วิธีสร้างปฏิทินกิจกรรมใน WordPress ด้วย Elementor
เผยแพร่แล้ว: 2025-01-13ปฏิทินกิจกรรมไม่ใช่คุณลักษณะของเว็บไซต์ที่ไม่สำคัญหรือธรรมดาๆ มันทำงานเป็นเกตเวย์ที่ทรงพลังเพื่อดึงดูดผู้ใช้และสร้างการเชื่อมต่อที่แน่นแฟ้นกับพวกเขา ด้วยการให้มุมมองที่ชัดเจนเกี่ยวกับกิจกรรมและแคมเปญที่กำลังจะเกิดขึ้น ผู้ใช้จึงสามารถวางแผนล่วงหน้าและใช้ประโยชน์จากส่วนลด การประหยัด และการแจกของรางวัลได้ ดังนั้นพวกเขาสามารถคาดการณ์สิ่งที่จะเกิดขึ้นและมีส่วนร่วมตามนั้น
หากเว็บไซต์ของคุณสร้างด้วย Elementor บน WordPress การสร้างปฏิทินกิจกรรมจะเป็นเรื่องง่ายสำหรับคุณ ในบทความนี้ เราจะกล่าวถึงคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีสร้างปฏิทินกิจกรรมใน WordPress ที่ใครๆ ก็สามารถปฏิบัติตามได้ แม้จะมีความรู้ทางเทคนิคจำกัดก็ตาม
ก่อนหน้านั้น เราจะกล่าวถึงแง่มุมทางทฤษฎีบางประการเพื่อเตรียมความพร้อม เริ่มกันเลย!
ปฏิทินกิจกรรมคืออะไร?
ปฏิทินกิจกรรมเป็นคุณลักษณะบนเว็บที่ช่วยให้คุณสามารถแสดงกิจกรรม แคมเปญ และกิจกรรมที่กำลังจะเกิดขึ้นของธุรกิจของคุณบนเว็บไซต์ในลักษณะที่เป็นระเบียบ คุณยังสามารถแสดงรายละเอียดที่สำคัญ เช่น วันที่ เวลา และสถานที่ในที่เดียว เพื่อให้ผู้คนสามารถตรวจสอบสิ่งที่จะเกิดขึ้นต่อไปได้อย่างง่ายดาย
ปัจจุบัน ธุรกิจจำนวนมากใช้เว็บไซต์ของตนไม่เพียงแต่เพื่อให้บริการลูกค้าเท่านั้น แต่ยังเพื่อปรับปรุงการสื่อสารภายในแผนกอีกด้วย ด้วยเหตุนี้ เมื่อใช้ปฏิทินกิจกรรม คุณสามารถแชร์เกี่ยวกับการประชุม เวิร์คช็อป คอนเสิร์ต หรือวันพิเศษใดๆ กับสมาชิกในทีม เพื่อให้พวกเขาสามารถเตรียมแผนงานล่วงหน้าได้
กรณีการใช้งานสำหรับการสร้างปฏิทินกิจกรรม
ก่อนที่จะเจาะลึกบทแนะนำ เรามาดูกันว่าการสร้างปฏิทินกิจกรรมจะมีประโยชน์สำหรับธุรกิจของคุณได้อย่างไร
การส่งเสริมธุรกิจ: แบ่งปันกิจกรรมสำคัญ เช่น การสัมมนาผ่านเว็บ เวิร์กช็อป และการเปิดตัวผลิตภัณฑ์ เพื่อให้ลูกค้าโพสต์และสนับสนุนให้พวกเขาเข้าร่วมโปรแกรม
กิจกรรมชุมชน: แบ่งปันการอัปเดตเกี่ยวกับกิจกรรมต่างๆ เช่น การระดมทุน งานเทศกาล และการรวมตัวในที่สาธารณะ เพื่อกระตุ้นการมีส่วนร่วมทางสังคมและสร้างจิตวิญญาณของชุมชน
การจัดการด้านการศึกษา: แสดงวันสอบที่กำลังจะมาถึง กิจกรรมนอกหลักสูตร และกิจกรรมทางวัฒนธรรมเพื่อช่วยเหลือนักเรียนและผู้ปกครองที่สนุกสนาน
กิจกรรมที่ไม่แสวงหากำไร: สร้างความตระหนักรู้เกี่ยวกับกิจกรรมอาสาสมัคร แคมเปญการบริจาค และโครงการทางสังคม เพื่อให้ผู้คนมีความกระตือรือร้นในการสนับสนุนกรณีต่างๆ
ชุมชนออนไลน์: จัดการสนทนาสด การแข่งขันเกม และการพบปะเสมือนจริงเพื่อดึงดูดผู้ชมให้มีส่วนร่วมและมีส่วนร่วม
วิธีสร้างปฏิทินกิจกรรมใน WordPress ด้วย Elementor
ส่วนทางทฤษฎีจบลงแล้ว ในส่วนนี้ เราจะอธิบายวิธีสร้างปฏิทินกิจกรรมใน WordPress ด้วย Elementor ซึ่งครอบคลุมคำแนะนำทีละขั้นตอน สำหรับสิ่งนี้ คุณต้องมีปลั๊กอินต่อไปนี้บนเว็บไซต์ของคุณ
- เอเลเมนท์
- HappyAddons
HappyAddons เป็นส่วนเสริมที่โดดเด่นของปลั๊กอิน Elementor มาพร้อมกับวิดเจ็ต ปฏิทินกิจกรรม ซึ่งช่วยให้คุณสามารถสร้างและเพิ่มปฏิทินกิจกรรมลงในไซต์ของคุณได้อย่างง่ายดาย วิดเจ็ตนี้ใช้งานได้ฟรี คุณสามารถทำบทช่วยสอนนี้ให้เสร็จสิ้นได้ด้วยปลั๊กอินเวอร์ชันฟรี
หลังจากติดตั้งและเปิดใช้งานปลั๊กอินบนเว็บไซต์ของคุณแล้ว ให้เปิดโพสต์/เพจด้วย Elementor จากนั้นเริ่มทำตามขั้นตอนที่อธิบายด้านล่าง
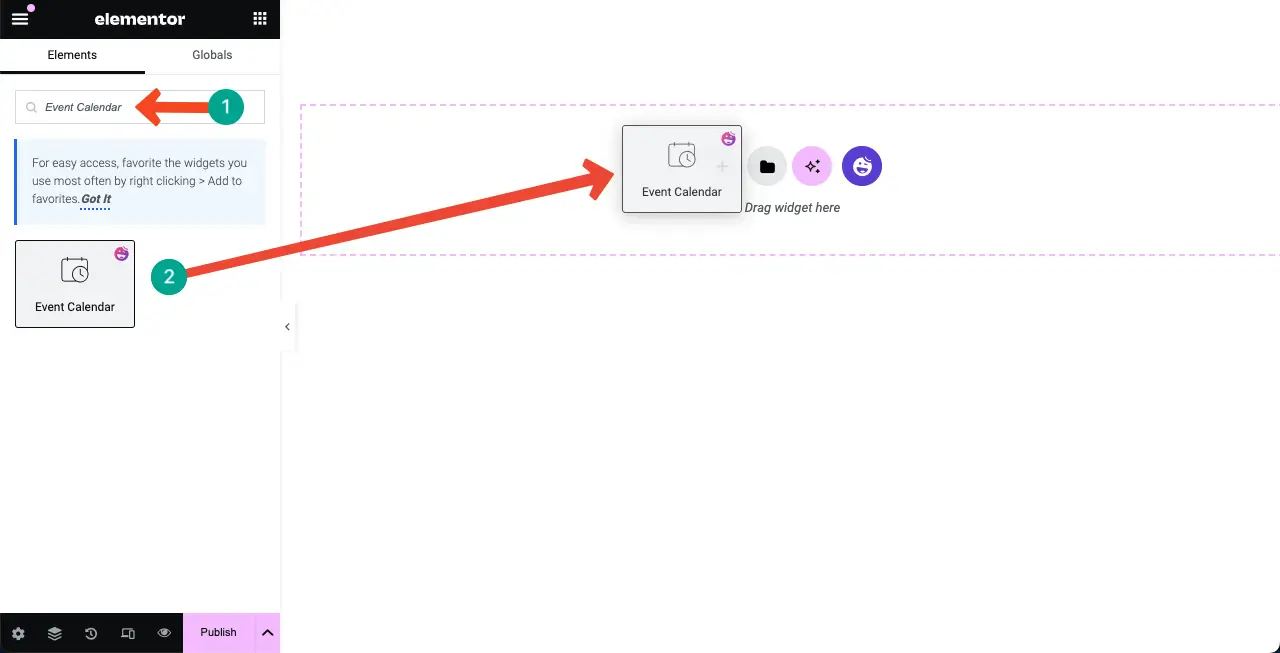
ขั้นตอนที่ 01: ลากและวางวิดเจ็ตปฏิทินกิจกรรมลงบนผืนผ้าใบ
ค้นหาวิด เจ็ตปฏิทินกิจกรรม บน แผง Elementor ลากและวางลงบนผืนผ้าใบทางด้านขวา

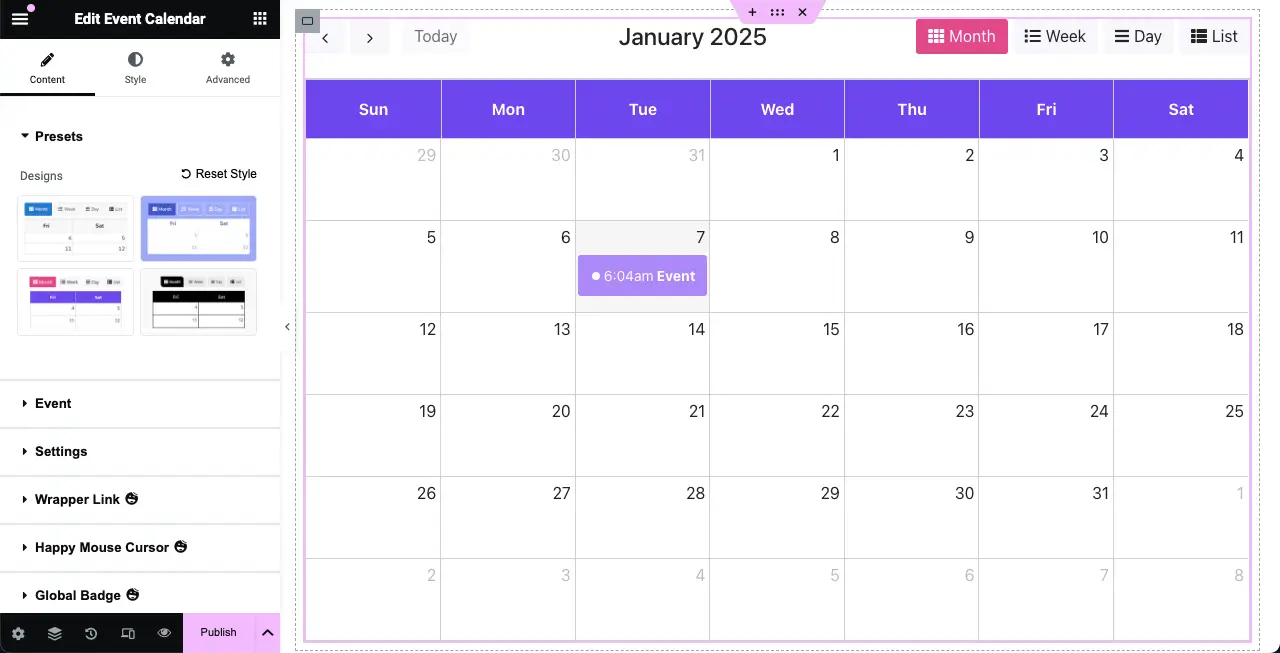
ปฏิทินกิจกรรมเริ่มต้นจะถูกเพิ่มลงใน Elementor Canvas ทันที

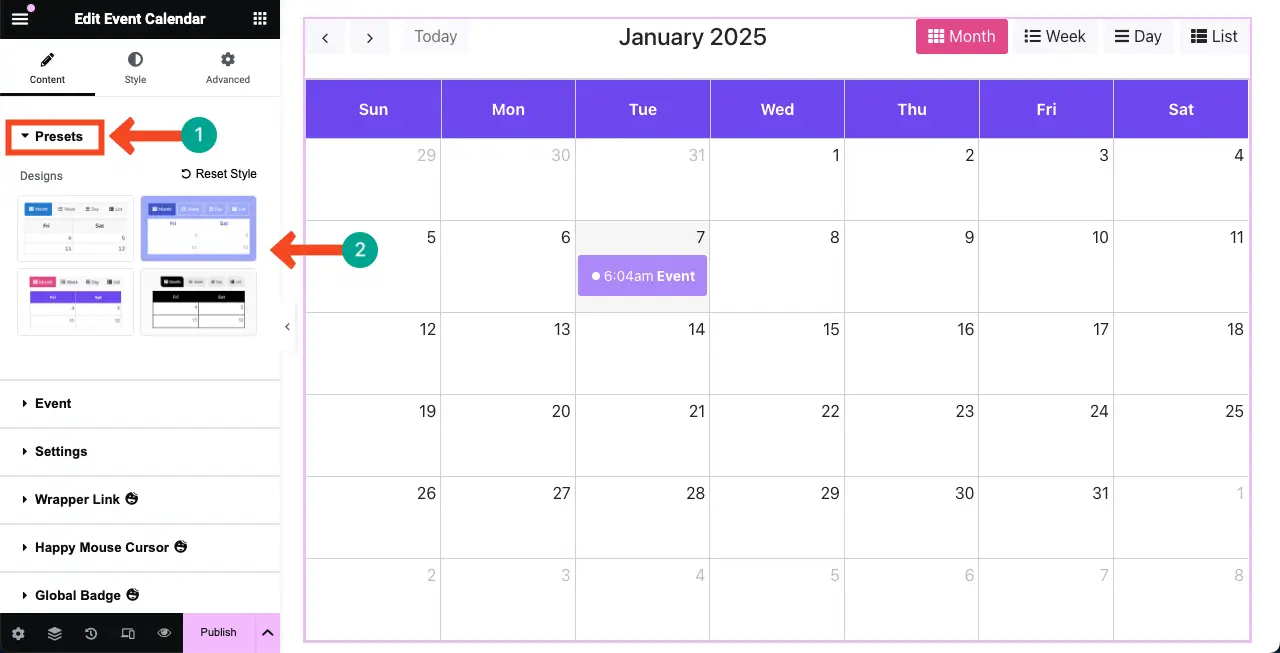
ขั้นตอนที่ 02: เลือกค่าที่ตั้งล่วงหน้าสำหรับปฏิทินกิจกรรม
ค่าที่ตั้งล่วงหน้าคือการออกแบบหรือสไตล์ที่กำหนดไว้ล่วงหน้าซึ่งใช้กับวิดเจ็ต ช่วยให้คุณสามารถใช้รูปลักษณ์เฉพาะกับองค์ประกอบได้อย่างรวดเร็ว ดังนั้นจึงสามารถช่วยคุณประหยัดเวลาได้ด้วยการจัดหาสไตล์และเลย์เอาต์สำเร็จรูป
วิดเจ็ตส่วนใหญ่ของปลั๊กอิน HappyAddons มีคอลเลกชันพรีเซ็ตที่ดี รวมถึง ปฏิทินกิจกรรม ด้วย คุณสามารถดู ค่าที่ตั้งล่วงหน้าได้สี่ค่า ในวิดเจ็ตปฏิทินกิจกรรม
เลือกค่าที่ตั้งไว้ล่วงหน้าที่คุณต้องการ หรือคุณอาจคงค่าที่ตั้งไว้เป็นค่าเริ่มต้นไว้

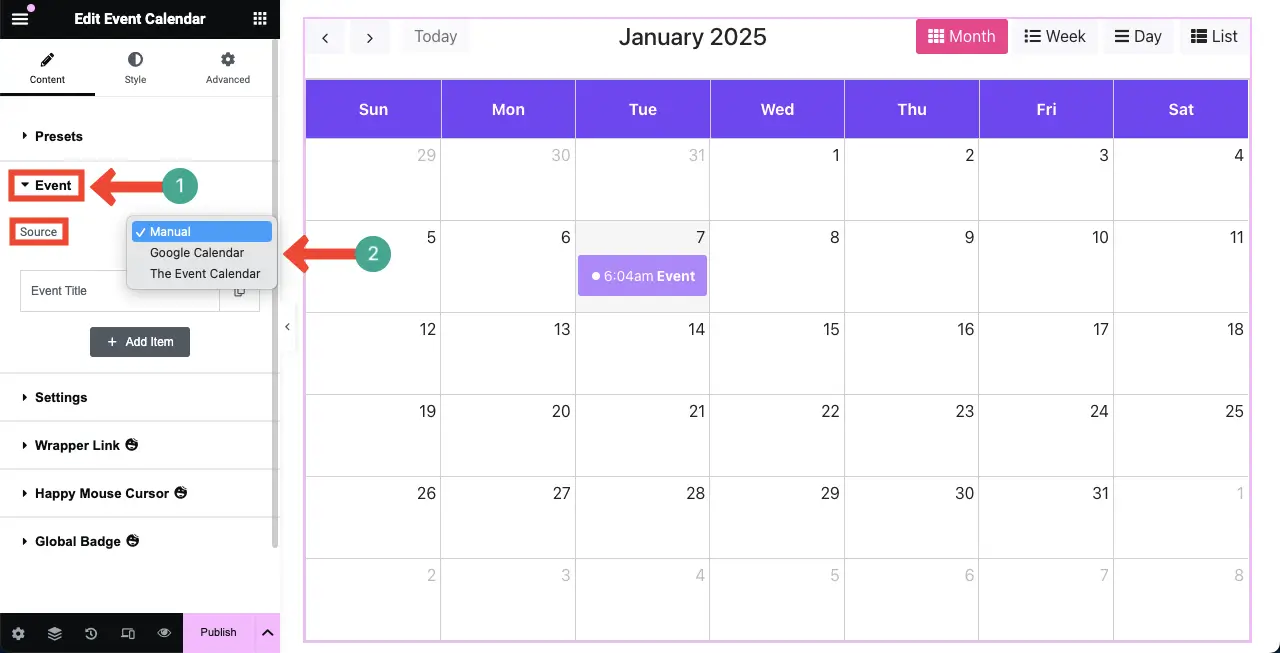
ขั้นตอนที่ 03: เลือกแหล่งที่มาสำหรับปฏิทินกิจกรรม
คุณสามารถสร้างปฏิทินนี้ได้สามวิธี: ด้วยตนเอง โดยการนำเข้าจาก Google ปฏิทิน และโดยใช้ ปลั๊กอินปฏิทินกิจกรรม
ด้วยตนเอง – คุณจะทำทุกอย่างได้ถูกต้องบนวิดเจ็ต (ระบุข้อมูลเหตุการณ์และกำหนดการ)
Google ปฏิทิน – หากปฏิทินของคุณมีอยู่แล้วใน Google คุณสามารถแสดงคีย์ API หรือรหัสปฏิทินบนวิดเจ็ตได้
ปฏิทินกิจกรรม – นี่คือปลั๊กอิน WordPress ยอดนิยมสำหรับการสร้างปฏิทินกิจกรรม หากไซต์ของคุณใช้ปลั๊กอินนี้อยู่แล้วและมีปฏิทินพร้อมอยู่ คุณสามารถแสดงด้วยวิดเจ็ตได้
** สำหรับบทช่วยสอนนี้ เราจะใช้วิธีการแบบแมนนวลเพื่ออธิบายทุกอย่างได้ดียิ่งขึ้น

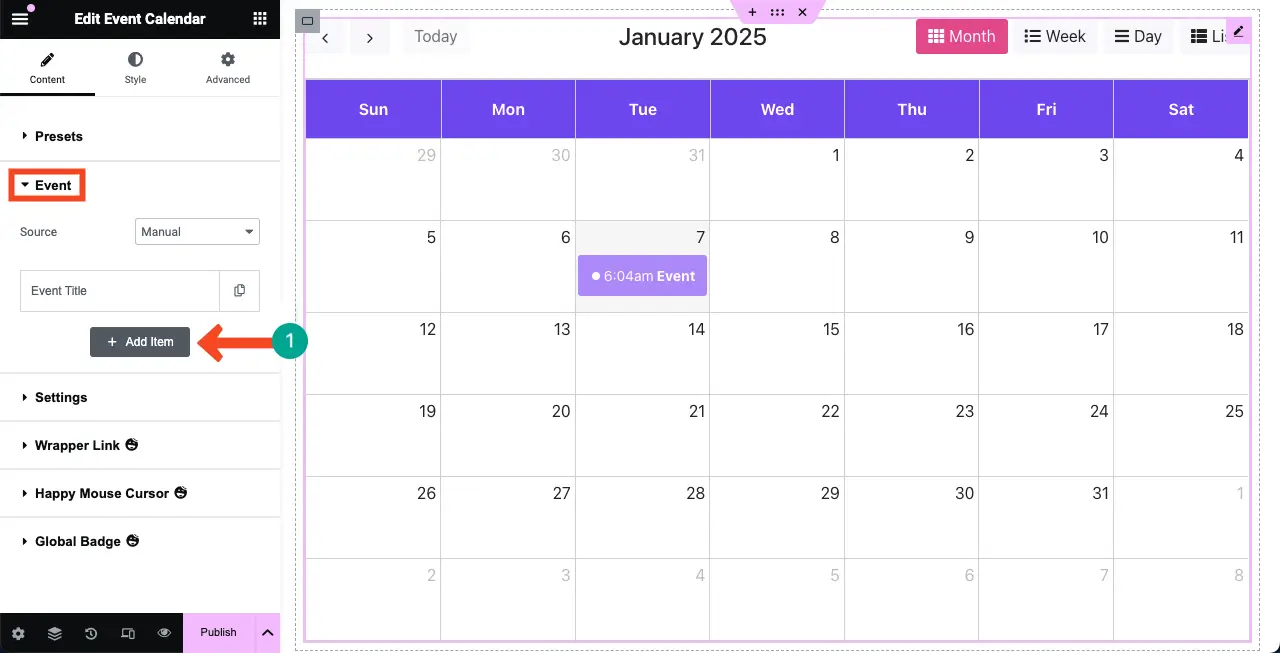
ขั้นตอนที่ 04: เพิ่มกิจกรรมใหม่ลงในปฏิทิน
คลิก ปุ่ม + เพิ่มรายการ ใต้ส่วน กิจกรรม

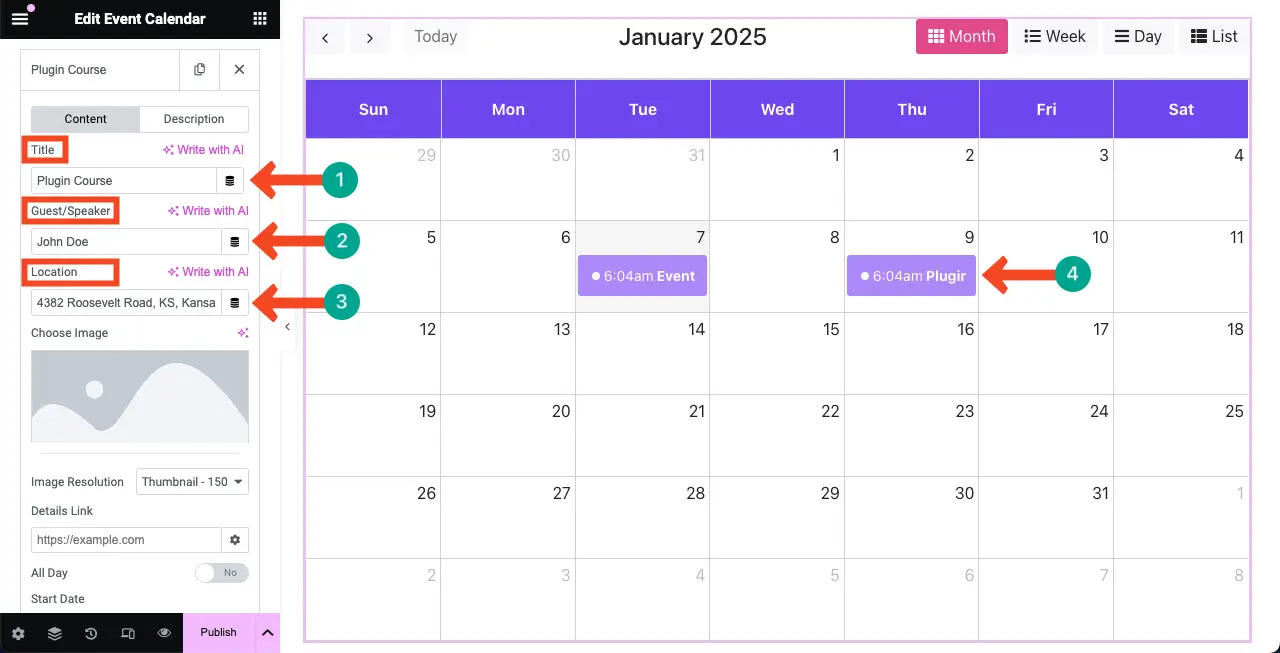
หลังจากเพิ่มรายการใหม่แล้ว ให้เพิ่ม ชื่อเรื่อง แขก/ผู้พูด และ ตำแหน่ง มันจะปรากฏบนปฏิทินบน ผืนผ้าใบ Elementor

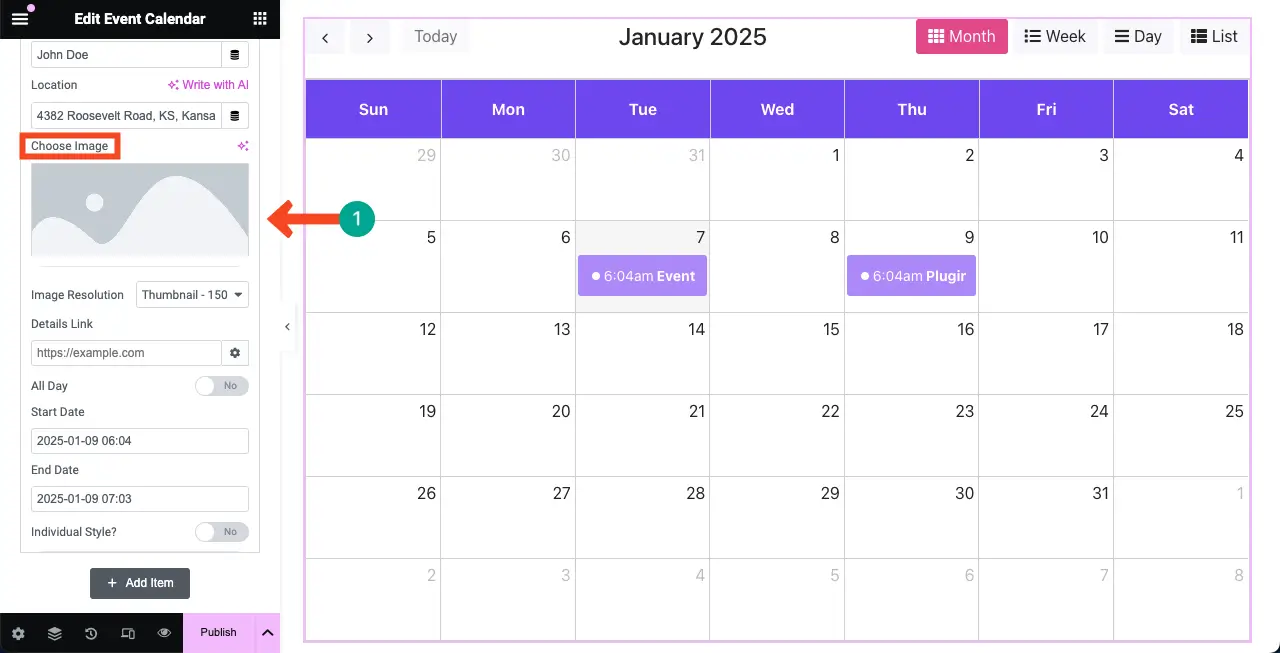
# เพิ่มรูปภาพในงาน
คุณสามารถเพิ่มรูปภาพลงในกิจกรรมในปฏิทินได้ โดยคลิก ตัวเลือกรูปภาพ ใต้ส่วนกิจกรรม ซึ่งจะช่วยให้คุณสามารถอัปโหลดภาพจากไดรฟ์ในเครื่องหรือไลบรารีสื่อได้

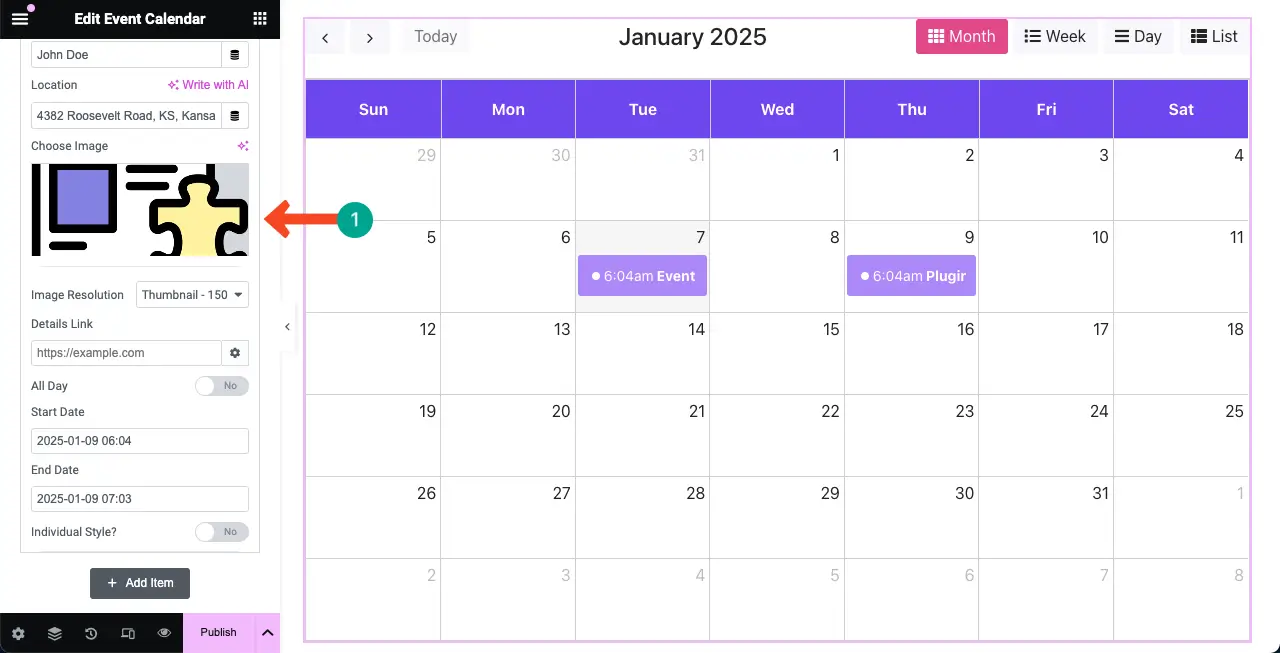
จะเห็นได้ว่าเราได้เพิ่มรูปภาพในงาน จากนั้น คุณสามารถเปลี่ยน ความละเอียดของภาพ ได้โดยใช้เมนูแบบเลื่อนลง ความละเอียดที่ใช้ได้มีดังนี้:
- ภาพขนาดย่อ
- ปานกลาง
- ขนาดกลางขนาดใหญ่
- ใหญ่
- เต็ม

คุณอาจรู้สึกกังวลว่าเหตุใดรูปภาพและข้อมูลอื่นๆ จึงไม่แสดงบนกิจกรรมบนปฏิทินบนผืนผ้าใบ
อย่าตื่นตระหนก เพียง คลิก ที่ เหตุการณ์ที่เกี่ยวข้อง ป๊อปอัปจะเปิดขึ้นพร้อมข้อมูลและรูปภาพที่คุณเพิ่มในกิจกรรม ดูขั้นตอนได้ในคลิปวิดีโอที่แนบมาด้านล่าง
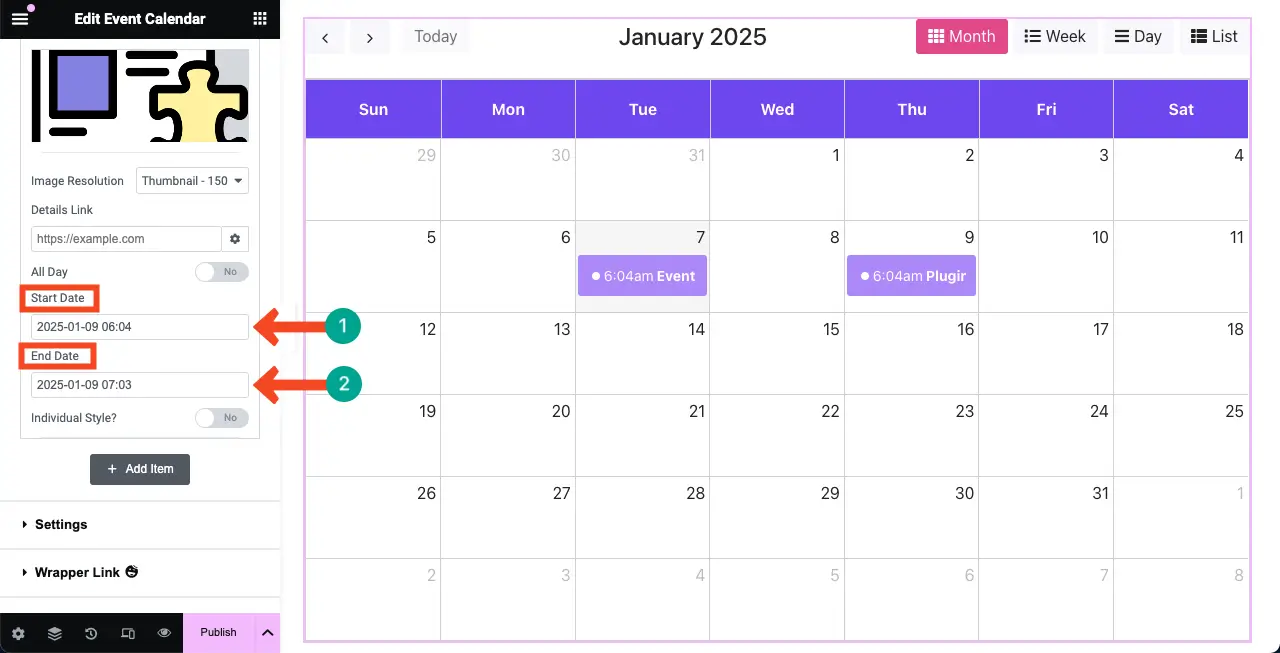
#กำหนดวันจัดงาน
ที่ท้ายแท็บรายการ คุณจะเห็นตัวเลือกในการเพิ่มวันที่สำหรับกิจกรรม เลือก วันที่เริ่มต้น และ วันที่สิ้นสุด หากเป็นกิจกรรมหนึ่งวัน ให้เลือกวันที่เดียวกันทั้งสำหรับเริ่มต้นและสิ้นสุด

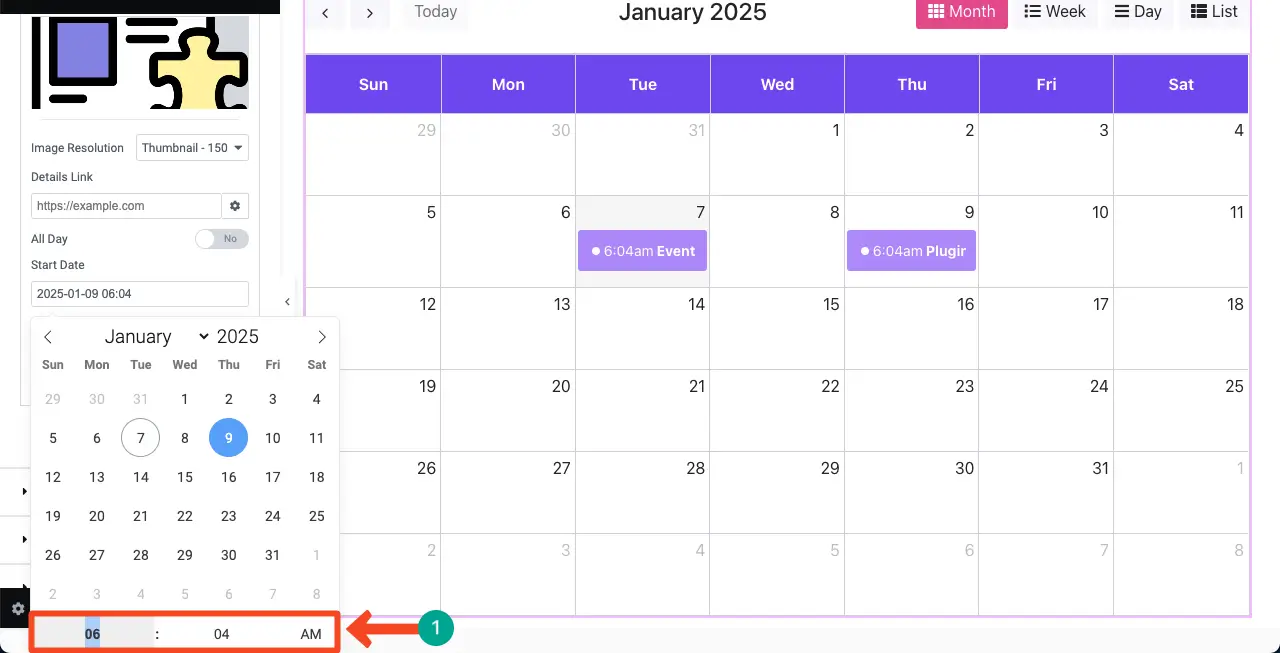
นอกจากนี้อย่าลืมระบุเวลาว่ากิจกรรมนี้จะจัดขึ้นเมื่อใดหรือนานแค่ไหน

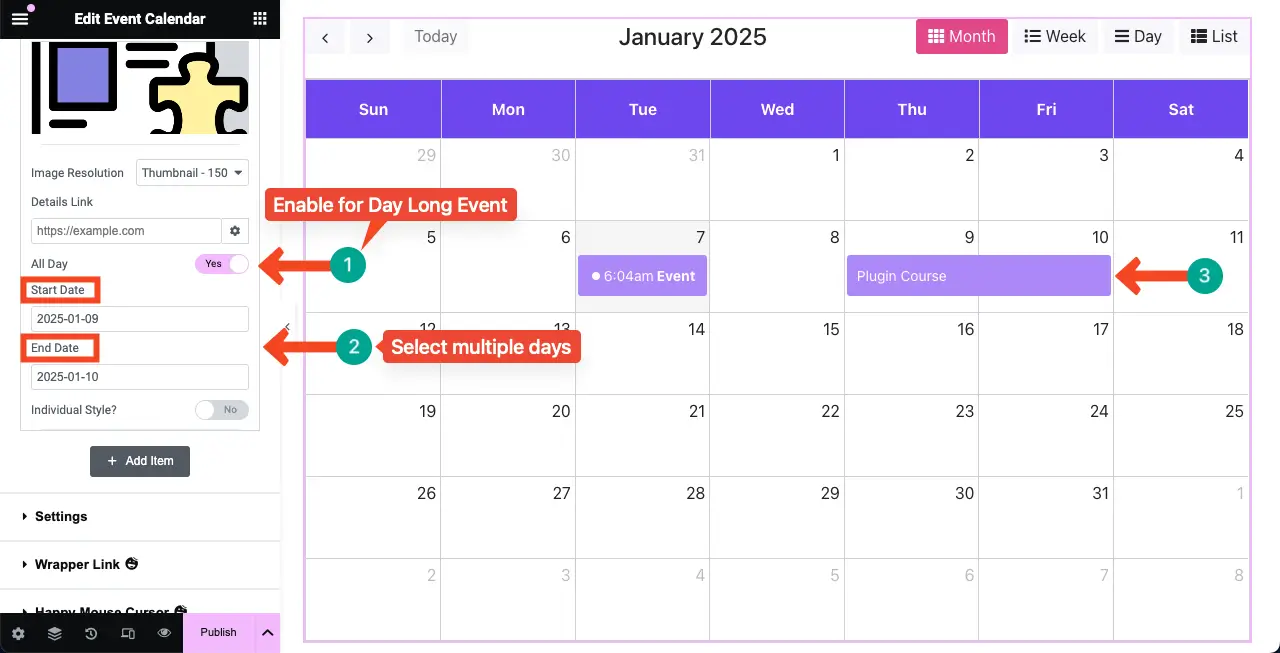
สำหรับกิจกรรมแบบหลายวัน ให้เลือกวันที่กิจกรรมจะจัดขึ้น นอกจากนี้ ให้เปิดใช้งานตลอดทั้งวัน หากเป็นกิจกรรมที่มีทั้งวัน หากเป็นเวลาช่วงหนึ่งของวัน คุณก็สามารถกำหนดเวลาสำหรับช่วงเวลานั้นได้

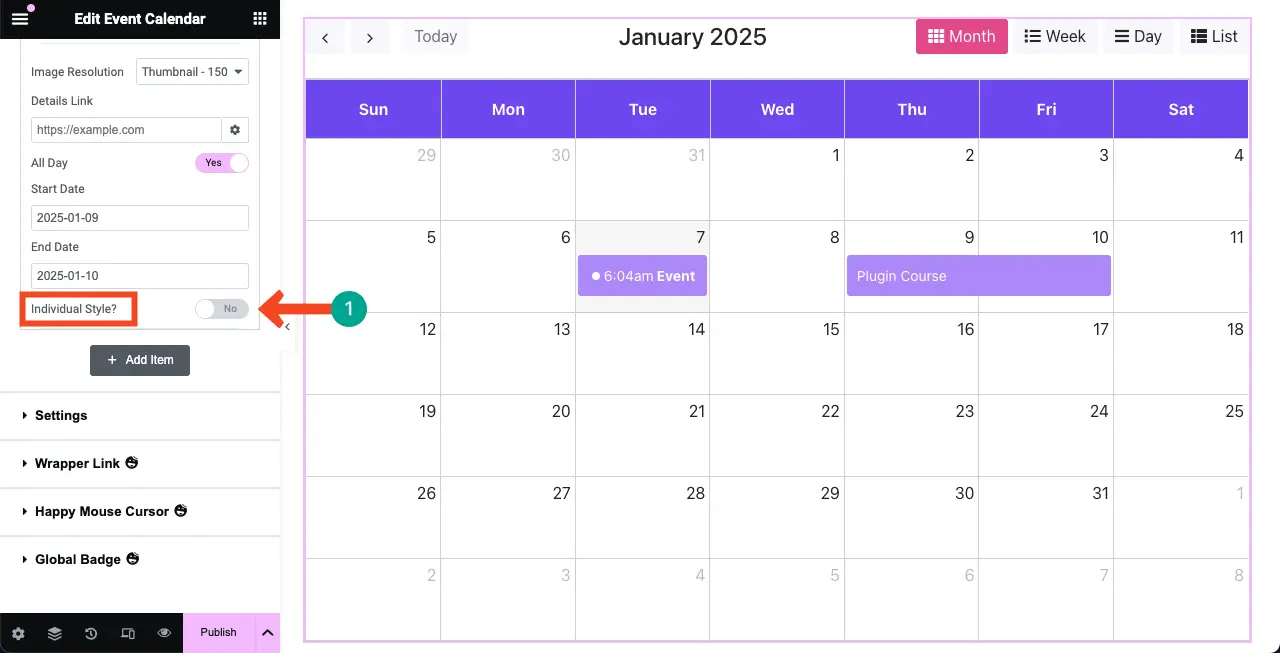
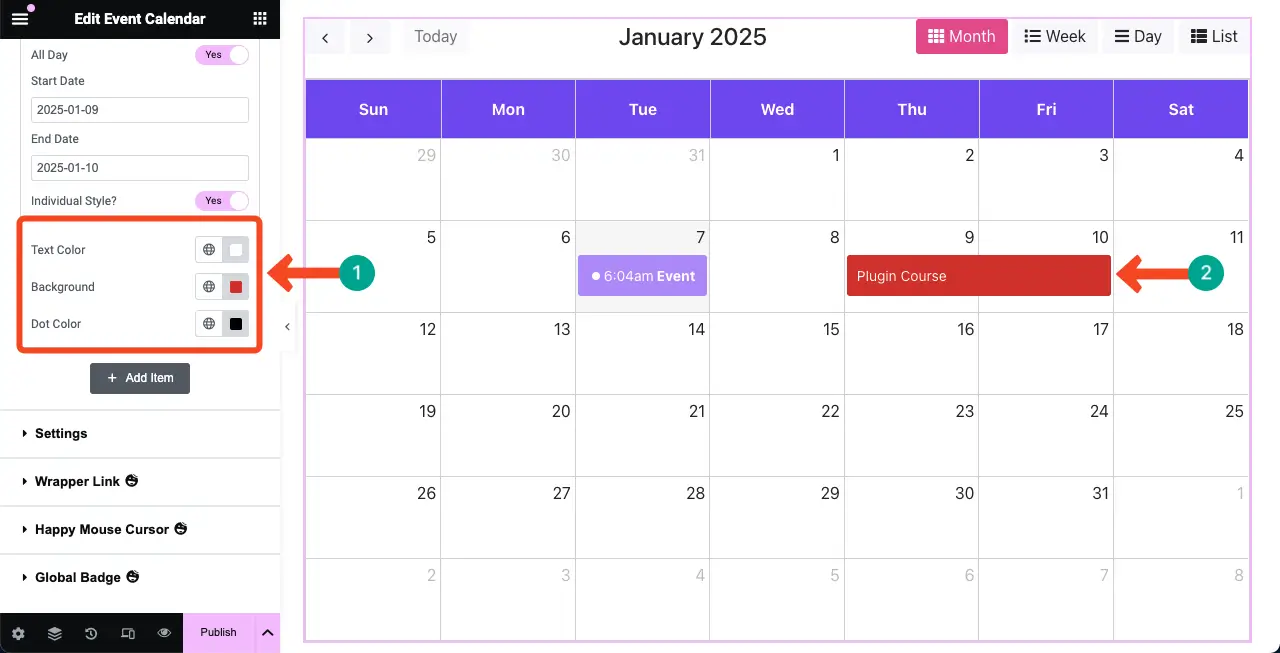
#จัดรูปแบบการจัดงาน
หากต้องการเพิ่มสไตล์ ให้สลับไปที่ สไตล์เฉพาะบุคคล

เมื่อเปิดใช้งานตัวเลือกดังกล่าว คุณจะได้รับอนุญาตให้ปรับแต่งสีของ ข้อความเหตุการณ์ พื้นหลัง และ จุด ทำการเปลี่ยนแปลงที่จำเป็นด้วยตนเอง

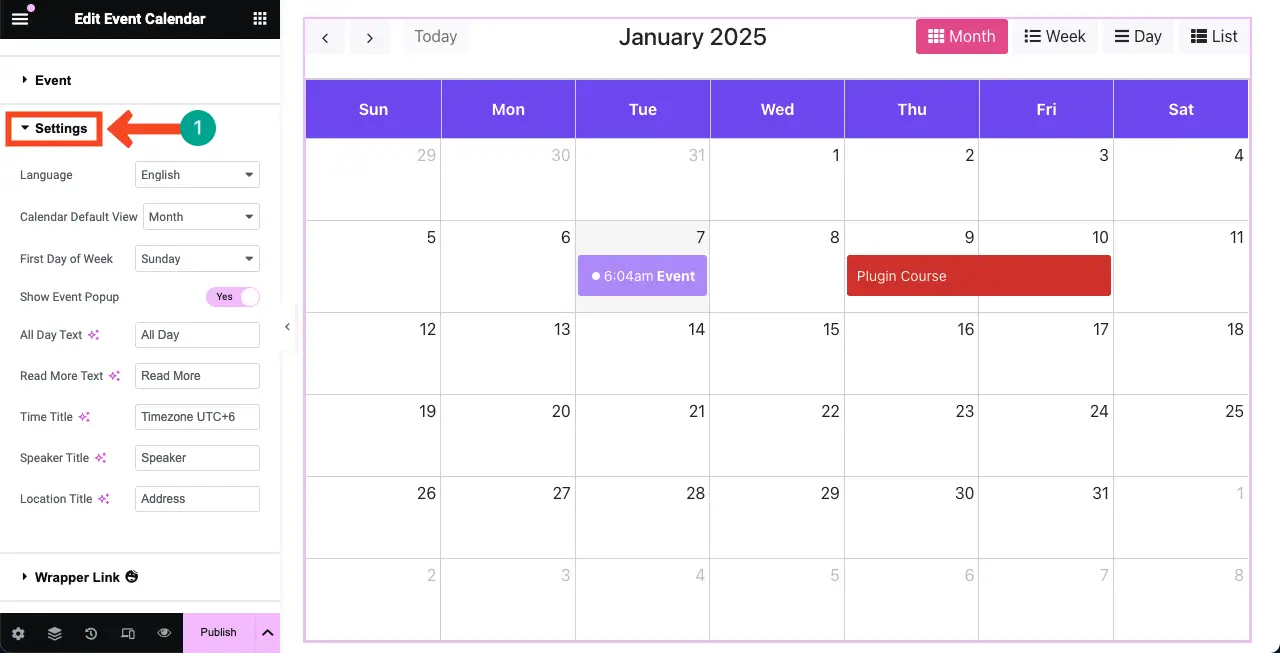
ขั้นตอนที่ 05: กำหนดการตั้งค่าสำหรับวิดเจ็ตปฏิทินกิจกรรม
ขยายส่วน การตั้งค่า คุณสามารถปรับแต่งภาษา มุมมองเริ่มต้นของปฏิทิน วันแรกของสัปดาห์ และตัวเลือกอื่นๆ ได้ ตรวจสอบทีละรายการ

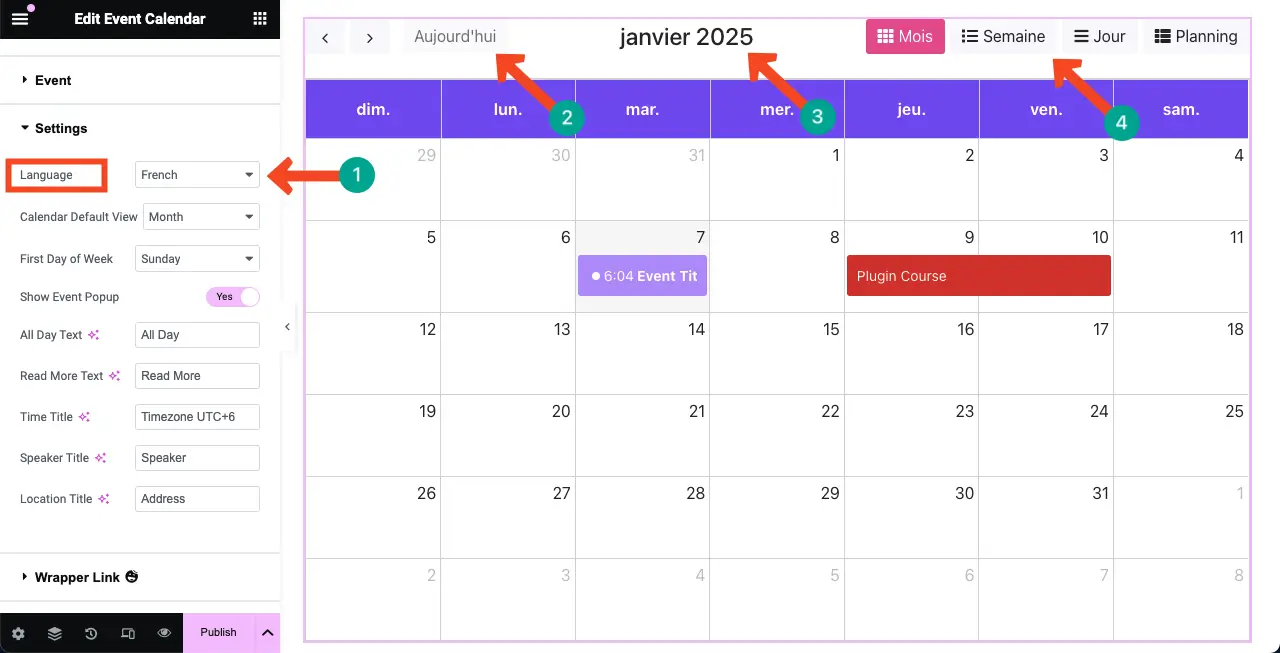
# ภาษา
เมื่อเปลี่ยนภาษาแล้ว คุณจะเห็นการเปลี่ยนแปลงในชื่อเดือน ชื่อหมวดหมู่ ชื่อสัปดาห์ ฯลฯ


# มุมมองเริ่มต้นของปฏิทิน
วิดเจ็ตมีมุมมองสี่ประเภท เป็นมุมมอง แบบวัน สัปดาห์ เดือน และ รายการ ตรวจสอบเค้าโครงของพวกเขาในคลิปที่แนบมาด้านล่าง
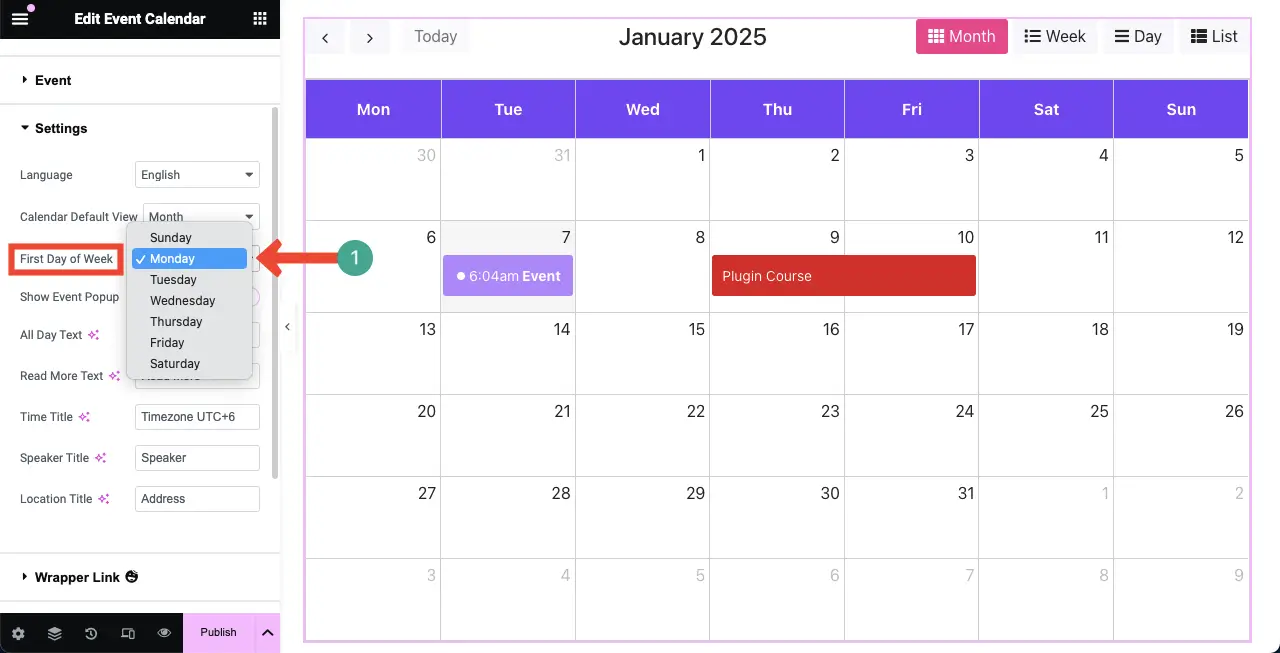
# ตั้งวันแรกของสัปดาห์
คุณสามารถตั้งค่าวันใดก็ได้เป็นวันแรกของสัปดาห์ ตัวอย่างเช่น เราได้กำหนดให้วันจันทร์เป็นวันแรกของสัปดาห์

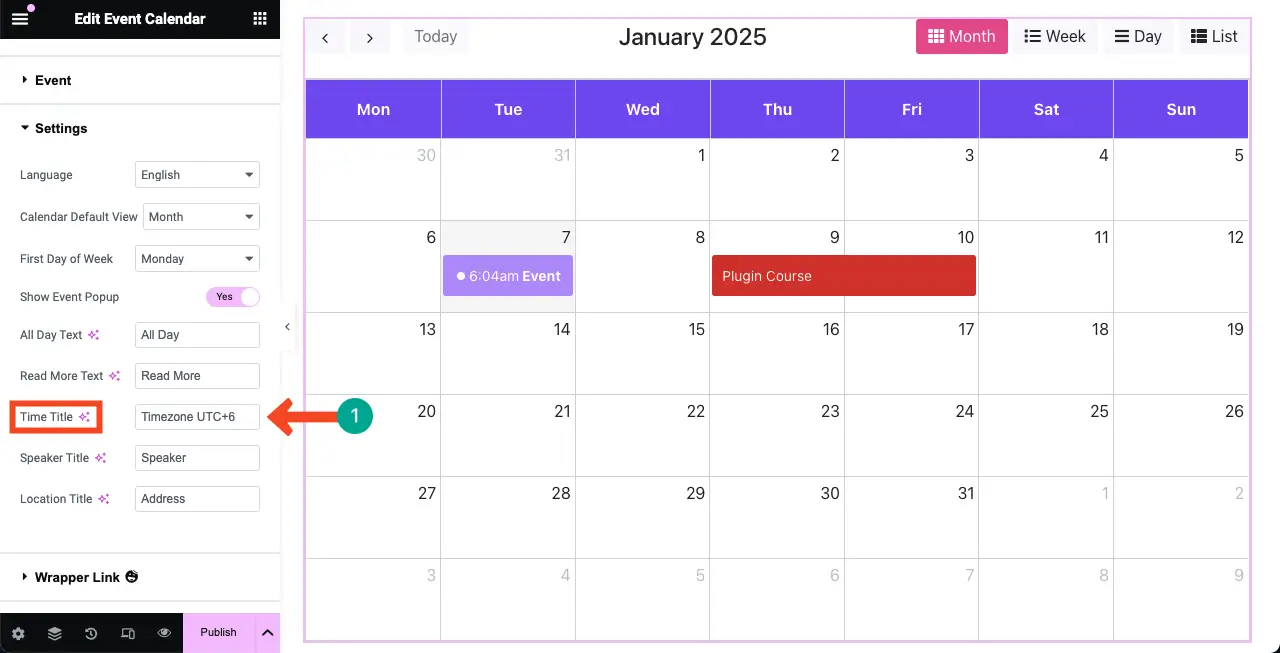
#ชื่อเวลา
คุณสามารถเขียนชื่อเรื่องสำหรับส่วนเวลาได้

ในทำนองเดียวกัน ให้สำรวจตัวเลือกอื่นๆ และกำหนดค่าสำหรับวิดเจ็ตปฏิทินเหตุการณ์
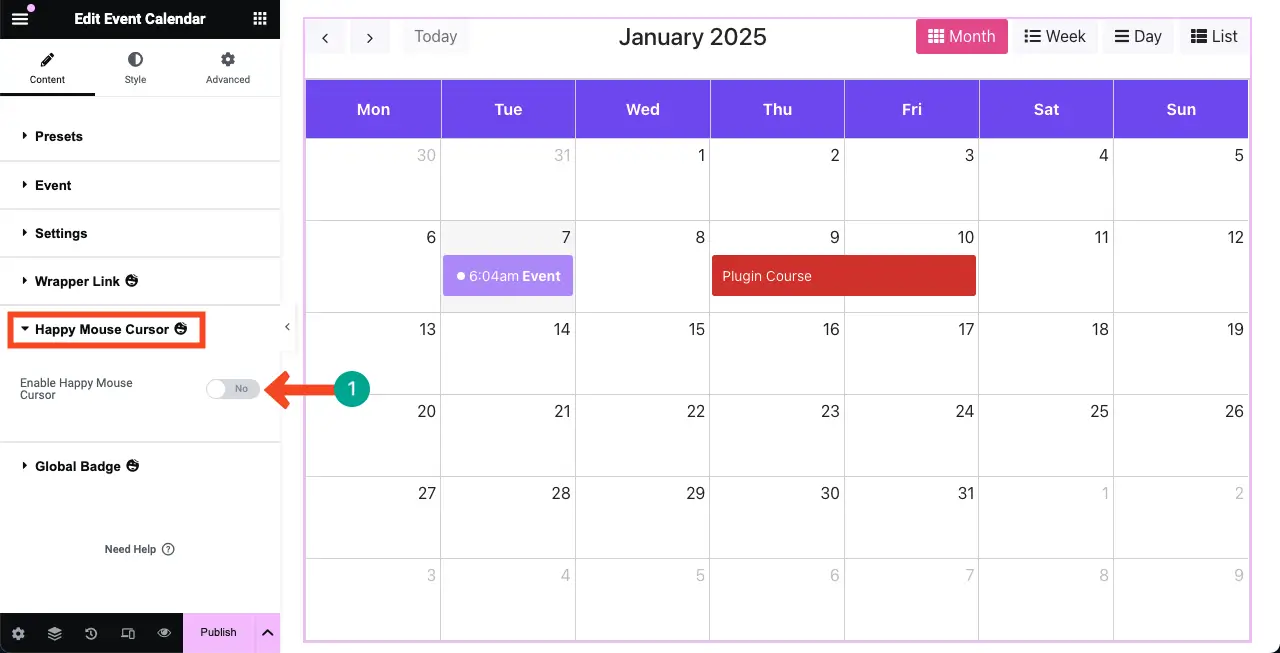
ขั้นตอนที่ 06: เปิดใช้งานหรือสำรวจเคอร์เซอร์ Happy Mouse (ไม่บังคับ)
ด้วยคุณสมบัตินี้ คุณสามารถเพิ่มเคอร์เซอร์ประเภทต่างๆ แยกต่างหากสำหรับองค์ประกอบเว็บตามลำดับ การเปิดใช้งานคุณลักษณะนี้ไม่จำเป็น หากคุณรู้สึกว่าสามารถเพิ่มมูลค่าให้กับเว็บไซต์ของคุณได้ คุณสามารถเปิดใช้งานได้
เราได้กล่าวถึงโพสต์บล็อกโดยละเอียดเกี่ยวกับวิธีเพิ่มเคอร์เซอร์ Happy Mouse บน WordPress แล้ว ตรวจสอบคู่มือนี้เพื่อสำรวจ

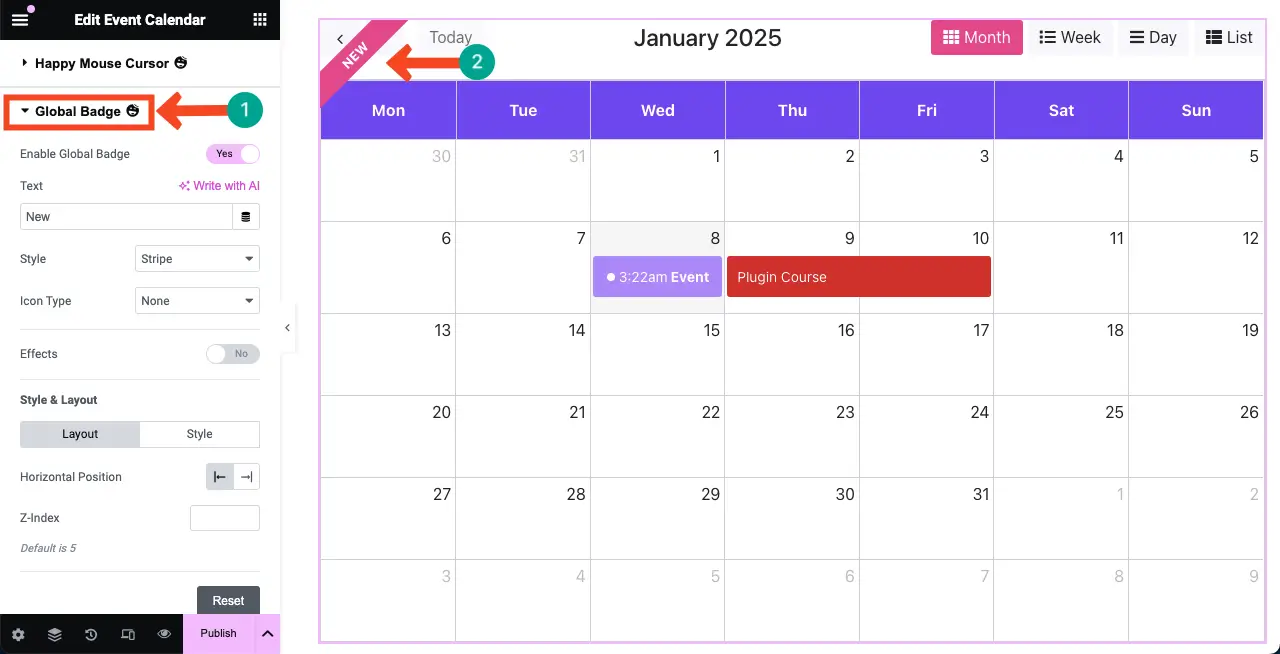
ขั้นตอนที่ 07: สำรวจ Global Badge (ไม่บังคับ)
การเปิดใช้งานตัวเลือก Global Badge จะเพิ่ม ริบบิ้น ให้กับวิดเจ็ต ตัวเลือกนี้ไม่จำเป็นสำหรับปฏิทินกิจกรรม เหมาะสำหรับผลิตภัณฑ์อีคอมเมิร์ซและธุรกิจรวมถึงบริการมากกว่า คุณสามารถศึกษาเอกสารนี้ได้ใน Global Badge

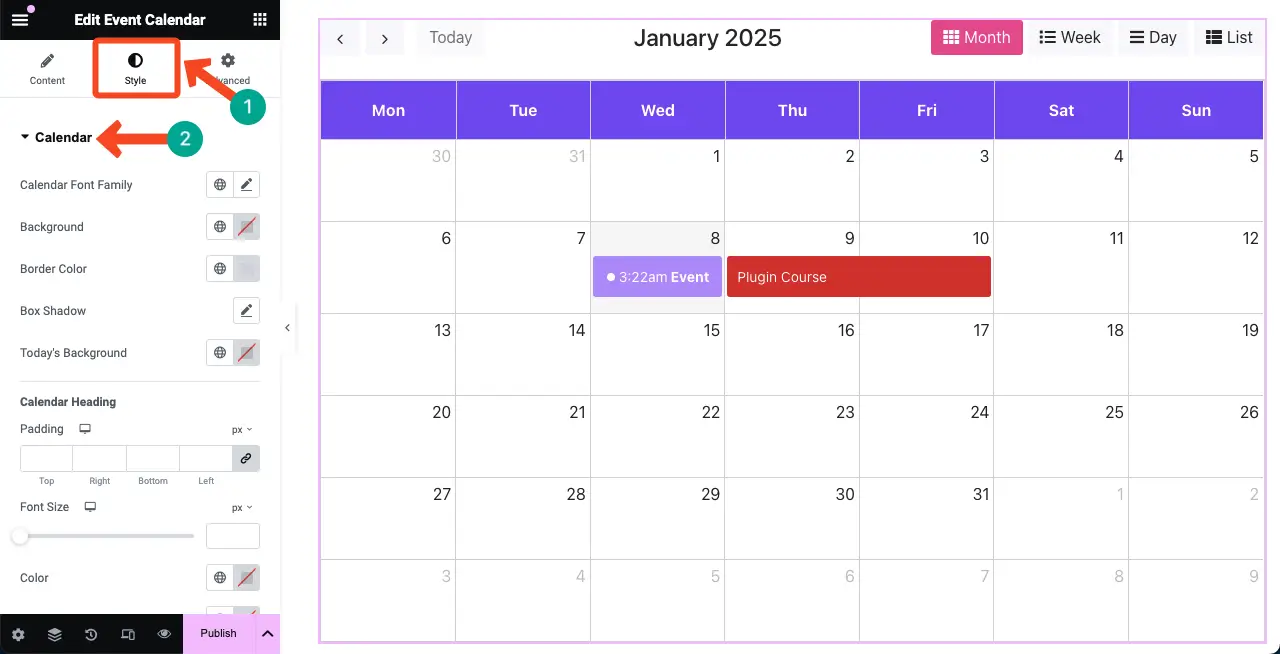
ขั้นตอนที่ 08: ปรับแต่งวิดเจ็ตปฏิทินกิจกรรมให้มีสไตล์
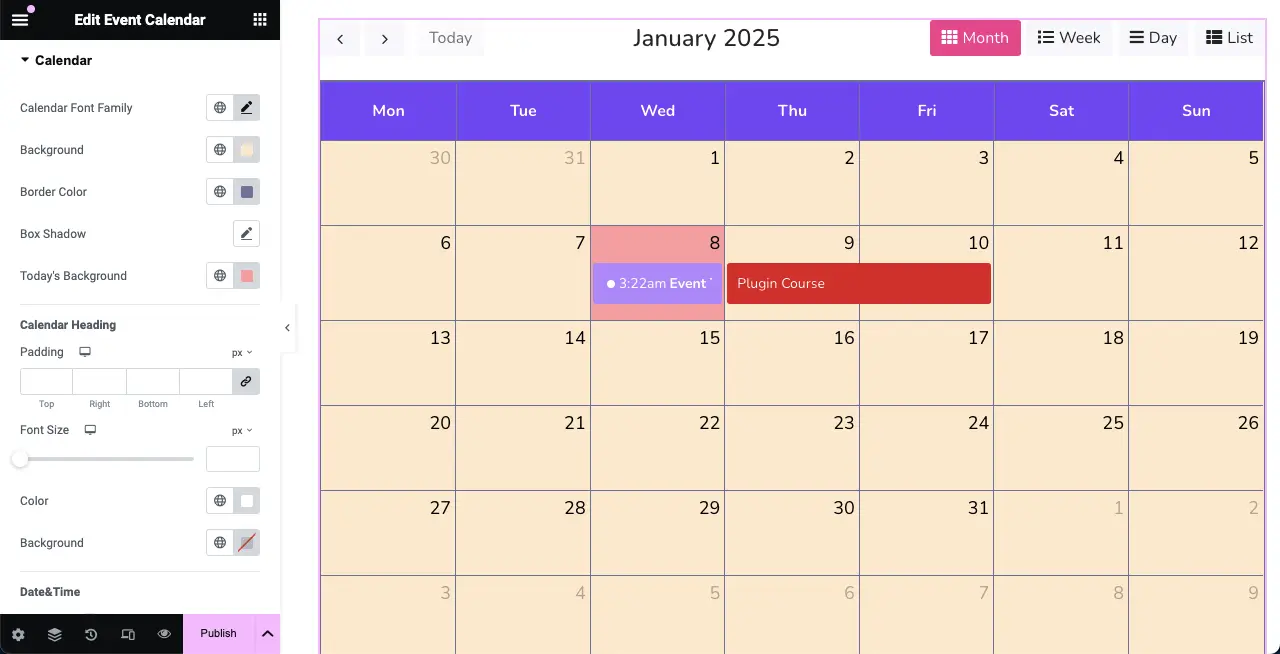
มาที่ แท็บสไตล์ จากนั้น ขยาย ส่วนปฏิทิน
คุณจะได้รับตัวเลือกในการปรับแต่งแบบ อักษรของปฏิทิน พื้นหลัง สีเส้นขอบ เงาของกล่อง พื้นหลังของวันนี้ ขนาดตัวอักษร ระยะห่างจากขอบ และ อื่นๆ อีกมากมาย

คุณจะเห็นได้ว่าเราได้ปรับแต่งปฏิทินกิจกรรมตามภาพที่แนบมาด้านล่าง

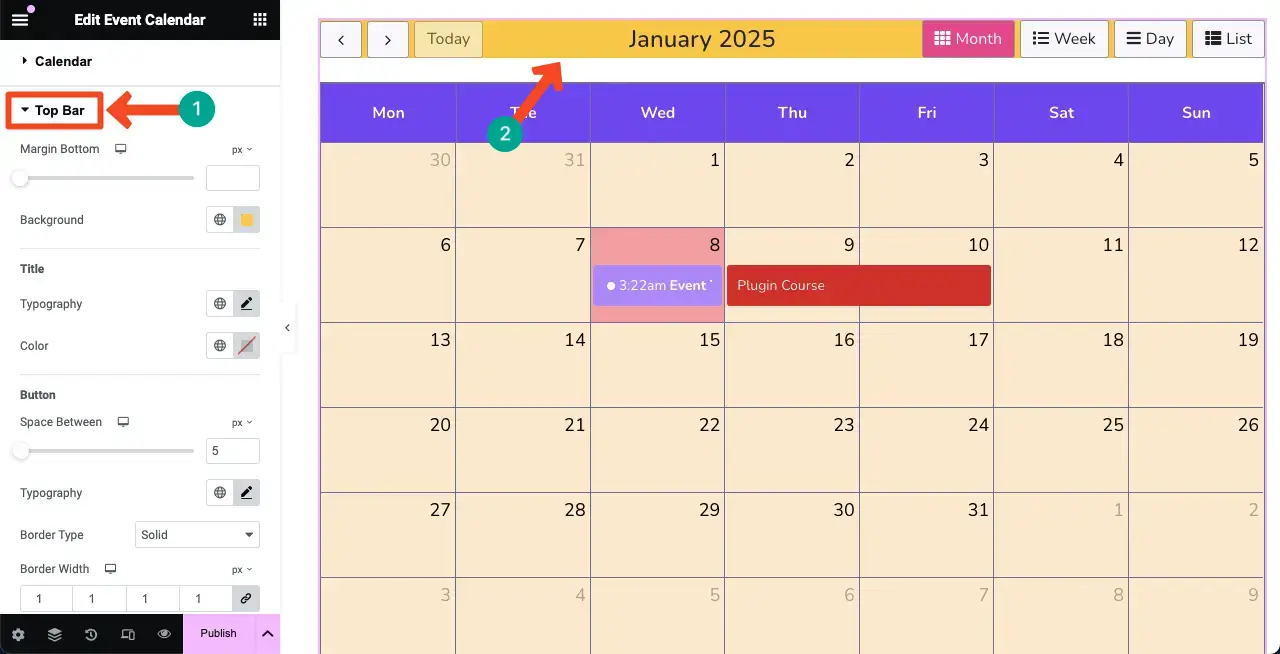
# ตกแต่งแถบด้านบนให้มีสไตล์
เมื่อเลื่อนลงไปเล็กน้อย คุณจะเห็น ส่วนแถบด้านบน เมื่อใช้สิ่งนี้ คุณสามารถปรับแต่ง ขอบด้านล่าง สีพื้นหลัง การพิมพ์ สี ปุ่ม ประเภทเส้นขอบ ความกว้างของเส้นขอบ และ อื่นๆ สำหรับวิดเจ็ตได้
คุณจะเห็นได้ว่าเราได้เพิ่มสีเหลืองเป็นสีพื้นหลังสำหรับแถบด้านบน

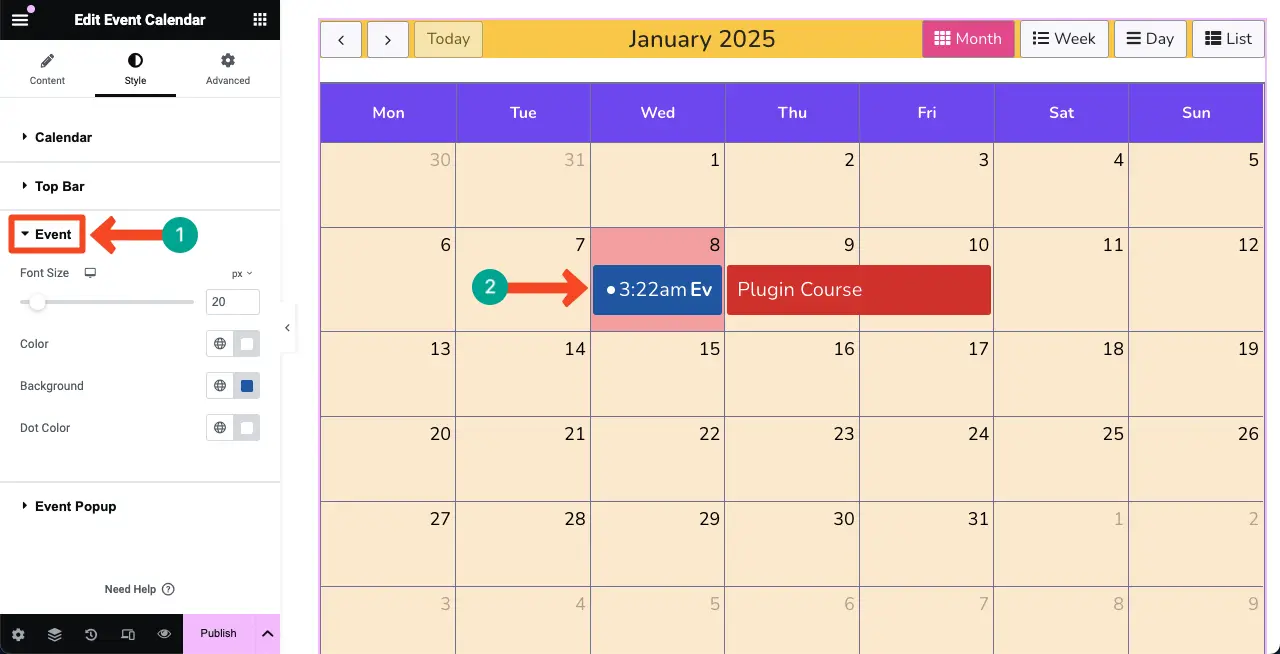
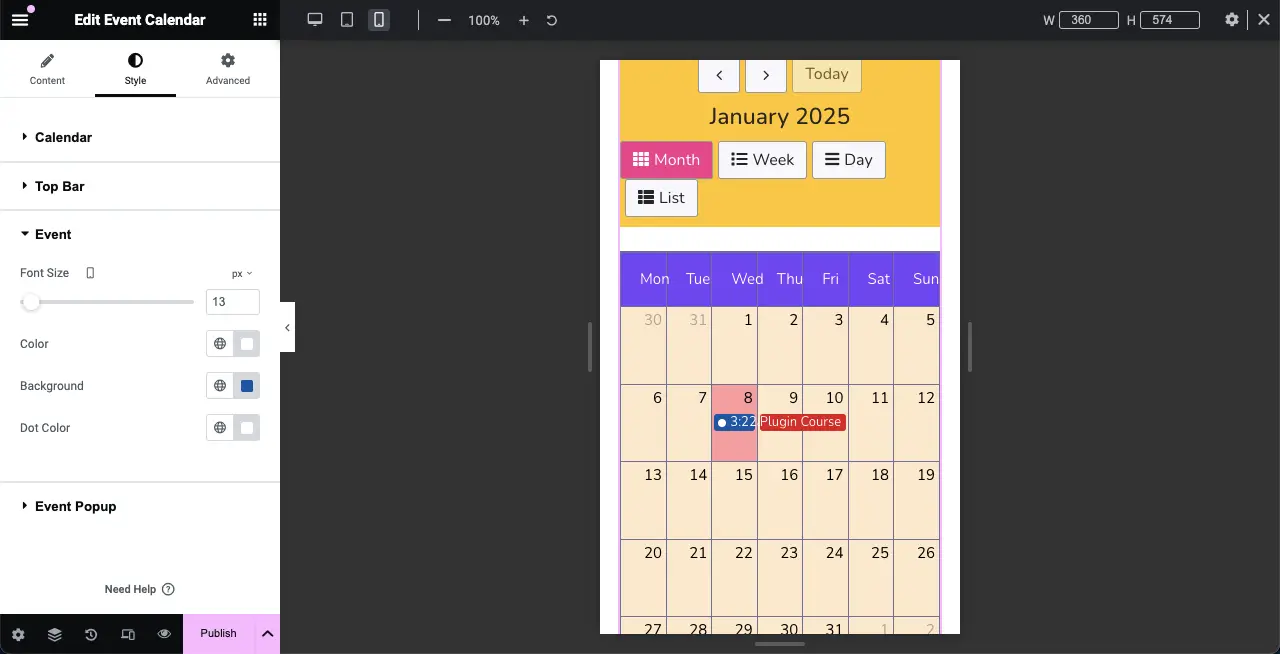
#จัดรูปแบบการจัดงาน
ขยาย ส่วนกิจกรรม คุณสามารถกำหนดสไตล์ ขนาดตัวอักษร สี พื้นหลัง และ สีจุด สำหรับกิจกรรมในปฏิทินได้

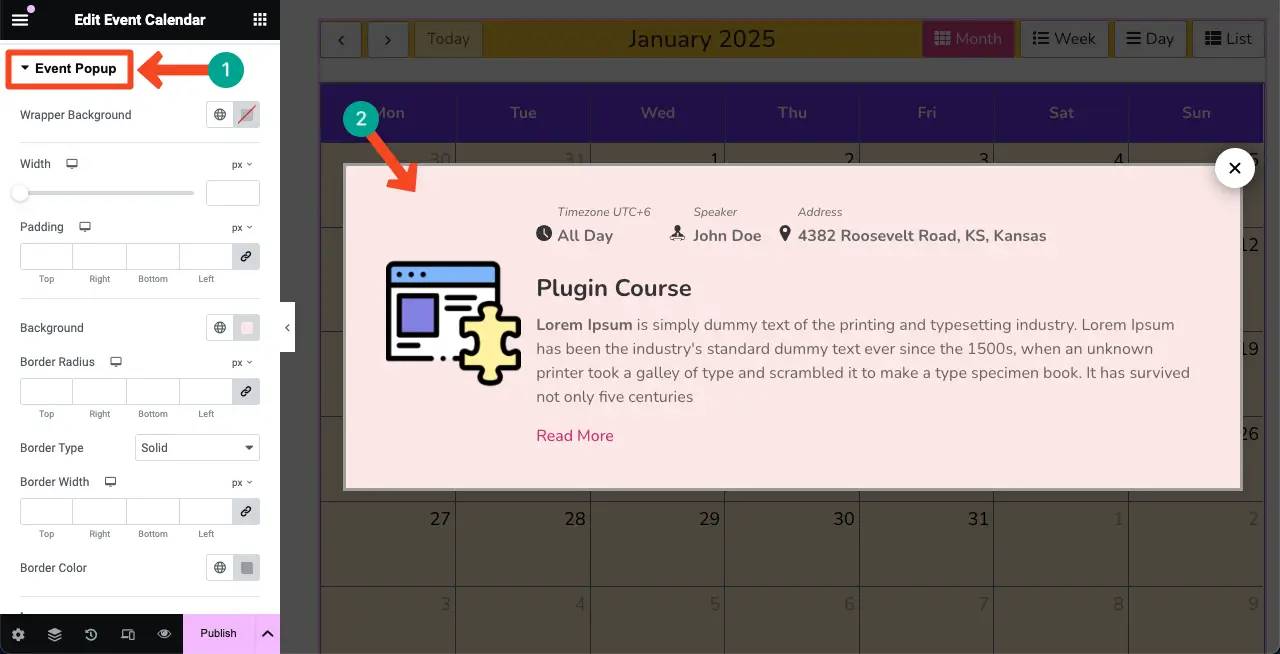
# ตกแต่งป๊อปอัปกิจกรรมให้มีสไตล์
ดังที่เราได้กล่าวไปก่อนหน้านี้ เมื่อคลิกวันที่กิจกรรมในปฏิทิน ป๊อปอัปจะปรากฏขึ้นพร้อมข้อมูลโดยละเอียดเกี่ยวกับกิจกรรม
ด้วยการขยาย ส่วนป๊อปอัปเหตุการณ์ ภายใต้แท็บสไตล์ คุณสามารถปรับแต่งลักษณะที่ปรากฏของป๊อปอัปตามที่คุณเห็นว่าเราได้ทำไปแล้วในภาพด้านล่าง

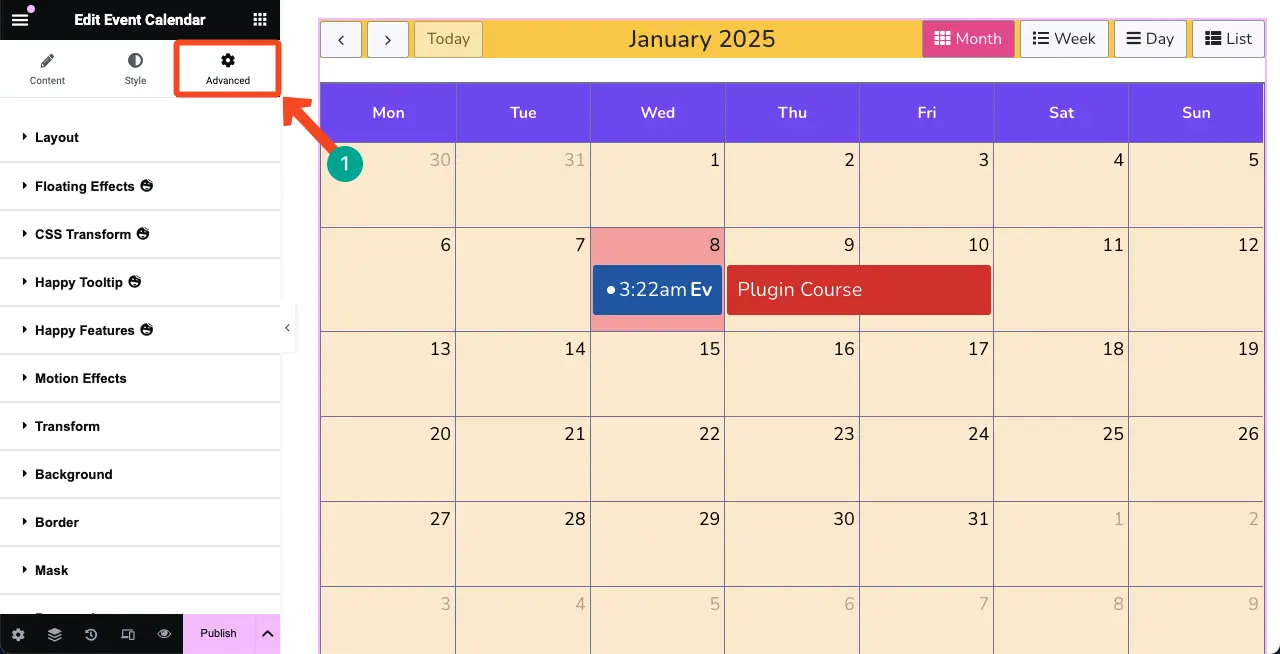
ขั้นตอนที่ 09: กำหนดการตั้งค่าขั้นสูงสำหรับวิดเจ็ตปฏิทินกิจกรรม
เมื่อคุณใช้แท็บเนื้อหาและสไตล์เสร็จแล้ว คุณจะไปที่ แท็บขั้นสูงได้
จากแท็บนี้ คุณสามารถปรับแต่งเลย์เอาต์ของปฏิทินกิจกรรมของคุณได้เพิ่มเติม นอกจากนี้ คุณสามารถเพิ่มเอฟเฟกต์แบบลอยตัว การแปลง CSS เคล็ดลับเครื่องมือที่มีความสุข ฟีเจอร์ที่มีความสุข และอื่นๆ ได้หากจำเป็น
เป็นเรื่องยากมากที่จะพูดคุยเกี่ยวกับคุณลักษณะแต่ละอย่างในบทความนี้ อย่างไรก็ตาม เราได้กล่าวถึงบล็อกโพสต์โดยละเอียดและเอกสารประกอบเกี่ยวกับคุณลักษณะแต่ละอย่างเหล่านี้แล้ว

เราได้เพิ่มลิงก์ไปยังคุณสมบัติเหล่านั้นในรายการด้านล่าง คุณสามารถสำรวจได้ด้วยตัวเอง หลังจากนั้นหากประสบปัญหาใดๆสามารถแสดงความคิดเห็นหรือทักแชทเราได้
- วิธีเพิ่มองค์ประกอบลอยตัวให้กับ WordPress
- วิธีเพิ่ม Happy Tooltip ให้กับ WordPress
- วิธีเพิ่ม CSS ที่กำหนดเองให้กับ WordPress
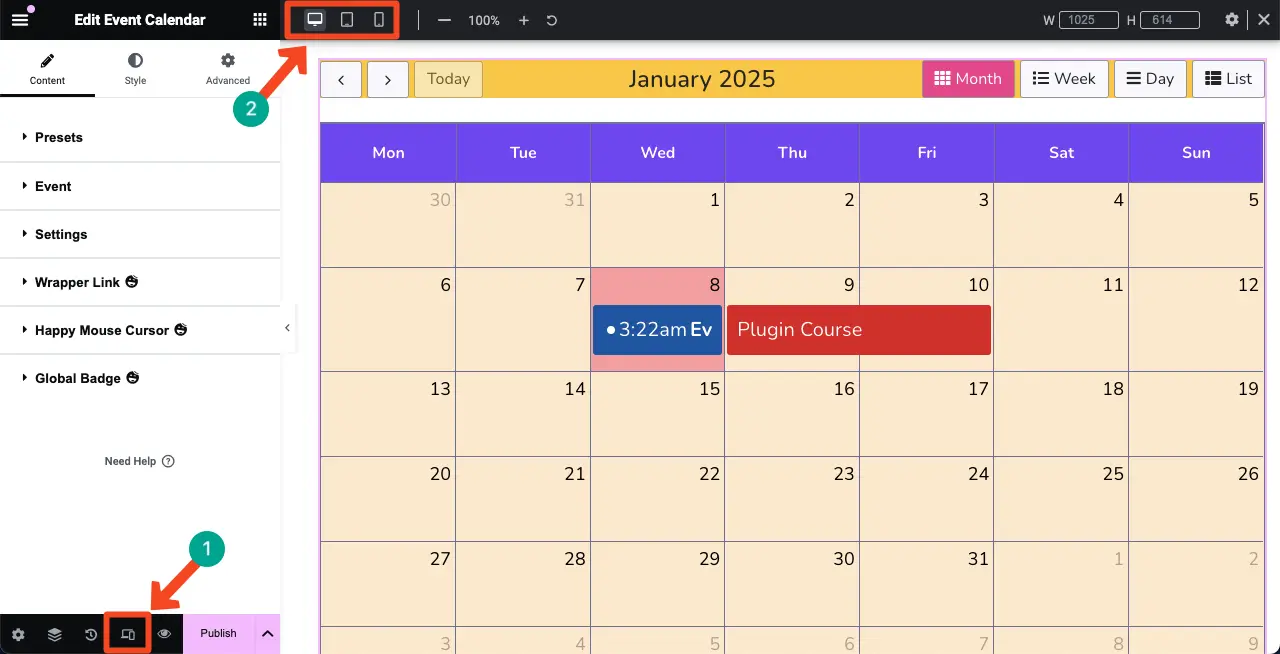
ขั้นตอนที่ 10: ทำให้ปฏิทินกิจกรรมตอบสนองบนมือถือ
เนื่องจากปริมาณการเข้าชมเว็บไซต์ส่วนใหญ่มาจากอุปกรณ์เคลื่อนที่เป็นจำนวนมาก คุณต้องทำให้วิดเจ็ตได้รับการปรับให้เหมาะสมที่สุดสำหรับอุปกรณ์เคลื่อนที่และแท็บเล็ต
ในการดำเนินการนี้ ให้คลิก โหมดตอบสนอง ที่ส่วนท้ายของแผง Elementor คุณจะได้รับตัวเลือกที่แถบด้านบนเพื่อตรวจสอบลักษณะของการออกแบบบนหน้าจอขนาดต่างๆ

ด้วยการสลับไปยังไอคอนต่างๆ ให้ตรวจสอบว่าการออกแบบมีลักษณะอย่างไรบนหน้าจอขนาดต่างๆ ในกรณีส่วนใหญ่ คุณจะต้องปรับแต่งดีไซน์เล็กน้อยให้เหมาะกับขนาดหน้าจอมือถือ
เราได้ลดขนาดตัวอักษรสำหรับอุปกรณ์มือถือเนื่องจากขนาดหน้าจอมักจะเล็กกว่าอุปกรณ์ประเภทอื่น ตอนนี้เราเห็นแล้วว่าดีไซน์ปัจจุบันดูดีสำหรับอุปกรณ์มือถือ

ขั้นตอนที่ 11: ดูตัวอย่างปฏิทินกิจกรรม
ไปที่หน้าแสดงตัวอย่างและตรวจสอบว่าปฏิทินกิจกรรมทำงานได้ดีหรือไม่ คลิกที่กิจกรรมและดูว่าป๊อปอัปปรากฏขึ้นหรือไม่ มันทำงานได้ดีในส่วนของเรา
ดังนั้นคุณสามารถสร้างและเพิ่มปฏิทินกิจกรรมใน WordPress ด้วย Elementor หากต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับวิดเจ็ตนี้ โปรดไปที่เอกสารประกอบในปฏิทินกิจกรรม
แนวทางปฏิบัติที่ดีที่สุดสำหรับการสร้างปฏิทินกิจกรรมใน WordPress
การสร้างปฏิทินกิจกรรมที่มีประสิทธิภาพบนเว็บไซต์ WordPress ของคุณสามารถทำให้ผู้เยี่ยมชมมองเห็นคุณได้มากขึ้น และทำให้การจัดการกิจกรรมง่ายขึ้น ด้านล่างนี้คือแนวทางปฏิบัติที่ดีที่สุดบางประการที่สามารถช่วยให้คุณได้รับประโยชน์สูงสุดจากปฏิทินกิจกรรมของคุณ
- เพิ่มประสิทธิภาพหน้ากิจกรรม
ออกแบบหน้าเว็บที่คุณจะเพิ่มปฏิทินกิจกรรมและเพิ่มเนื้อหาในลักษณะที่ทุกอย่างเกี่ยวข้องกับกิจกรรมและปฏิทิน
- ให้ข้อมูลเหตุการณ์โดยละเอียด
ตรวจสอบให้แน่ใจว่าทุกกิจกรรมมีวันที่ เวลา สถานที่ และคำอธิบาย สิ่งนี้มีความสำคัญต่อการมีส่วนร่วมของผู้ใช้และช่วยให้ผู้เข้าร่วมรู้ว่าจะคาดหวังอะไร รวมตัวเลือกสำหรับการซื้อตั๋วหากจำเป็น
- อัปเดตปฏิทินของคุณเป็นประจำ
อย่าลืมอัปเดตปฏิทินกิจกรรมของคุณเป็นประจำด้วยกิจกรรมใหม่และการยกเลิก สิ่งนี้ไม่เพียงแต่ทำให้ผู้อ่านของคุณรับทราบข้อมูลเท่านั้น แต่ยังทำให้ไซต์ของคุณสะอาดและให้คุณค่า SEO มากขึ้นด้วยการเผยแพร่เนื้อหาใหม่
- โปรโมตกิจกรรมของคุณ
โฆษณากิจกรรมผ่านบล็อกโพสต์และวิดีโอแนะนำการใช้งานของคุณ หากคุณกำลังจัดกิจกรรมและมีบางอย่างอยู่ในปฏิทิน การแชร์โพสต์วิธีปฏิบัติหรือไฮไลต์กิจกรรมจะเป็นประโยชน์ เนื้อหาที่ดียังสามารถช่วยให้คุณเป็นผู้เชี่ยวชาญเฉพาะกลุ่มได้
ปิดฉาก!
HappyAddons เป็นเครื่องมือสร้างเพจอเนกประสงค์ที่สามารถทำงานของปลั๊กอินจำนวนมากเพียงอย่างเดียว ดังนั้น หากคุณมีสิ่งนี้บนเว็บไซต์ของคุณ คุณไม่จำเป็นต้องมีปลั๊กอินเพิ่มเติมใดๆ ในการสร้างปฏิทินกิจกรรม แต่คุณสามารถเพิ่มคุณสมบัติและฟังก์ชันต่างๆ ให้กับเว็บไซต์ของคุณได้
HappyAddons มีเวอร์ชันพรีเมียมด้วย พร้อมด้วยฟีเจอร์และวิดเจ็ตที่น่าตื่นเต้นมากมาย หากคุณชอบบทความนี้ โปรดแจ้งให้เราทราบผ่านช่องแสดงความคิดเห็น และอย่าลืมตรวจสอบปลั๊กอินเวอร์ชันพรีเมียมโดยคลิกปุ่ม “ ลองใช้ HappyAddons ฟรี ” ที่แนบมาด้านล่าง
