วิธีสร้าง Flipbox Overlays และ Hovers ใน WordPress
เผยแพร่แล้ว: 2023-05-30เมื่อพูดถึงการออกแบบเว็บไซต์ WordPress ที่น่าดึงดูดใจ การเพิ่มองค์ประกอบเชิงโต้ตอบจะช่วยเพิ่มประสบการณ์ของผู้ใช้ได้อย่างน่าทึ่ง Flipbox เป็นองค์ประกอบหนึ่งที่ช่วยให้คุณสามารถแสดงเนื้อหาในลักษณะไดนามิกและโต้ตอบได้
ในโพสต์บล็อกนี้ เราจะสำรวจว่า Flipbox คืออะไร บทบาทของการซ้อนทับ Flipbox และการโฮเวอร์ในไซต์ WordPress และให้คำแนะนำทีละขั้นตอนเกี่ยวกับวิธีเพิ่มการซ้อนทับ Flipbox และการโฮเวอร์ใน WordPress
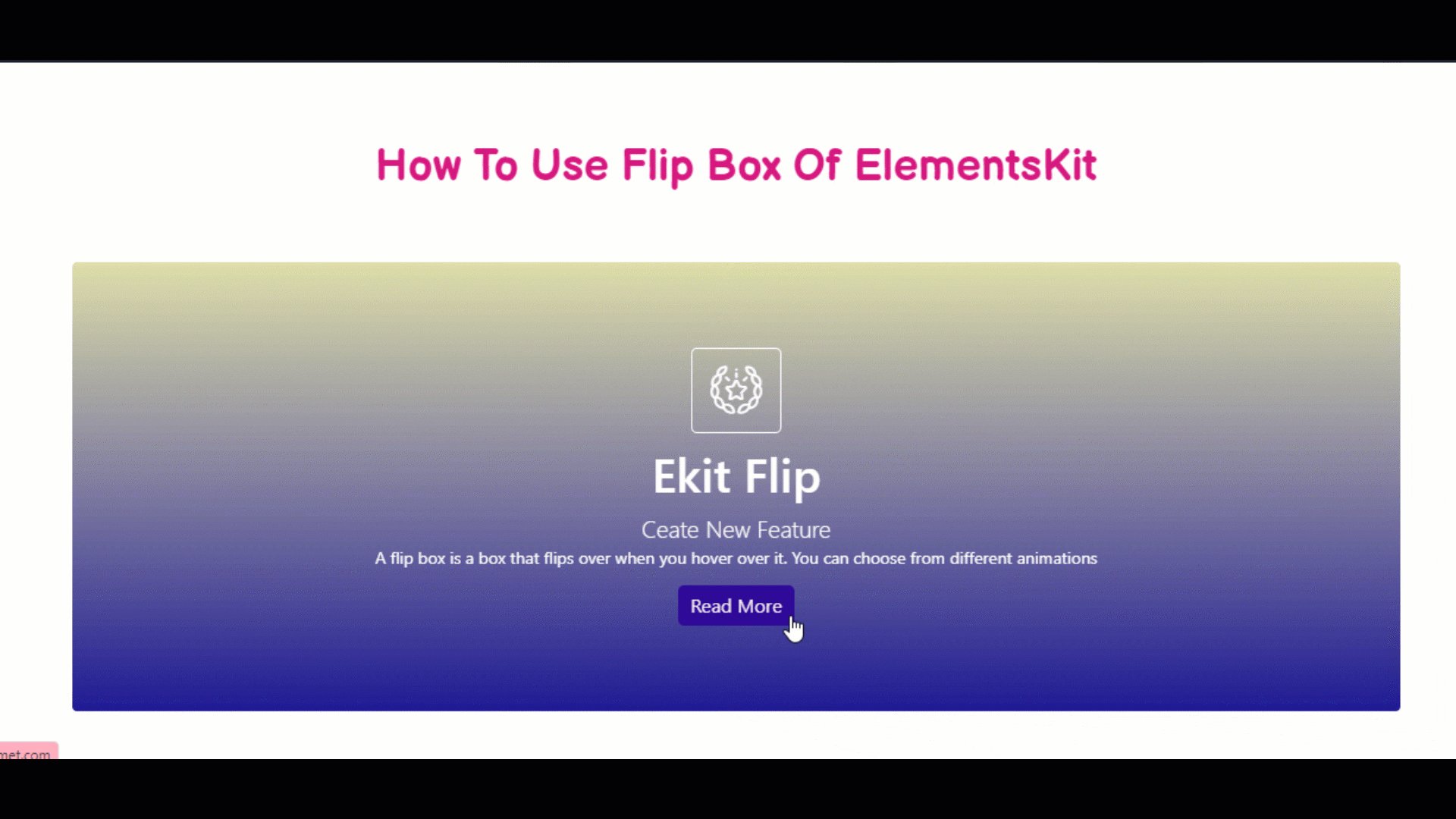
Flipbox คืออะไร?
Flipbox เป็นคุณสมบัติการออกแบบที่ช่วยให้คุณจัดเตรียมวัสดุเป็นกล่องที่พลิกหรือหมุนเมื่อผู้ใช้วางเมาส์เหนือ โดยปกติจะมีสองด้านคือด้านหน้าและด้านหลังโดยมีเนื้อหาต่างกันในแต่ละด้าน
บทบาทของ Flipbox Overlays และ Hovers ในเว็บไซต์ WordPress
การซ้อนทับ Flipbox และการโฮเวอร์สามารถช่วยปรับปรุงประสบการณ์ผู้ใช้และดึงดูดสายตาของไซต์ WordPress ของคุณได้ ช่วยให้คุณสามารถดึงความสนใจไปยังรายละเอียดที่สำคัญ เน้นคุณสมบัติ หรือแสดงภาพถ่ายและวิดีโอของคุณในลักษณะแบบไดนามิก คุณสามารถทำให้ไซต์ของคุณน่าดึงดูดยิ่งขึ้น กระตุ้นการมีส่วนร่วมของผู้ใช้ และปรับปรุงความสวยงามของการออกแบบโดยรวมโดยการรวมการซ้อนทับ Flipbox และการโฮเวอร์
คำแนะนำทีละขั้นตอนในการเพิ่ม Flipbox ไปยังไซต์ WordPress
ในการเพิ่มการซ้อนทับ Flipbox และโฮเวอร์ไปยังไซต์ WordPress ของคุณ คุณจะต้องมีปลั๊กอินที่เหมาะสมซึ่งมีฟังก์ชันนี้ มีปลั๊กอิน Flipbox หลายตัวให้เลือก แต่สองตัวเลือกยอดนิยมคือปลั๊กอิน Elementor และ ElementsKit Flipbox ปลั๊กอินเหล่านี้มีตัวเลือกที่ใช้งานง่ายและการตั้งค่าการปรับแต่งที่หลากหลายเพื่อสร้างเอฟเฟกต์ Flipbox ที่น่าทึ่ง การติดตั้งและเปิดใช้งานปลั๊กอินไม่ใช่วิทยาศาสตร์จรวด คุณสามารถทำได้ง่าย ๆ โดยทำตามขั้นตอนไม่กี่ขั้นตอน
ตอนนี้ กลับไปที่การเพิ่ม Flipbox ในไซต์ของคุณ นี่คือ 4 วิธีที่ง่ายและสะดวกที่จะทำ -
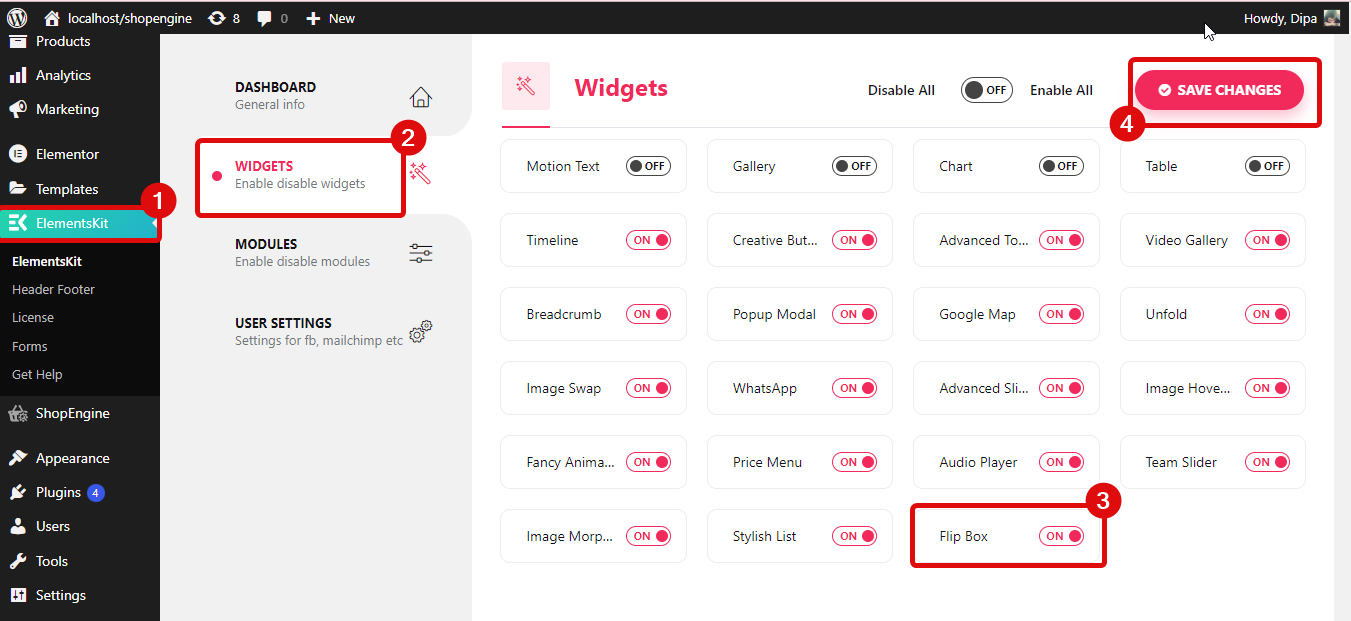
ขั้นตอนที่ 1: เปิดใช้งานวิดเจ็ต Flip Box
ในการดำเนินการนี้ ให้เข้าสู่ระบบแดชบอร์ดผู้ดูแลระบบ WordPress และไปที่ ElementsKit ⇒ วิดเจ็ต ⇒ วิดเจ็ตกล่องพลิก เปิดวิดเจ็ต และ คลิกที่ บันทึกการเปลี่ยนแปลง

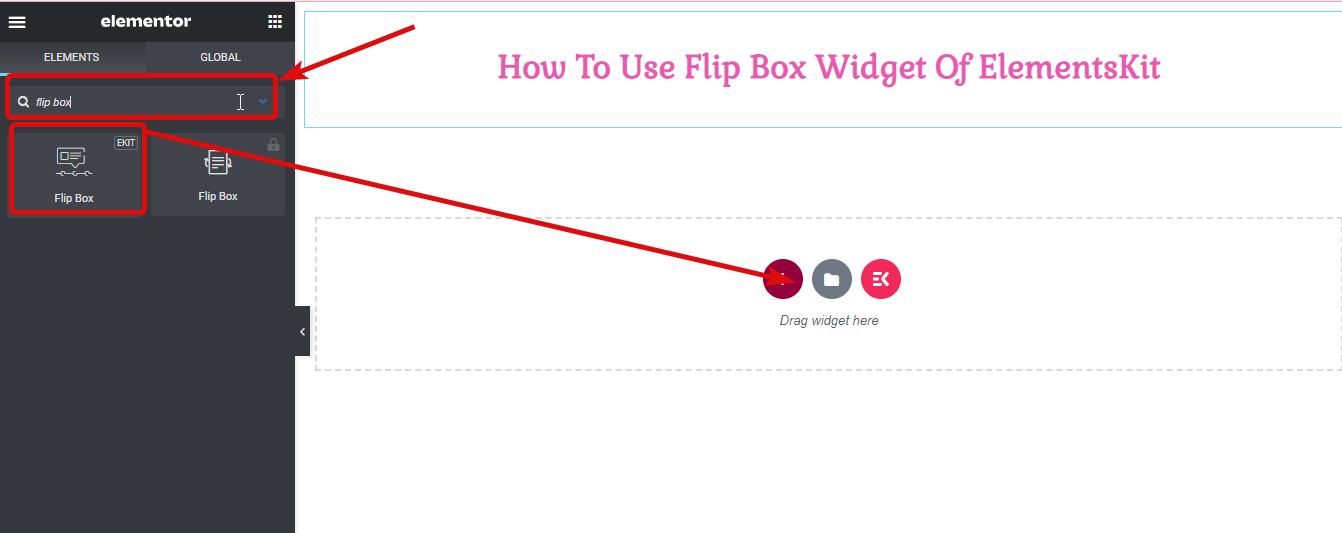
ขั้นตอนที่ 2: ลากและวางวิดเจ็ต
แก้ไขเพจโดยเลือกตัวเลือก Edit with Elementor จากนั้น ค้นหา วิดเจ็ตฟลิปบ็อกซ์ที่มีไอคอน Ekit แล้ว ลากและวางวิดเจ็ต ลงบนหน้า

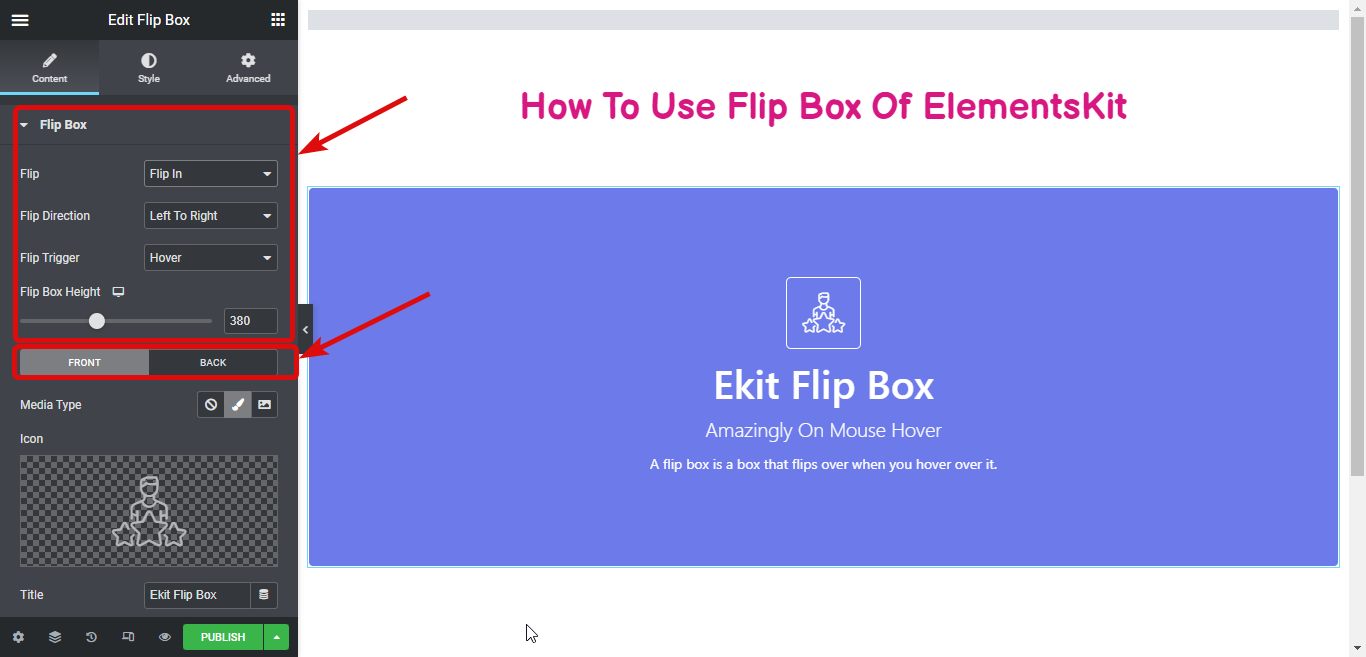
ขั้นตอนที่ 3: กำหนดการตั้งค่าเอง
ขยายเมนูกล่องพลิกเพื่อเปลี่ยนการตั้งค่า:
- ตัวเลือกการพลิก: คุณสามารถเลือกลักษณะภาพเคลื่อนไหวการพลิกได้ มีสี่ตัวเลือก: พลิกเข้า ซูมเข้า เลื่อนเข้า และ 3D แต่ละคนมีสไตล์ที่แตกต่างกัน
- ทิศทางการพลิก: กำหนดทิศทางของภาพเคลื่อนไหวการพลิก ขึ้นอยู่กับประเภทของการพลิกที่คุณเลือก คุณจะเห็นตัวเลือกต่างๆ สำหรับทิศทางที่สามารถพลิกได้
- Flip Trigger: นี่คือวิธีที่คุณทำให้เกิดการพลิก คุณสามารถเลือกระหว่างสามตัวเลือก: วางเมาส์เหนือ (เมื่อคุณเลื่อนเมาส์ไปเหนือ) คลิกกล่อง (เมื่อคุณคลิกที่กล่อง) หรือคลิกปุ่ม (เมื่อคุณคลิกที่ปุ่มใดปุ่มหนึ่ง)
- ความสูงของกล่องพลิก: คุณสามารถเปลี่ยนความสูงของกล่องพลิกได้ ภายในการตั้งค่านี้ มีสองแท็บ: FRONT และ BACK คุณสามารถปรับแต่งเนื้อหาในแต่ละด้านแยกกันได้

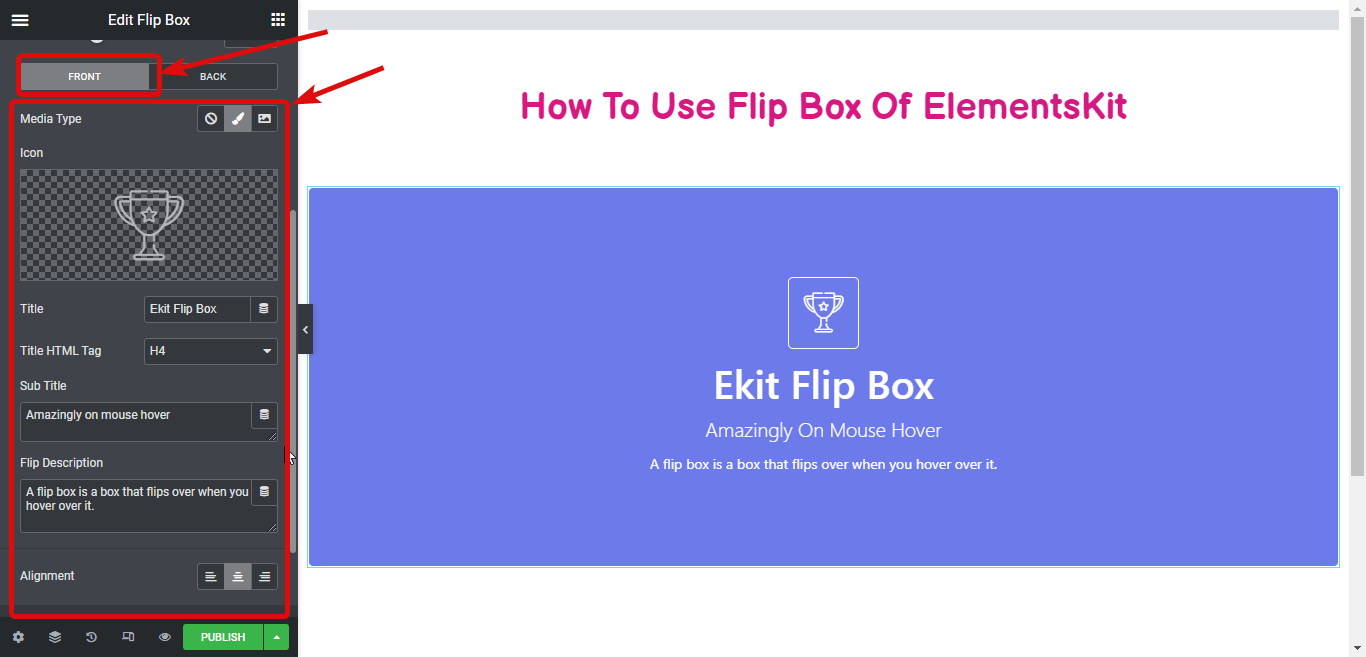
สำหรับแต่ละด้านของกล่องพลิก คุณสามารถปรับแต่งสิ่งต่อไปนี้:
- Media Type: เลือกว่าคุณต้องการใช้ไอคอน รูปภาพ หรือไม่มีเลย (หากคุณไม่ต้องการเพิ่มรูปภาพใดๆ)
- ไอคอน/เลือกไฟล์: หากคุณเลือกไอคอนหรือรูปภาพ คุณสามารถเลือกสิ่งที่คุณต้องการใช้จากรายการหรือเลือกไฟล์จากคอมพิวเตอร์ของคุณ
- ชื่อเรื่อง: ตั้งชื่อเรื่องหรือชื่อให้กับด้านนั้นของกล่องพลิก
- คำบรรยาย: เพิ่มข้อความขนาดเล็กใต้ชื่อเรื่องเพื่อให้ข้อมูลเพิ่มเติม
- คำอธิบายพลิก: เขียนคำอธิบายหรือคำอธิบายสำหรับด้านนั้นของกล่องพลิก
- Alignment: ตัดสินใจว่าคุณต้องการให้เนื้อหาอยู่ด้านซ้าย ตรงกลาง หรือด้านขวา

เมื่อคุณปรับแต่งเนื้อหาสำหรับทั้งสองด้านของกล่องพลิกเสร็จแล้ว คุณสามารถเปลี่ยนรูปแบบเพื่อให้มีลักษณะตามที่คุณต้องการ
ขั้นตอนที่ 4: ทำให้กล่องพลิกของคุณเป็นทางการ
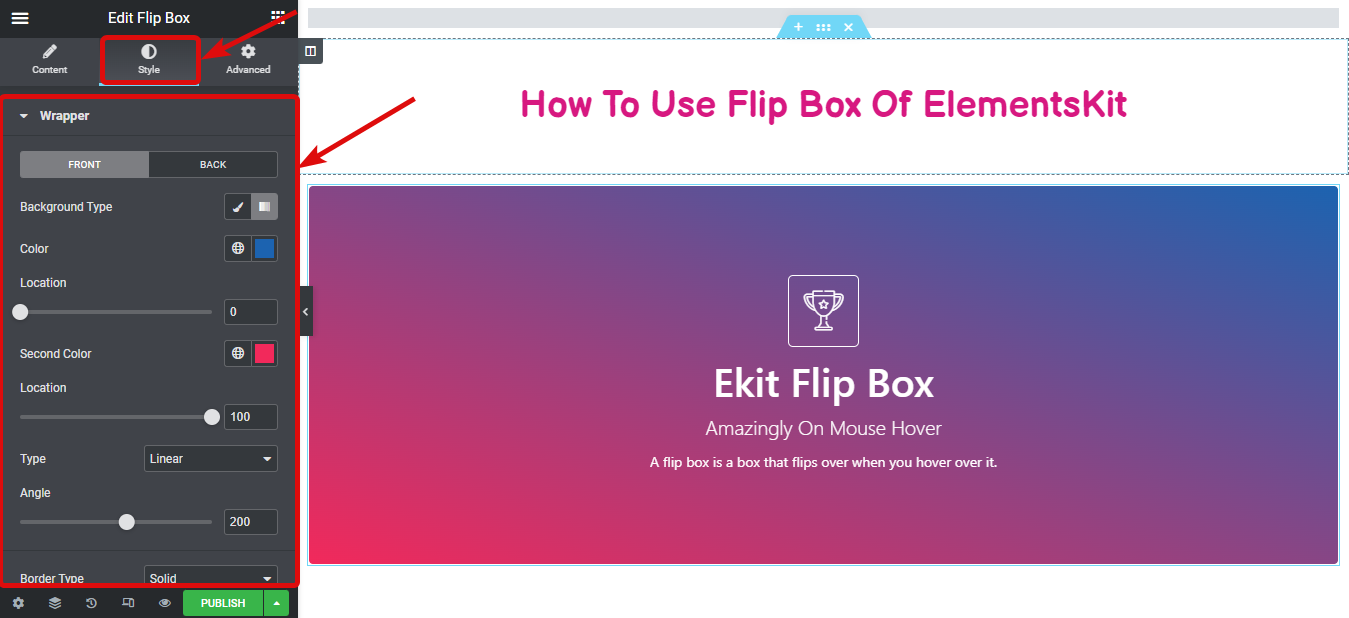
ตอนนี้ไปที่แท็บ สไตล์ และขยายแต่ละส่วนไปยังตัวเลือกสไตล์ที่เกี่ยวข้อง:

Wrapper: ที่นี่คุณสามารถเปลี่ยนประเภทพื้นหลัง, สี, ตำแหน่ง, สีที่สอง, ตำแหน่ง, ประเภท, มุม และอื่นๆ ภายใต้ Wrapper สามารถปรับแต่งตัวเลือกสำหรับทั้งด้านหน้าและด้านหลังของกล่องพลิกได้

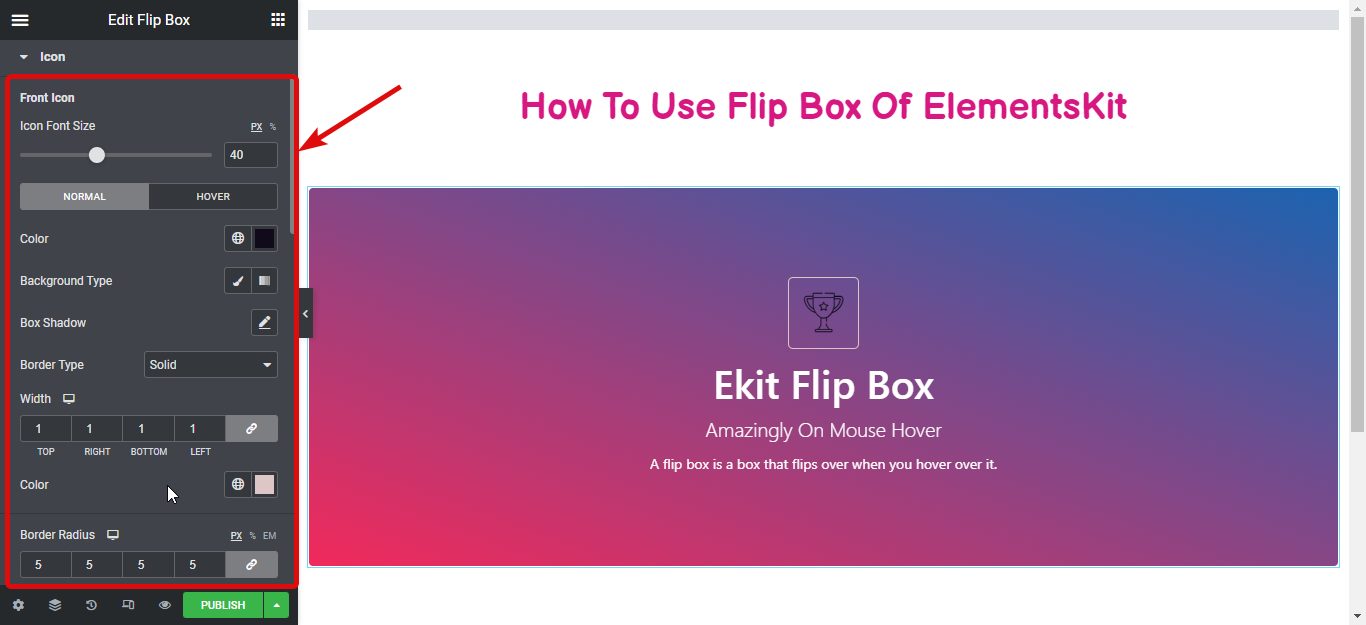
ไอคอน: โดยการขยายตัวเลือกนี้ คุณสามารถเปลี่ยนสี ประเภทพื้นหลัง เงากล่อง ประเภทเส้นขอบ และการตั้งค่าอื่น ๆ สำหรับทั้งมุมมองปกติและมุมมองโฮเวอร์ ทั้งส่วนหน้าและส่วนท้ายของกล่องพลิกสามารถปรับแต่งสไตล์ไอคอนได้

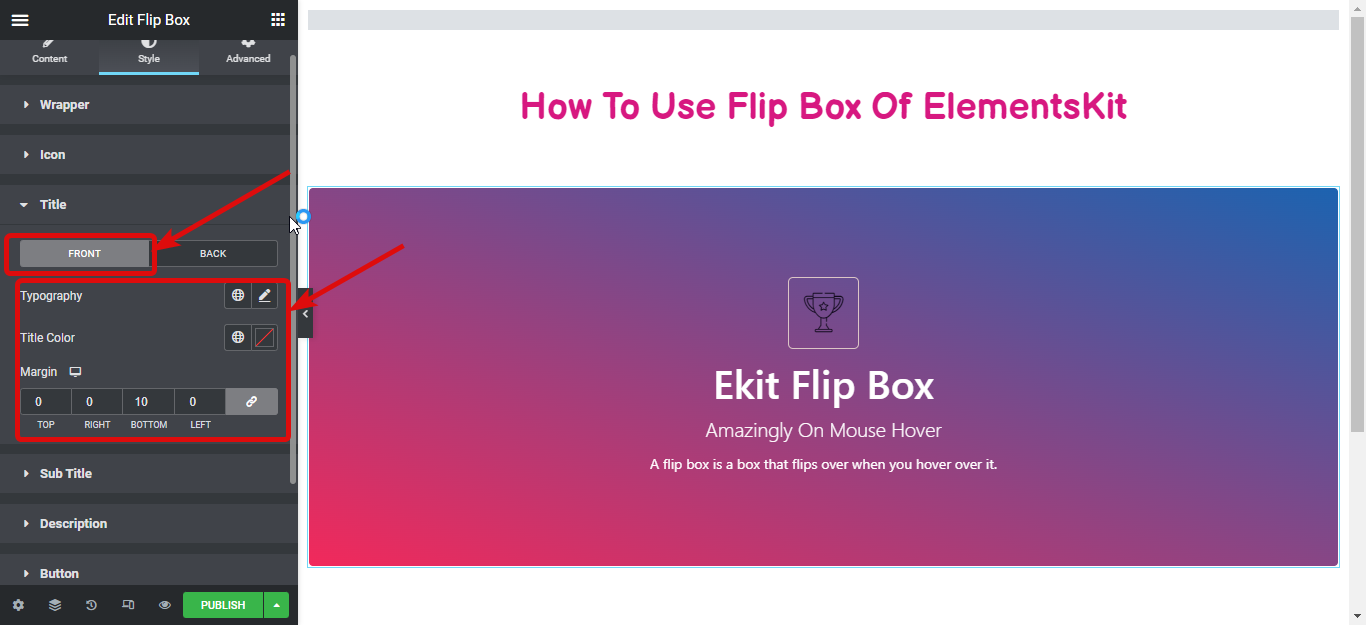
ชื่อเรื่อง: จากที่นี่คุณสามารถ เปลี่ยน Typography , Title Color และ Title Margin สำหรับทั้งสองด้านของกล่องพลิก

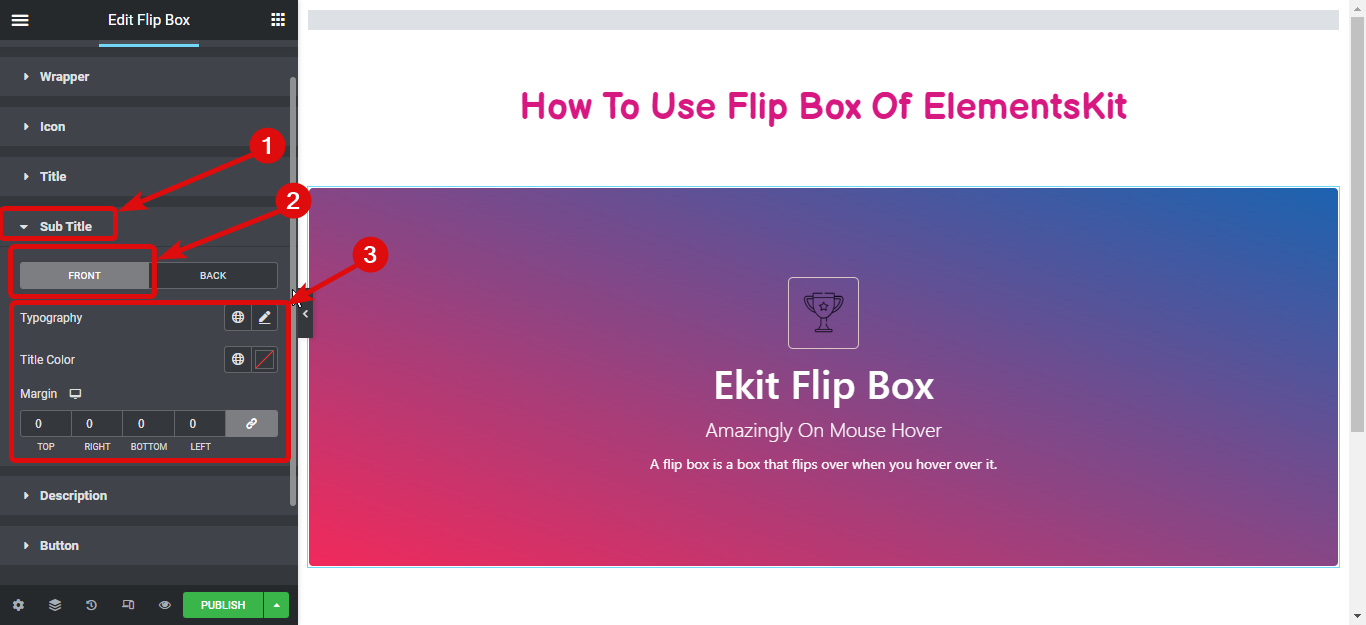
คำบรรยาย: แก้ไขตัวเลือกนี้เพื่อปรับแต่งการพิมพ์ สีของชื่อเรื่อง และขอบชื่อเรื่องของคำบรรยายสำหรับทั้งสองด้านของกล่องพลิก

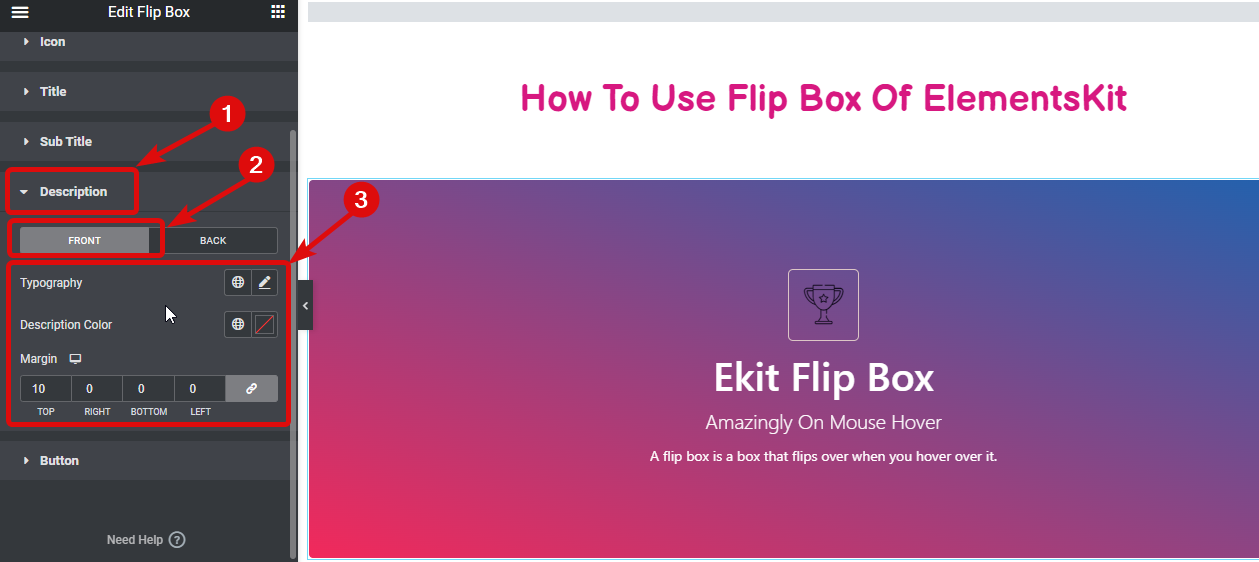
คำอธิบาย: ที่นี่คุณสามารถปรับแต่งการพิมพ์ คำอธิบายสี และระยะขอบของคำอธิบายสำหรับทั้งสองด้านของกล่องพลิก

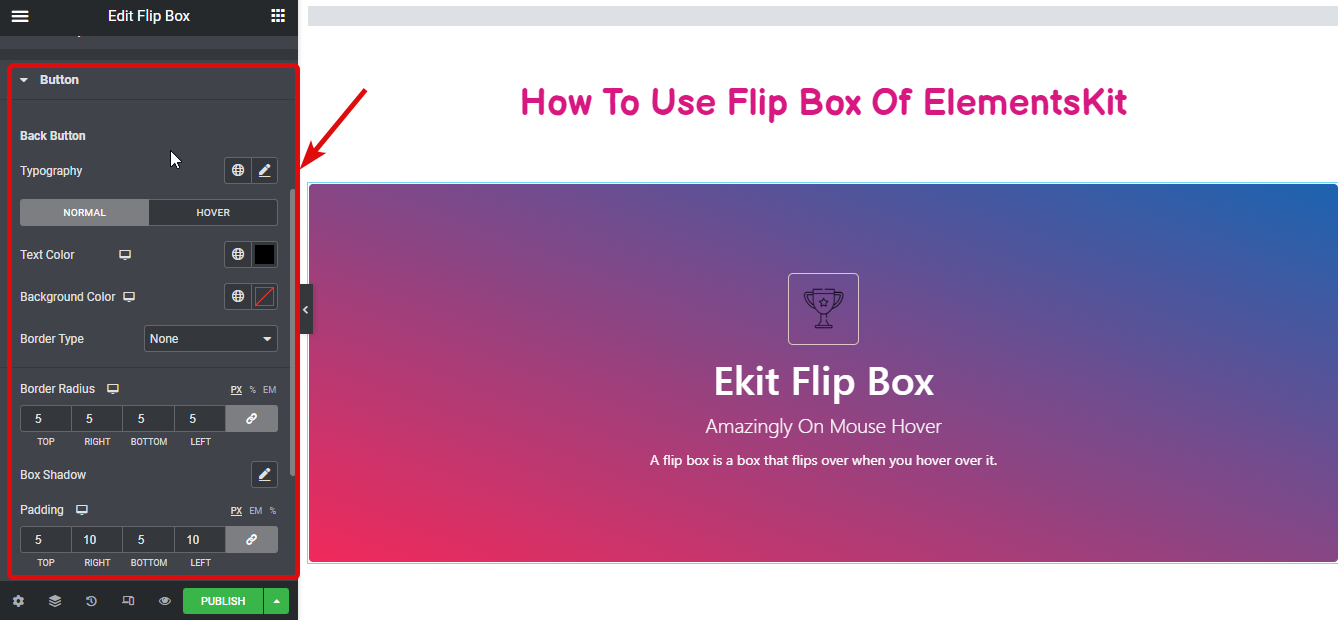
ปุ่ม: ขยายส่วนปุ่มเพื่อเปลี่ยนสีข้อความ สีพื้นหลัง ประเภทเส้นขอบ รัศมีเส้นขอบ กล่องเส้นขอบ และการตั้งค่าอื่นๆ ปุ่มสามารถจัดรูปแบบได้ทั้งมุมมองปกติและมุมมองโฮเวอร์

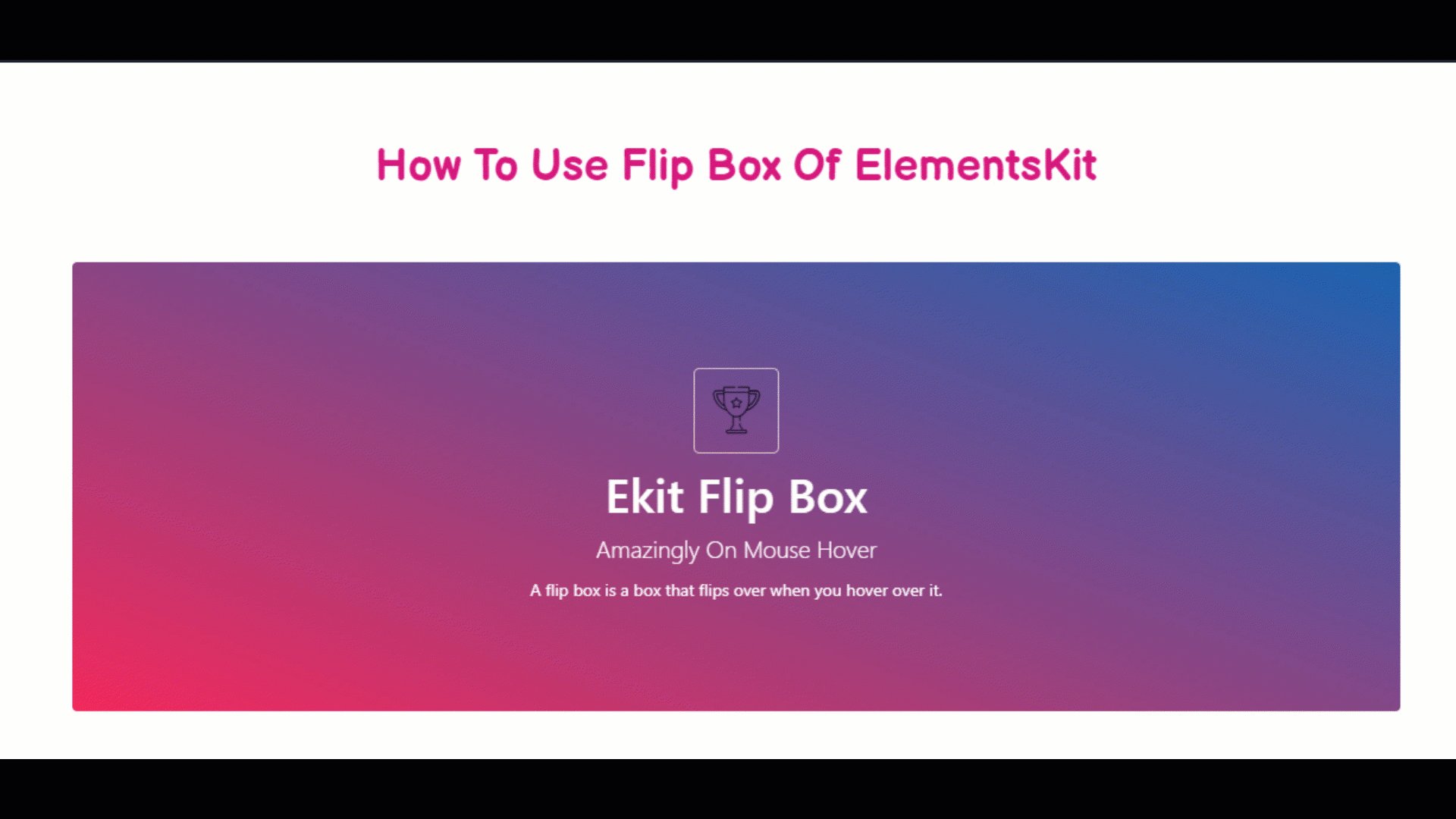
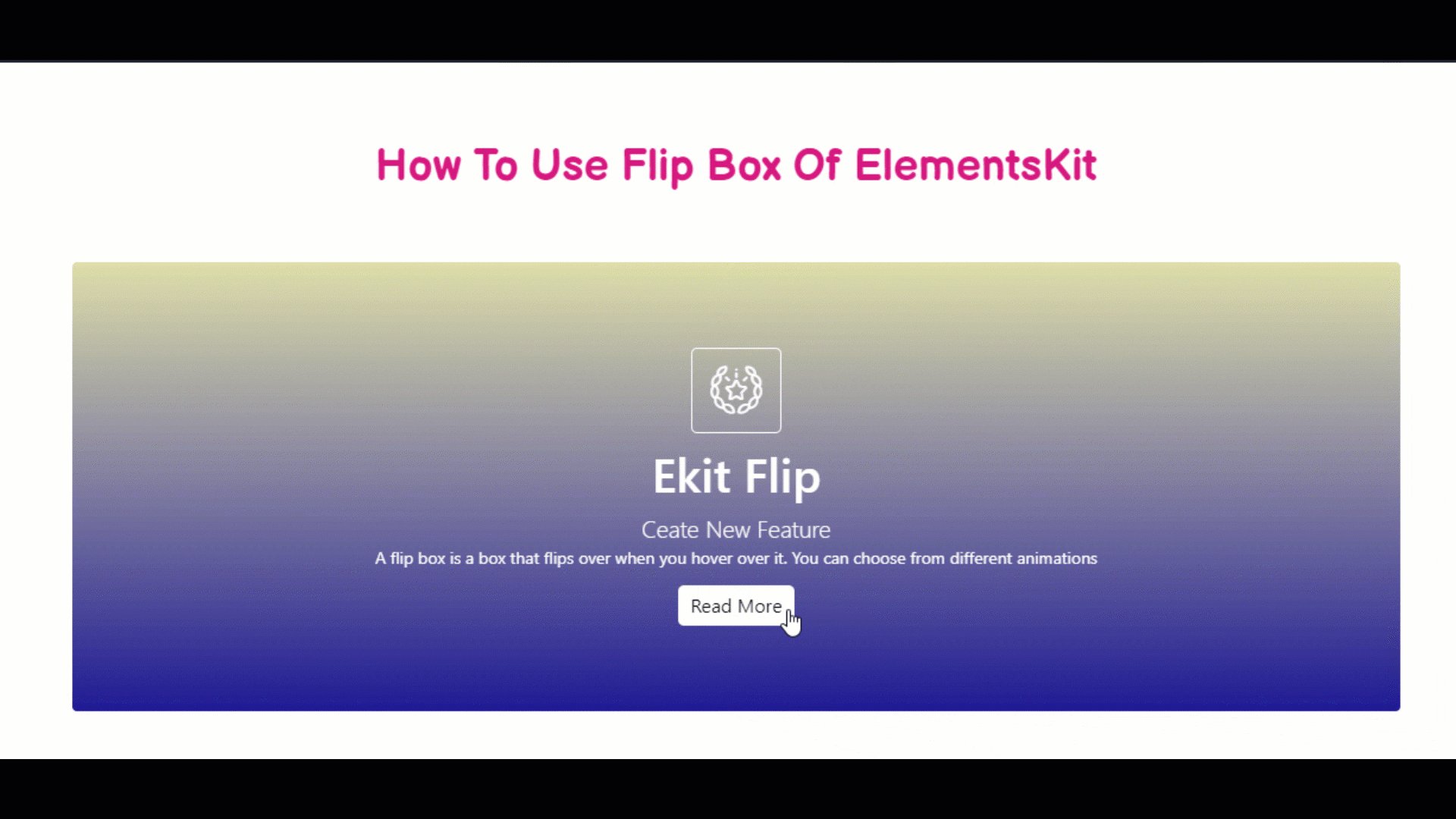
สุดท้าย คลิกที่เผยแพร่/อัปเดตเพื่อบันทึกการเปลี่ยนแปลงและดูตัวอย่างกล่องพลิก Elementor ของคุณ:


แผนภูมิที่ง่ายต่อการไป
| ขั้นตอน | ทำอย่างไร |
| ขั้นตอนที่ 1: เปิดใช้งานวิดเจ็ต Flipbox | ElementsKit ⇒ วิดเจ็ต ⇒ วิดเจ็ตกล่องพลิก เปิดวิดเจ็ต ⇒ บันทึกการเปลี่ยนแปลง |
| ขั้นตอนที่ 2: ลากและวางวิดเจ็ต | ใช้ไอคอน Ekit ⇒ ค้นหาวิดเจ็ตกล่องพลิก ⇒ ลากและวางวิดเจ็ต |
| ขั้นตอนที่ 3: กำหนดการตั้งค่าเอง | ปรับแต่งทิศทางการพลิก, ทริกเกอร์, ความสูงของกล่อง, ประเภทสื่อ, ไอคอน/เลือกไฟล์, ชื่อเรื่อง, คำบรรยาย, คำอธิบายการพลิก, การจัดตำแหน่ง ฯลฯ |
| ขั้นตอนที่ 4: ทำให้กล่องพลิกของคุณเป็นทางการ | แท็บสไตล์ ⇒ ขยายแต่ละส่วน ⇒ เปลี่ยนตาม |
สุดยอด Flipbox Overlays และ Hovers Plugin สำหรับ WordPress
นี่คือภาพรวมของฉันเกี่ยวกับ Flipbox overlays ยอดนิยมสองรายการและปลั๊กอินโฮเวอร์สำหรับ WordPress เคียงข้างกัน นี่คือปลั๊กอิน Elementor และ ElementsKit Flipbox ลองดู
ปลั๊กอิน Elementor Flipbox
Elementor เป็นปลั๊กอินตัวสร้างเพจที่ใช้กันอย่างแพร่หลายและได้รับการยอมรับอย่างสูงสำหรับ WordPress มีวิดเจ็ต Flipbox ที่ให้คุณสร้างภาพเคลื่อนไหวพลิกที่น่าทึ่งบนเว็บไซต์ของคุณ ด้วย Elementor คุณสามารถเพิ่มเอฟเฟ็กต์พลิกโต้ตอบให้กับรูปภาพ ไอคอน ชื่อ และคำอธิบายของคุณได้อย่างง่ายดาย ปลั๊กอินนี้มีส่วนต่อประสานที่เป็นมิตรกับผู้ใช้ซึ่งคุณสามารถปรับแต่งทิศทางการพลิก รูปแบบแอนิเมชั่น เหตุการณ์ทริกเกอร์ (โฮเวอร์ คลิก) และองค์ประกอบการออกแบบต่างๆ Elementor เป็นที่รู้จักในด้านความยืดหยุ่น ตัวเลือกสไตล์ที่หลากหลาย และความเข้ากันได้กับธีมต่างๆ
ปลั๊กอิน ElementsKit Flipbox
ElementsKit เป็นแพ็คเกจเสริมที่ครอบคลุมสำหรับ Elementor ที่ปรับปรุงฟังก์ชันการทำงาน มีโมดูล Flipbox เฉพาะใน ElementsKit มันเพิ่มฟีเจอร์และเอฟเฟ็กต์ขั้นสูงของ Flipbox ให้กับเว็บไซต์ที่ขับเคลื่อนด้วย Elementor ของคุณ ปลั๊กอินนี้มีไลบรารีเทมเพลต Flipbox ที่ออกแบบไว้ล่วงหน้ามากมาย สิ่งนี้ช่วยให้คุณสร้างภาพเคลื่อนไหวพลิกที่ดึงดูดสายตาได้อย่างรวดเร็ว ปลั๊กอิน ElementsKit Flipbox ยังมีตัวเลือกการปรับแต่งเพิ่มเติม คุณสามารถมีสไตล์ Flipbox เอฟเฟกต์ซ้อนทับ เอฟเฟกต์โฮเวอร์ และเหตุการณ์ทริกเกอร์ต่างๆ ได้ มันทำงานร่วมกับ Elementor ได้อย่างราบรื่นและมอบประสบการณ์การใช้งานที่ราบรื่นสำหรับการออกแบบองค์ประกอบ Flipbox ที่น่าดึงดูดใจ
ทั้งปลั๊กอิน Elementor Flipbox และปลั๊กอิน ElementsKit Flipbox เป็นตัวเลือกที่ดีที่สุดสำหรับคุณ สิ่งเหล่านี้นำแอนิเมชั่นพลิกโต้ตอบและมีส่วนร่วมมาสู่เว็บไซต์ ปลั๊กอินเหล่านี้มีส่วนต่อประสานที่ใช้งานง่ายและตัวเลือกการปรับแต่งมากมาย นอกจากนี้ยังเข้ากันได้กับเครื่องมือสร้างเพจ Elementor ไม่จำเป็นต้องเขียนโค้ด ดังนั้นปลั๊กอินเหล่านี้ทำให้การสร้างองค์ประกอบ Flipbox ที่ดึงดูดสายตาและโต้ตอบได้ง่ายขึ้นสำหรับคุณ
คำถามที่พบบ่อย(FAQs)
คุณจะเพิ่มเอฟเฟกต์โฮเวอร์ใน WordPress ได้อย่างไร?
ในการเพิ่มเอฟเฟ็กต์โฮเวอร์ใน WordPress คุณสามารถใช้ CSS หรือปลั๊กอินที่มีคุณสมบัติเอฟเฟ็กต์โฮเวอร์ เครื่องมือสร้างเพจและปลั๊กอินเครื่องมือปรับแต่งจำนวนมากมีตัวเลือกในการเพิ่มเอฟเฟ็กต์โฮเวอร์ให้กับองค์ประกอบต่างๆ รวมถึง Flipbox
คุณจะสร้างกล่องพลิกใน WordPress ได้อย่างไร?
คุณสามารถสร้าง flip box ใน WordPress ได้โดยใช้ปลั๊กอินเฉพาะของ Flipbox เช่น ElementsKit ปลั๊กอินเหล่านี้ช่วยให้คุณสร้างและปรับแต่งองค์ประกอบ Flipbox ได้อย่างง่ายดายโดยไม่ต้องมีความรู้ด้านการเขียนโค้ด
คุณจะเพิ่มภาพโฮเวอร์ใน WordPress ได้อย่างไร?
ในการเพิ่มรูปภาพโฮเวอร์ใน WordPress คุณสามารถใช้ CSS หรือปลั๊กอินที่ให้เอฟเฟกต์โฮเวอร์รูปภาพ ปลั๊กอินเหล่านี้มักจะมีตัวเลือกในการระบุรูปภาพอื่นหรือเปลี่ยนรูปลักษณ์เมื่อวางเมาส์เหนือองค์ประกอบรูปภาพ
คุณแสดงเนื้อหาโฮเวอร์ใน WordPress ได้อย่างไร?
คุณสามารถแสดงเนื้อหาบนโฮเวอร์ใน WordPress ได้โดยใช้วิธีการต่างๆ วิธีหนึ่งคือการใช้ CSS เพื่อแสดงเนื้อหาที่ซ่อนอยู่เมื่อวางเมาส์เหนือองค์ประกอบใดองค์ประกอบหนึ่ง อีกทางหนึ่ง ปลั๊กอิน Flipbox มักจะเสนอตัวเลือกในการแสดงเนื้อหาต่างๆ ที่ด้านหน้าและด้านหลังของ Flipbox ซึ่งจะมองเห็นได้เมื่อวางเมาส์เหนือ
สรุป
การเพิ่มการซ้อนทับ Flipbox และการโฮเวอร์บนไซต์ WordPress ของคุณสามารถปรับปรุงประสบการณ์ผู้ใช้ได้อย่างมาก และทำให้เนื้อหาของคุณมีส่วนร่วมมากขึ้น ทำตามคำแนะนำทีละขั้นตอนที่ระบุไว้ในบล็อกโพสต์นี้ และใช้ปลั๊กอิน Flipbox ยอดนิยมอย่าง ElementsKit เพื่อสร้างเอฟเฟกต์ Flipbox ที่สวยงามโดยไม่ต้องมีความรู้ด้านการเขียนโค้ด ดังนั้น เดินหน้าเพื่อเติมชีวิตชีวาให้กับเว็บไซต์ของคุณด้วยการซ้อนทับ Flipbox และการโฮเวอร์ และดึงดูดผู้เยี่ยมชมไซต์ของคุณด้วยเนื้อหาแบบโต้ตอบและดึงดูดสายตา