วิธีสร้างโมดูล Blurb แบบลอยตัวด้วย Divi
เผยแพร่แล้ว: 2024-01-08ต้องการยกระดับโครงการออกแบบเว็บไซต์ครั้งต่อไปของคุณด้วยความคิดสร้างสรรค์และไหวพริบหรือไม่? ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างโมดูลการนำเสนอแบบลอย และสร้างส่วนฟีเจอร์ที่ดึงดูดความสนใจของผู้ใช้เมื่อคุณเลื่อนดู ด้วยการใช้โมดูลนำเสนออเนกประสงค์ของ Divi และเพิ่มเอฟเฟกต์การเลื่อน คุณสามารถเปลี่ยนเค้าโครงแบบคงที่เป็นส่วนไดนามิกที่แสดงเนื้อหาของคุณได้
หากคุณสนใจที่จะสำรวจความเป็นไปได้ที่สร้างสรรค์ของโมดูลการนำเสนอ และเรียนรู้ว่าเอฟเฟกต์การเลื่อนสามารถเพิ่มการเคลื่อนไหวที่สะดุดตาให้กับเว็บไซต์ของคุณได้อย่างไร โพสต์นี้เป็นแหล่งข้อมูลที่ดีเยี่ยมสำหรับคุณ
มาเริ่มกันเลย!
- 1 ดูตัวอย่าง
- 2 สิ่งที่คุณต้องเริ่มต้น
- 3 วิธีสร้างโมดูล Blurb แบบลอยตัวด้วย Divi
- 3.1 สร้างเพจใหม่ด้วยเค้าโครงที่สร้างไว้ล่วงหน้า
- 3.2 การปรับเปลี่ยนเค้าโครงสำหรับโมดูล Blurb แบบลอยตัว
- 3.3 การเพิ่มโมดูลประกาศแจ้ง
- 3.4 เปิดใช้งานโมดูลประกาศแจ้งแบบลอยตัวพร้อมเอฟเฟกต์การเลื่อน
- 4 ผลลัพธ์สุดท้าย
- 5 ความคิดสุดท้าย
ดูตัวอย่าง
นี่คือตัวอย่างสิ่งที่เราจะออกแบบ คำประกาศทางด้านซ้ายเลื่อนขึ้นและยังคงลอยอยู่กับที่ ดึงดูดความสนใจได้ทันที ทางด้านขวา คำโปรยจะถูกเปิดเผยแยกกัน โดยแต่ละคำจะเน้นคุณลักษณะบริการที่เป็นเอกลักษณ์
ต่อไปนี้คือรูปลักษณ์การออกแบบบนมือถือ คำนำเสนอแต่ละรายการจะปรากฏขึ้นพร้อมกับเอฟเฟกต์การเลื่อนแบบเลื่อนเข้าเล็กน้อย

สิ่งที่คุณต้องเริ่มต้น
ก่อนที่เราจะเริ่ม ให้ติดตั้งและเปิดใช้งานธีม Divi และตรวจสอบให้แน่ใจว่าคุณมี Divi เวอร์ชันล่าสุดบนเว็บไซต์ของคุณ
ตอนนี้คุณพร้อมที่จะเริ่มต้นแล้ว!
วิธีสร้างโมดูล Blurb แบบลอยตัวด้วย Divi
เราจะสร้างส่วนคุณลักษณะแบบไดนามิกสำหรับการออกแบบนี้โดยใช้โมดูลการนำเสนอสี่โมดูล ในคอลัมน์ด้านซ้าย เราจะใช้เอฟเฟกต์ติดหนึบเพื่อทำให้โมดูลการนำเสนอหนึ่งโมดูลลอย ดึงดูดความสนใจด้วยรูปภาพขนาดใหญ่และข้อความส่วนหัวที่แนะนำประโยชน์ของบริการ โมดูลการนำเสนอที่มีขนาดเล็กกว่าสามโมดูลจะปรากฏตามลำดับในคอลัมน์ด้านขวา โดยแต่ละโมดูลจะมีไอคอนและข้อความบางส่วน ด้วยการใช้เอฟเฟกต์การเลื่อนของ Divi เราสามารถเปิดเผยคำโปรยทีละคำ สร้างประสบการณ์ผู้ใช้ที่ดื่มด่ำที่สื่อสารคุณสมบัติหลักได้อย่างมีประสิทธิภาพ
สร้างเพจใหม่ด้วยเค้าโครงที่สร้างไว้ล่วงหน้า
เริ่มต้นด้วยการใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้าจากไลบรารี Divi เราจะใช้หน้า Landing Page ของผลิตภัณฑ์ SaaS จากชุดโครงร่างผลิตภัณฑ์ SaaS สำหรับการออกแบบนี้
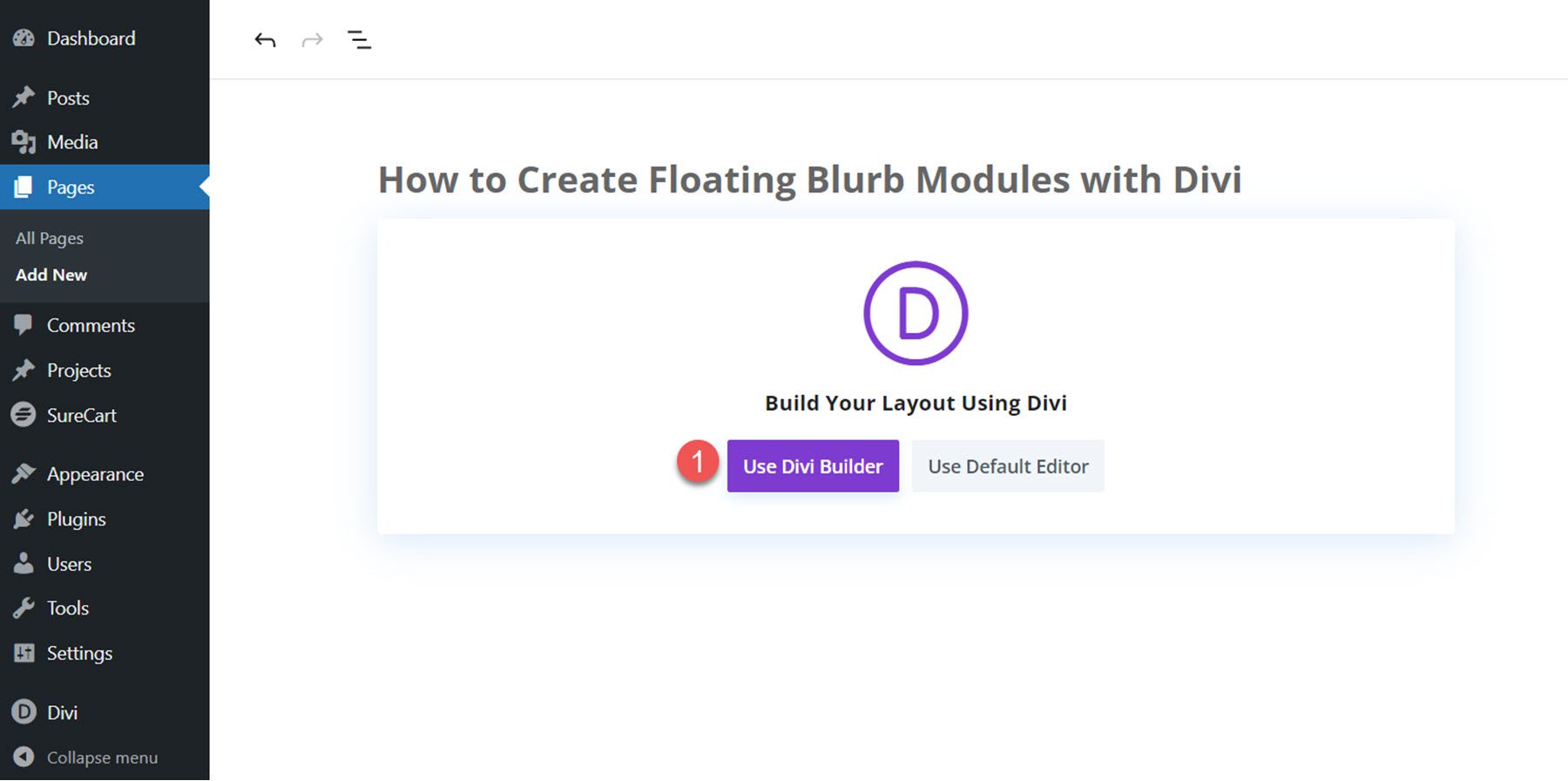
เพิ่มหน้าใหม่ลงในเว็บไซต์ของคุณและตั้งชื่อ จากนั้นเลือกตัวเลือกเพื่อใช้ Divi Builder

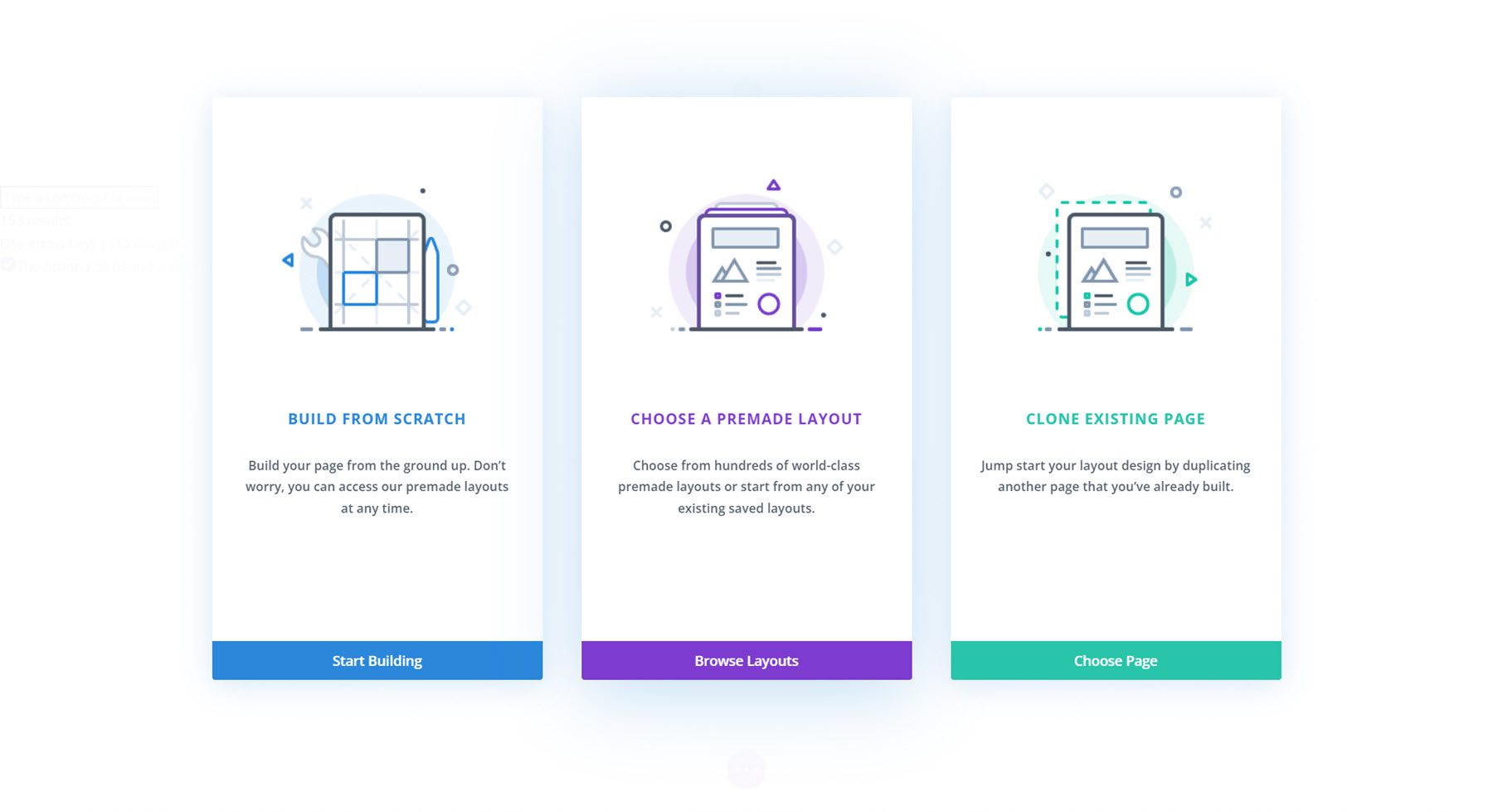
คลิกเรียกดูเค้าโครงเพื่อใช้เค้าโครงที่สร้างไว้ล่วงหน้าจากไลบรารี Divi

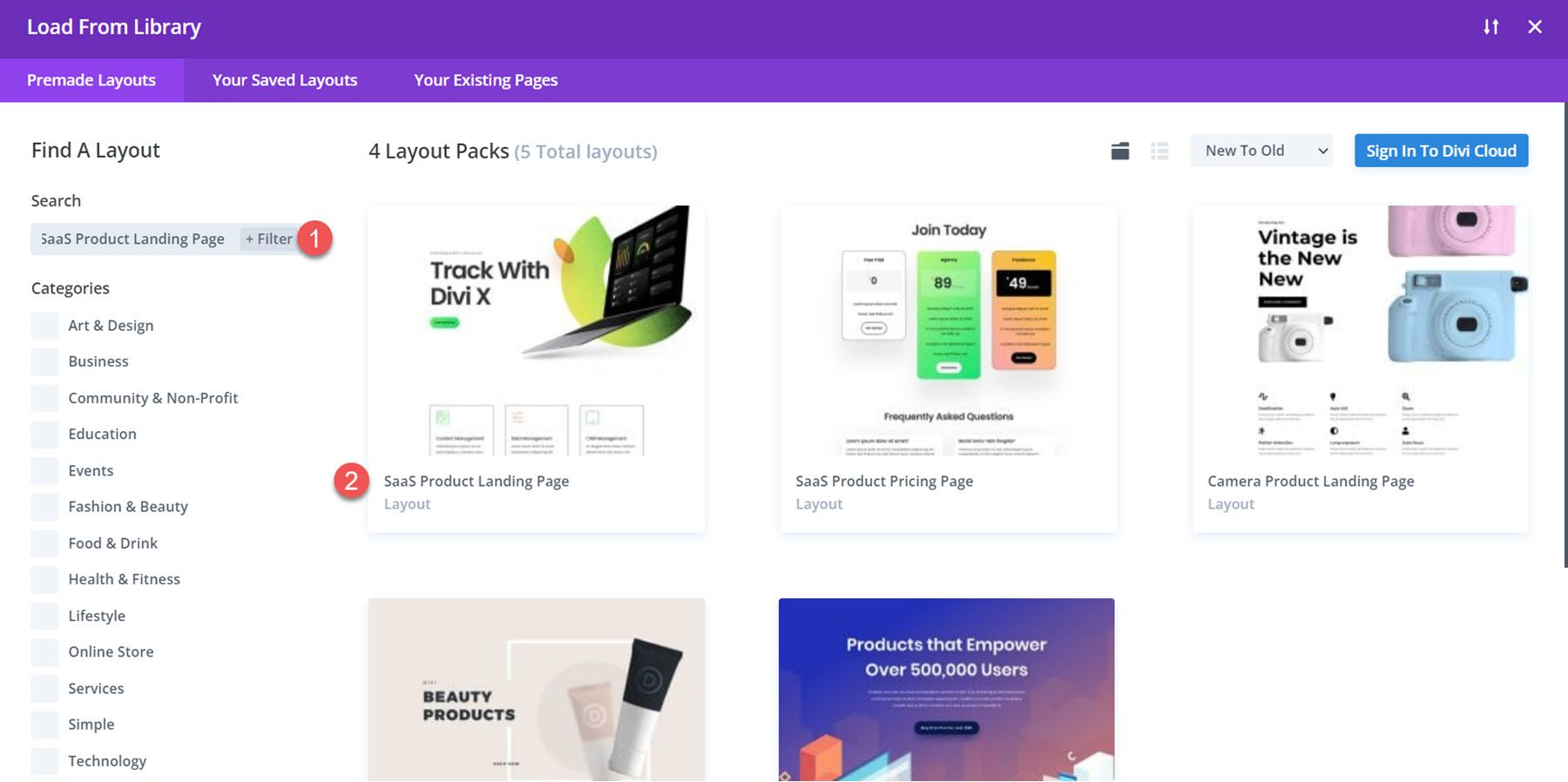
ค้นหาและเลือกเค้าโครงหน้า Landing Page ของผลิตภัณฑ์ SaaS

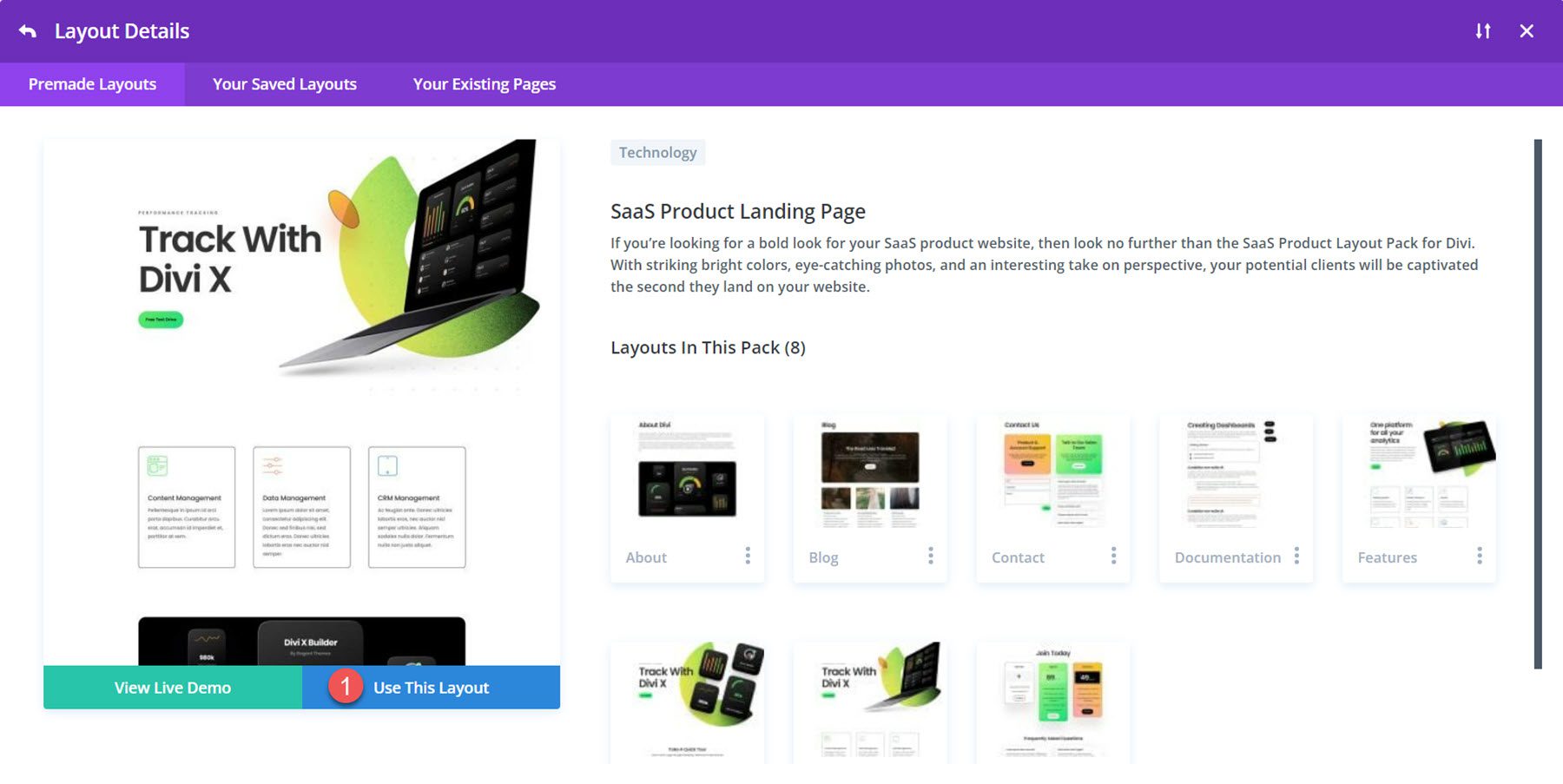
เลือกใช้เค้าโครงนี้เพื่อเพิ่มเค้าโครงให้กับเพจของคุณ

ตอนนี้เราพร้อมที่จะสร้างการออกแบบของเราแล้ว
การปรับเปลี่ยนเค้าโครงสำหรับโมดูลประกาศแจ้งแบบลอยตัว
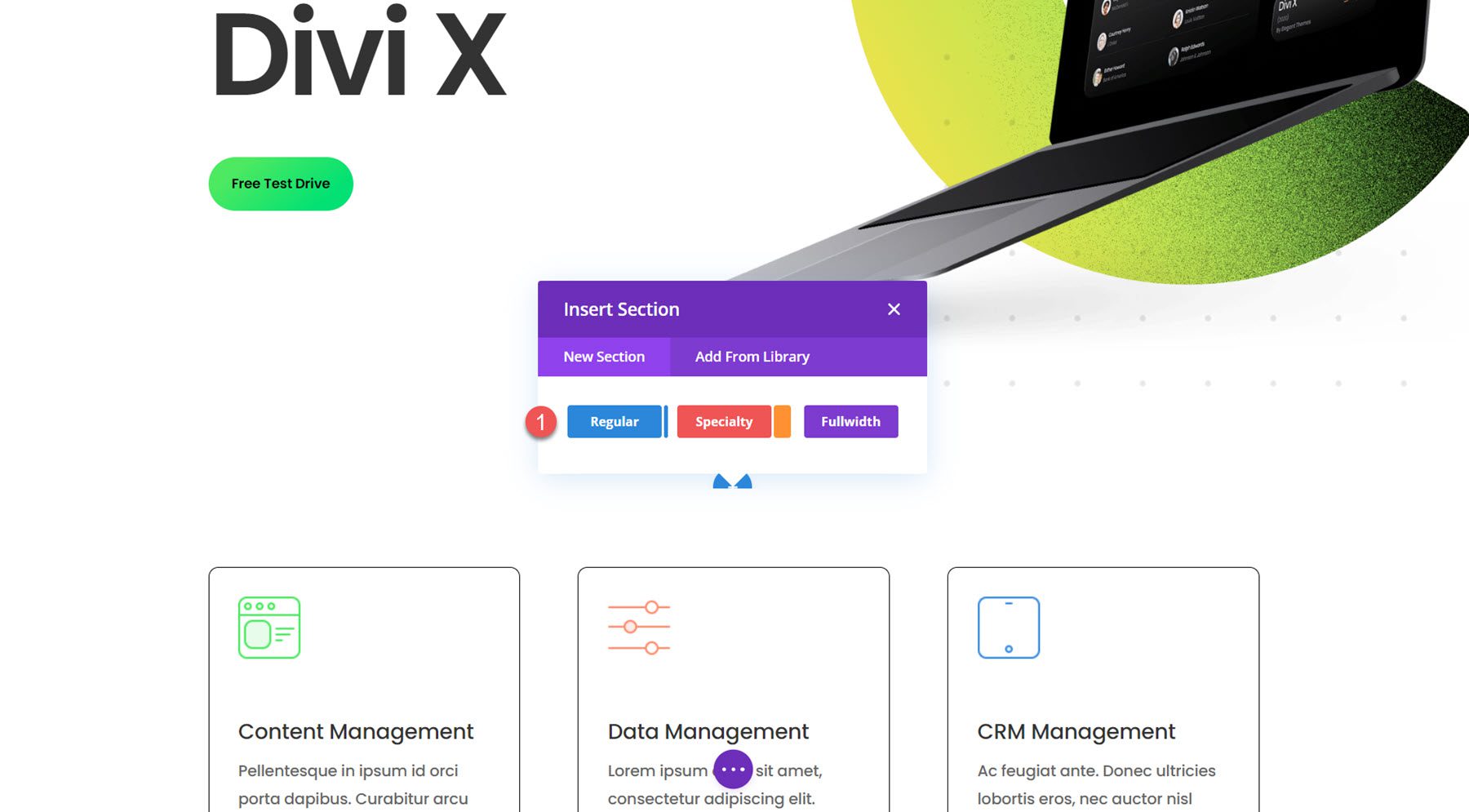
เราจะสร้างส่วนคุณลักษณะแบบไดนามิกโดยใช้เนื้อหาจากแถวบริการและรูปภาพเพิ่มเติมจากเค้าโครง ในการเริ่มต้น ให้เพิ่มส่วนใหม่ใต้ส่วนฮีโร่

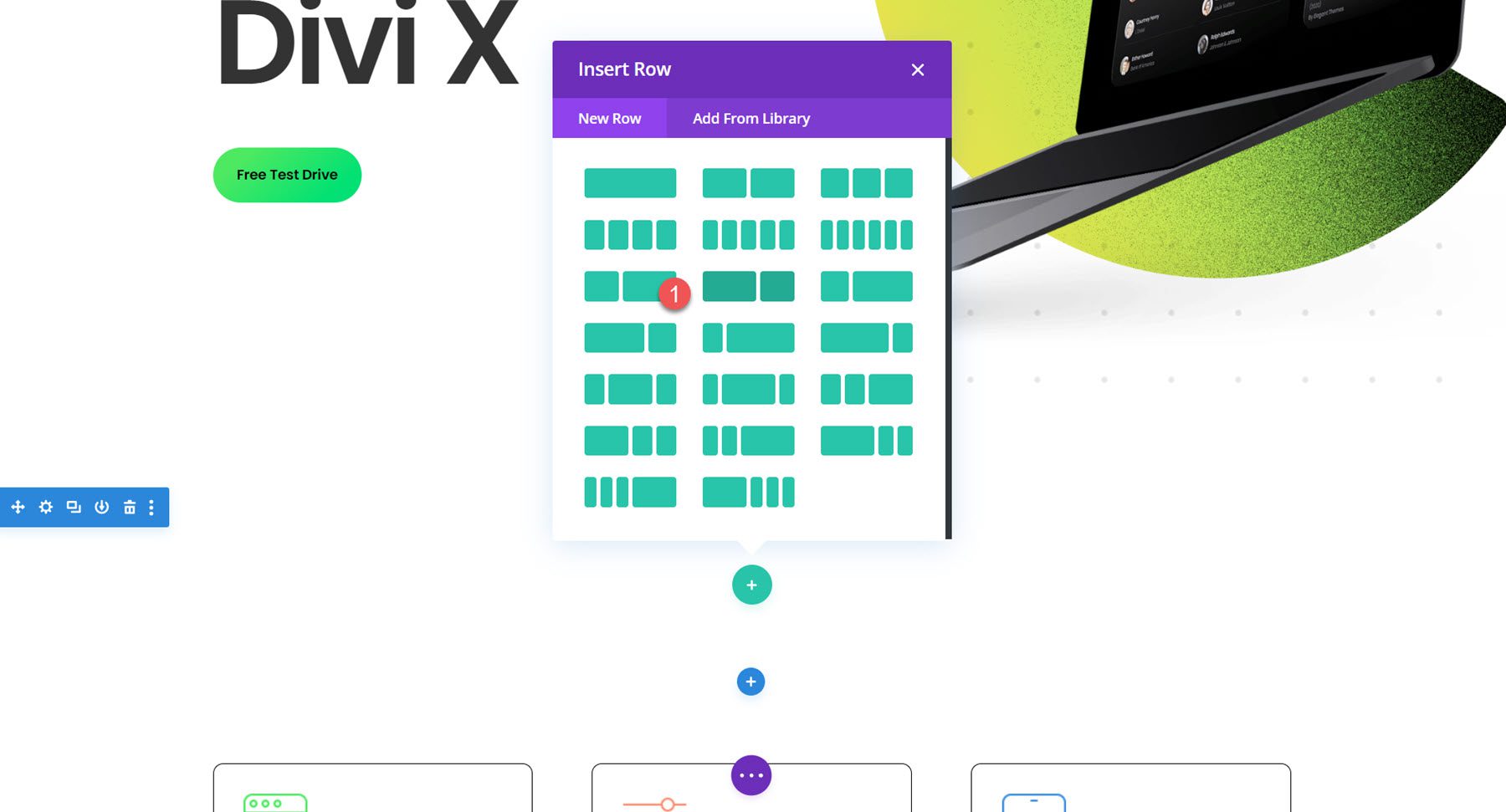
ถัดไป เพิ่มแถวที่มีสองคอลัมน์

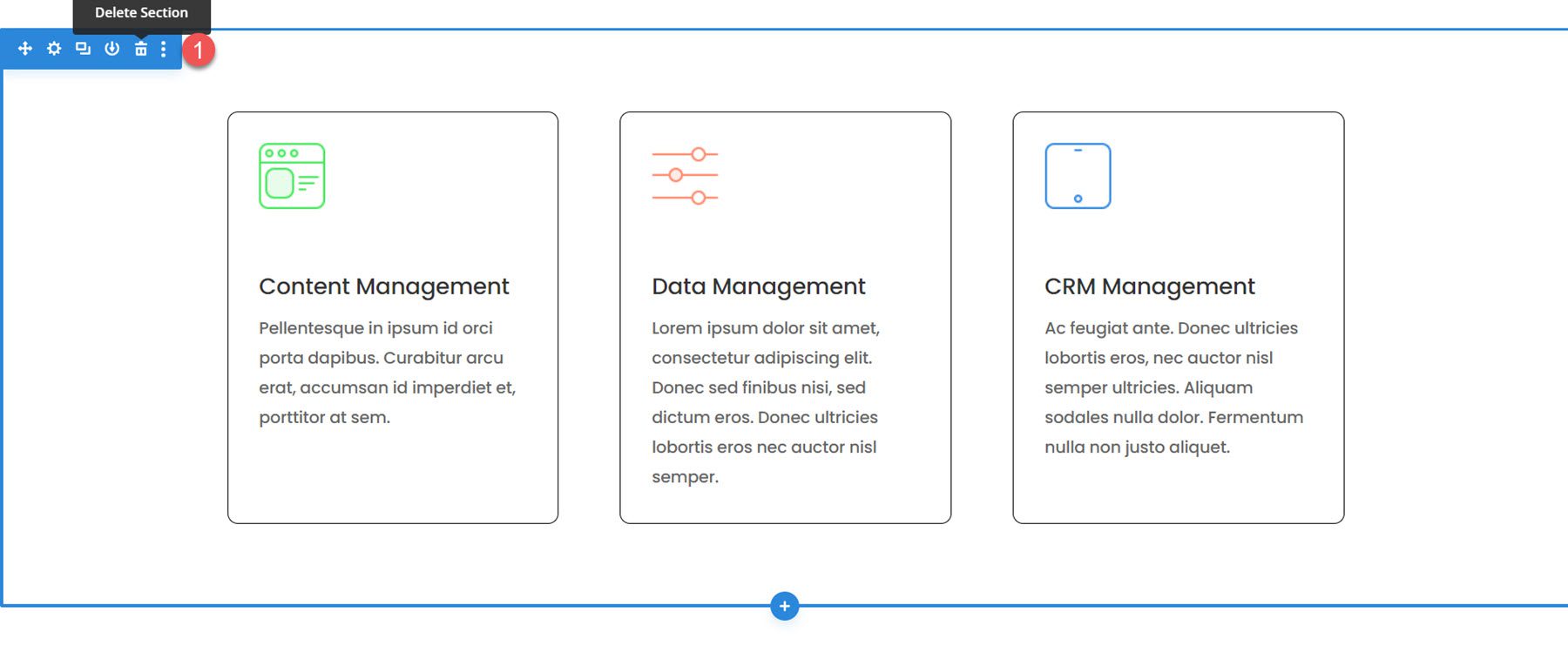
คุณยังสามารถลบส่วนด้านล่างที่มีทั้งสามโมดูลได้ เนื่องจากเราจะสร้างขึ้นใหม่ด้วยโมดูลการนำเสนอตลอดทั้งบทช่วยสอนนี้

การเพิ่มโมดูลประกาศแจ้ง
คอลัมน์ 1
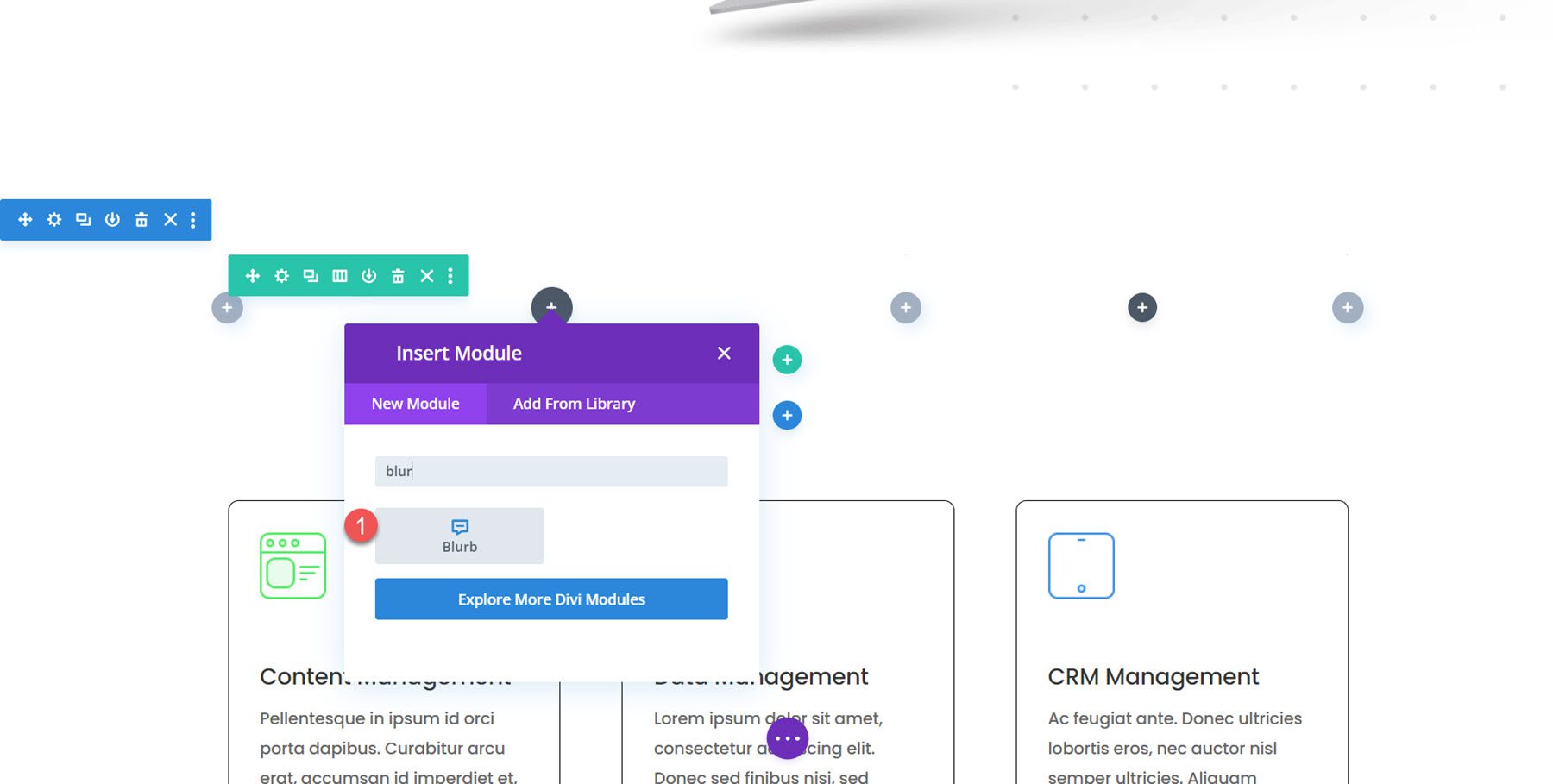
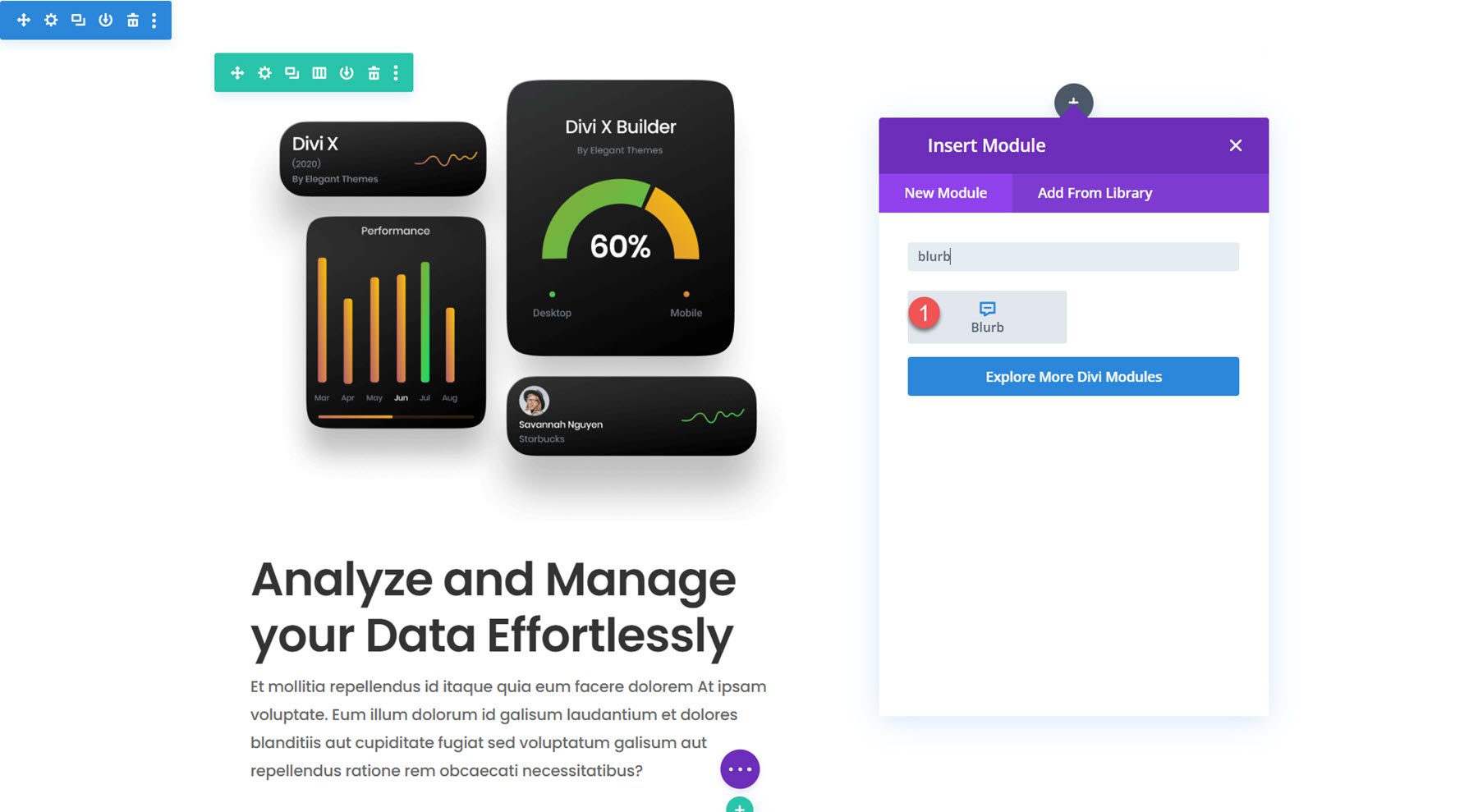
ในคอลัมน์ด้านซ้าย ให้เพิ่มโมดูลการนำเสนอใหม่

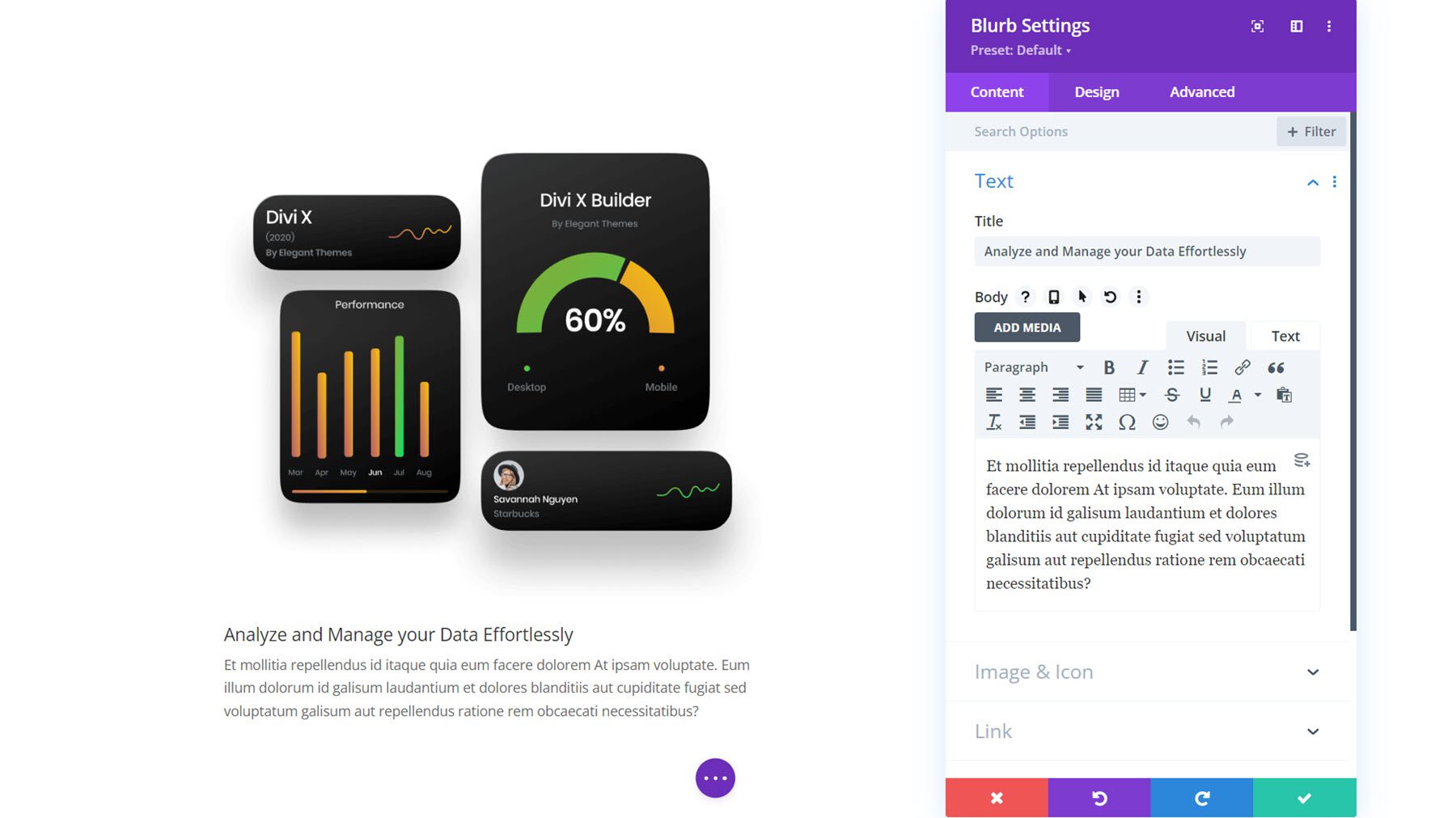
เพิ่มเนื้อหาต่อไปนี้ลงในการนำเสนอ
- หัวข้อ: วิเคราะห์และจัดการข้อมูลของคุณอย่างง่ายดาย
- เนื้อหา: ข้อความคำอธิบาย
- รูปภาพ: saas-24.png ซึ่งมาพร้อมกับชุดเค้าโครง

การตั้งค่าการออกแบบ
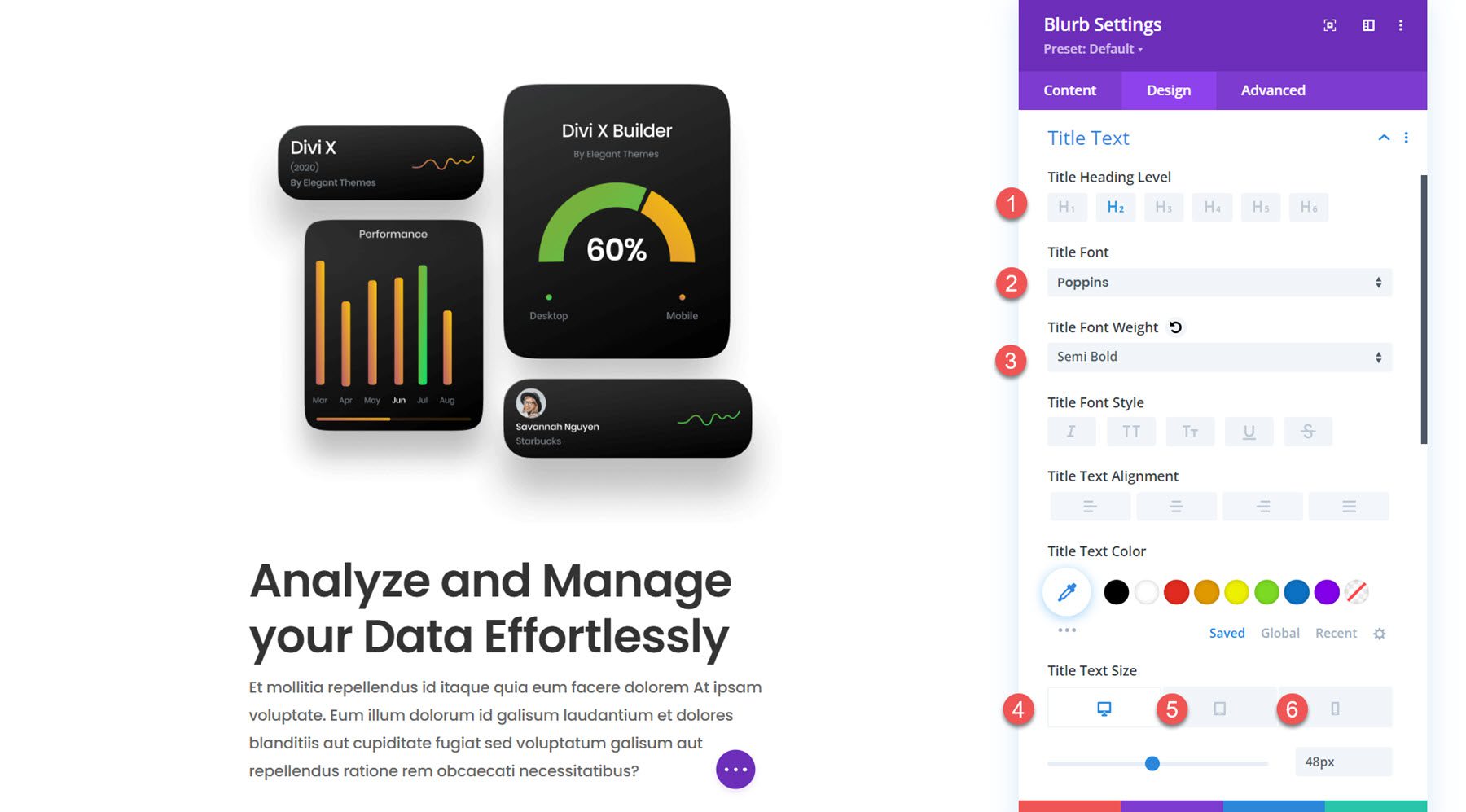
จากนั้น เลื่อนไปที่แท็บการออกแบบและแก้ไขการตั้งค่าข้อความชื่อเรื่องดังนี้:
- ชื่อเรื่องระดับหัวเรื่อง: H2
- แบบอักษรของชื่อ: Poppins
- น้ำหนักแบบอักษรของชื่อเรื่อง: กึ่งหนา
- ขนาดข้อความของชื่อเรื่อง: เดสก์ท็อป 48px, แท็บเล็ต 32px, มือถือ 24px
- ระยะห่างระหว่างตัวอักษรชื่อเรื่อง: -0.02em
- ความสูงของบรรทัดหัวเรื่อง: 1.2em

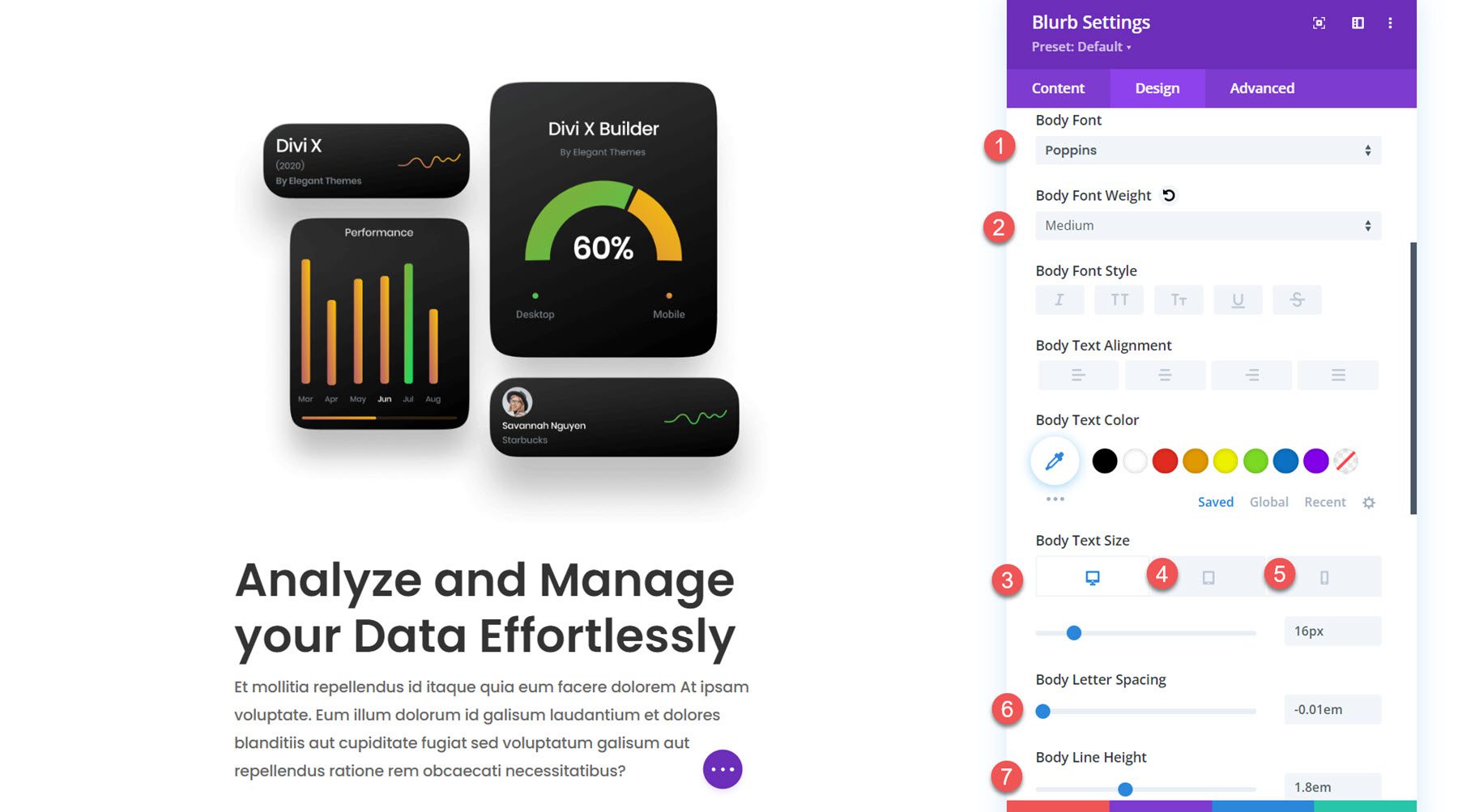
ในการตั้งค่าข้อความเนื้อหา ให้แก้ไขสิ่งต่อไปนี้:
- แบบอักษร: Poppins
- น้ำหนักตัวอักษร: ปานกลาง
- ขนาดข้อความเนื้อหา: เดสก์ท็อป 16px, แท็บเล็ต 15px, มือถือ 14px
- ระยะห่างระหว่างตัวอักษร: -0.02em
- ความสูงของเส้นลำตัว: 1.8em

คอลัมน์ 2
ในคอลัมน์ด้านขวา ให้เพิ่มโมดูลการนำเสนอใหม่


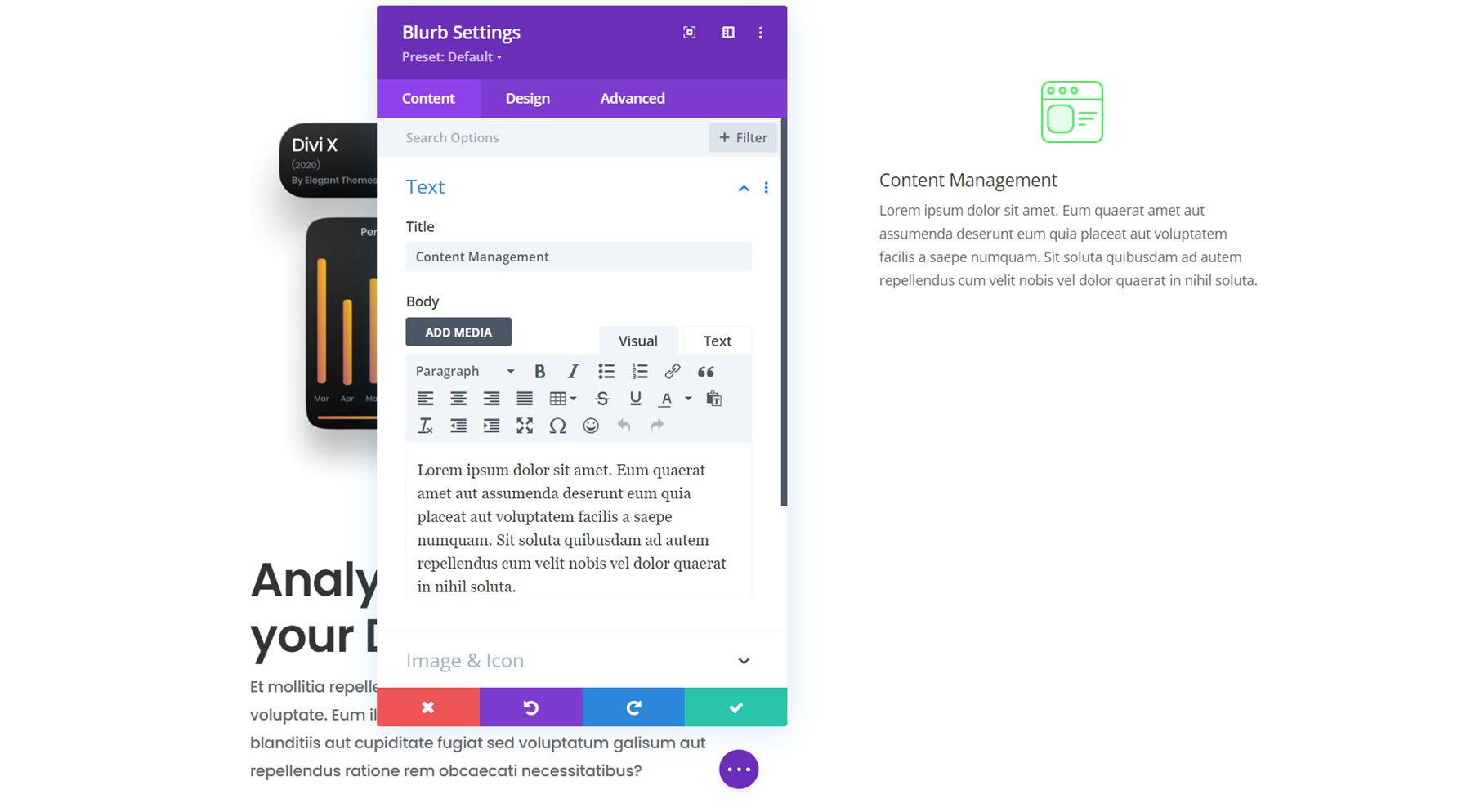
เพิ่มเนื้อหาต่อไปนี้ลงในการนำเสนอ
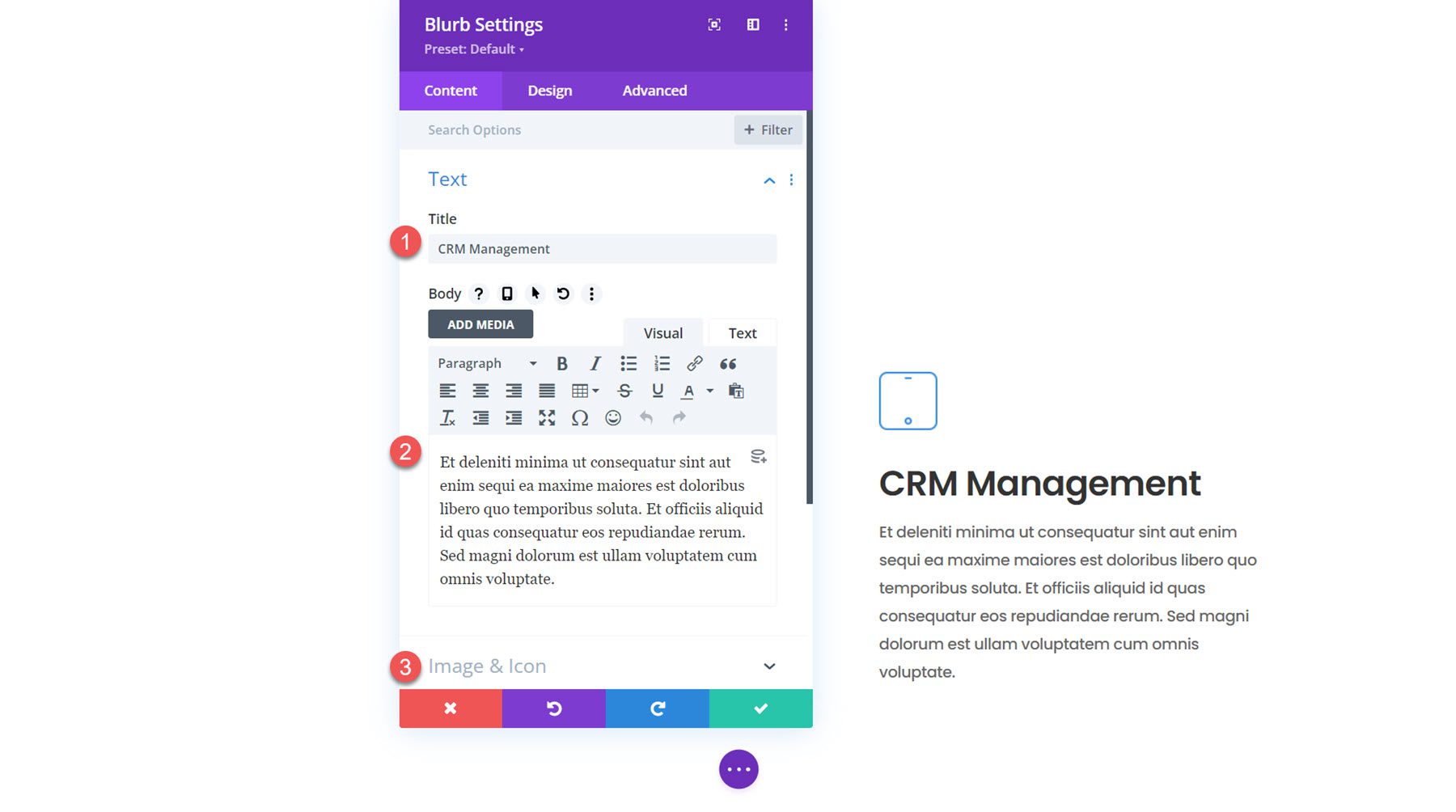
- หัวเรื่อง:การจัดการเนื้อหา
- เนื้อหา: ข้อความคำอธิบาย
- รูปภาพ: saas-icon-01.png

การตั้งค่าการออกแบบ
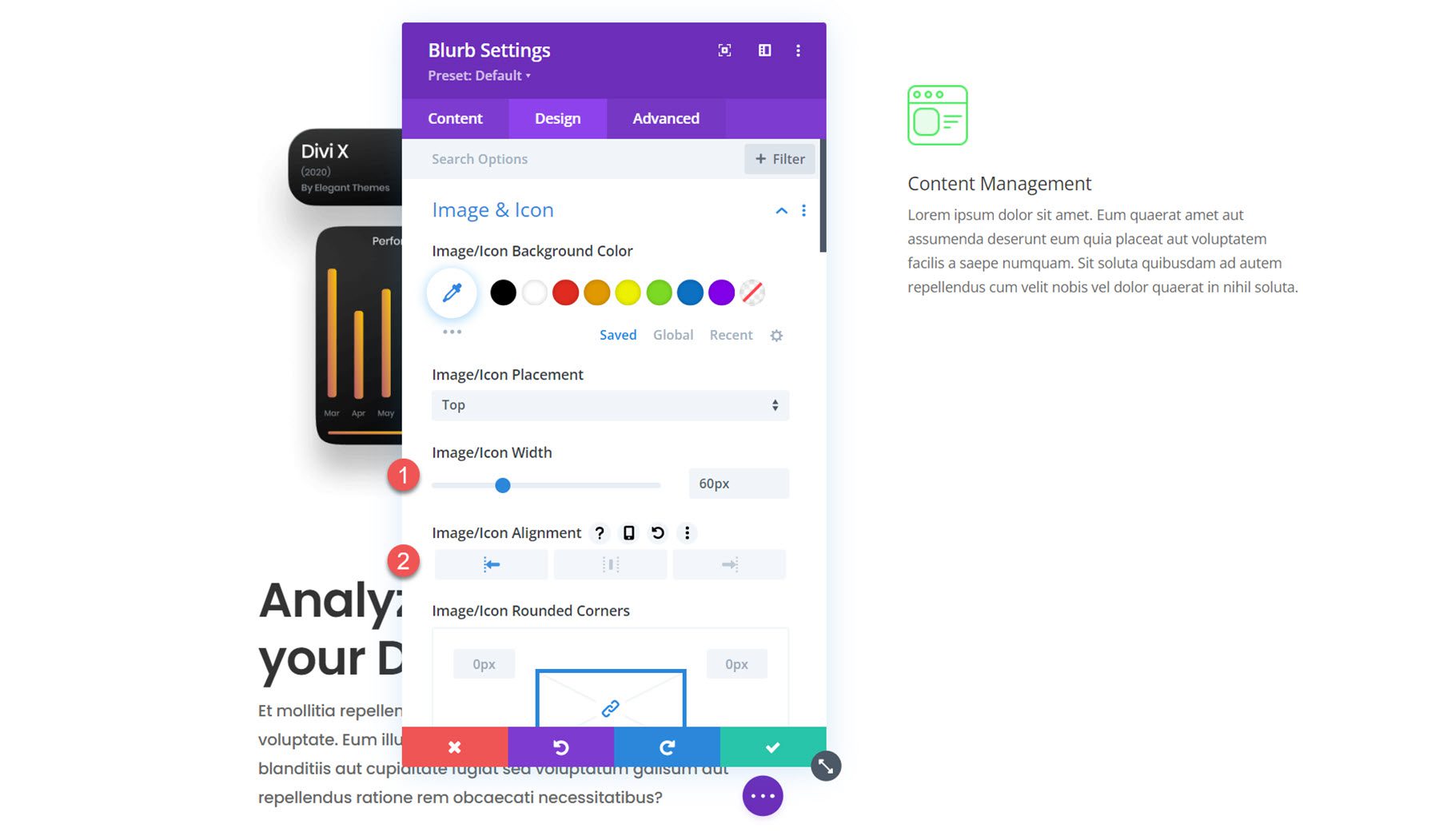
ในแท็บการออกแบบ ให้เริ่มด้วยการเปิดการตั้งค่ารูปภาพและไอคอน ตั้งค่าความกว้างของภาพเป็น 60px และตั้งค่าการจัดตำแหน่งไปทางซ้าย

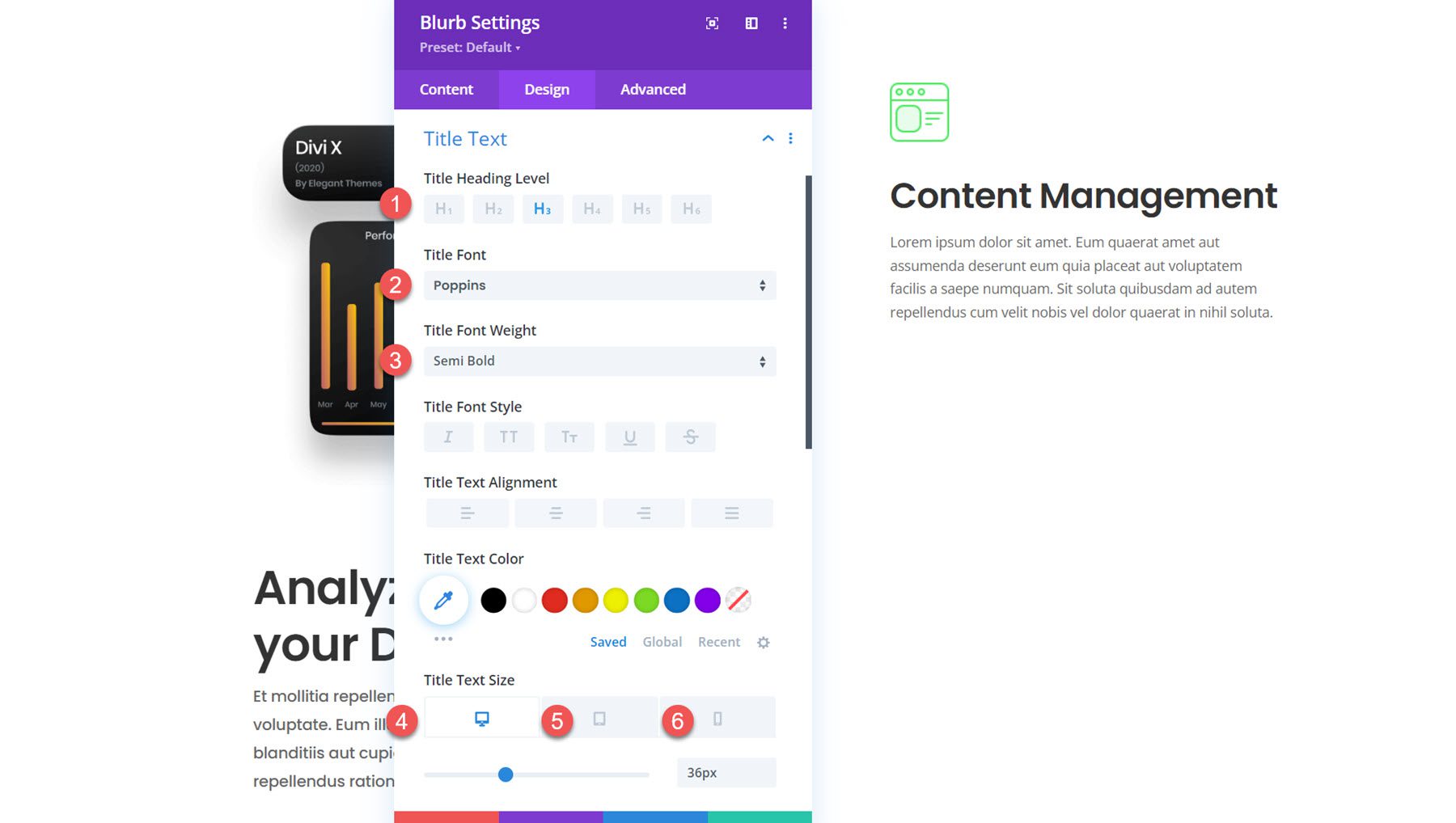
ถัดไป แก้ไขสไตล์สำหรับข้อความชื่อเรื่องดังต่อไปนี้:
- ชื่อเรื่องระดับหัวเรื่อง: H3
- แบบอักษรของชื่อ: Poppins
- น้ำหนักแบบอักษรของชื่อเรื่อง: กึ่งหนา
- ขนาดข้อความของชื่อเรื่อง: เดสก์ท็อป 36px, แท็บเล็ต 20px, มือถือ 16px
- ระยะห่างระหว่างตัวอักษรชื่อเรื่อง: -0.02em
- ความสูงของบรรทัดหัวเรื่อง: 1.4em

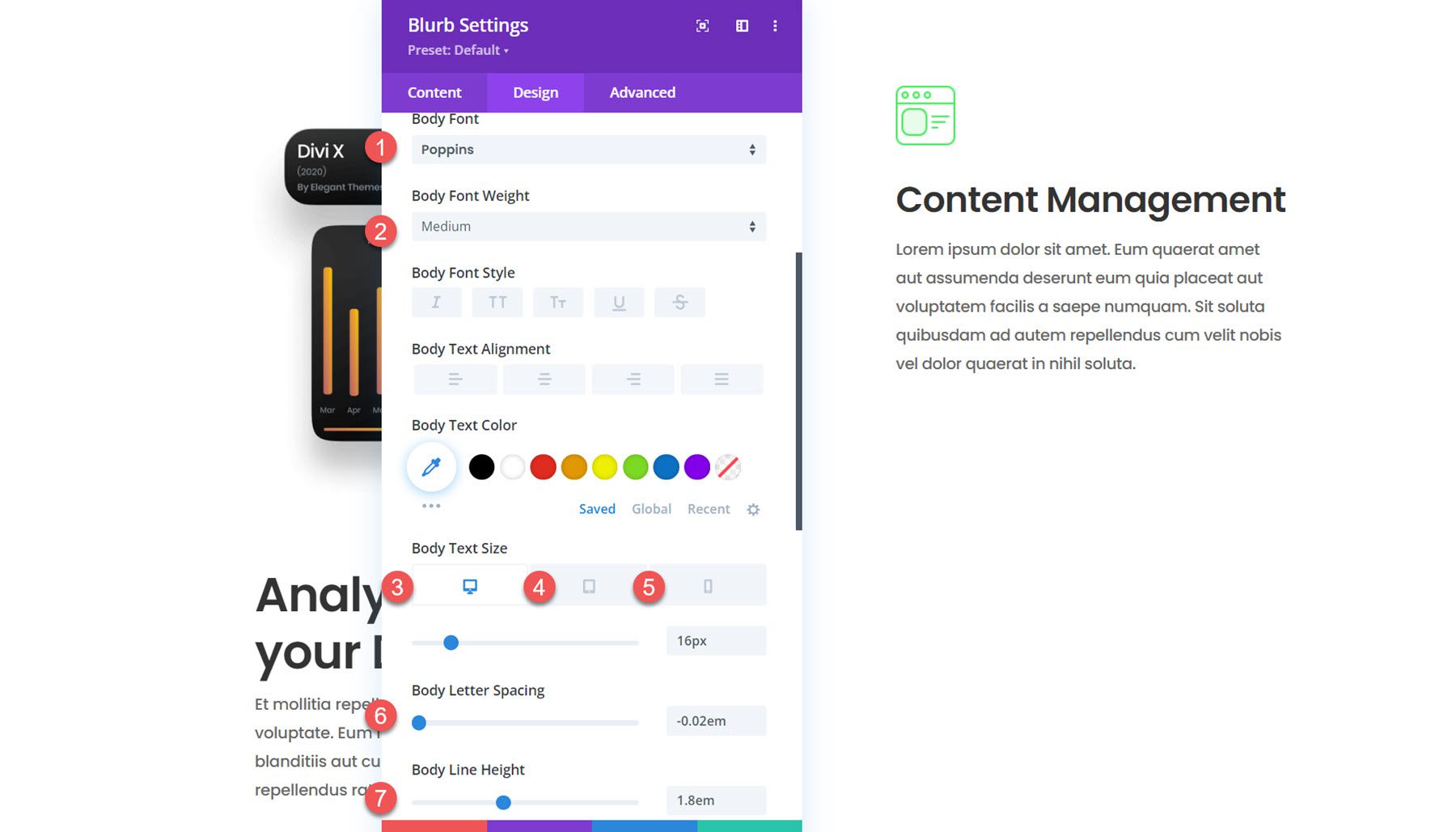
ในการตั้งค่าข้อความเนื้อหา ให้เปลี่ยนตัวเลือกต่อไปนี้:
- แบบอักษร: Poppins
- น้ำหนักตัวอักษร: ปานกลาง
- ขนาดข้อความเนื้อหา: เดสก์ท็อป 16px, แท็บเล็ต 15px, มือถือ 14px
- ระยะห่างระหว่างตัวอักษร: -0.02em
- ความสูงของเส้นลำตัว: 1.8em

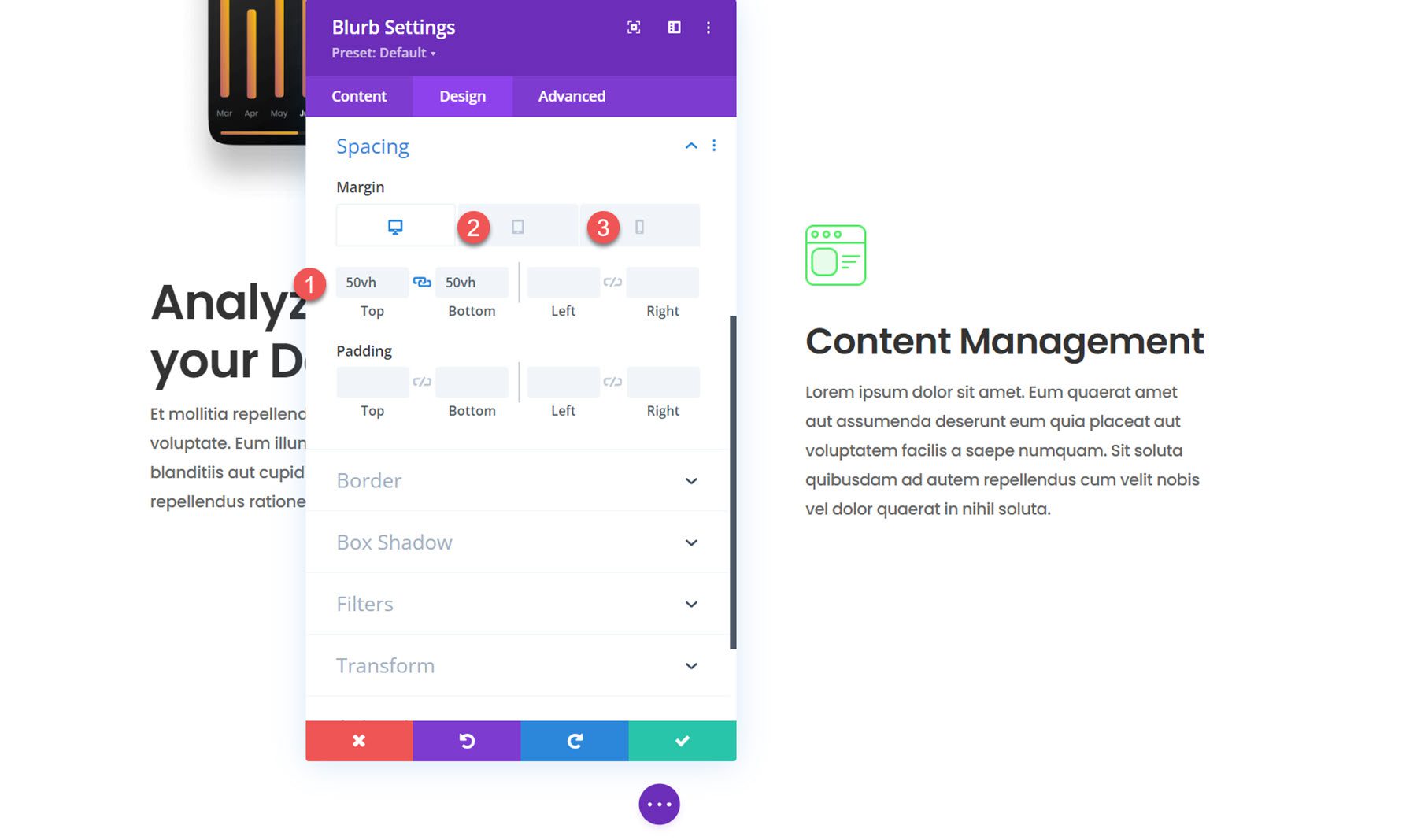
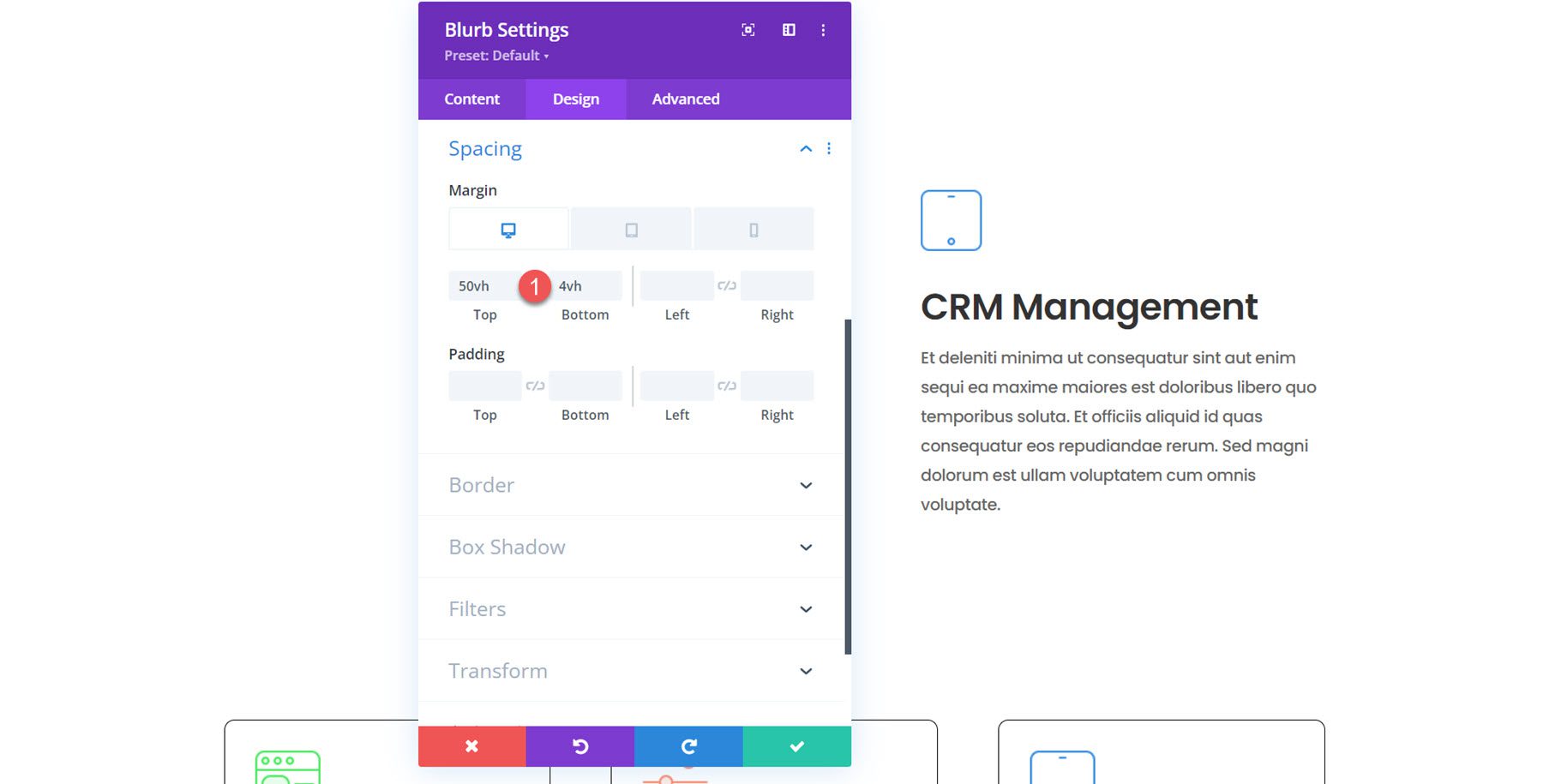
ถัดไป เปิดการตั้งค่าระยะห่าง เราจะเพิ่มระยะขอบด้านบนและด้านล่างเนื่องจากเราต้องการให้แต่ละข้อความทางด้านขวาปรากฏทีละรายการ เมื่อใช้ vh (ความสูงของวิวพอร์ต) เพื่อตั้งค่าระยะขอบ เราสามารถมั่นใจได้ว่าโมดูลการนำเสนอและระยะขอบจะใช้ความสูงทั้งหมดของหน้าจอ หลังจากนั้น เราจะเพิ่มเอฟเฟกต์การเลื่อนเพื่อปรับปรุงเอฟเฟกต์ เราจะไม่ทำให้เอฟเฟกต์การเลื่อนแบบติดหนึบบนแท็บเล็ตและมือถือ ดังนั้นระยะขอบจึงน้อยลงมาก
- ขอบบนและล่างบนเดสก์ท็อป: 50vh
- ขอบบนและล่างของแท็บเล็ตและมือถือ: 4vh

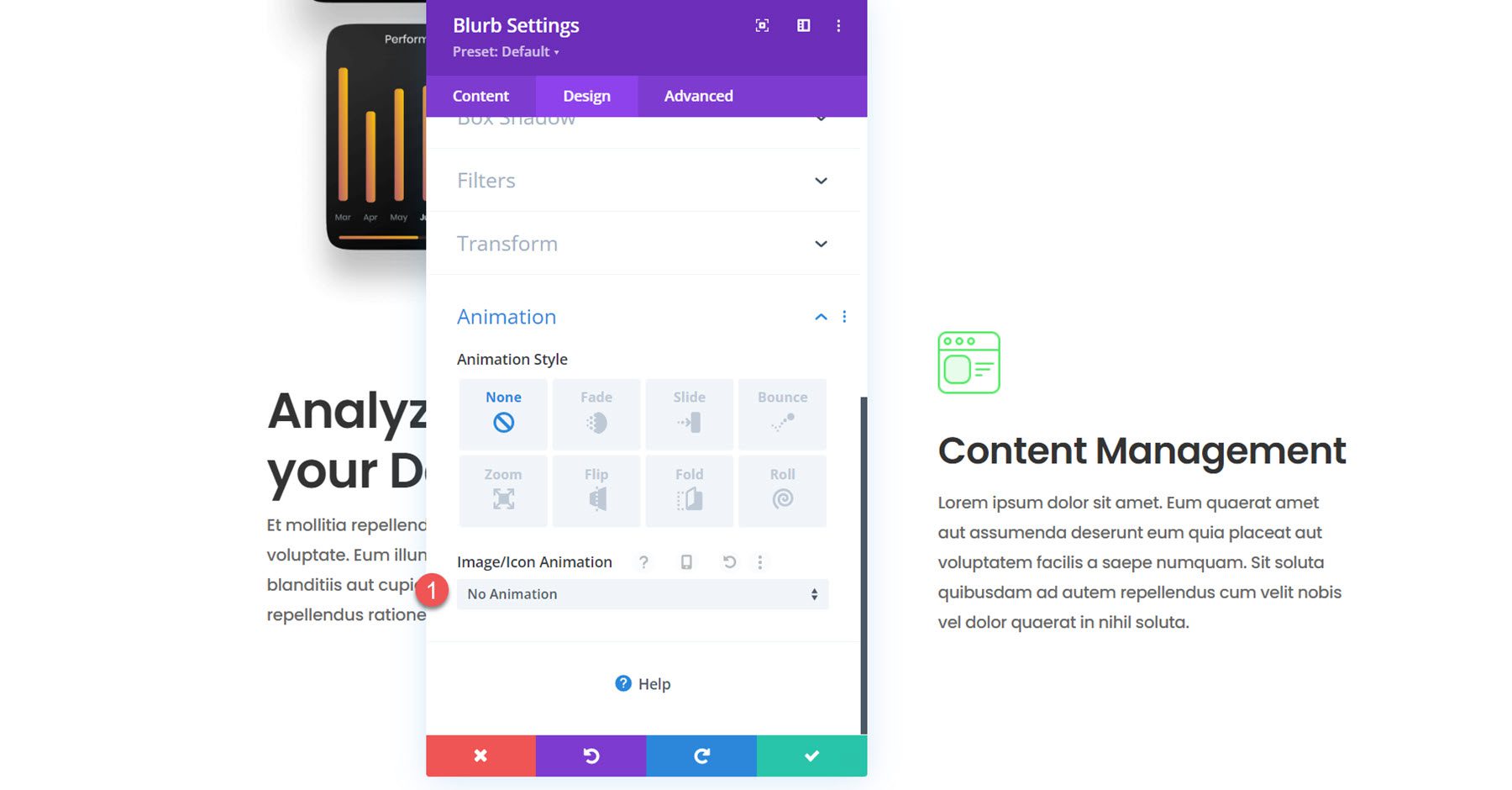
สุดท้าย ให้เปิดการตั้งค่าภาพเคลื่อนไหวและตั้งค่าภาพเคลื่อนไหวของรูปภาพ/ไอคอนเป็นไม่มีภาพเคลื่อนไหว

ทำซ้ำเพื่อสร้างคำโปรยอีก 2 คำ
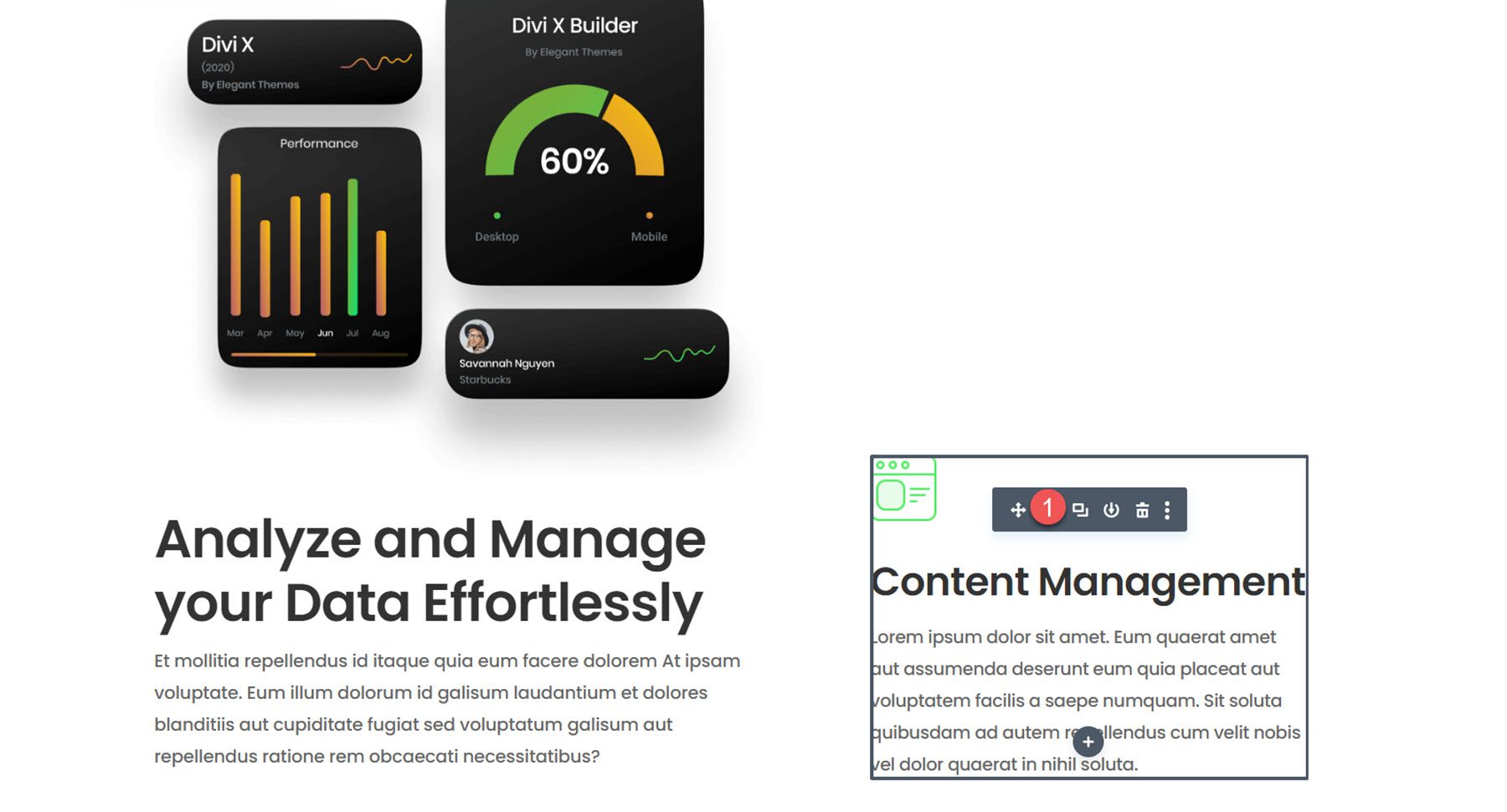
ตอนนี้โมดูลการนำเสนอโมดูลแรกถูกสร้างขึ้นและจัดสไตล์แล้ว ทำซ้ำโมดูลสองครั้งเพื่อสร้างโมดูลการนำเสนออีกสองโมดูลในคอลัมน์ด้านขวา

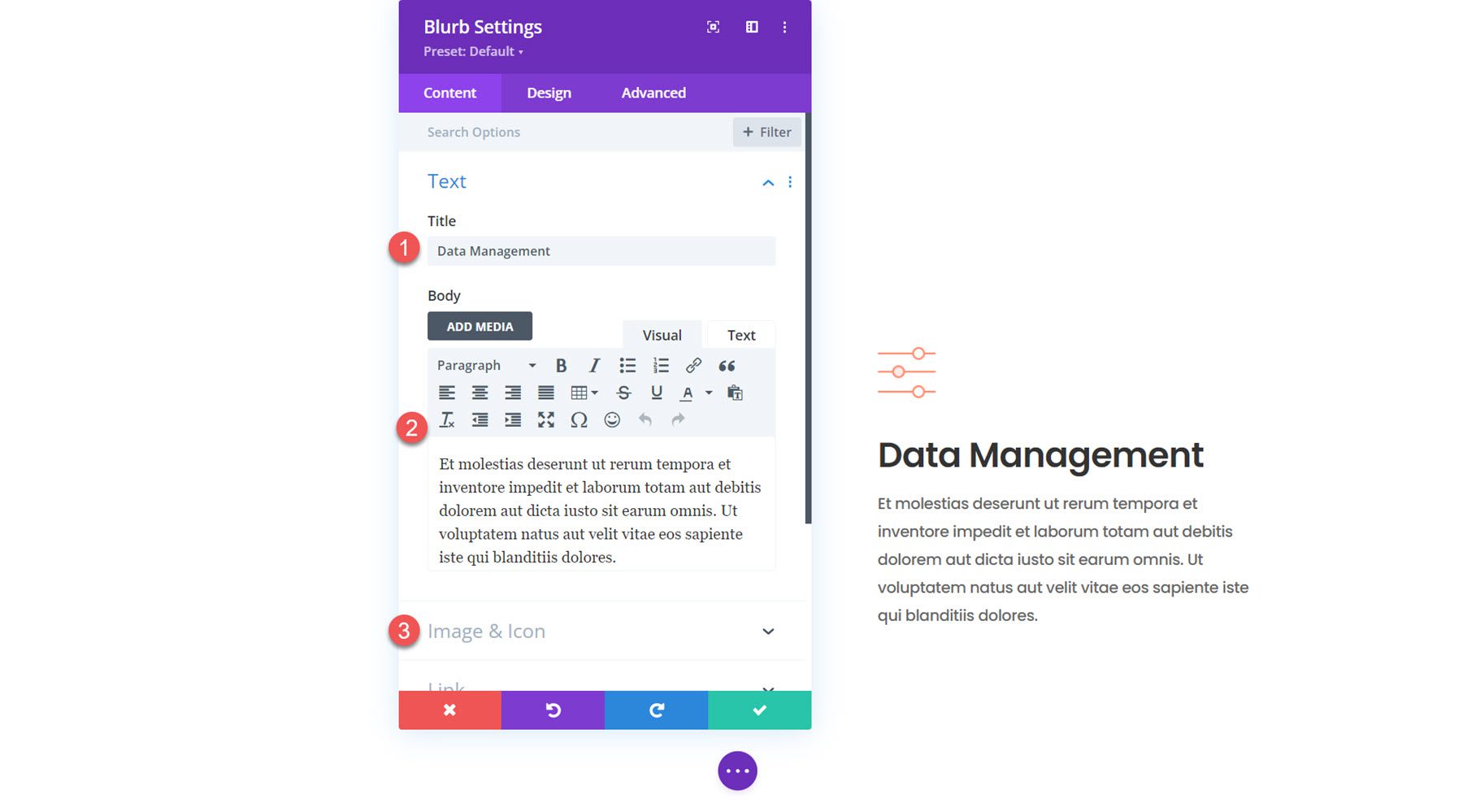
เปิดการตั้งค่าสำหรับการนำเสนอครั้งที่สองและแก้ไขสิ่งต่อไปนี้:
- หัวเรื่อง:การจัดการข้อมูล
- เนื้อหา: ข้อความคำอธิบาย
- รูปภาพ: saas-icon-05.png

ถัดไป แก้ไขเนื้อหาสำหรับการนำเสนอครั้งที่สาม
- หัวเรื่อง: การจัดการ CRM
- เนื้อหา: ข้อความคำอธิบาย
- รูปภาพ: saas-icon-03.png

เนื่องจากเป็นการนำเสนอครั้งสุดท้าย เราจึงไม่จำเป็นต้องมีระยะขอบด้านล่างมาก แก้ไขการตั้งค่าระยะห่าง
- ขอบล่างบนเดสก์ท็อป: 4vh

เปิดใช้งานโมดูลประกาศแจ้งแบบลอยตัวพร้อมเอฟเฟกต์การเลื่อน
ตอนนี้การออกแบบของเราพร้อมแล้ว และเราสามารถเพิ่มเอฟเฟกต์การเลื่อนเพื่อสร้างเลย์เอาต์แบบไดนามิกได้
คอลัมน์ 1
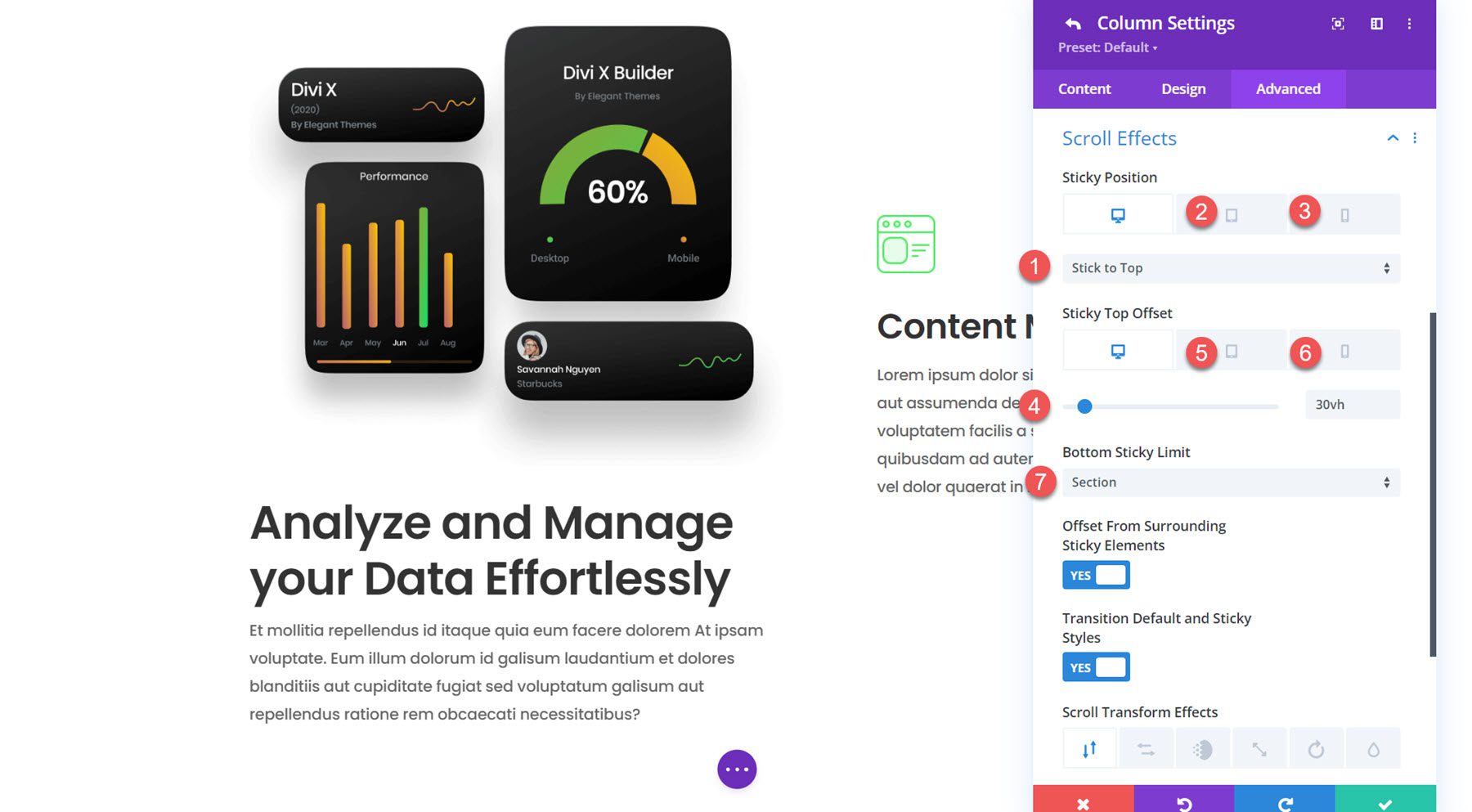
ขั้นแรก เปิดการตั้งค่าสำหรับคอลัมน์ 1 ไปที่ส่วนเอฟเฟกต์การเลื่อนในแท็บขั้นสูง และแก้ไขตัวเลือกต่อไปนี้เพื่อให้คอลัมน์ติดอยู่ด้านบน
- เดสก์ท็อปตำแหน่งปักหมุด: ติดไว้ด้านบน
- Sticky Position แท็บเล็ตและมือถือ: ไม่ติด
- เดสก์ท็อปออฟเซ็ตด้านบนแบบเหนียว: 30vh
- Sticky Top Offset แท็บเล็ตและมือถือ: 0vh
- ขีดจำกัดเหนียวล่าง: ส่วน

ประกาศแจ้ง 1
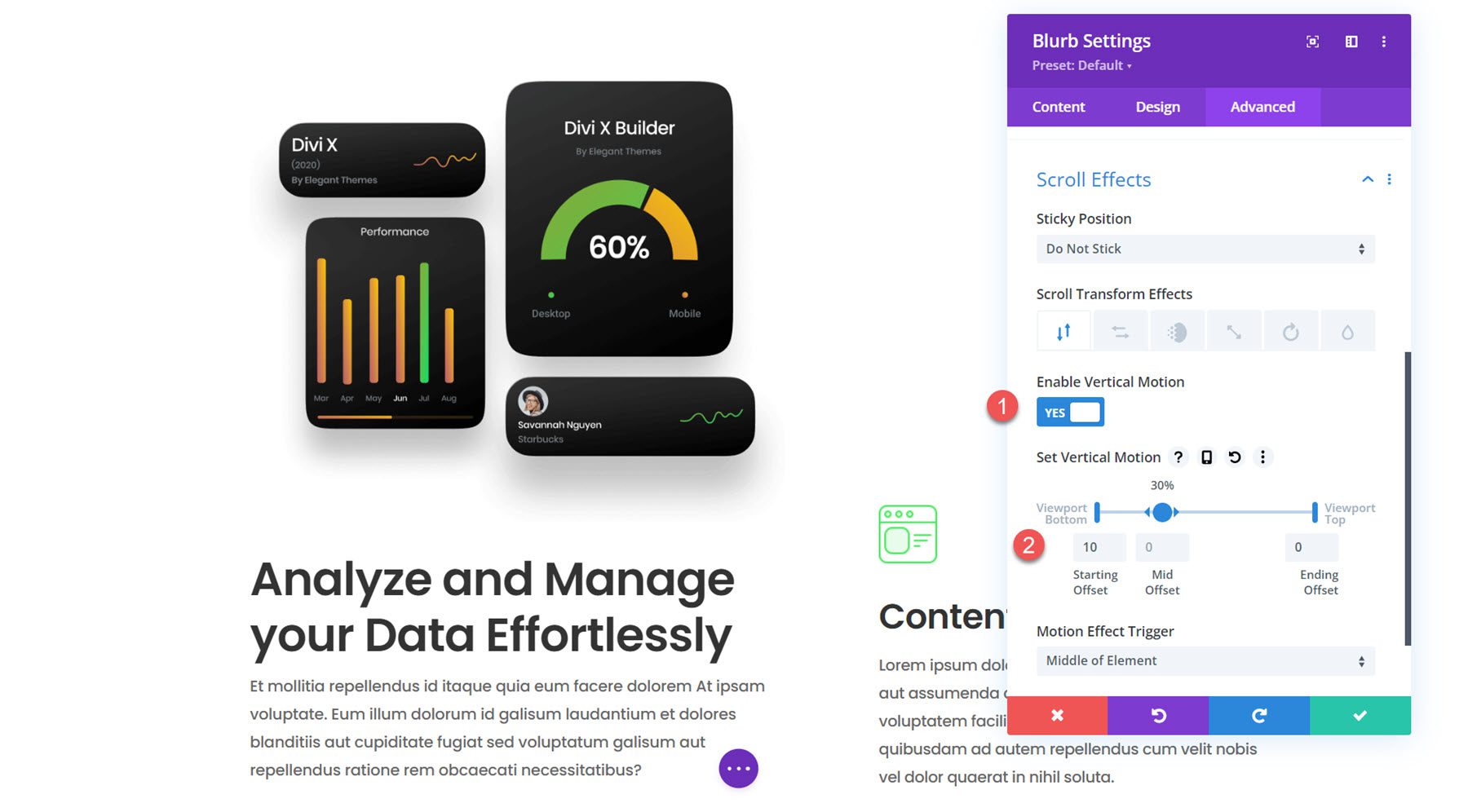
จากนั้น ไปที่การตั้งค่าสำหรับการนำเสนอในคอลัมน์ 1 เราจะเพิ่มเอฟเฟกต์การเปลี่ยนภาพแบบเลื่อนพร้อมกับการเคลื่อนไหวในแนวตั้งเพื่อเน้นคอลัมน์เมื่อเลื่อนเข้าสู่มุมมอง
- เปิดใช้งานการเคลื่อนไหวในแนวตั้ง: ใช่
- ตั้งค่าการเคลื่อนที่ในแนวตั้ง
- เริ่มต้นออฟเซ็ต: 10
- ออฟเซ็ตกลาง: 30%, 0
- ออฟเซ็ตสิ้นสุด: 0

คอลัมน์ 2 คำโปรย
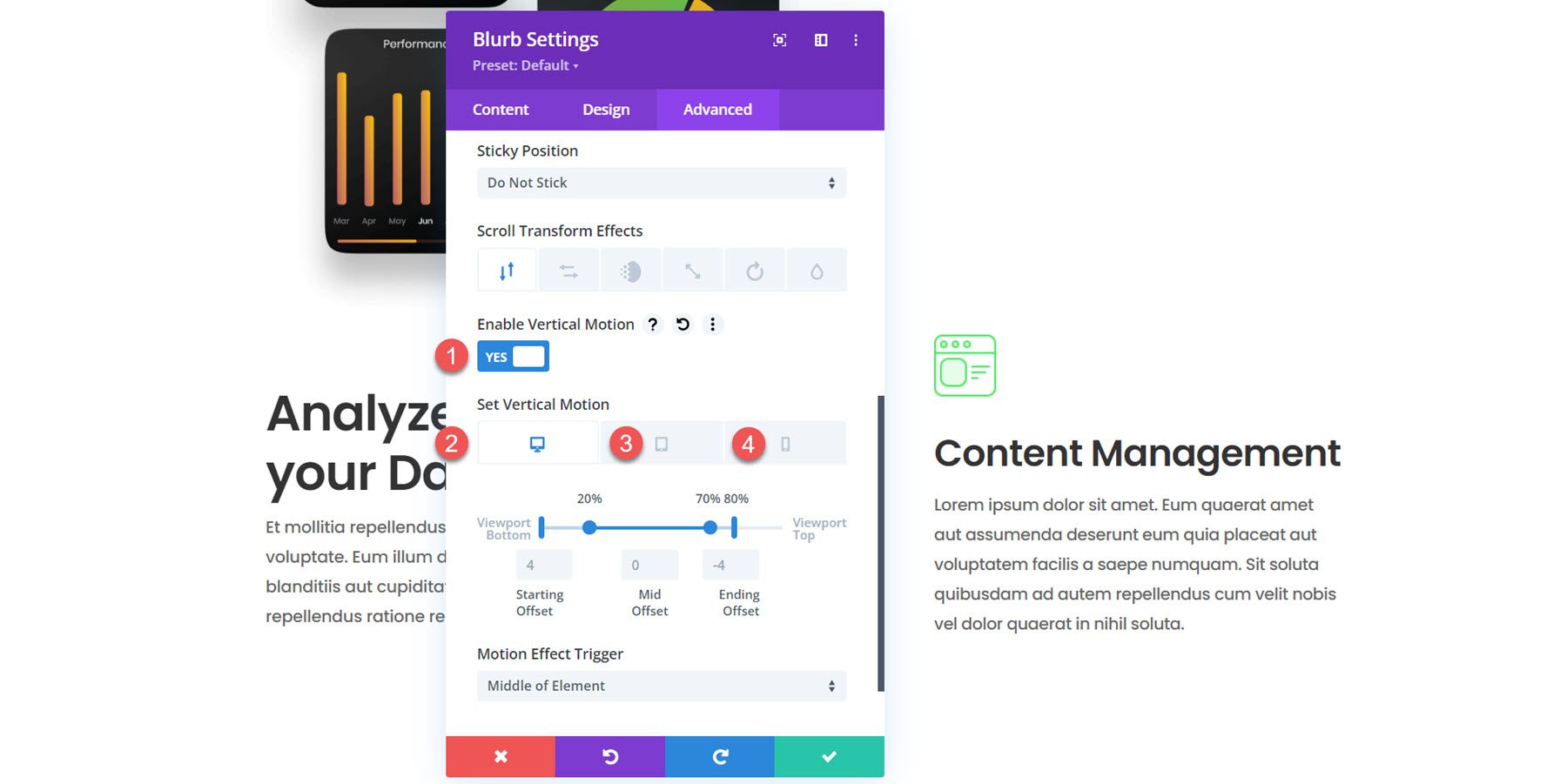
สำหรับคำโปรยในคอลัมน์ 2 เราจะใช้การเคลื่อนไหวในแนวตั้งเพื่อสร้างเอฟเฟกต์การเลื่อนที่จะดึงดูดความสนใจของผู้ใช้ของคุณ ลากลูกศรเพื่อขยายค่าชดเชยกลางเป็น 20-70% เพื่อให้คำโปรยอยู่ตรงกลางนานขึ้น เวอร์ชันมือถือเพิ่มเอฟเฟกต์สไลด์เข้าที่ละเอียดยิ่งขึ้น แก้ไขตัวเลือกเอฟเฟกต์การเลื่อนต่อไปนี้สำหรับการนำเสนอแต่ละรายการในคอลัมน์ 2
- เปิดใช้งานการเคลื่อนไหวในแนวตั้ง: ใช่
- ตั้งค่าเดสก์ท็อปการเคลื่อนไหวแนวตั้ง
- เริ่มต้นออฟเซ็ต: 4
- ออฟเซ็ตกลาง: 20%-70%, 0
- ออฟเซ็ตสิ้นสุด: 80%, -4
- ตั้งค่า Vertical Motion Tablet และ Mobile
- เริ่มต้นออฟเซ็ต: 4
- ออฟเซ็ตกลาง: 30%, 0
- ออฟเซ็ตสิ้นสุด: 0

แค่นั้นแหละ! เค้าโครงโมดูลการนำเสนอแบบลอยเสร็จสมบูรณ์แล้ว
ผลลัพธ์สุดท้าย
มาดูการทำงานของส่วนโมดูลการนำเสนอแบบลอยตัวกันดีกว่า
และนี่คือลักษณะที่ปรากฏบนมือถือ

ความคิดสุดท้าย
โมดูลการนำเสนอของ Divi ช่วยให้การแสดงคำบรรยายข้อมูลที่กระชับและรูปภาพหรือไอคอนที่สะดุดตาเป็นเรื่องง่าย เอฟเฟกต์การเลื่อนช่วยให้คุณสร้างเลย์เอาต์ที่สร้างสรรค์ซึ่งดึงดูดความสนใจของผู้ใช้ เช่น โมดูลการนำเสนอแบบลอยที่เราออกแบบในบทช่วยสอนนี้ หากต้องการคำแนะนำเพิ่มเติมเกี่ยวกับโมดูล Blurb ของ Divi โปรดดูที่ Creative Interactive Blurb Modules โดยใช้ตัวเลือก Transform & Hover ของ Divi และการออกแบบโมดูล Creative Divi Blurb 5 แบบ
คุณได้เพิ่มเอฟเฟกต์การเลื่อนให้กับโมดูลการนำเสนอในการออกแบบของคุณเองหรือไม่? แจ้งให้เราทราบในความคิดเห็น!
