วิธีสร้างแถบเลื่อนการเปรียบเทียบรูปภาพใน Elementor
เผยแพร่แล้ว: 2024-10-08ความสำเร็จของการออกแบบเว็บไซต์ในปัจจุบันส่วนใหญ่ขึ้นอยู่กับว่าการสื่อสารข้อความและแนวคิดของตนไปยังผู้ใช้ได้อย่างมีประสิทธิภาพเพียงใด แถบเลื่อนการเปรียบเทียบรูปภาพเป็นแนวคิดที่ทรงพลังที่สามารถยกระดับพลังการเล่าเรื่องด้วยภาพเว็บไซต์ของคุณขึ้นไปอีกระดับ คุณสามารถสร้างแถบเลื่อนเหล่านี้ได้อย่างง่ายดายโดยใช้เครื่องมือ WordPress
Elementor สามารถช่วยคุณได้ในเรื่องนี้ ปลั๊กอินตัวสร้างเพจอันทรงพลังนี้ช่วยให้คุณสร้างแถบเลื่อนการเปรียบเทียบรูปภาพที่น่าทึ่งและน่าดึงดูดบนเว็บไซต์ของคุณโดยไม่ต้องเขียนโค้ดใด ๆ ในบล็อกโพสต์นี้ เราจะกล่าวถึงบทช่วยสอนโดยละเอียดซึ่งอธิบายวิธีสร้างแถบเลื่อนการเปรียบเทียบรูปภาพใน Elementor
ก่อนหน้านั้น เราจะพูดคุยสั้นๆ ว่า Image comparison Slider คืออะไร และกรณีการใช้งานพิเศษบางส่วน
ตัวเลื่อนการเปรียบเทียบรูปภาพคืออะไร?
ตัวเลื่อนการเปรียบเทียบรูปภาพเป็นองค์ประกอบเว็บที่ช่วยให้ผู้ใช้และผู้เยี่ยมชมสามารถดูรูปภาพสองรูปเคียงข้างกัน และเปรียบเทียบกับตัวแบ่ง คุณสามารถเห็นผลได้โดยการเลื่อนตัวแบ่งไปมา คุณลักษณะ/องค์ประกอบบนเว็บนี้ช่วยให้คุณสามารถแสดงสถานการณ์ก่อนและหลังของผลิตภัณฑ์หรือข้อมูลใดๆ ได้เป็นภาพ โดยเน้นความแตกต่าง
กรณีการใช้งานพิเศษบางอย่างของแถบเลื่อนการเปรียบเทียบรูปภาพ
ด้านล่างนี้ เราได้ระบุกรณีการใช้งานพิเศษหลายกรณีซึ่งแถบเลื่อนการเปรียบเทียบรูปภาพสามารถปรับปรุงการเล่าเรื่องด้วยภาพของคุณได้ ลองดูพวกเขาอย่างรวดเร็วเพื่อเป็นแรงบันดาลใจ
- ก่อนและหลังการเปรียบเทียบภาพ
สิ่งนี้มีประโยชน์อย่างยิ่งในอุตสาหกรรมต่างๆ เช่น แฟชั่น ฟิตเนส ความงาม การออกแบบ การปรับปรุงบ้าน ฯลฯ ซึ่งคุณสามารถแสดงการเปลี่ยนแปลงที่เกิดจากผลิตภัณฑ์หรือบริการได้
- ไฮไลท์การแก้ไขภาพ
หากคุณเป็นช่างภาพหรือนักออกแบบกราฟิก คุณสามารถแสดงทักษะการแก้ไขของคุณได้โดยการเปรียบเทียบรูปภาพที่แก้ไขและไม่ได้ตัดต่อ
- ผลลัพธ์จากการรักษาและการแปลงโฉม
คุณลักษณะนี้ใช้ในอุตสาหกรรมความงามเพื่อแสดงผลลัพธ์ของการดูแลผิวหน้าและผิว การตัดผม การแปลงโฉม และผลิตภัณฑ์เครื่องสำอางที่ใช้
- อธิบายการเพิ่มประสิทธิภาพคุณสมบัติ
นักพัฒนาซอฟต์แวร์สามารถใช้คุณลักษณะนี้เพื่อแสดงการเปลี่ยนแปลงที่เกิดขึ้นกับการปรับปรุงภาพของซอฟต์แวร์ เว็บแอปพลิเคชัน ธีม หรือแอปพลิเคชันมือถือ
- แสดงการเปลี่ยนแปลงทางประวัติศาสตร์
ในด้านสถาปัตยกรรม คุณสามารถบอกได้ด้วยสายตาว่าเมืองในเมืองจะดูแตกต่างไปอย่างไรหลังจากการพัฒนา นอกจากนี้คุณยังสามารถแสดงให้เห็นว่าสภาพแวดล้อมของคุณเปลี่ยนแปลงไปอย่างไรเมื่อเวลาผ่านไป
วิธีสร้างแถบเลื่อนการเปรียบเทียบรูปภาพใน Elementor: คำแนะนำทีละขั้นตอน
Elementor ได้รับความนิยมอย่างมากในตลาด โดยมีผู้ใช้งานมากกว่า 7 ล้านคน ซึ่งเพิ่มขึ้นอย่างไม่หยุดยั้ง หากคุณเคยใฝ่ฝันที่จะออกแบบเว็บไซต์บน WordPress โดยไม่ต้องเขียนโค้ดด้วยตนเอง คุณจะต้องหลงรักเครื่องมือสร้างเพจนี้อย่างแน่นอนเนื่องจากมีฟีเจอร์ที่หลากหลายและใช้งานง่าย
อย่างไรก็ตาม Elementor เองไม่มีเครื่องมือหรือคุณสมบัติการเปรียบเทียบรูปภาพ แต่ไม่ต้องกังวล! HappyAddons ซึ่งเป็นส่วนเสริมอันทรงพลังของ Elementor มีวิดเจ็ตชื่อ 'Image Compare' ซึ่งคุณสามารถใช้ได้เหมือนกับการดื่มน้ำผลไม้ที่คุณชื่นชอบ มาเริ่มบทช่วยสอนกันดีกว่า
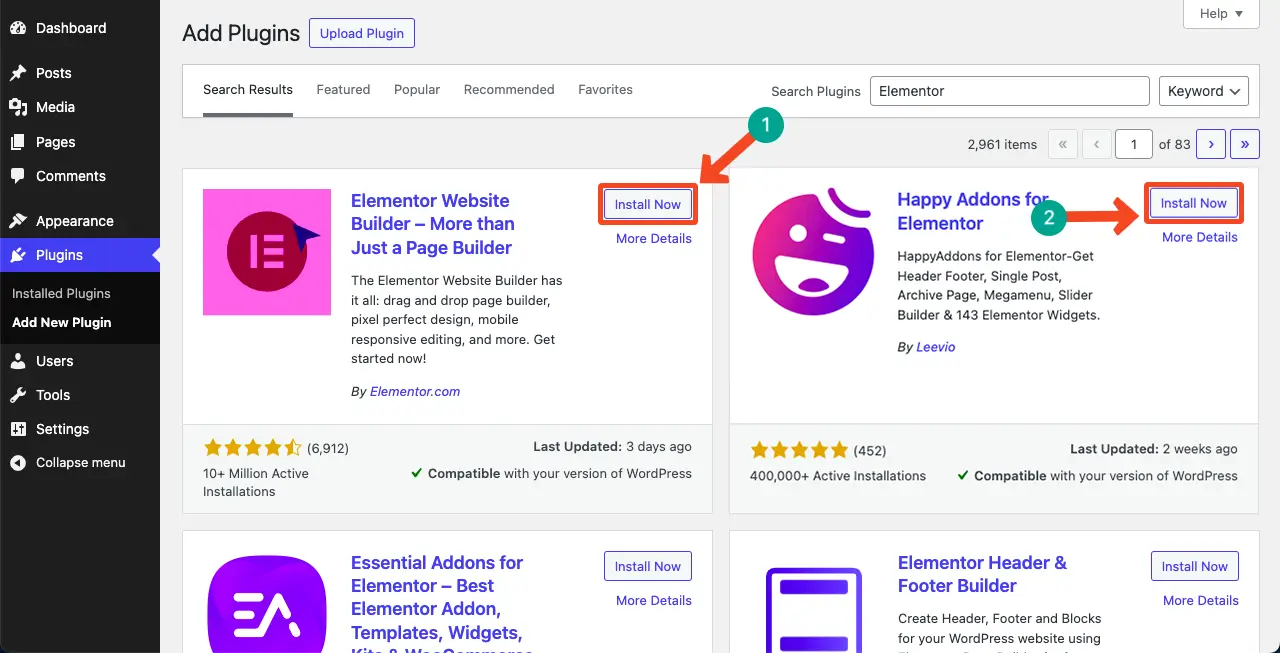
ขั้นตอนที่ 01: ติดตั้ง Elementor และ HappyAddons บนเว็บไซต์ของคุณ
ในตอนแรก ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งานปลั๊กอินต่อไปนี้บนเว็บไซต์ของคุณ
- เอเลเมนท์
- HappyAddons
คุณไม่จำเป็นต้องมีเวอร์ชันพรีเมียมสำหรับฟีเจอร์นี้ เนื่องจาก HappyAddons ให้บริการฟรี

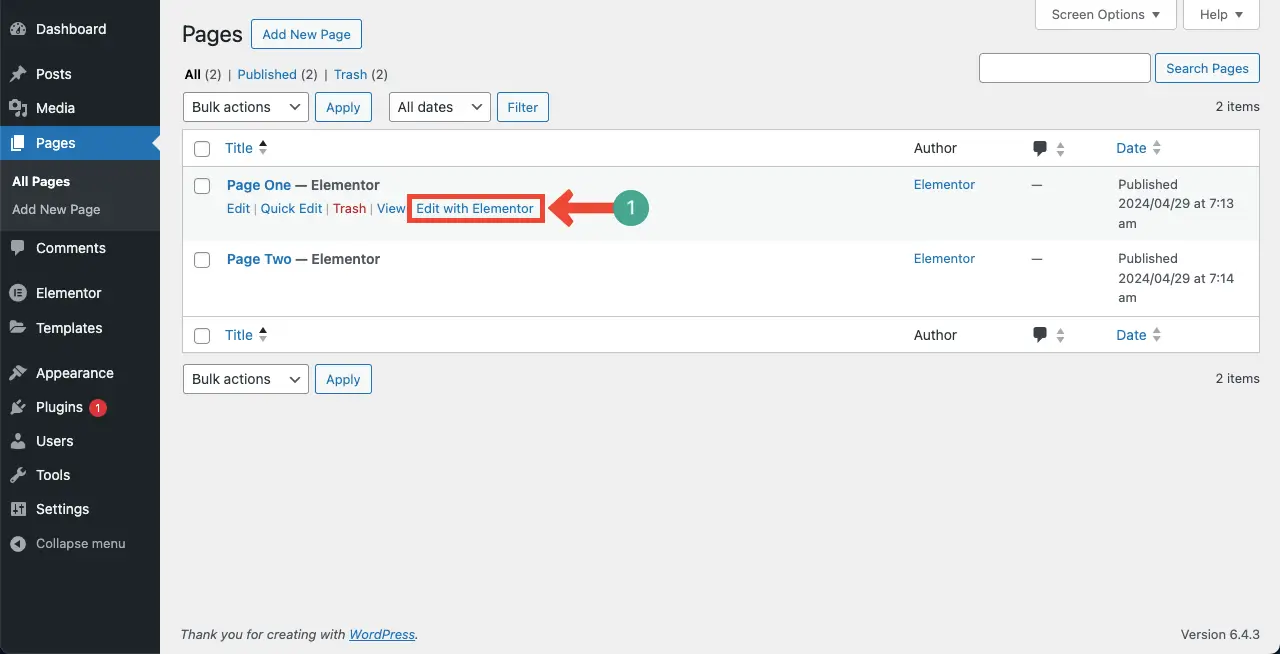
ขั้นตอนที่ 02: เปิดโพสต์/เพจด้วย Elementor
ตอนนี้ เปิดโพสต์/เพจที่คุณต้องการด้วย Elementor ที่คุณต้องการสร้างส่วนการเปรียบเทียบรูปภาพ Elementor Canvas จะเปิดขึ้นบนหน้าจอของคุณ

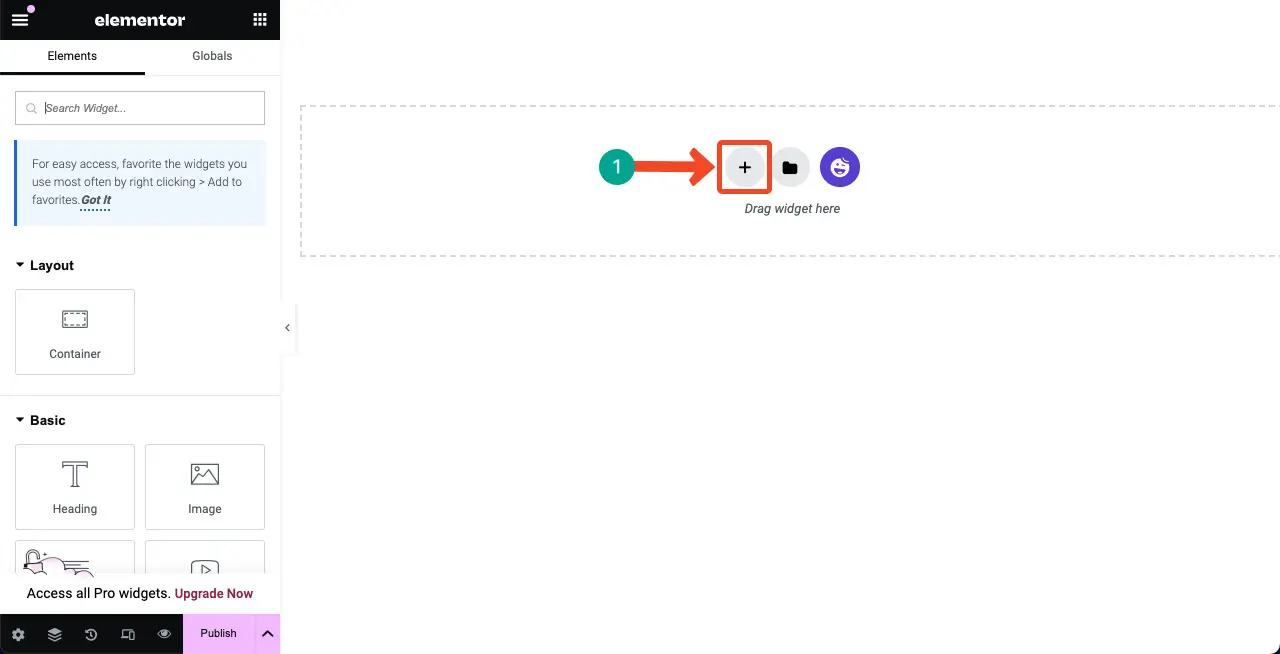
ขั้นตอนที่ 03: สร้างส่วนสำหรับวิดเจ็ตเปรียบเทียบรูปภาพบนผืนผ้าใบ
หากคุณใช้ Elementor อยู่แล้ว คุณจะรู้วิธีสร้างส่วนใหม่เพื่อเพิ่มวิดเจ็ต เรายังคงแสดงมันเพื่อประโยชน์ของผู้ใช้ใหม่
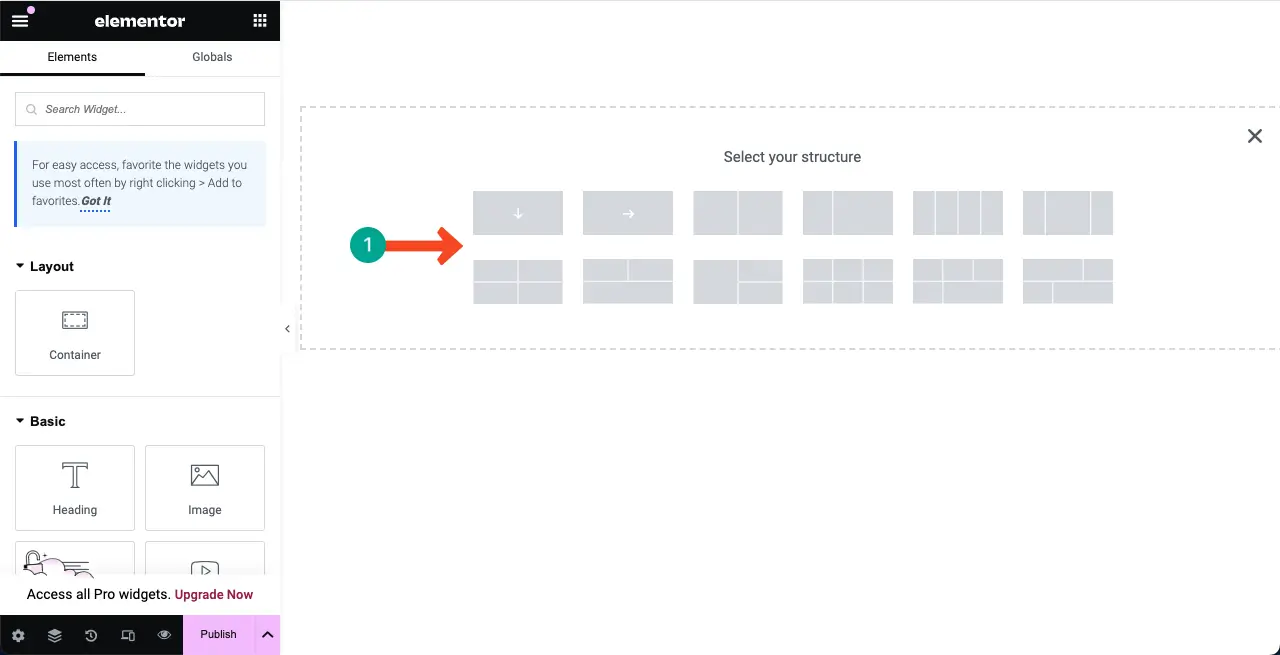
คลิก ไอคอนเครื่องหมายบวก (+) บน Elementor Canvas

จากนั้นเลือกโครงสร้างคอลัมน์ตามความกว้างของส่วนการเปรียบเทียบรูปภาพ

คุณจะเห็นได้ว่ามีการเพิ่มส่วนใหม่ลงบนผืนผ้าใบแล้ว เราจะเพิ่มและสร้างส่วนการเปรียบเทียบรูปภาพภายในคอลัมน์นี้

ขั้นตอนที่ 04: ลากและวางวิดเจ็ตเปรียบเทียบรูปภาพลงในคอลัมน์
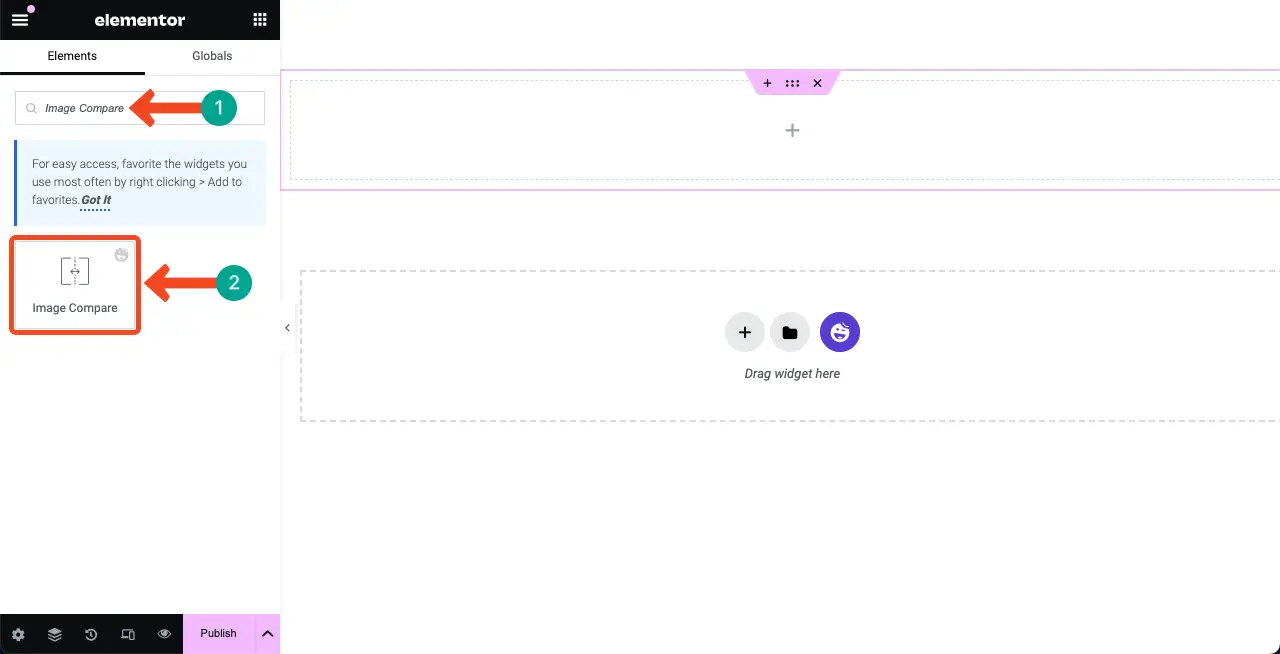
พิมพ์ Image Compare ลงในช่องค้นหาที่ด้านบนของแผง Elementor ทางด้านซ้ายของ Elementor Canvas

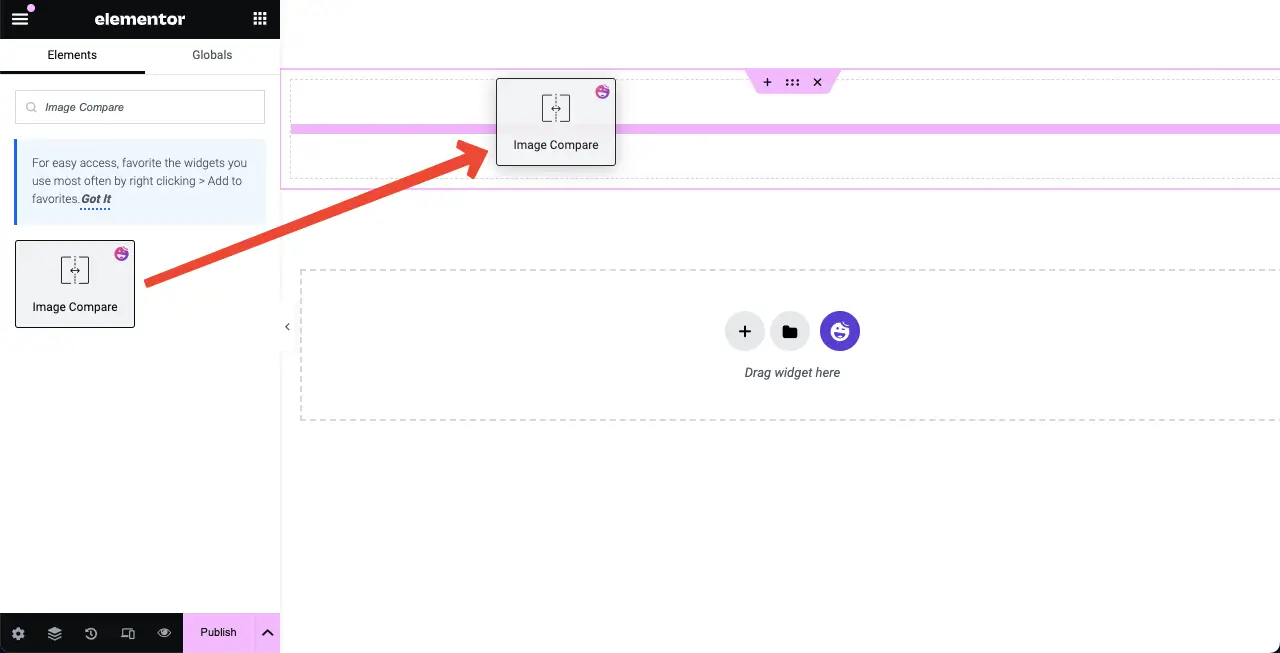
ตอนนี้ ให้ลากและวาง วิดเจ็ต Image Compare ไปยังส่วนที่คุณสร้างขึ้นเมื่อไม่นานมานี้

คุณจะเห็นว่าวิดเจ็ตเปรียบเทียบรูปภาพถูกเพิ่มลงบนผืนผ้าใบแล้ว ต่อไปเราจะเพิ่มเนื้อหาลงในวิดเจ็ตในขั้นตอนถัดไป

หมายเหตุ: หากคุณเคยพบข้อผิดพลาดเซิร์ฟเวอร์ภายใน 500 ข้อ คุณสามารถแก้ไขได้โดยทำตามคำแนะนำในการแก้ไขข้อผิดพลาดเซิร์ฟเวอร์ภายใน 500 ข้อ
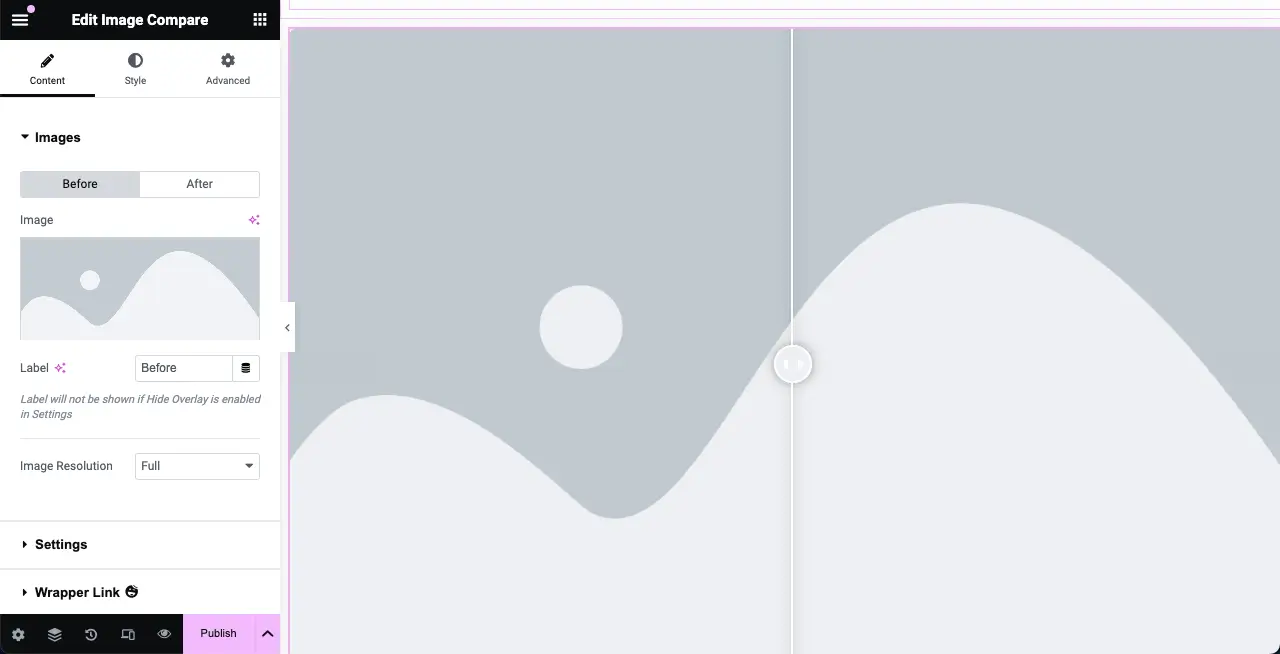
ขั้นตอนที่ 05: เพิ่มรูปภาพลงในวิดเจ็ต
คุณต้องเพิ่มรูปภาพสองรูปลงในวิดเจ็ต โดยรูปภาพหนึ่งอาจเป็นเวอร์ชันก่อนหน้าหรือต้นฉบับ และอีกรูปภาพหนึ่งเป็นเวอร์ชันแก้ไข
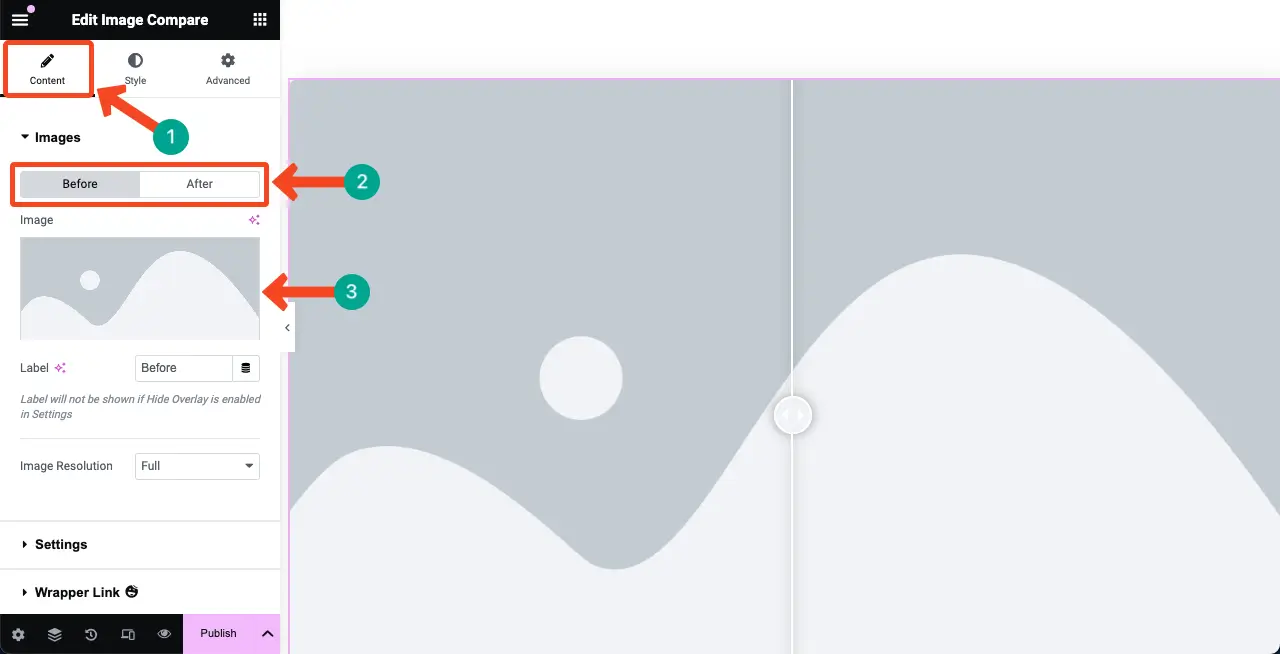
มาที่ แท็บเนื้อหา ใต้แท็บ คุณจะเห็น ส่วนรูปภาพ คุณสามารถเพิ่มภาพได้สองภาพ ภาพหนึ่งสำหรับก่อนและอีกภาพหนึ่งสำหรับหลัง เพิ่มภาพได้ทันที


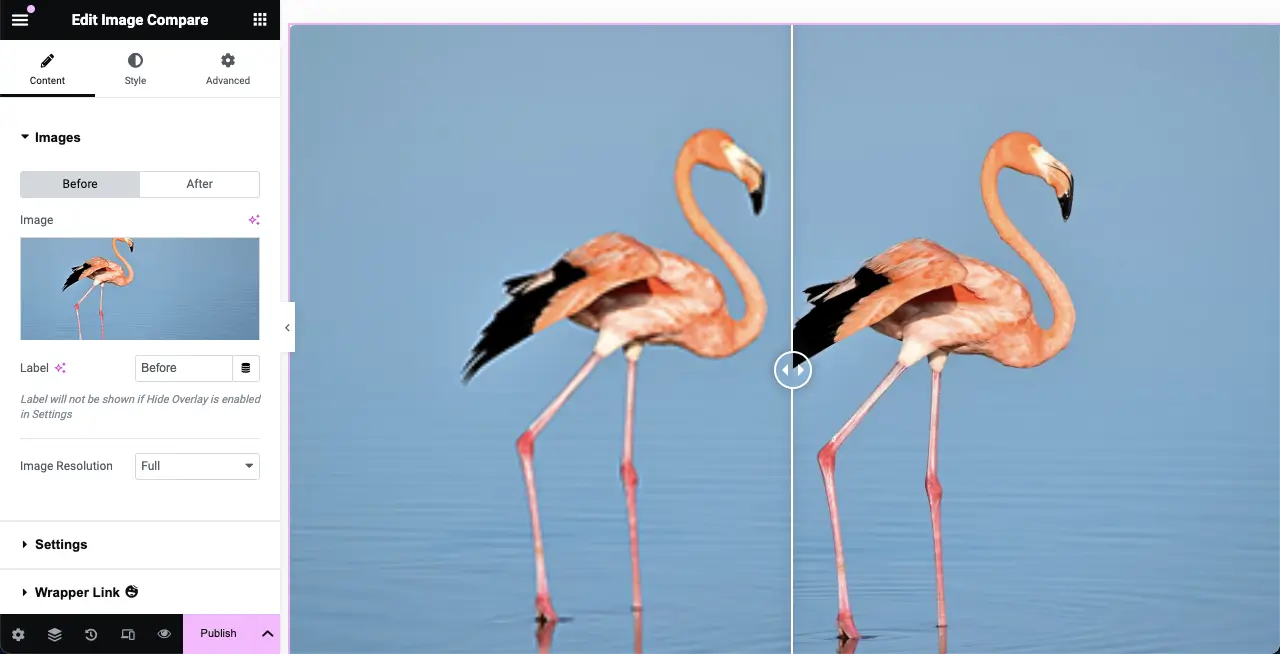
เราได้เพิ่มรูปภาพสองรูปลงในวิดเจ็ต อันหนึ่งมีคุณภาพต่ำเล็กน้อย และอีกอันมีคุณภาพดีเยี่ยม

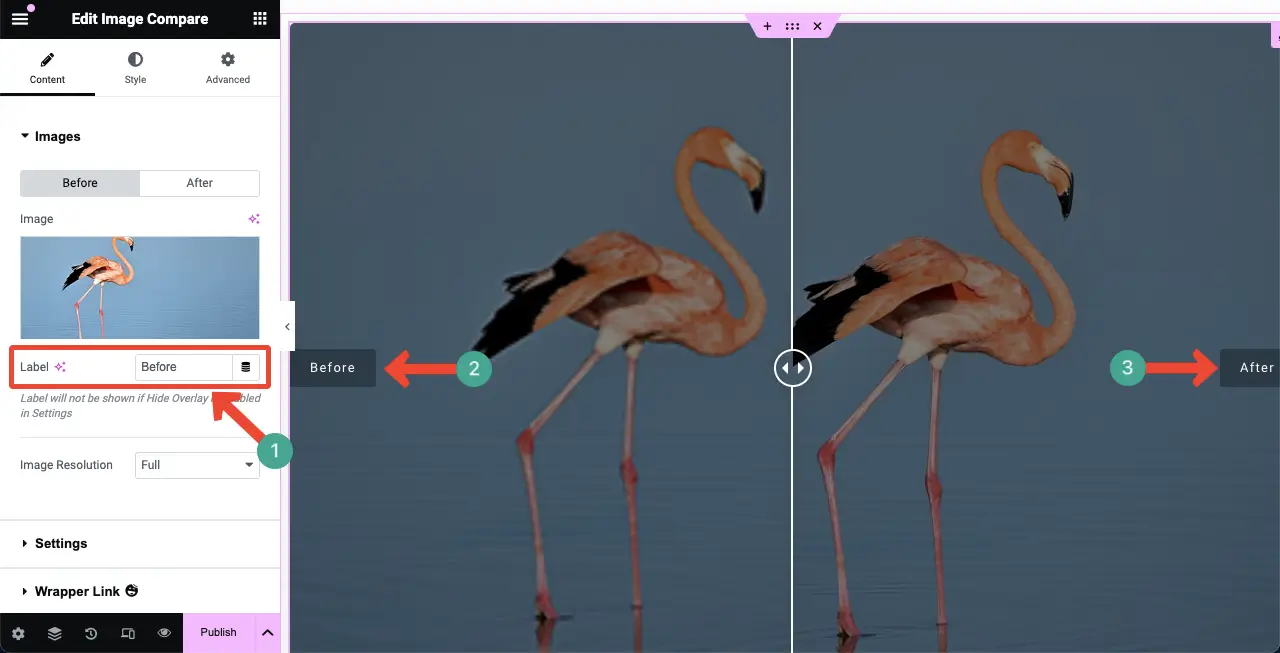
วางเคอร์เซอร์ของคุณบนวิดเจ็ต ฉลากก็จะปรากฏให้เห็น คุณสามารถเปลี่ยนชื่อป้ายกำกับได้โดยใช้ตัวเลือกปลายแหลมในภาพด้านล่าง ทำมันถ้าคุณต้องการ

ขั้นตอนที่ 06: ปรับแต่งการตั้งค่าสำหรับวิดเจ็ตเปรียบเทียบรูปภาพ
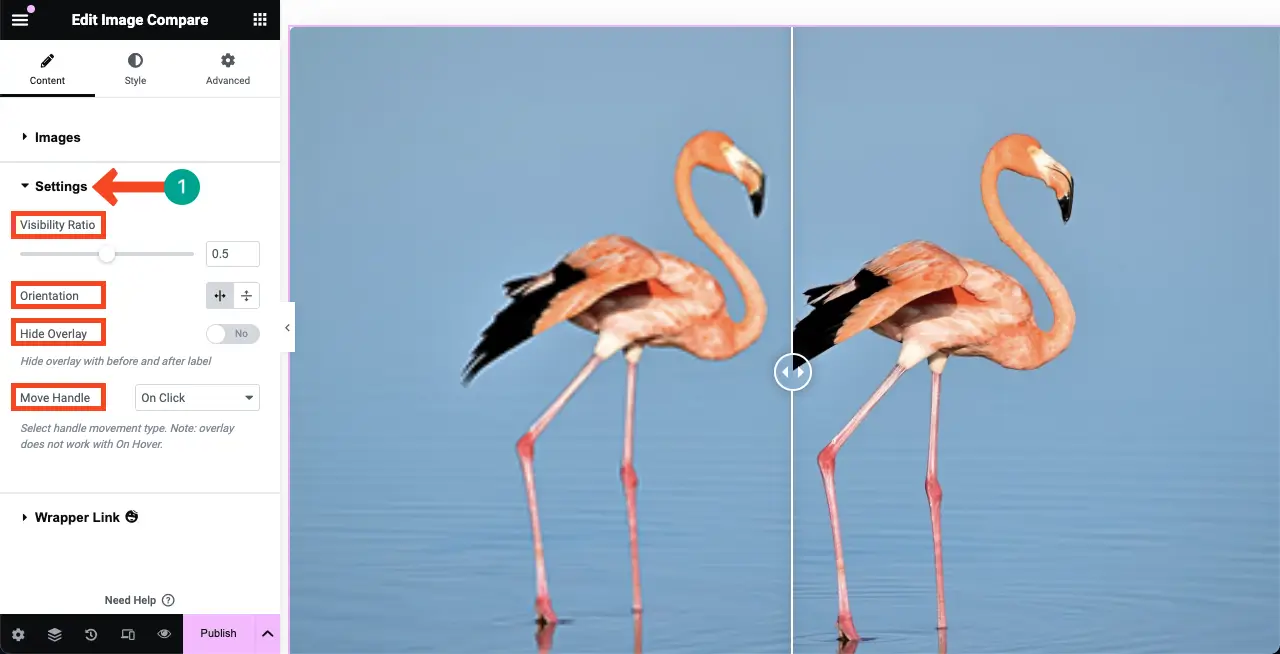
ขยาย ส่วนการตั้งค่าภาย ใต้แท็บเนื้อหา คุณจะได้รับสี่ตัวเลือก ได้แก่ อัตราส่วนการมองเห็น การวางแนว ซ่อนภาพซ้อนทับ และจุดจับสำหรับย้าย คุณสามารถทำสิ่งต่อไปนี้กับพวกเขาได้
- อัตราส่วนการมองเห็น – ด้วยการเพิ่มหรือลดอัตราส่วนการมองเห็น คุณสามารถเปลี่ยนตำแหน่งตัวแบ่งระหว่างรูปภาพของวิดเจ็ตได้
- การวางแนว – แสดงตัวแบ่ง ไม่ว่าจะเป็นแนวนอนหรือแนวตั้ง
- ซ่อนภาพซ้อนทับ – แสดงหรือซ่อนเอฟเฟกต์ภาพซ้อนทับ
- Move Handle – คุณสามารถควบคุมวิธีที่ผู้ใช้จะสำรวจก่อนและหลังรูปภาพผ่านตัวเลือกนี้

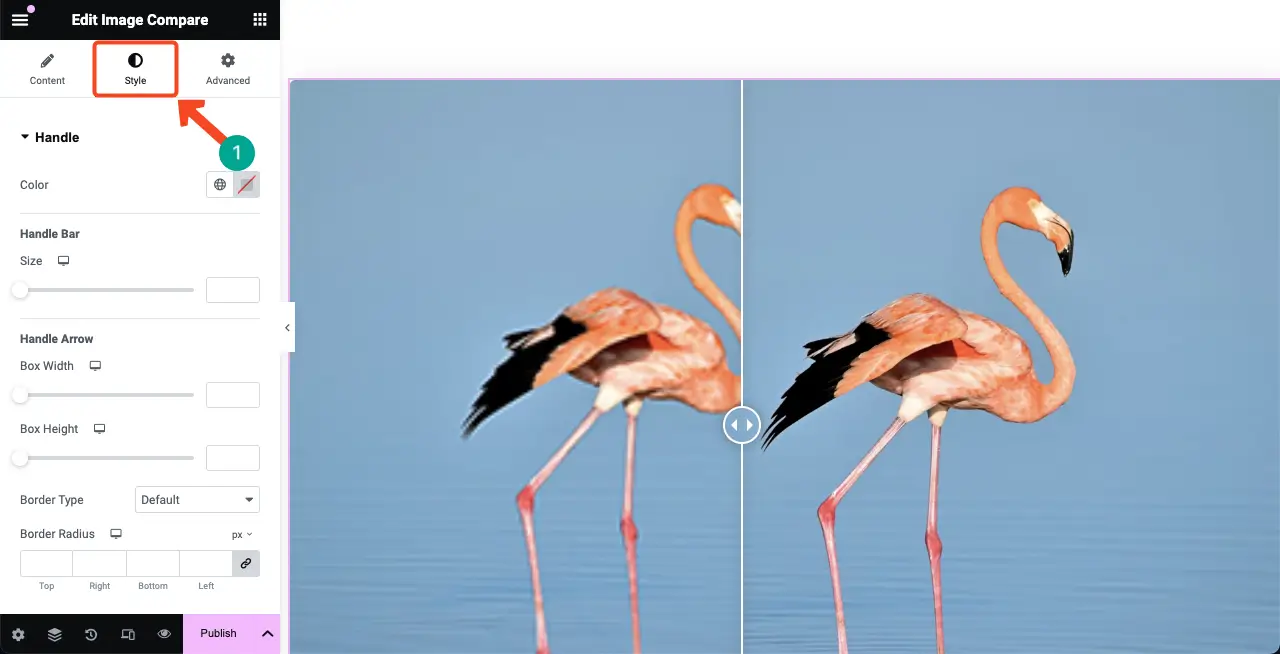
ขั้นตอนที่ 07: ปรับสไตล์วิดเจ็ตเปรียบเทียบรูปภาพ
ไปที่ แท็บสไตล์ ของวิดเจ็ตเปรียบเทียบรูปภาพ คุณจะได้รับตัวเลือกในการปรับแต่งองค์ประกอบแฮนเดิลและป้ายกำกับ

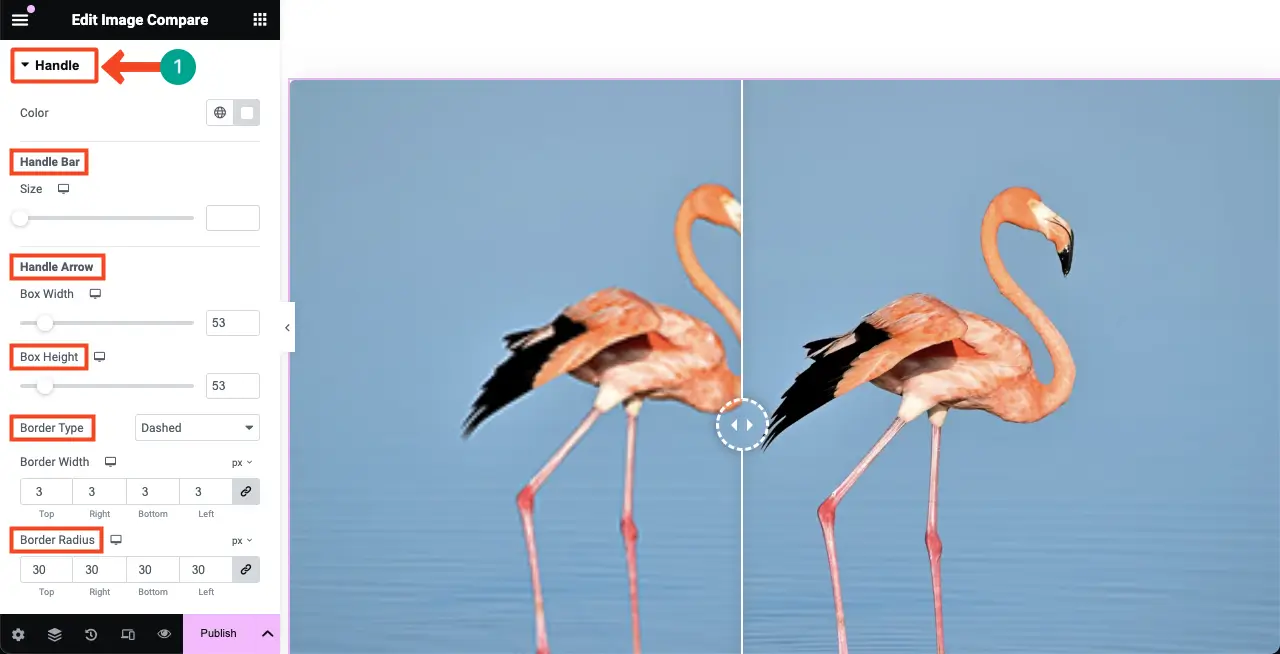
ตัวเลือกจุดจับ จะช่วยให้คุณปรับแต่งลักษณะที่ปรากฏของจุดจับระหว่างรูปภาพสองภาพบนหน้าจอได้ สิ่งที่คุณสามารถปรับแต่งได้ที่นี่คือ แฮนด์ ลูกศรที่จับ ความสูงของกล่อง ประเภทเส้นขอบ ความกว้างของเส้นขอบ และ รัศมีของเส้นขอบ

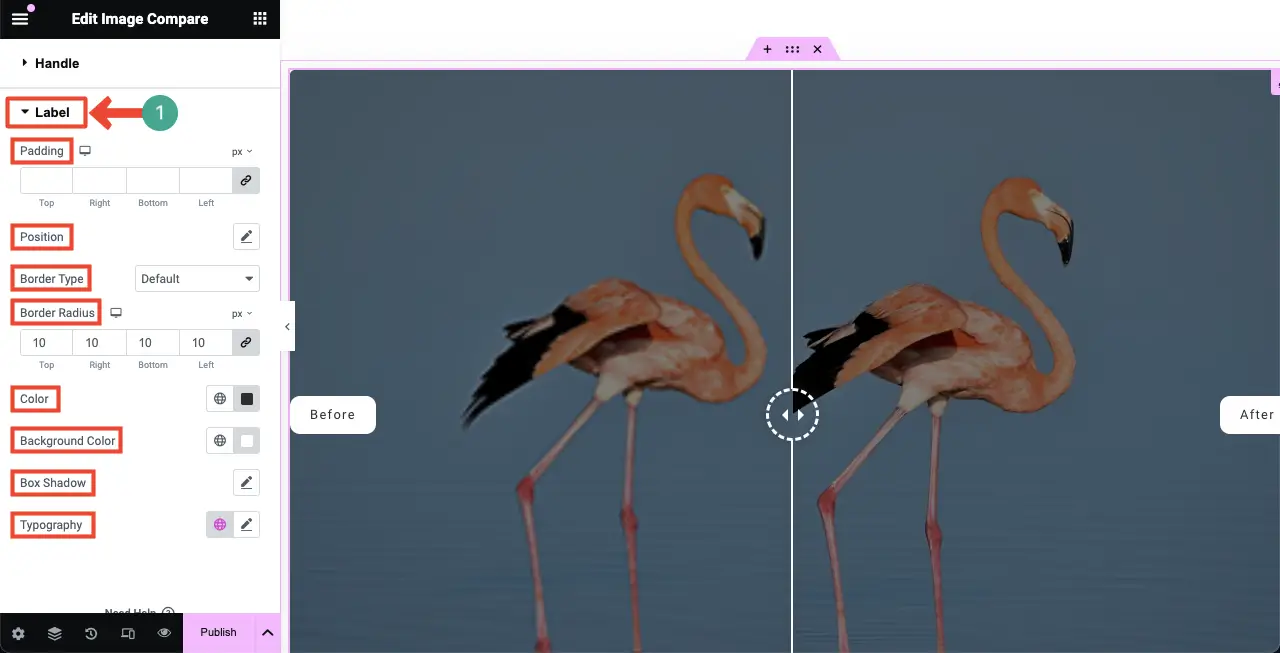
จากนั้น ขยาย ส่วนป้ายกำกับ จากส่วนนี้ คุณสามารถปรับแต่ง การเสริมป้ายกำกับ ตำแหน่ง ประเภทเส้นขอบ รัศมีเส้นขอบ สี สีพื้นหลัง เงาของกล่อง และ ตัวพิมพ์ได้

ขั้นตอนที่ 08: ดูตัวอย่างวิดเจ็ตเปรียบเทียบรูปภาพ
มาที่โหมดแสดงตัวอย่างของเพจ ลากที่จับของวิดเจ็ตไปทางซ้ายและขวาเพื่อดูว่าใช้งานได้หรือไม่ ในคลิปวิดีโอด้านล่าง คุณจะเห็นว่าวิดเจ็ตของเราทำงานได้ดี
ดังนั้นคุณสามารถสร้างแถบเลื่อนการเปรียบเทียบรูปภาพบนเว็บไซต์ Elementor ได้เหมือนกับมืออาชีพ สำรวจคู่มือนี้เกี่ยวกับวิธีเพิ่มคำแนะนำเครื่องมือใน Elementor เพื่อยกระดับการนำทางไซต์ของคุณไปอีกขั้น
คำถามที่พบบ่อยเกี่ยวกับ Image Compare Slider ใน Elementor
จนถึงตอนนี้ เราได้อธิบายบทช่วยสอนและส่วนทางทฤษฎีของการสนทนาในวันนี้แล้ว ตอนนี้เราจะมาตอบคำถามที่คนมักถามทางออนไลน์เกี่ยวกับหัวข้อปัจจุบันกัน
รูปภาพประเภทใดที่สามารถใช้ในตัวเลื่อนการเปรียบเทียบรูปภาพได้
Elementor Image Compare Slider รองรับรูปแบบรูปภาพที่หลากหลาย รวมถึง JPEG, PNG, WebP และ GIF
รูปภาพเปรียบเทียบวิดเจ็ตเหมาะกับมือถือหรือไม่
ใช่ วิดเจ็ต Elementor ทั้งหมดนั้นเหมาะกับมือถือ คุณสามารถปรับเลย์เอาต์ของวิดเจ็ตให้เหมาะสมด้วยตนเองสำหรับขนาดหน้าจอที่แตกต่างกันได้
วิดเจ็ต Image Compare ช่วยปรับปรุงการมีส่วนร่วมของผู้ใช้หรือไม่
ใช่ วิดเจ็ตการเปรียบเทียบรูปภาพสามารถปรับปรุงการมีส่วนร่วมของผู้ใช้โดยนำเสนอประสบการณ์เชิงโต้ตอบเพื่อสำรวจความแตกต่างระหว่างรูปภาพ
มีปลั๊กอินฟรีสำหรับสร้างแถบเลื่อนเปรียบเทียบรูปภาพหรือไม่
ใช่ เพียงติดตั้งปลั๊กอิน Elementor และ HappyAddons เวอร์ชันฟรี คุณจะได้รับวิดเจ็ตเปรียบเทียบรูปภาพฟรีในปลั๊กอิน HappyAddons
มีประโยชน์ SEO ในตัวเลื่อนการเปรียบเทียบรูปภาพหรือไม่
แม้ว่าแถบเลื่อนการเปรียบเทียบรูปภาพไม่ได้ให้ประโยชน์ด้าน SEO โดยตรง แต่ก็สามารถปรับปรุงการมีส่วนร่วมของผู้ใช้ได้อย่างมีประสิทธิภาพ ซึ่งอาจเพิ่มคะแนน SEO ของคุณทางอ้อมได้
ปิดฉาก!
เราหวังว่าคุณจะสนุกกับการสอนนี้ การใช้วิดเจ็ตนี้ทำให้คุณสามารถแสดงสถานการณ์ก่อนและหลังของผลิตภัณฑ์ของคุณหรือเรื่องราวและการพัฒนาประเภทต่างๆ ได้อย่างมีประสิทธิภาพ แต่มีแนวทางปฏิบัติที่ดีที่สุดบางประการที่คุณต้องคำนึงถึงเพื่อให้มั่นใจถึงประสิทธิภาพและประสบการณ์ผู้ใช้ที่ดีที่สุด
ขั้นแรก ให้ใช้รูปภาพคุณภาพสูงที่มีขนาดเหมาะสมและเหมาะสมเสมอ บีบอัดข้อมูลก่อนอัปโหลดเพื่อไม่ให้ส่งผลต่อความเร็วในการโหลดเว็บไซต์ของคุณ สุดท้าย ก่อนที่จะเผยแพร่วิดเจ็ต ให้ตรวจสอบว่าวิดเจ็ตมีโครงสร้างที่สมบูรณ์แบบสำหรับอุปกรณ์เคลื่อนที่และแท็บเล็ต
