วิธีสร้างฟิลด์ที่กำหนดเองของ Mailchimp ใน WordPress เพื่อปรับแต่งแคมเปญอีเมลของคุณ
เผยแพร่แล้ว: 2018-02-08คุณต้องการสร้างแบบฟอร์มการสมัครรับข้อมูล Mailchimp ใน WordPress ด้วยฟิลด์แบบฟอร์มที่กำหนดเองสำหรับกลุ่มเป้าหมายของคุณหรือไม่? ด้วยการเพิ่มฟิลด์แบบกำหนดเองลงในฟอร์ม Mailchimp ของคุณ คุณสามารถรวบรวมข้อมูลพิเศษ เช่น วันเกิดของผู้เยี่ยมชมไซต์ เพื่อใช้ในการตลาดทางอีเมลของคุณ
ในบทความนี้ เราจะแสดงวิธีสร้างฟิลด์ที่กำหนดเองของ Mailchimp ใน WordPress เพื่อสร้างแคมเปญอีเมลที่เป็นส่วนตัวมากขึ้น
เหตุใดจึงต้องใช้ฟิลด์ที่กำหนดเองของ Mailchimp
การปรับเปลี่ยนในแบบของคุณเป็นเครื่องมือทางการตลาดที่ทรงพลังในการเพิ่มรายได้ของคุณ
แต่การเริ่มต้นใช้งานอาจเป็นเรื่องยากหากคุณไม่ถนัดทางเทคนิค
โชคดีที่ Mailchimp มีวิธีง่ายๆ ในการปรับแต่งแคมเปญอีเมลของคุณโดยใช้ฟิลด์ที่กำหนดเอง
ฟิลด์ที่กำหนดเองของ Mailchimp คืออะไร ฟิลด์แบบฟอร์มที่กำหนดเองมีมากกว่าพื้นฐาน (ชื่อและที่อยู่อีเมล) และขอข้อมูลเพิ่มเติมจากสมาชิก คุณขอชื่อบริษัท เว็บไซต์ วันเกิด และอื่นๆ ของสมาชิกได้
วิธีนี้ช่วยให้คุณแบ่งกลุ่มรายชื่ออีเมลได้ง่ายเพื่อให้ได้ผลลัพธ์ที่ดีขึ้น
วิธีหนึ่งที่ใช้กันทั่วไปในการใช้ฟิลด์แบบกำหนดเองสำหรับการปรับแต่งอีคอมเมิร์ซในแบบของคุณคือการขอวันเกิดของพวกเขา เพื่อให้คุณสามารถส่งรหัสส่วนลดพิเศษให้พวกเขาได้ในวันสำคัญของพวกเขา
นั่นคือสิ่งที่เราจะแสดงให้คุณเห็นถึงวิธีการในบทช่วยสอนนี้ – แต่คุณสามารถใช้ฟิลด์ที่กำหนดเองเพื่อขอข้อมูลประเภทใดก็ได้ที่คุณต้องการ
วิธีง่ายๆ ในการปรับแต่งฟอร์ม Mailchimp ของคุณ
หากคุณใช้ Mailchimp เป็นผู้ให้บริการอีเมล คุณอาจรู้ว่าคุณสามารถสร้างแบบฟอร์มการสมัครพื้นฐานได้จากบัญชี Mailchimp ของคุณ
แต่ถ้าคุณต้องการสร้างแบบฟอร์มขั้นสูงล่ะ
ด้วย WPForms คุณสามารถ:
- รับชำระเงิน อัพโหลดไฟล์ หรือแม้แต่ลายเซ็นดิจิทัล
- เพิ่มกล่องกาเครื่องหมายสมัครใช้งาน Mailchimp ลงในแบบฟอร์มใดๆ (เช่น แบบฟอร์มติดต่อ แบบฟอร์มการสั่งซื้อ และอื่นๆ)
- สร้างแบบฟอร์มหลายหน้าที่ซับซ้อนด้วยตรรกะตามเงื่อนไข
- ติดต่อผู้เยี่ยมชมที่ละทิ้งแบบฟอร์มของคุณโดยไม่กรอกให้เสร็จ
เหนือสิ่งอื่นใด คุณสามารถสร้างแบบฟอร์มของคุณได้อย่างรวดเร็วและง่ายดายโดยใช้ตัวสร้างแบบลากและวาง นั่นเป็นเหตุผลที่ WPForms เป็นหนึ่งในการรวม Mailchimp ที่ดีที่สุดในตลาด
ในบทช่วยสอนนี้ เราจะใช้พื้นฐานและแสดงวิธีใช้ WPForms เพื่อสร้างแบบฟอร์มของคุณเองด้วยฟิลด์ที่กำหนดเองของ Mailchimp
ขั้นตอนที่ 1: เพิ่มฟิลด์กำหนดเองของคุณใน Mailchimp
ขั้นแรก เราจะตรวจสอบให้แน่ใจว่าได้ตั้งค่าฟิลด์ที่กำหนดเองของ Mailchimp เพื่อให้คุณสามารถเริ่มรวบรวมข้อมูลนั้นในรายการของคุณได้
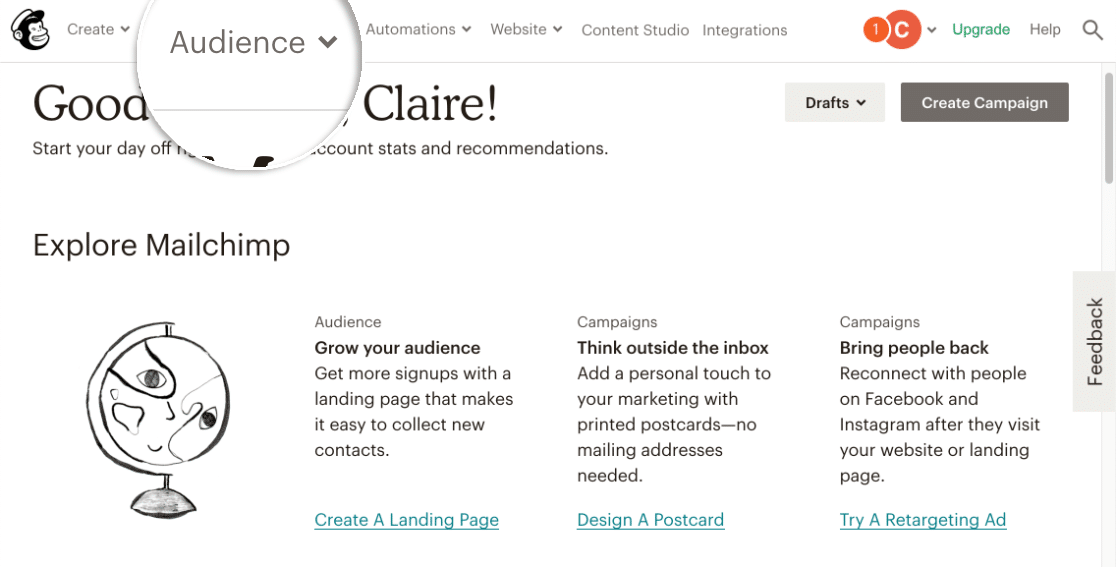
ในการเริ่มต้นสร้างฟิลด์แบบกำหนดเองของคุณ ให้ลงชื่อเข้าใช้บัญชี Mailchimp ของคุณ ถัดไป ไปที่แท็บ ผู้ชม ในเมนูด้านบนเพื่อเปิดรายการแบบเลื่อนลง

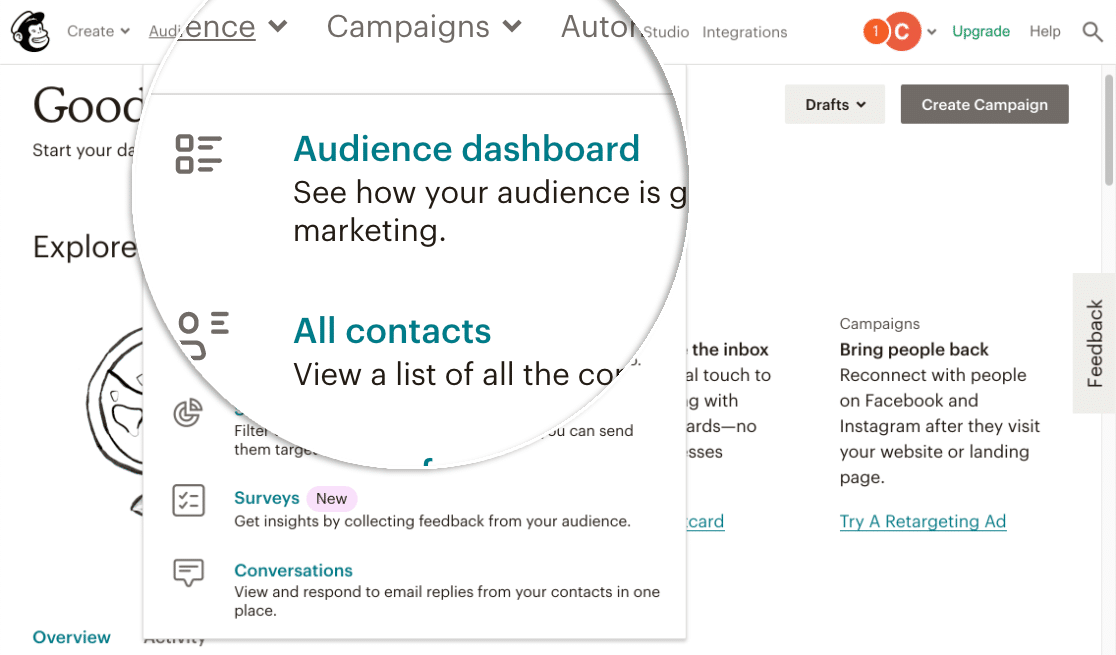
ตอนนี้คลิกที่ แดชบอร์ดผู้ชม

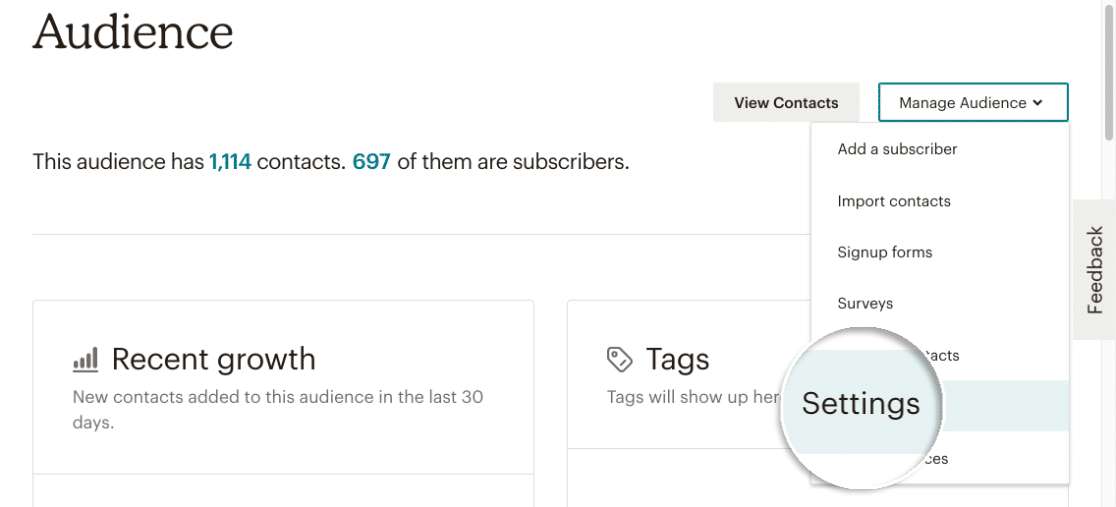
ใน แดชบอร์ดผู้ชม ให้คลิกเมนูดรอปดาวน์ จัดการผู้ชม แล้วคลิก การตั้งค่า

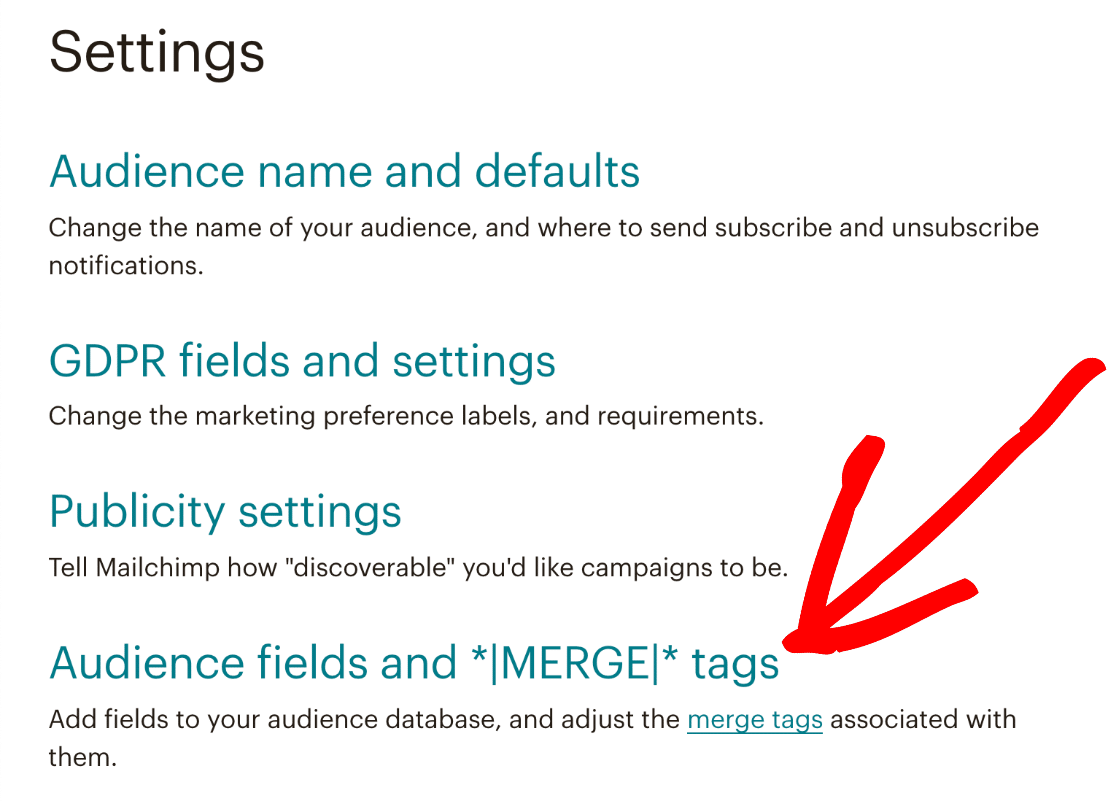
เลื่อนลงไปที่ส่วนที่มีป้ายกำกับว่า ช่องกลุ่มเป้าหมาย และ แท็ก *IMERGEI* แล้วคลิก นี่คือที่ที่คุณสามารถเพิ่มฟิลด์ที่กำหนดเองของรายการ Mailchimp ลงในแบบฟอร์ม WordPress ของคุณได้

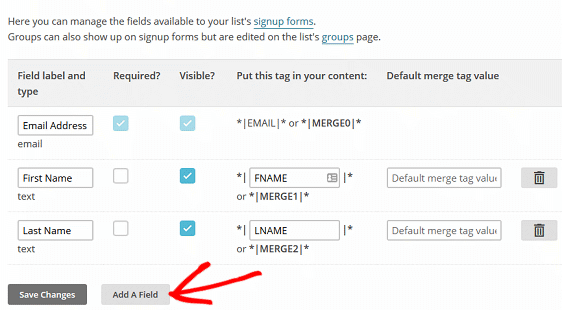
หน้าจอที่ปรากฏขึ้นตอนนี้จะมีฟิลด์แบบฟอร์มทั้งหมดที่มีอยู่ในแบบฟอร์มสมัครสมาชิก WordPress ของคุณ จำไว้ว่า เรามีชื่อ นามสกุล และอีเมล หากต้องการเพิ่มฟิลด์แบบกำหนดเองของ Mailchimp ให้คลิกที่ Add A Field

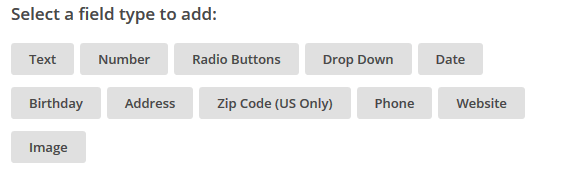
ที่นี่ คุณจะเห็นฟิลด์ที่กำหนดเองทั้งหมดที่คุณสามารถเพิ่มลงในแบบฟอร์ม WordPress ของคุณได้

เพียงคลิกที่ฟิลด์ที่กำหนดเองที่คุณต้องการเพิ่มลงในแบบฟอร์ม WordPress ของคุณ
สำหรับบทช่วยสอนนี้ เราจะคลิกที่ วันเกิด เพื่อขอให้สมาชิกเพิ่มวันเกิดในการส่งแบบฟอร์ม
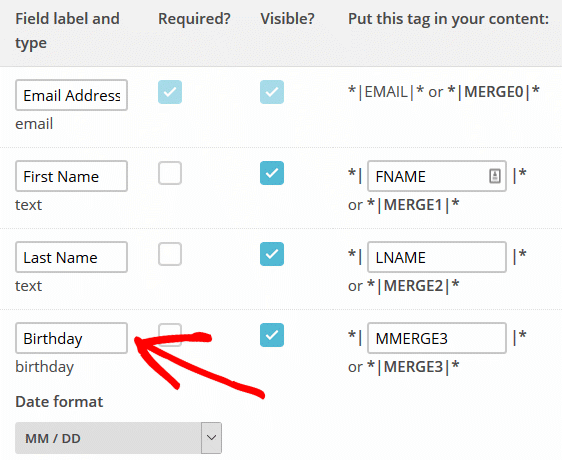
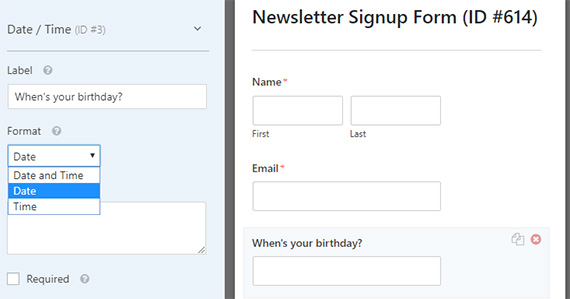
เมื่อคุณคลิกที่ฟิลด์ที่กำหนดเอง ฟิลด์นั้นจะเพิ่มลงในรายการฟิลด์ของฟอร์มด้านบนโดยอัตโนมัติ ที่นี่ คุณสามารถตั้งชื่อฟิลด์ได้ เราจะตั้งชื่อ วันเกิดของ เรา
คุณยังสามารถเลือกรูปแบบวันที่ได้อีกด้วย

เมื่อคุณเพิ่มฟิลด์ที่กำหนดเองทั้งหมดที่คุณต้องการลงในแบบฟอร์มแล้ว ให้คลิกที่ บันทึกการเปลี่ยนแปลง
ขั้นตอนที่ 2: สร้างแบบฟอร์มใหม่
ตอนนี้เราจะสร้างแบบฟอร์มการสมัครที่กำหนดเองบนเว็บไซต์ WordPress ของคุณ
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน WPForms สำหรับรายละเอียดเพิ่มเติม ให้ทำตามคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอินใน WordPress
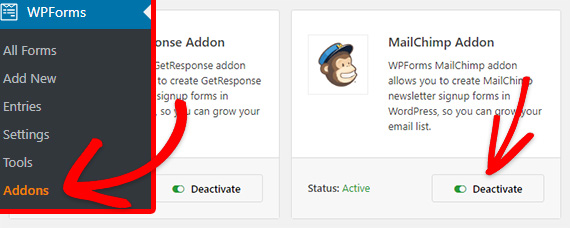
เมื่อคุณติดตั้ง WPForms แล้ว ให้ไปที่ WPForms » Addons และค้นหา Mailchimp addon
ติดตั้งและเปิดใช้งาน Mailchimp Addon

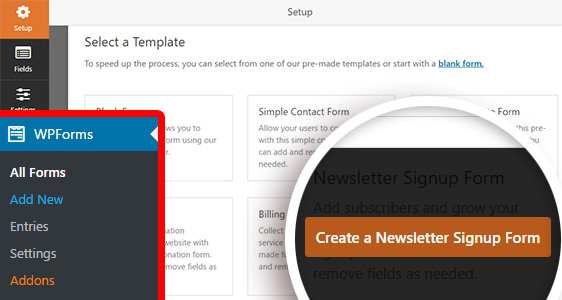
เมื่อส่วนเสริม WPForms Mailchimp ของคุณเปิดใช้งาน คุณต้องไปที่ WPForms » เพิ่มใหม่ เพื่อสร้างแบบฟอร์มใหม่ จากนั้น บนหน้าจอการตั้งค่า คุณต้องตั้งชื่อฟอร์มของคุณและเลือกเทมเพลต ฟอร์มสมัครรับจดหมายข่าว


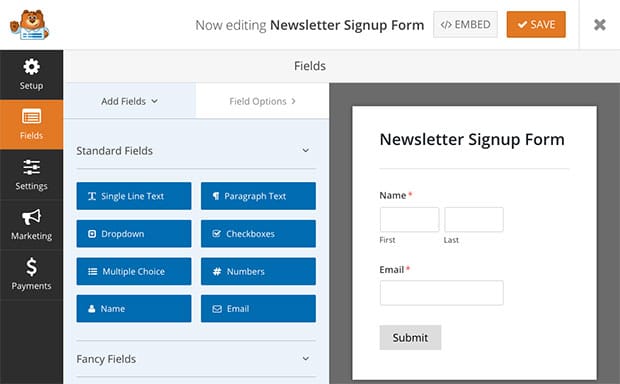
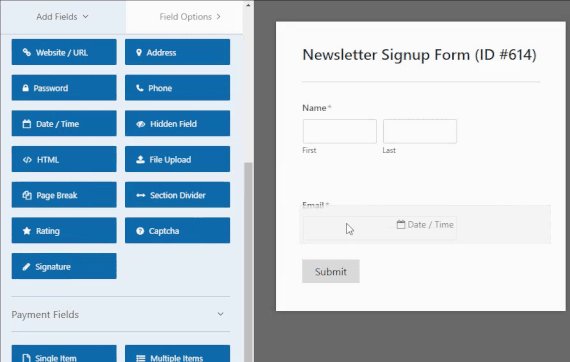
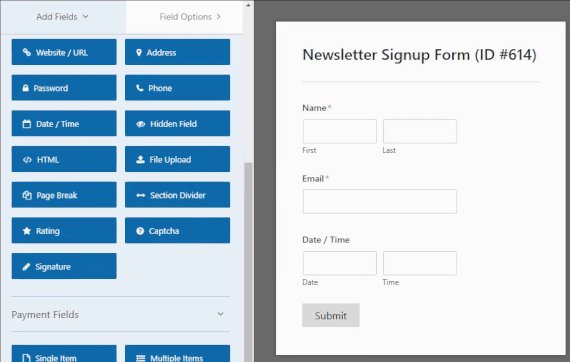
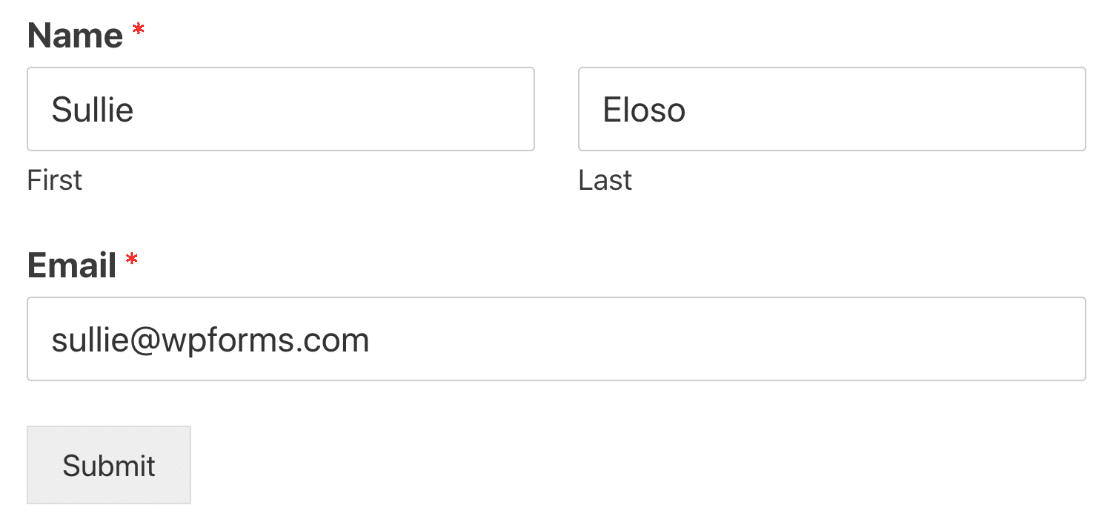
WPForms จะสร้างแบบฟอร์มสมัครรับจดหมายข่าวอย่างง่าย
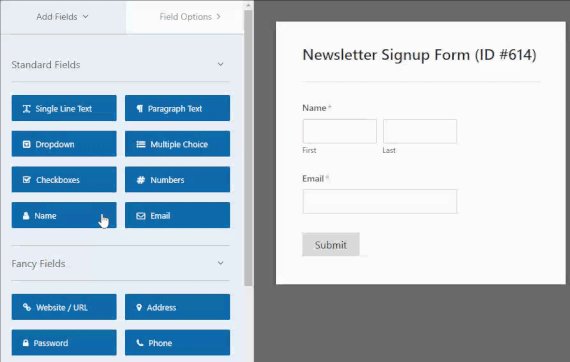
คุณสามารถเพิ่มฟิลด์เพิ่มเติมได้โดยการลากจากคอลัมน์ด้านซ้ายไปยังแบบฟอร์ม คุณสามารถเลือกฟิลด์ที่ด้านการแสดงตัวอย่างของหน้าจอเพื่อปรับแต่งฟิลด์เหล่านั้นหรือเพื่อจัดเรียงลำดับใหม่

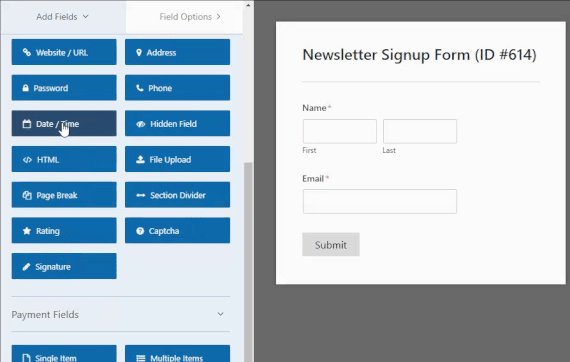
ในบทช่วยสอนนี้ เราจะขอวันเกิดของผู้ใช้ ให้เพิ่มฟิลด์ วันที่ / เวลา โดยลากและวางจากเมนู

จากนั้นคุณสามารถคลิกที่ฟิลด์เพื่อปรับแต่ง

อย่าลืมบันทึกแบบฟอร์มของคุณ
ต่อไปเราจะตรวจสอบให้แน่ใจว่าข้อมูลไปที่รายการ Mailchimp ของคุณ
ขั้นตอนที่ 3: เชื่อมต่อแบบฟอร์มของคุณกับ Mailchimp
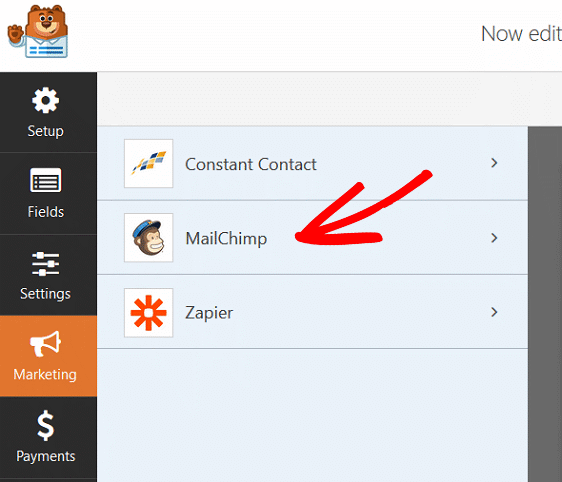
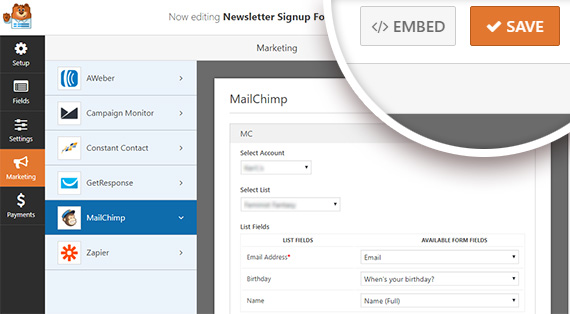
ขั้นตอนต่อไปคือการตั้งค่ารายการ Mailchimp ของคุณใน WPForms โดยคลิกที่แท็บการ ตลาด

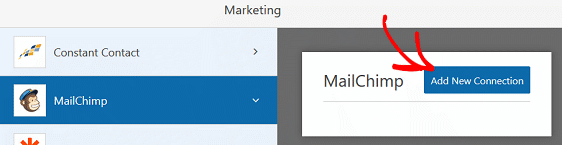
คลิกที่ MailChimp จากนั้น คลิกที่ Add New Connection

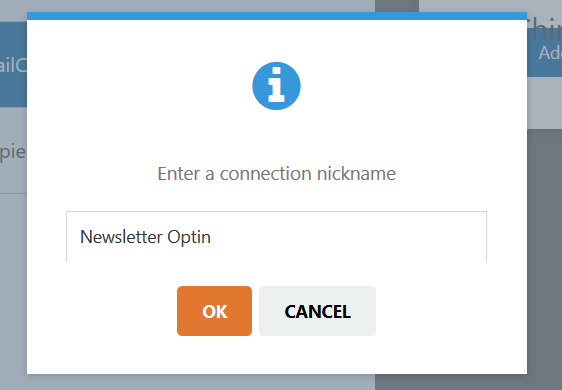
ป๊อปอัปจะปรากฏขึ้นเพื่อขอให้คุณตั้งชื่อการเชื่อมต่อ ตั้งชื่อการเชื่อมต่อของคุณตามที่คุณต้องการและคลิก ตกลง

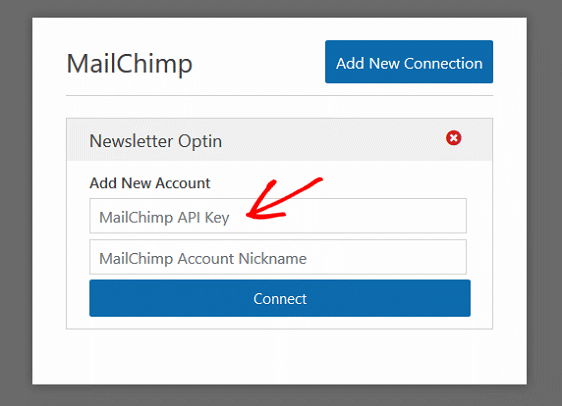
จากนั้นระบบจะขอให้คุณยืนยันบัญชี Mailchimp ของคุณโดยระบุรหัส API
คุณสามารถทำได้โดยลงชื่อเข้าใช้บัญชี Mailchimp ของคุณและไปที่ โปรไฟล์ของคุณ » บัญชี » พิเศษ » คีย์ API

ป้อนรหัส API ของคุณแล้วคลิก เชื่อมต่อ
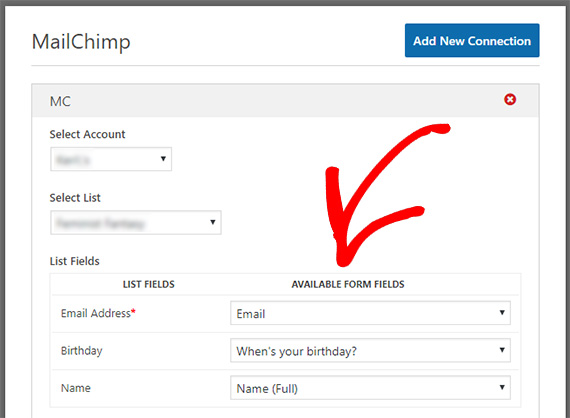
หลังจากที่คุณได้ตรวจสอบคีย์ API ของคุณด้วย WPForms หน้าจอใหม่จะปรากฏขึ้นเพื่อแสดงฟิลด์ที่อยู่ในแบบฟอร์ม WordPress ของคุณ สิ่งเหล่านี้จะจับคู่กับฟิลด์แบบฟอร์มใดก็ตามที่อยู่ในฟิลด์รายการจดหมายข่าว Mailchimp ของคุณ ซึ่งพบได้ในบัญชี Mailchimp ของคุณ
ตรวจสอบให้แน่ใจว่าได้เลือกฟิลด์ที่จะจับคู่กับฟิลด์ Mailchimp ของคุณ

คุณยังสามารถใช้เวลาในการปรับแต่งข้อความยืนยันและการแจ้งเตือนทางอีเมล
อย่าลืมคลิก บันทึก เมื่อคุณทำเสร็จแล้ว

ขั้นตอนที่ 4: เพิ่มแบบฟอร์มของคุณในเว็บไซต์
เมื่อสร้างแบบฟอร์มของคุณแล้ว เราต้องทำให้ผู้เข้าชมเว็บไซต์ของคุณมองเห็นแบบฟอร์มได้
WPForms ช่วยให้คุณสามารถเพิ่มแบบฟอร์มของคุณได้ในหลายที่ รวมทั้งบทความในบล็อก หน้า และแม้กระทั่งวิดเจ็ตแถบด้านข้าง
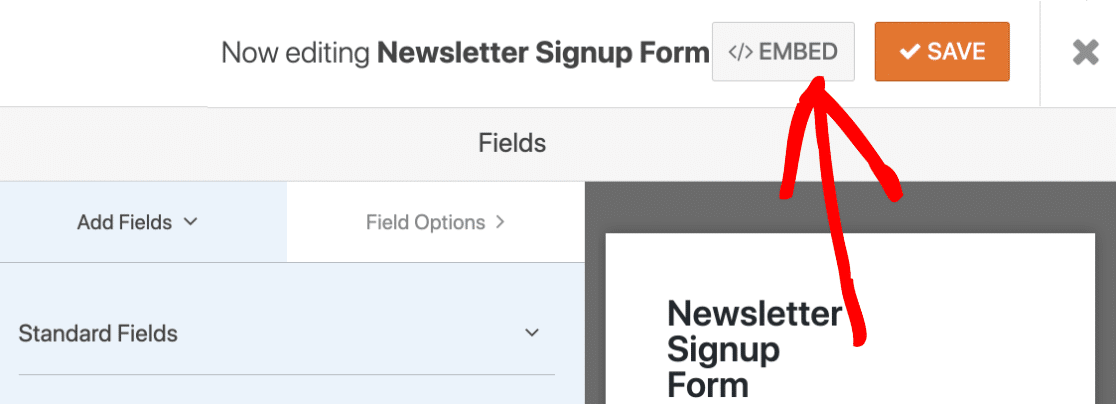
ลองใช้ตัวเลือกการฝังอย่างง่าย
เริ่มต้นด้วยการคลิกไอคอนฝังที่ด้านบนของตัวสร้างแบบฟอร์ม

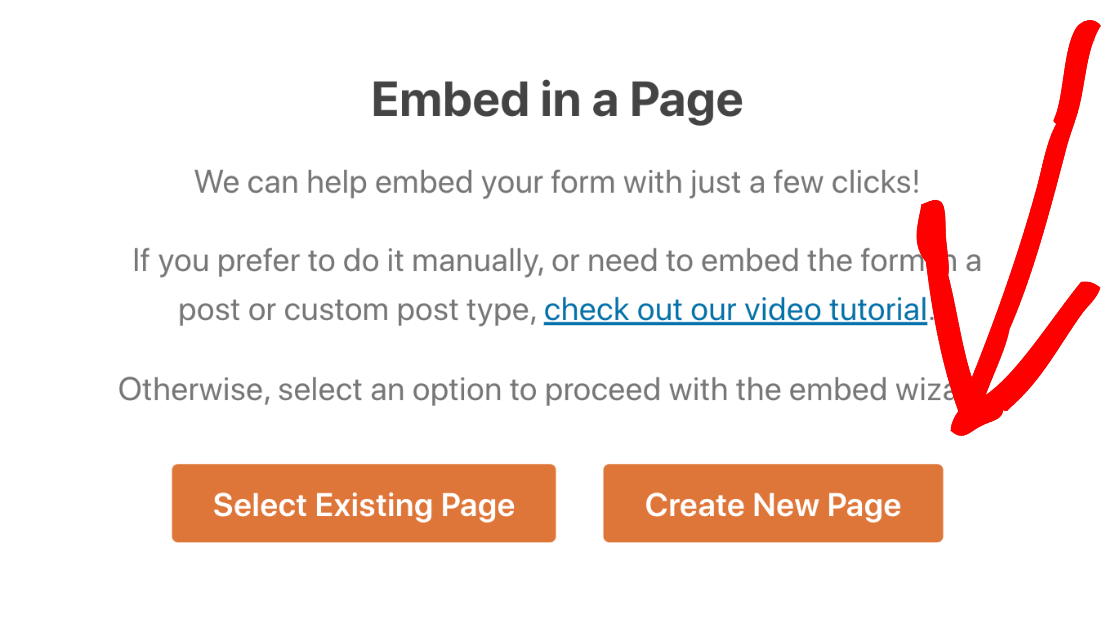
ถัดไป คุณต้องคลิกสร้างหน้าใหม่:

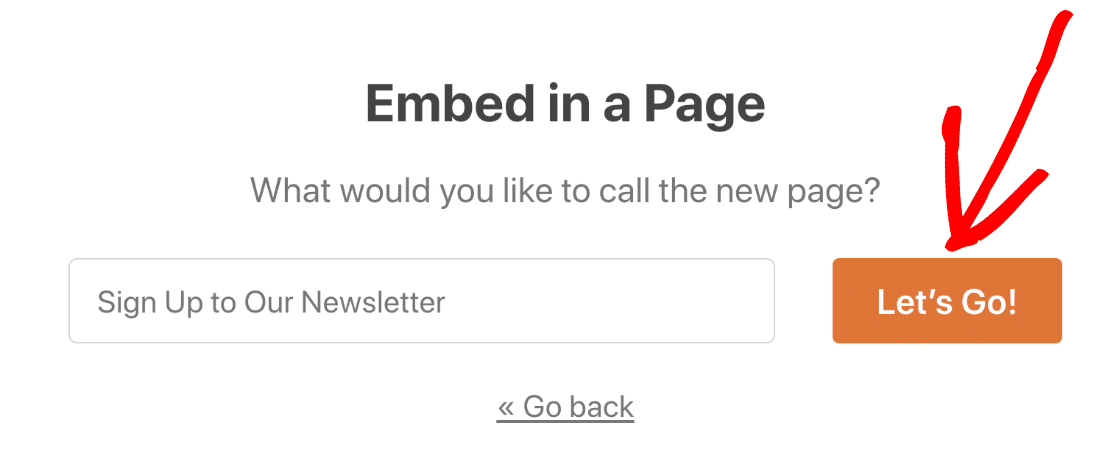
จากนั้นตั้งชื่อเพจของคุณแล้วคลิก ไป กันเลย

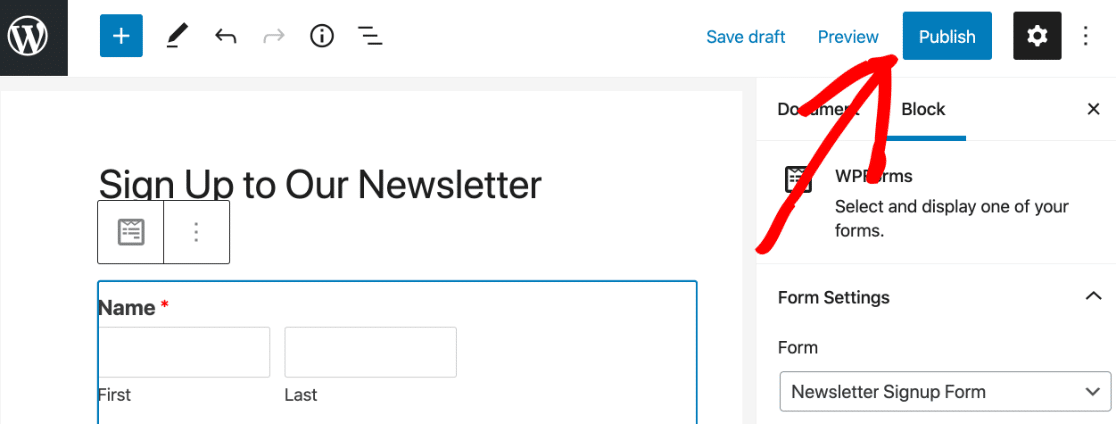
WPForms จะสร้างเพจและฝังฟอร์ม Mailchimp ของคุณลงไป เพียงคลิก เผยแพร่ ที่นี่เพื่อถ่ายทอดสด

ตอนนี้แบบฟอร์มของคุณพร้อมใช้งานแล้วและพร้อมให้ผู้คนลงชื่อสมัครใช้

สรุปแล้ว
และนั่นแหล่ะ! คุณได้เพิ่มฟิลด์กำหนดเองของ Mailchimp บน WordPress สำเร็จแล้ว ซึ่งคุณสามารถใช้เพื่อปรับแต่งแคมเปญอีเมลของคุณและมอบเนื้อหาที่มีค่ามากขึ้นแก่ผู้ที่สนใจในสิ่งที่คุณนำเสนอ
ต้องการปรับแต่งแบบฟอร์มของคุณมากยิ่งขึ้นหรือไม่? ดูวิธีเปลี่ยนเส้นทางผู้เยี่ยมชมไซต์หลังจากส่งแบบฟอร์มสมัครสมาชิก ด้วยวิธีนี้ คุณจะแนะนำผู้ใช้ไปยังหน้าขอบคุณหรือหน้า Landing Page ที่กำหนดเองได้ และทำให้พวกเขามีส่วนร่วมกับเนื้อหาของคุณต่อไป
พลัส. คุณอาจชอบโพสต์อื่น ๆ ที่เกี่ยวข้องกับ Mailchimp:
- ตัวสร้างแบบฟอร์ม WPForms กับ Mailchimp: คุณควรใช้อันไหน
- 5 ทางเลือก Mailchimp ที่ทรงพลังกว่า (+ การสนับสนุนที่ดีกว่า)
และถ้าคุณชอบบทความนี้ อย่าลืมติดตามเราบน Facebook และ Twitter เพื่อรับบทเรียน WordPress ฟรีเพิ่มเติม
