วิธีสร้างพอร์ตโฟลิโอและโครงการที่ตรงกันด้วย Divi
เผยแพร่แล้ว: 2023-01-11หากคุณเป็นครีเอทีฟหรือทำธุรกิจเกี่ยวกับบริการ คุณอาจต้องการสร้างเว็บไซต์ผลงานเพื่อแสดงประสบการณ์และแสดงโครงการของคุณ การมีผลงานออนไลน์สามารถช่วยให้คุณถูกค้นพบโดยผู้มีโอกาสเป็นลูกค้าและสามารถสร้างความน่าเชื่อถือของคุณได้ คุณสามารถใช้หน้าโครงการเพื่อแสดงกระบวนการและแนวคิดเบื้องหลังงานของคุณ ช่วยให้ผู้เข้าชมจินตนาการว่าการทำงานร่วมกับคุณจะเป็นอย่างไร
ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างพอร์ตโฟลิโอและหน้าโครงการที่ตรงกันด้วย Divi เราจะใช้เนื้อหาแบบไดนามิกสำหรับการออกแบบหน้าพอร์ตโฟลิโอ เพื่อให้คุณสามารถเพิ่มโครงการใหม่ไปยังพอร์ตโฟลิโอของคุณได้อย่างรวดเร็วและง่ายดาย โดยไม่ต้องออกแบบหน้าโครงการในแต่ละครั้ง เราจะเน้นการใช้ Divi Filterable Portfolio Module อันทรงพลังเช่นกัน!
มาเริ่มกันเลย!
แอบมอง
นี่คือตัวอย่างสิ่งที่เราจะออกแบบ
หน้าผลงาน


หน้าโครงการ


สิ่งที่คุณต้องการในการเริ่มต้น
ก่อนที่เราจะเริ่มต้น ให้ติดตั้งและเปิดใช้งานธีม Divi และตรวจสอบให้แน่ใจว่าคุณมี Divi เวอร์ชันล่าสุดบนเว็บไซต์ของคุณ
ตอนนี้คุณพร้อมที่จะเริ่มแล้ว!
วิธีสร้างพอร์ตโฟลิโอและโครงการที่ตรงกันด้วย Divi
ตั้งค่าปลั๊กอินฟิลด์ที่กำหนดเองขั้นสูง
สำหรับการออกแบบนี้ เราจะใช้เนื้อหาแบบไดนามิกเพื่อสร้างเทมเพลตสำหรับหน้าโครงการของเรา ด้วยการใช้เนื้อหาไดนามิกในเทมเพลต คุณสามารถสร้างและอัปเดตหน้าโครงการที่ออกแบบอย่างสมบูรณ์โดยกรอกฟิลด์แบบกำหนดเองที่เกี่ยวข้องกับโครงการ คุณสามารถใช้ฟังก์ชันฟิลด์ที่กำหนดเองในตัวใน WordPress เพื่อทำสิ่งนี้ได้ แต่ก็มีข้อจำกัดบางประการ สำหรับการออกแบบนี้ เราต้องการให้ภาพถ่ายหลายภาพเติมแบบไดนามิก ดังนั้นเราจะใช้ปลั๊กอินฟิลด์ที่กำหนดเองขั้นสูงเพื่อทำสิ่งนี้ให้สำเร็จ ปลั๊กอินนี้ไม่มีค่าใช้จ่ายในไดเร็กทอรีปลั๊กอินของ WordPress และช่วยให้เราสามารถเพิ่มฟิลด์ที่กำหนดเองที่มีประสิทธิภาพลงในหน้าโครงการได้
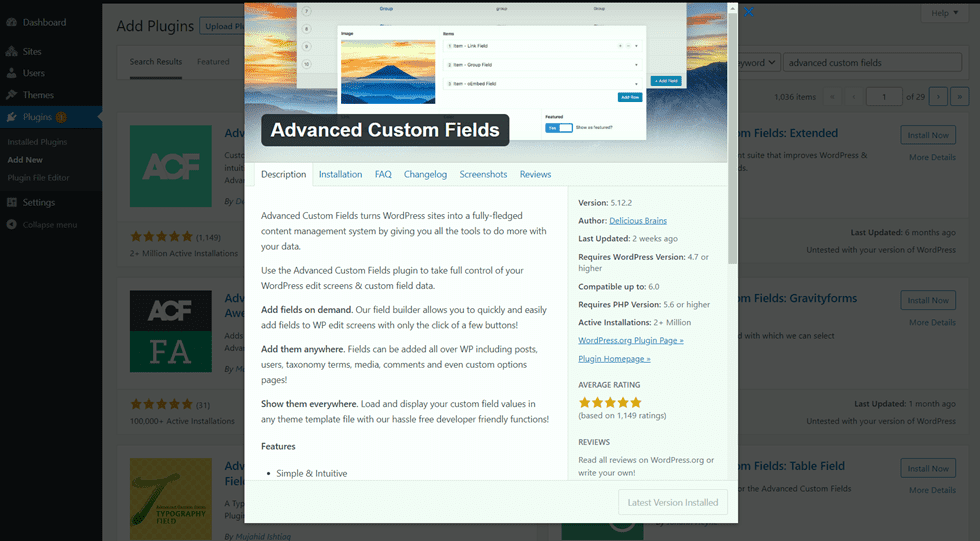
จากแดชบอร์ด WordPress ให้ไปที่การตั้งค่าปลั๊กอินแล้วคลิกเพิ่มใหม่ จากนั้นค้นหาปลั๊กอิน Advanced Custom Fields ติดตั้งและเปิดใช้งาน

เพิ่มฟิลด์ที่กำหนดเอง
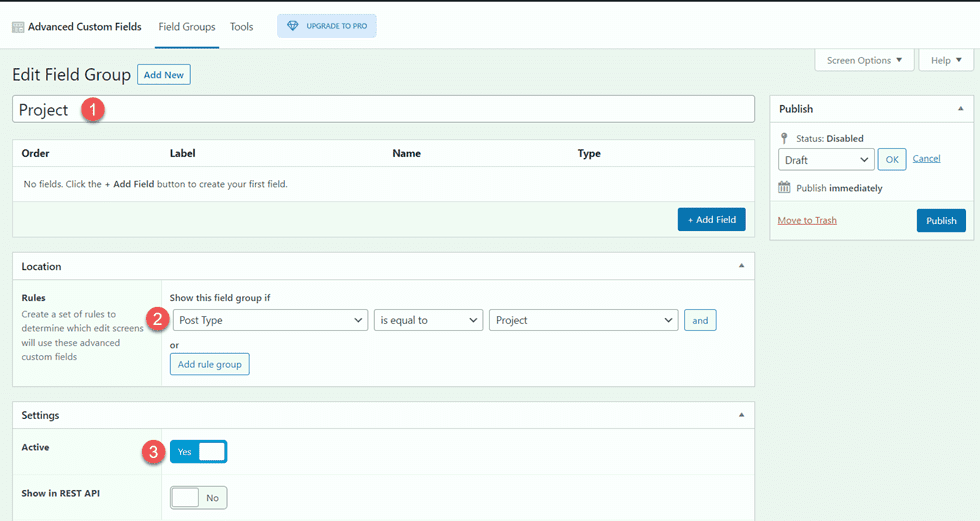
เมื่อติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้เปิดการตั้งค่าฟิลด์แบบกำหนดเองขั้นสูง และเพิ่มกลุ่มฟิลด์ใหม่ เพิ่มชื่อเรื่อง จากนั้นตั้งค่ากฎตำแหน่งและตั้งค่ากลุ่มฟิลด์เป็นใช้งานอยู่
- หัวเรื่อง : โครงการ
- กฎตำแหน่ง: แสดงกลุ่มฟิลด์นี้หากประเภทโพสต์เท่ากับโครงการ
- ใช้งานอยู่: ใช่

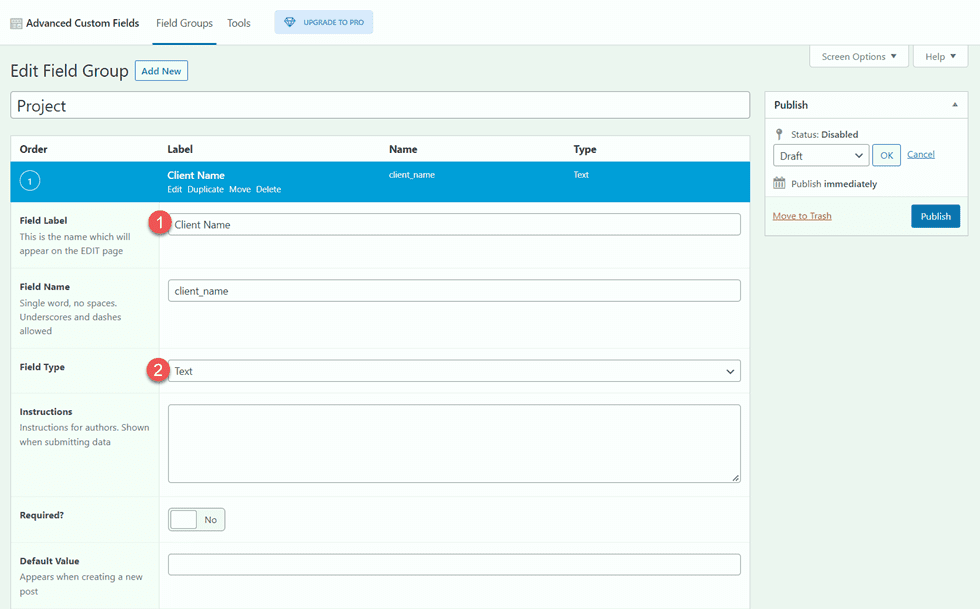
จากนั้น เพิ่มฟิลด์ที่กำหนดเองโดยคลิกปุ่มเพิ่มฟิลด์สีน้ำเงิน สำหรับบทช่วยสอนนี้ เราจะแก้ไขป้ายชื่อฟิลด์และประเภทสำหรับแต่ละฟิลด์เท่านั้น ช่องแรกจะเป็นชื่อลูกค้า
- ป้ายกำกับฟิลด์: ชื่อลูกค้า
- ประเภทฟิลด์: ข้อความ

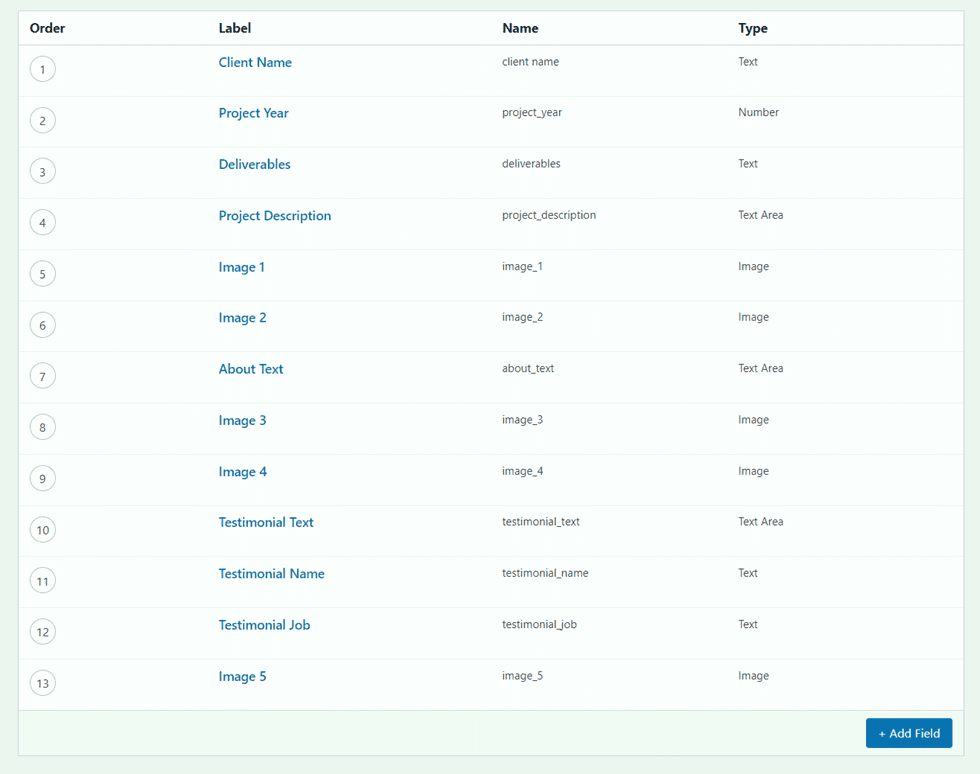
ถัดไป เพิ่มฟิลด์ต่อไปนี้
- ป้ายกำกับฟิลด์: ปีโครงการ
- ประเภทฟิลด์: ตัวเลข
- ป้ายกำกับฟิลด์: สิ่งที่ส่งมอบ
- ประเภทฟิลด์: ข้อความ
- ป้ายกำกับฟิลด์: คำอธิบายโครงการ
- ประเภทฟิลด์: พื้นที่ข้อความ
- ป้ายกำกับฟิลด์: รูปภาพ 1
- ประเภทฟิลด์: รูปภาพ
- ป้ายกำกับฟิลด์: รูปภาพ 2
- ประเภทฟิลด์: รูปภาพ
- ป้ายกำกับฟิลด์: เกี่ยวกับข้อความ
- ประเภทฟิลด์: พื้นที่ข้อความ
- ป้ายกำกับฟิลด์: รูปภาพ 3
- ประเภทฟิลด์: รูปภาพ
- ป้ายกำกับฟิลด์: รูปภาพ 4
- ประเภทฟิลด์: รูปภาพ
- ป้ายกำกับฟิลด์: ข้อความรับรอง
- ประเภทฟิลด์: พื้นที่ข้อความ
- ป้ายกำกับฟิลด์: ชื่อรับรอง
- ประเภทฟิลด์: ข้อความ
- ป้ายกำกับฟิลด์: งานรับรอง
- ประเภทฟิลด์: ข้อความ
- ป้ายกำกับฟิลด์: รูปภาพ 5
- ประเภทฟิลด์: รูปภาพ

เมื่อคุณเผยแพร่และบันทึกฟิลด์ที่กำหนดเองแล้ว ให้เพิ่มโครงการใหม่หรือแก้ไขโครงการที่มีอยู่ คุณควรเห็นฟิลด์ที่กำหนดเองที่ด้านล่างของหน้าแก้ไข สำหรับพอร์ตโฟลิโอและเลย์เอาต์ของโปรเจกต์นี้ ให้กรอกฟิลด์ที่กำหนดเองแต่ละฟิลด์และอัปโหลดภาพเด่นไปยังโปรเจ็กต์ หากคุณต้องการเพิ่มพอร์ตโฟลิโอที่สามารถกรองได้ ตรวจสอบให้แน่ใจว่าโพสต์นั้นได้รับการจัดหมวดหมู่ด้วย
หน้าผลงานการออกแบบ
ตอนนี้เรามาเริ่มออกแบบหน้าพอร์ตโฟลิโอของเรากัน เราจะเริ่มต้นด้วยหน้า Landing Page ที่สร้างไว้ล่วงหน้าและเพิ่มโมดูลพอร์ตโฟลิโอที่กรองได้เข้าไป
เริ่มต้นด้วยเค้าโครงที่สร้างไว้ล่วงหน้า
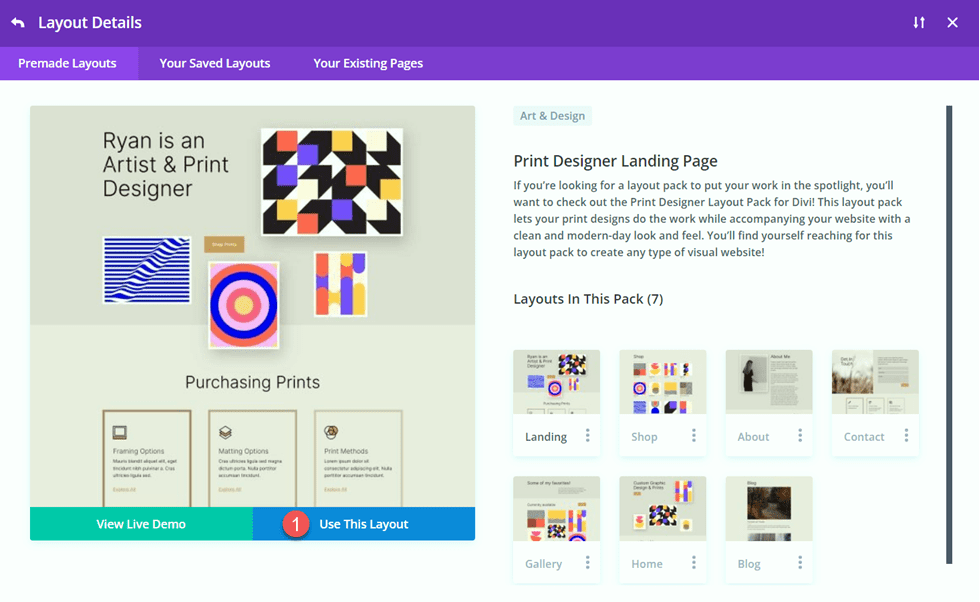
เริ่มกันโดยใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้าจากไลบรารี Divi สำหรับการออกแบบนี้ เราจะใช้ Landing Page ของ Print Designer จาก Print Designer Layout Pack
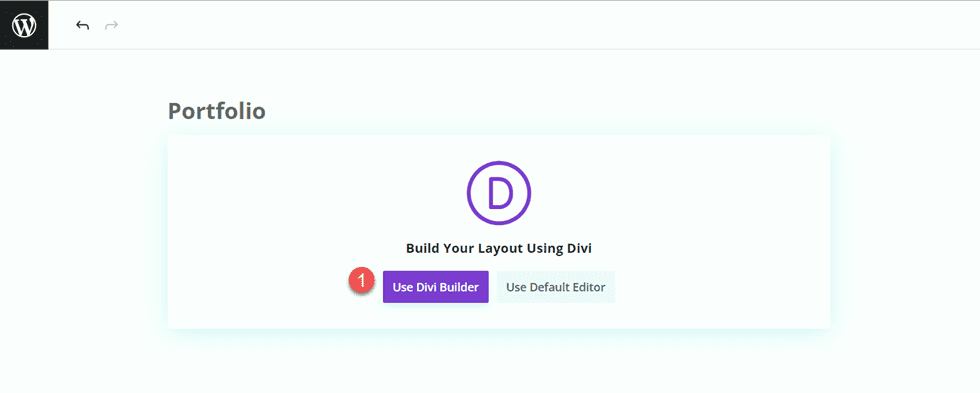
เพิ่มหน้าใหม่ลงในเว็บไซต์ของคุณและตั้งชื่อ จากนั้นเลือกตัวเลือกเพื่อใช้ Divi Builder

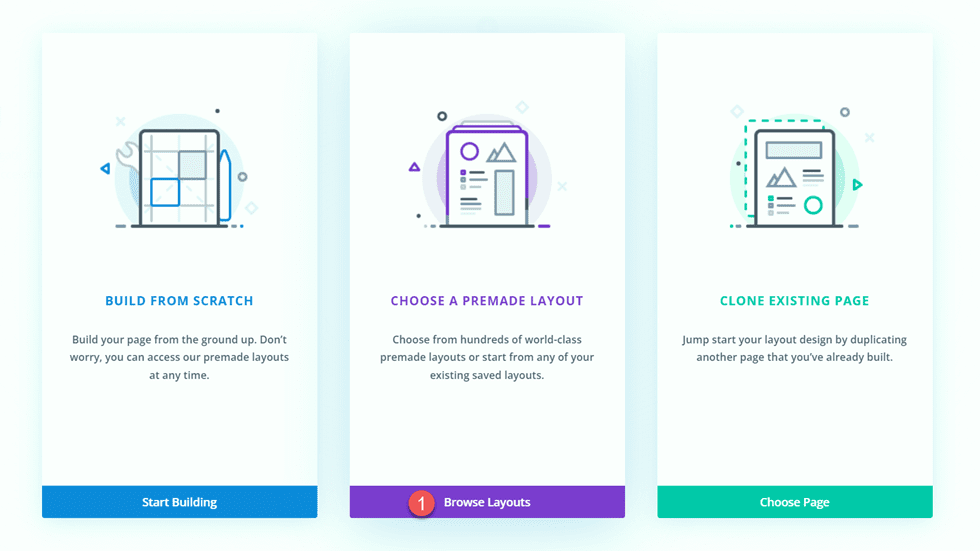
เราจะใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้าจากไลบรารี Divi สำหรับตัวอย่างนี้ ดังนั้นให้เลือกเรียกดูเลย์เอาต์

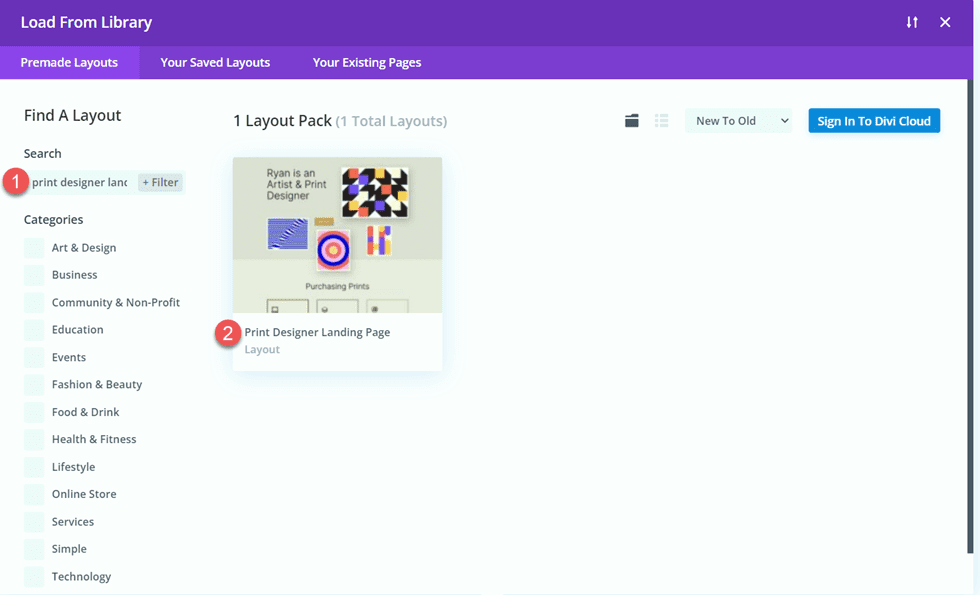
ค้นหาและเลือกหน้า Landing Page ของตัวออกแบบสิ่งพิมพ์

เลือก ใช้เค้าโครงนี้ เพื่อเพิ่มเค้าโครงในเพจของคุณ

ตอนนี้เราพร้อมที่จะสร้างการออกแบบของเราแล้ว
เพิ่มโมดูลผลงานที่กรองได้
เพิ่มส่วนปกติใหม่ใต้รูปภาพโต๊ะ เหนือส่วน "ภาพพิมพ์ล่าสุดของฉัน" สีส้ม

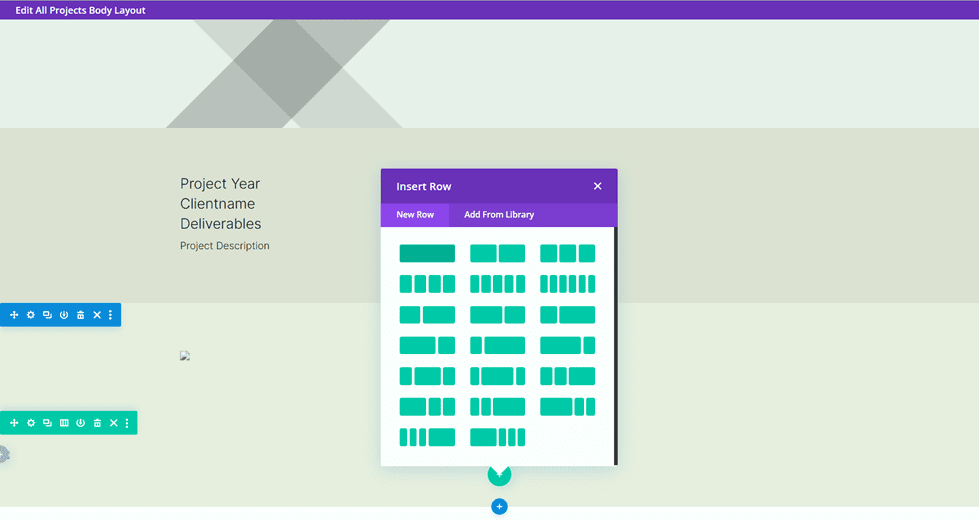
เพิ่มแถวเดียว

จากนั้น เพิ่มโมดูลพอร์ตโฟลิโอที่กรองได้ลงในแถว

เปิดการตั้งค่าส่วนและเพิ่มสีพื้นหลัง
- พื้นหลัง: #ae8de

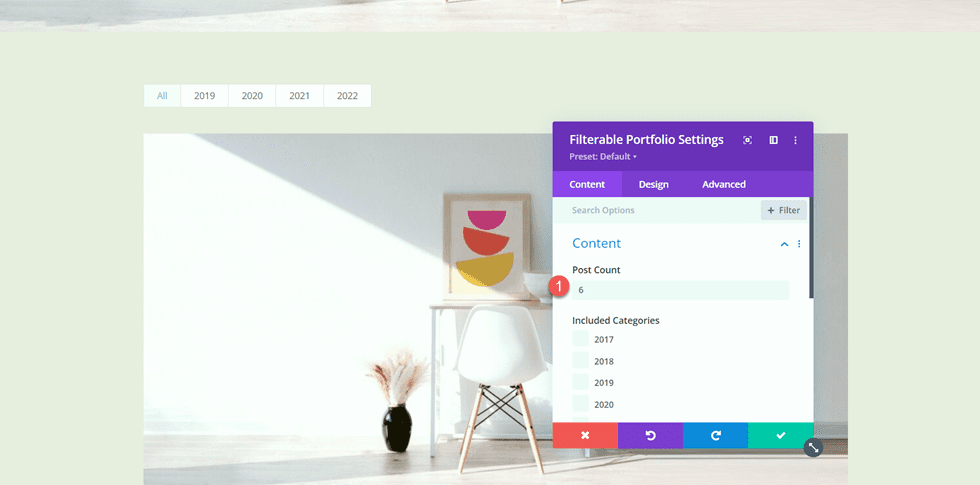
ถัดไป เปิดการตั้งค่าโมดูลพอร์ตโฟลิโอที่กรองได้ ภายใต้เนื้อหา ตั้งค่าจำนวนโพสต์เป็น 6
- โพสต์จำนวน: 6

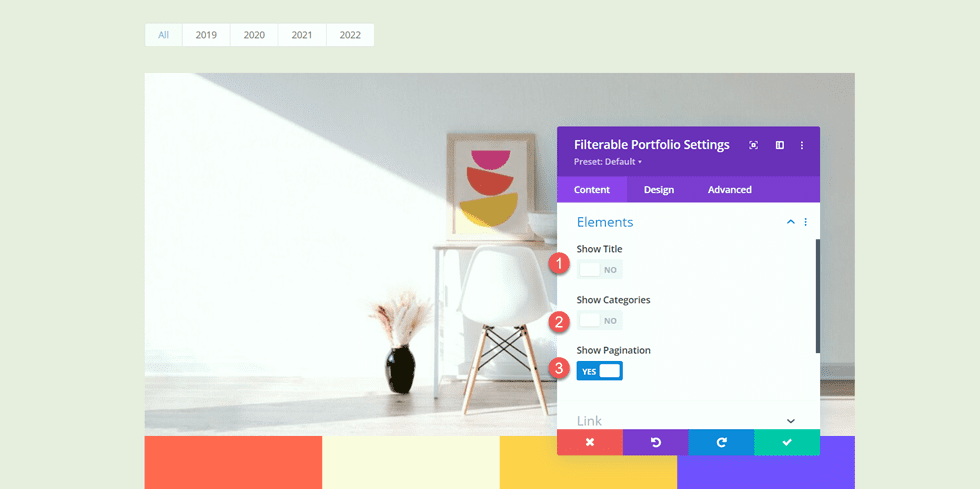
ภายใต้ Elements ให้ปิดใช้งานชื่อและหมวดหมู่
- ชื่อเรื่อง : No
- แสดงหมวดหมู่: ไม่ใช่
- แสดงเลขหน้า: ใช่

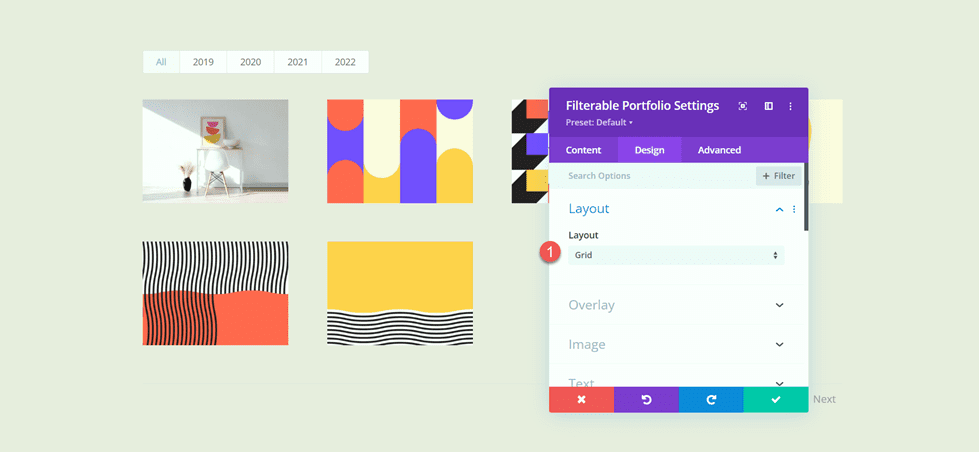
จากนั้น ย้ายไปที่แท็บออกแบบ และเปิดการตั้งค่าเค้าโครง เลือกเค้าโครงกริด
- รูปแบบ: ตาราง

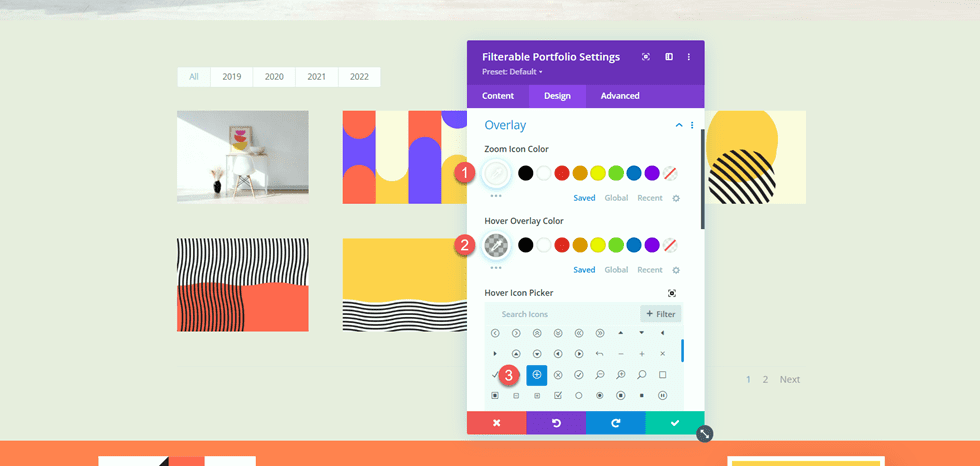
ภายใต้ การซ้อนทับ ปรับแต่งตัวเลือกดังต่อไปนี้:
- สีของไอคอนซูม: #FFFFFF
- วางเมาส์เหนือสี: rgba (10,10,10,0.25)
- ไอคอนโฮเวอร์: ไอคอนบวกในวงกลม

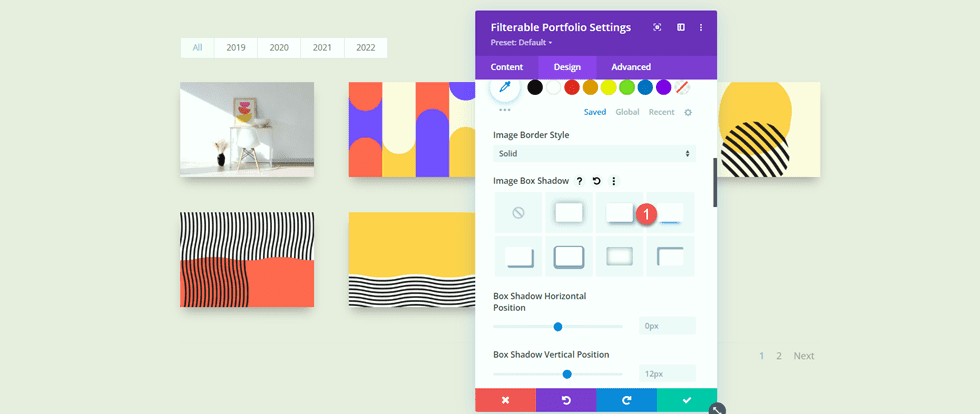
ถัดไป เพิ่มเงาของกล่องภาพ
- เงากล่องภาพ: ด้านล่าง

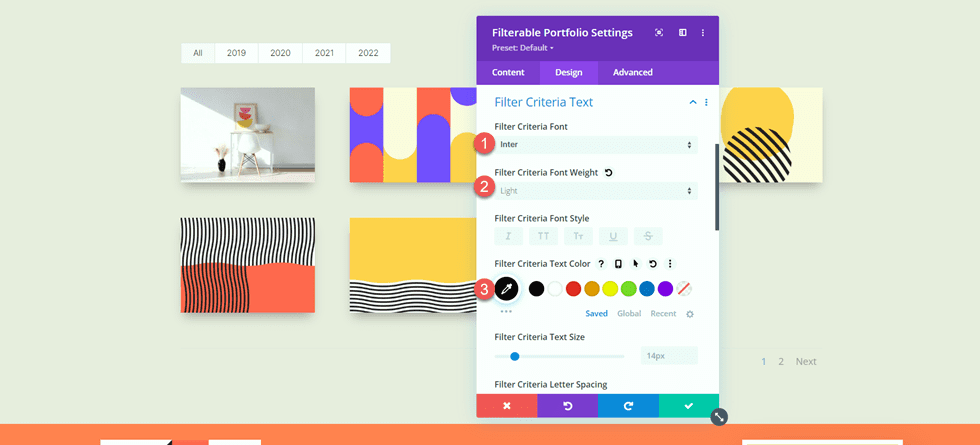
ตอนนี้แก้ไขการตั้งค่าฟอนต์เกณฑ์การกรอง
- แบบอักษรเกณฑ์การกรอง: Inter
- ตัวกรองเกณฑ์น้ำหนักแบบอักษร: เบา
- สีข้อความเกณฑ์การกรอง: #000000

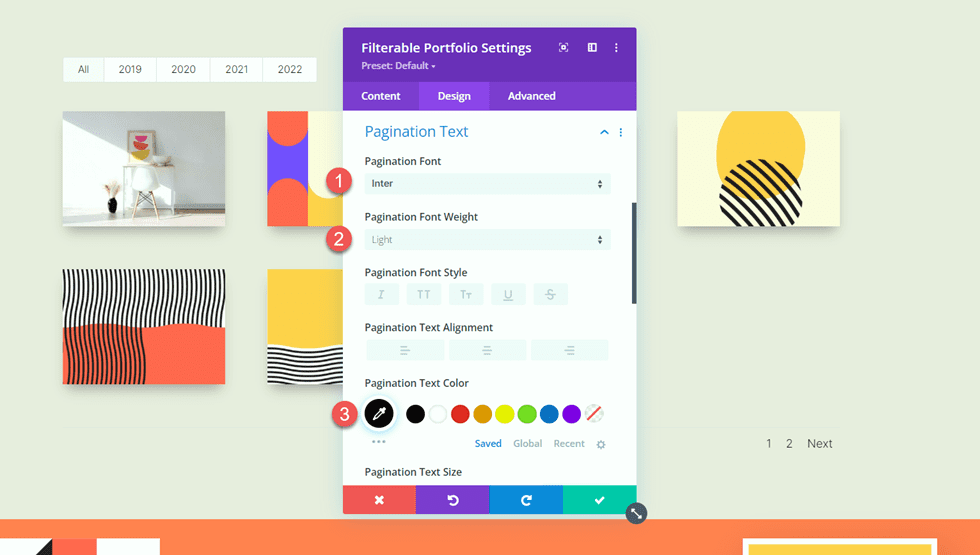
สุดท้าย แก้ไขการตั้งค่าแบบอักษรการแบ่งหน้า
- แบบอักษรแบ่งหน้า: Inter
- น้ำหนักตัวอักษรแบ่งหน้า: อ่อน
- สีข้อความแบ่งหน้า: #000000

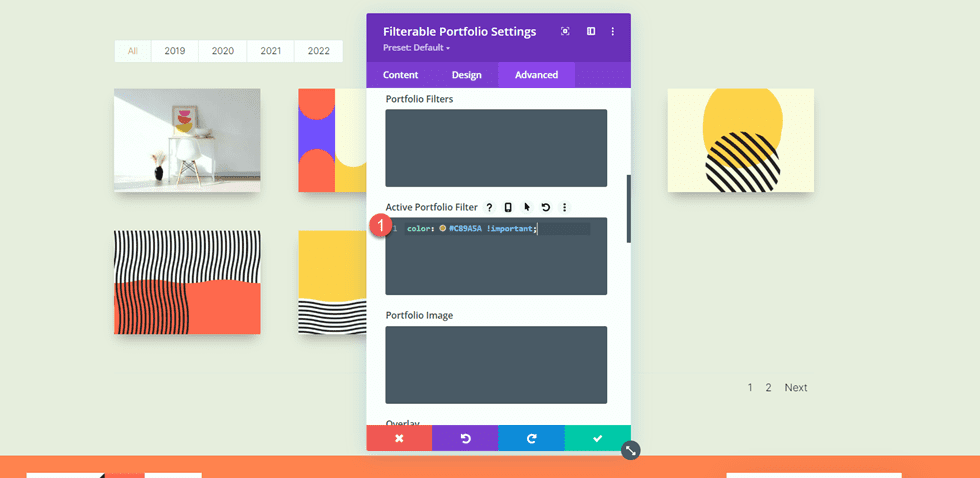
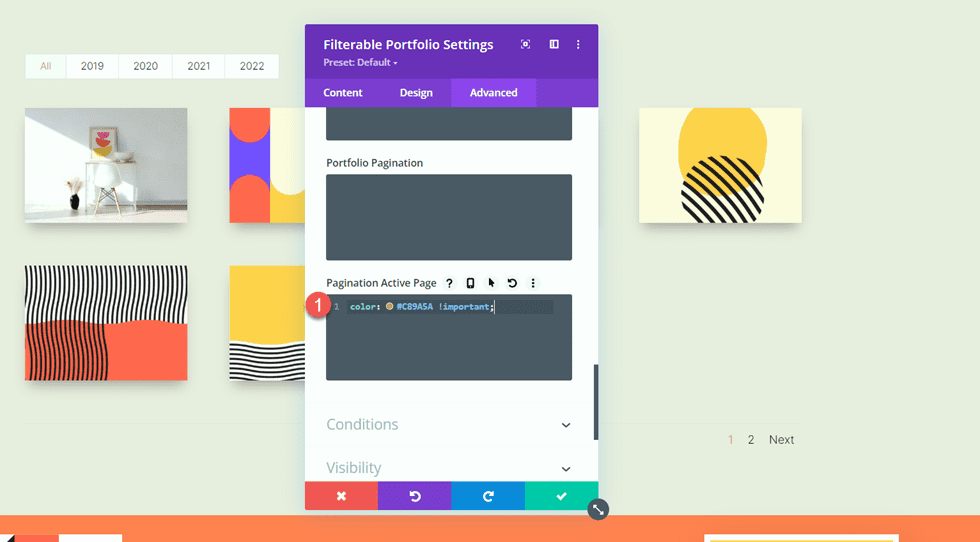
เราต้องการให้ตัวกรองพอร์ตโฟลิโอที่ใช้งานอยู่และสีของหน้าที่ใช้งานอยู่เป็นสีที่แตกต่างจากข้อความที่เหลือ ไปที่แท็บขั้นสูงและเพิ่ม CSS ต่อไปนี้
ในส่วน Active Portfolio Filter CSS ให้เพิ่มสิ่งต่อไปนี้:
color: #C89A5A !important;

สุดท้าย เพิ่มสิ่งต่อไปนี้ใน Pagination Active Page CSS:
color: #C89A5A !important;

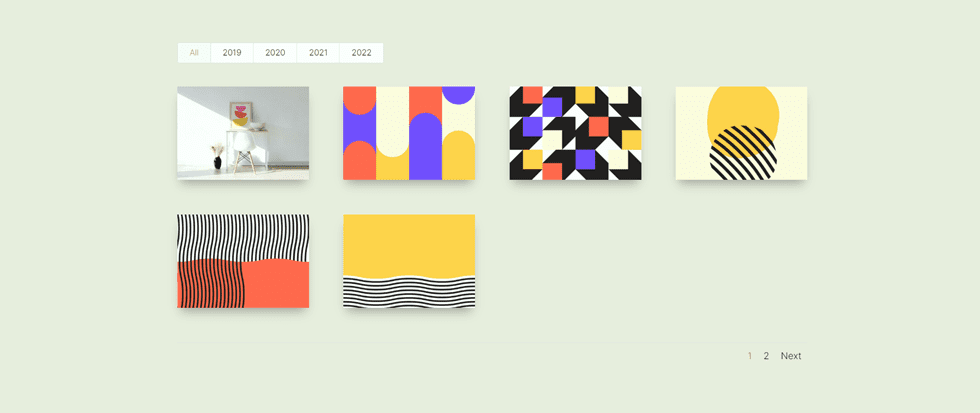
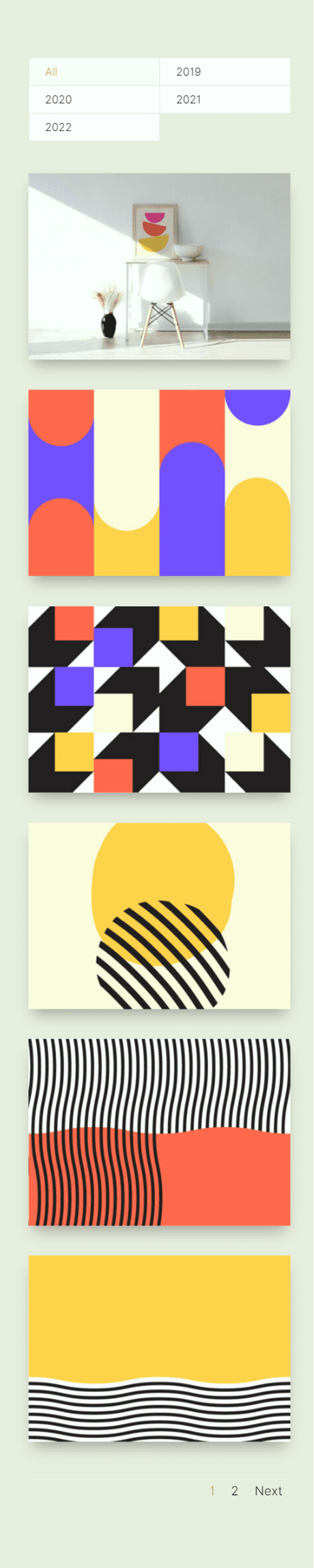
Portfolio Page การออกแบบขั้นสุดท้าย
นี่คือการออกแบบขั้นสุดท้ายสำหรับส่วนพอร์ตโฟลิโอ


แม่แบบโครงการออกแบบ
ใช้ตัวสร้างธีม
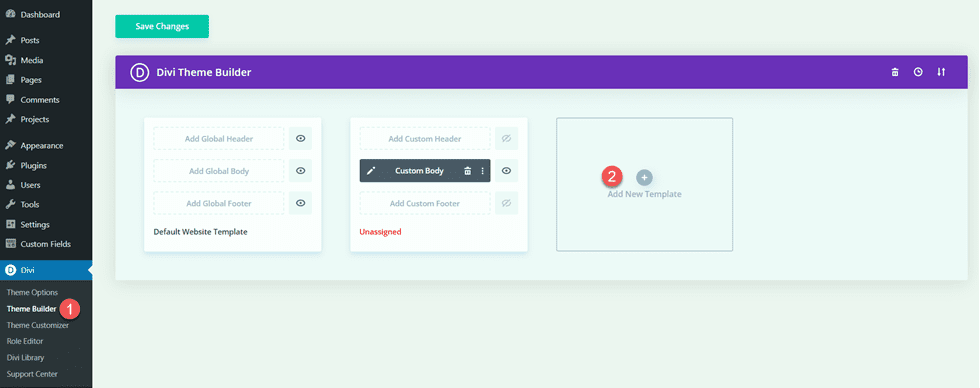
ตอนนี้เรามาสร้างเทมเพลตสำหรับหน้าโครงการของเรากัน ในการทำเช่นนี้ เราจะใช้เครื่องมือสร้างธีมของ Divi เปิดแดชบอร์ด WordPress และไปที่ Theme Builder จากนั้นเลือกเพิ่มเทมเพลตใหม่

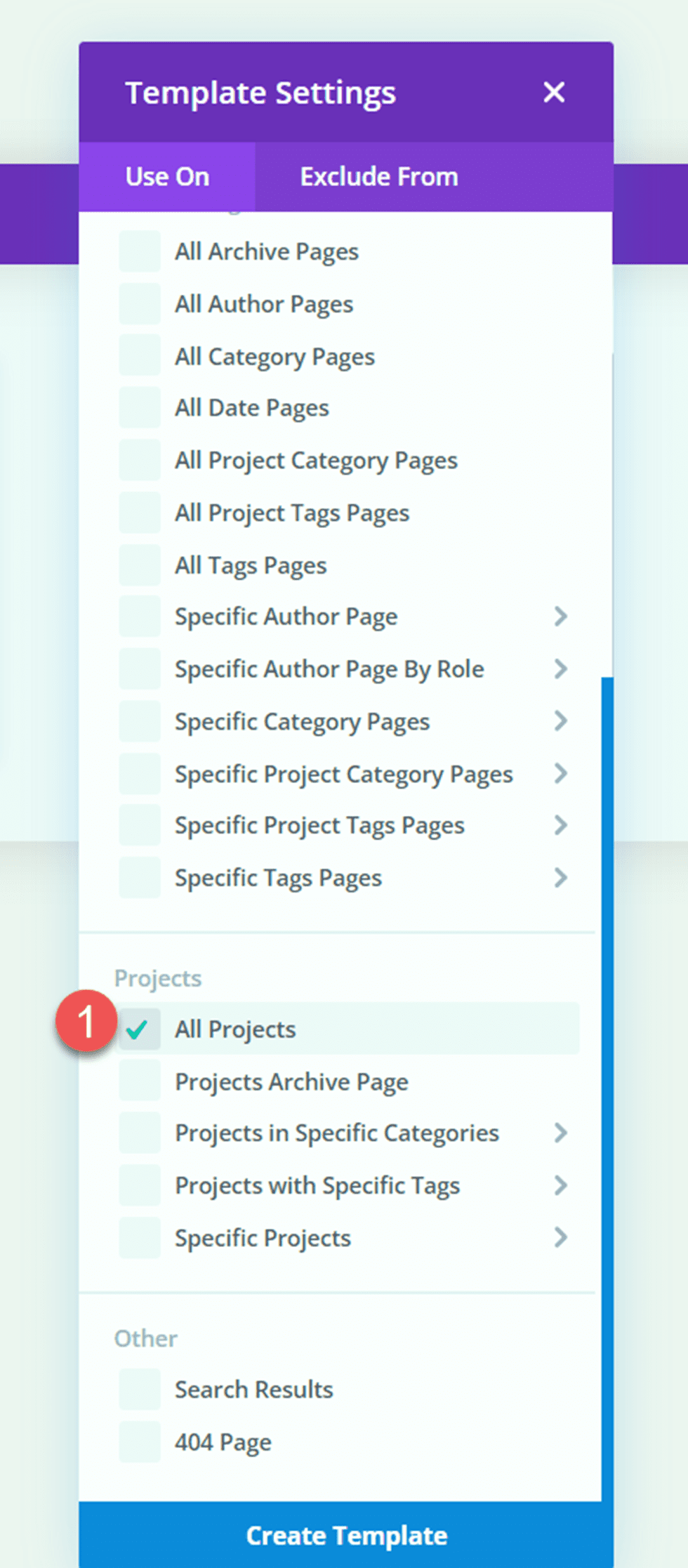
จากนั้น ตั้งค่าเทมเพลตเพื่อใช้กับหน้าโครงการทั้งหมด

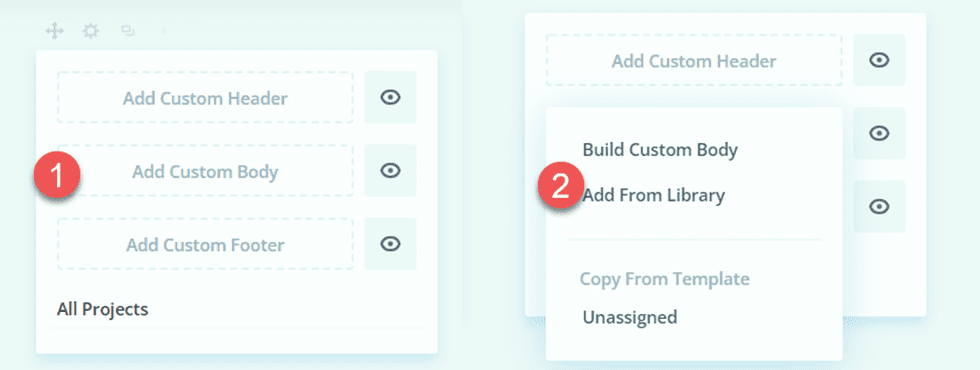
คลิก “เพิ่มเนื้อหาแบบกำหนดเอง” จากนั้นเลือก “สร้างเนื้อหาแบบกำหนดเอง”

การออกแบบส่วนหัว
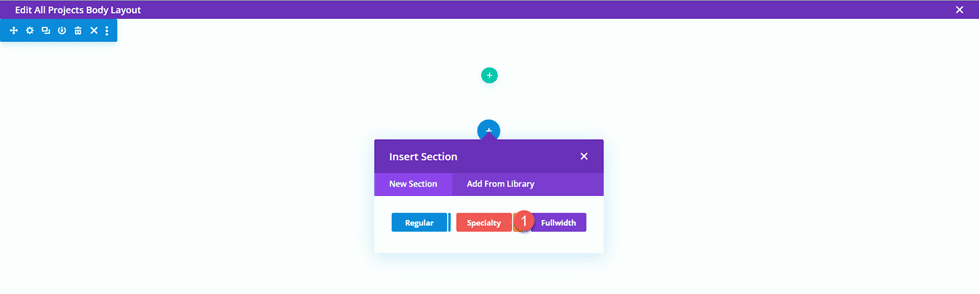
ขั้นแรก ให้เพิ่มส่วนเต็มความกว้างลงในหน้า

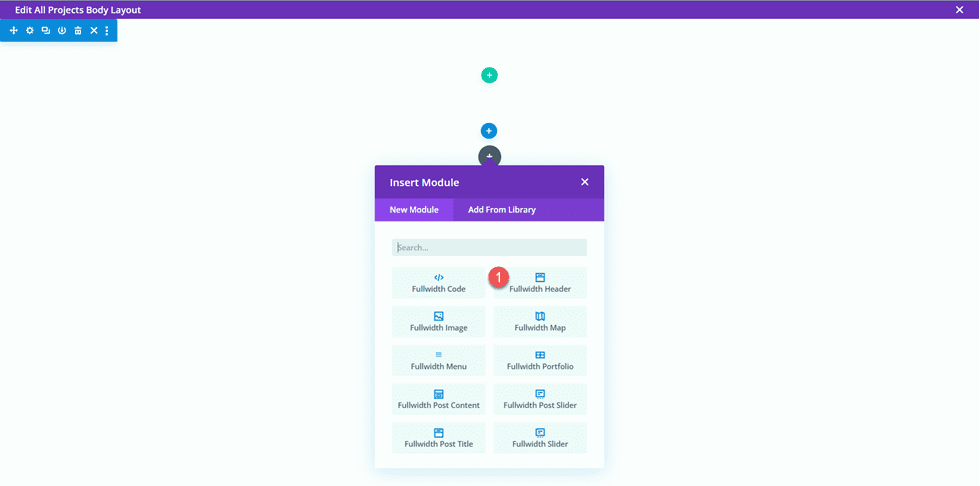
จากนั้น เพิ่มโมดูลส่วนหัวแบบเต็มความกว้าง

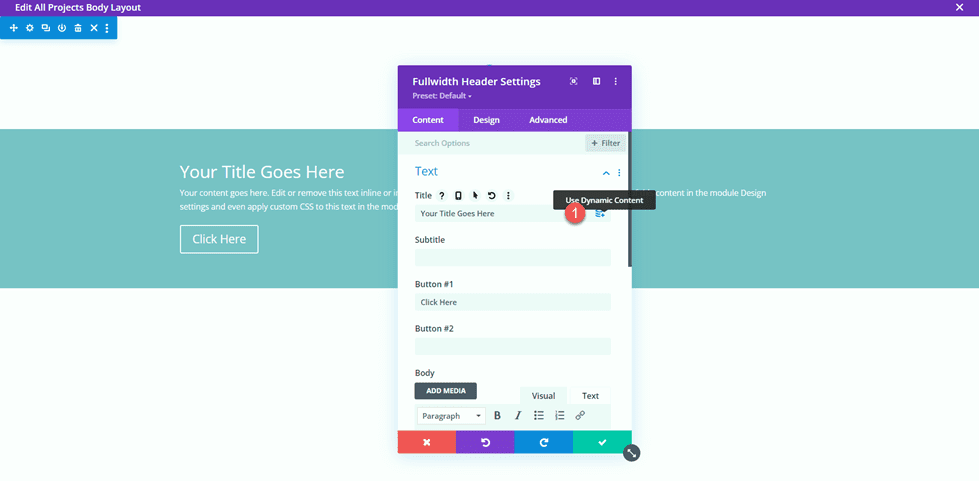
เปิดการตั้งค่าส่วนหัว เราต้องการให้ชื่อเรื่องของหน้านี้เติมข้อมูลแบบไดนามิกตามชื่อของโครงการ ถัดจากชื่อ คลิกไอคอนเนื้อหาไดนามิก

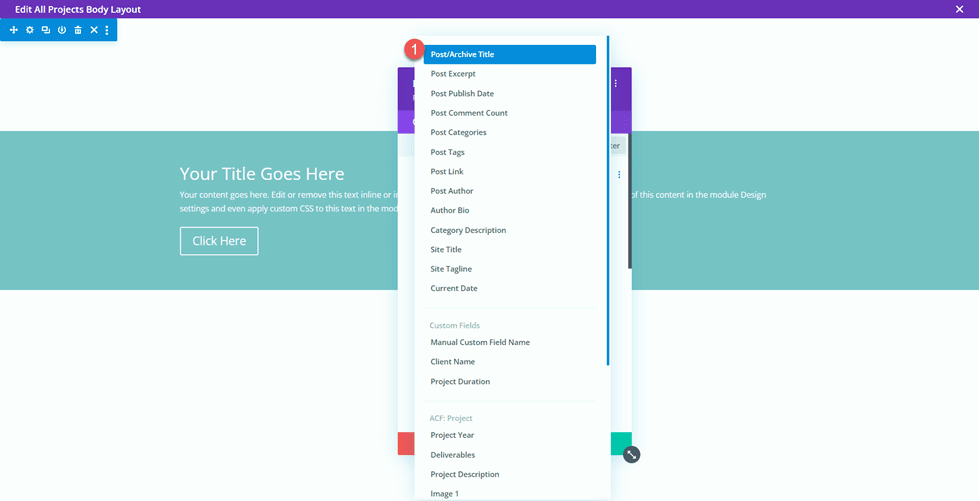
จากนั้น ตั้งชื่อเรื่องเป็น “Posts/Archive Title” ตอนนี้ชื่อจะเติมข้อมูลแบบไดนามิก

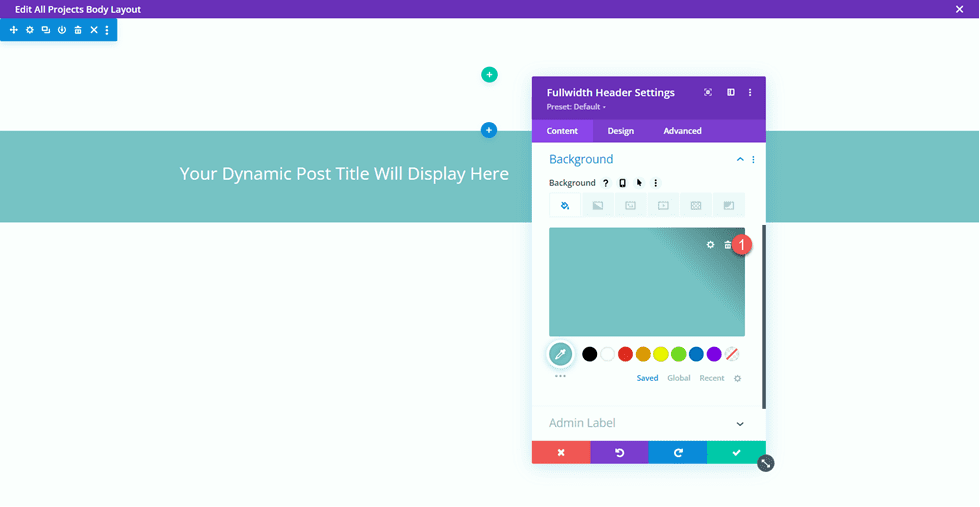
ลบข้อความออกจากปุ่ม #1 และส่วนเนื้อหา และลบสีพื้นหลัง

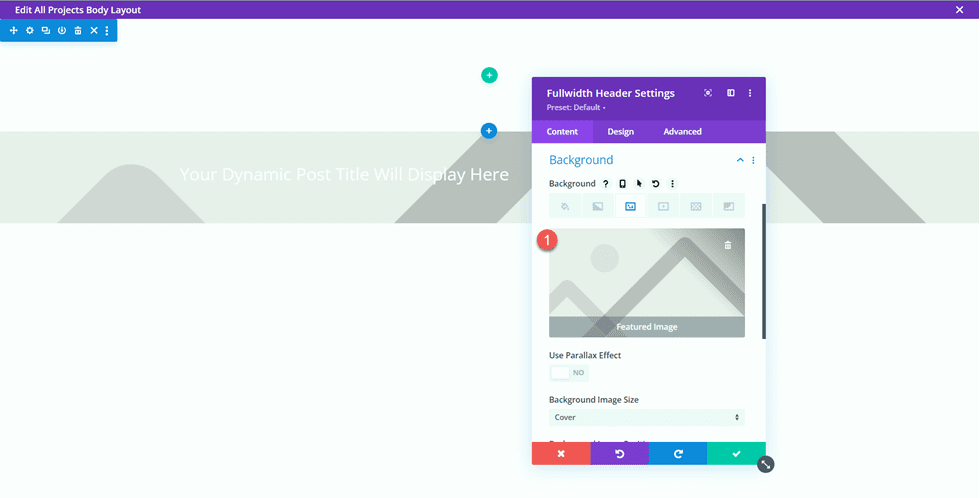
ต่อไปเราต้องการเพิ่มภาพพื้นหลังแบบไดนามิก ย้ายไปที่แท็บภาพพื้นหลังแล้วคลิกไอคอนเนื้อหาแบบไดนามิก ตั้งค่าภาพพื้นหลังเป็น “รูปภาพเด่น” ด้วยวิธีนี้ ภาพเด่นสำหรับโพสต์โครงการจะปรากฏที่ด้านบนสุดของหน้าโครงการของเรา

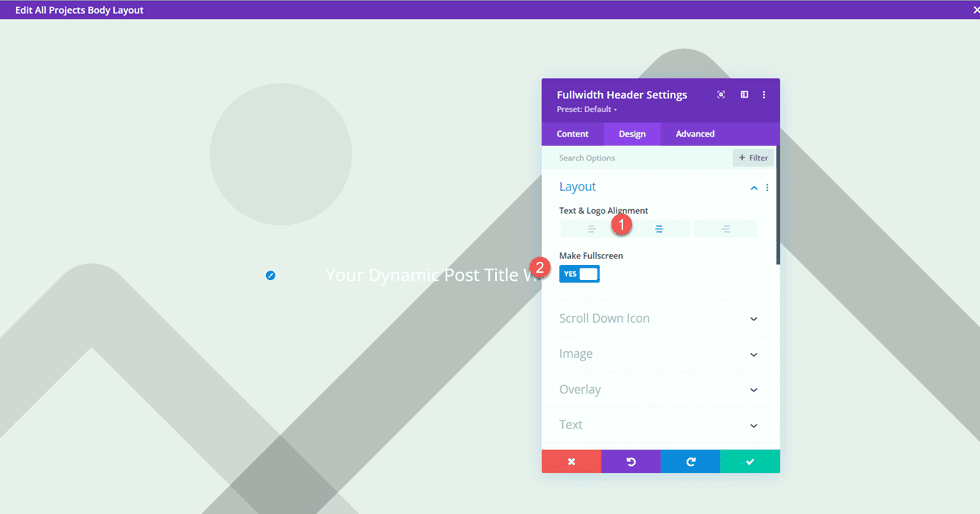
เลื่อนไปที่แท็บออกแบบแล้วเปิดการตั้งค่าเค้าโครง ตั้งค่าการจัดตำแหน่งให้อยู่กึ่งกลางและทำให้ส่วนหัวเต็มหน้าจอ

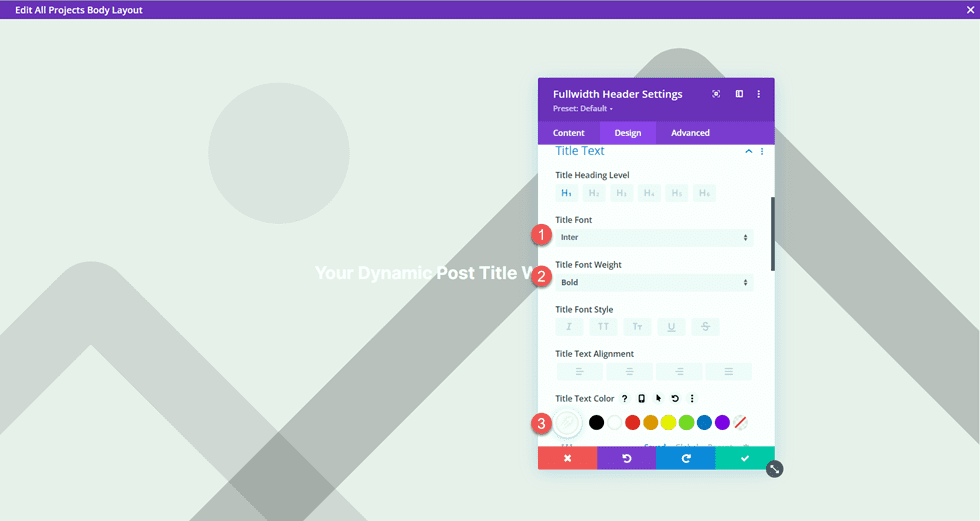
จากนั้นแก้ไขการตั้งค่าแบบอักษรของชื่อเรื่อง
- ตัวอักษรชื่อเรื่อง: Inter
- น้ำหนักตัวอักษรของชื่อเรื่อง: ตัวหนา
- สีข้อความของชื่อเรื่อง: #FFFFFF

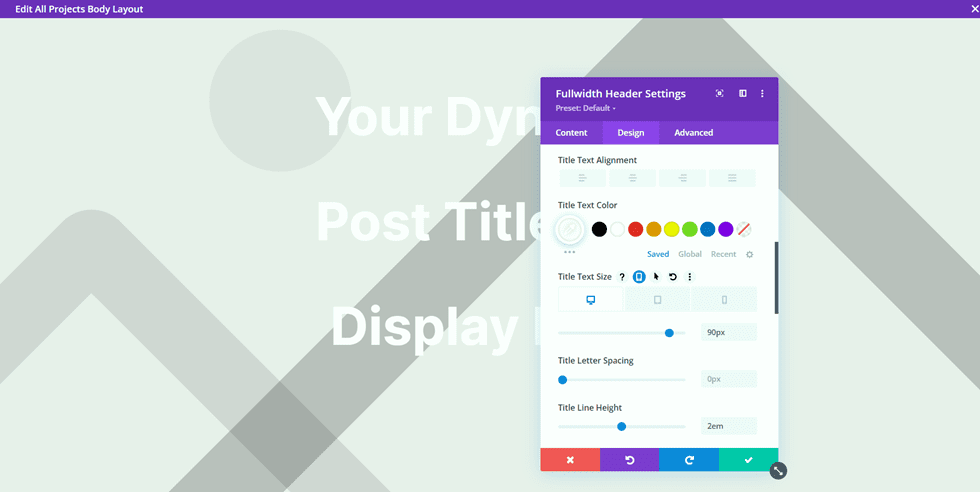
ใช้การตั้งค่าการตอบสนองเพื่อกำหนดขนาดตัวอักษรที่แตกต่างกันสำหรับขนาดหน้าจอที่แตกต่างกัน นอกจากนี้ ให้กำหนดความสูงของเส้น
- ขนาดข้อความชื่อเรื่องบนเดสก์ท็อป: 90px
- ขนาดข้อความชื่อเรื่องบนแท็บเล็ต: 60px
- ขนาดข้อความชื่อเรื่องบนมือถือ: 40px
- ความสูงของบรรทัดชื่อเรื่อง: 1.1em

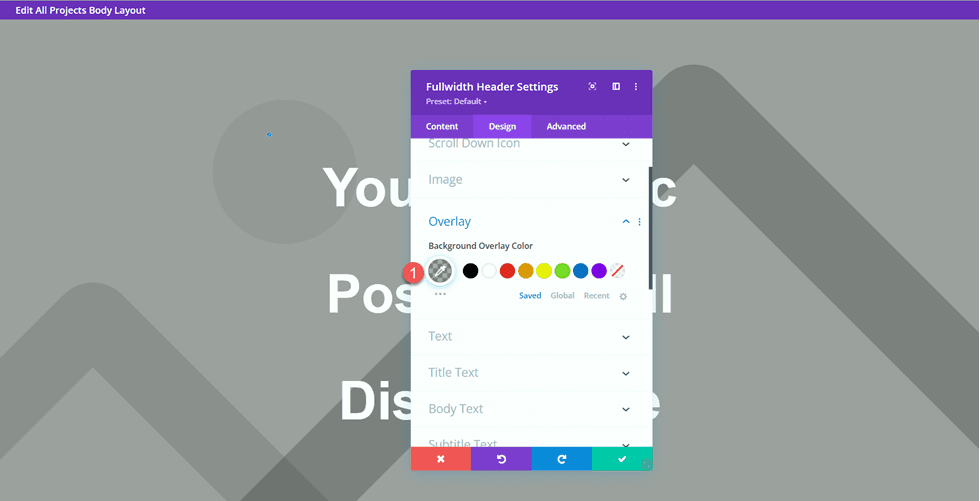
ภายใต้การตั้งค่าการซ้อนทับ ให้เพิ่มการซ้อนทับ
- พื้นหลังซ้อนทับสี: rgba(0,0,0,0.33)

ตอนนี้ย้ายส่วนเต็มความกว้างไปที่ด้านบนของหน้า

ออกแบบรายละเอียดโครงการ
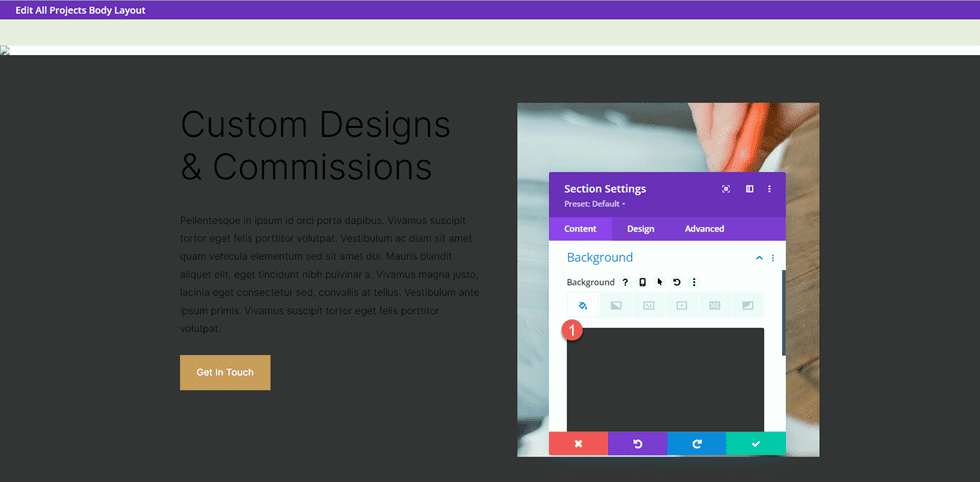
เปิดการตั้งค่าส่วนสำหรับส่วนปกติที่ว่างเปล่าบนหน้าและตั้งค่าสีพื้นหลัง
- พื้นหลัง: #dfdcd2

จากนั้นเพิ่มแถวที่มีสองคอลัมน์

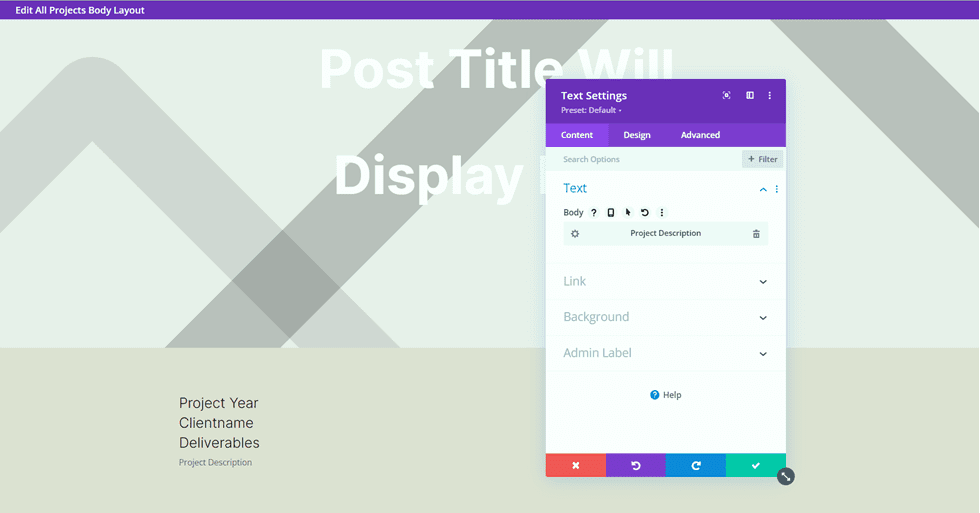
เพิ่มโมดูลข้อความในคอลัมน์ด้านซ้าย

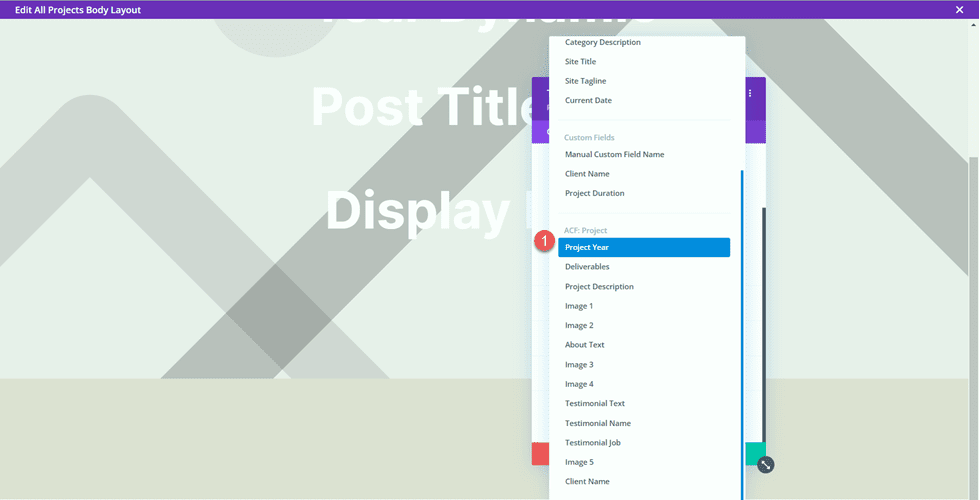
แทนที่เนื้อหาเนื้อหาด้วยเนื้อหาแบบไดนามิก สำหรับโมดูลนี้ เราจะเพิ่มปีโครงการ

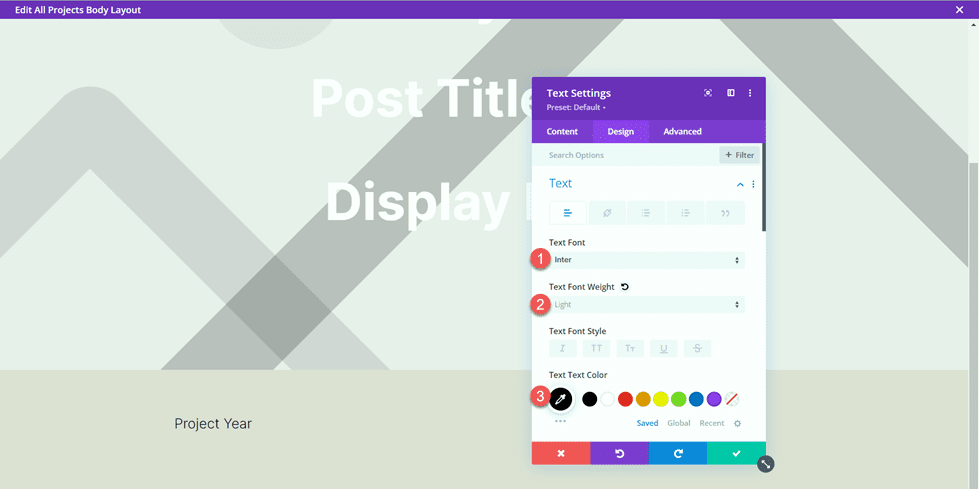
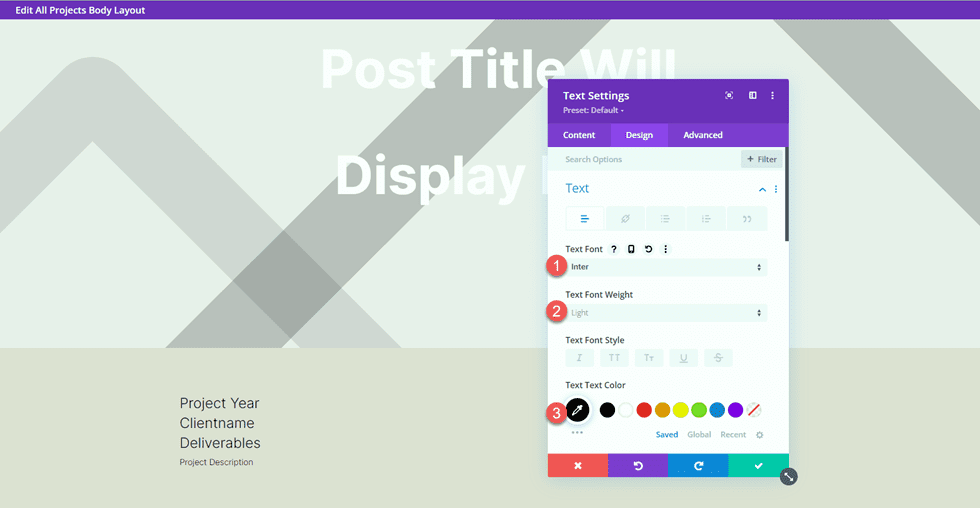
ย้ายไปที่แท็บออกแบบและเปิดการตั้งค่าแบบอักษรข้อความ ปรับแต่งฟอนต์ได้ดังนี้
- ข้อความตัวอักษร: อินเตอร์
- น้ำหนักตัวอักษรข้อความ: อ่อน
- ข้อความ สีข้อความ: #000000

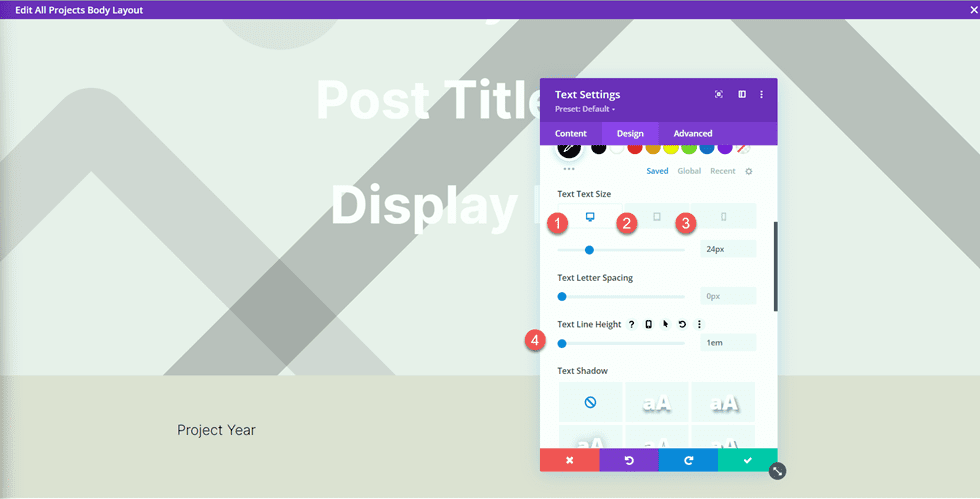
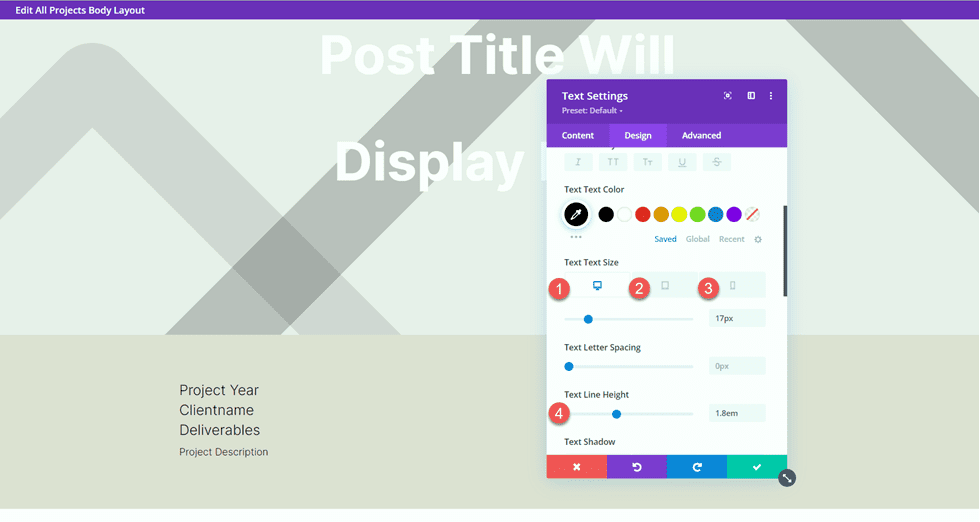
ถัดไป กำหนดขนาดข้อความและความสูงของบรรทัด ใช้ตัวเลือกการตอบสนองเพื่อตั้งค่าขนาดตัวอักษรที่เล็กลงในแท็บเล็ตและอุปกรณ์เคลื่อนที่
- ข้อความ ขนาดข้อความ เดสก์ท็อป: 24px
- ข้อความ ขนาดตัวอักษร แท็บเล็ต: 20px
- ข้อความ ขนาดตัวอักษร มือถือ: 18px
- ความสูงของบรรทัดข้อความ: 1em

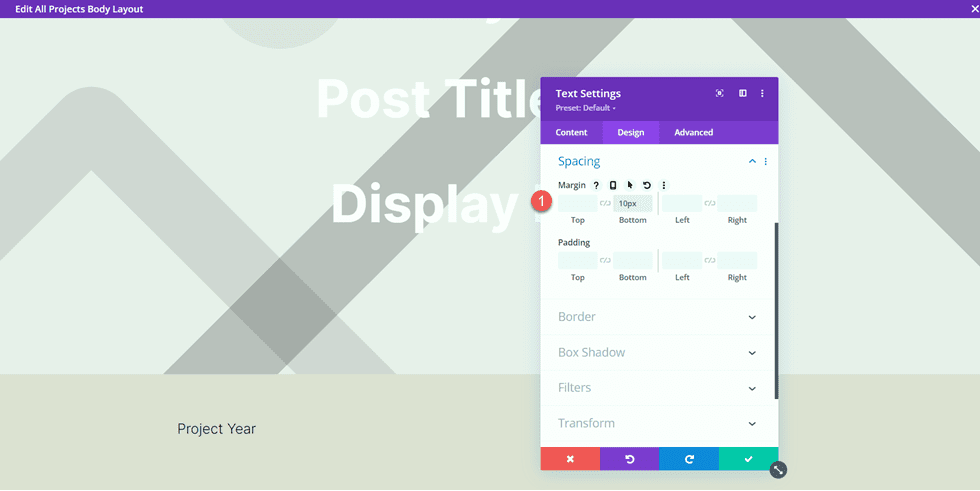
สุดท้าย ย้ายไปยังส่วนการเว้นวรรคและเพิ่มระยะขอบด้านล่าง
- ระยะขอบด้านล่าง: 10px

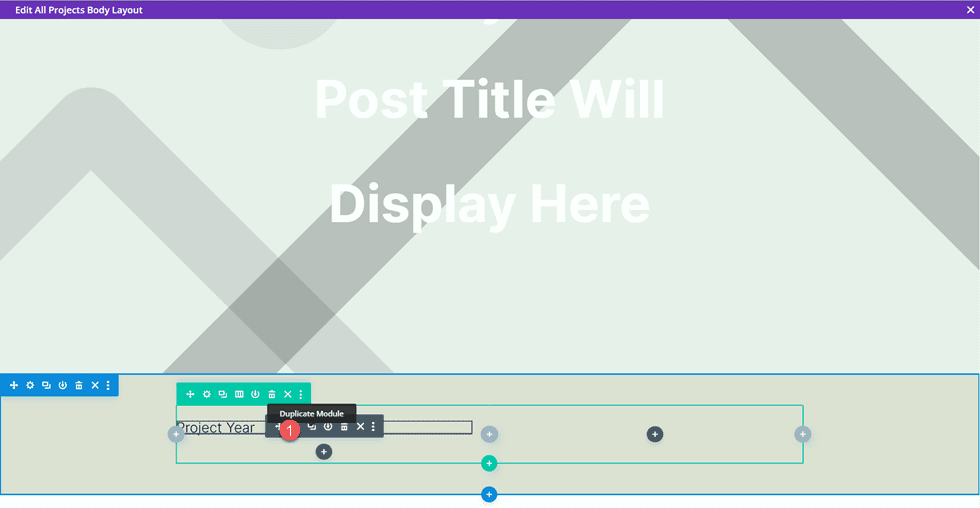
ตอนนี้ทำซ้ำโมดูลข้อความ Project Year

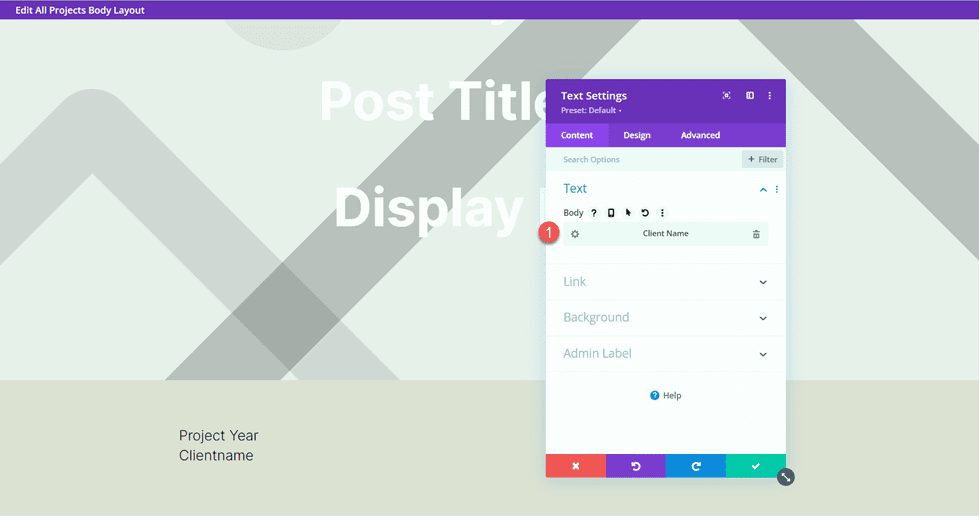
เปิดการตั้งค่าโมดูลที่ซ้ำกัน และแทนที่เนื้อหาไดนามิกของปีโครงการด้วยเนื้อหาไดนามิกชื่อไคลเอ็นต์

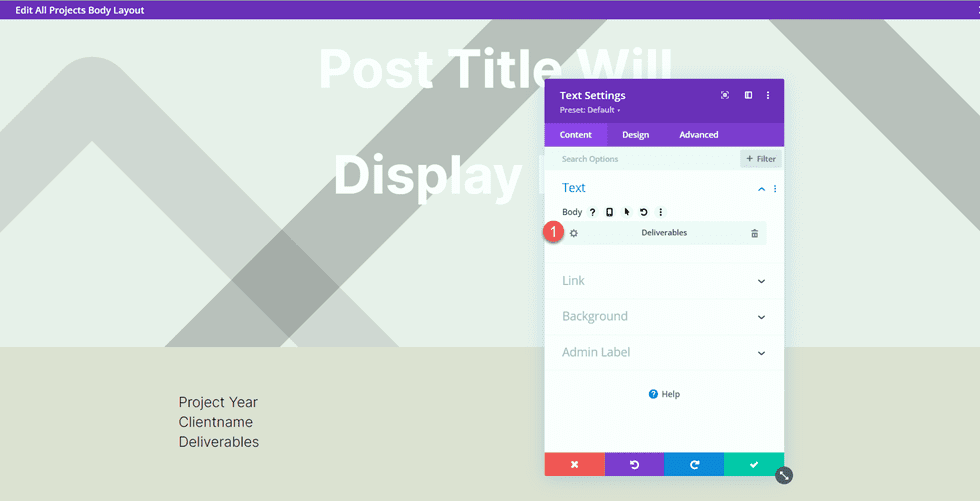
ทำซ้ำขั้นตอนเดิมและทำซ้ำโมดูลข้อความชื่อลูกค้า จากนั้น แทนที่เนื้อหาไดนามิกชื่อลูกค้าด้วยเนื้อหาไดนามิกที่ส่งมอบได้


ถัดไป เพิ่มโมดูลข้อความใหม่ใต้โมดูลสิ่งที่ส่งมอบ

แทนที่เนื้อหาด้วยเนื้อหาแบบไดนามิกของคำอธิบายโครงการ

เปิดตัวเลือกข้อความใต้แท็บออกแบบและปรับแต่งแบบอักษร:
- ข้อความตัวอักษร: อินเตอร์
- น้ำหนักตัวอักษรข้อความ: อ่อน
- สีข้อความ: #000000

จากนั้นกำหนดขนาดข้อความและความสูงของบรรทัด อีกครั้ง ให้ใช้ตัวเลือกการตอบสนองเพื่อตั้งค่าขนาดตัวอักษรที่แตกต่างกันสำหรับหน้าจอต่างๆ
- ขนาดข้อความบนเดสก์ท็อป: 17px
- แท็บเล็ตขนาดตัวอักษร: 16px
- ขนาดตัวอักษร มือถือ: 14px
- ความสูงของบรรทัดข้อความ: 1.8em

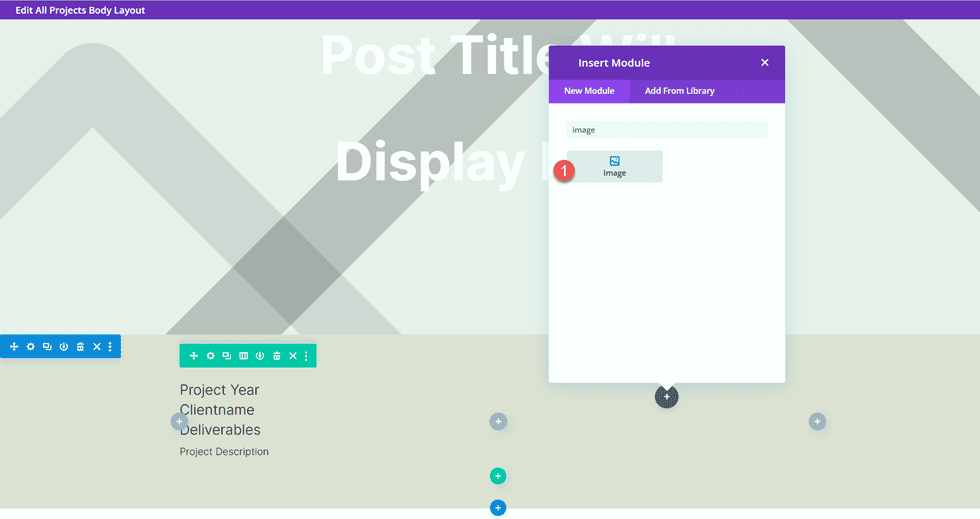
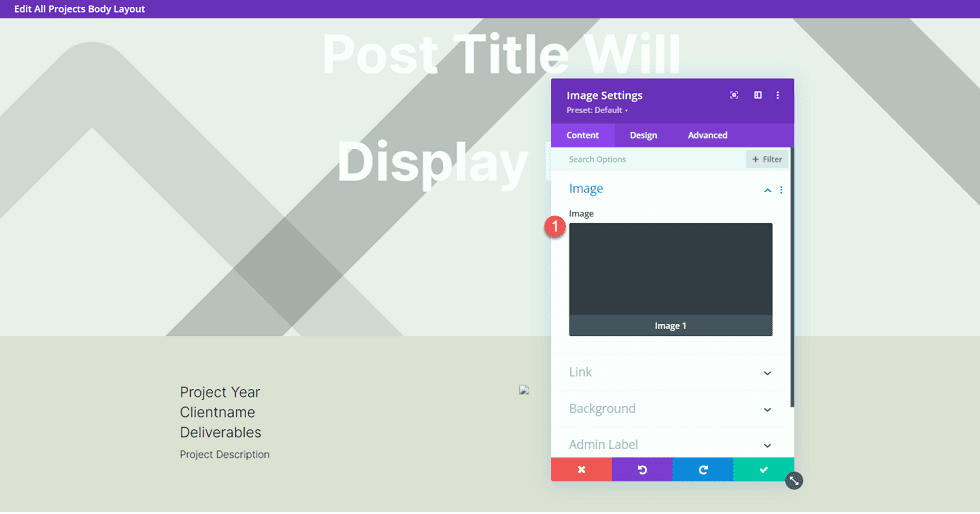
สุดท้าย เพิ่มโมดูลรูปภาพในคอลัมน์ด้านขวา

รูปภาพจะถูกเติมแบบไดนามิกด้วย เลือกไอคอนเนื้อหาแบบไดนามิกและเลือกรูปภาพ 1 จากฟิลด์ที่กำหนดเองของเรา

เกี่ยวกับการออกแบบส่วน
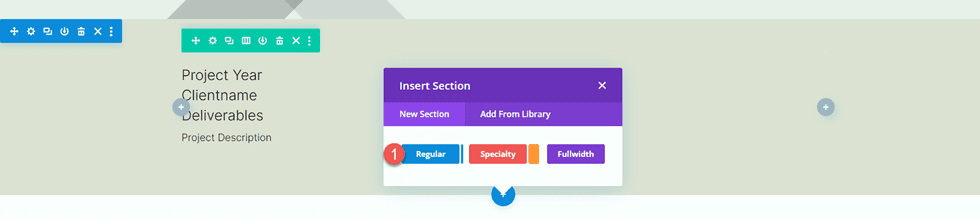
ตอนนี้ไปที่ส่วนเกี่ยวกับ เพิ่มส่วนปกติใหม่ในหน้า

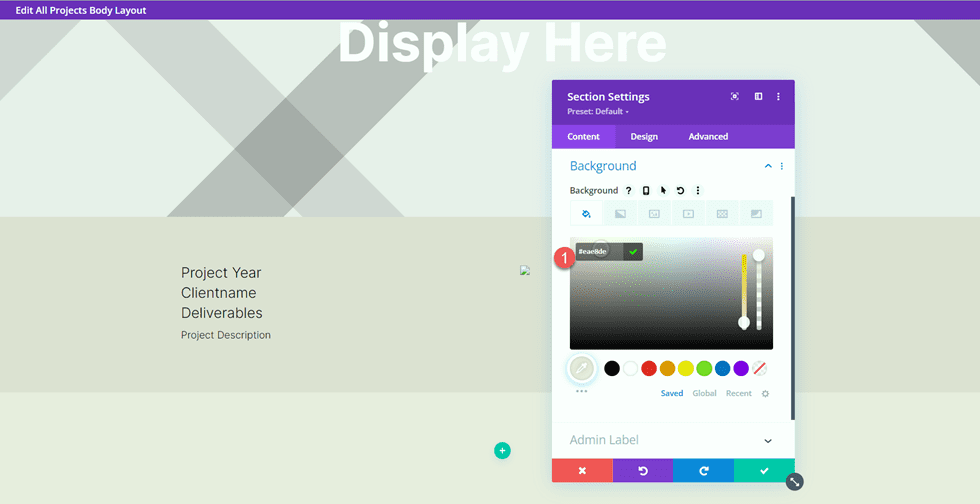
เปิดการตั้งค่าส่วนและเพิ่มสีพื้นหลัง
- พื้นหลัง: #ae8de

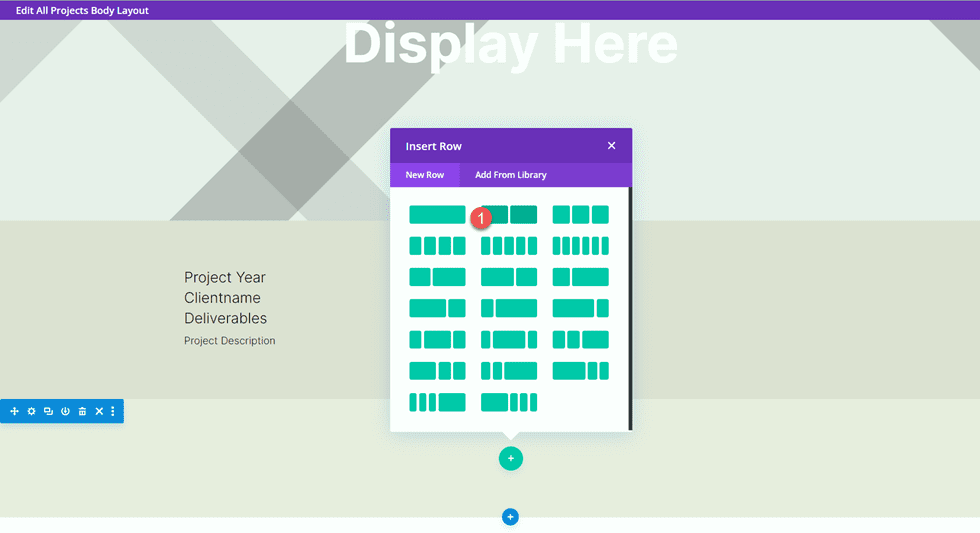
เพิ่มแถวที่มีสองคอลัมน์

ถัดไป เพิ่มรูปภาพในคอลัมน์ด้านซ้าย

เลือกไอคอนเนื้อหาไดนามิกแล้วเลือกรูปภาพ 2

ถัดไป เพิ่มโมดูลข้อความในคอลัมน์ด้านขวา

เพิ่มข้อความเนื้อหา
- หัวข้อที่ 2: “เกี่ยวกับ”

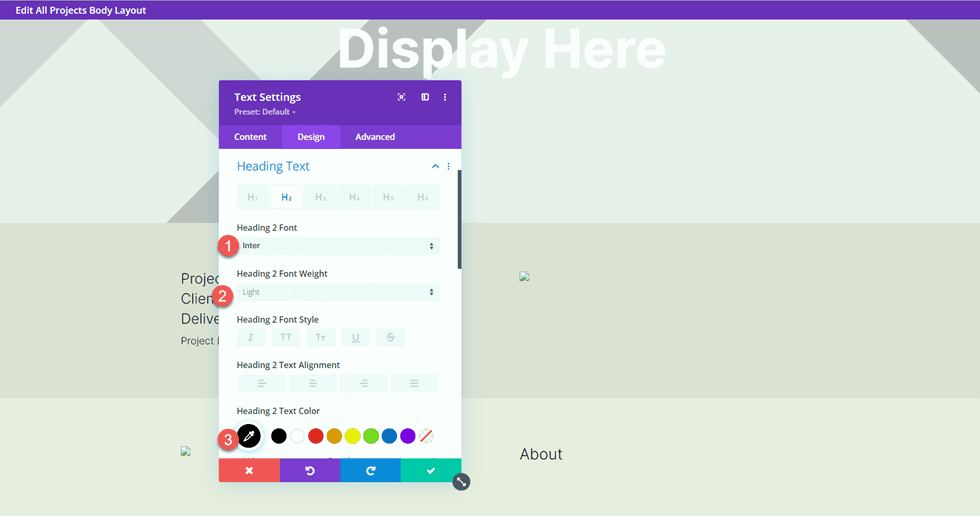
ภายใต้แท็บออกแบบ ให้แก้ไขรูปแบบข้อความหัวเรื่อง
- หัวเรื่อง 2 แบบอักษร: Inter
- หัวข้อ 2 ฟอนต์ น้ำหนัก: เบา
- หัวข้อ 2 สีข้อความ: #000000

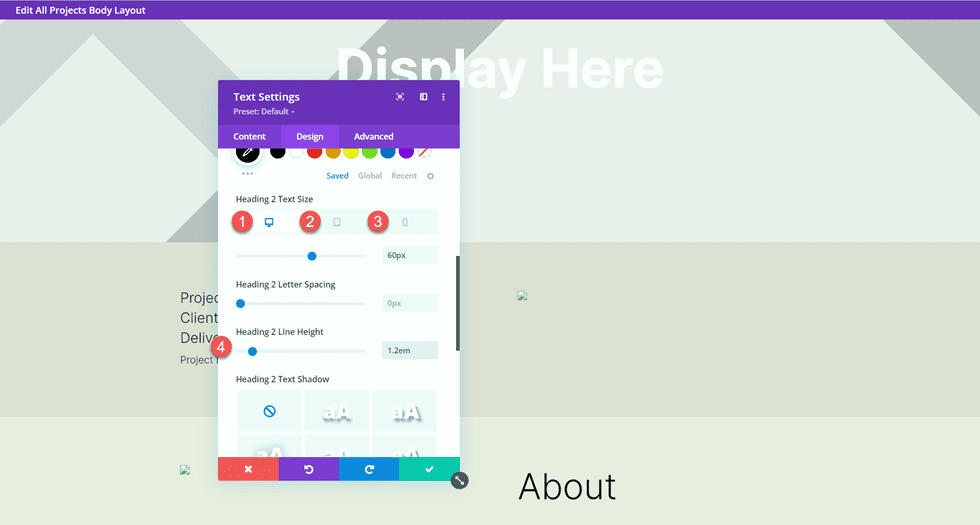
ถัดไป แก้ไขขนาดข้อความโดยใช้ตัวเลือกการตอบสนอง และเพิ่มความสูงของบรรทัด
- หัวข้อ 2 ขนาดข้อความบนเดสก์ท็อป: 60px
- หัวข้อ 2 ขนาดตัวอักษรแท็บเล็ต: 36px
- หัวข้อ 2 ขนาดตัวอักษร มือถือ: 30px
- หัวเรื่อง 2 บรรทัด ความสูง: 1.2 ม

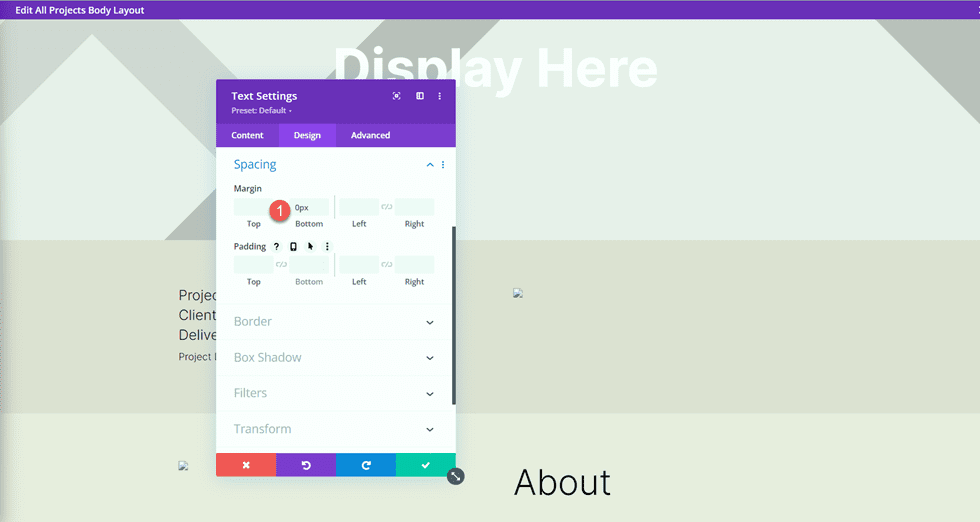
สุดท้าย เปิดการตั้งค่าการปรับขนาดและนำระยะขอบด้านล่างออก
- ระยะขอบล่าง: 0px

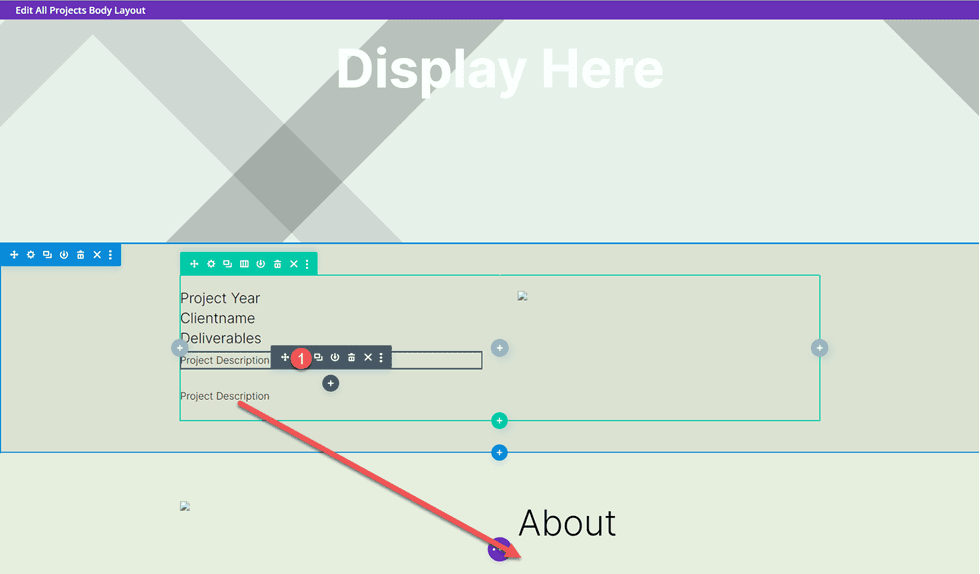
ทำสำเนาโมดูลข้อความคำอธิบายโครงการจากส่วนด้านบน จากนั้นลากไปที่ด้านล่างโมดูลข้อความเกี่ยวกับ

เปิดการตั้งค่าโมดูลที่ซ้ำกัน และแทนที่เนื้อหาไดนามิกด้วยข้อความเกี่ยวกับ

ภาพที่ 3 และ 4
เพิ่มแถวใหม่ที่มีสองคอลัมน์ในหน้า

จากนั้น เพิ่มโมดูลรูปภาพในคอลัมน์ด้านซ้าย

ใช้การตั้งค่าเนื้อหาแบบไดนามิก ตั้งค่าโมดูลรูปภาพนี้เป็นฟิลด์ที่กำหนดเองของ Image 3

ภายใต้การตั้งค่าขนาดในแท็บออกแบบ ให้เปิดใช้งานบังคับเต็มความกว้าง
- บังคับเต็มความกว้าง: ใช่

ทำซ้ำขั้นตอนเหล่านี้ในคอลัมน์ด้านขวาและเพิ่มโมดูลรูปภาพ ใช้การตั้งค่าเนื้อหาแบบไดนามิกเพื่อตั้งค่าภาพนี้เป็นภาพ 4

เปิดใช้งาน Force Fullwidth อีกครั้งในการตั้งค่าขนาด

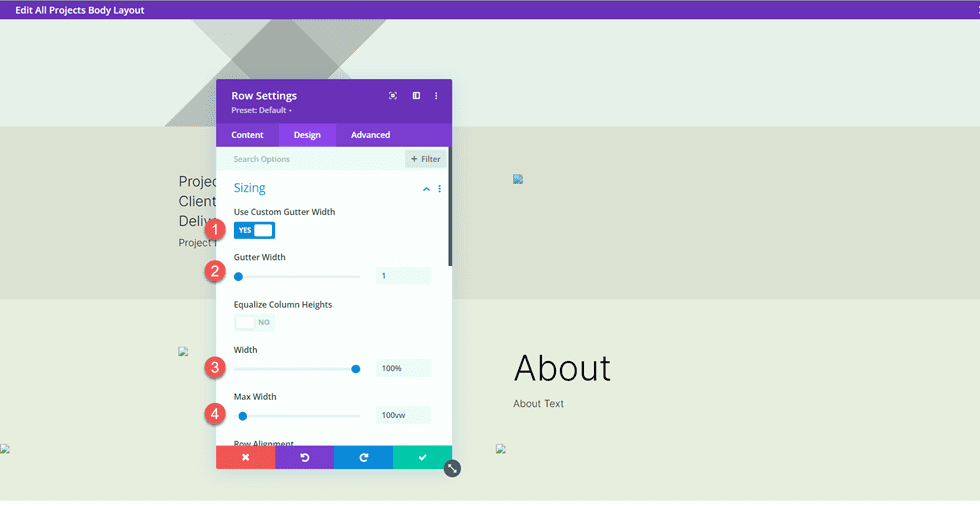
ถัดไป เปิดการตั้งค่าแถวและเปิดการตั้งค่าขนาดภายใต้แท็บออกแบบ ปรับแต่งการตั้งค่าขนาดดังต่อไปนี้:
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1
- ความกว้าง: 100%
- ความกว้างสูงสุด: 100vw

เค้าโครงข้อความรับรอง
เพิ่มแถวใหม่ที่มีคอลัมน์เดียวในหน้า

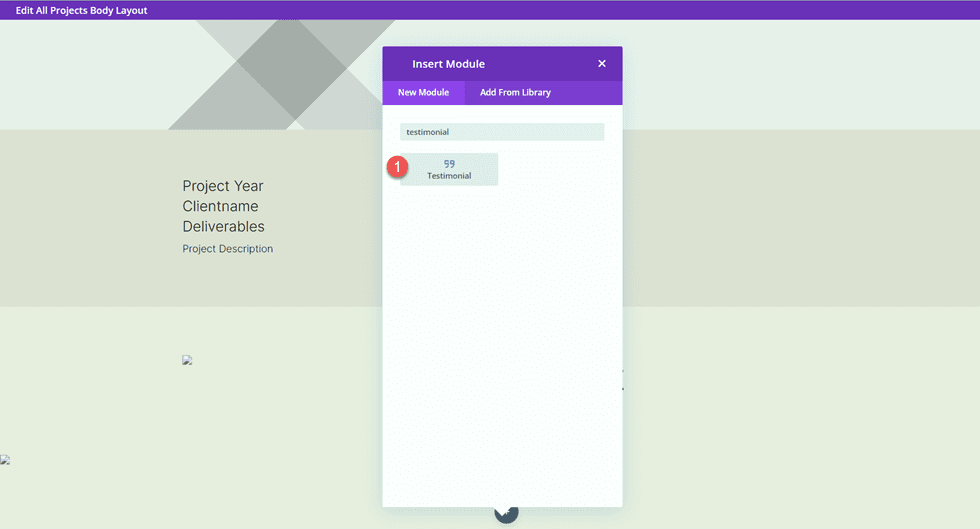
จากนั้นเพิ่มโมดูลการรับรอง

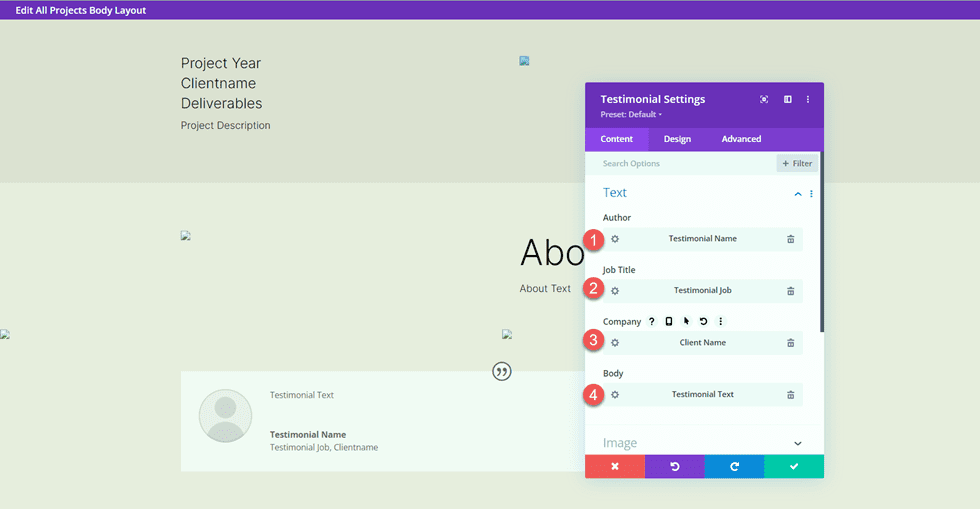
เราจะใช้เนื้อหาแบบไดนามิกในโมดูลนี้เช่นกัน เปิดการตั้งค่าโมดูลการรับรองและเพิ่มเนื้อหาไดนามิกต่อไปนี้ลงในฟิลด์
- ผู้แต่ง: ชื่อรับรองเนื้อหาไดนามิก
- ชื่องาน: Testimonial Job Dynamic Content
- บริษัท: ชื่อลูกค้า เนื้อหาไดนามิก
- เนื้อหา: เนื้อหาไดนามิกข้อความรับรอง

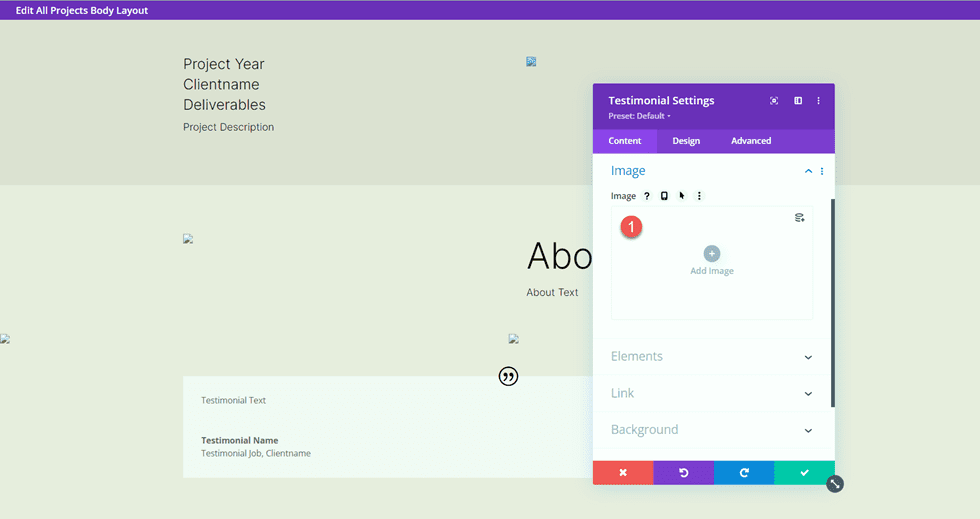
ลบภาพรับรอง

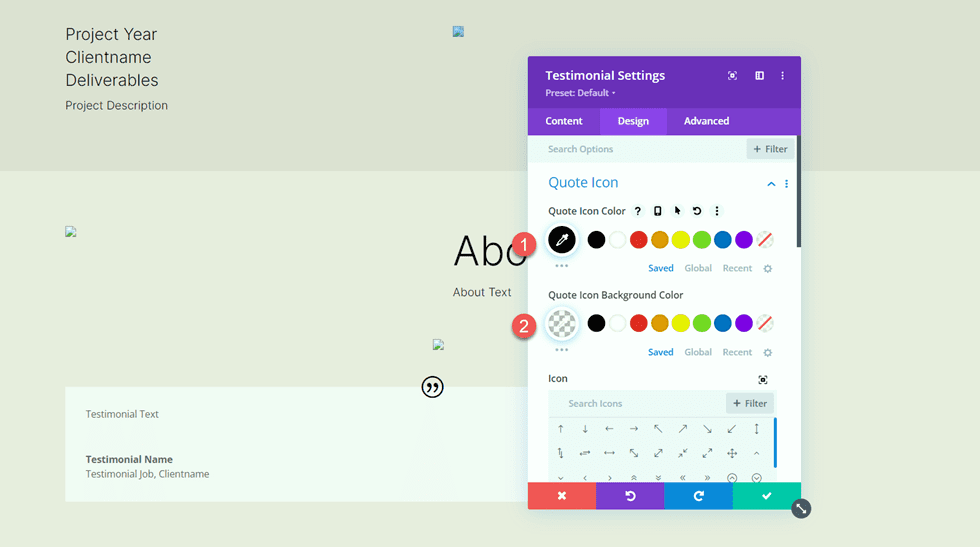
ย้ายไปที่แท็บออกแบบและปรับแต่งไอคอนใบเสนอราคา
- สีของไอคอนใบเสนอราคา: #000000
- สีพื้นหลังของไอคอนอ้าง: rgba(255,255,255,0)

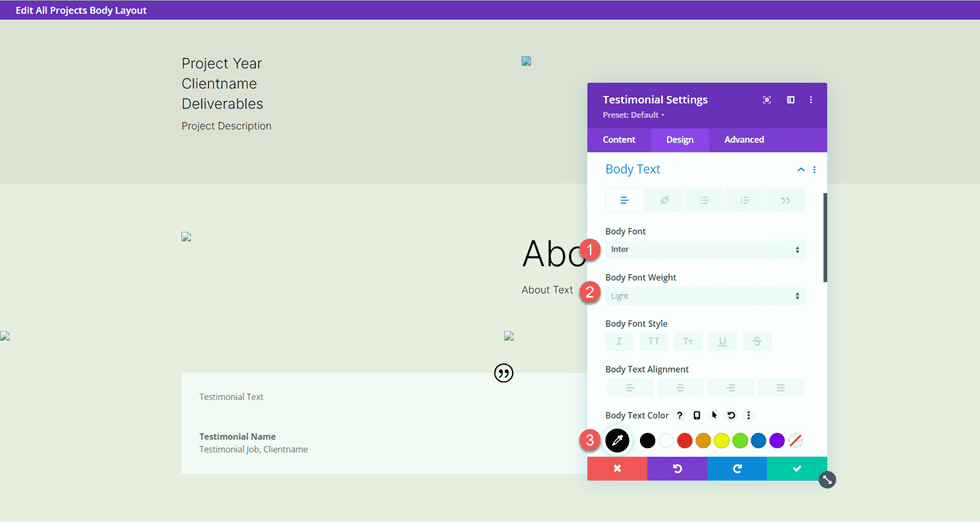
ถัดไป แก้ไขฟอนต์เนื้อหา
- ตัวอักษร: อินเตอร์
- น้ำหนักตัวอักษร: เบา
- สีตัวหนังสือ: #000000

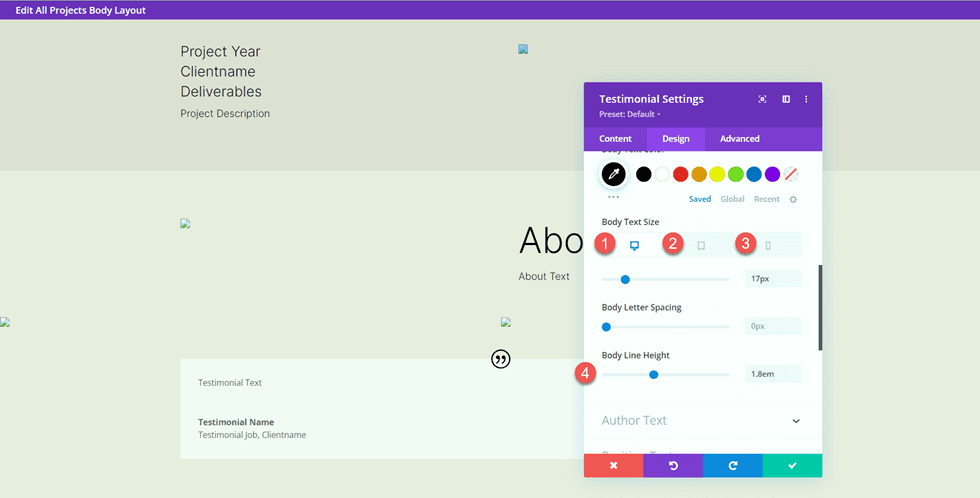
กำหนดขนาดข้อความเนื้อหาโดยใช้ตัวเลือกการตอบสนองและปรับความสูงของเส้นเนื้อหา
- ขนาดข้อความบนเดสก์ท็อป: 17px
- แท็บเล็ตขนาดตัวหนังสือ: 16px
- ขนาดตัวหนังสือ มือถือ: 14px
- ความสูงของเส้นรอบวง: 1.8em

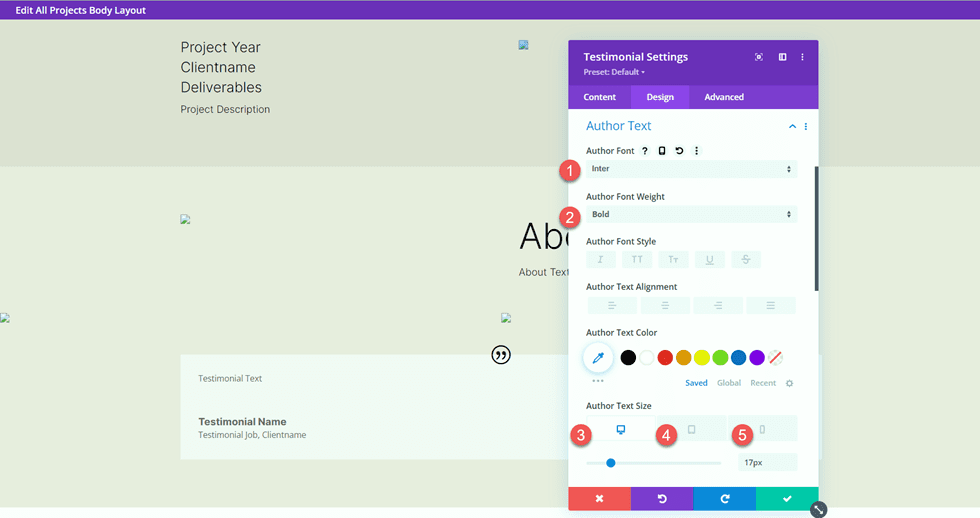
ถัดไป ปรับแต่งการตั้งค่าข้อความผู้เขียน
- แบบอักษรผู้เขียน: Inter
- น้ำหนักอักษรผู้แต่ง: ตัวหนา
- ขนาดข้อความผู้เขียนเดสก์ท็อป: 17px
- ขนาดตัวหนังสือผู้เขียน: 16px
- ขนาดข้อความผู้เขียน มือถือ: 14px

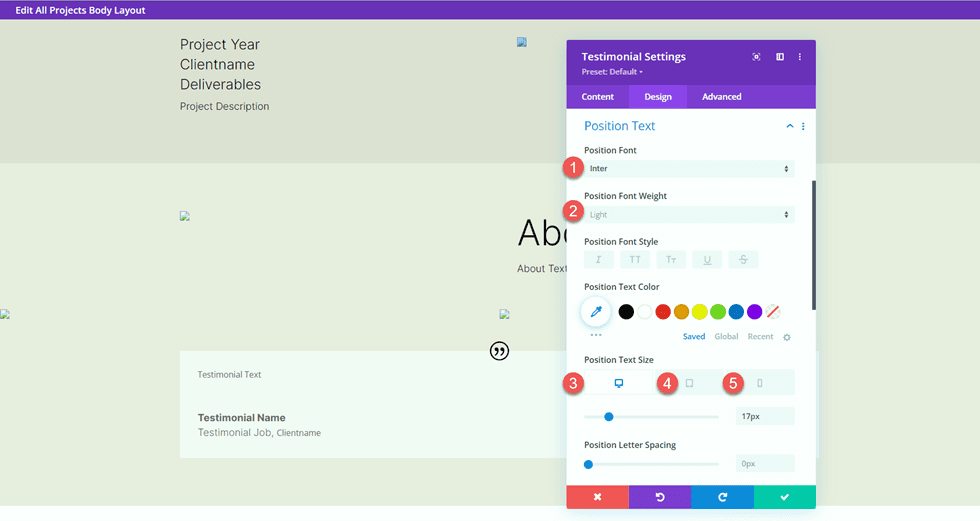
จากนั้นแก้ไขการตั้งค่าแบบอักษรสำหรับข้อความตำแหน่ง
- ตัวอักษรประจำตำแหน่ง: Inter
- ตำแหน่งตัวอักษร น้ำหนัก: เบา
- ตำแหน่ง ขนาดข้อความ เดสก์ท็อป: 17px
- ตำแหน่งขนาดข้อความแท็บเล็ต: 16px
- ตำแหน่ง ขนาดตัวอักษร มือถือ: 14px

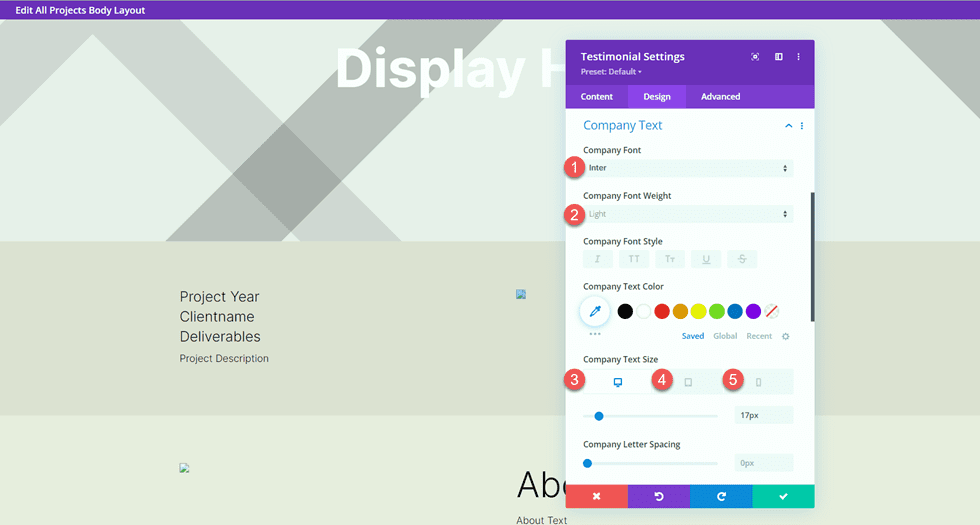
ปรับแต่งการตั้งค่าแบบอักษรของบริษัทด้วย
- ตัวอักษรบริษัท: อินเตอร์
- ตัวอักษรของบริษัท : Light
- ขนาดข้อความของบริษัทบนเดสก์ท็อป: 17px
- ขนาดตัวอักษรของบริษัท: 16px
- ขนาดข้อความของบริษัท มือถือ: 14px

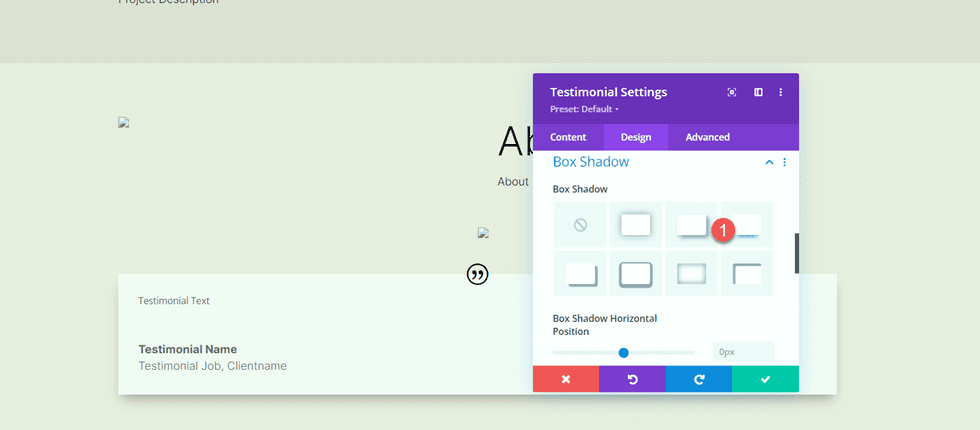
สุดท้าย เพิ่มกล่องเงาให้กับโมดูลข้อความรับรอง
- กล่องเงา: ด้านล่าง

รูปภาพเต็มความกว้าง
เพิ่มส่วนเต็มความกว้างให้กับหน้า

จากนั้น เพิ่มโมดูลรูปภาพแบบเต็มความกว้าง

ใช้การตั้งค่าเนื้อหาแบบไดนามิก ตั้งค่าโมดูลรูปภาพนี้เป็นรูปภาพ 5

ส่วนเรียกร้องให้ดำเนินการ
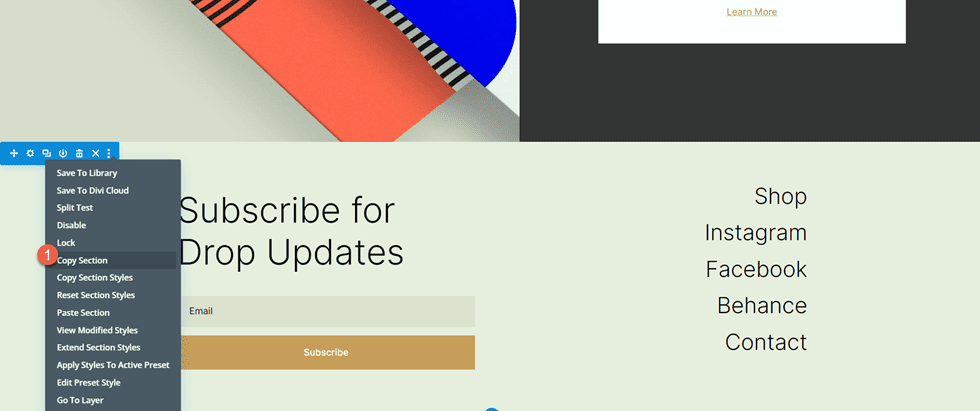
ตอนนี้เนื้อหาแบบไดนามิกของเราได้รับการจัดวางแล้ว มีส่วนกระตุ้นการตัดสินใจสองสามส่วนที่เราจะคัดลอกและแก้ไขจากหน้าพอร์ตโฟลิโอ ในแท็บอื่น ให้เปิดหน้าพอร์ตโฟลิโอในตัวสร้างภาพ จากนั้นเลื่อนไปที่ด้านล่างสุดของหน้า
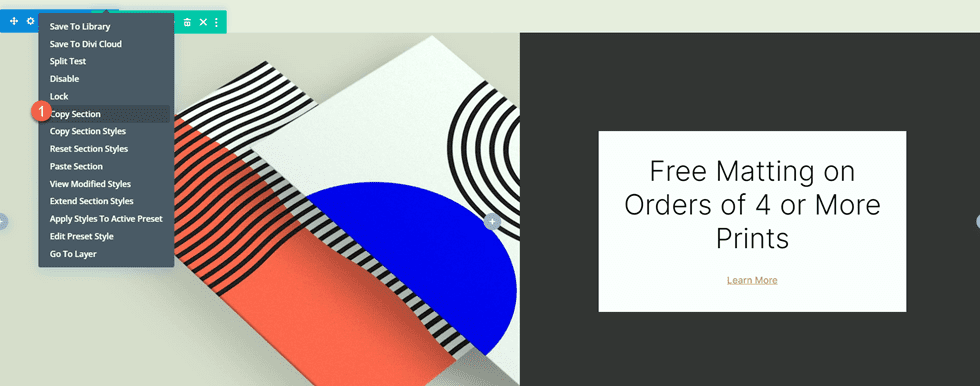
คัดลอกส่วน "การออกแบบที่กำหนดเองและค่าคอมมิชชัน"

กลับไปที่เทมเพลตหน้าโครงการและวางส่วน "การออกแบบที่กำหนดเองและค่าคอมมิชชั่น" ด้านล่างเนื้อหาที่มีอยู่

เปิดการตั้งค่าส่วนและเปลี่ยนสีพื้นหลัง
- พื้นหลัง: #333333

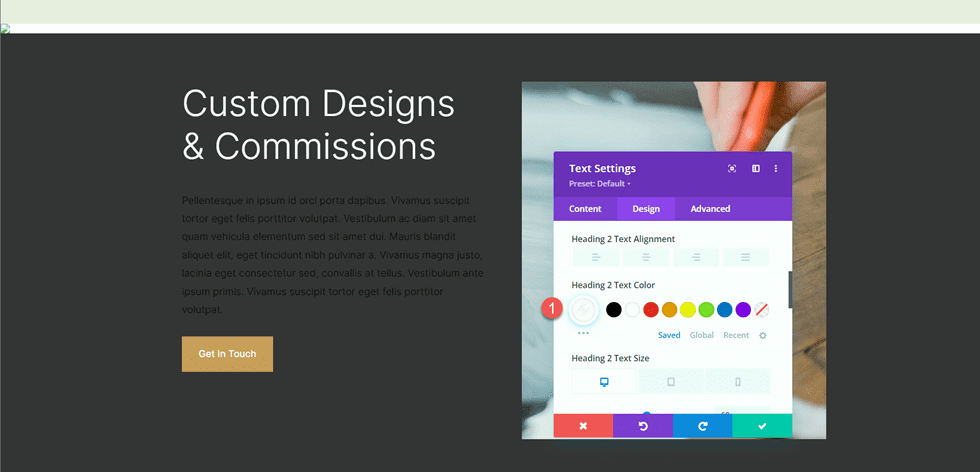
เปิดการตั้งค่าสำหรับโมดูลข้อความ “การออกแบบและค่าคอมมิชชันแบบกำหนดเอง” และเปลี่ยนสีข้อความของหัวเรื่อง 2
- หัวข้อ 2 สีข้อความ: #FFFFFF

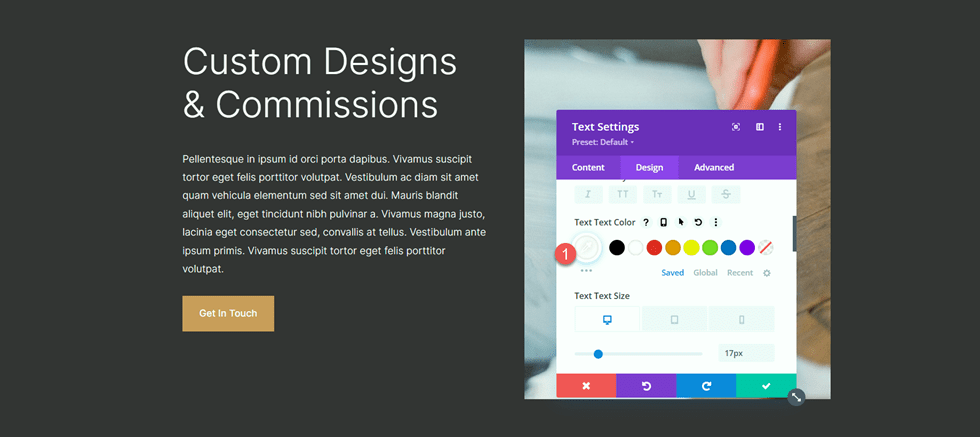
จากนั้นเปิดการตั้งค่าโมดูลสำหรับข้อความเนื้อหาและเปลี่ยนสีข้อความ
- สีข้อความตัวอักษร: #FFFFFF

ถัดไป กลับไปที่หน้าพอร์ตโฟลิโอ คัดลอกส่วน “การเคลือบฟรีเมื่อสั่งพิมพ์ 4 ชิ้นขึ้นไป”

จากนั้นวางส่วน "การปูฟรี" ที่ด้านล่างของหน้าเทมเพลตโครงการ

เปิดการตั้งค่าโมดูล Call To Action และเปลี่ยนข้อความ
- ชื่อเรื่อง: เลือกซื้อภาพพิมพ์ล่าสุดของฉัน
- ปุ่ม: ซื้อเลย

เปิดการตั้งค่าแถว จากนั้นเปิดการตั้งค่าคอลัมน์ 2

เปลี่ยนสีพื้นหลัง
- พื้นหลัง: #ff804f

จากนั้นเพิ่มภาพพื้นหลัง รูปภาพของเส้นนามธรรมนี้ควรอยู่ในไลบรารีสื่อของคุณตราบเท่าที่คุณใช้ชุดเค้าโครงหน้า Landing Page ของตัวออกแบบสิ่งพิมพ์เพื่อออกแบบหน้าพอร์ตโฟลิโอ
- ภาพพื้นหลัง: Print-designer-10.png

ส่วนท้าย
เราจะคัดลอกส่วนท้ายจากหน้าผลงานเพื่อใช้ในเทมเพลตโครงการ ย้ายไปที่แท็บที่มีหน้าพอร์ตโฟลิโอและคัดลอกส่วนท้าย "สมัครรับข้อมูลอัปเดต Drop"

จากนั้นวางส่วนท้ายกระดาษที่ด้านล่างของหน้าเทมเพลตโครงการ

การออกแบบขั้นสุดท้ายของหน้าโครงการ
นี่คือการออกแบบที่เสร็จสมบูรณ์สำหรับหน้าโครงการ เทมเพลตถูกนำไปใช้กับหนึ่งในโครงการและบรรจุด้วยเนื้อหาแบบไดนามิก


ผลลัพธ์สุดท้าย
ตอนนี้ มาดูหน้าพอร์ตโฟลิโอและโครงการที่ตรงกันของเรากัน
หน้าผลงาน


หน้าโครงการ


ความคิดสุดท้าย
ด้วยการใช้เนื้อหาแบบไดนามิกในการออกแบบของคุณ คุณสามารถสร้างเทมเพลตที่ช่วยให้คุณเพิ่มหน้าใหม่และเนื้อหาลงในเว็บไซต์ของคุณได้อย่างรวดเร็ว โดยไม่ต้องออกแบบเค้าโครงหน้าทุกครั้ง วิธีนี้ใช้งานได้ดีกับเนื้อหาพอร์ตโฟลิโอและโครงการ แต่คุณสามารถใช้หลักการเดียวกันนี้เพื่อสร้างเทมเพลตเพจประเภทใดก็ได้ที่คุณต้องการ! สำหรับบทช่วยสอนพอร์ตโฟลิโออื่น โปรดดูบทความนี้เพื่อเรียนรู้วิธีสร้างรายการการนำทางพอร์ตโฟลิโอแบบเลื่อนได้ คุณใช้เนื้อหาหรือเทมเพลตแบบไดนามิกบนเว็บไซต์ของคุณหรือไม่ เราชอบที่จะได้ยินจากคุณในความคิดเห็น!
