วิธีสร้างเว็บไซต์หน้าเดียวด้วย Elementor บน WordPress
เผยแพร่แล้ว: 2022-08-31เว็บไซต์คือหน้าต่างที่ลูกค้าสามารถดูธุรกิจของคุณได้ เว็บไซต์ของบริษัทใหญ่มักมีขนาดใหญ่ ซับซ้อน และเต็มไปด้วยเนื้อหา (โพสต์และหน้า) มากเกินไป ผู้ใช้ต้องเข้าชมหลายหน้าเพื่อค้นหาข้อมูลที่ต้องการ
จากข้อมูลของ Marketing Dive ผู้เยี่ยมชม 53% ย้ายออกจากเว็บไซต์หากการโหลดหน้าใช้เวลานานกว่าสามในสี่วินาที ความไม่พอใจของพวกเขาเพิ่มขึ้นหากพบว่าเป็นการยากที่จะหาข้อมูลที่แน่นอนที่พวกเขากำลังมองหาในเวลาที่สั้นที่สุด
แต่ด้วยเว็บไซต์หน้าเดียว คุณสามารถรวบรวมข้อมูลสำคัญทั้งหมดของธุรกิจของคุณในหน้าเดียวและช่วยให้โหลดเร็วขึ้น มันสามารถปรับปรุงประสบการณ์ผู้ใช้และการแปลงควบคู่ไปกับ บทความนี้จะให้คำแนะนำทีละขั้นตอนเกี่ยวกับ วิธีสร้างเว็บไซต์หน้า เดียว
นอกจากนี้ เราจะครอบคลุมหัวข้อเพิ่มเติมบางอย่าง เช่น ความสำคัญ องค์ประกอบที่คุณควรรวมไว้ ธีม WordPress หน้าเดียวที่ดีที่สุด และอื่นๆ ดังนั้น ดื่มชาสักถ้วยและอ่านบทความนี้ต่อจนจบ
เว็บไซต์หน้าเดียวคืออะไร?
ตามชื่อเว็บไซต์หนึ่งหน้าคือเว็บไซต์ที่มีหน้าเว็บเพียงหน้าเดียว ไม่มีหน้าเพิ่มเติมสำหรับเกี่ยวกับ บริการ ผลิตภัณฑ์ ราคา ข้อกำหนดและเงื่อนไข และอื่นๆ ในทางกลับกัน ทุกส่วนเหล่านี้จะครอบคลุมอยู่ในหน้าเดียวในวิธีที่สั้นและกระชับ
จุดประสงค์เพียงอย่างเดียวของเว็บไซต์หน้าเดียวคือเพื่อให้บริการกลุ่มเป้าหมายเฉพาะ เน้นมูลค่าผลิตภัณฑ์ ส่งเสริมการขายข้อเสนอการขาย และเพิ่มการแปลง ความนิยมของเว็บไซต์หน้าเดียวได้มาถึงระดับสูงสุดในหมู่ผู้ใช้โทรศัพท์มือถือ
เนื่องจากขนาดหน้าจอที่สั้น โทรศัพท์มือถือจึงไม่ใช่อุปกรณ์พกพาที่สะดวกสำหรับหลายๆ คนในการสำรวจเว็บไซต์ที่มีหลายหน้า เว็บไซต์หน้าเดียวช่วยให้พวกเขาค้นหาข้อมูลผลิตภัณฑ์ที่แน่นอนและตัดสินใจได้ง่ายขึ้นว่าจะซื้อหรือไม่
ทำไมคุณควรพิจารณาสร้างเว็บไซต์หน้าเดียว?

เว็บไซต์หน้าเดียวเรียกอีกอย่างว่าเว็บไซต์หน้าเดียว แนวโน้มปัจจุบันแสดงให้เห็นว่าความนิยมจะเพิ่มขึ้นอย่างต่อเนื่องเมื่อเวลาผ่านไป ตรวจสอบเหตุผลหลักบางประการด้านล่าง
ลดความซับซ้อนของประสบการณ์ผู้ใช้
เมื่อผู้ใช้ของคุณเยี่ยมชมเว็บไซต์ของคุณ พวกเขาต้องการค้นหาข้อมูลอย่างรวดเร็วและง่ายดาย เว็บไซต์หน้าเดียวสามารถทำให้ประสบการณ์การใช้งานของผู้ใช้ง่ายขึ้นโดยเก็บข้อมูลสำคัญทั้งหมดไว้ในหน้าเดียวนี้
ช่วยให้มุ่งเน้นที่เนื้อหามากขึ้น
ในเว็บไซต์ที่มีหน้าเดียว คุณไม่ต้องกังวลเกี่ยวกับการทำแผนที่ การเพิ่มประสิทธิภาพ การเชื่อมโยง และอื่นๆ มากนัก คุณจึงสามารถมุ่งนำเสนอข้อมูลสำคัญได้อย่างสร้างสรรค์ยิ่งขึ้นเพื่อดึงดูดผู้อ่าน
เพิ่มอัตราการแปลง
การสร้างเว็บไซต์หน้าเดียวสามารถช่วยเพิ่มอัตราการแปลงของคุณได้ ช่วยให้ลูกค้าไม่ต้องคลิกไปที่เว็บไซต์อื่น และลดเวลาในการสำรวจสิ่งที่ไม่จำเป็น
สะดวกสำหรับอุปกรณ์พกพา
เว็บไซต์หน้าเดียวใช้งานง่ายจากอุปกรณ์มือถือ เราได้อธิบายเหตุผลข้างต้นเพียงเล็กน้อย หากคุณสามารถนำเสนอข้อเสนอส่วนลดและ CTA ของคุณได้อย่างชาญฉลาด ก็จะช่วยเพิ่มอัตราการแปลงของคุณได้อีก
อะไรคือองค์ประกอบที่เว็บไซต์หนึ่งหน้าต้องมี?
เนื่องจากเว็บไซต์หน้าเดียวมีพื้นที่จำกัด คุณอาจคิดว่าจะละองค์ประกอบหลายอย่างที่คุณรักษาไว้ตามธรรมชาติในเว็บไซต์ที่มีหลายหน้า แต่มีองค์ประกอบที่ต้องมีบางอย่างที่คุณไม่สามารถหลีกเลี่ยงได้ในเว็บไซต์หน้าเดียว ลองดูที่พวกเขา
ส่วนหัว: ส่วนหัวประกอบด้วยองค์ประกอบพื้นฐานบางอย่างของเอกลักษณ์ของแบรนด์ เช่น โลโก้ สโลแกน มาสคอตองค์กร สีประจำองค์กร ฯลฯ และยังมีเมนูการนำทางด้วย การคลิกรายการใดรายการหนึ่งจะนำคุณไปยังส่วนนั้นในเว็บไซต์ของคุณทันที
ส่วน ท้าย: ส่วนท้ายประกอบด้วยข้อจำกัดความรับผิดชอบทางกฎหมายที่สำคัญ ข้อมูลผู้แต่ง และไอคอนโซเชียลมีเดีย
รูปภาพและวิดีโอที่มีความหมาย: บทความแบบยาวจะน่าเบื่อหากไม่มีรูปภาพ คุณต้องใส่รูปภาพและวิดีโอที่มีความหมายในทุกที่ที่ทำได้
บริการ/ผลิตภัณฑ์: ไม่ว่าจะเป็นเว็บไซต์พอร์ตโฟลิโอหรือเว็บไซต์องค์กร อย่าลืมเน้นผลิตภัณฑ์หรือบริการหลักที่คุณต้องการขาย
คำรับรอง: ลูกค้ามากกว่า 80% ในปัจจุบันอ่านบทวิจารณ์ก่อนซื้อผลิตภัณฑ์ออนไลน์ เพิ่มคำรับรองเชิงบวกบนเว็บไซต์ของคุณเพื่อกระจายความรู้สึกที่ดีในหมู่ผู้มีโอกาสเป็นลูกค้าของคุณ
ปุ่มเรียกร้องให้ดำเนินการ: การแปลงเป็นวัตถุประสงค์หลักของเว็บไซต์หน้าเดียว การมีปุ่มคำกระตุ้นการตัดสินใจที่เหมาะสมสามารถช่วยให้คุณเปลี่ยนลูกค้าของคุณได้ทันที
ข้อมูลติดต่อ: หากผู้เข้าชมเชื่อมั่นในผลิตภัณฑ์ บริการ และข้อเสนอของคุณ พวกเขาอาจต้องการเข้าถึงคุณ เพิ่มข้อมูลติดต่อของคุณ (อีเมล หมายเลขโทรศัพท์ ช่องทางโซเชียล) เพื่อให้สามารถติดต่อคุณได้ตลอดเวลา
วิธีสร้างเว็บไซต์หน้าเดียวด้วย Elementor: คำแนะนำทีละขั้นตอน
ตอนนี้ เตรียมตัวให้พร้อมเพื่อสร้างเว็บไซต์หน้าเดียวของคุณ Elementor เป็นปลั๊กอินสำหรับสร้างหน้าเว็บที่มีชื่อเสียงสำหรับ WordPress HappyAddons เป็นส่วนขยายที่ทรงพลังของ Elementor ด้วยความช่วยเหลือของเครื่องมือทั้งสองนี้ คุณสามารถสร้างเว็บไซต์หน้าเดียวที่ทำงานได้อย่างสมบูรณ์โดยไม่ต้องเขียนโค้ดใดๆ
นอกจากนี้ คุณจะพบเทมเพลตสำเร็จรูปที่น่าทึ่งมากมายในส่วนห้องสมุด คุณสามารถใช้มันเพื่อขจัดความยุ่งยากในการสร้างเว็บไซต์หน้าเดียวตั้งแต่เริ่มต้น ที่นี่ เราจะใช้ทั้งปลั๊กอินและส่วนขยายนี้เพื่อแสดงกระบวนการให้คุณเห็น มาเตรียมตัวกันเถอะ
วิชาบังคับก่อน
- Elementor
- HappyAddons (ฟรี)
- HappyAddons (โปร)
สุดท้าย เช่นเดียวกับเว็บไซต์ทั่วไปอื่นๆ คุณต้องมีโดเมนและโฮสต์ที่นี่เช่นกัน เมื่อเว็บไซต์ของคุณและปลั๊กอินเหล่านี้พร้อมแล้ว ให้เข้าสู่แดชบอร์ดและเริ่มทำตามบทช่วยสอนด้านล่าง
ขั้นตอนที่ 01: ติดตั้งและเปิดใช้งานธีม
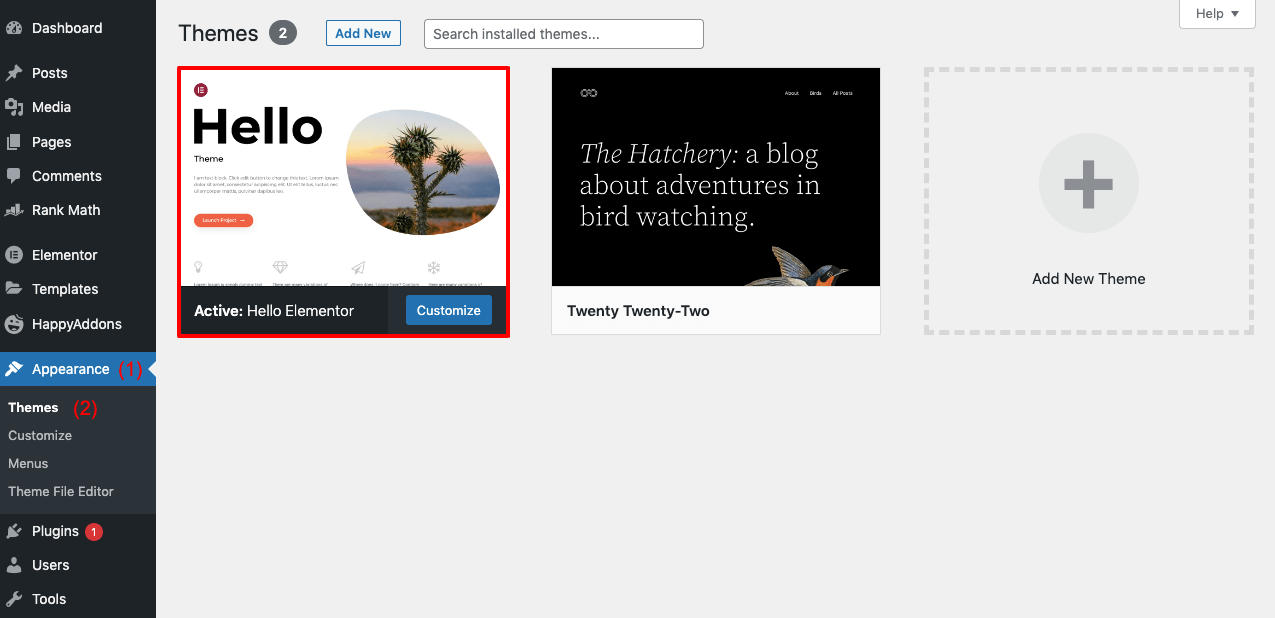
คุณต้องติดตั้งและเปิดใช้งานธีมก่อน ไปที่ ลักษณะที่ ปรากฏ > ธีม คุณสามารถเลือกธีมที่ต้องการได้ ที่นี่เราได้เลือกธีม Hello Elementor

ขั้นตอนที่ 02: เปิดหน้าใหม่ด้วย Elementor
หากต้องการเปิดหน้าใหม่ ให้ไปที่ หน้า > เพิ่มใหม่ คลิกที่ปุ่ม แก้ไขด้วย Elementor ด้านบน จะเปิดเค้าโครงหน้าเริ่มต้นของ Elementor
ขั้นตอนที่ 03: เปิดใช้งาน Elementor Canvas
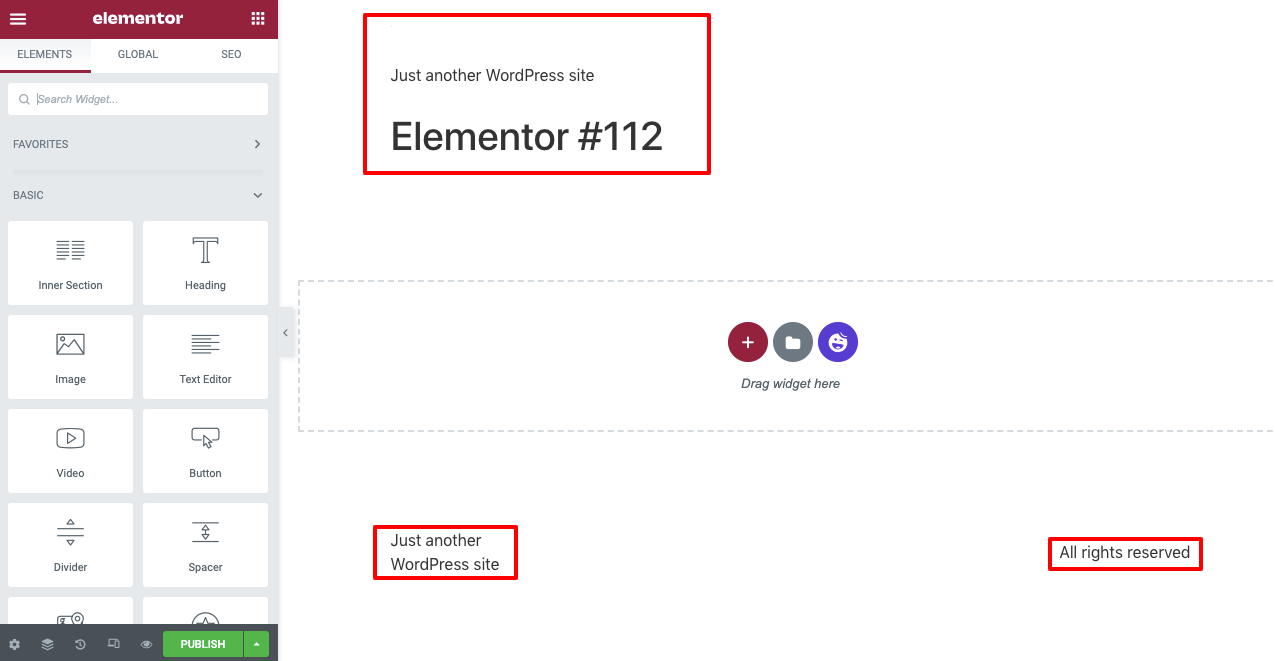
คุณอาจได้รับข้อความและองค์ประกอบที่ไม่จำเป็นในเค้าโครงเริ่มต้น คุณไม่ควรเผยแพร่ในหน้าสุดท้าย

คุณต้องเปิดใช้งาน Elementor Canvas เพื่อแยกออก ที่จะทำอย่างนั้น-
- คลิกที่ไอคอน การตั้งค่า จากมุมล่างซ้าย
- จากนั้นจากส่วน เค้าโครงหน้า ให้เลือก Elementor Canvas
ขั้นตอนที่ 04: เลือกเทมเพลตเพจสำเร็จรูป
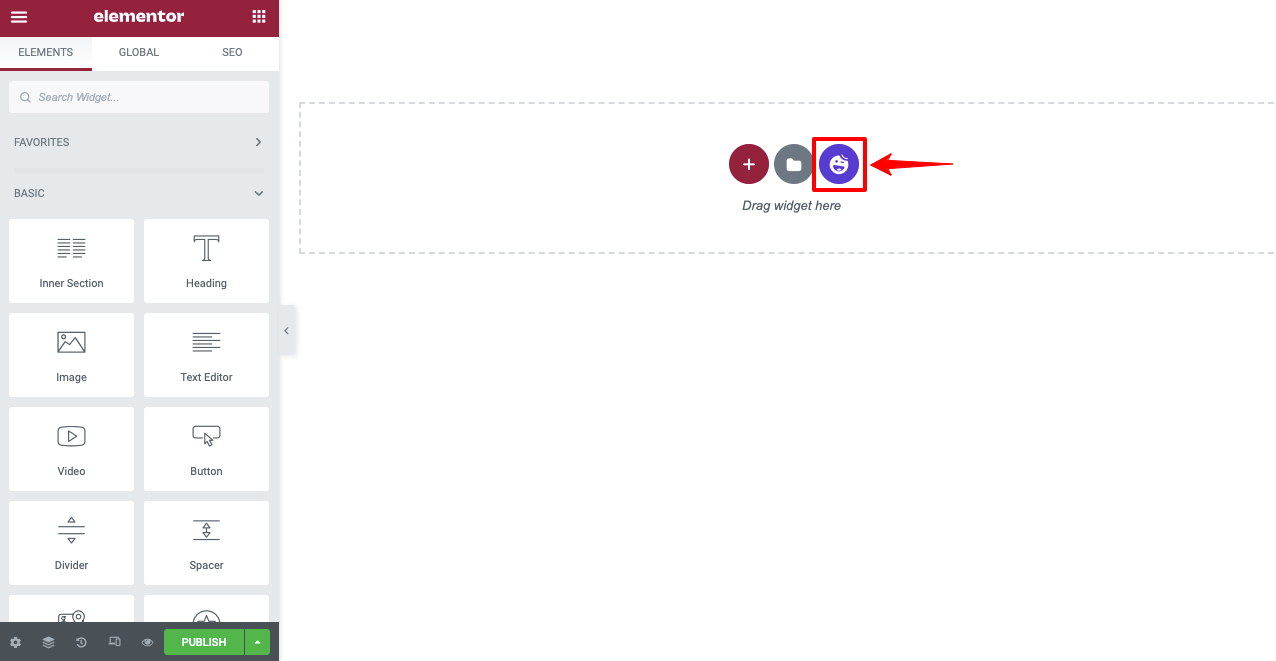
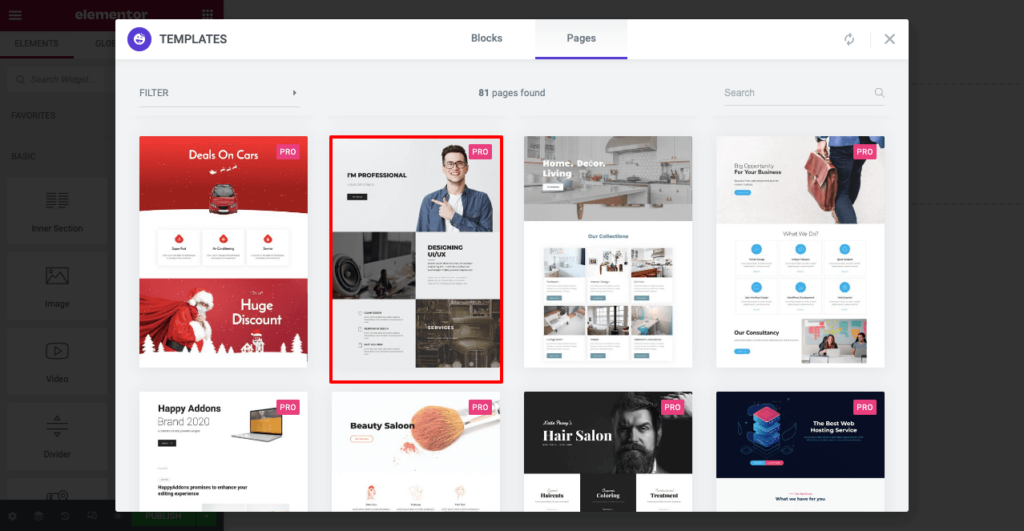
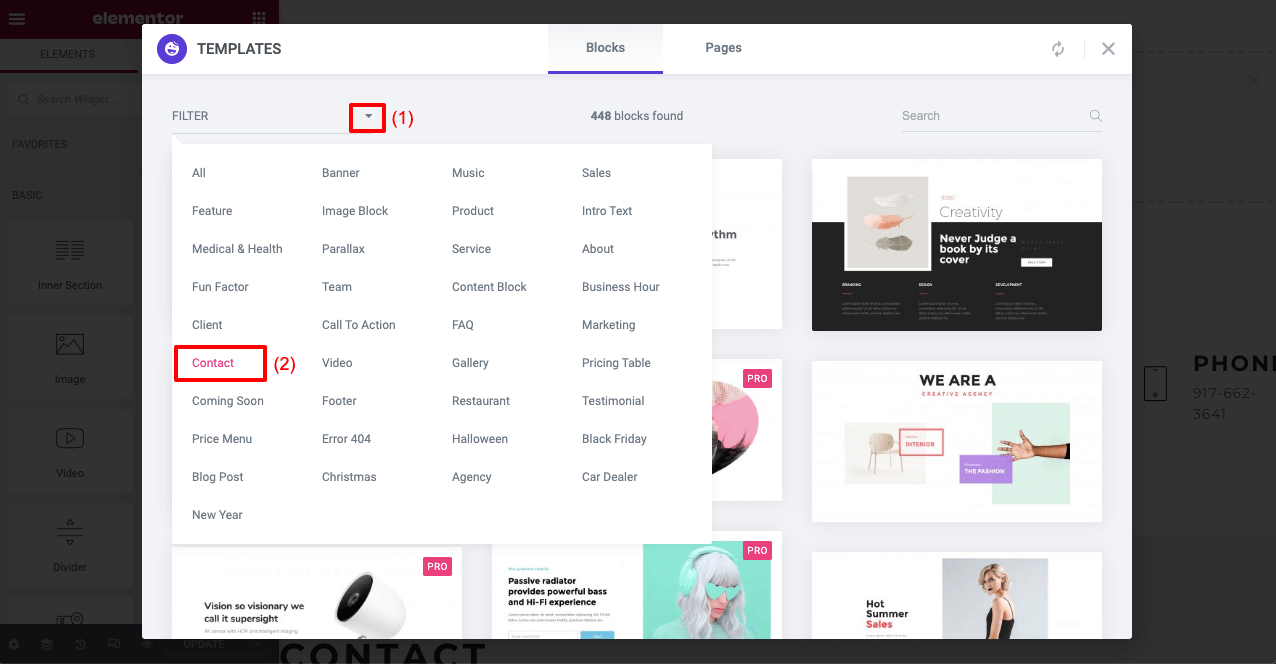
คลิกที่ไอคอน HappyAddons มันจะเปิดห้องสมุด HappyAddons ซึ่งคุณสามารถเลือกเทมเพลตหน้าสำเร็จรูปได้ตามที่คุณต้องการ

ทั้งในส่วนของ Blocks และ Pages คุณจะได้รับเทมเพลตสำเร็จรูปมากมาย ขณะที่เรากำลังสร้างเว็บไซต์หน้าเดียว เรากำลังเลือกเทมเพลตจากส่วน หน้า เรากำลังเลือกเทมเพลตพอร์ตโฟลิโอจากคอลเล็กชันนี้ คุณสามารถเลือกรายการใดก็ได้ที่คุณต้องการ

คุณสามารถดูเทมเพลตของเพจที่นำเข้าบน Elementor Canvas ของคุณ ถัดไป คุณสามารถปรับแต่งหน้าโดยเพิ่มเมนูนำทาง ข้อความ รูปภาพ และเนื้อหาอื่นๆ

ขั้นตอนที่ 05: เพิ่มเมนูการนำทาง
ก่อนเพิ่มเมนูการนำทาง คุณต้องตัดสินใจว่าต้องการให้ส่วนใดบนเว็บไซต์ของคุณ เราต้องการเพิ่มส่วนต่อไปนี้ในเว็บไซต์นี้
- เกี่ยวกับฉัน
- บริการของฉัน
- ความสามารถพิเศษ
- ลูกค้าของฉัน
- ติดต่อฉัน
หากต้องการสร้างเมนูเหล่านี้ ให้ไปที่แดชบอร์ด WordPress ของคุณอีกครั้ง
- จากนั้นไปที่ ลักษณะที่ ปรากฏ > เมนู
- ตั้งชื่อให้กับเมนูของคุณ
- คลิกที่ปุ่ม สร้างเมนู ในตอนท้าย
คุณจะได้รับตัวเลือก Happy Menu หลังจากนั้น สลับไปมา จากนั้นเพิ่มลิงก์ที่กำหนดเองสำหรับแต่ละรายการในเมนูของคุณตามที่แสดงในวิดีโอ ทำตามสูตรด้านล่างเพื่อสร้าง Custome Links:
(คัดลอกและวาง URL ของหน้า Landing Page)/#(ส่วนของหน้า)
http://local/?page_id=163&preview=true/#About Me
คุณสามารถแทนที่ เกี่ยวกับฉัน ในลิงก์ด้านบนด้วยข้อความที่คุณต้องการ แต่ให้แน่ใจว่าคุณคัดลอกข้อความในขณะที่เราต้องการในขณะที่เพิ่มสิ่งนี้บนหน้าสดของคุณ
ในทำนองเดียวกัน ให้สร้างลิงก์แบบกำหนดเองสำหรับรายการเมนูอื่นๆ สุดท้าย ให้คลิกที่ปุ่ม บันทึกเมนู จากมุมล่างขวา
กลับไปที่ Elementor Canvas อีกครั้ง เพิ่มส่วนใหม่เหนือส่วนฮีโร่ เลือกเค้าโครงที่เหมาะสม จากนั้นลากและวาง Happy Menu ตามวิดีโอด้านล่าง มันจะนำรายการเมนูทั้งหมดมาไว้บนสุดของหน้านี้ ที่คุณสร้างขึ้นเมื่อสักครู่นี้
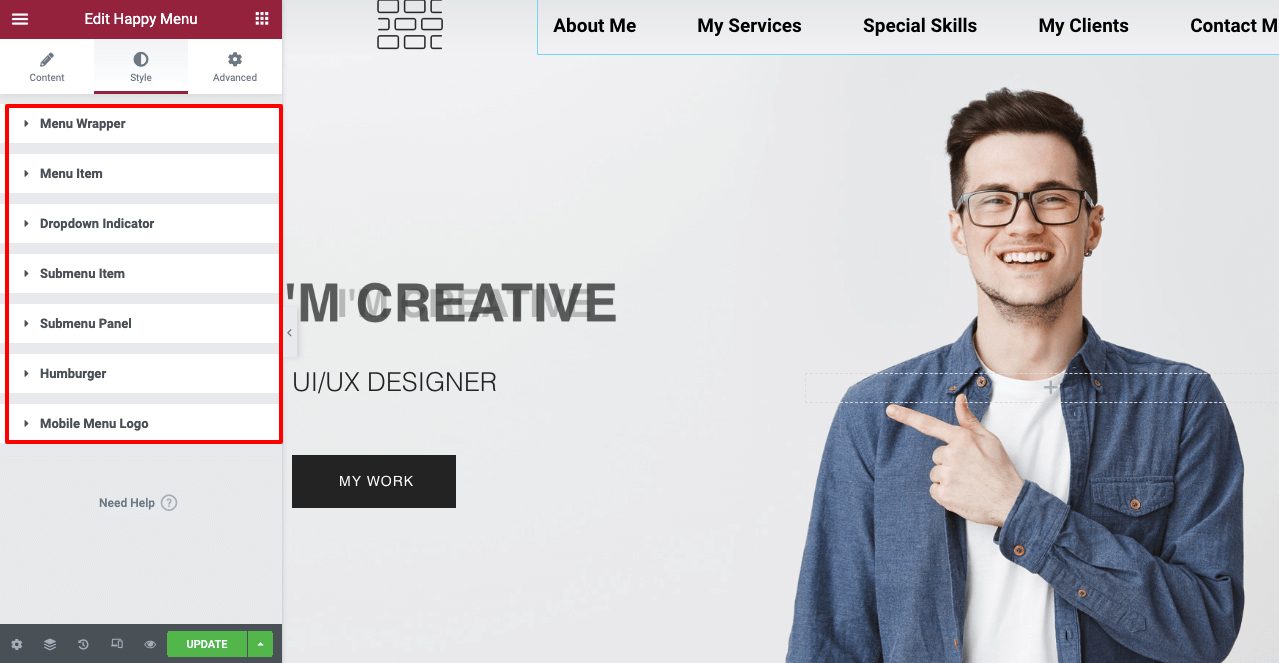
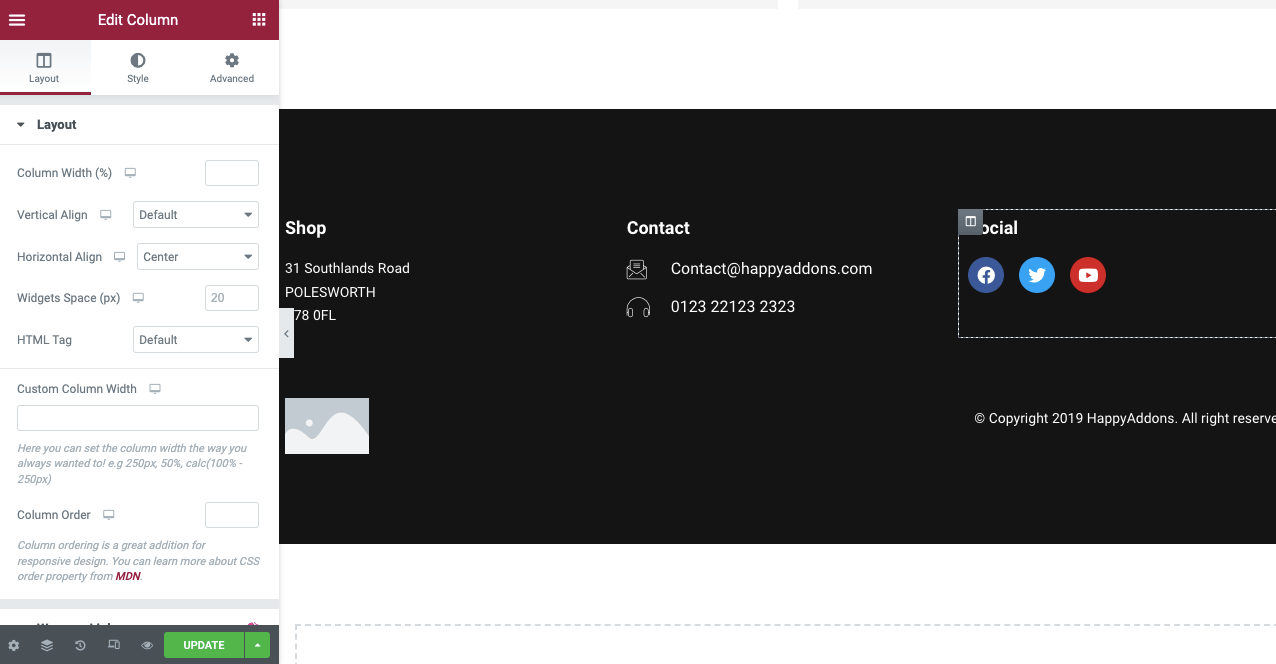
จากส่วนสไตล์ คุณสามารถปรับแต่งรายการเมนูเพิ่มเติมได้ คุณสามารถเปลี่ยนขนาดแบบอักษร ประเภทแบบอักษร สีแบบอักษร และสีพื้นหลังได้ นอกจากนี้ คุณสามารถเพิ่มตัวบ่งชี้แบบเลื่อนลง รายการเมนูย่อย แผงเมนูย่อย โลโก้ และอื่นๆ

ขั้นตอนที่ 06: สร้างส่วนเว็บ
ที่นี่เราจะแสดงขั้นตอนการเพิ่มและสร้างส่วนทั้งหมดสำหรับเว็บไซต์นี้ตามที่ระบุไว้ข้างต้น
# เกี่ยวกับฉันมาตรา
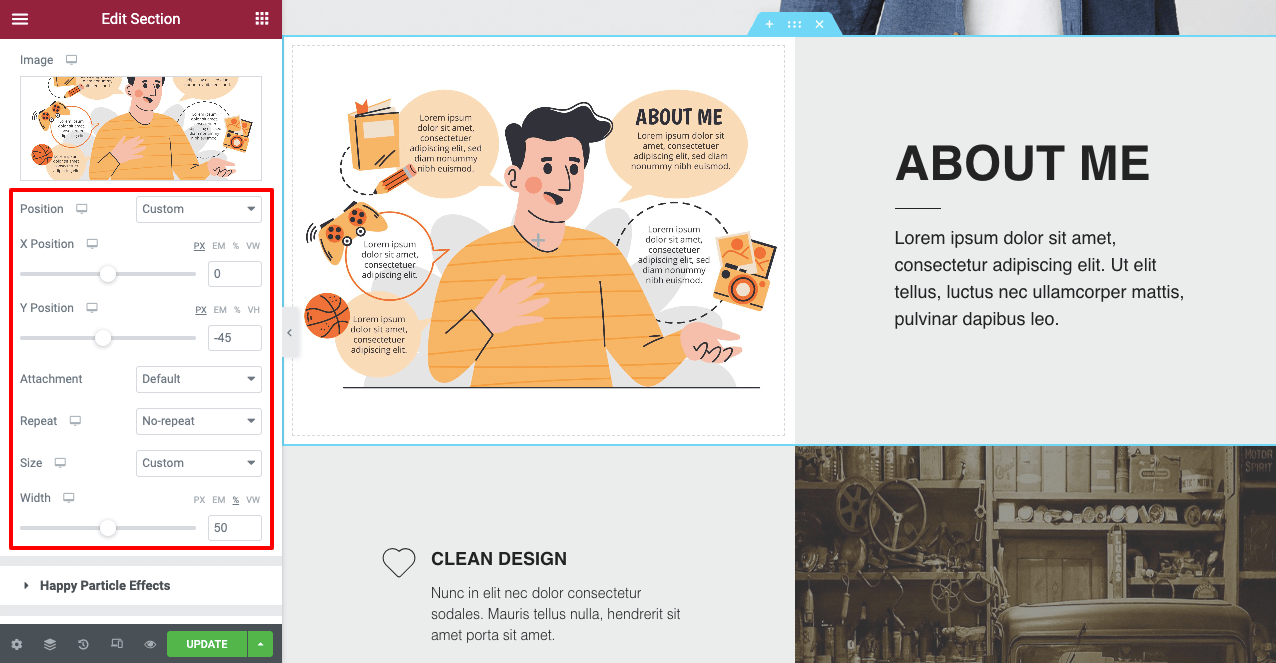
เลื่อนลงไปที่ส่วนที่สองของหน้านี้ คุณสามารถแปลงส่วนที่สองเป็นเกี่ยวกับฉัน กระบวนการนี้แสดงในวิดีโอนี้ คุณสามารถเพิ่มรูปภาพอธิบายข้างๆ ได้หากต้องการ
จากตัวเลือกสไตล์ คุณสามารถจัดตำแหน่งรูปภาพบนเลย์เอาต์ของ Elementor Canvas ได้อย่างสมบูรณ์แบบ

# ส่วนบริการของฉัน
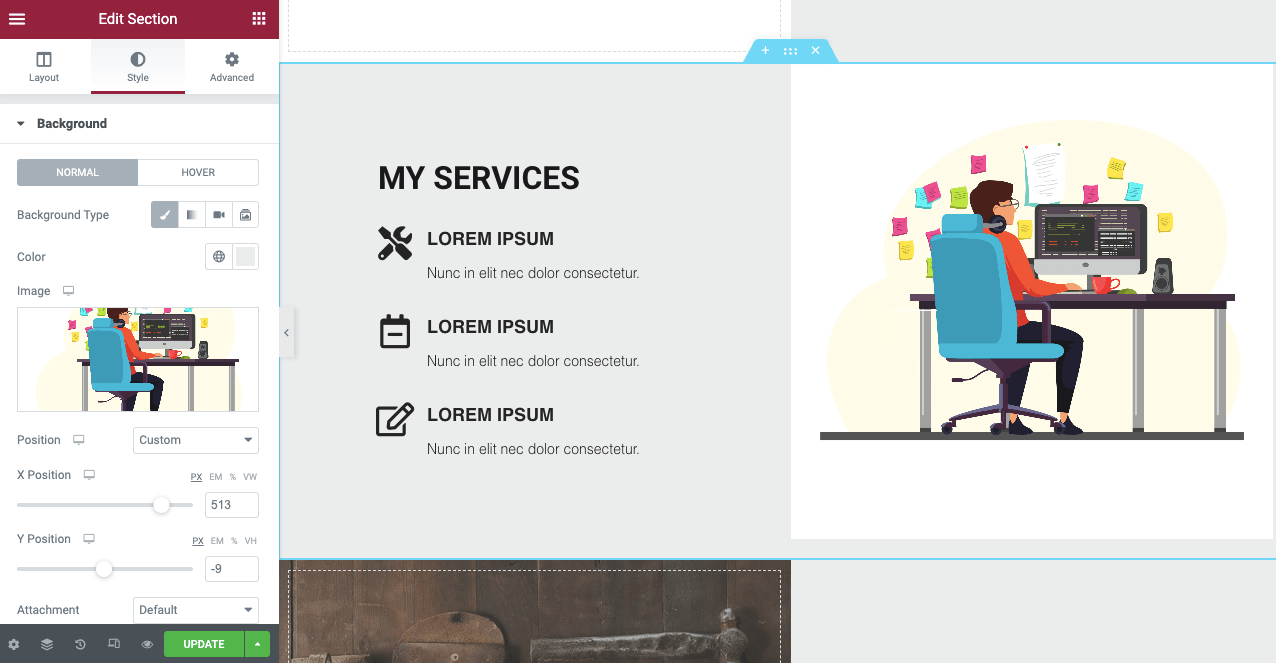
ทำตามขั้นตอนเดียวกันของส่วนด้านบนนี้ คุณสามารถสร้างและแก้ไขส่วนบริการของฉันได้

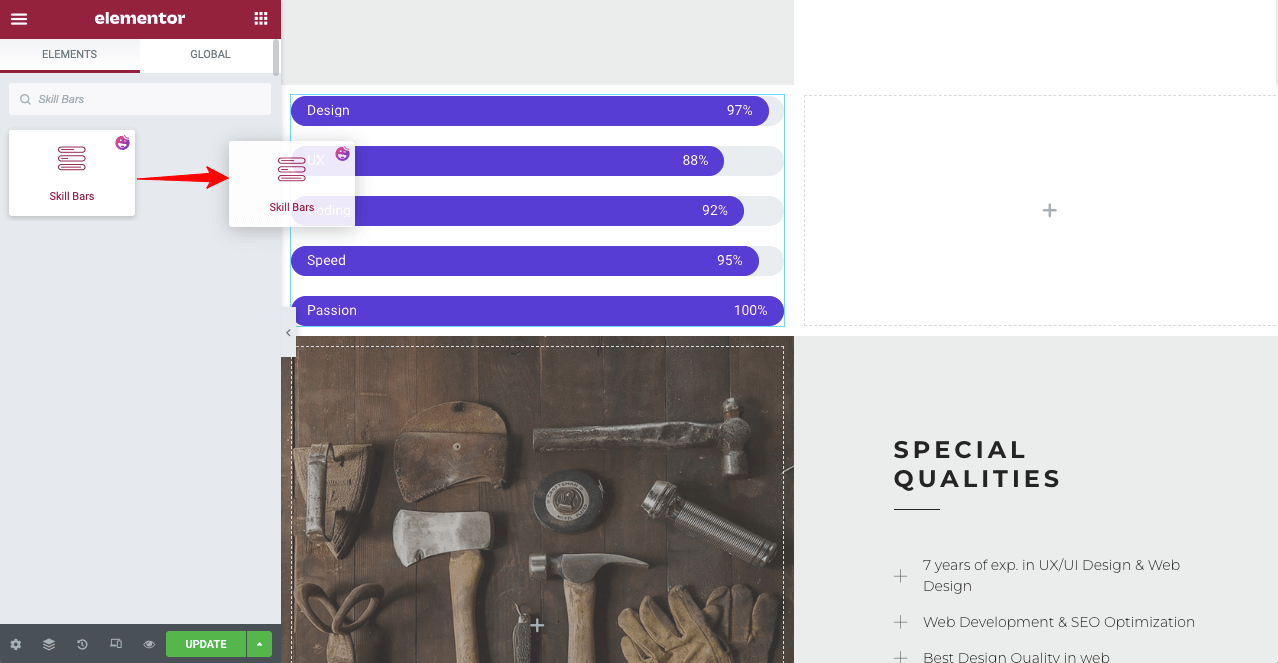
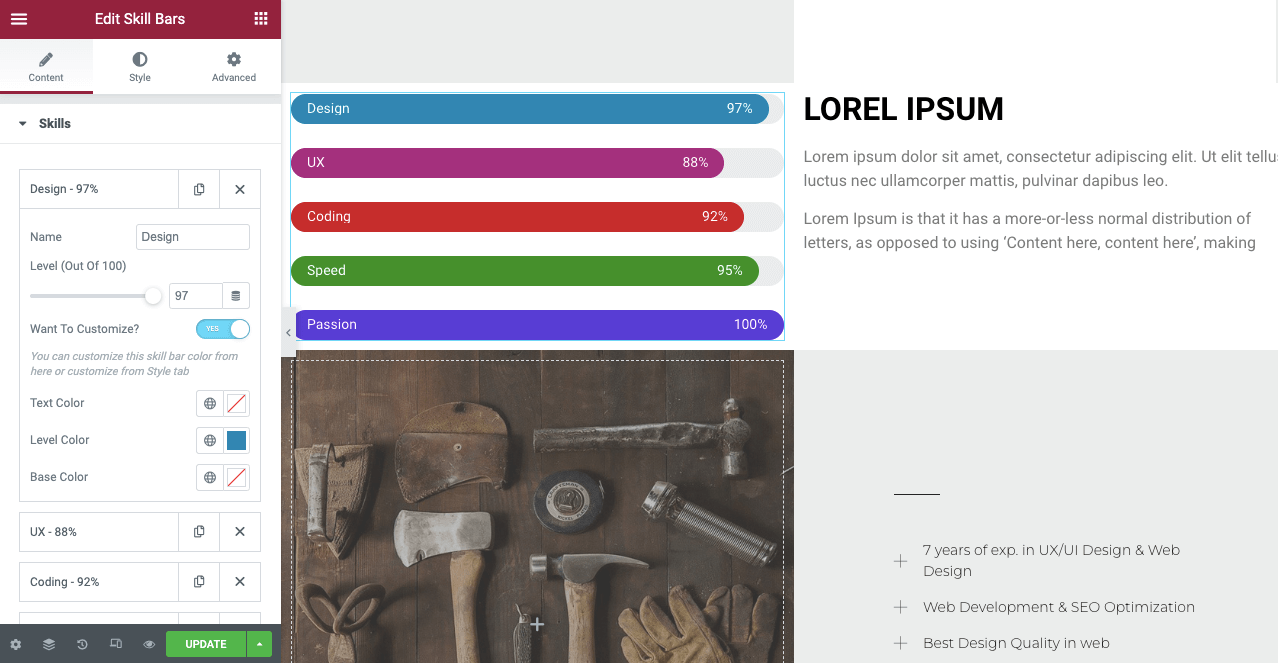
# หมวดทักษะพิเศษ
ในการสร้างส่วนทักษะพิเศษ คุณสามารถใช้แถบทักษะของวิดเจ็ตได้

คุณสามารถปรับแต่งเพิ่มเติมเพื่อทำให้ส่วนนี้สะดุดตา นอกจากนี้ คุณสามารถอธิบายข้อความข้างส่วนแถบทักษะได้

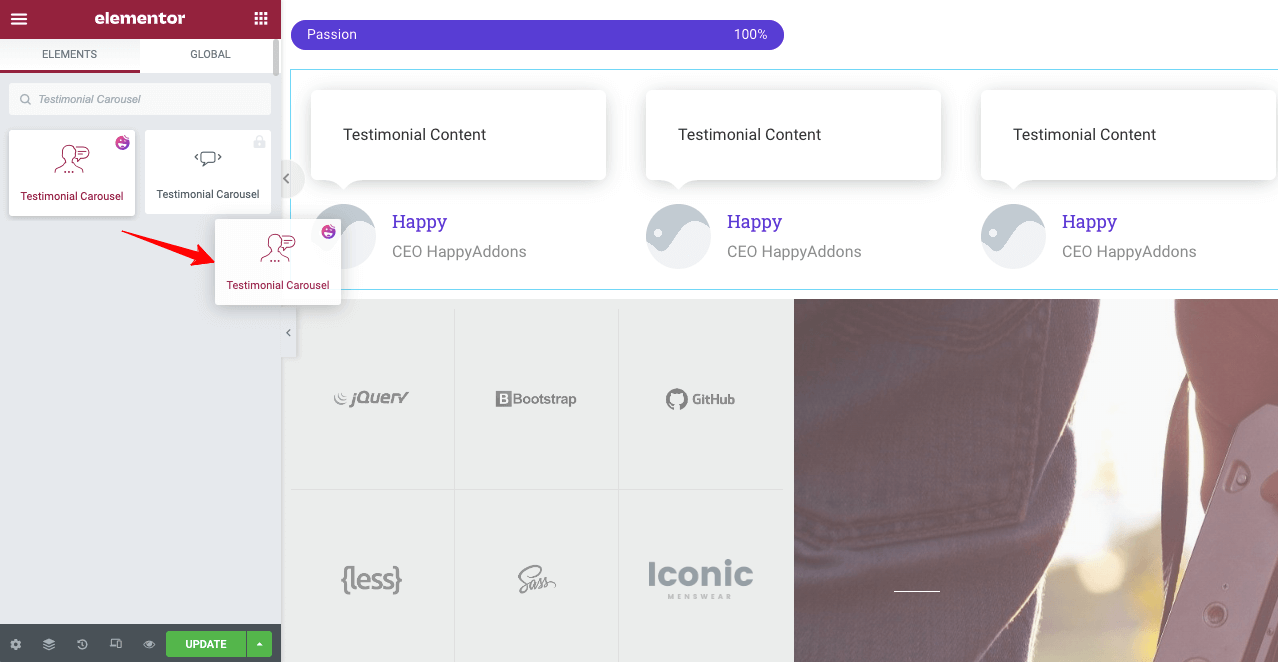
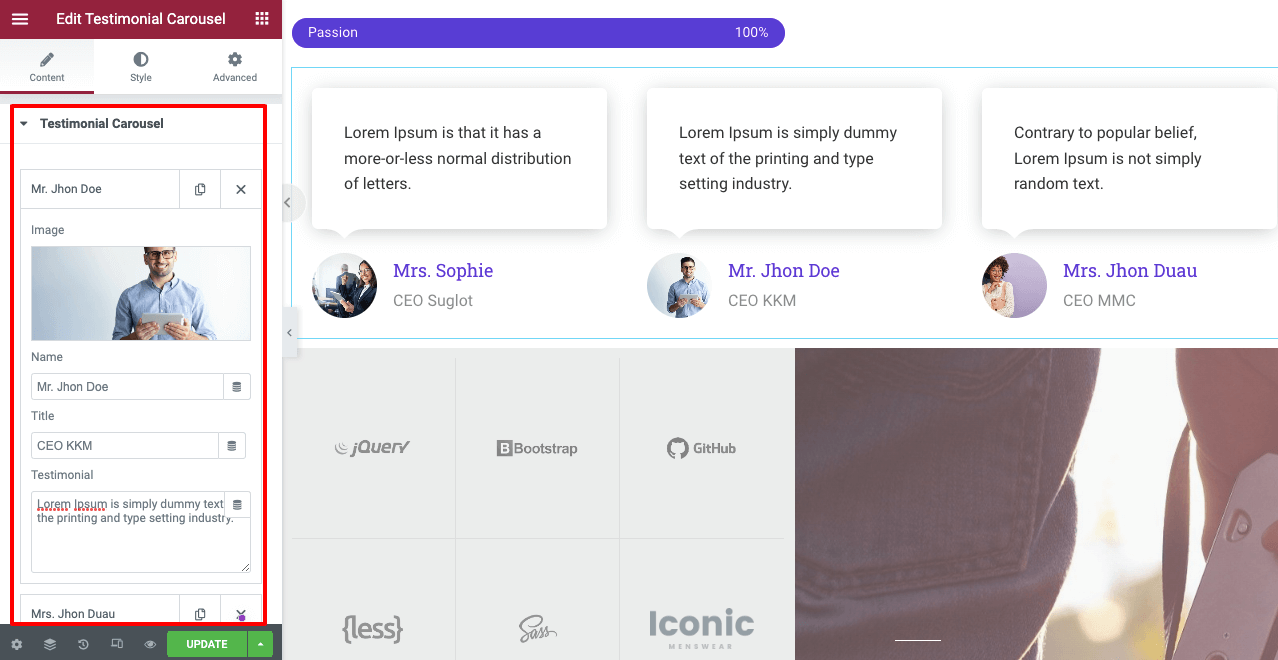
# ส่วนลูกค้าของฉัน

ในส่วน ลูกค้าของฉัน คุณต้องพยายามเพิ่มคำรับรองจากลูกค้าของคุณเกี่ยวกับคุณ มันจะทำงานเป็นหลักฐานทางสังคมและสร้างความน่าเชื่อถือในหมู่ผู้มีโอกาสเป็นลูกค้าของคุณ คุณสามารถใช้วิดเจ็ต Testimonial Carousel ลากและวางในส่วนใหม่บนเว็บไซต์ของคุณ

จากตัวเลือกเนื้อหาและรูปแบบ คุณสามารถอัปโหลดรูปภาพของลูกค้าและเพิ่มคำวิจารณ์ของพวกเขาเป็นคำรับรองบนเว็บไซต์ของคุณได้

# ติดต่อฉัน
คุณสามารถใช้แบบฟอร์มการติดต่อที่มาพร้อมกับเทมเพลตของเพจ หรือใช้วิดเจ็ตแบบฟอร์มการติดต่อ HappyAddons เพื่อสร้าง HappyAddons มีเทมเพลตแบบฟอร์มการติดต่อจำนวนมากซึ่งคุณสามารถเลือกได้เพื่อทำให้ส่วนนี้น่าสนใจยิ่งขึ้น
คลิกที่ไอคอน HappyAddons ไปที่ส่วนห้องสมุดอีกครั้ง จากนั้นเลือกโครงสร้างแบบฟอร์มการติดต่อที่คุณต้องการ

HappyAddons มีการผสานรวมกับปลั๊กอินตัวสร้างแบบฟอร์มการติดต่อที่สำคัญทั้งหมด หากคุณมีแบบฟอร์มที่มีอยู่แล้ว คุณสามารถนำเข้าไปยังส่วนแบบฟอร์มติดต่อของคุณได้ทันที
สมมติว่าคุณติดตั้งปลั๊กอิน Contact Form 7 แล้ว ลากและวางวิดเจ็ต Contact Form 7 ในส่วนแบบฟอร์มของคุณ จากนั้นเลือกแบบฟอร์มที่คุณต้องการเผยแพร่จากรายการที่คุณบันทึกไว้
# เพิ่มส่วนท้าย
สุดท้าย เพิ่มส่วนท้ายในเว็บไซต์หน้าเดียวของคุณ ที่นี่อีกครั้ง คุณสามารถใช้ไลบรารี Happyaddons เพื่อเลือกเทมเพลตส่วนท้ายหรือใช้วิดเจ็ตเพื่อสร้าง

ขั้นตอนที่ 07: เชื่อมโยงส่วนต่างๆ ของเว็บกับเมนูการนำทาง
ตอนนี้ คุณต้องเชื่อมโยงส่วนเหล่านี้ทั้งหมดกับเมนูการนำทางตามลำดับ จะช่วยให้ผู้อ่านข้ามไปยังส่วนต่างๆ ของเว็บได้โดยคลิกที่รายการเมนู
จำข้อความเกี่ยวกับฉันที่คุณคัดลอกได้ไหม คุณต้องวางสิ่งนั้นในส่วน CSS ID ดังที่แสดงด้านล่าง
ดังนั้น คุณสามารถสร้างเว็บไซต์หน้าเดียวด้วยความช่วยเหลือของ Elementor และ HappyAddons โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
ขั้นตอนที่ 08: ดูตัวอย่างเว็บไซต์หน้าเดียว
ลองดูตัวอย่างสุดท้ายของเว็บไซต์หน้าเดียวที่เราสร้างขึ้น
นี่เป็นเรื่องยากมากที่จะแสดงทุกส่วนของกระบวนการสร้างเว็บไซต์หน้าเดียวด้วยรูปภาพและคลิปสั้น ๆ เราพยายามอย่างเต็มที่เพื่อให้มีประสิทธิภาพและมีการศึกษาสูง หวังว่าคุณจะสนุกกับการกวดวิชานี้
หากคุณมีความสับสนกับส่วนใดส่วนหนึ่งของบทช่วยสอนนี้ โปรดฝากข้อความถึงเราในส่วนความคิดเห็น เราจะตอบกลับคุณ
โบนัส: สิ่งที่ต้องจำในขณะที่คุณสร้างเว็บไซต์หน้าเดียว
มีข้อผิดพลาดทั่วไปบางประการที่ผู้ใช้ส่วนใหญ่ทำในการสร้างเว็บไซต์หน้าเดียว ดูที่ด้านล่างเพื่อหลีกเลี่ยงปัญหาเหล่านี้ในขณะที่ออกแบบเว็บไซต์ของคุณ
รักษาโครงสร้างตรรกะ
หมายถึงลำดับเหตุการณ์ของส่วนที่คุณจะกล่าวถึงในเว็บไซต์ของคุณ เว็บไซต์ที่ประสบความสำเร็จส่วนใหญ่มักจะรักษาลำดับเหตุการณ์นี้ไว้: เกี่ยวกับ > ผลิตภัณฑ์/บริการ > ข้อเสนอการขาย/การกำหนดราคา > คำรับรอง > ข้อมูลติดต่อ ไม่มีปัญหาถ้าคุณมีความคิดที่แตกต่างออกไป แต่ให้แน่ใจว่าโครงสร้างนั้นสมเหตุสมผล
ทำให้มือถือตอบสนอง
หากคุณลืมสร้างเว็บไซต์แบบหน้าเดียวให้ตอบสนองต่ออุปกรณ์เคลื่อนที่ มันไม่สามารถตอบสนองวัตถุประสงค์ของคุณได้ จะทำให้คุณพลาดการเข้าชมที่ดีและลูกค้าเป้าหมายจำนวนมาก คุณต้องทำให้เว็บไซต์ของคุณตอบสนองต่ออุปกรณ์เคลื่อนที่เพื่อให้ผู้ใช้ทุกคนสามารถเข้าถึงได้
ตรวจสอบให้แน่ใจว่าเวลาในการโหลดสั้น
เวลาในการโหลดช้าเป็นสาเหตุสำคัญที่ทำให้เว็บไซต์ส่วนใหญ่สูญเสียผู้เข้าชมจำนวนมากทุกวัน ใช้ชุดรูปแบบที่มีน้ำหนักเบาเช่น Hello และบีบอัดไฟล์สื่อของคุณเพื่อลดเวลาในการโหลด
เลือกพาเลตสีที่เหมาะสมและประเภทฟอนต์
ใช้พาเลทสีและแบบอักษรที่ดีเพื่อรักษามูลค่าแบรนด์ของคุณต่อผู้ใช้อย่างถูกต้อง คุณควรเลือกธีมที่ตรงกับสไตล์เนื้อหาของคุณ คุณไม่จำเป็นต้องอัปเดตจานสีและประเภทแบบอักษรด้วยตนเอง
5 ธีม WordPress หนึ่งหน้าที่ดีที่สุดที่คุณสามารถใช้ได้
การเลือกธีมที่เหมาะสมมีความสำคัญมาก เนื่องจากจะเป็นตัวกำหนดการออกแบบ เลย์เอาต์ ความเร็วในการโหลด การตอบสนองของอุปกรณ์เคลื่อนที่ และรูปแบบการนำเสนอเนื้อหาของเว็บไซต์ ที่นี่เราจะแนะนำคุณเกี่ยวกับธีม WordPress หนึ่งหน้าที่ดีที่สุดที่เราแนะนำ
Astra
Astra เป็นธีม WordPress ที่ทันสมัย น้ำหนักเบา เรียบง่าย และตอบสนองได้อย่างเต็มที่ สร้างขึ้นด้วยเครื่องมือสร้างแบบลากและวางที่ใช้งานง่าย มันมีการออกแบบที่สะอาดตา แสดงตัวอย่างแบบสด และเทมเพลตสาธิตมากมายเพื่อให้คุณสร้างหน้าเว็บประเภทใดก็ได้ในทันที
เนฟ
Neve เป็นอีกหนึ่งธีม WordPress ที่ได้รับความนิยมและมีน้ำหนักเบาซึ่งเหมาะสำหรับเว็บไซต์หน้าเดียว นอกจากนี้ยังมาพร้อมกับคอลเลกชันที่ดีของหน้าเริ่มต้นที่พร้อมนำเข้า Neve ทำงานได้ดีกับปลั๊กอินตัวสร้างเพจใดๆ รวมถึง Elementor และ HappyAddons
Divi
Divi เป็นธีม WordPress อเนกประสงค์ที่คุณสามารถใช้ได้กับเว็บไซต์เกือบทุกประเภทที่คุณนึกออก มันมีชื่อคุณสมบัติตัวสร้างเพจในตัว Divi Builder ซึ่งคุณสามารถทำให้เว็บไซต์ของคุณดูสวยงามยิ่งขึ้น
Ultra
หากคุณกำลังมองหาธีม WordPress หนึ่งหน้าที่ดีที่สุด ไม่ว่าจะเป็นร้านอาหาร เอเจนซี่ งานแต่งงาน หรือห้องพักในโรงแรม Ultra ก็เป็นตัวเลือกที่ยอดเยี่ยม เป็นส่วนหนึ่งของคอลเลกชันของ Themify ดังนั้น คุณจะได้รับองค์ประกอบทั้งหมดของ Themefiy builder ในธีมนี้
Uncode
Uncode มีหนึ่งในไลบรารีเทมเพลตการสาธิตที่กว้างที่สุด มีการออกแบบพร้อมใช้หลายร้อยแบบและการออกแบบหน้าเดียวที่ไม่ซ้ำกันแปดแบบ ด้วยการใช้เทมเพลตสาธิตเหล่านี้ คุณสามารถทำให้ไซต์หนึ่งหน้าของคุณพร้อมได้ภายในเวลาไม่กี่ชั่วโมง
คำถามที่พบบ่อยเกี่ยวกับวิธีการสร้างเว็บไซต์หน้าเดียว
ตอนนี้มาดูคำตอบของคำถามที่พบบ่อยเกี่ยวกับวิธีสร้างเว็บไซต์หน้าเดียว
ใครจะใช้เว็บไซต์หน้าเดียว?
เว็บไซต์หน้าเดียวกำลังได้รับความนิยมเพิ่มขึ้น เมื่อเวลาผ่านไป ผู้คนจากทุกชนชั้น ไม่ว่าจะเป็นฟรีแลนซ์ ผู้เชี่ยวชาญในอุตสาหกรรม เอเจนซี่ และสตาร์ทอัพตั้งแต่เล็กไปจนถึงใหญ่ต่างก็เลือกใช้เว็บไซต์หน้าเดียว
คุณควรรวมองค์ประกอบใดบ้างในเว็บไซต์หน้าเดียวแบบพอร์ตโฟลิโอ
คุณต้องรวมองค์ประกอบต่อไปนี้ในเว็บไซต์หน้าเดียวของพอร์ตโฟลิโอ:
1. ส่วนประวัติหรือเกี่ยวกับฉัน
2. องค์ประกอบการสร้างแบรนด์ส่วนบุคคล
3. ทักษะทางวิชาชีพของคุณ
4. ใบรับรองการศึกษาของคุณ
5. ประสบการณ์งาน/โครงการที่คุณเคยทำมาก่อน
6. ข้อความรับรอง/ข้อมูลรางวัล
7. วีดีโอสั้นๆ
8. ข้อมูลการติดต่อที่ถูกต้อง
คุณควรรวมองค์ประกอบใดบ้างในเว็บไซต์หน้าเดียวแบบเอเจนซี่
คุณต้องรวมองค์ประกอบต่อไปนี้ในเว็บไซต์หนึ่งหน้าของพอร์ตโฟลิโอ:
1. ประวัติโดยย่อของหน่วยงาน
2. บริการของหน่วยงาน
3. ชีวประวัติสั้น ๆ ของสมาชิกในทีม
4. ภาพรวมของโครงการที่จัดการ
5. ข้อความรับรองที่ได้รับจากลูกค้าก่อนหน้านี้
6. วีดีโอสั้นๆ
7. ข้อเสนอและส่วนลด
8. ข้อมูลการติดต่อที่ถูกต้อง
ฉันจะทำ SEO สำหรับเว็บไซต์หน้าเดียวได้อย่างไร
การเพิ่มคะแนน SEO สำหรับเว็บไซต์หน้าเดียวเป็นเรื่องที่ท้าทายมาก อย่างไรก็ตาม คุณสามารถลองใช้เคล็ดลับที่ได้รับการทดสอบแล้วต่อไปนี้
1. ใช้ธีมตอบสนองมือถือ
2. เพิ่มประสิทธิภาพคำหลักที่มีคุณภาพในส่วนเนื้อหา
3. ใช้ H1 หลายตัวถ้าเป็นไปได้
4. รับลิงก์ย้อนกลับจากเว็บไซต์ที่มีอำนาจสูง
5. เผยแพร่โพสต์ของแขก
ฉันควรมีกี่ส่วนในเว็บไซต์หน้าเดียว
อย่าสร้างเว็บไซต์หน้าเดียวของคุณนานจนผู้อ่านต้องเลื่อนเว็บไซต์ของคุณทั้งวัน สูงสุดหกถึงเจ็ดส่วนก็เพียงพอแล้ว หากคุณต้องการเพิ่มข้อมูลเพิ่มเติมในพื้นที่จำกัดนี้ คุณสามารถเพิ่มคำแนะนำเครื่องมือและคลิปวิดีโออธิบายขนาดยาวได้
คุณพร้อมหรือยังที่จะสร้างเว็บไซต์หน้าเดียวของคุณ
ตอนนี้เราอยู่ที่ส่วนท้ายของบทความนี้ วันนี้เว็บไซต์หน้าเดียวเป็นสิ่งที่ทันสมัยทางออนไลน์ เหตุผลที่ความนิยมเพิ่มขึ้นอย่างต่อเนื่องก็คือมันมีอำนาจในการแปลงกลุ่มเป้าหมายเฉพาะและตอบสนองภารกิจของคุณ
หวังว่าคุณจะพบแหล่งข้อมูลที่จำเป็นทั้งหมดในบทความนี้เพื่อเตรียมพร้อมที่จะสร้างเว็บไซต์หน้าเดียว หากคุณกำลังมองหาความช่วยเหลือเพิ่มเติมเพื่อชี้แจงความสับสนของคุณ เพียงแค่ระบุข้อความของคุณในส่วนความคิดเห็น เราจะติดต่อกลับโดยเร็วที่สุด
หากคุณชอบอ่านบทความที่น่าสนใจเช่นนี้ สมัครสมาชิกกับเราและติดตามช่อง Facebook และ Twitter ของเรา
สมัครรับจดหมายข่าวของเรา
รับข่าวสารล่าสุดและอัปเดตเกี่ยวกับ Elementor
