วิธีสร้าง (และปรับแต่ง) คลังรูปภาพใน WordPress
เผยแพร่แล้ว: 2021-08-04หากคุณมีรูปภาพจำนวนมาก และรูปภาพทั้งหมดก็ควรค่าแก่พื้นที่บนเว็บไซต์ของคุณ การทำเช่นนี้อาจทำให้เกิดปัญหาได้ แม้ว่าใน WordPress จะทำให้เกิดความไม่สะดวกเพียงเล็กน้อยเท่านั้น เนื่องจากมีหลายวิธีในการสร้างแกลเลอรีรูปภาพใน WordPress ซึ่งมักใช้ปลั๊กอิน
มีโซลูชันบางอย่างในตลาดให้เลือก เช่น NextGEN Gallery WordPress ยังมีวิธีการสร้างแกลเลอรี่ภาพในแบบของตัวเอง ไม่ว่าคุณจะเลือกโซลูชันใด ก็มีพื้นที่สำหรับรูปภาพทั้งหมดบนเว็บไซต์ของคุณ
ในบทความนี้ เราจะพูดถึงวิธีการสร้างคลังภาพใน WordPress จากตรงนั้น เราจะดูการปรับแต่งบางอย่างที่คุณสามารถทำได้เพื่อนำแกลเลอรีรูปภาพของคุณจากคู่แข่งรายอื่นไปสู่แชมป์เฮฟวี่เวท!
ทำไมคุณถึงต้องการแสดงคลังภาพบนเว็บไซต์ WordPress ของคุณ
WordPress ถูกสร้างมาเพื่อเว็บสมัยใหม่โดยเฉพาะ และนี่เป็นเพราะว่าเป็นสิ่งที่สำคัญที่สุดสำหรับการแสดงสื่อของคุณ (เช่น วิดีโอ, GIF และรูปภาพ) เราจะพูดถึงตัวเองมากขึ้นเกี่ยวกับ WordPress ในอีกสักครู่ แต่สำหรับตอนนี้ ให้พิจารณาประโยชน์ต่อไปนี้ของการใช้แกลเลอรีรูปภาพ:
- คุณสามารถแสดงคอลเลกชั่นรูปภาพ และให้บริบทและความหมายแก่รูปภาพเหล่านั้นได้
- คุณสามารถจัดสรรพื้นที่เฉพาะให้กับชุดของรูปภาพ และแสดงได้อย่างถูกวิธี
- คุณไม่จำเป็นต้องทำงานกับรูปภาพ 'อินไลน์' กล่าวอีกนัยหนึ่ง รูปภาพสามารถเป็นองค์ประกอบในสิทธิของตนเอง แทนที่จะเป็นส่วนหนึ่งของเนื้อหาข้อความของคุณ
แกลเลอรีรูปภาพมีประโยชน์มากมายในหลายสาขา ตัวอย่างเช่น ธุรกิจอีคอมเมิร์ซสามารถใช้แกลเลอรีเพื่อแสดงมุมต่างๆ ของผลิตภัณฑ์ หรือรูปแบบสีและการออกแบบต่างๆ ของสินค้าชิ้นเดียว
นอกจากนี้ ไซต์บล็อกทั่วไปสามารถให้บริบทเพิ่มเติมในการเขียน และจัดกลุ่มรูปภาพไว้ด้วยกัน ไซต์การถ่ายภาพจะได้รับประโยชน์จากแกลเลอรีรูปภาพมากกว่าไซต์อื่นๆ เนื่องจากคุณสามารถสร้างอัลบั้มตามหัวข้อหรือโครงการต่างๆ ได้
อันที่จริง ด้วยวิธีแก้ปัญหาที่เหมาะสม ท้องฟ้ามีขีดจำกัดเมื่อมาถึงสิ่งที่คุณสามารถทำได้ด้วยแกลเลอรีภาพถ่ายของคุณเอง
ทำไม WordPress จึงเป็นแพลตฟอร์มในอุดมคติสำหรับเว็บไซต์ของคุณ
ก่อนที่เราจะดำเนินการต่อ คุณควรสังเกตว่าอะไรทำให้ WordPress สมบูรณ์แบบสำหรับเว็บไซต์ทุกประเภท

เป็นระบบจัดการเนื้อหาแบบโอเพ่นซอร์ส (CMS) ฟรีที่พร้อมสำหรับการใช้งานจริง ยิ่งไปกว่านั้น เป็นวิธีแก้ปัญหายอดนิยม: มีการใช้งานมากกว่า 42 เปอร์เซ็นต์ของเว็บไซต์ทั้งหมด และคุณสามารถค้นหาไซต์ดังกล่าวได้ เช่น Rolling Stone, Walt Disney, Bloomberg และอื่นๆ อีกมากมาย
โดยรวมแล้ว WordPress เป็น CMS ที่ปลอดภัย เสถียร ปรับขนาดได้ และยืดหยุ่น ราคาก็ถูกเช่นกัน ยิ่งไปกว่านั้น ยังมีชุมชนครู ผู้เชี่ยวชาญ และนักพัฒนาจำนวนมากที่เต็มใจให้ความช่วยเหลือ ระบบนิเวศยังเต็มไปด้วยธีมและปลั๊กอินเพื่อช่วยคุณสร้างและเผยแพร่ไซต์ของคุณ
วิธีสร้างแกลเลอรีรูปภาพโดยใช้ตัวเลือกเริ่มต้นของ WordPress
WordPress มาพร้อมกับวิธีการใช้งานมากมายในการเพิ่มเนื้อหาในเว็บไซต์ของคุณ ตัวอย่างเช่น ตัวแก้ไขบล็อกมีบล็อกแกลเลอรีเฉพาะที่สามารถตอบสนองความต้องการของคุณได้อย่างรวดเร็ว
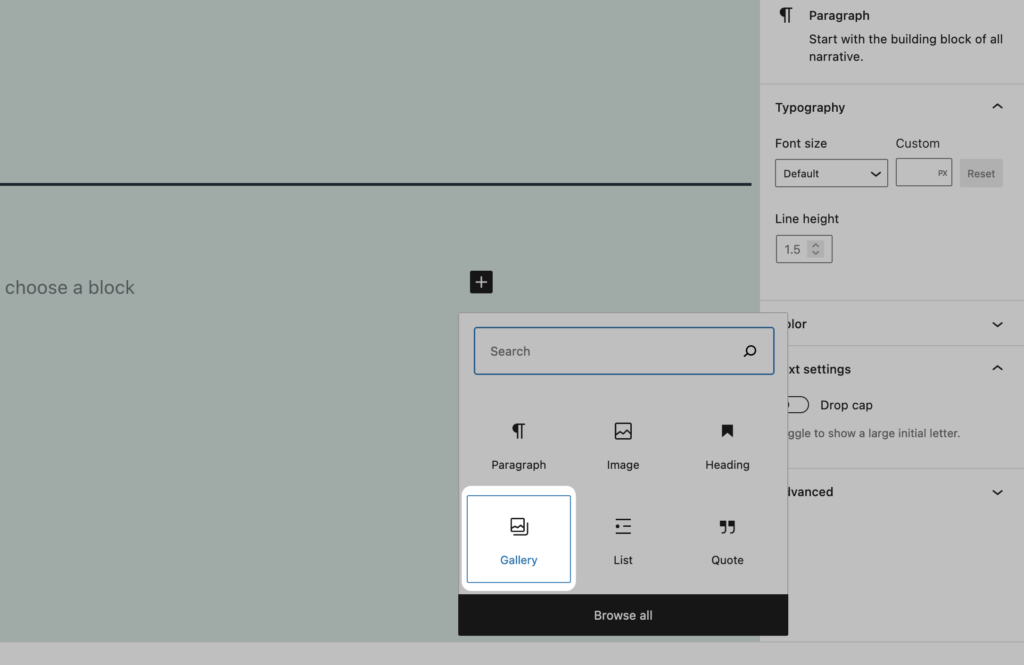
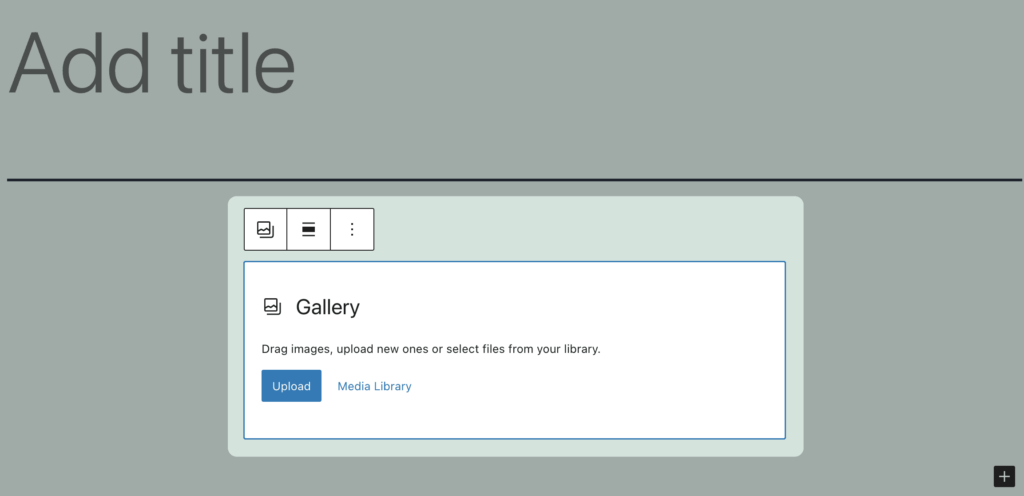
หากต้องการค้นหาสิ่งนี้ ให้ไปที่โพสต์หรือหน้าใน WordPress และดูที่ตัวแก้ไขบล็อก คุณจะต้องคลิกไอคอนเครื่องหมาย บวก ที่อยู่ถัดจากพื้นที่ว่าง และค้นหา Gallery Block:

อาจเป็นเพราะคุณต้องค้นหา แต่เมื่อพบแล้ว ให้คลิกเพื่อเพิ่มลงในเนื้อหาของคุณ:

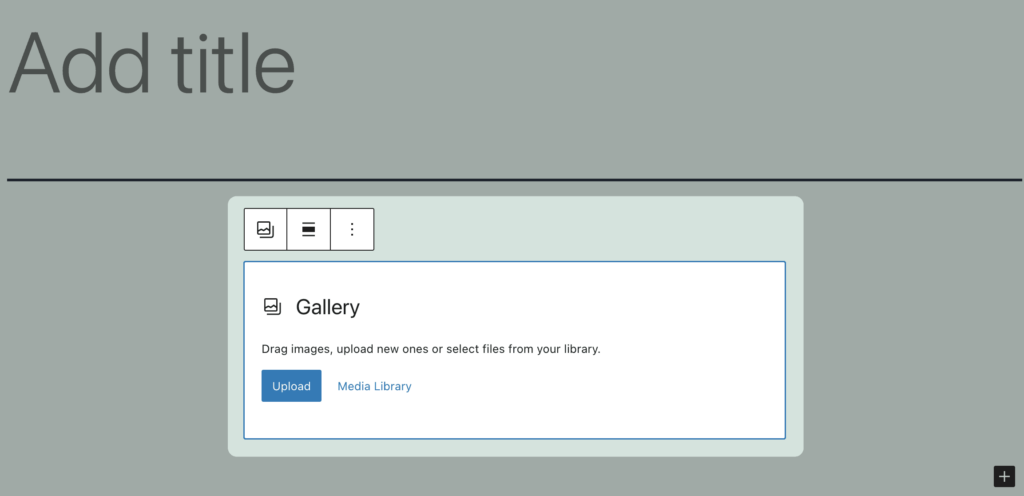
ที่นี่ ให้เลือกว่าจะอัปโหลดรูปภาพใหม่หรือเลือกจากไลบรารีสื่อ WordPress ของคุณ เมื่อกล่องโต้ตอบการอัปโหลดเปิดขึ้น คุณสามารถลากรูปภาพของคุณไปยังหน้าจอและกระบวนการจะเริ่มขึ้น
คุณสามารถใช้รูปภาพที่มีอยู่จากภายในไลบรารีสื่อแทนได้

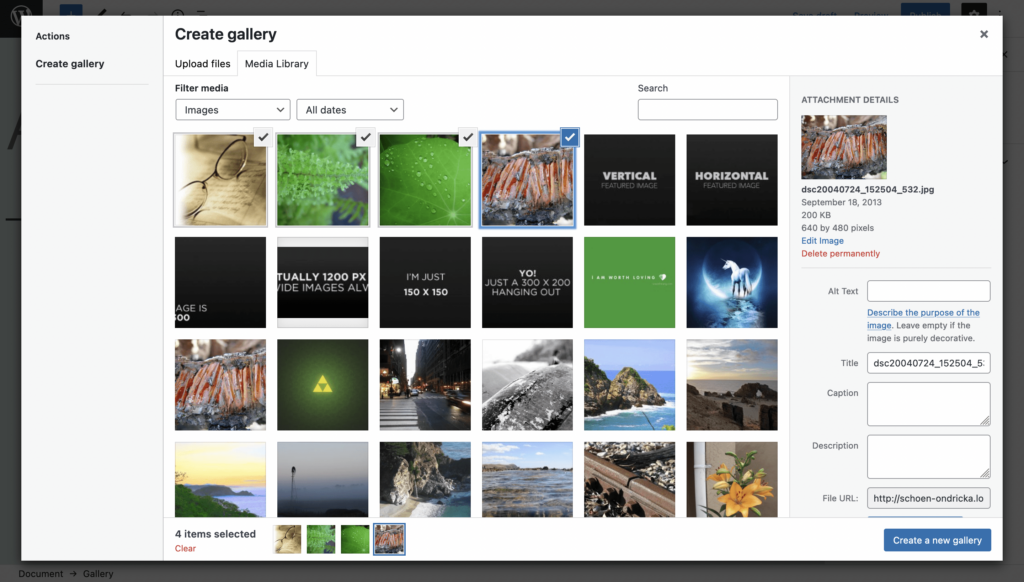
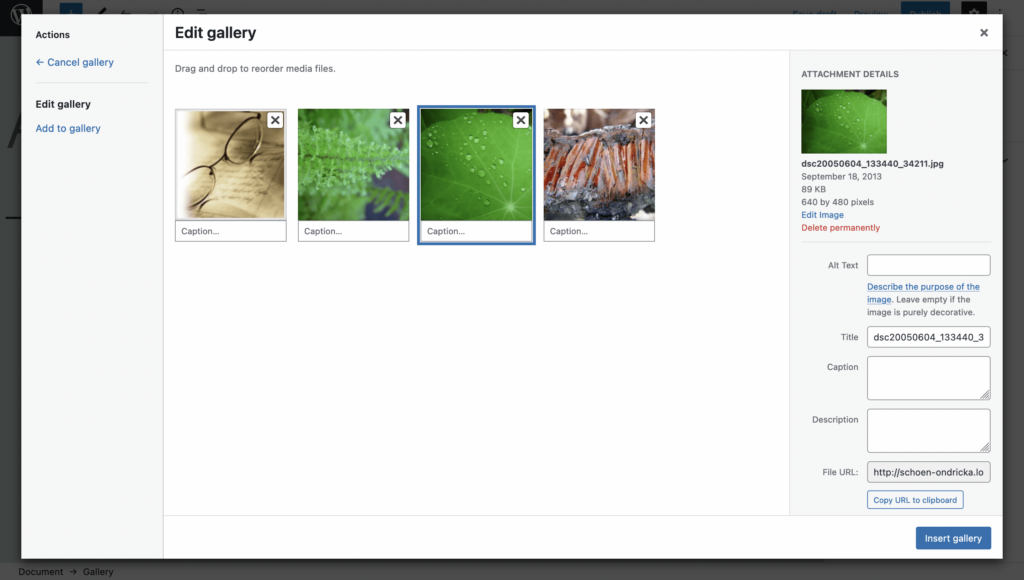
เมื่อคุณพร้อมแล้ว ให้คลิก สร้างแกลเลอรีใหม่ ณ จุดนี้ คุณสามารถเพิ่มคำอธิบายภาพให้กับแต่ละภาพและลากไปยังลำดับที่ถูกต้องได้ โปรดทราบว่าคุณยังสามารถตั้งค่าข้อมูลเมตาของรูปภาพได้ที่นี่ ซึ่งจำเป็นสำหรับ Search Engine Optimization (SEO):

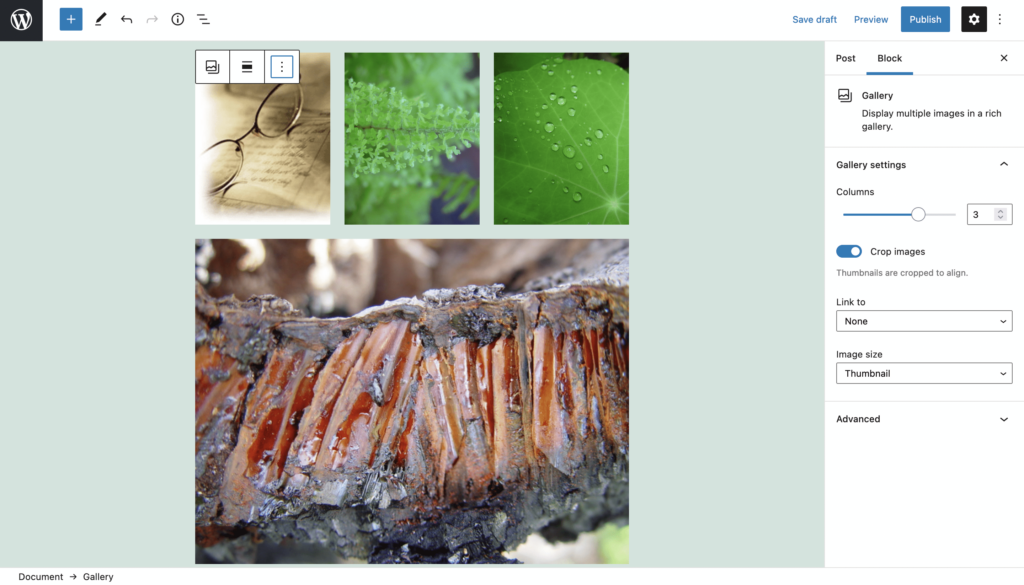
เมื่อคุณบันทึกการเปลี่ยนแปลงแล้ว คุณจะเห็นแกลเลอรีภายในโพสต์หรือเนื้อหาของหน้า:

คุณสามารถดำเนินการปรับแต่งอย่างง่าย ๆ ได้จากแถบด้านข้างทางขวามือ เช่น จำนวนคอลัมน์ การครอบตัดรูปภาพหรือไม่ และอื่นๆ
ขอแนะนำปลั๊กอินแกลเลอรี NextGEN
แน่นอนว่าตัวเลือกเริ่มต้นของ WordPress ในการสร้างแกลเลอรีรูปภาพมีแอปพลิเคชันมากมาย แต่คุณอาจต้องการมากกว่านี้ โดยเฉพาะอย่างยิ่งหากคุณทำงานในสาขาเช่นอีคอมเมิร์ซหรือการถ่ายภาพที่ต้องการภาพคุณภาพสูงและวิธีการแสดงผล
NextGEN Gallery เป็นมาตรฐานทั่วไปสำหรับการเพิ่มแกลเลอรีรูปภาพใน WordPress มีการดาวน์โหลดนับล้านครั้ง และผู้ใช้ที่พึงพอใจมากพอๆ กัน:

เป็นระบบจัดการแกลเลอรี่เต็มรูปแบบพร้อมคุณสมบัติที่สำคัญดังต่อไปนี้:
- มีสไตล์แกลเลอรี่และอัลบั้มมากมายให้คุณเลือก
- มีตัวเลือกมากมายที่จะช่วยคุณปรับแต่งแกลเลอรีของคุณตามความต้องการของคุณเอง
- การผสานรวมกับ Block Editor ดังนั้นคุณสามารถเพิ่มแกลเลอรี NextGEN ของคุณแทนที่จะใช้โซลูชันของ WordPress เอง
ยังมีอีกมากในเวอร์ชันฟรีที่เรายังไม่ได้กล่าวถึง แต่มีมากกว่านั้นในโซลูชันระดับพรีเมียมด้วย ราคาเริ่มต้นที่ประมาณ 25 ดอลลาร์ต่อปีสำหรับไซต์เดียว และคุณจะได้รับเงินมากขึ้นจากระดับที่สูงขึ้นไปอีก
วิธีสร้างแกลเลอรีรูปภาพใน WordPress โดยใช้แกลเลอรี NextGEN (ใน 3 ขั้นตอน)
ในไม่กี่ขั้นตอนถัดไป เราจะแสดงวิธีสร้างแกลเลอรีรูปภาพด้วย WordPress โดยใช้ NextGEN Gallery อันที่จริง บทช่วยสอนนี้เป็นวิธีที่ยอดเยี่ยมในการดูประสิทธิภาพของปลั๊กอินเวอร์ชันฟรี
1. ติดตั้งและเปิดใช้งาน NextGEN Gallery Plugin
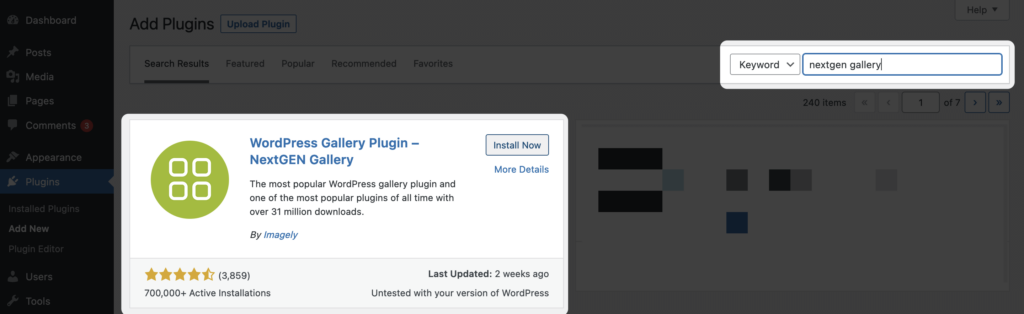
ขั้นตอนแรกของคุณควรติดตั้งและเปิดใช้งานปลั๊กอิน NextGEN Gallery เรากำลังใช้เวอร์ชันฟรีที่นี่ ดังนั้นคุณสามารถดำเนินการนี้ผ่าน ปลั๊กอิน > เพิ่มหน้าจอใหม่ ภายใน WordPress:

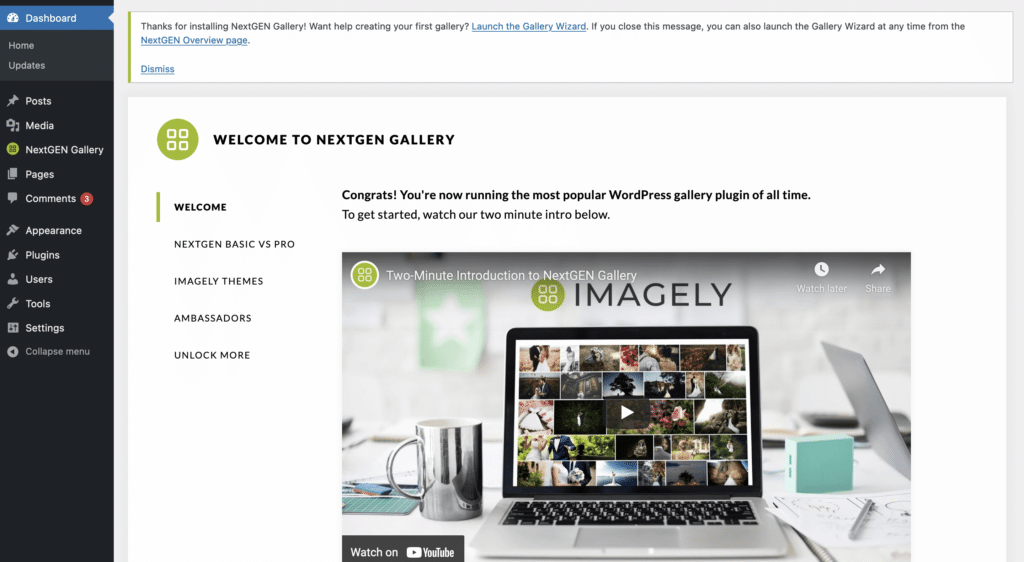
เมื่อคุณคลิก ติดตั้ง ทันที จากนั้น เปิดใช้งาน WordPress จะทำสิ่งนั้นและนำคุณไปที่หน้าจอภาพ รวม แกลเลอรี NextGEN:

คุณจะสังเกตเห็นข้อความที่ด้านบนของหน้าจอเพื่อเรียกใช้ Gallery Wizard แม้ว่าคุณไม่จำเป็นต้องดำเนินการตามขั้นตอนแรกก็ตาม

2. เพิ่มรูปภาพของคุณและทำให้การตั้งค่าเริ่มต้นบางอย่าง Tweaks
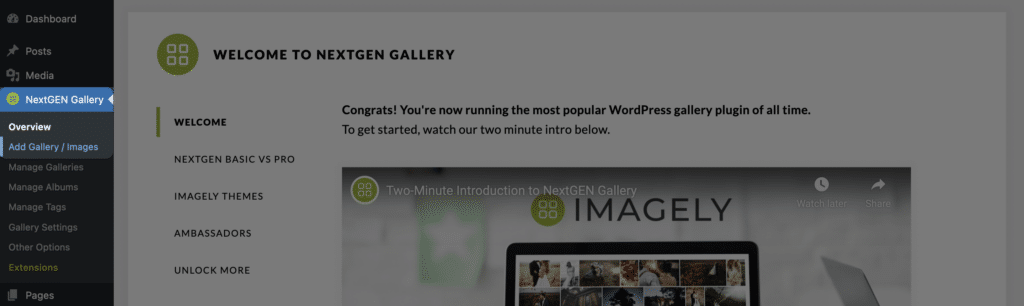
หากต้องการเริ่มสร้างแกลเลอรีของคุณเอง ให้คลิกลิงก์ NextGEN Gallery > Add Gallery / Images :

สิ่งนี้จะนำคุณไปสู่ตัวอัปโหลดรูปภาพ:

ซึ่งทำงานในลักษณะเดียวกันกับไลบรารีสื่อของ WordPress คุณสามารถลากรูปภาพไปยังตัวอัปโหลดและนำเข้าจาก Media Library ได้ แม้ว่าจะมีมากขึ้นที่นี่ ตัวอย่างเช่น คุณสามารถอัปโหลดทั้งโฟลเดอร์ได้ ซึ่งดีมากหากคุณส่งออกจาก Capture One หรือ Lightroom: คุณสามารถลากไปยัง WordPress ได้โดยตรงและเริ่มทำงาน
เมื่อคุณมีรูปภาพใน WordPress แล้ว คุณจะต้องตั้งชื่อแกลเลอรีโดยใช้ช่องข้อความ จากนั้นคลิก สร้างและเลือก เพื่อสร้างแกลเลอรีใหม่ อีกทางเลือกหนึ่ง ถ้าคุณต้องการอัปโหลดจาก Media Library คุณจะต้องสร้างแกลเลอรีก่อน จากนั้นเลือกรูปภาพของคุณจากอินเทอร์เฟซที่คุ้นเคย
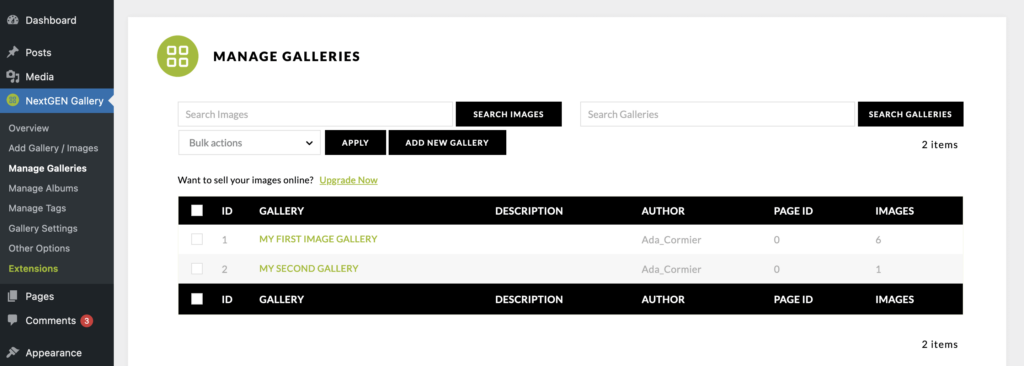
ขั้นตอนสุดท้ายคือการคลิกปุ่ม นำเข้ารูปภาพ และแกลเลอรี NextGEN จะดำเนินการผ่านกระบวนการนำเข้า เมื่อเสร็จแล้ว คุณสามารถไปที่หน้าจอจัดการแกลเลอรีเพื่อดูภาพรวมของการจัดระเบียบรูปภาพของคุณ:

การจัดการแกลเลอรี่ของคุณอยู่นอกเหนือขอบเขตของบทความนี้ แม้ว่าเราขอแนะนำให้คุณมองไปรอบๆ ที่นี่เพื่อดูว่าคุณจะประสบความสำเร็จได้อย่างไร
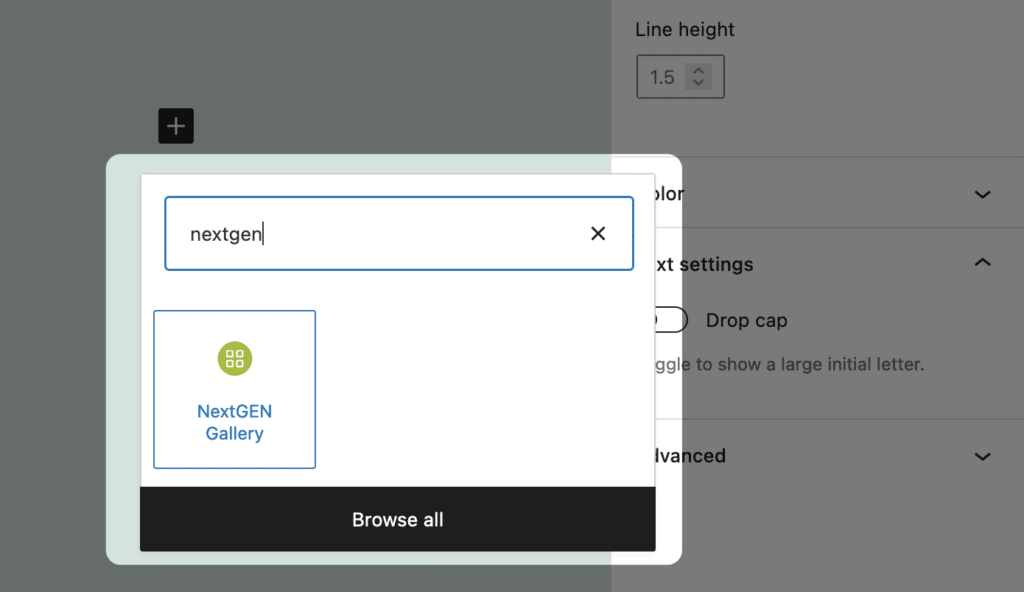
หากต้องการแสดงแกลเลอรีของคุณ ให้กลับไปที่โพสต์หรือหน้าและเพิ่ม NextGEN Gallery Block โดยใช้ฟังก์ชันการค้นหาภายในกล่องโต้ตอบ Add Block :

สิ่งนี้จะแสดงตัวเลือกการปรับแต่ง NextGEN:

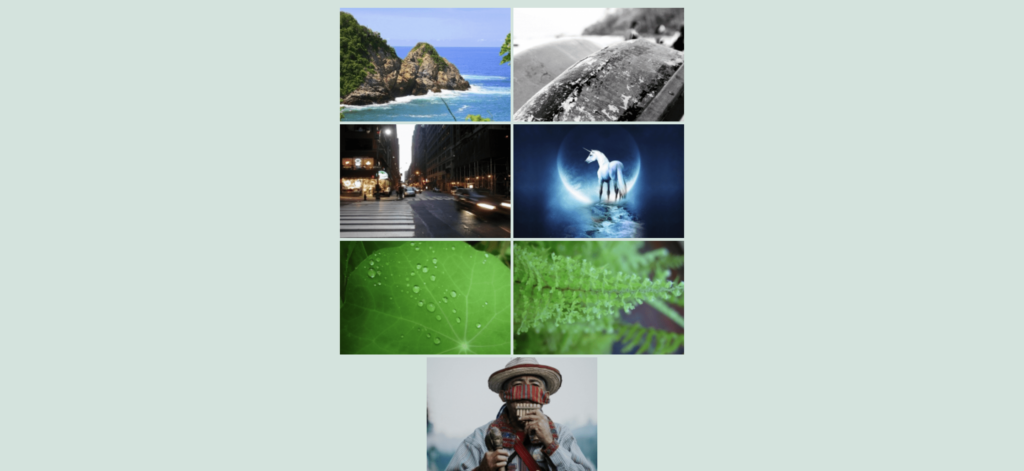
ในตอนนี้ เราจะใช้ตัวเลือก ภาพขนาดย่อพื้นฐาน แล้วคลิก แทรกแกลเลอ รี แม้ว่าคุณจะไม่เห็นตัวอย่างแบบสดภายใน Block Editor แต่คุณสามารถดูตัวอย่างได้โดยใช้ลิงก์เฉพาะสำหรับ WordPress Preview :

นี่คือเกือบทั้งหมดในการสร้างแกลเลอรีรูปภาพของ WordPress แม้ว่าคุณจะมีขอบเขตมากกว่านั้นมาก
3. ปรับแต่งแกลลอรี่รูปภาพของคุณตามความต้องการเฉพาะของคุณ
แม้ว่าแกลเลอรีรูปภาพของเราจะใช้งานได้ในขณะนี้ แต่ก็ไม่ใช่การนำเสนอรูปภาพที่ดีที่สุด เราสามารถแก้ไขได้โดยใช้ตัวเลือกแกลเลอรี NextGEN
ในการดำเนินการนี้ ให้กลับไปที่ Block Editor แล้วคลิกปุ่ม Edit บนแกลเลอรีของคุณ ซึ่งจะนำคุณกลับไปที่หน้าจอ เลือกการแสดงผล :

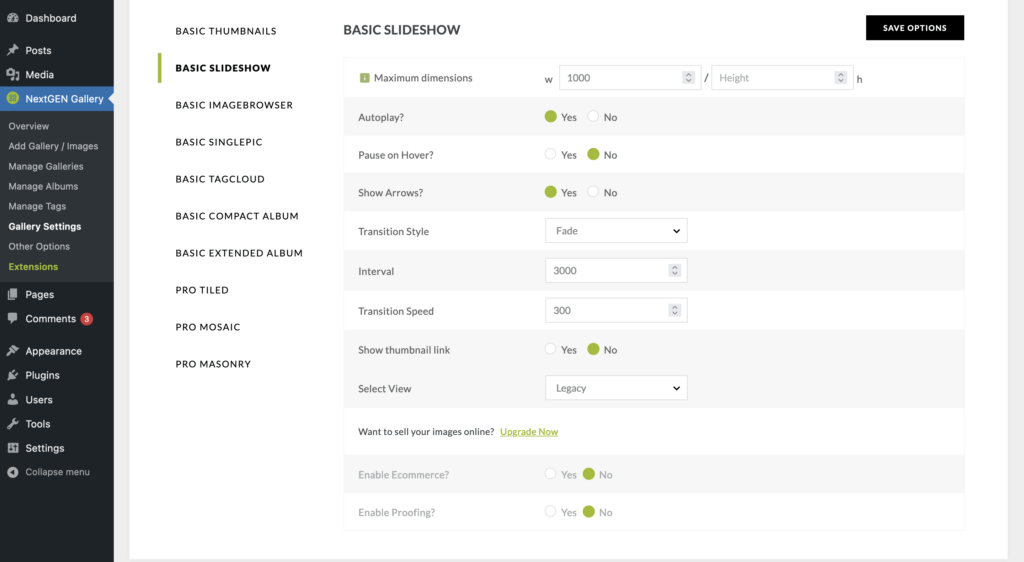
คุณสามารถเลือกตัวเลือกที่มีได้ที่นี่ จากนั้นคลิกปุ่ม แทรกแกลเลอ รีอีกครั้ง หากต้องการปรับแต่งแกลเลอรีเพิ่มเติม ให้ไปที่หน้าจอ NextGEN Gallery > Gallery Settings ภายใน WordPress:

ที่นี่ คุณสามารถเปลี่ยนตัวเลือกต่างๆ มากมายเพื่อให้แน่ใจว่าแกลเลอรีที่คุณเลือกตรงตามความต้องการของคุณ ด้วยสไตล์แกลเลอรี สไลด์โชว์ คุณสามารถเลือกกำหนดขนาดเฉพาะ เล่นสไลด์โชว์อัตโนมัติ กำหนดรูปแบบการเปลี่ยนภาพ และอื่นๆ อีกมากมาย:

สิ่งที่ยอดเยี่ยมในการใช้ NextGEN Gallery กับ Block Editor คือแกลเลอรีจะใช้คุณสมบัติบางอย่างของการออกแบบทั้งหมดของคุณ สิ่งนี้ทำให้เป็นตัวเลือกที่ยอดเยี่ยมในการรวมแกลเลอรีรูปภาพของคุณเข้ากับไซต์ของคุณ และนำพวกเขาไปสู่อีกระดับด้วยการปรับแต่งเอง
เคล็ดลับในการปรับแกลลอรี่รูปภาพของคุณให้เหมาะสมเมื่อออนไลน์
เมื่อคุณมีแกลเลอรีรูปภาพและทำงานบนไซต์ของคุณแล้ว คุณสามารถเริ่มคิดหาวิธีอื่นๆ ในการทำให้พวกเขามีค่าและเป็นประโยชน์มากขึ้น
ตัวอย่างเช่น มีข้อควรพิจารณาหลักสามประการที่คุณต้องการทำ:
- ตรวจสอบให้แน่ใจว่ารูปภาพนั้นเหมาะสำหรับเว็บ คุณอาจทำสิ่งนี้จากใน Capture One หรือ Lightroom ได้แล้ว แต่การตั้งค่าขนาดที่เหมาะสม (ด้านยาวประมาณ 2048px) และความละเอียด (72 พิกเซลต่อนิ้ว) จะทำให้แน่ใจได้ว่ารูปภาพของคุณมีคุณภาพดีที่สุด และช่วยให้ไซต์ของคุณทำงานได้ ด้วยวิธีที่เหมาะสมที่สุด
- เพิ่มข้อมูลเมตาให้กับรูปภาพของคุณ คุณสามารถตั้งค่านี้ได้ภายในไลบรารีสื่อ ชื่อภาพของคุณช่วยให้เครื่องมือค้นหาเข้าใจความหมายของภาพ "ข้อความแสดงแทน" เป็นสิ่งสำคัญสำหรับการเข้าถึง ในขณะที่คำอธิบายภาพของคุณสามารถช่วยให้บริบทแก่รูปภาพบางส่วนของคุณได้
- เพิ่มประสิทธิภาพโดยใช้ Imagify รูปภาพสำหรับเว็บไม่จำเป็นต้องมีขนาดไฟล์ใหญ่มากเพื่อให้มีคุณภาพสูง การใช้โซลูชัน เช่น Imagify หมายความว่าคุณสามารถรักษาคุณภาพได้มากที่สุดเท่าที่จะเป็นไปได้ ในขณะที่ลดน้ำหนักออกจากไฟล์เอง
แม้แต่การปรับให้เหมาะสมสามอย่างตรงไปตรงมาเหล่านี้ก็สามารถทำให้แกลเลอรีรูปภาพของคุณโดดเด่นเหนือสิ่งอื่นใด
ห่อ
รูปภาพประกอบขึ้นจากเนื้อหาส่วนใหญ่บนเว็บ ด้วยเหตุนี้ คุณจึงต้องการใช้ประโยชน์จากประโยชน์ที่ภาพที่วางไว้อย่างเหมาะสมสามารถให้ประโยชน์แก่คุณได้ ในการดำเนินการนี้ใน WordPress คุณสามารถใช้ตัวเลือกแกลเลอรีในตัว แม้ว่าโซลูชันเช่น NextGEN Gallery จะทำให้คุณเลือกสไตล์ได้มากขึ้น และมีตัวเลือกสำหรับการปรับแต่งจำนวนมากขึ้น
ยิ่งไปกว่านั้น การผสานรวมแกลเลอรี NextGEN เข้ากับ WordPress เป็นเรื่องง่าย ขั้นแรก เลือกบล็อก จากนั้นแก้ไขการตั้งค่าภายในหน้าการปรับแต่งเฉพาะ คุณสามารถใช้งานได้ในเวลาประมาณห้านาทีด้วยแกลเลอรีรูปภาพที่ดูเป็นตัวเอก ไม่ต้องใช้รหัส!
หากคุณรู้สึกว่ารูปภาพของคุณต้องการการปรากฏตัวบนไซต์ของคุณมากขึ้น NextGEN Gallery สามารถช่วยคุณได้ มีโซลูชันที่เหมาะกับความต้องการของคุณ รวมทั้งเวอร์ชันฟรีพร้อมฟังก์ชันเต็มรูปแบบ
เครดิตภาพ: ไรอัน แมคไกว ร์
