วิธีสร้างป๊อปอัปใน WordPress (โดยใช้ Elementor)
เผยแพร่แล้ว: 2022-09-21ชอบทำงานกับ Elementor ตัวสร้างเพจยอดนิยมใช่หรือไม่ ต้องการสร้างป๊อปอัปโดยใช้หรือไม่
ป๊อปอัปสามารถเป็นส่วนสำคัญของกลยุทธ์ทางการตลาดของคุณได้ พวกเขาช่วยให้คุณสามารถจับลูกค้าเป้าหมาย โปรโมตข้อเสนอและข้อเสนอที่ดีที่สุดของคุณ และแสดงผลิตภัณฑ์และบริการเด่นของคุณ
การสร้างป๊อปอัปใน WordPress อาจเป็นเรื่องท้าทายเล็กน้อย
โชคดีที่ Elementor ตัวสร้างเพจยอดนิยม การสร้างและปรับแต่งป๊อปอัปใน WordPress นั้นค่อนข้างตรงไปตรงมา
Elementor ทำให้ง่ายต่อการสร้างป๊อปอัปที่ไม่ซ้ำกันสำหรับเว็บไซต์ WordPress ของคุณด้วยอินเทอร์เฟซแบบลากและวางแบบเห็นภาพ
ปรับแต่งให้ตรงกับความต้องการของคุณ เพิ่มทริกเกอร์ตามพฤติกรรมของผู้ใช้ และอีกมากมาย และที่ดีที่สุดคือ คุณไม่จำเป็นต้องเขียนโค้ดแม้แต่บรรทัดเดียว!
ในบทความนี้ เราจะให้ภาพรวมของป๊อปอัป Elementor ประเภทต่างๆ และอธิบายวิธีสร้างป๊อปอัปโดยใช้ Elementor ทั้งเวอร์ชันฟรีและเวอร์ชัน Pro
มาเริ่มกันเลย!
- ป๊อปอัป Elementor: ภาพรวม
- ประเภทของป๊อปอัปที่คุณสามารถสร้างได้โดยใช้ Elementor
- วิธีสร้างป๊อปอัปโดยใช้ Elementor Pro (6 ขั้นตอนง่ายๆ)
- วิธีสร้าง Modal Popup โดยใช้ Elementor
- ปลั๊กอินป๊อปอัป WordPress 3 อันดับแรก
- กายวิภาคของป๊อปอัปที่มีประสิทธิภาพ
- การสร้างป๊อปอัปโดยใช้ Elementor
ป๊อปอัป Elementor: ภาพรวม
Elementor เป็นปลั๊กอินสำหรับสร้างเพจ WordPress ที่ได้รับความนิยมอย่างมหาศาล ซึ่งช่วยให้คุณสามารถสร้างเว็บไซต์ที่สวยงามได้
ตัวแก้ไขการลากและวางด้วยภาพทำให้ง่ายต่อการออกแบบหน้าในแบบที่คุณต้องการ
ด้วย Elementor คุณสามารถสร้างป๊อปอัปต่างๆ ที่ปรากฏหลังจากเวลาที่กำหนดไว้ล่วงหน้าหรือเมื่อผู้ใช้ดำเนินการบางอย่าง
คุณยังสามารถรวมป๊อปอัป Elementor กับเครื่องมือการตลาดผ่านอีเมลต่างๆ ได้ ด้วยวิธีนี้ คุณสามารถสร้างรายการและใช้เพื่อส่งอีเมลที่เกี่ยวข้องกับร้านค้าออนไลน์ของคุณ
ต้องการทำแบบสำรวจหรือขอความคิดเห็นจากลูกค้าหรือไม่? ป๊อปอัปสามารถช่วยคุณได้ด้วยเช่นกัน
กล่าวโดยย่อ ป๊อปอัปสามารถเป็นส่วนสำคัญของกลยุทธ์ทางการตลาดของคุณเมื่อใช้อย่างมีประสิทธิภาพ
ประเภทของป๊อปอัปที่คุณสามารถสร้างได้โดยใช้ Elementor
Elementor มาพร้อมกับชุดเว็บไซต์ที่ออกแบบอย่างมืออาชีพซึ่งนำเข้าและปรับแต่งได้ง่ายตามความต้องการของคุณ
คุณยังมีเทมเพลตป๊อปอัปหลายแบบที่คุณสามารถใช้ได้
สิ่งนี้นำเราไปสู่คำถามที่สำคัญทั้งหมด ป๊อปอัปประเภทต่าง ๆ มีอะไรบ้าง
ด้วย Elementor คุณสามารถสร้างป๊อปอัปสำหรับสิ่งต่อไปนี้:
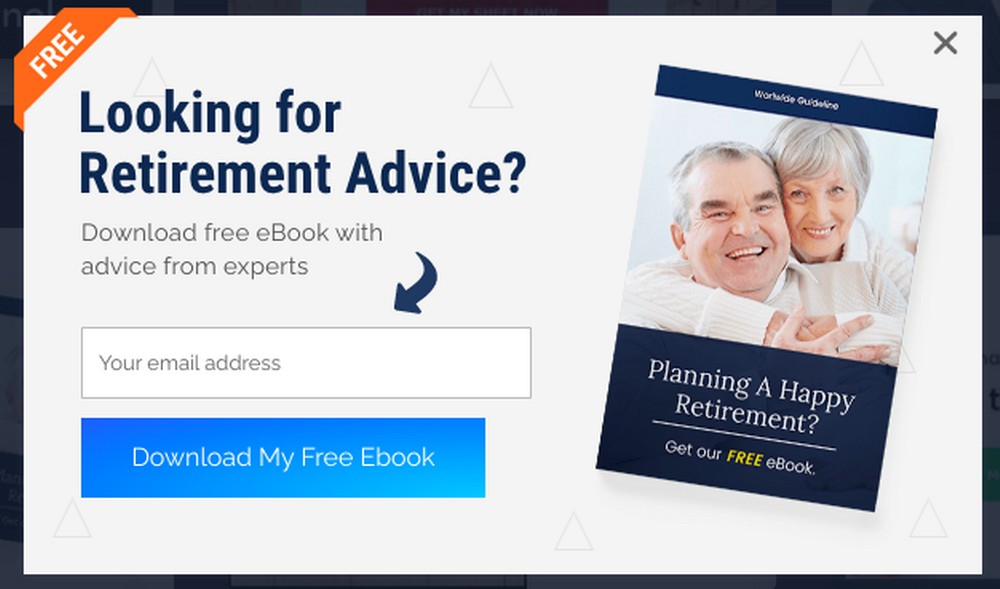
Lead Capture Popup

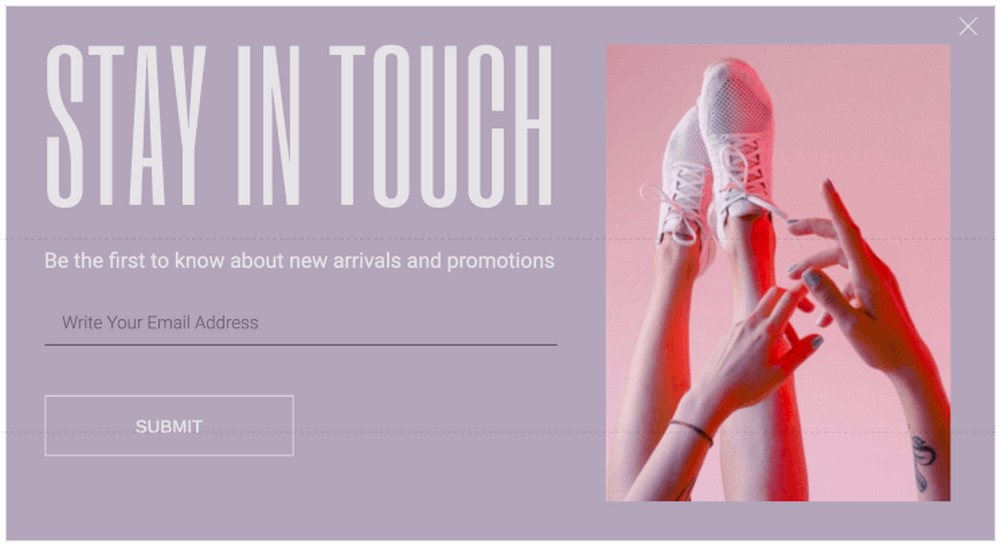
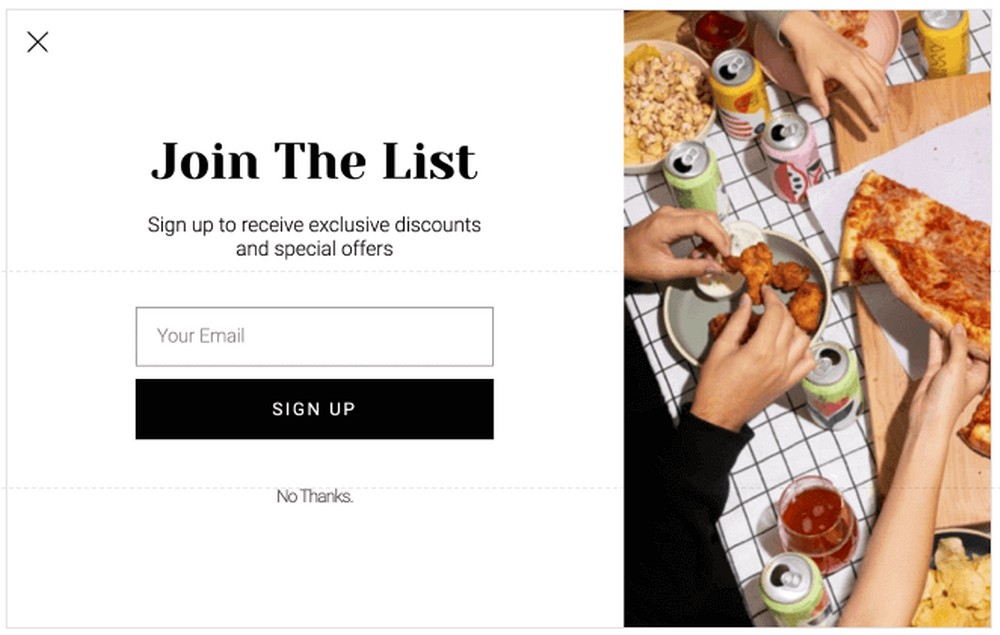
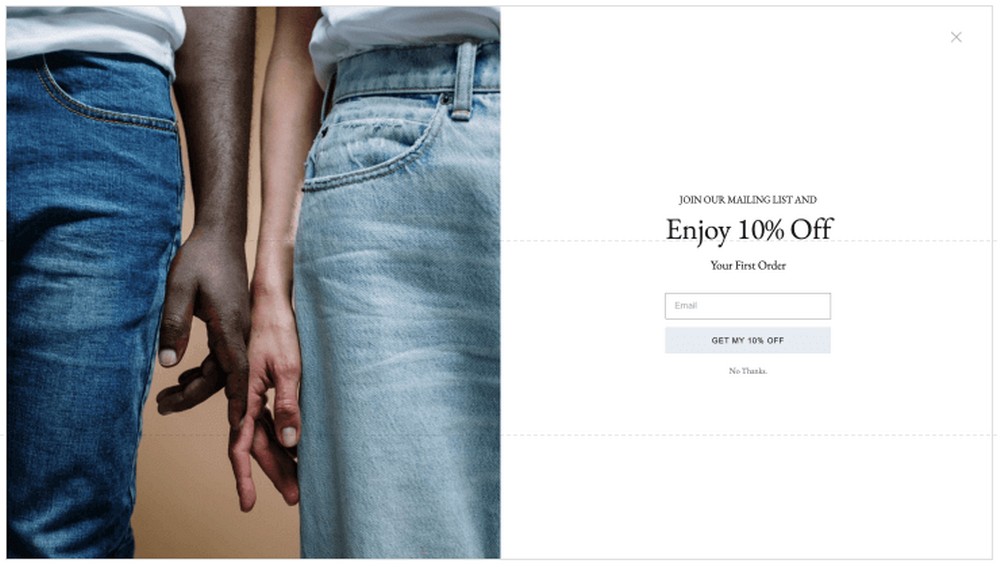
ป๊อปอัปการสมัครอีเมล

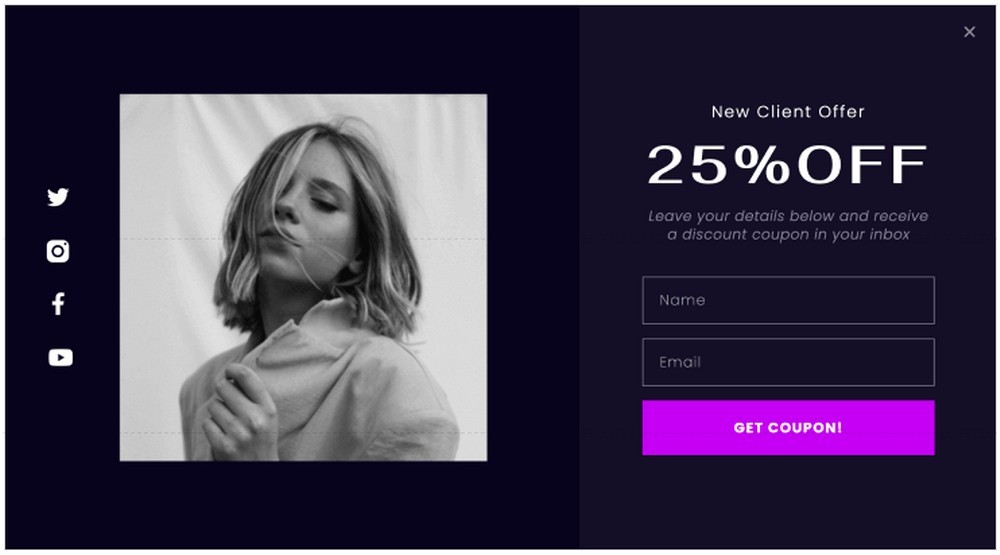
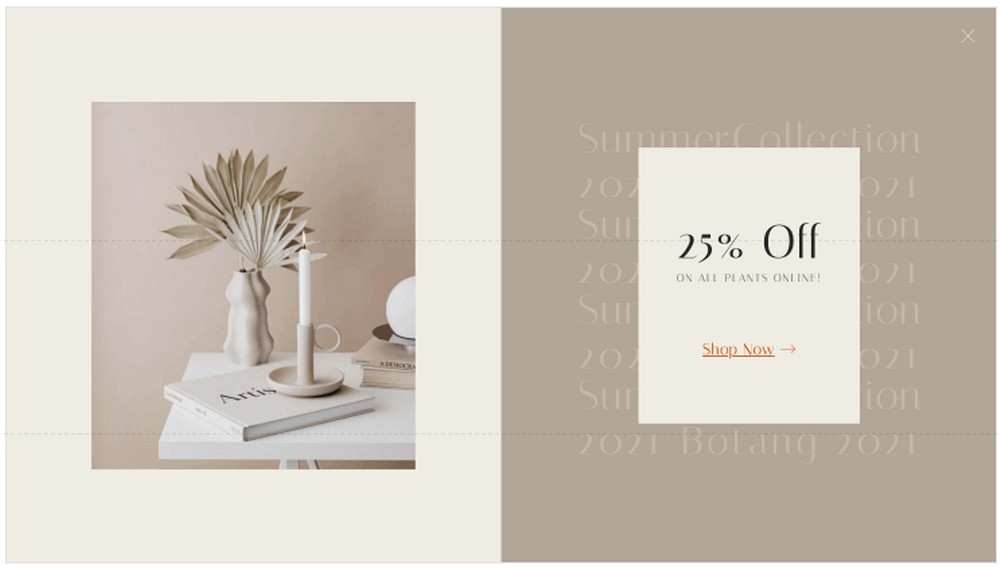
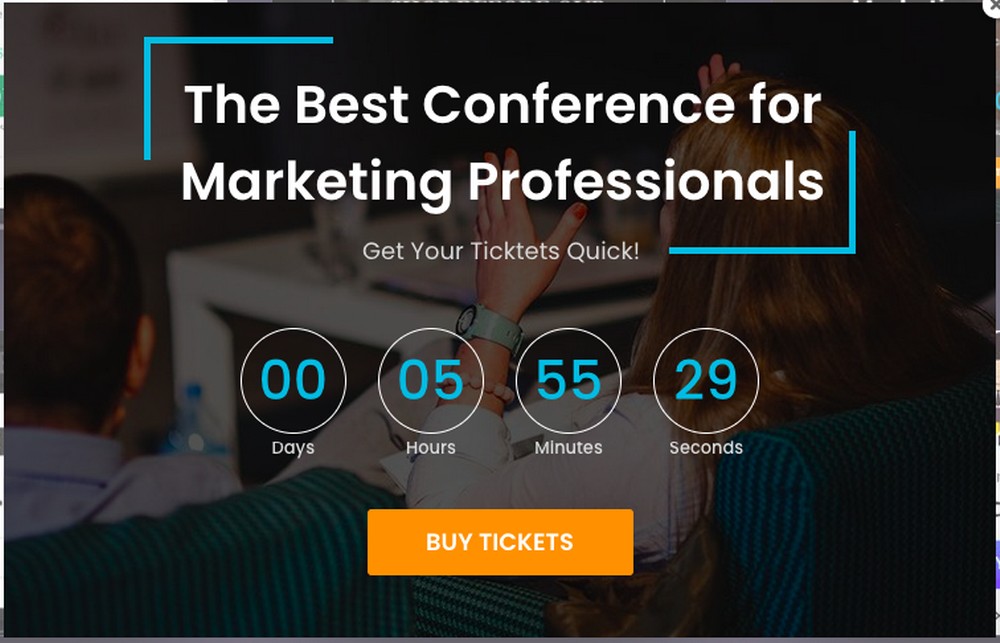
ป๊อปอัปโปรโมชั่นและการขาย

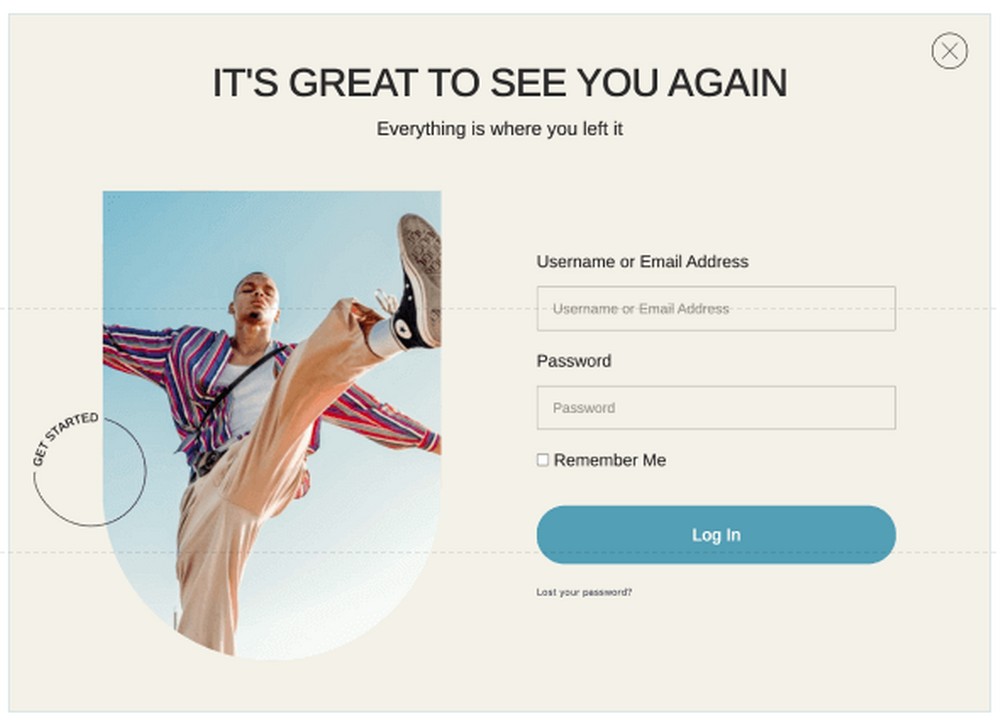
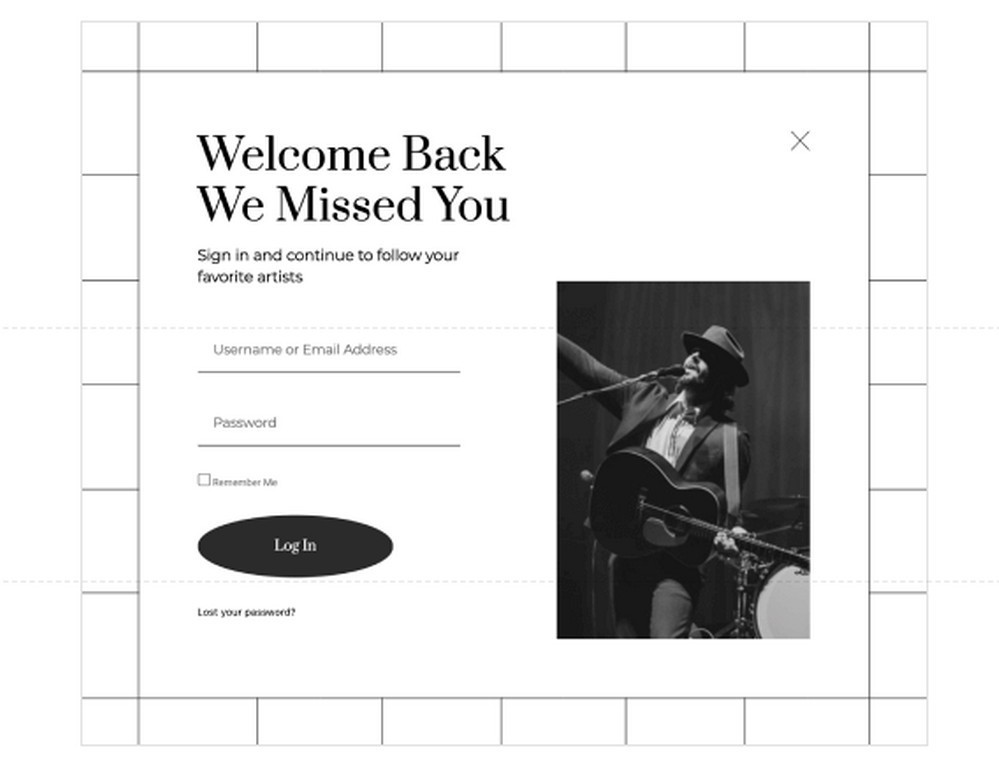
เข้าสู่ระบบและยินดีต้อนรับกลับป๊อปอัป

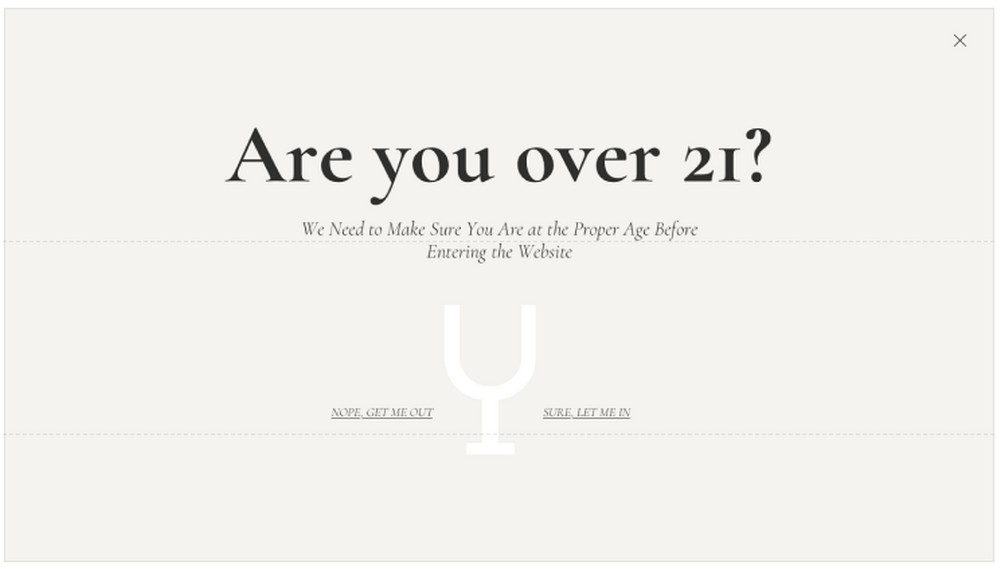
ป๊อปอัปเนื้อหาที่จำกัด

ออกจากป๊อปอัปเจตนา

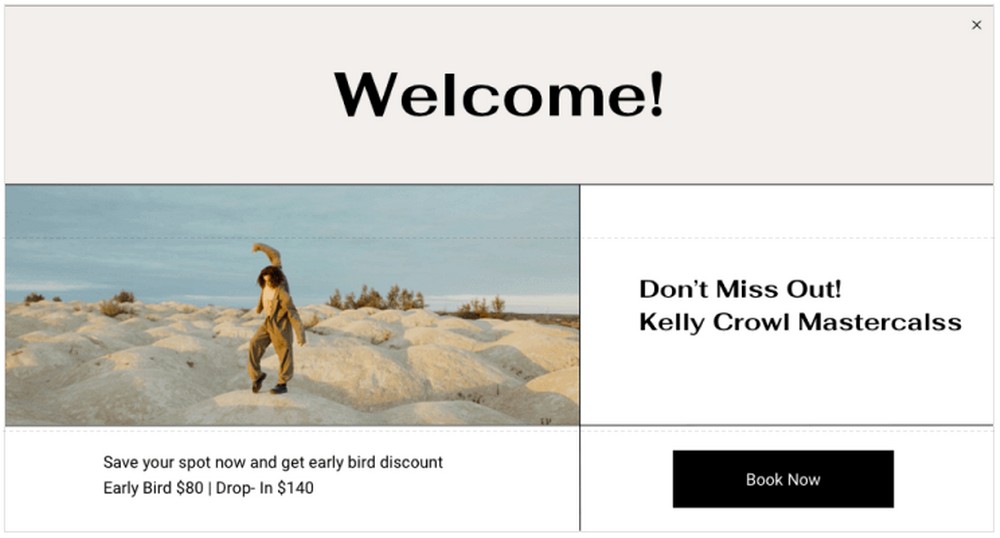
ป๊อปอัปประกาศ

ข้อความต้อนรับ

สินค้าที่เกี่ยวข้องและการเพิ่มยอดขาย

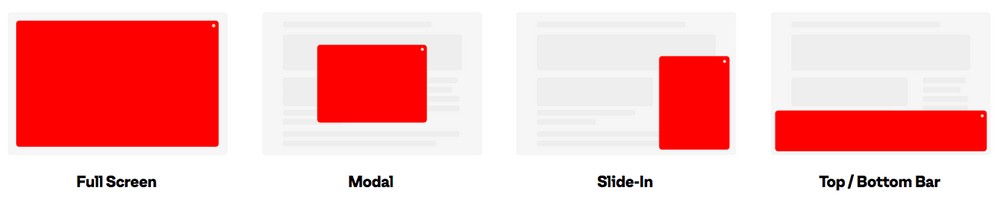
นอกจากการเลือกจากป๊อปอัปประเภทต่างๆ แล้ว คุณยังสามารถตัดสินใจว่าจะวางป๊อปอัปไว้ที่ใด ไม่ว่าจะเป็นแบบเต็มหน้าจอ โมดอล เลื่อนเข้า หรือแม้กระทั่งที่ด้านบนหรือด้านล่างของหน้าจอ

คุณรู้หรือไม่ว่าคุณสามารถเพิ่มเงื่อนไขให้กับป๊อปอัปของคุณได้?
ตัวอย่างเช่น คุณสามารถตัดสินใจได้ว่าต้องการแสดงป๊อปอัปที่ใด ทั่วทั้งเว็บไซต์ของคุณหรือยกเว้นป๊อปอัปจากหน้าและโพสต์เฉพาะ
คุณยังเพิ่มทริกเกอร์ได้อีกด้วย

ทริกเกอร์เป็นที่ที่คุณแสดงป๊อปอัปหลังจากโหลดหน้า หลังจากเลื่อนหน้า หรือเมื่อผู้ใช้ของคุณกำลังจะออกจากหน้า
กล่าวโดยสรุป คุณสามารถทำอะไรได้มากมายกับป๊อปอัป
อย่างไรก็ตาม การมีป๊อปอัปมากเกินไปสามารถรบกวนผู้เยี่ยมชมได้ โดยเฉพาะอย่างยิ่งเมื่อป๊อปอัปปรากฏขึ้นเรื่อยๆ
ใช้อย่างถูกต้อง และคุณจะได้รับประโยชน์สูงสุดจากเครื่องมือทางการตลาดของคุณ
ตอนนี้เราจะอธิบายวิธีสร้างป๊อปอัปโดยใช้ Elementor
วิธีสร้างป๊อปอัปโดยใช้ Elementor Pro (6 ขั้นตอนง่ายๆ)
สิ่งสำคัญคือต้องทราบว่าคุณลักษณะตัวสร้างป๊อปอัปมีเฉพาะในเวอร์ชัน Elementor Pro เท่านั้น หากคุณไม่มีรุ่น Pro ตอนนี้เป็นเวลาที่ดีที่จะได้รับมัน
ขั้นตอนที่ 1: สร้างป๊อปอัป
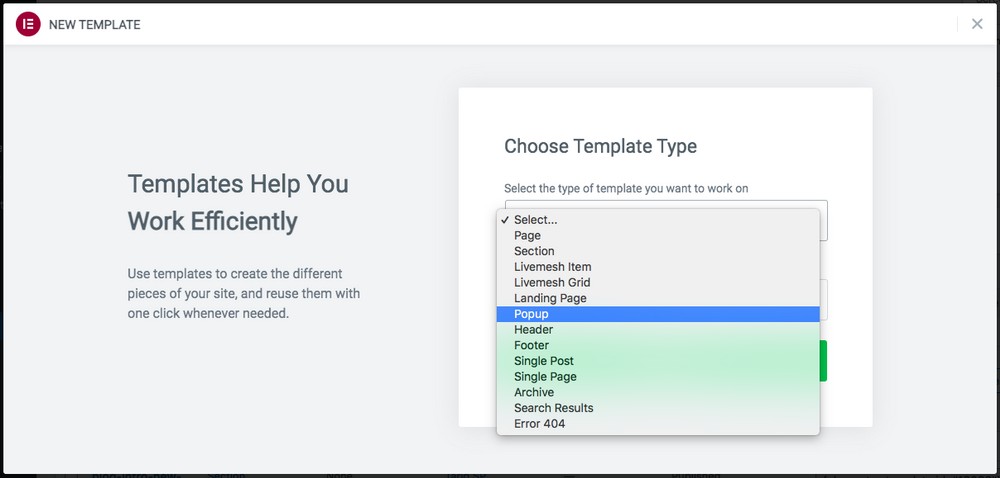
สมมติว่าคุณติดตั้งเวอร์ชัน Pro แล้ว ให้ไปที่ เทมเพลต > เพิ่มใหม่ จากแดชบอร์ด WordPress ของคุณ
เลือกประเภทของเทมเพลตที่คุณต้องการสร้างจากดรอปดาวน์ ซึ่งในกรณีของเราคือ Popup

ตั้งชื่อป๊อปอัปของคุณ จากนั้นคลิก สร้างเทมเพลต
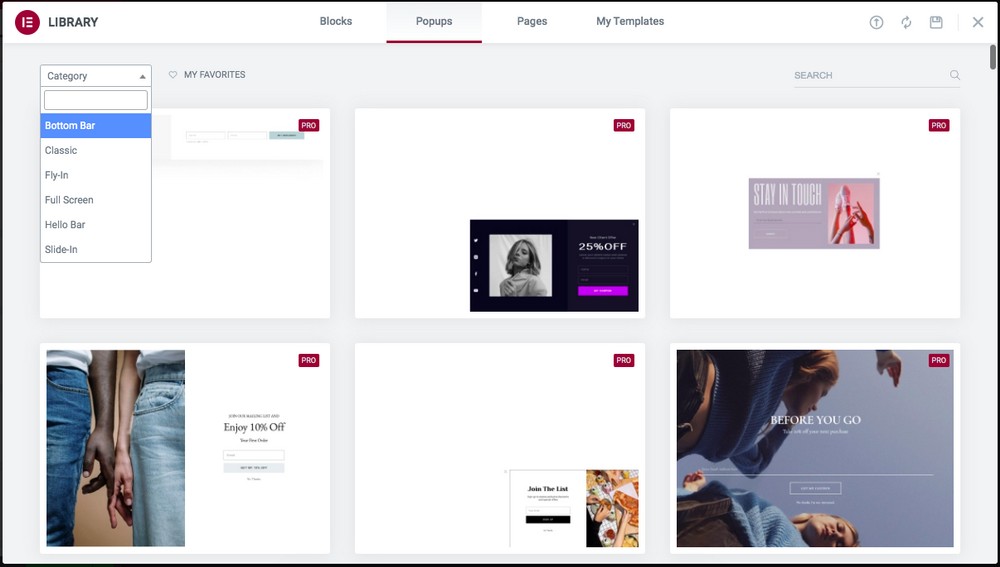
คุณจะถูกนำไปยังไลบรารีของเทมเพลตป๊อปอัป

เลือกป๊อปอัปจากรายการดรอปดาวน์ หมวดหมู่ อาจเป็นแถบด้านล่าง เต็มหน้าจอ เลื่อนเข้า หรืออะไรก็ได้ที่เหมาะกับความต้องการของคุณ
หากต้องการใช้เทมเพลตป๊อปอัป ให้คลิก แทรก ซึ่งคุณจะสังเกตเห็นเมื่อคุณวางเมาส์เหนือเทมเพลตใดๆ
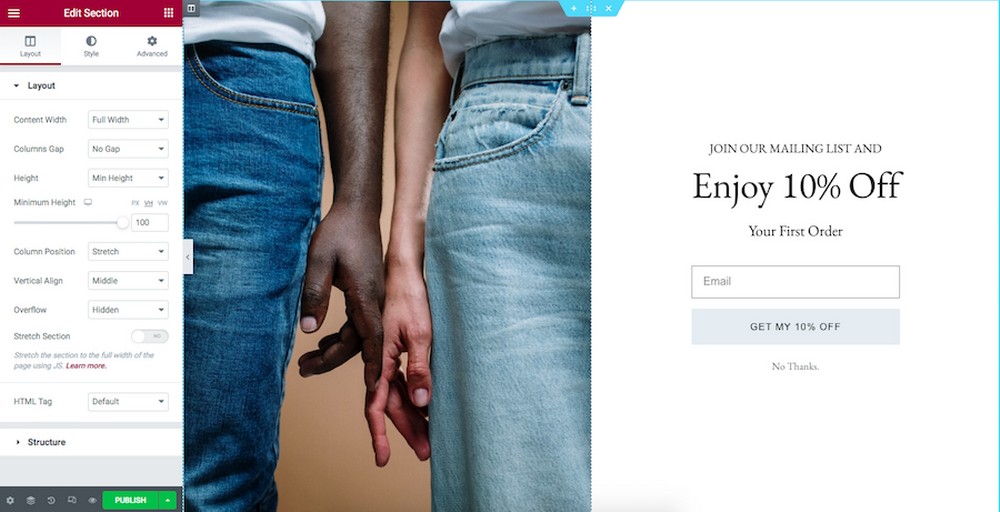
จากนั้น คุณจะถูกนำไปยังตัวแก้ไข Elementor ซึ่งขณะนี้คุณสามารถปรับแต่งเทมเพลตของคุณได้

เปลี่ยนสี ข้อความ รูปภาพ หรือสิ่งอื่นใดเพื่อให้ตรงกับความต้องการในการออกแบบของคุณ
ขั้นตอนที่ 2: ตั้งค่าเงื่อนไข
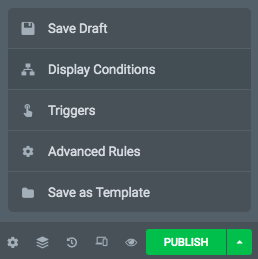
มีความสุขกับสิ่งที่คุณเห็น? ถ้าเป็นเช่นนั้น ให้คลิกที่ปุ่ม เผยแพร่
นี่จะเป็นการเปิดการตั้งค่าการแสดงผล
คุณยังสามารถคลิกที่ลูกศรที่อยู่ติดกับปุ่มเผยแพร่ และคลิกที่ เงื่อนไขการแสดงผล

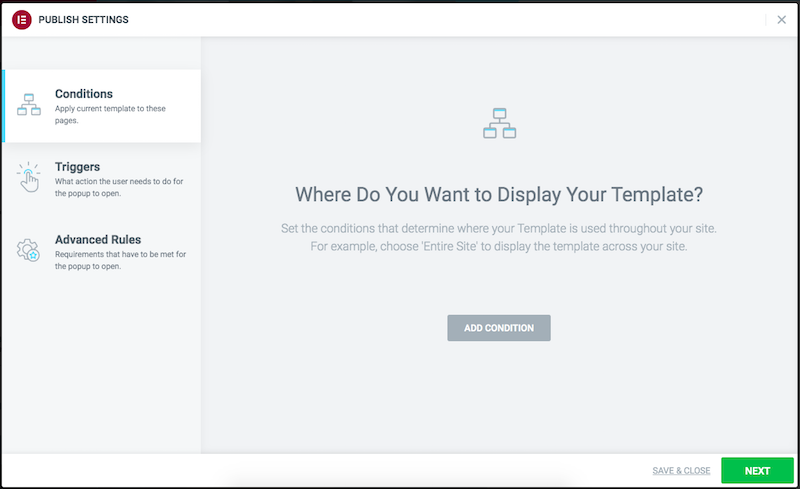
ทั้งสองตัวเลือกจะเปิดหน้าต่างต่อไปนี้

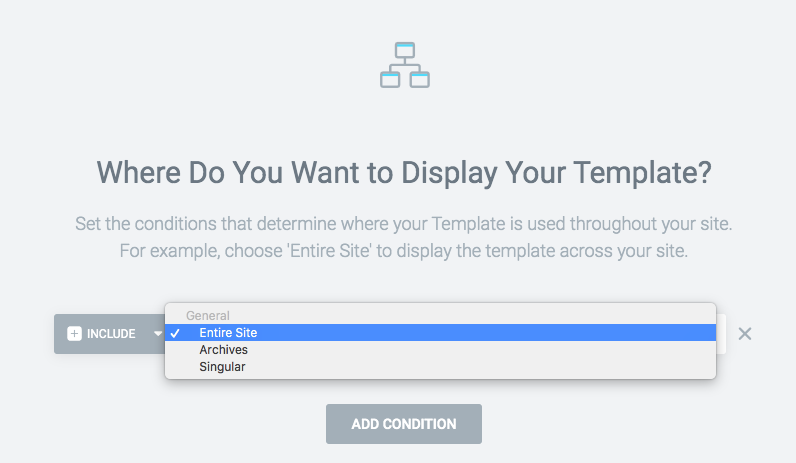
ไปข้างหน้าและเล่นกับตัวเลือกต่าง ๆ ที่มีให้ที่นี่
ตัวอย่างเช่น ภายใต้แท็บ เงื่อนไข ให้คลิก เพิ่มเงื่อนไข และเลือกตำแหน่งที่คุณต้องการให้แสดงป๊อปอัปของคุณ

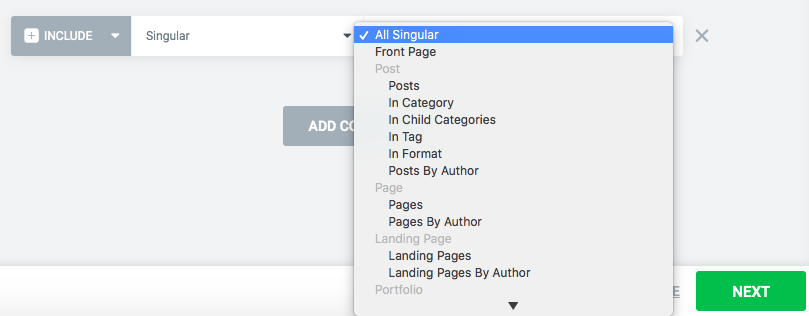
หากคุณเลือก Singular คุณสามารถเลือกหน้า โพสต์ และหน้า Landing Page ที่คุณต้องการให้แสดงป๊อปอัปของคุณ

เมื่อคุณทำเงื่อนไขเสร็จแล้ว ให้คลิก ถัดไป
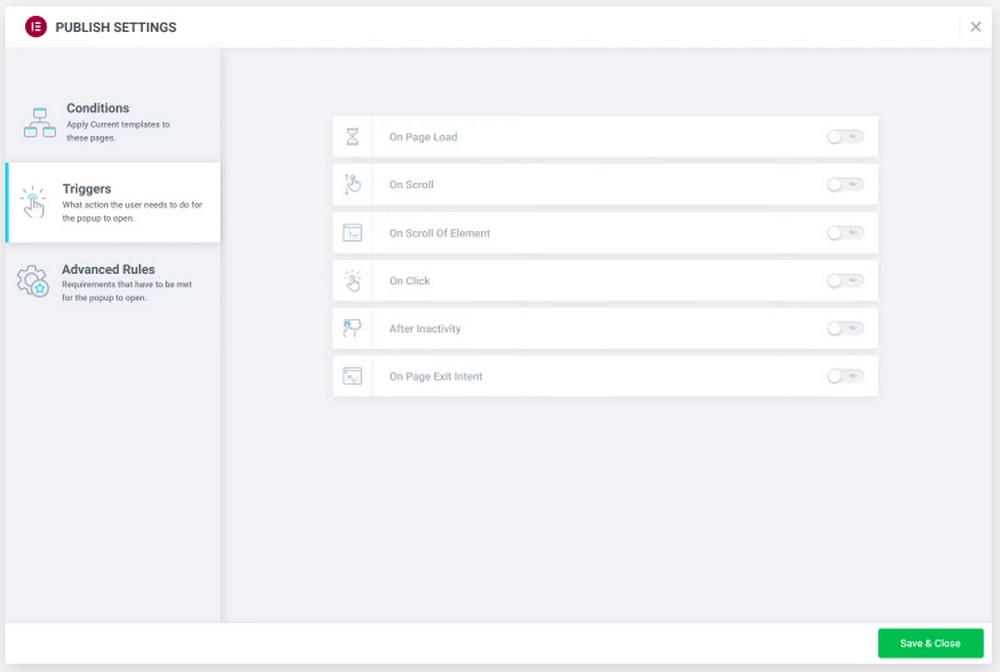
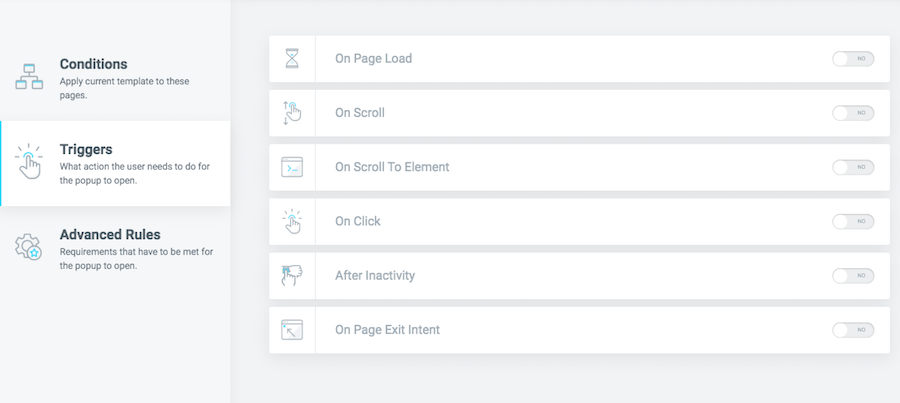
ขั้นตอนที่ 3: ตั้งค่าทริกเกอร์
ตอนนี้ คุณจะถูกนำไปยังแท็บท ริกเกอร์

เปิดใช้งานทริกเกอร์โดยคลิกที่ปุ่มสลับเพื่อเปิดใช้งาน
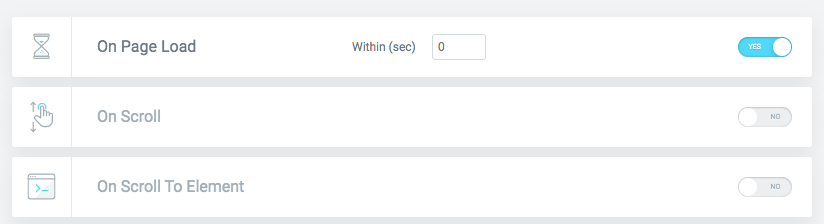
ตัวอย่างเช่น หากคุณเปิดใช้งานตัวเลือก On Page Load คุณสามารถกำหนดช่วงเวลาได้

ป๊อปอัปของคุณจะแสดงขึ้นภายในช่วงเวลาที่คุณตั้งไว้
ในทำนองเดียวกัน คุณสามารถเปิดใช้งานทริกเกอร์ใดก็ได้ที่คุณต้องการ
เมื่อเสร็จแล้วให้คลิกที่ Next
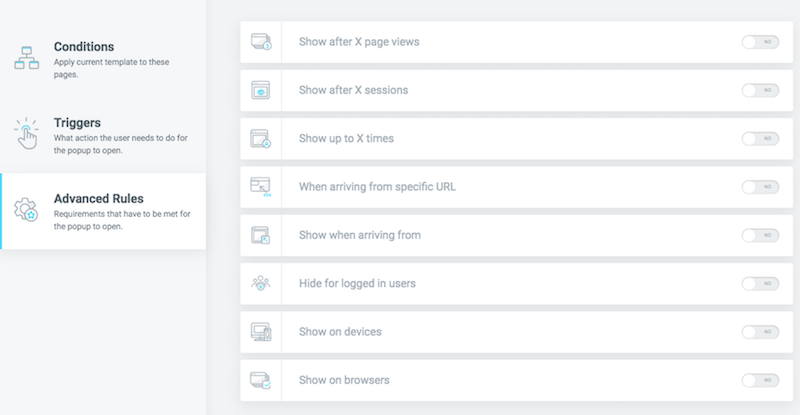
ขั้นตอนที่ 4: ตั้งค่ากฎขั้นสูง
สุดท้าย คุณมีแท็บ กฎขั้นสูง

ต้องการแสดงป๊อปอัปของคุณหลังจากการดูหน้าเว็บจำนวนหนึ่งหรือไม่?
ต้องการแสดงป๊อปอัปเป็นจำนวนครั้งหรือไม่?
ต้องการแสดงป๊อปอัปเฉพาะสำหรับผู้เยี่ยมชมที่มาจาก URL เฉพาะหรือไม่?
ต้องการซ่อนป๊อปอัปสำหรับผู้ใช้ที่เข้าสู่ระบบหรือไม่?
คุณสามารถตั้งค่านี้และอื่นๆ ได้ภายใต้แท็บกฎขั้นสูง
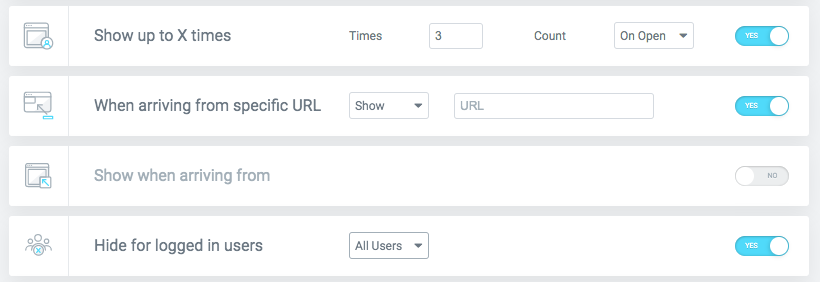
ตัวอย่างเช่น คุณอาจไม่ต้องการแสดงป๊อปอัปให้ผู้ใช้รายเดียวกันเห็นหลายครั้ง คุณสามารถเปิดใช้งานตัวเลือก แสดงสูงสุด X ครั้ง และตั้งค่าได้

คุณยังสามารถเปิดใช้งานตัวเลือก ' เมื่อมาจาก URL ที่ระบุ ' หากมีป๊อปอัปที่ปรับแต่งเฉพาะที่คุณต้องการให้แสดง
วิธีนี้ใช้ได้ผลดีเป็นพิเศษ หากคุณกำลังใช้ข้อเสนอหรือส่วนลดสำหรับสมาชิกที่เลือก และต้องการให้พวกเขาเห็นป๊อปอัปเฉพาะ
หากผู้ใช้เข้าสู่ระบบ คุณอาจไม่ต้องการแสดงป๊อปอัป เปิดใช้งานตัวเลือก ' ซ่อนสำหรับผู้ใช้ที่เข้าสู่ระบบ ' ในกรณีดังกล่าว
เมื่อคุณพอใจกับการตั้งค่าต่างๆ แล้ว ให้คลิก บันทึกและปิด
คลิกที่ เผยแพร่ และป๊อปอัปของคุณจะพร้อมใช้งาน!
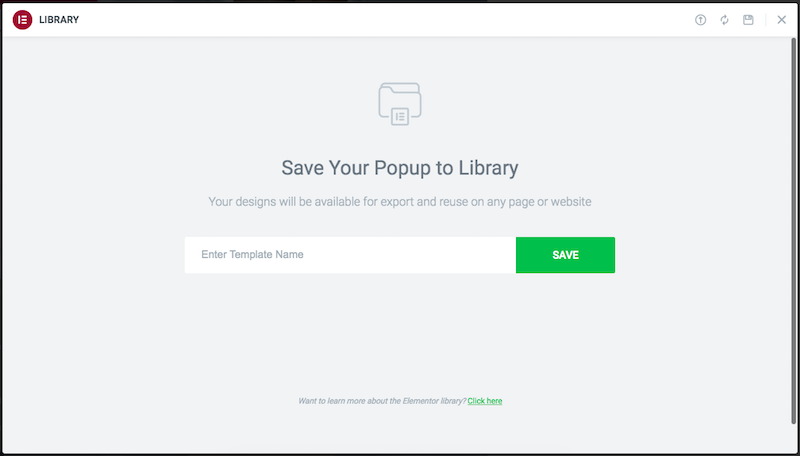
ขั้นตอนที่ 5: บันทึกเป็นเทมเพลต
หากคุณต้องการใช้ป๊อปอัปนี้ในภายหลัง คุณสามารถบันทึกเป็นเทมเพลตได้
คุณจะต้องคลิกที่ลูกศรถัดจากปุ่มเผยแพร่

ป้อนชื่อเทมเพลตของคุณแล้วคลิก บันทึก จากนั้นคุณสามารถใช้มันได้ในภายหลัง

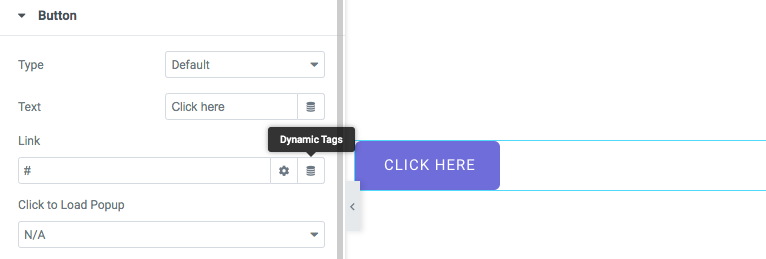
ขั้นตอนที่ 6: สร้างปุ่มป๊อปอัป
แม้ว่าเราสามารถกำหนดเงื่อนไขและทริกเกอร์ต่างๆ เพื่อแสดงป๊อปอัปบนเว็บไซต์ WordPress ของคุณได้ แต่ในบางกรณี คุณอาจต้องการให้ผู้ใช้คลิกที่ปุ่มเพื่อเปิดป๊อปอัป
การเพิ่มปุ่มสำหรับป๊อปอัปนั้นค่อนข้างตรงไปตรงมาด้วย Elementor
ในการเริ่มต้น ให้เพิ่มปุ่มในหน้าหรือโพสต์ของคุณ
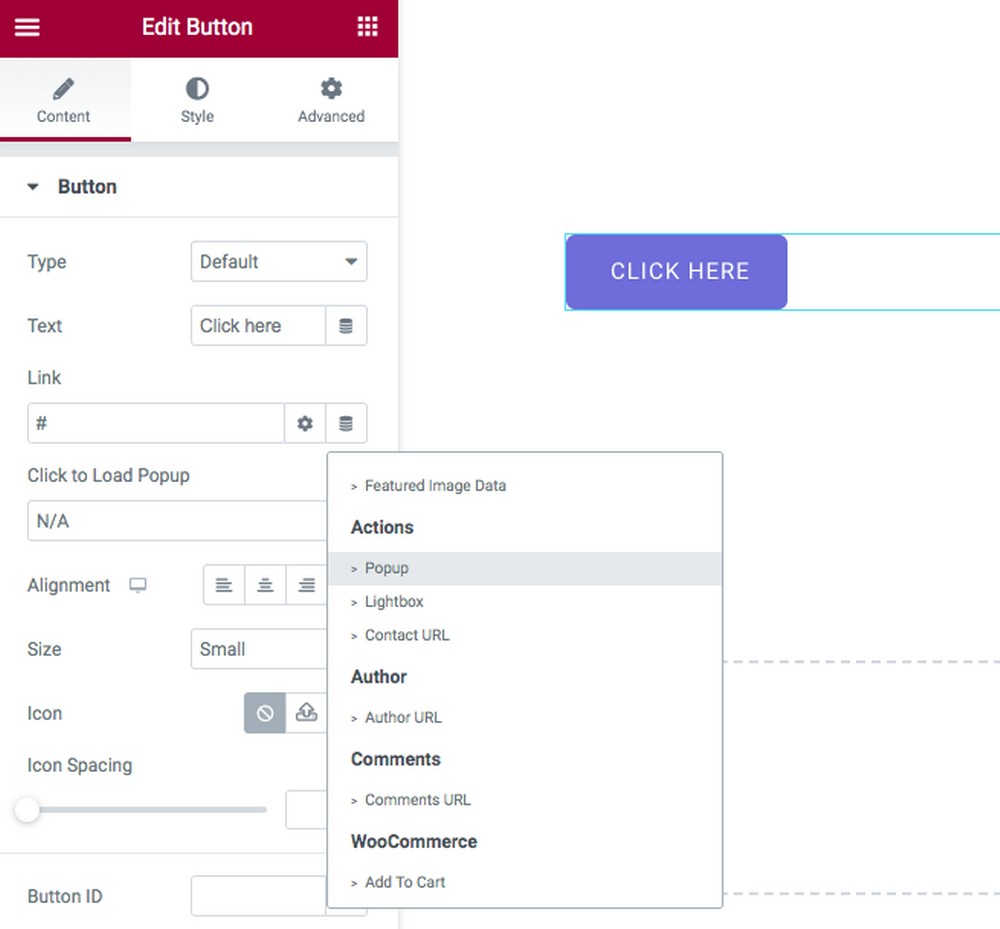
จากนั้นตรงไปที่การตั้งค่าปุ่ม
คลิกที่ แท็กไดนามิก กับช่องลิงก์

เลือก ป๊อปอัป ภายใต้การ ดำเนิน การ

คุณสังเกตเห็นไอคอนชุดเครื่องมือถัดจาก ป๊อปอัป หรือไม่
คลิกที่มัน

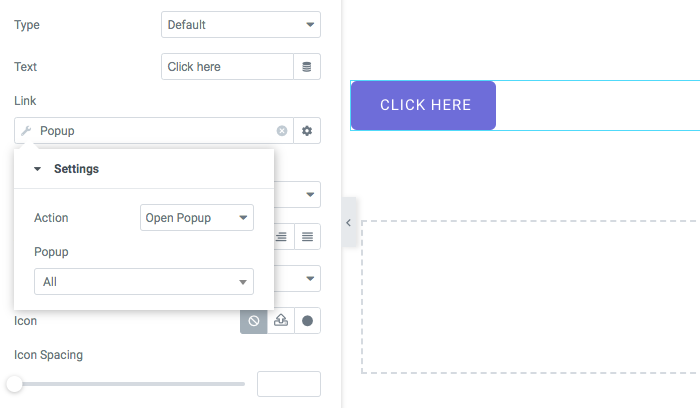
ขณะนี้คุณสามารถเลือกป๊อปอัปเฉพาะและการดำเนินการที่จะดำเนินการได้แล้ว
เมื่อเสร็จแล้ว ให้คลิก เผยแพร่
และนั่นเป็นวิธีที่ง่ายในการเพิ่มปุ่มเพื่อแสดงป๊อปอัป!
วิธีสร้าง Modal Popup โดยใช้ Elementor
เรารู้ว่าป๊อปอัปมีลักษณะอย่างไร แต่ป๊อปอัปโมดอลแตกต่างกันอย่างไร
ตามที่เห็นก่อนหน้านี้ เราสามารถตั้งค่าทริกเกอร์และเงื่อนไขสำหรับป๊อปอัปที่จะแสดง เช่น การโหลดในหน้า ความตั้งใจในการออก การเลื่อนหน้า หรืออย่างอื่น
ในขณะที่ป๊อปอัปโมดอลขึ้นอยู่กับการกระทำของผู้ใช้ การกระทำที่ง่ายที่สุดคือการคลิก มีเจตนามากกว่าและไม่น่ารำคาญเท่าป๊อปอัปที่ผุดขึ้นมาเป็นครั้งคราว
นอกจากนี้ ป๊อปอัปโมดอลจะทำให้แบ็คกราวด์มืดและตัดเสียงรบกวนจากแบ็คกราวด์ ทำให้ผู้ใช้สามารถโฟกัสไปที่เนื้อหาได้
ก่อนที่เราจะพูดถึงวิธีการ สิ่งสำคัญคือต้องพูดถึงว่าในขณะที่เรากำลังสร้างป๊อปอัปโดยใช้เวอร์ชันฟรีของ Elementor เราจะต้องใช้ปลั๊กอิน WordPress ระดับพรีเมียม
ดังนั้น คุณจะต้องตัดสินใจระหว่าง Elementor Pro หรือปลั๊กอินพรีเมียม
สำหรับส่วนนี้ เราจะใช้วิดเจ็ต Modal Popup ซึ่งมาพร้อมกับ Ultimate Addons สำหรับ Elementor (UAE)
Ultimate Addons สำหรับ Elementor เป็นปลั๊กอิน WordPress ระดับพรีเมียมที่มีวิดเจ็ต เทมเพลต และบล็อกส่วนจำนวนมากเพื่อช่วยคุณสร้างเว็บไซต์ที่ไม่ซ้ำใครโดยใช้ Elementor

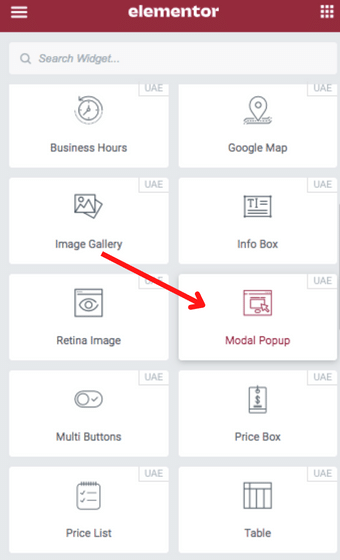
วิดเจ็ตหนึ่งที่เราจะใช้คือ Modal Popup
ด้วย Modal Popup คุณสามารถสร้างป๊อปอัปโมดอลที่มีการแปลงค่าสูงได้อย่างง่ายดาย มันทำงานได้ดีอย่างไม่น่าเชื่อเมื่อคุณต้องการแสดงป๊อปอัปเมื่อผู้ใช้คลิกที่ปุ่ม รูปภาพ หรือข้อความ
โดดกันเข้าไปเลย!
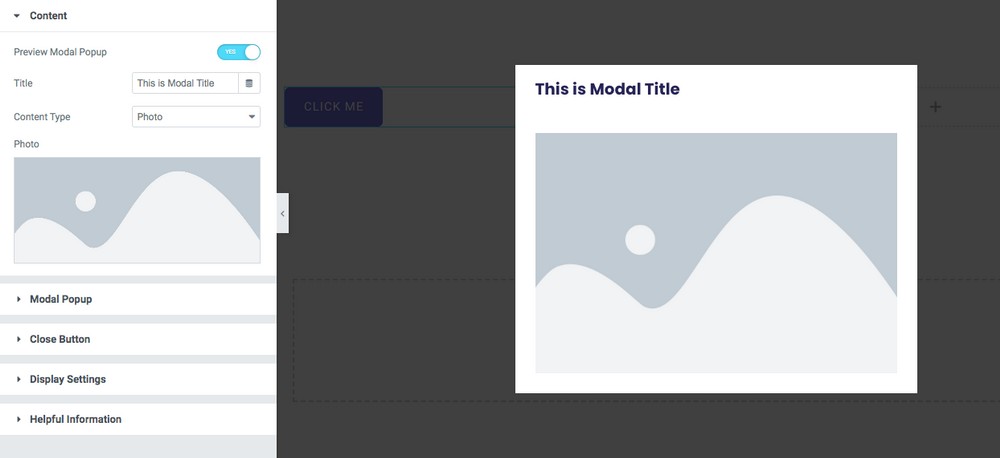
สมมติว่าคุณติดตั้งปลั๊กอิน UAE แบบพรีเมียมแล้ว ให้สร้างหน้าใหม่และเปิดขึ้นในตัวแก้ไข Elementor
เพิ่มส่วนแล้วแทรกวิดเจ็ต Modal Popup

หากต้องการดูป๊อปอัป ให้เปิดใช้งานปุ่ม ดูตัวอย่าง Modal Popup

เล่นกับตัวเลือกภายใต้การตั้งค่า
ปรับแต่งองค์ประกอบต่างๆ บนป๊อปอัปของคุณ เช่น ชื่อโมดอล เนื้อหาภายในป๊อปอัป และปุ่มปิด
ต้องการเปลี่ยนขนาดของป๊อปอัปของคุณหรือไม่? คุณสามารถทำได้อย่างรวดเร็วภายใต้แท็บ Modal Popup คุณยังสามารถเพิ่มเอฟเฟกต์บางอย่าง เช่น เฟดอิน เลื่อนเข้า และตก เป็นต้น
เมื่อเสร็จแล้ว ให้คลิก เผยแพร่
มันไม่ง่ายเหรอ? เราคิดอย่างนั้นอย่างแน่นอน!
ปลั๊กอินป๊อปอัป WordPress 3 อันดับแรก
ด้วย Elementor การสร้างป๊อปอัปนั้นค่อนข้างตรงไปตรงมา Elementor Pro ทำให้ง่ายยิ่งขึ้นด้วยตัวสร้างป๊อปอัป
อย่างไรก็ตาม หากคุณไม่ได้มองหาเครื่องมือสร้างเพจระดับพรีเมียมและต้องการใช้เวอร์ชันฟรีของ Elementor คุณจะต้องพิจารณาติดตั้งปลั๊กอินป๊อปอัปของ WordPress บางตัว
ต่อไปนี้เป็นปลั๊กอินบางส่วนที่จะช่วยคุณสร้างป๊อปอัปโดยใช้เวอร์ชันฟรีของ Elementor
1. แปลงโปร

Convert Pro เป็นปลั๊กอิน WordPress ยอดนิยมที่พัฒนาโดยทีมงานที่อยู่เบื้องหลังธีม WordPress ยอดนิยมอย่าง Astra ด้วย Convert Pro คุณสามารถสร้างฟอร์มการเลือกรับอีเมลที่มีการแปลงสูงและป๊อปอัปที่เปลี่ยนผู้เยี่ยมชมให้กลายเป็นสมาชิกได้อย่างง่ายดาย
ตัวแก้ไขการลากและวางในตัวทำให้การออกแบบแบบฟอร์มการเลือกใช้ของคุณเป็นเรื่องง่ายในไม่กี่นาทีโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว Convert Pro มาพร้อมกับไลบรารีเทมเพลตที่ออกแบบอย่างมืออาชีพมากมายซึ่งคุณสามารถเลือกได้ ติดตั้งแล้วใช้งานได้เลย!
2. JetPopUp

JetPopup เป็นปลั๊กอิน WordPress ที่ใช้งานง่ายซึ่งทำงานร่วมกับ Elementor ได้อย่างสมบูรณ์แบบ สร้างแบบฟอร์มป๊อปอัปแบบไดนามิก การสมัครอีเมล การนับถอยหลัง บัตรข้อมูล และอื่นๆ ด้วย JetPopup
ต้องการใช้เอฟเฟกต์แอนิเมชั่นเพื่อดึงดูดความสนใจของผู้ใช้หรือไม่? JetPopup ครอบคลุมเอฟเฟกต์แอนิเมชั่นต่างๆ เช่น จาง ซูมเข้า ซูมออก ย้ายเข้า เด้งเข้า เด้งออก และอีกมากมาย
3. วิดเจ็ตกล่องป๊อปอัปโดย PowerPack

PowerPack เป็นปลั๊กอิน WordPress ระดับพรีเมียมที่มีวิดเจ็ต เทมเพลต คุณสมบัติ และส่วนเสริม Elementor ระดับพรีเมียมมากมาย เพื่อปรับปรุงความเป็นไปได้ในการออกแบบเว็บไซต์ของคุณ
ป๊อปอัปของคุณสามารถแสดงรูปภาพ วิดีโอ เนื้อหาที่กำหนดเอง และแม้แต่เทมเพลตของเพจทั้งหมด ทริกเกอร์ป๊อปอัปตามการกระทำของผู้ใช้ เช่น ความตั้งใจในการออกจากระบบและการหน่วงเวลาที่กำหนดเอง ต้องการสร้างป๊อปอัปแบบโต้ตอบสองขั้นตอนหรือไม่? PowerPack ช่วยคุณได้
กายวิภาคของป๊อปอัปที่มีประสิทธิภาพ
ป๊อปอัปเป็นรูปแบบการตลาดที่ได้รับความนิยมและมีประสิทธิภาพมากที่สุดรูปแบบหนึ่ง พวกเขายังเป็นหนึ่งในสิ่งที่ท้าทายที่สุดในการออกแบบและดำเนินการอย่างมีประสิทธิภาพ
ในส่วนนี้ เราจะให้ภาพรวมเกี่ยวกับกายวิภาคของป๊อปอัปที่มีประสิทธิภาพ
เราจะหารือเกี่ยวกับทฤษฎีเบื้องหลัง กระบวนการออกแบบ และหลักการออกแบบที่ควรปฏิบัติตาม
นอกจากนี้เรายังจะให้คำแนะนำเกี่ยวกับวิธีการสร้างป๊อปอัปที่มีประสิทธิภาพและวิธีเพิ่มประสิทธิภาพเพื่อความสำเร็จ
ทฤษฎีป๊อปอัป
ดังที่เห็นในบทความนี้ ป๊อปอัปเป็นเครื่องมือทางการตลาดที่สามารถใช้เพื่อสร้างรายการ โปรโมตข้อเสนอ นำผู้ใช้ไปยังหน้าเฉพาะ และอื่นๆ

ป๊อปอัปเป็นที่นิยมเนื่องจากสาเหตุหลายประการ ได้แก่ :
- เพิ่มการรับรู้ถึงแบรนด์และปรับปรุงโปรไฟล์ของแบรนด์
- สร้างความรู้สึกเร่งด่วน
- ติดตามการแปลง
ขั้นตอนการออกแบบป๊อปอัป
เราได้ระบุหกขั้นตอนในการออกแบบป๊อปอัป พวกเขาคือ:
1. ทำความเข้าใจประเภทผู้ชมที่คุณพยายามเข้าถึง
ก่อนที่คุณจะเริ่มออกแบบ คุณต้องรู้ว่าคุณกำลังออกแบบให้ใคร บ่อยครั้งที่ความประทับใจครั้งแรกของลูกค้าต่อแบรนด์คือการออกแบบป๊อปอัป
ดังนั้น คุณจำเป็นต้องรู้ว่าคุณกำลังออกแบบเพื่อใครและเป็นคนประเภทใด
2. สร้างบุคลิก
บุคคลคือตัวละครที่คุณสร้างขึ้นตามประเภทของผู้คนที่คุณออกแบบให้
ตัวอย่างเช่น หากคุณกำลังสร้างป๊อปอัปที่เกี่ยวข้องกับการท่องเที่ยว บุคลิกของคุณจะเป็นคนที่สนใจเยี่ยมชมสถานที่ใดสถานที่หนึ่งโดยเฉพาะ
วิธีนี้จะช่วยให้คุณเข้าใจประเภทของบุคคลที่คุณกำลังออกแบบได้ดีขึ้น และให้โอกาสคุณในการเปลี่ยนใจเลื่อมใสมากขึ้น
3. สร้างบุคลิกของผู้ซื้อ
บุคลิกของผู้ซื้อเป็นแนวคิดเดียวกับบุคลิก เว้นแต่ว่าจะขึ้นอยู่กับประเภทของคนที่มักจะซื้อผลิตภัณฑ์ของคุณ
ตัวอย่างเช่น หากคุณกำลังสร้างป๊อปอัปที่เกี่ยวข้องกับการออกเดท ผู้ซื้อของคุณจะเป็นคนที่สนใจในการหาคู่หรือหาคู่
4. สร้างแผนที่การเดินทางของผู้ซื้อ
แผนที่การเดินทางของผู้ซื้อคือการแสดงภาพการเดินทางของลูกค้าของคุณ ซึ่งรวมถึงขั้นตอนทั้งหมดที่ลูกค้าของคุณดำเนินการในเส้นทางสู่การซื้อ
แผนที่การเดินทางสามารถช่วยให้คุณเข้าใจความต้องการของลูกค้าและแจ้งการออกแบบของคุณตามนั้น
5. สร้างหน้า Landing Page
แลนดิ้งเพจเป็นที่ที่คุณต้องการให้ลูกค้าทำการซื้อหรือดำเนินการ หน้า Landing Page ที่ออกแบบมาอย่างดีจะช่วยเพิ่ม Conversion ของคุณได้
6. เพิ่มประสิทธิภาพหน้า Landing Page
นี่คือที่ที่คุณต้องการทำให้ลูกค้ารู้สึกอยากซื้อ คุณสามารถแสดงผลิตภัณฑ์ อธิบายสิ่งที่ทำ และให้ส่วนลดหรือสิ่งจูงใจอื่นๆ แก่พวกเขาในการซื้อ
เคล็ดลับในการสร้างและเพิ่มประสิทธิภาพป๊อปอัปที่มีประสิทธิภาพ
การใช้ป๊อปอัปให้เกิดประโยชน์สูงสุดอาจต้องใช้เวลา คุณจะต้องทดสอบเวอร์ชันต่างๆ และดูว่าอะไรได้ผลและไม่ได้ผล

ต่อไปนี้คือเคล็ดลับบางประการเกี่ยวกับวิธีสร้างและเพิ่มประสิทธิภาพป๊อปอัปของคุณ
1. รู้ว่าป๊อปอัปของคุณจะเปิดขึ้นนานแค่ไหน
เป็นเรื่องปกติที่จะเปิดป๊อปอัปให้นานที่สุด แต่คุณต้องจำไว้ว่ายิ่งเปิดป๊อปอัปนานเท่าไร ป๊อปอัปก็จะยิ่งเสียความสนใจมากขึ้นเท่านั้น
2. เพิ่มประสิทธิภาพป๊อปอัปของคุณ
สิ่งสำคัญคือต้องจำไว้ว่าป๊อปอัปได้รับการออกแบบให้เป็นเหตุการณ์ที่เกิดขึ้นครั้งเดียว ออกแบบมาให้มองเห็นและคลิกได้เร็วที่สุด
3. ใช้หน้า Landing Page ที่ถูกต้อง
หน้า Landing Page ของคุณต้องมีประเภทสำเนา การออกแบบ และโครงสร้างที่ถูกต้องเพื่อใช้ประโยชน์สูงสุดจากป๊อปอัปของคุณ
4. เขียนสำเนาที่ดีที่สุด
สำเนาของคุณต้องมีความชัดเจนและรัดกุมที่สุดเท่าที่จะเป็นไปได้เพื่อให้มีโอกาสแปลงได้ดีที่สุด
5. ออกแบบป๊อปอัปของคุณให้น่าจดจำ
การออกแบบที่ดีสามารถช่วยให้ป๊อปอัปของคุณน่าจดจำ นอกจากนี้ยังต้องเข้าใจง่ายเพื่อให้ผู้ใช้สามารถนำทางและค้นหาทางผ่านได้
6. มีความสม่ำเสมอ
แบรนด์ของคุณควรมีความสอดคล้องทางสายตาและทางภาษาตลอดทั้งเว็บไซต์และป๊อปอัปของคุณ ด้วยวิธีนี้ ผู้ใช้จะมองว่าแบรนด์ของคุณเป็นหนึ่งเดียว แทนที่จะเป็นหลายแบรนด์
7. ทำให้พวกเขามีความเกี่ยวข้อง
ยิ่งป๊อปอัปของคุณดีขึ้นเท่าใด ผู้ใช้ก็จะยิ่งมีแนวโน้มที่จะทำ Conversion มากขึ้นเท่านั้น นั่นเป็นเหตุผลที่คุณต้องแน่ใจว่าการออกแบบและสำเนาของคุณนั้นดีที่สุด
8. เสนอของสมนาคุณ
การเสนอ freebie สามารถสร้างความแตกต่างได้มากเช่นกัน ช่วยให้คุณมอบผลิตภัณฑ์หรือบริการของคุณให้ผู้อื่นที่อาจขายได้โดยไม่เสียค่าแรงหรือเงินลูกค้าจำนวนมาก
9. มีปุ่มออกที่ชัดเจน
อาจทำให้ผู้ใช้สับสนหากไม่มีวิธีออกจากป๊อปอัปของคุณอย่างชัดเจน คุณต้องทำให้ชัดเจนว่าไม่มีเหตุผลที่จะออกจากไซต์ของคุณ
10. ทำให้ป๊อปอัปของคุณน่าประหลาดใจ
ผู้ใช้มักจะคลิกที่ป๊อปอัปหากรู้สึกประหลาดใจกับเนื้อหา
การสร้างป๊อปอัปโดยใช้ Elementor
ป๊อปอัปสามารถเป็นส่วนสำคัญของการสร้างความสนใจในตัวสินค้าและกลยุทธ์ทางการตลาดของคุณ เมื่อใช้อย่างถูกต้อง สิ่งเหล่านี้จะช่วยให้คุณมีส่วนร่วมกับผู้เยี่ยมชมเว็บไซต์ของคุณ โปรโมตผลิตภัณฑ์และบริการของคุณ รวบรวมคำติชม ทำแบบสำรวจ และอื่นๆ
การสร้างป๊อปอัปใน WordPress อาจเป็นเรื่องท้าทายเล็กน้อย โชคดีที่ตัวสร้างหน้า Elementor ช่วยให้คุณสร้างป๊อปอัปที่กำหนดเองได้อย่างง่ายดาย
ในบทความนี้ เราได้แสดงวิธีสร้างป๊อปอัปโดยใช้ Elementor เวอร์ชันฟรีและเวอร์ชัน Pro เรายังแสดงให้คุณเห็นถึงวิธีใช้ปลั๊กอิน WordPress ระดับพรีเมียมเพื่อสร้างป๊อปอัป
ถึงคุณแล้ว คุณจะสร้างป๊อปอัปบนเว็บไซต์ WordPress ของคุณได้อย่างไร? แจ้งให้เราทราบในความคิดเห็นด้านล่าง
