วิธีสร้างป๊อปอัปที่มีส่วนร่วมด้วย Elementor ที่แปลง
เผยแพร่แล้ว: 2020-09-25ยอมรับเถอะว่าในฐานะเจ้าของไซต์ คุณเกลียดที่จะรักป๊อปอัป! ด้านหนึ่งพวกเขารบกวนลูกค้า แต่ในทางกลับกัน พวกเขายังเพิ่มโอกาสในการขายได้หลายเท่า จนถึงตอนนี้ หากคุณตัดสินใจเลือกปลั๊กอินสำหรับติดตั้งป๊อปอัปบนเว็บไซต์ WordPress คุณจะมีตัวเลือกมากมาย แต่น่าขันที่พวกเขาทั้งหมดขาดคุณสมบัติไม่ทางใดก็ทางหนึ่ง ตอนนี้ตัวเลือกนั้นง่าย ตัวสร้างป๊อปอัป Elementor
ป๊อปอัป Elementor เป็นตัวสร้างป๊อปอัปแบบไดนามิกที่มาพร้อมกับตัวสร้างเพจ Elementor เป็นหนึ่งในผู้สร้างป๊อปอัปที่ดีที่สุด
อย่างไรก็ตาม หากคุณพิจารณาถึงการผสมผสานระหว่างคุณสมบัติและความง่ายในการใช้งาน ตัวสร้างป๊อปอัป Elementor นั้นเป็นตัวสร้างป๊อปอัปที่ดีที่สุดสำหรับไซต์ WordPress
คุณรู้สึกตื่นเต้นที่จะได้เรียนรู้วิธีการสร้างป๊อปอัปแรกโดยใช้ Elementor หรือไม่? เราก็เช่นกัน!
ป๊อปอัปของเว็บไซต์ทำงานเพื่อขยายธุรกิจของคุณได้จริงหรือ

ป๊อปอัปคือหน้าต่างเล็ก ๆ ที่ 'ป๊อปอัป' ที่ด้านบนของหน้าเว็บในอินเทอร์เน็ตเบราว์เซอร์ของคุณ สามารถใช้เพื่อนำเสนอข้อมูลสำคัญหรือรวบรวมลูกค้าเป้าหมาย ใช่ เรากำลังพูดถึงเว็บไซต์ที่ทำให้เราหงุดหงิดตลอดเวลาเมื่อเราพยายามเปิดเว็บไซต์ส่วนใหญ่
เหตุใดสิ่งที่น่ารำคาญนี้ยังคงปรากฏขึ้นแม้ว่าเราจะเกลียดมัน? คำตอบอยู่ในคำจำกัดความเอง ช่วยรวบรวมลูกค้าเป้าหมาย

เราทุกคนรู้ถึงความสำคัญของการเติบโตของลีด ยิ่งคุณมีโอกาสในการขายมากเท่าใด คุณก็จะยิ่งส่งอีเมลส่งเสริมการขายหรือเสนอข้อตกลงเฉพาะบุคคลได้มากเท่านั้น ไม่ว่าคุณจะเป็นเจ้าของไซต์อีคอมเมิร์ซ บริษัทพัฒนาซอฟต์แวร์ หรือแม้แต่บล็อกเกอร์ การได้รับโอกาสในการขายหมายถึงการได้รับโอกาสในการโต้ตอบกับผู้มีโอกาสเป็นลูกค้ารายอื่น
อัตรา Conversion เฉลี่ยสำหรับป๊อปอัปอยู่ที่ 3.09% ในขณะที่ป๊อปอัปที่มีประสิทธิภาพสูงสุด 10% แรกมีอัตราการแปลงเฉลี่ย 9.28%
– ซูโม่
จากสถิติข้างต้น พูดได้เลยว่าป๊อปอัปเป็นหนึ่งในวิธีที่มีประสิทธิภาพที่สุดในการได้รับโอกาสในการขาย
วิธีสร้างป๊อปอัปแบบไดนามิกด้วย Elementor Popup Builder
คุณมีประสบการณ์ในการใช้ Elementor มาก่อนหรือไม่? ถ้าไม่ ไม่ต้องกังวล มันง่ายเหมือนพาย หากคุณเคยมีประสบการณ์ในการทำงานกับ Elementor มาก่อน การสร้างหรือสร้างป๊อปอัปก็เหมือนกับการใช้หรือสร้างเทมเพลตอื่นๆ ใน Elementor
เริ่มจากข้อกำหนดเบื้องต้นก่อนที่เราจะเข้าสู่การสร้างป๊อปอัปแรกของเราโดยใช้ Elementor
- เว็บไซต์ WordPress ที่ใช้งานได้ (ชัดเจนใช่ไหม)
- องค์ประกอบ
- Elementor Pro
บล็อกที่เกี่ยวข้อง: วิธีสร้างเว็บไซต์ฟรีใน 5 ขั้นตอนง่ายๆ
นั่นคือทั้งหมดที่เราต้องการเพื่อสร้างป๊อปอัปที่ดูยอดเยี่ยม
ใช้ป๊อปอัป Elementor สำเร็จรูป
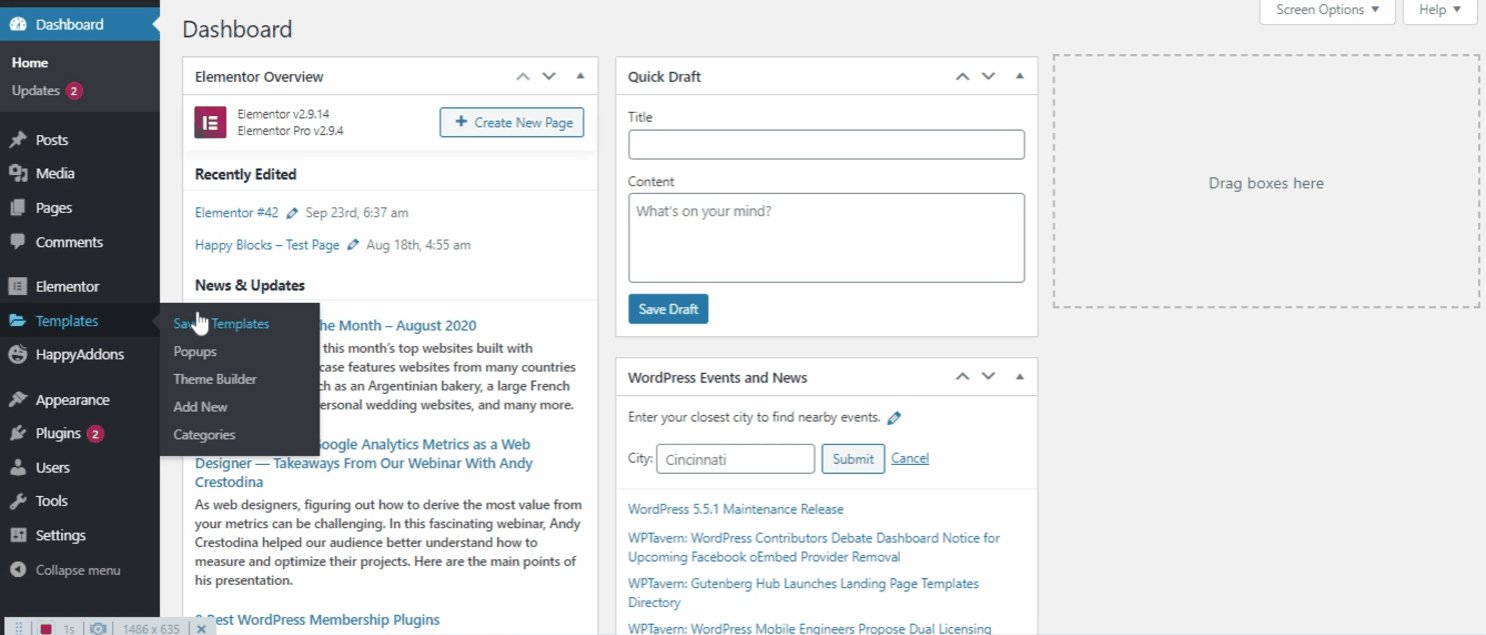
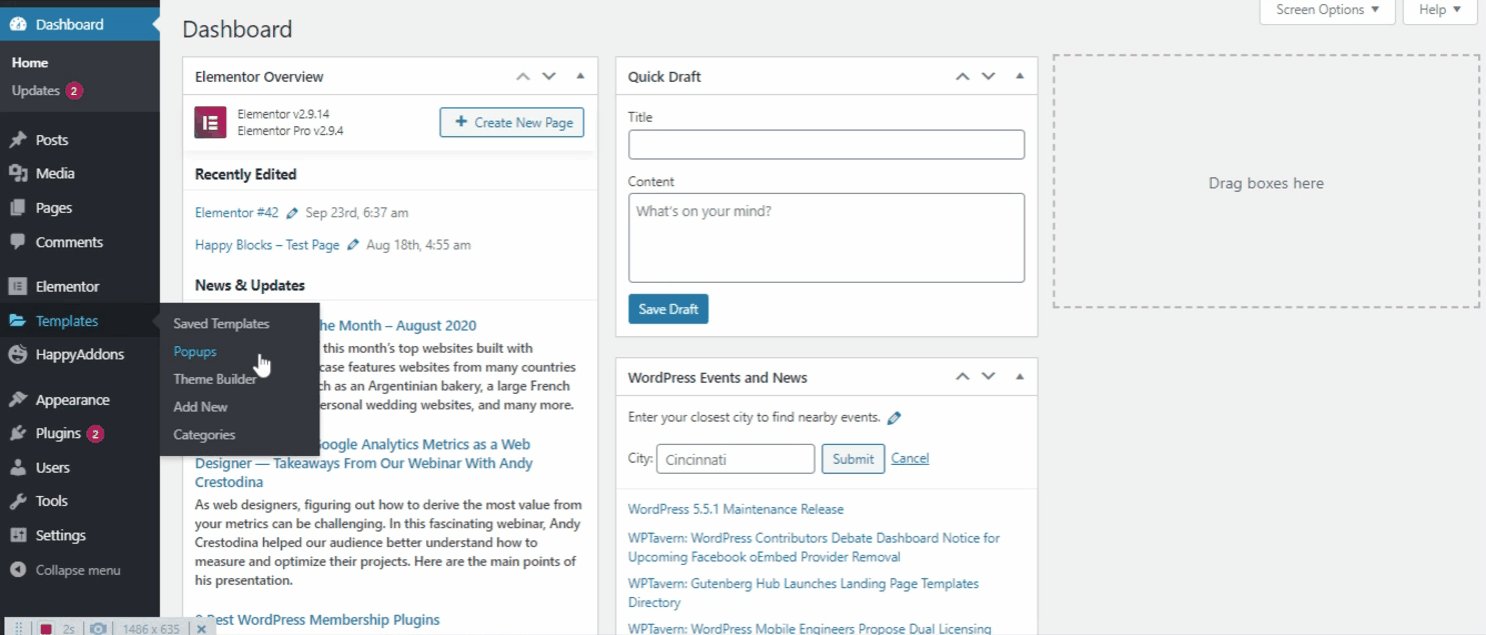
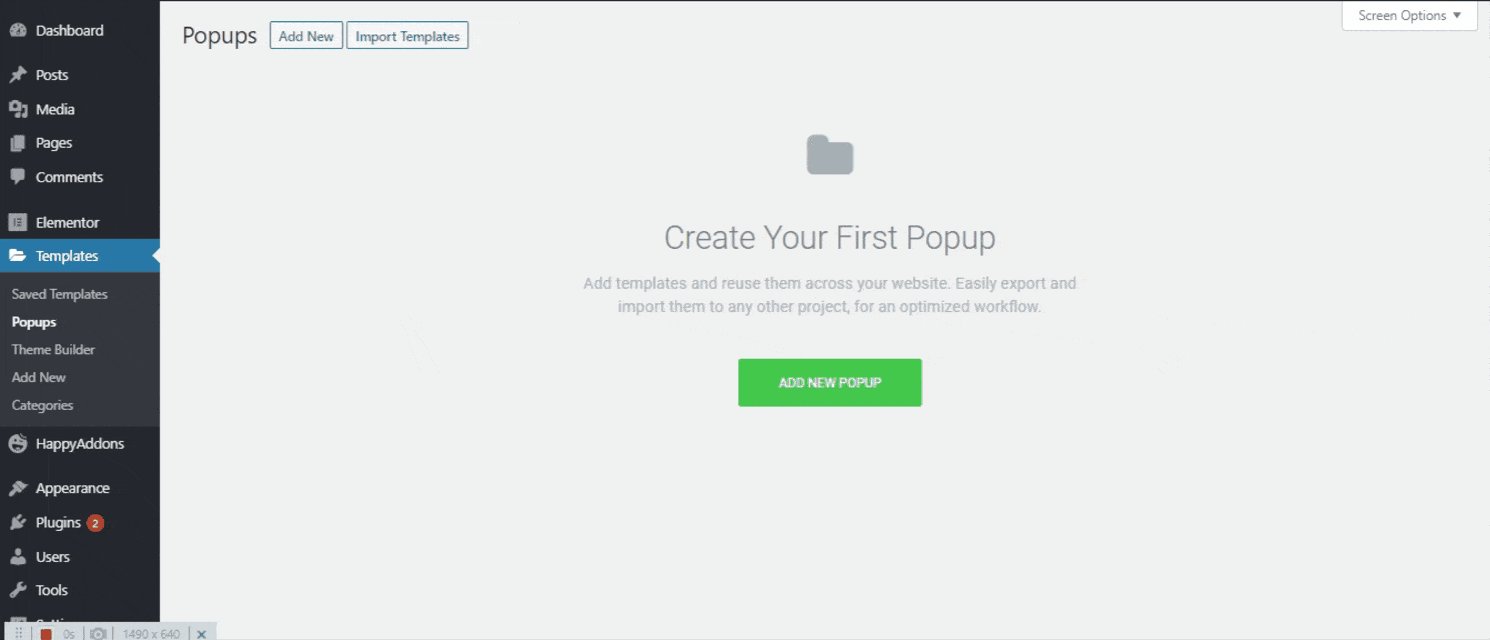
หากคุณคุ้นเคยกับ Elementor คุณอาจรู้วิธีใช้หรือสร้างเทมเพลตอยู่แล้ว เนื่องจากป๊อปอัปยังทำงานเป็นเทมเพลตสำหรับ Elementor ก่อนอื่นคุณต้องไปที่ WP Admin Dashboard > เทมเพลต > ป๊อปอัป

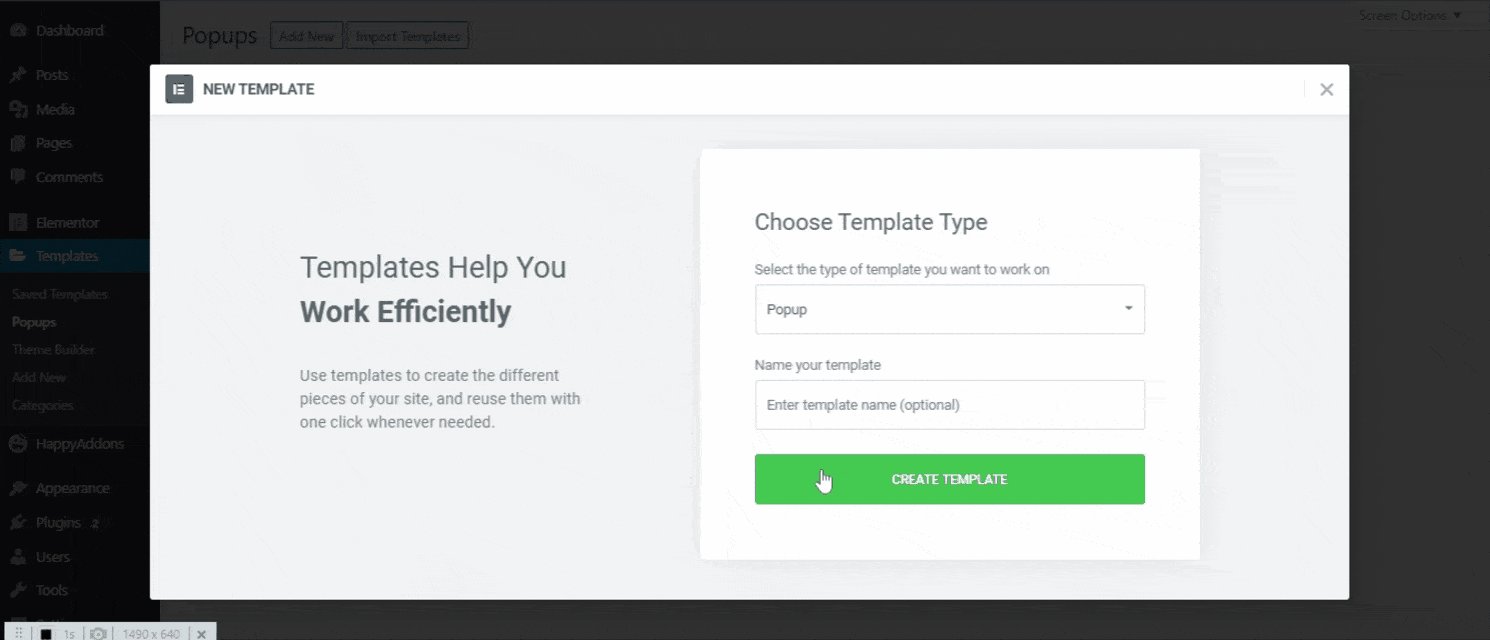
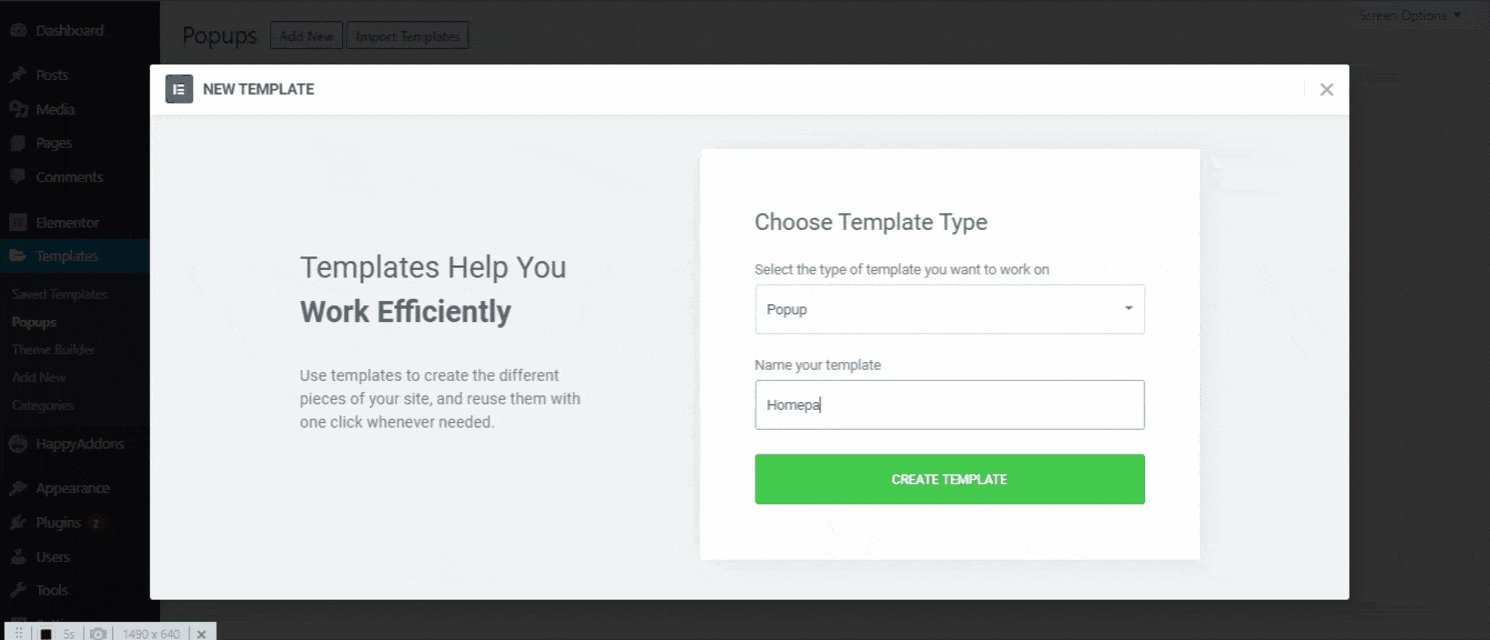
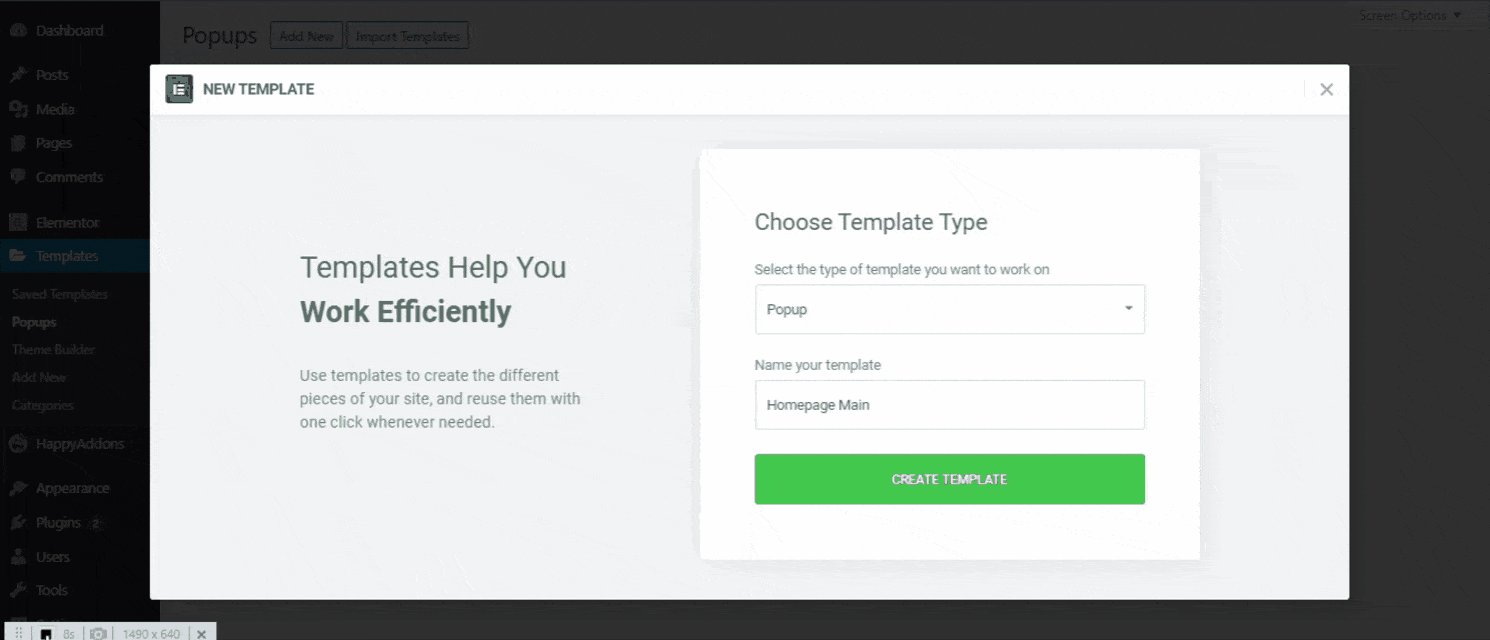
เมื่อคุณคลิกที่ป๊อปอัป ปุ่ม ADD NEW POPUP จะปรากฏขึ้น คลิกปุ่มและตั้งชื่อป๊อปอัปของคุณเหมือนกับที่เราตั้งชื่อว่า " หน้าแรกหลัก " หลังจากตั้งชื่อป๊อปอัปแล้วก็ถึงเวลาคลิกปุ่ม สร้าง ป๊อปอัปนั้น!

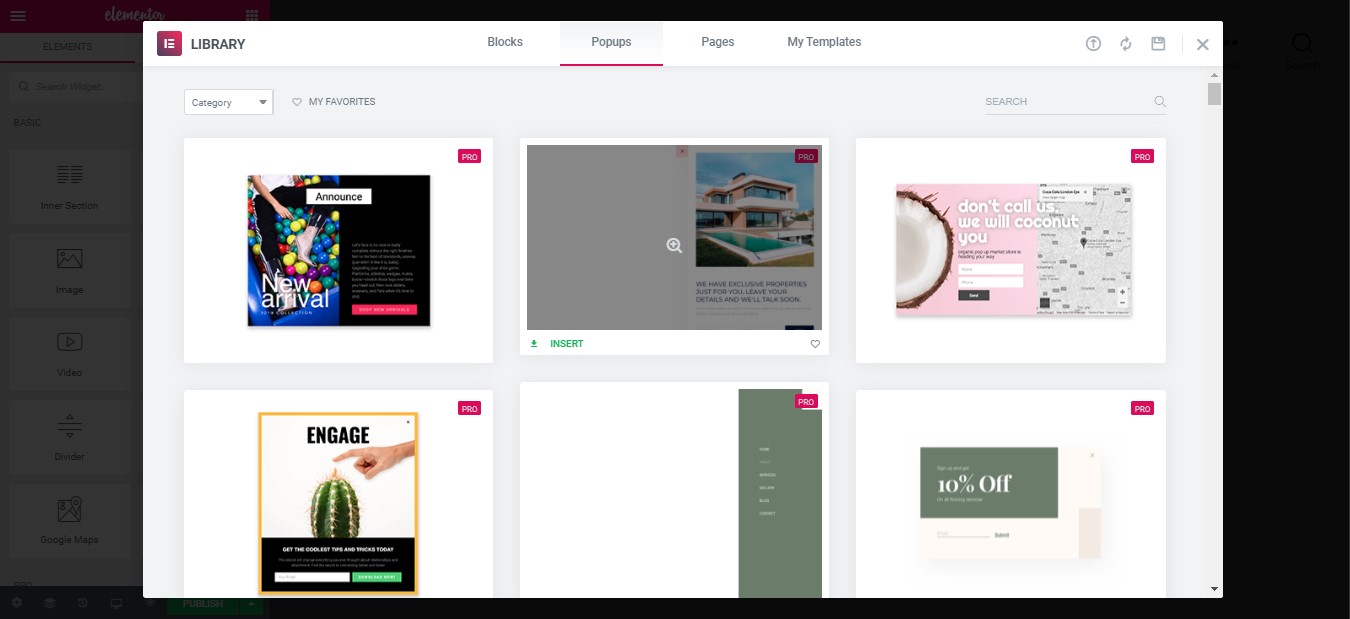
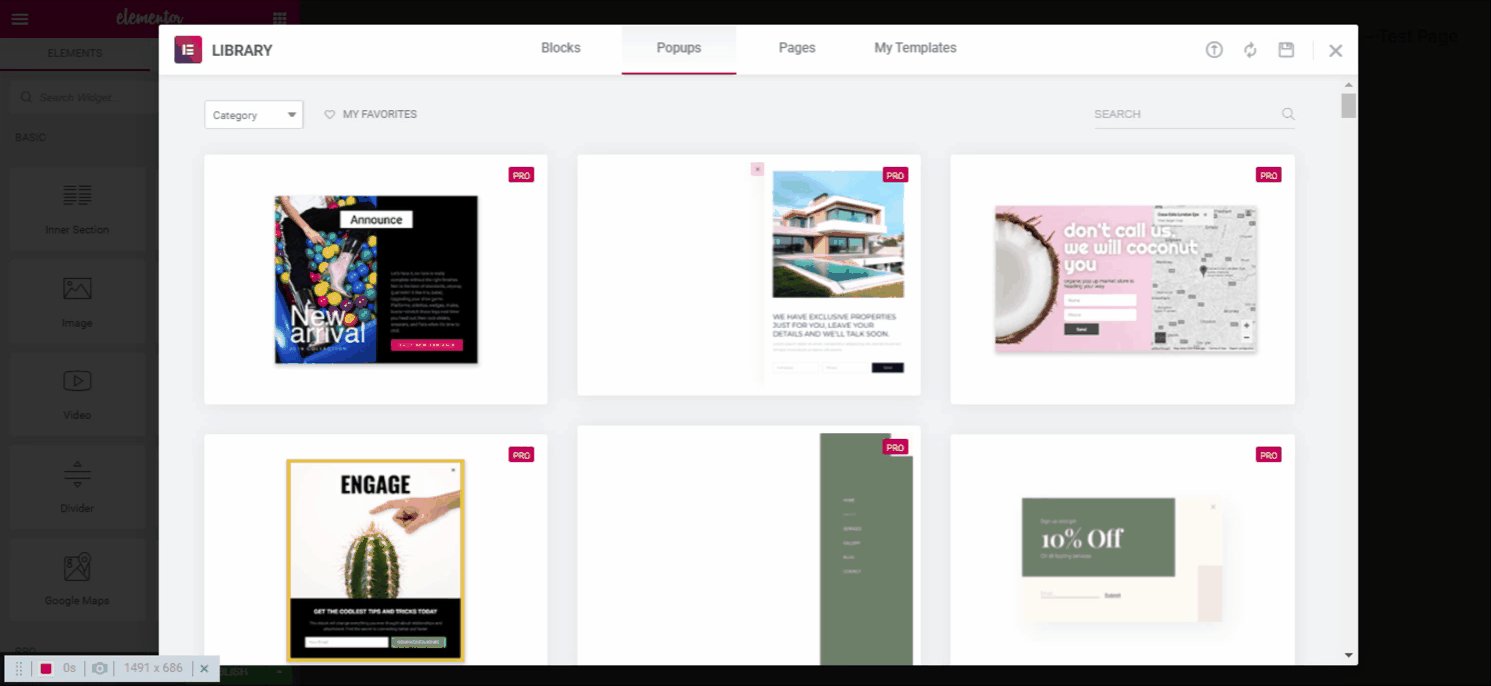
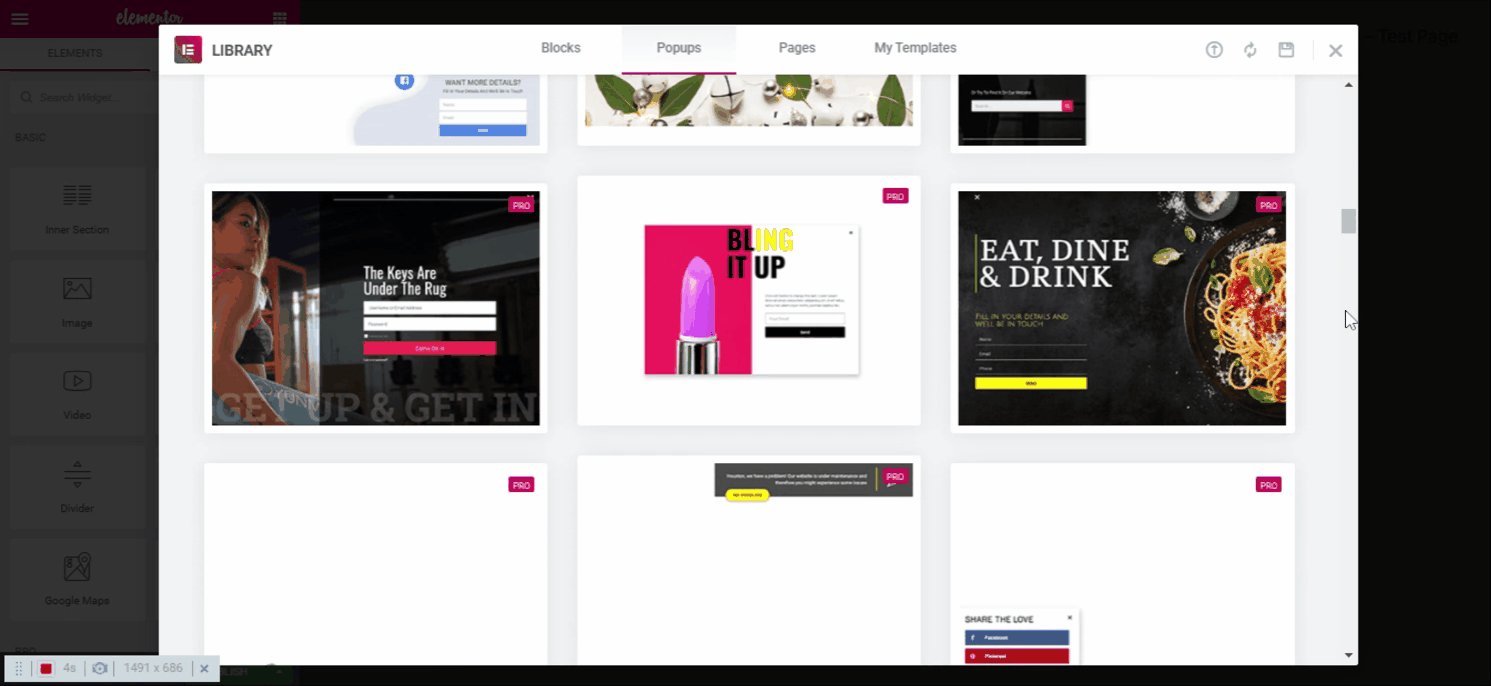
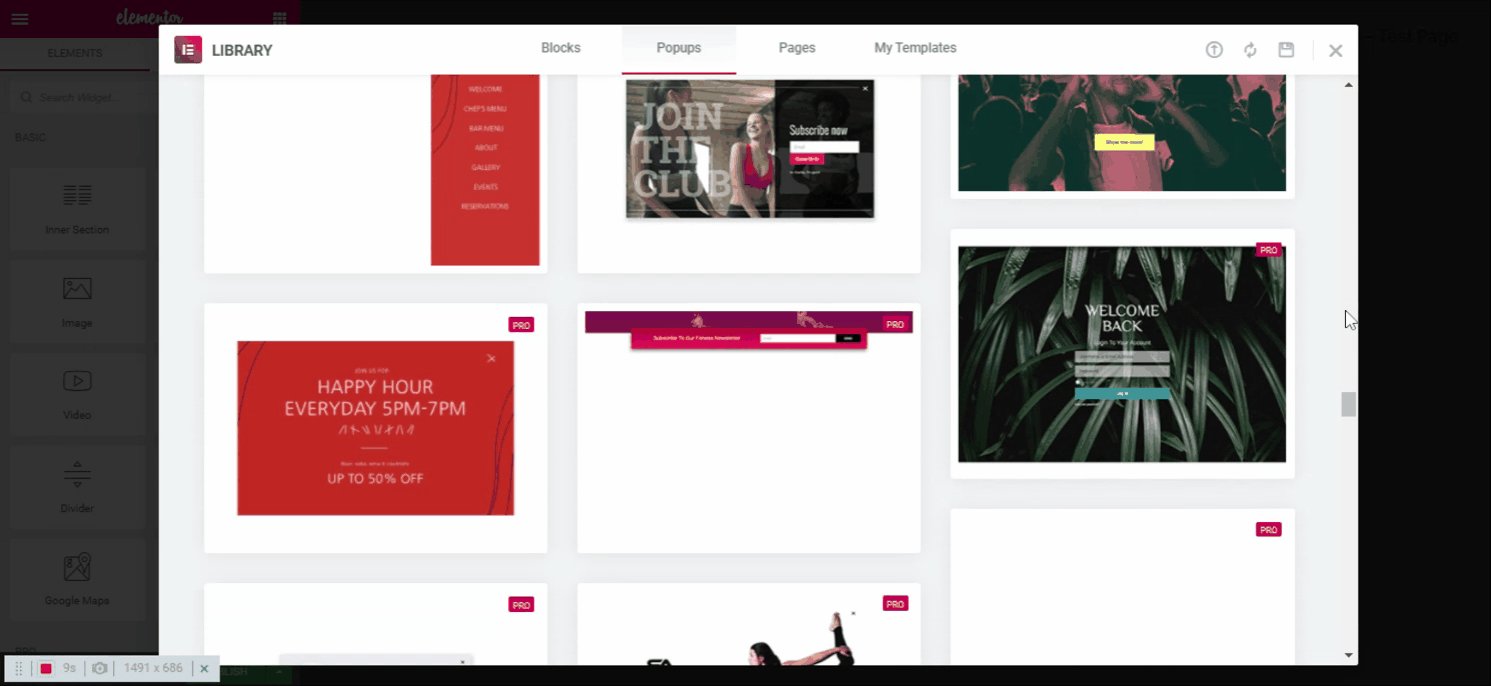
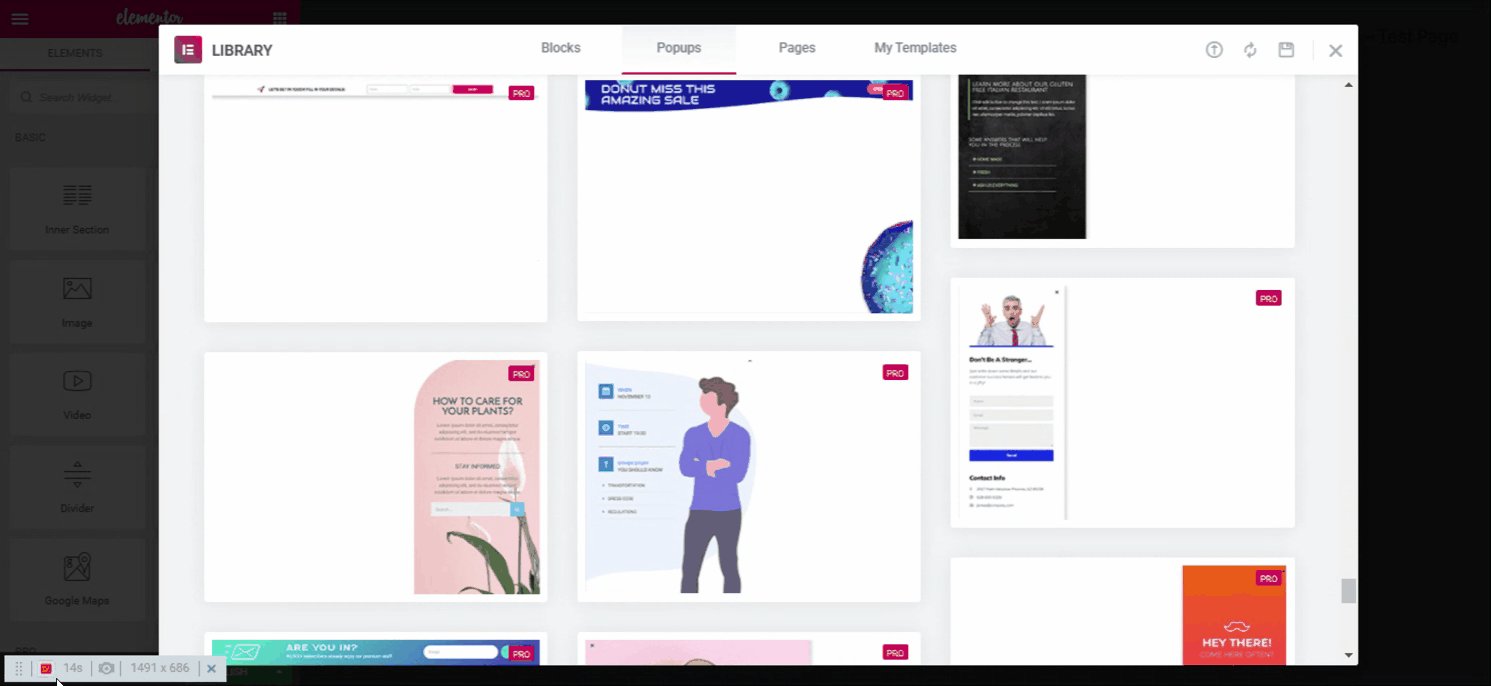
ทันทีที่คุณแตะที่ปุ่มสร้างป๊อปอัป คุณจะพบกับเทมเพลตป๊อปอัปที่สวยงามมากมายพร้อมให้คุณเลือก อย่างไรก็ตาม หากคุณไม่ต้องการใช้เทมเพลตที่ออกแบบไว้ล่วงหน้า คุณยังสามารถออกแบบป๊อปอัปของคุณได้ตั้งแต่เริ่มต้น เพียงออกจากไลบรารีเทมเพลต

ปรับแต่งการออกแบบป๊อปอัป Elementor ของคุณ
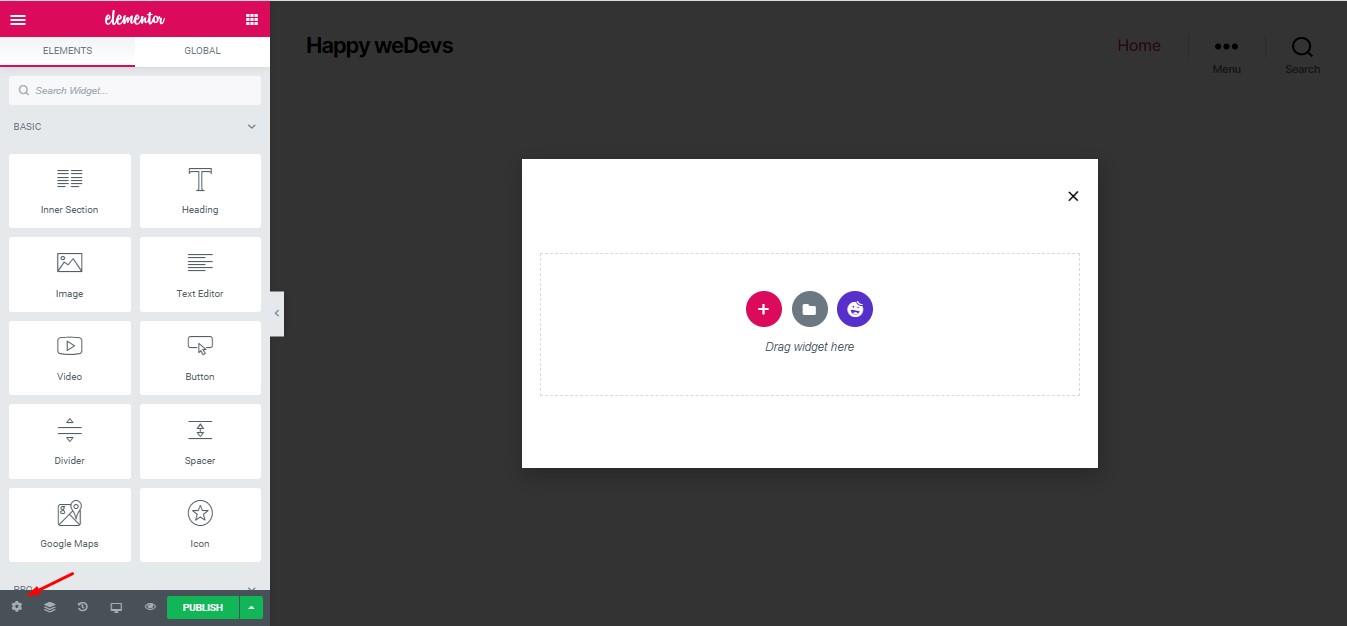
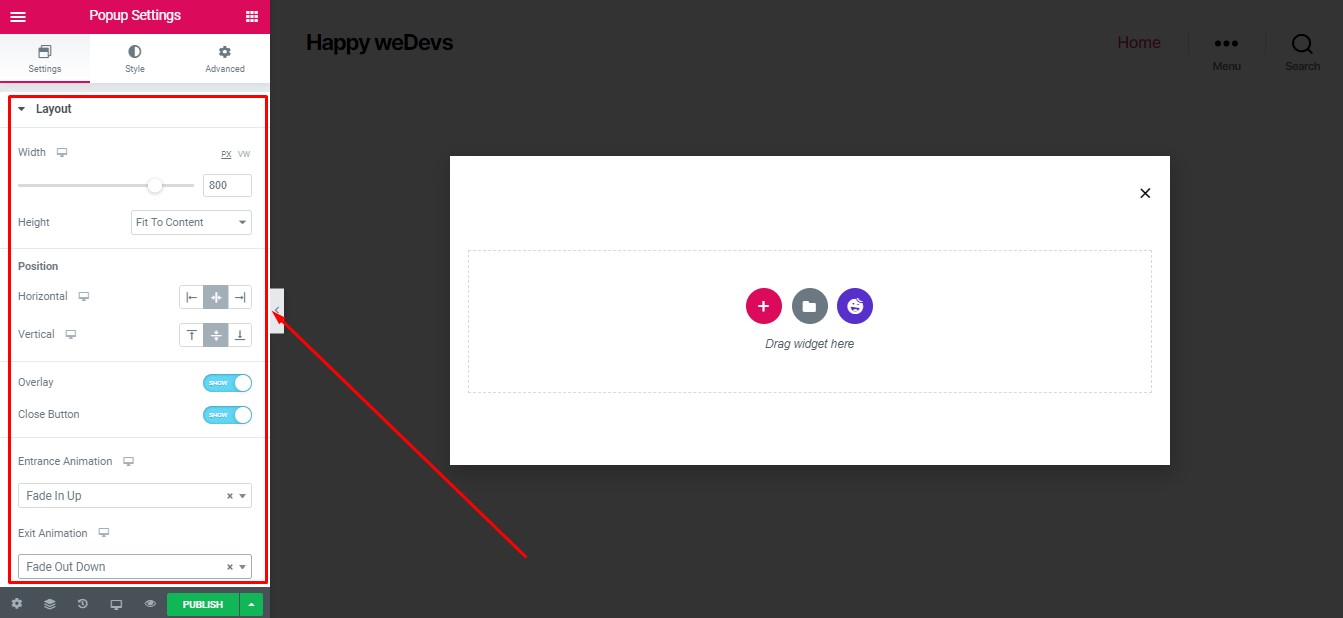
ทันทีที่คุณปิด ไลบรารีเทมเพลต คุณจะเห็นหน้าจอดังที่แสดงด้านล่าง คลิกที่ไอคอนรูปเฟือง เช่นเดียวกับที่เราทำ แล้วคุณจะเข้าสู่หน้า การตั้งค่าป๊อปอัป ในเวลาไม่นาน

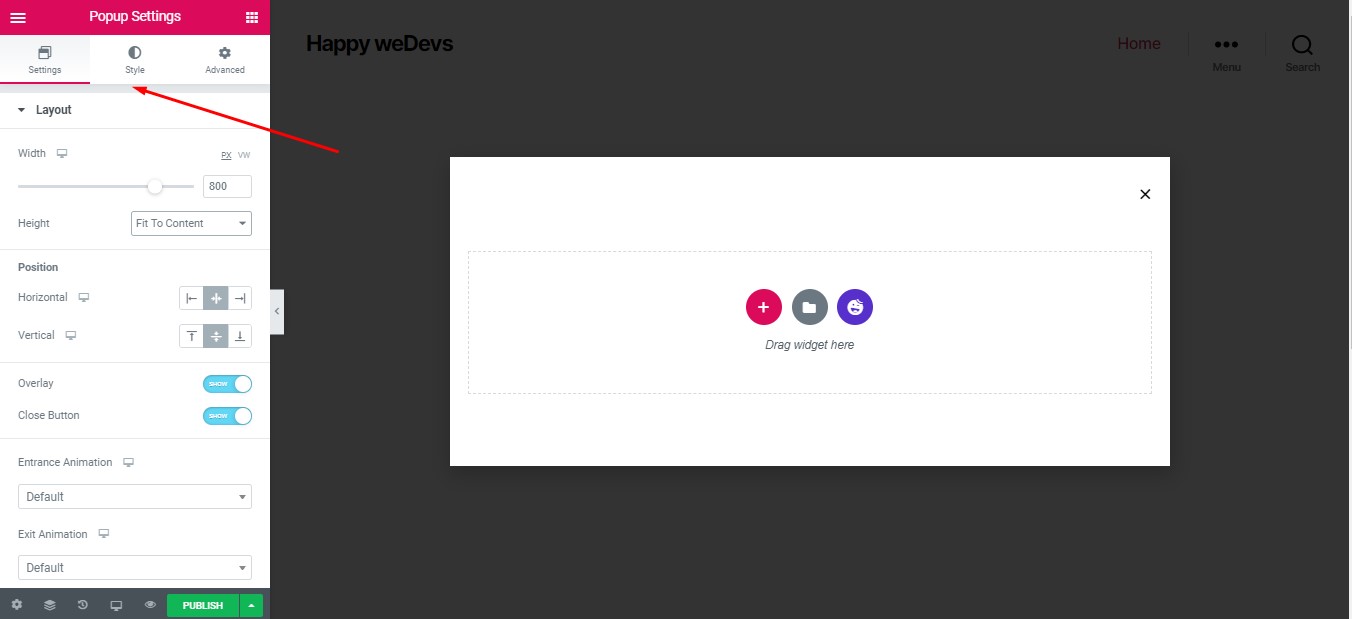
การตั้งค่าป๊อปอัปจะมี 3 แท็บ ได้แก่ การตั้งค่า สไตล์ และขั้นสูง มาดูกันว่าแต่ละแท็บมีไว้ทำอะไร

จากแท็บ การตั้งค่า คุณสามารถปรับแต่งเค้าโครงเป็นหลักได้ เช่น ความกว้าง ความ สูง ตำแหน่งแนวนอน/แนวตั้ง ภาพเคลื่อนไหวเข้า/ออก และ ปุ่มปิด
เรากำลังดำเนินการกับการตั้งค่าด้านล่าง คุณยังสามารถปรับแต่งตามที่คุณต้องการ

จากแท็บ สไตล์ คุณสามารถปรับแต่งสีของป๊อปอัป โอเวอร์เลย์ และปุ่มปิดได้
แท็บ ขั้นสูง ให้คุณปรับแต่งตามเวลาของปุ่มปิดและการตั้งค่าเล็กน้อยอื่นๆ

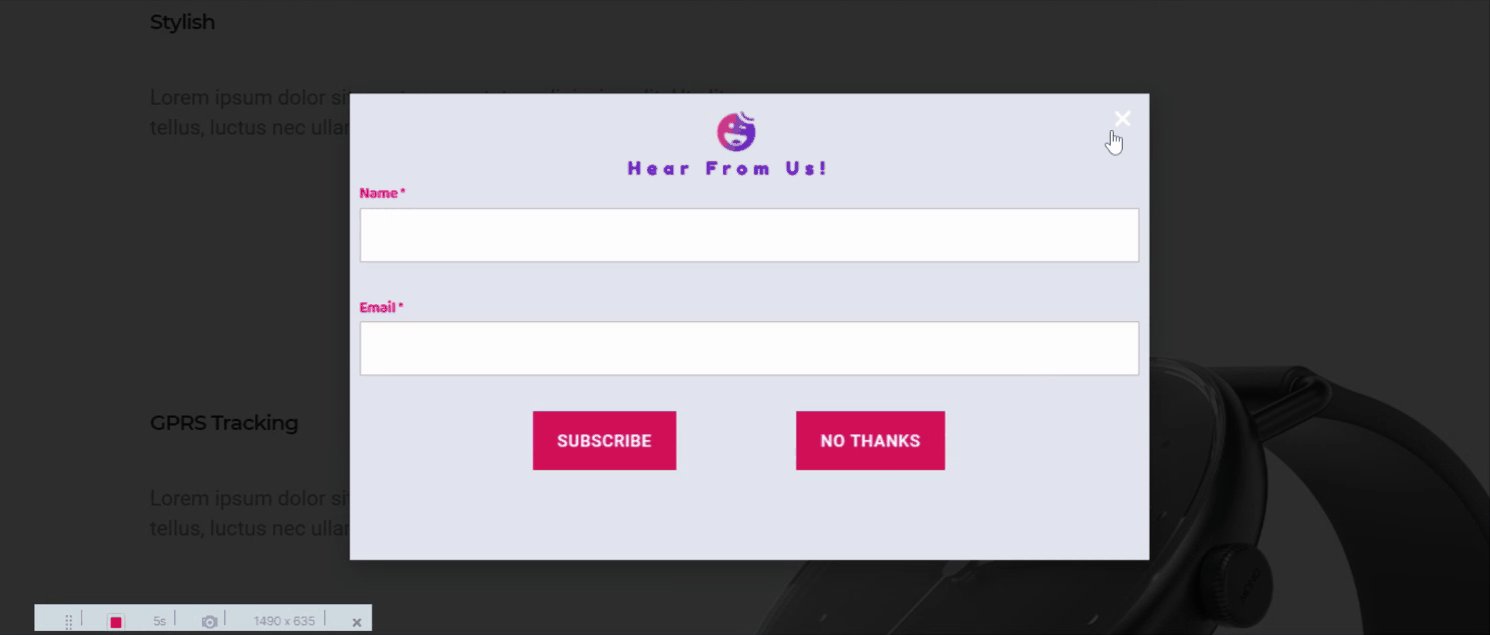
เช่นเดียวกับแม่แบบอื่น ๆ ของ Elementor คุณสามารถเพิ่มวิดเจ็ตเพื่อทำให้ป๊อปอัปของคุณดูดี นี่คือป๊อปอัปขั้นต่ำที่เราออกแบบ

ใช่ เราสร้างป๊อปอัปสำหรับเว็บไซต์ของเราโดยใช้ป๊อปอัป Elementor สำเร็จแล้ว! ตอนนี้ มาทำความรู้จักกับวิธีที่เราสามารถกำหนดเป้าหมายป๊อปอัปโดยขึ้นอยู่กับกิจกรรมของผู้ใช้
ควบคุมป๊อปอัปของคุณด้วยการตั้งค่าการเผยแพร่
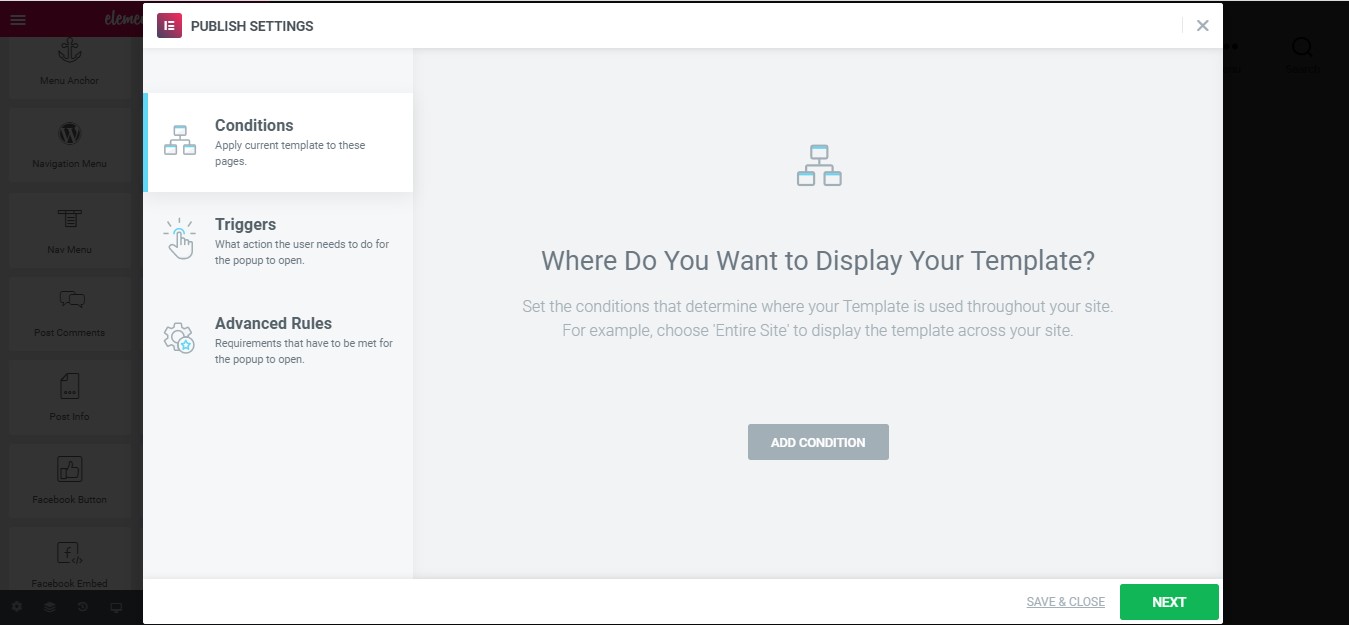
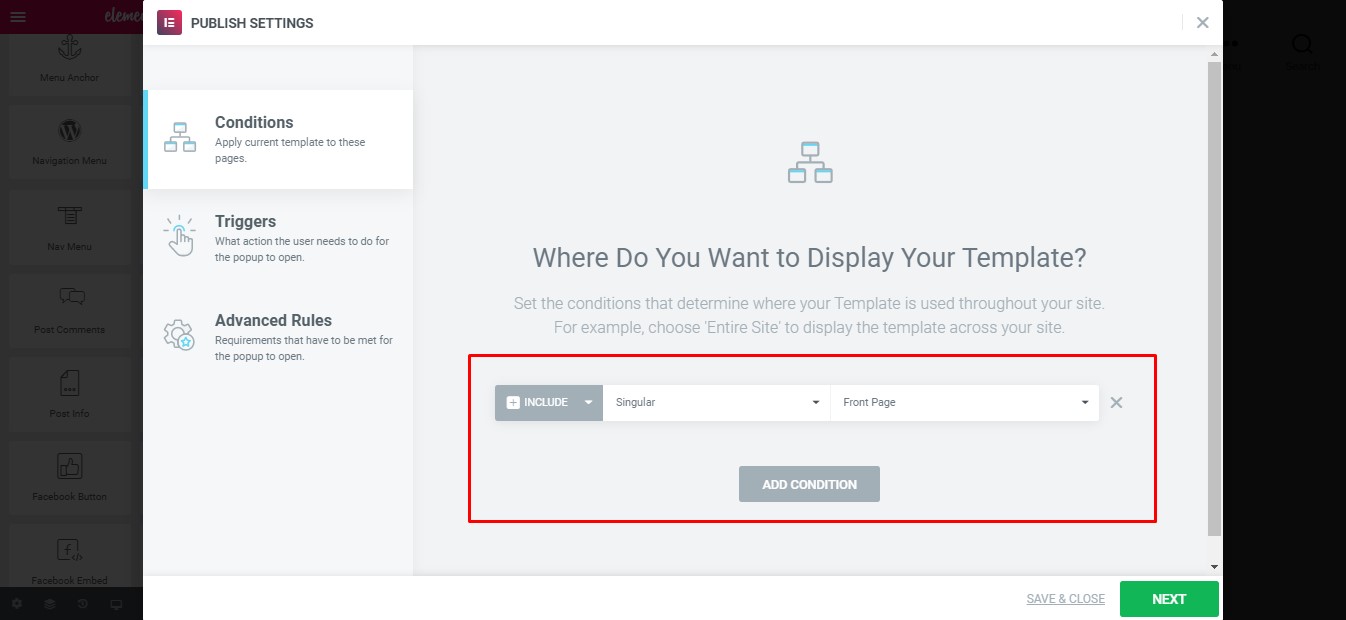
หลังจากสร้างป๊อปอัปแล้ว สิ่งต่อไปที่คุณต้องทำคือตั้งค่าเวลาที่ป๊อปอัปจะปรากฏขึ้น ด้วยป๊อปอัป Elementor คุณสามารถปรับให้ทริกเกอร์ตามการกระทำหลายอย่างได้ เมื่อคุณออกแบบเสร็จแล้วและคลิกที่เผยแพร่ การตั้งค่าการเผยแพร่ จะปรากฏขึ้น จากที่นี่ คุณจะควบคุมและปรับการกำหนดเป้าหมายได้

ดังที่คุณเห็นจากภาพด้านบน คุณจะเห็นสามตัวเลือกที่แตกต่างกันซึ่งเรียกว่า เงื่อนไข ทริกเกอร์ และ กฎขั้นสูง
มาทำความรู้จักกับพวกมันกันดีกว่า

กำหนดเงื่อนไขสำหรับป๊อปอัปของคุณ
แท็บเงื่อนไขช่วยให้คุณจัดการว่าป๊อปอัปของคุณจะแสดงที่ใด ตัวอย่างเช่น คุณสามารถให้ป๊อปอัปแสดงในหน้าเดียว หลายหน้า หรือแม้แต่ทั้งเว็บไซต์
อย่างที่คุณเห็น เราได้รวมหน้าเดียว ซึ่งเป็นหน้าแรก เพื่อแสดงป๊อปอัปของเรา

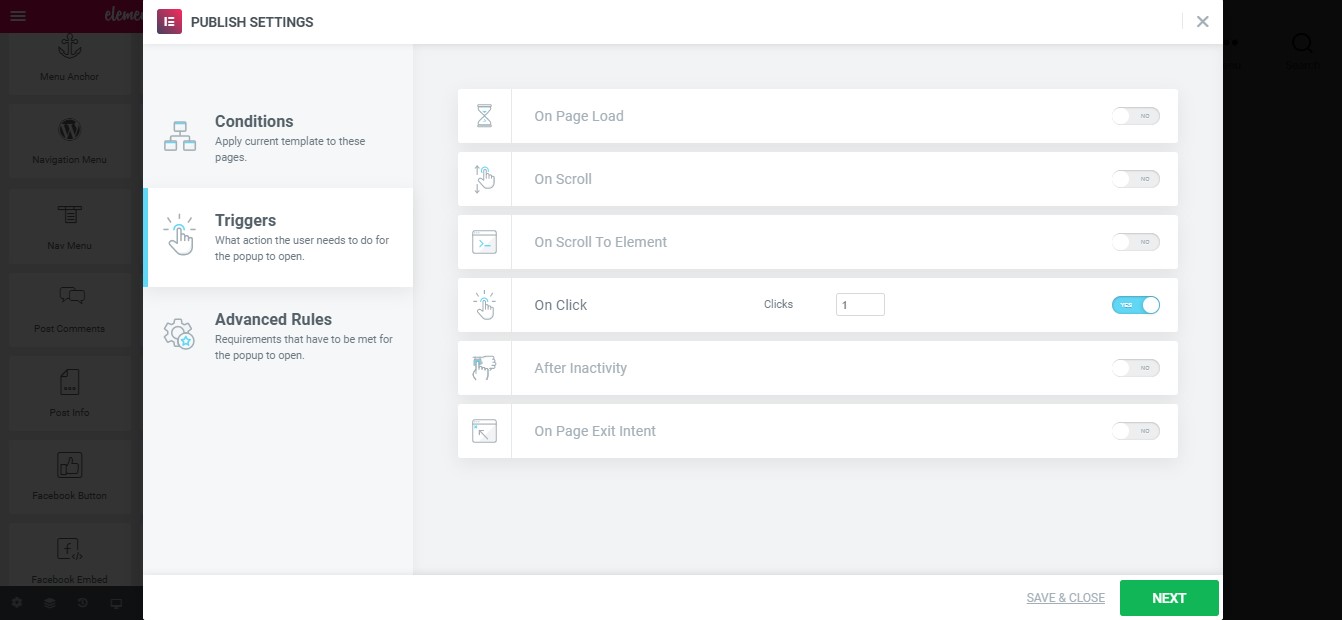
กำหนดค่ากฎทริกเกอร์ป๊อปอัป
ทริกเกอร์ช่วยให้คุณควบคุมได้อย่างแม่นยำว่าป๊อปอัปของคุณจะปรากฏขึ้นเมื่อใด ด้วย Elementor คุณจะมีทริกเกอร์ทุกประเภทที่คุณต้องการ คุณสามารถตั้งค่าป๊อปอัปของคุณให้แสดง –
- โหลดในหน้า
- บน Scroll
- เมื่อเลื่อนไปที่องค์ประกอบ
- เมื่อคลิก
- หลังจากไม่มีการใช้งาน
- ความตั้งใจในการออกจากหน้า
เราได้ตั้งค่าให้ป๊อปอัปของเราแสดงเมื่อผู้ใช้คลิกครั้งแรกบนหน้าเว็บของเรา

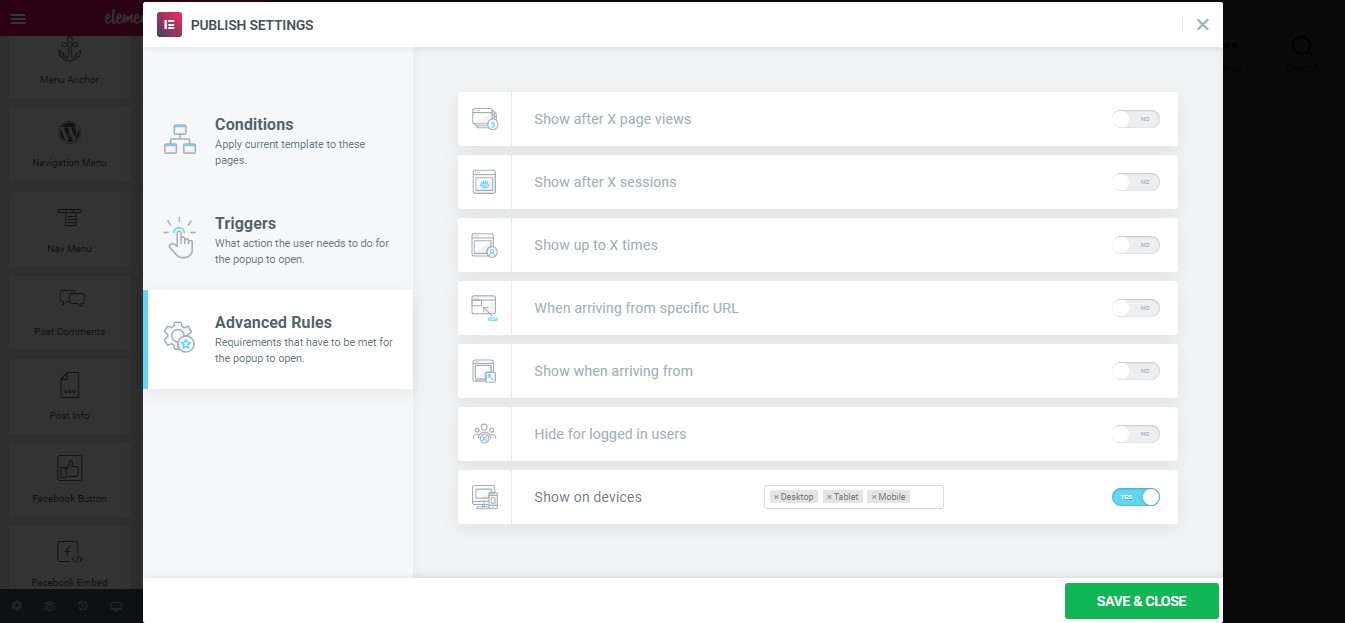
ตั้งกฎขั้นสูง
ตามชื่อที่แนะนำ กฎขั้นสูงจะให้คุณกำหนดเงื่อนไขขั้นสูงว่าป๊อปอัปของคุณจะแสดงเมื่อใดหรือให้ใครเห็น
มีกฎต่างๆ มากมาย และคุณสามารถเลือกกฎหลายข้อได้เช่นกัน

ตอนนี้เราพร้อมที่จะเผยแพร่ป๊อปอัปของเราแล้ว ไปข้างหน้าและคลิกที่ปุ่ม บันทึก & ปิด
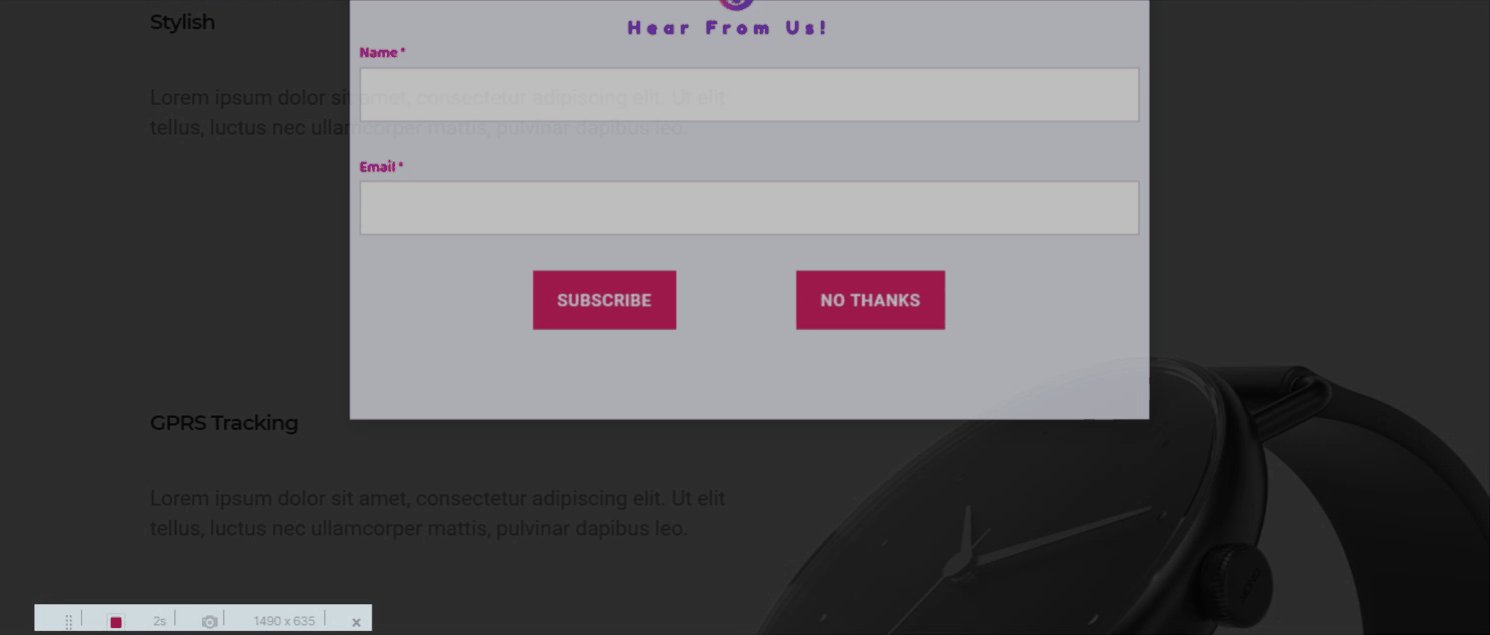
มาดูการทำงานของป๊อปอัปของเรากัน เย้!

คอลเล็กชันเทมเพลตป๊อปอัปจาก Elementor Pop Up Library
ตามที่เราได้แสดงให้คุณเห็นแล้ว Elementor มีคอลเลกชันป๊อปอัปที่ออกแบบไว้ล่วงหน้าจำนวนมากในไลบรารีเทมเพลต
คุณจะสามารถเข้าถึงป๊อปอัปนับร้อยได้ ดังนั้นแม้ว่าคุณจะไม่มีความรู้สึกในการออกแบบที่ดี Elementor ป๊อปอัปก็ช่วยคุณได้ จากไลบรารีเทมเพลต Elementor คุณจะพบกับเทมเพลตป๊อปอัปประเภทต่างๆ เช่น ไลท์บ็อกซ์ ลอย เต็มหน้าจอ แม่เหล็กนำ และอื่นๆ อีกมากมาย!

นอกเหนือจากป๊อปอัป Elementor ยังมีเทมเพลตและวิดเจ็ตที่ออกแบบไว้ล่วงหน้าอีกมากมาย คุณสามารถขยายคุณสมบัติของ Elementor เพิ่มเติมได้โดยใช้ส่วนเสริมที่แตกต่างกัน ซึ่งกำลังได้รับความนิยมอย่างมากในปัจจุบันนี้
หากคุณต้องการดูว่าส่วนเสริมทำให้การออกแบบเว็บไซต์ของคุณง่ายขึ้นได้อย่างไร อย่าลืมลองใช้ HappyAddons ปัจจุบันเป็นหนึ่งใน Elementor Addons อันดับต้น ๆ โดยมีการติดตั้งที่ใช้งานอยู่มากกว่า 80,000 รายการ มีเวอร์ชันพรีเมียมพร้อมกับเวอร์ชันฟรี
Elementor Pop Up – สุดยอดตัวสร้างป๊อปอัป
Elementor ถือเป็นหนึ่งในเครื่องมือสร้างเพจที่ดีที่สุดสำหรับ WordPress นอกจากคุณสมบัติอื่นๆ อีกมากมายแล้ว คุณยังสามารถสร้างป๊อปอัปที่สวยงามด้วยการกำหนดเป้าหมายเฉพาะ
ขั้นตอนการสร้างป๊อปอัปนั้นง่ายมาก และเราหวังว่าตอนนี้ คุณจะสามารถสร้างป๊อปอัปที่ผู้เยี่ยมชมของคุณจะชอบ (อย่างน้อยก็ไม่ใช่เกลียด!) คุณยังสามารถสร้างป๊อปอัปโมดอลด้วยตัวสร้างป๊อปอัป Elementor
เราจะจบบล็อกด้วยโฆษณาผลิตภัณฑ์ที่หรูหราที่สุดจากบริษัท WordPress หรือไม่? โอเค เอาล่ะ!
