วิธีสร้างเว็บไซต์ผลงานใน WordPress ด้วย Elementor
เผยแพร่แล้ว: 2020-06-10ไปเป็นวันของการตรวจสอบหน้าแล้วหน้าเพื่อค้นหาใครบางคนและตัดสินใจ นายจ้างและลูกค้าทุกวันนี้ต้องการเห็นทุกสิ่งที่คุณทำ กระบวนการทำงาน ความคิด ความสนใจ และอื่นๆ ของคุณ
CV แบบดั้งเดิมไม่สามารถจัดการได้ เว็บไซต์ Portfolio มาเพื่อช่วยเหลือ
เว็บไซต์พอร์ตโฟลิโอช่วยให้คุณนำเสนอตัวเองสู่โลกได้อย่างชาญฉลาด วิธีที่คุณต้องการและนายจ้าง/ลูกค้าของคุณต้องการ
ในตอนนี้ คุณสามารถถามตัวเองว่า ฉันจะสร้างเว็บไซต์พอร์ตโฟลิโอใน WordPress ให้ตัวเองได้อย่างไร หรือฉันควรเริ่มจากตรงไหนดี?
ข่าวดีสำหรับคุณ! วันนี้ไม่ใช่สิ่งที่ต้องทำงานหนักหรือใช้เวลามากเกินไป ใน WordPress คุณสามารถสร้างเว็บไซต์ได้ในเวลาไม่กี่นาที และยังมีโซลูชันต่างๆ เช่น Elementor & Happy Addons ที่มีเทมเพลตที่สร้างไว้ล่วงหน้าหลายพันรายการเพื่อให้ไซต์ของคุณดูเป็นมืออาชีพได้อย่างง่ายดาย
ไม่ต้องกังวลใจอีกต่อไป มาดูวิธีที่คุณสามารถสร้างเว็บไซต์พอร์ตโฟลิโอใน WordPress ได้อย่างง่ายดาย แต่นี่เป็นคำถามง่ายๆ
ทำไม WordPress หรือ Elementor และไม่ใช่อย่างอื่น?

WordPress มีสิ่งอำนวยความสะดวกมากมายในช่วงไม่กี่ปีที่ผ่านมา เพื่อสร้างเว็บไซต์ระดับมืออาชีพที่คุณต้องการได้อย่างง่ายดาย คุณสามารถค้นหาสื่อการออกแบบเว็บไซต์ที่เป็นประโยชน์จาก WordPress ได้โดยไม่คำนึงถึงช่องของคุณ นั่นเป็นสาเหตุที่ทำให้อินเทอร์เน็ตมีศักยภาพเกือบ 34% ของโลก
นอกจากนั้น Elementor ยังเป็นเครื่องมือสร้างหน้าเว็บไซต์ที่มีภาพที่โดดเด่นที่สุดซึ่งมาพร้อมกับคุณสมบัติและสิ่งอำนวยความสะดวกที่เป็นเอกลักษณ์มากมาย
แม้ว่าจะมีคุณลักษณะเฉพาะทั้งหมดใน Elementor คุณอาจมองหาโอกาสในการปรับแต่งเพิ่มเติมในบางกรณี ในความเห็นของเรา Happy Addons สามารถทำให้มือของคุณมีประสิทธิภาพมากขึ้นด้วยเครื่องมือออกแบบที่ไม่เหมือนใครแต่มีประสิทธิภาพ
วิธีสร้างเว็บไซต์ผลงานใน WordPress (คู่มือผู้ใช้อย่างง่าย)

อย่างไรก็ตาม ตอนนี้เราจะมาเรียนรู้วิธีสร้างเว็บไซต์พอร์ตโฟลิโอโดยใช้ Elementor & Happy Addons
ต่อไปนี้คือข้อกำหนดเบื้องต้นในการสร้างเว็บไซต์พอร์ตโฟลิโอของคุณใน WordPress:
- ไซต์ WordPress
- องค์ประกอบ (ฟรี)
- Happy Addons (ฟรี & Pro)
- องค์ประกอบ Envato (ไม่บังคับ)
ตรวจสอบให้แน่ใจก่อนว่า คุณติดตั้ง WordPress , Elementor & Happy Addons สำเร็จแล้ว ตอนนี้ ทำตามคำแนะนำด้านล่างทีละขั้นตอน
บทความที่เกี่ยวข้อง : วิธีสร้างเว็บไซต์อย่างมืออาชีพด้วย Elementor & Happy Addons
เพิ่มส่วนหัวให้กับเว็บไซต์ของคุณ
นี่เป็นขั้นตอนแรกของบทช่วยสอนนี้ ส่วนหัวของเว็บไซต์เป็นส่วนที่มีส่วนร่วมมากที่สุด ส่วนใหญ่แล้ว ผู้คนหรือผู้เยี่ยมชมจะเห็นส่วนหัวในตอนแรก จากนั้นจึงเข้าหรือเรียกดูเว็บไซต์ ส่วนหัวมักจะประกอบด้วยไอคอนโซเชียล ลิงก์ที่จำเป็น การนำทางหน้า และอื่นๆ
โชคดีที่ Elementor สามารถทำได้ง่ายๆ แม้ว่าคุณจะไม่มีความรู้เกี่ยวกับภาษาการเขียนโปรแกรมเลยก็ตาม และส่วนที่น่าสนใจคือ คุณไม่จำเป็นต้องสร้างส่วนหัวแยกกันสำหรับแต่ละหน้า ดังนั้นจึงง่ายมากที่จะสร้างส่วนหัวโดยใช้ Elementor
Note: Creating a header and footer are the same procedure. So you can also create footer following the tutorial belowเลือกเทมเพลต Elementor หรือธีม
ตอนนี้หลังจากส่วนหัว ขั้นตอนต่อไปของคุณคือการเลือกเทมเพลตหรือธีมที่สมบูรณ์แบบสำหรับเว็บไซต์พอร์ตโฟลิโอของคุณ โชคดีที่ในไลบรารีเทมเพลต Elementor มีแหล่งข้อมูลมากมาย คุณสามารถเลือกสิ่งที่ดีที่สุดได้ด้วยการคลิกเพียงไม่กี่ครั้ง
เอาล่ะ มาดูกันว่าคุณสามารถเพิ่มเทมเพลตสำหรับไซต์ของคุณได้อย่างไร
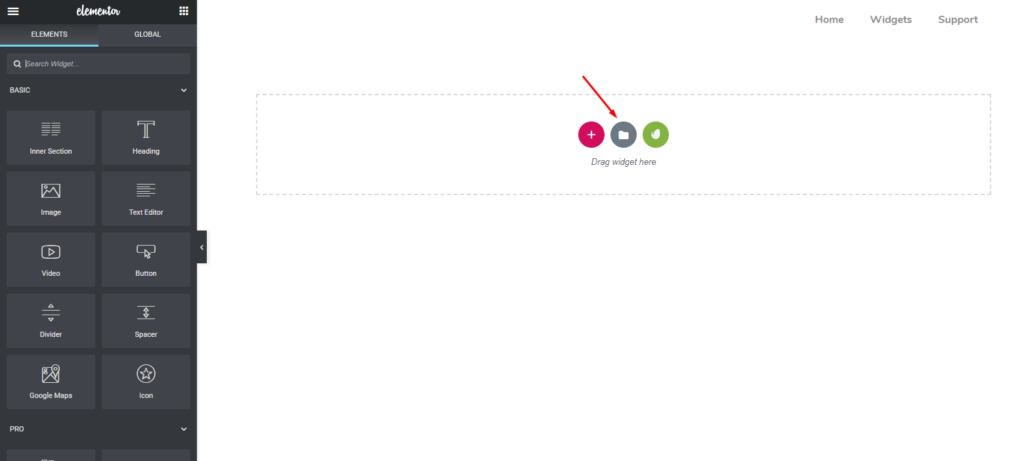
ขั้นแรก เปิดเพจที่คุณต้องการออกแบบ จากนั้นคลิกที่ 'โฟลเดอร์'

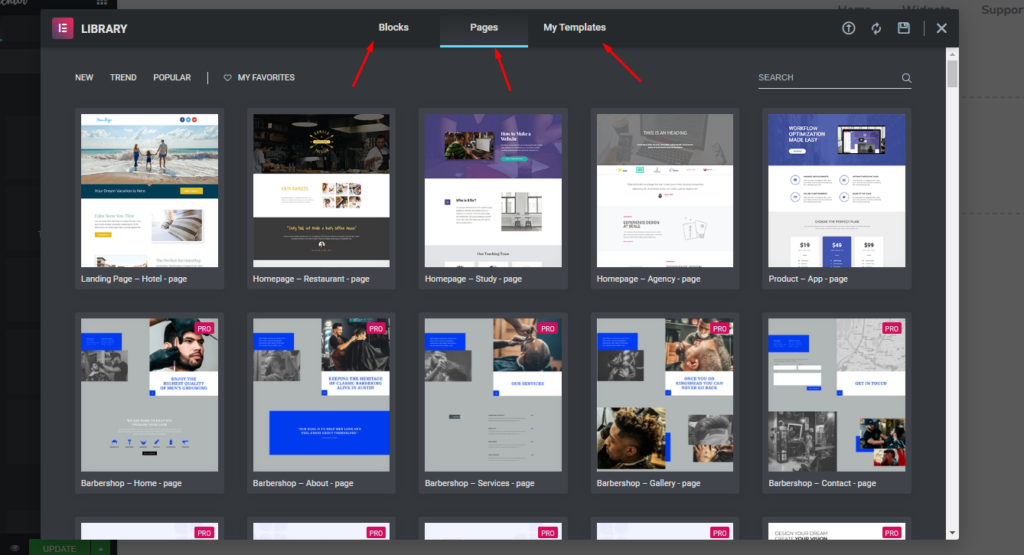
คุณจะพบแหล่งข้อมูลมากมายที่นี่ อย่างที่คุณเห็น บล็อก เพจ และเทมเพลตของฉัน
- บล็อก : คุณสามารถเลือกส่วนต่างๆ ได้จากที่นี่ ตัวอย่างเช่น ส่วนหัว ส่วนท้าย แบนเนอร์ฮีโร่ แผนที่ แบบฟอร์ม ฯลฯ
- หน้า : ที่นี่คุณสามารถเลือกทั้งหน้าซึ่งมีองค์ประกอบทั้งหมดอยู่ในขนาดใหญ่
- เทมเพลตของฉัน : หากคุณปรับแต่งส่วนใดๆ หรือต้องการเก็บไว้ตามสไตล์ของคุณ คุณสามารถบันทึกเป็นเทมเพลตของฉันได้

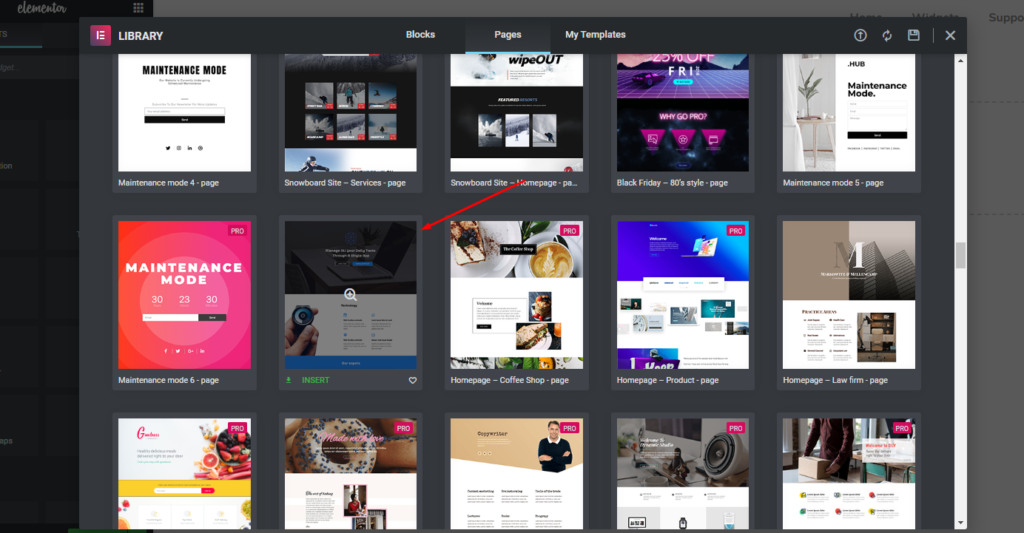
ตอนนี้ คุณสามารถเลือกรูปแบบที่เหมาะสมกับเว็บไซต์ของคุณได้แล้ว วันนี้เราเลือกสิ่งต่อไปนี้

หลังจากเพิ่มเทมเพลตแล้ว หน้าของคุณจะมีลักษณะดังนี้:

Note: We will customize this template step by step to make it a professional-looking portfolio websiteปรับแต่งเทมเพลตสำหรับไซต์ผลงานองค์ประกอบในฝันของคุณ
ตอนนี้คุณพร้อมแล้วกับเทมเพลต คุณสามารถใช้เทมเพลตปัจจุบันหรือปรับแต่งตามความต้องการในการออกแบบของคุณได้ ในกรณีที่คุณต้องการเปลี่ยน คุณสามารถทำได้ง่ายๆ ทีละขั้นตอน
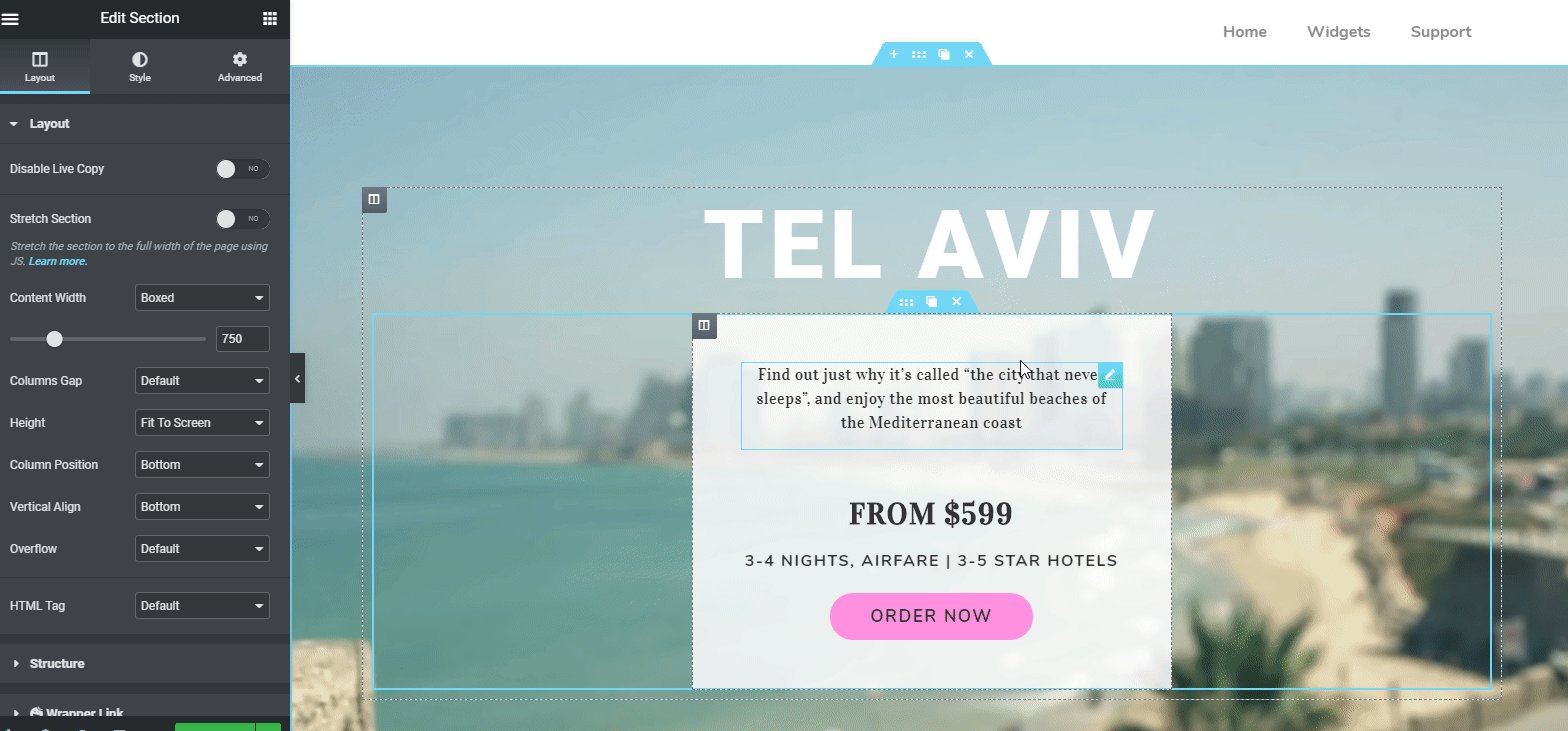
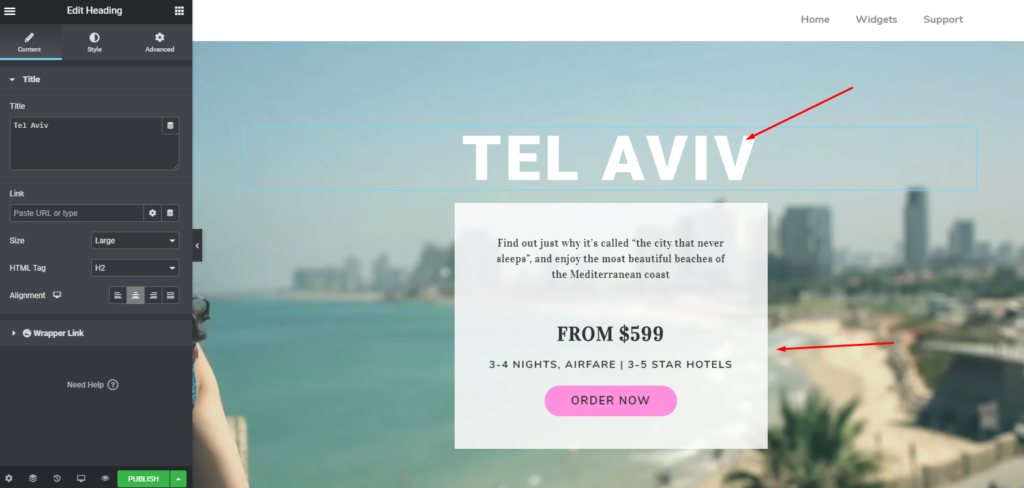
อย่างไรก็ตาม หากคุณต้องการเปลี่ยนชื่อในส่วนหัว ให้คลิกที่ ' พื้นที่ทำเครื่องหมาย ' และตัวเลือกการปรับแต่งทันทีจะอยู่ที่แถบด้านข้างด้านซ้ายของหน้าจอ

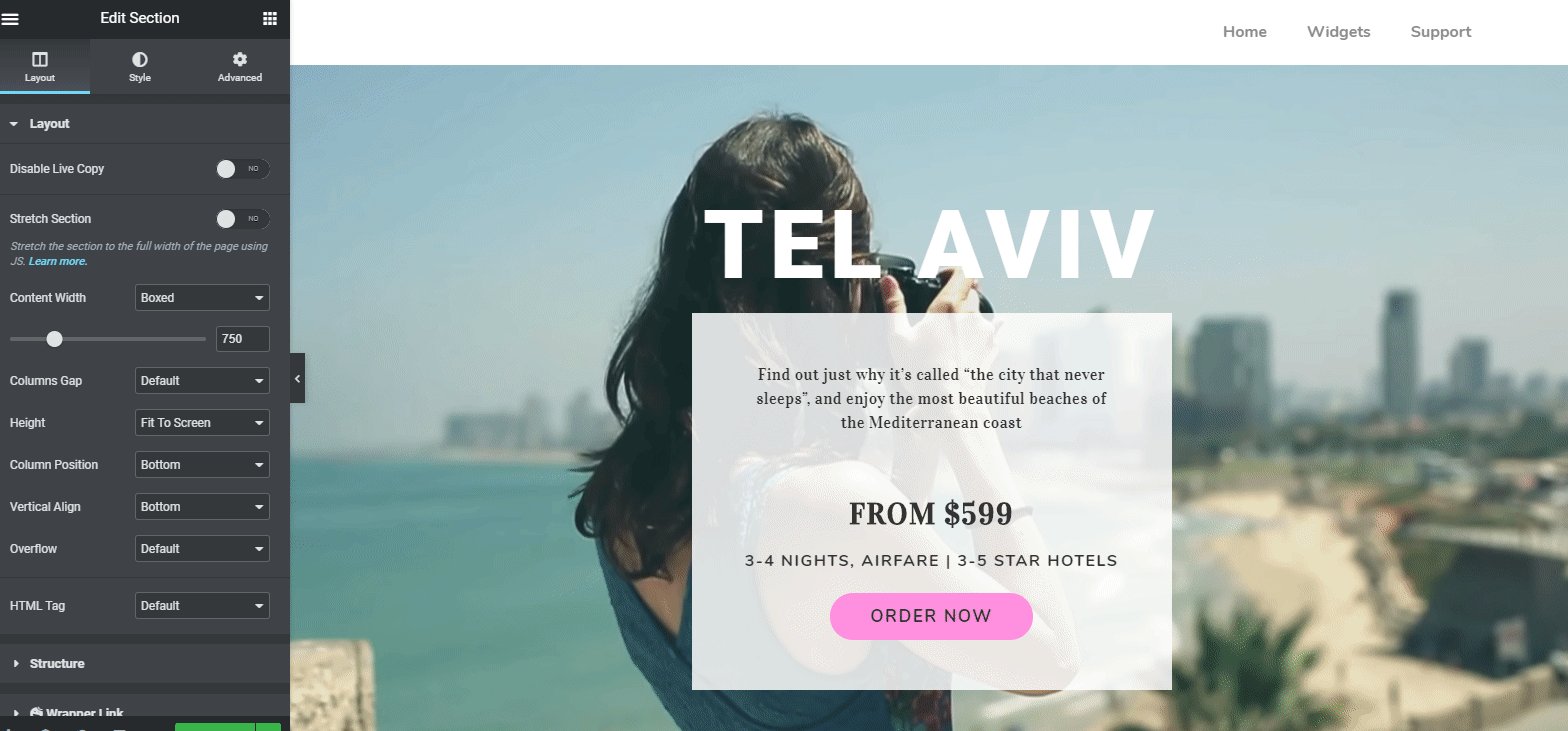
แก้ไขส่วนหัวแล้วจะเป็นแบบนี้ ?

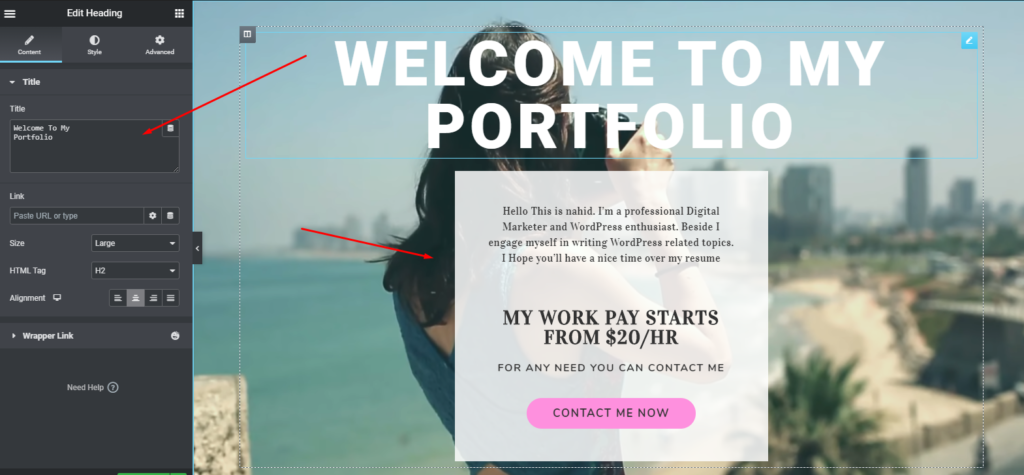
การเพิ่มหรือปรับแต่ง 'เกี่ยวกับฉัน'
ในการตั้งค่าส่วนเกี่ยวกับ เลือกวิดเจ็ต 'หัวเรื่อง' จากแถบด้านข้างทางซ้าย แล้วลากไปยังบริเวณที่ทำเครื่องหมายไว้

ในตอนนี้ คุณสามารถเพิ่มเกี่ยวกับตัวคุณโดยอธิบายประเด็นพื้นฐานและสำคัญบางประการของคุณ เช่น คุณสามารถแสดงทักษะ ความเชี่ยวชาญ สาขาความรู้ และอื่นๆ ได้
บทความที่เกี่ยวข้อง: How to skill bar in Portfolio Website

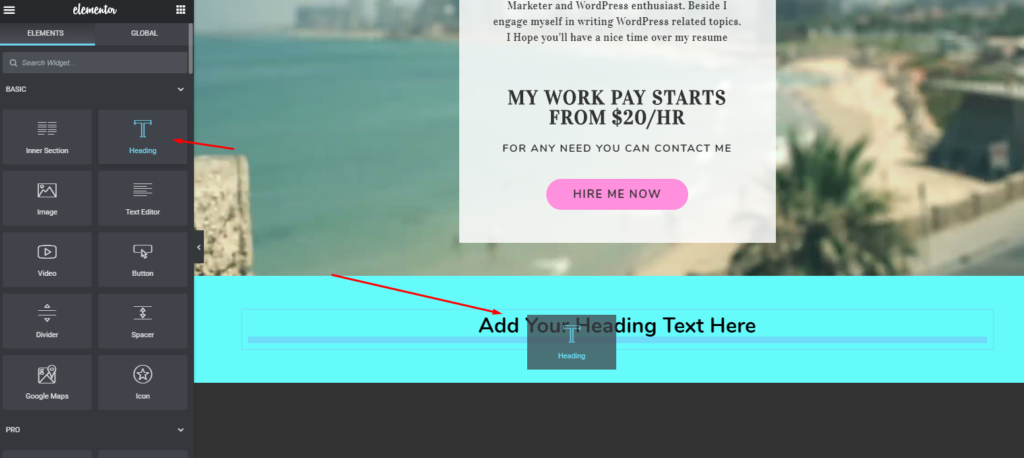
ที่นี่คุณสามารถตกแต่งได้มากขึ้น ตัวอย่างเช่น หากคุณต้องการเพิ่มปุ่มในสองส่วนนี้ เพียงเลือก 'วิดเจ็ตปุ่ม' แล้วลากไปยังพื้นที่ที่ทำเครื่องหมายไว้

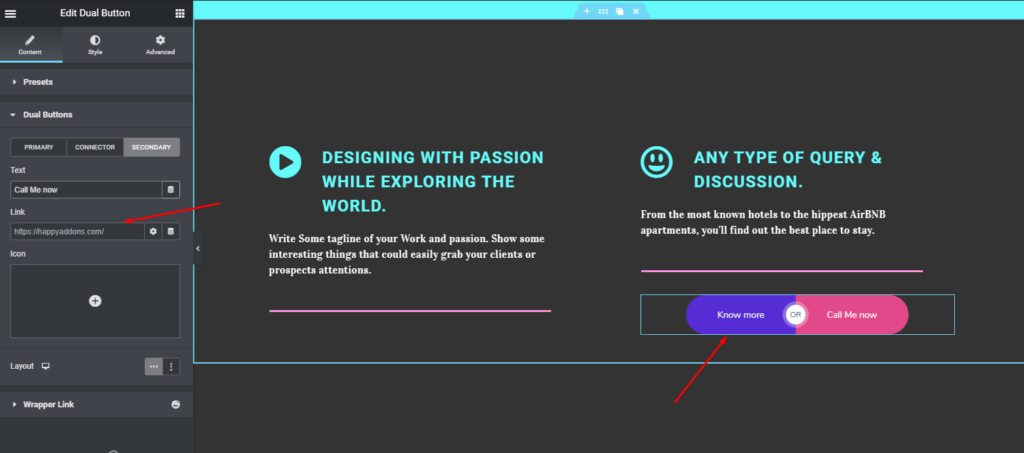
หลังจากเพิ่มปุ่มการออกแบบของคุณจะมีลักษณะดังนี้ด้านล่าง คุณยังสามารถใส่ลิงก์ในปุ่มได้อีกด้วย จะช่วยให้ผู้มีแนวโน้มเป็นลูกค้าพบคุณหรือรู้จักคุณมากขึ้น

การเพิ่มบริการของฉันไปยังไซต์ผลงานของคุณ
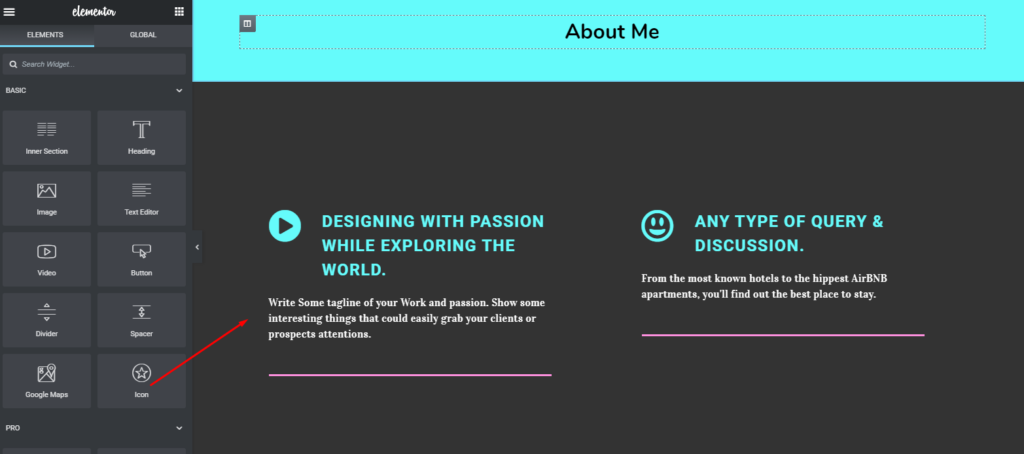
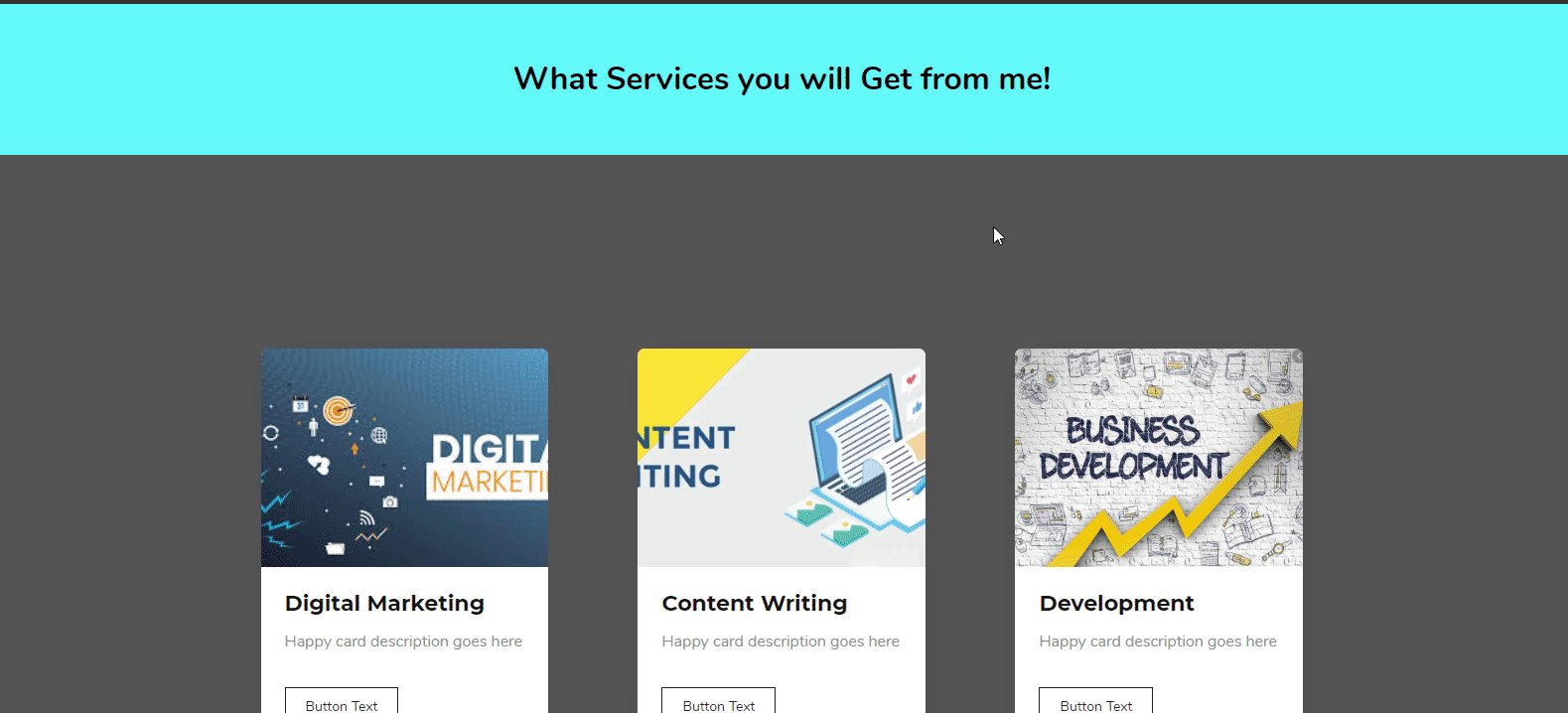
ที่นี่คุณสามารถใช้การออกแบบปัจจุบันหรือปรับแต่งเองได้ หรือคุณสามารถนำการออกแบบใหม่ทั้งหมด ในกรณีของเรา เราจะเพิ่มวิดเจ็ตต่างๆ เพื่อแสดงส่วน ' บริการของฉัน ' อย่างมีกำไรมากขึ้น
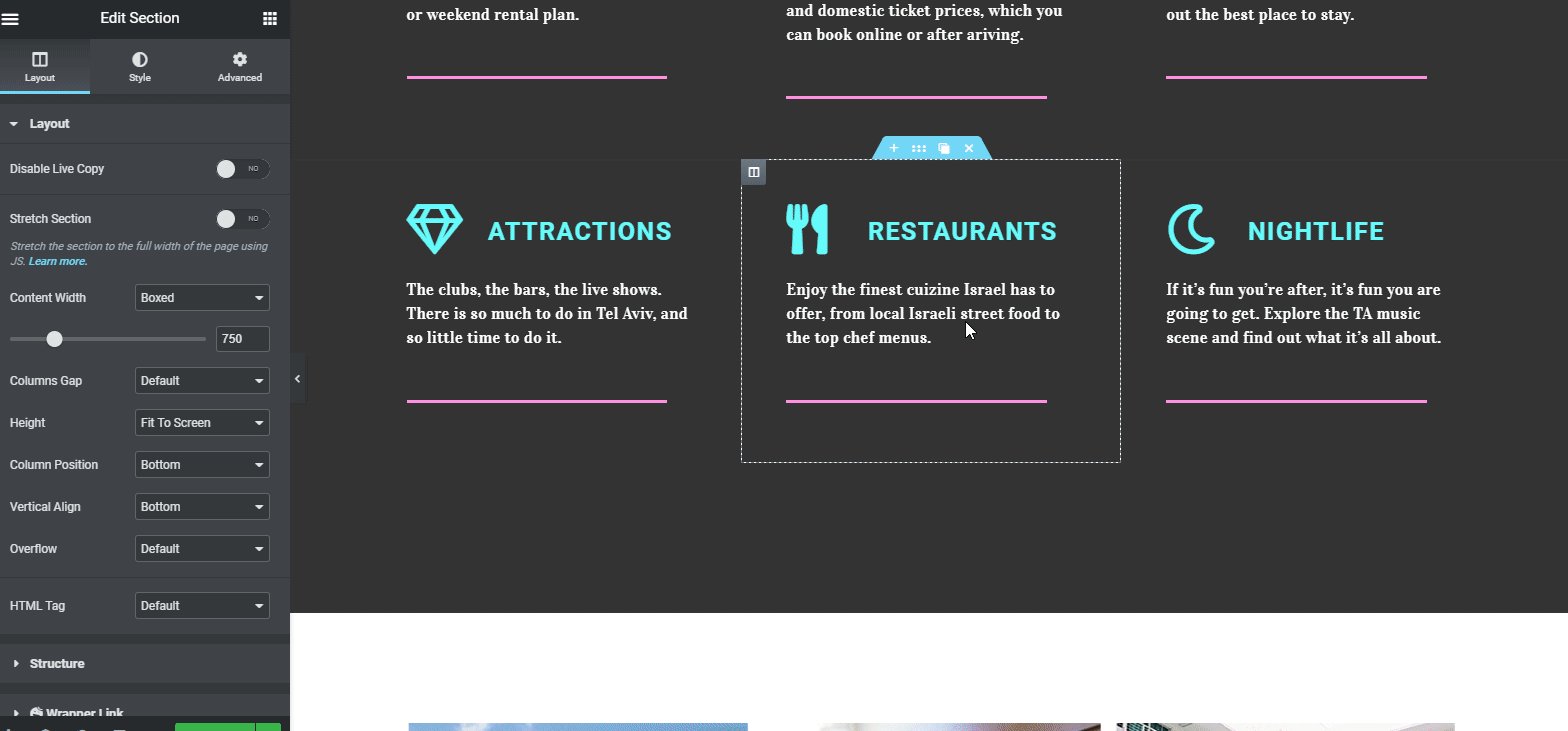
ในการทำเช่นนั้น เลือก 'Card Widget' ของ Happy Addons จากแถบด้านข้างทางซ้าย และในทำนองเดียวกัน ให้ลากไปยังบริเวณที่ทำเครื่องหมายไว้

บทความที่เกี่ยวข้อง: วิธีสร้างหน้าร้านค้าด้วย Card Widget ของ Happy Addons
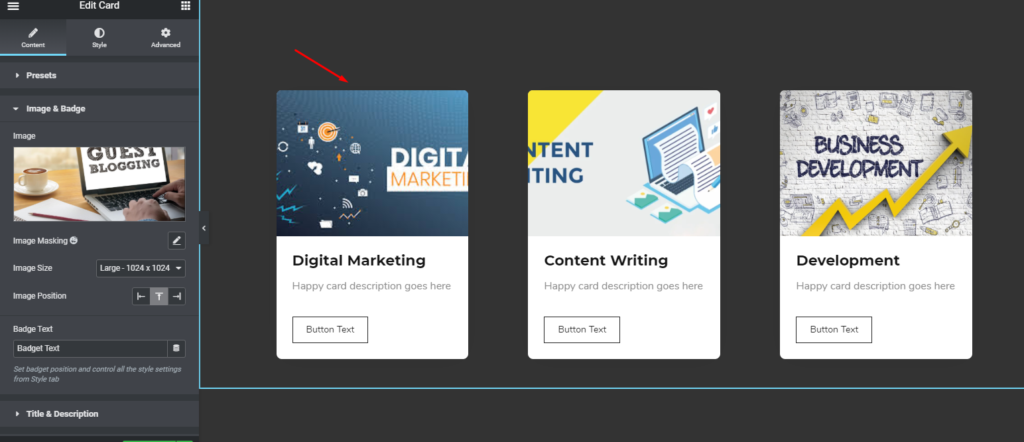
ตอนนี้หลังจากเพิ่มบริการพร้อมรายละเอียดแล้ว การออกแบบของคุณจะเป็นดังนี้ จากนั้นเพียงเพิ่มข้อมูลภายในส่วน แค่นั้นแหละ.

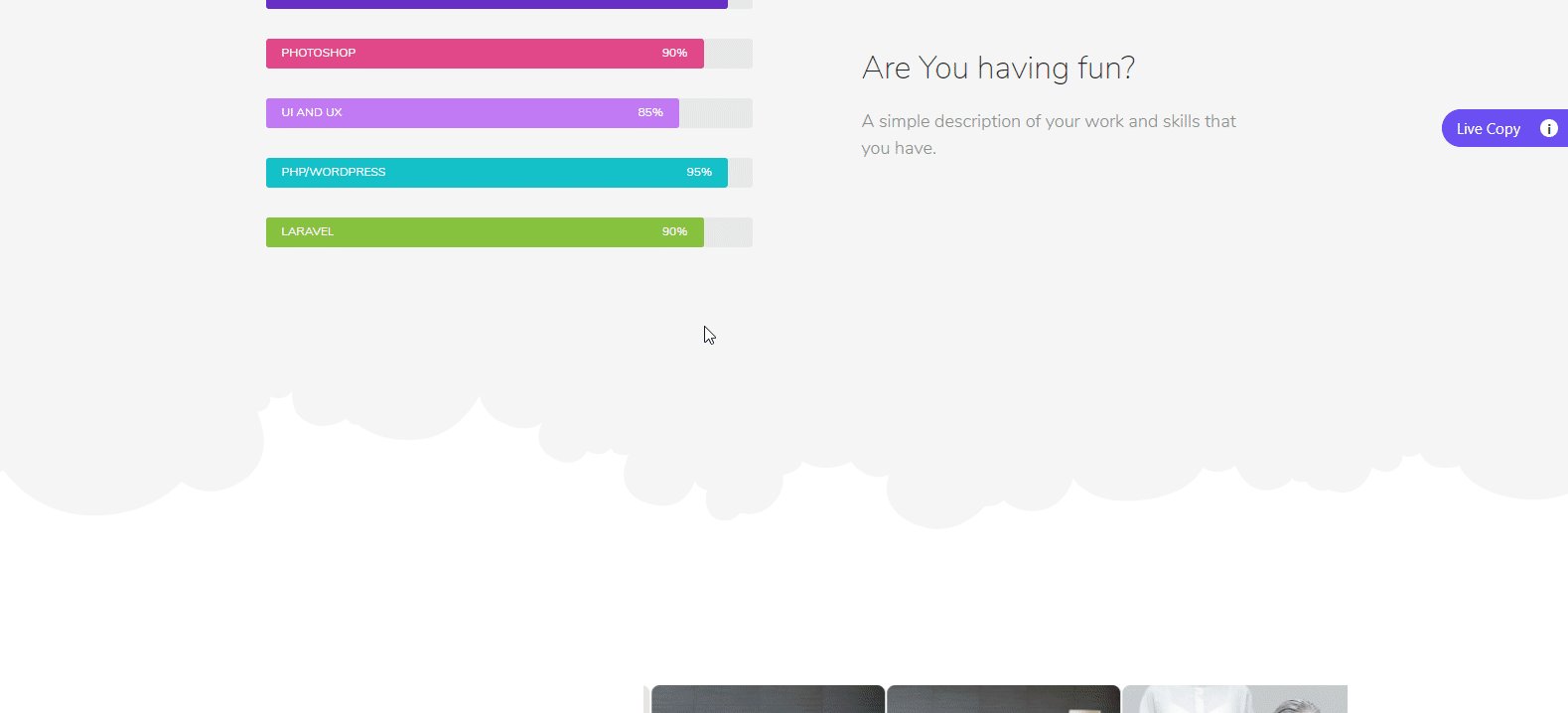
เพิ่มแถบทักษะ
อย่างที่เราทราบกันดีว่าการมีแถบทักษะบนเว็บไซต์ โดยเฉพาะอย่างยิ่งบนเว็บไซต์พอร์ตโฟลิโอนั้นสำคัญมาก ดึงดูดความสนใจด้วยการแสดงทักษะของคุณด้วยแถบหลากสีสัน และผู้ที่มีแนวโน้มจะเป็นลูกค้าหรือนายจ้างชอบที่จะเห็นแผนภูมิแท่งหรือแถบทักษะเฉพาะในกรณีที่จัดอย่างครอบคลุม
อย่างไรก็ตาม ตอนนี้เราจะแสดงวิธีที่คุณสามารถเพิ่มแถบทักษะในไซต์นี้ ตกลง?
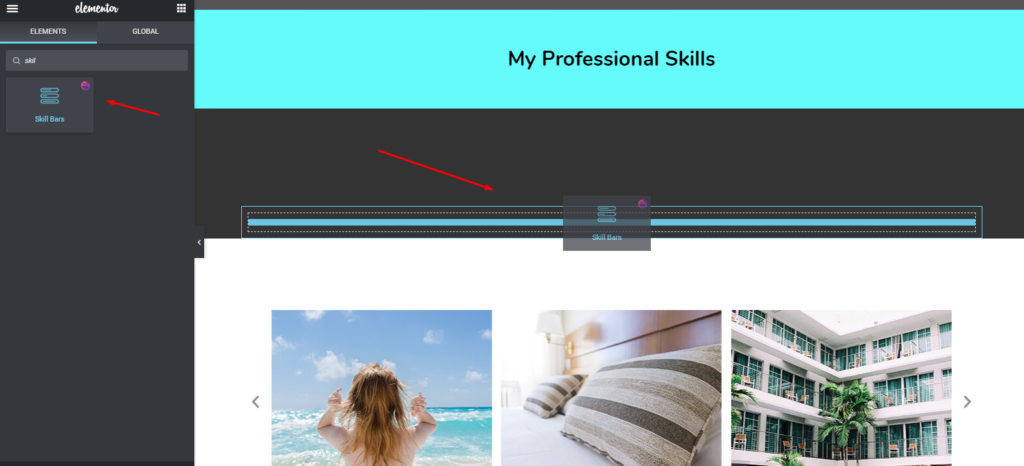
ก่อนอื่น เลือก 'Skill Bar Widget' จาก Happy Addons ในการทำเช่นนั้น เพียงเลือกวิดเจ็ตจากแถบด้านข้างทางซ้าย แล้วลากไปยังบริเวณที่ทำเครื่องหมายไว้

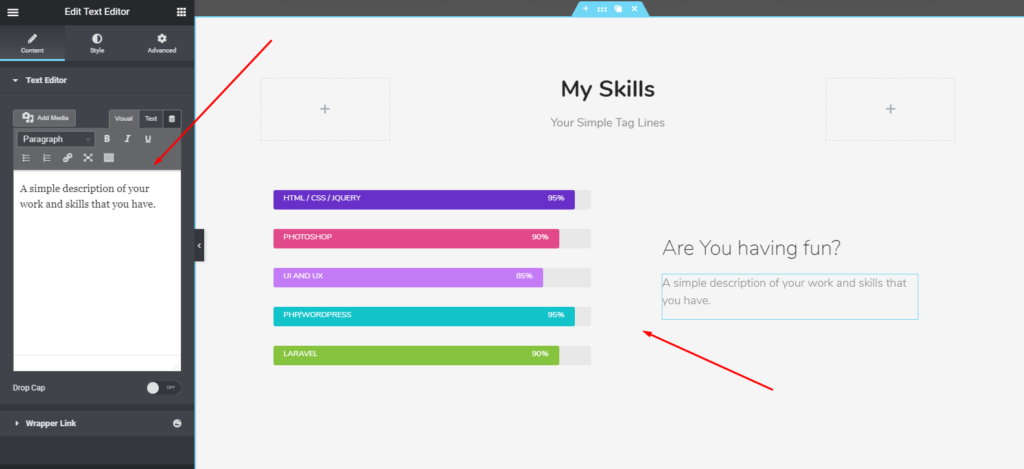
ดังนั้นหลังจากเพิ่มแถบแล้ว การออกแบบของคุณจะแสดงขึ้นบนหน้าจอโดยอัตโนมัติ และคุณปรับแต่งได้อย่างง่ายดายจากที่นี่

หมายเหตุสำคัญ: คุณสามารถคัดลอกคุณสมบัติประเภทใดก็ได้ของ Happy Addons และวางบนเว็บไซต์ของคุณโดยใช้ Live copy-paste
อย่างไรก็ตาม มาดูบทช่วยสอนต่อไปนี้เกี่ยวกับแถบทักษะกัน คุณสามารถรับรายละเอียดเพิ่มเติมเกี่ยวกับวิดเจ็ตแถบทักษะได้?
เพิ่มวิดเจ็ตแกลเลอรี
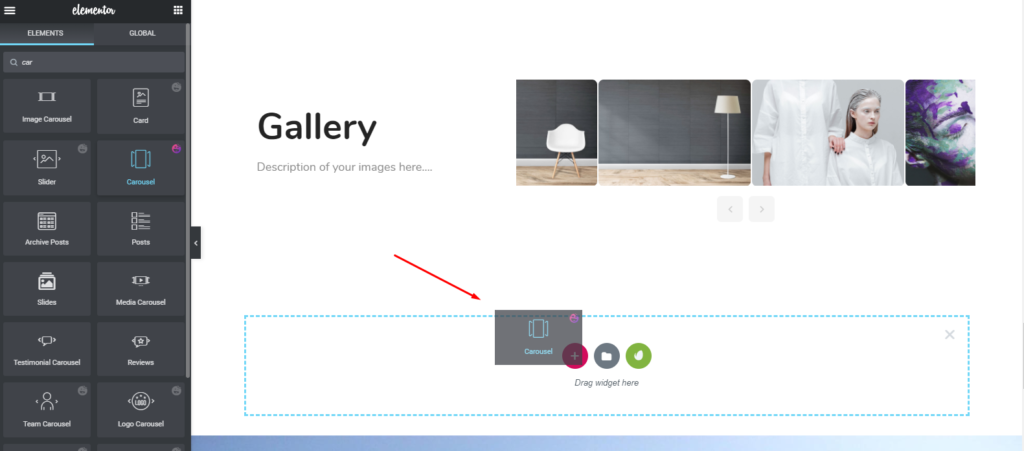
ตอนนี้ได้เวลาแสดงผลงานหรือภาพถ่ายของคุณในแกลเลอรี่แล้ว ในกรณีนั้น คุณสามารถใช้ 'Image Carousel Widget' จาก Happy Addons ได้

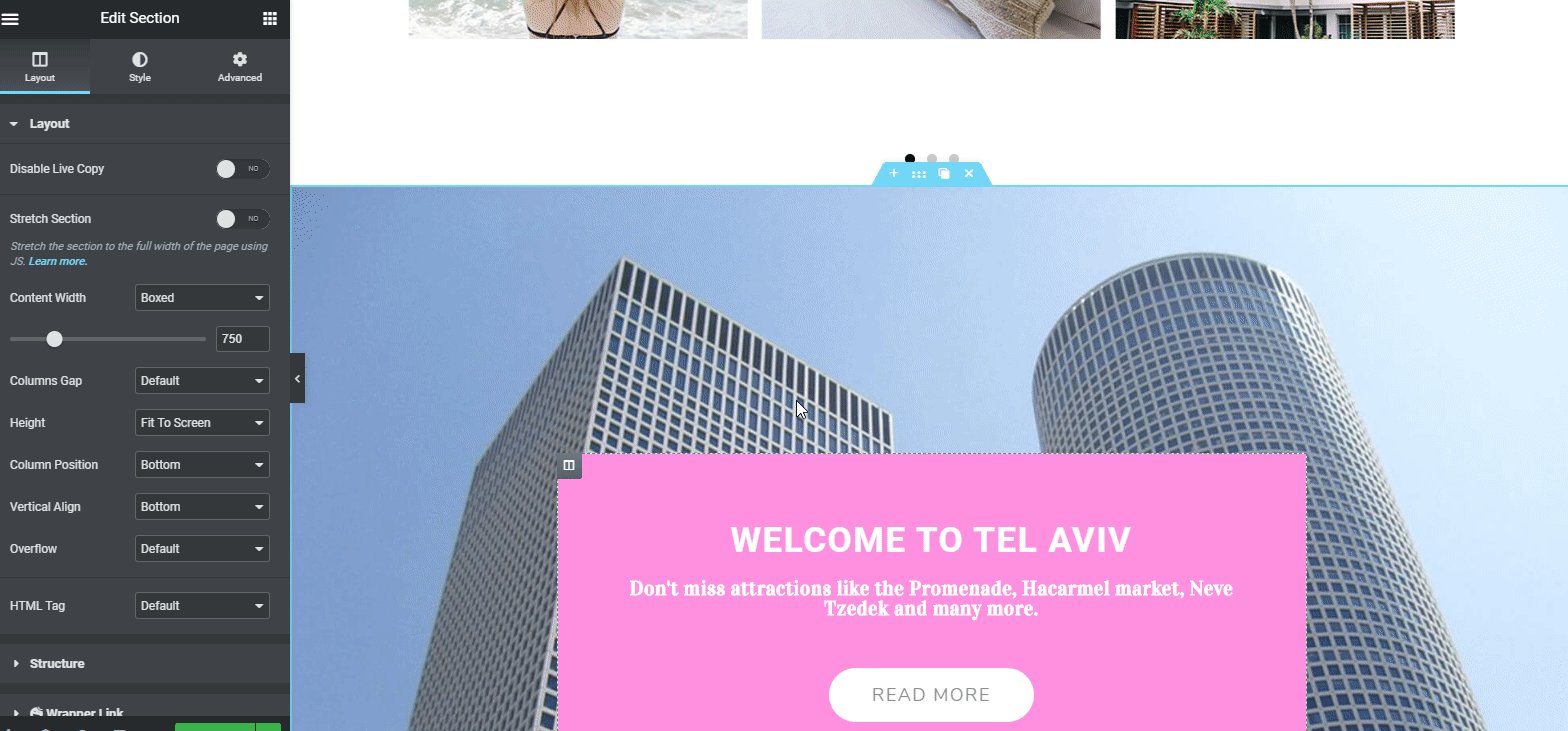
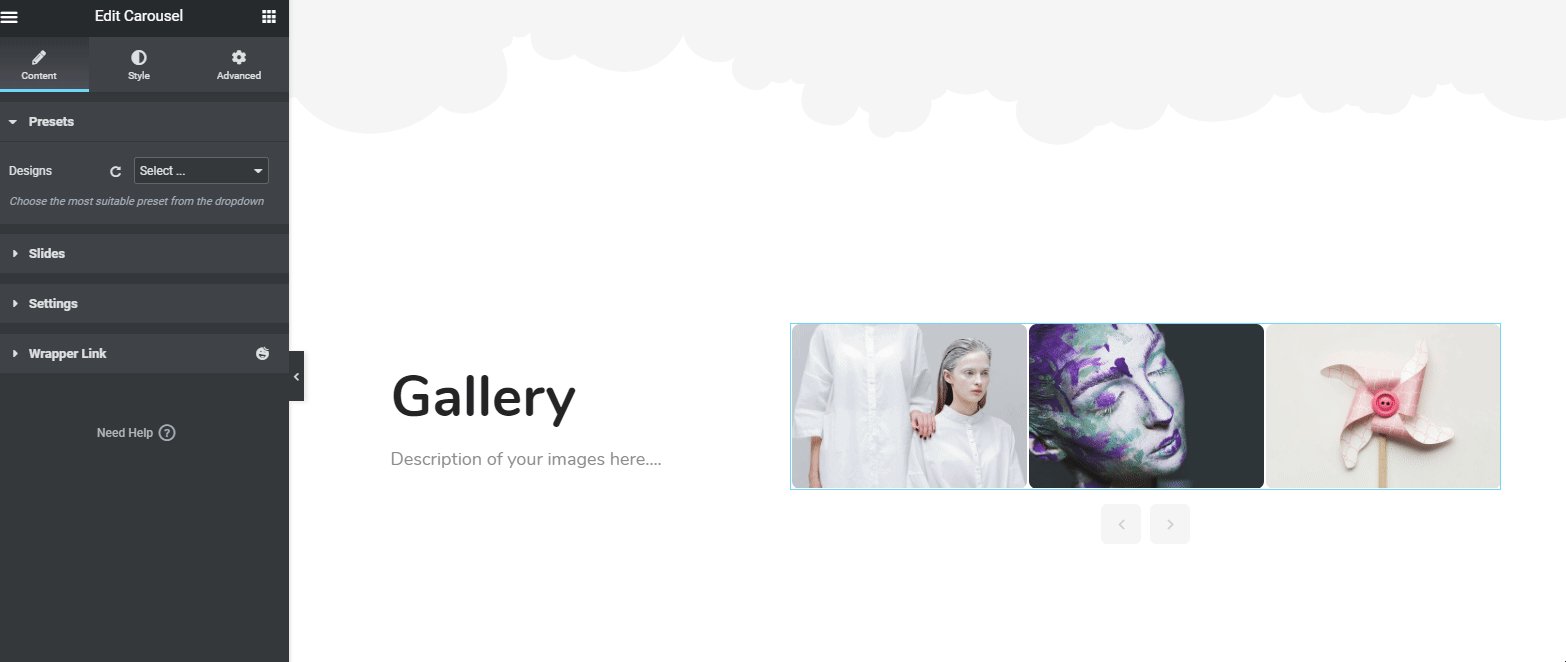
ในทำนองเดียวกัน เลือกวิดเจ็ตแล้วลากไปยังพื้นที่ที่ทำเครื่องหมายไว้ แล้วปรับแต่งตามผลงานหรือการออกแบบของคุณ สุดท้าย ให้อัปโหลดภาพเมื่อคุณปรับแต่งเสร็จแล้ว แค่นั้นแหละ!

บทความที่เกี่ยวข้อง: วิธีปรับปรุงรูปลักษณ์ของเว็บไซต์โดยใช้ Elementor และ Happy Addons
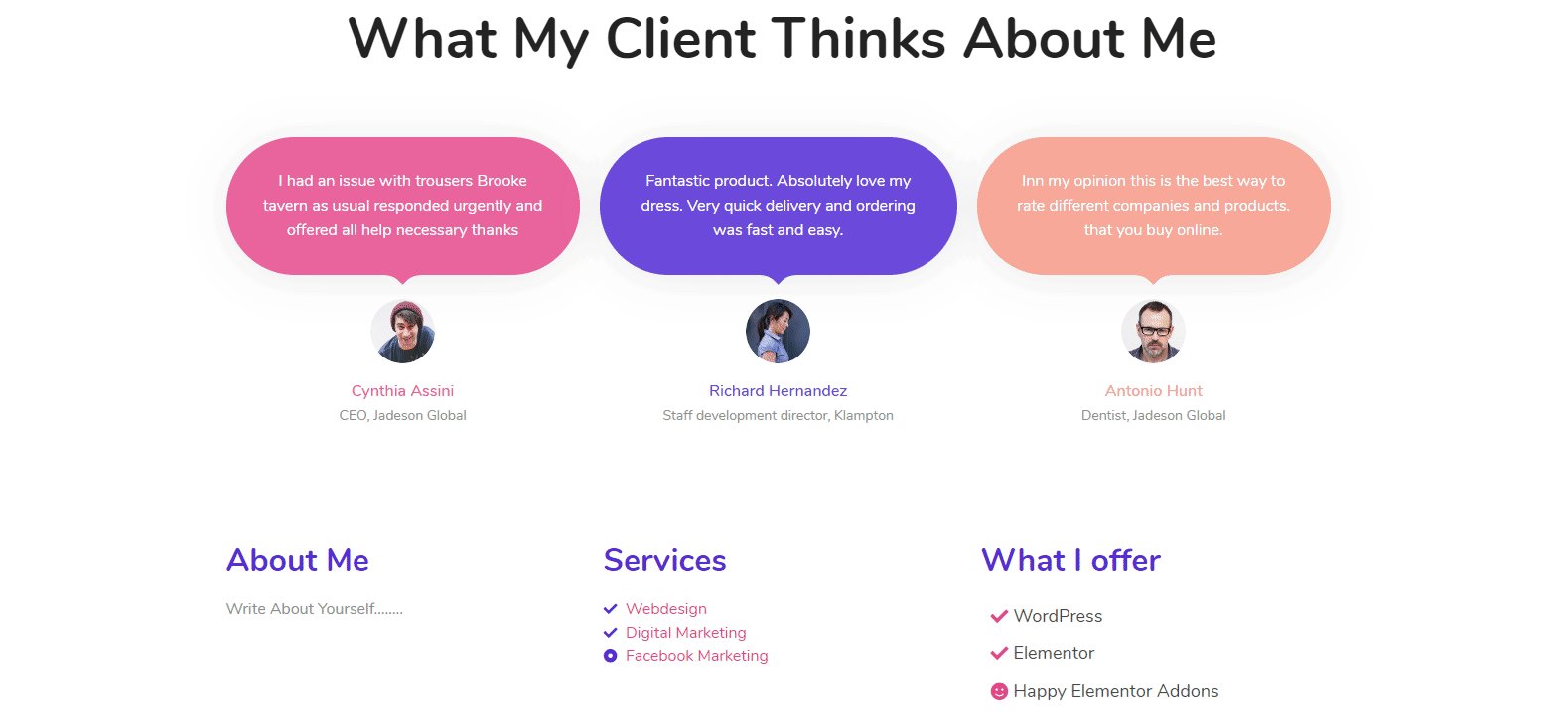
ดังนั้นหลังจากเสร็จสิ้นการออกแบบทั้งหมด การออกแบบของคุณจะมีลักษณะดังนี้:

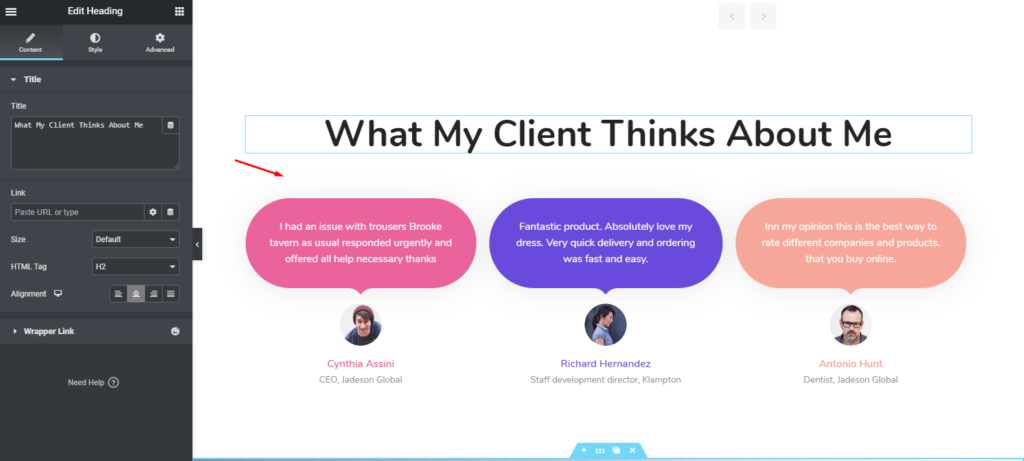
เพิ่ม Widget คำรับรอง
ตอนนี้ คุณลักษณะนี้ยังเปลี่ยนรูปลักษณ์เว็บไซต์ของคุณและเพิ่มมูลค่ามากขึ้น เรามักใช้คำแนะนำเกี่ยวกับประวัติส่วนตัวหรือข้อมูลชีวภาพใช่ไหม แต่สิ่งที่คุณต้องทำคือแสดงความคิดเห็นของผู้เชี่ยวชาญว่าคุณทำงานให้ใคร
ในการทำเช่นนั้น คุณสามารถใช้ 'Testimonial Widget' ของ Happy Addons ได้ ทั้งหมดที่คุณต้องทำในสิ่งเดียวกัน เพียงแค่เลือกและลากไปบนพื้นที่ แค่นั้นแหละ!

อย่างไรก็ตาม คุณสามารถดูบทแนะนำต่อไปนี้สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิดเจ็ตคำรับรอง หรือคุณสามารถตรวจสอบเอกสารของเราหากคุณพบว่ามันยาก
เคล็ดลับโบนัส: ปรับแต่งส่วนท้ายกระดาษของคุณ
คุณอยู่ในขั้นตอนสุดท้ายของบทช่วยสอนนี้แล้ว และได้เวลาเพิ่มหรือปรับแต่งส่วนท้าย ในส่วนหัว เราได้กล่าวถึงก่อนหน้านี้ว่าการปรับแต่งส่วนหัวและส่วนท้ายนั้นเหมือนกัน
แต่เพื่อความสะดวกของคุณ เราจะแสดงให้คุณเห็นว่าคุณสามารถทำอะไรกับส่วนท้ายได้มากขึ้น หรือคุณจะจัดระเบียบส่วนท้ายได้อย่างน่าอัศจรรย์เพียงใด ในกรณีที่คุณพอใจกับการออกแบบปัจจุบัน คุณสามารถอยู่กับมันได้
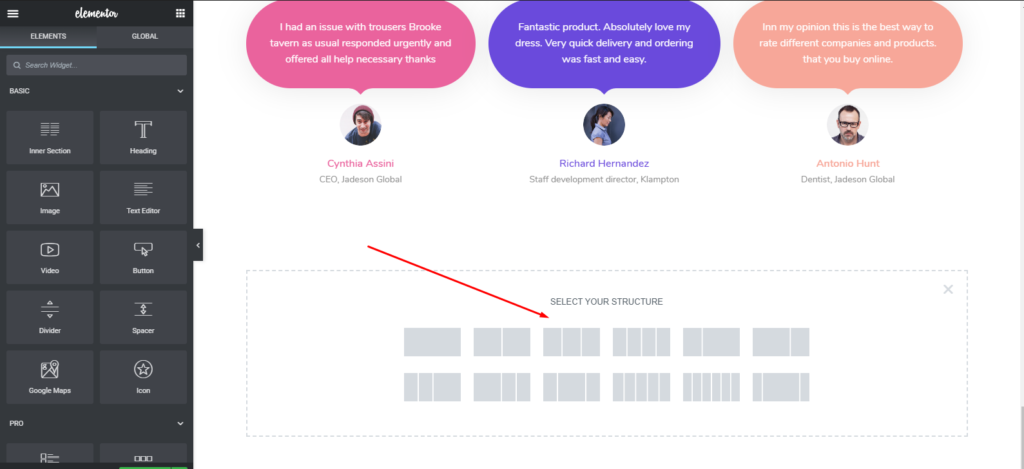
ก่อนอื่นเราจะเลือกส่วน

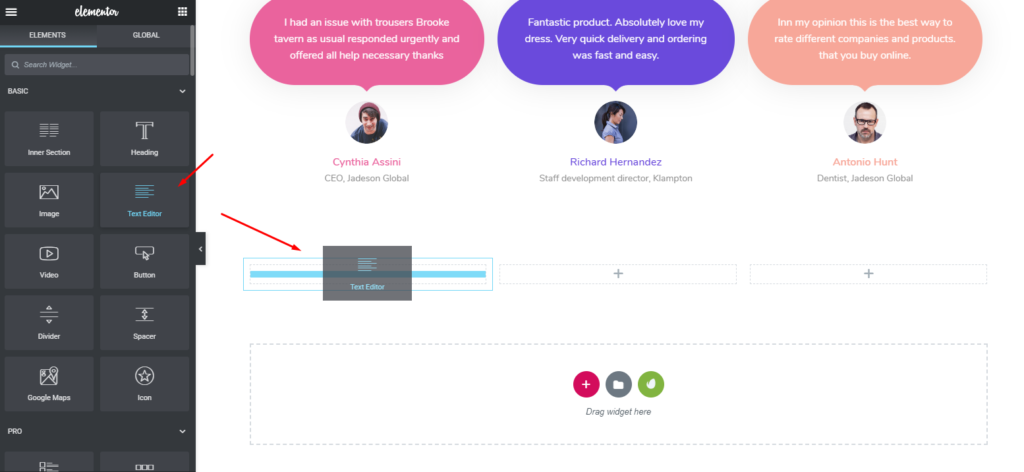
จากนั้นเลือกวิดเจ็ต ' Text Editor ' ของ Elementor แล้วเพิ่มหัวเรื่อง

ในทำนองเดียวกัน ให้เพิ่ม 'ตัวแก้ไขข้อความ' อีกครั้งในส่วนส่วนพร้อมกับหัวเรื่อง และตั้งชื่อว่า 'บริการ'

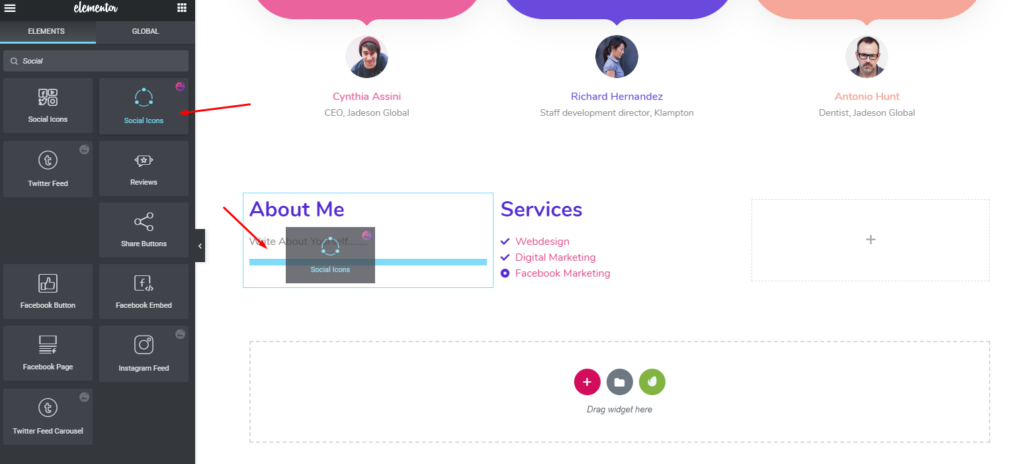
เพื่อให้ดูน่าสนใจและสวยงามยิ่งขึ้น คุณสามารถเพิ่ม "วิดเจ็ตไอคอนโซเชียล" ใต้ส่วน " เกี่ยวกับฉัน "

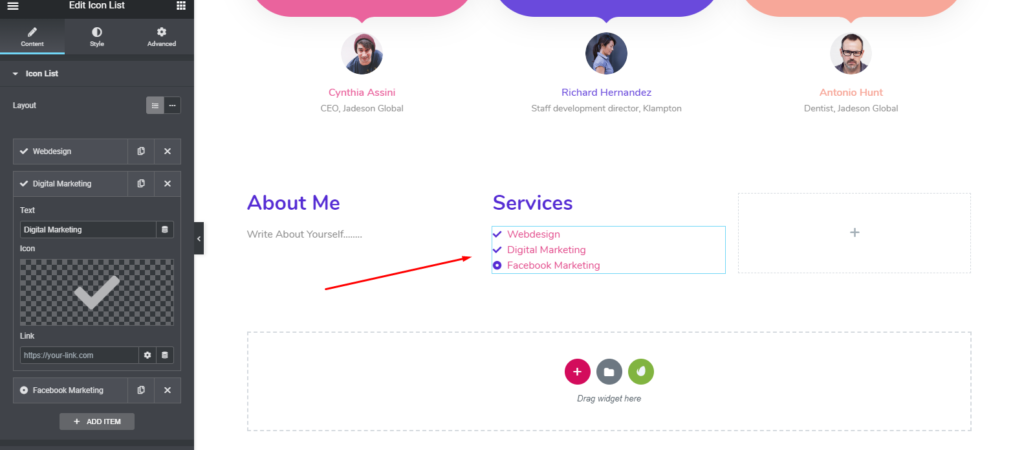
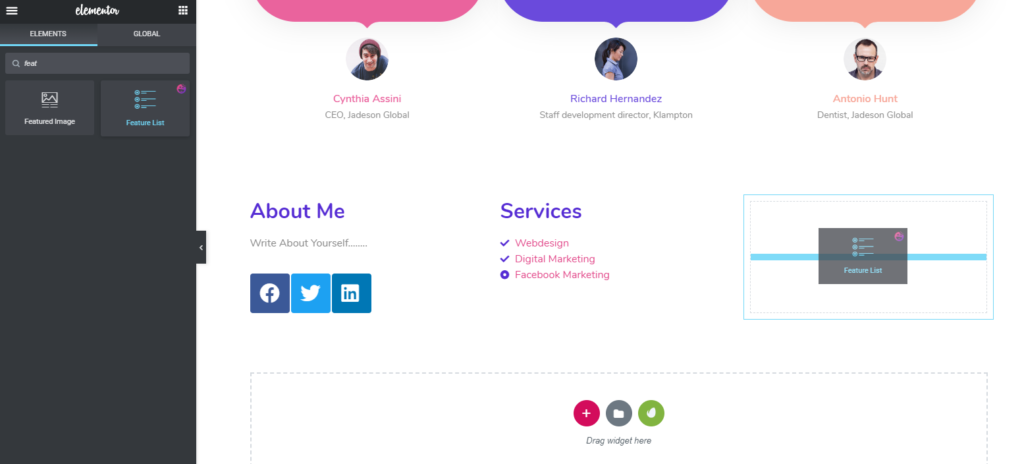
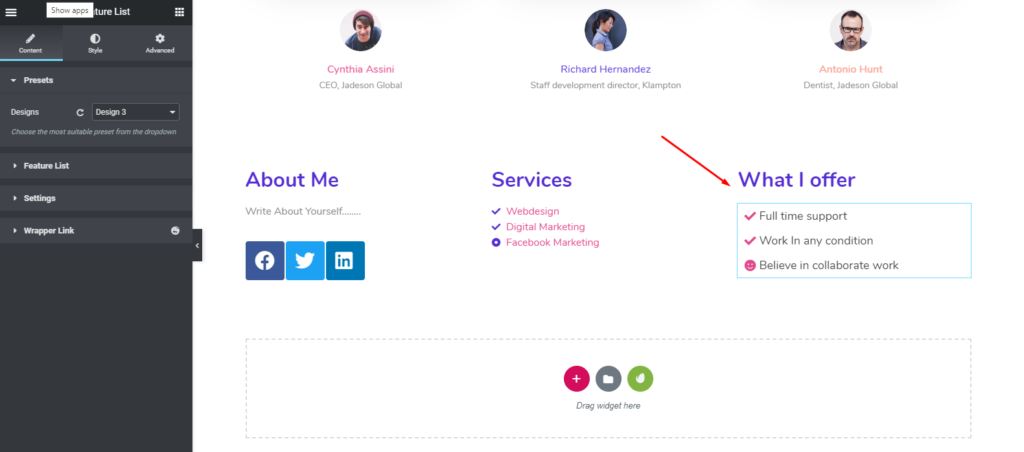
ถัดไป ในส่วนที่สาม คุณสามารถเพิ่มสิ่งอื่นได้ หากคุณต้องการ คุณสามารถใช้วิดเจ็ตอื่นของ Happy Addons ในส่วนท้ายเพื่อทำให้น่าสนใจยิ่งขึ้น และวิดเจ็ต 'รายการคุณลักษณะ'
Feature list is a pro widget of Happy Addonsเพียงแค่เลือกวิดเจ็ตและเพิ่ม

ดังนั้นหลังจากใช้งานแล้วจะมีลักษณะดังนี้

อย่างไรก็ตาม คุณสามารถดูเอกสารประกอบวิดเจ็ต ' รายการคุณลักษณะ ' หรือดูวิดีโอสอนการใช้งานต่อไปนี้ เพื่อทราบข้อมูลเพิ่มเติมเกี่ยวกับวิดเจ็ตนี้
ตัวอย่างสุดท้ายของเว็บไซต์ผลงานส่วนตัวของคุณใน WordPress
ดังนั้นหลังจากใช้กระบวนการทั้งหมดอย่างสมบูรณ์แล้ว คุณสามารถดูตัวอย่างผลลัพธ์สุดท้ายของคุณด้านล่าง และนี่คือวิธีการสร้างเว็บไซต์พอร์ตโฟลิโอใน WordPress ด้วย Elementor และ Happy Addons รวมกัน

บทความที่เกี่ยวข้อง: ควรใช้ Happy Addons ร่วมกับ Elementor หรือไม่
ตัวอย่างบางส่วนของเว็บไซต์ผลงานที่ได้รับคะแนนสูงสุด

คุณมีทักษะ ความรู้ คุณสมบัติ และประสบการณ์การทำงาน แต่ถ้าคุณไม่สามารถแสดงออกต่อโลกได้ล่ะ? แน่นอนว่าลูกค้าหรือนายจ้างไม่สามารถหาคุณเจอได้ แม้ว่าคุณจะเหมาะสมและมีคุณสมบัติครบถ้วน 100% สำหรับงานที่มีทัศนคติที่ดีก็ตาม
นี่คือที่ที่ไซต์พอร์ตโฟลิโอสามารถสร้างความประทับใจให้กับผู้คน โดยเฉพาะอย่างยิ่งนายจ้างและลูกค้าเช่นกัน ดังนั้นเพื่อให้โดดเด่นในการแข่งขันและยืนยันลักษณะที่แข็งแกร่งของคุณในตลาดงาน คุณต้องมีเว็บไซต์พอร์ตโฟลิโอ
อย่างไรก็ตาม เพื่อจูงใจและสนับสนุนคุณ เราได้รวบรวมเว็บไซต์พอร์ตโฟลิโอยอดนิยม 5 อันดับแรกพร้อมตัวอย่างสด แน่นอนว่ามันจะช่วยให้คุณเข้าใจว่าคนอื่นใช้ผลงานหรือเว็บไซต์ส่วนตัวของพวกเขาเพื่อแสดงตัวเองอย่างไร
มาเริ่มกันเลย:
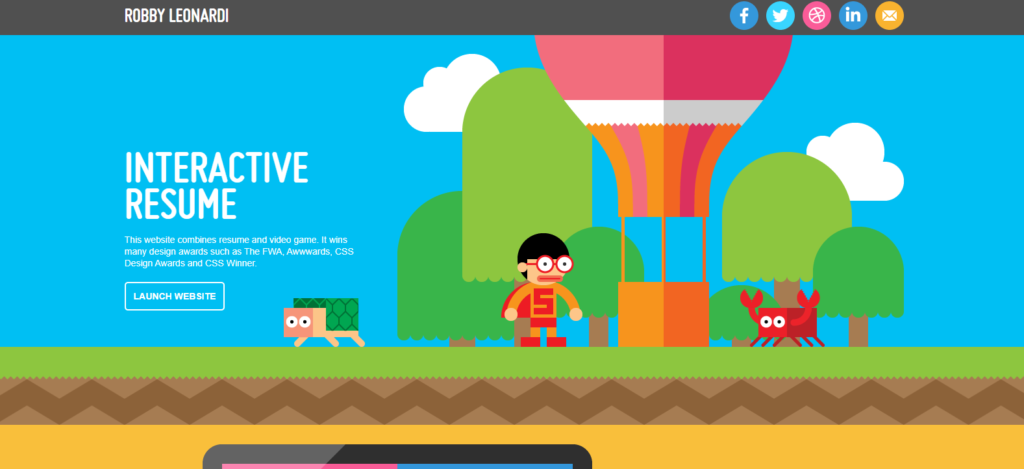
Robby Leonardi

โดยพื้นฐานแล้ว Robby เป็นนักออกแบบที่แสดงผลงานของเขาในแนวทางที่ต่างไปจากเดิมอย่างสิ้นเชิง หลังจากที่คุณเข้าสู่เว็บไซต์ของเขา คุณจะได้กลิ่นการ์ตูน โดยเฉพาะมันจะเตือนคุณเกี่ยวกับการ์ตูน เช่น เกมเดฟ จำเกมได้ไหม? อย่างไรก็ตาม ภาพประกอบของเว็บไซต์นี้ยอดเยี่ยมมาก ดังนั้น หากคุณเป็นนักออกแบบ คุณสามารถเลือกเว็บไซต์นี้ได้
ยูล โมโร

Yul สร้างบรรยากาศที่เป็นเอกลักษณ์อย่างแท้จริงบนเว็บไซต์ของเขา
นี่เป็นอีกตัวอย่างหนึ่งของเว็บไซต์พอร์ตโฟลิโอชั้นหนึ่ง เจ้าของเว็บไซต์นี้มาจากฝรั่งเศส เว็บไซต์นี้มีอีกระดับของการแสดงผลงาน ความเชี่ยวชาญ และอื่นๆ โดยสิ้นเชิง น่าอัศจรรย์เพียงเพื่อดู อย่าคิดว่ามันเป็นวิดีโอหรืออะไร เป็นส่วนหัวของเว็บไซต์นี้ ดังนั้นเว็บไซต์หน้าเดียวที่มีสิ่งที่ไม่ซ้ำกันมากมายสามารถดึงดูดสายตาใครๆ ได้ คุณสามารถเลือกรูปแบบเว็บไซต์นี้ได้
Daniel Spatzek

Daniel Spatzek ยังเป็นนักออกแบบและผู้พัฒนาเว็บไซต์อีกด้วย หากคุณเยี่ยมชมเว็บไซต์ของเขา คุณจะต้องประหลาดใจกับรูปแบบและการนำเสนอนี้อย่างแน่นอน ด้วยการใช้ลูกเล่นและแอนิเมชั่น CSS มากมาย เขาจึงใช้ทุกอย่างให้เป็นจริงและสร้างความรู้สึกไดนามิกอย่างแท้จริง ดังนั้นคุณจึงสามารถเลือกเว็บไซต์นี้สำหรับพอร์ตโฟลิโอของคุณได้
ทอยไฟท์

หากคุณเป็นคนรักสีและชอบที่จะเห็นสีต่างๆ กัน คุณสามารถไปที่ ToyFight ได้ เพราะพวกเขาใช้การผสมสีที่สะดุดตาซึ่งดึงดูดความสนใจของผู้เข้าชมได้ในทันที และแน่นอน คุณจะใช้เวลากับเว็บไซต์นี้มากขึ้นเรื่อยๆ ดังนั้นหากคุณต้องการผสมสีบนเว็บไซต์พอร์ตโฟลิโอของคุณ คุณสามารถเลือกเว็บไซต์นี้ได้
เรียนรู้เพิ่มเติม: เว็บไซต์ยอดนิยมที่สร้างด้วย Elementor
Studio Schurk

Studio Schurk ใช้ภาพประกอบและอารมณ์ขันเพื่อดึงดูดผู้เข้าชม
แอนิเมชั่นดูโอ Studio Schurk แสดงความเข้าใจอารมณ์ขันในเว็บไซต์ผลงานของพวกเขา เมื่อคุณเลื่อนลงไป คุณจะสังเกตเห็นแอนิเมชั่นที่น่าตื่นเต้นและน่าขบขันที่เผยให้เห็นความสามารถของทั้งคู่ ดังนั้นเว็บไซต์นี้จึงสามารถนำมาพิจารณาเป็นเว็บไซต์พอร์ตโฟลิโอได้
ดึงดูดผู้คนด้วยเว็บไซต์ผลงานที่ออกแบบมาอย่างดี พวกเขาจะไม่ลืมคุณ
จุดประสงค์หลักของโพสต์นี้คือการช่วยเหลือผู้คนเพื่อสร้างเว็บไซต์พอร์ตโฟลิโอใน WordPress ด้วยตนเอง ในวันแข่งขันเหล่านี้ คุณไม่สามารถไปได้ไกลในยุคดิจิทัลโดยไม่ต้องมีเว็บไซต์ส่วนตัวหรือเว็บไซต์พอร์ตโฟลิโอ
บางทีคุณอาจมีคุณสมบัติ ศักยภาพ ความรู้ หรือปัญญา แต่คุณไม่สามารถสร้างผลกระทบต่อผู้อื่นได้หากคุณไม่สามารถเข้าถึงพวกเขาอย่างเป็นระบบ ดังนั้นเว็บไซต์พอร์ตโฟลิโอจึงเป็นวิธีเดียวที่จะเข้าถึงบุคคลที่ถูกต้อง
ดังนั้น สิ่งที่คุณต้องทำคือทำตามคำแนะนำที่เรากล่าวถึงข้างต้น และเริ่มสร้างเว็บไซต์สำหรับคุณตอนนี้ ด้วยส่วนเสริมของ Elementor & Happy คุณจะได้รับการสนับสนุนทั้งหมดเพื่อสร้างเว็บไซต์ที่เต็มเปี่ยมในเวลาไม่นาน?
คุณได้สร้างไซต์ใด ๆ โดยใช้ Elementor แล้วหรือยัง? แบ่งปันการเดินทางของคุณกับเราในส่วนความคิดเห็นด้านล่าง!
