วิธีสร้างตัวเลื่อนอีคอมเมิร์ซที่ทรงพลัง
เผยแพร่แล้ว: 2021-09-21คุณเห็นตัวเลื่อนทุกที่ออนไลน์ พวกเขาแสดงผลิตภัณฑ์ใหม่ มีรูปถ่ายที่สวยงาม ดึงดูดผู้ซื้อให้ซื้อ และแบ่งปันข้อมูลอัปเดต แต่ตัวเลื่อนคือสิ่งที่ดีที่สุดสำหรับไซต์ของคุณใช่หรือไม่ และคุณจะสร้างแถบเลื่อนที่ใช้งานได้จริงได้อย่างไร
ข้อดีและข้อเสียของสไลเดอร์
ก่อนที่คุณจะเพิ่มตัวเลื่อนไปยังร้านค้า WooCommerce ของคุณ คุณควรถอยออกมาและทำความเข้าใจทั้งข้อดีและข้อเสีย ท้ายที่สุด แถบเลื่อนไม่เหมาะกับทุกเว็บไซต์และทุกสถานการณ์ แต่มีแง่บวกค่อนข้างน้อย:
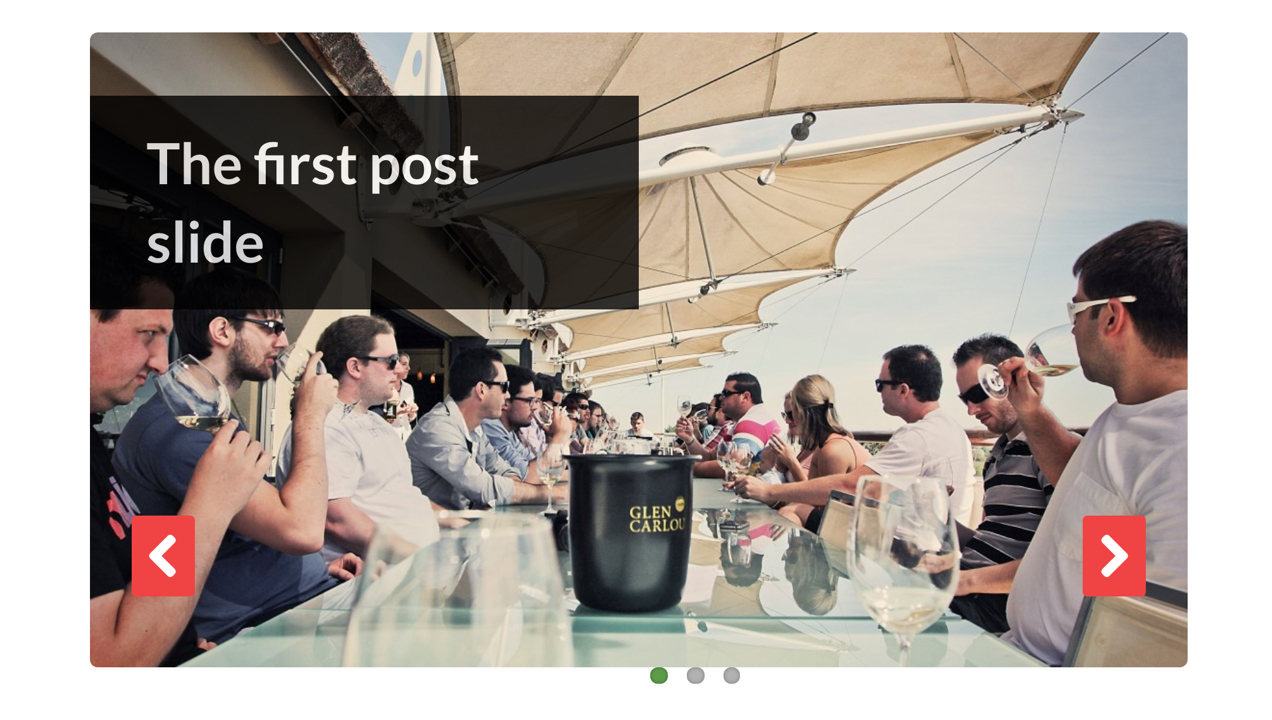
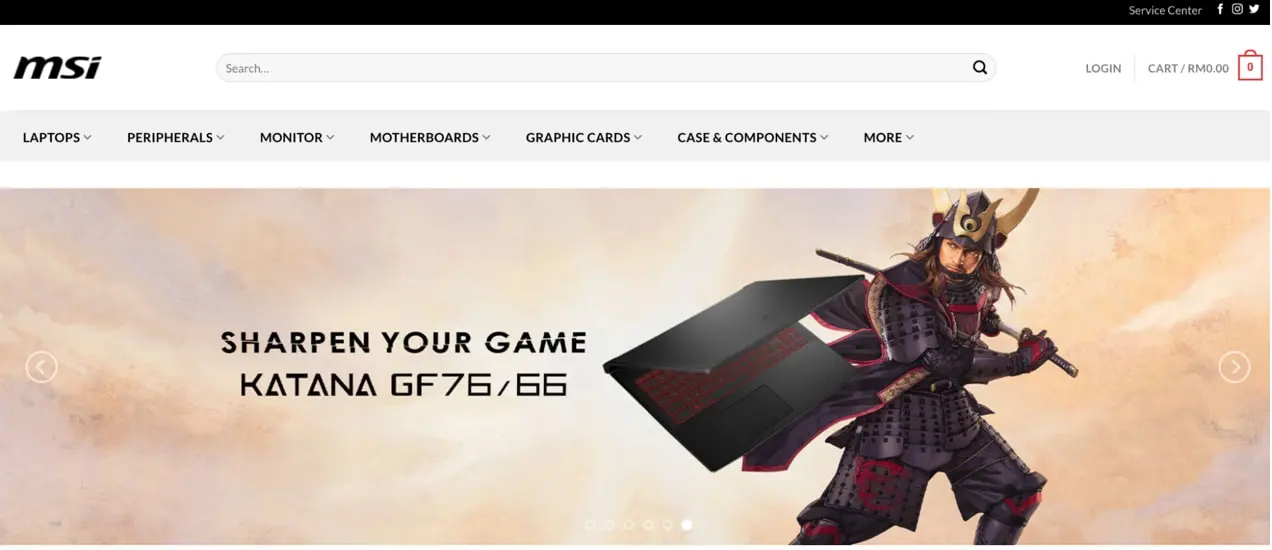
- พวกมันไฮเปอร์วิชวลและดึงดูดความสนใจ ในหลายกรณี แถบเลื่อนเป็นสิ่งแรกที่มีคนเห็นเมื่อเข้าชมไซต์ของคุณ ด้วยภาพที่คมชัดและน่าดึงดูดซึ่งเน้นผลิตภัณฑ์ สถานที่ หรือทีมของคุณ สิ่งเหล่านี้คือโอกาสในการประกาศในทันที
- ช่วยประหยัดพื้นที่ในไซต์ของคุณ คุณสามารถเพิ่มเนื้อหาหลายชิ้นลงในจุดเดียวกันบนหน้าได้ ช่วยประหยัดอสังหาริมทรัพย์ที่มีค่าของเว็บไซต์
- เหมาะสำหรับทัวร์ชมผลิตภัณฑ์ แสดงสินค้าใหม่หรือสินค้าขายดีมากมายในที่เดียว
- พวกเขาสามารถเน้นข้อมูลใหม่และการปรับปรุง เพิ่มสไลด์ด้วยโพสต์บล็อก การขาย และข่าวสารร้านค้าล่าสุดของคุณ
- พวกเขาสามารถนำเสนอภาพพอร์ตโฟลิโอในลักษณะย่อยได้ หากคุณเป็นช่างภาพ นักออกแบบกราฟิก หรือศิลปิน แถบเลื่อนนี้เหมาะอย่างยิ่งสำหรับการจัดแสดงผลงานล่าสุดของคุณโดยไม่มีแกลเลอรีขนาดใหญ่
แน่นอนว่ายังมีข้อเสียอยู่บ้าง:
- พวกเขาสามารถชะลอเว็บไซต์ของคุณ ตัวเลื่อนที่มีขนาดไฟล์ภาพขนาดยักษ์ซึ่งไม่ได้รับการปรับความเร็วให้เหมาะสมอาจทำให้เวลาในการโหลดล่าช้า
- พวกเขาสามารถทำให้เกิดความสับสน โดยทั่วไปแล้ว Slider จะนำเสนอข้อเสนอหลายรายการพร้อมกัน ซึ่งบางรายการอาจไม่มีผลกับผู้เยี่ยมชมเว็บไซต์ การนำเสนอคนที่มีตัวเลือกมากเกินไปอาจมีประสิทธิภาพน้อยกว่าการมีข้อเสนอคงที่เพียงรายการเดียว
- อาจไม่เหมาะกับอุปกรณ์พกพาเสมอไป แถบเลื่อนที่คุณเลือกต้องตอบสนองและดูดีบนเดสก์ท็อป แท็บเล็ต และโทรศัพท์ มิฉะนั้น อาจสร้างประสบการณ์ผู้ใช้ที่ไม่มีประสิทธิภาพได้
- ไม่จำเป็นต้องเป็นวิธีที่ดีที่สุดในการกระตุ้นการคลิก ในความเป็นจริง ผู้เข้าชมเว็บไซต์เพียงไม่กี่คนมักคลิกที่แถบเลื่อน และการคลิกเกือบทั้งหมดเกิดขึ้นที่สไลด์แรก
โดยสรุป อย่าใช้ตัวเลื่อนเพียงเพื่อให้มีตัวเลื่อน ตรวจสอบให้แน่ใจว่ามีวัตถุประสงค์เฉพาะและเต็มใจที่จะเปลี่ยนแปลงสิ่งต่างๆ ตามการวิเคราะห์ของคุณ และพิจารณาว่าเลย์เอาต์และรูปแบบใดดีที่สุดสำหรับผู้ชมและเนื้อหาเฉพาะของคุณ
วิธีสร้างแถบเลื่อนด้วย WooCommerce
ในการสร้างแถบเลื่อน จุดเริ่มต้นที่ดีที่สุดคือการใช้ปลั๊กอิน มีตัวเลือกมากมายสำหรับทั้ง WordPress และ WooCommerce ทั้งแบบฟรีและมีค่าใช้จ่าย ดังนั้นให้ใช้เวลาทำความเข้าใจตัวเลือกที่คุณกำลังพิจารณา ต่อไปนี้เป็นคำถามสองสามข้อที่ควรถามตัวเอง:
- มันมีฟังก์ชั่นที่คุณต้องการหรือไม่? ตรวจสอบให้แน่ใจว่าสามารถแสดงเนื้อหาที่คุณต้องการได้ เช่น ผลิตภัณฑ์ บล็อกโพสต์ รูปภาพ วิดีโอ ฯลฯ พิจารณาด้วยว่าคุณต้องการเพิ่มภาพเคลื่อนไหว ปุ่ม ข้อความ หรือคุณลักษณะอื่นๆ ลงในแถบเลื่อนหรือไม่
- ค่าใช้จ่ายคืออะไร? ปลั๊กอินฟรีหรือจ่ายเงิน? มีค่าธรรมเนียมเทมเพลตเพิ่มเติมหรือไม่ มันต่ออายุทุกปีหรือเป็นการลงทุนครั้งเดียว?
- ใช้งานง่ายแค่ไหน? ปลั๊กอินตัวเลื่อนบางตัวมีเสียงระฆังและเสียงนกหวีดมากมาย แต่มีช่วงการเรียนรู้ที่สูงชันหรือต้องการความรู้ด้านการพัฒนา
- ใช้งานได้ดีกับอุปกรณ์ทุกขนาดหรือไม่ แน่นอน คุณต้องการให้แถบเลื่อนของคุณดูดีสำหรับผู้เยี่ยมชมไซต์ของคุณทุกคน ไม่ว่าพวกเขาจะใช้เดสก์ท็อป แท็บเล็ต หรือโทรศัพท์ ตรวจสอบให้แน่ใจว่าปลั๊กอินที่คุณเลือกปรับขนาดโดยอัตโนมัติสำหรับมือถือโดยไม่ต้องใช้ CSS ที่ซับซ้อน
- มันปรับให้เหมาะกับความเร็วหรือไม่? นักพัฒนาปลั๊กอินพิจารณาความเร็วหรือไม่? การสาธิตตัวเลื่อนและตัวอย่างโหลดเร็วหรือไม่ การอ่านบทวิจารณ์และรายการคุณลักษณะเป็นวิธีที่ดีในการค้นหา
- มีรีวิวว่าดีมั้ย? ตรวจสอบการจัดอันดับปลั๊กอิน คนชอบมันและสิ่งที่พวกเขาร้องเรียนบ่อยที่สุดคืออะไร?
- รองรับได้ดีหรือไม่? มีฟอรัมสนับสนุนหรือระบบจองตั๋วหรือไม่? หากคุณเลือกตัวเลือกพรีเมียม การสนับสนุนจะรวมอยู่ด้วยนานเท่าใด มีการอัปเดตเป็นประจำเพื่อทำงานกับ WordPress เวอร์ชันล่าสุดหรือไม่?
สำหรับรายละเอียดเพิ่มเติม อ่านคู่มือนี้จาก Jetpack เกี่ยวกับการเลือกปลั๊กอิน WordPress ที่ดีที่สุด
สำหรับตัวเลื่อนที่เรียบง่ายและมีประสิทธิภาพซึ่ง ใช้งาน ได้จริง เราขอแนะนำส่วนขยาย WooSlider ได้รับการพัฒนาโดย WooCommerce โดยเฉพาะสำหรับร้านค้าออนไลน์ และได้รับการสนับสนุนโดยวิศวกรแห่งความสุขอย่างหาที่เปรียบไม่ได้

ในการสร้างแถบเลื่อนด้วยส่วนขยาย WooSlider:
- ซื้อส่วนขยาย จากนั้นติดตั้งและเปิดใช้งานบนร้านค้าของคุณ
- ไปที่ สไลด์โชว์ → การตั้งค่า และเลือกตัวเลือกสำหรับตัวเลื่อนของคุณ มีหลายประเภท:
- การตั้งค่าทั่วไป: เลือกภาพเคลื่อนไหวเริ่มต้น ทิศทางสไลด์ ความเร็วของสไลด์โชว์ และความเร็วของภาพเคลื่อนไหว ตรวจสอบให้แน่ใจว่าแถบเลื่อนของคุณเลื่อนช้าเพียงพอเพื่อให้ผู้เยี่ยมชมไซต์สามารถซึมซับเนื้อหาของคุณได้
- การตั้งค่าการควบคุม: กำหนดวิธีที่ผู้เยี่ยมชมไซต์สามารถควบคุมตัวเลื่อนของคุณ เพิ่มปุ่มเล่น/หยุดชั่วคราว การนำทางด้วยแป้นพิมพ์ ลูกศรก่อนหน้า/ถัดไป และอื่นๆ
- การตั้งค่าปุ่ม: ปรับแต่งข้อความสำหรับปุ่มตัวเลื่อนแต่ละปุ่ม
- เลือกประเภทสไลด์โชว์และเลือกการตั้งค่าของคุณ มีหลายตัวเลือก:
- รูปภาพที่แนบมา: แสดงรูปภาพที่แนบมากับหน้าหรือโพสต์เฉพาะที่คุณกำลังเพิ่มตัวเลื่อนเข้าไป
- โพสต์: แสดงโพสต์บล็อกล่าสุดบนไซต์ของคุณ
- สไลด์: แสดงสไลด์แบบกำหนดเองพร้อมรูปภาพที่คุณสร้างขึ้น
- สินค้า: โหลดผลิตภัณฑ์ล่าสุด สินค้าเด่น หรือในสต็อก โปรดทราบว่าคุณต้องมีส่วนขยาย WooCommerce Products Slideshow เพื่อเปิดใช้งานตัวเลือกนี้
- เพิ่มตัวเลื่อนของคุณไปยังไซต์ของคุณ คุณสามารถทำได้โดยใช้รหัสย่อ วิดเจ็ต หรือแก้ไขไฟล์เทมเพลต
สำหรับรายละเอียดเพิ่มเติม รวมถึงข้อมูลเกี่ยวกับการสร้างสไลด์ โปรดอ่านเอกสารของเรา
หากคุณต้องการควบคุมแถบเลื่อนของคุณให้ดียิ่งขึ้น ควบคู่ไปกับความสามารถในการเพิ่มปุ่มและข้อความที่กำหนดเอง คุณอาจต้องการลองใช้ส่วนขยาย Image และ Video Slider ยังคงตั้งค่าได้ง่ายมาก แต่เพิ่มฟังก์ชันเพิ่มเติมที่อาจมีประโยชน์ขึ้นอยู่กับความต้องการของคุณ
วิธีสร้างภาพสไลเดอร์ที่น่าดึงดูด
ในการออกแบบสไลด์ของคุณ คุณอาจต้องการใช้เครื่องมือแก้ไขรูปภาพ เช่น Photoshop หรือ Canva หรือคุณสามารถสร้างสไลด์ได้โดยตรงภายในปลั๊กอินที่คุณใช้งานอยู่ แนวทางปฏิบัติที่ดีที่สุดบางประการสำหรับการออกแบบสไลด์ที่น่าสนใจมีดังนี้
เริ่มต้นด้วยภาพคุณภาพสูง
ฐานของสไลด์ของคุณควรเป็นรูปภาพที่มีคุณภาพ ตรวจสอบให้แน่ใจว่าวัตถุอยู่ในโฟกัสและไม่มีอะไรเบลอ หากแถบเลื่อนของคุณเต็มความกว้าง ตรวจสอบให้แน่ใจว่ารูปภาพของคุณใหญ่พอที่จะเติมเต็มพื้นที่ แม้แต่ในหน้าจอขนาดใหญ่
และไม่ต้องกังวล คุณไม่จำเป็นต้องจ้างมืออาชีพเพื่อให้ได้ภาพที่ยอดเยี่ยม ต่อไปนี้คือวิธีถ่ายภาพผลิตภัณฑ์ที่ยอดเยี่ยมด้วยตัวของคุณเอง
มีความคิดสร้างสรรค์กับการจัดวางเนื้อหา
หากคุณเพิ่มข้อความและปุ่มลงในตัวเลื่อน ให้พิจารณาขยายเกินการจัดตำแหน่งกึ่งกลางทั่วไป แม้ว่านี่จะเป็นทางเลือกที่ถูกต้องในบางกรณี การวางเนื้อหาของคุณไว้ที่ครึ่งซ้ายหรือขวา (หรือสาม!) ของรูปภาพสามารถทำให้ส่วนสำคัญของรูปภาพของคุณโดดเด่นได้


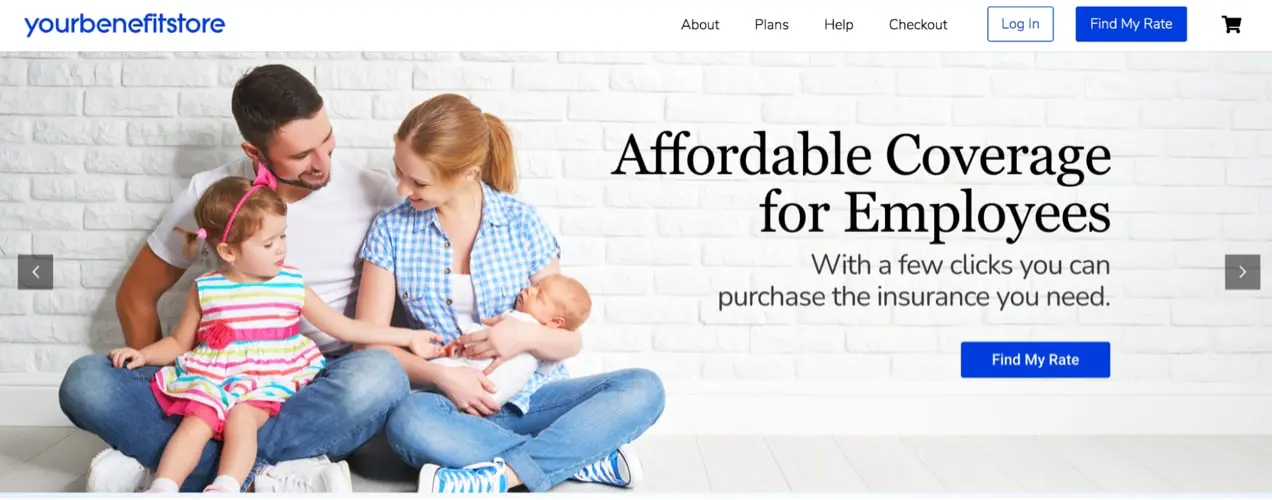
ใช้ใบหน้าถ้าเป็นไปได้
ส่วนหนึ่งของสมองของเราได้รับการออกแบบมาโดยเฉพาะเพื่อตอบสนองต่อใบหน้า — เราสนใจมันมาก และไม่เพียงแต่ภาพใบหน้าจะดึงดูดความสนใจของผู้เยี่ยมชมไซต์ของคุณเท่านั้น แต่ยังกระตุ้นให้พวกเขารู้สึกถึงอารมณ์บางอย่างอีกด้วย ตัวอย่างเช่น ถ้ามีคนเห็นคนยิ้ม พวกเขาก็มีแนวโน้มที่จะเชื่อมโยงอารมณ์เชิงบวกกับแบรนด์ของคุณ
ดังนั้นหากคุณมีรูปภาพของคนที่มีความสุขที่ใช้ผลิตภัณฑ์ของคุณ ให้ใส่รูปภาพเหล่านั้นไว้ในสไลด์ของคุณ!
เลือกแบบอักษรและสีที่เหมาะสม
เมื่อเลือกแบบอักษรและสีสำหรับตัวเลื่อนของคุณ ให้เริ่มต้นด้วยการทำให้มั่นใจว่าเหมาะสมกับแบรนด์และการออกแบบเว็บไซต์ของคุณโดยรวม
จากนั้นตรวจสอบให้แน่ใจว่าอ่านง่าย เลือกแบบอักษรที่ใหญ่พอและหนาเพียงพอ แต่ให้พิจารณาด้วยว่าพวกมันทำงานอย่างไรกับภาพของคุณ มีหลายวิธีที่คุณสามารถสร้างแบบอักษรให้โดดเด่นจากภาพพื้นหลังของคุณ:
- ทำให้ภาพมืดหรือสว่างขึ้น หากตัวแบบของรูปภาพไม่ได้มีความสำคัญอย่างยิ่ง (อาจเป็นพื้นผิวหรือลวดลาย) นี่อาจเป็นตัวเลือกที่ดี เพิ่มการซ้อนทับสีเข้มให้กับรูปภาพ จากนั้นใช้ข้อความสีขาวด้านบน หรือใช้การซ้อนทับสีขาวที่มีข้อความสีเข้ม
- ใช้พื้นที่สีขาว เมื่อสิ่งต่างๆ รุงรัง สิ่งใดจะโดดเด่นได้ยาก การแสดงข้อความเพียงรายการเดียวในเมืองจะได้รับความสนใจมากขึ้น พื้นที่สีขาวเป็นพื้นที่ที่กระจัดกระจายของรูปภาพ โดยที่ไม่มีอะไรสำคัญอยู่ การเพิ่มข้อความในพื้นที่นี้ทำให้ทั้งรูปภาพและข้อความได้รับความสนใจที่พวกเขาสมควรได้รับ
- เพิ่มสีหลังข้อความ พื้นหลังสีที่อยู่เบื้องหลังคำพูดของคุณ เช่น ให้คิดว่าเป็นสีดำหรือน้ำเงินหลังข้อความสีขาว หรือสีเทาอ่อนหรือสีชมพูหลังข้อความสีดำ สามารถทำเคล็ดลับได้เช่นกัน
- เลือกสีฟอนต์ตัวหนา สีข้อความที่สว่างอาจเพียงพอสำหรับคนที่จะอ่านคำของคุณได้ง่าย ทั้งนี้ขึ้นอยู่กับรูปภาพ
- ใช้เงาตกกระทบ. เงาขนาดเล็กสามารถทำให้แบบอักษรปรากฏขึ้นจากพื้นหลังรูปภาพของคุณ

สิ่งที่สำคัญที่สุดคือความคมชัดของสีที่เพียงพอระหว่างข้อความของคุณกับส่วนที่เหลือของสไลด์ สิ่งนี้ช่วยปรับปรุงประสบการณ์การมองเห็นสำหรับทุกคน รวมถึงผู้ที่มีความบกพร่องทางการมองเห็นสีหรือการมองเห็น ตัวตรวจสอบความคมชัดของ WebAIM เป็นวิธีที่ยอดเยี่ยมในการประเมินสไลด์ของคุณ
เคล็ดลับสำหรับการแปลงด้วยแถบเลื่อน
เป้าหมายของตัวเลื่อนไม่ใช่เพื่อการขายเสมอไป อาจเป็นเพื่อให้ผู้เยี่ยมชมไซต์ทราบหรือแสดงผลงานของคุณเป็นต้น แต่ถ้าคุณต้องการแปลง นี่คือสิ่งที่ควรจำไว้:
เลือกคำกระตุ้นการตัดสินใจที่ดี
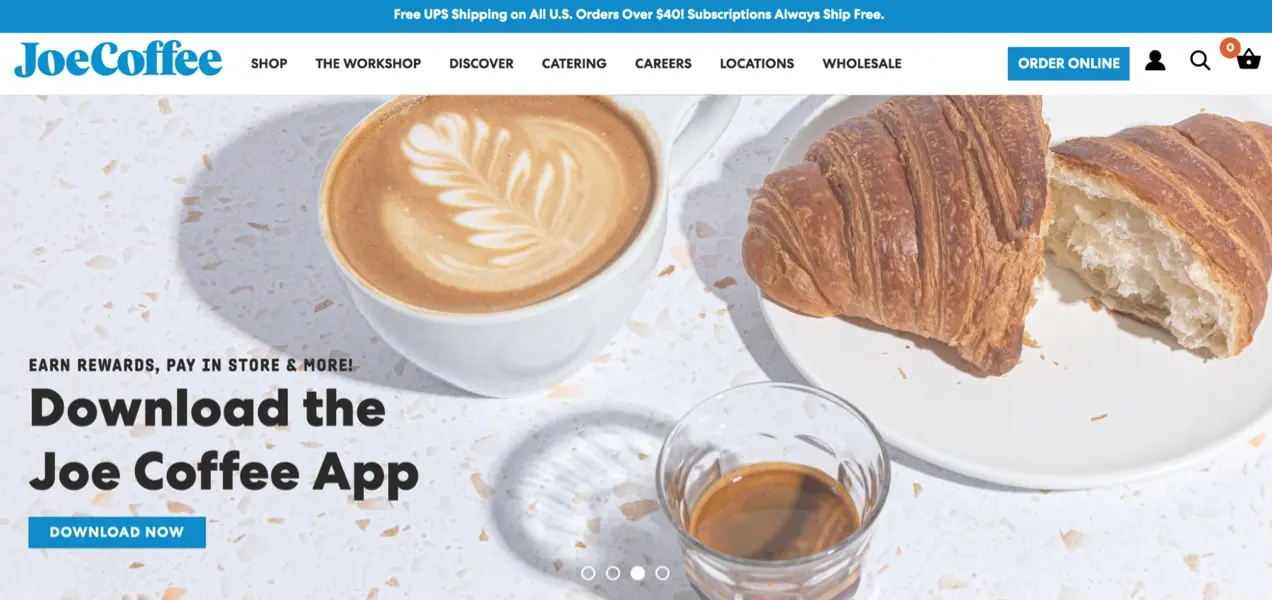
ผู้คนจะไม่ดำเนินการใดๆ เว้นแต่คุณจะแจ้งให้พวกเขาดำเนินการ ดังนั้น อย่าลืมเพิ่มปุ่มหรือลิงก์อื่นๆ ที่มองเห็นได้ลงในสไลด์ของคุณด้วยข้อความที่ใช้งานและชัดเจน ซึ่งจะบอกผู้เยี่ยมชมไซต์ว่าคุณต้องการให้พวกเขาทำอะไร นี่คือตัวอย่างบางส่วน:
- ซื้อสินค้าลดราคาประจำปีของเรา
- รับคู่มือกาแฟฟรีของคุณ
- เข้าร่วมรายการอีเมลของเราเพื่อรับส่วนลดพิเศษ
- ค้นหาข้อมูลเพิ่มเติมเกี่ยวกับกระบวนการของเรา
CTA ของคุณควรโดดเด่นจากส่วนที่เหลือของสไลด์ด้วยสีสดใส แบบอักษรอื่น หรือข้อความตัวหนา
ใช้การนำทางที่ชัดเจน
ผู้เยี่ยมชมไซต์ควรจะสามารถย้ายจากสไลด์หนึ่งไปยังอีกสไลด์หนึ่งได้อย่างง่ายดาย และหยุดตัวเลื่อนชั่วคราวเพื่อให้พวกเขาสามารถเห็นหรืออ่านเพิ่มเติม นั่นหมายความว่าคุณไม่ควรตั้งค่าตัวเลื่อนให้เปลี่ยนโดยอัตโนมัติ!
ให้ใช้ลูกศร ตัวเลข หรือสัญลักษณ์แสดงหัวข้อย่อยที่มองเห็นได้และใส่ปุ่มหยุดชั่วคราวแทน
อย่าซับซ้อนเกินไป
การเล่นด้วยแอนิเมชั่นที่เป็นเอกลักษณ์ สีสันสดใส และเอฟเฟกต์ภาพที่ประณีตนั้นเป็นเรื่องสนุกอย่างแน่นอน แต่ในเกือบทุกกรณี ง่ายกว่าดีกว่า ตัวเลื่อนของคุณยังคงสนุกอยู่ แต่ลดเสียงลงเพื่อให้ข้อความที่คุณต้องการถ่ายทอดมีความโดดเด่น
จดจำการช่วยการเข้าถึง
แถบเลื่อนที่เข้าถึงได้นั้นใช้งานง่ายสำหรับทุกคน รวมถึงผู้ที่มีความบกพร่องทางร่างกายหรือจิตใจ จุดเริ่มต้นที่ดีคือต้องแน่ใจว่าคุณมีคอนทราสต์ของสีที่เหมาะสม ซึ่งเราได้กล่าวไปแล้วก่อนหน้านี้ แต่คุณยังต้องการให้แน่ใจว่าคุณเพิ่มข้อความแสดงแทนสำหรับทุกภาพ ตรวจสอบให้แน่ใจว่าแถบเลื่อนของคุณทำงานได้ดีบนอุปกรณ์เคลื่อนที่ และเปิดการนำทางด้วยแป้นพิมพ์
เรียนรู้เพิ่มเติมเกี่ยวกับการเข้าถึงอีคอมเมิร์ซ
เลือกข้อความที่กระชับ
คุณไม่ต้องการเพิ่มย่อหน้าของข้อความลงในสไลด์ของคุณ จะไม่มีใครหยุดอ่านทั้งหมด! แทนที่จะพูดให้ชัดเจนและรัดกุมด้วยคำพูดให้น้อยที่สุด

วิธีเพิ่มประสิทธิภาพแถบเลื่อนเพื่อความเร็ว
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ ตัวเลื่อนอาจมีน้ำหนักมากและทำให้เว็บไซต์ของคุณช้าลง ดังนั้นสิ่งสำคัญคือต้องย่อให้มากที่สุด นอกจากการเลือกปลั๊กอินตัวเลื่อนที่จัดลำดับความสำคัญของความเร็วแล้ว คุณยังสามารถดำเนินการต่อไปนี้ได้ไม่กี่ขั้นตอน:
- ใช้รูปภาพขนาดที่เล็กที่สุดที่จำเป็น หากแถบเลื่อนของคุณตั้งค่าเป็นความกว้าง 1500px อย่าใช้ภาพที่กว้าง 6000px ให้ปรับขนาดให้พอดีกับช่องที่คุณพยายามเติมแทน
- บีบอัดภาพของคุณก่อนที่จะอัปโหลด ใช้เครื่องมือเช่น ImageOptim เพื่อลดขนาดไฟล์ของรูปภาพของคุณก่อนที่จะเพิ่มลงในไลบรารีสื่อของคุณ
- อย่าเพิ่มคุณสมบัติฉูดฉาดมากเกินไป แอนิเมชั่นมากมาย ทรานซิชันที่ฉูดฉาด และสิ่งพิเศษอื่นๆ ไม่เพียงแต่ทำให้เสียสมาธิ แต่ยังทำให้สิ่งต่างๆ ช้าลงได้ด้วย จำไว้ว่า ความเรียบง่ายมักจะดีที่สุด
- โฮสต์วิดีโอของคุณนอกสถานที่ หากตัวเลื่อนของคุณรองรับ ให้ฝังวิดีโอใดๆ ที่คุณต้องการใช้จาก YouTube หรือ Vimeo แทนที่จะเก็บไว้ในเว็บไซต์ของคุณ วิดีโอมีน้ำหนักมากและอาจทำให้ไซต์ของคุณช้าลงได้เล็กน้อย
- เปิดการตั้งค่าความเร็วเฉพาะปลั๊กอิน ปลั๊กอินตัวเลื่อนจำนวนมากมีคุณสมบัติการเพิ่มประสิทธิภาพความเร็วที่คุณเพียงแค่ต้องเปิดใช้งาน มองหาสิ่งต่างๆ เช่น การโหลดแบบ Lazy Loading การแคช และการลดขนาด
- ใช้รูปภาพ CDN CDN รูปภาพจัดเก็บและนำส่งรูปภาพของคุณนอกสถานที่จากเซิร์ฟเวอร์ที่เร็วมาก Jetpack มี CDN ของ WordPress ฟรีที่จะปรับขนาดรูปภาพของคุณสำหรับอุปกรณ์มือถือ ทำให้รูปภาพเหล่านี้รวดเร็วปานสายฟ้าบนโทรศัพท์และแท็บเล็ต
คิดไตร่ตรองและตั้งใจ
เมื่อเพิ่มตัวเลื่อนไปยังร้านค้า WooCommerce ของคุณ ให้ใช้เวลาในการทำให้ถูกต้อง ลองนึกถึงสิ่งที่คุณต้องการแสดง คนที่คุณต้องการเข้าถึง และวิธีปรับแต่งแถบเลื่อนของคุณให้เหมาะกับคนเหล่านั้นโดยเฉพาะ
คุณมีตัวเลื่อนที่มีประสิทธิภาพในไซต์ของคุณหรือไม่? แบ่งปันในความคิดเห็น!
