สร้างเว็บไซต์ระดับมืออาชีพด้วย Elementor & Happy Addons
เผยแพร่แล้ว: 2020-01-04ปัจจุบัน เจ้าของธุรกิจขนาดเล็กไปจนถึงธุรกิจขนาดใหญ่ต่างมุ่งเน้นที่การนำเสนอผลิตภัณฑ์ บริการ มุมมองทั่วโลกโดยใช้แพลตฟอร์มออนไลน์หรือเว็บไซต์ เพราะพวกเขาเข้าใจถึงคุณค่าของการมีเว็บไซต์ระดับมืออาชีพเพื่อให้บริการออนไลน์ที่แตกต่างกันและเข้าถึงลูกค้าได้มากขึ้น
ธุรกิจมากกว่า 56% ทั่วโลกใช้เว็บไซต์ระดับมืออาชีพ
และคุณจะไม่ได้รับผลประโยชน์เพียงอย่างเดียว แต่คุณยังสามารถโดดเด่นเหนือคู่แข่งได้หากคุณเป็นเจ้าของเว็บไซต์ระดับมืออาชีพที่มีรูปลักษณ์เฉพาะตัว เว็บไซต์สำหรับมืออาชีพ เช่น ไซต์บล็อก ไซต์การศึกษา ไซต์พอร์ตโฟลิโอ เว็บไซต์ประเภทโครงการ เว็บไซต์นิยายวิทยาศาสตร์ และเว็บไซต์เช่ารถ เป็นต้น จากตัวอย่างเว็บไซต์ระดับมืออาชีพเหล่านี้ คุณสามารถเลือกเว็บไซต์ที่ดีที่สุดที่เหมาะกับคุณ
อย่างไรก็ตาม หากคุณกำลังมองหาการสร้างเว็บไซต์ที่ดูเป็นมืออาชีพ บทความนี้เหมาะสำหรับคุณ โดยไม่คำนึงถึงความสำคัญของเว็บไซต์ วันนี้เราจะแสดงให้คุณเห็นว่าคุณสามารถสร้างเว็บไซต์ระดับมืออาชีพได้อย่างง่ายดายได้อย่างไร
มาเริ่มกันเลย.
Elementor ช่วยสร้างเว็บไซต์ได้อย่างง่ายดายอย่างไร

เราได้กล่าวถึงก่อนหน้านี้เกี่ยวกับความสำคัญของเว็บไซต์ระดับมืออาชีพและวิธีที่จะช่วยให้คุณเข้าถึงลูกค้าได้มากขึ้น ตอนนี้เราจะมาพูดถึงตัวสร้างเพจเจอร์ที่ได้รับความนิยมสูงสุด Elementor สำหรับผู้ใช้ WordPress ทุกคน
ก่อนการประดิษฐ์ Elementor การออกแบบเว็บไซต์เป็นเรื่องไร้สาระ แต่ Elementor ทำให้เส้นทางนี้ง่ายและสะดวก และคนทุกวัยสามารถใช้ปลั๊กอินอันงดงามนี้สำหรับเว็บไซต์ของตนได้ การใช้ส่วนเสริมขั้นสูงสุดของ 'Elementor' คุณสามารถปรับแต่งเว็บไซต์ของคุณได้อย่างง่ายดาย และยังทำให้ดูเป็นมืออาชีพได้ภายในไม่กี่นาที มารู้กันว่ามันจะช่วยให้คุณออกแบบเว็บไซต์อย่างมืออาชีพได้อย่างไร
- ตัวแก้ไขการลากและวาง
- วิดเจ็ตกว่า 90+ รายการที่จะนำไปใช้
- เทมเพลต 300+ ในตัว
- แก้ไขตามอุปกรณ์
- ตัวสร้างป๊อปอัป
- ตัวสร้างธีม
- และผู้สร้าง WooCommerce
ดังนั้นคุณสมบัติเหล่านี้ของ Elementor จึงมีความสามารถ 100% เพียงพอที่จะปรับแต่งข้อกำหนดการออกแบบเว็บไซต์ WordPress ประเภทใดก็ได้ อีกครั้งเพื่อเร่งความแข็งแกร่งของ Elementor คุณอาจต้องการโซลูชันที่จะช่วยให้คุณสร้างสิ่งที่สวยงามยิ่งขึ้น ใช่ เรากำลังพูดถึง Happy Addons ในตอนต่อไป เราจะพูดถึงส่วนเสริมที่ไม่ซ้ำใคร เร็วและง่ายสุด ๆ นี้
แนะนำ HappyAddons

HappyAddons เป็น Elementor Addon ที่ไม่เหมือนใคร อาจเป็นแพ็คเกจเสริมที่ดีที่สุดสำหรับ Elementor — Adam Preiser ผู้ก่อตั้ง WP Crafter
เราได้กล่าวถึง 'Happy Addons' หลายครั้งก่อนหน้านี้แล้ว และเป็นโซลูชันขนาดกะทัดรัดที่มีคอลเลกชันวิดเจ็ตฟรีที่ดีที่สุดสำหรับ Elementor เพื่อนำการออกแบบเว็บไซต์ของคุณไปสู่เป้าหมาย เช่นเดียวกับส่วนเสริม Elementor อื่น ๆ Happy Addons นั้นไม่แตกต่างกันเนื่องจากมาพร้อมกับวิดเจ็ตที่ทรงพลัง
มาเพิ่มที่ส่วนหน้าด้วยคุณสมบัติหลักดังต่อไปนี้
- ที่ตั้งไว้ล่วงหน้า
- เอฟเฟกต์ลอยตัว
- CSS Transform
- คัดลอกและวางข้ามโดเมน
- สำเนาสด
- ส่วนซ้อน
- ซ้อนทับพื้นหลัง
- มีความสุขโคลน
- และอื่น ๆ
ดังนั้นคุณสมบัติที่โดดเด่นเหล่านี้ที่คุณจะได้รับจาก Happy Addons และการใช้สิ่งเหล่านี้คุณสามารถเพิ่มพลังให้ Elementor ได้อย่างง่ายดาย
ดูวิดีโอต่อไปนี้เกี่ยวกับ Happy Addons:
วิธีสร้างเว็บไซต์ระดับมืออาชีพโดยใช้ Happy Addons
เว็บไซต์ระดับมืออาชีพมีการแปลงสูงมาก ดังนั้นคุณควรออกแบบเว็บไซต์อย่างมืออาชีพด้วยความระมัดระวัง ไม่เช่นนั้นจะมีโอกาสสูงที่จะสูญเสียผู้มีโอกาสเป็นลูกค้า เพิ่มอัตราตีกลับ และส่งผลต่อปัจจัยการจัดอันดับของคุณด้วย เหตุผลก็คือ ลูกค้าของคุณต้องการสิ่งที่แตกต่างและไม่เหมือนใครจากคุณ และนั่นเป็นเหตุผลที่คุณควรเน้นที่รูปลักษณ์เว็บไซต์ของคุณ
อย่างไรก็ตาม ตอนนี้เราจะแสดงให้คุณเห็นว่าคุณสามารถสร้างเว็บไซต์แบบมืออาชีพทีละขั้นตอนโดยใช้ Happy Addons ได้อย่างไร แต่ก่อนที่จะข้ามไปยังบทช่วยสอน มาทำความรู้จักกับข้อกำหนดที่คุณต้องการสำหรับบทช่วยสอนนี้:
ความต้องการ
- WordPress
- องค์ประกอบ
- ส่วนเสริมที่มีความสุข
ตรวจสอบให้แน่ใจว่าคุณมีข้อกำหนดเหล่านี้
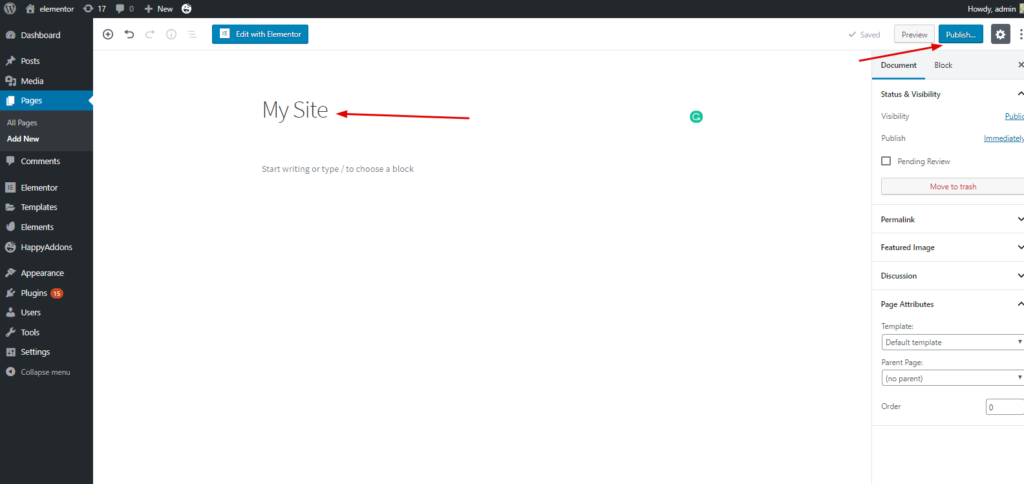
ขั้นตอนที่ 1: เพิ่มหน้าใหม่
นี่เป็นขั้นตอนที่พบบ่อยที่สุด เนื่องจากการเพิ่มหน้าเว็บเป็นงานที่ง่ายมาก และคุณสามารถทำได้ในไม่กี่วินาที อย่างไรก็ตาม เราจะแสดงวิธีที่คุณสามารถเพิ่มได้
ในการทำเช่นนั้น ไปที่ WP Admin>Dashboard>Pages>Add a new page>Title>Click on edit with elementor canvas>Publish

ขั้นตอนที่ 2: เพิ่มส่วนหัวหรือส่วนท้าย
ส่วนหัวหรือส่วนท้ายของเว็บไซต์เป็นส่วนที่สำคัญที่สุด ตัวอย่างเช่น คุณสามารถแสดงไอคอนโซเชียลของคุณ ระบุลิงก์ที่มีคุณค่า หรือตัวเลือกการลงทะเบียนเข้าสู่ระบบเพื่อให้ง่ายต่อการนำทาง ในทำนองเดียวกัน คุณยังสามารถทำสิ่งเดียวกันกับส่วนท้ายได้อีกด้วย นั่นเป็นเหตุผลที่คุณควรรู้วิธีสร้างส่วนหัวสำหรับไซต์ WordPress
ขั้นตอนที่ 3: การเพิ่มเทมเพลตหรือธีม
หลังจากเพิ่มตัวเลือกส่วนหัวแล้ว คุณสามารถปรับแต่งส่วนที่เหลือทีละขั้นหรือแทรกเทมเพลตได้โดยตรง จากนั้นคุณค่อยปรับแต่งได้
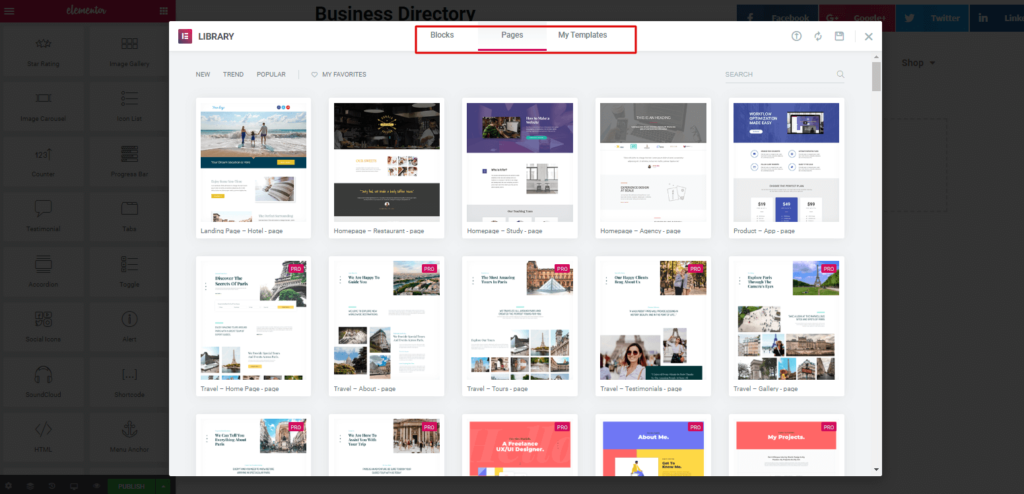
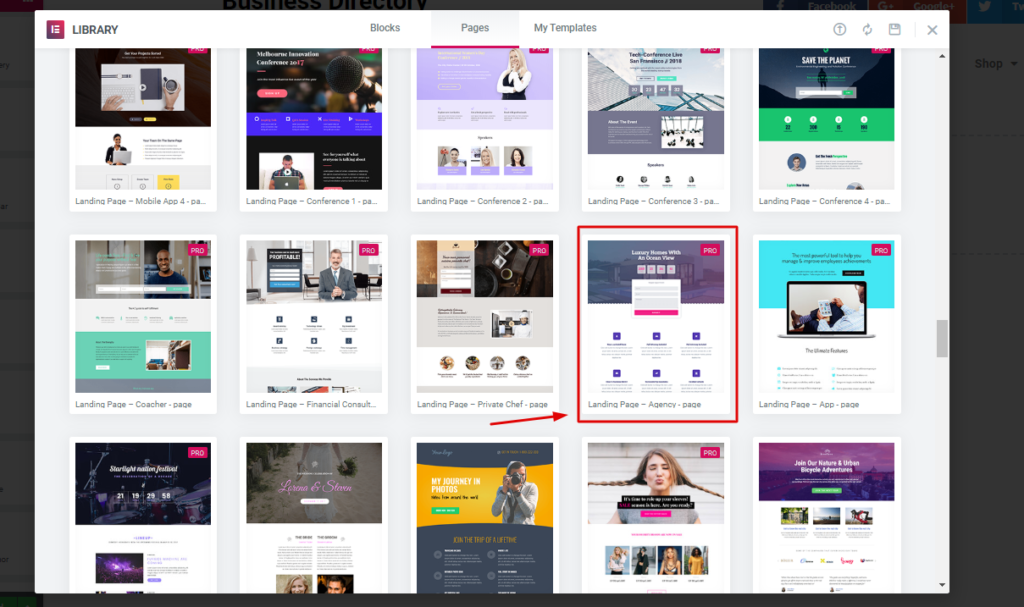
โดยคลิกที่ปุ่ม 'Folder Like' จากนั้น คุณจะเห็นไลบรารี 'Elementor' ซึ่งคุณสามารถใช้บล็อก เทมเพลต และหน้าแยกกันได้ จากที่นี่คุณสามารถเลือกใครก็ได้

ในกรณีนั้น เราเลือกอันที่ทำเครื่องหมายไว้ แต่คุณต้องคิดว่าคุณต้องการเทมเพลตประเภทใด ในขณะที่เรากำลังพูดถึงเว็บไซต์ระดับมืออาชีพ คุณควรเลือกสิ่งที่เกี่ยวข้องกับความเป็นมืออาชีพ
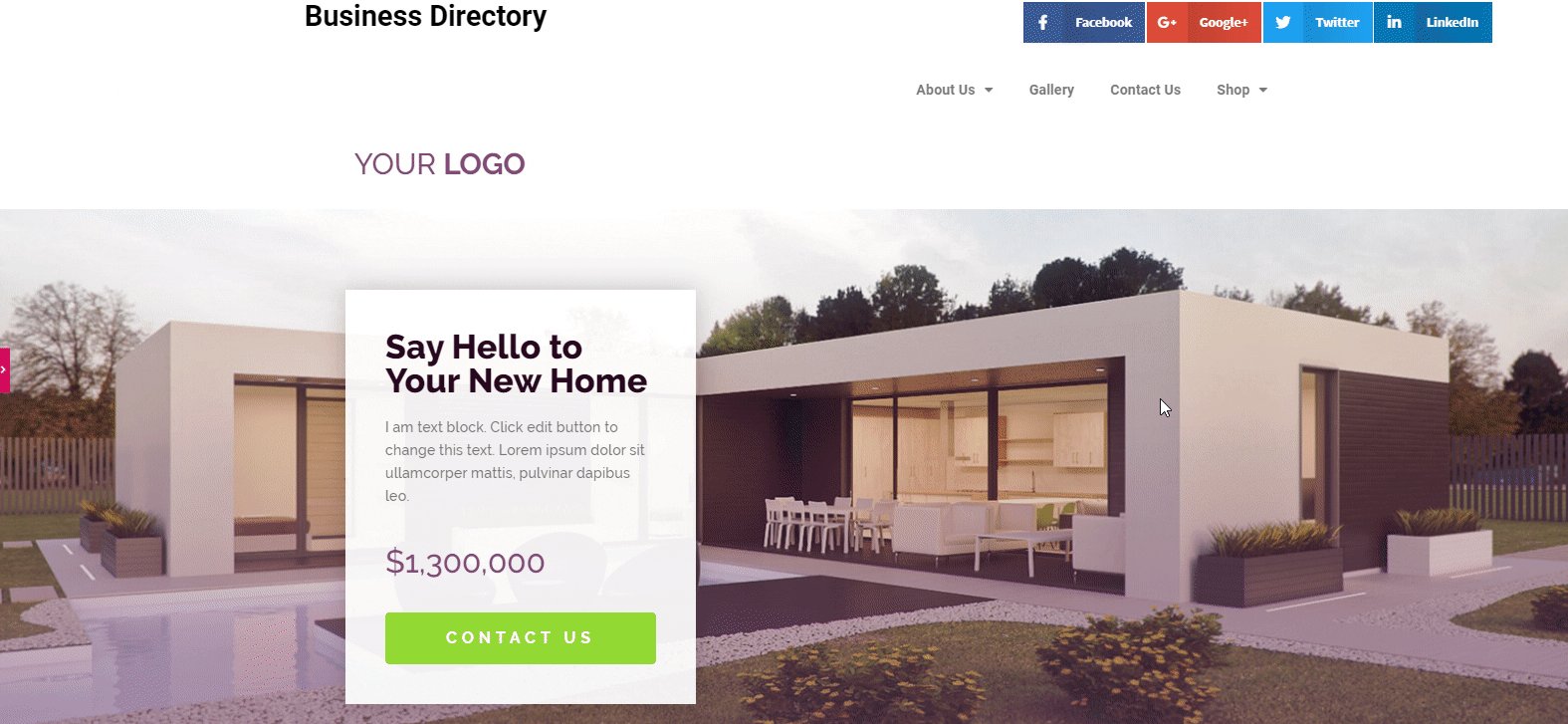
อย่างไรก็ตาม เราเลือก 'เทมเพลตตัวแทนมืออาชีพ' แต่ในกรณีของคุณ คุณเลือกใครก็ได้จากที่นี่

ขั้นตอนที่ 4: การปรับแต่งเทมเพลตและการใช้ Happy Addons Widgets
ดังนั้นหลังจากเลือกเทมเพลตแล้ว เทมเพลตนั้นก็จะปรากฏบนหน้าจอโดยตรง และคุณสามารถปรับแต่งหน้าได้อย่างง่ายดาย


ตอนนี้คุณสามารถแก้ไขหรือปรับแต่งแต่ละส่วนได้โดยใช้วิดเจ็ต Happy Addons หรือถ้าคุณต้องการทำอะไรเพิ่มเติมด้วยแอดออนที่มีความสุข คุณต้องอัปเกรดเป็นเวอร์ชันพรีเมียม
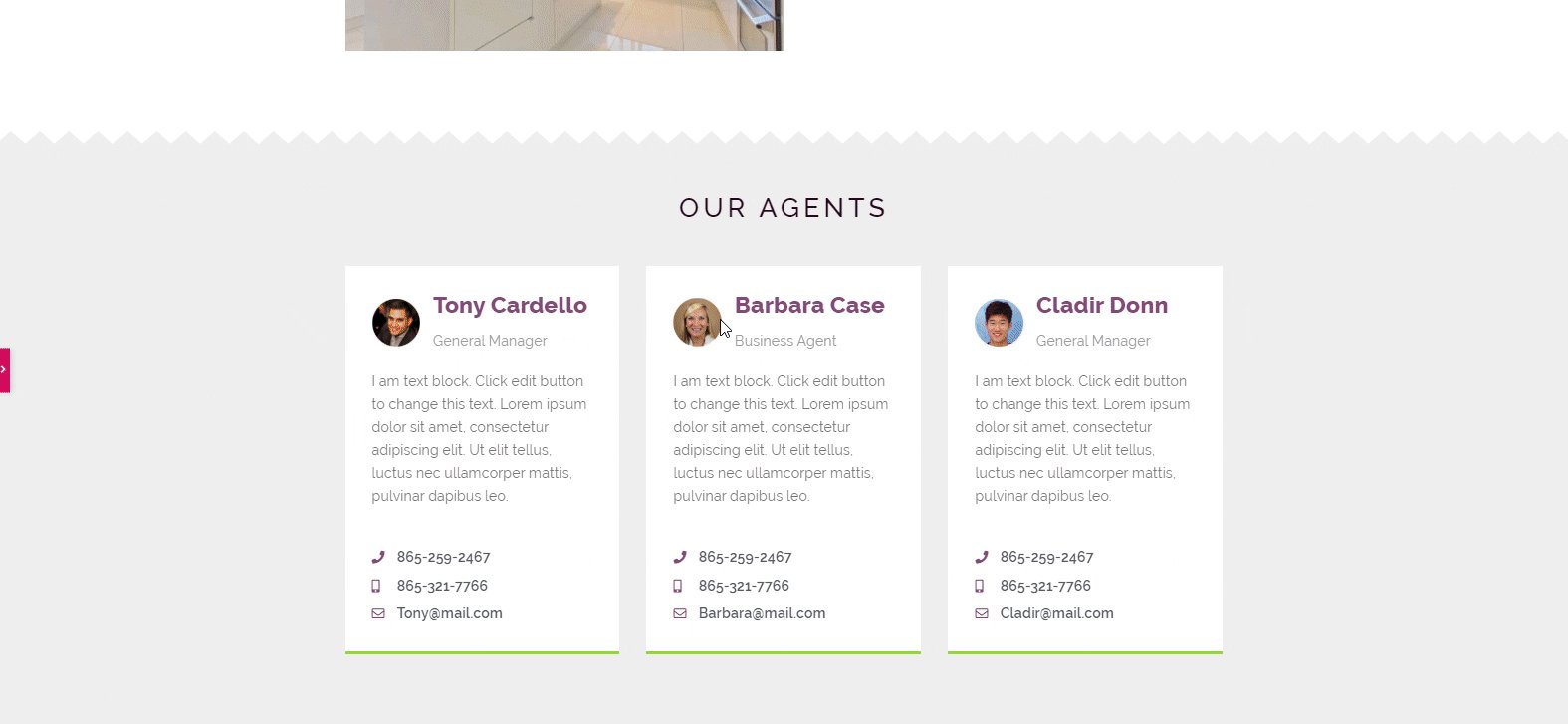
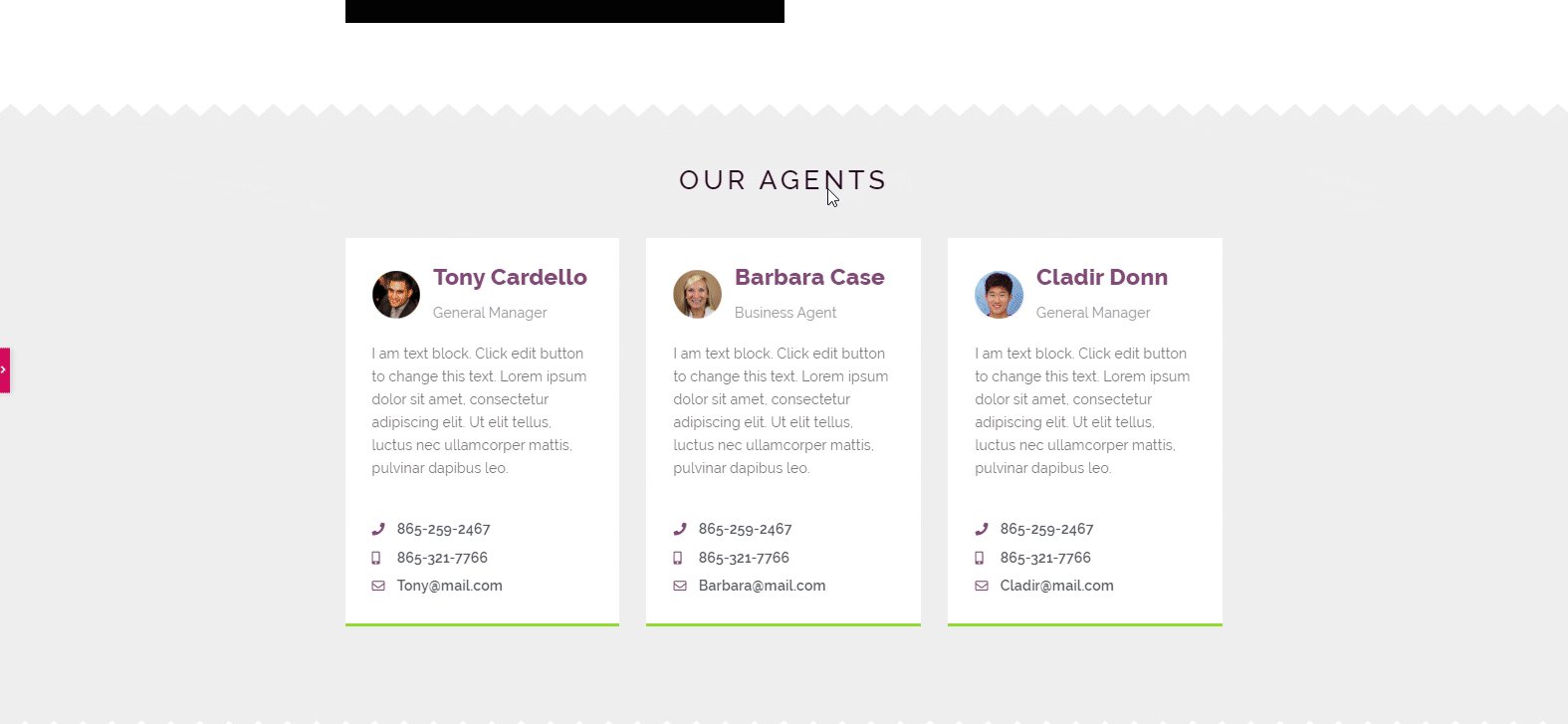
ที่นี่เราจะแสดงวิธีปรับแต่งแต่ละส่วนเพื่อให้เว็บไซต์ของคุณดูเป็นมืออาชีพ
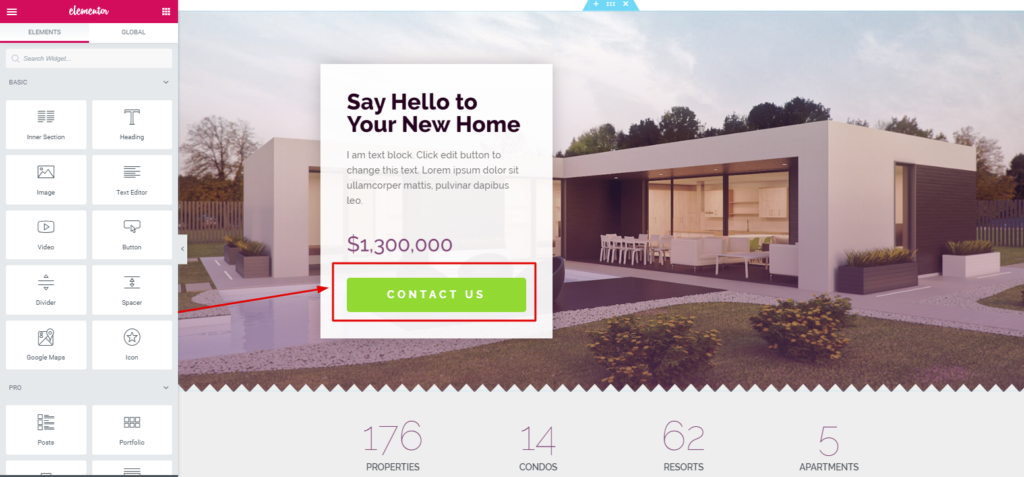
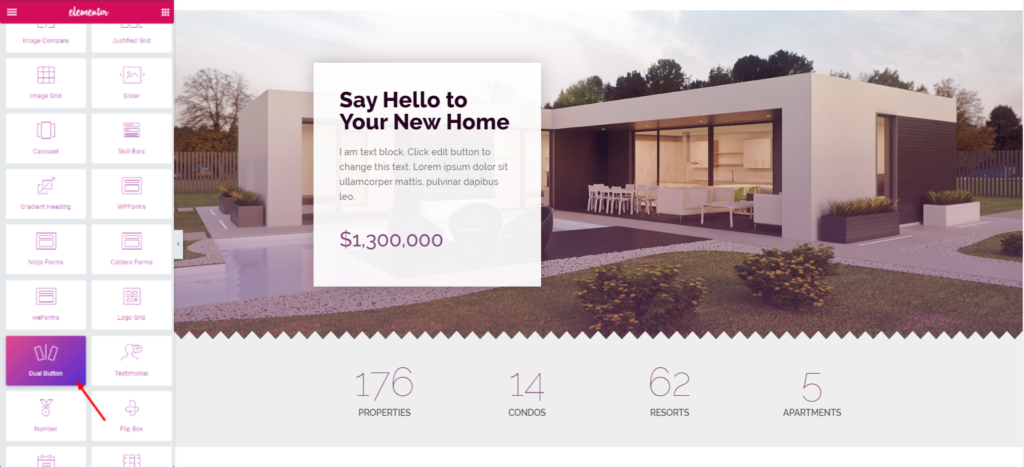
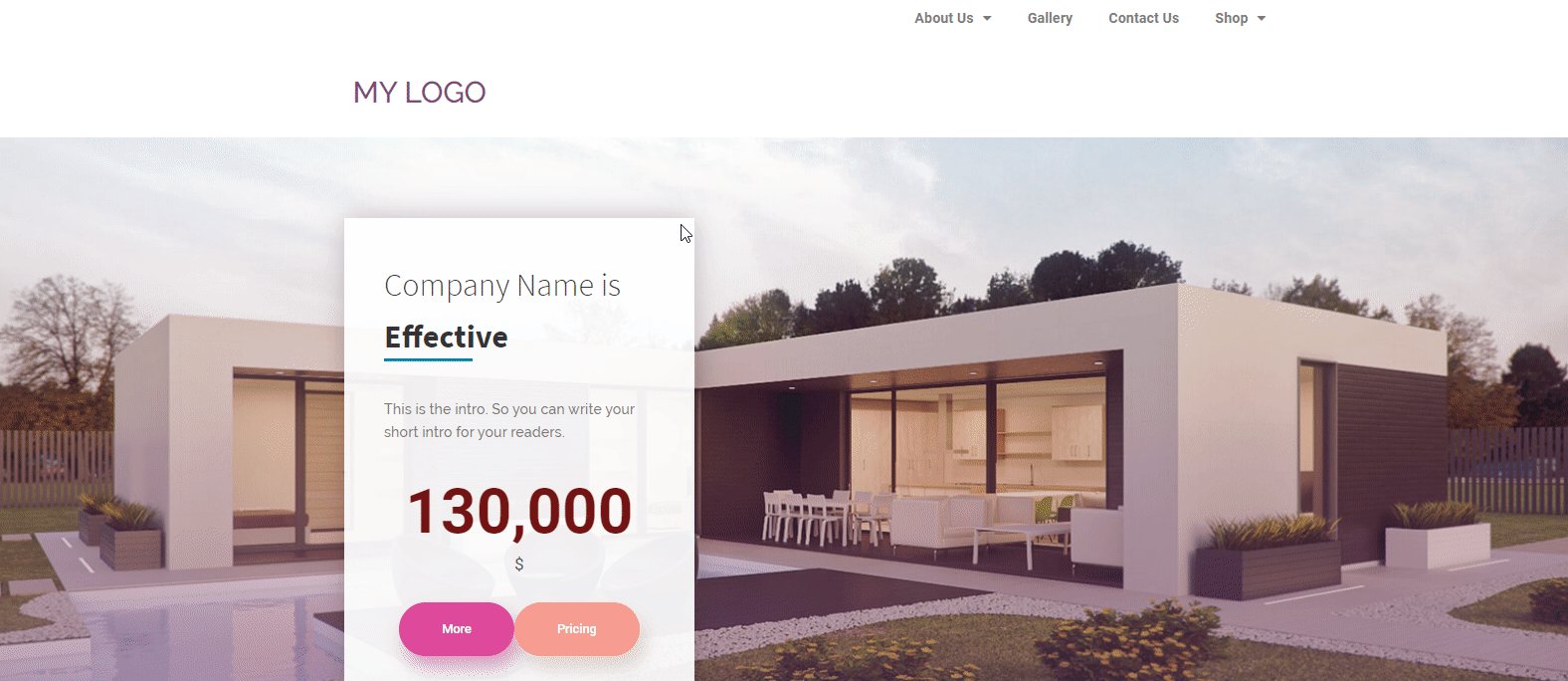
ขั้นตอนที่ 5: การเพิ่มปุ่ม Wiget ของ Happy Addons
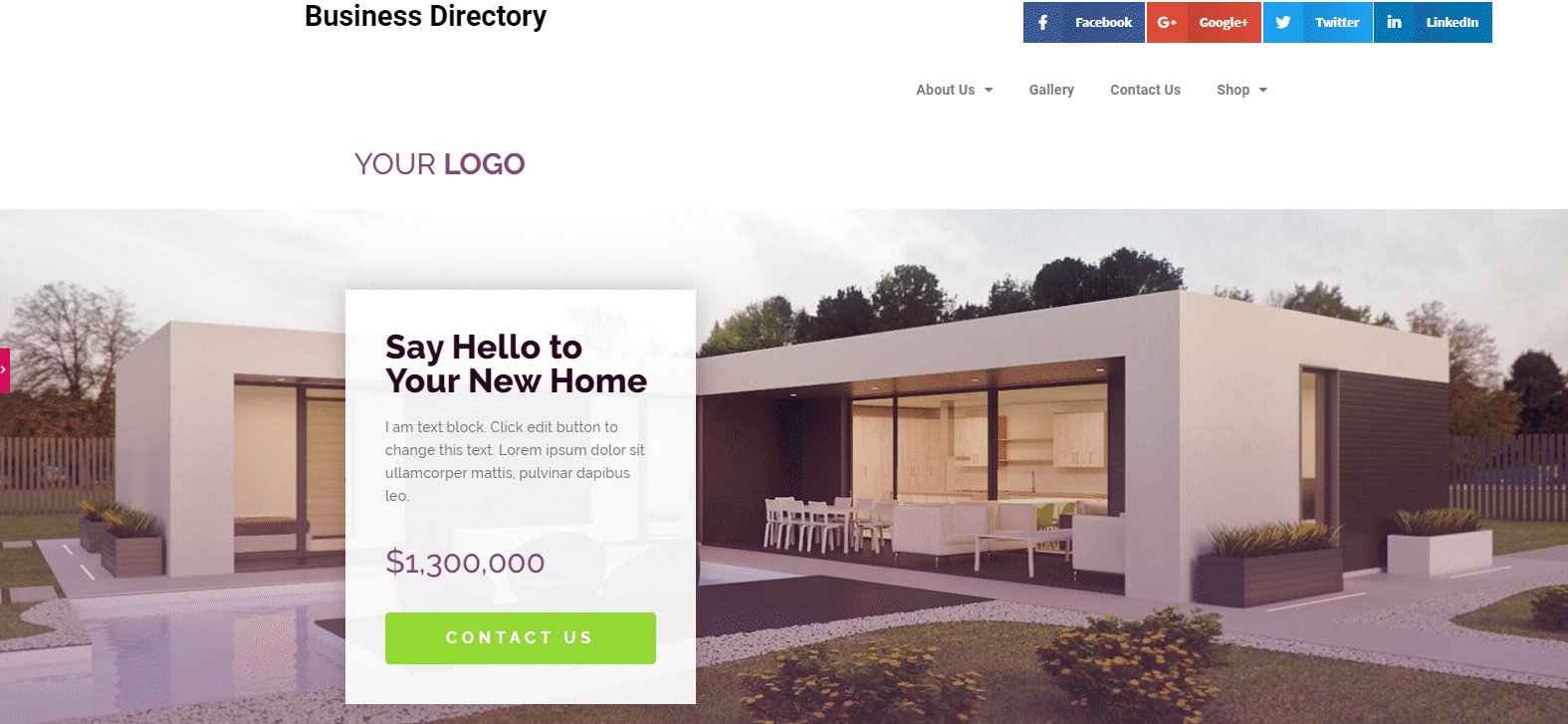
เราจะเปลี่ยนปุ่มสีเขียวนี้ด้วย 'Happy Addons Dual Button Widget' คุณสามารถรับวิดเจ็ตนี้เป็นเวอร์ชันฟรี

สิ่งที่คุณต้องทำก็คือ เลือกวิดเจ็ตจากแถบด้านข้างทางซ้ายแล้วลากไปยังพื้นที่ที่เลือก

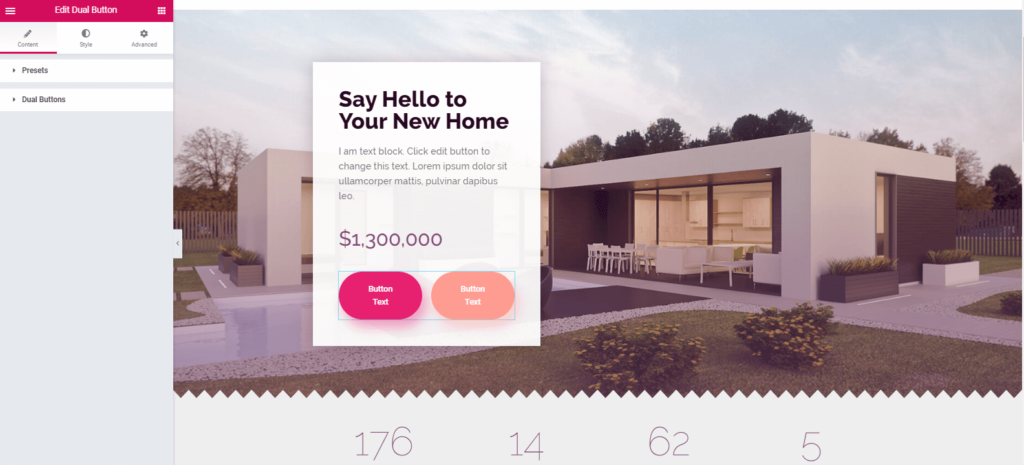
แล้วปรับแต่งตามการออกแบบของคุณ ที่นี่คุณจะได้รับ 'พรีเซ็ต' และ 'ปุ่มคู่' เรียนรู้เพิ่มเติมเกี่ยวกับ 'วิธีการทำงานของพรีเซ็ตและวิธีใช้'

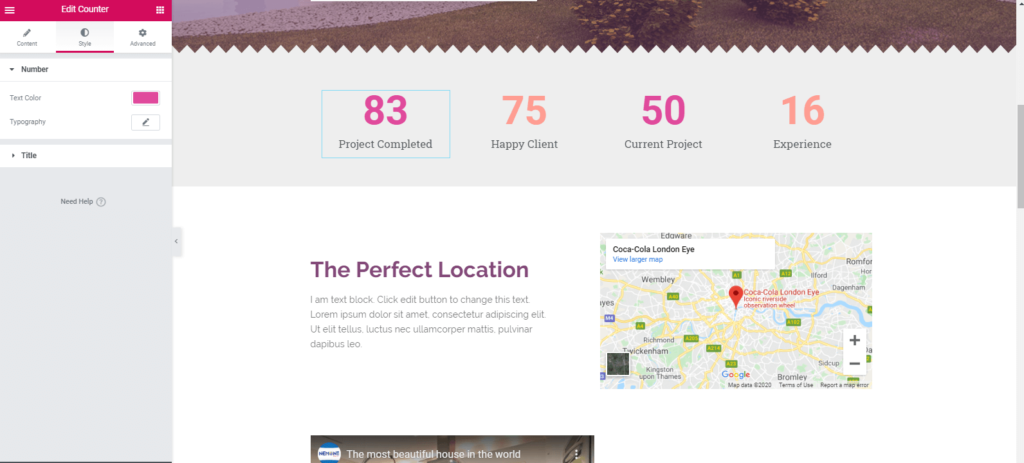
ขั้นตอนที่ 6: การเพิ่ม 'ตัวนับวิดเจ็ต'
ค้นหา 'Counter Widget' จากแกลเลอรีวิดเจ็ต จากนั้นลากไปยังพื้นที่ที่ทำเครื่องหมายเหมือนขั้นตอนก่อนหน้า ดังนั้นหลังจากแก้ไข 'Counter Widget' แล้ว คุณจะได้มุมมองดังนี้:

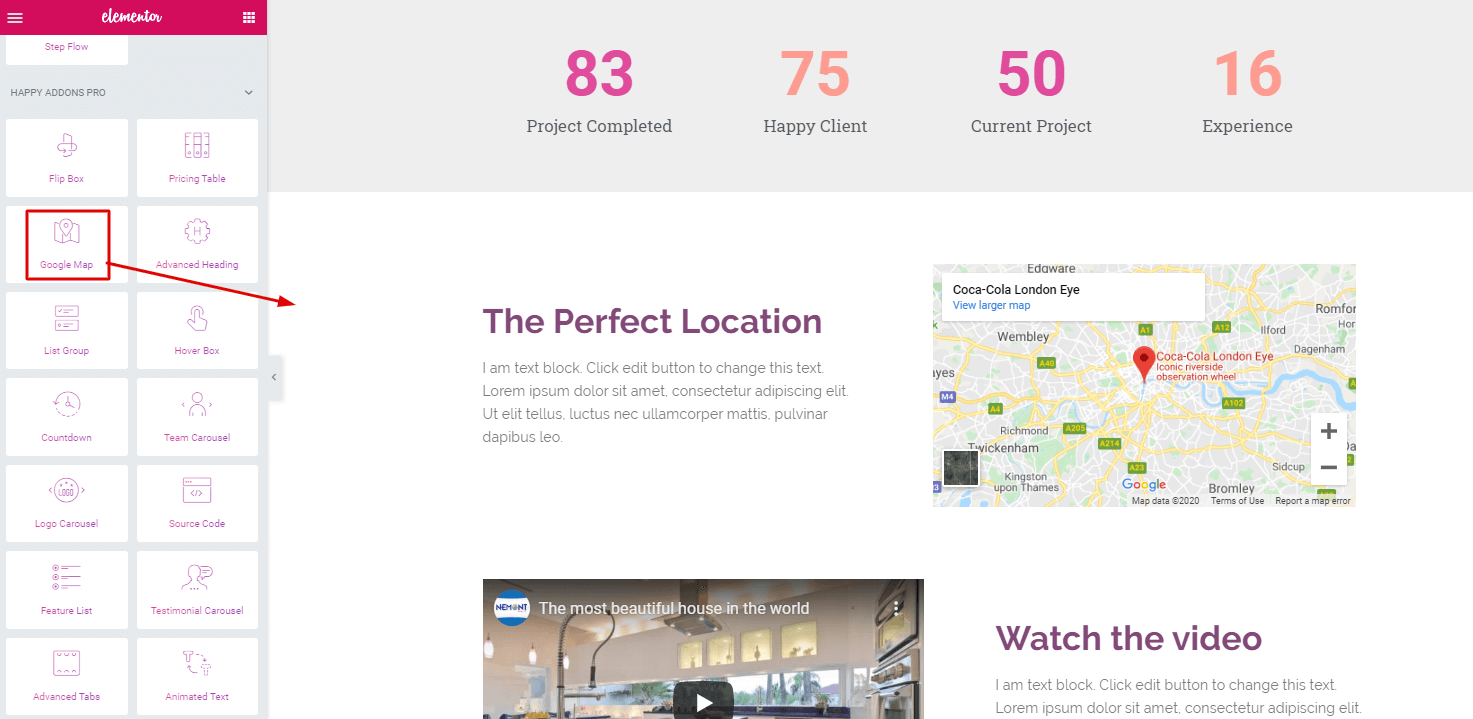
ขั้นตอนที่ 7: การเพิ่ม Google Map Widget
วิดเจ็ตนี้เป็นคุณสมบัติระดับมืออาชีพของ Happy Addons ดังนั้นหลังจากอัปเกรดเป็น Happy Addons pro แล้ว คุณจะได้รับวิดเจ็ตนี้ให้ใช้ ลากวิดเจ็ตนี้ไปยังพื้นที่ที่ต้องการเช่นเดียวกับขั้นตอนก่อนหน้า แล้วปรับแต่งมัน ถัดไป คุณสามารถเพิ่มวิดีโอ ในการทำเช่นนี้ คุณต้องเลือกวิดเจ็ตวิดีโอและลากไปยังพื้นที่ที่คุณต้องการ

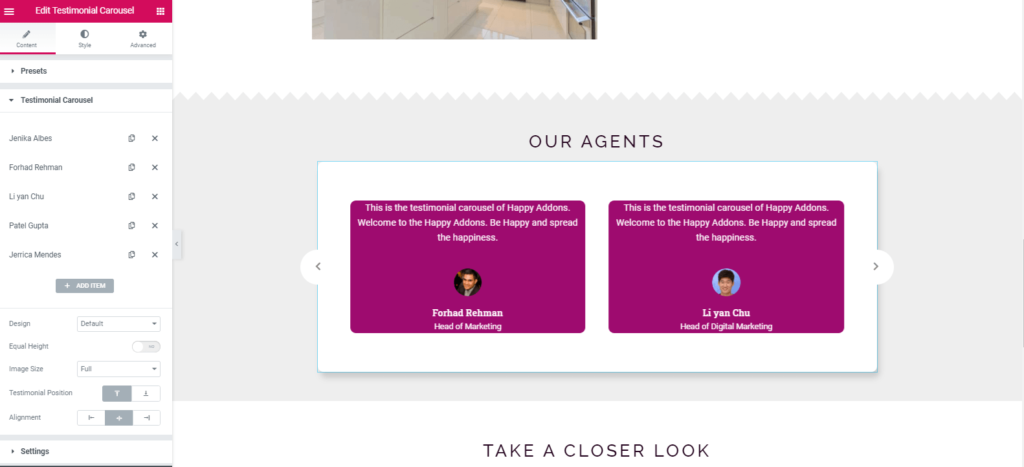
ขั้นตอนที่ 8: การเพิ่มข้อความรับรอง
'เครื่องมือรับรอง' ยังเป็นคุณสมบัติระดับมืออาชีพของ Happy Addons คุณสามารถเพิ่มวิดเจ็ตนี้ได้เช่นเดียวกับที่คุณเพิ่มวิดเจ็ตอื่นๆ หลังจากเพิ่มวิดเจ็ตแล้ว คุณจะมีตัวเลือกในการแก้ไข

ขั้นตอนที่ 9: การใช้ฟีเจอร์ Live Copy Paste
นี่เป็นคุณลักษณะพิเศษเฉพาะของ Happy Addons เนื่องจากคุณสามารถใช้คุณลักษณะนี้ได้โดยการคัดลอกการสาธิตและวางลงในผ้าใบของคุณเท่านั้น วิธีนี้จะช่วยลดปัญหาของคุณในการเลือกวิดเจ็ตทีละรายการ โอเค ไปดูกันเลย
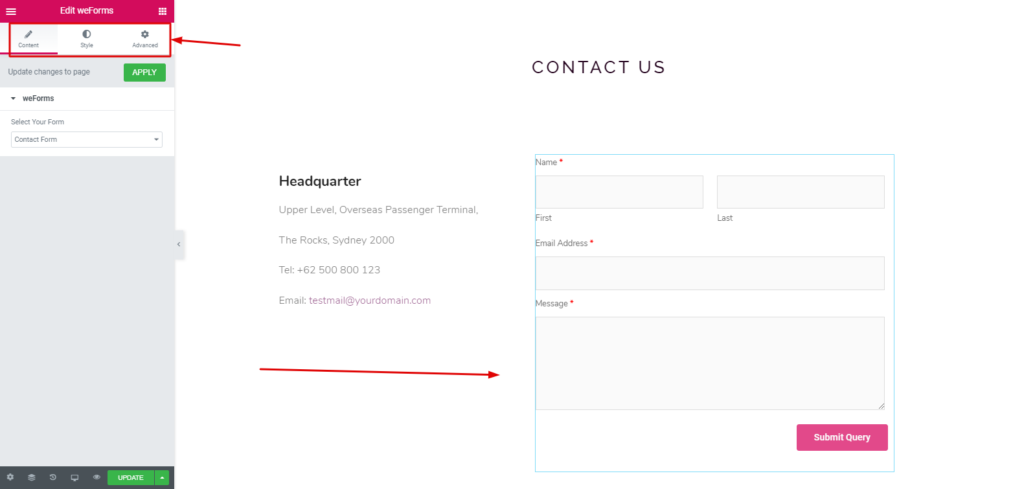
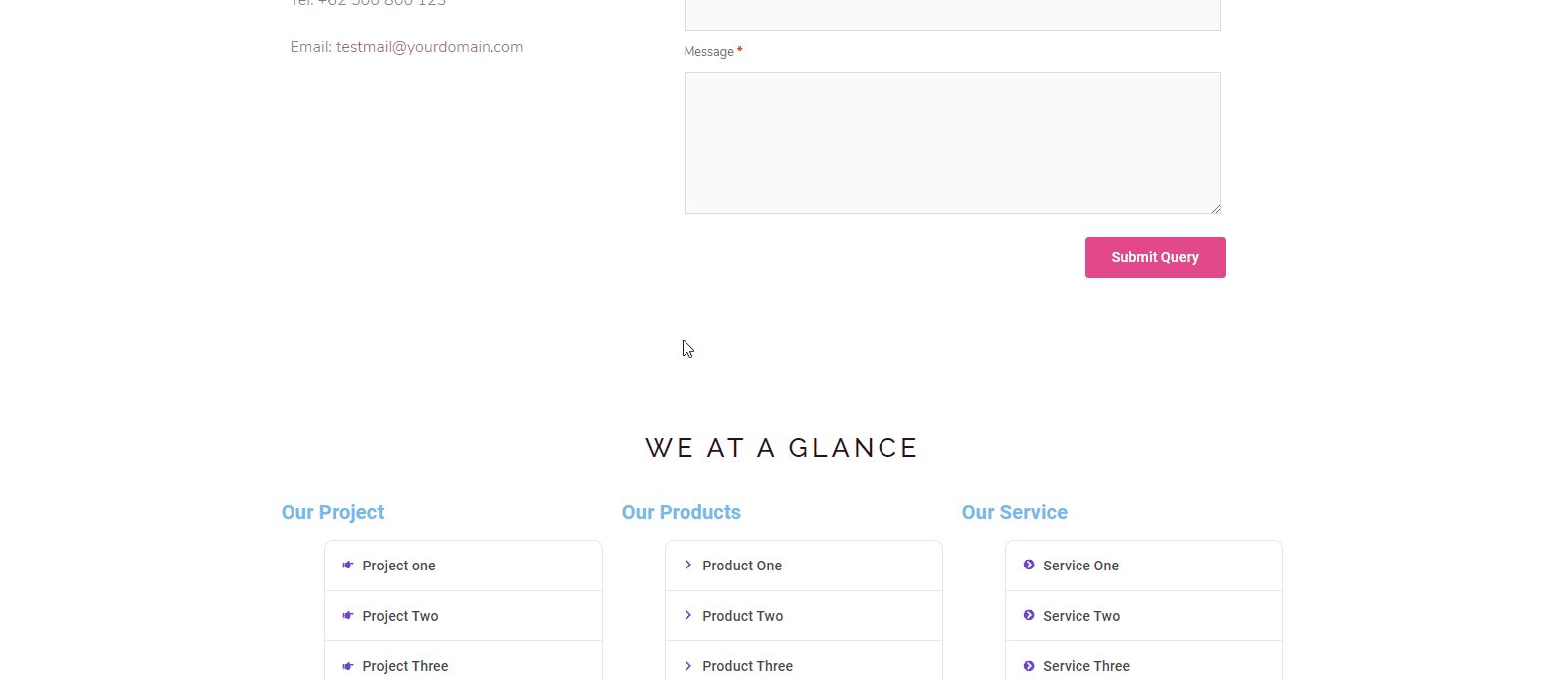
ขั้นตอนที่ 10: การเพิ่มแบบฟอร์มการติดต่อ
การมีแบบฟอร์มการติดต่อบนเว็บไซต์เป็นอีกสิ่งสำคัญ เพื่อให้คุณสามารถเพิ่มได้อย่างง่ายดาย สิ่งที่คุณต้องทำคือไปที่ 'แบบฟอร์มการติดต่อ Happy Addons' จากนั้นเลือกแบบฟอร์มที่คุณต้องการ ในกรณีนี้ เราเลือก 'weForms'
ดังนั้นหลังจากเพิ่ม weForms เป็นแบบฟอร์มการติดต่อ คุณจะสามารถปรับแต่งมันได้

ดูวิดีโอเพื่อทราบวิธีการใช้ 'แบบฟอร์มการติดต่อ'
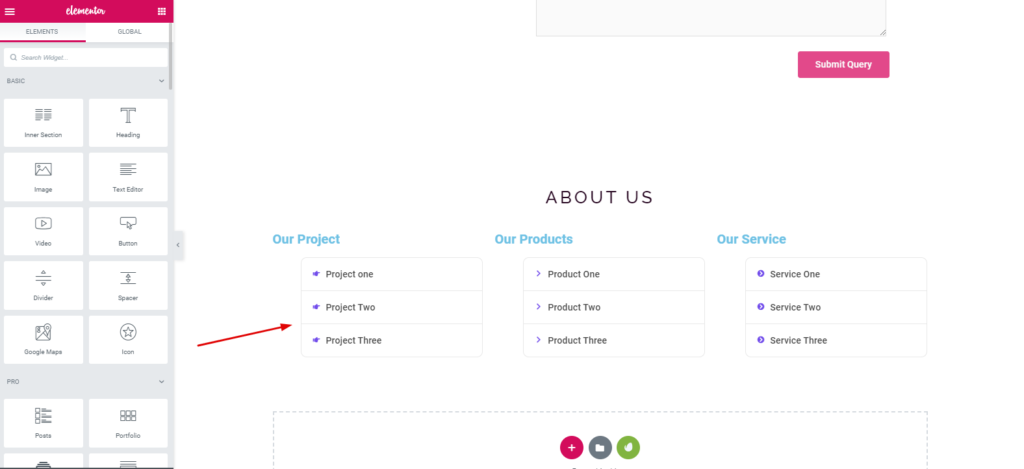
ขั้นตอนที่ 11: การเพิ่มส่วนท้าย
การเพิ่มส่วนท้ายก็เป็นขั้นตอนที่ง่ายเช่นกัน คุณอาจพบตัวเลือกต่างๆ ในการเพิ่มส่วนท้าย แต่ตัวอย่างเช่น เราใช้ 'วิดเจ็ตคุณลักษณะ' ของ Happy Addons
หลังจากใช้งานแล้ว คุณจะได้รับตัวเลือกทั้งหมดเพื่อปรับแต่ง

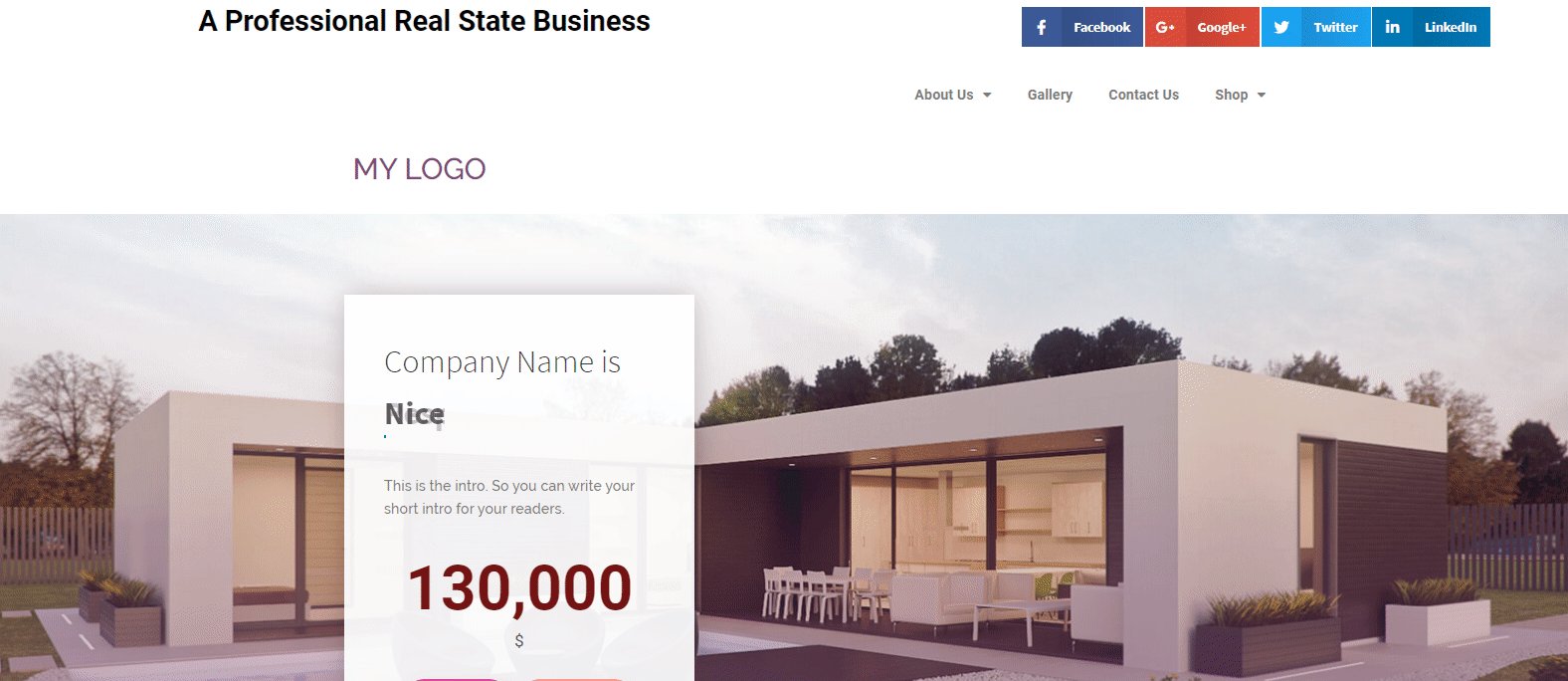
ดังนั้นหลังจากทำตามขั้นตอนทั้งหมดแล้ว ให้ดูภาพหน้าจอต่อไปนี้
ดูตัวอย่างสด

ห่อ
นี่คือวิธีสร้างเว็บไซต์ระดับมืออาชีพของคุณเองได้ง่ายกว่าที่คุณคิด ในความเป็นจริง ความเป็นไปได้ของ Elementor ที่มาพร้อมกับ Happy Addons นั้นไม่มีที่สิ้นสุด
นอกจากนี้ การอัปเดตเป็นประจำจะทำให้การออกแบบของคุณปราศจากข้อบกพร่องอย่างสมบูรณ์
สุดท้ายนี้ หากคุณได้ออกแบบเว็บไซต์ของคุณด้วย Elementor และ Happy Addons อย่าลังเลที่จะแชร์ลิงก์ด้านล่าง
