วิธีสร้างแบบฟอร์ม Sendinblue ใน WordPress (2021)
เผยแพร่แล้ว: 2021-05-07คุณต้องการเชื่อมต่อ Sendinblue กับแบบฟอร์ม WordPress ของคุณหรือไม่?
การให้แบบฟอร์มเว็บไซต์ของคุณส่งข้อมูลไปยังผู้ให้บริการการตลาดผ่านอีเมลของคุณโดยอัตโนมัติเป็นสิ่งสำคัญอย่างยิ่งในการเปลี่ยนผู้เยี่ยมชมเว็บให้กลายเป็นลูกค้าที่ชำระเงิน
ดังนั้นในบทช่วยสอนนี้ เราจึงได้วางแต่ละขั้นตอนเพื่อเพิ่มฟอร์ม Sendinblue ลงในเว็บไซต์ WordPress ของคุณอย่างง่ายดาย
นี่คือสารบัญหากคุณต้องการก้าวไปข้างหน้า:
- ติดตั้งปลั๊กอิน WPForms
- เปิดใช้งาน Sendinblue Addon
- เชื่อมต่อบัญชี Sendinblue ของคุณกับ WPForms
- เชื่อมต่อ Sendinblue กับแบบฟอร์มของคุณ
- แมปฟิลด์ที่กำหนดเองของ Sendinblue ไปยัง WordPress
- เพิ่มแบบฟอร์ม Sendinblue ของคุณไปยังเว็บไซต์ WordPress ของคุณ
วิธีสร้างแบบฟอร์ม Sendinblue ใน WordPress
สงสัยว่าฉันจะรวม Sendinblue ใน WordPress ได้อย่างไร หากคุณมีบัญชีกับบริการการตลาดผ่านอีเมล Sendinblue คุณสามารถทำได้ด้วยการคลิกเพียงไม่กี่ครั้งโดยใช้ WPForms นี่คือวิธีการทำ
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน WPForms
ขั้นตอนแรกในการตั้งค่า Sendinblue WordPress คือการดาวน์โหลดและเปิดใช้งานปลั๊กอิน WPForms
สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอินใน WordPress
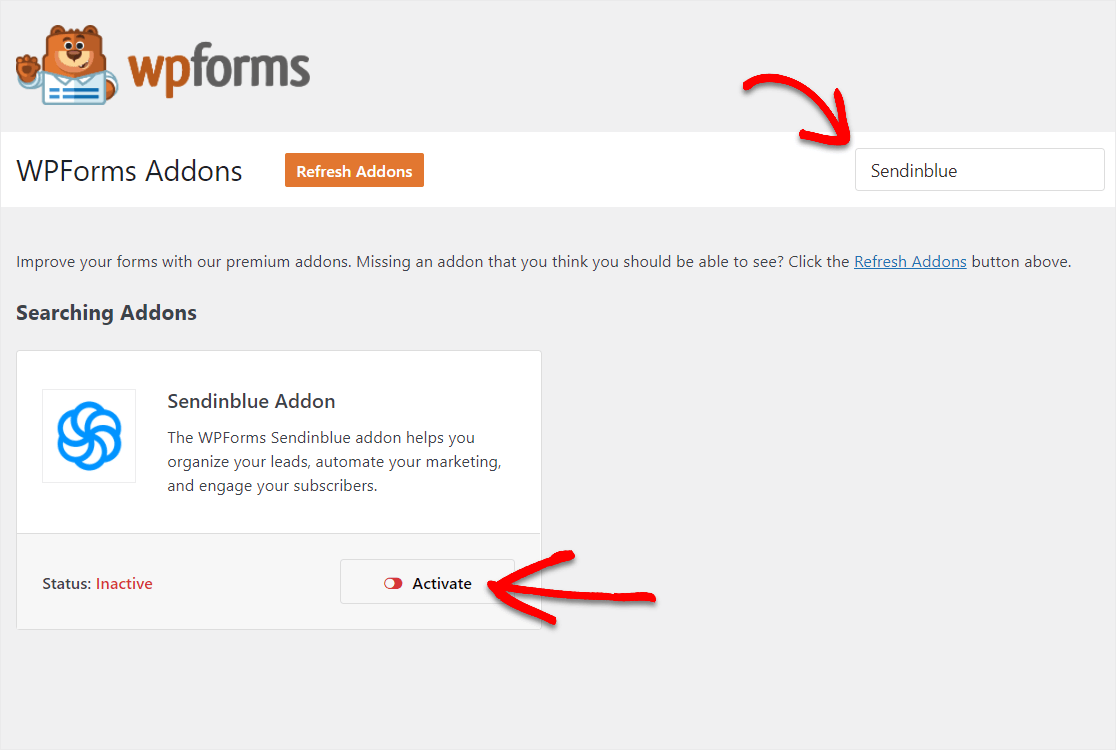
ขั้นตอนที่ 2: เปิดใช้งาน Sendinblue Addon
ตอนนี้ เมื่อติดตั้ง WPForms แล้ว คุณจะสามารถเปิดโปรแกรมเสริม Sendinblue ได้อย่างง่ายดาย
เพียงไปที่แดชบอร์ด WordPress ของคุณและคลิกที่ WPForms » Addons จากนั้น คุณสามารถค้นหา Sendinblue และคลิกเพื่อเปิดใช้งาน

สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับขั้นตอนนี้ คุณสามารถตรวจสอบวิธีการติดตั้งและเปิดใช้งานโปรแกรมเสริม Sendinblue
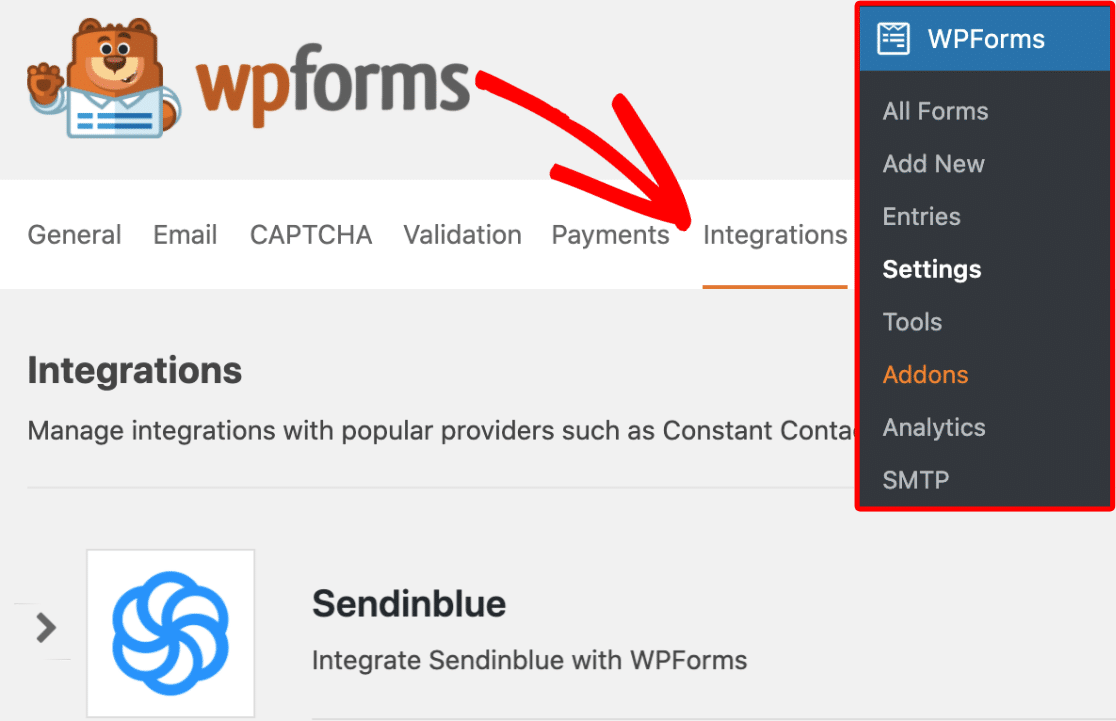
ขั้นตอนที่ 3: เชื่อมต่อบัญชี Sendinblue ของคุณกับ WPForms
เมื่อเปิดใช้งานส่วนเสริม Sendinblue แล้ว เรามาเชื่อมต่อบัญชี Sendinblue ของคุณกับ WPForms กัน ในการดำเนินการนี้ ให้ไปที่ WPForms » Settings และคลิกที่แท็บ Integrations

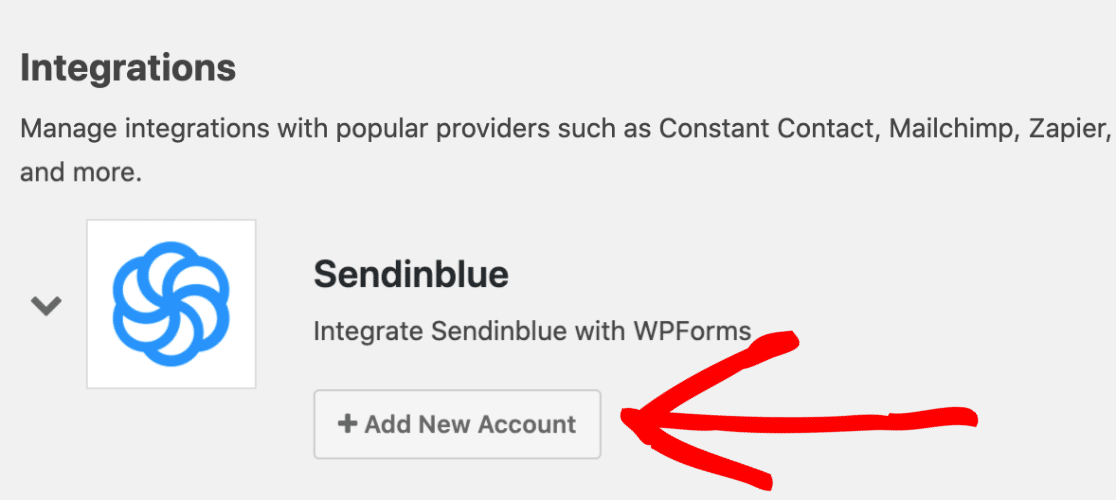
จากนั้นคลิกที่ลูกศร Sendinblue เพื่อแสดงการตั้งค่าด้านล่าง ตอนนี้คุณสามารถคลิกปุ่ม เพิ่มบัญชีใหม่ เพื่อป้อนข้อมูลบัญชีของคุณ

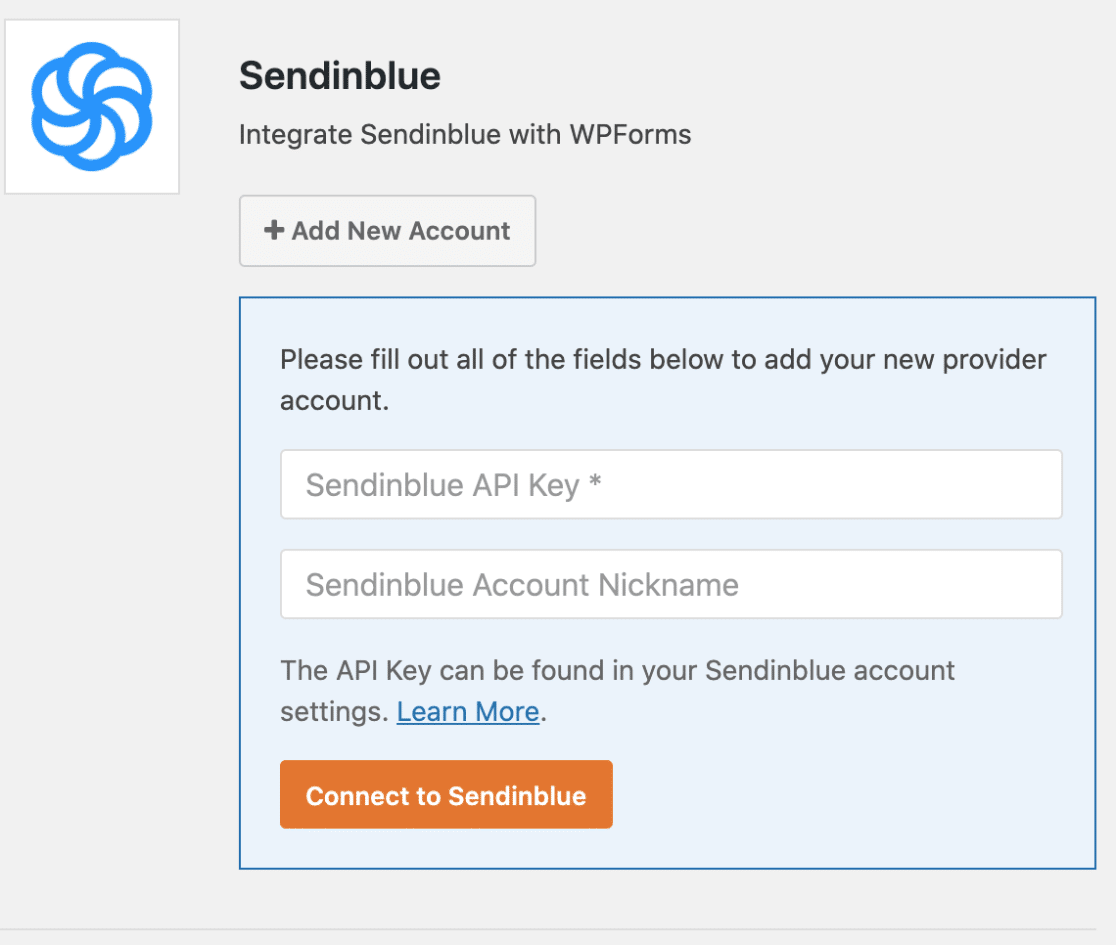
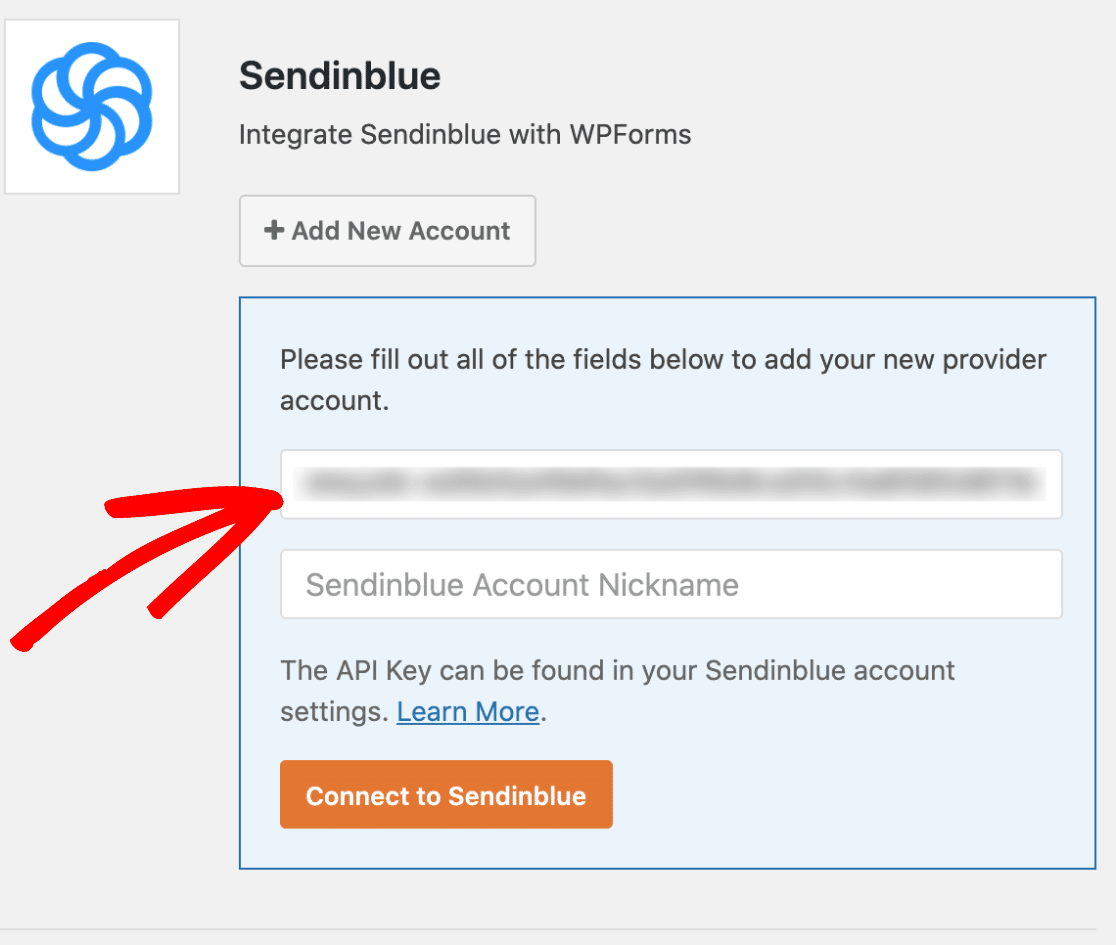
ตอนนี้คุณจะเห็น 2 ช่องที่แตกต่างกัน ที่นี่ คุณจะต้องเพิ่มคีย์ API บัญชี Sendinblue ของคุณ และอย่าลืมเพิ่มชื่อเล่นสำหรับบัญชี

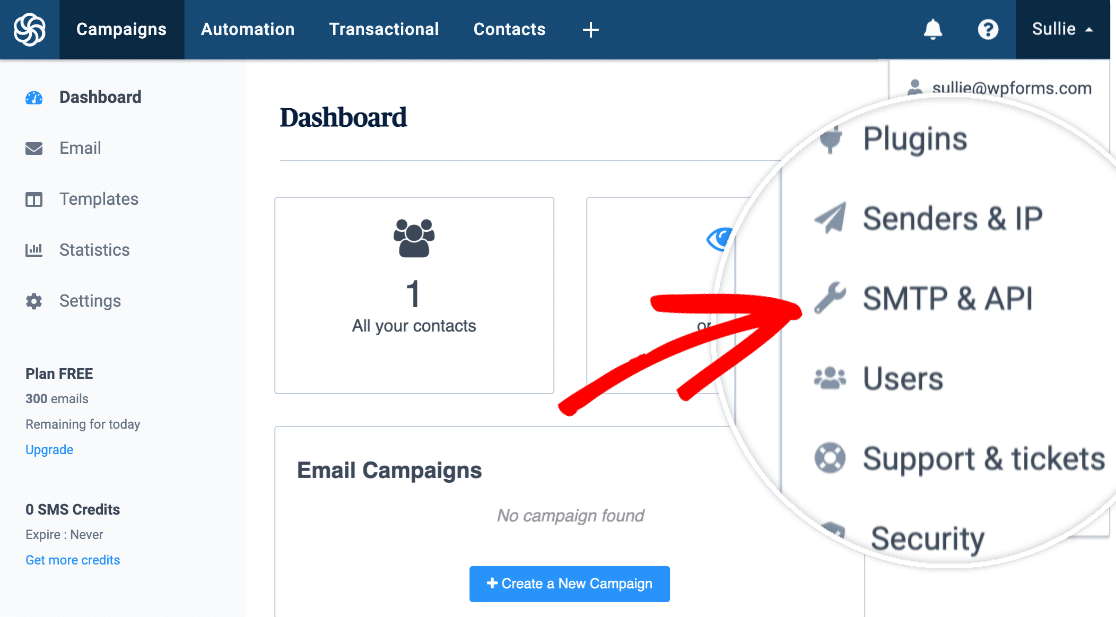
คุณสามารถค้นหาคีย์ Sendinblue API ได้โดยลงชื่อเข้าใช้บัญชี Sendinblue จากนั้น คลิกที่เมนูหลัก ซึ่งอยู่ที่มุมขวาบนของหน้า และเลือก SMTP & API

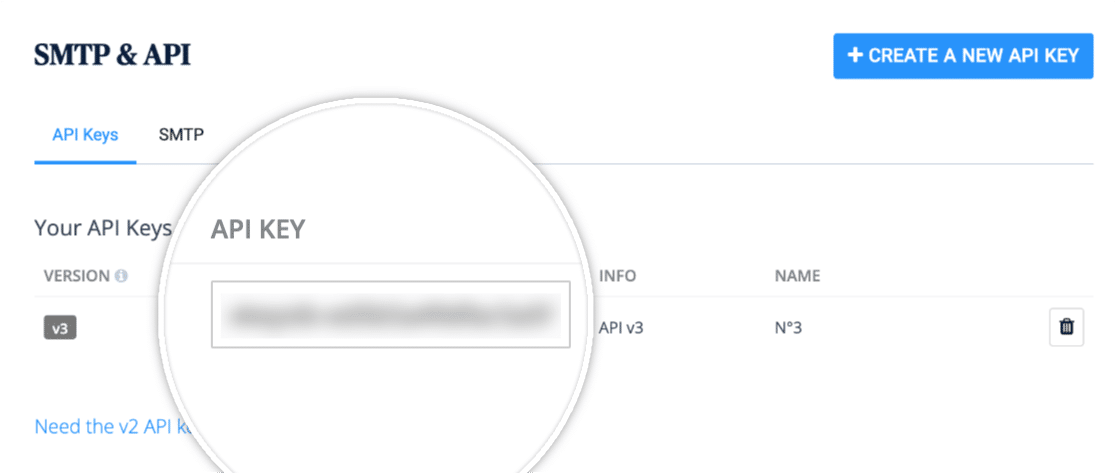
จากหน้าจอนั้น คุณจะเห็นคีย์ API ของคุณ

ไปข้างหน้าและคัดลอกคีย์นี้แล้วกลับไปที่การตั้งค่า WPForms Sendinblue ของคุณ ที่นี่ คุณสามารถวางคีย์ API ของคุณลงในฟิลด์ที่เรียกว่า Sendinblue API Key

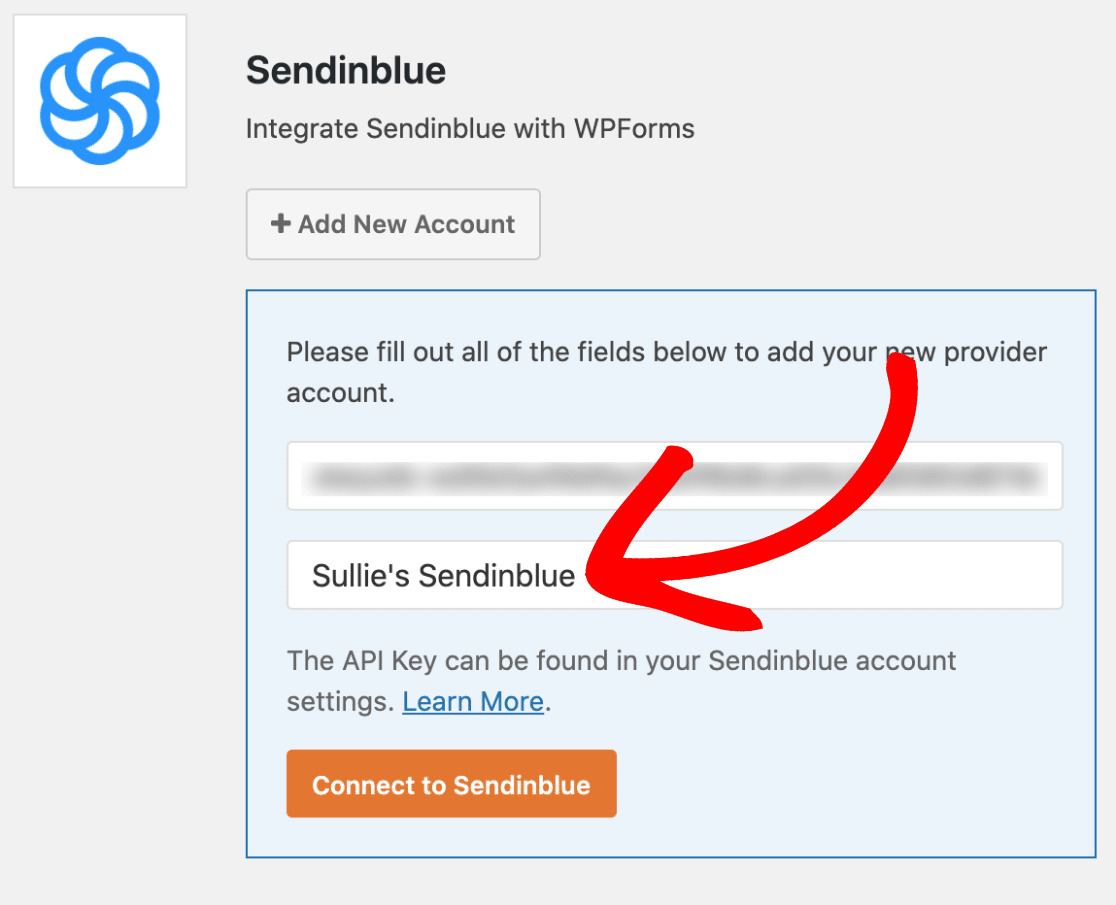
จากนั้น เพิ่มชื่อเล่นใน ช่องชื่อเล่นของบัญชี Sendinblue
นี่เป็นข้อมูลอ้างอิงภายในเท่านั้น และมีประโยชน์หากคุณกำลังทำการตลาดผ่านอีเมลอัตโนมัติ และตัดสินใจในภายหลังว่าคุณต้องการเชื่อมต่อกับบัญชี Sendinblue เพิ่มเติม
ด้วยวิธีนี้ คุณสามารถติดตามว่าบัญชีใดเป็นบัญชีใด

เมื่อเสร็จแล้ว ให้คลิกที่ปุ่ม Connect to Sendinblue
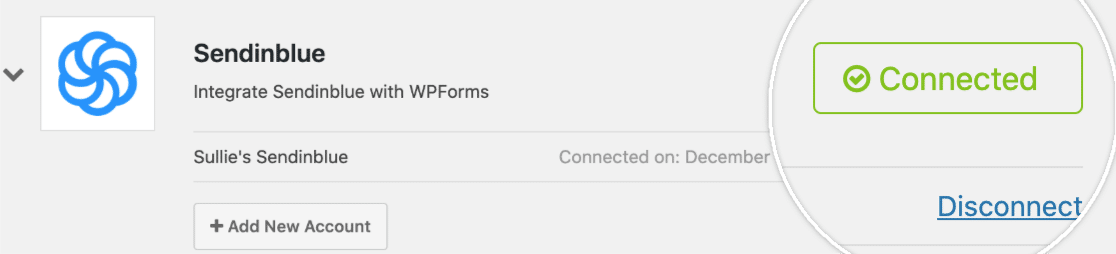
WPForms จะเชื่อมต่อไซต์ของคุณกับบัญชี Sendinblue ของคุณ เมื่อเสร็จแล้ว จะแสดงสถานะ เชื่อมต่อ เป็นสีเขียวถัดจากการรวมระบบ Sendinblue ของคุณ

คุณทำได้ดีมาก ต่อจากนี้ไปและเชื่อมต่อ Sendinblue กับแบบฟอร์มของคุณ
ขั้นตอนที่ 4: เชื่อมต่อ Sendinblue กับแบบฟอร์มของคุณ
ตกลง เมื่อคุณเชื่อมต่อบัญชี Sendinblue สำเร็จแล้ว คุณสามารถเพิ่มการเชื่อมต่อ Sendinblue ลงในแบบฟอร์มของคุณได้
ในการดำเนินการนี้ เพียงสร้างแบบฟอร์มติดต่อใหม่หรือแก้ไขแบบฟอร์มที่มีอยู่
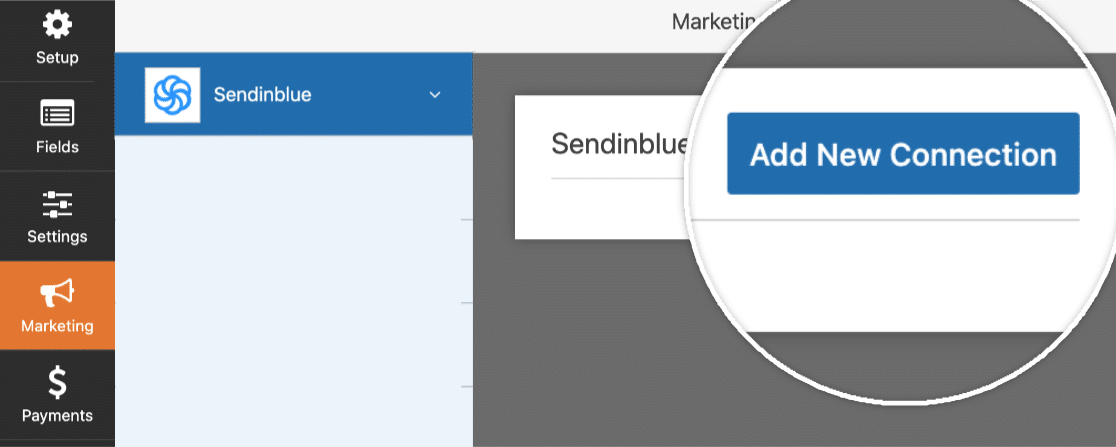
เมื่อคุณอยู่ในฟอร์มใหม่ในตัวสร้างแบบฟอร์มแล้ว ให้ไปที่ Marketing » Sendinblue ไปที่แท็บ Sendinblue และคลิกที่ปุ่ม Add New Connection

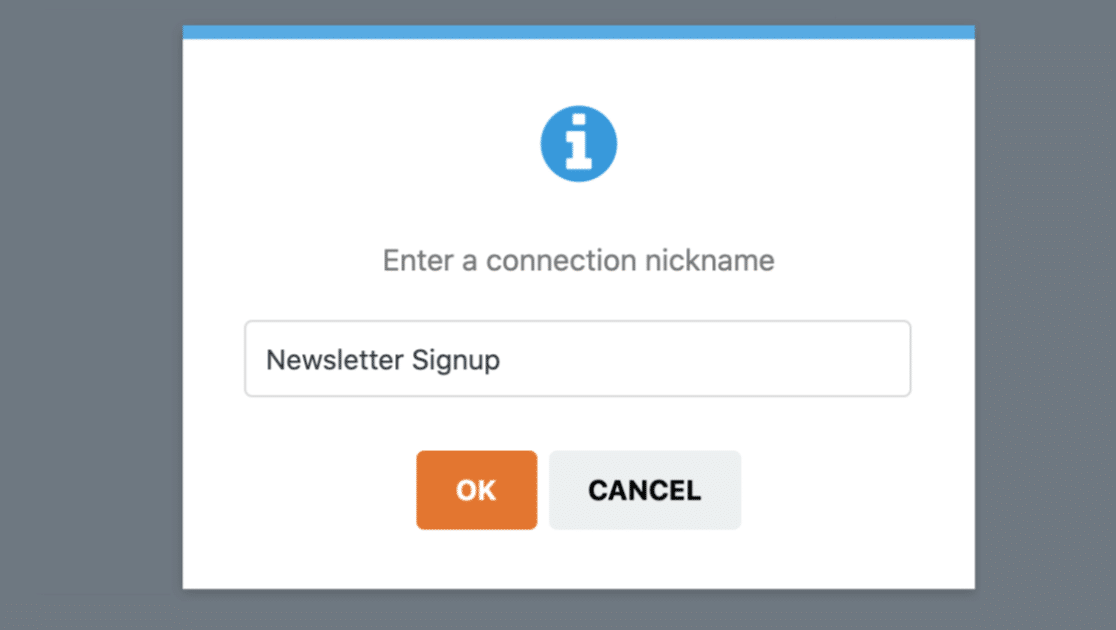
เมื่อคุณคลิกที่ปุ่มนี้ คุณจะเห็นกล่องป๊อปอัปซึ่งคุณสามารถตั้งชื่อเล่นสำหรับการเชื่อมต่อนี้ได้ ใช้ชื่อใดก็ได้ที่คุณต้องการเนื่องจากเป็นข้อมูลอ้างอิงภายในเท่านั้น


มีบัญชี Sendinblue มากกว่าหนึ่งบัญชีที่เชื่อมต่อกับ WPForms หรือไม่
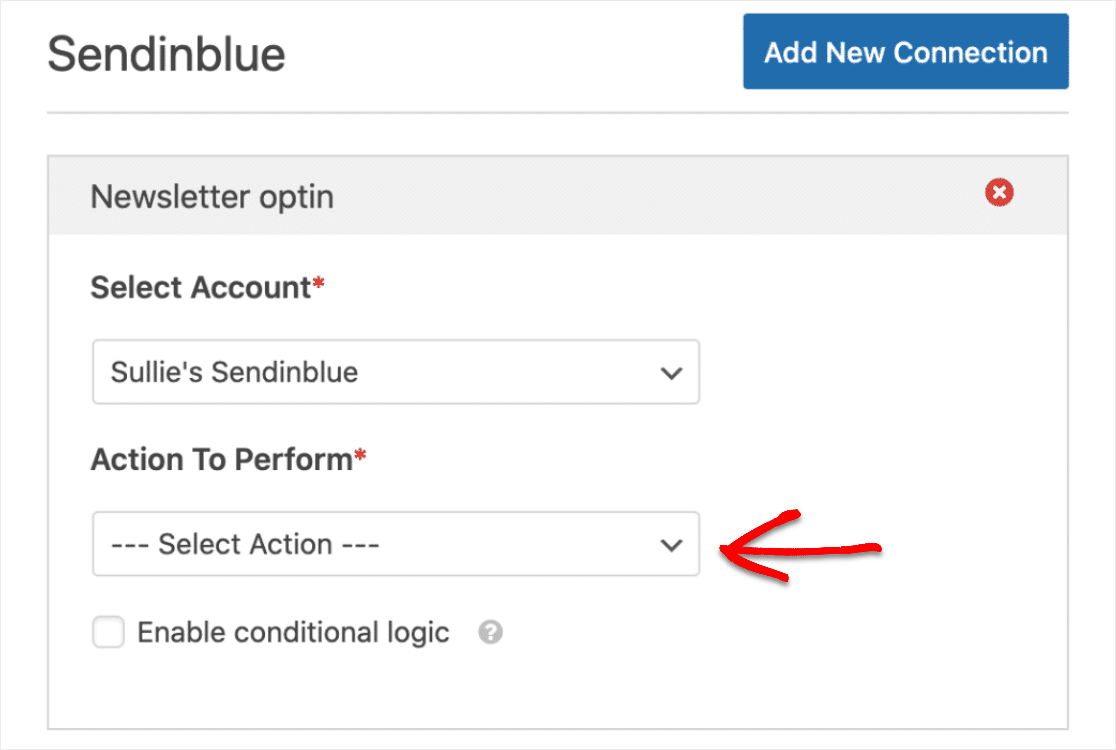
ง่ายมากที่จะเลือกบัญชีที่คุณต้องการใช้ เพียงค้นหาในรายการดรอปดาวน์ เลือกบัญชี
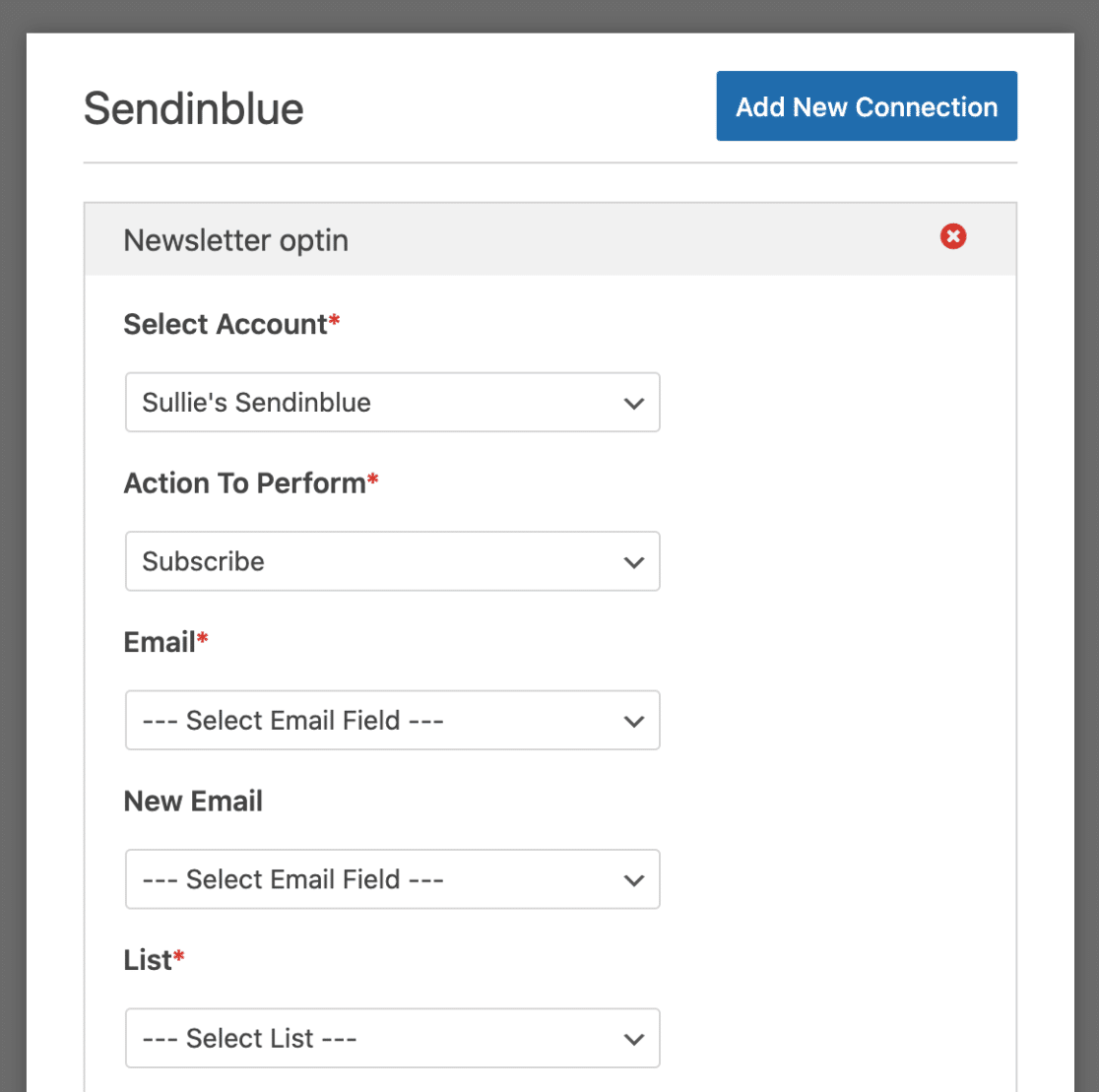
ถัดไป ภายใต้ Action to Perform ให้เลือกการดำเนินการที่คุณต้องการให้เกิดขึ้นเมื่อมีคนกดส่งในแบบฟอร์มของคุณ และในคำแนะนำนี้ เราจะเลือก สมัคร เป็นการดำเนินการที่เกิดขึ้น
การดำเนินการนี้จะเพิ่มผู้ใช้ในรายชื่อติดต่อ Sendinblue ของเรา

ถัดไป หลังจากที่คุณได้เลือกการดำเนินการที่จะดำเนินการแล้ว การตั้งค่าเพิ่มเติมจะปรากฏขึ้นเพื่อให้คุณปรับแต่งการเชื่อมต่อ Sendinblue และ WordPress นี่คือสิ่งที่คุณจะเห็น:

และนี่คือรายละเอียดเพิ่มเติมเกี่ยวกับตัวเลือกแต่ละรายการ:
- อีเมล* – ที่ นี่คุณสามารถเลือกได้ว่าฟิลด์ใดใน WPForms ของคุณที่จะมีที่อยู่อีเมลของสมาชิก (คุณมักจะต้องการเลือกฟิลด์อีเมลที่นี่)
- อีเมลใหม่ – เลือกฟิลด์ WPForms ที่จะมีที่อยู่อีเมลใหม่ของสมาชิก (ฟิลด์นี้จำเป็นเฉพาะเมื่ออัปเดตผู้ติดต่อที่มีอยู่ใน Sendinblue ดังนั้นสำหรับตัวอย่างนี้ เราจะเว้นฟิลด์นี้ว่างไว้)
- รายการ – เลือกรายการ Sendinblue ที่คุณต้องการเพิ่มสมาชิกใหม่
โปรดจำไว้ว่า ฟิลด์ที่ต้องกรอกจะมีเครื่องหมายดอกจันอยู่ด้านข้าง ดังนั้นคุณจะต้องเลือกบางอย่างในฟิลด์เหล่านั้นก่อนจึงจะดำเนินการต่อได้
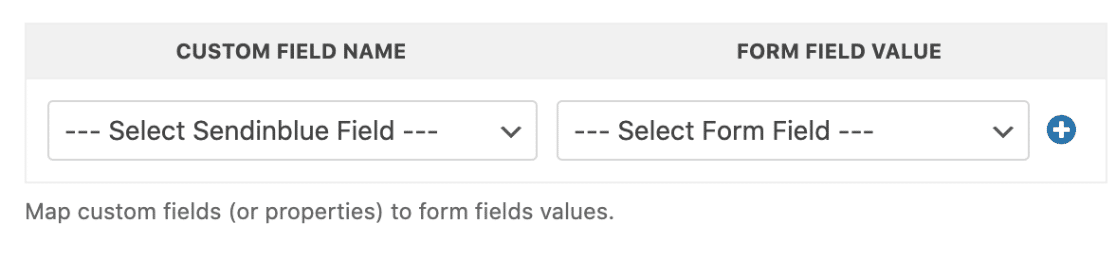
ขั้นตอนที่ 5: แมปฟิลด์ที่กำหนดเองของ Sendinblue กับ WPForms (ไม่บังคับ)
ขั้นตอนนี้เป็นทางเลือกและเฉพาะในกรณีที่คุณต้องการซิงค์ฟิลด์ที่กำหนดเองที่คุณทำใน Sendinblue กับแบบฟอร์ม WordPress ของคุณเท่านั้น
คุณจะเห็นตัวเลือกนี้ในส่วน ชื่อฟิลด์ที่กำหนดเอง ดังนั้นเพียงแค่เลือกฟิลด์ Sendinblue ใต้ดรอปดาวน์นั้นและจับคู่กับฟิลด์แบบฟอร์ม WPForms ของคุณภายใต้ ค่าฟิลด์ของฟอร์ม

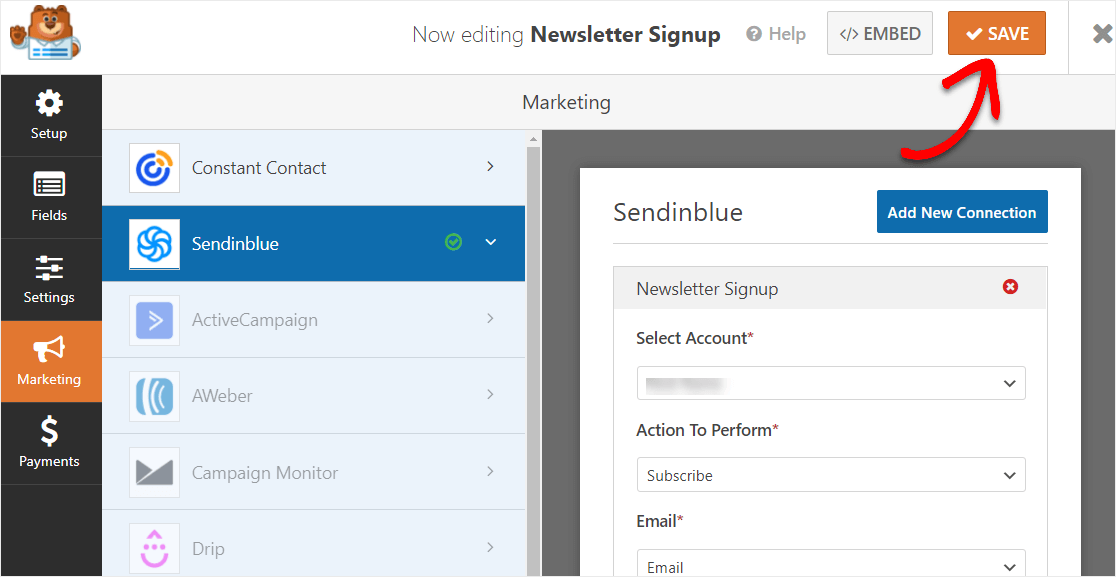
และเมื่อคุณได้ตั้งค่าทุกอย่างในการตั้งค่าของคุณให้เป็นแบบที่คุณต้องการแล้ว เพียงบันทึกแบบฟอร์มของคุณโดยคลิกที่ปุ่ม บันทึก สีส้มที่มุมบนขวาของตัวสร้างแบบฟอร์ม

ขั้นตอนที่ 6: เพิ่มแบบฟอร์ม Sendinblue ของคุณไปยังเว็บไซต์ WordPress ของคุณ
เมื่อสร้างฟอร์ม Sendinblue WordPress ของคุณแล้ว ก็ถึงเวลาเพิ่มลงในเว็บไซต์ของคุณ
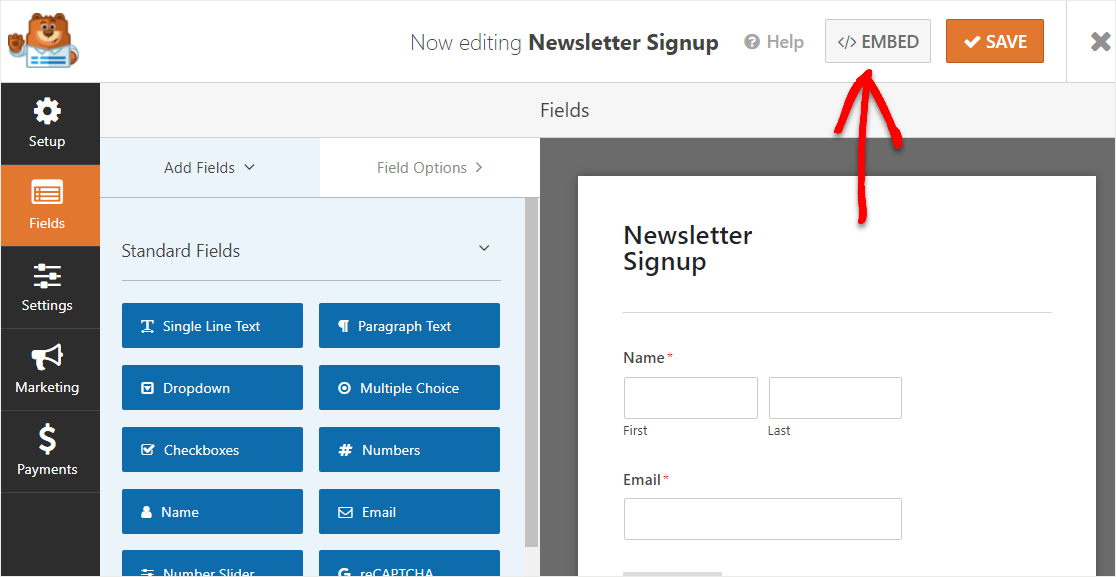
ในการดำเนินการนี้ ให้เริ่มต้นด้วยการคลิกที่ปุ่ม ฝัง

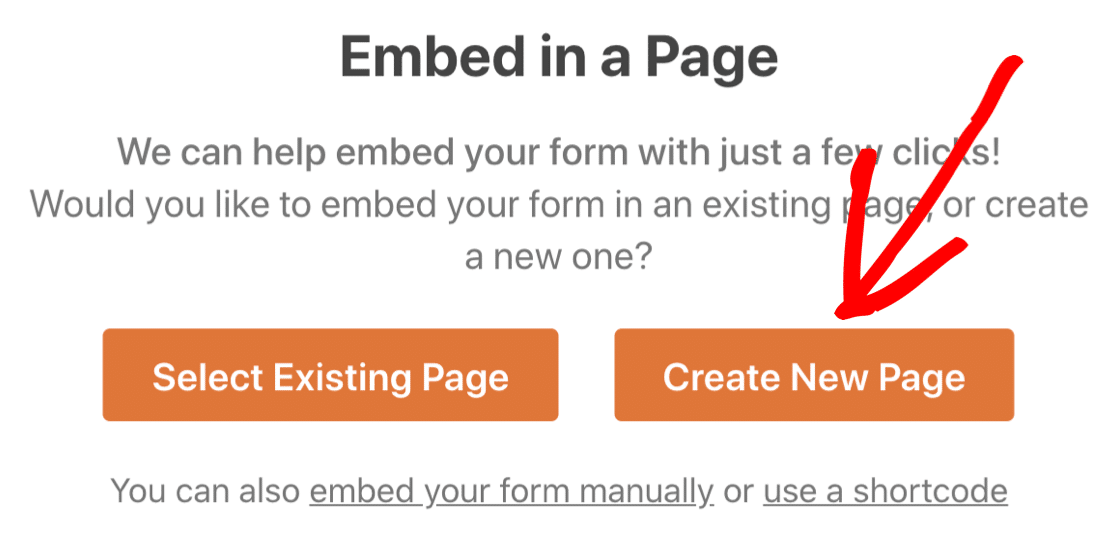
ตอนนี้เมื่อการแจ้งเตือนการฝังในหน้าปรากฏขึ้น ให้คลิกที่ปุ่ม สร้างหน้าใหม่

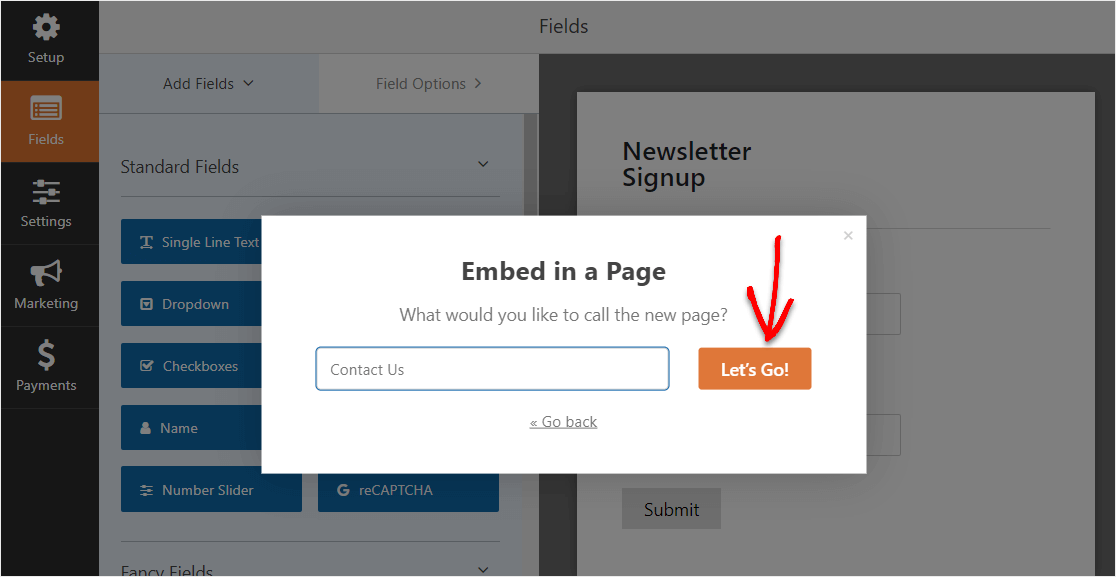
ถัดไป WPForms จะขอให้คุณตั้งชื่อเพจของคุณ พิมพ์ชื่อหน้าที่คุณต้องการลงในช่อง แล้วคลิก Let's Go!

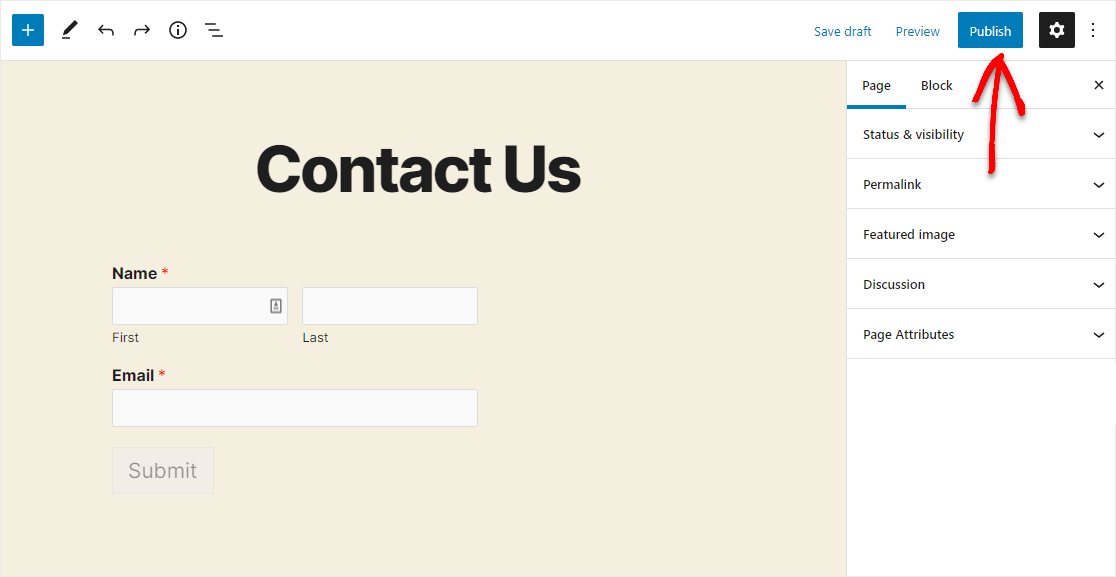
ตอนนี้ คุณจะเห็นหน้าใหม่สำหรับแบบฟอร์ม Sendinblue บน WordPress ไปข้างหน้าและคลิก เผยแพร่ ที่มุมบนขวาของหน้าของคุณ

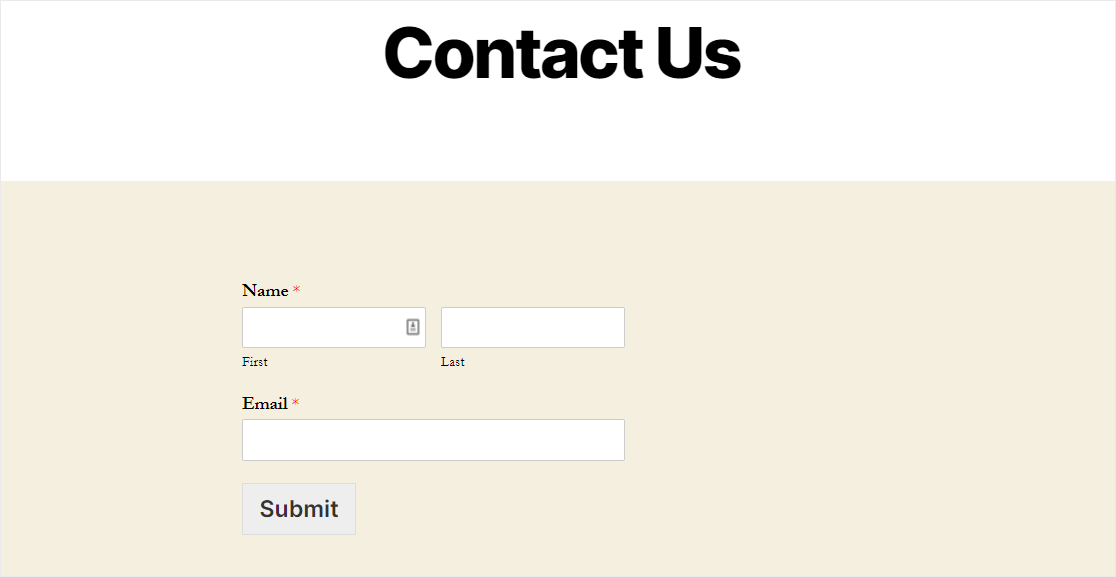
และนี่คือสิ่งที่แบบฟอร์มเชื่อมต่อ Sendinblue ที่คุณเผยแพร่บน WordPress โดยใช้ปลั๊กอิน WPForms

เยี่ยมมาก คุณได้เสร็จสิ้นการสอนเกี่ยวกับการสร้างฟอร์ม Sendinblue ใน WordPress แล้ว
ขั้นตอนถัดไป: ขยายรายชื่ออีเมลของคุณ
แล้วคุณล่ะ! หวังว่าโพสต์นี้จะช่วยให้คุณเรียนรู้วิธีสร้างฟอร์ม Sendinblue บน WordPress โดยใช้ปลั๊กอิน WPForms
ตอนนี้แบบฟอร์ม Sendinblue ของคุณใช้งานได้แล้ว คุณจะต้องการดูโพสต์ของเราพร้อมวิธีง่ายๆ มากมายในการขยายรายชื่ออีเมลของคุณเพื่อใช้ประโยชน์สูงสุดจากแบบฟอร์มเว็บไซต์อัตโนมัติของคุณ
ดังนั้นสิ่งที่คุณรอ? เริ่มต้นด้วยปลั๊กอินฟอร์ม WordPress ที่ทรงพลังที่สุดวันนี้ WPForms Pro มาพร้อมกับการรวม Sendinblue ที่ใช้งานง่ายและรับประกันคืนเงิน 14 วัน
และถ้าคุณชอบบทความนี้ โปรดติดตามเราบน Facebook และ Twitter เพื่อรับบทเรียน WordPress ฟรีเพิ่มเติม
