วิธีสร้าง Slider ใน WordPress ด้วย Elementor และ Happy Addons
เผยแพร่แล้ว: 2019-11-23ในการใช้ถ้อยคำในการออกแบบเว็บ ตัวเลื่อนใช้เพื่อแสดงรูปภาพจำนวนมากในสไลด์โชว์ ด้วยแถบเลื่อน คุณสามารถแสดงภาพถ่ายที่สำคัญที่สุดเพื่อแสดงวัตถุประสงค์ทางธุรกิจ กลยุทธ์ หรือบริการของคุณ ดังนั้นจึงทำให้ผู้ใช้สามารถดูไฮไลท์ได้อย่างง่ายดายและดำเนินการอย่างรวดเร็ว ในกรณีนั้น คุณควรทราบวิธีการสร้างแถบเลื่อนสำหรับเว็บไซต์ของคุณ หากคุณต้องการโต้ตอบกับผู้ใช้จริงๆ
ด้วยการใช้แถบเลื่อนที่ด้านบนของหน้าเว็บ คุณสามารถแสดงเนื้อหาที่สำคัญทั้งหมดได้อย่างง่ายดายอย่างชาญฉลาด
อย่างไรก็ตาม หากคุณเป็นผู้ใช้ WordPress ทั่วไป คุณอาจเชื่อมโยงกับปลั๊กอินที่มีอยู่ในอุตสาหกรรม WordPress ได้ เมื่อใช้อย่างถูกต้อง คุณสามารถสร้างการออกแบบที่สวยงาม เช่น หน้าแรก แลนดิ้งเพจ โพสต์ หรืออะไรก็ได้ที่คุณต้องการภายในปลายนิ้ว
ในบทช่วยสอนวันนี้ เราจะแสดงวิธีสร้างตัวเลื่อนใน WordPress โดยไม่ต้องใช้รหัสด้วยวิธีง่ายๆ
บทนำสั้นๆ เกี่ยวกับ Happy Elementor Addons Slider Widget

โดยทั่วไป ตามค่าเริ่มต้น การเพิ่มภาพตัวเลื่อนในส่วนหัวของ WordPress นั้นทำได้ยาก อย่างไรก็ตาม คุณอาจพบปลั๊กอิน WordPress ต่างๆ เพื่อสร้างแถบเลื่อน ในกรณีนั้น 'Slider Widget' ของ 'Happy addons' ซึ่งใช้งานง่ายมากด้วยสิ่งอำนวยความสะดวกการลากแบบลากที่ง่ายดาย จะช่วยบรรเทางานของคุณในการเพิ่มตัวเลื่อน
การใช้วิดเจ็ตตัวเลื่อน WordPress นี้ไม่เพียงแต่เรียบง่าย แต่ยังช่วยให้คุณเพิ่มปริมาณการเข้าชมเว็บไซต์ของคุณด้วยแอนิเมชั่นและเอฟเฟกต์ที่สวยงาม และส่วนที่สำคัญที่สุดคือตอนนี้ 'Happy addons' ถูกรวมเข้ากับ Elementor แล้ว ด้วยเหตุนี้ คุณจะได้รับสิทธิประโยชน์เพิ่มเติมในการสร้างเอกสารเว็บไซต์ แล้วมีอะไรมากกว่านั้น?
ใช่ การใช้ 'Slider Widget' คุณจะได้รับประโยชน์ดังต่อไปนี้:
- การนำทางลูกศรอย่างง่าย
- ลูกศรเลื่อนแบบวงกลมทั้งสองด้าน
- จุดนำทาง
- ตัวเลื่อนแนวตั้ง
- และรูปภาพแต่ละภาพ ชื่อและคำอธิบาย เป็นต้น
นี่คือข้อดีที่คุณจะได้รับจาก 'Slider Widget'
อ่านโพสต์นี้เพื่อทราบว่าเหตุใด Happy Addons ถึงเป็น Addons Elementor ที่ไม่ซ้ำ?. โพสต์นี้จะให้แนวคิดว่า 'Happy Addons' ทำงานร่วมกับ Elementor ได้อย่างไร
วิธีสร้าง Slider ใน WordPress ด้วย Happy Addons (4 ขั้นตอน)
การใช้ ' วิดเจ็ตตัวเลื่อนของ Happy Addons ' คุณสามารถสร้างตัวเลื่อนที่น่าสนใจสำหรับเว็บไซต์ของคุณ หากคุณกลัวที่จะใช้รหัสใด ๆ วิดเจ็ต Happy Addons นี้สามารถเป็นเครื่องมือที่น่าอัศจรรย์
อย่างไรก็ตาม คุณสามารถใช้ 'Slider Widget' กับไซต์ WordPress ของคุณได้โดยทำตามขั้นตอนเหล่านี้อย่างระมัดระวัง:
ความต้องการ
- WordPress (ขั้นตอนการติดตั้ง)
- องค์ประกอบ
- ส่วนเสริมที่มีความสุข
ตกลง ต้องแน่ใจว่าเกี่ยวกับข้อกำหนดก่อนเริ่มบทช่วยสอนนี้
กระบวนการกำหนดค่า
สมมติว่าคุณมีเว็บไซต์ WordPress แล้ว และคุณต้องการเปลี่ยนแถบเลื่อนเว็บไซต์ของคุณ ดังนั้นหลังจากติดตั้งสิ่งจำเป็นเหล่านั้นทั้งหมดแล้ว ให้ทำตามขั้นตอนเหล่านี้:
อย่างไรก็ตาม ตรวจสอบบทความนี้ใน 'วิธีสร้างเว็บไซต์เต็มรูปแบบโดยใช้ Elementor'

ขั้นตอนที่ 1: วิธีเพิ่มหน้าและแก้ไขด้วย Elementor
หากคุณมีเว็บไซต์อยู่แล้ว คุณต้องมีหน้าเว็บ ใช่ไหม? สิ่งที่คุณต้องทำคือ:
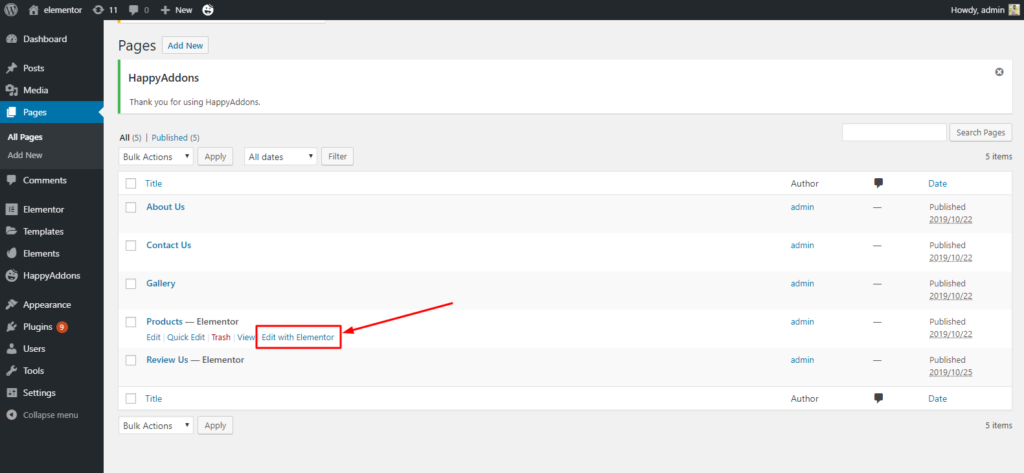
ไปที่เพจของคุณ ซึ่งคุณต้องการเพิ่มวิดเจ็ตตัวเลื่อน ที่นี่เรามีเพจอยู่แล้ว ดังนั้นเราจึงคลิกที่ 'แก้ไขด้วย Elementor'

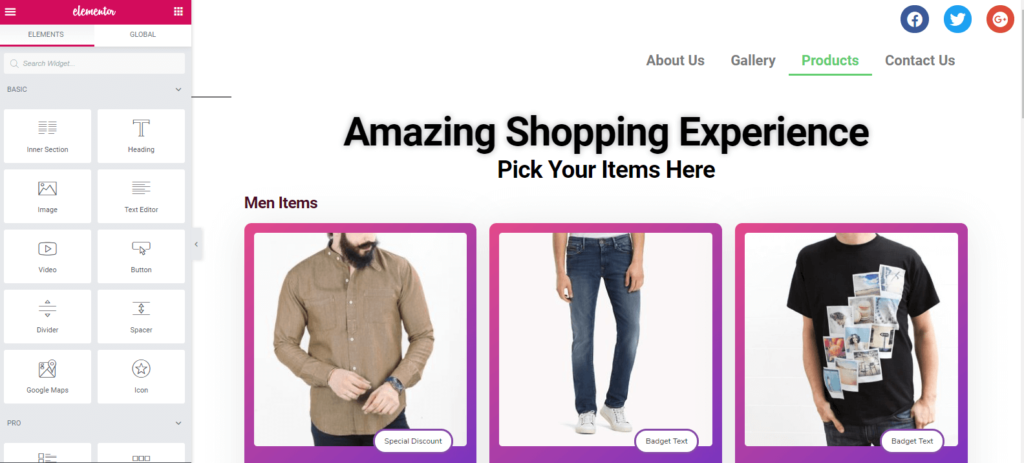
หลังจากนั้น คุณจะได้หน้าต่างพร้อมวิดเจ็ตทั้งหมด คุณจะเห็นได้อย่างชัดเจนว่า เราไม่ได้ใช้ตัวเลื่อนใดๆ ในหน้านี้ ดังนั้นเราจะทำมันได้อย่างง่ายดาย

ขั้นตอนที่ 2: วิธีเพิ่ม 'Slider Widget'
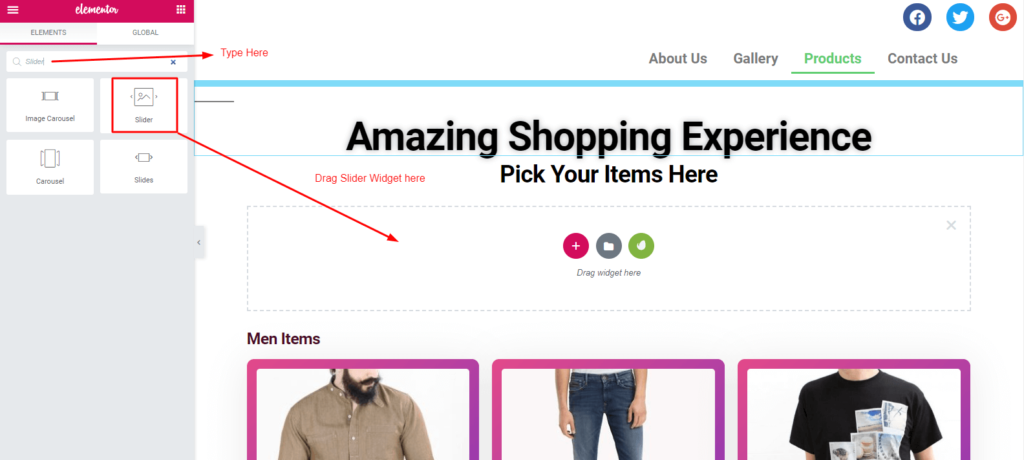
ในการเพิ่ม ' Slider Widget ' ให้คลิกที่วิดเจ็ต 'Slider' จากแถบด้านข้างทางซ้าย และลากไปยังตำแหน่งที่คุณต้องการเพิ่มตัวเลื่อน โดยทั่วไป เราใช้ตัวเลื่อนหลังส่วนหัว ตรวจสอบภาพหน้าจอ:

หลังจากเพิ่ม 'Slider Widget' แล้ว คุณจะได้รับ 'Slider' พร้อมกับเมนูทางด้านซ้ายของหน้าจอ

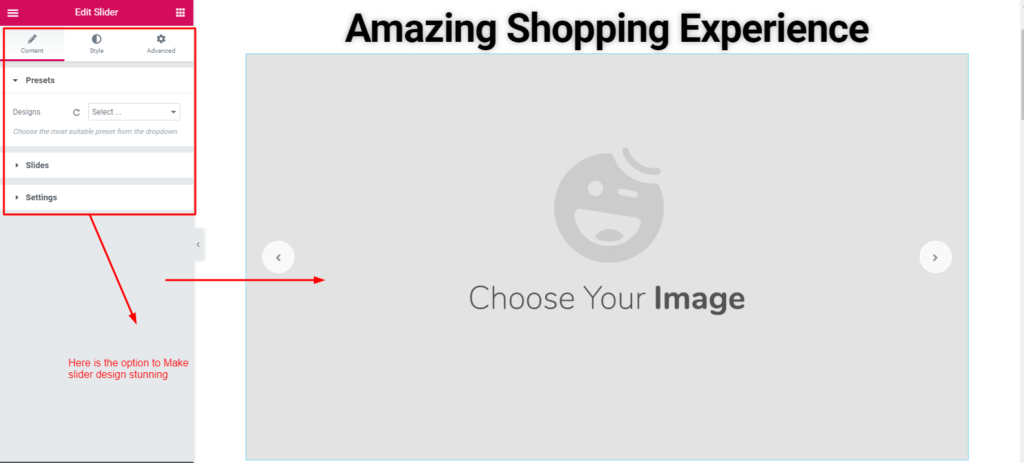
ขั้นตอนที่ 3: วิธีเพิ่มพรีเซ็ต & รูปภาพ
ใน Elementor คุณอาจได้รับคุณสมบัติในตัวเพื่อใช้ แต่เมื่อใช้วิดเจ็ต Happy Addons คุณจะได้รับสิทธิประโยชน์พิเศษบางอย่าง และหนึ่งในนั้นคือ 'พรีเซ็ต' ดูวิดีโอบทช่วยสอนนี้เพื่อรวบรวมแนวคิดว่า ' ค่าที่ ตั้งไว้ล่วงหน้า ' คืออะไร
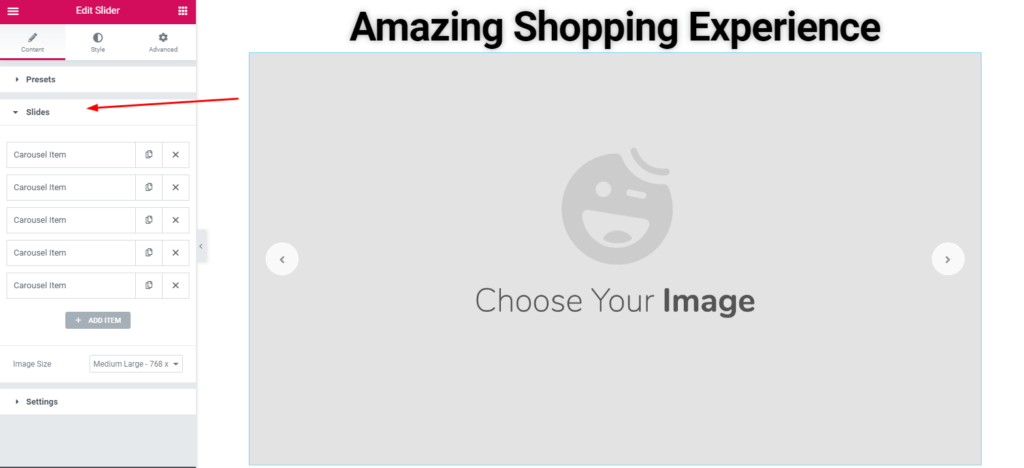
ถัดไป หากต้องการเพิ่มรูปภาพในแถบเลื่อน ให้คลิกที่ตัวเลือก 'สไลด์' คุณสามารถดูสไลด์ที่เพิ่มได้ที่นี่


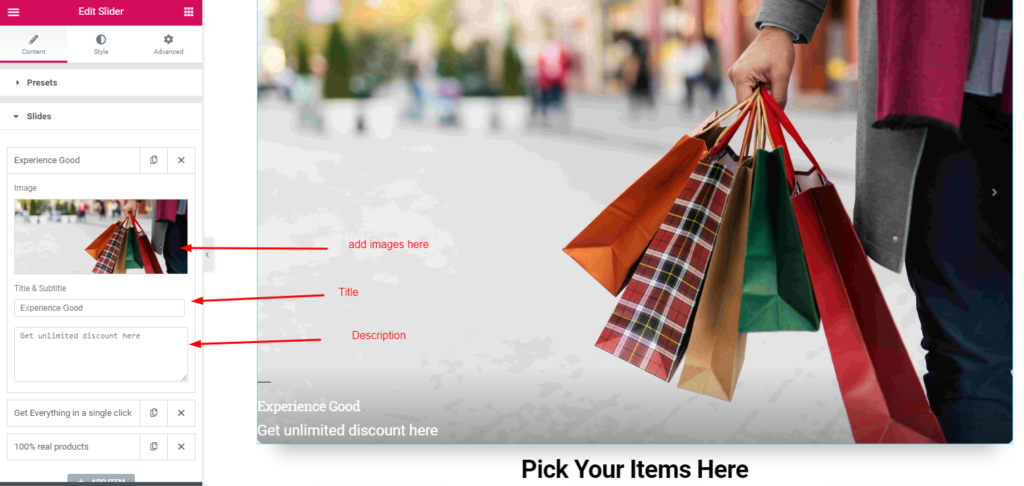
จากนั้นเพียงเพิ่มรูปภาพสิ่งที่คุณต้องการเพิ่ม ที่นี่ คุณจะได้รับตัวเลือกในการจัดสไตล์ตัวเลื่อน ตัวอย่างเช่น รูปภาพ ชื่อรูปภาพ & คำอธิบาย เป็นต้น

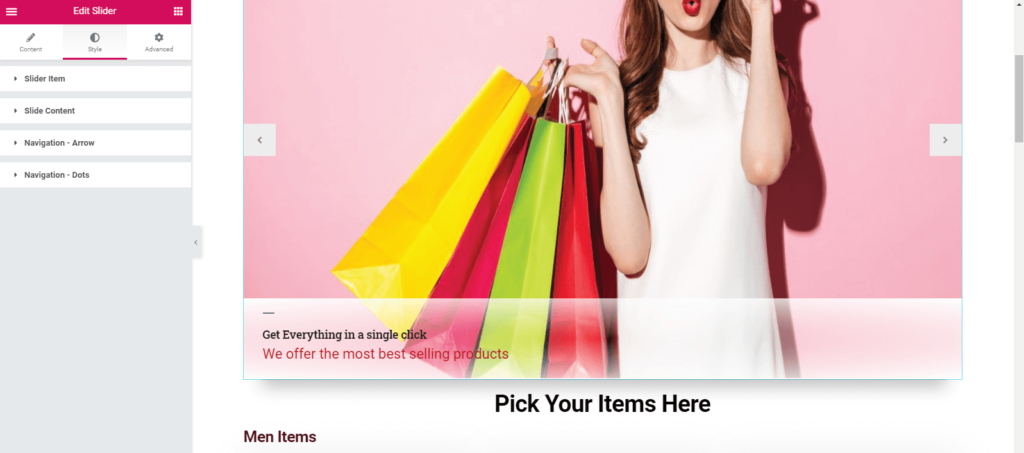
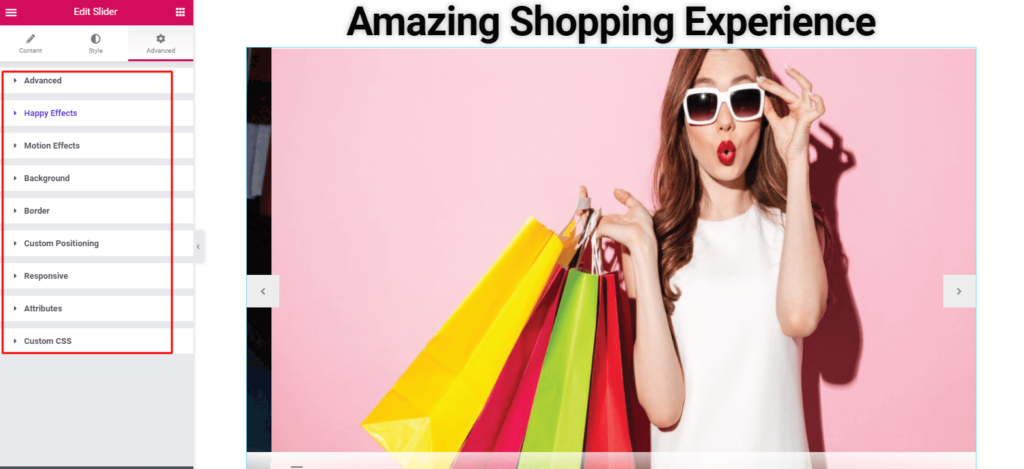
ขั้นตอนที่ 4: วิธีการจัดรูปแบบรูปภาพ
ส่วนนี้ทั้งหมดขึ้นอยู่กับความรู้สึกในการออกแบบของคุณ ประสบการณ์นี้ด้วยตัวคุณเอง
ที่นี่คุณจะได้รับ Slider Item , Slider Content , Navigation Arrow & Navigation Dots

คะแนนโบนัส: วิธีเพิ่มการออกแบบขั้นสูง
โดยทั่วไป ไม่ต้องการส่วนนี้โดยเฉพาะสำหรับแถบเลื่อนจัดรูปแบบ แต่คุณสามารถสัมผัสได้หากคุณมีความสนใจ จากที่นี่ คุณสามารถทำ 'การออกแบบขั้นสูง' และสิ่งที่น่าสนใจที่สุดคือ 'Happy Effect'
Happy Effect ประกอบด้วยสองเอฟเฟกต์ หนึ่งคือเอฟเฟกต์ลอยตัวและ CSS ที่กำหนดเอง

เอฟเฟกต์ลอยตัว
ด้วยการจับภาพจินตนาการของคุณ คุณจะสามารถสร้างหรือเคลื่อนไหวการออกแบบประเภทใดก็ได้ นอกจากนี้ คุณสามารถใช้แอนิเมชั่นชั้นยอดสำหรับ Elementor Slider ใดๆ โดยใช้คุณสมบัตินี้ นอกจากนี้ คุณยังสามารถแปล หมุน หรือปรับขนาดได้ด้วยวิดเจ็ตนี้
CSS ที่กำหนดเอง
Custom CSS เป็นอีกหนึ่งคุณลักษณะที่น่าสนใจของ Happy Addons ยิ่งไปกว่านั้น มันเป็นการเพิ่มประสิทธิภาพที่เหนือกว่า Core Elementor ที่ทำงานได้ยอดเยี่ยมกับทุกวิดเจ็ต ด้วยเหตุนี้ คุณจึงสามารถใช้การแปลง CSS ต่างๆ ได้ เช่น ตัวอย่าง แปล หมุน ปรับขนาด และเอียงโดยไม่มีข้อจำกัดใดๆ
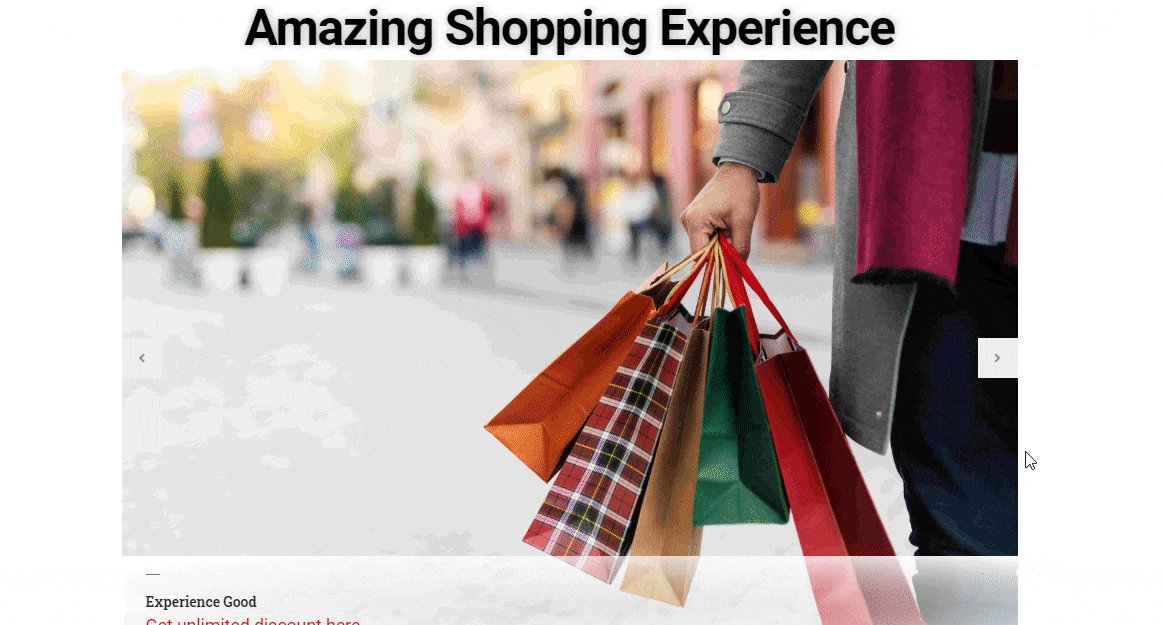
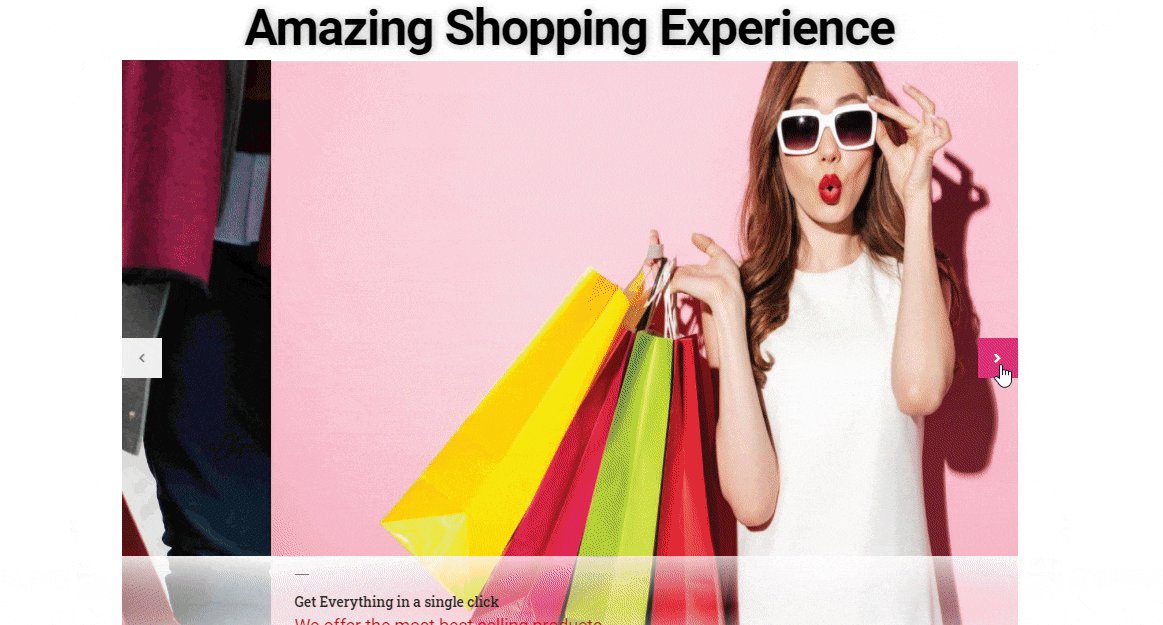
ดูตัวอย่างสุดท้าย
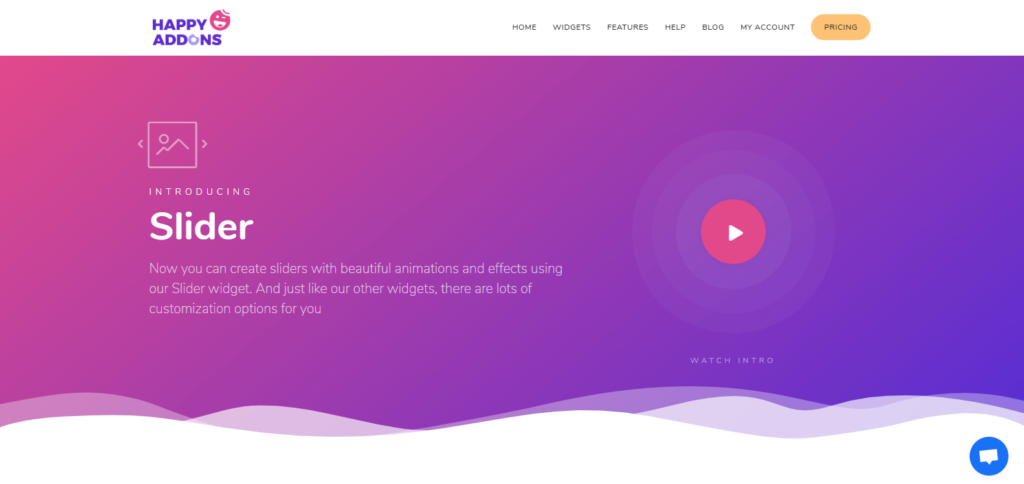
นี่เป็นตัวอย่างสุดท้ายหลังจากเพิ่ม Happy Elementor Slider Addon บนเว็บไซต์

อย่างไรก็ตาม คุณสามารถตรวจสอบ Documentation On Slider Widget ฉบับเต็มเพื่อรับคำอธิบายโดยละเอียดได้
นอกจากนี้ คุณสามารถตรวจสอบวิดีโอแนะนำต่อไปนี้เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับ ' Slider Widget ' จะช่วยให้คุณทราบการใช้งานวิดเจ็ตนี้มากขึ้น ดูตอนนี้!
วิธีสร้าง Slider ใน WordPress: คำสุดท้าย
การใช้แถบเลื่อนบนเว็บไซต์เป็นวิธีที่มีประสิทธิภาพ หากคุณเพิ่มตัวเลื่อนด้วยตนเองหรือใช้รหัสใดๆ อาจดูยากสำหรับคุณ แต่ตัวเลื่อน WordPress ทำให้ได้ผลและง่ายมาก ดังนั้นหากคุณต้องการเพิ่ม Conversion การขาย ปรับปรุง UX หรือเลื่อนอันดับการค้นหา 'ภาพเลื่อน' บนเว็บไซต์จึงเป็นสิ่งจำเป็น
อย่างไรก็ตาม เราพยายามแสดงวิธีง่ายๆ ในการสร้างแถบเลื่อนใน WordPress เราหวังว่าคุณจะได้รับประโยชน์จากบทช่วยสอนนี้ หากคุณมีสิ่งที่จะแบ่งปันหรือข้อเสนอแนะ โปรดติดต่อเรา
