วิธีสร้างป๊อปอัปการสมัครสมาชิกที่แสดงบนเว็บไซต์คนดัง
เผยแพร่แล้ว: 2022-11-25ป๊อปอัปเป็นแหล่งข้อมูลที่ใช้บ่อยเพื่อดึงดูดความสนใจของผู้เยี่ยมชมด้วยข้อมูลที่พวกเขาสนใจ หรือเชื่อมต่อกับพวกเขาผ่าน ตัวอย่างเช่น การสมัครสมาชิกรายชื่ออีเมลของคุณ
ใช้ประโยชน์จากความจริงที่ว่าเมื่อสัปดาห์ที่แล้วเราได้เผยแพร่โพสต์ที่มีเว็บไซต์คนดัง 75 แห่งที่สร้างด้วย WordPress ในโพสต์นี้เราต้องการแสดงตัวอย่างที่สมบูรณ์สี่ตัวอย่างเกี่ยวกับวิธีที่คุณสามารถสร้างการออกแบบป๊อปอัปที่ใช้บนเว็บไซต์คนดังได้อย่างแม่นยำ ในการดำเนินการนี้ เราใช้ Nelio Popups เพื่อสร้างป๊อปอัปที่หลากหลายและ Nelio Forms เพื่อเพิ่มแบบฟอร์มติดต่อที่แสดงในบางส่วน
สารบัญ
- ป๊อปอัปแสดงบนเว็บไซต์ของ George Michael
- ป๊อปอัปแสดงบนเว็บไซต์ Tom Jones
- ป๊อปอัปแสดงบนเว็บไซต์ของ Kim Kardashian
- ป๊อปอัปแสดงบนเว็บไซต์ Selena Gomez
- สรุป
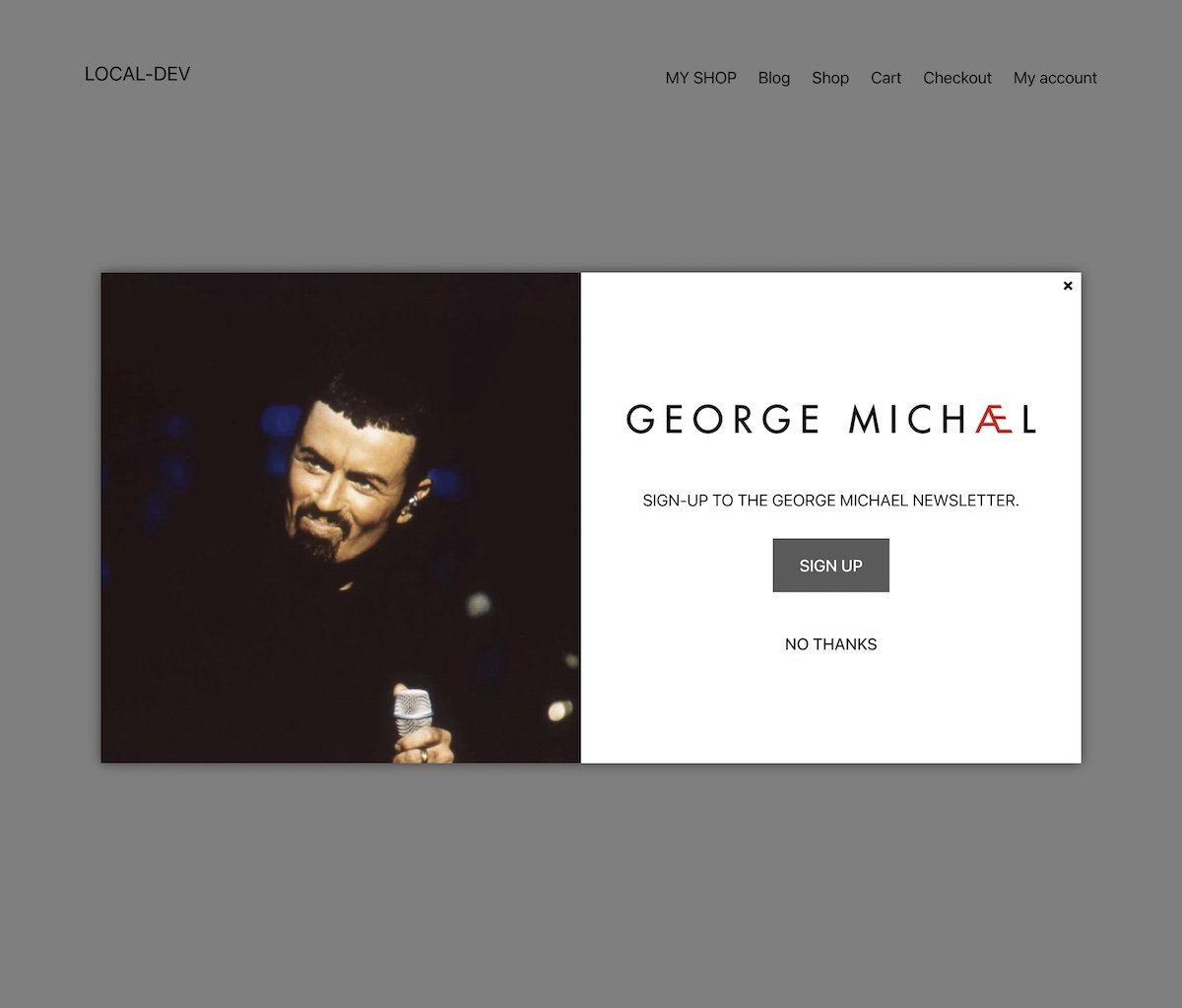
ป๊อปอัปแสดงบนเว็บไซต์ของ George Michael
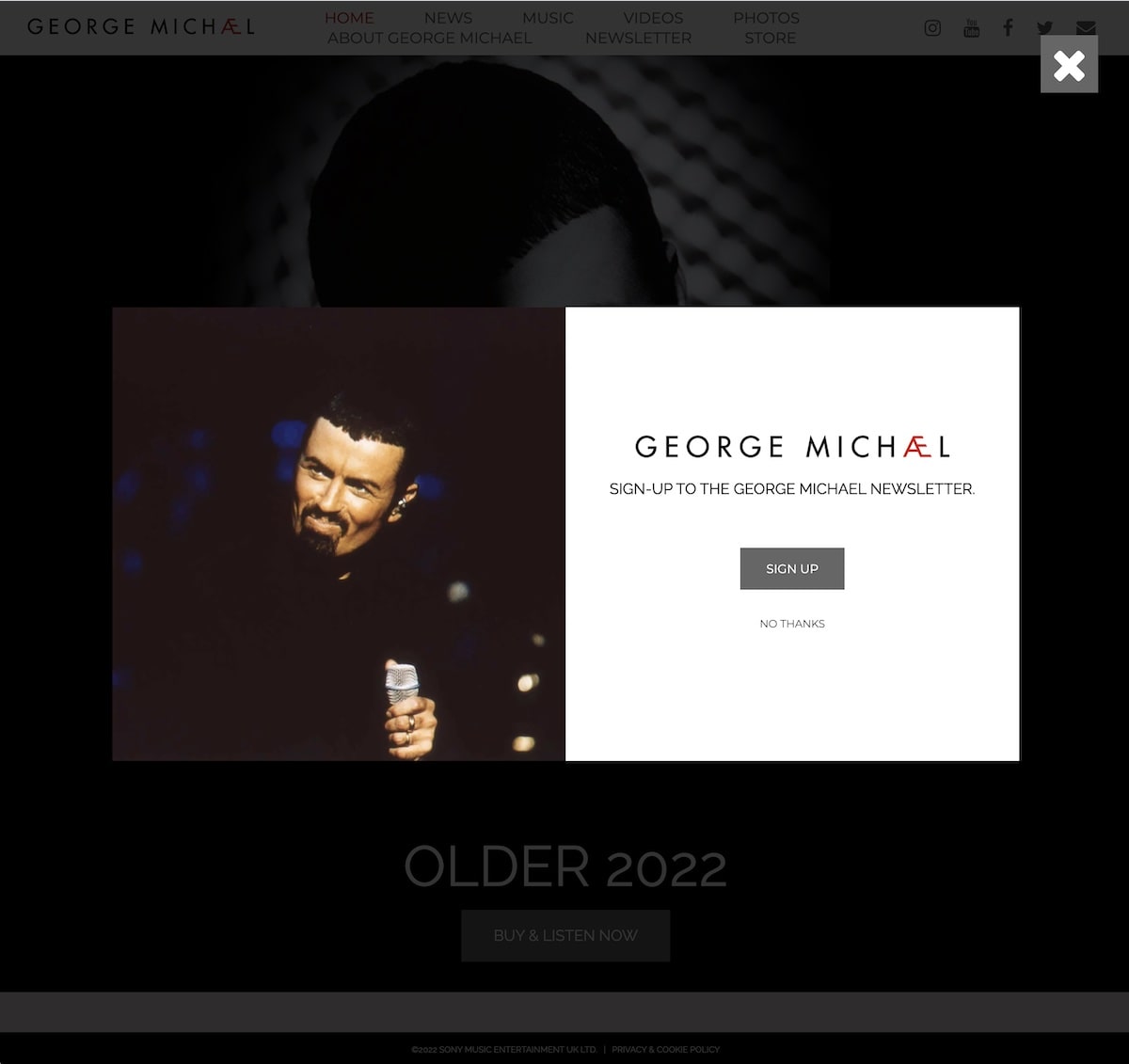
หากคุณเป็นแฟนตัวยงของ George Michael คุณยังสามารถเพลิดเพลินกับดนตรีของเขาและเรียนรู้เพิ่มเติมเกี่ยวกับชีวิตของเขาบนเว็บไซต์ของเขา เมื่อคุณเข้าสู่เว็บไซต์ สิ่งแรกที่ปรากฏขึ้นคือป๊อปอัปขนาดใหญ่ที่เชิญชวนให้คุณคลิกที่ปุ่มสมัครสมาชิก ซึ่งจะนำคุณไปยังหน้าที่คุณต้องกรอกข้อมูลเพื่อสมัครรับจดหมายข่าวของเขา

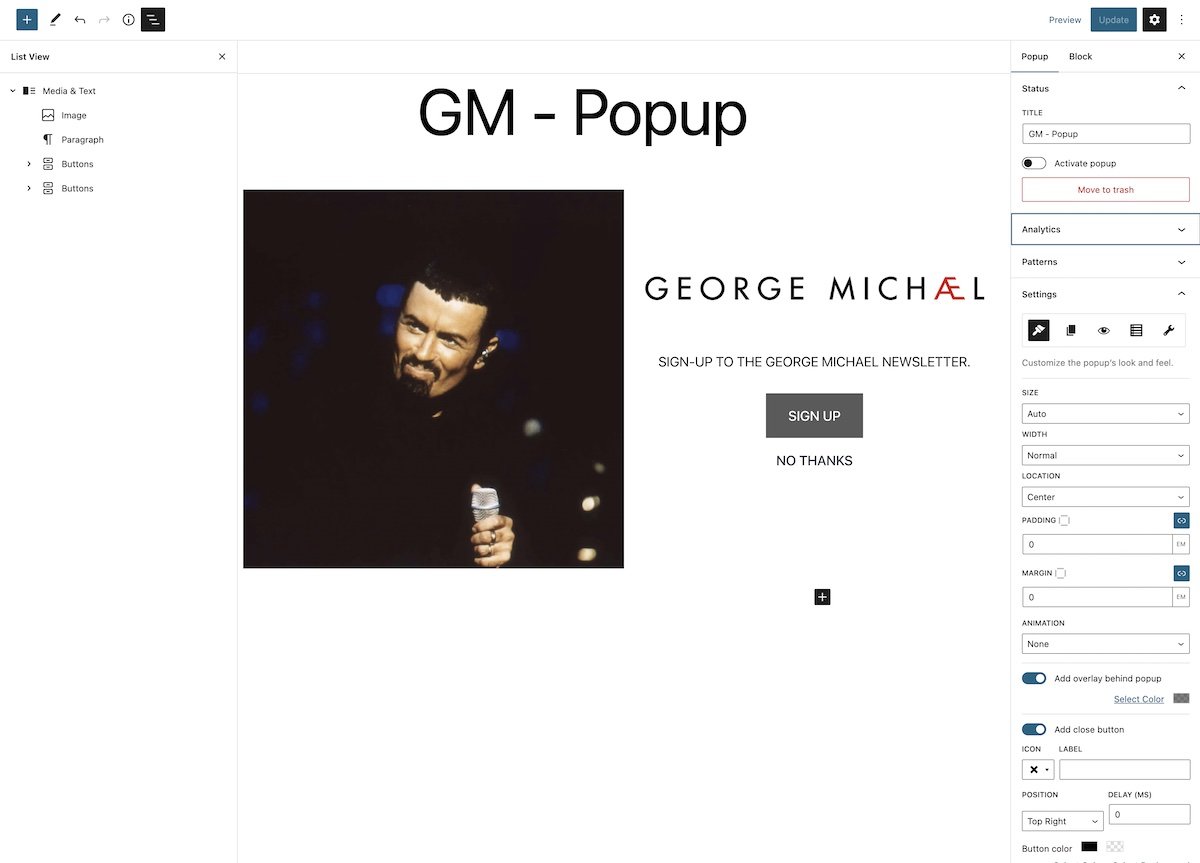
การสร้างรูปลักษณ์ของป๊อปอัปนี้ด้วย Nelio Popups นั้นง่ายมาก ตัวแก้ไขป๊อปอัปของ Nelio เพื่อสร้างหน้าต่างป๊อปอัปใดๆ ก็เหมือนกับตัวแก้ไขบล็อก: คุณเพียงแค่เพิ่มบล็อกสื่อและข้อความ ซึ่งคุณสามารถเพิ่มรูปภาพทางด้านซ้ายและด้านขวา โลโก้ ข้อความ และปุ่มสองสามปุ่ม

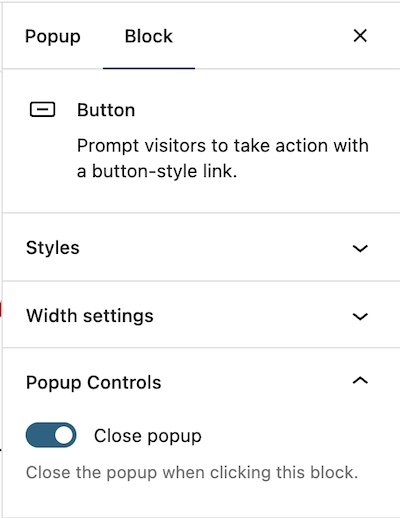
ในปุ่มแรก ปุ่มสมัครสมาชิก คุณต้องเพิ่มลิงก์ไปยังหน้าที่มีแบบฟอร์มการสมัครสมาชิก และในคุณสมบัติของปุ่มที่สอง คุณต้องระบุว่าหน้าต่างควรปิดหลังจากคลิก

ตรวจสอบให้แน่ใจว่าคุณได้ระบุว่าหน้าต่างอยู่ในตำแหน่งตรงกลาง ไม่มีช่องว่างภายในหรือระยะขอบ และคุณได้เพิ่มไอคอนเพื่อปิดป๊อปอัปด้วย
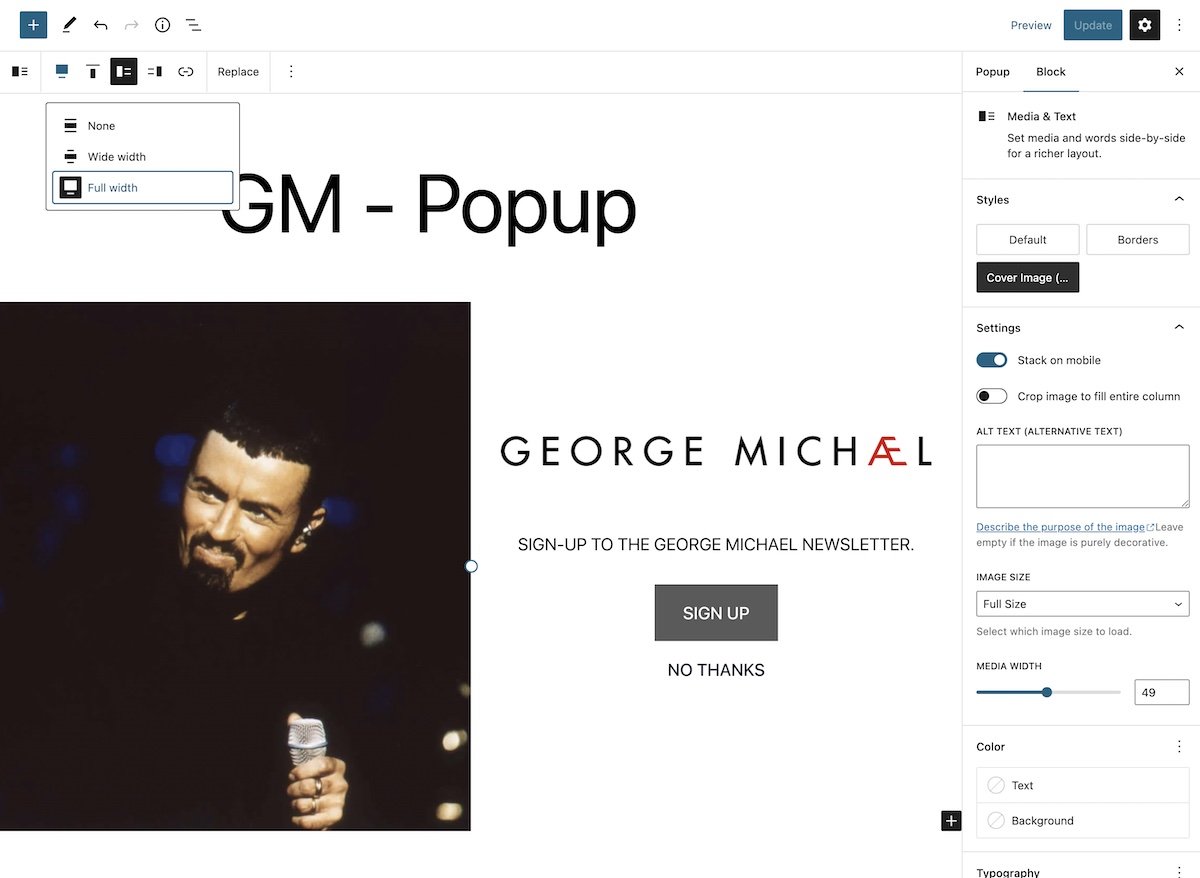
นอกจากนี้ เพื่อให้รูปภาพเต็มด้านซ้ายของป๊อปอัป คุณต้องตรวจสอบให้แน่ใจว่าคุณได้ระบุว่ารูปภาพมีการจัดแนวเต็มความกว้างและสไตล์ รูปภาพปก

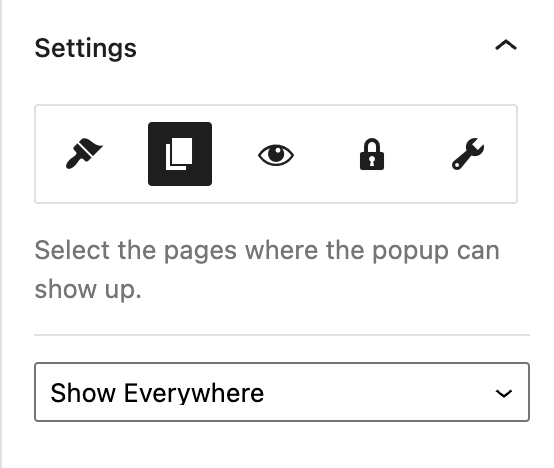
ในกรณีนี้ ป๊อปอัปจะแสดงทันทีเมื่อคุณเข้าสู่หน้านี้ เมื่อต้องการทำเช่นนี้ ในคุณสมบัติของป๊อปอัป คุณสามารถระบุให้ป๊อปอัปเปิดในหน้าใดก็ได้เมื่อปรากฏขึ้น


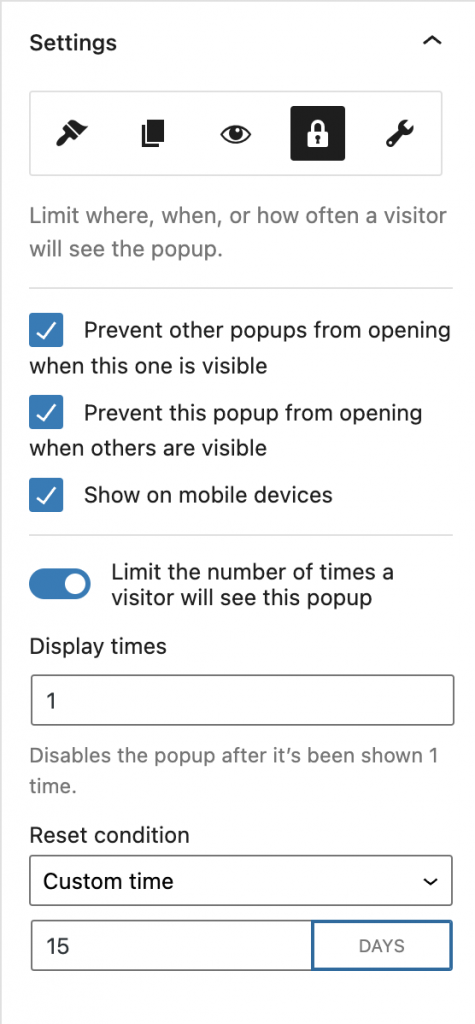
สุดท้าย ในเว็บเดิมเราจะเห็นว่าเมื่อปิดป๊อปอัพแล้วจะไม่แสดงอีกเมื่อเข้าเว็บอีกครั้ง หากต้องการทำซ้ำลักษณะการทำงานนี้ ในคุณสมบัติขั้นสูงของป๊อปอัป คุณสามารถจำกัดจำนวนครั้งที่ป๊อปอัปจะแสดงต่อผู้เยี่ยมชม และถ้าคุณต้องการแสดงอีกครั้งหลังจากผ่านไประยะหนึ่ง

เท่านี้คุณก็สร้างป็อปอัปที่มีรูปลักษณ์และความรู้สึกแบบเดียวกันได้แล้ว

แน่นอน คุณสามารถปรับแต่งรูปแบบตัวอักษรหรือเพิ่มระยะขอบเพื่อทำให้เหมือนกับต้นฉบับได้ และอย่างที่คุณเห็นในภาพก่อนหน้านี้ ปุ่มสำหรับปิดป๊อปอัปในกรณีนี้จะอยู่ภายใน
ป๊อปอัปแสดงบนเว็บไซต์ Tom Jones
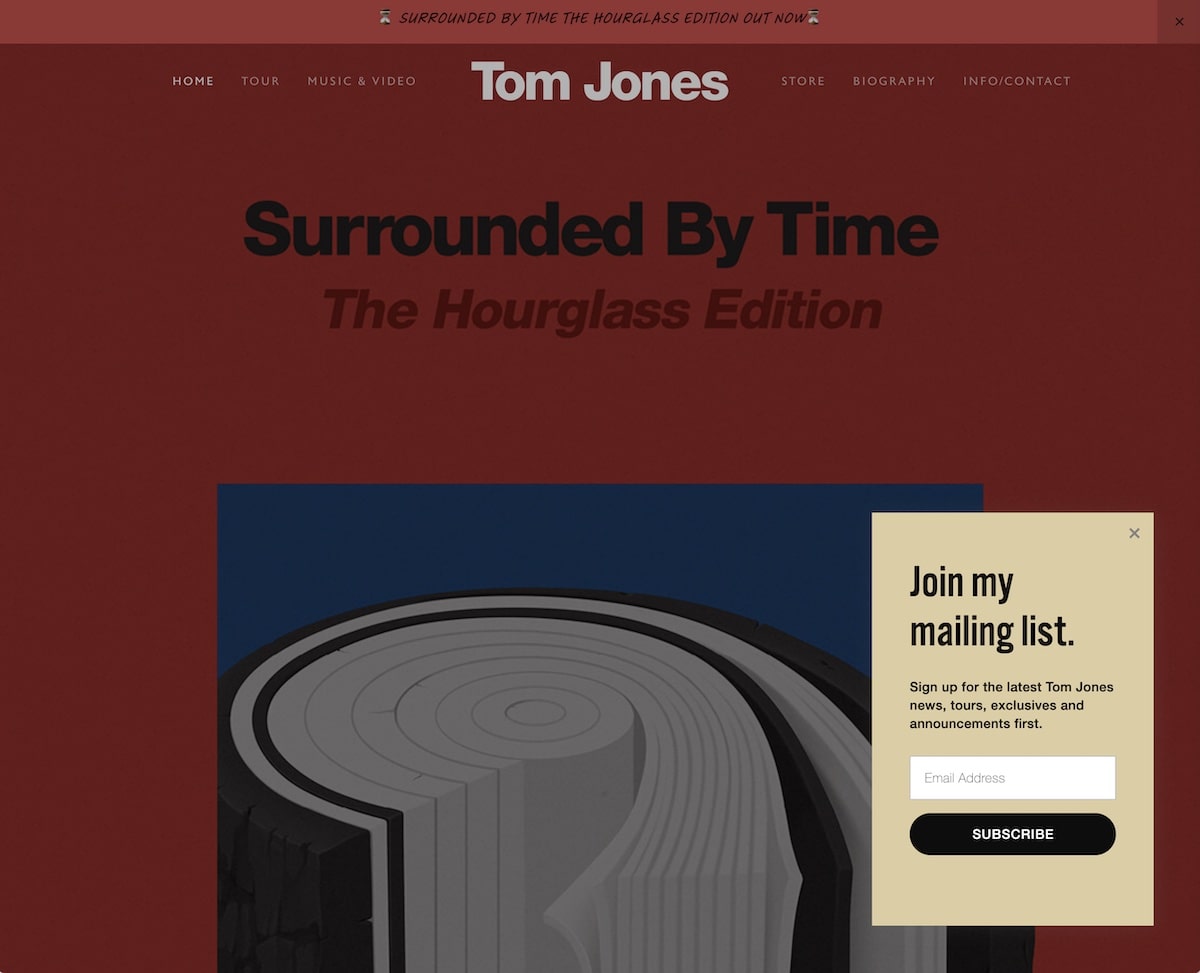
ลองดูตัวอย่างที่สอง บนเว็บไซต์ของ Tom Jones หลังจากยอมรับแบนเนอร์คุกกี้แล้ว ป๊อปอัปง่ายๆ จะปรากฏขึ้นที่ด้านล่างขวาของเว็บไซต์เพื่อให้คุณสมัครรับจดหมายข่าวของพวกเขา

ในกรณีนี้ แทนที่จะมีปุ่มที่เปลี่ยนเส้นทางคุณไปยังหน้าการสมัครสมาชิก ป๊อปอัปเองก็มีฟิลด์ที่คุณต้องป้อนที่อยู่อีเมลและปุ่มสมัครสมาชิกอยู่แล้ว
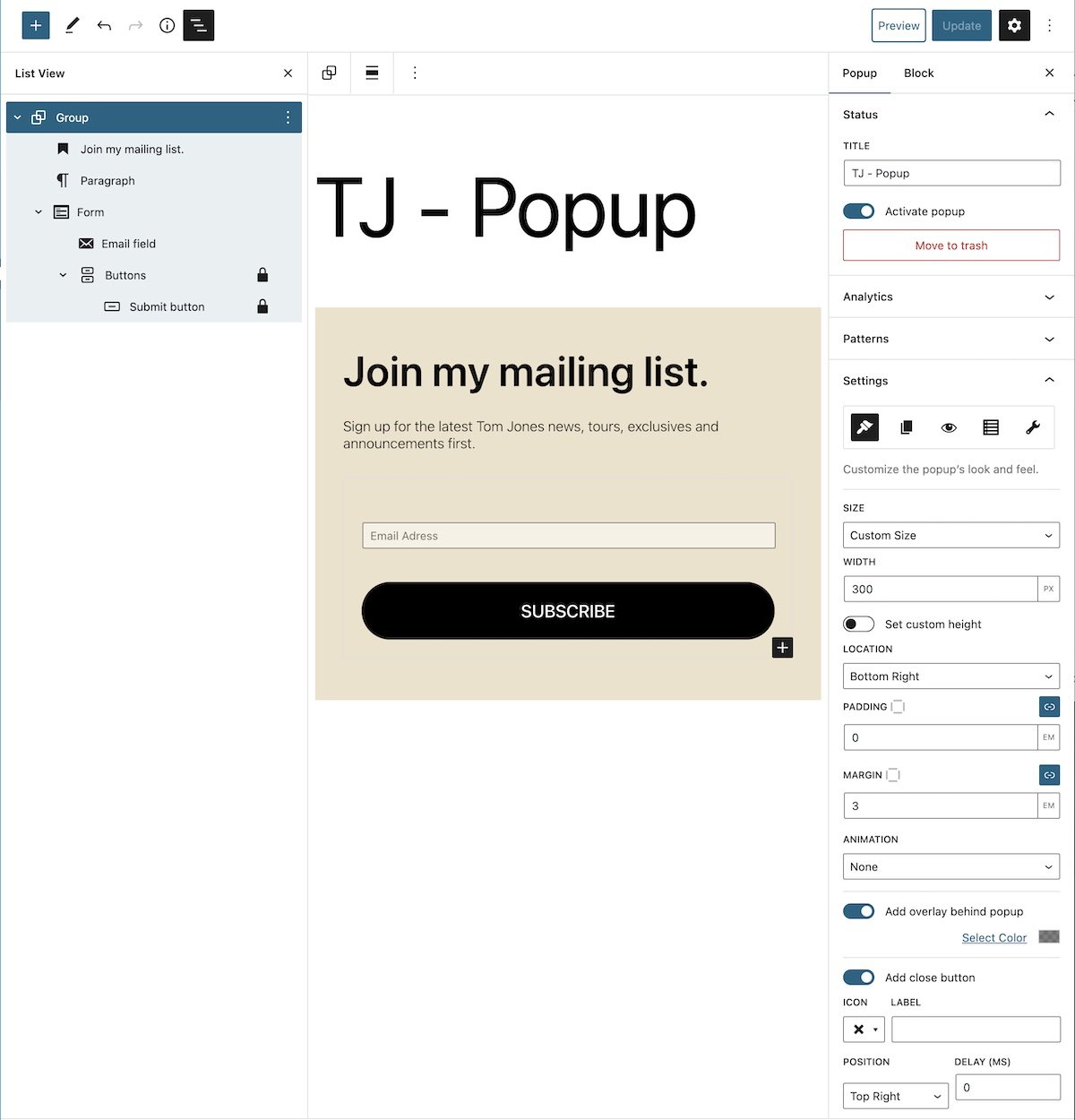
เราจะสร้างหน้าต่างป๊อปอัปนี้ด้วย Nelio Popups ได้อย่างไร เราเพียงแค่สร้างกลุ่มด้วยสีพื้นหลังสีน้ำตาลอ่อนที่มีชื่อ ข้อความ และแบบฟอร์ม (เราสร้างด้วย Nelio Forms แต่คุณสามารถใช้ปลั๊กอินอื่นได้) ในกลุ่มเราจะเพิ่มช่องว่างภายในเพื่อให้ดูเหมือนต้นฉบับมากขึ้น

ป๊อปอัปจะมีความกว้างลดลงและจะแสดงที่ด้านล่างขวาของหน้าซึ่งเราจะเพิ่มระยะขอบจากขอบ

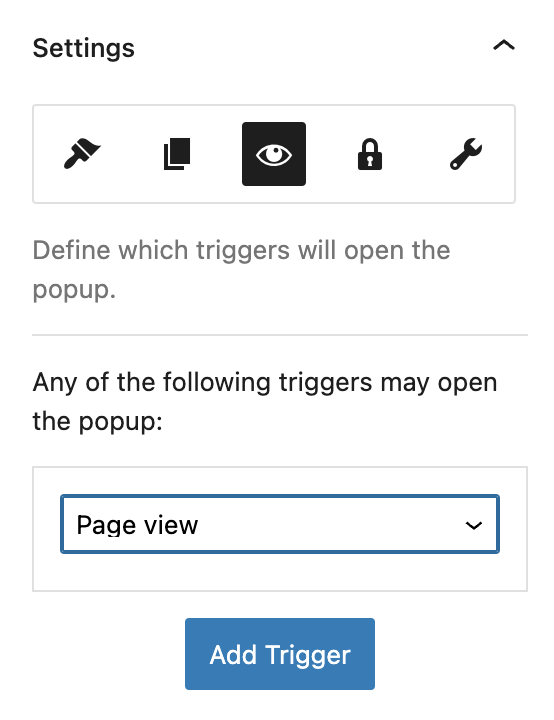
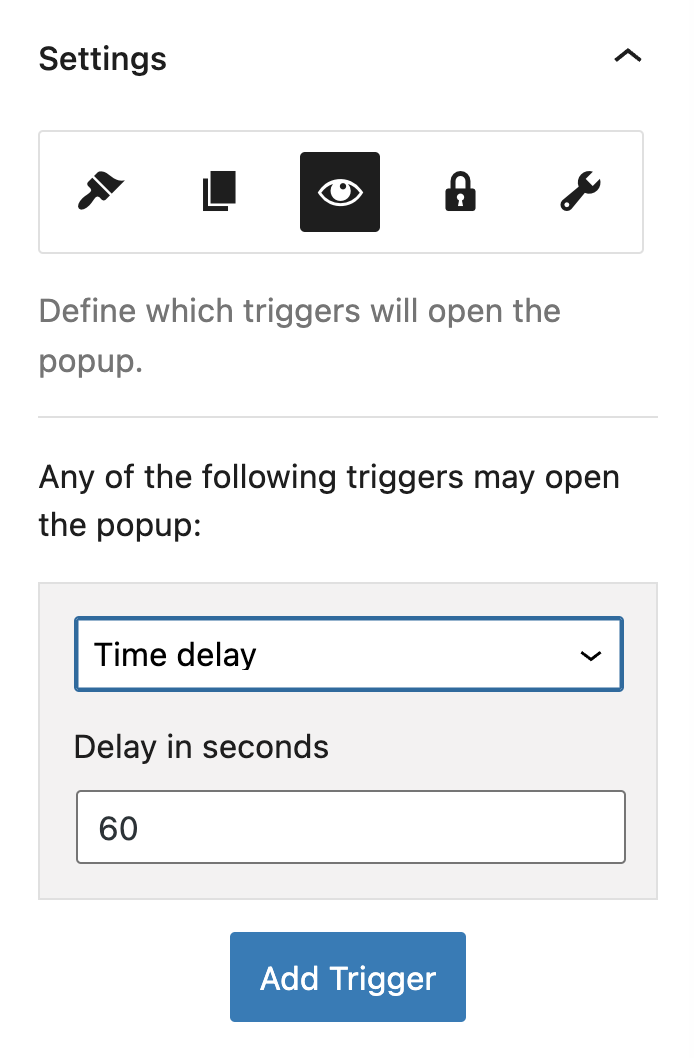
เกี่ยวกับลักษณะการทำงาน ในกรณีนี้ ป๊อปอัปจะไม่แสดงทันทีเมื่อคุณเข้าสู่หน้าหลัก แต่ปรากฏขึ้นหลังจากช่วงเวลาสั้นๆ ในคุณสมบัติป๊อปอัป คุณสามารถระบุการหน่วงเวลาก่อนที่จะแสดงได้:

และเช่นเดียวกับก่อนหน้านี้ เรายังตรวจสอบให้แน่ใจว่าเมื่อปิดป๊อปอัปแล้ว จะไม่แสดงอีกเมื่อเข้าถึงเว็บอีกครั้ง เท่านี้คุณก็สร้างป๊อปอัปใหม่แล้ว

ดังที่คุณเห็นในภาพที่แล้ว ในกรณีนี้ เพื่อให้มีความคล้ายคลึงกับต้นฉบับมากขึ้น เราจะต้องติดตั้งฟอนต์ที่ใช้บนเว็บในธีม
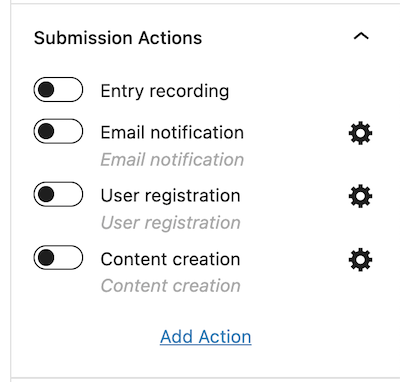
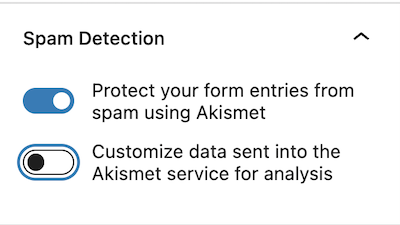
โปรดทราบว่าเมื่อคุณสร้างแบบฟอร์มด้วย Nelio Forms คุณจะมีตัวเลือกการส่งหลายตัวเลือก รวมทั้งการผสานรวมกับ Akismet เพื่อควบคุมสแปม


ป๊อปอัปแสดงบนเว็บไซต์ของ Kim Kardashian
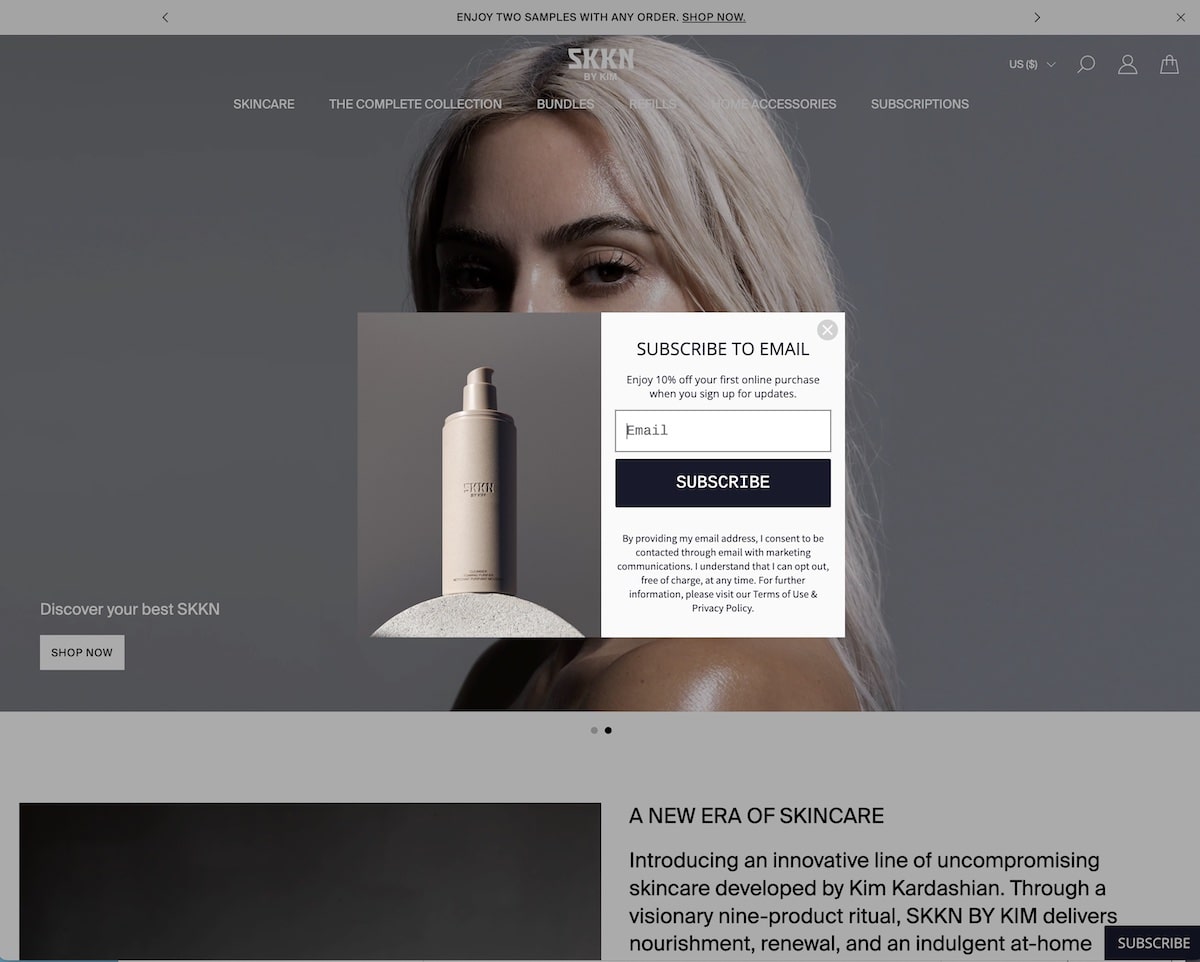
เว็บไซต์ของ Kim Kardashian จำหน่ายผลิตภัณฑ์ดูแลผิวเพื่อความงาม ครั้งแรกที่คุณเข้า และหลังจากนั้นไม่กี่วินาที ป๊อปอัปต่อไปนี้จะปรากฏขึ้นตรงกลางหน้าจอ:

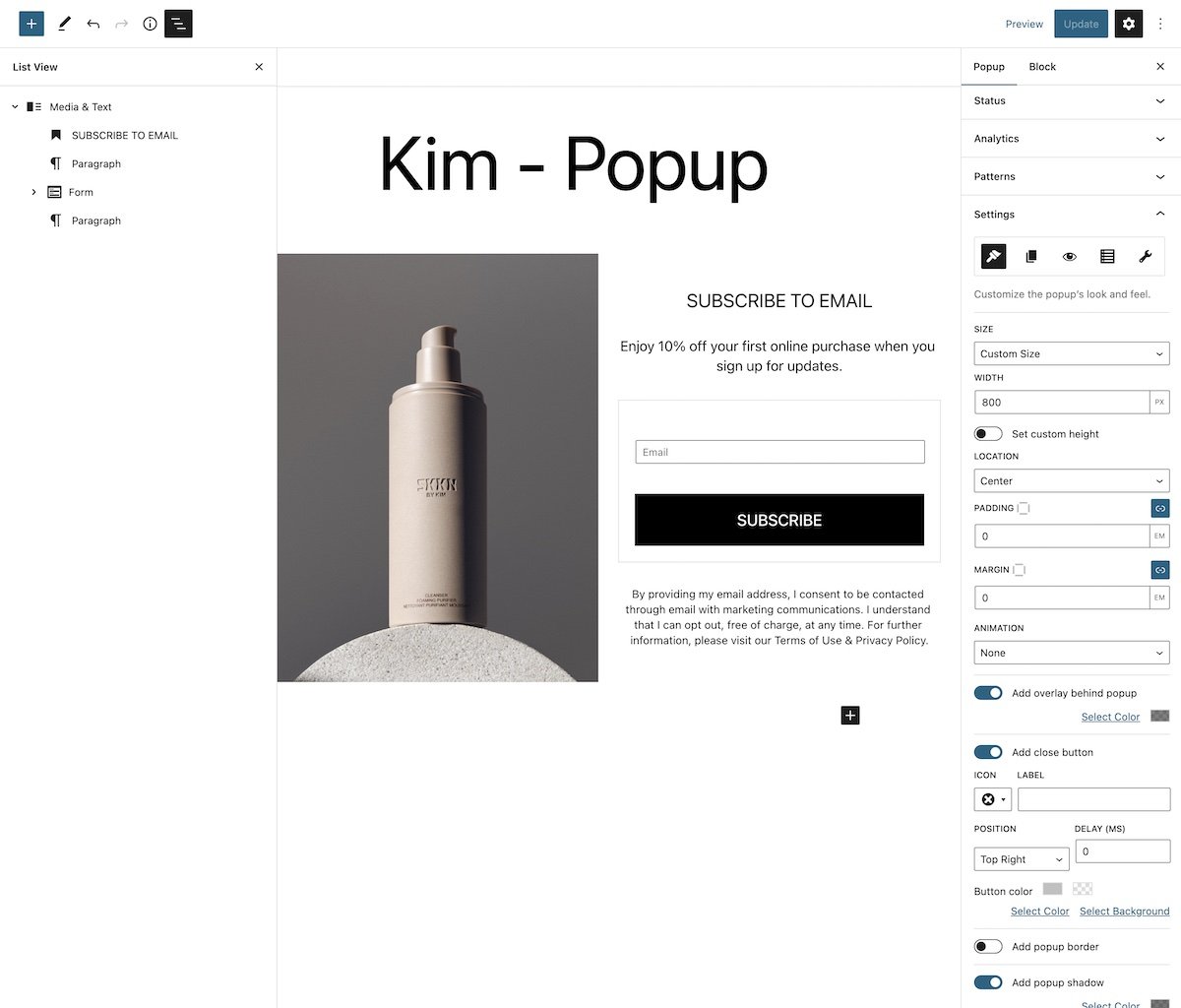
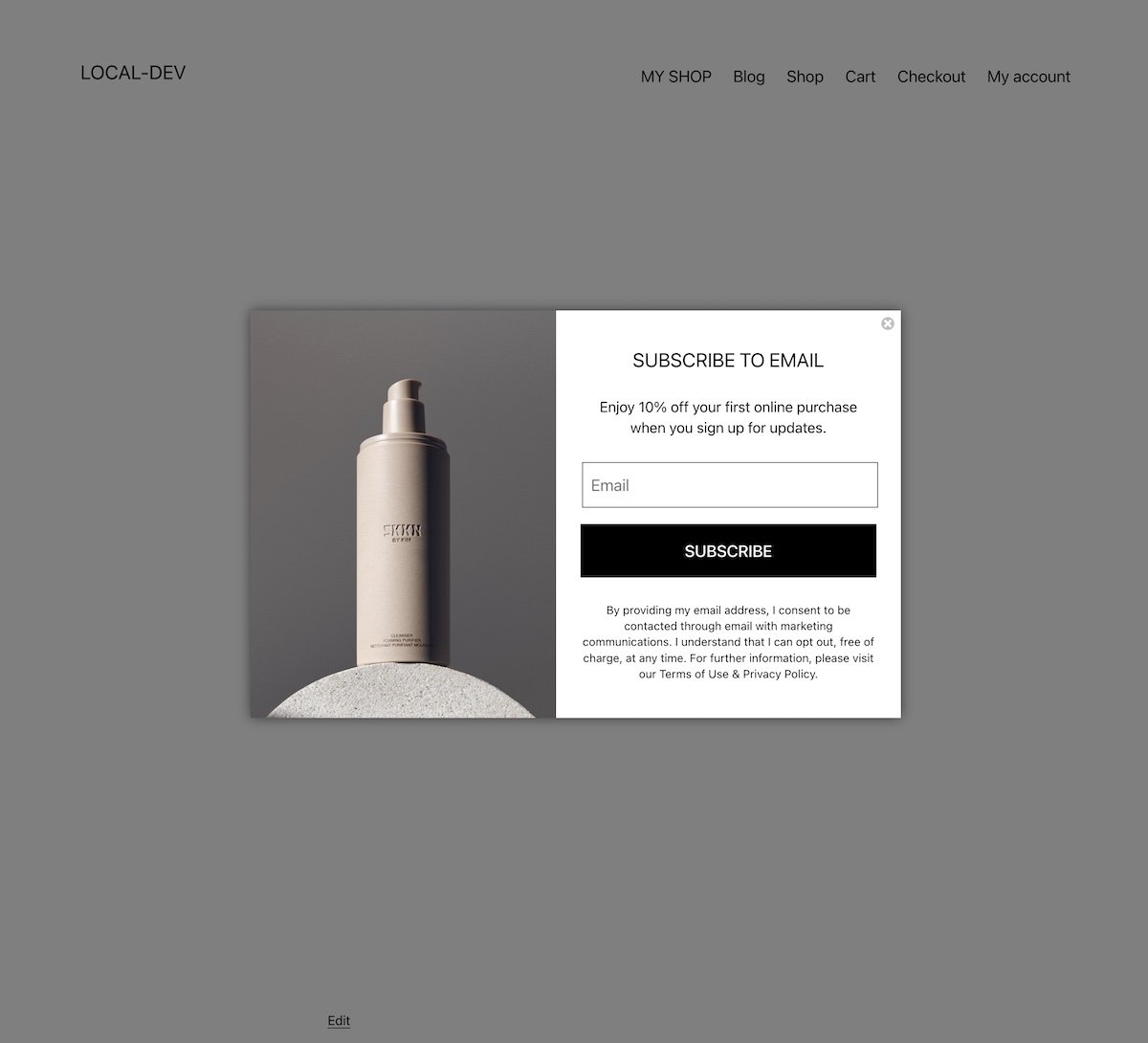
อย่างที่คุณอาจเดาได้ การสร้างป๊อปอัปนี้ "เหมือนการผสมผสาน" ของสองป๊อปอัปก่อนหน้านี้ เราสร้างบล็อกสื่อและข้อความที่เราเพิ่มรูปภาพทางด้านซ้าย และเช่นเดิม เราตรวจสอบให้แน่ใจว่าใช้พื้นที่ทั้งหมดและเป็นประเภทภาพหน้าปกในป๊อปอัป ทางด้านขวา เราเพิ่มชื่อเรื่อง ชื่อรอง แบบฟอร์ม และข้อความเพิ่มเติม

ในกรณีนี้ เราได้เลือกไอคอนกลมสีเทาที่มีกากบาทตรงกลางเป็นปุ่มปิด และลักษณะการทำงานก็เหมือนกับก่อนหน้านี้ กล่าวคือ มีความล่าช้าในการแสดงหน้าต่าง และเมื่อปิดหน้าต่างแล้ว หน้าต่างจะไม่แสดงให้ผู้ใช้เห็นอีกเป็นระยะเวลาหนึ่ง

ป๊อปอัปแสดงบนเว็บไซต์ Selena Gomez
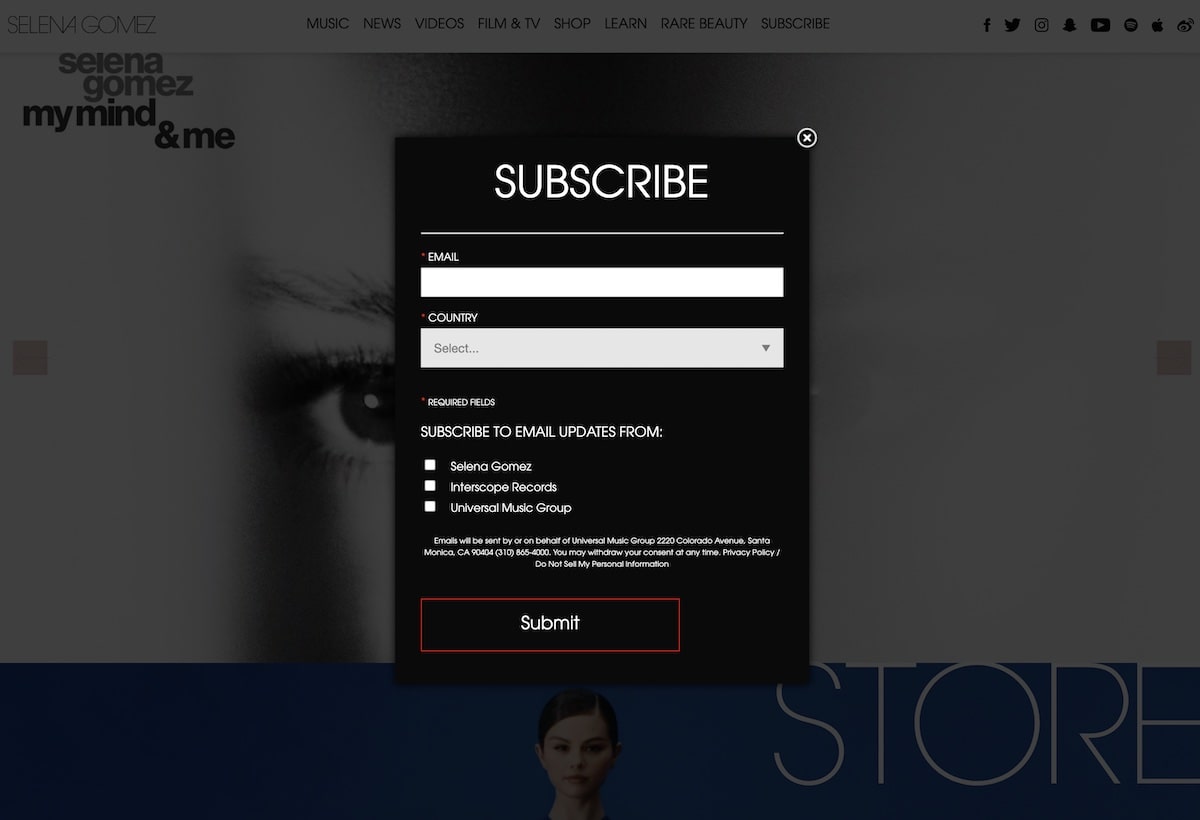
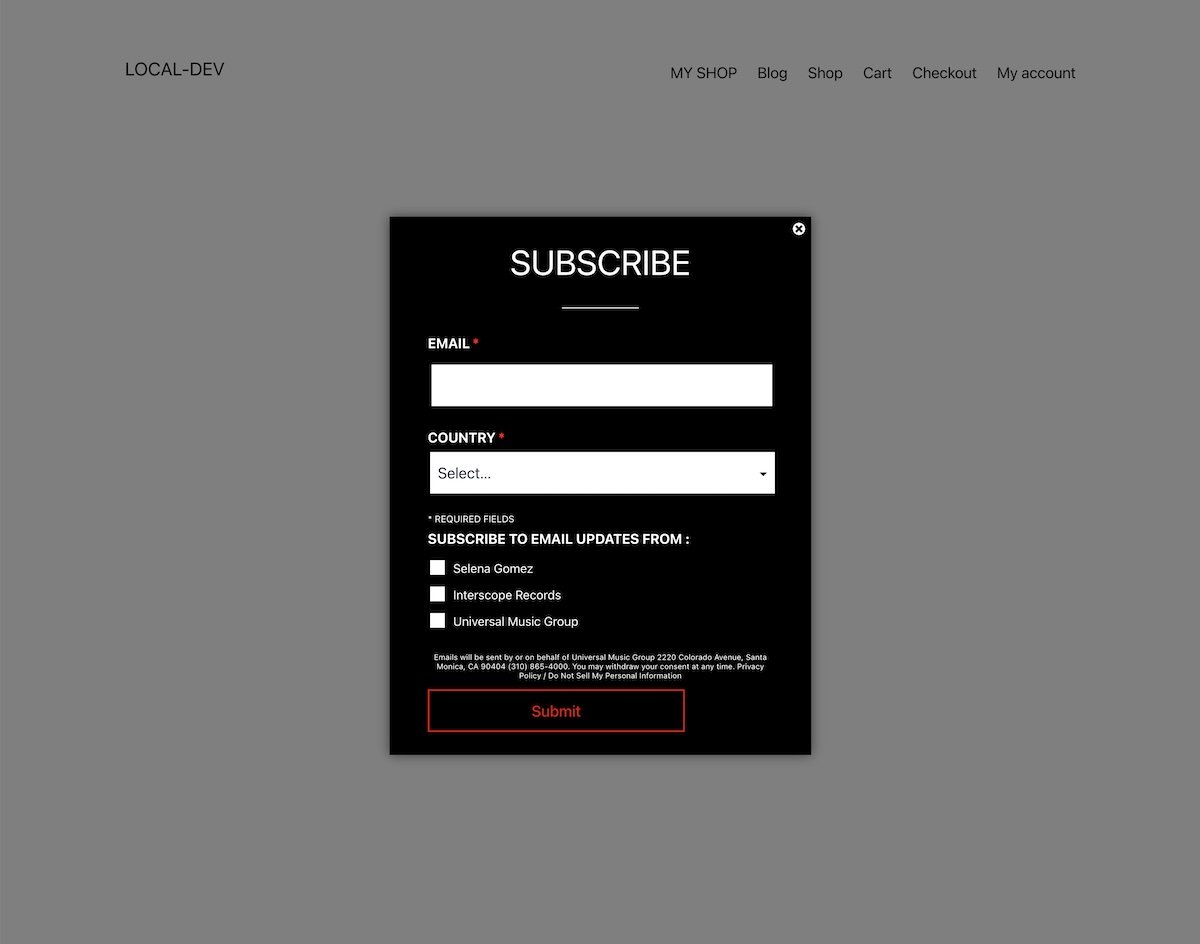
เว็บไซต์ Selena Gomez ยังแสดงป๊อปอัปตรงกลางหน้าเพื่อสมัครสมาชิก

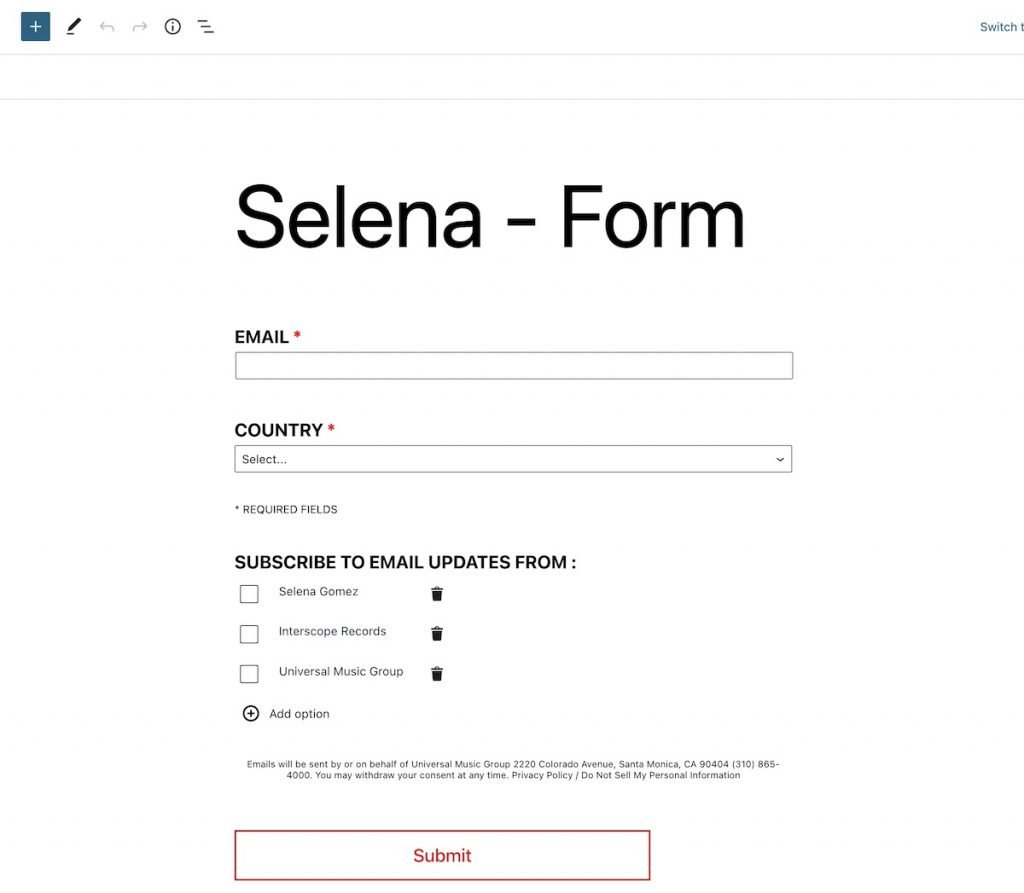
แบบฟอร์มในกรณีนี้ไม่เพียงแต่ขอที่อยู่อีเมล แต่ยังให้เลือกประเทศและชุดของช่องทำเครื่องหมายที่เราระบุว่าจะสมัครรับข้อมูลจากที่ใด Nelio Forms อนุญาตให้คุณเพิ่มฟิลด์ประเภทต่างๆ รวมถึงตัวเลือกประเทศและกลุ่มของช่องทำเครื่องหมาย:

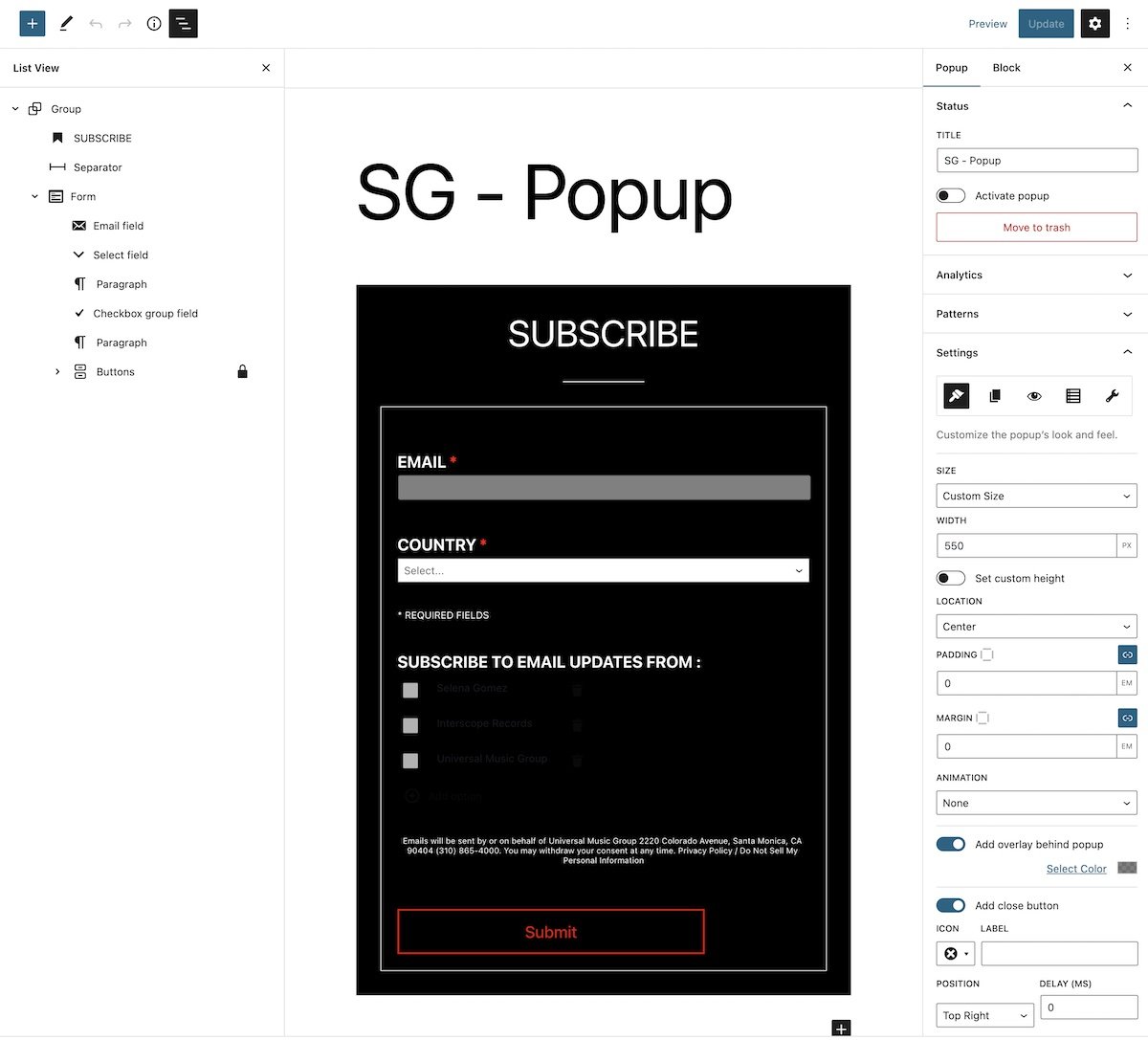
นอกจากนี้ ในคุณสมบัติขั้นสูง คุณสามารถระบุได้ว่าต้องการให้เก็บข้อมูลในแบบฟอร์มหรือไม่และอย่างไร หรือต้องการให้บันทึกไว้ใน Mailchimp

อย่าลืมเพิ่มไอคอนปิดหน้าต่างและคุณสมบัติลักษณะการทำงานของป๊อปอัป และ... แค่นั้นแหละ! คุณสร้างป๊อปอัปใหม่แล้ว

สรุป
หากคุณต้องการให้ผู้เยี่ยมชมสมัครรับรายชื่ออีเมลของคุณมากขึ้น คุณสามารถสร้างป๊อปอัปเพื่อเชิญพวกเขาให้ทำเช่นนั้นได้ ด้วยปลั๊กอิน Nelio Popups และ Nelio Forms ที่รวมเข้ากับ WordPress ได้อย่างราบรื่น คุณจะเห็นว่ามันง่ายเพียงใดในการจำลองป๊อปอัปบางส่วนที่แสดงบนเว็บไซต์คนดัง
ข้อได้เปรียบที่ดีของการใช้ปลั๊กอินเหล่านี้คือคุณจะไม่ใช้เครื่องมือภายนอกใดๆ กับ WordPress ของคุณและคุณสามารถใช้ตัวแก้ไขบล็อกที่คุณรู้จักอยู่แล้วกับสไตล์และรูปลักษณ์ของธีมของคุณเพื่อสร้างป๊อปอัป ฉันขอแนะนำให้คุณลองใช้ดู และหากคุณมีคำถามหรือความคิดเห็นใดๆ โปรดอย่าลังเลที่จะติดต่อเรา
ภาพเด่นโดย Pablo Heimplatz บน Unsplash
