วิธีสร้างมาสก์รูปแบบพื้นหลังที่ละเอียดอ่อนด้วย Divi (3 ตัวอย่าง)
เผยแพร่แล้ว: 2022-04-27มาสก์รูปแบบพื้นหลังใหม่ของ Divi ได้เปิดตัวเลือกการออกแบบมากมายสำหรับพื้นหลัง พวกมันใช้งานได้ดีกับสีพื้นหลังและลวดลายต่างๆ เพื่อสร้างงานออกแบบที่มีเอกลักษณ์มากมาย ในโพสต์นี้ เราจะมาดูวิธีการสร้างมาสก์รูปแบบพื้นหลังที่ละเอียดอ่อนด้วย Divi เราจะพูดถึงข้อดีของการใช้มาสก์ที่ละเอียดอ่อนและสร้างตัวอย่างสามตัวอย่าง
มาเริ่มกันเลย.
สมัครสมาชิกช่อง Youtube ของเรา
ตัวอย่างมาสก์รูปแบบพื้นหลัง
ก่อนที่เราจะเริ่มออกแบบ มาดูสิ่งที่เราจะสร้างในบทช่วยสอน Divi นี้
ตัวอย่างมาสก์รูปแบบพื้นหลังหนึ่ง

หน้ากากตัวอย่างที่สอง

ตัวอย่างหน้ากากสาม

วิธีการสร้างมาสก์พื้นหลัง
มาสก์พื้นหลังจะครอบคลุมรูปแบบพื้นหลังและอนุญาตให้ส่วนต่างๆ ของรูปแบบแสดงผ่านได้ ใช้งานได้ดีกับสีและลวดลายพื้นหลัง คุณสามารถปรับพื้นหลังให้พอดีกับเนื้อหา ปรับเนื้อหาให้พอดีกับพื้นหลัง หรือปรับทั้งสองอย่าง
ขั้นแรก เปิดการ ตั้งค่าสำหรับส่วนที่ คุณต้องการเพิ่มมาสก์พื้นหลัง

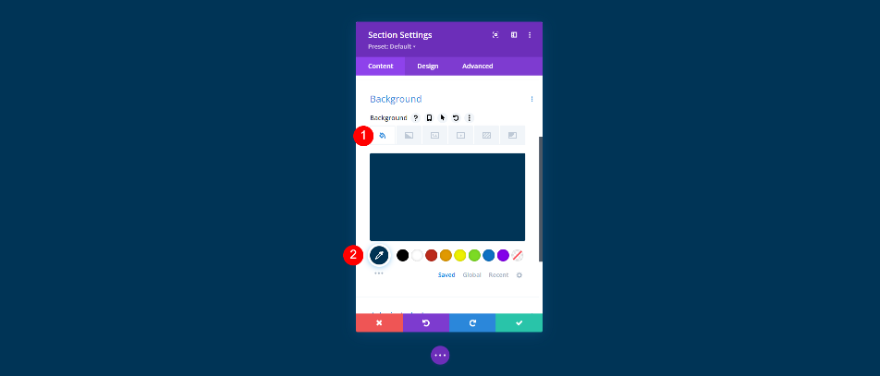
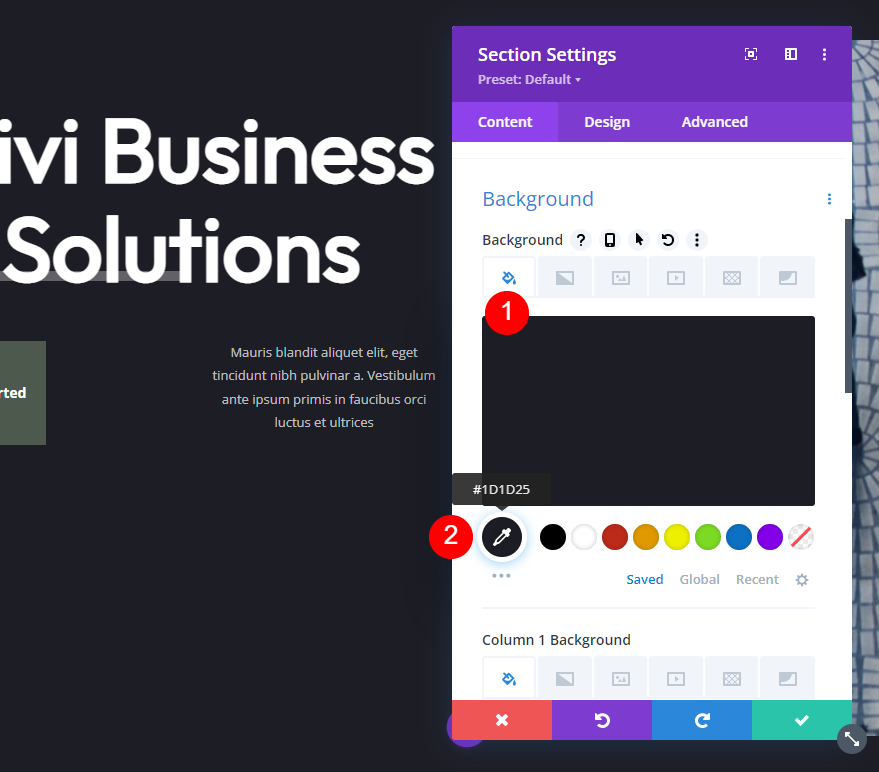
ถัดไป คุณจะต้องเลือกสีพื้นหลังสำหรับส่วนนี้ เลื่อนลงไปที่ พื้นหลัง เมื่อเลือกแท็บพื้นหลังแล้ว ให้ เลือกสีพื้น หลังจากตัวเลือกสี

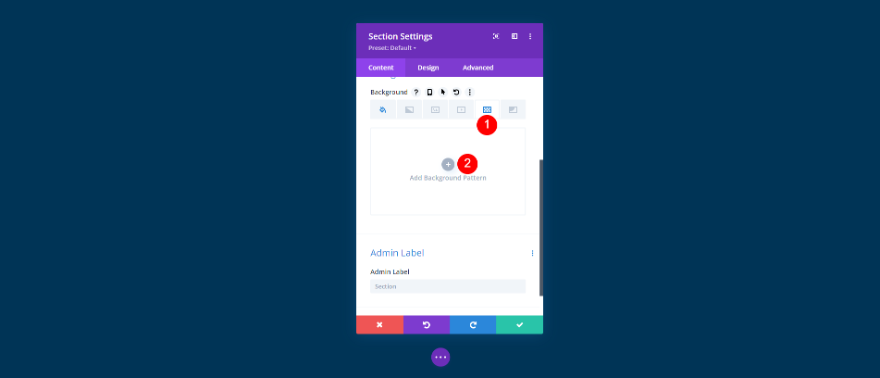
ถัดไป คุณจะต้องเลือกรูปแบบพื้นหลังและกำหนดขนาดและตำแหน่งของรูปแบบ เลือกแท็บ รูปแบบพื้นหลัง แล้วคลิก เพิ่มรูปแบบพื้นหลัง

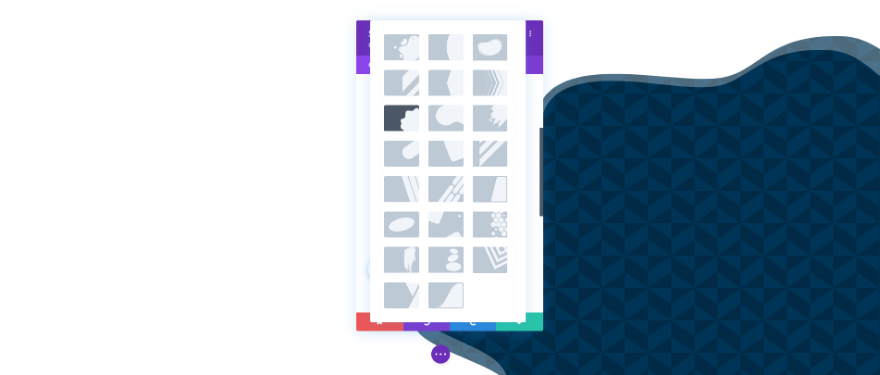
ซึ่งจะเปิดรายการตัวเลือกรูปแบบ เลือกรูปแบบของคุณ จากรายการ มันจะเติมเต็มส่วน

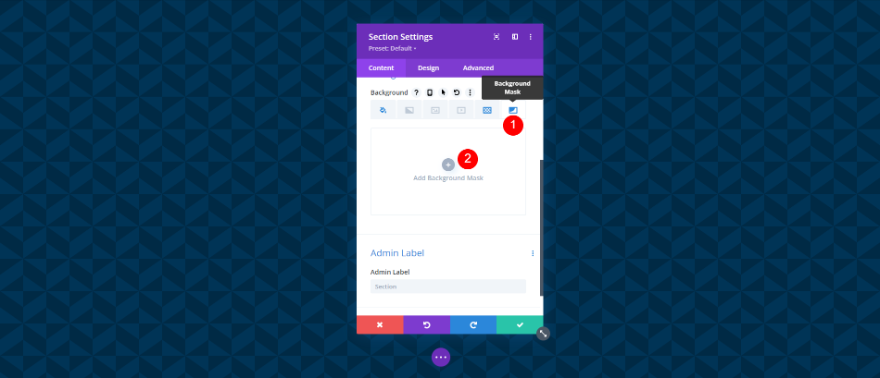
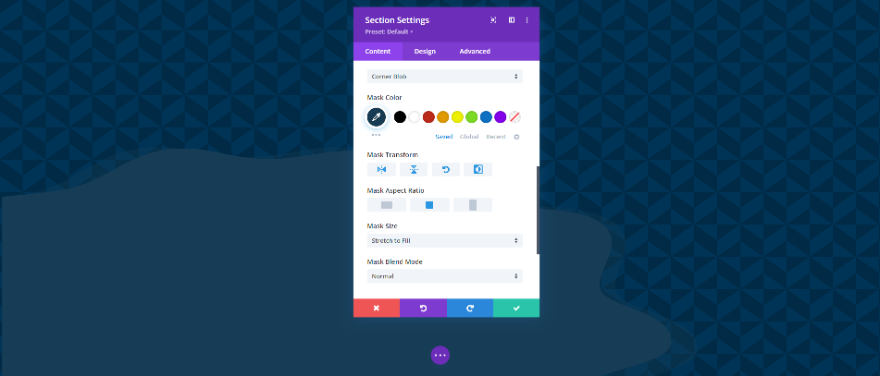
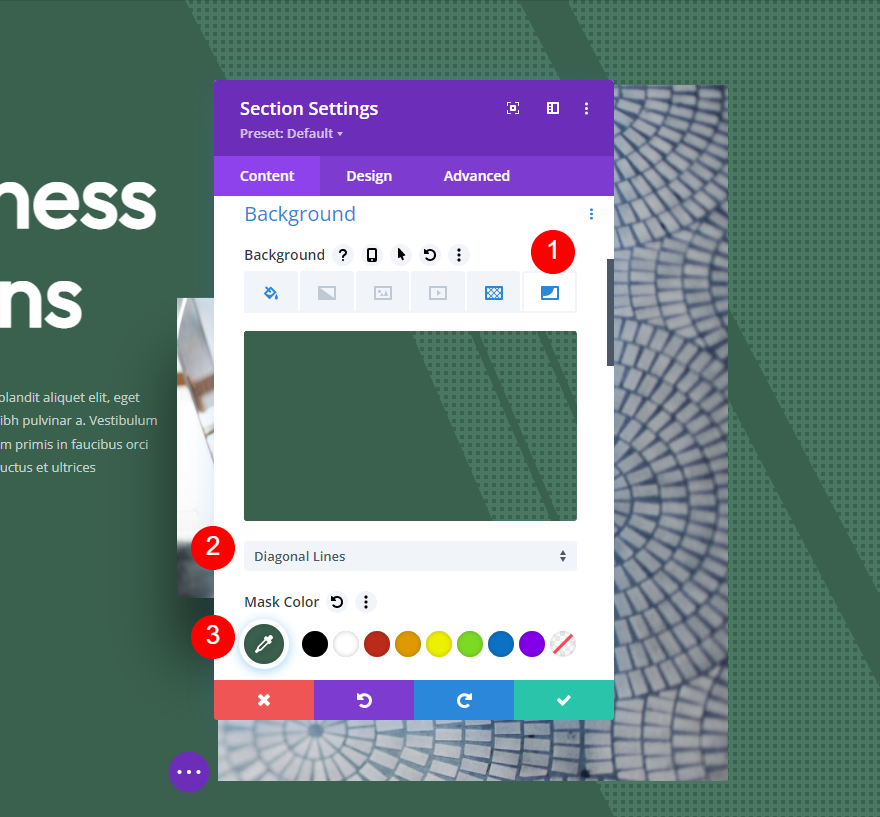
ถัดไป คุณจะต้องเลือกมาสก์พื้นหลังและปรับสีและการตั้งค่าให้เข้ากับการออกแบบของคุณ เลือกแท็บ Background Mask แล้วคลิก Add Background Mask

โมดอลอื่นจะเปิดขึ้นพร้อมตัวเลือกมาสก์ เลือกมาสก์พื้นหลังของคุณ จากรายการ มาส์กจะเป็นสีขาวจนเลือกสีได้

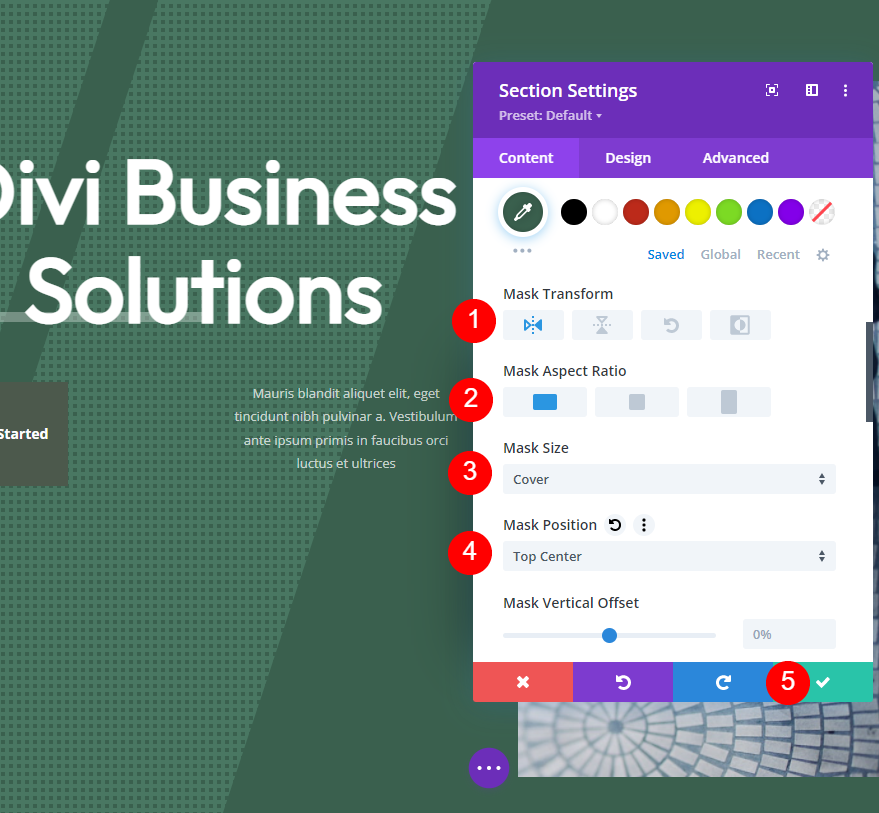
ปรับการ ตั้งค่ามาสก์พื้นหลัง เพื่อให้ได้รูปลักษณ์ที่คุณต้องการ คุณสามารถเปลี่ยนขนาด ตำแหน่ง ทิศทางที่หน้ากากหันไป การหมุน และอื่นๆ การใช้การตั้งค่าเหล่านี้จะช่วยให้คุณสร้างการออกแบบที่น่าสนใจได้

นี่คือการดูพื้นหลังที่ฉันเพิ่งสร้างขึ้นโดยไม่มีโมดูลใด ๆ สีมีความคล้ายคลึงกัน แต่แตกต่างกันมากพอที่จะโดดเด่นเพียงเล็กน้อย สิ่งนี้ทำให้ไม่วอกแวกเกินไป

วิธีการสร้างมาสก์รูปแบบพื้นหลังที่ละเอียดอ่อน
หนึ่งในแนวทางการออกแบบที่ดีที่สุดสำหรับมาสก์พื้นหลังคือการทำให้มันละเอียดอ่อน ไม่ควรเป็นจุดโฟกัสของการออกแบบเพจ ใช้สำหรับพื้นผิวพื้นหลังเพื่อสร้างรูปแบบภาพเล็กน้อย เนื้อหาของคุณควรเป็นจุดสนใจ ใช้มาสก์พื้นหลังเพื่อช่วยสนับสนุนเนื้อหา ต่อไปนี้คือสิ่งที่ควรพิจารณาเมื่อสร้างมาสก์รูปแบบพื้นหลังที่ละเอียดอ่อน
เลือกสีที่ตรงกัน
เลือกสีสำหรับลวดลายและมาสก์ของคุณที่ไม่แตกต่างจากสีพื้นหลังของส่วนมากนัก สีไม่ควรมีความเปรียบต่างสูง สีควรจะแตกต่างกันมากพอที่จะเห็นหน้ากากและลวดลาย แต่ไม่มากจนเกินกำลัง ใช้สีเดียวกันสำหรับลวดลายและพื้นหลัง แล้วเลือกสีที่สว่างกว่าหรือเข้มกว่าเล็กน้อยสำหรับหน้ากาก
ปรับเพื่อความชัดเจน
ให้ความสำคัญกับความชัดเจนในการออกแบบของคุณ ความชัดเจนควรมีความสำคัญมากกว่าการทำให้การออกแบบดูดี เนื้อหาในการออกแบบที่ดูดีแต่อ่านยากจะถูกมองข้ามไป
ลองขนาดรูปแบบต่างๆ
ลองใช้ขนาดรูปแบบต่างๆ เพื่อดูว่าคุณสามารถสร้างอะไรได้ ขนาดที่กำหนดเองสามารถให้ความยืดหยุ่นมากกว่าการออกแบบ และสามารถให้การออกแบบที่เป็นเอกลักษณ์มากขึ้น
ลองใช้การตั้งค่ามาสก์พื้นหลังทั้งหมด
ลองใช้การตั้งค่ามาสก์พื้นหลังทั้งหมดเพื่อดูว่าคุณสามารถสร้างอะไรได้บ้าง ลองใช้การตั้งค่าด้วยการตั้งค่ารูปแบบพื้นหลังเพื่อดูว่าคุณชอบอะไร การตั้งค่าทั้งหมดเหล่านี้สามารถทำงานร่วมกันเพื่อสร้างการออกแบบที่น่าสนใจ
ตัวอย่างมาสก์รูปแบบพื้นหลังที่ละเอียดอ่อน
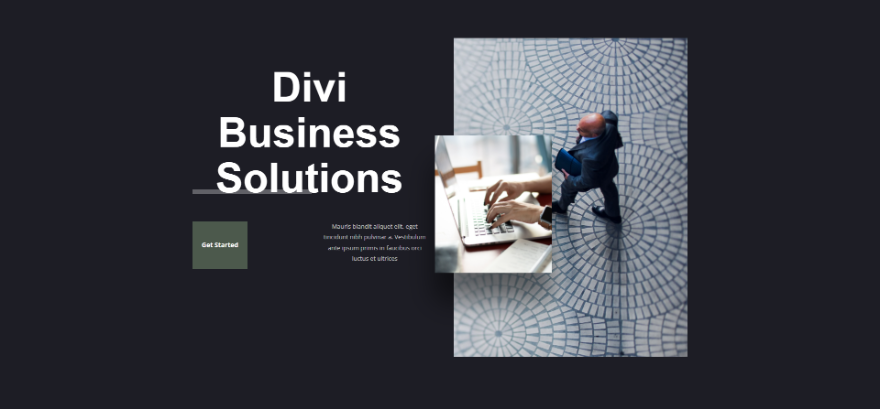
ตอนนี้ มาดูตัวอย่างมาสก์รูปแบบพื้นหลังที่ละเอียดอ่อนสามตัวอย่าง ฉันกำลังเพิ่มมาสก์พื้นหลังในส่วนฮีโร่ของหน้า Landing Page ฟรีของบริษัทที่มีอยู่ใน Divi มาดูที่หน้าต้นฉบับก่อนที่เราจะเพิ่มรูปแบบพื้นหลังมาสก์

เราจะเปลี่ยนสีพื้นหลังของปุ่มด้วย ด้วยการใช้แนวคิดการออกแบบที่ละเอียดอ่อนเดียวกัน เราจะทำให้พวกเขาโดดเด่นกว่าในเบื้องหลัง ตัวแบ่งเป็นองค์ประกอบอื่นที่เราจะเห็นการเปลี่ยนสี แต่องค์ประกอบนี้ใช้ความโปร่งใสเพื่อให้ได้สีจากพื้นหลัง ดังนั้นเราจึงไม่จำเป็นต้องทำการเปลี่ยนแปลงสี
ตัวอย่างมาสก์รูปแบบพื้นหลังหนึ่ง
ตัวอย่างนี้จะใช้สีพื้นหลังและปุ่มดั้งเดิม

สีพื้นหลัง
สำหรับตัวอย่างแรกของเรา เราใช้สีพื้นหลังดั้งเดิมของเลย์เอาต์นี้ – #1d1d25 เราจะเก็บปุ่มสีเดิมไว้ – #4c594c
- สีพื้นหลัง: #1d1d25
- สีของปุ่ม: #4c594c

รูปแบบพื้นหลัง
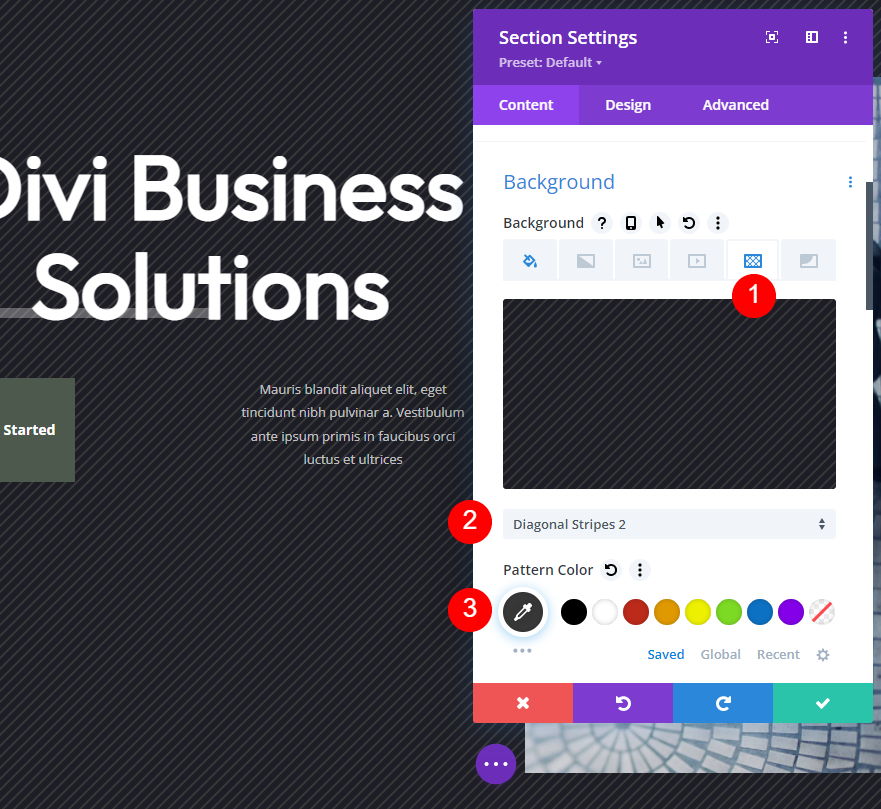
เลือกแท็บ รูปแบบพื้นหลัง แล้วเลือก ลายเส้นทแยงมุม 2 เปลี่ยนสีลวดลายเป็น #383838
- รูปแบบพื้นหลัง: เส้นทแยงมุม 2
- แบบสี: #383838
- ขนาดรูปแบบ: ขนาดจริง
- รูปแบบการทำซ้ำแหล่งกำเนิด: บนซ้าย
- รูปแบบการทำซ้ำ: ทำซ้ำ

หน้ากากพื้นหลัง
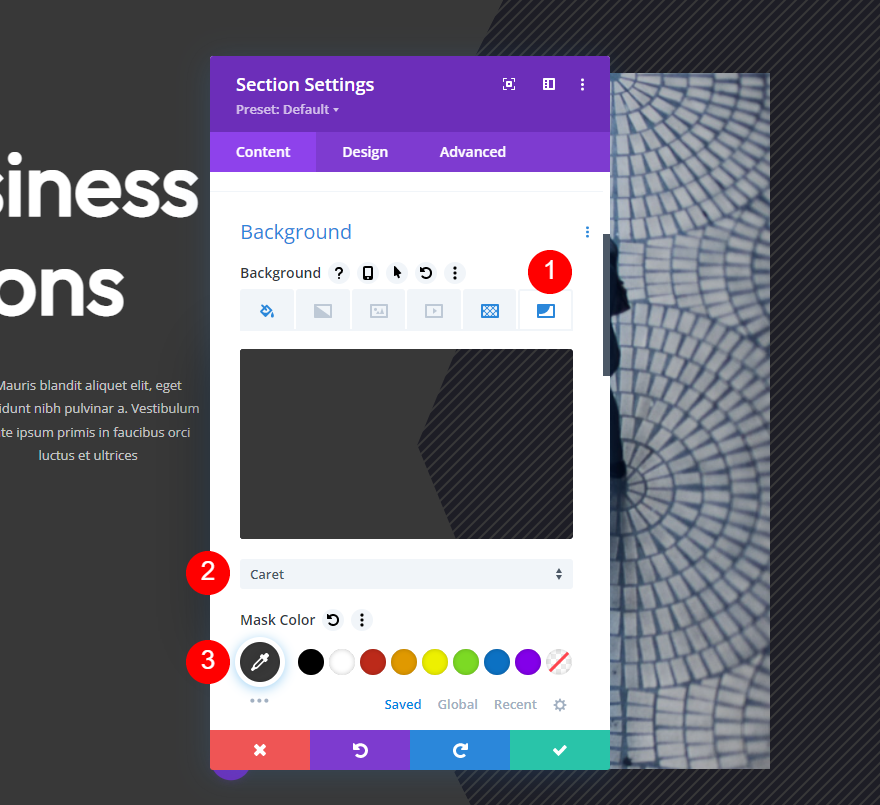
จากนั้นเลือกแท็บ มาสก์พื้นหลัง เลือกคาเร็ตและตั้งค่าสีเป็น #383838
- หน้ากาก: คาเร็ต
- หน้ากากสี: #383838

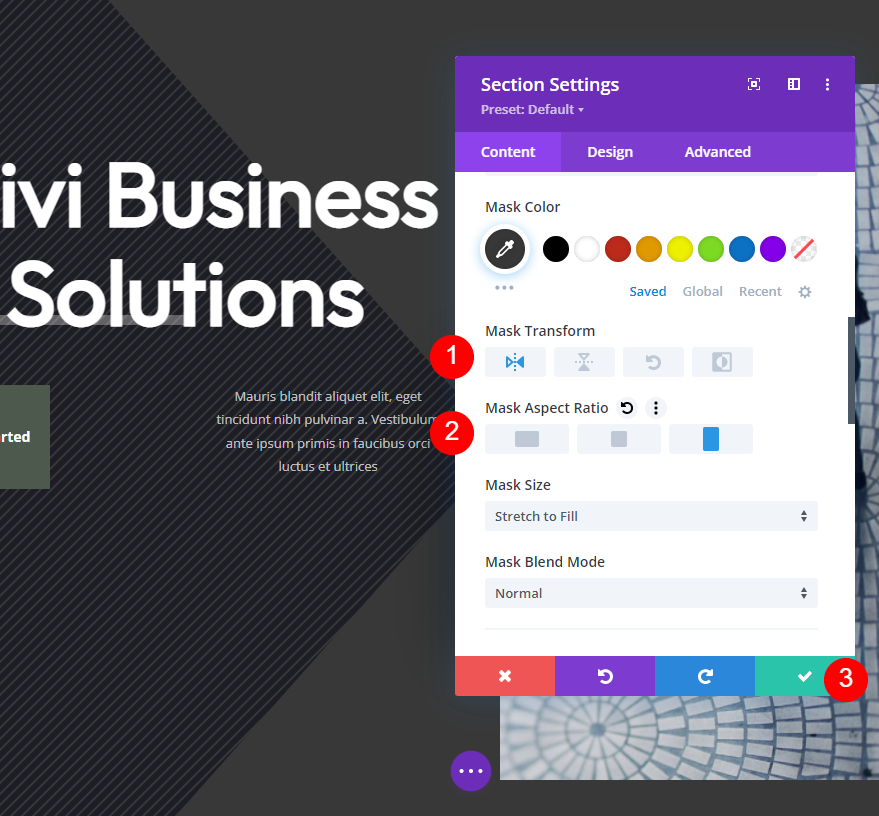
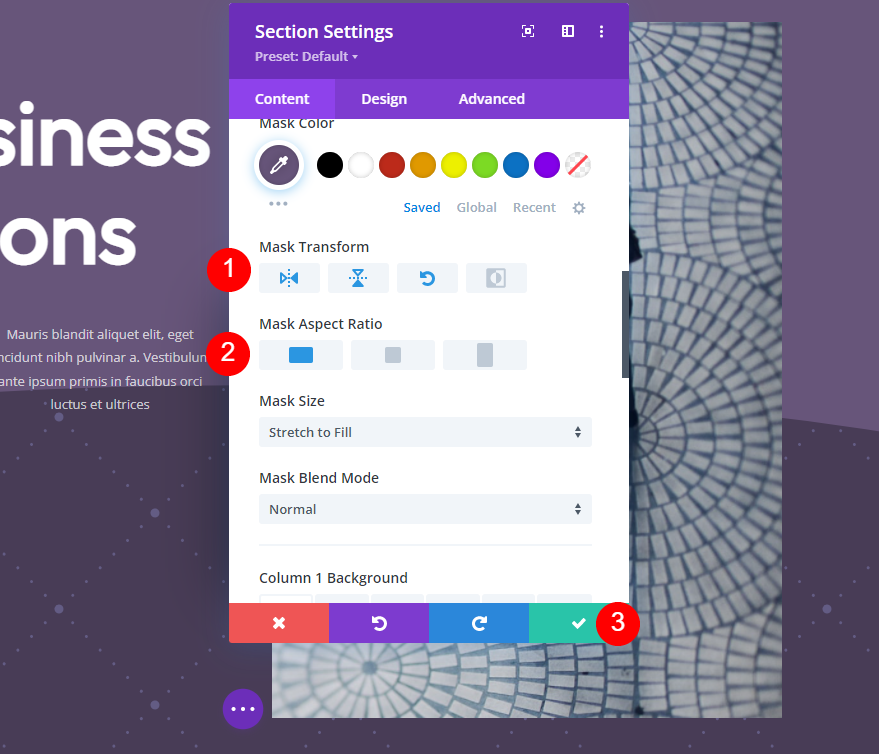
ภายใต้สีมาสก์ ให้เลือกตัวเลือกการ แปลง แนวนอนและ อัตราส่วน ภาพแนวตั้ง ปิดการตั้งค่าของส่วนและบันทึกงานของคุณ

- แปลง: แนวนอน
- อัตราส่วนภาพ: สูง (แนวตั้ง)

ตัวอย่างมาสก์รูปแบบพื้นหลังที่สอง
สำหรับตัวอย่างที่สอง เราจะเปลี่ยนสีพื้นหลังและปุ่มเป็นสีม่วง

สีพื้นหลัง
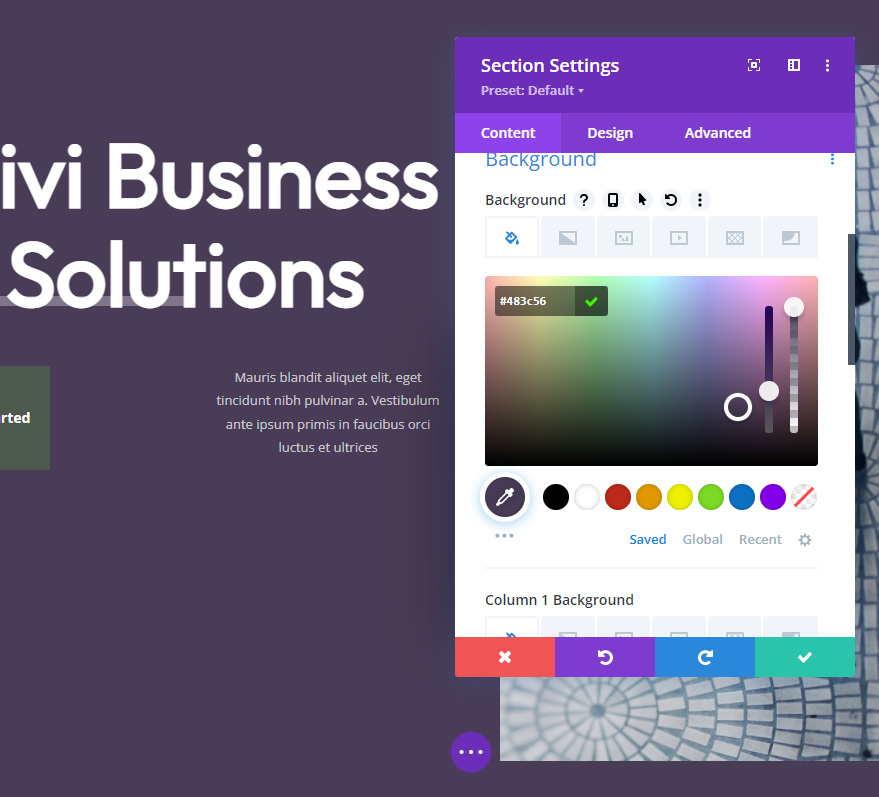
เปิดการ ตั้งค่าส่วน ตรวจสอบให้แน่ใจว่าคุณอยู่ในแท็บสีพื้นหลังและเปลี่ยน สีพื้นหลัง เป็น #483c56
- สีพื้นหลัง: #483c56

รูปแบบพื้นหลัง
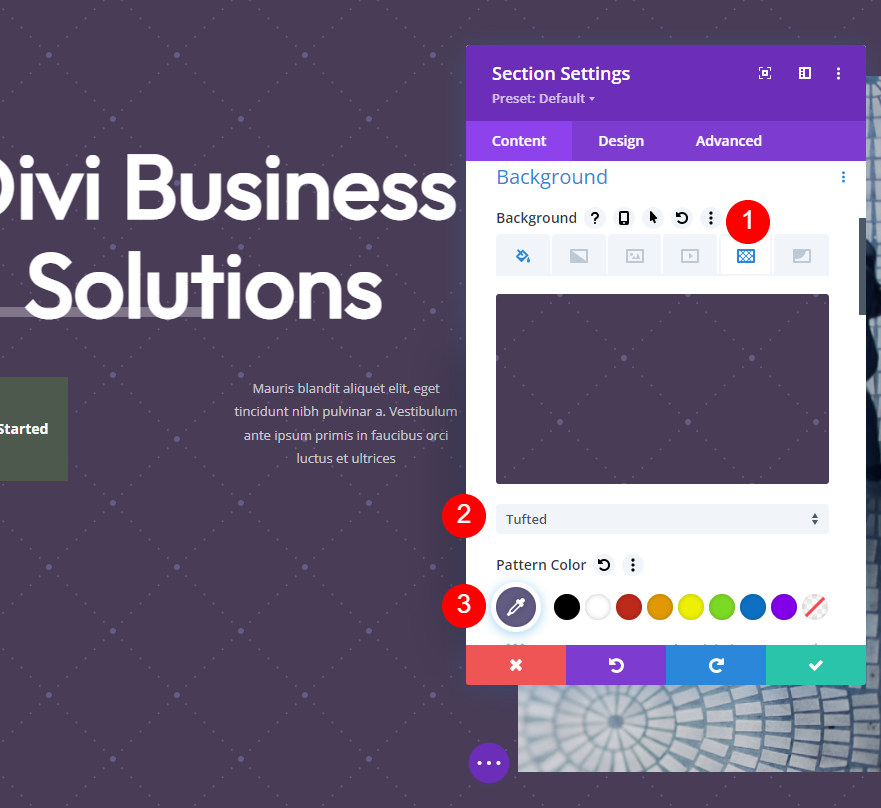
จากนั้นเลือกแท็บ Background Pattern และเลือก Tufted สำหรับ Background Pattern เปลี่ยนสีลวดลายเป็น #635c84
- รูปแบบพื้นหลัง: กระจุก
- แบบสี: #635c84

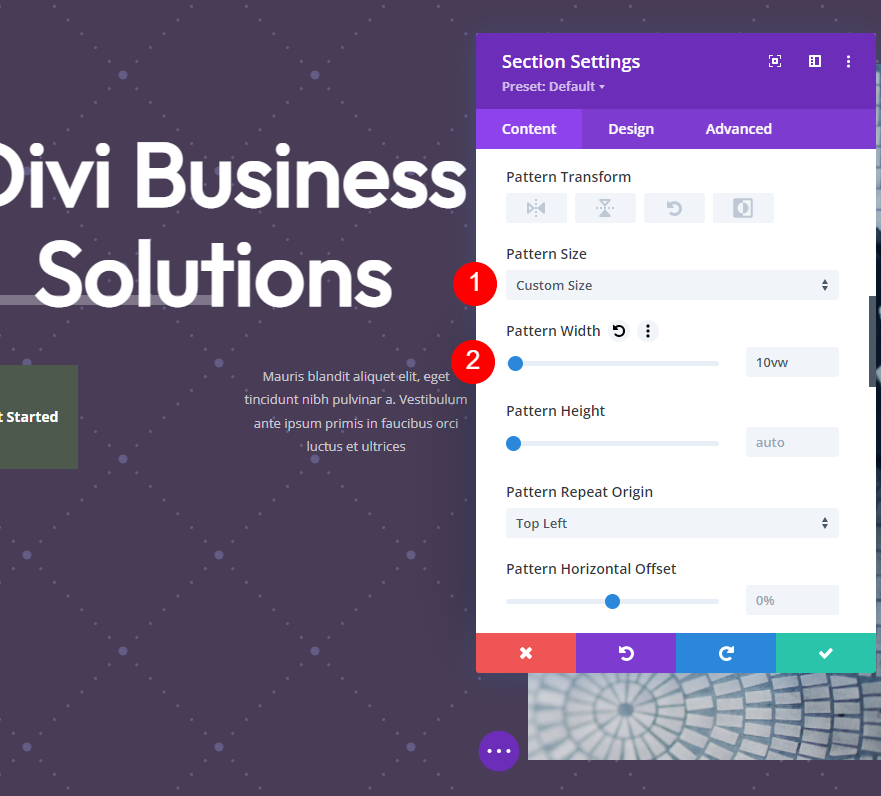
จากนั้นเลือก ขนาดที่กำหนดเอง นี่เป็นการเปิดชุดตัวเลือกอื่น เปลี่ยน ความกว้าง เป็น 10vw
- ขนาด: กำหนดขนาดเอง
- ความกว้าง: 10vw
- รูปแบบการทำซ้ำแหล่งกำเนิด: บนซ้าย
- รูปแบบการทำซ้ำ: ทำซ้ำ

หน้ากากพื้นหลัง
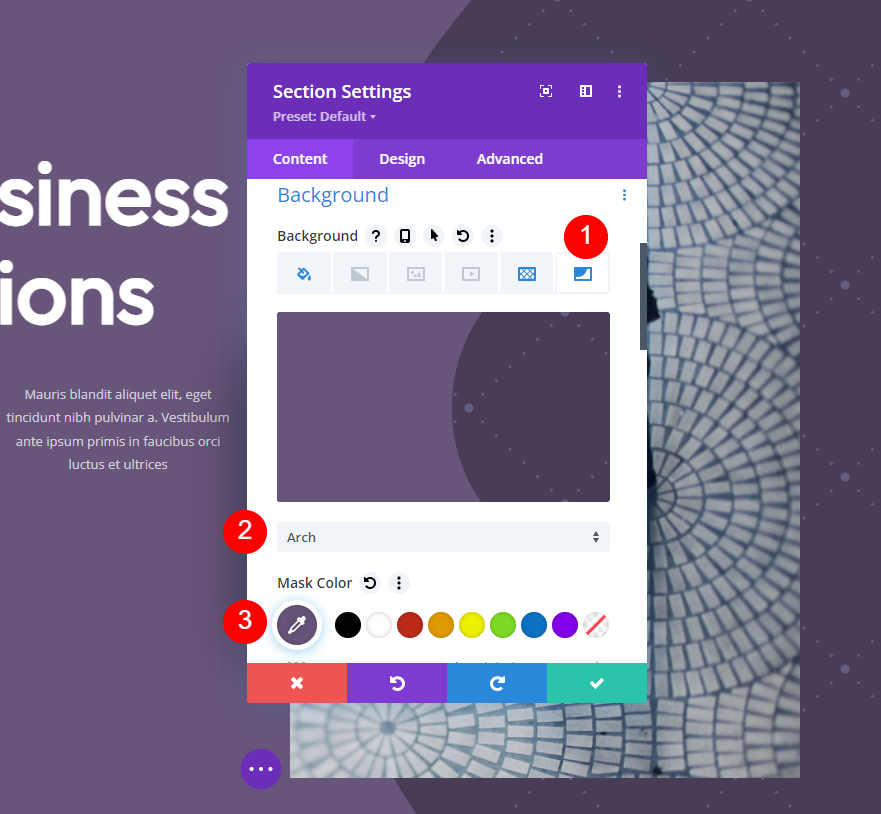
ตอนนี้ได้เวลาตั้งค่ามาสก์พื้นหลังของเราแล้ว เลือกแท็บ Background Mask และเลือก Mask ชื่อ Arch เปลี่ยนสีเป็น #67557a
- หน้ากาก: อาร์ค
- สีหน้ากาก: #67557a

ถัดไป ตั้งค่าตัวเลือก การแปลง เป็นแนวนอน แนวตั้ง และหมุน สำหรับ อัตราส่วน กว้างยาว ให้เลือกตัวเลือกความกว้างหรือแนวนอน ปิดการตั้งค่าของส่วน
- แปลง: แนวนอน แนวตั้ง และหมุน
- อัตราส่วนภาพ: กว้าง (แนวนอน)

ปุ่ม
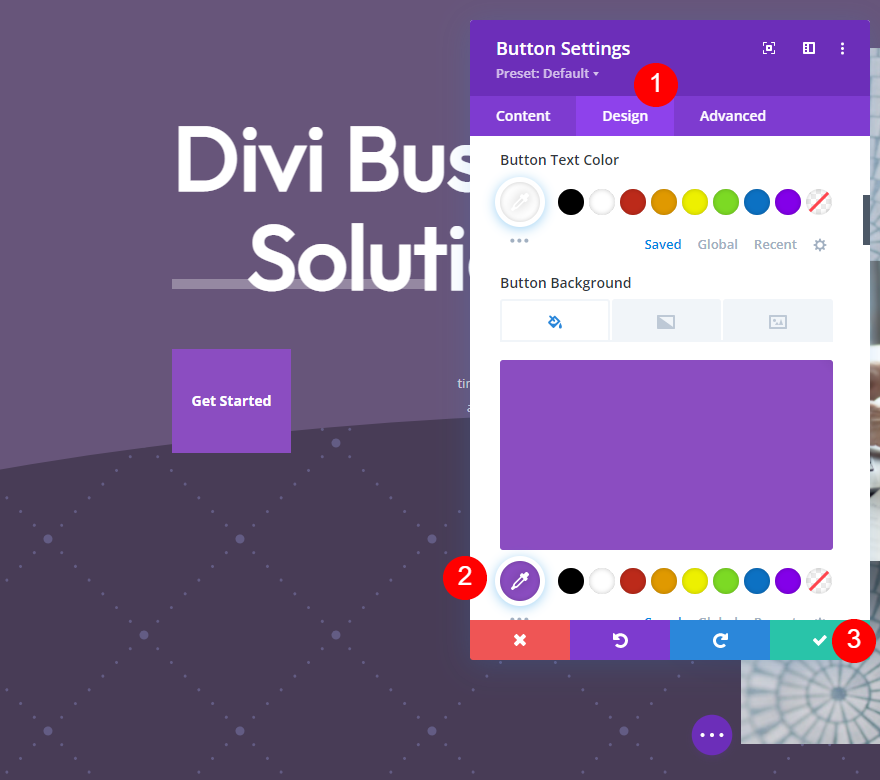
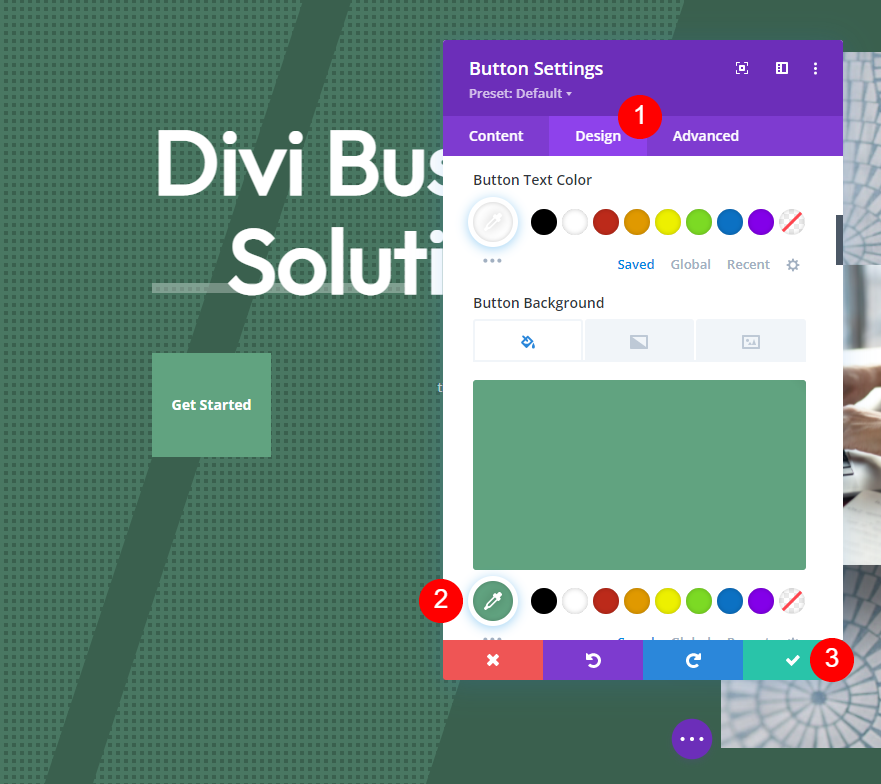
สุดท้ายมาปรับปุ่ม CTA ในส่วนฮีโร่นี้กัน เราต้องการให้มันกลมกลืนกับการออกแบบ แต่เราก็ต้องการให้มันโดดเด่นด้วย เปิดการ ตั้งค่าของปุ่ม เราจะต้องเปลี่ยนสีพื้นหลังเท่านั้น อาจเป็นสีที่คล้ายกับพื้นหลัง แต่แตกต่างกันมากพอที่สีจะไม่หายไปบนหน้า เราจะเลือกใช้สีที่สว่างกว่าสำหรับพื้นหลัง เราจะปล่อยให้สีข้อความเหมือนเดิม

เลือก แท็บการออกแบบ เลื่อนลงไปที่ พื้นหลัง และเปลี่ยน สีพื้นหลังของปุ่ม เป็น #8b4dc1 สิ่งนี้ทำให้เราได้คอนทราสต์ที่เราต้องการและใช้งานได้ดีกับพื้นหลังสีม่วง ปิดการตั้งค่าของปุ่มและบันทึกหน้าของคุณ
- สีพื้นหลังของปุ่ม: #8b4dc1

ตัวอย่างมาสก์รูปแบบพื้นหลัง สาม
สำหรับตัวอย่างที่สาม เราจะเปลี่ยนสีพื้นหลังและปุ่มเป็นสีเขียวโดยใช้แนวคิดเดียวกันกับสองตัวอย่างก่อนหน้า

สีพื้นหลัง
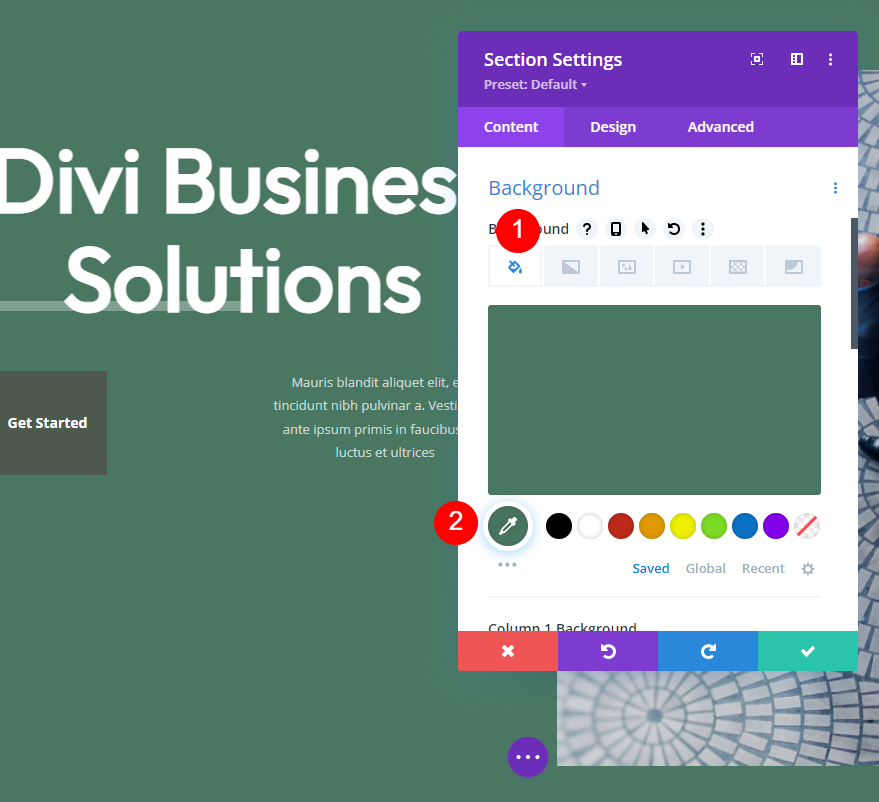
ขั้นแรก เปิดการ ตั้งค่าของส่วน เมื่อเลือกแท็บ สีพื้นหลัง แล้ว ให้เปลี่ยน สีพื้นหลัง เป็น #497762
- สีพื้นหลัง: #497762

รูปแบบพื้นหลัง
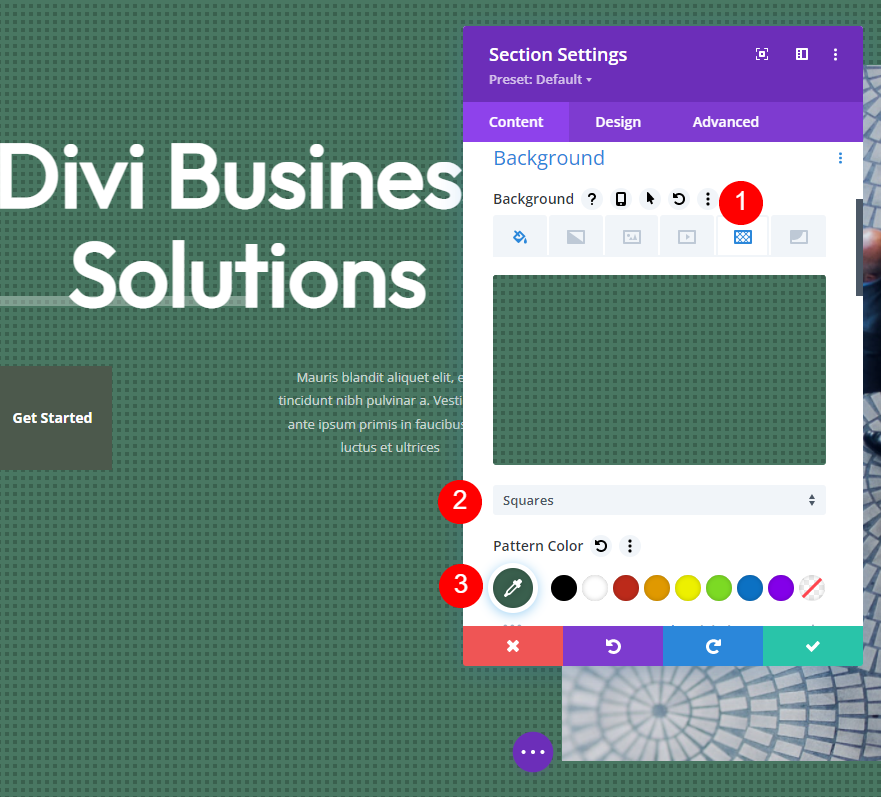
จากนั้นเลือกแท็บ Background Pattern เลือก Squares และเปลี่ยนสีเป็น #3a604e เราจะปล่อยให้สี่เหลี่ยมจัตุรัสมีขนาดเท่าเดิมและใช้มาสก์กับส่วนใหญ่
- รูปแบบพื้นหลัง: สี่เหลี่ยม
- สีของลาย: #3a604e
- ขนาดรูปแบบ: ขนาดจริง
- รูปแบบการทำซ้ำแหล่งกำเนิด: บนซ้าย
- รูปแบบการทำซ้ำ: ทำซ้ำ

หน้ากากพื้นหลัง
จากนั้นเลือกแท็บ มาสก์พื้นหลัง เลือกเส้นทแยงมุมสำหรับมาสก์และเปลี่ยนสีเป็น #3a604e
- หน้ากาก: เส้นทแยงมุม
- หน้ากากสี: #3a604e

ถัดไป ตั้งค่า การแปลง เป็นแนวนอนและเลือกตัวเลือกความกว้างหรือแนวนอนสำหรับ อัตราส่วนภาพ ตั้งค่า Size to Cover และ ตำแหน่ง Mask ไปที่ Top Center ปิดการตั้งค่าของส่วน
- แปลง: แนวนอน
- อัตราส่วนภาพ: กว้าง (แนวนอน)
- ขนาด: ปก
- ตำแหน่งหน้ากาก: ศูนย์บน

ปุ่ม
สุดท้าย เปิดการ ตั้งค่าของปุ่ม และเลือกแท็บ การออกแบบ เลื่อนลงและเปลี่ยน สีพื้นหลังของปุ่ม เป็น #61a380 ปิดการตั้งค่าของโมดูลและบันทึกงานของคุณ
- สีพื้นหลังของปุ่ม: #61a380

ผลลัพธ์มาสก์รูปแบบพื้นหลัง
นี่คือลักษณะของมาสก์รูปแบบพื้นหลังของเราภายในส่วนฮีโร่ของเลย์เอาต์ของเรา
ตัวอย่างมาสก์รูปแบบพื้นหลังหนึ่งผลลัพธ์

มาส์กตัวอย่างสองผลลัพธ์

ตัวอย่างหน้ากากสามผลลัพธ์

จบความคิด
นั่นคือรูปลักษณ์ของเราในการสร้างมาสก์รูปแบบพื้นหลังที่ละเอียดอ่อนด้วย Divi มาสก์ที่ละเอียดอ่อนนั้นโดดเด่นมากพอที่จะทำให้พื้นหลังมีพื้นผิวที่มองเห็นได้ ดูดีโดยไม่ต้องดึงความสนใจออกจาก CTA และองค์ประกอบอื่นๆ มาสก์รูปแบบพื้นหลังของ Divi นั้นใช้งานง่าย และการตั้งค่าเหล่านี้ทำให้แน่ใจได้ว่าคุณสามารถสร้างสิ่งที่ไม่เหมือนใครได้ ทดลองกับการตั้งค่าเพื่อสร้างมาสก์รูปแบบพื้นหลังของคุณเอง
เราต้องการที่จะได้ยินจากคุณ คุณสร้างมาสก์รูปแบบพื้นหลังที่ละเอียดอ่อนสำหรับพื้นหลัง Divi ของคุณหรือไม่? แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในความคิดเห็น
