วิธีสร้างตารางใน WordPress
เผยแพร่แล้ว: 2023-12-29ตารางถือเป็นสิ่งสำคัญสำหรับหลายเว็บไซต์ เมื่อคุณนึกถึงตาราง คุณอาจนึกถึงสเปรดชีต Excel ที่เรียบง่ายและน่าเบื่อ อย่างไรก็ตาม ไซต์ WordPress ใช้ตารางในรูปแบบที่น่าสนใจทุกประเภท ตั้งแต่การกำหนดราคาและการเปรียบเทียบ ไปจนถึงรายการคุณลักษณะ และอื่นๆ อีกมากมาย
เมื่อคุณรู้วิธีสร้างตารางใน WordPress แล้ว คุณจะสามารถสร้างองค์ประกอบทุกประเภทที่เป็นประโยชน์ต่อผู้ชมของคุณได้ ตารางที่ออกแบบมาอย่างดีสามารถถ่ายทอดข้อมูลจำนวนมากหรือเปรียบเทียบตัวเลือกต่างๆ ในลักษณะที่ผู้เยี่ยมชมเข้าใจได้ง่าย
ในบทความนี้ เราจะพูดถึงว่าทำไมการใช้ตารางใน WordPress จึงสมเหตุสมผล และอธิบายวิธีสร้างตารางสี่วิธี นอกจากนี้เรายังจะแสดงวิธีการนำเข้าและจัดรูปแบบตารางอีกด้วย เรามาเริ่มกันเลยดีกว่า!
ทำไมคุณอาจต้องการใช้ตารางใน WordPress
ตารางไม่ได้มีลักษณะเฉพาะสำหรับเว็บไซต์ WordPress สิ่งเหล่านี้เป็นหนึ่งในองค์ประกอบหลักของเว็บ และคุณสามารถค้นหาได้จากเว็บไซต์หลายแห่งที่คุณเยี่ยมชม ซึ่งรวมถึงร้านค้าออนไลน์ ผู้ให้บริการเว็บโฮสติ้ง และอื่นๆ
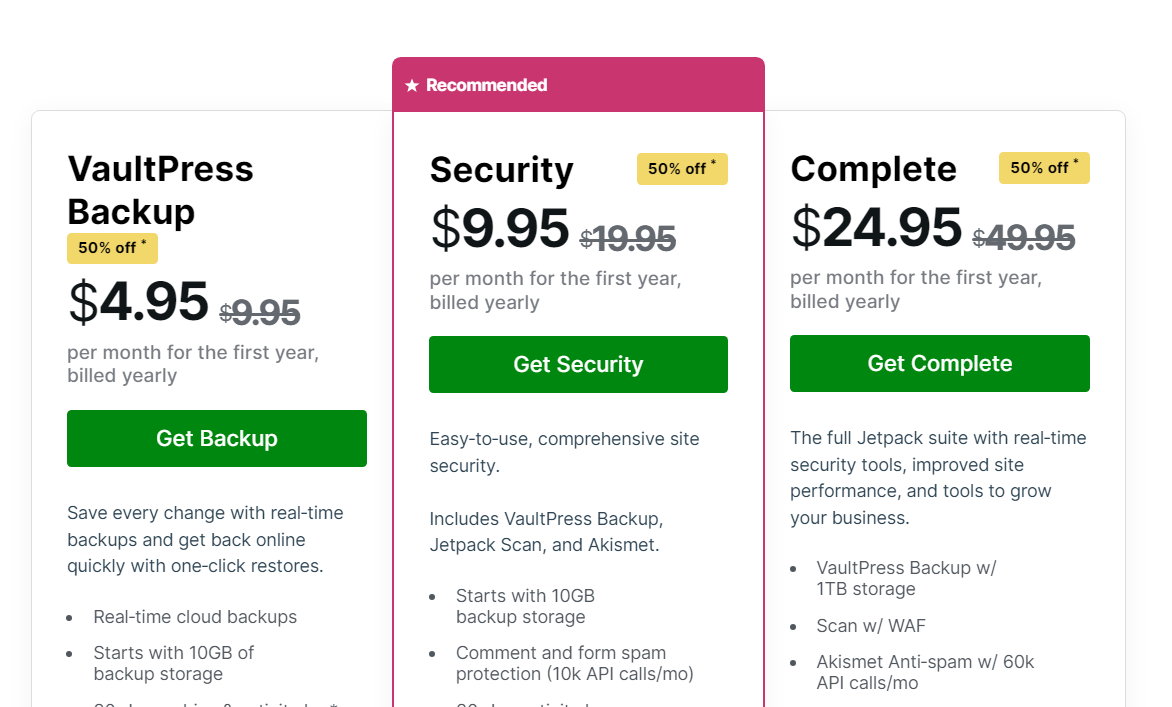
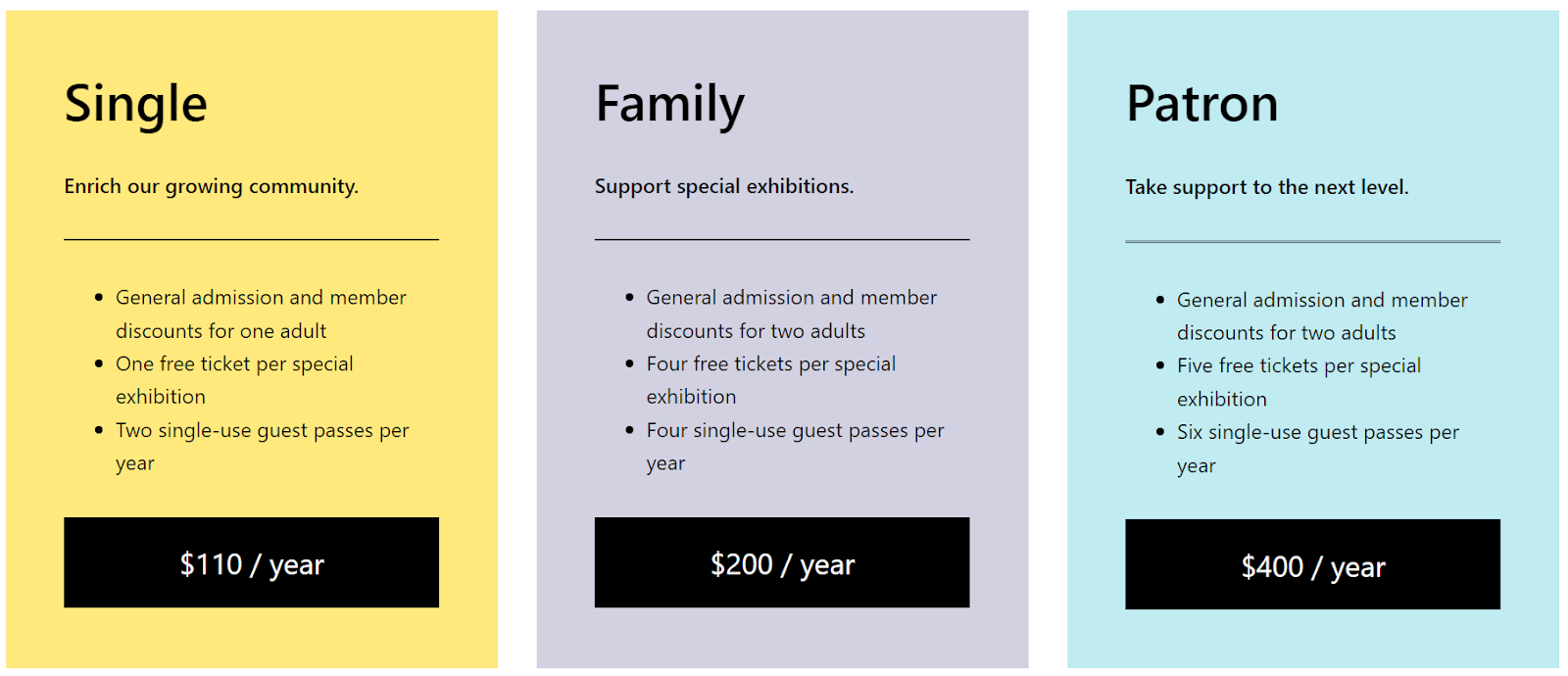
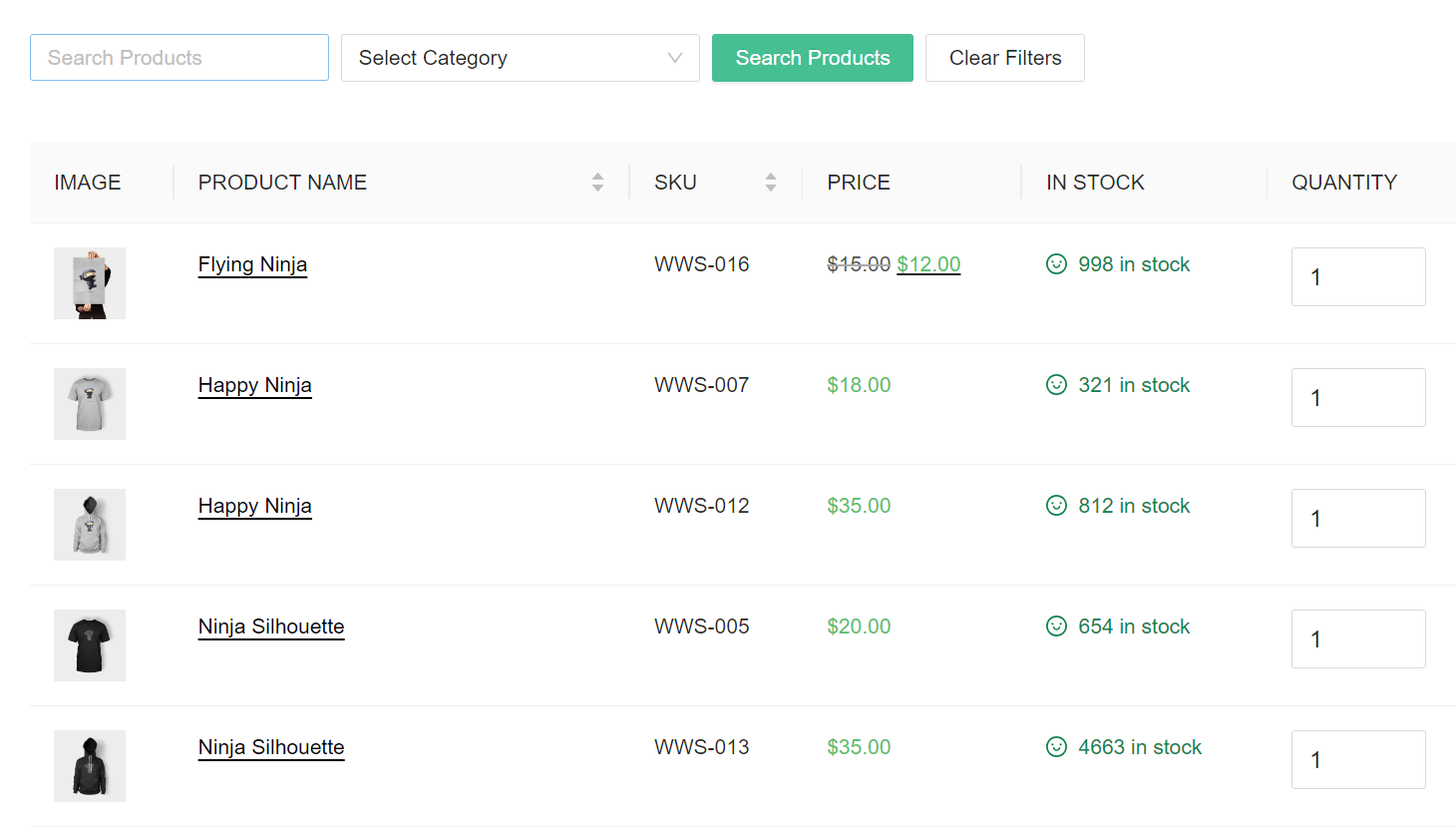
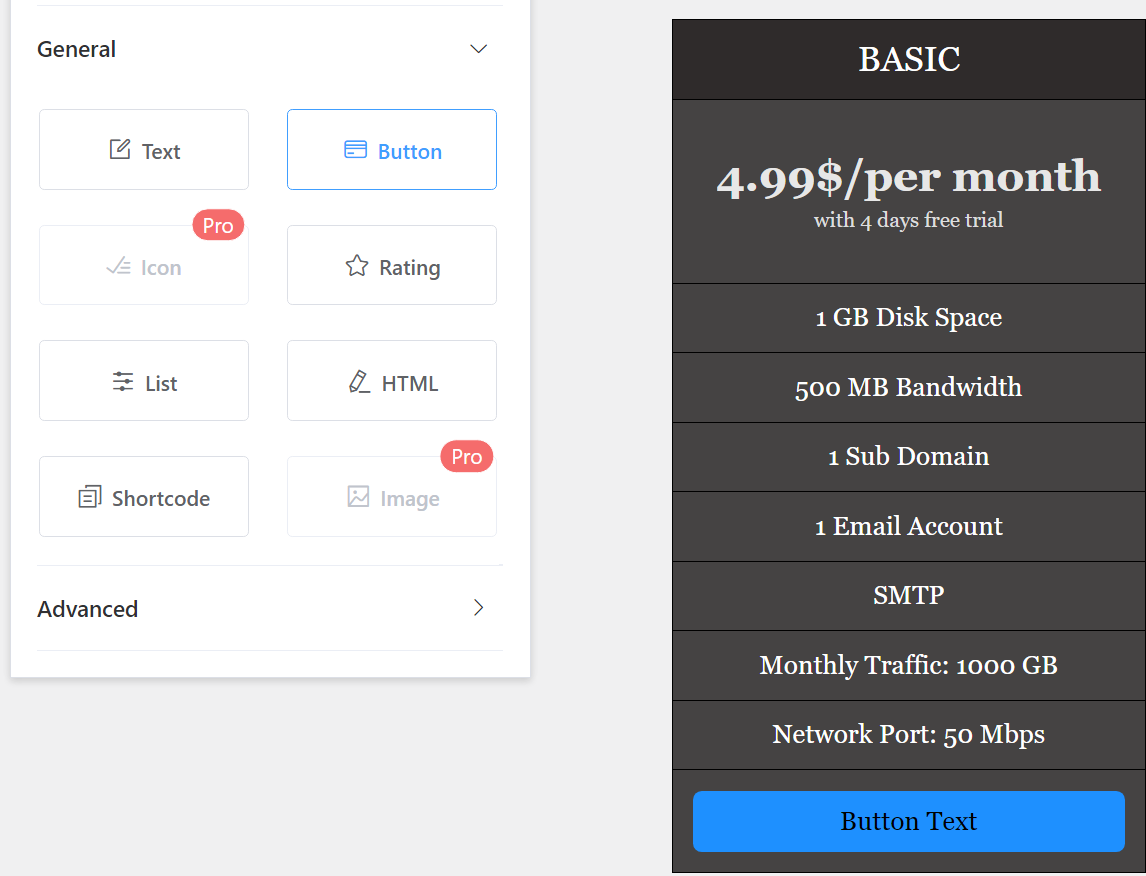
ตารางเป็นที่นิยมเนื่องจากช่วยให้คุณสามารถแบ่งปันข้อมูลจำนวนมากในรูปแบบที่เรียบง่ายได้ ตัวอย่างเช่น พิจารณาตารางราคาทั่วไป

ลองนึกภาพถ้าคุณต้องอธิบายข้อมูลทั้งหมดนี้โดยใช้ย่อหน้า ไม่เพียงแต่จะเป็นเรื่องที่ท้าทายในการสร้างเท่านั้น แต่รายละเอียดยังยากขึ้นสำหรับผู้เยี่ยมชมที่จะเข้าใจอีกด้วย
ในทางกลับกัน คนส่วนใหญ่เข้าใจวิธีการทำงานของตารางโดยสัญชาตญาณ และนั่นทำให้คุณสามารถใช้ตารางเหล่านั้นได้อย่างสร้างสรรค์ คุณสามารถใส่ข้อมูลไว้เคียงข้างกัน และผู้เข้าชมจะรู้ว่าตนมีจุดประสงค์เพื่อเปรียบเทียบสองสิ่งขึ้นไป
นอกจากจะทำให้การนำเสนอข้อมูลที่ซับซ้อนง่ายขึ้นแล้ว ตารางยังดูน่าสนใจอีกด้วย สิ่งนี้สำคัญมากกว่าที่คุณคาดไว้ เนื่องจากผู้เยี่ยมชมจำนวนมากหลีกเลี่ยงหน้าเพจที่มีย่อหน้าไม่รู้จบ องค์ประกอบต่างๆ เช่น ตาราง รูปภาพ รายการ และปุ่มทำให้เว็บไซต์ดูน่าสนใจยิ่งขึ้นและน่ากลัวน้อยลง
วิธีสร้างตารางใน WordPress (4 วิธีง่าย ๆ )
เช่นเดียวกับงานส่วนใหญ่ใน WordPress มีหลายวิธีในการสร้างตาราง วิธีที่คุณเลือกจะขึ้นอยู่กับประเภทของตารางที่คุณต้องการสร้าง รวมถึงเครื่องมือที่คุณต้องการใช้
วิธีที่ 1: ใช้บล็อกตาราง WordPress
คุณสามารถใช้ตัวแก้ไขบล็อก WordPress เพื่อเพิ่มองค์ประกอบเกือบทุกอย่างลงในเว็บไซต์ของคุณ รวมถึงตารางด้วย ข้อดีของวิธีนี้คือไม่ต้องติดตั้งเครื่องมือเพิ่มเติม
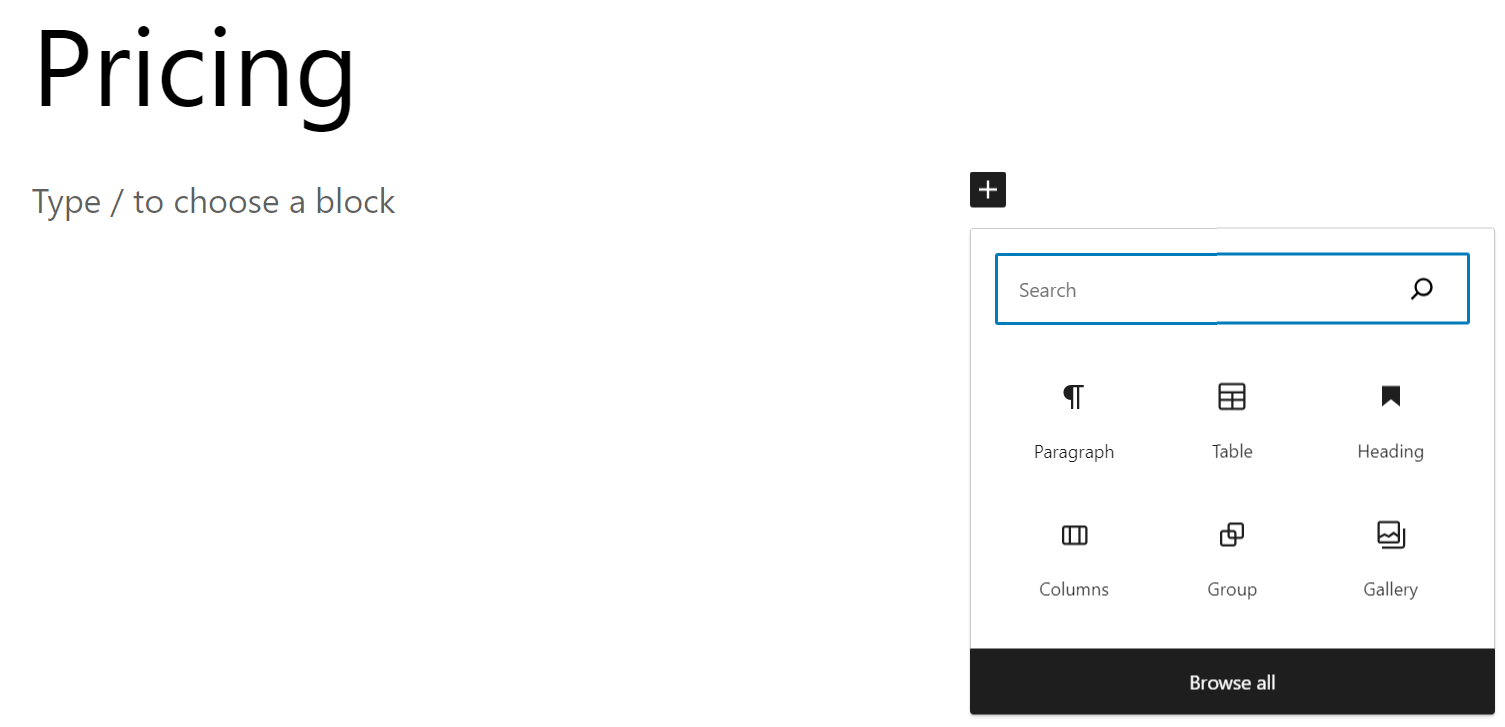
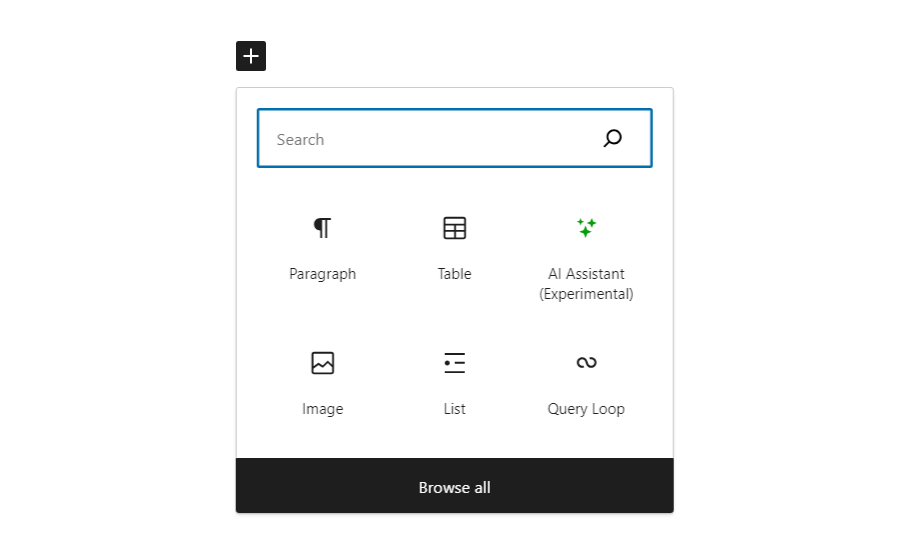
หากคุณคุ้นเคยกับบล็อกประเภทอื่นๆ อยู่แล้ว ให้เรียนรู้การใช้ตาราง บล็อกควรใช้เวลาเพียงนาทีเดียว ในการเริ่มต้น ให้เปิดตัวแก้ไขบล็อกแล้วเลือกตัวเลือกเพื่อเพิ่มบล็อกใหม่ มองหา โต๊ะ ตัวเลือกและคลิกที่มัน

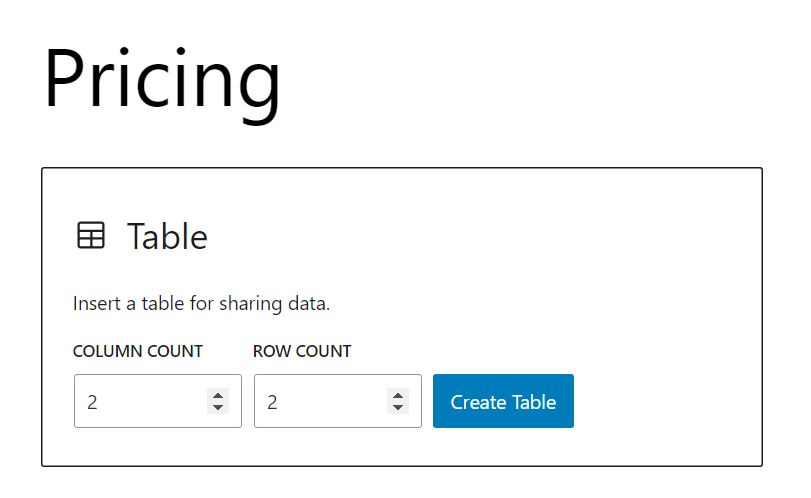
หลังจากเลือก ตาราง แล้ว บล็อก WordPress จะถามว่าควรมีกี่คอลัมน์และแถว ตั้งค่าตัวเลขที่คุณต้องการ และคลิกที่ Create Table

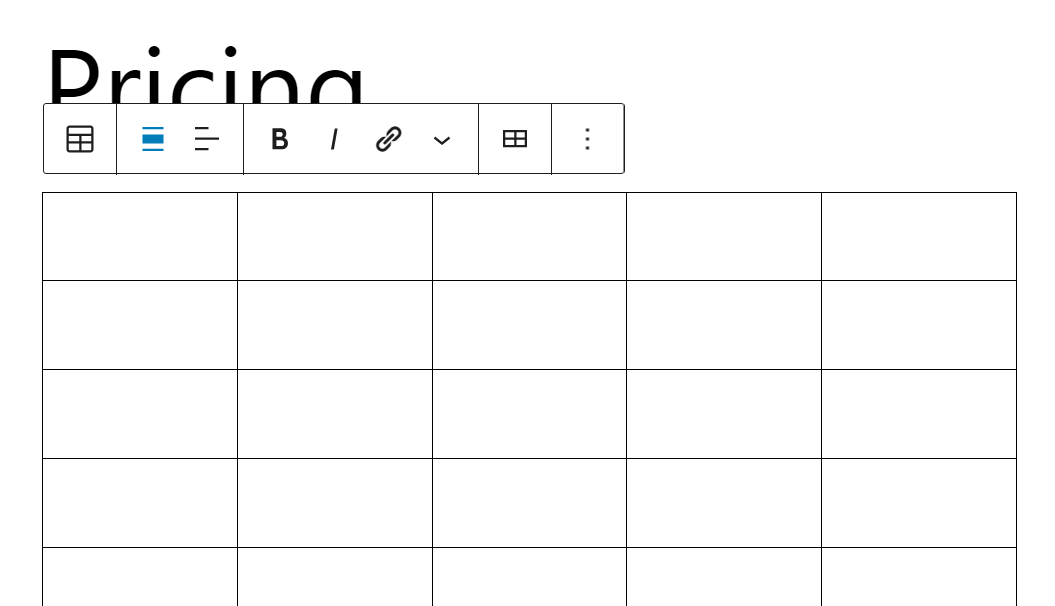
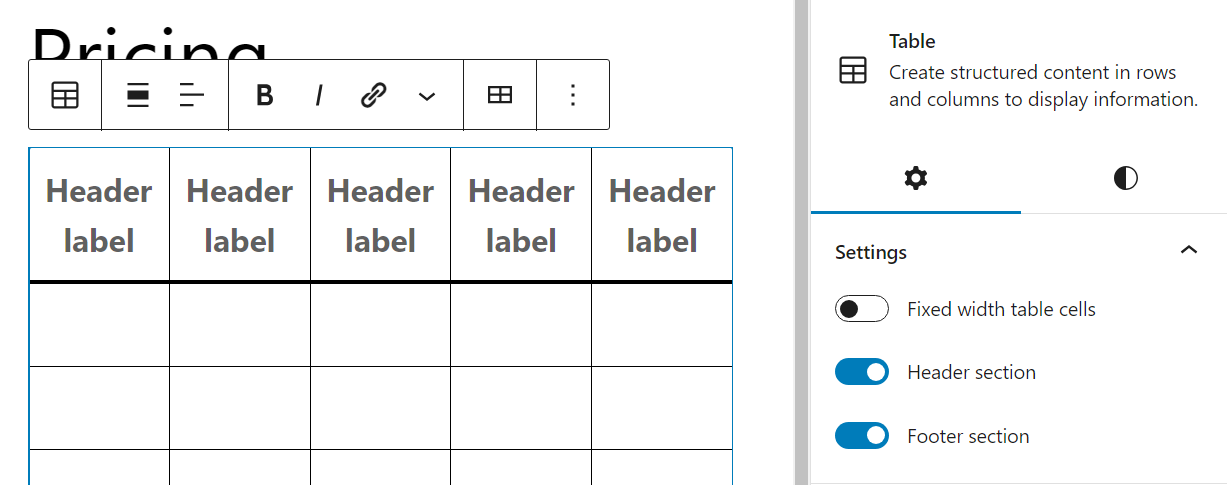
ตารางไม่มีสไตล์ตามค่าเริ่มต้น นั่นหมายความว่าคุณจะเห็นตารางว่างของแถวและคอลัมน์พร้อมให้คุณป้อนข้อมูลได้

หากคุณเลือก ตาราง บล็อก คุณสามารถเข้าถึงเมนูตามบริบทที่ช่วยให้คุณสามารถเพิ่มหรือลบแถวและคอลัมน์ รวมถึงจัดรูปแบบข้อความภายในได้
เมนูการตั้งค่าบล็อกทางด้านขวาของตัวแก้ไขมีตัวเลือกในการตั้งค่าความกว้างคงที่สำหรับเซลล์ รวมถึงเพิ่มส่วนหัวและส่วนท้าย ต่อไปนี้คือลักษณะของตาราง WordPress พื้นฐานพร้อมส่วนหัว:

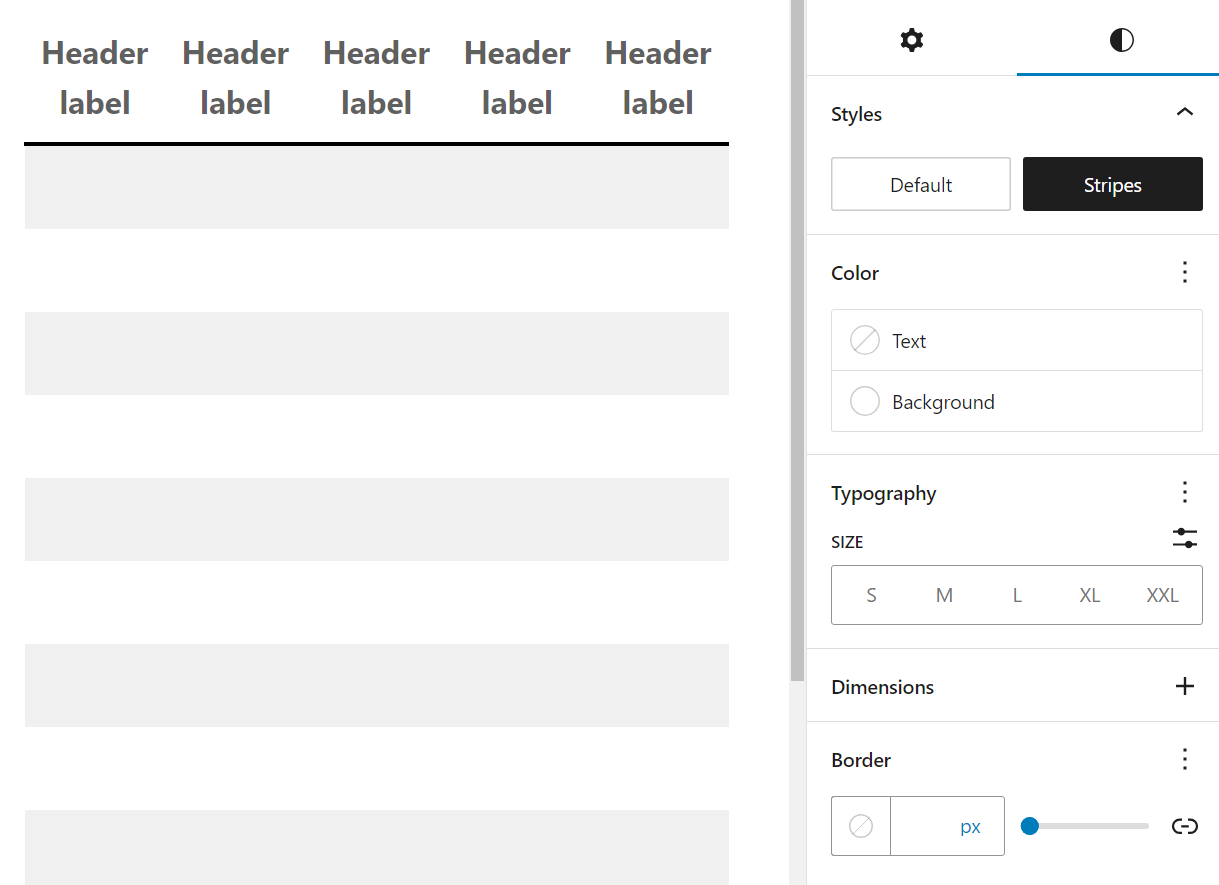
สไตล์ แท็บของการตั้งค่าบล็อกช่วยให้คุณสามารถสลับระหว่างตารางเริ่มต้นและตารางแบบลายเส้นได้ นี่คือลักษณะหลัง:

คุณยังสามารถเปลี่ยนสีข้อความและพื้นหลังเริ่มต้นสำหรับเซลล์ในตาราง รวมถึงตัวพิมพ์และขนาดของเซลล์ได้อีกด้วย ด้วยการทำงานเพียงเล็กน้อย โต๊ะที่สร้างขึ้นด้วยวิธีนี้อาจดูเรียบง่ายแต่ยังคงดึงดูดสายตา

โปรดทราบว่าบางธีมจะมีรูปแบบบล็อกสำหรับบล็อกตารางพร้อมกับตารางที่ออกแบบไว้ล่วงหน้า นั่นหมายความว่าคุณจะสามารถสร้างตารางที่มีสไตล์ที่กำหนดได้ และต้องกังวลกับการเพิ่มเนื้อหาของคุณเองลงไปเท่านั้น
วิธีที่ 2: สร้างตารางทันทีด้วยเครื่องมือ AI
หากคุณได้ทดลองใช้เครื่องมือ AI เช่น ChatGPT คุณจะรู้ว่าคุณสามารถขอให้พวกเขาสร้างข้อความหลายประเภทได้ ซึ่งรวมถึงตารางอย่างง่ายตามพร้อมท์
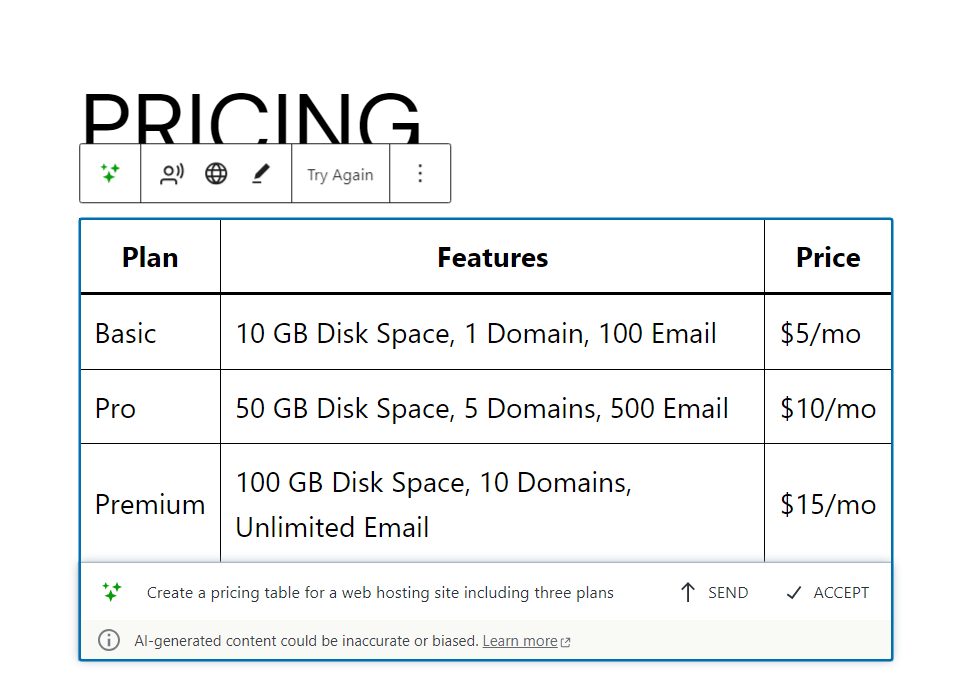
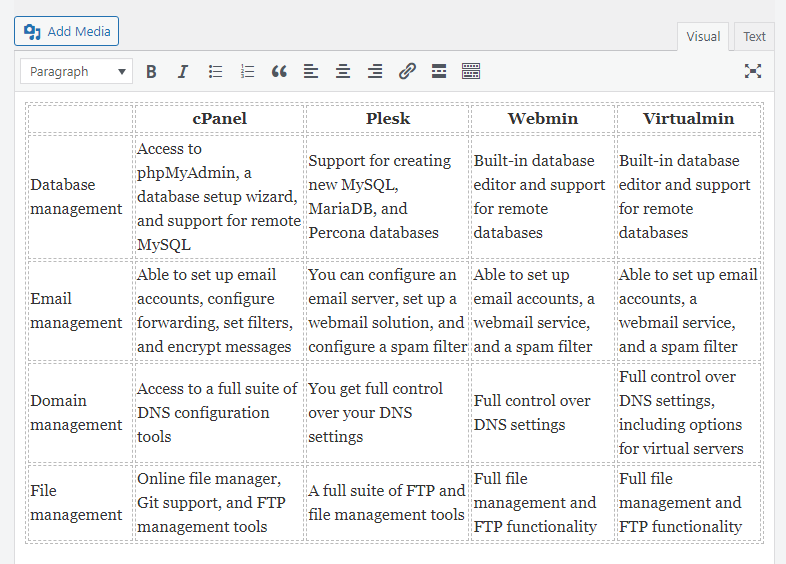
นี่คือตัวอย่างตารางที่สร้างโดยใช้ AI ใน WordPress มันถูกสร้างขึ้นโดยใช้ Jetpack AI Assistant และ Jetpack Blocks:

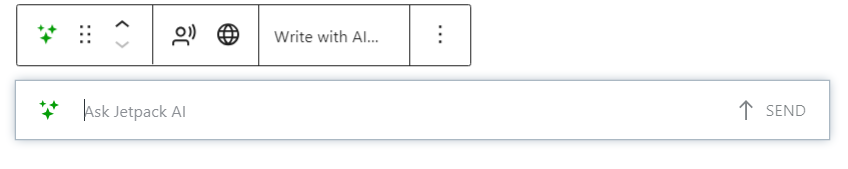
หากคุณมีสิทธิ์เข้าถึง Jetpack AI Assistant คุณจะใช้มันในตัวแก้ไขบล็อกโดยเลือก AI Assistant บล็อก (โปรดทราบว่านี่เป็นคุณลักษณะทดลอง)

เมื่อคุณเลือกบล็อกแล้ว คุณจะสามารถป้อนข้อความแจ้งได้ พรอมต์นี้สามารถขอให้ AI สร้างข้อความหรือองค์ประกอบประเภทอื่น รวมถึงตาราง

ในตัวอย่างก่อนหน้านี้ AI ถูกขอให้สร้างตารางที่มีสามแผนสำหรับผู้ให้บริการโฮสติ้ง ยิ่งคุณระบุรายละเอียดในข้อความแจ้งมากเท่าไร คุณก็มีโอกาสได้รับผลลัพธ์ที่คุณพึงพอใจมากขึ้นเท่านั้น
โปรดทราบว่าเครื่องมือ AI ไม่สามารถเข้าถึงข้อมูลจากเว็บไซต์ของคุณหรือเว็บโดยทั่วไปได้ นั่นหมายความว่าหากคุณขอให้สร้างตารางที่มีข้อมูลในหน้าที่คุณได้เปิด คุณจะไม่ได้ผลลัพธ์ที่ต้องการ
ตารางใดๆ ที่คุณสร้างโดยใช้ AI จะต้องมีการแก้ไขในระดับหนึ่ง คุณจะต้องแก้ไขข้อมูล และรวมข้อมูลที่ AI ไม่ได้เพิ่มเข้าไปด้วย อย่างไรก็ตาม นี่อาจเป็นเครื่องมือที่มีประโยชน์หากคุณสงสัยว่าจะจัดโครงสร้างตารางอย่างไร ต้องการดูตัวอย่างข้อมูลประเภทใดที่จะรวมไว้ หรือเพียงต้องการเริ่มกระบวนการอย่างรวดเร็ว
วิธีที่ 3: สร้างตารางในตัวแก้ไขแบบคลาสสิก
หากคุณยังคงใช้ Classic Editor อยู่ การเพิ่มตารางจะซับซ้อนกว่าการใช้บล็อกเล็กน้อย ประการแรก โปรแกรมแก้ไขแบบคลาสสิกไม่มีเครื่องมือหรือตัวเลือกใด ๆ สำหรับการเพิ่มตารางลงในเนื้อหาของคุณ
มีสองวิธีในการข้ามข้อจำกัดนี้ สิ่งแรกคือการใช้โปรแกรมแก้ไข HTML และสร้างตารางด้วยตนเองโดยใช้โค้ด การเพิ่มตารางโดยใช้ HTML ไม่ใช่เรื่องยาก แต่อาจใช้เวลาสักครู่หากคุณยังใหม่กับภาษานี้
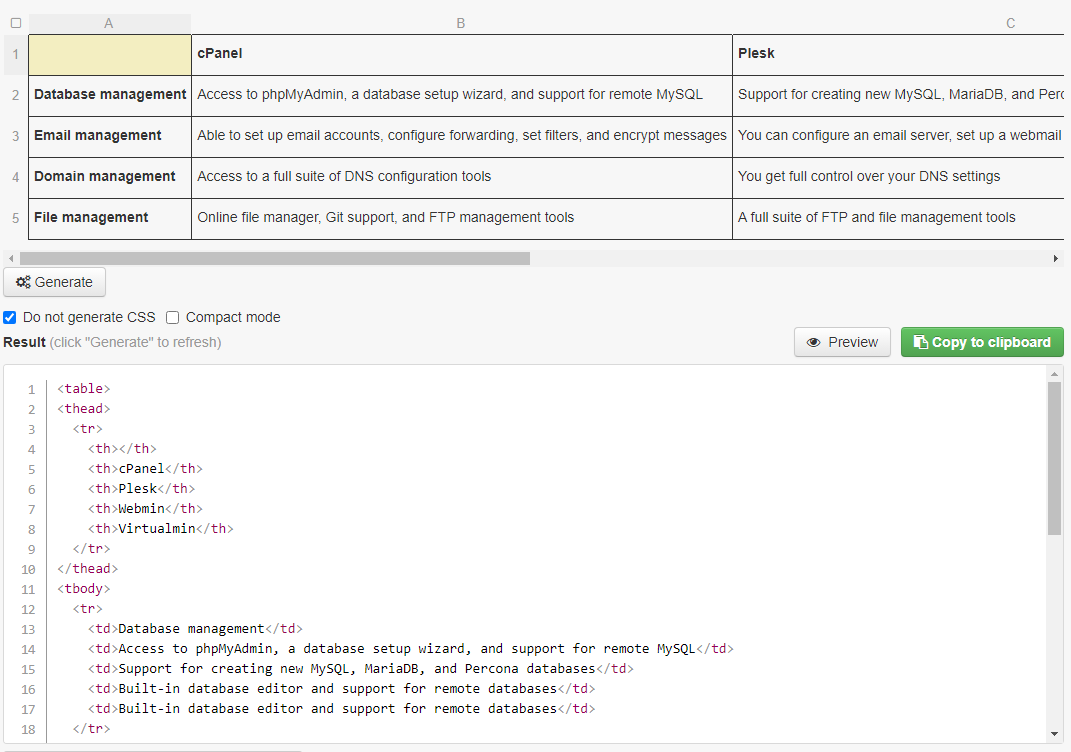
ทางเลือกที่เร็วกว่าคือการใช้เครื่องมือที่ช่วยให้คุณสามารถสร้างตารางและสร้างโค้ด HTML ที่เกี่ยวข้องได้

ตัวอย่างข้างต้นมาจากโปรแกรมสร้างตาราง HTML นี่เป็นเครื่องมือฟรีที่ช่วยให้คุณสามารถสร้างตารางโดยใช้โปรแกรมแก้ไขง่ายๆ จากนั้นจึงสร้างโค้ด HTML ที่เกี่ยวข้อง
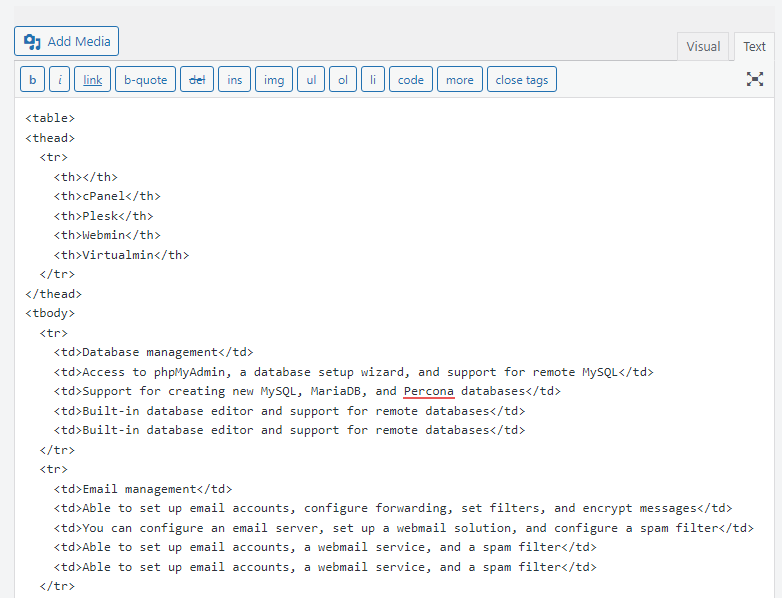
เมื่อคุณมีรหัสนั้นแล้ว คุณสามารถไปที่ Classic Editor และเลือก ข้อความได้ แท็บ จากนั้นวางโค้ดทุกที่ที่คุณต้องการให้ตารางไป

สลับไปที่ วิชวล แท็บแล้วคุณจะเห็นตารางทั้งหมดแทนที่จะเป็น HTML ณ จุดนั้นคุณสามารถแก้ไขได้โดยตรง

โปรดทราบว่าหากคุณต้องการเพิ่มหรือลบแถวหรือคอลัมน์ (หรือปรับแต่งอื่นๆ) คุณจะต้องข้ามกลับไปที่ ข้อความ แท็บและเปลี่ยนโค้ด HTML หากคุณวางแผนที่จะใช้ตารางใน Classic Editor คุณจะต้องมีความสะดวกสบายในระดับหนึ่งในการทำงานกับ HTML
วิธีที่ 4: ติดตั้งและใช้ปลั๊กอินตาราง WordPress โดยเฉพาะ
หากคุณไม่ต้องการใช้วิธีก่อนหน้าในการสร้างตาราง ก็ยังมีทางเลือกอื่นอยู่ ตัวอย่างเช่น ปลั๊กอินจำนวนมากเพิ่มตัวเลือกใหม่สำหรับการสร้างตารางใน WordPress เช่น TablePress

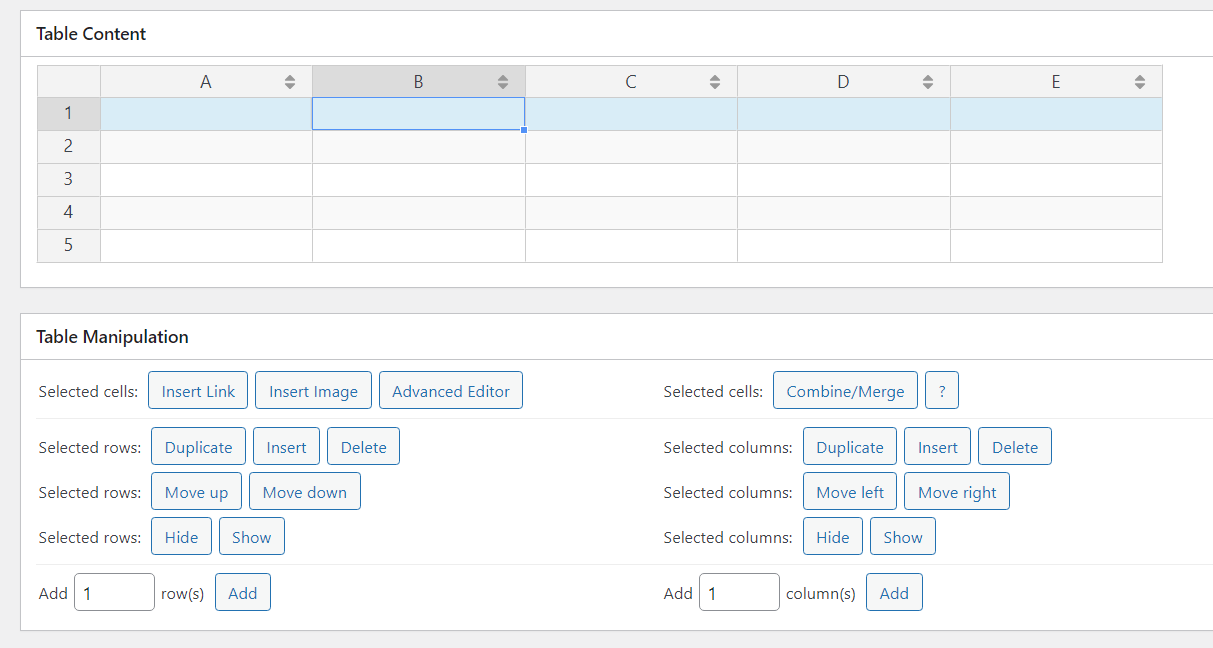
ประสบการณ์ของคุณจะแตกต่างกันมากขึ้นอยู่กับปลั๊กอินที่คุณใช้ ตัวอย่างเช่น ด้วย TablePress คุณจะใช้เครื่องมือแก้ไขตารางที่ทำงานเหมือนกับสเปรดชีต

ตัวแก้ไขนี้ช่วยให้คุณสามารถจัดเรียงเซลล์ใหม่โดยใช้ระบบลากและวาง คุณสามารถคลิกที่เซลล์ใดก็ได้เพื่อแก้ไขเนื้อหา และคุณสามารถเข้าถึงเครื่องมือการจัดรูปแบบได้
TablePress ยังสนับสนุนคุณสมบัติหลายอย่างที่เราจะกล่าวถึงในส่วนต่อไป รวมถึงการแบ่งหน้าตลอดจนความสามารถในการค้นหาและกรอง คุณลักษณะเหล่านี้เป็นกุญแจสำคัญในการช่วยให้ผู้เยี่ยมชมนำทางไปยังตารางที่มีข้อมูลจำนวนมาก
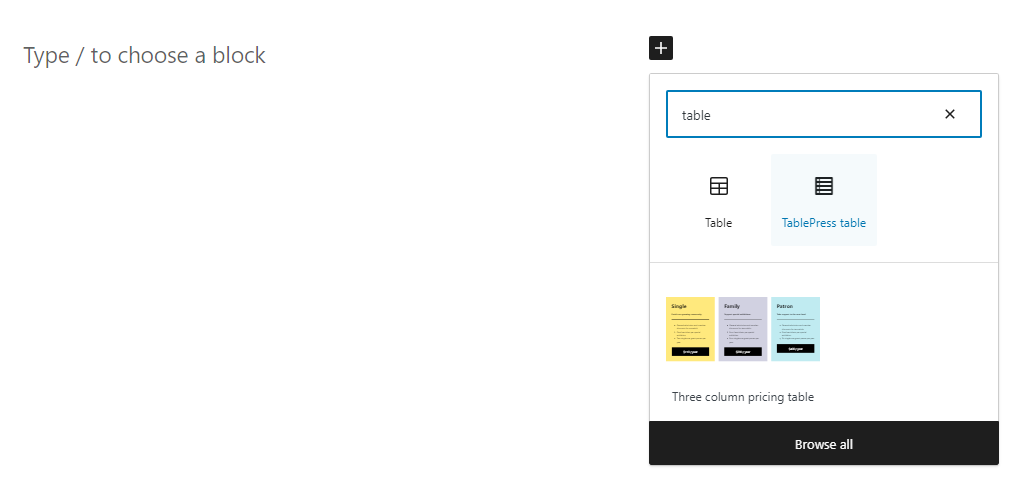
ทุกตารางที่คุณสร้างโดยใช้ TablePress จะมีรหัสย่อที่ไม่ซ้ำกันกำหนดไว้ คุณสามารถใช้รหัสย่อนั้นเพื่อวางตารางบนเว็บไซต์ของคุณ หากคุณใช้โปรแกรมแก้ไขบล็อก คุณจะสามารถเข้าถึง TablePress Table ได้ด้วย ปิดกั้น.

หากคุณต้องการใช้ปลั๊กอินเพื่อสร้างตารางใน WordPress วิธีที่ดีที่สุดคือทดลองใช้หลายตัวเลือกจนกว่าคุณจะพบตัวเลือกที่ตรงกับความต้องการของคุณ โปรดทราบว่าปลั๊กอินตารางส่วนใหญ่จำเป็นต้องเปิดใช้งานเพื่อให้องค์ประกอบทำงานได้ นั่นหมายความว่าหากคุณตัดสินใจเปลี่ยนปลั๊กอิน ตารางบางส่วนที่คุณสร้างขึ้นอาจหยุดทำงาน และคุณจะต้องสร้างใหม่
วิธีนำเข้าตารางจาก Excel, Google ชีต และแพลตฟอร์มที่คล้ายกัน
มีสองวิธีในการนำเข้าตารางจากแพลตฟอร์ม เช่น Excel และ Google ชีตไปยัง WordPress วิธีแรกคือการใช้ปลั๊กอินที่มีเครื่องมือนำเข้าสำหรับประเภทสเปรดชีตที่คุณใช้งานอยู่
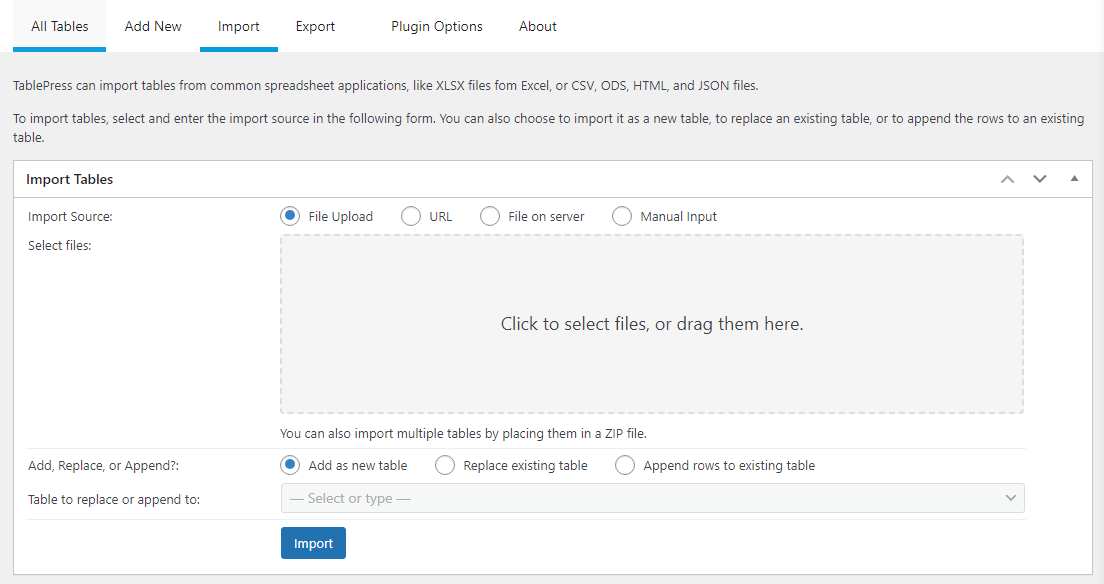
ในส่วนก่อนหน้านี้ คุณได้เห็นวิธีการใช้ TablePress แล้ว ปลั๊กอินเดียวกันนั้นยังมีตัวเลือกในการนำเข้าตารางจากไฟล์ XLSX, CSV, HTML และ JSON คุณสามารถเข้าถึงเครื่องมือนำเข้าของปลั๊กอินได้โดยไปที่ TablePress → นำเข้าตาราง

คุณจะต้องดาวน์โหลดหรือบันทึกตารางที่คุณต้องการนำเข้าในรูปแบบที่ถูกต้อง เมื่อดำเนินการแล้ว คุณสามารถอัปโหลดไฟล์โดยใช้ตัวนำเข้านี้ เลือกตัวเลือกเพื่อ เพิ่มเป็นตารางใหม่ และคลิกที่ นำเข้า
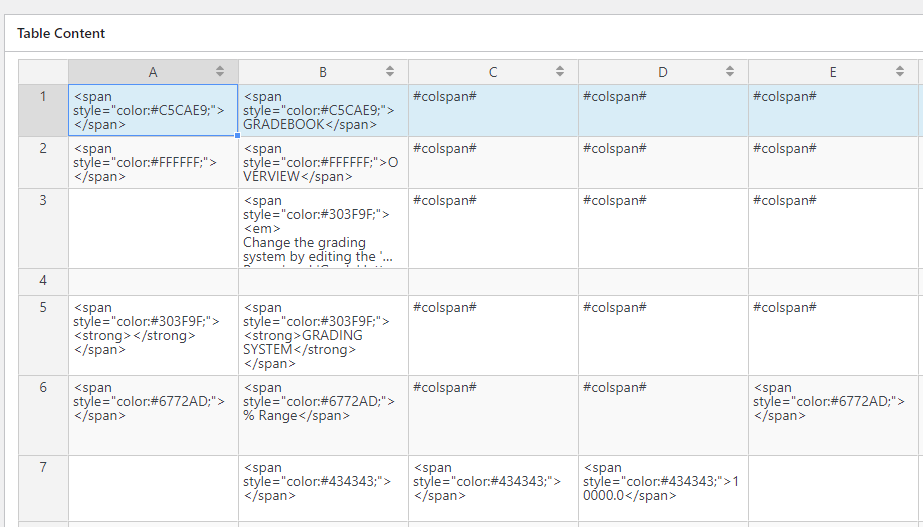
ปลั๊กอินจะแปลไฟล์ลงในตารางที่คุณสามารถฝังไว้ในเว็บไซต์ของคุณได้ คุณยังสามารถแก้ไขตารางได้โดยใช้โปรแกรมแก้ไขในตัวของปลั๊กอิน

โปรดทราบว่าโปรแกรมแก้ไขรองรับ HTML และจะพยายามจำลองสไตล์จากไฟล์โดยใช้โค้ด โค้ดอาจดูยุ่งเหยิงในตัวแก้ไข แต่หากคุณดูตัวอย่าง คุณจะเห็นการจัดรูปแบบส่วนหน้า
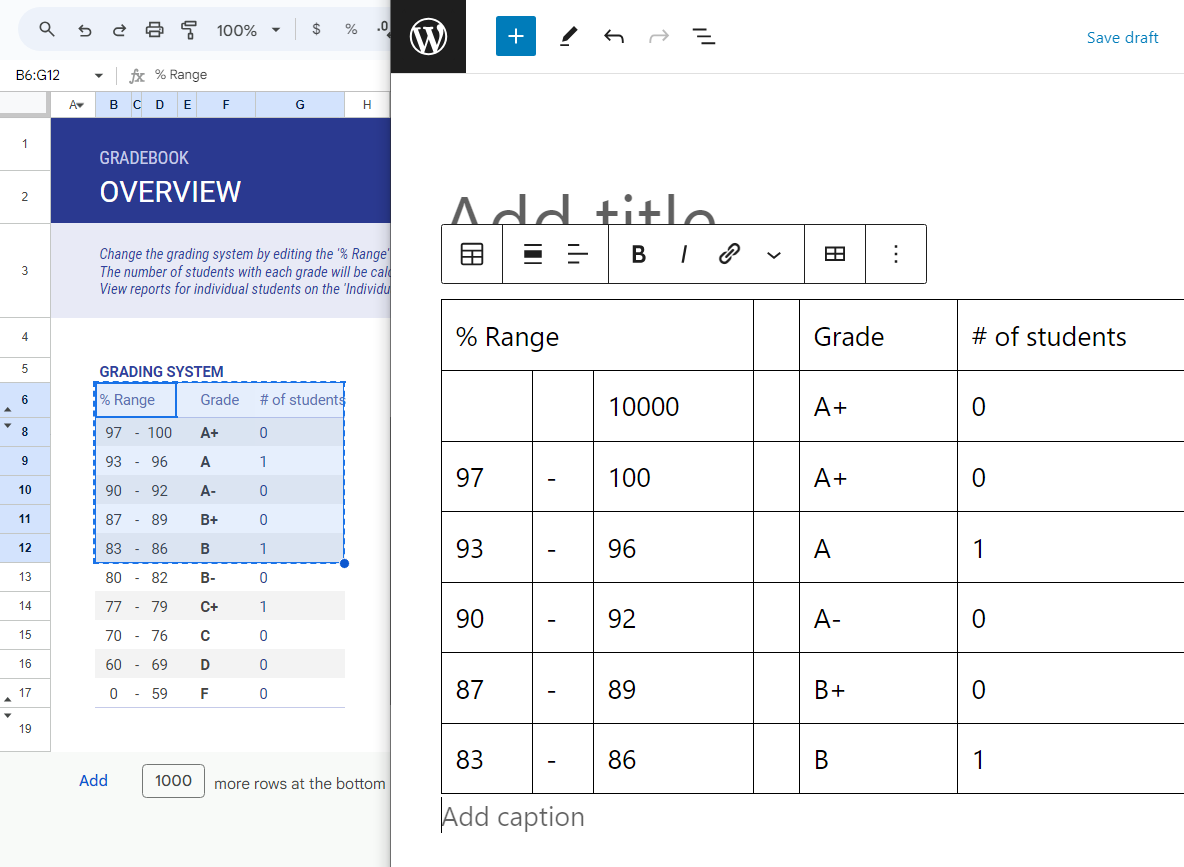
อีกทางเลือกหนึ่งสำหรับการนำเข้าตารางไปยัง WordPress คือการคัดลอกและวาง คุณสามารถคัดลอกองค์ประกอบทั้งหมดจาก Excel, Google ชีต ตลอดจนซอฟต์แวร์และเว็บไซต์ที่คล้ายกันได้ เมื่อคุณวางตารางลงในตัวแก้ไขบล็อก WordPress จะสร้าง ตาราง ขึ้นมา บล็อกรวมถึงเนื้อหาต้นฉบับ

โปรดทราบว่าคุณควรคัดลอกและวางตารางแบบง่ายเท่านั้น สไตล์และการจัดรูปแบบอาจสูญหายได้ในระหว่างกระบวนการ สำหรับตารางที่ซับซ้อน คุณควรใช้ปลั๊กอินตารางที่รองรับการนำเข้าไฟล์โดยตรงจะดีกว่า
วิธีจัดรูปแบบตารางด้วย CSS
คุณสามารถใช้ CSS เพื่อจัดรูปแบบตารางใน HTML ตาราง WordPress ทั้งหมดใช้ HTML และ CSS ช่วยให้คุณควบคุมลักษณะแต่ละองค์ประกอบได้อย่างมาก (หากคุณรู้วิธีใช้งาน)
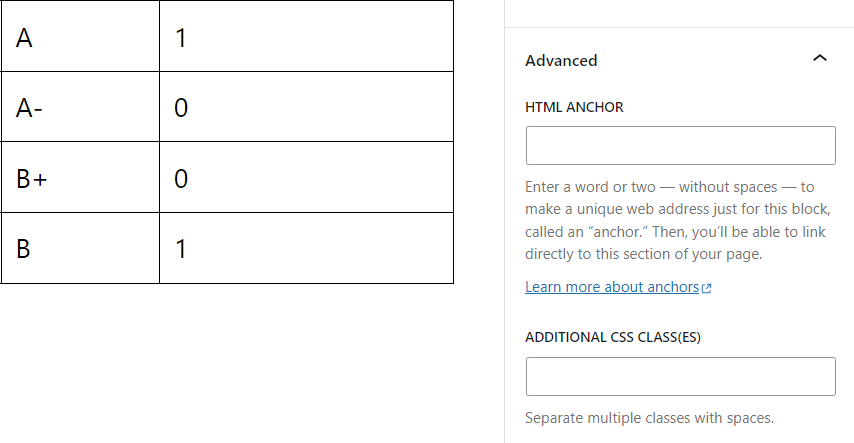
หากคุณกำลังสร้างตารางโดยใช้ตัวแก้ไขบล็อก คุณสามารถเข้าไปที่การตั้งค่าบล็อกสำหรับตารางใดก็ได้ และมองหา คลาส CSS ขั้นสูง → เพิ่มเติม ตัวเลือก.

สิ่งนี้จะทำให้คุณสามารถเพิ่มคลาสลงในตารางได้ คุณสามารถกำหนดสไตล์ CSS ให้กับแต่ละคลาสเหล่านี้ได้โดยการแก้ไขไฟล์ style.css ของธีมของคุณ
โปรดทราบว่าหากคุณไม่ทราบวิธีใช้ CSS การเรียนรู้อย่างเพียงพอในการจัดรูปแบบตารางอย่างสร้างสรรค์อาจเป็นความพยายามที่สำคัญ ในกรณีส่วนใหญ่ คุณควรใช้ตัวเลือกสไตล์ในตัวของตัวแก้ไขบล็อกจะดีกว่า (แม้ว่าจะมีจำกัดก็ตาม)

ปลั๊กอินตารางมีแนวโน้มที่จะเสนอตัวเลือกสไตล์จำนวนมาก หากคุณต้องการออกแบบตารางและจัดสไตล์จากบนลงล่าง คุณจะต้องใช้ CSS หรือปลั๊กอิน ขึ้นอยู่กับว่าคุณคุ้นเคยกับการใช้โค้ดหรือไม่
ปรับปรุงประสบการณ์ผู้ใช้: สามวิธีในการก้าวไปไกลกว่าตารางธรรมดา
การเพิ่มตารางอย่างง่ายใน WordPress เป็นเรื่องง่าย หากคุณดูออนไลน์ คุณจะสังเกตเห็นว่าตารางจำนวนมากมีองค์ประกอบขั้นสูง เช่น ตัวเลือกหรือปุ่มการเรียงลำดับ เรามาพูดถึงวิธีเพิ่มสิ่งเหล่านั้นลงในตารางของคุณกันดีกว่า
1. เพิ่มตัวกรองและฟังก์ชันการค้นหา
ตารางออนไลน์สามารถใส่ข้อมูลได้มากเท่าที่คุณต้องการ ยิ่งโต๊ะมีขนาดใหญ่เท่าไร การนำทางก็จะยิ่งยากขึ้นเท่านั้น นั่นเป็นเหตุผลว่าทำไมตารางจำนวนมากบนเว็บไซต์จึงมีฟังก์ชันตัวกรองและการค้นหา

หากไม่มีคุณสมบัติเหล่านี้ ผู้เยี่ยมชมอาจค้นหาข้อมูลหรือรายการที่ต้องการได้ยาก แม้จะมีการแบ่งหน้า ผู้เยี่ยมชมส่วนใหญ่จะไม่ผ่านหลายหน้าเพื่อระบุรายการเดียว
ตัวแก้ไขบล็อกไม่อนุญาตให้คุณเพิ่มฟังก์ชันการกรองหรือการค้นหาลงในตาราง หากต้องการทำเช่นนี้ คุณจะต้องใช้ปลั๊กอินตารางที่มีคุณสมบัติเหล่านี้
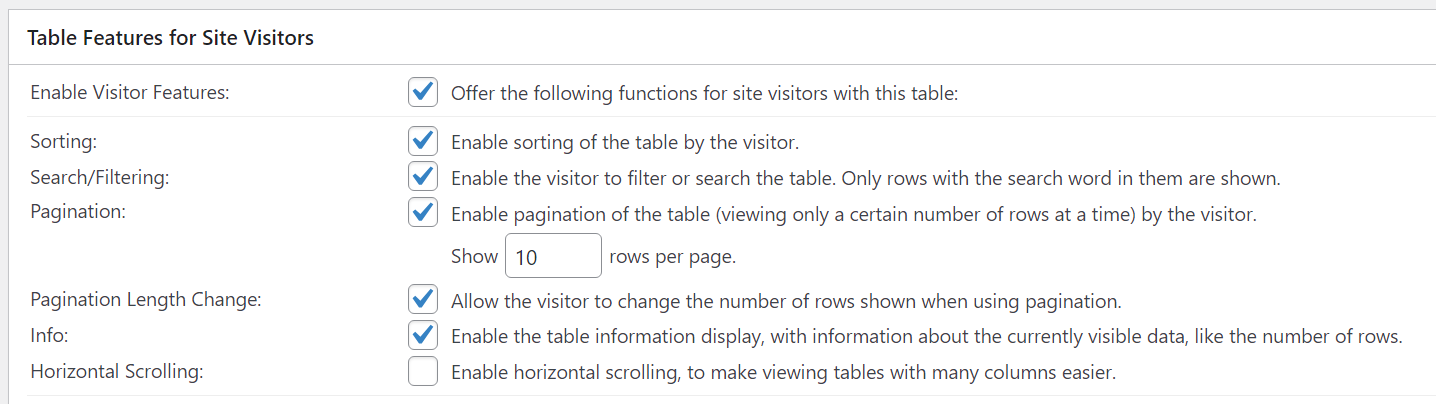
ตัวอย่างหนึ่งของปลั๊กอินที่ทำสิ่งนี้คือ TablePress เมื่อคุณใช้โปรแกรมแก้ไข TablePress คุณสามารถเลื่อนลงไปที่ คุณลักษณะตารางสำหรับผู้เยี่ยมชมไซต์ และทำเครื่องหมายที่ ช่องค้นหา/ตัวกรอง ตัวเลือก.

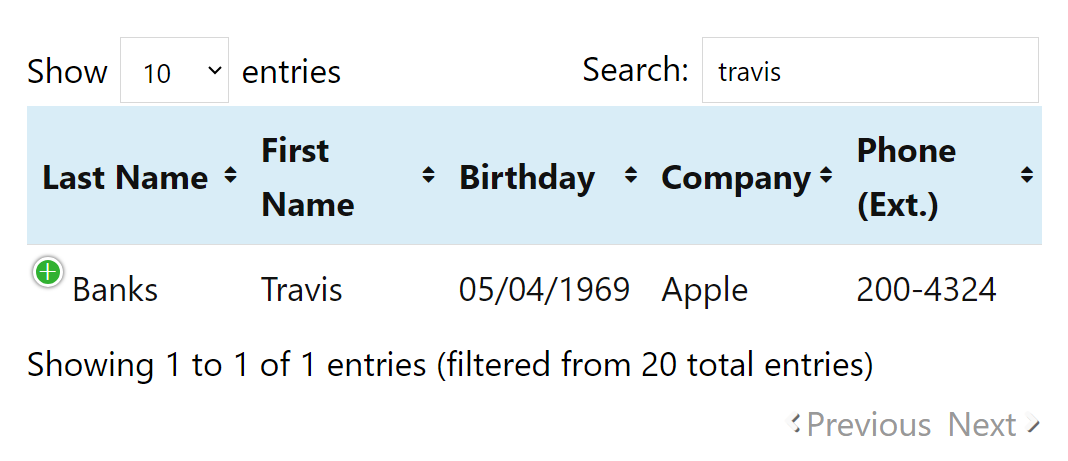
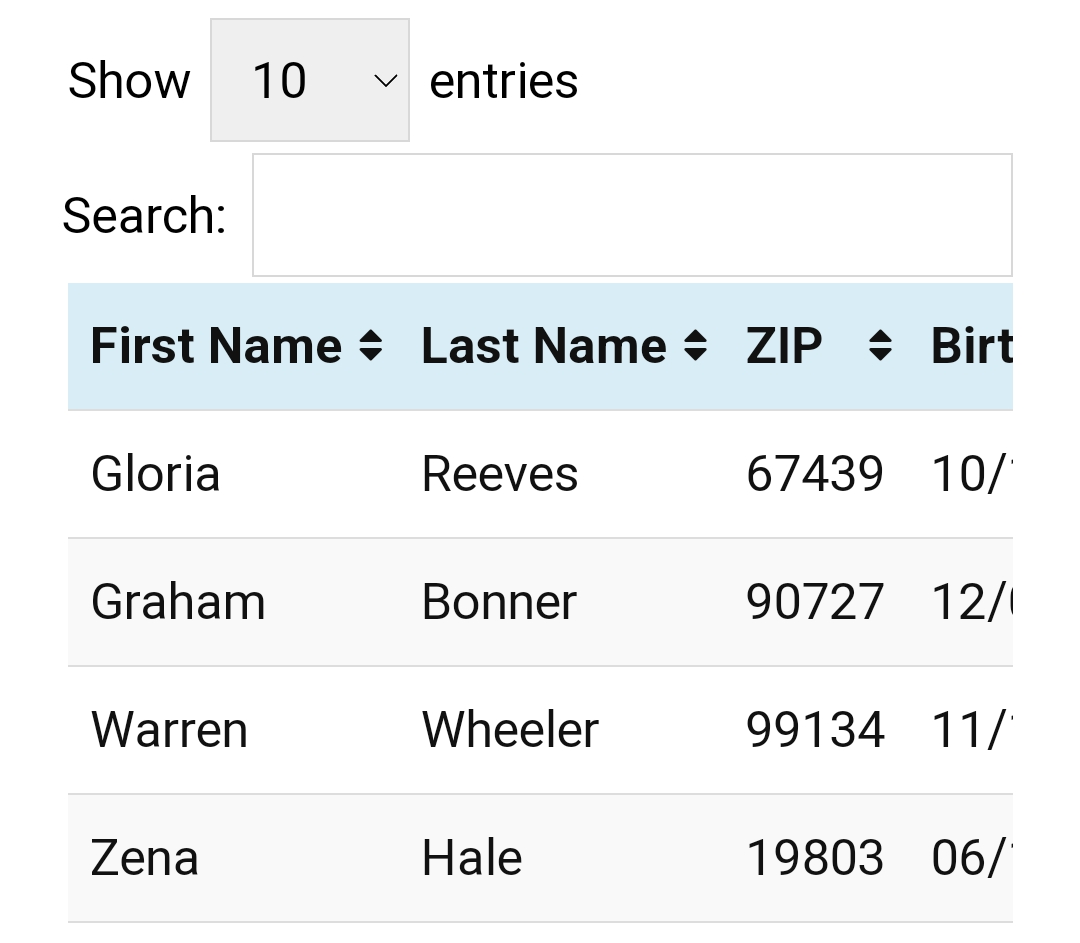
เมื่อคุณเปิดใช้งานคุณสมบัตินี้ แถบค้นหาจะปรากฏบนแถวเหนือเนื้อหาที่เหลือในตาราง เมื่อผู้เยี่ยมชมใช้คุณลักษณะการค้นหา ตารางจะอัปเดตแบบไดนามิกเพื่อแสดงผลลัพธ์ที่เกี่ยวข้อง

โปรดทราบว่าปลั๊กอินตารางอื่นๆ อาจใช้วิธีการกรองและการเรียงลำดับแตกต่างออกไป เมื่อคุณเลือกปลั๊กอินที่จะใช้ ตรวจสอบให้แน่ใจว่าปลั๊กอินมีคุณสมบัติที่คุณต้องการให้ตารางของคุณมี
2. สร้างตารางแบบโต้ตอบโดยเพิ่มปุ่มและลิงก์
ตารางใน WordPress สามารถมีได้มากกว่าข้อความ พวกเขาสามารถรวมลิงก์ รูปภาพ และแม้แต่วิดีโอได้
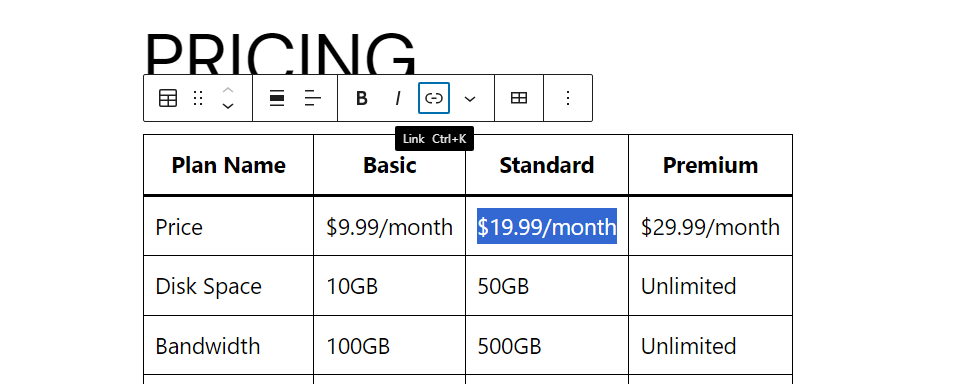
การเพิ่มลิงก์ไปยังตารางก็ทำได้ง่าย คุณเพียงแค่ต้องเลือกข้อความที่เกี่ยวข้องในตัวแก้ไขบล็อก และใช้เมนูการจัดรูปแบบเพื่อเพิ่ม URL ที่ควรลิงก์ไป

สำหรับปุ่มต่างๆ คุณจะไม่สามารถวางปุ่มเหล่านั้นลงในตารางได้โดยตรง แต่คุณสามารถเพิ่มปุ่มได้โดยตรงด้านล่างแต่ละคอลัมน์หรือถัดจากแต่ละแถว ซึ่งจะทำให้ผู้เข้าชมเห็นภาพได้ว่าปุ่มต่างๆ สอดคล้องกับองค์ประกอบเฉพาะภายในตาราง
โดยทั่วไปแล้ว การเพิ่มปุ่มลงในตารางอาจเป็นเรื่องยุ่งยาก คุณจะต้องปรับแต่งการออกแบบเพื่อให้ตำแหน่งตรงกับตาราง และโปรดทราบว่าปุ่มต่างๆ อาจเคลื่อนที่ไปมาบนอุปกรณ์ขนาดเล็ก
ปลั๊กอินตารางบางตัวอาจไม่รองรับปุ่มต่างๆ ตัวอย่างหนึ่งที่ทำสิ่งนี้คือ Ninja Tables ปลั๊กอินนี้มีโปรแกรมแก้ไขตารางที่ให้ความรู้สึกเหมือนใช้เครื่องมือสเปรดชีตน้อยลงและเหมือนเครื่องมือสร้างเพจ
เมื่อคุณสร้างตารางโดยใช้ปลั๊กอินนี้ คุณสามารถเลือกจากรายการองค์ประกอบที่จะลากและวาง รวมถึงปุ่มต่างๆ

ปลั๊กอินนี้ช่วยให้คุณควบคุมสไตล์ของปุ่มได้อย่างเต็มที่ และคุณสามารถเพิ่มลิงก์ไปยังปุ่มเหล่านั้นได้ เหมาะสำหรับตารางที่คุณต้องการรวมคำกระตุ้นการตัดสินใจที่ขอให้ผู้เยี่ยมชมลงทะเบียนหรือซื้อสินค้า
3. ออกแบบเครื่องมือแสดงภาพเพื่อจับคู่กับตารางของคุณ
ตารางไม่ใช่องค์ประกอบเดียวที่คุณสามารถใช้เพื่อแสดงภาพข้อมูลใน WordPress แผนภูมิและกราฟยังเป็นวิธีที่ยอดเยี่ยมในการจัดระเบียบและแสดงข้อมูลจำนวนมาก
ตามค่าเริ่มต้น WordPress ไม่รวมเครื่องมือหรือบล็อกที่ช่วยให้คุณสามารถเพิ่มแผนภูมิและกราฟได้ หากคุณต้องการใช้องค์ประกอบประเภทนี้ คุณจะต้องหันไปใช้ปลั๊กอิน
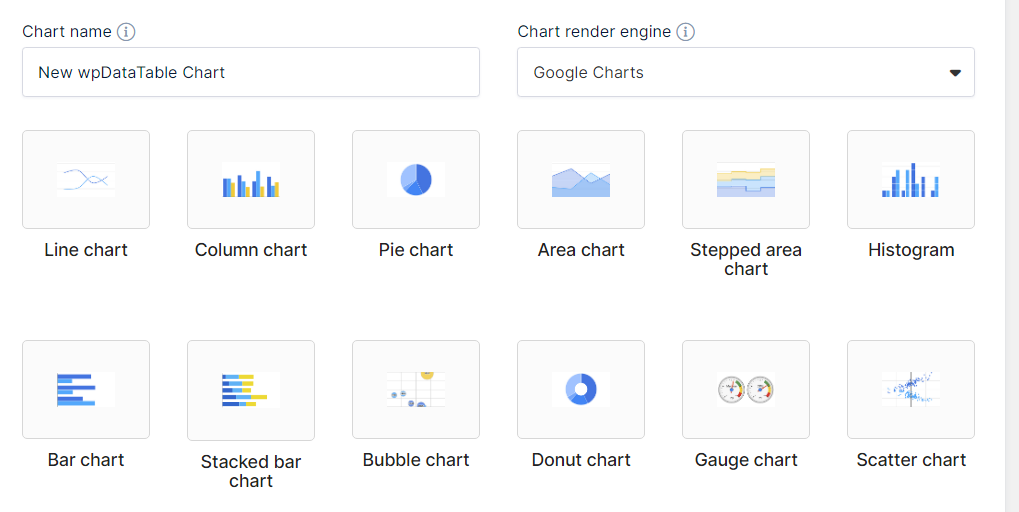
มีปลั๊กอินแผนภูมิและกราฟที่ยอดเยี่ยม (และฟรี) มากมายที่คุณสามารถใช้ใน WordPress ส่วนใหญ่ทำงานร่วมกับตาราง เนื่องจากคุณสามารถใช้เป็นชุดข้อมูลเพื่อสร้างกราฟประกอบได้ ตัวอย่างหนึ่งคือ wpDataTables
ปลั๊กอินนี้ช่วยให้คุณสร้างตารางสำหรับไซต์ของคุณและแปลงเป็นกราฟหรือแผนภูมิได้ เมื่อคุณสร้างแผนภูมิหรือกราฟ คุณสามารถเลือกจากคอลเลกชันสไตล์ได้ รวมถึงคอลัมน์ แผนภูมิวงกลม และแผนภูมิกระจาย

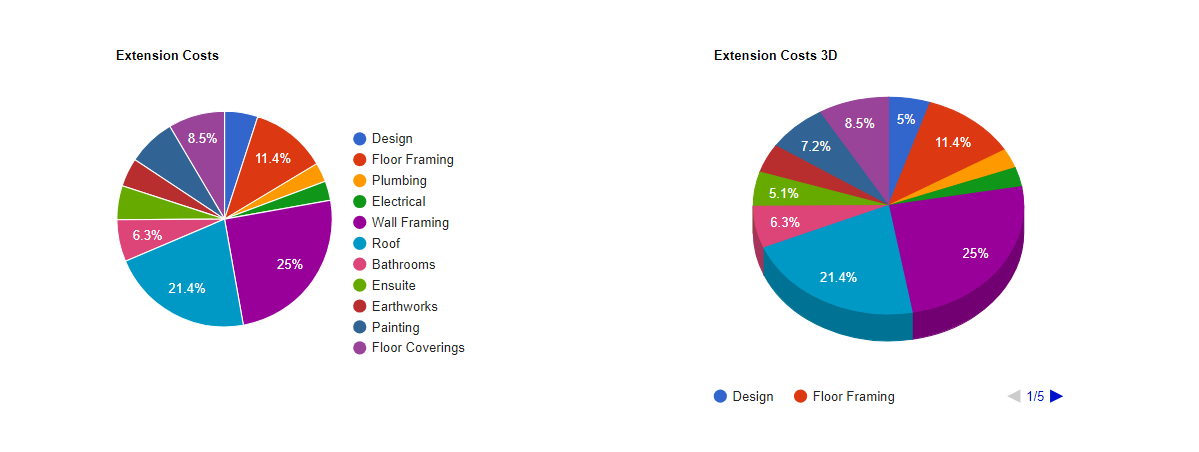
นี่คือตัวอย่างของแผนภูมิวงกลมสองแผนภูมิที่สร้างจากข้อมูลตารางโดยใช้ปลั๊กอินนี้:

แผนภูมิและกราฟสามารถเป็นเครื่องมือที่มีประสิทธิภาพในการแสดงข้อมูลในลักษณะที่เป็นภาพได้มากกว่าการใช้ตาราง คุณสามารถอ่านเพิ่มเติมเกี่ยวกับวิธีใช้ wpDataTables ได้จากเอกสารประกอบ
การแก้ไขปัญหาตารางทั่วไปใน WordPress
หากคุณวางแผนที่จะใช้ตารางจำนวนมากใน WordPress คุณอาจประสบปัญหาทางเทคนิคได้ในบางจุด ต่อไปนี้คือสิ่งที่ควรทำหากคุณมีปัญหากับตารางของเว็บไซต์ของคุณ
1. ตารางของคุณแสดงผลไม่ถูกต้อง
หากคุณสร้างตารางโดยใช้ปลั๊กอิน ตารางเหล่านั้นอาจแสดงผลไม่ถูกต้องในบางครั้ง ปลั๊กอินตารางจำนวนมากจำเป็นต้องยังคงใช้งานอยู่ ไม่เช่นนั้นองค์ประกอบที่คุณสร้างด้วยปลั๊กอินเหล่านั้นจะหยุดทำงาน ปลั๊กอินที่ใช้รหัสย่อในการวางตารางมีแนวโน้มที่จะเกิดปัญหานี้เป็นพิเศษ
หากตารางของคุณไม่มีองค์ประกอบ มีเลย์เอาต์ที่เสียหาย หรือไม่แสดงเลย อาจเป็นเพราะปัญหากับปลั๊กอินต้นทาง ขั้นตอนแรกในการแก้ไขปัญหาควรดูว่ามีการอัปเดตสำหรับปลั๊กอินหรือไม่ โดยตรวจสอบหน้าดาวน์โหลดหรือไซต์นักพัฒนาซอฟต์แวร์
คุณยังสามารถแก้ไขปัญหานี้ได้ด้วยการปิดใช้งานปลั๊กอินของเว็บไซต์ของคุณทีละรายการ มีแนวโน้มว่าจะมีปลั๊กอินเฉพาะตัวหนึ่งที่ทำให้เกิดปัญหาความเข้ากันได้กับตาราง และการระบุสิ่งนี้จะช่วยคุณแก้ไขปัญหาได้ ตรวจสอบให้แน่ใจว่าได้ทำการทดสอบนี้ (และการแก้ไขปัญหาทั้งหมด) บนไซต์ชั่วคราว และสำรองข้อมูลไซต์ของคุณก่อน
อีกทางเลือกหนึ่งคือการส่งออกข้อมูลตารางและนำเข้าโดยใช้ปลั๊กอินอื่น ซึ่งอาจใช้เวลานานหากเว็บไซต์ของคุณใช้ตารางจำนวนมาก ดังนั้นจึงขอแนะนำเป็นทางเลือกสุดท้ายเท่านั้น
2. ตารางของคุณแสดงผลได้ไม่ดีบนอุปกรณ์บางชนิด
จำเป็นอย่างยิ่งที่ตารางใดๆ ที่คุณสร้างจะดูดี ไม่ว่าผู้เข้าชมจะใช้อุปกรณ์ประเภทหรือขนาดใดในการดูไซต์ของคุณก็ตาม หากคุณสร้างตารางโดยใช้ตัวแก้ไขบล็อก ก็ไม่น่าจะเป็นปัญหา บล็อกจะตอบสนองตามค่าเริ่มต้น ซึ่งหมายความว่าตารางของคุณจะปรับขนาดให้พอดีกับหน้าจอของผู้เยี่ยมชม
ในบางกรณี นี่จะหมายความว่าคอลัมน์หรือแถวเลื่อนลง ปลั๊กอินตารางบางตัวยังช่วยให้คุณสร้างตารางแบบเลื่อนได้ ดังนั้นผู้เยี่ยมชมจึงสามารถนำทางได้โดยไม่คำนึงถึงอุปกรณ์ของพวกเขา
หากคุณออกแบบตารางที่ไม่ปรับให้เข้ากับขนาดหน้าจอที่แตกต่างกัน เป็นไปได้ว่าปลั๊กอินที่คุณใช้ไม่ตอบสนอง วิธีที่ง่ายที่สุดในการทดสอบตารางของคุณคือการเปิดไซต์ของคุณบนอุปกรณ์เคลื่อนที่แล้วลองดู

ยิ่งมีแถวและคอลัมน์ในตารางมากเท่าใด การแสดงผลบนอุปกรณ์เคลื่อนที่ก็จะยิ่งยากขึ้นเท่านั้น หากปลั๊กอินที่คุณใช้ไม่ตอบสนอง คุณจะต้องค้นหาทางเลือกอื่น เช่น TablePress หรือ Ninja Tables (ดังที่กล่าวไว้ก่อนหน้านี้)
3. คุณพบข้อขัดแย้งของปลั๊กอินหรือมีปัญหาในการนำเข้า/ส่งออก
หากคุณใช้ปลั๊กอินตารางและองค์ประกอบที่คุณสร้างหยุดทำงาน อาจเป็นปัญหาที่ตัวปลั๊กอินเอง โดยส่วนใหญ่ หากปลั๊กอินหยุดทำงานกะทันหันหรือเริ่มแสดงข้อผิดพลาด อาจเป็นเพราะปัญหาความเข้ากันได้
ปลั๊กอินอาจเข้ากันไม่ได้กับองค์ประกอบอื่นๆ บนไซต์ของคุณ หรือกับเวอร์ชันของ WordPress ที่คุณใช้อยู่ วิธีที่ง่ายที่สุดในการหลีกเลี่ยงปัญหาประเภทนี้คือการทำให้ WordPress อัปเดตอยู่เสมอ พร้อมด้วยธีมและปลั๊กอินทั้งหมดของเว็บไซต์ของคุณ
เช่นเดียวกับปัญหาใดๆ ที่คุณพบเมื่อพยายามนำเข้าและส่งออกตาราง อาจมีปัญหากับปลั๊กอินหรือเครื่องมือที่คุณใช้สำหรับกระบวนการนำเข้า/ส่งออก อาจใช้งานไม่ได้หรือเข้ากันไม่ได้กับองค์ประกอบอื่นๆ ของเว็บไซต์ของคุณ
หากการอัปเดต WordPress และปลั๊กอินของคุณไม่สามารถแก้ไขข้อผิดพลาดกับตารางของคุณได้ คุณจะต้องระบุว่าเครื่องมือใดเป็นสาเหตุของปัญหา นี่หมายถึงการปิดการใช้งานปลั๊กอินทีละตัวจนกว่าตารางของคุณจะเริ่มแสดงอย่างถูกต้องอีกครั้ง เมื่อคุณระบุแหล่งที่มาของข้อขัดแย้งแล้ว คุณสามารถตัดสินใจได้ว่าจะเก็บปลั๊กอินไว้หรือลบออกแล้วมองหาทางเลือกอื่น
คำถามที่พบบ่อย
ในกรณีที่คุณยังมีคำถามเกี่ยวกับวิธีสร้างตารางใน WordPress เรามาสำรวจหัวข้อทั่วไปกัน
ฉันสามารถสร้างตารางใน WordPress โดยไม่มีความรู้ด้านเทคนิคได้หรือไม่?
หากคุณรู้วิธีใช้ซอฟต์แวร์สเปรดชีตหรือโปรแกรมแก้ไขข้อความ คุณสามารถสร้างตารางใน WordPress ได้ ตัวแก้ไขบล็อกช่วยให้สร้างตารางง่ายๆ และเพิ่มเนื้อหาที่คุณต้องการได้อย่างง่ายดาย
อีกทางเลือกหนึ่งคือการใช้ Jetpack AI Assistant มันสามารถสร้างตารางแบบเต็มได้จากพร้อมท์ง่ายๆ ซึ่งหมายความว่าคุณทำงานน้อยลง เมื่อตารางพร้อมแล้ว สิ่งที่คุณต้องทำคือแก้ไขเนื้อหา
ฉันจะใช้ประโยชน์จาก AI เพื่อสร้างตารางใน WordPress ได้อย่างง่ายดายได้อย่างไร
หากคุณมี Jetpack AI Assistant และ Jetpack Blocks คุณสามารถใช้ AI เพื่อสร้างตารางใน WordPress ได้ คุณสามารถเข้าถึง ผู้ช่วย AI ได้ บล็อกโดยใช้ตัวแก้ไขบล็อก และแจ้งให้สร้างตารางให้คุณ
ผู้ช่วยช่วยให้คุณสามารถปรับแต่งข้อความแจ้งได้จนกว่าคุณจะพอใจกับผลลัพธ์ เมื่อตั้งค่าตารางแล้ว คุณสามารถแก้ไขได้เช่นเดียวกับบล็อกอื่นๆ ใน WordPress
เป็นไปได้ไหมที่จะแปลงเนื้อหาที่มีอยู่เป็นตาราง?
หากคุณมีหน้าเว็บที่เต็มไปด้วยข้อมูล คุณสามารถทำให้อ่านง่ายขึ้นโดยการแปลงเป็นตาราง เพียงเริ่มต้นด้วยการสร้างตารางโดยใช้วิธีใดก็ได้ที่คุณต้องการ จากนั้นคัดลอกรายละเอียดที่เกี่ยวข้องจากเนื้อหาที่มีอยู่
ฉันสามารถฝังสื่อ เช่น รูปภาพและวิดีโอภายในตารางได้หรือไม่
WordPress ช่วยให้คุณสามารถฝังเนื้อหาประเภทใดก็ได้ที่คุณต้องการลงในตาราง ซึ่งรวมถึงรูปภาพ วิดีโอ รายการ และอื่นๆ
หากคุณกำลังฝังองค์ประกอบขนาดใหญ่ โปรดทราบว่าองค์ประกอบเหล่านั้นอาจทำให้ขนาดของตารางบิดเบี้ยวได้ คุณอาจต้องปรับขนาดรูปภาพและวิดีโอที่ฝังเพื่อให้แน่ใจว่าตารางจะดูดี
มีวิธีสร้างตารางที่อนุญาตให้ผู้เยี่ยมชมกรองหรือจัดเรียงข้อมูลที่ส่วนหน้าหรือไม่?
WordPress ไม่มีตัวกรองหรือตัวเลือกการค้นหาในตารางตามค่าเริ่มต้น หากต้องการเพิ่มคุณลักษณะเหล่านี้ คุณจะต้องใช้ปลั๊กอินตารางที่รองรับ หากคุณวางแผนที่จะสร้างตารางที่มีชุดข้อมูลจำนวนมาก การใช้ปลั๊กอินเพื่อสร้างตารางแทนการใช้บล็อกหรือตัวแก้ไขแบบคลาสสิกอาจเป็นเรื่องฉลาด
ฉันสามารถเชื่อมโยงฐานข้อมูลภายนอกเพื่ออัปเดตเนื้อหาในตาราง WordPress ของฉันแบบไดนามิกได้หรือไม่
ปลั๊กอินตารางบางตัวช่วยให้คุณสามารถฝังองค์ประกอบจากแหล่งอื่น เช่น Google ชีต ตารางที่ฝังไว้เหล่านี้จะอัปเดตโดยอัตโนมัติหากเอกสารต้นฉบับมีการเปลี่ยนแปลง
สิ่งสำคัญคือต้องทราบว่าคุณลักษณะนี้มีเฉพาะในปลั๊กอินบางตัวเท่านั้น ปลั๊กอินตารางที่แตกต่างกันอาจรองรับแหล่งที่มาที่แตกต่างกันสำหรับการนำเข้าหรือฝังตาราง
ฉันจะจัดการกับตารางขนาดใหญ่ที่อาจยุ่งยากสำหรับผู้อ่านได้อย่างไร
ปลั๊กอินตาราง WordPress บางตัวมีตัวเลือกการแบ่งหน้า สิ่งนี้มีประโยชน์สำหรับตารางที่มีองค์ประกอบหลายสิบหรือหลายร้อยองค์ประกอบ หากไม่มีการแบ่งหน้า องค์ประกอบเหล่านั้นจะไม่สามารถนำทางได้
หากคุณกำลังสร้างตารางที่มีรายการจำนวนมาก วิธีที่ดีที่สุดคือใช้ปลั๊กอินเพื่อสร้างรายการเหล่านั้น ตามหลักการแล้ว ปลั๊กอินเหล่านี้ควรมีฟังก์ชันการแบ่งหน้า การกรอง และการเรียงลำดับ
ตารางส่งผลต่อความเร็วในการโหลด WordPress อย่างไร?
ผลกระทบของตารางต่อความเร็วในการโหลดเว็บไซต์ของคุณไม่ควรมองข้าม ตารางเป็นองค์ประกอบแบบข้อความ ดังนั้นจึงมีผลกระทบน้อยที่สุดต่อประสิทธิภาพไซต์ของคุณ (เว้นแต่คุณจะเพิ่มสื่อจำนวนมากลงไป)
วิธีที่ง่ายที่สุดในการเริ่มสร้างตารางตอนนี้คืออะไร?
หากคุณไม่ต้องการจัดการกับบล็อกหรือปลั๊กอิน วิธีที่ง่ายที่สุดในการสร้างตารางใน WordPress คือการใช้ Jetpack AI Assistant ผู้ช่วยสามารถเปลี่ยนข้อความแจ้งให้เป็นตารางเต็มรูปแบบภายในเครื่องมือแก้ไขบล็อก
คุณจะต้องเลือกและเพิ่ม ผู้ช่วย AI บล็อกด้วยตนเองใน WordPress หลังจากนั้นผู้ช่วยจะเข้าควบคุมทันทีที่คุณป้อนข้อความแจ้ง
ผู้ช่วย Jetpack AI: เนื้อหา WordPress AI และเครื่องสร้างตาราง
WordPress มีหลายวิธีในการสร้างตารางและเพิ่มลงในเว็บไซต์ของคุณ คุณสามารถสร้างตารางประเภทใดก็ได้ที่คุณต้องการ และจัดรูปแบบให้มีลักษณะเฉพาะตัวโดยใช้บล็อก ปลั๊กอิน หรือ CSS
หากคุณต้องการเข้าถึงเครื่องมือที่สามารถช่วยคุณสร้างเนื้อหาที่เป็นข้อความทุกประเภท รวมถึงตาราง ให้ลองใช้ Jetpack AI Assistant มันสามารถช่วยคุณสร้างเนื้อหาเต็มหน้าและแม้กระทั่งตาราง ทั้งหมดนี้เริ่มต้นจากพรอมต์เดียว!
