วิธีสร้างหน้าสมาชิกในทีมในไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2020-01-29สำหรับธุรกิจออนไลน์ใดๆ จำเป็นต้องมีหน้าสมาชิกในทีม ทำให้ธุรกิจของคุณน่าเชื่อถือต่อลูกค้า ส่งผลให้ธุรกิจของคุณเติบโตอย่างรวดเร็วและก้าวไปอีกระดับ ด้วยเหตุนี้ คุณต้องสร้างหน้าสมาชิกในทีมสำหรับเว็บไซต์ WordPress ของคุณ
แต่สิ่งหนึ่งที่คุณควรจำไว้ว่าการแสดงของสมาชิกในทีมควรดูสมาร์ทด้วยข้อมูลที่สมบูรณ์ของสมาชิกแต่ละคนเพื่อให้ลูกค้าได้รับแนวคิดที่ชัดเจนเกี่ยวกับสมาชิกแต่ละคน
วันนี้ผมจะมาแบ่งปันวิธีที่ง่ายและง่ายที่สุดในการสร้างหน้าสมาชิกในทีม หลังจากบทความนี้ คุณสามารถสร้างหน้าสมาชิกในทีมที่ดูเป็นมืออาชีพบนเว็บไซต์ WordPress ของคุณได้อย่างง่ายดาย โดยไม่ต้องใช้ทักษะในการเขียนโค้ดใดๆ เป็นแนวทางทีละขั้นตอนในการสร้างหน้าสมาชิกในทีม
สรุปบทความโดยย่อ
ดังที่ได้กล่าวไปแล้วว่าเป็นแนวทางทีละขั้นตอนที่สมบูรณ์ คุณสามารถนำภาพรวมของขั้นตอนทั้งหมดเพื่อดำเนินการต่อไปได้ นี่คือขั้นตอนง่าย ๆ ในการปฏิบัติตาม
- การเลือกสมาชิกทีม WordPress ที่ดีที่สุด แสดงปลั๊กอิน
- การติดตั้งและเปิดใช้งานปลั๊กอิน WP Team
- วิธีเพิ่มสมาชิกในทีมคนเดียว
- วิธีสร้างทีม
- แสดงทีมบนเว็บไซต์ WordPress
- แสดงสมาชิกในทีมในรูปแบบต่างๆ
- ขยายคุณสมบัติที่จำกัด
การเลือกปลั๊กอินโชว์เคสสมาชิกทีม WordPress ที่ดีที่สุด
ประการแรก เราต้องหาปลั๊กอินที่ดีที่สุดตัวใดตัวหนึ่งเพื่อแสดงสมาชิกในทีม เห็นได้ชัดว่านี่เป็นกระบวนการที่ยากจะพึ่งพาได้ แต่อย่าอารมณ์เสีย เพราะฉันทำขั้นตอนนี้เสร็จแล้วและพบปลั๊กอินแสดงสมาชิกทีม WordPress ที่ดีที่สุด
WP Team เป็นหนึ่งในสมาชิกทีม WordPress ที่ดีที่สุดที่แสดงปลั๊กอิน มีการอัปเดตและสะดวกในการสร้างตู้โชว์สมาชิกในทีมที่สะดุดตา WP Team ปรับแต่งได้สูง ตอบสนองได้เต็มที่ เลย์เอาต์ที่หลากหลาย และตัวเลือกสีและการปรับแต่งที่ไม่จำกัด ดังนั้น ทีม WP จึงเป็นตัวเลือกที่ดีที่สุดสำหรับการแสดงสมาชิกในทีม
การติดตั้งและเปิดใช้งานปลั๊กอินทีม WP
WP Team เป็นปลั๊กอินโอเพ่นซอร์สฟรี ดังนั้น การติดตั้งและเปิดใช้งาน WP Team จึงเป็นกระบวนการที่ง่ายมาก เช่นเดียวกับปลั๊กอินอื่นๆ ด้วยเหตุนี้ ฉันต้องการข้ามขั้นตอนนี้ อย่างไรก็ตาม หากคุณมีความสับสน คุณสามารถไปที่ลิงก์นี้เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับ การติดตั้งและเปิดใช้ งาน ทีม WP หากคุณติดตั้งและเปิดใช้งานปลั๊กอิน WP Team คุณจะพบเมนูในแถบผู้ดูแลระบบในลักษณะนี้

วิธีเพิ่มสมาชิกทีมเดียว
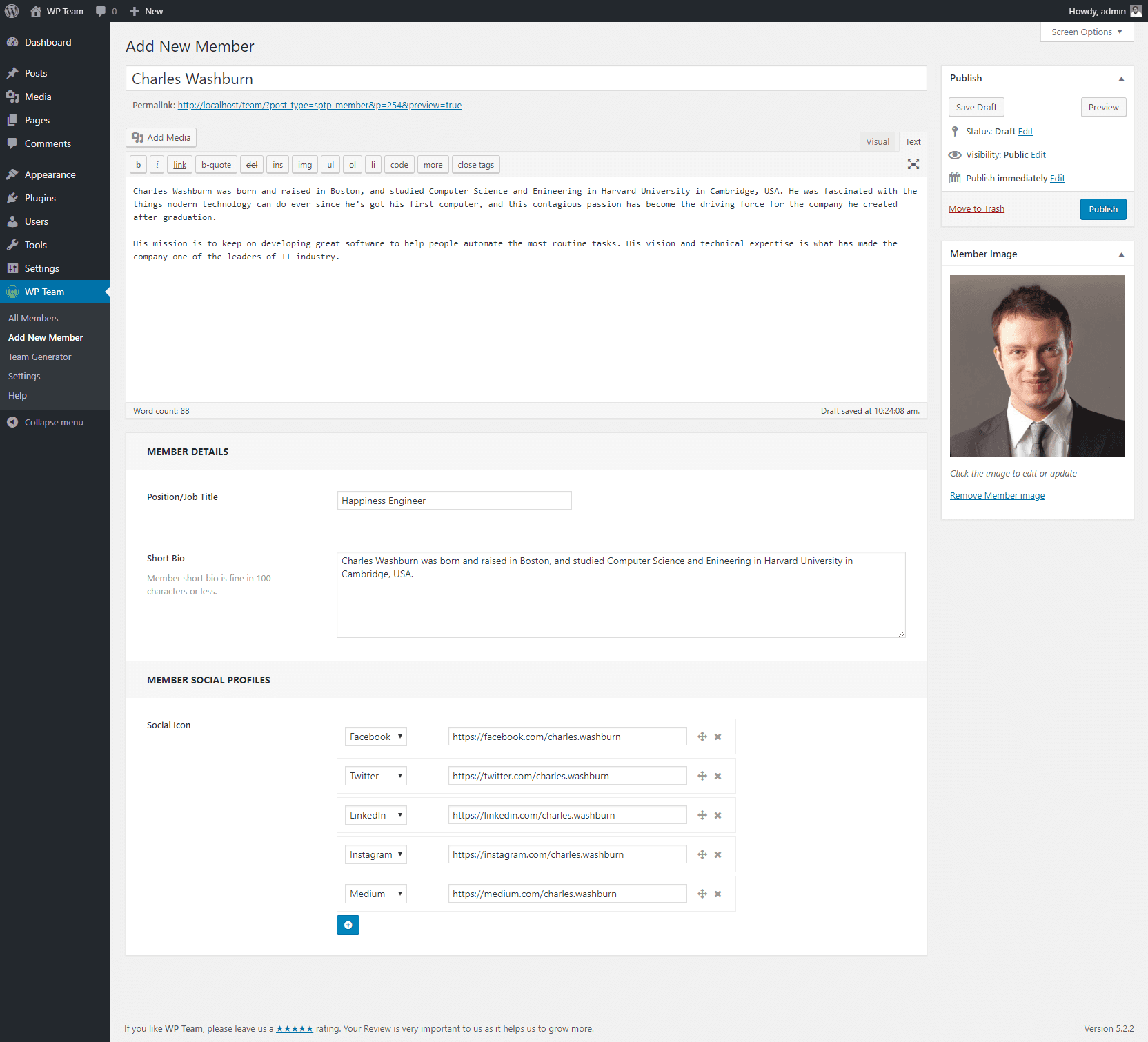
เนื่องจากเราติดตั้งและเปิดใช้งานปลั๊กอิน WP Team สำเร็จแล้ว ตอนนี้ก็ถึงเวลาเพิ่มสมาชิกใหม่ ด้วยเหตุผลนี้ ให้คลิกที่ เพิ่มสมาชิกใหม่ ใต้ เมนู ทีม WP คุณสามารถดูช่องป้อนข้อมูลต่อไปนี้ได้เหมือนภาพหน้าจอ

คุณสามารถดูช่องใส่ข้อมูลจำนวนมากได้ที่นี่ ตอนนี้ คุณต้องกรอกข้อมูลสมาชิกในทีมของคุณในฟิลด์เหล่านี้ทั้งหมด ที่ด้านล่าง คุณจะเห็น ส่วนโปรไฟล์โซเชียลของสมาชิก จากที่นี่ คุณสามารถเพิ่มไอคอนและลิงก์โซเชียลตามความต้องการของสมาชิกในทีม สุดท้ายเพียงแค่เผยแพร่
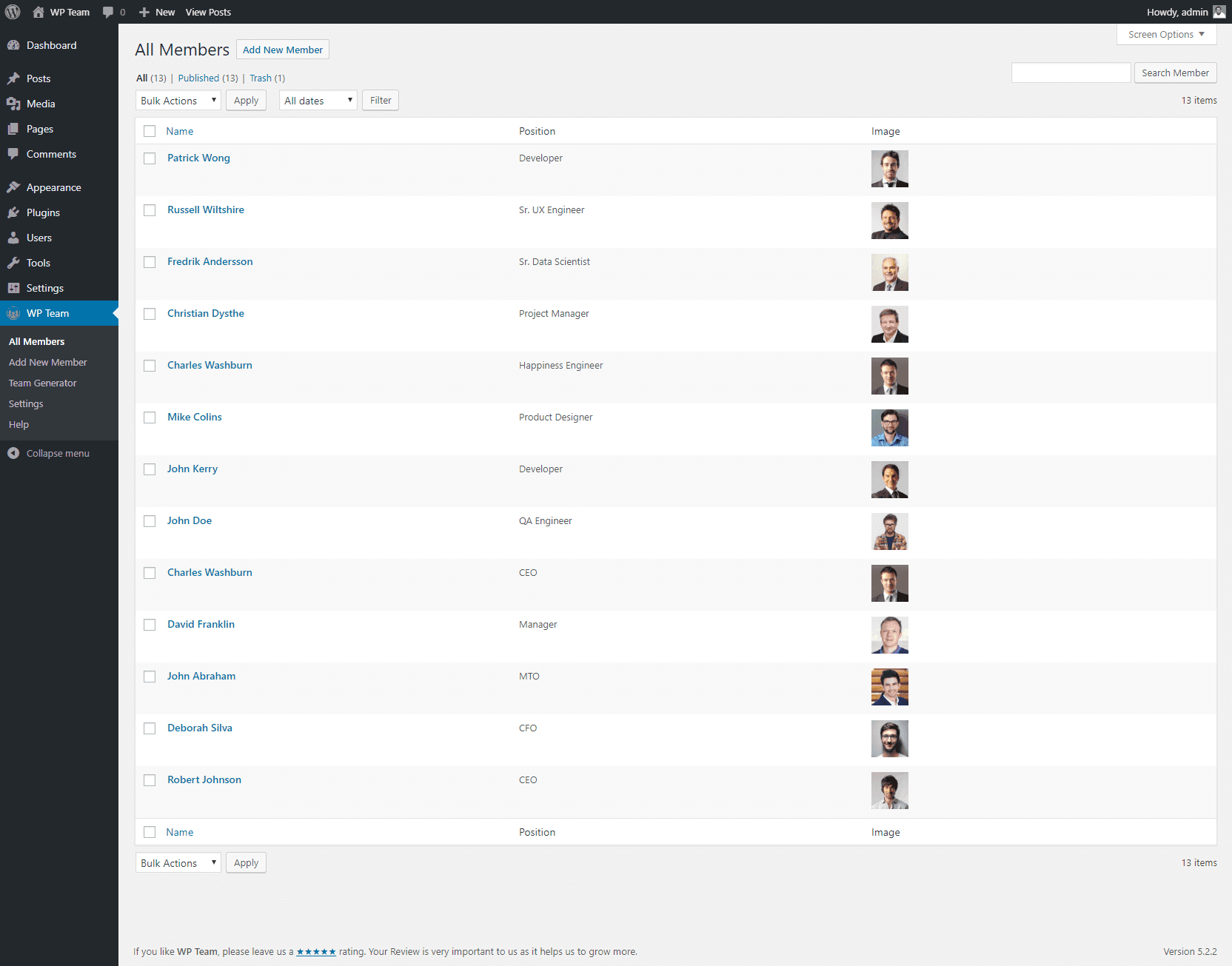
ในทำนองเดียวกัน เพิ่มสมาชิกในทีมตามความต้องการของคุณ สุดท้าย เมื่อคุณคลิกที่ เมนู สมาชิกทั้งหมด คุณจะเห็นสมาชิกทั้งหมดที่คุณได้เพิ่มไว้ ดูเหมือนว่าภาพหน้าจอต่อไปนี้

วิธีสร้างทีม
ในการสร้างทีม คุณต้องเข้าถึงหน้าตัวสร้างทีมโดยคลิกที่ เมนูตัวสร้าง ทีม ภายใต้ ทีม WP
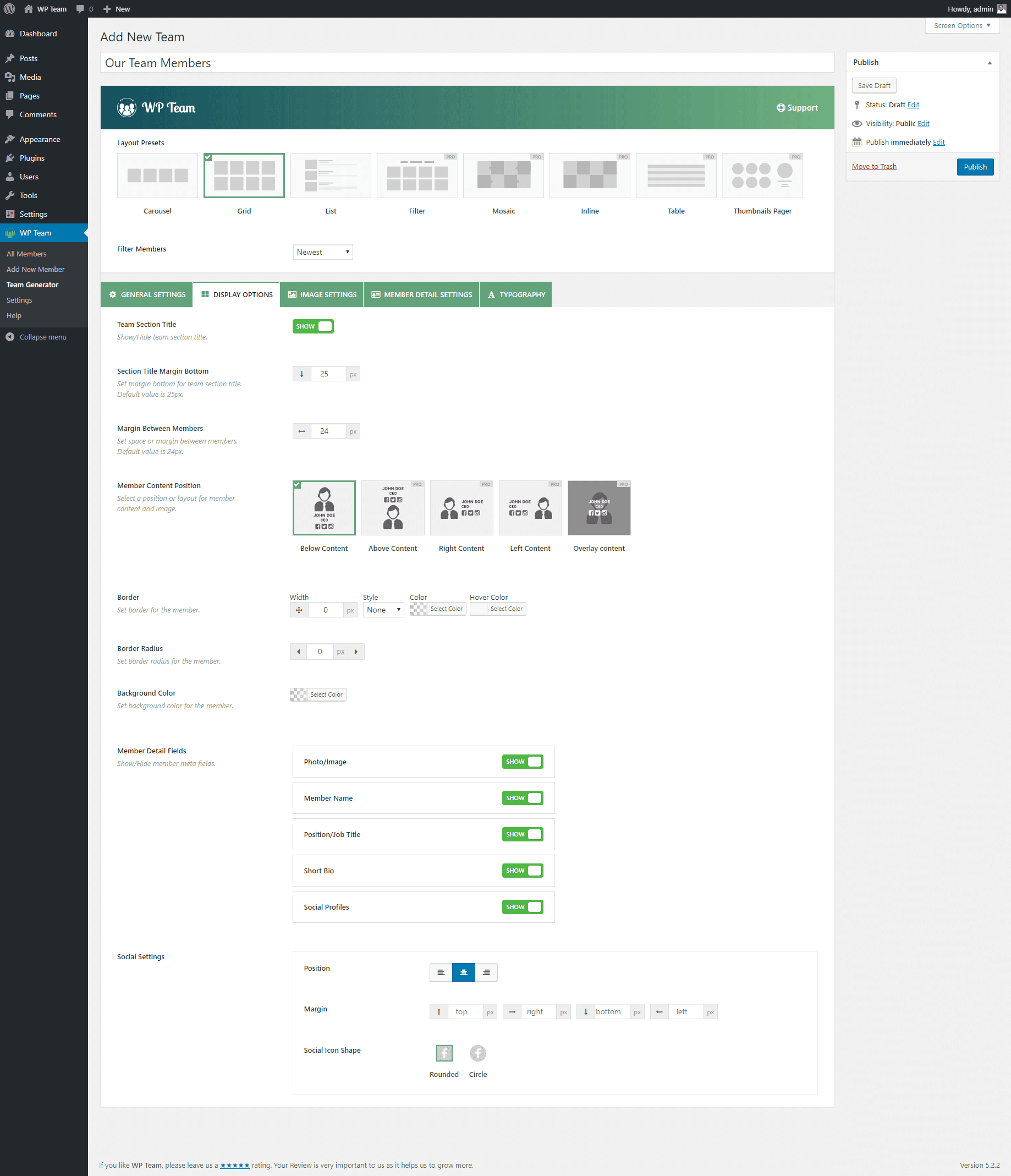
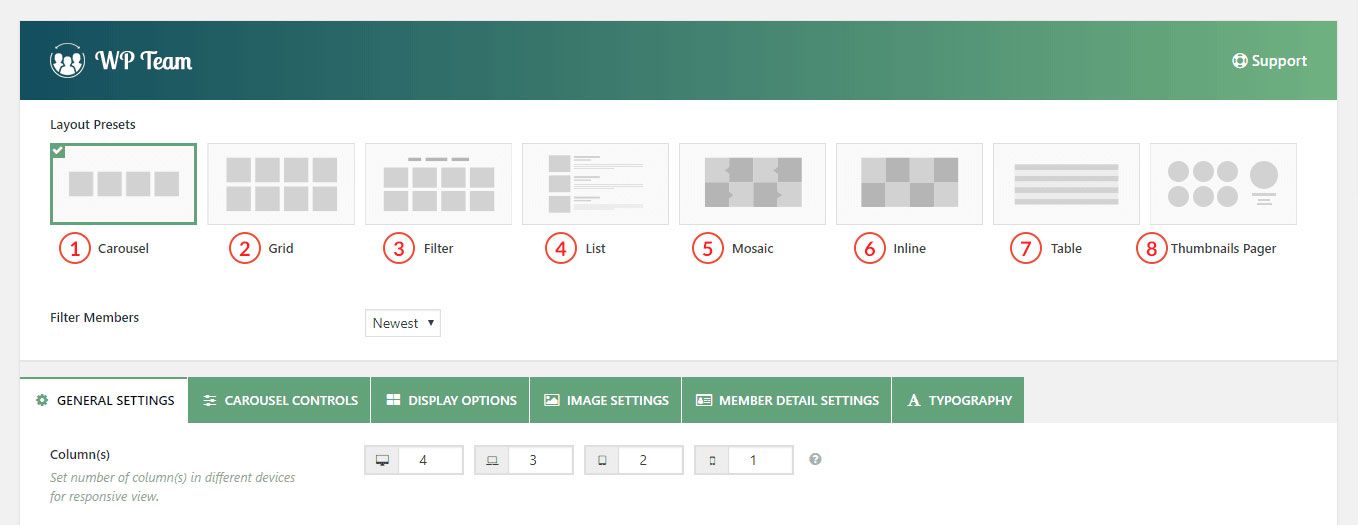
คุณสามารถดูภาพหน้าจอต่อไปนี้พร้อมพื้นที่ส่วนต่างๆ ส่วนแรกมีไว้สำหรับเลย์เอาต์ต่างๆ ส่วนที่สองประกอบด้วยส่วนควบคุม ตัวเลือก และการตั้งค่าต่างๆ

ประการแรก พิมพ์ชื่อสำหรับทีมนี้และเลือกเลย์เอาต์ที่คุณต้องการ สมมติว่าฉันต้องการสร้างภาพหมุน ดังนั้นฉันจึงเลือกเค้าโครงภาพหมุน ตอนนี้ ส่วนที่สองคือพื้นที่การปรับแต่งที่มีฟิลด์การปรับแต่งจำนวนหนึ่ง คุณสามารถปรับแต่งการตั้งค่าเหล่านี้ได้ตามความต้องการของคุณ ฉันเพียงแค่เก็บการตั้งค่าทั้งหมดเหล่านี้เป็นค่าเริ่มต้น
สุดท้าย เมื่อคุณเผยแพร่ คุณจะพบส่วนที่สามที่ด้านล่างซึ่งมีรหัสย่อเพื่อแสดงทีม ดังนั้นถึงเวลาแสดงทีมทุกที่ที่คุณต้องการ
กำลังแสดงทีมบนเว็บไซต์ WordPress
เราประสบความสำเร็จในการสร้างทีมที่มีสมาชิกในทีมจำนวนหนึ่ง หากคุณทำตามคำแนะนำของฉันทีละคน ฉันหวังว่าคุณจะประสบความสำเร็จในการสร้างทีมกับสมาชิกในทีมของคุณเอง ตอนนี้ คุณต้องแสดงทีมทุกที่ที่คุณต้องการ
ดังนั้น ให้คัดลอกรหัสย่อแล้ววางที่ใดก็ได้ที่คุณต้องการให้แสดงทีม ฉันได้คัดลอกและวางรหัสย่อบนหน้าและพบผลลัพธ์ต่อไปนี้ ฉันหวังว่าคุณจะได้รับผลลัพธ์ที่คาดหวังเช่นกัน

แสดงสมาชิกในทีมในรูปแบบต่างๆ
มีหลายเลย์เอาต์สำหรับแสดงสมาชิกในทีมและตัวเลือกการตั้งค่าจำนวนมาก ดังนั้นคุณจึงปรับแต่งรูปแบบการแสดงของสมาชิกในทีมได้อย่างง่ายดาย และทำให้เป็นแบบอัจฉริยะและเป็นมืออาชีพตามความต้องการของคุณ มาดูสไตล์ที่แตกต่างกันบ้าง
หากต้องการแก้ไขสมาชิกในทีม ให้กลับไปที่แดชบอร์ด WordPress แล้วคลิก เมนู ตัวสร้าง ทีม คุณจะพบทีมทั้งหมดที่นี่ ตอนนี้คลิกที่ตัวเลือกแก้ไขในทีมที่คุณต้องการแก้ไข
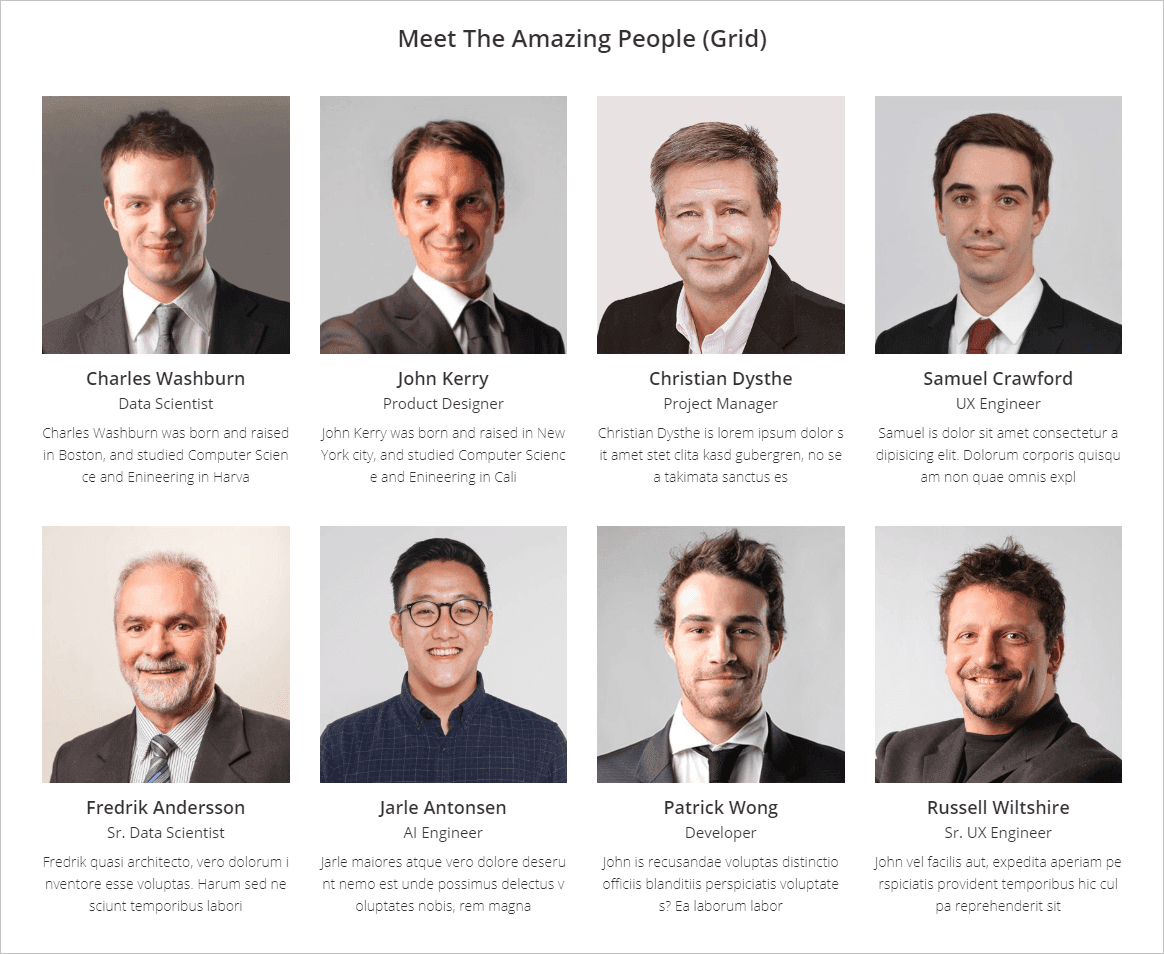
จากส่วนเลย์เอาต์ ให้เลือก Grid Layout และอัปเดต คุณจะเห็นผลลัพธ์ต่อไปนี้

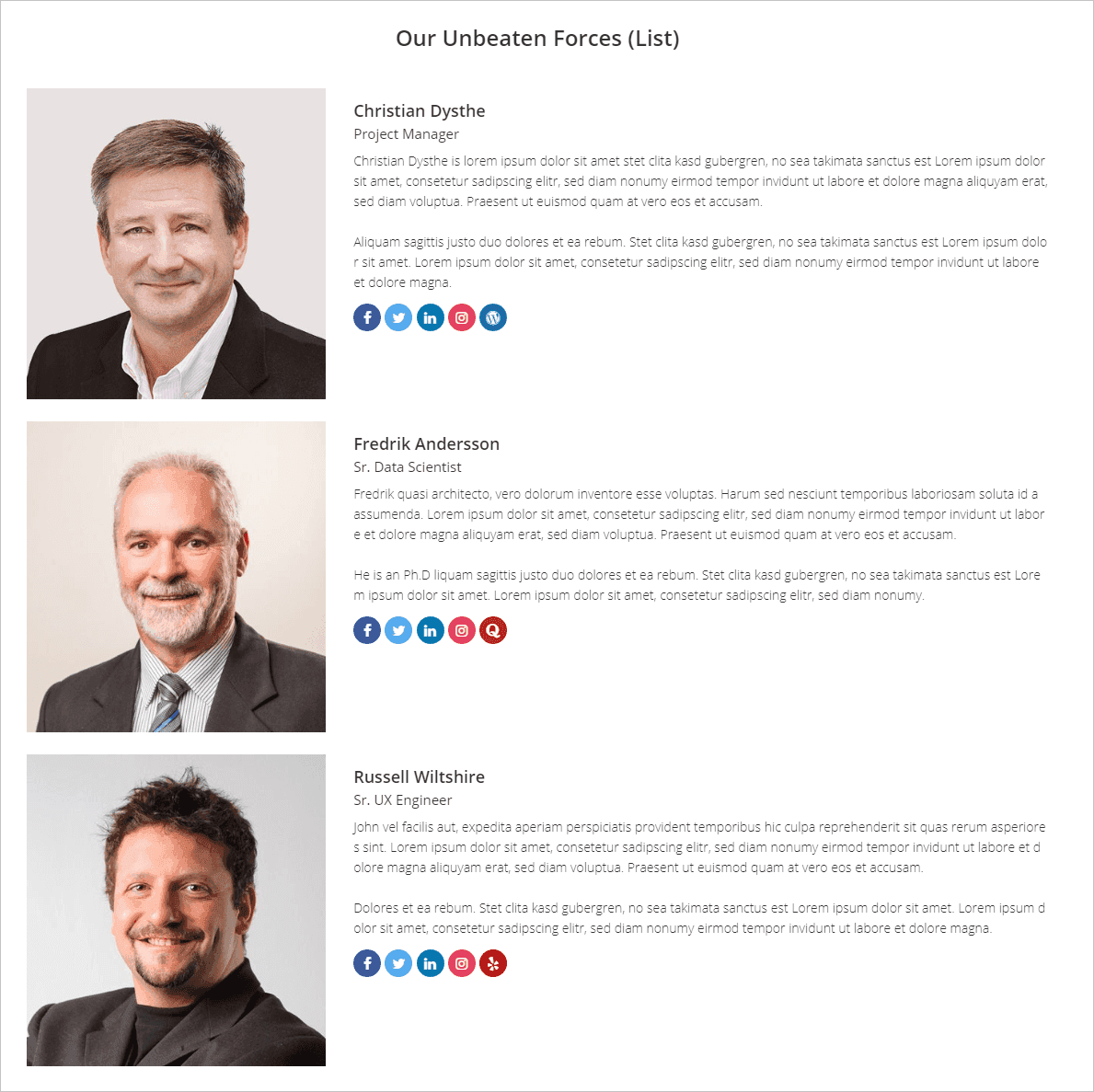
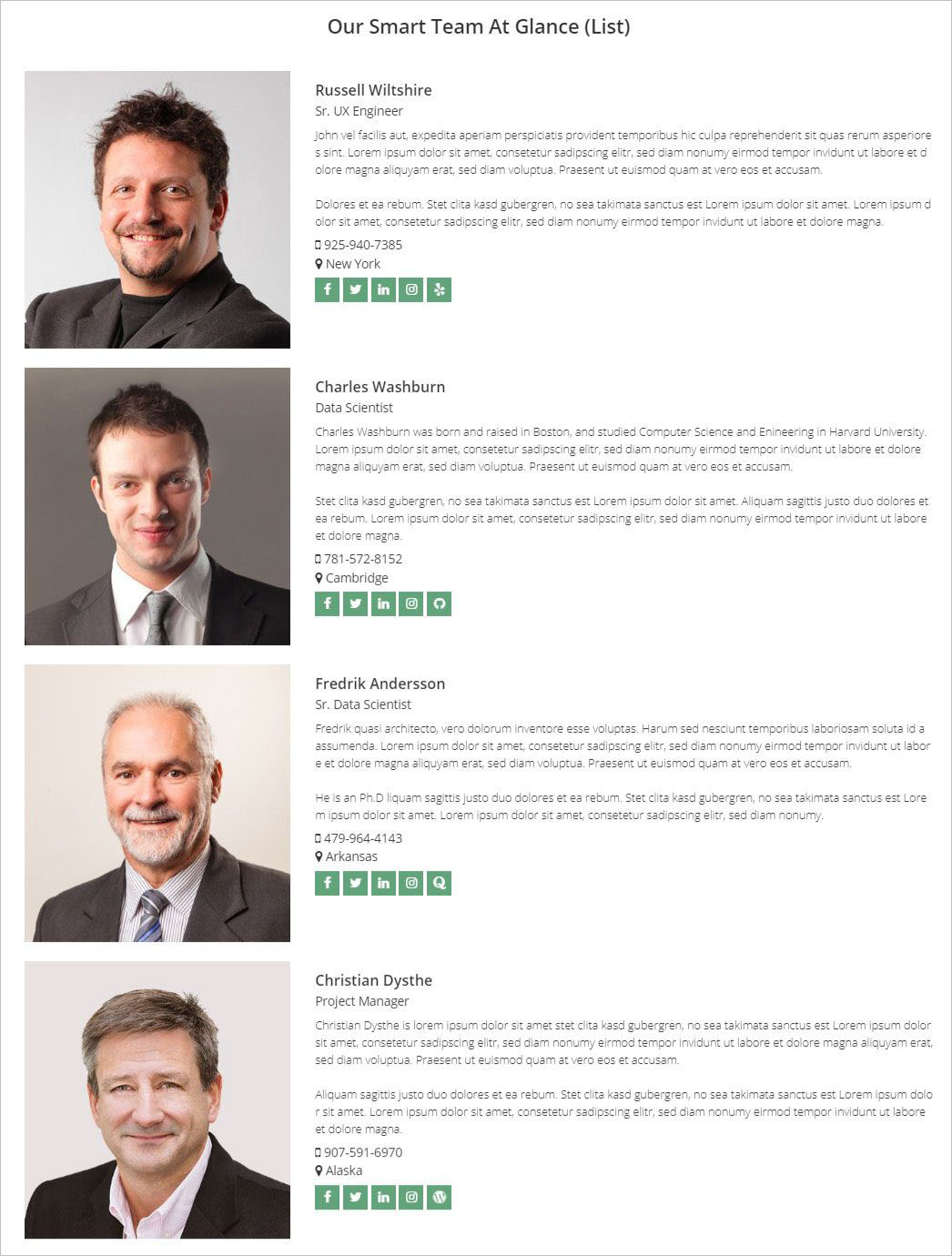
อีกครั้ง กลับไปที่พื้นที่แก้ไขของทีมและเปลี่ยนเค้าโครงแล้วเลือก เค้าโครงรายการ สุดท้าย อัปเดต และคุณจะพบผลลัพธ์ต่อไปนี้

ข้อมูลเพิ่มเติม / ดาวน์โหลด Live Demo
การขยายคุณสมบัติที่จำกัด
คุณรู้สึกรำคาญกับตัวเลือกและการปรับแต่งที่จำกัดหรือไม่? คุณต้องการทำลายข้อจำกัดทั้งหมดและรับคุณสมบัติทั้งหมด หากคุณกำลังคิดอย่างนั้น คุณสามารถทำได้ง่ายๆ เพียงแค่รับปลั๊กอิน WP Team Pro
ดูภาพรวมของคุณสมบัติที่โดดเด่นและยอดเยี่ยมทั้งหมด เมื่อคุณดูภาพรวมของฟีเจอร์ทั้งหมดแล้ว ฉันรับรองว่าคุณจะไม่พลาดเวอร์ชันพรีเมียมอย่างแน่นอน เริ่มกันเลย
8 รูปแบบทีมที่ไม่ซ้ำ
WP Team Pro มีเลย์เอาต์ทีมที่ไม่ซ้ำกัน 8 แบบ สิ่งเหล่านี้ช่วยให้คุณเป็นตัวแทนของสมาชิกในทีมในรูปลักษณ์และสไตล์ที่แตกต่างกัน เลย์เอาต์ที่แตกต่างกัน 8 แบบ ได้แก่ Carousel, Grid, Filter, List, Mosaic, Inline, Table, Thumbnails Pager

คุณจะสามารถแสดงทีมต่าง ๆ ในสไตล์ที่แตกต่างและรูปลักษณ์ที่สะดุดตา ให้ฉันแสดงมุมมองที่น่าเหลือเชื่อ
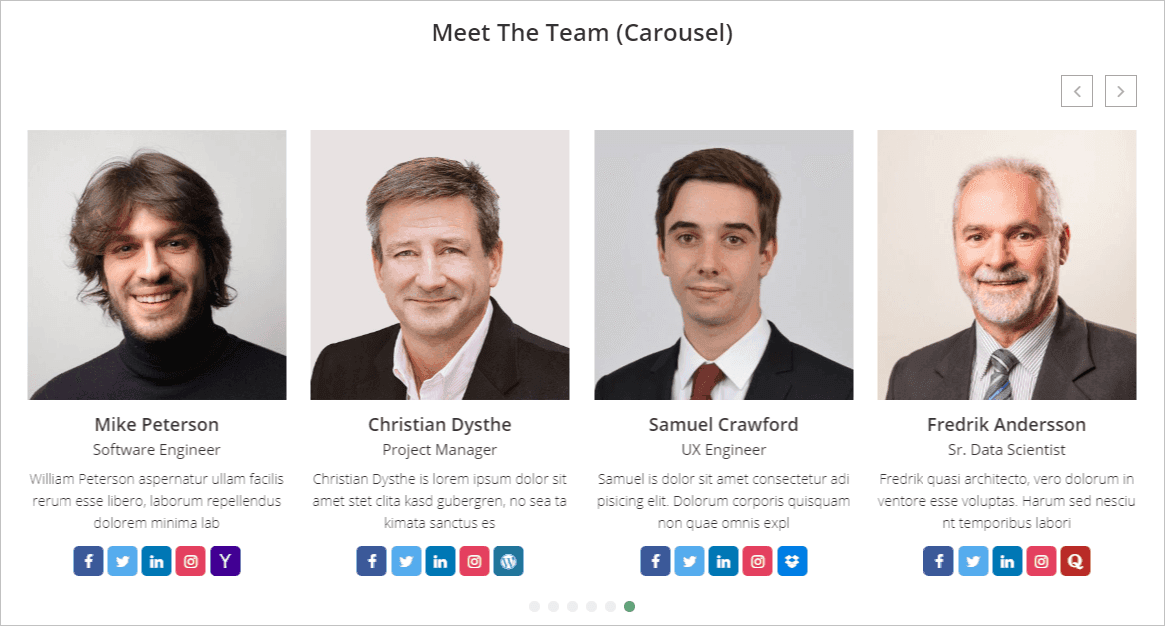
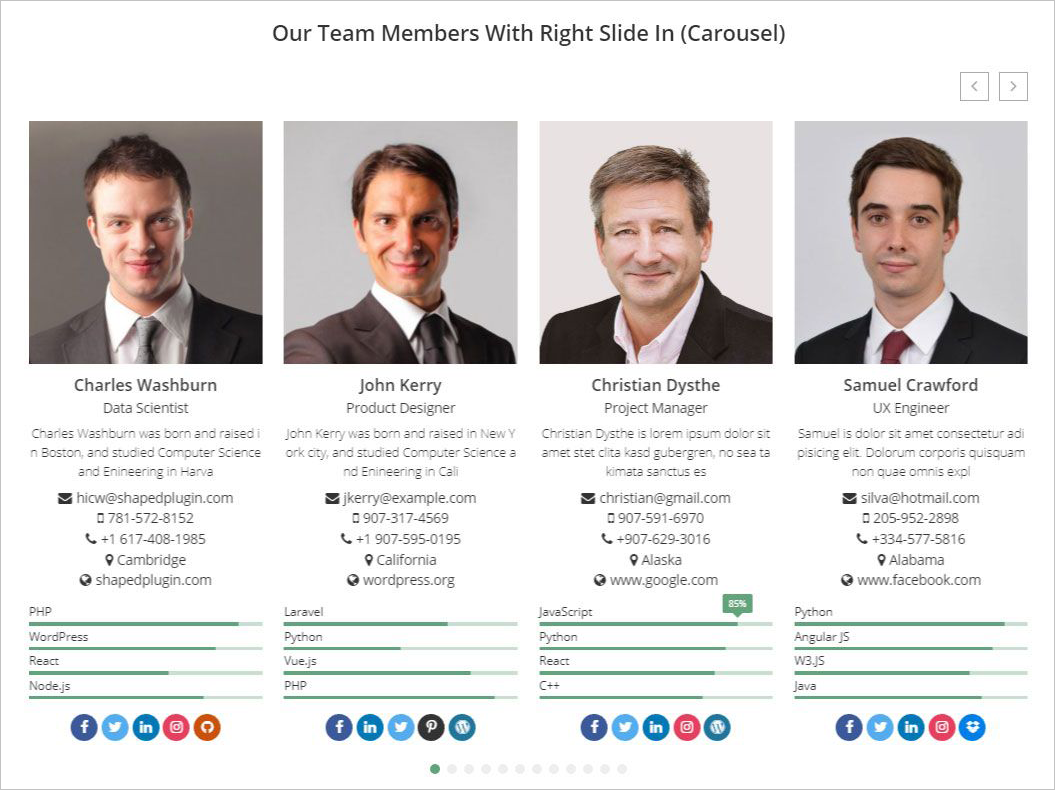
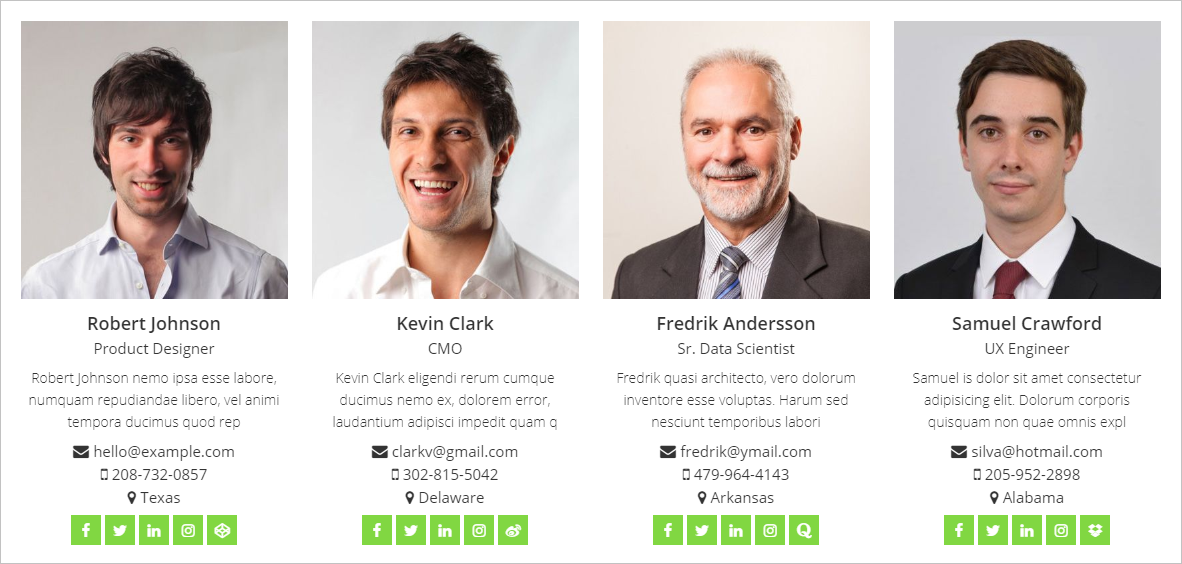
เค้าโครงม้าหมุน

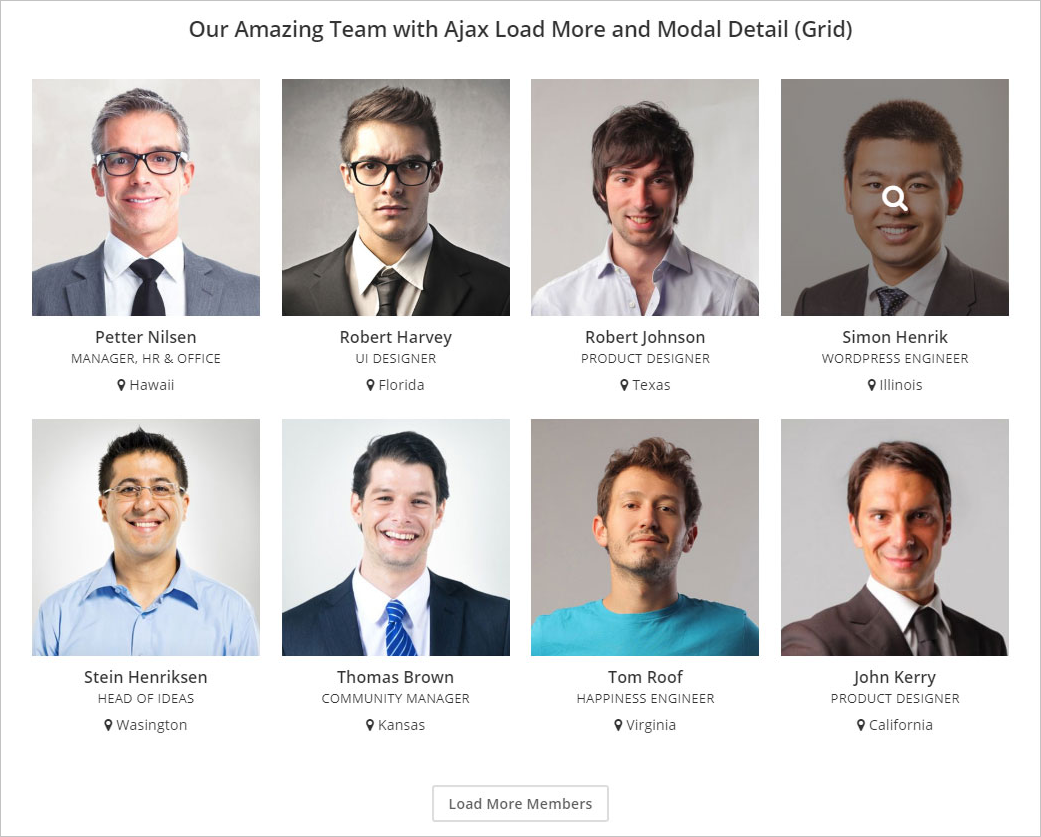
เค้าโครงกริด

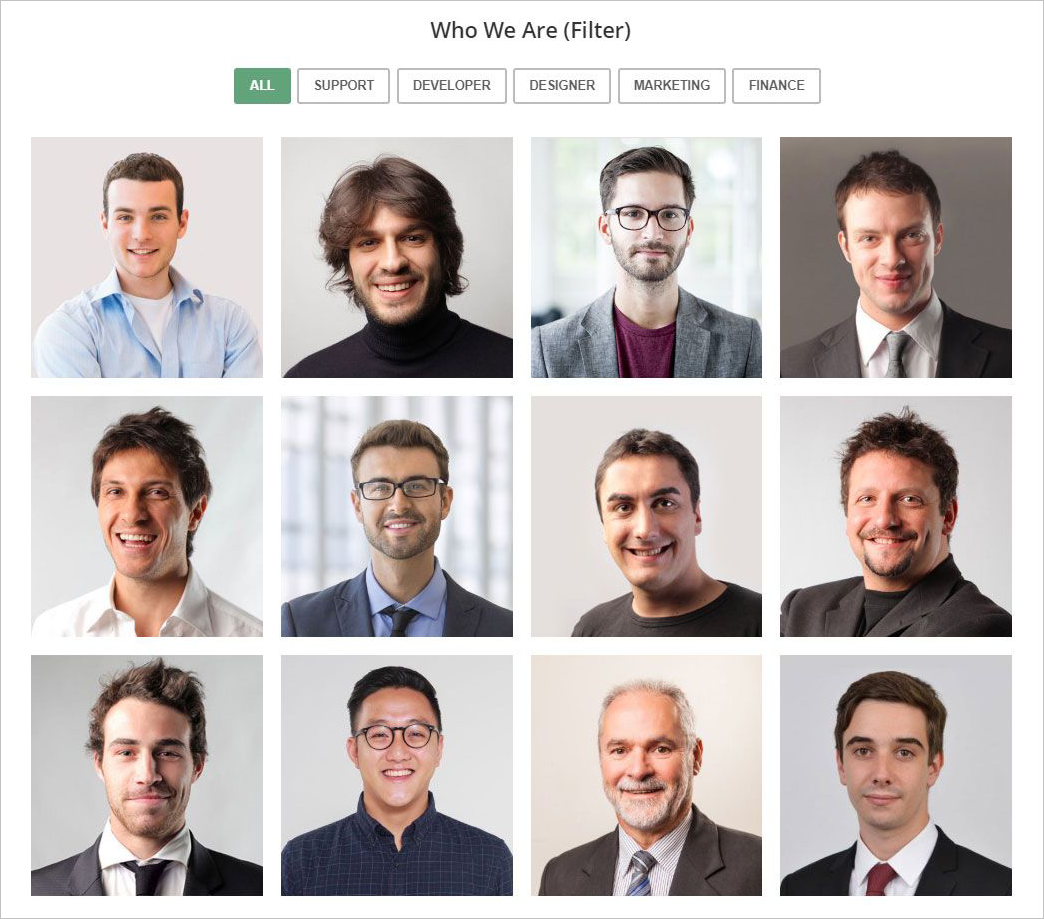
หากคุณ กรองเค้าโครง คุณจะเห็นรูปลักษณ์ที่ต่างไปจากสมาชิกในทีมทั้งหมดของคุณ ฉันได้เลือกรูปแบบตัวกรองและได้ผลลัพธ์ดังต่อไปนี้
เค้าโครงตัวกรอง

เค้าโครงรายการ

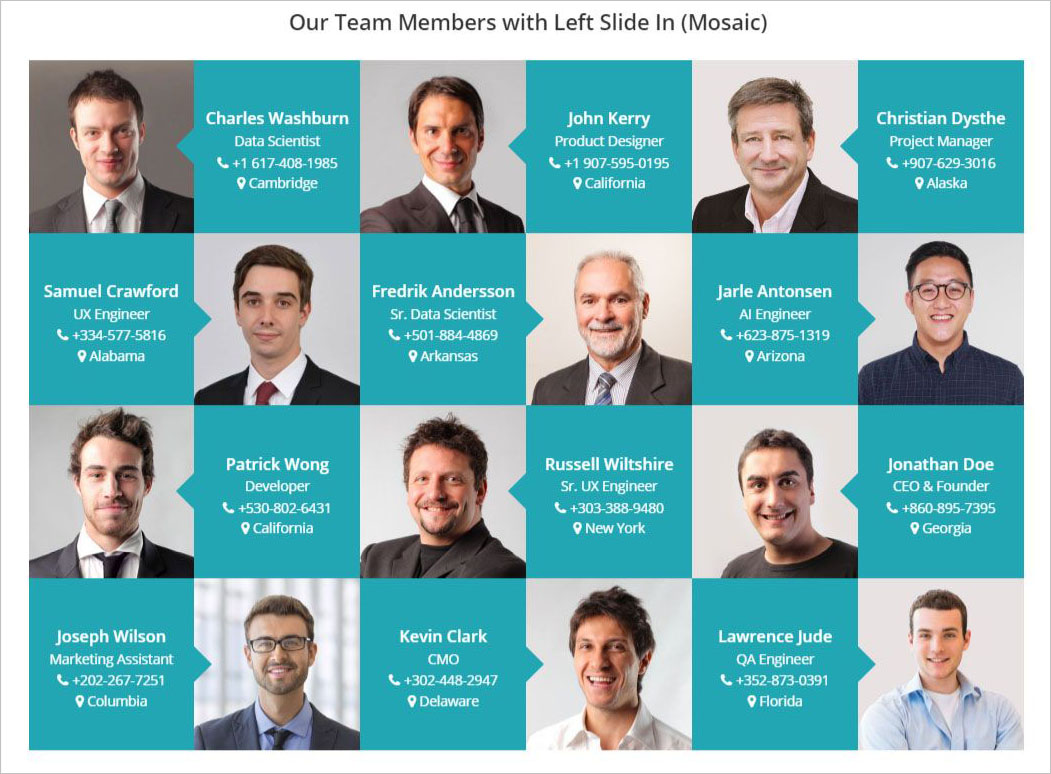
เค้าโครงโมเสค
เลย์เอาต์ โมเสค เป็นอีกหนึ่งเลย์เอาต์ที่ยอดเยี่ยมและสะดุดตา ให้รูปลักษณ์และความรู้สึกที่ยอดเยี่ยมและเป็นมืออาชีพแก่สมาชิกในทีม มันช่างเหลือเชื่อจริงๆ คุณสามารถตรวจสอบการเลือกรูปแบบโมเสค ฉันได้ทำหนึ่งและได้รับแนวโน้มต่อไปนี้

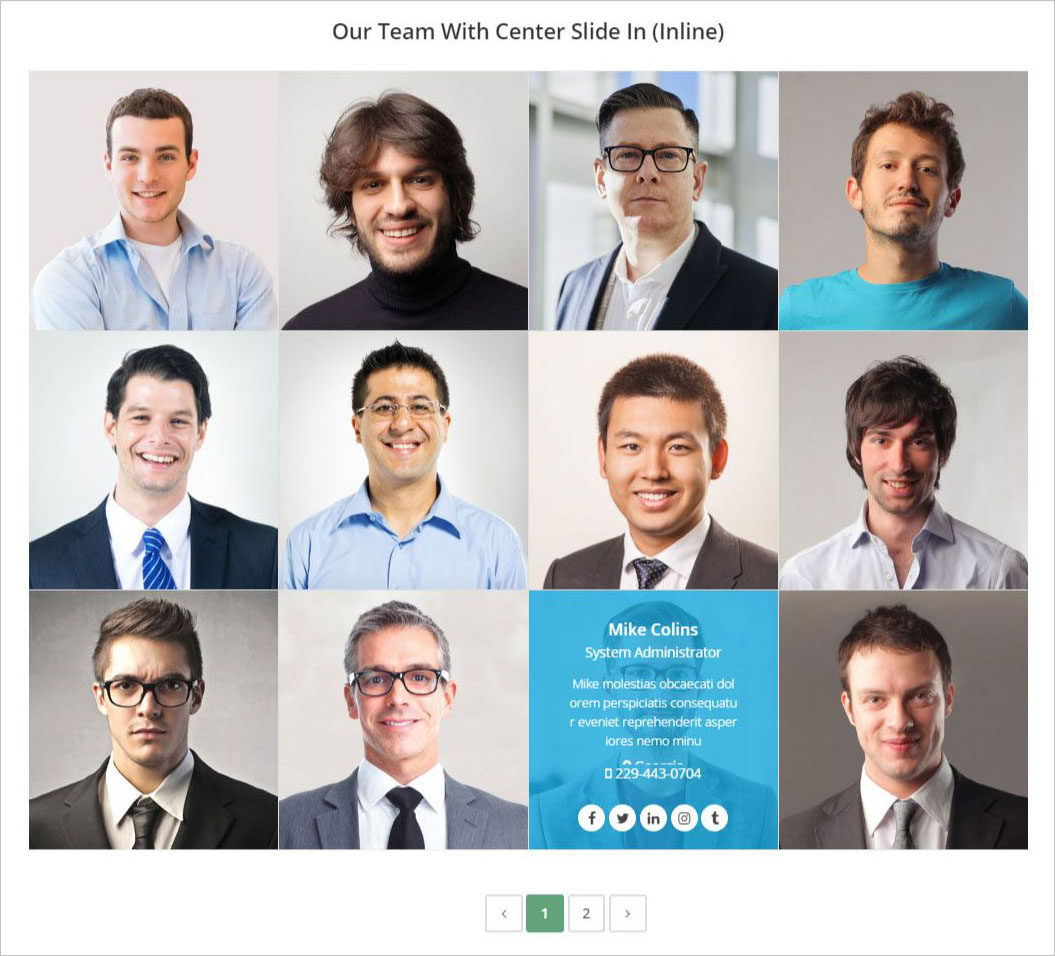
เค้าโครงแบบอินไลน์


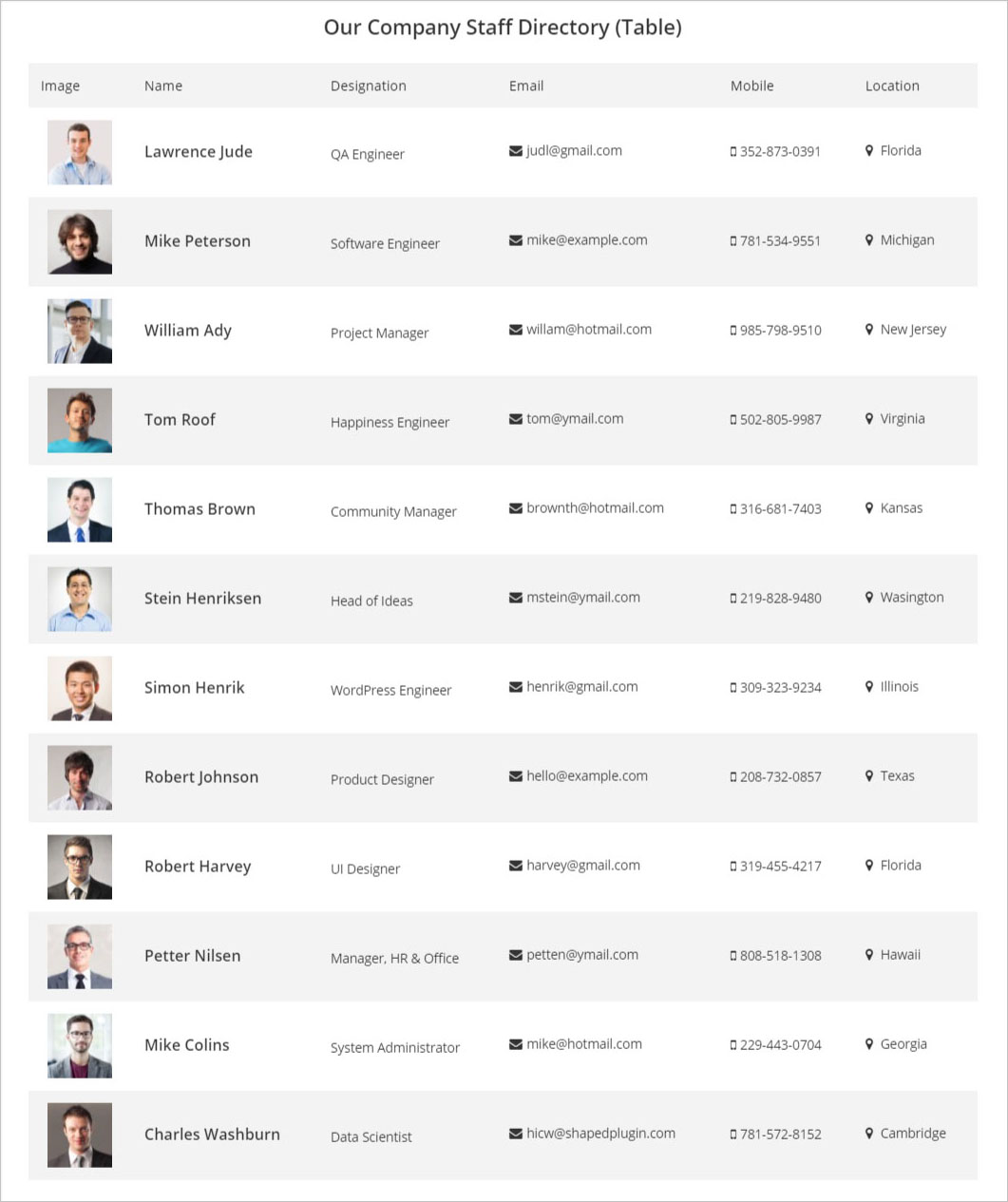
เค้าโครงตาราง

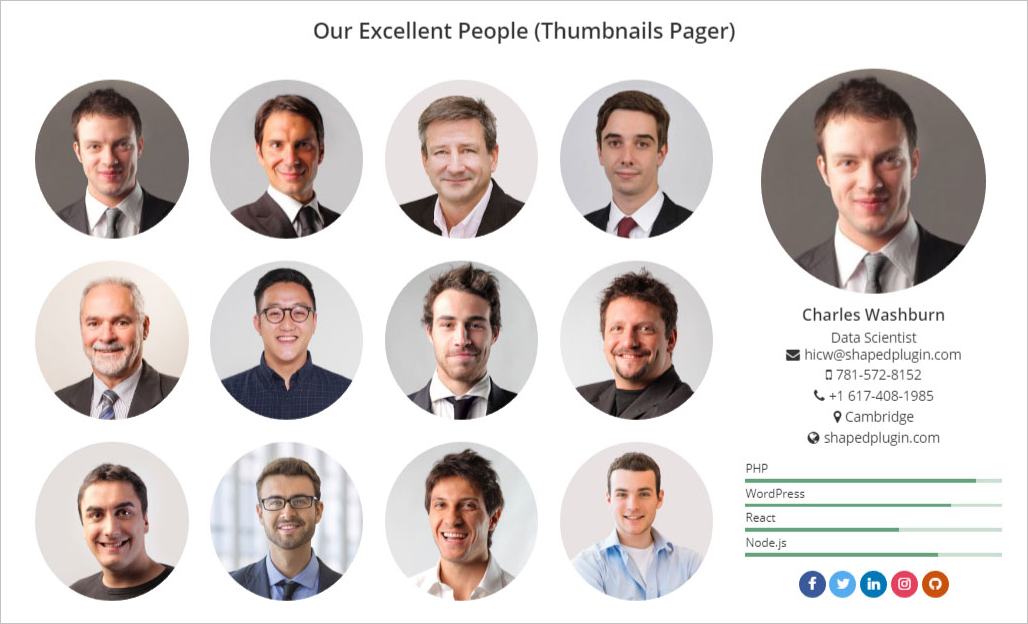
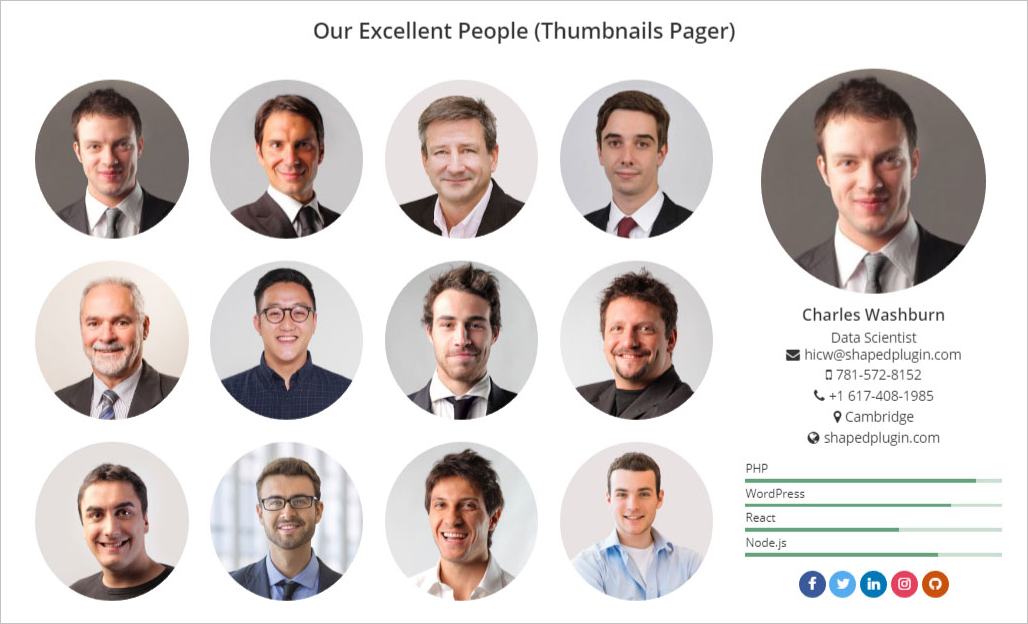
รูปขนาดย่อเพจเจอร์
สุดท้ายนี้ ฉันยินดีที่จะแสดงเลย์เอาต์ที่ยอดเยี่ยมอีกรูปแบบหนึ่งที่เจ๋งมาก เห็นได้ชัดว่าฉันกำลังพูดถึงเค้าโครง เพจเจอร์รูปขนาดย่อ มันให้การนำเสนอที่ไม่ธรรมดาของสมาชิกในทีม ดูตัวอย่างต่อไปนี้ของเค้าโครงเพจเจอร์รูปขนาดย่อ

900+ Google Fonts
WP Team Pro ให้ความยืดหยุ่นเป็นพิเศษในกรณีของการพิมพ์และสี มันให้ความยืดหยุ่นแก่คุณในการเลือกแบบอักษรของ Google จากแบบอักษรที่มีอยู่กว่า 900 แบบพร้อมรูปแบบทั้งหมด นอกจากนี้ คุณยังสามารถเลือกสีอื่นสำหรับการออกแบบตัวอักษรที่แตกต่างกันได้
ภาพหน้าจอด้านบนให้แนวคิดที่ชัดเจนเกี่ยวกับการพิมพ์แบบไม่จำกัดและการเลือกสีสำหรับสมาชิกในทีมของคุณที่ให้รูปลักษณ์ที่แตกต่าง
300+ ตัวเลือกที่ปรับแต่งได้สูง
ฉันได้บอกคุณไปแล้วว่า WP Team Pro เป็นปลั๊กอินแสดงผลงานของสมาชิกในทีมที่ปรับแต่งได้สูง มันมีตัวเลือกและการตั้งค่าที่ปรับแต่งได้มากมาย เพื่อให้คุณสามารถปรับแต่งได้ตามความต้องการของคุณ คุณสามารถสร้างรูปลักษณ์ที่แตกต่างให้กับสมาชิกในทีมของคุณในการปรับแต่งได้อย่างง่ายดาย
ให้ความยืดหยุ่นในการปรับแต่งแต่ละฟิลด์ของสมาชิกในทีม คุณสามารถปรับแต่งทุกสิ่งที่คุณต้องการได้ มันไม่เพียงแต่ให้การปรับแต่งในเลย์เอาต์เท่านั้น แต่ยังให้การตั้งค่าและตัวเลือกการปรับแต่งที่แตกต่างกันสำหรับแต่ละเลย์เอาต์อีกด้วย ดังนั้นคุณสามารถทำอะไรกับมันที่คุณคิดได้
กรองสมาชิกในทีม
ระบบการกรองใน WP Team Pro เป็นคุณสมบัติที่ยอดเยี่ยมและน่าสนใจที่ให้คุณกรองสมาชิกในทีมของคุณตามเกณฑ์ต่างๆ เช่น ใหม่ล่าสุด หมวดหมู่หรือกลุ่ม เฉพาะ ยกเว้น
คุณสามารถแสดงสมาชิกในทีมใหม่ของคุณหรือสมาชิกในทีมตามประเภทหรือกลุ่มเฉพาะโดยใช้คุณลักษณะตัวกรองนี้ คุณยังสามารถยกเว้นสมาชิกในทีมที่ต้องการได้อย่างง่ายดาย
ลากและวางสมาชิกและรายละเอียด
การลากแล้วปล่อยเป็นอีกหนึ่งคุณสมบัติที่ยอดเยี่ยมที่ช่วยให้สามารถจัดเรียงฟิลด์ของสมาชิกในทีมได้ คุณสามารถจัดเรียงฟิลด์ใด ๆ ได้อย่างง่ายดาย จะช่วยประหยัดเวลาและพลังงาน
เนื้อหาสมาชิก ตำแหน่งต่างๆ
มี 5 ตำแหน่งเนื้อหาที่แตกต่างกันใน WP Team Pro คุณสามารถแสดงเนื้อหาในตำแหน่งต่างๆ เช่น 1. รูปภาพด้านบน – เนื้อหาด้านล่าง 2. รูปภาพด้านซ้าย – เนื้อหาด้านขวา 3. เนื้อหาด้านซ้าย – รูปภาพด้านขวา 4. เนื้อหาด้านบน – รูปภาพด้านล่าง 5. เนื้อหาที่อยู่เหนือรูปภาพ
1. รูปภาพด้านบน – เนื้อหาด้านล่าง

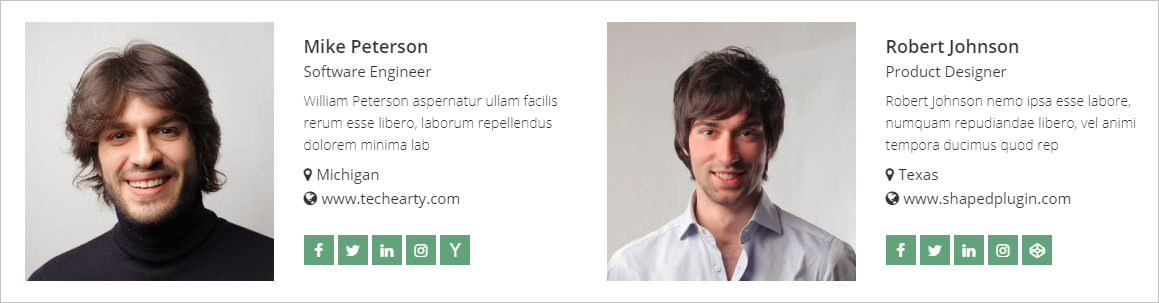
2. ภาพซ้าย – เนื้อหาขวา

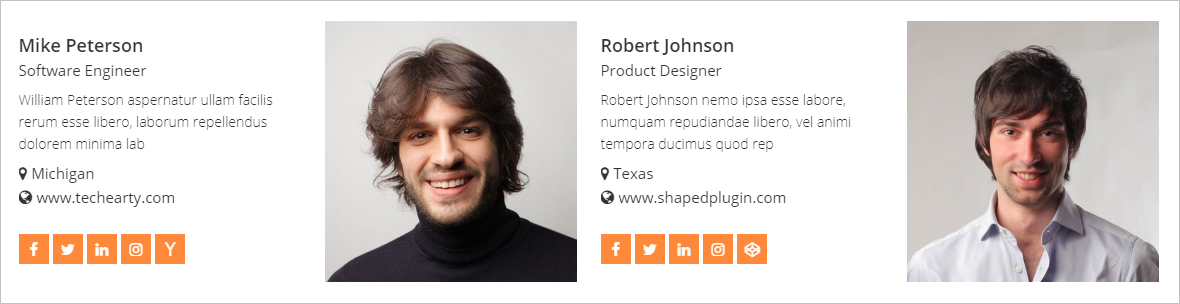
3. เนื้อหาด้านซ้าย – ภาพด้านขวา

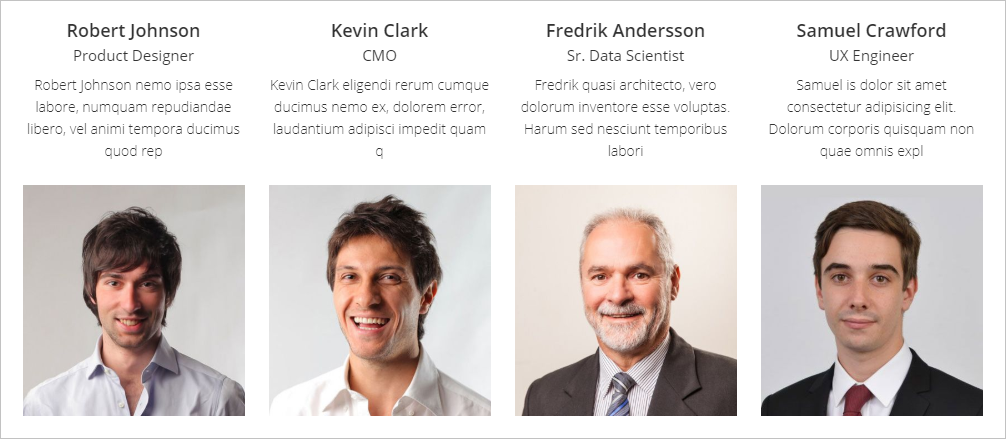
4. เนื้อหาด้านบน – รูปภาพด้านล่าง

5. เนื้อหาเหนือภาพ

ตำแหน่งเนื้อหาที่แตกต่างกันเหล่านี้ช่วยเพิ่มรูปลักษณ์แบบมืออาชีพให้กับการนำเสนอของสมาชิกในทีม ฉันได้ทำหนึ่งด้วยเนื้อหาด้านบนและรูปภาพด้านล่างและได้ผลลัพธ์ดังต่อไปนี้
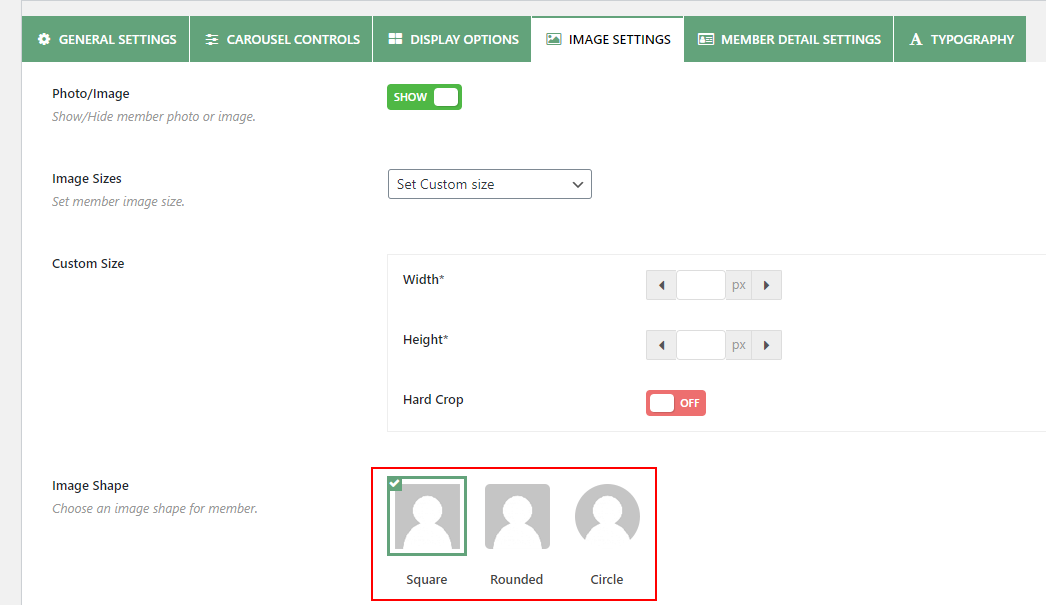
รูปร่างของภาพที่แตกต่างกัน
รูปทรงสี่เหลี่ยม โค้งมน และวงกลม ทั้ง 3 แบบมีให้สำหรับสมาชิกในทีมแต่ละคน การแสดงภาพถ่ายของสมาชิกในทีมจากมุมต่างๆ มีความยืดหยุ่นสูง ส่งผลให้ทีมของคุณมีความเป็นมืออาชีพมากขึ้น
หากคุณเลือกรูปร่างวงกลมสำหรับสมาชิกในทีมแต่ละคน คุณจะเห็นรูปลักษณ์ที่แตกต่างกัน ฉันได้ทำหนึ่งเพื่อแสดงรูปลักษณ์ของมัน


เอฟเฟกต์โฮเวอร์รูปภาพ
เอฟเฟ็กต์โฮเวอร์รูปภาพต่างๆ จะรวมอยู่ด้วย เช่น ซูมเข้า ซูมออก ระดับสีเทา ฯลฯ สิ่งเหล่านี้ให้รูปลักษณ์ที่เป็นมืออาชีพมากขึ้นและการนำเสนอที่ชาญฉลาดแก่สมาชิกในทีมแต่ละคน เอฟเฟกต์เหล่านี้จะมองเห็นได้เมื่อผู้ใช้วางเมาส์บนรูปภาพของสมาชิกในทีม
การออกแบบภาพ
มีตัวเลือกการจัดสไตล์มากมายสำหรับภาพถ่ายของสมาชิกในทีม คุณสามารถเพิ่มเส้นขอบ เงากล่อง และช่องว่างภายในให้กับรูปภาพของสมาชิกในทีมได้
ขนาดภาพ
รวมรูปภาพขนาดต่างๆ คุณสามารถเพิ่มขนาดที่กำหนดเองสำหรับรูปถ่ายของสมาชิกในทีมได้
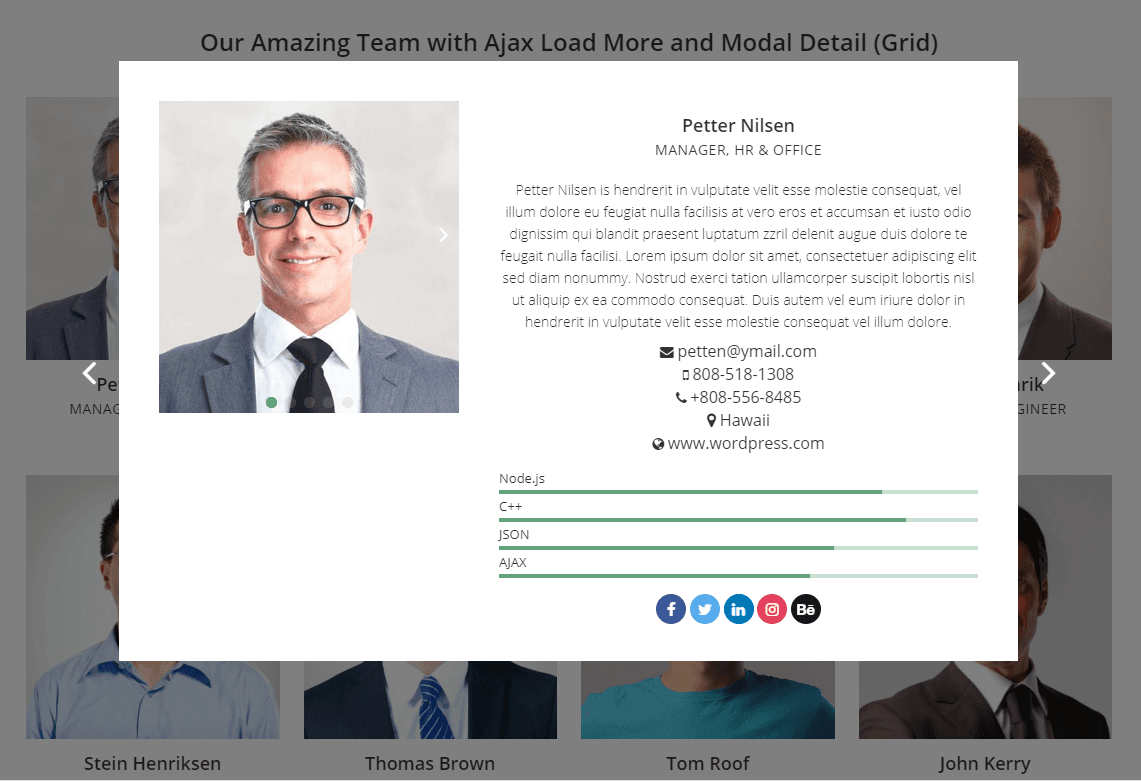
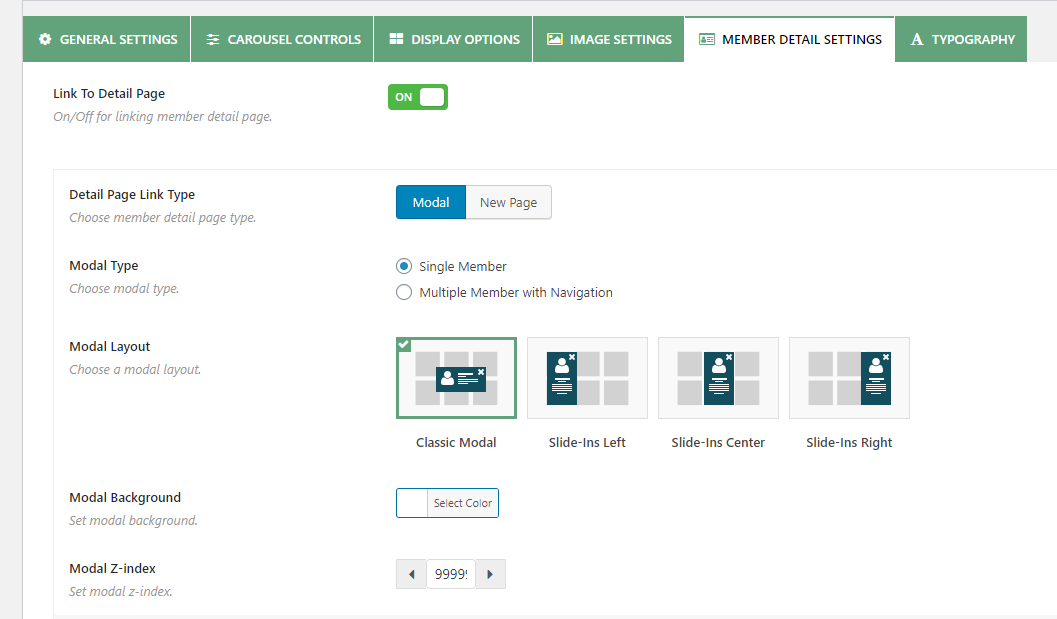
ประเภทลิงก์หน้ารายละเอียด
สมาชิกในทีมแต่ละคนมีหน้ารายละเอียด คุณจะประทับใจเพราะหน้ารายละเอียดประเภทต่างๆ มีลิงค์หน้ารายละเอียดที่แตกต่างกัน 3 ประเภท เช่น Modal, Drawer และ New Page

นอกจากนี้ ประเภทหน้ารายละเอียดของโมดอลยังมีเลย์เอาต์ที่แตกต่างกัน 4 เลย์เอาต์ เช่น โมดอลคลาสสิก สไลด์อินด้านซ้าย สไลด์อินตรงกลาง สไลด์อินด้านขวา คุณสามารถปรับแต่งหน้ารายละเอียดโมดอลด้วยสีต่างๆ ได้ ด้วยเหตุนี้ ป๊อปอัปโมดอลจึงดูดีขึ้น นอกจากนี้ หน้ารายละเอียดยังมีส่วนควบคุมฟิลด์ที่แตกต่างกัน

35+ โปรไฟล์โซเชียล
มีลิงก์โปรไฟล์โซเชียลมากกว่า 35 ลิงก์ที่มีตัวเลือกต่างๆ เช่น ไอคอน รูปร่าง สีที่กำหนดเอง และพื้นหลัง คุณสามารถแสดงโปรไฟล์โซเชียลของสมาชิกในทีมแต่ละคนได้อย่างง่ายดาย
ปรับแต่งแถบทักษะ
แถบทักษะเป็นคุณลักษณะที่สำคัญสำหรับสมาชิกในทีมแต่ละคนเพื่อเน้นย้ำถึงความเชี่ยวชาญของสมาชิกในทีม WP Team Pro ให้คุณเพิ่มและปรับแต่งแถบทักษะของสมาชิกในทีมได้ คุณสามารถสร้างแถบทักษะที่ยอดเยี่ยมและสะดุดตาให้กับสมาชิกในทีมแต่ละคนได้อย่างง่ายดาย
ประเภทการแบ่งหน้าอาแจ็กซ์
ประเภทการแบ่งหน้า ajax ที่แตกต่างกัน เช่น การแบ่งหน้าหมายเลข Ajax, ปุ่มโหลดเพิ่มเติม (ajax), โหลดเพิ่มเติมหรืออนันต์บนสกรอลล์ (ajax), ไม่มี ajax (การแบ่งหน้าแบบปกติ)
ไม่จำกัดสีและสไตล์
WP Team Pro เป็นปลั๊กอินสำหรับสมาชิกทีมน้ำหนักเบาที่ปรับแต่งได้สูง รวมถึงตัวเลือกสีและสไตล์ที่ไม่จำกัด ดังนั้นคุณสามารถปรับแต่งได้ในขนาดที่ไม่สิ้นสุดตามความต้องการของคุณ
15+ การควบคุมแบบหมุน
เลย์เอาต์ภาพหมุนประกอบด้วยการควบคุมแบบหมุนมากกว่า 10 แบบ เช่น โหมดภาพหมุน, การเล่นอัตโนมัติ, ความเร็วของการเล่นอัตโนมัติ, ความเร็วของภาพหมุน, การนำทาง, ความสูงอัตโนมัติ ฯลฯ ดังนั้น คุณจึงตั้งค่าการควบคุมต่างๆ สำหรับสมาชิกในทีมแต่ละคนได้อย่างง่ายดายตามความต้องการของคุณ
SEO เป็นมิตรและปรับให้เหมาะสม
ปลั๊กอินนี้เป็นมิตรกับ SEO และน้ำหนักเบา มันถูกปรับให้เหมาะสมอย่างสมบูรณ์
ความเข้ากันได้ของธีมและผู้สร้างจำนวนนับไม่ถ้วน
WP Team Pro เข้ากันได้กับเบราว์เซอร์ ธีม และปลั๊กอินที่ทันสมัยทั้งหมด นอกจากนี้ยังเข้ากันได้กับเครื่องมือสร้างเพจยอดนิยมเช่น WPBakery (เดิมคือ Visual Composer), Divi Builder, Elementor/Pro, Genesis Framework, Beaver Builder, SiteOrigin, Live Composer, Cornerstone, Motopress, Themify Builder, Fusion Builder
รองรับหลายภาษา
รองรับหลายภาษาพร้อม WPML, Polylang, qTranslate-x, GTranslate, Google Language, Translator, WPGlobus
รองรับหลายไซต์
WP Team Pro ยังรองรับหลายไซต์อีกด้วย
การสนับสนุนที่รวดเร็วและทุ่มเท
มีการสนับสนุนสดตลอด 24 ชั่วโมง ทีมสนับสนุนที่เป็นมิตรพร้อมเสมอที่จะช่วยเหลือคุณในทุกกรณีหรือปัญหา ระบบสนับสนุนเป็นไปอย่างรวดเร็ว
สุดท้ายนี้ เพื่อสร้างหน้าสมาชิกในทีมบนเว็บไซต์ WordPress ของคุณ ฉันหวังว่าทีม WP จะเป็นตัวเลือกที่ดีที่สุดหากคุณต้องการใช้โอเพ่นซอร์ส แต่ถ้าคุณยินดีใช้ปลั๊กอินระดับพรีเมียม WP Team Pro เป็นตัวเลือกที่ดีที่สุดในการสร้างหน้าสมาชิกในทีมที่ยอดเยี่ยม
รับทันที สาธิตสด
