วิธีสร้างส่วนท้ายใน GeneratePress โดยใช้ Elementor
เผยแพร่แล้ว: 2021-12-14ผู้คนมักถามถึงวิธีการสร้างส่วนท้ายใน GeneratePress โดยใช้ Elementor ในฟอรัมออนไลน์รวมถึงการใช้ LiveChat ของเรา ดังนั้นเราจึงตัดสินใจตอบคำถามของคุณในบทความนี้โดยการสร้างส่วนท้ายแบบกำหนดเองโดยใช้ Elementor ใน GeneratePress
นี่จะเป็นเนื้อหาประเภทการสอนทางเทคนิค ดังนั้นเราหวังว่าคุณจะมีความรู้พื้นฐานเกี่ยวกับ Elementor และ GeneratePress เพื่อไม่ให้สับสนระหว่างขั้นตอน
GeneratePress เป็นธีม WordPress อเนกประสงค์
ในบรรดาธีม WordPress กว่า 60,000+ ในตลาดออนไลน์ GeneratePress อยู่ในอันดับที่ 5 ของธีมที่เร็วและเบาที่สุดในโลก นี่เป็นธีมที่ได้รับการปรับแต่งอย่างสูงด้วยเฟรมเวิร์กที่มีน้ำหนักเบามาก ซึ่งสามารถเก็บฟีเจอร์ได้มากมายโดยไม่ทำให้เว็บไซต์ของคุณช้าลง
GeneratePress มักถูกมองว่าเป็นธีมมาตรฐานสำหรับบล็อกหรือเว็บไซต์ข่าวเนื่องจากวิธีการสร้างขึ้น แต่ผู้ใช้ทั้งหมดพบว่าเหมาะสำหรับวัตถุประสงค์ในการสร้างเว็บที่หลากหลาย รวมถึงร้านค้า WooCommerce สิ่งพิมพ์ ผลงาน บล็อก ฯลฯ
ด้วยการดาวน์โหลดมากกว่า 3.7 ล้านครั้ง GeneratePress เป็นหนึ่งในธีม WordPress ที่มียอดขายสูงสุดในตลาด เป็นธีม freemium พร้อมให้ดาวน์โหลดทุกเมื่อที่คุณต้องการด้วยคุณสมบัติที่จำกัด รุ่นพรีเมียมมีราคาเพียง $59 ต่อปีหรือ $249 ตลอดชีพ
คุณสมบัติเด่นของธีม GeneratePress-
- ตัวสร้างธีม
- ห้องสมุดไซต์ขนาดใหญ่
- ตะขอธีมขั้นสูง
- ขนาดธีมน้อยกว่า 30KB
- คะแนน AA สองเท่า (>98%) ด้วย GTmetrix
- ความเร็วในการโหลดสูงสุด
- ตอบสนองฉับไว
- คุณสมบัติขั้นสูงมากมาย
หากคุณต้องการทราบวิธีสร้างส่วนท้ายใน GeneratePress โดยใช้ Elementor โปรดอ่านบทความนี้ต่อจนจบ
ข้อดีของการสร้าง GeneratePress Footer โดยใช้ Elementor
GeneratePress เป็นธีม WordPress อเนกประสงค์ที่รองรับปลั๊กอินตัวสร้างหน้าเพื่อลดความซับซ้อนของกระบวนการสร้างเว็บไซต์ให้กับคุณ ในบรรดาเครื่องมือสร้างหน้าต่างๆ Elementor เป็นแพลตฟอร์มที่ใช้งานง่ายที่สุดและมีความเข้ากันได้ดีที่สุดกับ WordPress
ตัวสร้างหน้า Elementor ช่วยให้คุณปรับแต่งเว็บไซต์ของคุณจากบนลงล่างได้เหมือนกับการทาสีผ้าใบเปล่าด้วยสีใดก็ได้ที่คุณเลือก ไม่เพียงเท่านั้น Elementor ยังมีการสนับสนุนปลั๊กอินที่ใช้งานมากที่สุดถัดจาก WordPress และตัวเลขก็เพิ่มขึ้นทุกวัน
ธีม GeneratePress เองมีอินเทอร์เฟซการปรับแต่งแบบเต็มรูปแบบซึ่งเหมาะมากที่จะทำงานกับ Elementor อีกด้วย-
- ทั้งตัวสร้างธีมและหน้ารองรับคุณสมบัติการลากและวาง
- วิดเจ็ตบล็อก Elementor มีคุณสมบัติมากกว่าฟีเจอร์จากธีม
- ใช้งานง่ายมาก
- การออกแบบที่ยืดหยุ่นและตอบสนองสูง (ไม่จำเป็นต้องสอบเทียบการตอบสนองด้วยตนเอง)
เนื่องจากข้อดีเหล่านี้ จึงเป็นการดีกว่าที่จะรวม GeneratPress กับ Elementor เพื่อประสบการณ์การสร้างเว็บที่ดียิ่งขึ้น
ตอนนี้ ให้เราแสดงขั้นตอนทีละขั้นตอนในการสร้างส่วนท้ายใน GeneratePress โดยใช้ Elementor
วิธีสร้างส่วนท้ายใน GeneratePress โดยใช้ Elementor
การสร้างส่วนท้ายโดยใช้ Elementor เป็นสิ่งที่ง่ายที่สุดถัดจากการกินเบอร์เกอร์ร้อนๆ ในฤดูหนาว เพียงทำตามขั้นตอนของเราแล้วคุณจะสามารถสร้างส่วนท้าย GeneratePress ที่สวยงามโดยใช้ Elementor
ขั้นตอนที่ 1: การตั้งค่าหน้าเทมเพลต
วิธีที่ดีที่สุดในการสร้างส่วนท้ายสำหรับ GeneratePress คือการสร้างเทมเพลตส่วนท้ายและเชื่อมต่อกับธีม GeneratePress
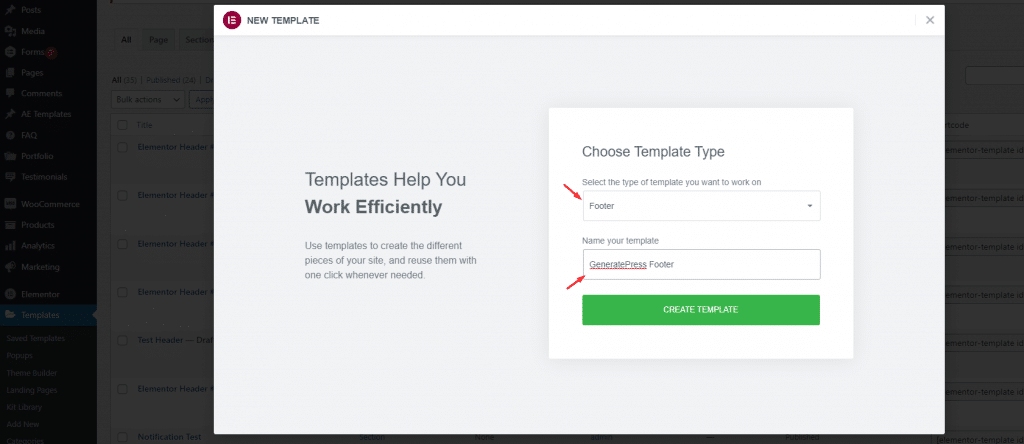
โดยไปที่ แดชบอร์ด WordPress> เทมเพลต> เพิ่มใหม่ เพื่อเพิ่มเทมเพลตใหม่

จากด้านบน คุณต้องเลือกส่วนท้ายเป็นประเภทของเทมเพลต จากนั้นตั้งชื่อที่เหมาะสม ป๊อปอัปนี้สร้างขึ้นจากปลั๊กอินตัวสร้างหน้า Elementor ดังนั้นจึงช่วยให้คุณสร้างและปรับแต่งส่วนท้ายใน Elementor ได้โดยตรง
เพียงคลิกที่ปุ่มสร้างเทมเพลต
ขั้นตอนที่ 2: การปรับแต่งส่วนท้ายกระดาษ
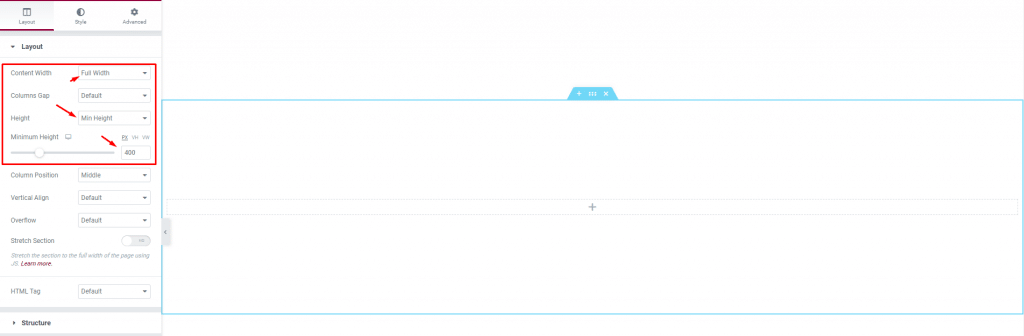
เมื่อคุณเข้าไปข้างในเครื่องมือแก้ไขหน้า คุณจะเห็นเพียงหน้าเปล่าที่ไม่มีเนื้อหา ที่นี่ เราต้องตั้งค่าเฟรมเริ่มต้นสำหรับส่วนท้ายที่เราต้องการออกแบบ

หากต้องการทำเช่นนั้น ให้สร้างส่วนที่ว่างเปล่าและไปที่การตั้งค่าส่วน ที่นั่น เปลี่ยน ความกว้างของเนื้อหา เป็น เต็มความกว้าง เปลี่ยนตัวเลือก ความสูง เป็น ความสูง ต่ำ สุด และตั้งค่าแถบเป็น 400 นี่คือส่วนขั้นต่ำที่ตั้งค่าไว้สำหรับส่วนท้าย

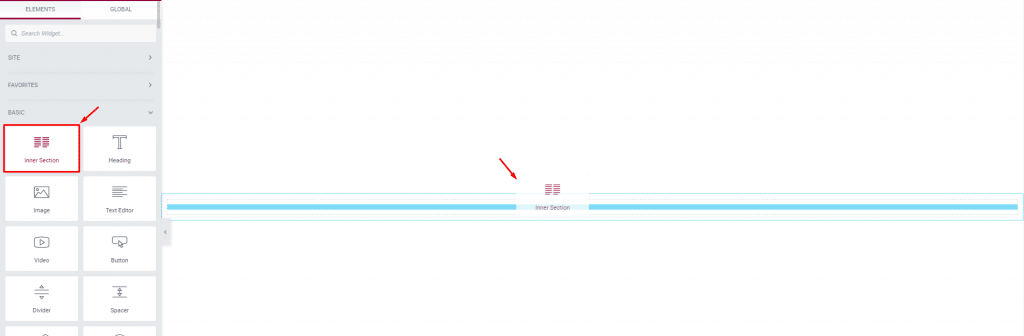
หลังจากนั้น ลากวิดเจ็ต ส่วนด้าน ในภายในส่วน วิดเจ็ตนี้ช่วยให้คุณแบ่งส่วนเดียวออกเป็นคอลัมน์ที่ใช้งานได้หลายคอลัมน์เพื่อเพิ่มคุณลักษณะ
ที่นี่ คุณต้องกำหนดเลย์เอาต์ของส่วนท้ายของคุณผ่านจำนวนคอลัมน์ ยิ่งคุณมีรายการแยกแนวตั้งมากเท่าใด คุณก็ยิ่งต้องการคอลัมน์มากเท่านั้น

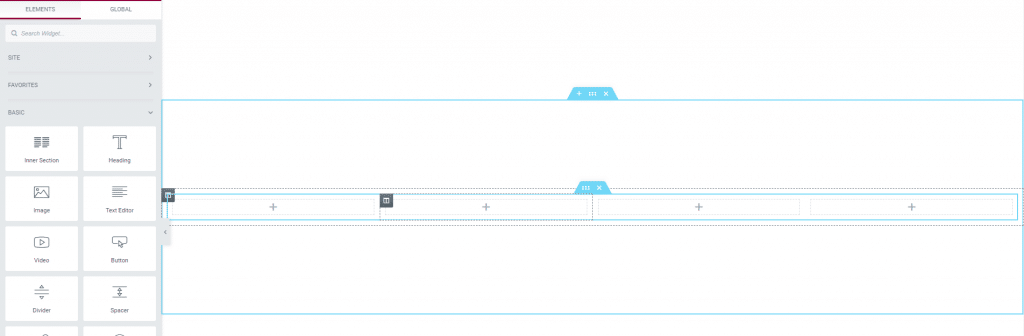
ในขณะที่เรากำลังจะสร้างส่วนท้าย 4 คอลัมน์ เพียงคลิกที่ไอคอนคอลัมน์ที่ส่วนด้านในและทำซ้ำในแนวนอน เมื่อเลย์เอาต์ส่วนท้ายหลักหรือโครงร่างภายนอกพร้อมแล้ว ก็ถึงเวลาเรียนรู้วิธีสร้างส่วนท้ายใน GeneratePress โดยใช้ Elementor

ขั้นตอนที่ 3: การเพิ่มคุณสมบัติสำหรับส่วนท้าย GeneratePress
มาเพิ่มรายการส่วนท้ายของเราในคอลัมน์ส่วนท้าย 4 คอลัมน์เพื่อกำหนดส่วนท้ายของเราเพื่อความสมบูรณ์แบบ
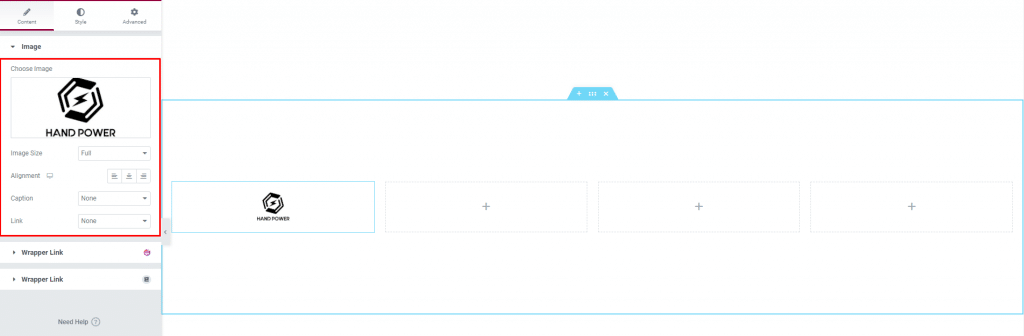
เริ่มต้นด้วยการเพิ่มรูปภาพในคอลัมน์แรกจากด้านซ้ายของคุณไปยังโลโก้บริษัทในส่วนท้าย เพียงลากและวางวิดเจ็ต รูปภาพ ในคอลัมน์และเลือกโลโก้ PNG หรือ JPG จากไลบรารีสื่อ

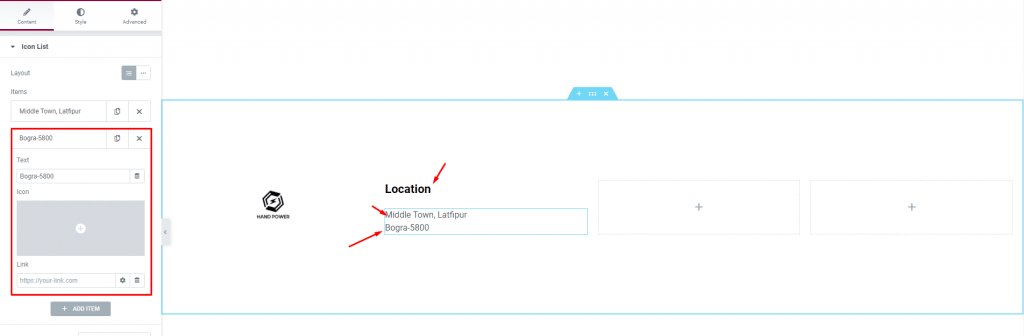
หลังจากนั้น มาเพิ่มวิดเจ็ต ชื่อ ร่วมกับวิดเจ็ต รายการไอคอน ในคอลัมน์ที่สอง เราจะใส่ที่ตั้งบริษัทในคอลัมน์ที่สอง

เพียงเพิ่มรายการไอคอนได้มากเท่าที่คุณต้องการ เราลบไอคอน วางข้อความ และเชื่อมโยงไปยังตำแหน่งแผนที่ของ Google นั่นคือทั้งหมดที่ใช้ในการจัดเรียงเนื้อหาในส่วนท้าย สำหรับส่วนนี้ คุณยังสามารถใช้เมนูแบบกำหนดเองจาก Dashboard> Appearance> Menus และสร้างเมนู WordPress ที่ยืดหยุ่นได้

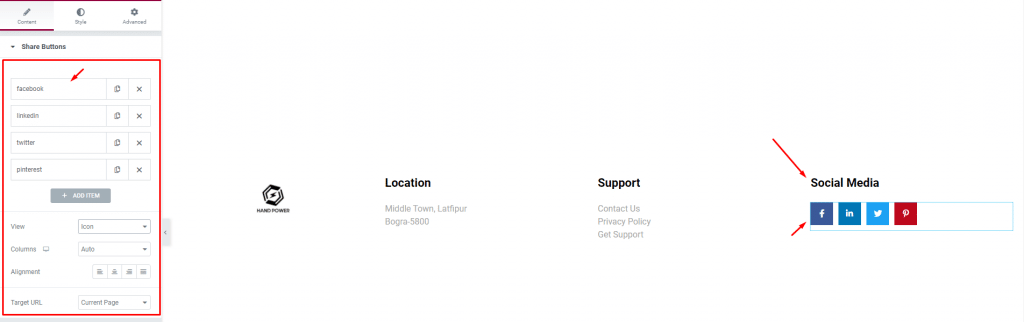
จากนั้นใส่ชื่อและรายการไอคอนสำหรับคอลัมน์ที่ 3 ด้วยเพื่อให้เป็นเมนูสนับสนุน จากนั้นสำหรับคอลัมน์ที่ 4 เรากำลังเพิ่มไอคอนโซเชียลมีเดียเพื่อให้ผู้เยี่ยมชมเข้ากลุ่มโซเชียลได้
วิดเจ็ตนี้พัฒนาโดย Element Pack Pro และรองรับแพลตฟอร์มโซเชียลมีเดียมากกว่า 50 แพลตฟอร์ม
ขั้นตอนที่ 4: การปรับแต่งสไตล์สำหรับส่วนท้าย GeneratePress
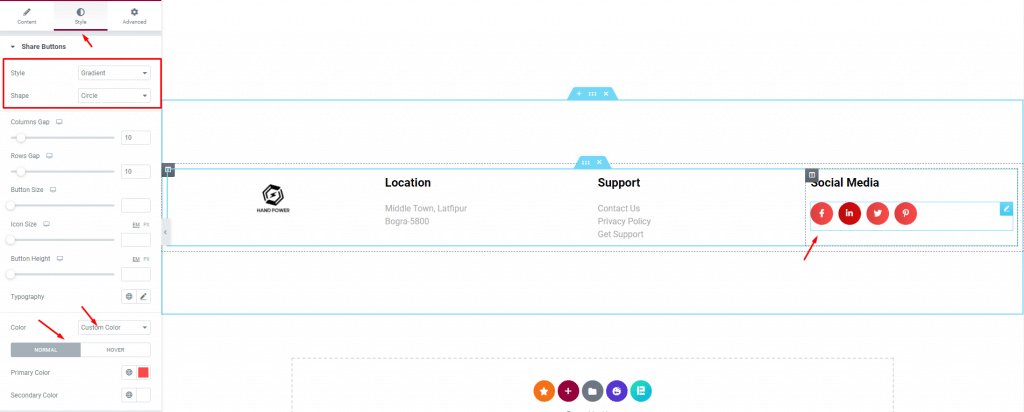
เมื่อคุณเพิ่งเรียนรู้วิธีสร้างส่วนท้ายใน GeneratePress โดยใช้ Elementor ก็ถึงเวลาจัดรูปแบบส่วนท้ายโดยใช้แท็บรูปแบบวิดเจ็ต เริ่มต้นด้วยไอคอนโซเชียลมีเดีย
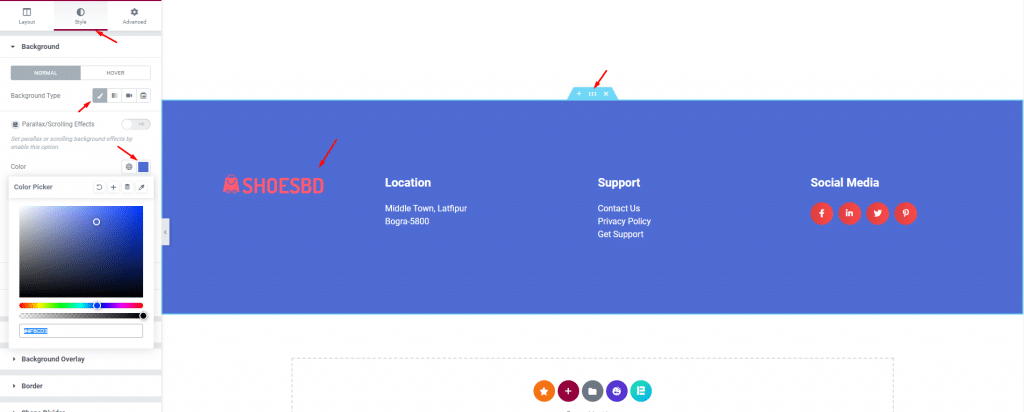
เข้าสู่ แท็บรูปแบบ วิดเจ็ตและเริ่มเปลี่ยนรูปแบบของไอคอน

จากด้านบน ให้เลือกรูปแบบการไล่ระดับสีร่วมกับรูปร่างวงกลมสำหรับไอคอน หลังจากนั้น เลือกสีที่กำหนดเองและเลือกสีเฉพาะสำหรับไอคอนทั้งหมดสำหรับทั้งโหมดปกติและโหมดโฮเวอร์ เราสามารถปล่อยให้ทั้งหมดเป็นสีของตัวเองได้ แต่การใช้สีที่กำหนดเองเพื่อให้เข้ากับธีมหรือสีหลักของไซต์ของคุณเป็นการเคลื่อนไหวที่ดี
ต่อไป มาเปลี่ยนสีพื้นหลังของส่วนท้ายกัน คลิกที่ไอคอนการตั้งค่าส่วนและไปที่แท็บรูปแบบ เปลี่ยนสีพื้นหลังเป็นสิ่งที่เหมาะกับเว็บไซต์ของคุณ

อย่างที่คุณเห็น เราได้เปลี่ยนไอคอนเป็นหนึ่งในเทมเพลตของเราเพื่อให้เข้ากับสีได้ดีขึ้น
ขั้นตอนที่ 5: บันทึก & เรียกส่วนท้ายใน GeneratePress
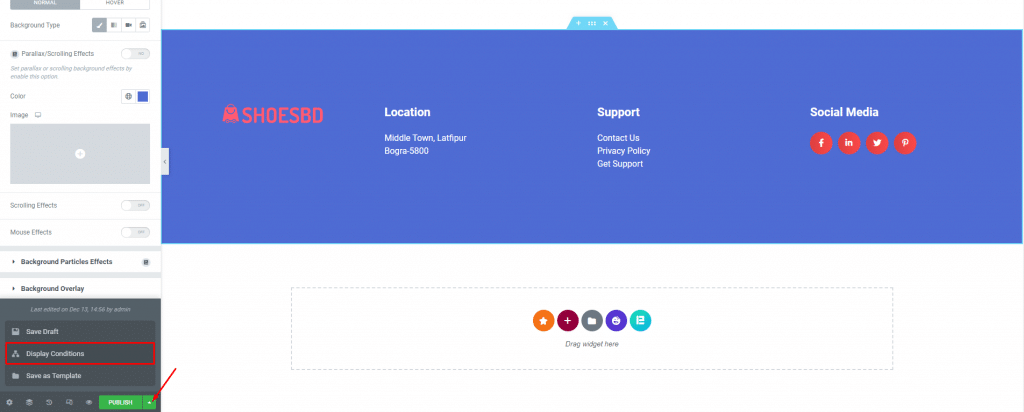
สำหรับส่วนสุดท้าย ให้คลิกที่เมนูบันทึกเทมเพลต แล้วคลิกตัวเลือก เงื่อนไขการแสดงผล

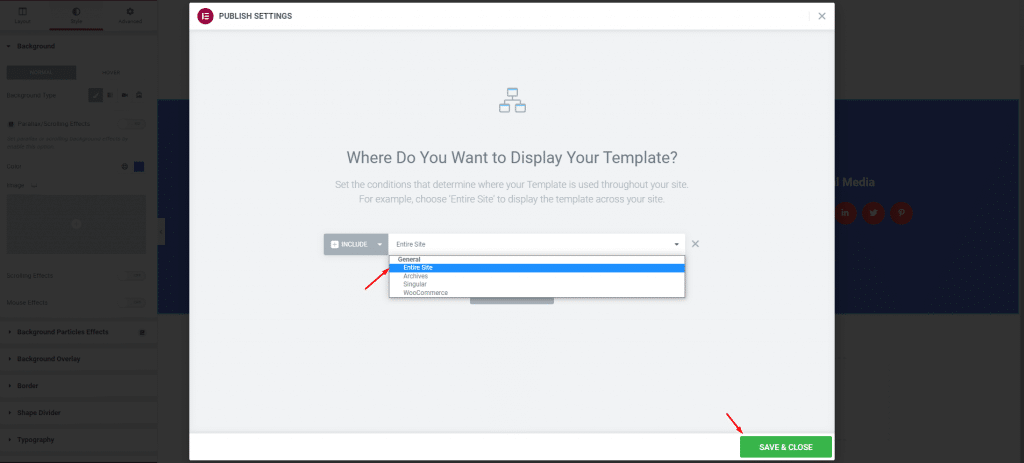
จากนั้นเลือก ทั้งไซต์ เป็นตัวเลือกการแสดงผล และคุณจะเห็นส่วนท้ายที่ออกแบบใหม่เป็นส่วนท้ายเริ่มต้นของ GeneratePress บนเว็บไซต์ของคุณ

กดปุ่ม บันทึกและปิด และคุณทำเสร็จแล้ว นี่คือวิธีง่าย ๆ ที่คุณสามารถตั้งค่าส่วนท้าย GeneratePress แบบกำหนดเองโดยใช้ Elementor
บทสรุป
ในบล็อกนี้ เราแสดงให้คุณเห็นถึงวิธีการสร้างส่วนท้ายใน GeneratePress โดยใช้ Elementor ด้วยขั้นตอนที่ง่ายมาก อย่าลืมทำตามขั้นตอนพร้อมกับจินตนาการของคุณเพื่อสร้างส่วนท้ายแบบไดนามิก ตอบสนอง และดูดีสำหรับ GeneratePress
ขอบคุณที่อ่านบทความนี้ อยู่อย่างปลอดภัย.
