ข้อเสนอวันหยุดอยู่ที่นี่แล้ว!
เผยแพร่แล้ว: 2023-01-04ต้องการเพิ่มความทันสมัยให้กับเว็บไซต์ของคุณหรือไม่?
การแทนที่เมนูแนวนอนแบบดั้งเดิมด้วยเมนูแนวตั้งจะทำให้ไซต์ WordPress ของคุณดูเก๋ไก๋และทันสมัยในทันที ยิ่งไปกว่านั้น เมนูแนวตั้งยังสามารถ ปรับปรุงประสบการณ์ผู้ใช้ได้ อีกด้วย
แต่จะสร้างเมนูแนวตั้งใน WordPress ได้อย่างไร?
มีหลายวิธีที่คุณสามารถเพิ่มเมนูแนวตั้งลงในไซต์ WordPress ของคุณได้
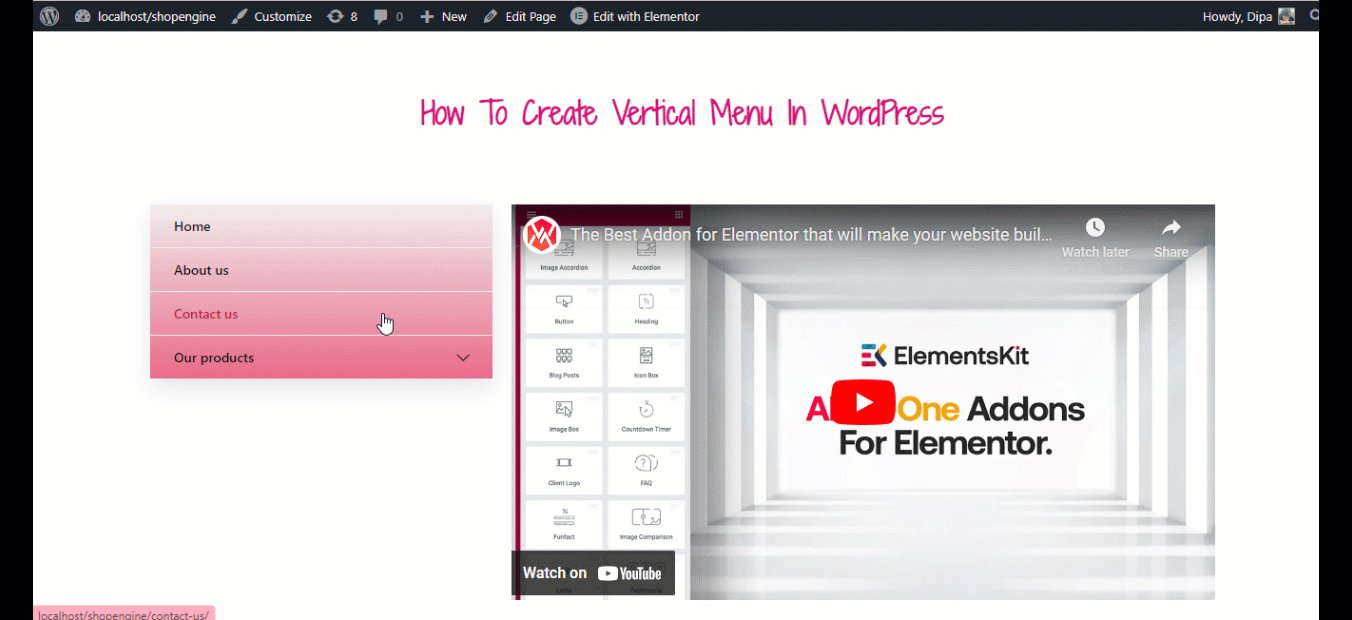
ในบล็อกนี้ เราจะแสดง วิธีสร้างเมนูแนวตั้งใน WordPress และคุณสามารถสร้างเมนูขนาดใหญ่แนวตั้งได้
เมนูแนวตั้งใน WordPress คืออะไร?
เมนูแนวตั้งใน WordPress แสดงถึง ชุดของลิงก์ที่จัดเรียงตามลำดับแนวตั้ง แทนที่จะเป็นแนวนอนแบบดั้งเดิม ในปัจจุบันนี้ เมนูแนวตั้งของ WordPress ประเภทนี้เพิ่งได้รับความนิยมอย่างมาก เนื่องจากเป็นมิตรกับผู้ใช้มากขึ้น โดยเฉพาะบนอุปกรณ์พกพา
ข้อดีของการใช้เมนูแนวตั้งในไซต์ WordPress:
- เมนูเหล่านี้ดูดีขึ้น
- ง่ายต่อการนำทาง เมนู
- รักษาการ ตอบสนอง ของเว็บไซต์บนอุปกรณ์เคลื่อนที่
- คุณสามารถเพิ่ม เมนูระดับบนสุดในเมนู แนวตั้งได้มากกว่าแนวนอน
- ใช้งานได้ดีบนเว็บไซต์อีคอมเมิร์ซ

วิธีสร้างเมนูแนวตั้งใน WordPress โดยใช้ Elementor และ ElementsKit
นี่คือคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีสร้างเมนูแนวตั้งใน WordPress คุณต้องมีตัวสร้างเพจ - Elementor และปลั๊กอิน WordPress เมนูแนวตั้ง - ElementsKit คุณสามารถสร้างเมนูแนวตั้งของ WordPress ได้ง่ายๆ หากทำตามขั้นตอนด้านล่าง:
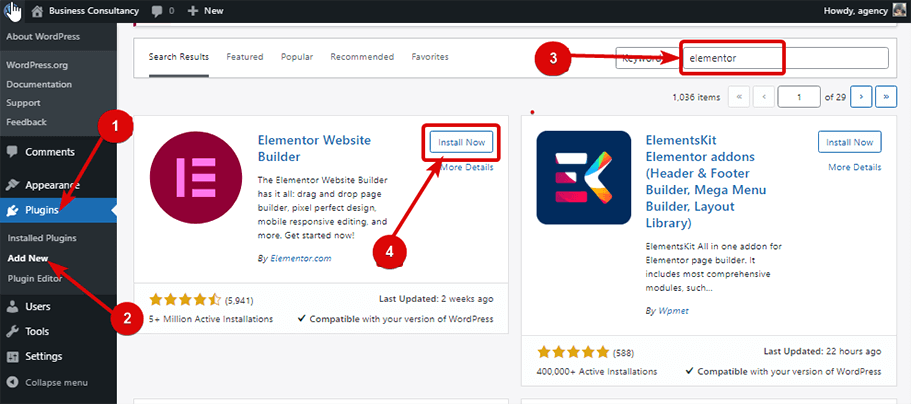
ขั้นตอนที่ 1: ติดตั้ง Elementor และ ElementsKit
ในการติดตั้ง ให้เข้าสู่ระบบแดชบอร์ดของคุณและ
- ไปที่ : ปลั๊กอิน ⇒ เพิ่มใหม่
- ค้นหา Elementor / ElementsKit (ทีละรายการ)
- คลิกที่ติดตั้งทันที

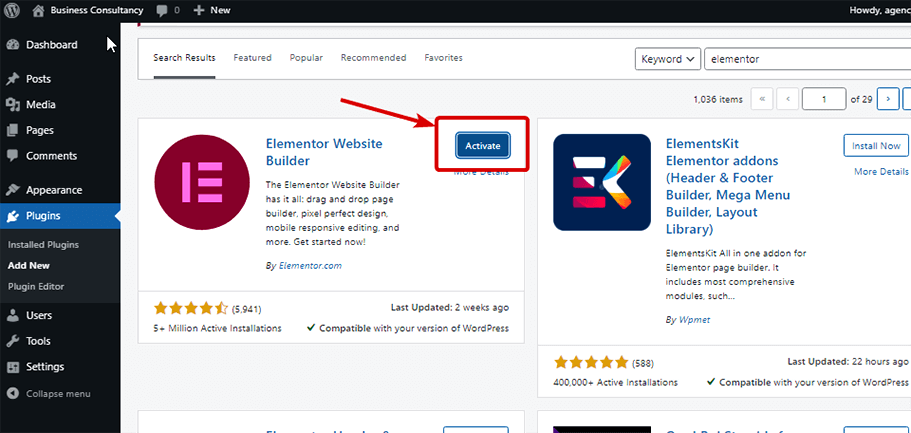
หลังการติดตั้ง คลิกที่ปุ่ม Activate เพื่อเปิดใช้งาน

ขั้นตอนที่ 2: สร้างเมนูสำหรับเมนูแนวตั้งของ WordPress
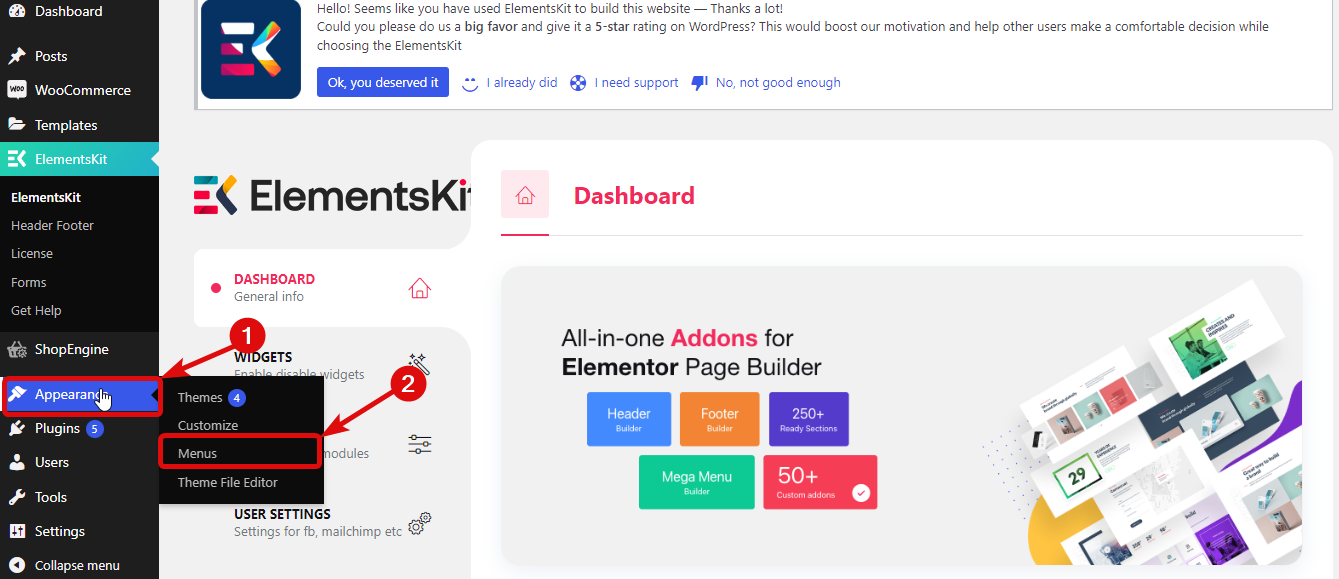
ตอนนี้เรามาสร้างเมนู สำหรับสิ่งนี้ ให้ไปที่ลักษณะ ⇒ เมนู

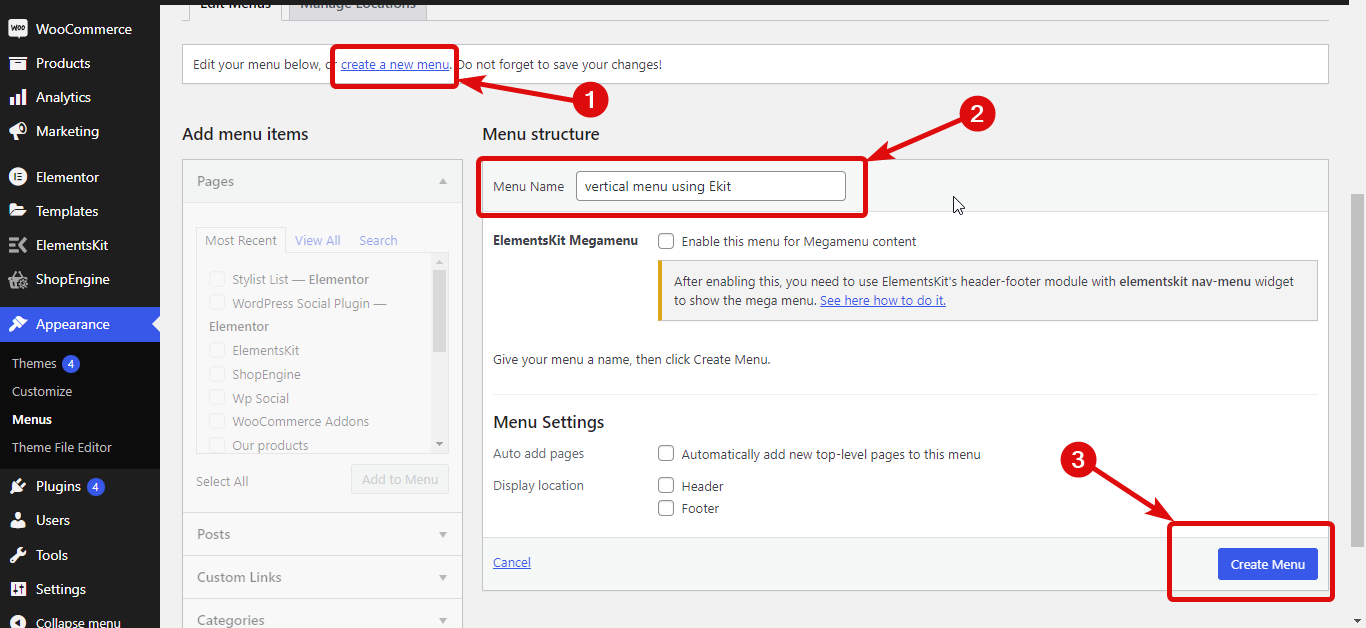
หลังจากที่คุณอยู่ในหน้าเมนู คุณต้อง
- คลิกที่ สร้างเมนูใหม่
- ระบุชื่อภายใต้ตัวเลือก ชื่อเมนู
- สุดท้ายคลิกที่ Create Menu เพื่อสร้างเมนู

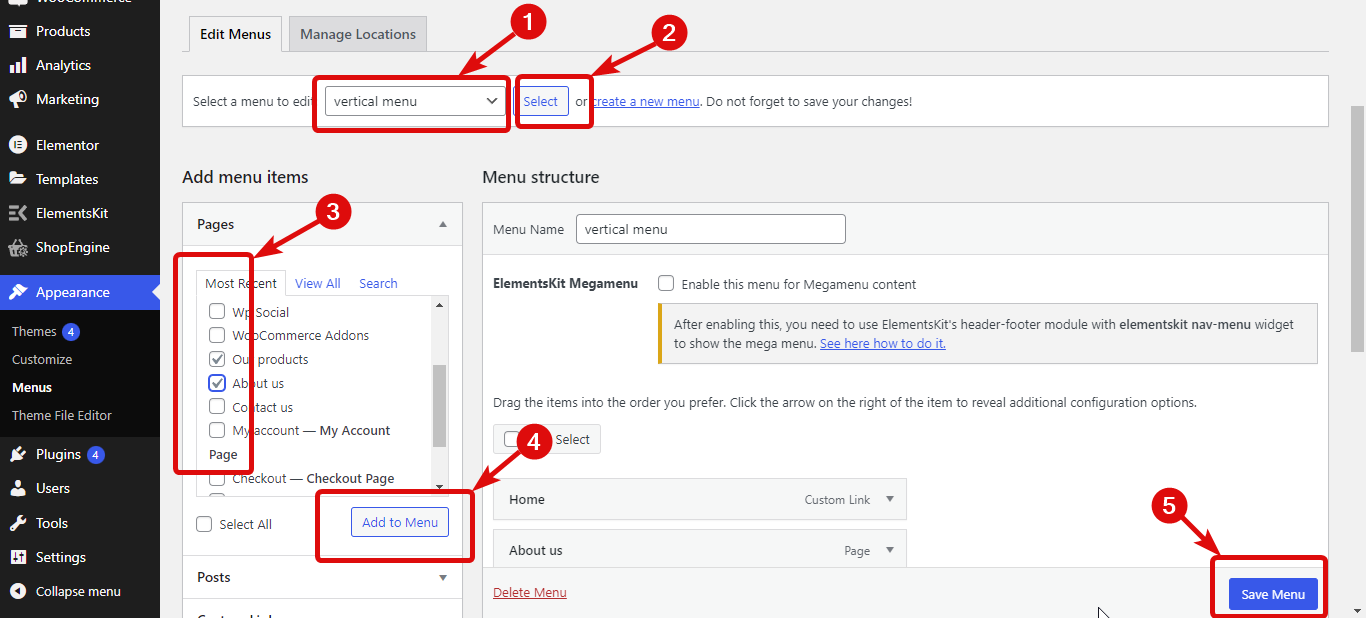
ตอนนี้คุณต้อง:
- เลือกเมนูจากเมนูแบบเลื่อนลง
- คลิกเลือก
- คลิกช่องทำเครื่องหมายของเมนูที่คุณต้องการเพิ่ม
- คลิกที่ Add to Menu เพื่อเพิ่มไปยังเมนูที่คุณเลือก
- สุดท้าย คลิกที่เมนูบันทึกเพื่ออัปเดต

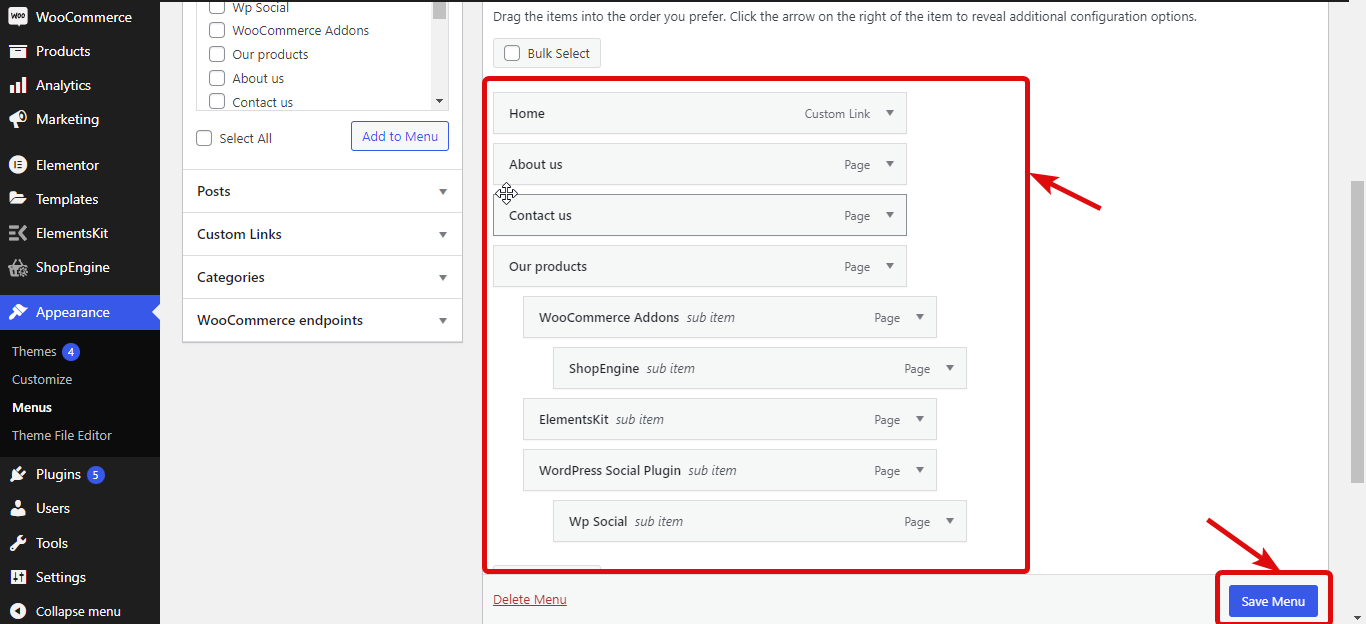
หากคุณมีเมนูหลายระดับ คุณสามารถจัดลำดับรายการเมนูใหม่และ คลิกที่บันทึกเมนู เพื่ออัปเดต

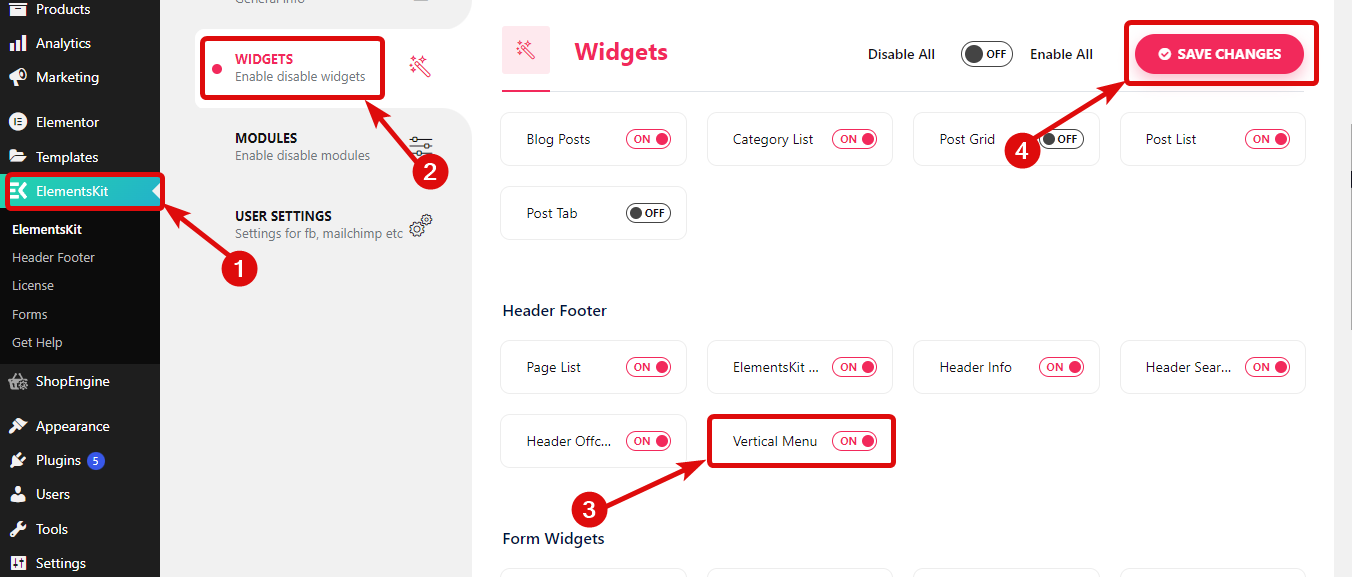
ขั้นตอนที่ 3: เปิดใช้งานวิดเจ็ตเมนูแนวตั้งของ ElementsKit
ไปที่ ElementsKit ⇒ วิดเจ็ ต ⇒ วิดเจ็ตเมนูแนวตั้ง เปิดวิดเจ็ต แล้ว คลิกบันทึกการเปลี่ยนแปลง

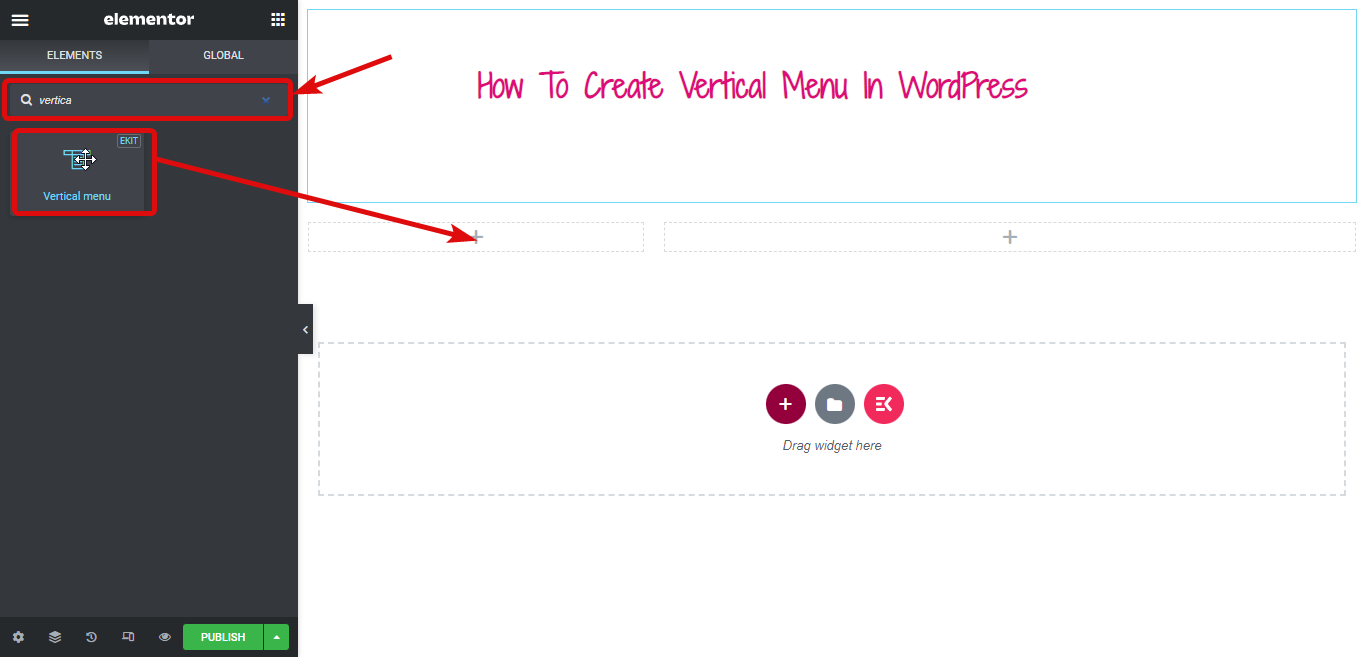
ขั้นตอนที่ 4: ลากและวางวิดเจ็ต
แก้ไขเพจด้วยตัวเลือก Edit with Elementor จากนั้น ค้นหา วิดเจ็ต Stylist List ด้วยไอคอน Ekit แล้ว ลากและวางวิดเจ็ต บนหน้า

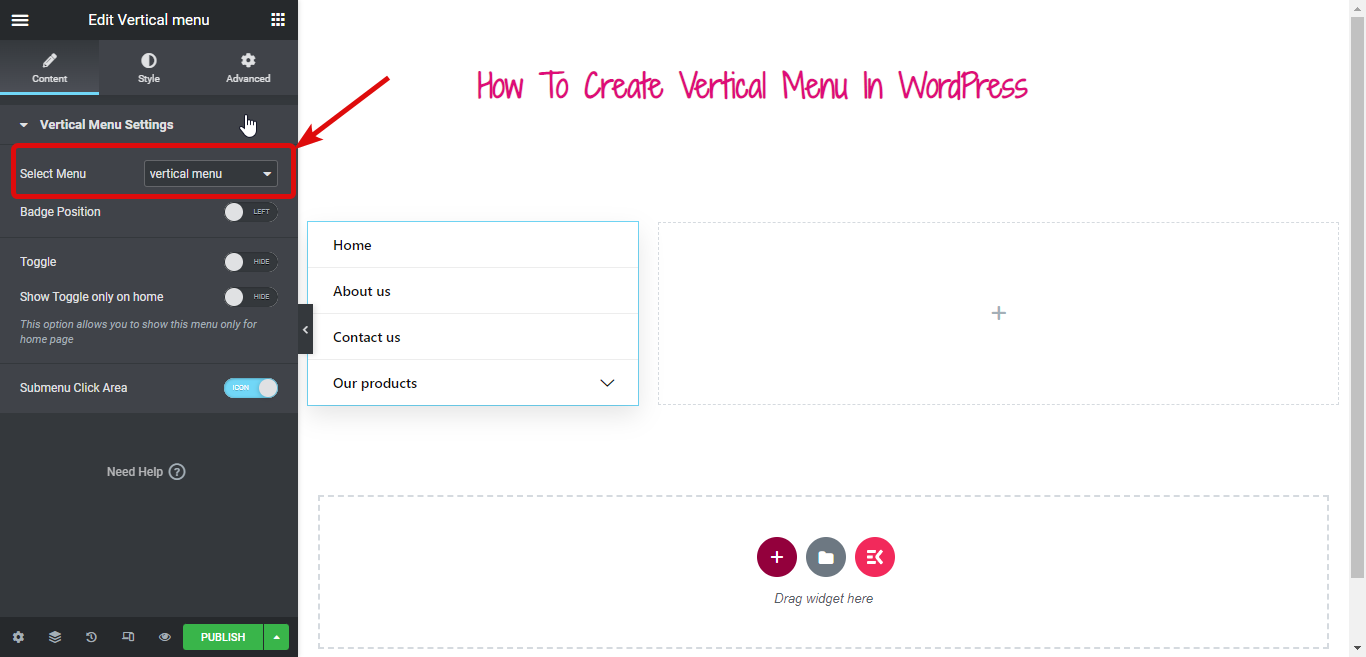
ขั้นตอนที่ 5: ปรับแต่งการตั้งค่าเมนูแนวตั้ง
ถึงเวลาเพิ่มเมนูที่คุณเพิ่งสร้างหรือเมนูที่คุณต้องการลงในเมนูแนวตั้ง คุณสามารถทำได้จากเมนูแบบเลื่อนลงเลือก


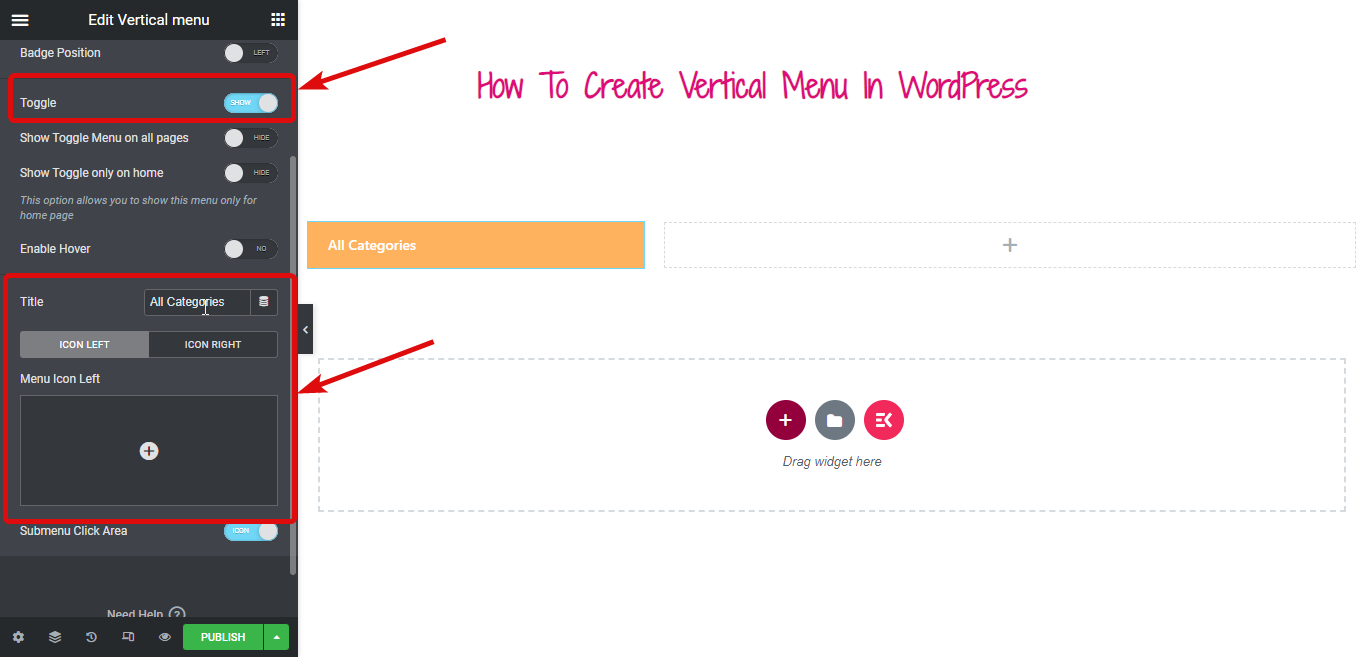
หากคุณต้องการเปลี่ยนเมนูแนวตั้งของ Elementor ให้เป็นปุ่มแบบยุบได้ คุณต้องเปิดใช้ปุ่มสลับ เมื่อคุณเปิดแล้ว คุณสามารถเปลี่ยนชื่อของปุ่มสลับ และยังสามารถเลือกเพิ่มไอคอนทางด้านซ้ายและด้านขวาได้อีกด้วย

เปิดใช้ตัวเลือกเปิดใช้งานโฮเวอร์และเปิดใช้งานการสลับเมื่อโฮเวอร์ (โดยค่าเริ่มต้นจะทำงานเมื่อคลิก)
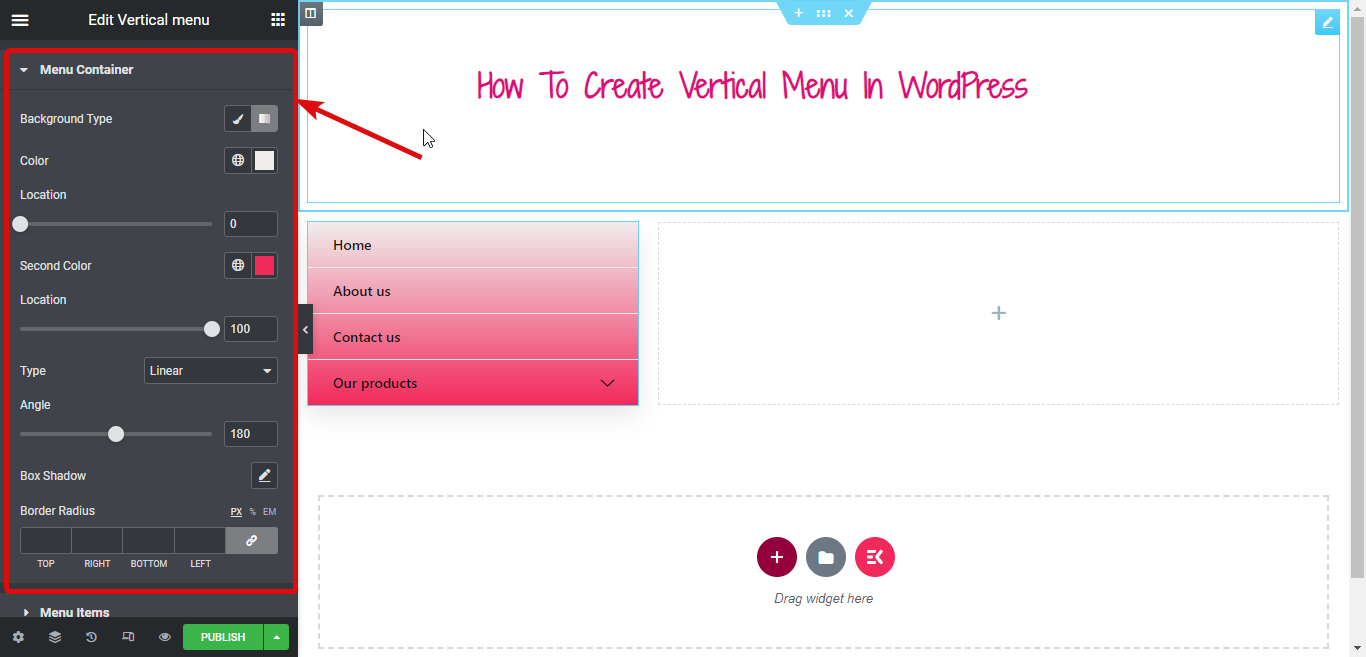
ขั้นตอนที่ 6: ปรับแต่งสไตล์ของเมนูแนวตั้ง
ถึงเวลาเปลี่ยนสไตล์ของเมนูแนวตั้งของคุณแล้ว สำหรับการย้ายไปที่แท็บสไตล์
ขยายตัวเลือกคอนเทนเนอร์เมนูเพื่อเปลี่ยนประเภทพื้นหลัง, สี, ตำแหน่ง, สีที่สอง, เงากล่อง, รัศมีเส้นขอบ และอื่นๆ

ในทำนองเดียวกัน คุณสามารถเปลี่ยนตัวเลือกรูปแบบต่างๆ ได้ภายใต้รายการเมนูและรายการเมนูย่อย
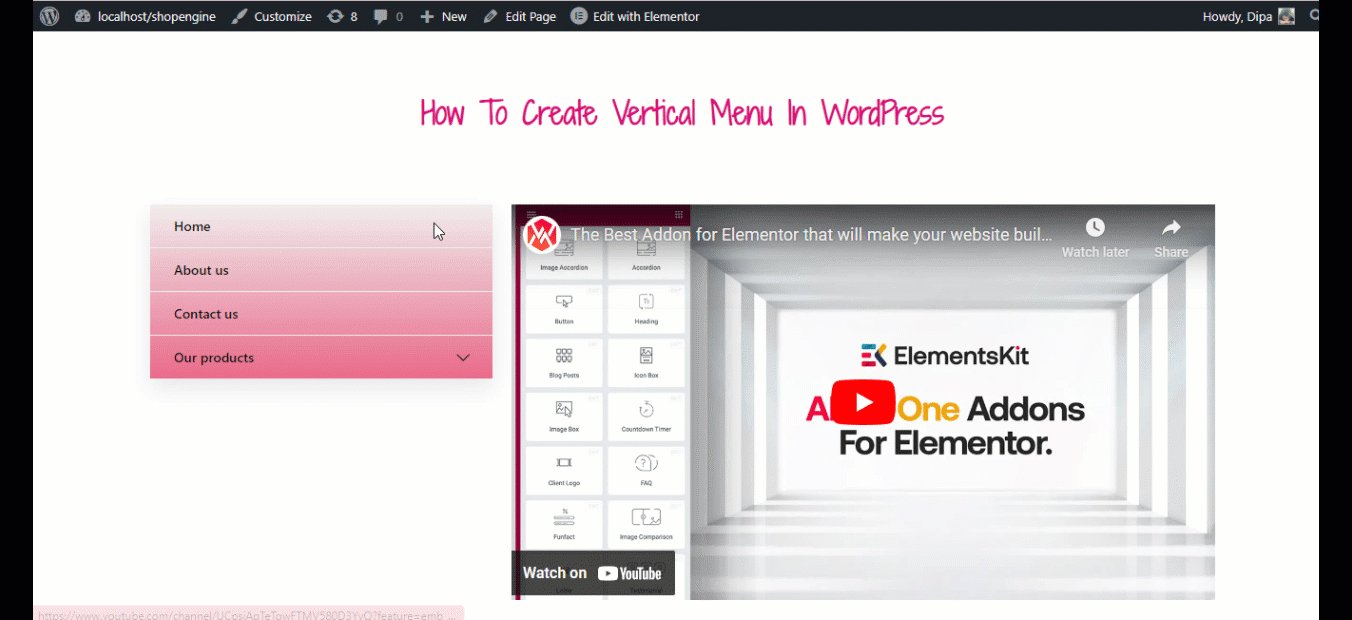
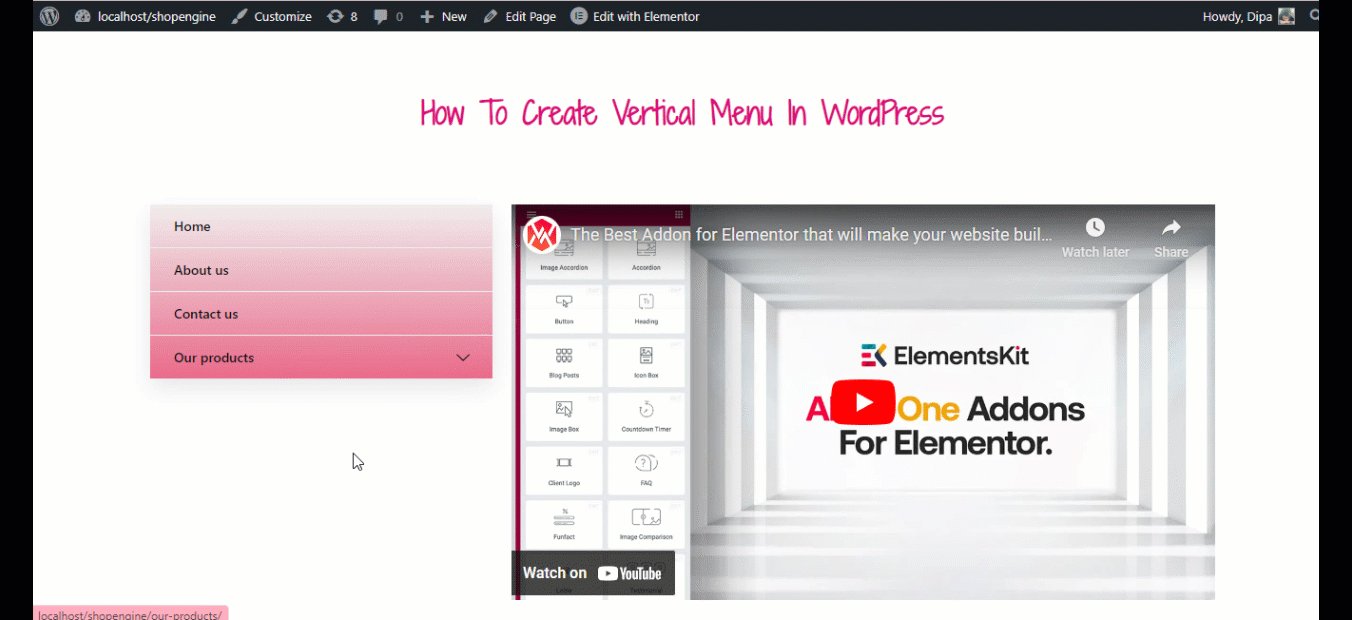
เมื่อคุณปรับแต่งทั้งหมดเสร็จแล้ว ให้คลิกที่เผยแพร่และดูตัวอย่าง:

ElementsKit ช่วยให้คุณสร้างเว็บไซต์ WordPress ที่สมบูรณ์ ตรวจสอบบล็อกบน
วิธีสร้างเว็บไซต์หน้าเดียวด้วยการนำทางหน้าเดียวใน WordPress
วิธีสร้างเมนู mega แนวตั้งใน WordPress โดยใช้ Elementor และ ElementsKit
ในการทำตามบทช่วยสอนนี้ คุณต้องแน่ใจว่าวิดเจ็ตเมนูแนวตั้งที่คุณเปิดก่อนหน้านี้ยังคงเปิดอยู่
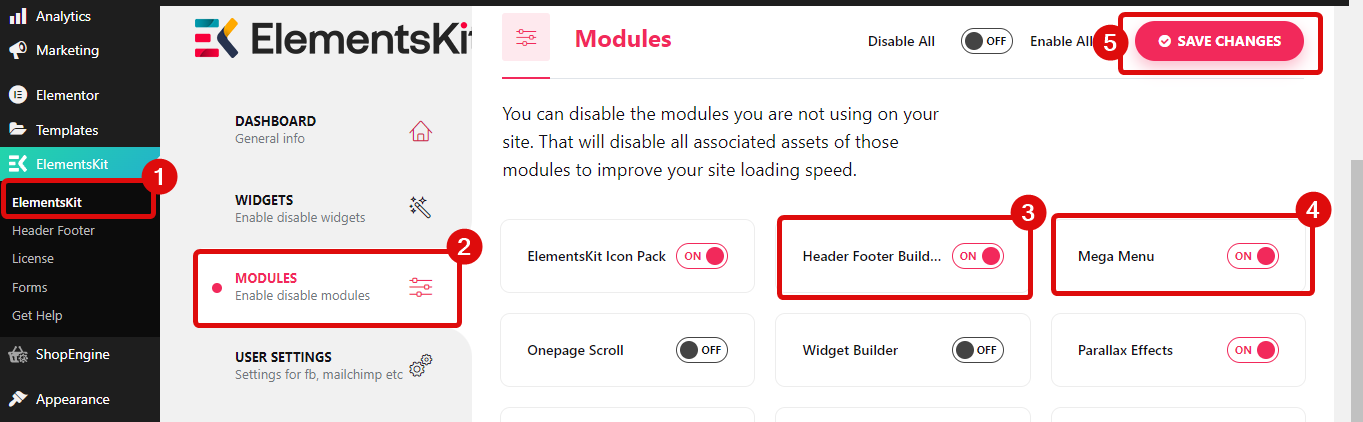
ขั้นตอนที่ 1: เปิดโมดูล ElementsKit ที่จำเป็น
ไปที่ ElementsKit ⇒ Modules เปิดทั้ง Mega Menu และ Header Footer Builder และสุดท้าย คลิกที่ Save Changes เพื่ออัปเดต

ตอนนี้ ตรวจสอบให้แน่ใจว่าคุณสร้างเมนูสำหรับเมนูแนวตั้งโดยทำ ตามขั้นตอนที่แสดงด้านบน
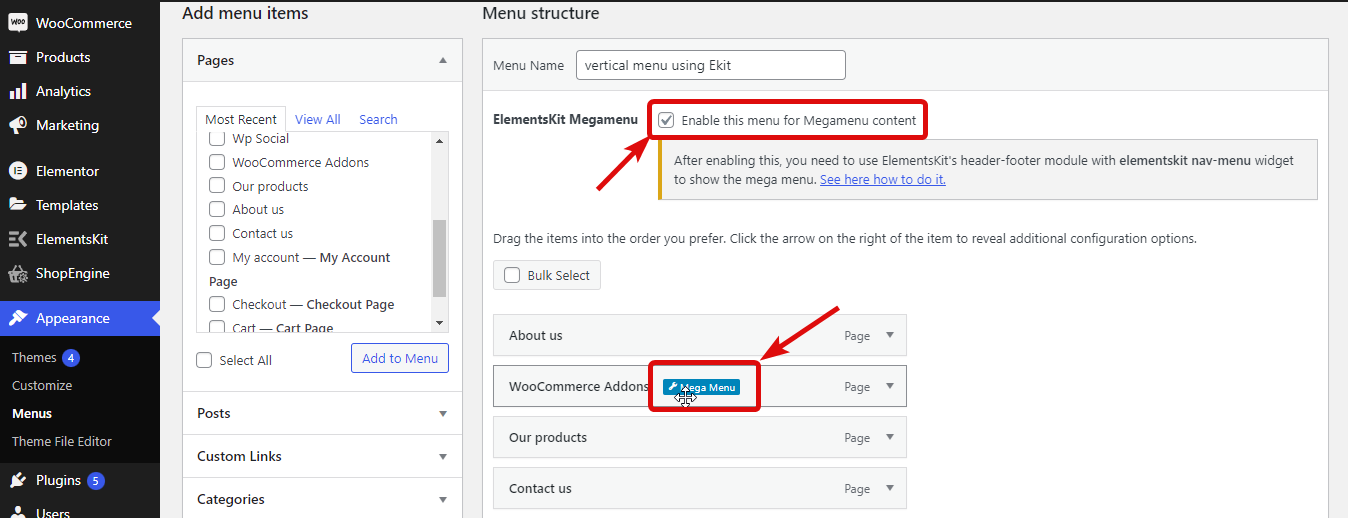
ขั้นตอนที่ 2: เปิดตัวเลือก ElementsKit Megamenu
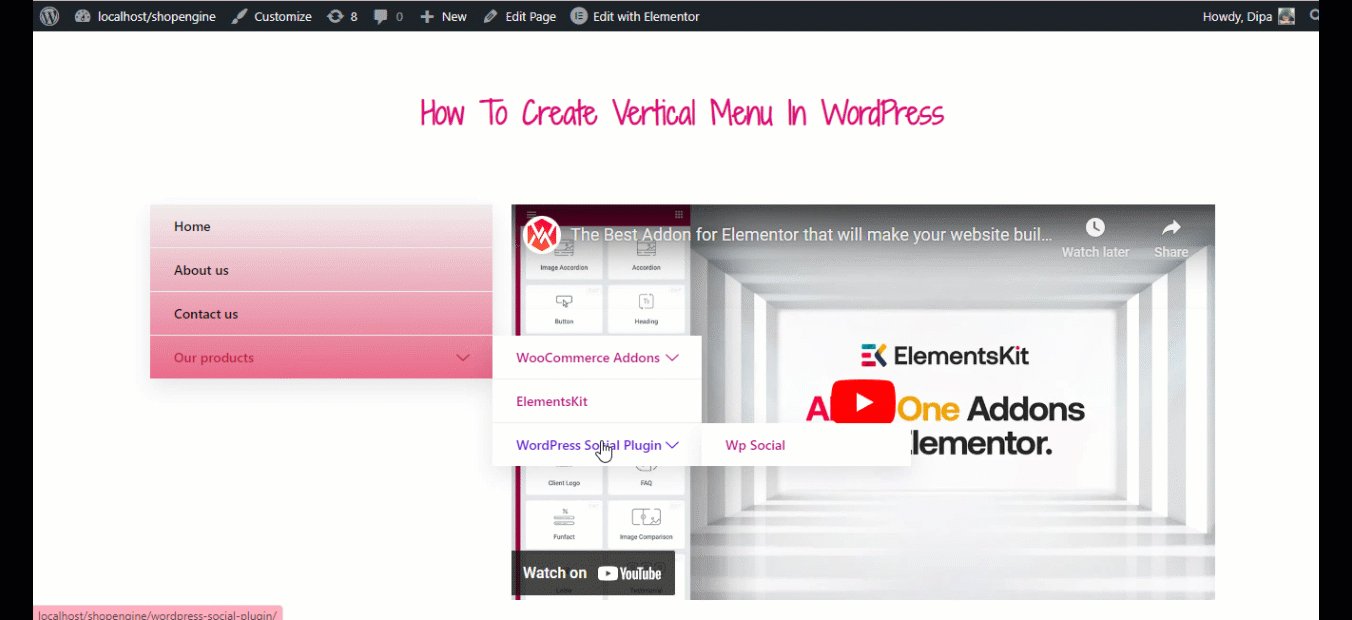
เมื่อคุณเตรียมเมนูเสร็จแล้ว ให้ทำเครื่องหมายที่ตัวเลือก ElementsKit Megamenu เพื่อเปิดใช้งานคุณสมบัติเมนูเมกะ เมื่อคุณเลือกตัวเลือกนี้ คุณจะเห็นตัวเลือกเมนูขนาดใหญ่หากคุณวางเมาส์เหนือเมนู


ขั้นตอนที่ 3: แปลงเมนูเป็นเมนูขนาดใหญ่โดยใช้ ElementsKit
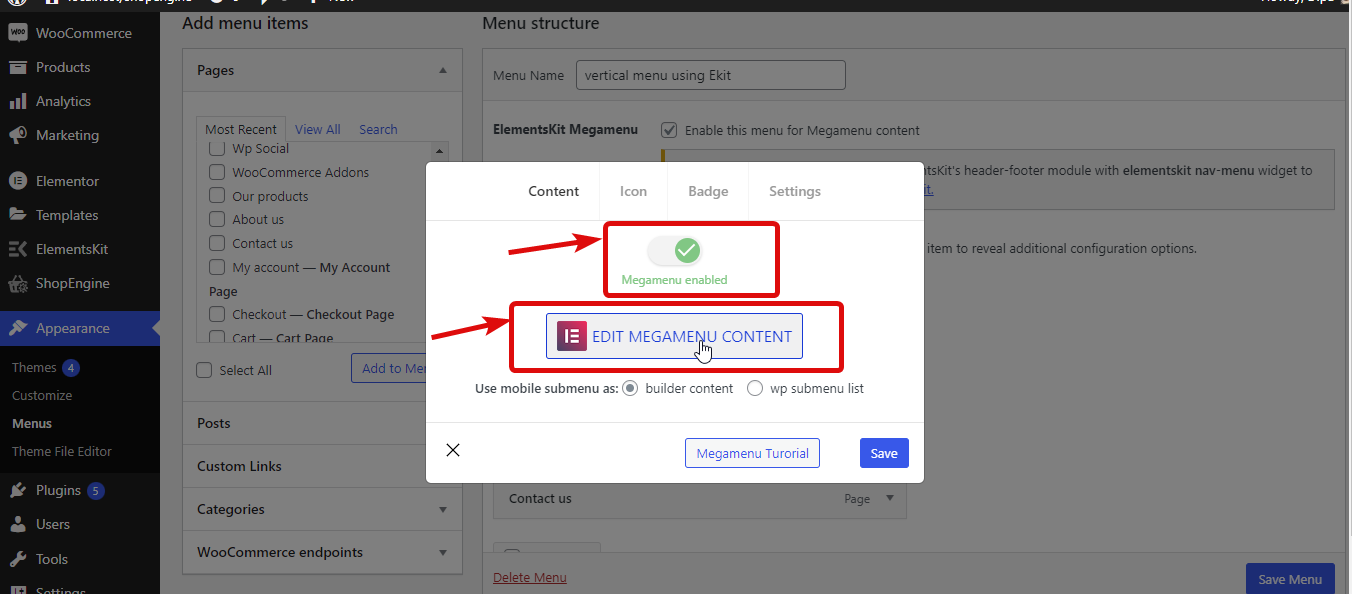
ตอนนี้เพื่อแปลงเมนูธรรมดาให้เป็นเมนูเมกะ ให้วางเมาส์เหนือเมนูแล้วคลิกตัวเลือกเมนูเมกะ จากนั้น เปิดปุ่มสลับเมนู Mega แล้ว คลิก Edit Mega Men u Content

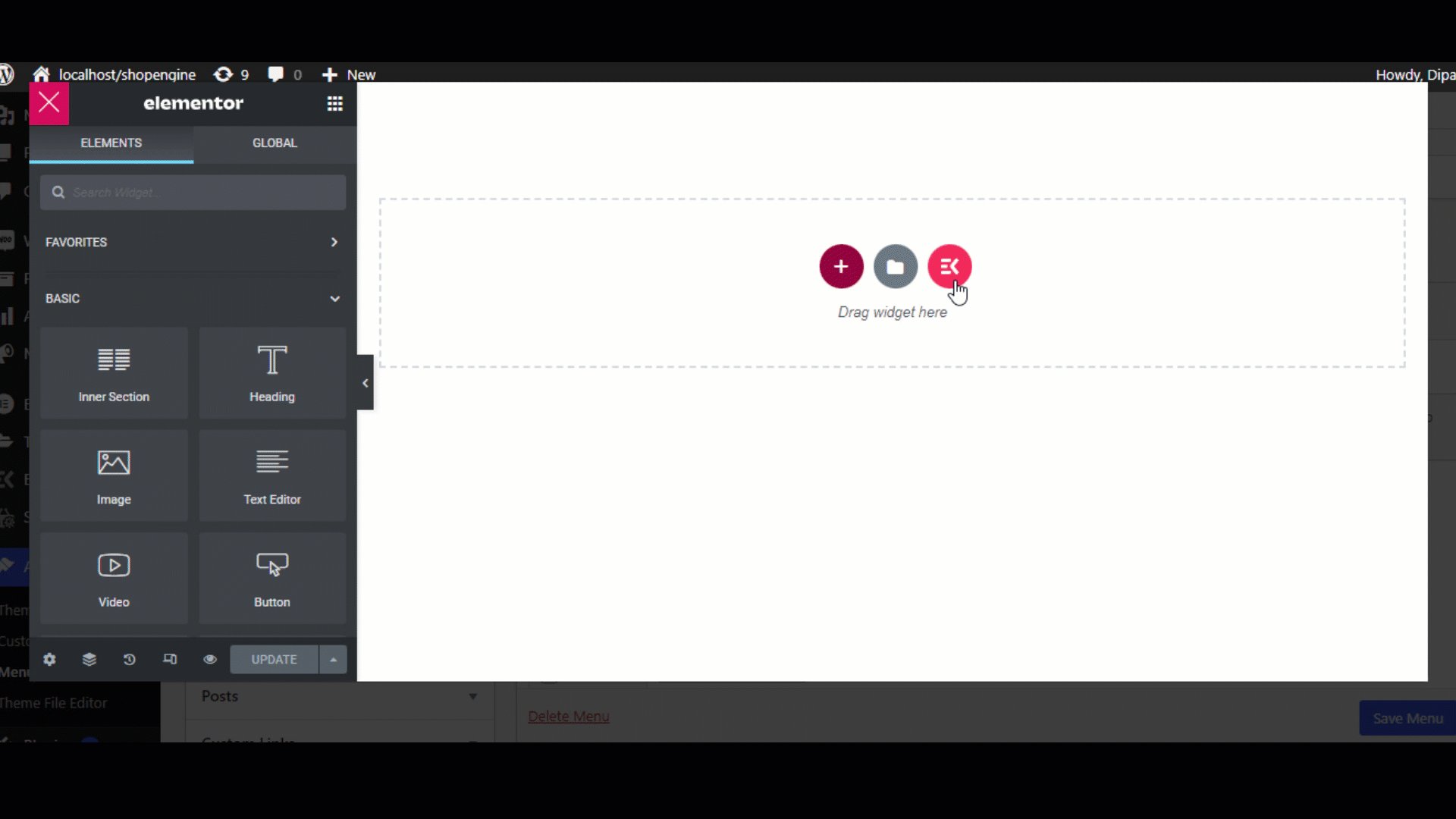
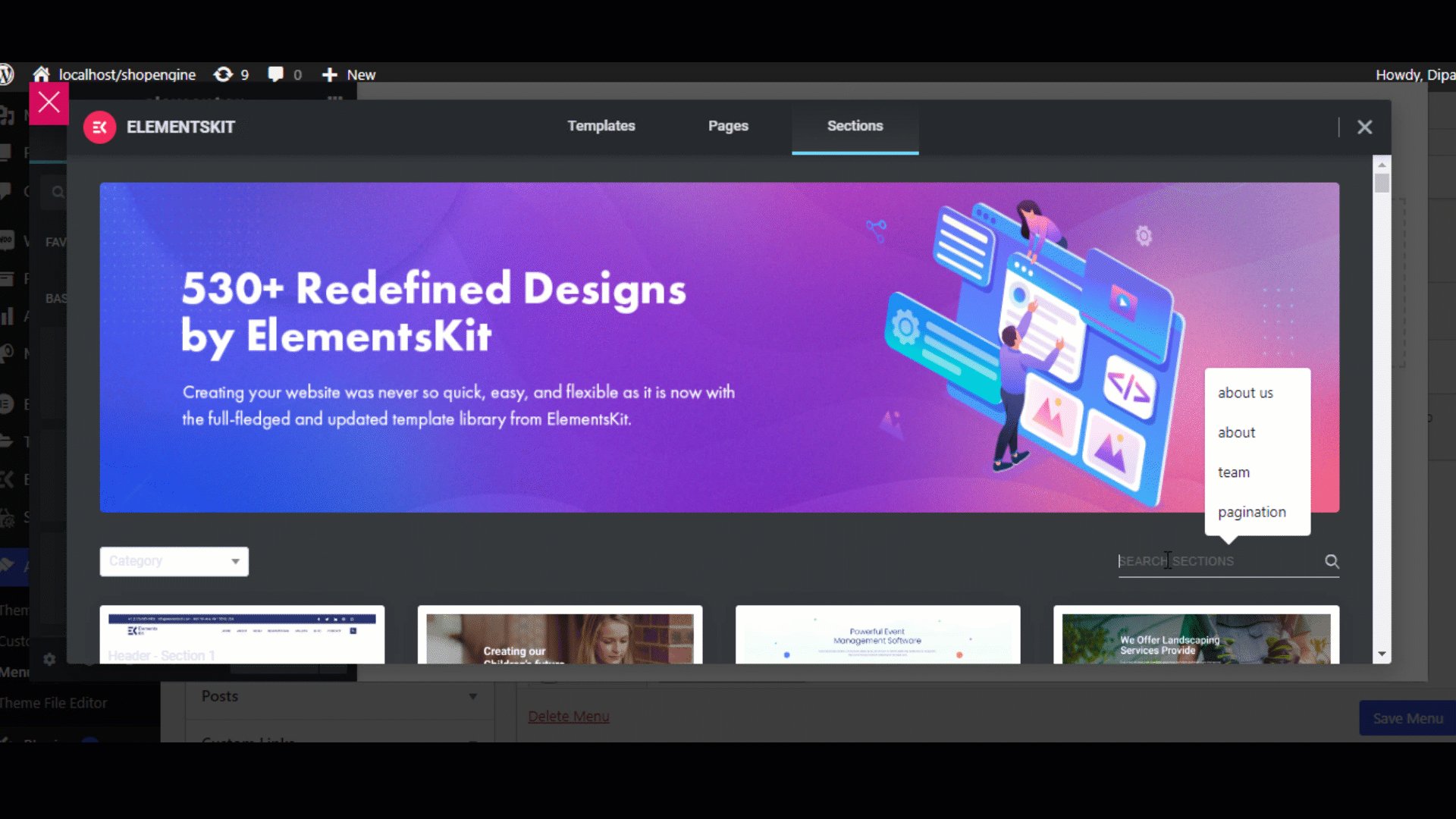
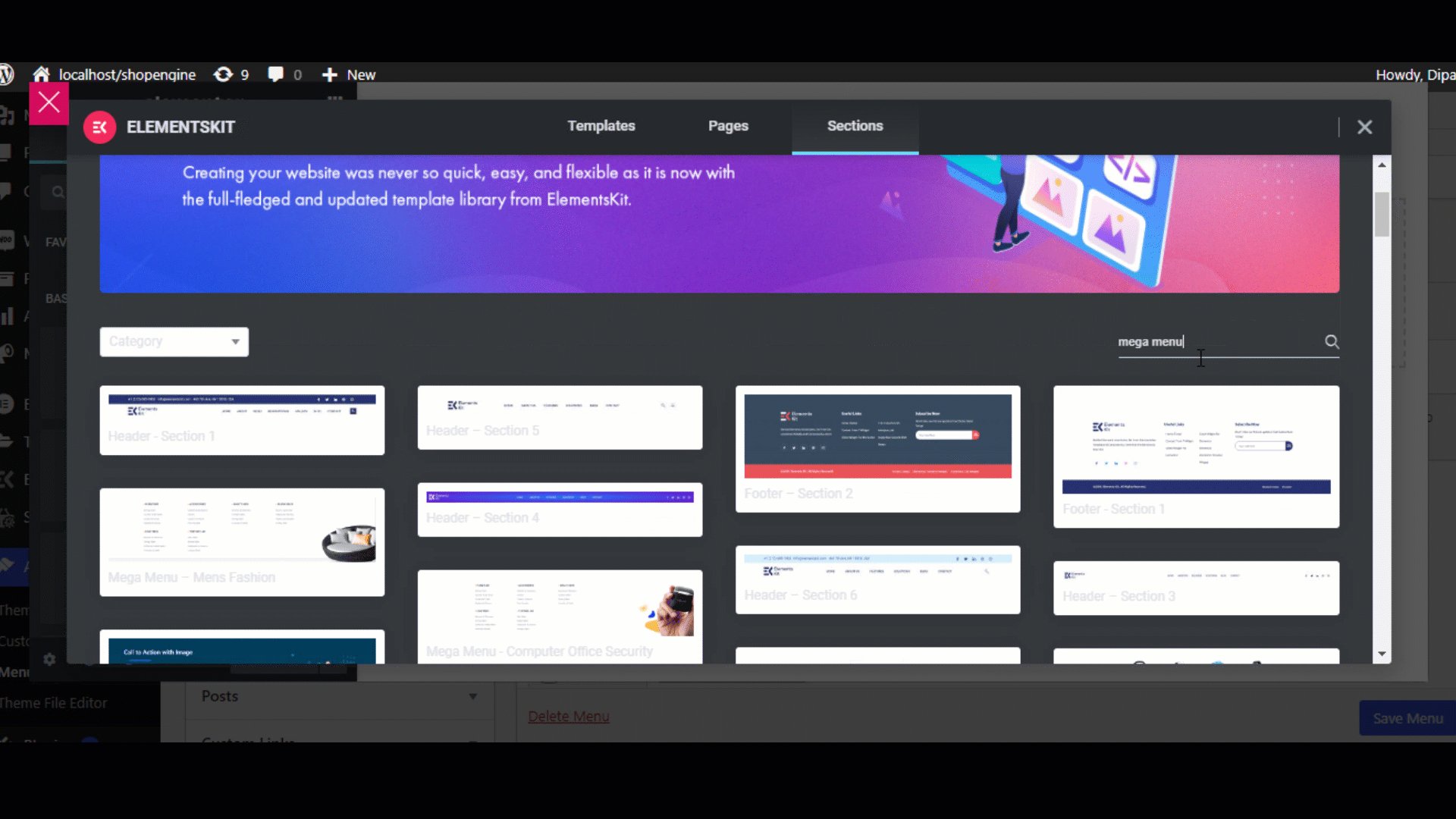
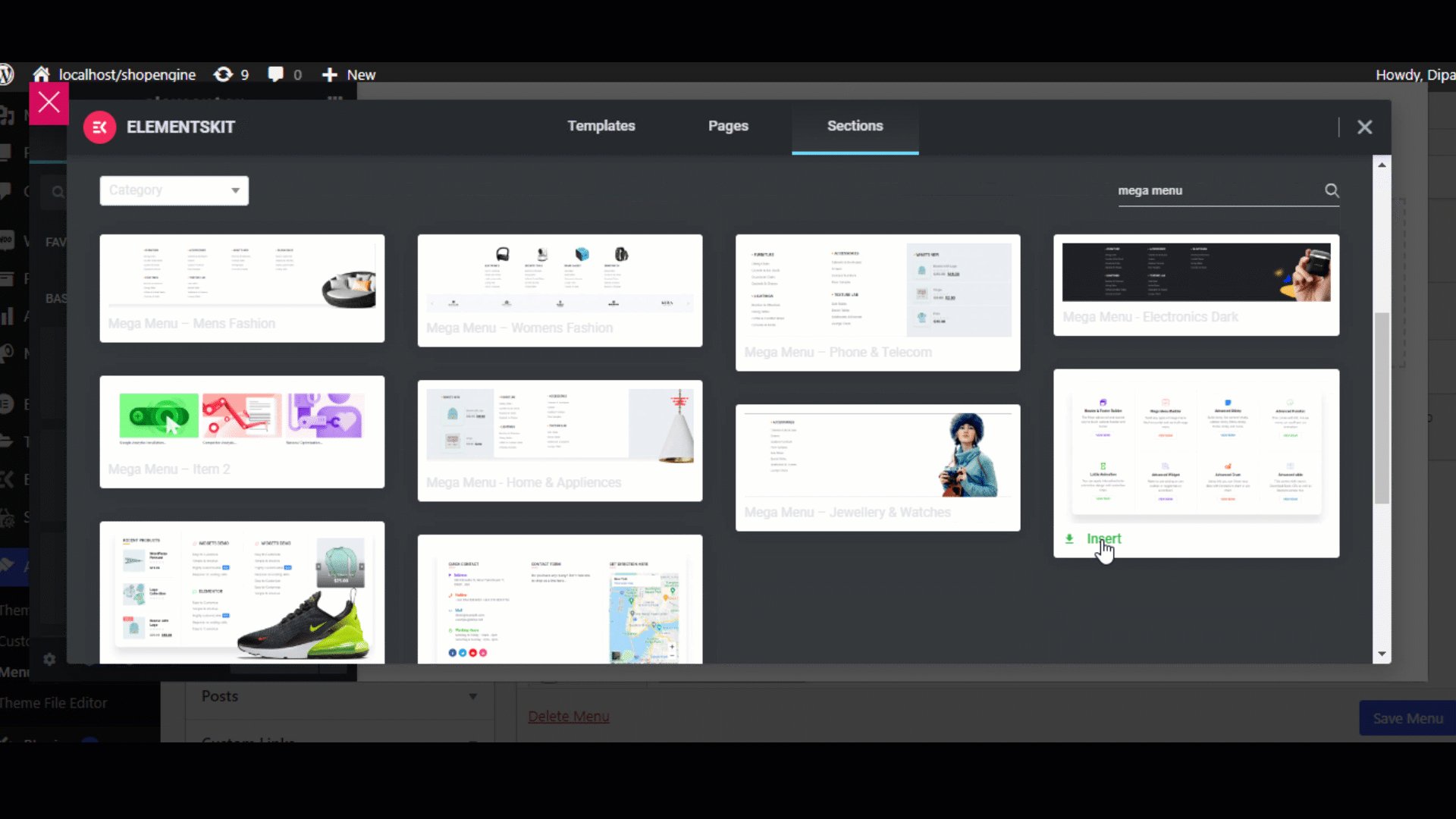
ตอนนี้คลิกที่ไอคอน Ekit ย้ายไปที่แท็บส่วน ค้นหาเมนู mega จากนั้นเลือกเทมเพลตเมนู mega ที่คุณชอบ เมื่อคุณใส่แล้ว คุณสามารถแก้ไขได้ตามความต้องการของคุณ

เมื่อเสร็จแล้ว ให้คลิกอัปเดตเพื่อบันทึกเมนู ทำซ้ำขั้นตอนเดียวกันในทุกเมนูที่คุณต้องการสร้างเมนูขนาดใหญ่
และนั่นคือคุณได้สร้างเมนูเด่นของคุณ คุณสามารถใช้ตัวสร้างส่วนท้ายส่วนหัวของ ElementsKit เพื่อเพิ่มเมนูขนาดใหญ่ในเว็บไซต์ของคุณ
สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับตัวสร้างเมนูขนาดใหญ่ของ ElementsKit โปรดดูบล็อกของเรา วิธีสร้างเมนู Mega ด้วย Elementor และ ElementsKit คุณยังสามารถดูกระบวนการทั้งหมดได้ในวิดีโอด้านล่าง:
คำสุดท้าย
ElementsKit ทำให้การสร้างเมนูแนวตั้งใน WordPress เป็นเรื่องง่ายมากในการดำเนินการ แม้ว่าเมนูแนวนอนจะดีมาก แต่บางครั้งการเปลี่ยนแปลงเมนูก็ช่วยยกระดับรูปลักษณ์ของเว็บไซต์ของคุณได้ โดยเฉพาะอย่างยิ่งหากคุณมีไซต์อีคอมเมิร์ซ คุณควรลองใช้คุณสมบัติเมนูขนาดใหญ่ของ ElementsKit
ฉันหวังว่าคุณจะพบว่าบล็อกมีประโยชน์ หากคุณมีคำถามใดๆ เกี่ยวกับปลั๊กอิน WordPress เมนูแนวตั้ง โปรดแจ้งให้เราทราบ
