วิธีสร้าง Welcome Gate ใน WordPress (ทีละขั้นตอน)
เผยแพร่แล้ว: 2023-06-02
คุณต้องการสร้างประตูต้อนรับบนเว็บไซต์ของคุณหรือไม่?
ประตูต้อนรับแบบดั้งเดิมเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าใหม่ ซึ่งไม่ดีต่อ SEO และประสบการณ์ของผู้ใช้
เราจะแสดงวิธีสร้างเสื่อแบบเต็มหน้าจอบนเว็บไซต์ของคุณ ซึ่งผู้เข้าชมสามารถโต้ตอบด้วยหรือเพียงแค่ออก แคมเปญเหล่านี้สามารถช่วยเพิ่มรายชื่ออีเมลของคุณ เพิ่มยอดขาย และปรับปรุงการมีส่วนร่วมในไซต์ของคุณ
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีสร้างประตูต้อนรับแบบเต็มหน้าจอสำหรับไซต์ของคุณภายในเวลาไม่ถึง 10 นาที
การเพิ่มประตูต้อนรับไปยังไซต์ของคุณทำได้ง่าย
หากคุณต้องการโดดเด่นกว่าใคร คุณจะต้องสร้างประตูต้อนรับที่น่าทึ่งอย่างแน่นอน นอกจากนี้ คุณจะต้องปรับแต่งและเลือกวิธีแสดงแคมเปญบนไซต์ของคุณ
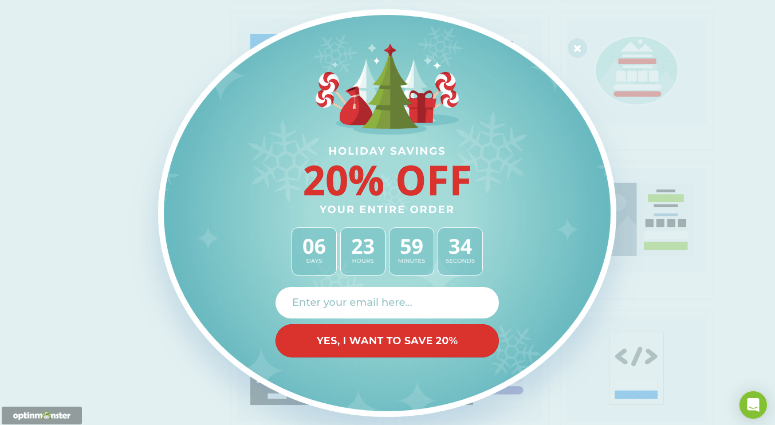
ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างแคมเปญที่สวยงามเช่นนี้ภายในเวลาไม่ถึง 10 นาที:

เบื้องหลังการออกแบบที่สวยงามนี้คือกฎการกำหนดเป้าหมายที่แสดงแคมเปญต่อผู้เข้าชมใหม่เท่านั้น หากมีคนเห็นหรือมีส่วนร่วมกับแคมเปญแล้ว พวกเขาจะไม่เห็นอีก เราจะแสดงให้คุณเห็นถึงวิธีการแสดงเฉพาะวันที่ เวลา และบางสถานที่เท่านั้น
ในการสร้างประตูต้อนรับที่ทรงพลังเช่นนี้ เราจะใช้ OptinMonster

เราใช้ OptinMonster เพื่อเรียกใช้แคมเปญของเราเองและใช้งานง่ายมาก มีเทมเพลตที่สวยงามให้เลือกและโปรแกรมแก้ไขภาพเพื่อทำการเปลี่ยนแปลงทั้งหมดที่คุณต้องการ คุณไม่จำเป็นต้องใช้การเข้ารหัสใดๆ และแม้ว่าคุณจะเป็นมือใหม่ คุณก็สามารถเรียนรู้วิธีใช้ได้ในเวลาไม่นาน
นอกเหนือจากนั้น OptinMonster ยังมาพร้อมกับกฎการกำหนดเป้าหมายที่ทรงพลังเพื่อแสดงแคมเปญของคุณต่อผู้เยี่ยมชมใหม่หรือผู้เยี่ยมชมประจำเท่านั้น คุณยังสามารถเลือกที่จะแสดงเสื่อต้อนรับของคุณตามสถานที่ อุปกรณ์ วันที่/เวลา และอื่นๆ อีกมากมาย
สิ่งนี้ช่วยให้คุณสร้างแคมเปญตามฤดูกาล ข้อเสนอพิเศษที่แปลเป็นภาษาท้องถิ่น และอื่นๆ อีกมากมาย
สิ่งที่เราชอบคือองค์ประกอบที่ปรับให้เหมาะสมสำหรับการแปลงภายในตัวสร้างของ OptinMonster เช่น ตัวนับเวลาถอยหลัง แบบฟอร์มอินไลน์ ตัวล็อกเนื้อหา และอื่น ๆ อีกมากมาย
เรียนรู้เพิ่มเติมเกี่ยวกับ OptinMonster ที่นี่ หากคุณต้องการสร้าง Splash Page แทน คุณอาจต้องการดูบทช่วยสอนนี้เกี่ยวกับวิธีสร้าง Splash Page ที่สวยงามสำหรับไซต์ WordPress ของคุณ
ตอนนี้มาเริ่มกันเลยกับบทช่วยสอนของเราที่นี่ นี่คือขั้นตอนที่เราจะปฏิบัติตาม:
- เชื่อมต่อ OptinMonster กับเว็บไซต์ของคุณ
- สร้างประตูต้อนรับแบบเต็มหน้าจอ
- ปรับแต่งแคมเปญ Welcome Gate ของคุณ
- กำหนดเป้าหมายผู้ชมของคุณ
- เชื่อมต่อบริการอีเมลของคุณ
- เผยแพร่ประตูต้อนรับ
ขั้นตอนที่ 1: เชื่อมต่อ OptinMonster กับเว็บไซต์ของคุณ
ก่อนอื่น สมัครใช้งาน OptinMonster จากนั้นติดตั้งปลั๊กอิน OptinMonster ในแดชบอร์ด WordPress ของคุณ
เมื่อคุณเปิดใช้งานปลั๊กอิน ปลั๊กอินจะเปิดตัวช่วยสร้างการตั้งค่า ทำตามคำแนะนำบนหน้าจอเพื่อเชื่อมต่อปลั๊กอินกับบัญชี OptinMonster ของคุณ
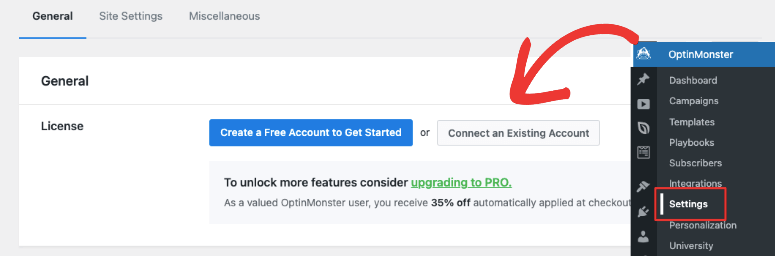
คุณยังสามารถเชื่อมต่อบัญชีของคุณภายใต้แท็บ OptinMonster » การตั้งค่า

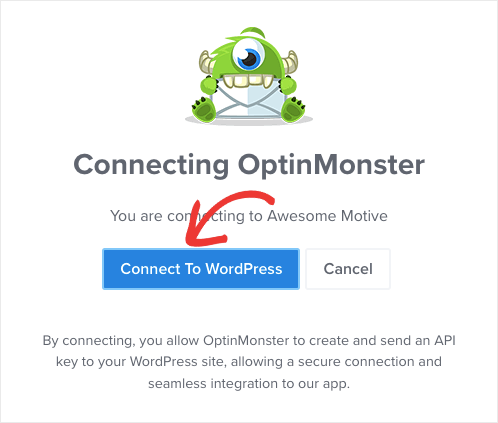
สิ่งนี้จะแสดงป๊อปอัปเพื่อเชื่อมต่อ OptinMonster กับ WordPress

หากคุณลงชื่อเข้าใช้บัญชี OptinMonster ในแท็บอื่น ปลั๊กอินจะตรวจหาบัญชีของคุณและเชื่อมต่อโดยอัตโนมัติ ไม่ต้องการอะไรอีกแล้ว คุณจะเห็นข้อความว่าบัญชีของคุณเชื่อมต่อแล้ว

ตอนนี้คุณก็พร้อมที่จะสร้างแคมเปญแบบเต็มหน้าจอแล้ว
ขั้นตอนที่ 2: สร้างประตูต้อนรับแบบเต็มหน้าจอ
คุณสามารถสร้างแคมเปญในบัญชี OptinMonster ของคุณหรือภายในแดชบอร์ด WordPress ของคุณ เราจะแสดงวิธีเริ่มต้นจากบัญชี OptinMonster ของคุณ เพราะจะทำให้คุณสามารถสร้างแคมเปญได้มากเท่าที่คุณต้องการและเชื่อมต่อกับเว็บไซต์ต่างๆ
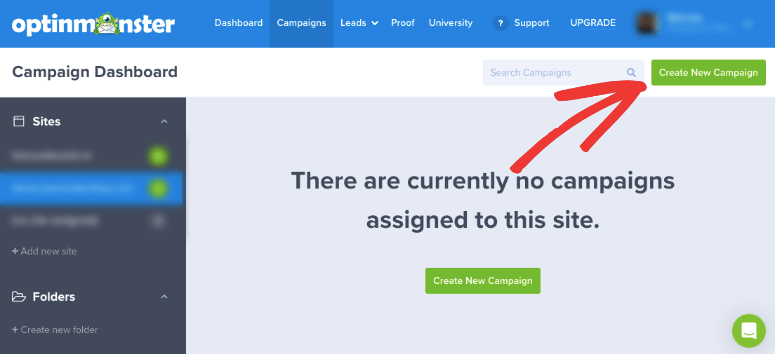
ในบัญชีของคุณ เลือกปุ่ม 'สร้างแคมเปญใหม่'

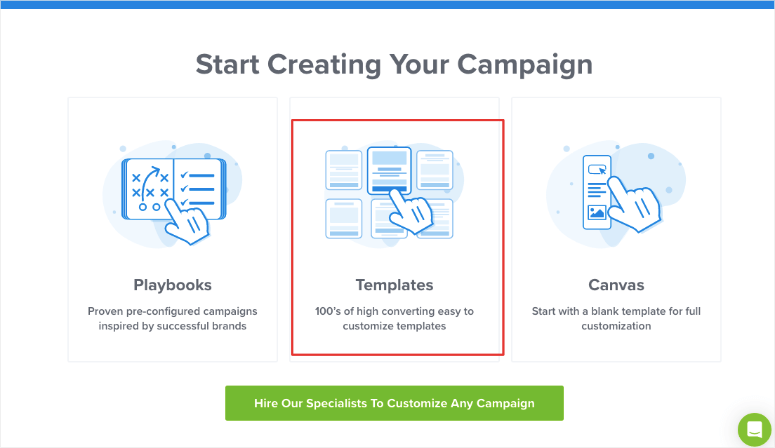
การดำเนินการนี้จะเปิดป๊อปอัปที่ให้คุณเลือกระหว่าง playbooks เทมเพลต หรือ canvas เพื่อเริ่มต้นใหม่ทั้งหมด เรามาสร้างแคมเปญโดยใช้เทมเพลตกัน

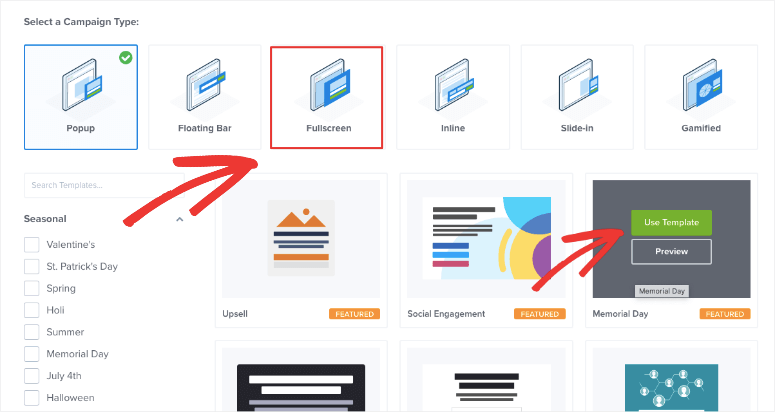
เมื่อคุณเลือก 'เทมเพลต' จะเป็นการเปิดไลบรารีเทมเพลต คุณจะเห็นตัวเลือกในการสร้างแคมเปญประเภทต่างๆ เช่น ป๊อปอัป แถบลอย เต็มหน้าจอ อินไลน์ สไลด์อิน และวงล้อแบบเกม
เลือก แบบเต็มหน้าจอ แล้วเรียกดูเทมเพลตด้านล่าง

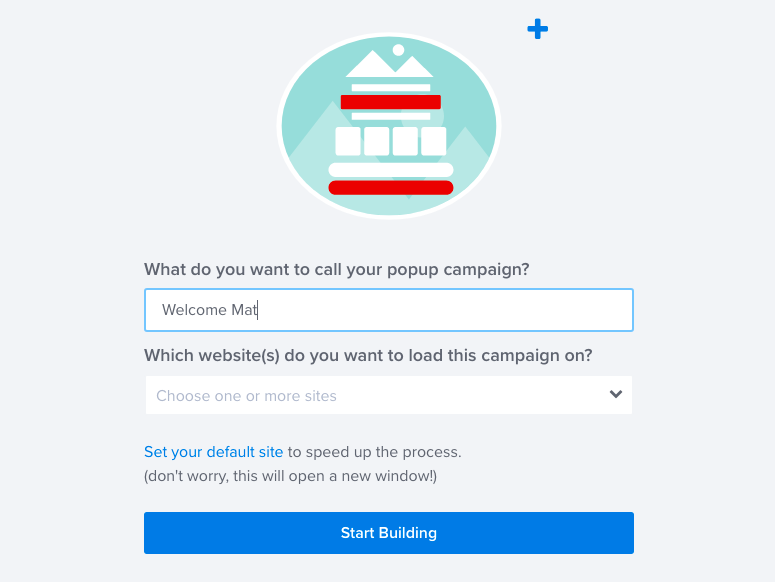
สำหรับบทช่วยสอนนี้ เราจะเลือกเทมเพลตวันหยุด เมื่อคุณเลือกเทมเพลต คุณต้องกรอกชื่อสำหรับแคมเปญของคุณ คุณยังสามารถเลือกไซต์ที่คุณต้องการให้แคมเปญนี้สำหรับ

เพียงเท่านี้ คุณก็เริ่มสร้างแคมเปญได้แล้ว
ขั้นตอนที่ 3: ปรับแต่งแคมเปญ Welcome Gate ของคุณ
ตอนนี้คุณควรอยู่ในเครื่องมือสร้างแคมเปญ OptinMonster คุณจะเห็นตัวอย่างแคมเปญและแถบงานทางด้านซ้าย
หากต้องการเปลี่ยนแปลง คุณสามารถทำงานบนการแสดงตัวอย่างได้โดยตรง ตัวอย่างเช่น คุณสามารถเลือกข้อความในการแสดงตัวอย่างและเปลี่ยนข้อความตรงนั้นได้ดังนี้:

คุณจะเห็นตัวแก้ไขข้อความปรากฏขึ้นเพื่อเปลี่ยนแบบอักษร การจัดตำแหน่ง สีข้อความ และอื่นๆ

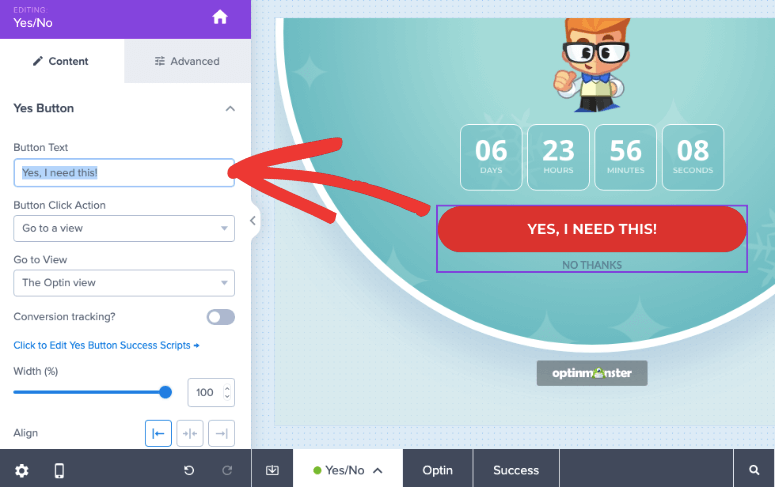
ต้องการตัวเลือกเพิ่มเติมหรือไม่ มาเปลี่ยนปุ่ม CTA กันเถอะ เพียงคลิกที่มันและตัวเลือกการแก้ไขจะปรากฏทางด้านซ้าย

คุณสามารถปรับแต่งข้อความและการดำเนินการที่เกิดขึ้นเมื่อผู้ใช้คลิกที่ข้อความนั้น มีตัวเลือกการปรับแต่งเพิ่มเติมมากมายเพื่อเปลี่ยนความกว้าง การจัดตำแหน่ง สี และอื่นๆ
หากคุณต้องการเพิ่มฟิลด์ optin แทนตัวเลือก ใช่/ไม่ใช่ คุณจะเห็นตัวเลือกที่แถบงานด้านล่าง หากคุณคลิกที่ ใช่/ไม่ใช่ คุณสามารถปิดตัวเลือกนี้ได้
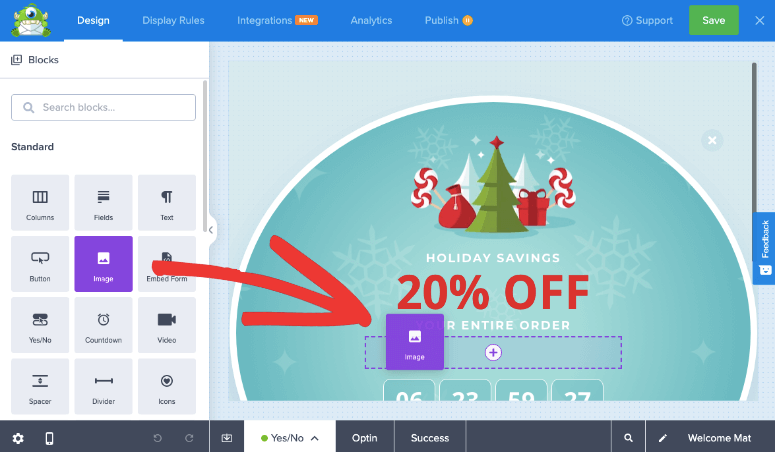
หากคุณต้องการเพิ่มองค์ประกอบใหม่ เช่น รูปภาพ เพียงลากจากเมนูด้านซ้ายไปยังงานออกแบบของคุณ ง่ายมากใช่มั้ย คุณสามารถแก้ไขงานออกแบบของคุณได้โดยเพียงแค่ลากและวางองค์ประกอบในตำแหน่งที่คุณต้องการ

เมื่อคุณเพิ่มบล็อกรูปภาพ คลังรูปภาพจะเปิดขึ้น คุณยังสามารถเข้าถึงคลังภาพ Unsplash ได้ที่นี่ ซึ่งมีภาพสต็อกฟรีหลายล้านภาพอยู่ภายใน
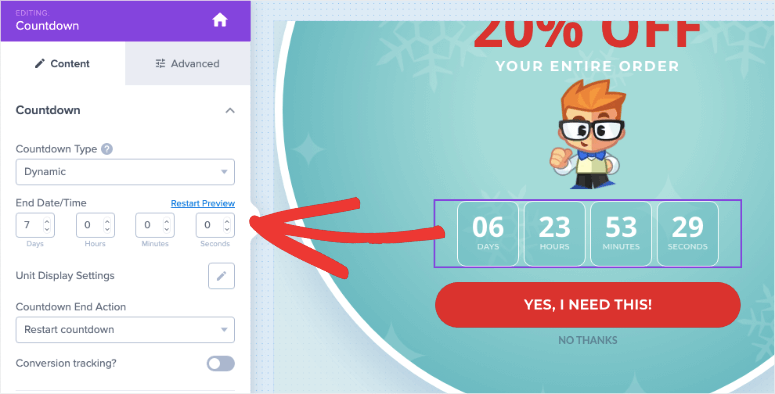
หากคุณกำลังลดราคาแบบจำกัดเวลาหรือเพียงต้องการเพิ่มความเร่งด่วนให้กับแคมเปญของคุณ คุณสามารถเพิ่มตัวจับเวลาถอยหลังในการออกแบบได้ เมื่อเลือกฟิลด์นี้ คุณสามารถเลือกวันที่และเวลาสำหรับตัวจับเวลาได้ คุณยังสามารถเลือกที่จะเริ่มตัวจับเวลาใหม่โดยอัตโนมัติเมื่อหมดเวลา

เมื่อคุณปรับแต่งการออกแบบเสร็จแล้ว ให้บันทึกความคืบหน้าของคุณโดยคลิกที่ปุ่ม บันทึก ที่มุมขวาบนของตัวสร้าง ตอนนี้ เราจะแสดงวิธีการกำหนดเป้าหมายผู้ชมของคุณ
ขั้นตอนที่ 4: กำหนดเป้าหมายผู้ชมของคุณ
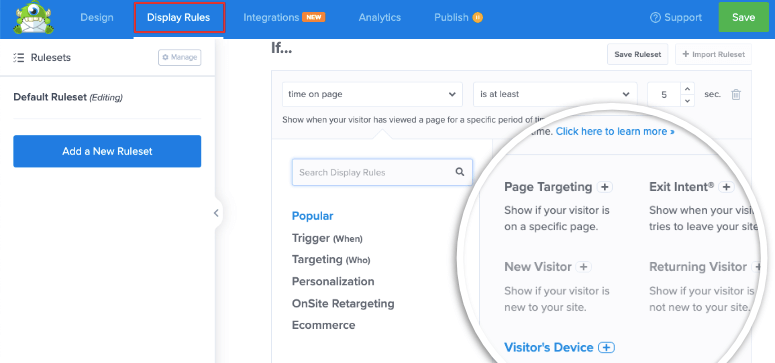
ในตัวสร้าง OptinMonster ตรงไปที่แท็บ กฎการแสดงผล ที่นี่ คุณจะเห็นว่าตามค่าเริ่มต้นแล้ว OptinMonster จะแสดงแคมเปญของคุณหลังจากที่ผู้ใช้ใช้เวลา 5 วินาทีบนไซต์ของคุณ เราจะเปลี่ยนสิ่งนั้น

คุณสามารถเลือกกำหนดเป้าหมายผู้ใช้ของคุณให้แตกต่างออกไปได้ นี่คือกฎบางส่วนที่คุณสามารถใช้ได้:
- การกำหนดเป้าหมายใหม่ในสถานที่ – มีส่วนร่วมกับผู้ใช้ที่มีปฏิสัมพันธ์กับแคมเปญอื่น
- ผู้เยี่ยมชมใหม่ – ทักทายผู้ที่ยังใหม่กับไซต์ของคุณ
- ระดับหน้า – สร้างแคมเปญเป้าหมายสำหรับ URL เฉพาะ เช่น หน้าแรกของคุณ
- ตามสถานที่ – ปรับแต่งประสบการณ์ของผู้เยี่ยมชมตามพื้นที่ทางภูมิศาสตร์ของพวกเขา
- แหล่งอ้างอิง – แสดงแคมเปญแก่ผู้เยี่ยมชมที่มาจากเว็บไซต์เฉพาะหรือแพลตฟอร์มโซเชียลมีเดีย
- ตามเวลา – รอจนกว่าผู้เยี่ยมชมจะใช้เวลาในหน้าหนึ่งๆ หรือกำหนดวันที่และเวลา
- MonsterLink – เรียกใช้แคมเปญเมื่อผู้ใช้คลิกที่ปุ่มหรือลิงค์
คุณเพียงแค่คลิกที่กฎเพื่อเพิ่ม คุณจะได้รับตัวเลือกในการปรับแต่งการตั้งค่า ไม่จำเป็นต้องมีการเข้ารหัสหรือความรู้ด้านเทคนิค
ที่แผงด้านซ้ายมือ คุณจะเห็นตัวเลือกตัวกรองที่มียอดนิยม ทริกเกอร์ การกำหนดเป้าหมาย และอื่นๆ คุณสามารถใช้ตัวกรองเหล่านี้เพื่อค้นหาสิ่งที่ต้องการได้เร็วขึ้น
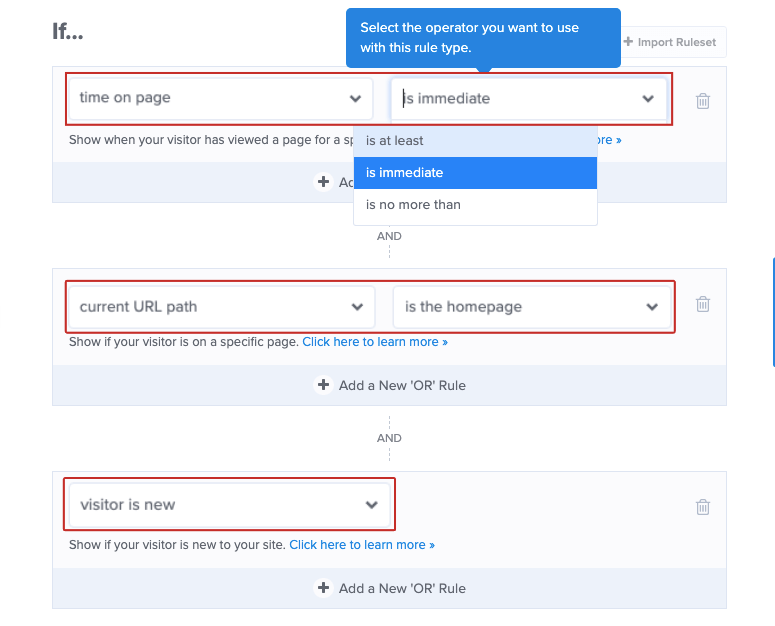
สำหรับประตูต้อนรับ เราจะตั้งกฎไว้ดังนี้
- เวลาบนหน้านั้นทันที
- เส้นทาง URL ปัจจุบันคือหน้าแรก
- ผู้เข้าชมใหม่

เมื่อคุณเพิ่มกฎการกำหนดเป้าหมายแล้ว เราจะไปยังขั้นตอนถัดไปได้
ขั้นตอนที่ 5: เชื่อมต่อบริการอีเมลของคุณ
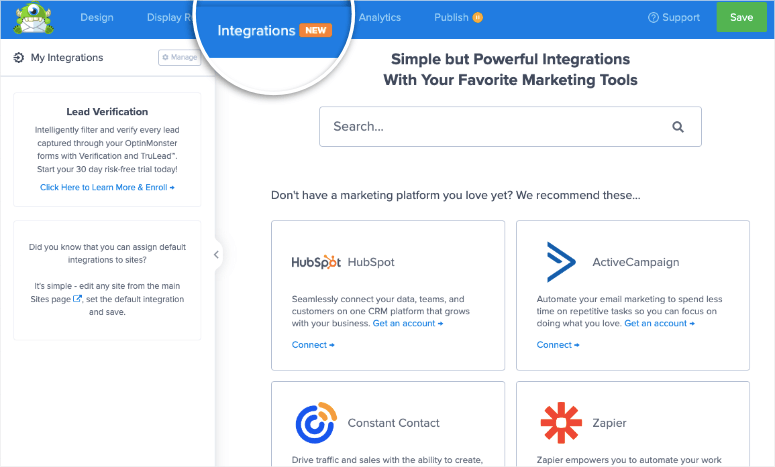
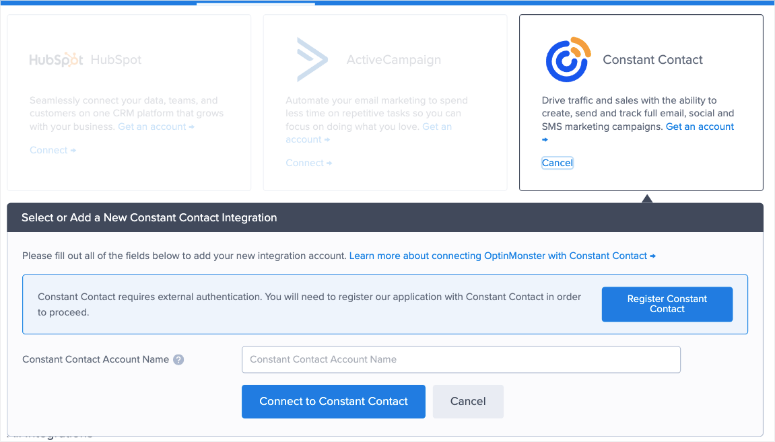
OptinMonster ให้คุณเชื่อมต่อแคมเปญของคุณกับบริการอีเมลที่คุณชื่นชอบ เช่น Constant Contact, Drip และ Mailchimp ใต้แท็บ การรวมระบบ เลือกผู้ให้บริการของคุณและทำตามคำแนะนำบนหน้าจอเพื่อเชื่อมต่อบัญชีของคุณ

ตัวอย่างเช่น หากคุณต้องการเชื่อมต่อกับ Constant Contact ให้คลิกที่ชื่อนั้น แล้วคุณจะเห็นตัวเลือกในการเพิ่มชื่อบัญชีของคุณและซิงค์

ด้วยการรวมระบบนี้ คุณจะสามารถส่งโอกาสในการขายใหม่ไปยังบัญชีอีเมลของคุณได้โดยตรง สามารถติดแท็กและแบ่งส่วนได้ วิธีนี้จะช่วยคุณเพิ่มลงในรายชื่ออีเมลที่ถูกต้อง เช่น จดหมายข่าวหรือข่าวสารเกี่ยวกับการขาย
ตัวอย่างเช่น หากคุณใช้ OptinMonster เพื่อสร้างป๊อปอัพ optin เพื่อรับผู้ติดตามจดหมายข่าวมากขึ้น คุณสามารถเลือกรายการที่คุณต้องการเพิ่มพวกเขา
แค่นั้นแหละ. ตรวจสอบให้แน่ใจว่าคุณได้บันทึกงานออกแบบของคุณแล้ว และคุณพร้อมที่จะเผยแพร่แคมเปญบนเว็บไซต์ของคุณแล้ว
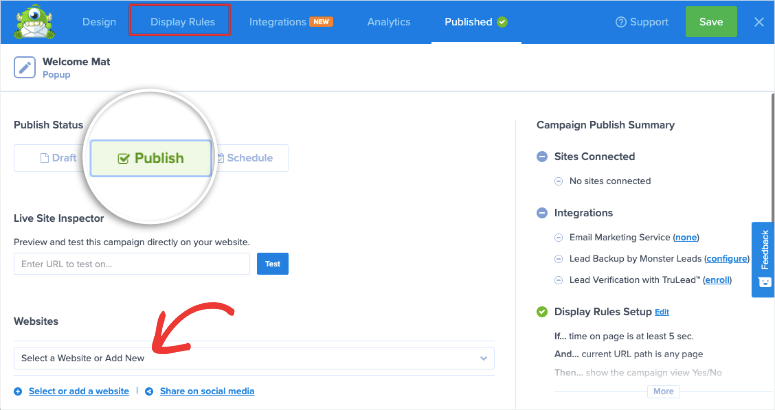
ขั้นตอนที่ 6: เผยแพร่ Welcome Gate
หากต้องการใช้งานแคมเปญของคุณ ให้ไปที่แท็บ เผยแพร่ ที่นี่ คุณสามารถเปลี่ยนสถานะเป็น เผยแพร่

ด้านล่างนี้ คุณสามารถเลือกเว็บไซต์ที่คุณต้องการแสดงเสื่อต้อนรับนี้
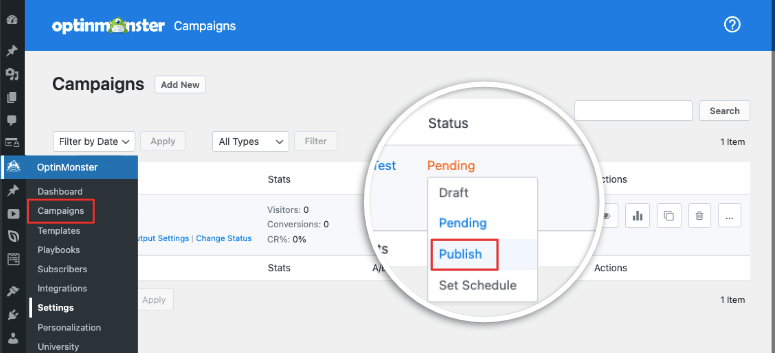
เนื่องจากคุณเชื่อมต่อกับ WordPress คุณจะต้องไปที่แดชบอร์ด WordPress ของคุณ ภายในแท็บ OptinMonster » แคมเปญ ตรวจสอบ ให้แน่ใจว่าแคมเปญของคุณตั้งค่าเป็น เผยแพร่ ที่นี่เช่นกัน

ไปที่เว็บไซต์ของคุณแล้วคุณจะเห็นแคมเปญปรากฏขึ้น เราแนะนำให้ทดสอบในโหมดไม่ระบุตัวตนหรือผ่านเบราว์เซอร์ใหม่ที่มีการล้างคุกกี้และแคช เพื่อให้คุณเห็นว่าแคมเปญเป็นผู้เข้าชมใหม่
ด้วยเหตุนี้ คุณจึงได้เรียนรู้วิธีสร้างเสื่อต้อนรับที่ตรงเป้าหมายสำหรับไซต์ของคุณ คุณสามารถสร้างแคมเปญเพิ่มเติมด้วย OptinMonster
ต้องการบทช่วยสอนเพิ่มเติมเพื่อติดตามหรือไม่ ต่อไปนี้คือสิ่งที่เราคิดว่าคุณจะพบว่ามีประโยชน์:
- วิธีสร้างป๊อปอัปตามตำแหน่งที่ตั้ง
- วิธีสร้างฟอร์ม WordPress Optin ที่น่าทึ่ง
- วิธีใช้ตัวล็อกเนื้อหาใน WordPress
คำแนะนำเหล่านี้จะช่วยให้คุณได้รับโอกาสในการขายมากขึ้น กำหนดกลุ่มเป้าหมายในท้องถิ่น และสร้างรายได้จากเนื้อหาของคุณ
