วิธีสร้างปุ่มเรียกร้องให้ดำเนินการของ WordPress
เผยแพร่แล้ว: 2022-09-15สารบัญ
เมื่อพูดถึงปุ่มเว็บไซต์โดยทั่วไป เรามักจะต้องนึกถึงเครื่องมือสร้างเนื้อหาที่คุณใช้ ที่จะนำเราไปสู่ตัวเลือกการปรับแต่งสำหรับเว็บไซต์โดยทั่วไปและสำหรับปุ่มโดยเฉพาะ ตัวอย่างเช่น ใน WordPress ความสามารถของตัวแก้ไขบล็อกเริ่มต้น (หรือที่รู้จักในชื่อ Gutenberg) สำหรับปุ่มนั้นค่อนข้างดี คุณจึง สร้างปุ่มเรียกร้องให้ดำเนินการของ WordPress ได้อย่างง่ายดาย
กล่าวคือ การเพิ่มปุ่มขนาดและสีที่ต้องการ ไม่ใช่เรื่องยาก เพิ่มป้ายกำกับข้อความที่ต้องการ และปรับแต่งตำแหน่งในที่สุด
หากคุณใช้เครื่องมือสร้างเพจอื่นๆ ในเว็บไซต์ของคุณ เช่น Elementor ซึ่งอาจให้ตัวเลือกและเครื่องมือต่างๆ แก่คุณ
นับประสาความจริงที่ว่าผู้สร้างเว็บไซต์ยอดนิยมมักจะมีกองทัพของส่วนขยายอยู่รอบตัวพวกเขา! ความหมาย ตัวเลือกของคุณในการเพิ่มและปุ่มเว็บไซต์ของแบรนด์ก็เพิ่มมากขึ้นไปอีก
อย่างไรก็ตาม ใน ' วิธีสร้างปุ่มเรียกร้องให้ดำเนินการบนเว็บไซต์' บทช่วยสอน WordPress เราจะเน้นที่ตัวแก้ไขบล็อก WordPress หลักและส่วนขยายดั้งเดิมของมัน บล็อก Getwid
ตัวอย่างปุ่มเรียกร้องให้ดำเนินการ
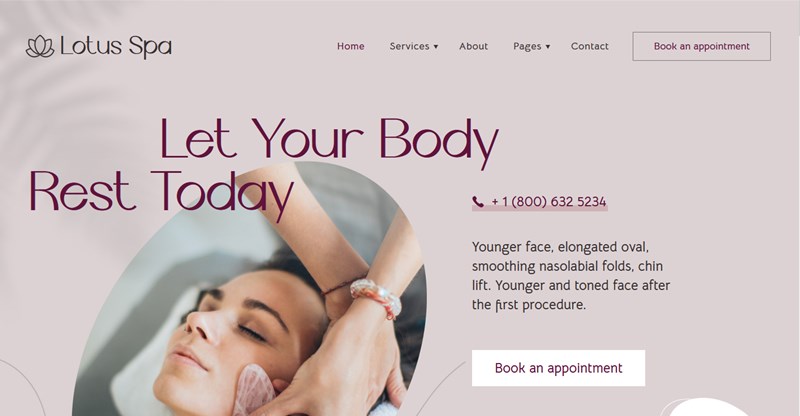
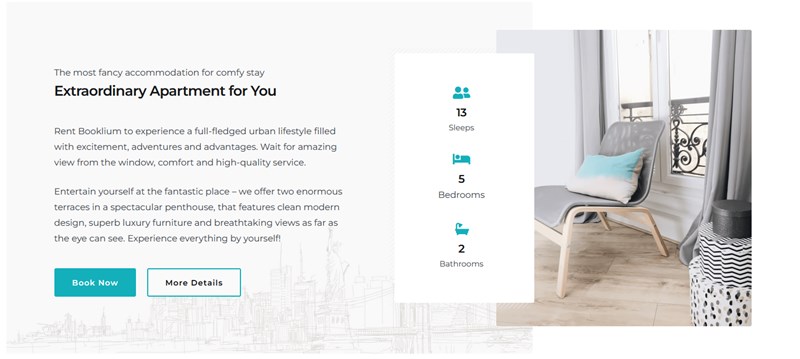
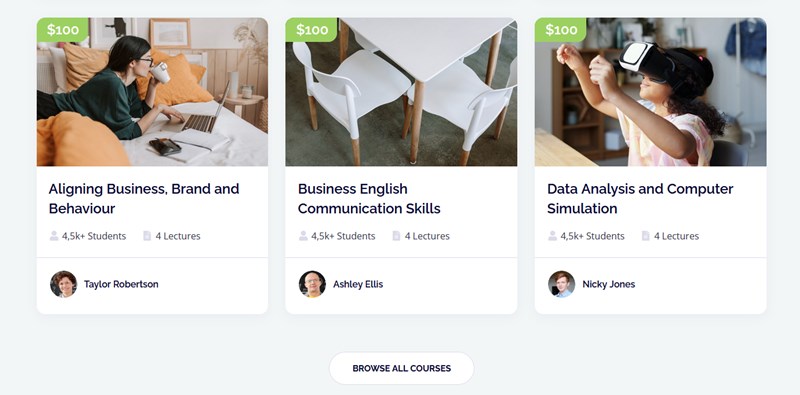
มาดูตัวอย่างธีม WordPress บางส่วนที่ใช้ปุ่มประเภทต่างๆ
- ปุ่มเค้าร่าง
- ปุ่มกลุ่ม (ระบุไว้ + มี)
- มีปุ่ม (ขอบกลม)
- ระบุว่าสามารถกระตุ้นการดำเนินการได้
- มองเห็นได้ชัดเจนท่ามกลางองค์ประกอบเนื้อหาอื่นๆ
- ทำความเข้าใจให้ชัดเจน (เช่น ต้องชัดเจนเมื่อวางเมาส์เหนือหรือไม่)
- ปุ่มข้อความใช้สำหรับคำกระตุ้นการตัดสินใจที่มีความสำคัญน้อยกว่า
- ปุ่มที่อยู่ในกรอบเหมาะสำหรับการเน้นปานกลาง
- ปุ่มที่มีอยู่สร้างการเน้นคำกระตุ้นการตัดสินใจสูง
- ปุ่มสลับเป็นกลุ่มปุ่มสำหรับการดำเนินการที่จัดกลุ่มตามความหมาย
- เติม
- โครงร่าง (ด้วยโครงร่างขนาดใหญ่)
- ใหญ่
- ตั้งแต่ขนาดเล็กไปจนถึงขนาดใหญ่ที่ตั้งไว้ล่วงหน้า
- ขนาดที่กำหนดเอง
- ข้อความ
- สีพื้นหลัง (อาจเป็นสีทึบหรือแบบไล่ระดับสี)



วิธีสร้างปุ่มเรียกร้องให้ดำเนินการใน WordPress ?

เริ่มต้นด้วยการ ออกแบบและกลยุทธ์ทางการตลาด ที่ดีที่สุดสองสามข้อสำหรับการสร้างปุ่มเรียกร้องให้ดำเนินการบนเว็บไซต์
ปุ่มการกระทำควรทำอย่างไร?
คุณต้องการเน้นประเภทใดด้วยปุ่มนี้
องค์ประกอบที่จำเป็นและเป็นทางเลือกของปุ่มคืออะไร?
ข้อความ เป็นคำกระตุ้นการตัดสินใจ ดังนั้นปุ่มของคุณจึงสามารถเป็นข้อความที่เชื่อมโยงได้เท่านั้น องค์ประกอบที่ไม่บังคับ ได้แก่ คอนเทนเนอร์ ไอคอน หรือปุ่มสลับ
สำหรับประสิทธิภาพและการมองเห็นปุ่มคำกระตุ้นการตัดสินใจของ WordPress ที่สูงขึ้น ขอแนะนำให้ปฏิบัติตามสิ่งต่อไปนี้
เลย์เอาต์ที่มองเห็นบนหน้าจอควรมี ปุ่มที่โดดเด่นเพียงปุ่มเดียว หรือปุ่มคู่ (สลับ) หากคุณมีตัวเลือกการดำเนินการ
สำหรับการสลับ คุณสามารถรวมปุ่มคำกระตุ้นการตัดสินใจ ที่เน้นสูงและต่ำ ได้
ตรวจสอบให้แน่ใจว่าได้ปรับปุ่มให้เหมาะสมกับหน้าจอต่างๆ เช่น ปรับให้เข้ากับขนาดหน้าจอต่างๆ
นอกจากนี้ โปรดทราบว่าป้ายข้อความจะต้องแตกต่างจากองค์ประกอบอื่นๆ ของปุ่ม ตัวอย่างเช่น อาจเป็นตัว พิมพ์ใหญ่ หรือใช้ สีอื่น หรือลักษณะ จากป้ายกำกับข้อความ

สามารถ วางปุ่มคำกระตุ้นการตัดสินใจของ WordPress ไว้บนพื้นหลังที่หลากหลาย
คุณสามารถใช้พื้นหลังที่หลากหลายสำหรับปุ่มต่างๆ ใน ปุ่มที่สรุปไว้ คอนเทนเนอร์จะโปร่งใสจนกว่าปุ่มจะถูกเรียกใช้ เช่น โฮเวอร์
ปุ่ม ที่มีอยู่คือคอนเทนเนอร์ที่มีสีพื้นหลังทึบ
ใช้ จานสีของแบรนด์ ที่คุณมีสำหรับปุ่มต่างๆ ของเว็บไซต์ด้วย (อาจเป็นสีเสริมหลายๆ สี)
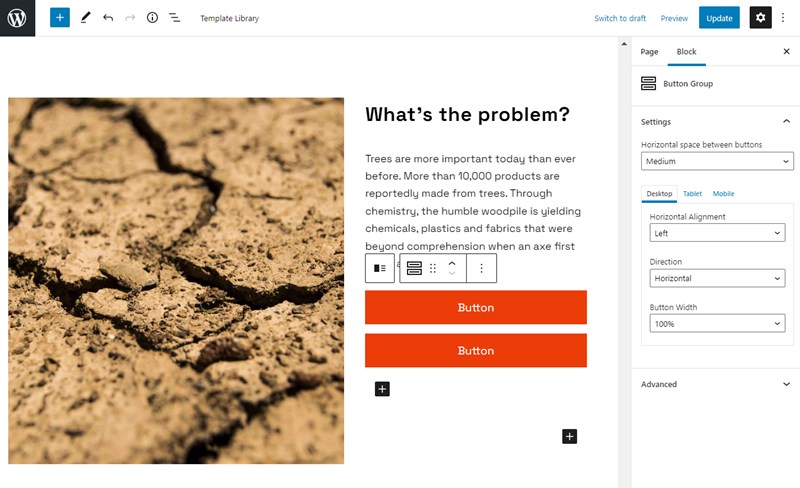
ตอนนี้เรามาดูที่แผงการดูแลระบบและดูว่าการตั้งค่าใดบ้างที่มีให้สำหรับบล็อกที่ทำให้ง่ายต่อการเพิ่มปุ่มเรียกร้องให้ดำเนินการบนเว็บไซต์โดยใช้ WordPress
บล็อกการตั้งค่าของบล็อกปุ่มใน Gutenberg
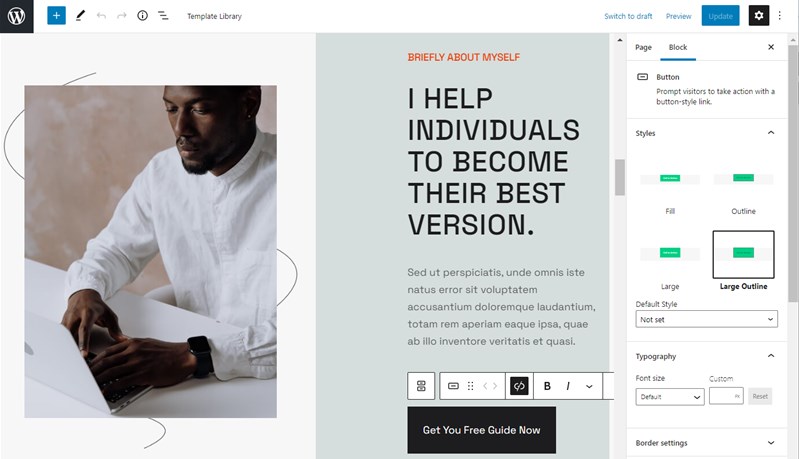
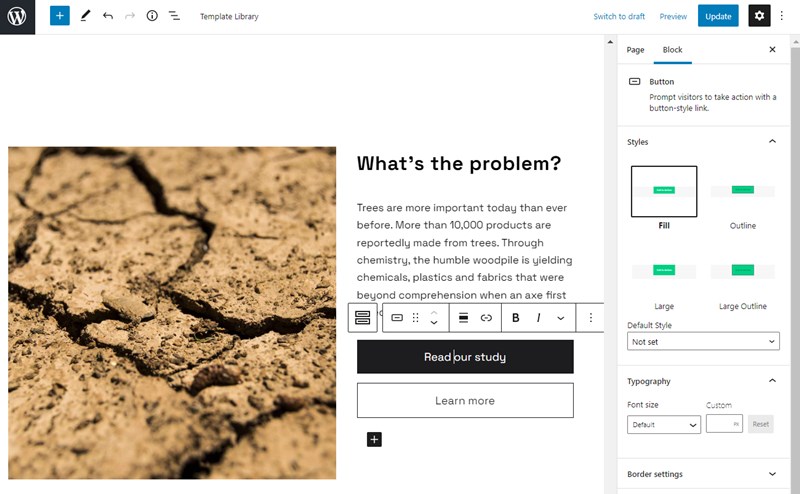
บล็อกปุ่มเริ่มต้นโดย Gutenberg มีตัวเลือกที่หลากหลาย โดยนำเสนอปุ่มบางประเภทและตัวเลือกการปรับแต่งเอง
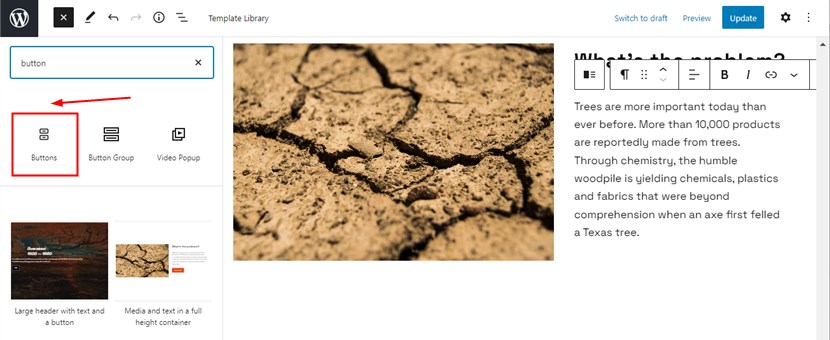
ในการเพิ่มลงในเพจ คุณเพียงแค่เลือกบล็อคปุ่มที่เคารพจากรายการบล็อคและเพิ่มลงในเพจ

ประเภทของปุ่มที่มีให้ในบล็อคปุ่มโดย Gutenberg

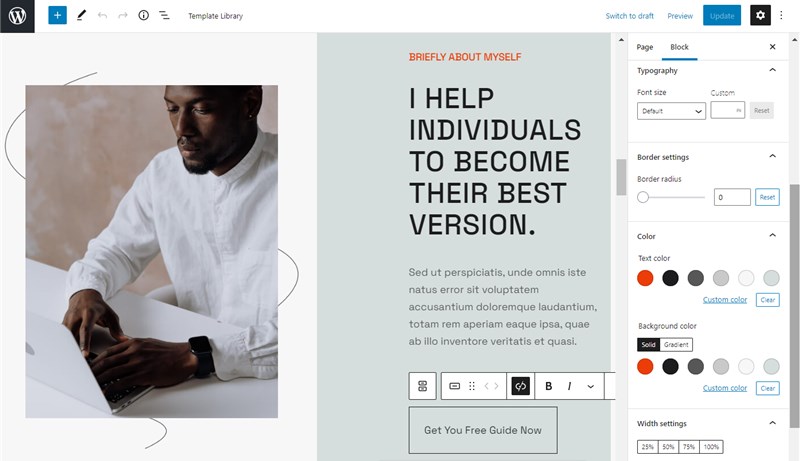
การตั้งค่าการพิมพ์

การตั้งค่าเส้นขอบ
คุณสามารถกำหนดรัศมีเส้นขอบแบบกำหนดเองเพื่อเพิ่มปุ่มกลมหรือสี่เหลี่ยม
คุณสามารถเลือกสีธีมที่ตั้งไว้ล่วงหน้าสำหรับ:
อย่างไรก็ตาม หากคุณต้องการเพิ่มสีของธีมเริ่มต้นให้กับจานสีของคุณ ให้ดาวน์โหลด ปลั๊กอิน Block Editor Colors
การตั้งค่าความกว้าง
คุณสามารถปรับขนาดของปุ่มให้พอดีกับคอนเทนเนอร์ส่วนของเว็บไซต์ได้
นอกจากนี้ คุณสามารถใช้สไตล์ที่กำหนดเองได้มากขึ้นโดยใช้คลาส CSS และเพิ่มแองเคอร์ HTML
ด้วยบล็อกปุ่มเริ่มต้น คุณไม่สามารถสร้างปุ่มลอยสำหรับการเน้นสูงหรือปุ่มการกระทำประเภทอื่นที่ซับซ้อนกว่าได้
อย่างไรก็ตาม บล็อกเริ่มต้นยังคงมีตัวเลือกที่ยอดเยี่ยมมากมาย ทำให้คุณมีเครื่องมือที่ยืดหยุ่นและหลากหลายสำหรับการสร้างปุ่ม cta แบบกำหนดเอง
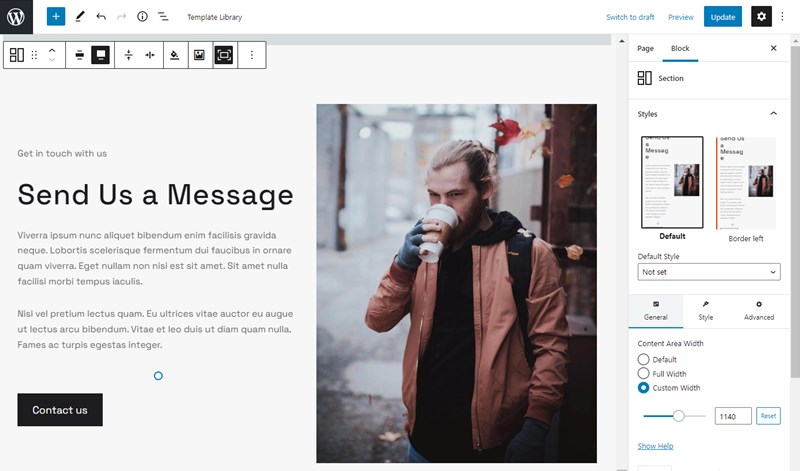
ตัวเลือกการกำหนดค่าของบล็อกปุ่มสำหรับ WordPress โดย Getwid
Getwid บล็อกไลบรารีของบล็อกและการออกแบบเพิ่มเติมสำหรับเครื่องมือแก้ไขบล็อก มีบล็อกปุ่มเฉพาะด้วย ซึ่งคุณน่าจะใช้เป็นปุ่มสลับได้มากที่สุด เมื่อคุณต้องการเพิ่มปุ่มเรียกร้องให้ดำเนินการที่อยู่ติดกัน

ปุ่มแต่ละปุ่มในคู่คือปุ่ม Gutenberg เริ่มต้น และสามารถปรับแต่งได้โดยใช้การตั้งค่าเดียวกันทั้งหมด เนื่องจากเราเพิ่งแสดงรายการสำหรับบล็อกปุ่มเริ่มต้น

แต่มีการตั้งค่าเพิ่มเติมสำหรับคอนเทนเนอร์ทั้งหมด ช่วยให้คุณปรับปุ่มสองปุ่มพร้อมกันได้ง่ายขึ้นมาก เช่น การตั้งค่าความกว้างของปุ่ม ทิศทาง การจัดตำแหน่ง และขนาด
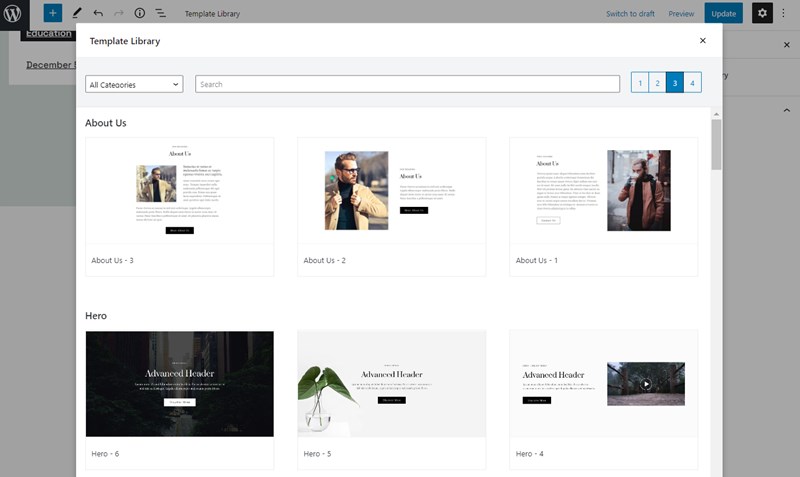
นอกจากนี้ Getwid ยังมีเทมเพลตที่สร้างไว้ล่วงหน้ามากมายสำหรับส่วนต่างๆ ของเว็บไซต์ ช่วยให้คุณแทรกปุ่มที่ตั้งไว้ล่วงหน้าได้ทันที ปรับแต่งสีและการตั้งค่าอื่นๆ ได้อย่างง่ายดาย

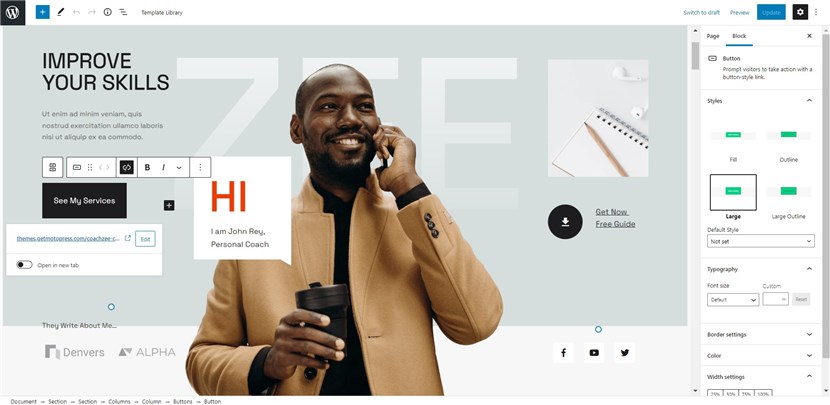
โบนัสที่ยอดเยี่ยมอีกประการหนึ่งของการออกแบบ Getwid ก็คือสีของปุ่มจะส่งผลต่อการจัดรูปแบบภาพของธีมที่คุณใช้ ตัวอย่างเช่น ให้ใส่ปุ่มใดปุ่มหนึ่งเข้าไป ปุ่มติดต่อเราจะเข้ากับธีม WordPress ที่ติดตั้งไว้ทันที (CoachZee ในตัวอย่างของเรา)
คำสุดท้าย: จะสร้างปุ่มเรียกร้องให้ดำเนินการของ WordPress ได้อย่างไร?
ปุ่มทั้งหมดเป็นปุ่มกระตุ้นการตัดสินใจที่สำคัญหรือเพียงแค่ปุ่มดำเนินการ ตัวแก้ไขบล็อก WordPress ใหม่มอบตัวเลือกการปรับแต่งที่หลากหลายให้กับคุณเมื่อต้องเพิ่มปุ่มคำกระตุ้นการตัดสินใจของ WordPress ในขณะที่การสนับสนุนปลั๊กอินอย่าง Getwid จะช่วยให้คุณมีเครื่องมือเพิ่มประสิทธิภาพการทำงานมากขึ้นสำหรับการสร้างแบรนด์ปุ่มของคุณ