วิธีสร้างแบบฟอร์ม WordPress ด้วยการอัปโหลดไฟล์หลายไฟล์
เผยแพร่แล้ว: 2019-12-23คุณต้องการให้ผู้ใช้ของคุณเพิ่มเอกสารแนบหลายรายการในแบบฟอร์มการติดต่อของคุณหรือไม่? บางครั้งแบบฟอร์มของคุณอาจต้องอนุญาตให้อัปโหลดมากกว่าหนึ่งไฟล์
ในบทความนี้ เราจะแสดงให้คุณเห็นถึงวิธีการอนุญาตการอัปโหลดไฟล์หลายไฟล์ใน WordPress
นี่คือสารบัญสำหรับบทช่วยสอนนี้:
- สร้างแบบฟอร์มอัปโหลดไฟล์ของคุณใน WordPress
- สลับไปที่ช่องอัปโหลดไฟล์สไตล์คลาสสิก (ไม่บังคับ)
- ปรับแต่งการตั้งค่าแบบฟอร์มของคุณ
- กำหนดค่าการแจ้งเตือนของแบบฟอร์ม
- กำหนดค่าการยืนยันแบบฟอร์มของคุณ
- เพิ่มแบบฟอร์มของคุณบนเว็บไซต์ของคุณ
- ดูไฟล์
ไฟล์ประเภทใดที่สามารถอัพโหลดไปยัง WordPress ได้?
ปลั๊กอิน WPForms ทำให้ผู้เยี่ยมชมไซต์ของคุณสามารถอัปโหลดไฟล์ทุกประเภทไปยังแบบฟอร์มการติดต่อของคุณได้อย่างง่ายดาย คุณสามารถฝังช่องอัปโหลดไฟล์เพื่ออัปโหลด:
- เอกสาร (.doc, .xls, .ppt และ .pdf)
- รูปภาพ (.png, .gif และ .jpg)
- วิดีโอ (.mpg, .mov และ .wmv)
- เสียง (.wav, .mp3 และ .mp4)
คุณสามารถใช้กระบวนการเดียวกันนี้เพื่อยอมรับการอัปโหลดไฟล์ CSV ใน WordPress
แต่ด้วยเหตุผลด้านความปลอดภัยของ WordPress จึงไม่สามารถอัปโหลดไฟล์บางไฟล์ได้ ตัวอย่างเช่น คุณสามารถอัปโหลดรูปภาพไปยัง WordPress ได้ แต่คุณอาจพบว่ารูปแบบสมาร์ทโฟนบางรูปแบบถูกบล็อก
หากคุณประสบปัญหาดังกล่าว ต่อไปนี้คือวิธีอนุญาตประเภทการอัปโหลดไฟล์เพิ่มเติมในแบบฟอร์มของคุณ และนี่คือคำแนะนำเฉพาะเพิ่มเติมเพื่ออนุญาตให้อัปโหลดไฟล์ Adobe Illustrator
มาดูวิธีอนุญาตให้อัปโหลดไฟล์หลายไฟล์ไปยังแบบฟอร์มติดต่อ WordPress ของคุณ
วิธีอนุญาตให้อัปโหลดหลายไฟล์
การให้ผู้เยี่ยมชมเว็บไซต์ของคุณสามารถอัปโหลดไฟล์ในแบบฟอร์ม WordPress ของคุณได้ ทำให้ง่ายต่อการรวบรวมข้อมูลที่คุณต้องการ แต่บางครั้งคุณต้องการมากกว่าหนึ่งไฟล์จากพวกเขา ตัวอย่างเช่น หากคุณมีแบบฟอร์มสมัครงานและต้องการรวบรวมประวัติย่อและจดหมายสมัครงาน
WPForms เป็นปลั๊กอินอัปโหลดไฟล์ที่ดีที่สุดสำหรับ WordPress ตามค่าเริ่มต้น ฟิลด์ WPForms File Upload อนุญาตให้อัปโหลดหลายไฟล์พร้อมกัน สิ่งที่คุณต้องทำคือเพิ่มฟิลด์ลงในแบบฟอร์มของคุณ มาเริ่มกันเลย
ขั้นตอนที่ 1: สร้างแบบฟอร์มอัปโหลดไฟล์ใน WordPress
สำหรับบทช่วยสอนนี้ เราจะถือว่าคุณยังไม่ได้สร้างแบบฟอร์มและเริ่มต้นตั้งแต่ต้น หากคุณมีแบบฟอร์มอยู่แล้วและต้องการดูวิธีเพิ่มช่องการอัปโหลดไฟล์ คุณจะเห็นวิธีการลากฟิลด์ลงในแบบฟอร์มในตัวแก้ไขในขั้นตอนที่ 1 นี้
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน WPForms สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับวิธีการติดตั้ง โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอินใน WordPress
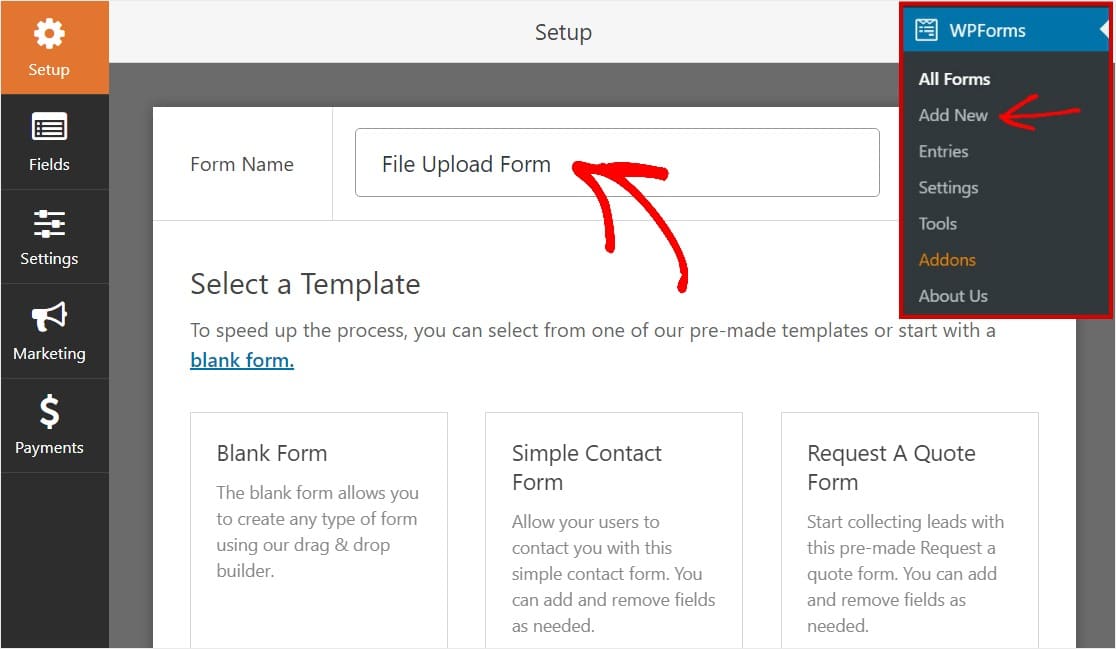
จากนั้นไปที่แดชบอร์ด WordPress ของคุณและคลิกที่ WPForms » เพิ่มใหม่ ในแผงด้านซ้ายมือเพื่อสร้างแบบฟอร์มใหม่และตั้งชื่อ คุณสามารถเลือกชื่อใดก็ได้ที่คุณต้องการ

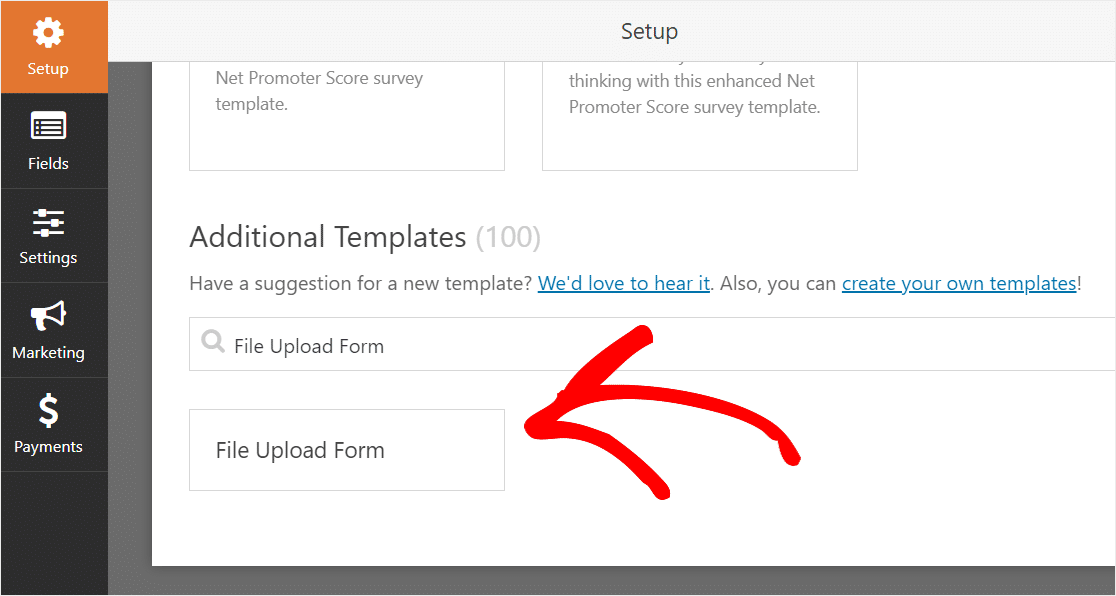
จากนั้นเลื่อนลงไปที่ส่วน เทมเพลตเพิ่มเติม และพิมพ์ "แบบฟอร์มอัปโหลดไฟล์" จากนั้นคลิกเพื่อเปิดเทมเพลต

ตรวจสอบให้แน่ใจว่าคุณได้เปิดใช้งาน Form Templates Pack Addon เพื่อค้นหาแบบฟอร์มนี้แล้ว
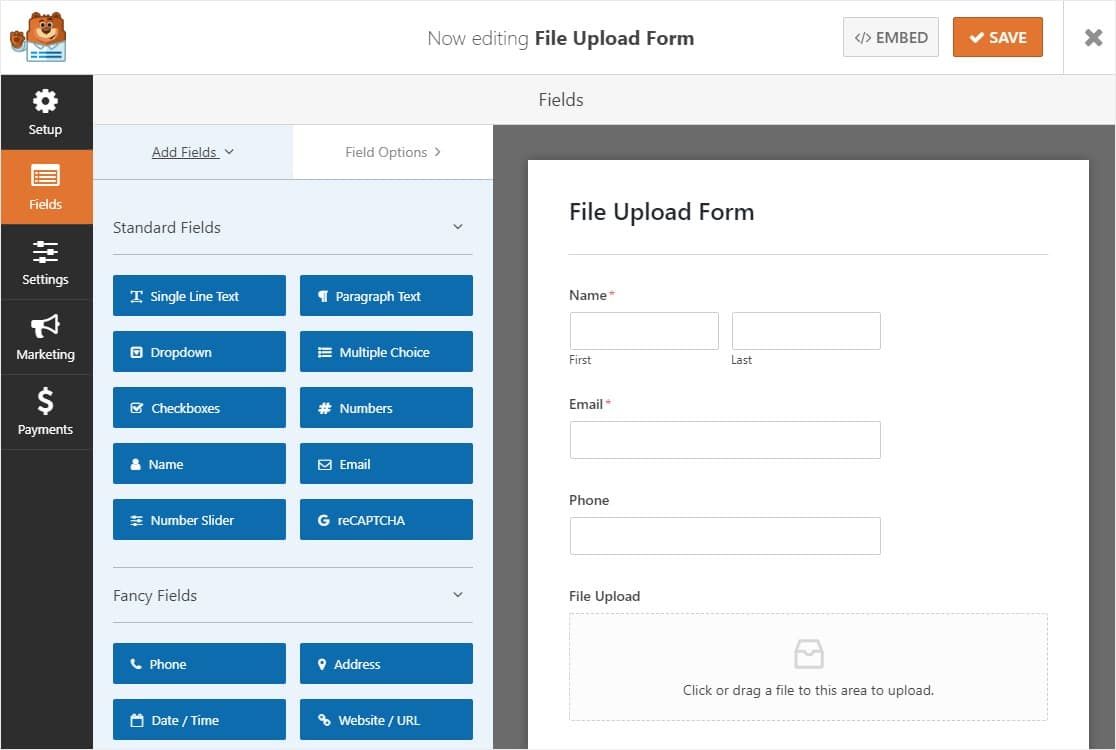
WPForms จะเติมฟอร์มการอัปโหลดไฟล์ที่สร้างไว้ล่วงหน้าและแสดงตัวสร้างการลากและวาง

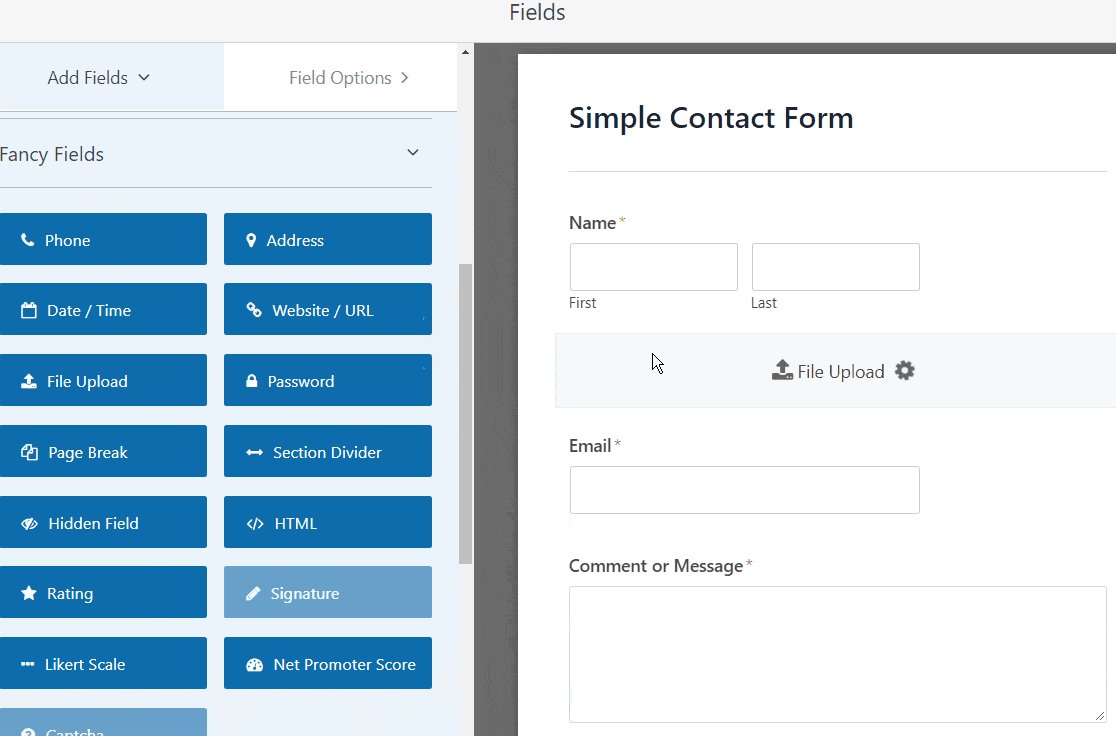
ที่นี่คุณสามารถเพิ่มฟิลด์เพิ่มเติมในแบบฟอร์มการติดต่อของคุณโดยลากจากแผงด้านซ้ายมือไปยังแผงด้านขวามือ
ด้วยเทมเพลตฟอร์มอัปโหลดไฟล์ คุณจะมีฟิลด์ ชื่อ อีเมล โทรศัพท์ การอัปโหลดไฟล์ และ ความคิดเห็นเพิ่มเติม
คลิกที่ช่องแบบฟอร์มใดก็ได้เพื่อทำการเปลี่ยนแปลง คุณยังสามารถคลิกที่ช่องแบบฟอร์มแล้วลากขึ้นและลงเพื่อจัดเรียงใหม่บนแบบฟอร์มของคุณ
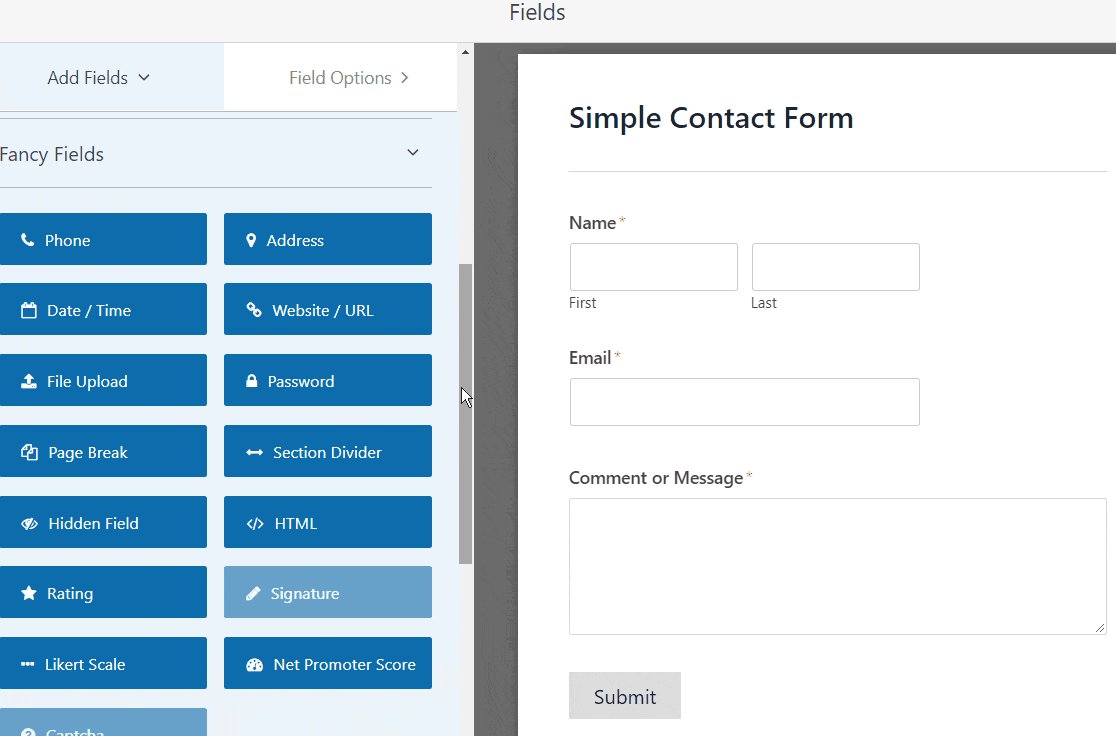
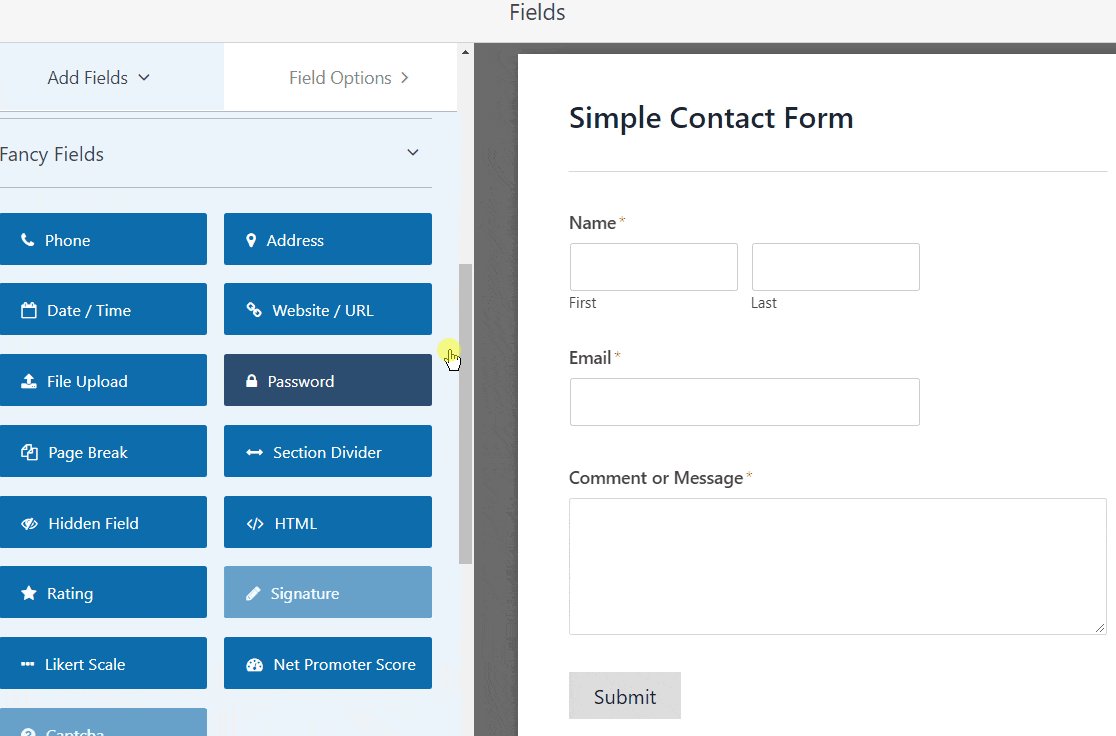
หมายเหตุ: คุณสามารถเพิ่มช่องการอัปโหลดไฟล์ลงใน แบบฟอร์ม WordPress ใดๆ ที่คุณสร้าง เพียงลากฟิลด์ฟอร์มการอัปโหลดไฟล์ ซึ่งอยู่ใต้ Fancy Fields จากแผงด้านซ้ายมือของ Form Editor ไปยังแผงด้านขวามือ

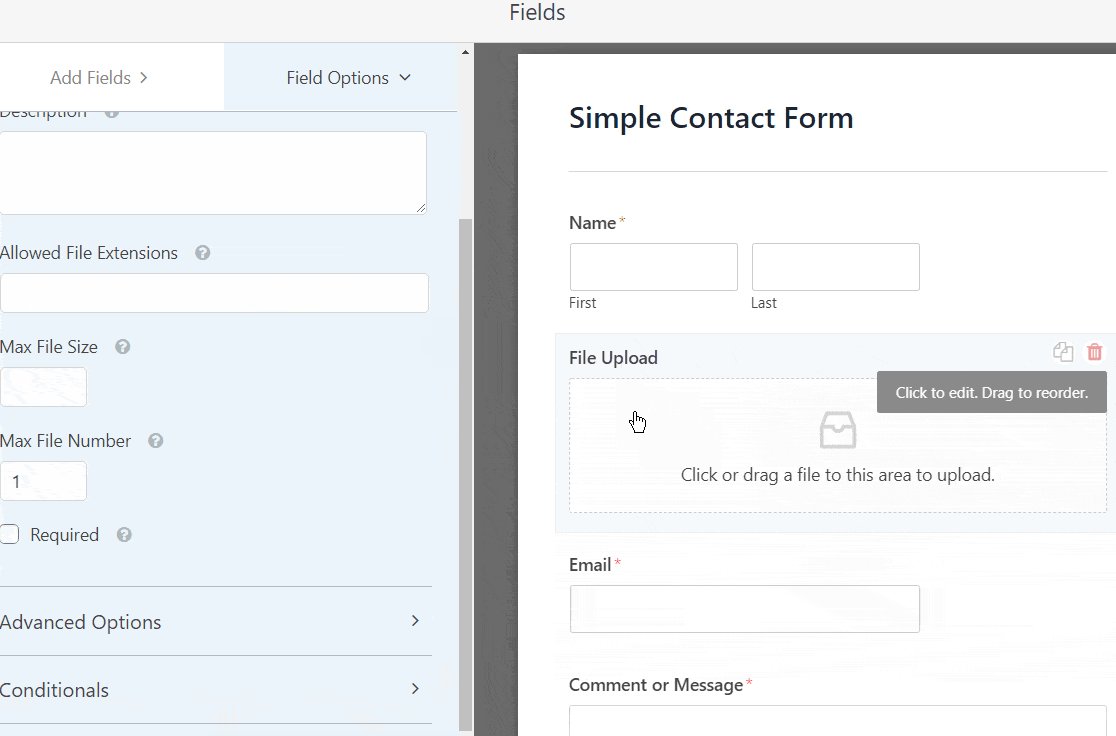
คุณสามารถคลิกที่ช่องอัปโหลดไฟล์และเปลี่ยน:
- ป้ายกำกับ — ตั้ง ชื่อช่องแบบฟอร์มเพื่อให้ผู้เยี่ยมชมเว็บไซต์ของคุณทราบว่ามีไว้เพื่ออะไร
- คำอธิบาย — เพิ่มคำอธิบายที่อธิบายรายละเอียดให้กับผู้ใช้ ตัวอย่างเช่น หากคุณต้องการให้คนอัปโหลดภาพเท่านั้น ให้บอกพวกเขาว่า
- นามสกุลไฟล์ที่อนุญาต — หากคุณต้องการจำกัดประเภทของไฟล์ที่สามารถอัปโหลดไปยังแบบฟอร์ม WordPress ของคุณได้ ให้ใส่ไว้ที่นี่ โดยคั่นแต่ละไฟล์ด้วยเครื่องหมายจุลภาค
- ขนาดไฟล์สูงสุด — ระบุเป็นเมกะไบต์ ไฟล์ขนาดสูงสุดที่คุณจะอนุญาตให้ผู้ใช้อัปโหลด หากคุณเว้นว่างไว้ WPForms จะใช้ค่าเริ่มต้นเป็นขนาดไฟล์สูงสุดที่โฮสต์เว็บของคุณอนุญาต หากคุณต้องการเปลี่ยนแปลงสิ่งนี้ ดูบทช่วยสอนนี้เกี่ยวกับวิธีเพิ่มขนาดการอัปโหลดไฟล์สูงสุดใน WordPress .
- จำเป็น — หากคุณต้องการกำหนดให้ผู้ใช้อัปโหลดไฟล์ก่อนที่จะส่งแบบฟอร์มได้ ให้เลือกช่องทำเครื่องหมายนี้
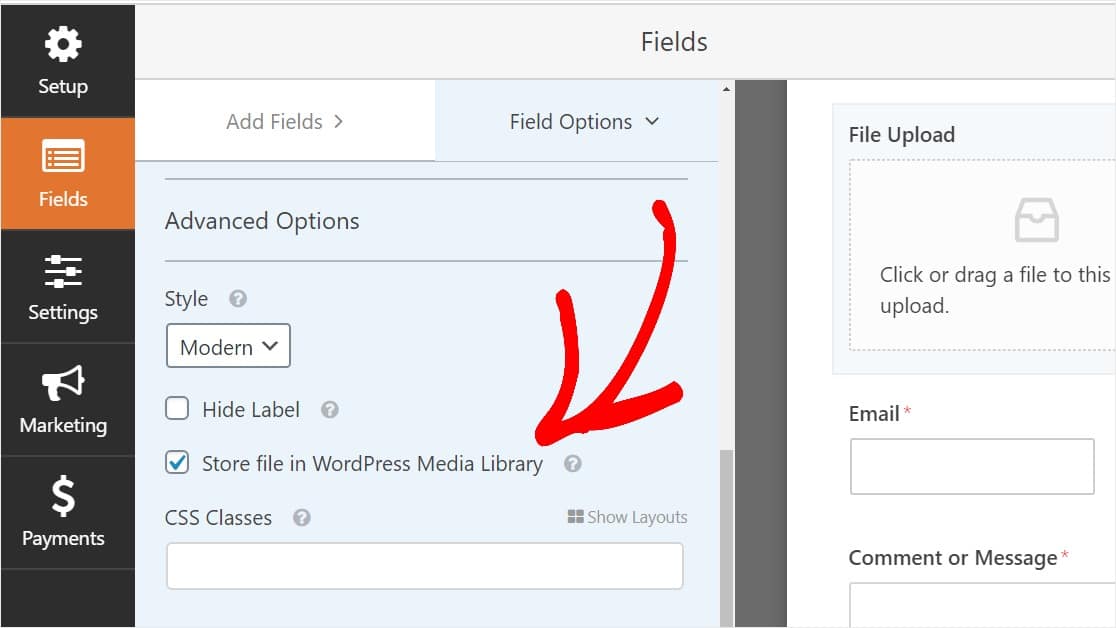
- สไตล์ — คุณสามารถสลับระหว่างสไตล์โมเดิร์นเริ่มต้น (แนะนำ) และสไตล์คลาสสิก (ซึ่งเราจะกล่าวถึงในเชิงลึกในขั้นตอนต่อไป)
สงสัยว่าไฟล์ที่อัปโหลดเหล่านี้จะถูกเก็บไว้ที่ไหน?
ตามค่าเริ่มต้น ไฟล์ทั้งหมดที่อัปโหลดโดยผู้ใช้จะถูกเก็บไว้ในโฟลเดอร์ WPForms ภายในไดเร็กทอรี Uploads ของไซต์ของคุณ เพื่อให้ง่ายขึ้น คุณยังสามารถจัดเก็บไฟล์เหล่านี้ใน WordPress Media Library โดยเลือกช่อง Store ใน WordPress Media Library ภายใต้ตัวเลือกขั้นสูง

คุณยังสามารถทำให้แบบฟอร์มดูดีโดยทำตามขั้นตอนในโพสต์ของเราเกี่ยวกับวิธีสร้างแบบฟอร์มหลายขั้นตอนใน WordPress แต่เพื่อประโยชน์ของบทช่วยสอนนี้ เราจะใช้หน้าเดียว
ขั้นตอนที่ 2: เปลี่ยนเป็นช่องอัปโหลดไฟล์แบบคลาสสิก (ไม่บังคับ)
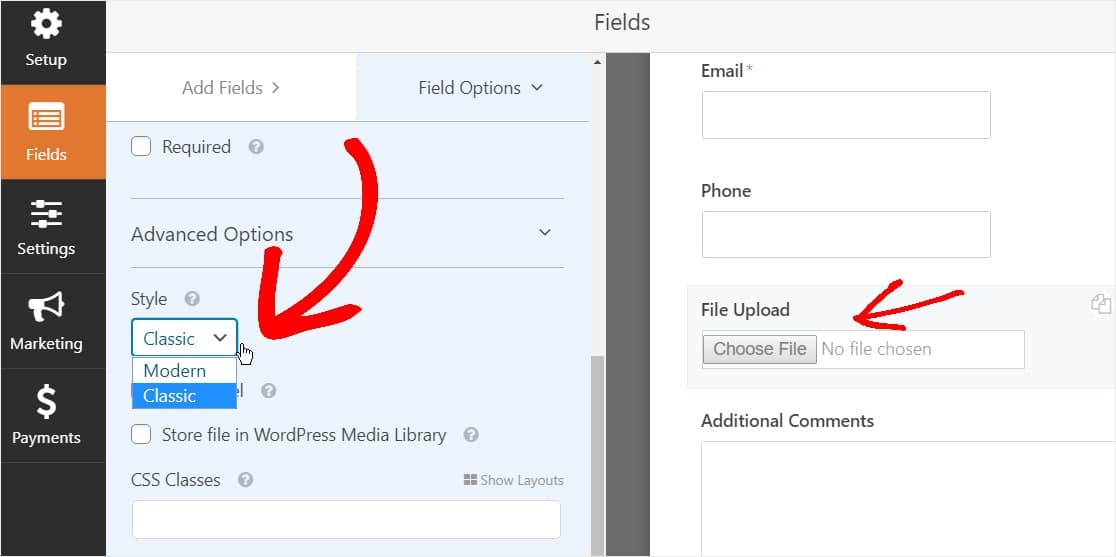
ขั้นตอนนี้เป็นทางเลือกและไม่แนะนำโดยทั่วไป แต่ถ้าคุณต้องการเปลี่ยนรูปแบบของช่องอัปโหลดไฟล์จากรูปแบบสมัยใหม่ที่เป็นค่าเริ่มต้นไปเป็นสไตล์คลาสสิกที่มีปุ่ม 'เลือกเลย' ให้ไปที่ ตัวเลือกขั้นสูง » สไตล์ และคลิกที่เมนูแบบเลื่อนลงเพื่อเลือก คลาสสิก

การเปลี่ยนกลับไปเป็นสไตล์คลาสสิกอาจเป็นทางเลือกที่ดี:
- คุณหรือผู้ใช้ของคุณชอบรูปแบบ 'ปุ่ม' การอัปโหลดไฟล์ ฟิลด์
- คุณต้องการฟิลด์อัปโหลดไฟล์ที่กะทัดรัดกว่า (และคุณยอมรับเพียง 1 ไฟล์เท่านั้น)
โปรดทราบว่ารูปแบบการอัปโหลดไฟล์แบบคลาสสิกยอมรับการอัปโหลด 1 ครั้งต่อฟิลด์เท่านั้น คุณจะต้องเพิ่มช่องการอัปโหลดไฟล์เพื่อยอมรับการอัปโหลดหลายรายการในแบบฟอร์มหากคุณใช้รูปแบบคลาสสิก
ในการทำให้แบบฟอร์มของคุณดูไม่เกะกะ คุณจะต้องเปิดใช้งานตรรกะตามเงื่อนไขในช่องอัปโหลดไฟล์แบบคลาสสิกที่ 1 ก่อนที่คุณจะเพิ่มฟิลด์อื่นๆ เหล่านั้น ด้วยวิธีนี้ ช่องอัปโหลดไฟล์พิเศษเหล่านั้นจะไม่ปรากฏในแบบฟอร์มของคุณ เว้นแต่ผู้ใช้ต้องการ

เนื่องจากรูปแบบคลาสสิกแต่ละช่องของช่องอัปโหลดไฟล์อนุญาตให้ผู้ใช้อัปโหลดได้เพียงไฟล์เดียวเท่านั้น คุณจะต้องเรียนรู้วิธีเพิ่มการอัปโหลดไฟล์หลายไฟล์ด้วยช่องรูปแบบคลาสสิก เราจะทำอย่างนั้นด้วยตรรกะแบบมีเงื่อนไข
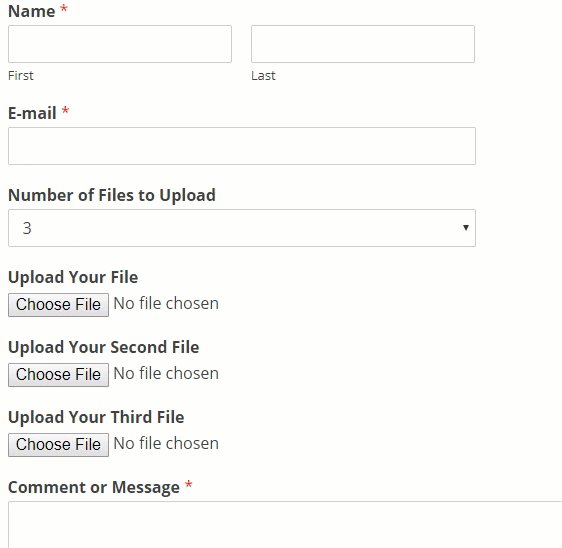
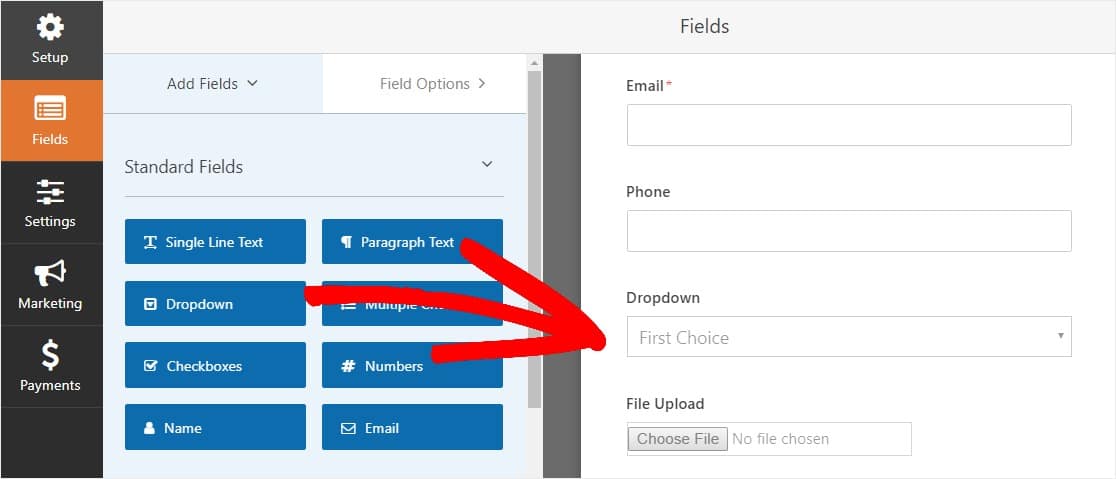
หากต้องการเปิดใช้ตรรกะของเงื่อนไขในช่องสไตล์คลาสสิก ให้ลากช่องรายการแบบเลื่อนลงจากแผงด้านซ้ายมือมาที่แบบฟอร์ม เหนือช่องอัปโหลดไฟล์ (สิ่งนี้จะใช้ได้กับฟิลด์อัพโหลดไฟล์จำนวนเท่าใดก็ได้ แต่สำหรับตัวอย่างนี้ เราจะทำ 3)

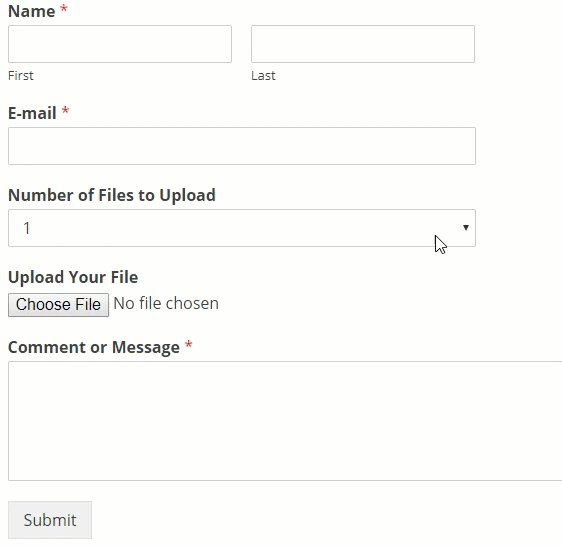
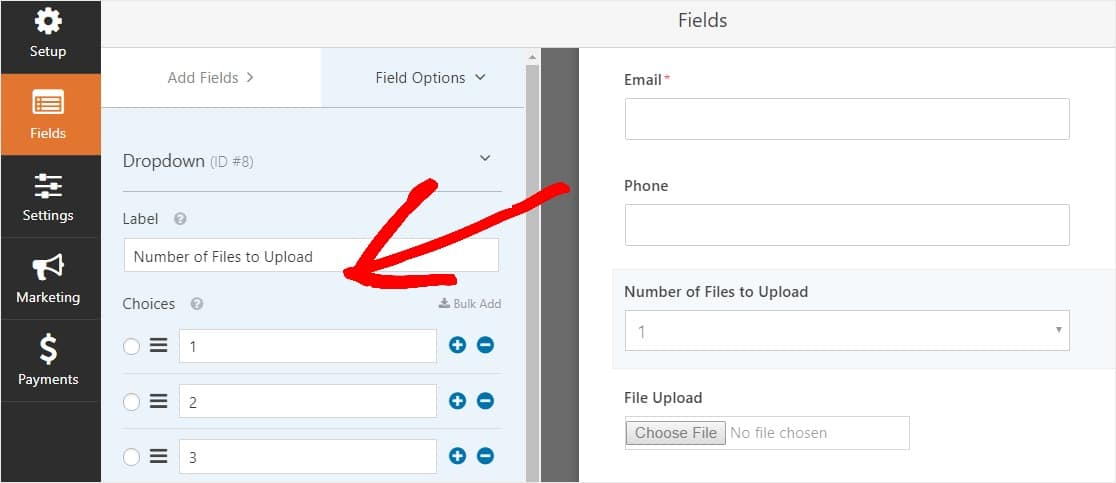
ตอนนี้ คลิกที่ฟิลด์ดร็อปดาวน์เพื่อดูตัวเลือกฟิลด์บนแผงด้านซ้าย และแก้ไขป้ายกำกับฟิลด์ดร็อปดาวน์เพื่อระบุ จำนวนไฟล์ที่จะอัปโหลด และตัวเลือกที่จะบอกว่า 1 , 2 และ 3

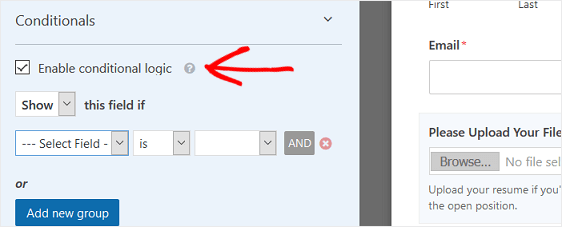
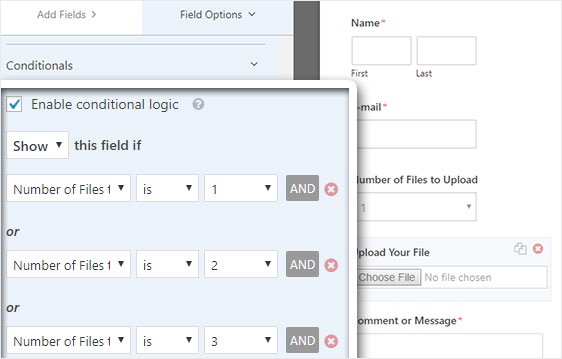
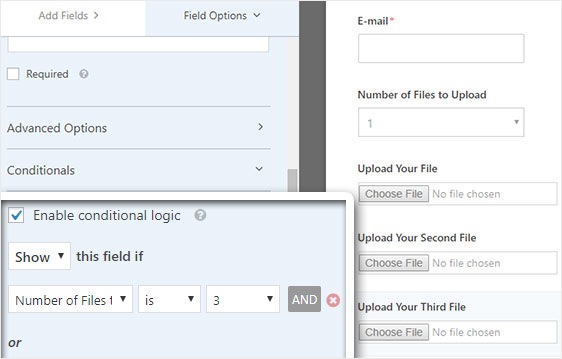
หลังจากนั้น คลิกที่ฟิลด์ อัปโหลดไฟล์ และในตัวเลือก ให้เลื่อนลงและขยายแท็บ เงื่อนไข ในแผงด้านซ้ายมือ จากนั้นเลือกเครื่องหมายถูกที่ Enable conditional logic

ปรับแต่งตรรกะตามเงื่อนไขของฟิลด์นี้เช่นเดียวกับภาพหน้าจอด้านล่าง:

โปรดทราบว่ามีการเพิ่มฟิลด์ใหม่โดยการคลิกปุ่ม เพิ่มกลุ่มใหม่ ซึ่งใช้ตรรกะ OR หากคุณต้องการรายละเอียดเพิ่มเติมเกี่ยวกับการใช้ตรรกะ OR โปรดอ่านคำแนะนำเกี่ยวกับวิธีใช้ตรรกะแบบมีเงื่อนไข และ OR
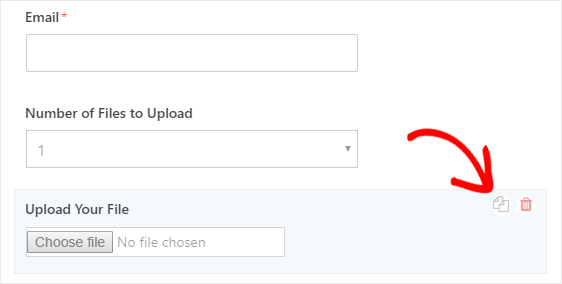
ขั้นตอนต่อไปคือการทำซ้ำฟิลด์นี้
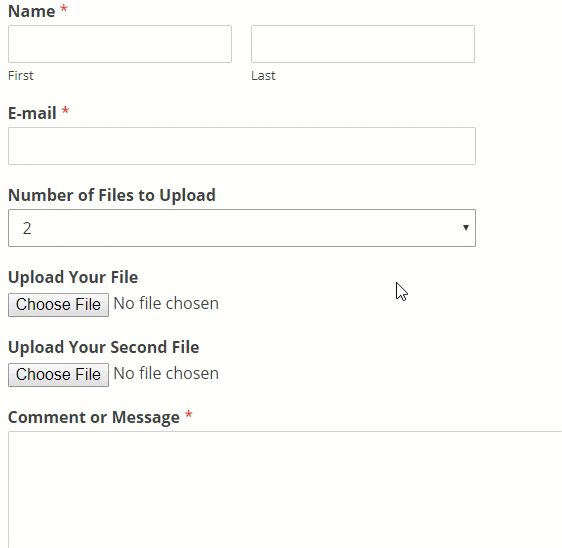
ในแบบฟอร์มของคุณ ให้คลิกไอคอนซ้ำที่ด้านขวามือของช่องอัปโหลดไฟล์


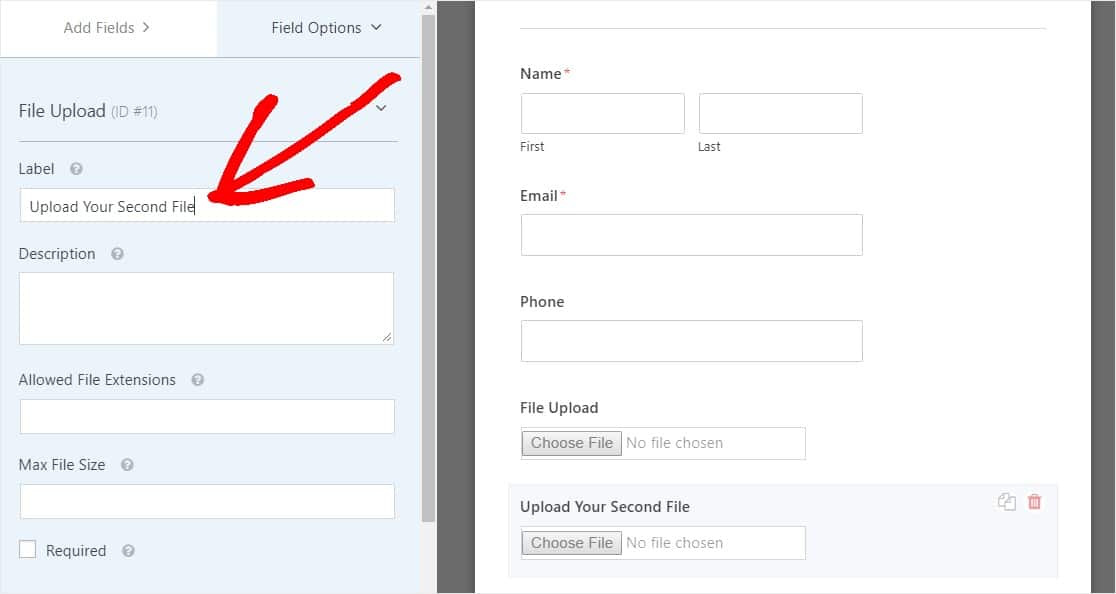
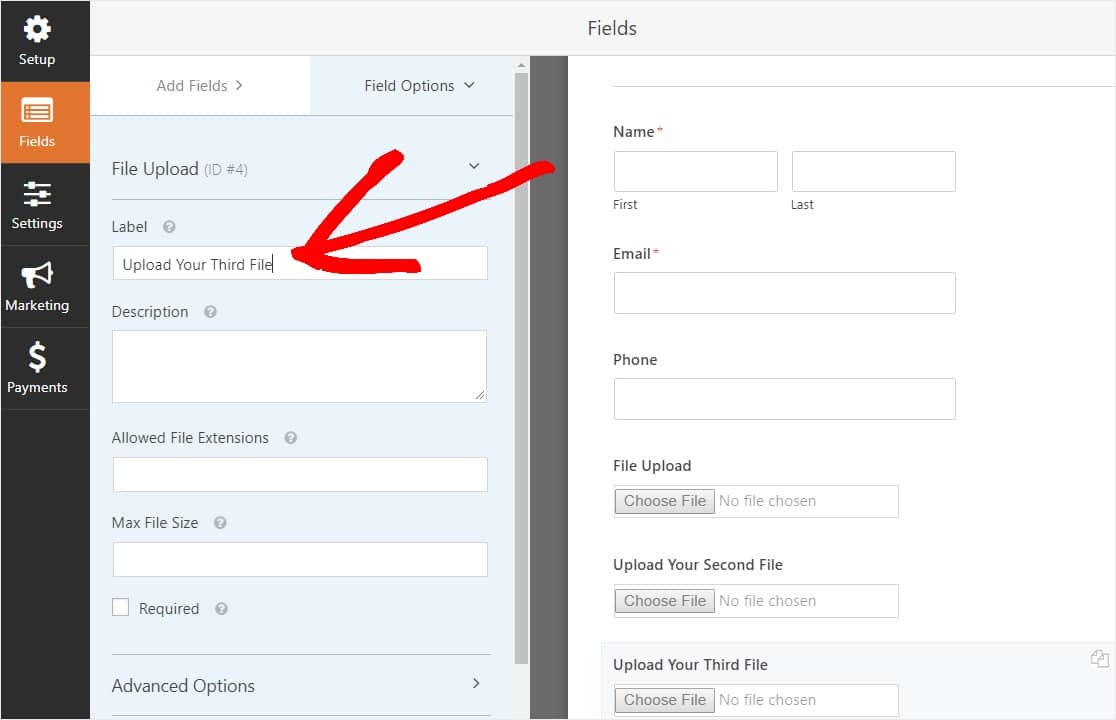
ในแผงด้านซ้ายมือ ให้เปลี่ยนป้ายกำกับของช่อง File Upload ใหม่เป็น Upload Your Second File

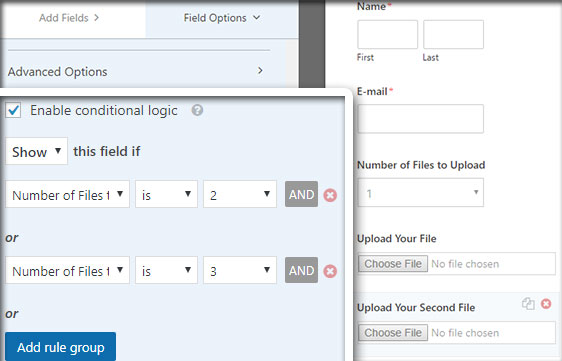
ตอนนี้ กำหนดค่าตรรกะตามเงื่อนไขสำหรับฟิลด์ใหม่นี้ เช่นเดียวกับภาพหน้าจอด้านล่าง การเปลี่ยนแปลงเพียงอย่างเดียวจากขั้นตอนข้างต้นคือเราลบการดำเนินการแรกที่ระบุว่าจำนวนไฟล์ที่จะอัปโหลดคือ 1

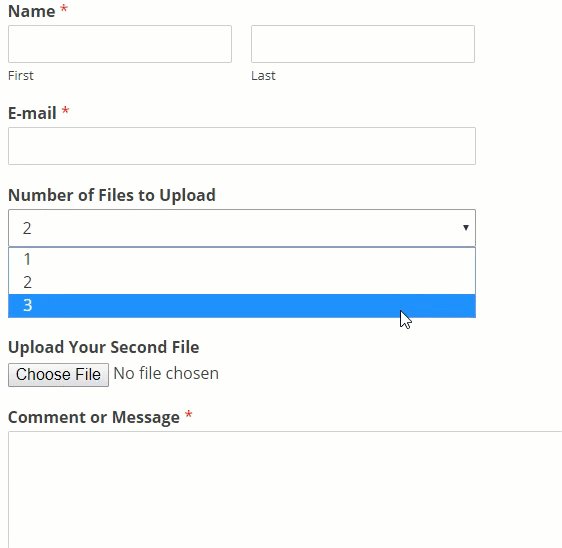
ตอนนี้ ทำซ้ำฟิลด์การอัปโหลดไฟล์ที่ 2 โดยคลิกที่ไอคอนและเปลี่ยนป้ายกำกับเป็น อัปโหลดไฟล์ที่สามของคุณ

กำหนดค่าฟิลด์ตรรกะแบบมีเงื่อนไขเช่นเดียวกับภาพหน้าจอด้านล่าง เราจะเก็บเฉพาะช่องสุดท้ายที่ระบุว่าจำนวนไฟล์ที่จะอัปโหลดคือ 3

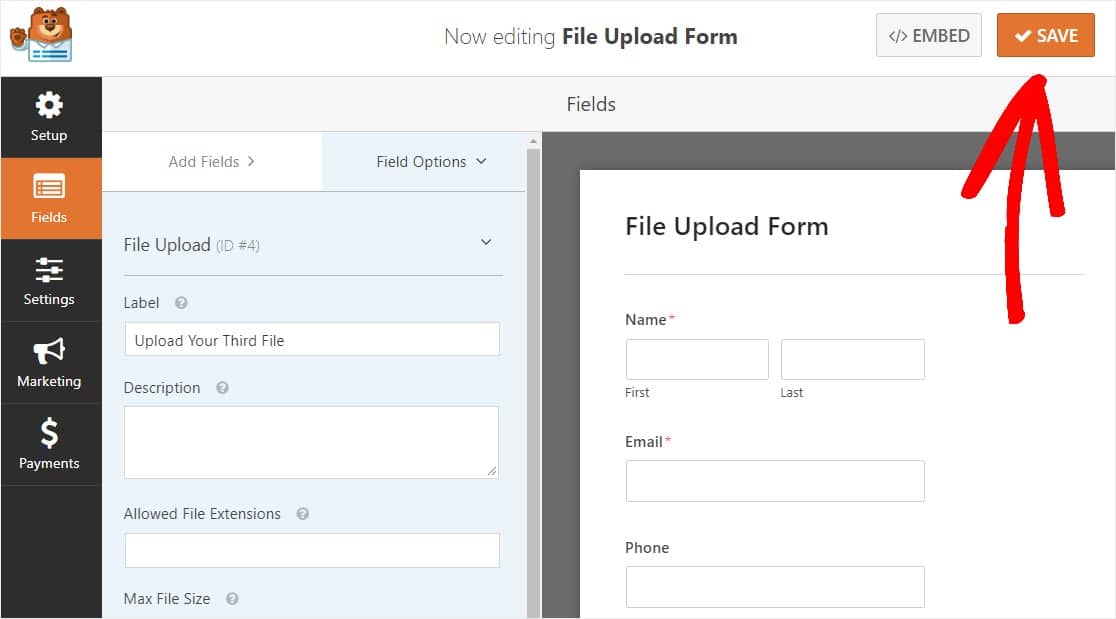
เมื่อคุณปรับแต่งแบบฟอร์มเสร็จแล้ว ให้คลิก บันทึก ที่มุมบนขวาของหน้าจอ คุณเพิ่งเพิ่มช่องการอัปโหลดไฟล์หลายช่องในแบบฟอร์มของคุณ

ดังที่คุณเห็น ในกรณีส่วนใหญ่ คุณจะต้องใช้รูปแบบสมัยใหม่เพื่อยอมรับการอัปโหลดไฟล์หลายไฟล์
ดังนั้น เมื่อคุณมีฟิลด์การอัปโหลดไฟล์ในปริมาณที่เหมาะสมในแบบฟอร์มของคุณ (ไม่ว่าจะเป็น 1 หรือหลายฟิลด์) คุณก็พร้อมที่จะกำหนดการตั้งค่าแบบฟอร์มของคุณแล้ว
ขั้นตอนที่ 3: ปรับแต่งการตั้งค่าแบบฟอร์มของคุณ
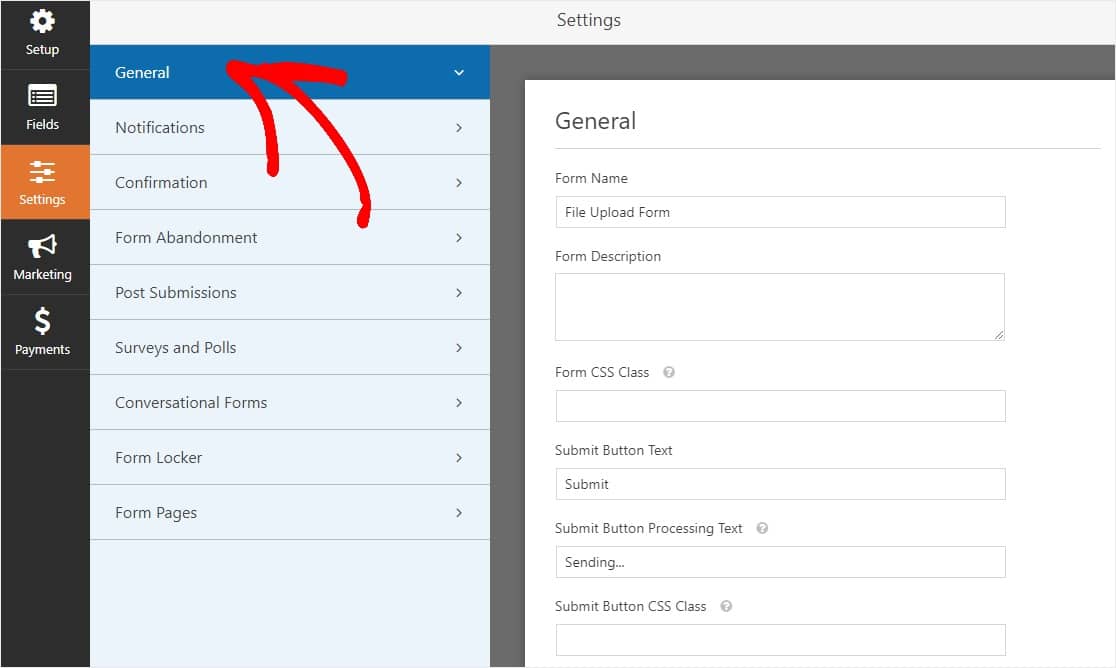
ในการเริ่มต้น ให้ไปที่การ ตั้งค่า » ทั่วไป

ที่นี่คุณสามารถกำหนดค่าต่อไปนี้:
- ชื่อแบบฟอร์ม — เปลี่ยนชื่อแบบฟอร์มของคุณที่นี่ หากคุณต้องการ
- คำอธิบายแบบฟอร์ม — ให้ คำอธิบายแบบฟอร์ม ของคุณ
- ข้อความปุ่มส่ง — ปรับแต่งสำเนาบนปุ่มส่ง
- การป้องกันสแปม — หยุดสแปมแบบฟอร์มการติดต่อด้วยคุณสมบัติป้องกันสแปม hCaptcha หรือ Google reCAPTCHA ช่องทำเครื่องหมายป้องกันสแปมจะถูกเลือกโดยอัตโนมัติในแบบฟอร์มใหม่ทั้งหมด
- แบบฟอร์ม AJAX — เปิดใช้งานการตั้งค่า AJAX โดยไม่มีการโหลดหน้าซ้ำ
- การปรับปรุง GDPR — คุณสามารถปิดใช้งานการจัดเก็บข้อมูลรายการและรายละเอียดผู้ใช้ เช่น ที่อยู่ IP และตัวแทนผู้ใช้ เพื่อพยายามปฏิบัติตามข้อกำหนดของ GDPR ดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีเพิ่มฟิลด์ข้อตกลง GDPR ลงในแบบฟอร์มติดต่อง่ายๆ ของคุณ
และเมื่อเสร็จแล้ว คลิก บันทึก
ขั้นตอนที่ 4: กำหนดค่าการแจ้งเตือนของแบบฟอร์ม
การแจ้งเตือนเป็นวิธีที่ยอดเยี่ยมในการทราบเมื่อมีคนส่งแบบฟอร์มของคุณ
และเว้นแต่คุณจะปิดใช้งานคุณลักษณะการแจ้งเตือน คุณจะได้รับการแจ้งเตือนทางอีเมลทุกครั้งที่มีคนส่งแบบฟอร์มในไซต์ของคุณ

หากต้องการรับข้อความอีเมลเมื่อมีคนกรอกแบบฟอร์มของคุณ คุณจะต้องตั้งค่าการแจ้งเตือนแบบฟอร์มใน WordPress และระบุที่อยู่อีเมลของคุณ
นอกจากนี้ หากคุณใช้สมาร์ทแท็ก คุณสามารถส่งการแจ้งเตือนส่วนบุคคลไปยังผู้เยี่ยมชมไซต์ของคุณเมื่อพวกเขากรอกแบบฟอร์มเสร็จแล้วเพื่อแจ้งให้ทราบว่าคุณได้รับ สิ่งนี้ทำให้ผู้ใช้มั่นใจว่าแบบฟอร์มของพวกเขาผ่านอย่างถูกต้อง

สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการส่งการแจ้งเตือนแบบฟอร์มหลายรายการใน WordPress
นอกจากนี้ คุณยังมีตัวเลือกในการสร้างแบรนด์อีเมลแจ้งเตือนของคุณได้ง่ายๆ โดยเพิ่มโลโก้หรือรูปภาพใดๆ ที่คุณเลือกในพื้นที่รูปภาพส่วนหัวที่กำหนดเอง โลโก้/รูปภาพที่คุณเลือกจะแสดงที่ด้านบนของการแจ้งเตือนทางอีเมล เช่น โลโก้ WPForms ด้านล่าง

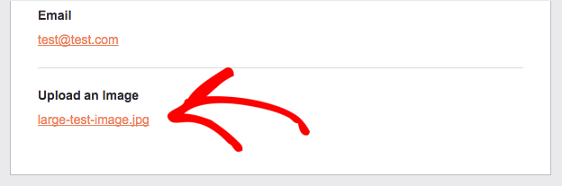
หมายเหตุ: เนื่องจากไฟล์แนบมักจะ ส่งผลเสียต่อความ สามารถในการ ส่งอีเมล WPForms จะไม่แนบไฟล์ของผู้ใช้ของคุณในอีเมลแจ้งเตือน แต่เราส่งไฟล์ที่อัปโหลดทางอีเมลเป็นลิงก์แทน

ขั้นตอนที่ 5: กำหนดค่าการยืนยันแบบฟอร์มของคุณ
การยืนยันแบบฟอร์มเป็นวิธีดำเนินการทันที (และโดยอัตโนมัติ) หลังจากที่ผู้ใช้ส่งข้อมูลไปยังแบบฟอร์มของคุณแล้ว หากต้องการความช่วยเหลือเพิ่มเติมในขั้นตอนนี้ โปรดดูบทแนะนำเกี่ยวกับวิธีตั้งค่าการยืนยันแบบฟอร์ม
มีการยืนยัน 3 แบบใน WPForms:
- ข้อความ — นี่คือประเภทการยืนยันเริ่มต้นที่ปรากฏขึ้นหลังจากมีคนกดส่งในแบบฟอร์มของคุณและปรับแต่งได้ ดูเคล็ดลับของเราเกี่ยวกับวิธีปรับแต่งข้อความยืนยันเพื่อเพิ่มความสุขของผู้เยี่ยมชมไซต์ของคุณ
- หน้าที่แสดง — ส่งผู้ใช้ไปยังหน้าใดๆ บนไซต์ของคุณโดยอัตโนมัติ เช่น หน้าขอบคุณ
- เปลี่ยนเส้นทาง — มีประโยชน์หากคุณต้องการนำผู้ใช้ไปยังเว็บไซต์อื่นหรือ URL เฉพาะสำหรับการพัฒนาที่ซับซ้อนมากขึ้น
มาดูวิธีตั้งค่าการยืนยันแบบฟอร์มอย่างง่ายใน WPForms เพื่อให้คุณสามารถปรับแต่งข้อความแสดงความสำเร็จที่ผู้เยี่ยมชมเว็บไซต์จะได้เห็นเมื่อพวกเขาส่งแบบฟอร์มในเว็บไซต์ของคุณ
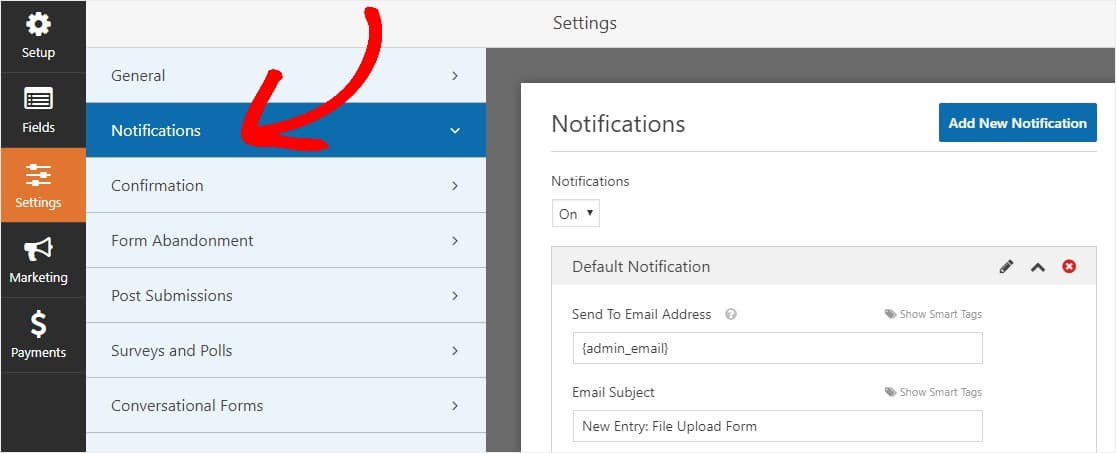
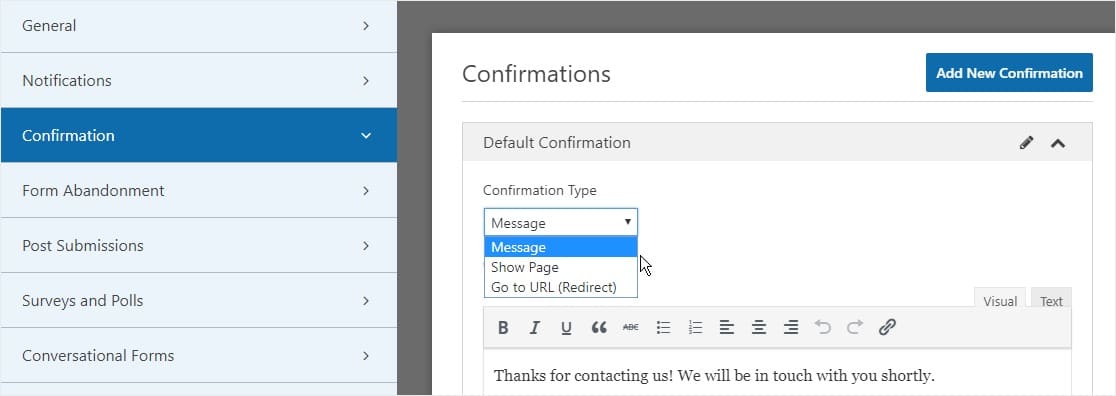
ในการเริ่มต้น ให้คลิกแท็บ การยืนยัน ในตัวแก้ไขแบบฟอร์มภายใต้ การตั้งค่า
ถัดไป เลือกประเภทของประเภทการยืนยันที่คุณต้องการสร้าง สำหรับตัวอย่างนี้ เราจะเลือก ข้อความ

จากนั้น ปรับแต่งข้อความยืนยันตามต้องการ แล้วคลิก บันทึก เมื่อดำเนินการเสร็จ
ตอนนี้คุณพร้อมที่จะเพิ่มแบบฟอร์มลงในเว็บไซต์ของคุณแล้ว
ขั้นตอนที่ 6: เพิ่มแบบฟอร์มของคุณบนเว็บไซต์ของคุณ
หลังจากที่คุณสร้างแบบฟอร์มแล้ว คุณต้องเพิ่มลงในเว็บไซต์ WordPress ของคุณ
และ WPForms ให้คุณเพิ่มฟอร์มของคุณไปยังที่ต่างๆ บนเว็บไซต์ของคุณ รวมถึงเพจ บล็อกโพสต์ และวิดเจ็ตแถบด้านข้าง
มาดูตัวเลือกตำแหน่งที่พบบ่อยที่สุด: การฝังหน้า/โพสต์
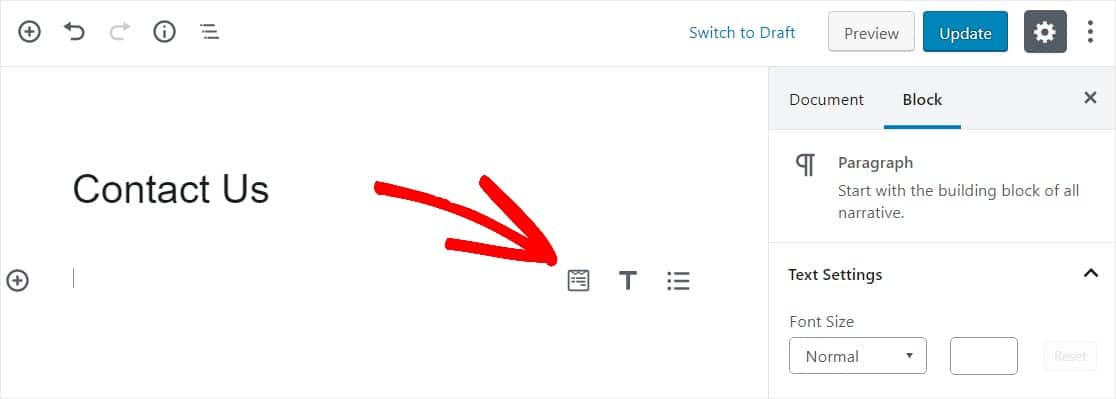
ในการเริ่มต้น สร้างหน้าใหม่หรือโพสต์ใน WordPress หรือไปที่การตั้งค่าการอัปเดตในหน้าที่มีอยู่ หลังจากนั้น คลิกภายในบล็อกแรก (พื้นที่ว่างด้านล่างชื่อหน้าของคุณ) และคลิกที่ไอคอนเพิ่ม WPForms

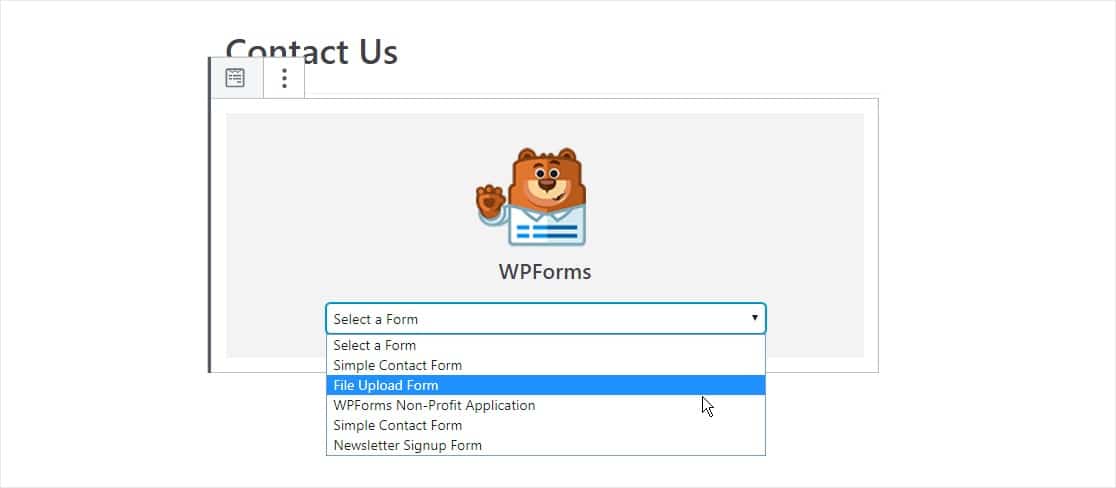
ตอนนี้ วิดเจ็ต WPForms จะปรากฏภายในบล็อกของคุณ คลิกที่ดรอปดาวน์ WPForms และเลือกแบบฟอร์มที่คุณสร้างไว้แล้วซึ่งคุณต้องการแทรกลงในเพจของคุณ เพื่อเลือกแบบฟอร์มการอัปโหลดไฟล์ของคุณ

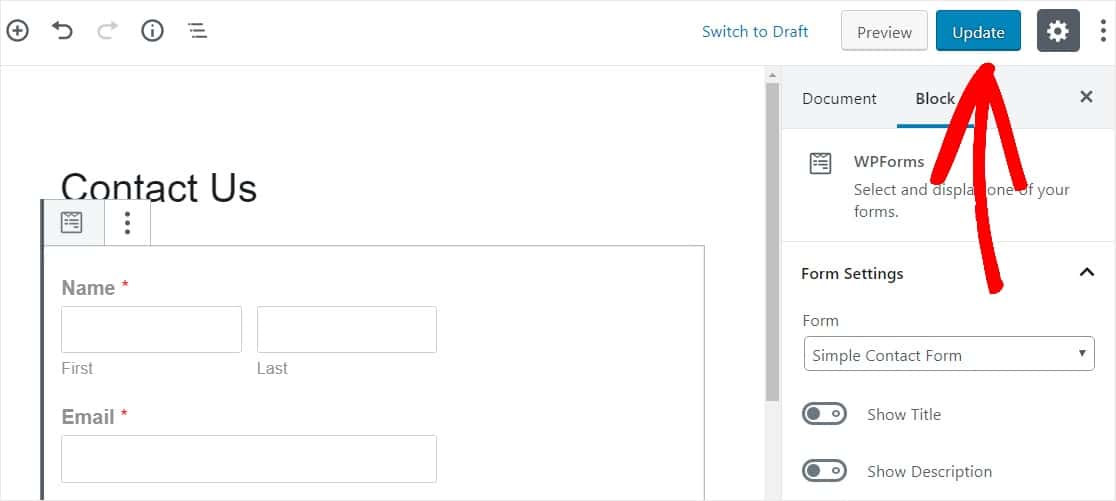
ถัดไป คลิกที่ปุ่มสีน้ำเงินที่ด้านบนขวาที่ระบุว่า เผยแพร่ หรือ อัปเดต เพื่อให้แบบฟอร์มของคุณปรากฏบนเว็บไซต์ของคุณ

แค่นั้นแหละ! แบบฟอร์มของคุณอยู่ในเว็บไซต์ของคุณแล้ว
ขั้นตอนที่ 7: ดูไฟล์
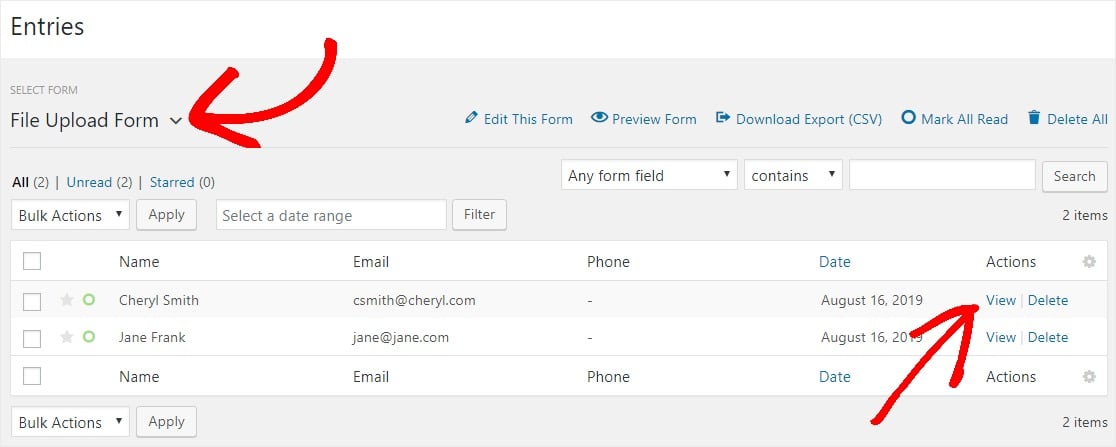
WPForms จัดเก็บการส่งแบบฟอร์มแต่ละรายการเป็นรายการ หากต้องการดูไฟล์ที่อัปโหลด ให้ไปที่ WPForms » รายการ
จากนั้น เลือกแบบฟอร์มที่ถูกต้องจากเมนูดรอปดาวน์ แล้วคลิก ดู

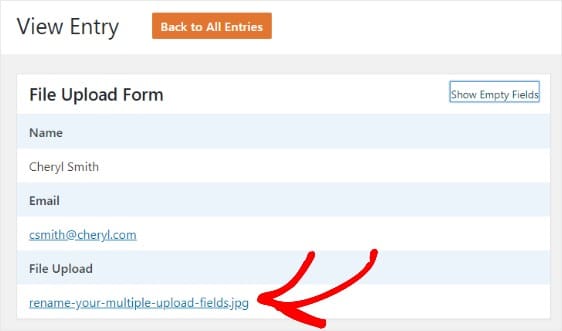
ถัดไป ให้คลิกขวาที่ไฟล์เพื่อดาวน์โหลดไฟล์ หรือคลิกเพื่อดูในเบราว์เซอร์ของคุณ

ยิ่งไปกว่านั้น คุณสามารถใช้โปรแกรมเสริม Zapier เพื่อบันทึกการอัปโหลดไฟล์ทั้งหมดไปยังเว็บแอปต่างๆ โดยอัตโนมัติ เช่น:
- Google ไดรฟ์
- Dropbox
- และบริการที่เก็บข้อมูลบนคลาวด์อื่น ๆ อีกมากมาย
คลิกที่นี่เพื่อเริ่มสร้างแบบฟอร์มการอัปโหลดไฟล์หลายไฟล์ของคุณตอนนี้
สรุปแล้ว
ที่นั่นคุณมีมัน! ตอนนี้คุณรู้วิธีสร้างแบบฟอร์ม WordPress ที่มีการอัปโหลดไฟล์หลายไฟล์แล้ว คุณสามารถเพิ่มช่องการชำระเงินและกำหนดให้ชำระเงินด้วยการอัปโหลดไฟล์ของคุณ
และถ้าคุณชอบบทความนี้ คุณอาจต้องการดูตัวอย่างการออกแบบหน้าติดต่อที่ยอดเยี่ยมด้วย
ดังนั้นสิ่งที่คุณรอ? เริ่มต้นด้วยปลั๊กอินฟอร์ม WordPress ที่ดีที่สุดวันนี้ WPForms Pro มาพร้อมกับเทมเพลตฟอร์มอัปโหลดไฟล์ฟรีที่มีฟิลด์อัปโหลดไฟล์หลายไฟล์
หากคุณชอบบทความนี้ โปรดติดตามเราบน Facebook และ Twitter เพื่อรับบทเรียน WordPress ฟรีเพิ่มเติม
