วิธีสร้างแบบฟอร์ม WordPress พร้อมตัวเลือกการชำระเงิน (วิธีง่ายๆ)
เผยแพร่แล้ว: 2023-01-12คุณกำลังมองหาวิธีง่ายๆ ในการสร้างแบบฟอร์ม WordPress พร้อมตัวเลือกการชำระเงินหรือไม่?
บ่อยครั้งที่เจ้าของธุรกิจขนาดเล็กจำเป็นต้องสร้างวิธีง่ายๆ ในการรับชำระเงินบนเว็บไซต์ของตนโดยไม่ต้องตั้งค่าตะกร้าสินค้าที่ซับซ้อน แบบฟอร์มการชำระเงินที่เรียบง่ายช่วยให้คุณยอมรับจำนวนเงินที่ชำระเอง ตั้งค่าการชำระเงินที่เกิดขึ้นประจำ และรวบรวมรายละเอียดที่กำหนดเองได้อย่างง่ายดาย
ในบทความนี้ เราจะแสดงให้คุณเห็นว่าคุณสามารถสร้างแบบฟอร์มได้อย่างง่ายดายด้วยตัวเลือกการชำระเงินได้อย่างไร

ทำไมต้องสร้างแบบฟอร์ม WordPress ด้วยตัวเลือกการชำระเงิน
หากคุณต้องการสร้างแบบฟอร์มง่ายๆ ด้วยตัวเลือกการชำระเงินแบบกำหนดเอง คุณไม่จำเป็นต้องสร้างร้านค้าออนไลน์เต็มรูปแบบ แม้ว่าปลั๊กอินอีคอมเมิร์ซอย่าง Easy Digital Downloads และ WooCommerce จะมีประสิทธิภาพมาก แต่คุณอาจไม่ต้องการสิ่งที่ครอบคลุมหากคุณขายสินค้า บริการ หรือต้องการรับจำนวนเงินที่กำหนดเองจากลูกค้าแต่ละราย
ในบางกรณี การสร้างแบบฟอร์มการชำระเงินอย่างง่ายเป็นวิธีแก้ปัญหาที่ดีกว่าการใช้ปลั๊กอินอีคอมเมิร์ซโดยเฉพาะ
ตัวอย่างเช่น บนเว็บไซต์ที่ไม่แสวงหาผลกำไร คุณอาจต้องการให้ผู้เข้าชมมีตัวเลือกในการบริจาคในขณะที่พวกเขากรอกแบบฟอร์มใบสมัครอาสาสมัคร
เจ้าของเว็บไซต์บางรายต้องการรับคำแนะนำเพิ่มเติมจากผู้เยี่ยมชมที่ติดต่อขอความช่วยเหลือ
หรือคุณอาจต้องการเสนอการดาวน์โหลดดิจิทัลด้วยระบบ 'จ่ายตามที่คุณต้องการ' ซึ่งผู้เยี่ยมชมสามารถเลือกจำนวนเงินที่พวกเขาต้องการจ่ายสำหรับผลิตภัณฑ์หรือบริการ เราเคยเห็นเว็บไซต์ WordPress เสนอผลิตภัณฑ์ให้ดาวน์โหลดฟรี ในขณะที่ให้ผู้เข้าชมมีตัวเลือกในการจ่ายเงินสำหรับการอัปเกรดแบบพรีเมียมหรือเนื้อหาเพิ่มเติม
หมายเหตุ: คุณจะต้องเปิดใช้งาน HTTPS/SSL บนเว็บไซต์ของคุณ เพื่อให้คุณสามารถรับชำระเงินได้อย่างปลอดภัย สำหรับรายละเอียดเพิ่มเติม คุณสามารถทำตามคำแนะนำของเราเกี่ยวกับวิธีรับใบรับรอง SSL ฟรีสำหรับไซต์ WordPress ของคุณ
ดังที่ได้กล่าวไปแล้ว มาดูกันว่าคุณสามารถสร้างแบบฟอร์มการชำระเงินเพิ่มเติมได้อย่างไร เพียงใช้ลิงค์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้
- วิธีที่ 1 ใช้ WP Simple Pay (ตัวเลือกฟรีที่ดีที่สุด)
- วิธีที่ 2 การใช้ WPForms (ดีที่สุดสำหรับการชำระเงินที่ยืดหยุ่นและเป็นทางเลือก)
วิธีที่ 1 ใช้ WP Simple Pay (ตัวเลือกฟรีที่ดีที่สุด)
วิธีที่ง่ายที่สุดในการสร้างแบบฟอร์มการชำระเงิน WordPress อย่างง่ายคือการใช้ WP Simple Pay
WP Simple Pay เป็นปลั๊กอินการชำระเงิน Stripe ที่ดีที่สุดสำหรับ WordPress ที่ให้คุณรับชำระเงินด้วยบัตรเครดิต, Apple Pay, Google Pay และอื่น ๆ โดยไม่ต้องติดตั้งปลั๊กอินอีคอมเมิร์ซพิเศษใด ๆ

ปลั๊กอินฟรีนี้เหมาะสำหรับองค์กรที่ไม่หวังผลกำไร ธุรกิจขนาดเล็ก อาสาสมัคร และใครก็ตามที่ต้องการเก็บเงินโดยไม่ต้องลงทุนในปลั๊กอินอีคอมเมิร์ซขั้นสูง
สำหรับคำแนะนำนี้ เราจะใช้ WP Simple Pay เวอร์ชันฟรี เนื่องจากมีทุกสิ่งที่คุณต้องการในการเริ่มรับชำระเงินออนไลน์ นอกจากนี้ยังมีเวอร์ชันโปรที่ให้คุณรับการชำระเงินโดยใช้การหักบัญชีธนาคารของ ACH ตั้งค่าแผนการชำระเงินแบบประจำ เพิ่มแผนซื้อตอนนี้จ่ายทีหลังใน WordPress และอื่นๆ อีกมากมาย
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน WP Simple Pay หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
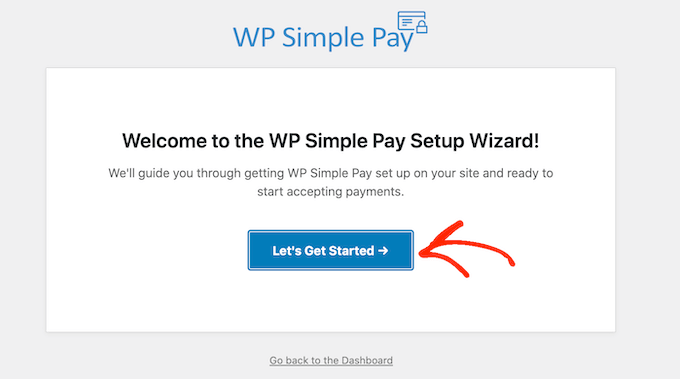
เมื่อเปิดใช้งาน ปลั๊กอินจะเปิดวิซาร์ดการตั้งค่าโดยอัตโนมัติ ไปข้างหน้าและคลิกปุ่ม 'เริ่มกันเลย'

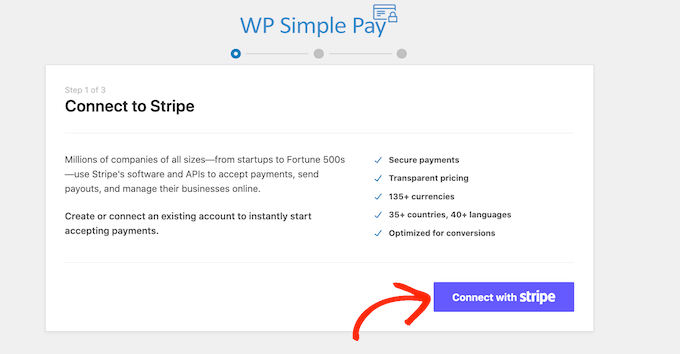
ในขั้นตอนถัดไป คุณจะต้องเชื่อมต่อบัญชี Stripe กับ WP Simple Pay Stripe เป็นตัวประมวลผลการชำระเงินที่เป็นมิตรกับผู้เริ่มต้นสำหรับเจ้าของเว็บไซต์
ในการเริ่มต้น คลิกที่ปุ่ม 'เชื่อมต่อกับ Stripe'

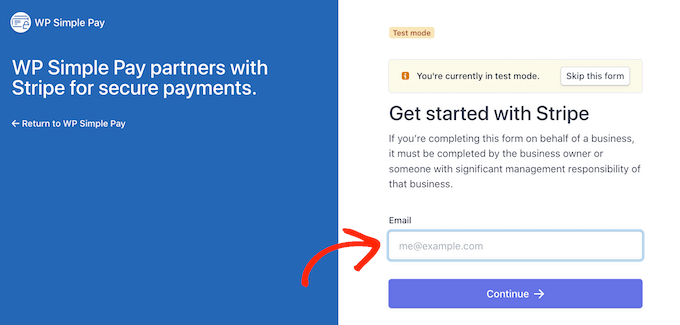
หลังจากนั้น คุณสามารถลงชื่อเข้าใช้บัญชี Stripe ที่มีอยู่หรือสร้างบัญชีใหม่ก็ได้
หากคุณลงทะเบียนกับ Stripe แล้ว เพียงพิมพ์ที่อยู่อีเมลและรหัสผ่านสำหรับบัญชีนั้น

WP Simple Pay จะแสดงวิธีเชื่อมต่อบัญชี Stripe กับ WordPress
หากคุณยังไม่ได้ลงทะเบียนกับ Stripe ให้พิมพ์ที่อยู่อีเมลของคุณ จากนั้นทำตามคำแนะนำบนหน้าจอเพื่อสร้างบัญชี Stripe ฟรีของคุณ
เมื่อคุณลงชื่อเข้าใช้บัญชี Stripe แล้ว ให้คลิก 'สร้างแบบฟอร์มการชำระเงิน'
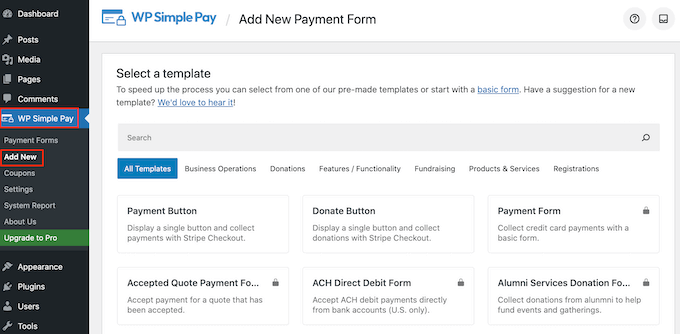
หากคุณคลิกออกจากหน้าจอนี้โดยบังเอิญ ไม่ต้องกังวล คุณสามารถเข้าถึงหน้าจอเดียวกันได้โดยไปที่ WP Simple Pay » เพิ่มใหม่ ในแดชบอร์ด WordPress

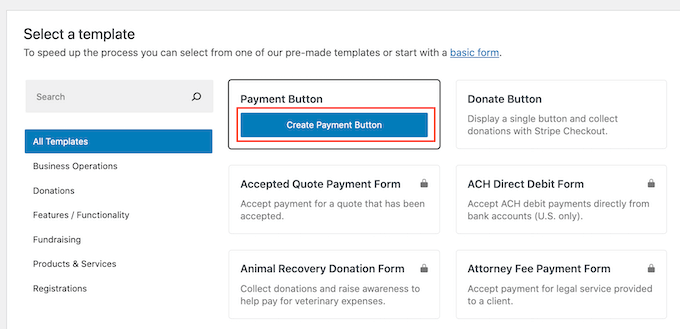
ปลั๊กอิน WP Simple Pay ฟรีมีเทมเพลตการชำระเงินที่แตกต่างกันสองสามแบบ ซึ่งสามารถช่วยคุณสร้างรูปแบบการชำระเงินประเภทต่างๆ ได้ภายในไม่กี่นาที คุณสามารถปลดล็อกเทมเพลตเพิ่มเติมได้ด้วยการอัปเกรดเป็น WP Simple Pay Pro รวมถึงเทมเพลตที่เพิ่มปุ่มบริจาค Stripe ใน WordPress
เนื่องจากเราต้องการสร้างแบบฟอร์มการชำระเงิน WordPress แบบง่าย ให้วางเมาส์เหนือเทมเพลต 'ปุ่มชำระเงิน' จากนั้นคลิกที่ 'สร้างปุ่มชำระเงิน' เมื่อปรากฏขึ้น

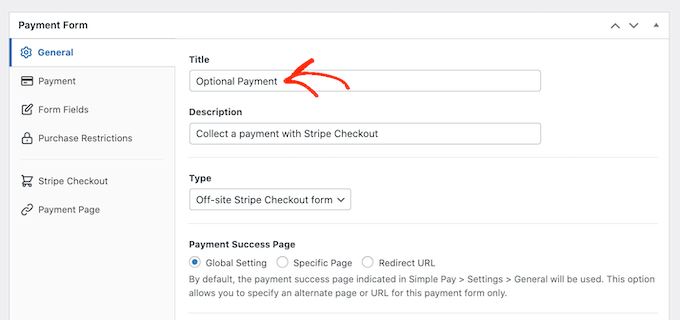
ในฟิลด์ 'ชื่อเรื่อง' ให้พิมพ์ชื่อสำหรับแบบฟอร์มการชำระเงินของคุณ
ชื่อนี้มีไว้สำหรับการอ้างอิงของคุณเท่านั้น ดังนั้นคุณจึงสามารถใช้สิ่งที่คุณต้องการได้

คุณยังสามารถใช้ฟิลด์ 'คำอธิบาย' เพื่อเพิ่มข้อมูลบางอย่างเกี่ยวกับแบบฟอร์มการชำระเงินของคุณ ย้ำอีกครั้งว่า WordPress จะไม่แสดงข้อมูลนี้แก่ผู้เยี่ยมชมไซต์ของคุณ แต่อาจมีประโยชน์สำหรับการอ้างอิงของคุณเองหรือสำหรับใครก็ตามที่แชร์แดชบอร์ด WordPress ของคุณ
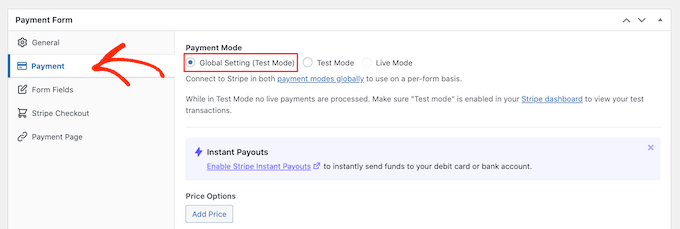
หลังจากนั้น คลิกที่แท็บ 'การชำระเงิน'
ตามค่าเริ่มต้น WP Simple Pay จะสร้างแบบฟอร์มการชำระเงินของคุณในโหมดทดสอบ ซึ่งหมายความว่าคุณไม่สามารถรับการชำระเงินจากผู้เข้าชมได้
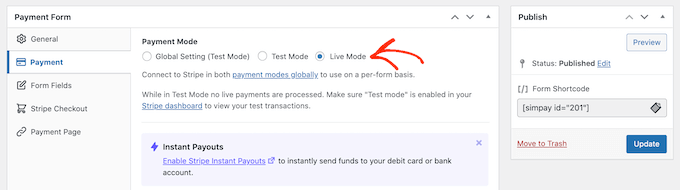
เราขอแนะนำให้เลือกปุ่มตัวเลือก 'การตั้งค่าส่วนกลาง (โหมดทดสอบ)' ไว้ เพื่อให้คุณสามารถทดสอบว่าแบบฟอร์มทำงานอย่างไรก่อนที่จะเริ่มรับชำระเงินจากผู้เยี่ยมชม

อย่างไรก็ตาม หากคุณต้องการเริ่มรับการชำระเงินจริงทันที คุณสามารถเลือกปุ่ม 'โหมดถ่ายทอดสด' แทนได้
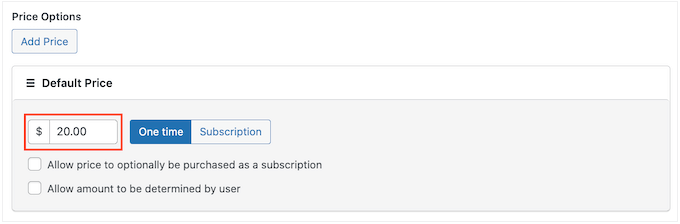
ต่อไป คุณสามารถตัดสินใจได้ว่าจะเรียกเก็บเงินจากผู้เข้าชมเป็นจำนวนเท่าใดโดยพิมพ์ตัวเลขลงในฟิลด์ 'จำนวนเงินครั้งเดียว'

หมายเหตุ: ตามค่าเริ่มต้น WP Simple Pay ใช้สกุลเงินดอลลาร์ หากคุณต้องการรับชำระเงินในสกุลเงินอื่น เพียงตรงไปที่ WP Simple Pay » การตั้งค่า จากนั้น คุณสามารถเลือกแท็บ 'สกุลเงิน' และเลือกสกุลเงินใหม่ได้
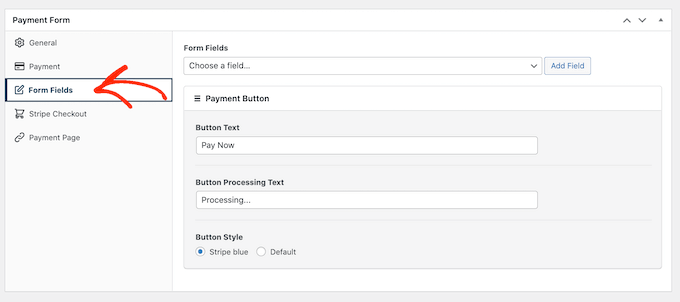
หลังจากดำเนินการเสร็จแล้ว ให้เลือกแท็บ 'เขตข้อมูลแบบฟอร์ม'

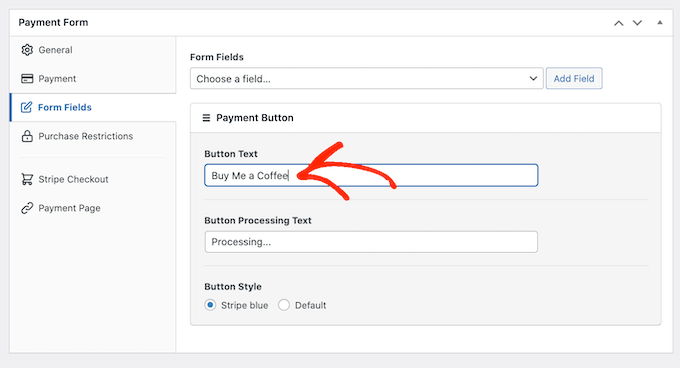
ตามค่าเริ่มต้น ปุ่มของคุณจะมีป้ายกำกับว่า 'ชำระเงินทันที' แต่คุณสามารถเปลี่ยนเป็นอะไรก็ได้ที่คุณต้องการโดยพิมพ์ลงในช่อง 'ข้อความของปุ่ม'
เนื่องจากเรากำลังสร้างแบบฟอร์มการชำระเงินเพิ่มเติม คุณอาจต้องการใช้บางอย่าง เช่น 'ส่งทิปให้เรา' หรือ 'ซื้อกาแฟให้ฉัน'

คุณยังสามารถเปลี่ยน 'ข้อความการประมวลผลปุ่ม' ซึ่งเป็นข้อความที่ WP Simple Pay จะแสดงต่อผู้ซื้อในขณะที่กำลังประมวลผลการชำระเงิน
อีกครั้ง เนื่องจากเป็นรูปแบบการชำระเงินที่ไม่บังคับ คุณอาจใช้บางสิ่งที่แสดงถึงสิ่งนี้ เช่น 'เรากำลังประมวลผลการบริจาคของคุณ'
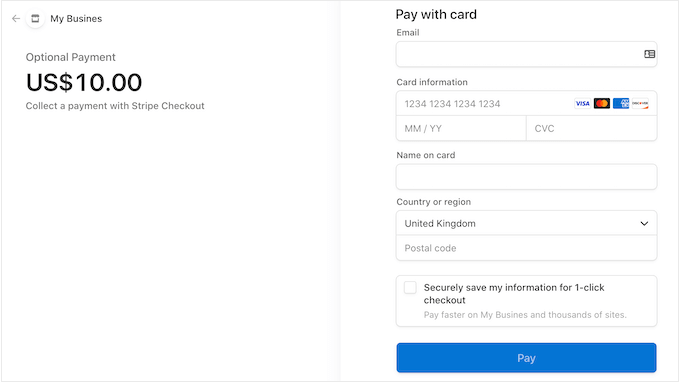
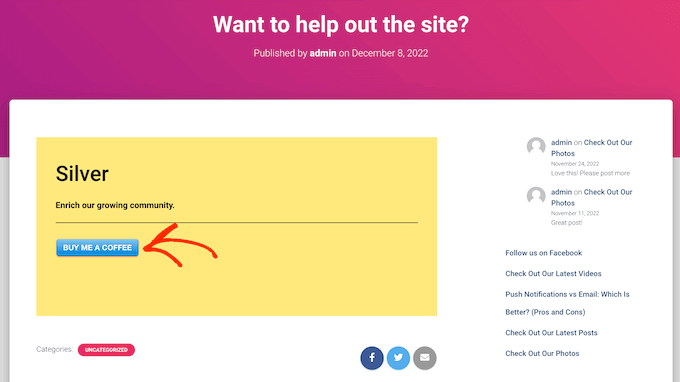
ตามค่าเริ่มต้น WP Simple Pay จะใช้รูปแบบปุ่มเดียวกันกับธีม WordPress ของคุณ นอกจากนี้ยังมีสไตล์ 'แถบสีฟ้า' ที่คุณสามารถใช้ ดังที่คุณเห็นในภาพต่อไปนี้

หากคุณต้องการใช้รูปแบบปุ่มนี้ เพียงเลือกปุ่มตัวเลือก 'แถบสีน้ำเงิน' ในส่วน 'ปุ่มชำระเงิน'
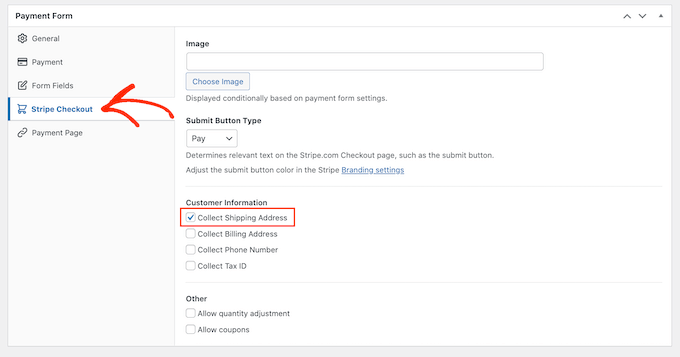
หลังจากนั้น เลือกแท็บ Stripe Checkout และเลือกข้อมูลที่ WP Simple Pay จะรวบรวมจากผู้เยี่ยมชมเมื่อชำระเงิน
ตัวอย่างเช่น หากคุณกำลังขายผลิตภัณฑ์ที่จับต้องได้ คุณจะต้องทำเครื่องหมายที่ช่อง 'รวบรวมที่อยู่สำหรับจัดส่ง'

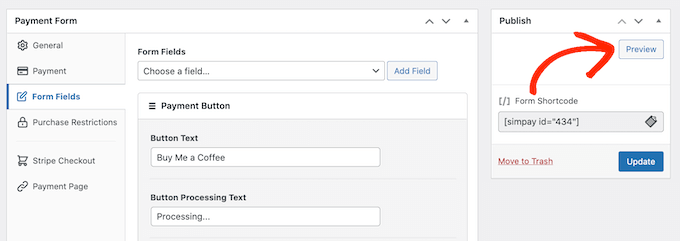
ขณะที่คุณกำลังดำเนินการกับแบบฟอร์มการชำระเงิน คุณสามารถดูตัวอย่างได้ทุกเมื่อโดยคลิกที่ปุ่ม 'แสดงตัวอย่าง'
การดำเนินการนี้จะเปิดแบบฟอร์มการชำระเงินในแท็บใหม่ ในลักษณะเดียวกับที่คุณดูตัวอย่างโพสต์และหน้าต่างๆ ในโปรแกรมแก้ไข WordPress มาตรฐาน

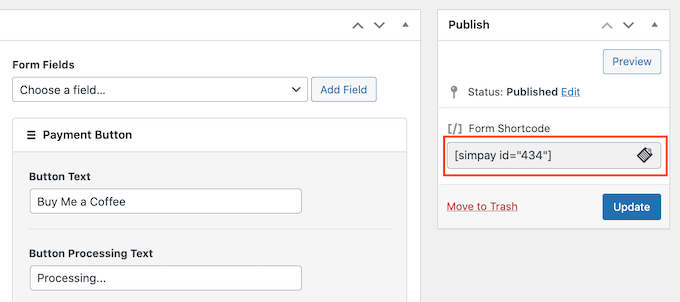
เมื่อคุณพอใจกับรูปลักษณ์ของแบบฟอร์มการชำระเงินแล้ว ดำเนินการต่อและทำให้ใช้งานได้โดยคลิกที่ปุ่ม 'เผยแพร่'
ตอนนี้คุณสามารถเพิ่มแบบฟอร์มการชำระเงินลงในหน้า โพสต์ หรือพื้นที่พร้อมวิดเจ็ตใดก็ได้โดยใช้ค่าใน 'รหัสย่อของแบบฟอร์ม'

สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับวิธีวางรหัสย่อ คุณสามารถดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มรหัสย่อใน WordPress
หากคุณเผยแพร่แบบฟอร์มในโหมดทดสอบ แดชบอร์ด Stripe จะไม่แสดงการชำระเงินใดๆ ที่คุณได้รับในช่วงเวลานี้ ซึ่งทำให้ยากต่อการทดสอบแบบฟอร์มการชำระเงินเสริมของคุณ
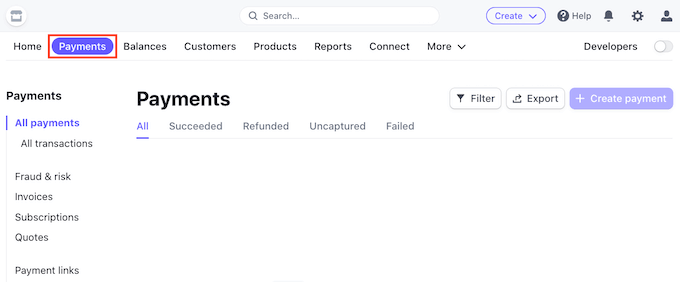
หากต้องการดูธุรกรรมของคุณ คุณจะต้องเปิดใช้งานโหมดทดสอบใน Stripe โดยลงชื่อเข้าใช้แดชบอร์ด Stripe จากนั้นเลือกแท็บ 'การชำระเงิน'

ถัดไป คลิกที่ปุ่มสลับ 'นักพัฒนา' ที่มุมขวาบน
เมื่อคุณทำเสร็จแล้ว การชำระเงินทดสอบทั้งหมดของคุณจะปรากฏในแดชบอร์ด Stripe เพื่อให้คุณสามารถตรวจสอบได้ว่าแบบฟอร์มทำงานอย่างถูกต้อง
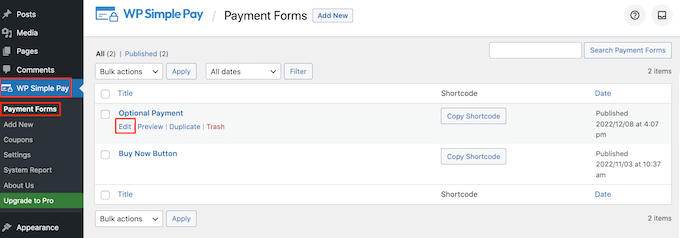
เมื่อคุณพอใจกับวิธีการตั้งค่าแบบฟอร์มแล้ว คุณสามารถเริ่มรับการชำระเงินจริงได้โดยไปที่ WP Simple Pay » แบบฟอร์มการชำระเงิน ในแดชบอร์ดของ WordPress
ที่นี่ เพียงวางเมาส์เหนือแบบฟอร์มการชำระเงินที่เลือกได้ แล้วคลิกลิงก์ 'แก้ไข'

ตอนนี้ คุณสามารถดำเนินการต่อและเลือกแท็บ 'การชำระเงิน' จากนั้นคลิกที่ปุ่มตัวเลือกถัดจาก 'โหมดถ่ายทอดสด'
สุดท้าย คลิกที่ 'อัปเดต' แบบฟอร์มการชำระเงินของคุณพร้อมใช้งานแล้ว และคุณพร้อมที่จะเริ่มรับเงินจากผู้ชมของคุณ

วิธีที่ 2 การใช้ WPForms (ดีที่สุดสำหรับการชำระเงินที่ยืดหยุ่นและเป็นทางเลือก)
บางครั้งคุณอาจต้องการให้ลูกค้าเลือกจำนวนเงินที่จะส่งเป็นส่วนหนึ่งของการชำระเงินหรือการบริจาค ตัวอย่างเช่น คุณอาจสร้างโมเดล 'จ่ายตามที่คุณต้องการ'
ในบางครั้ง คุณอาจต้องการรวบรวมรายละเอียดเพิ่มเติมโดยเป็นส่วนหนึ่งของแบบฟอร์ม หรือแม้แต่อนุญาตให้ผู้ใช้ส่งเนื้อหาที่ต้องชำระเงินไปยังบล็อกหรือเว็บไซต์ของคุณ
หากคุณต้องการสร้างแบบฟอร์มการชำระเงินที่ยืดหยุ่น คุณจะต้องมีปลั๊กอินตัวสร้างแบบฟอร์มขั้นสูง
WPForms เป็นปลั๊กอินสร้างฟอร์มที่ดีที่สุดสำหรับ WordPress คุณสามารถใช้เพื่อสร้างแบบฟอร์มต่างๆ ได้อย่างรวดเร็ว รวมถึงแบบฟอร์มการติดต่อ แบบฟอร์มการจอง และอื่นๆ เจ้าของเว็บไซต์มากกว่า 5 ล้านรายใช้ WPForms
การใช้ปลั๊กอินนี้ คุณสามารถสร้างแบบฟอร์มที่แสดงฟิลด์ต่างๆ ขึ้นอยู่กับว่าลูกค้าต้องการส่งการชำระเงินให้คุณหรือไม่
สำหรับคำแนะนำนี้ เราจะใช้ WPForms Pro เพราะมันมาพร้อมกับส่วนเสริมที่ทำให้การเรียกเก็บเงินเป็นเรื่องง่ายโดยใช้เกตเวย์การชำระเงินยอดนิยม เช่น Stripe และ PayPal นอกจากนี้ยังมีรุ่น WPForms Lite ที่ฟรี 100% แต่ไม่รวมส่วนเสริมการชำระเงิน
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งาน WPForms Pro หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
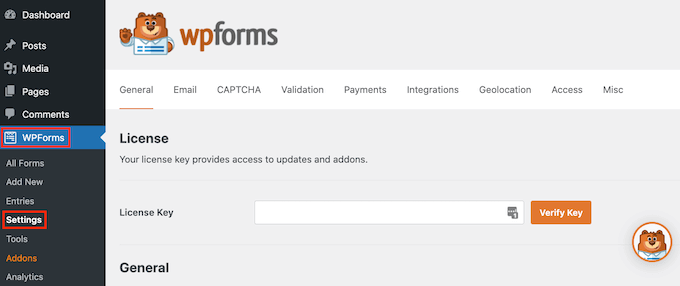
หลังจากเปิดใช้งาน WPForms ตรงไปที่ WPForms » การตั้งค่า ในแดชบอร์ด WordPress ของคุณ

ตอนนี้คุณสามารถป้อนรหัสใบอนุญาตของคุณในช่อง 'รหัสใบอนุญาต' คุณจะพบข้อมูลนี้ในบัญชี WPForms ของคุณ
หลังจากเปิดใช้งานปลั๊กอิน WPForms คุณจะต้องติดตั้งส่วนเสริมการชำระเงินอย่างน้อยหนึ่งรายการ
เพื่อกระตุ้นให้ผู้เข้าชมชำระเงินสำหรับผลิตภัณฑ์หรือบริการของคุณ คุณอาจต้องการตั้งค่าส่วนเสริมหลายรายการเพื่อให้ผู้เข้าชมสามารถชำระเงินโดยใช้วิธีที่พวกเขาชื่นชอบ
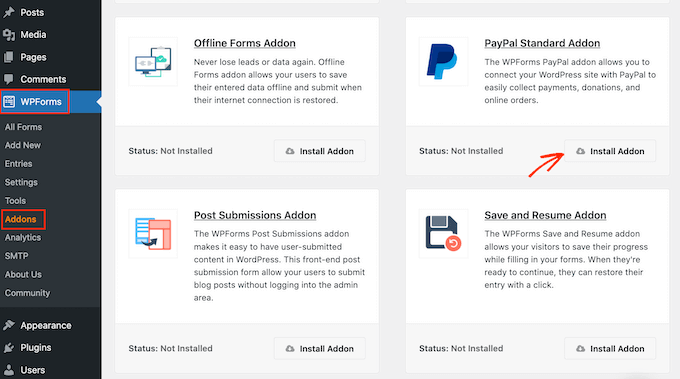
หากต้องการติดตั้งส่วนเสริมการชำระเงินอย่างน้อยหนึ่งรายการ เพียงไปที่ WPForms » Addons
ตอนนี้คุณสามารถค้นหาส่วนเสริมที่คุณต้องการใช้ และคลิกที่ปุ่ม 'ติดตั้งส่วนเสริม' WPForms ให้คุณรับการชำระเงินโดยใช้ Stripe, Square, PayPal และ Authorize.net
ตัวอย่างเช่น หากคุณต้องการรับการชำระเงินโดยใช้ PayPal คุณจะต้องติดตั้งส่วนเสริมมาตรฐานของ PayPal

หลังจากเปิดใช้งานส่วนเสริมการชำระเงินหนึ่งรายการขึ้นไป ขั้นตอนต่อไปคือการเชื่อมต่อ WPForms กับบัญชีการชำระเงินที่เกี่ยวข้อง ตัวอย่างเช่น หากคุณติดตั้งส่วนเสริมของ Square คุณจะต้องเชื่อมต่อ WPForms กับบัญชี Square ของคุณ
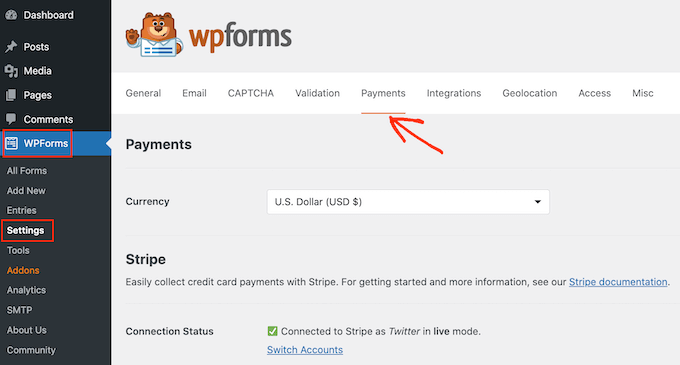
ในการเชื่อมต่อนี้ ให้ไปที่ WPForms » Settings จากนั้นคุณสามารถคลิกที่ 'การชำระเงิน'

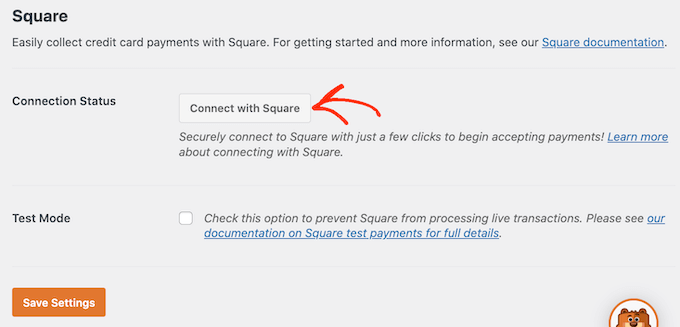
บนหน้าจอนี้ คุณจะเห็นปุ่ม 'เชื่อมต่อกับ...' สำหรับส่วนเสริมการชำระเงินแต่ละรายการที่คุณติดตั้ง
ที่นี่ เพียงคลิกที่ปุ่ม 'เชื่อมต่อกับ…' การดำเนินการนี้จะเปิดตัวช่วยสร้างการตั้งค่า ซึ่งจะแนะนำคุณตลอดกระบวนการเชื่อมต่อ WPForms กับบัญชีการชำระเงินของคุณ

เพียงทำขั้นตอนเหล่านี้ซ้ำสำหรับส่วนเสริมการชำระเงินทั้งหมดที่คุณต้องการใช้
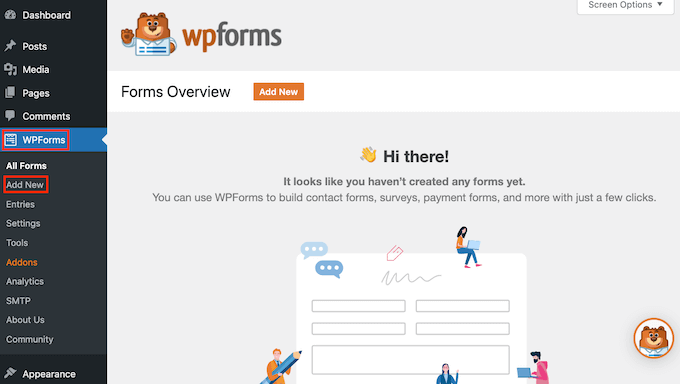
ทันทีที่คุณทำเสร็จแล้ว ให้คลิกที่ปุ่ม 'บันทึกการตั้งค่า' ที่ด้านล่างของหน้าจอ จากนั้นตรงไปที่ WPForms » Add New .

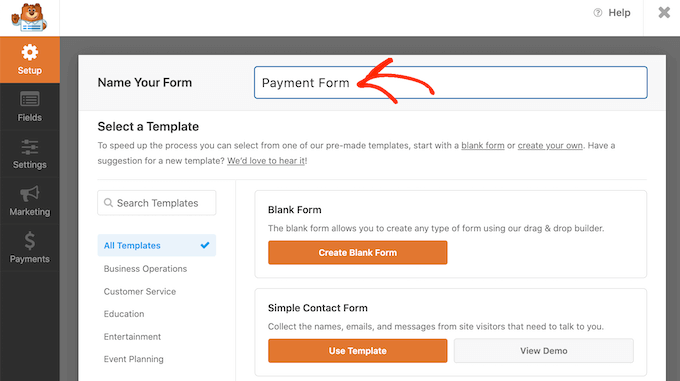
ที่นี่ พิมพ์ชื่อสำหรับแบบฟอร์มของคุณในฟิลด์ 'ตั้งชื่อแบบฟอร์มของคุณ'
ผู้เยี่ยมชมไซต์ของคุณจะไม่เห็นชื่อ ดังนั้นจึงเป็นเพียงข้อมูลอ้างอิงเท่านั้น

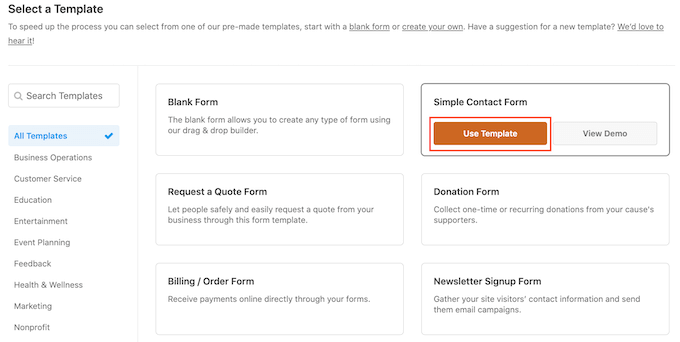
WPForms มีเทมเพลตที่แตกต่างกัน ดังนั้นคุณจึงสามารถเริ่มต้นและสร้างแบบฟอร์มทุกประเภทได้อย่างรวดเร็ว
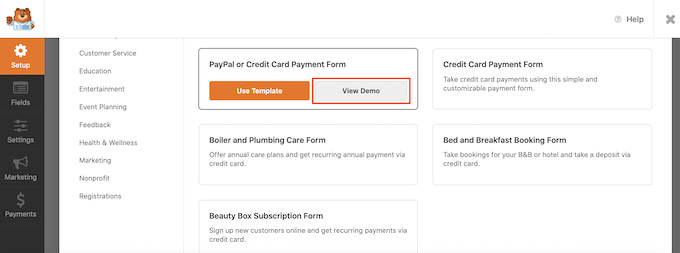
หากต้องการดูเทมเพลตอย่างละเอียดยิ่งขึ้น เพียงวางเมาส์เหนือเทมเพลต จากนั้น ไปข้างหน้าและคลิกที่ปุ่มดูการสาธิต

สำหรับคำแนะนำนี้ เราจะใช้เทมเพลต Simple Contact Form แต่คุณสามารถเพิ่มฟิลด์การชำระเงินให้กับเทมเพลต WPForms ใดก็ได้
เมื่อคุณพบเทมเพลตที่คุณต้องการใช้ เพียงคลิกที่ปุ่มใช้เทมเพลต สิ่งนี้จะเปิดตัวสร้างแบบฟอร์มการลากและวาง WPForms

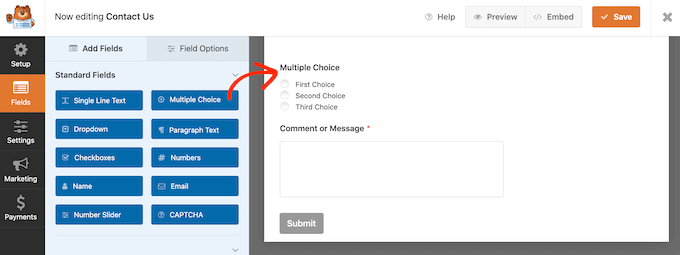
เทมเพลต Simple Contact Form มีช่องที่ลูกค้าสามารถพิมพ์ชื่อ ที่อยู่อีเมล และข้อความของตนได้อยู่แล้ว
ต่อไป เราต้องเพิ่มฟิลด์ที่ผู้เยี่ยมชมสามารถตัดสินใจว่าจะชำระเงินให้คุณหรือไม่ วิธีที่ง่ายที่สุดคือการใช้ฟิลด์หลายตัวเลือก
ในเมนูด้านซ้าย ให้ค้นหาช่องตัวเลือกหลายตัวเลือก จากนั้นเพิ่มลงในแบบฟอร์มของคุณโดยใช้การลากและวาง

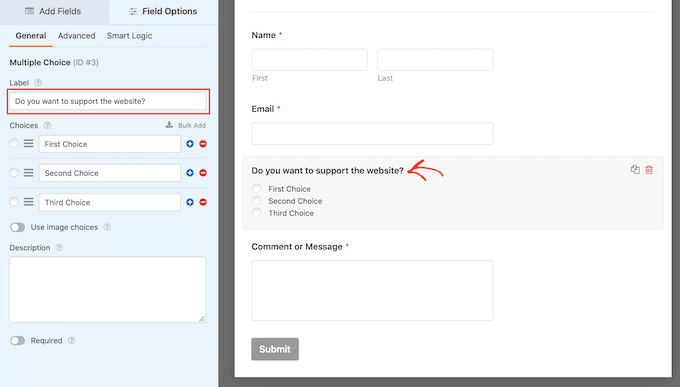
ในการเริ่มต้น เราจำเป็นต้องเปลี่ยนป้ายกำกับที่ WPForms แสดงที่ด้านบนสุดของส่วนหลายตัวเลือก
นี่เป็นสถานที่ที่สมบูรณ์แบบในการถามผู้เข้าชมว่าต้องการส่งการชำระเงินให้คุณหรือไม่ ตัวอย่างเช่น คุณอาจใช้ 'คุณต้องการส่งเงินบริจาคถึงเราหรือไม่' หรือ 'คุณต้องการสนับสนุนเว็บไซต์นี้หรือไม่'
หากต้องการเปลี่ยนป้ายกำกับเริ่มต้น เพียงคลิกเพื่อเลือกส่วนตัวเลือกหลายรายการในแบบฟอร์มของคุณ เมนูด้านซ้ายจะแสดงการตั้งค่าทั้งหมดที่คุณสามารถใช้เพื่อปรับแต่งส่วนนี้ได้
ในเมนูด้านซ้าย ให้ลบข้อความ 'หลายตัวเลือก' ที่เป็นตัวยึดตำแหน่งในช่อง 'ป้ายกำกับ' จากนั้นคุณสามารถพิมพ์ข้อความใหม่ที่คุณต้องการใช้

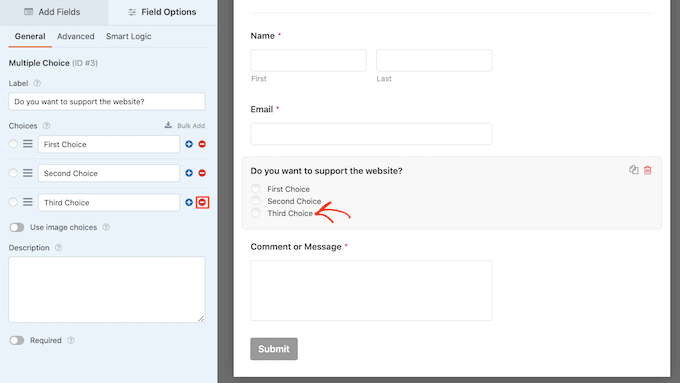
ตามค่าเริ่มต้น ส่วนตัวเลือกหลายตัวเลือกมีสามตัวเลือก แต่เราต้องการเพียงสองตัวเลือก

หากต้องการลบหนึ่งในตัวเลือกเหล่านี้ ให้ดำเนินการต่อและคลิกที่ปุ่ม – ถัดจากตัวเลือกนั้น

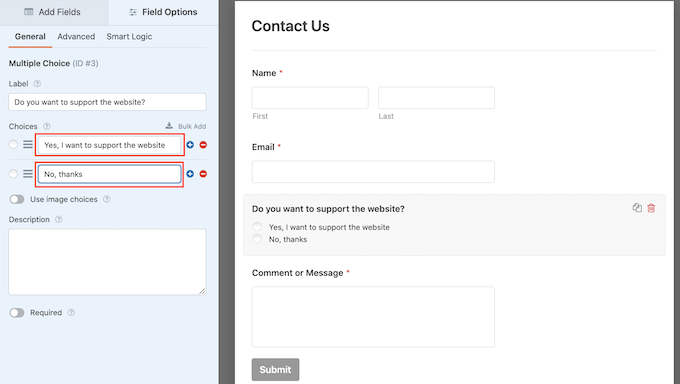
ขั้นตอนต่อไปคือการปรับแต่งข้อความสำหรับ 'ตัวเลือกแรก' และ 'ตัวเลือกที่สอง'
ในเมนูด้านซ้าย เพียงลบข้อความที่พักและพิมพ์ข้อความที่คุณต้องการใช้แทน ตัวอย่างเช่น คุณอาจต้องการพิมพ์ว่า 'ใช่ ฉันต้องการสนับสนุนเว็บไซต์' และ 'ไม่ ขอบคุณ'

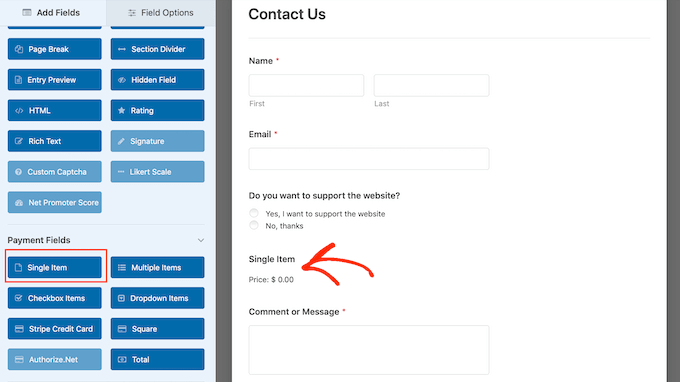
เมื่อสร้างแบบฟอร์ม WordPress พร้อมตัวเลือกการชำระเงิน คุณอาจต้องการให้ผู้เยี่ยมชมตัดสินใจว่าจะส่งเงินให้คุณเท่าใด
ในการทำเช่นนี้ เพียงคลิกที่แท็บ 'เพิ่มฟิลด์' ในเมนูด้านซ้ายมือ จากนั้น ลากและวางฟิลด์ 'รายการเดียว' ลงบนแบบฟอร์มของคุณ

หากต้องการปรับแต่งฟิลด์นี้ เพียงแค่คลิก
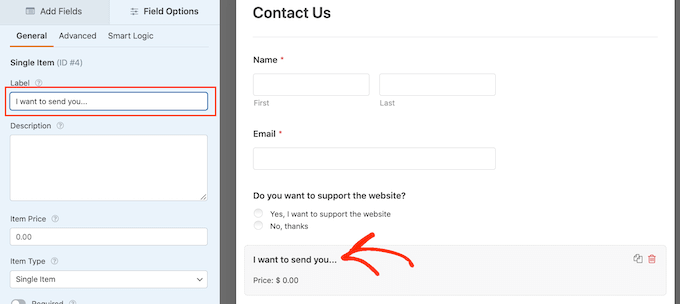
ตามค่าเริ่มต้น ฟิลด์จะแสดงป้ายกำกับ 'รายการเดียว' คุณสามารถแทนที่ป้ายกำกับนี้ด้วยข้อความของคุณเอง โดยพิมพ์ลงในช่อง "ป้ายกำกับ" ในเมนูด้านซ้ายมือ
ตัวอย่างเช่น คุณอาจต้องการพิมพ์ข้อความเช่น 'ฉันต้องการส่งคุณ...' หรือ 'จำนวนเงินบริจาค'

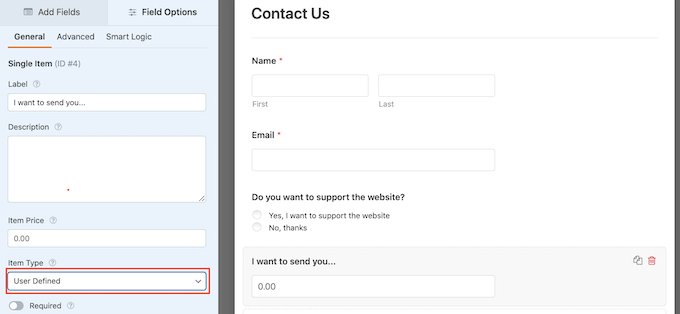
ถัดไป เปิดเมนูแบบเลื่อนลง 'ประเภทรายการ' และคลิกที่ผู้ใช้กำหนด
ตอนนี้ผู้เข้าชมจะสามารถพิมพ์ค่าใดๆ ลงในฟิลด์นี้ และส่งเงินจำนวนนี้ให้คุณ

คุณอาจต้องการแนะนำจำนวนเงินที่คุณต้องการได้รับ วิธีนี้ช่วยให้ผู้เยี่ยมชมกรอกแบบฟอร์มของคุณได้ง่ายขึ้น เนื่องจากพวกเขาสามารถคลิกเพื่อเลือกจำนวนเงิน แทนที่จะต้องทำการตัดสินใจด้วยตัวเอง
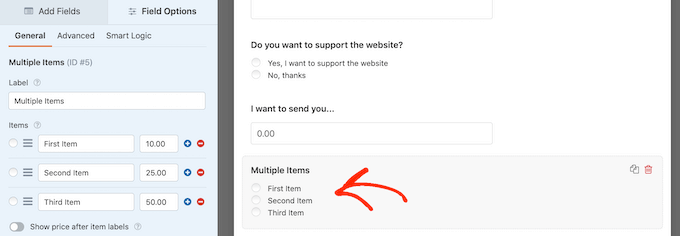
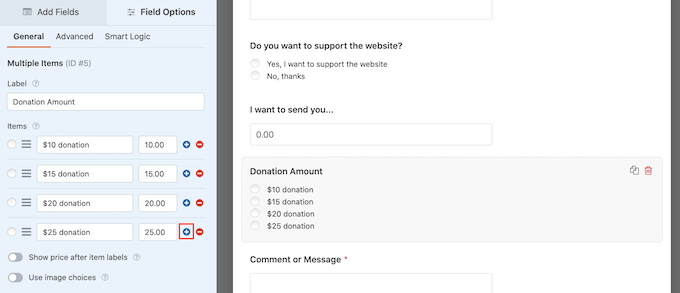
หากต้องการเพิ่มคำแนะนำในแบบฟอร์มของคุณ เพียงลากและวางฟิลด์ 'หลายรายการ' ลงในแบบฟอร์ม WordPress ของคุณ

จากนั้น ดำเนินการต่อและปรับแต่งป้ายกำกับของส่วนและข้อความตัวเลือกโดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น
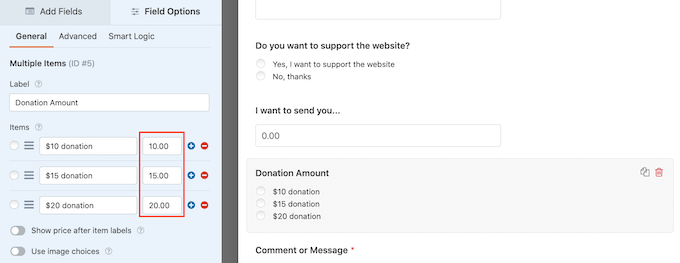
เมื่อคุณทำเสร็จแล้ว คุณจะต้องกำหนดราคาสำหรับแต่ละตัวเลือกโดยพิมพ์ค่าลงในฟิลด์ถัดจากตัวเลือกนั้น

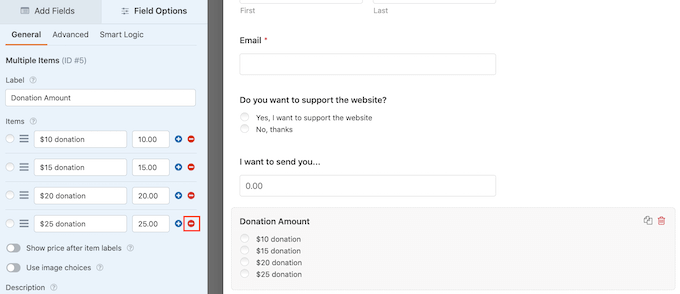
ตามค่าเริ่มต้น ส่วนหลายรายการมีสามตัวเลือก หากต้องการเพิ่มตัวเลือกเพิ่มเติม เพียงคลิกที่ไอคอน '+'
จากนั้น คุณสามารถปรับแต่งข้อความของตัวเลือกใหม่ และพิมพ์ค่าตามกระบวนการเดียวกันกับที่อธิบายไว้ข้างต้น

ต้องการลบตัวเลือกออกจากส่วนหลายรายการแทนหรือไม่
ในการทำเช่นนี้ เพียงคลิกที่ปุ่ม '-'

หลังจากเพิ่มบางฟิลด์แล้ว คุณสามารถเปลี่ยนลำดับฟิลด์เหล่านี้ให้ปรากฏในแบบฟอร์มของคุณโดยการลากและวาง
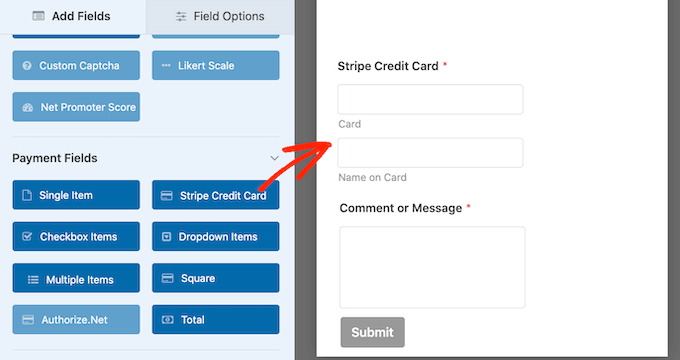
เมื่อคุณดำเนินการทั้งหมดแล้ว คุณจะต้องเพิ่มตัวเลือกการชำระเงินอย่างน้อยหนึ่งตัวเลือกในแบบฟอร์มของคุณ
ในเมนูด้านซ้าย เลื่อนไปที่ส่วน 'ช่องชำระเงิน' ที่นี่ คุณจะพบช่องสำหรับส่วนเสริมการชำระเงินต่างๆ ทั้งหมดที่คุณติดตั้งไว้
หากต้องการเพิ่มตัวเลือกการชำระเงินในแบบฟอร์มของคุณ เพียงแค่คลิก

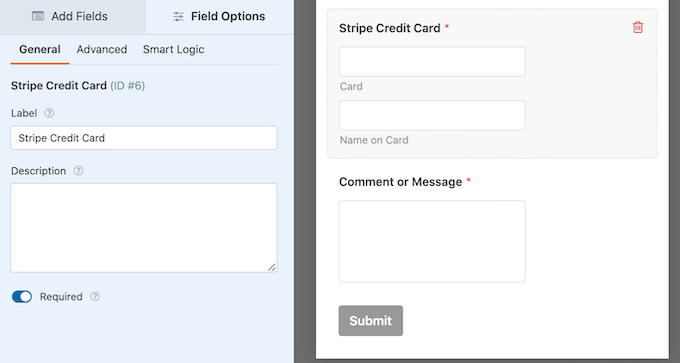
หลังจากเพิ่มฟิลด์ตัวเลือกการชำระเงินแล้ว คุณควรคลิกที่ฟิลด์นั้น WPForms จะแสดงการตั้งค่าทั้งหมดที่คุณสามารถใช้เพื่อกำหนดค่าฟิลด์นี้
ตัวอย่างเช่น หากคุณคลิกที่ฟิลด์ 'บัตรเครดิตแถบ' คุณจะสามารถแก้ไขป้ายกำกับและเพิ่มคำอธิบายได้

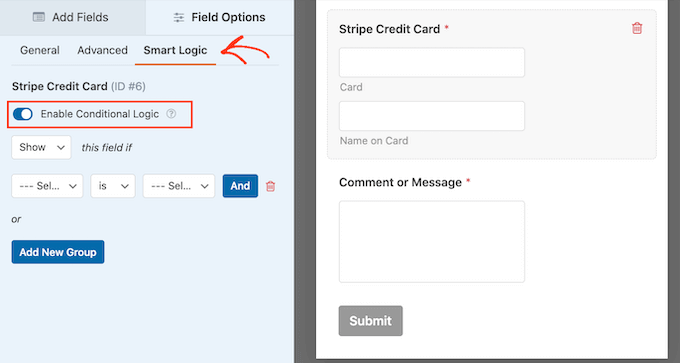
เราต้องการแสดงฟิลด์การชำระเงินให้กับผู้เข้าชมที่เลือกชำระเงินให้คุณเท่านั้น ในการทำเช่นนี้ คุณต้องเปิดใช้งานตรรกะตามเงื่อนไขสำหรับฟิลด์การชำระเงินของคุณ
หากคุณยังไม่ได้ดำเนินการ คลิกเพื่อเลือกฟิลด์การชำระเงินในแบบฟอร์มของคุณ จากนั้น เพียงคลิกที่แท็บ 'Smart Logic' ในเมนูด้านซ้ายมือ
เมื่อคุณทำเสร็จแล้ว ให้คลิกแถบเลื่อน 'เปิดใช้งานลอจิกแบบมีเงื่อนไข' เพื่อเปลี่ยนจากสีเทา (ไม่ใช้งาน) เป็นสีน้ำเงิน (ใช้งานอยู่)

ต่อไป เราต้องบอก WPForms ให้แสดงเฉพาะฟิลด์การชำระเงินหากผู้เยี่ยมชมเลือกตัวเลือก 'ใช่ ฉันต้องการสนับสนุนเว็บไซต์'
ในการทำเช่นนี้ ตรวจสอบให้แน่ใจว่าได้ตั้งค่าดรอปดาวน์ 'ฟิลด์นี้หาก' เป็น 'แสดง'
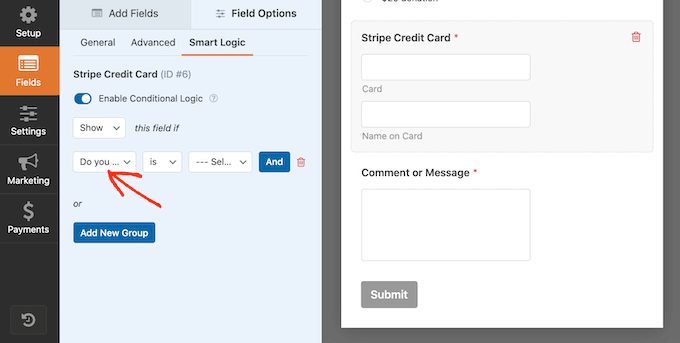
จากนั้น เปิดฟิลด์ที่แสดง 'เลือกฟิลด์' และเลือกฟิลด์ 'คุณต้องการสนับสนุนเว็บไซต์หรือไม่' สนาม.

เมื่อคุณทำเสร็จแล้ว ให้เปิดเมนูแบบเลื่อนลงถัดไปแล้วคลิก 'คือ'
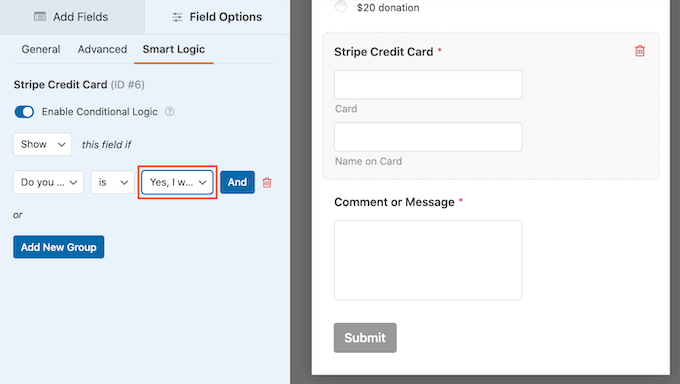
สุดท้าย เปิดดรอปดาวน์ที่แสดง 'เลือกตัวเลือก' ตามค่าเริ่มต้น และเลือกฟิลด์ 'ใช่ ฉันต้องการสนับสนุนเว็บไซต์'

ในภาพด้านบน เรากำลังบอก WPForms ให้แสดงฟิลด์การชำระเงินเมื่อผู้เยี่ยมชมยืนยันว่าต้องการสนับสนุนเว็บไซต์เท่านั้น
การเพิ่มวิธีการชำระเงินใน WPForms
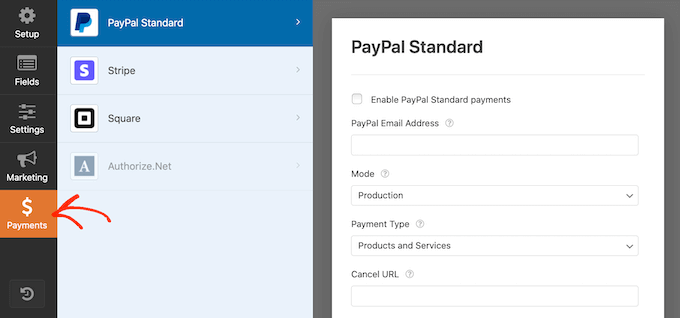
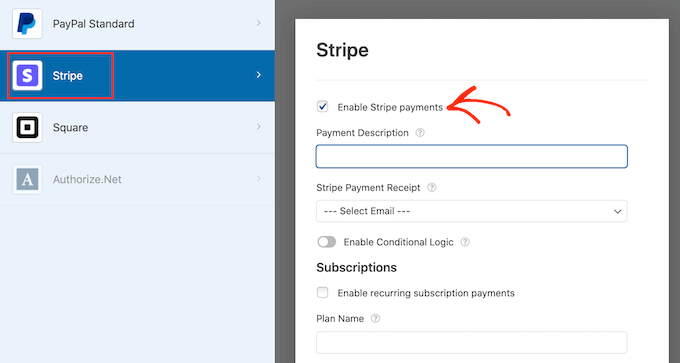
ขั้นตอนต่อไปคือการเปิดใช้งานการชำระเงินสำหรับแบบฟอร์ม โดยคลิกที่แท็บ 'การชำระเงิน' ในเมนูด้านซ้ายมือ
ตอนนี้คุณจะเห็นตัวเลือกการชำระเงินต่างๆ ทั้งหมดที่คุณสามารถเปิดใช้งานสำหรับแบบฟอร์มได้

ในการเริ่มต้น เพียงคลิกที่ตัวเลือกการชำระเงินที่คุณต้องการกำหนดค่า
หลังจากนั้น เพียงทำเครื่องหมายที่ช่องถัดจาก 'เปิดใช้งาน….'
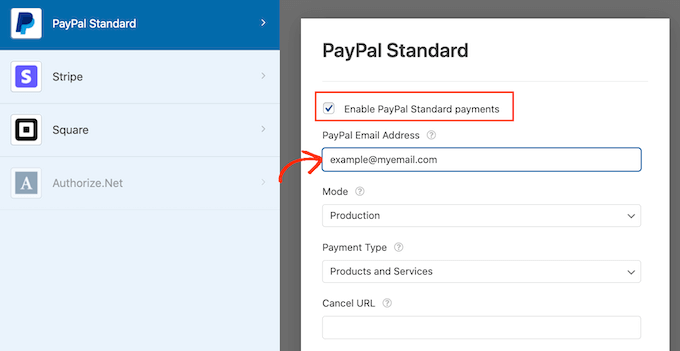
ขึ้นอยู่กับตัวเลือกการชำระเงิน อาจมีการตั้งค่าเพิ่มเติมบางอย่างที่คุณต้องกำหนดค่า ตัวอย่างเช่น หากคุณเปิดใช้งาน PayPal คุณจะต้องพิมพ์ที่อยู่อีเมลที่คุณต้องการรับการชำระเงิน

คุณจะต้องการใช้กฎตรรกะแบบมีเงื่อนไขกับการตั้งค่าการชำระเงินของคุณด้วย
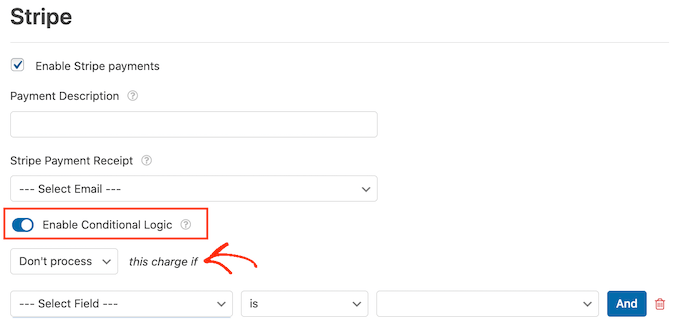
หากต้องการใช้ตรรกะแบบมีเงื่อนไข ให้คลิกที่แถบเลื่อน 'เปิดใช้งานตรรกะแบบมีเงื่อนไข' จากนั้น เปิดเมนูแบบเลื่อนลง 'การเรียกเก็บเงินนี้หาก' และเลือก 'ไม่ดำเนินการ'

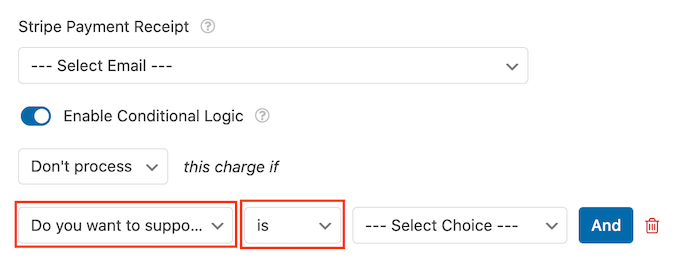
เมื่อคุณทำเสร็จแล้ว ให้ดำเนินการต่อและเปิดดรอปดาวน์ที่แสดง 'เลือกฟิลด์' ตามค่าเริ่มต้น ตอนนี้คุณสามารถเลือก 'คุณต้องการสนับสนุนเว็บไซต์นี้หรือไม่' หรือสาขาที่คล้ายกัน
จากนั้น ตรวจสอบให้แน่ใจว่าได้ตั้งค่าเมนูแบบเลื่อนลงถัดไปเป็น 'คือ'

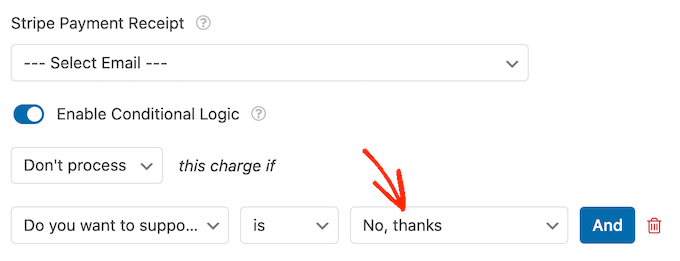
หลังจากดำเนินการเสร็จแล้ว คุณก็พร้อมที่จะเปิดเมนูแบบเลื่อนลง 'เลือกตัวเลือก' แล้วคลิกฟิลด์ 'ไม่ ขอบคุณ' หรือฟิลด์ที่คล้ายกัน
ตอนนี้ ไซต์ของคุณจะปฏิเสธที่จะดำเนินการชำระเงินใดๆ หากผู้เข้าชมเลือกตัวเลือก 'ไม่ ขอบคุณ' ไม่ว่าพวกเขาจะพิมพ์อะไรลงในแบบฟอร์มที่เหลือก็ตาม

หากคุณเสนอทางเลือกในการชำระเงิน ให้ทำตามขั้นตอนข้างต้นซ้ำโดยทำเครื่องหมายที่ช่อง 'เปิดใช้งาน' จากนั้นกำหนดการตั้งค่าเพิ่มเติมใดๆ คุณยังสามารถเปิดใช้ตรรกะแบบมีเงื่อนไขได้
ในภาพหน้าจอต่อไปนี้ คุณจะเห็นว่า Stripe มีการตั้งค่าที่แตกต่างกันเมื่อเทียบกับ PayPal ดังนั้นจึงควรตรวจสอบการตั้งค่าเพิ่มเติมอย่างระมัดระวังเสมอ

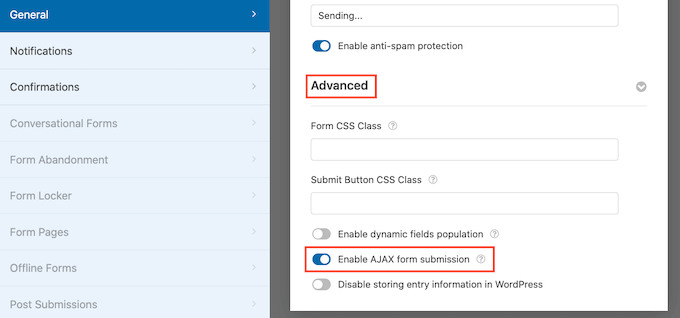
เมื่อคุณทำเสร็จแล้ว คุณควรเปิดใช้งานการส่งแบบฟอร์ม AJAX ซึ่งช่วยให้ผู้ใช้สามารถส่งแบบฟอร์มการชำระเงินโดยไม่ต้องโหลดซ้ำทั้งหน้า
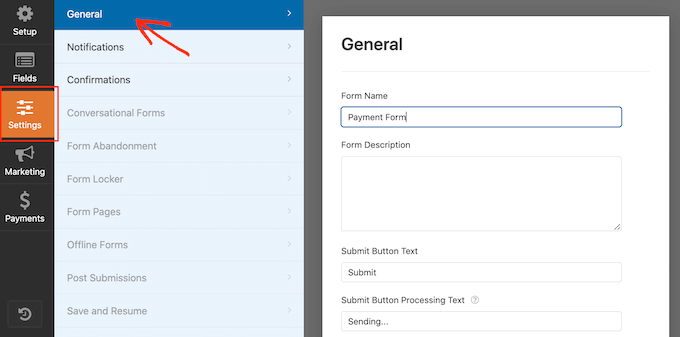
หากต้องการเปิดใช้งานการส่ง AJAX เพียงไปที่ การ ตั้งค่า » ทั่วไป

จากนั้น เพียงคลิกเพื่อขยายส่วน 'ขั้นสูง'
หลังจากนั้น คุณสามารถดำเนินการต่อและทำเครื่องหมายที่ช่อง 'เปิดใช้งานการส่งแบบฟอร์ม AJAX'

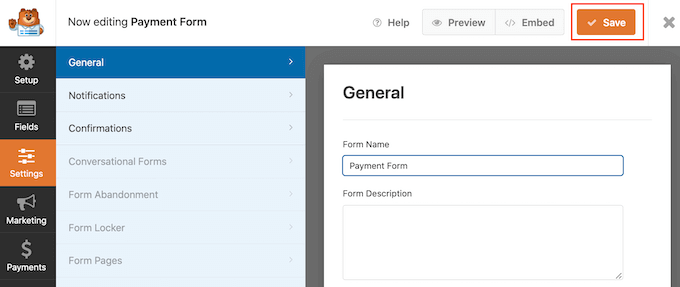
เมื่อคุณพอใจกับรูปลักษณ์ของฟอร์ม WordPress แล้ว ให้ดำเนินการต่อและบันทึกการเปลี่ยนแปลงของคุณ
ในการทำเช่นนี้ เพียงคลิกที่ปุ่ม 'บันทึก' ที่ด้านบนของหน้าจอ

ตามค่าเริ่มต้น WPForms จะส่งอีเมลถึงผู้ดูแลระบบ WordPress ของคุณทุกครั้งที่มีคนส่งแบบฟอร์มนี้ อย่างไรก็ตาม คุณอาจต้องการรับการแจ้งเตือนเมื่อมีคนเลือกที่จะส่งการชำระเงินให้คุณเท่านั้น
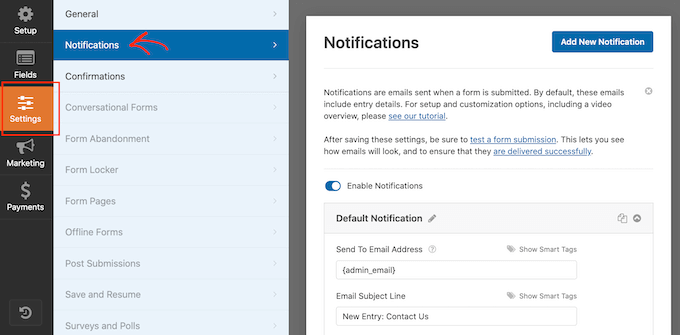
หากต้องการเปลี่ยนการตั้งค่าอีเมลเริ่มต้นของ WPForms ให้คลิกที่แท็บ 'การตั้งค่า' จากนั้น ไปข้างหน้าและคลิกที่ 'การแจ้งเตือน' ในเมนูด้านซ้ายมือ

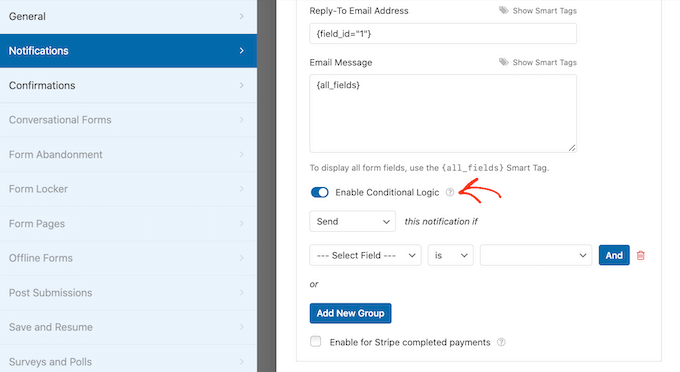
ตอนนี้ เลื่อนไปที่ด้านล่างของหน้าจอและคลิกที่แถบเลื่อน 'เปิดใช้งานตรรกะตามเงื่อนไข'
ทันทีที่คุณเปิดใช้งานแถบเลื่อน WPForms จะแสดงการตั้งค่าพิเศษบางอย่าง

ถัดไป ตรวจสอบให้แน่ใจว่าตั้งค่าแบบเลื่อนลง 'การแจ้งเตือนนี้หาก' เป็น 'ส่ง'
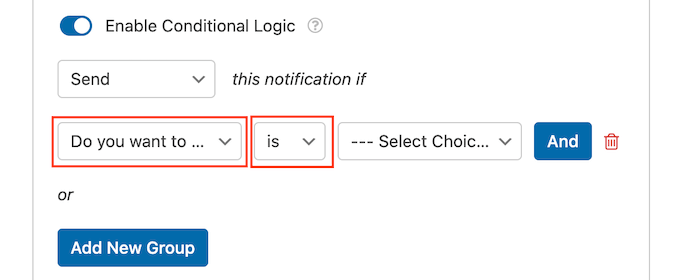
หลังจากดำเนินการแล้ว ให้เปิดดรอปดาวน์ที่แสดง 'เลือกฟิลด์' ตามค่าเริ่มต้น และคลิกที่ 'คุณต้องการสนับสนุนเว็บไซต์หรือไม่' หรือสาขาที่คล้ายกัน
ต่อไป ตรวจสอบให้แน่ใจว่าได้ตั้งค่าดรอปดาวน์เป็น 'is'

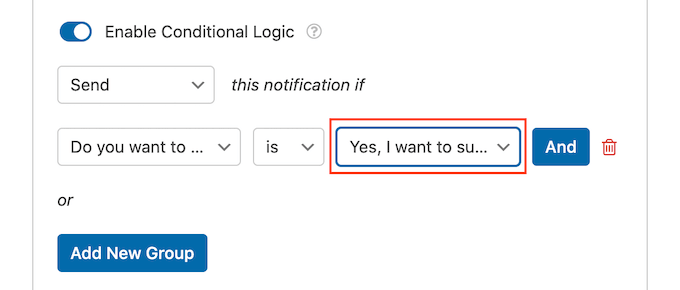
สุดท้าย เปิดเมนูแบบเลื่อนลงที่แสดง 'เลือกตัวเลือก' ตามค่าเริ่มต้น
ขั้นตอนสุดท้ายคือการเลือกฟิลด์ 'ใช่ ฉันต้องการสนับสนุนเว็บไซต์' หรือฟิลด์ที่คล้ายกัน

เมื่อคุณพอใจกับการเปลี่ยนแปลงเหล่านี้แล้ว อย่าลืมคลิกที่ปุ่ม 'บันทึก'
ตามค่าเริ่มต้น WPForms จะส่งอีเมลไปยังอีเมลผู้ดูแลระบบ WordPress ของคุณ คุณสามารถส่งข้อความเหล่านี้ไปยังที่อยู่อีเมลอื่นหรือหลายที่อยู่ก็ได้
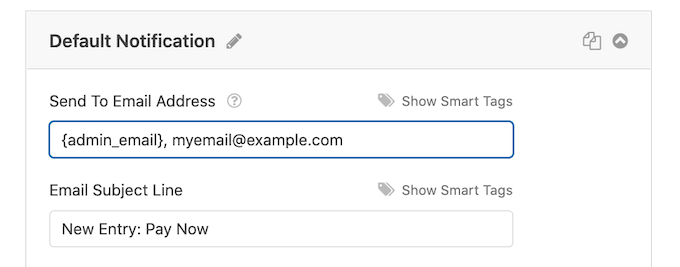
หากต้องการเปลี่ยนการตั้งค่าเริ่มต้น ให้ค้นหาฟิลด์ 'ส่งไปยังที่อยู่อีเมล' โดยค่าเริ่มต้น ระบบจะตั้งค่าเป็น {admin_email} นี่คือค่าไดนามิกที่บอกให้ WordPress ส่งอีเมลไปยังผู้ดูแลระบบ WordPress ของคุณ
คุณสามารถแทนที่ข้อความไดนามิกนี้ด้วยที่อยู่อีเมลอื่นโดยพิมพ์ที่อยู่ใหม่ลงในฟิลด์ 'ส่งไปยังที่อยู่อีเมล'
หากคุณต้องการส่งอีเมลถึงหลายคน ให้แยกแต่ละที่อยู่ด้วยเครื่องหมายจุลภาคตามที่เห็นในภาพหน้าจอต่อไปนี้

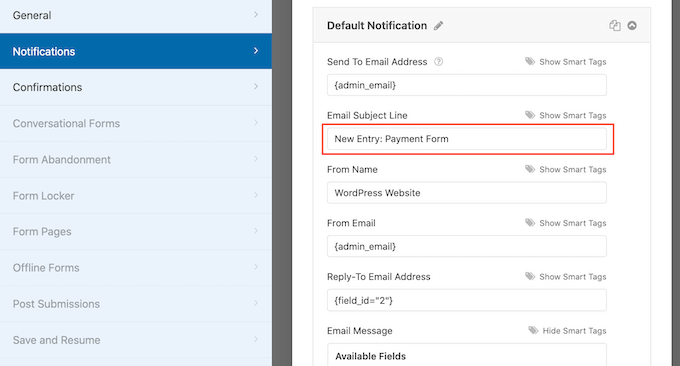
ตามค่าเริ่มต้น WPForms จะใช้ 'New Entry' และชื่อแบบฟอร์มของคุณสำหรับหัวเรื่องอีเมล
หากคุณต้องการใช้อย่างอื่น เพียงพิมพ์ข้อความใหม่ลงใน 'Email Subject Line'

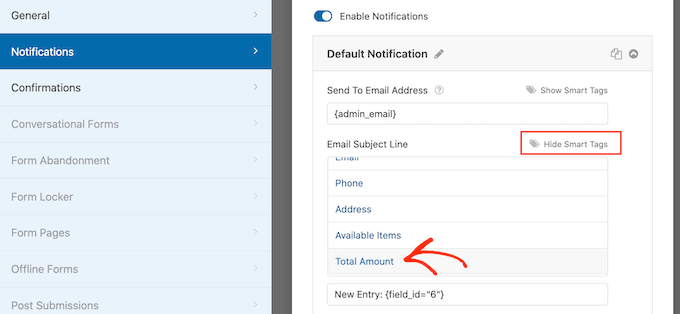
อีกทางเลือกหนึ่งคือการใช้ข้อความไดนามิกในหัวข้ออีเมลของคุณ ในการดำเนินการนี้ ให้คลิกลิงก์ 'แสดงสมาร์ทแท็ก' จากนั้นเลือกแท็กจากรายการ 'ฟิลด์ที่มี'
ตอนนี้เมื่อ WPForms สร้างอีเมล มันจะแทนที่สมาร์ทแท็กโดยอัตโนมัติด้วยค่าที่นำมาจากแบบฟอร์มที่ส่งมา ตัวอย่างเช่น หากคุณคลิกที่ 'จำนวนเงินรวม' WPForms จะแสดงการชำระเงินทั้งหมดในหัวข้ออีเมล

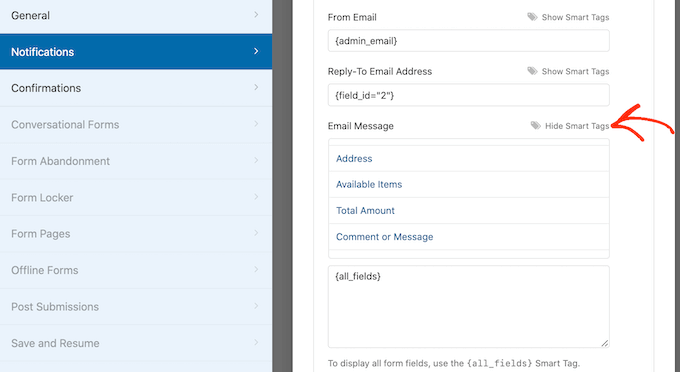
คุณยังสามารถเปลี่ยนข้อความที่อยู่ในเนื้อหาของอีเมลได้อีกด้วย
อีกครั้ง คุณมีตัวเลือกในการใช้สมาร์ทแท็กเพื่อสร้างอีเมลที่มีข้อมูลมากขึ้น

หลังจากสร้างการแจ้งเตือนทางอีเมลที่กำหนดเองแล้ว คุณจะต้องแน่ใจว่าพวกเขาส่งไปยังกล่องจดหมายอีเมลของผู้รับ ไม่ใช่ไปที่โฟลเดอร์สแปม
วิธีที่ดีที่สุดในการดำเนินการนี้คือการใช้ผู้ให้บริการ SMTP ร่วมกับ WP Mail SMTP เพื่อปรับปรุงความสามารถในการส่งอีเมล สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีแก้ไข WordPress ที่ไม่ส่งอีเมล
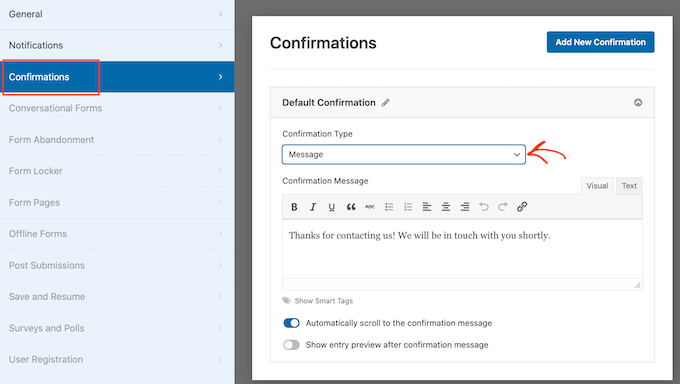
คุณอาจต้องการแสดงข้อความยืนยันแก่ลูกค้าของคุณ ตัวอย่างเช่น คุณอาจยืนยันว่าได้รับแบบฟอร์มอย่างปลอดภัยหรือแสดงข้อความ 'ขอบคุณ' ในแบบของคุณ WPForms จะแสดงข้อความนี้โดยอัตโนมัติทุกครั้งที่ลูกค้าส่งแบบฟอร์ม WordPress
ในการกำหนดค่าข้อความนี้ คลิกที่แท็บ 'การยืนยัน' จากนั้น เพียงเปิดเมนูแบบเลื่อนลง 'ประเภทการยืนยัน' และเลือก 'ข้อความ'

หากคุณต้องการแสดงข้อความเดียวกันแก่ผู้เข้าชมทั้งหมด คุณเพียงแค่พิมพ์ข้อความของคุณลงในช่อง 'ข้อความยืนยัน'
อีกทางเลือกหนึ่งคือการสร้างข้อความส่วนบุคคลโดยการเพิ่มสมาร์ทแท็ก โดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น
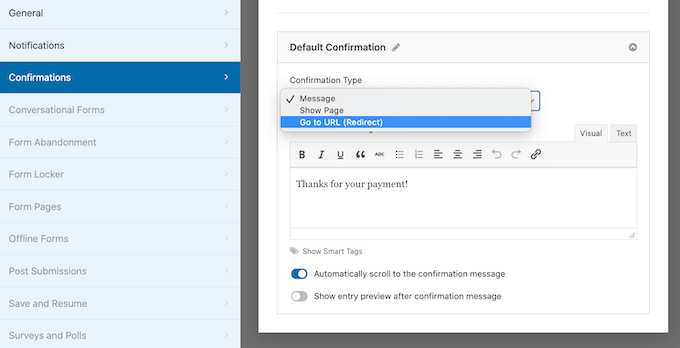
แทนที่จะแสดงข้อความ คุณอาจต้องการแสดงหน้าใดหน้าหนึ่งหรือเปลี่ยนเส้นทางผู้เยี่ยมชมไปยัง URL อื่น ในการทำเช่นนี้ เพียงเปิดเมนูแบบเลื่อนลง 'ประเภทการยืนยัน'
ขณะนี้คุณสามารถเลือกจาก 'แสดงหน้า' หรือ 'ไปที่ URL'

หลังจากนั้น คุณสามารถใช้การตั้งค่าเพื่อกำหนดค่าหน้าหรือ URL ที่ WPForms จะแสดงหลังจากที่ลูกค้าส่งแบบฟอร์ม
เมื่อคุณพอใจกับการตั้งค่าเหล่านี้แล้ว อย่าลืมบันทึกการเปลี่ยนแปลงโดยคลิกที่ปุ่ม 'บันทึก'
หลังจากนั้น คุณก็พร้อมที่จะเพิ่มแบบฟอร์มนี้ในเว็บไซต์ของคุณ
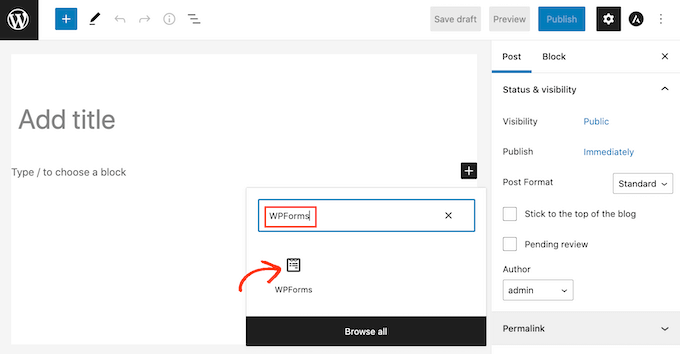
ในการทำเช่นนี้ เพียงเปิดเพจหรือโพสต์ที่คุณต้องการแสดงแบบฟอร์ม จากนั้นคลิกที่เครื่องหมายบวก '+'
ในป๊อปอัปที่ปรากฏขึ้น ให้พิมพ์ 'WPForms' เพื่อค้นหาบล็อกที่ถูกต้อง ทันทีที่คุณคลิกที่บล็อก WPForms ระบบจะเพิ่มบล็อกลงในหน้าของคุณ

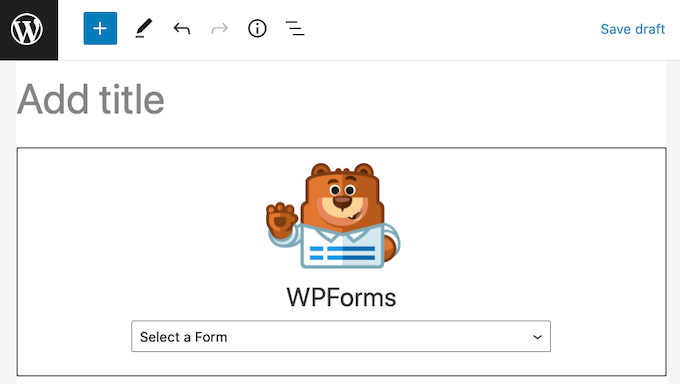
ในบล็อกใหม่ของคุณ ให้ดำเนินการต่อและคลิกเพื่อเปิดเมนูแบบเลื่อนลง
ตอนนี้คุณจะเห็นรายการแบบฟอร์มทั้งหมดที่คุณสร้างโดยใช้ WPForms เพียงคลิกเพื่อเลือกแบบฟอร์ม WordPress พร้อมตัวเลือกการชำระเงิน

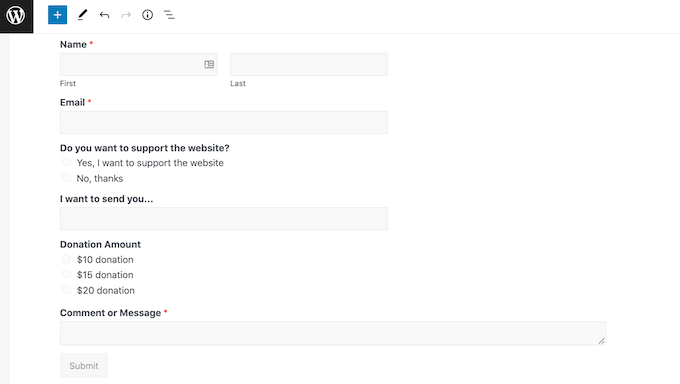
WPForms จะแสดงตัวอย่างว่าแบบฟอร์มของคุณจะมีลักษณะอย่างไรในตัวแก้ไข WordPress โดยตรง
คุณยังสามารถดูตัวอย่างทั้งหน้าได้โดยคลิกที่ปุ่ม 'ดูตัวอย่าง' ในแถบเครื่องมือ

เมื่อคุณพอใจกับรูปลักษณ์ของแบบฟอร์มแล้ว คุณสามารถเผยแพร่หรืออัปเดตหน้านี้ได้ตามปกติ ตอนนี้ หากคุณไปที่เพจหรือโพสต์นี้ คุณจะเห็นแบบฟอร์มการชำระเงินเพิ่มเติมบนเว็บไซต์ WordPress ของคุณ
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีสร้างแบบฟอร์ม WordPress ด้วยตัวเลือกการชำระเงิน คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีสร้างและขายหลักสูตรออนไลน์ด้วย WordPress และการเปรียบเทียบซอฟต์แวร์แชทสดที่ดีที่สุดสำหรับธุรกิจขนาดเล็ก
หากคุณชอบบทความนี้ โปรดสมัครสมาชิก YouTube Channel สำหรับวิดีโอสอน WordPress ของเรา คุณสามารถหาเราได้ที่ Twitter และ Facebook
