วิธีสร้างตัวเลื่อนวิดีโอ YouTube ที่ตอบสนอง
เผยแพร่แล้ว: 2020-04-06หากคุณเป็นเจ้าของช่อง youtube ที่มีวิดีโอจำนวนหนึ่งในบริการของคุณ นอกจากนี้ คุณกำลังใช้งานไซต์ WordPress และคุณจำเป็นต้องสร้างตัวเลื่อนวิดีโอ youtube ที่ตอบสนองบนเว็บไซต์ WordPress ของคุณ ในกรณีนี้ ฉันแนะนำให้ทำตาม บทความนี้.
บทความนี้ประกอบด้วยคำแนะนำทีละขั้นตอนในการสร้างตัวเลื่อนวิดีโอ youtube ที่ตอบสนองบนเว็บไซต์ WordPress ฉันจะแสดงวิธีที่ดีที่สุดและง่ายที่สุดในการสร้างมันขึ้นมา เพื่อที่คุณจะได้ไม่ต้องมีทักษะการเขียนโค้ดใดๆ ในการสร้างตัวเลื่อนวิดีโอ youtube ที่สมบูรณ์บนเว็บไซต์ WordPress ของคุณเอง
ตัวเลื่อนวิดีโอ WordPress มีประโยชน์ต่อเว็บไซต์ของคุณเพราะดึงดูดความสนใจของผู้เยี่ยมชมของคุณได้อย่างง่ายดาย ส่งผลให้อัตราการพูดคุยและยอดขายเพิ่มขึ้น คุณสามารถแสดงวิดีโอของช่อง youtube ของคุณบนเว็บไซต์ WordPress ได้อย่างง่ายดาย
ตามค่าเริ่มต้น ไม่มีตัวเลือกในการสร้างตัวเลื่อนวิดีโอใน WordPress ดังนั้น หากคุณต้องการสร้างตัวเลื่อนวิดีโอ WordPress youtube บนเว็บไซต์ของคุณ คุณต้องเลือกปลั๊กอินที่ดีที่สุดตัวใดตัวหนึ่ง เช่น WordPress Carousel Pro ที่ให้คุณสร้างตัวเลื่อนวิดีโอ youtube ที่ตอบสนองได้อย่างง่ายดาย

หากเราต้องการสร้างตัวเลื่อนวิดีโอ youtube ด้วย ปลั๊กอิน WordPress Carousel Pro เราต้องทำตาม 3 ขั้นตอน
ขั้นตอนที่ 1: การติดตั้งและเปิดใช้งานปลั๊กอิน WordPress Carousel Pro
ขั้นตอนที่ 2: เพิ่มภาพหมุนวิดีโอ Youtube ใหม่
ขั้นตอนที่ 3: แสดงภาพหมุนวิดีโอ Youtube บนไซต์ WordPress
ขั้นตอนที่ 1. การติดตั้งและเปิดใช้งานปลั๊กอิน WordPress Carousel Pro
ประการแรก เราต้องติดตั้งและเปิดใช้งานปลั๊กอิน WordPress Carousel Pro เพื่อสร้างตัวเลื่อนวิดีโอ WordPress youtube การติดตั้งและเปิดใช้งานปลั๊กอิน WordPress ใด ๆ จะเหมือนกันทั้งหมด อย่างไรก็ตาม หากคุณต้องการคำแนะนำใดๆ คุณสามารถปฏิบัติตาม คำแนะนำใน การติดตั้งและเปิดใช้งาน ได้

ขั้นตอนที่ 2: เพิ่มภาพหมุนวิดีโอ Youtube ใหม่
คุณได้เสร็จสิ้นการติดตั้งและเปิดใช้งานปลั๊กอินเรียบร้อยแล้ว ตอนนี้ได้เวลาสร้างภาพหมุนวิดีโอ youtube แรกของเราแล้ว เป็นกระบวนการที่เร็วและง่ายมาก อย่างไรก็ตาม เมื่อคุณเปิดใช้งานเสร็จแล้ว คุณจะพบเมนู WP Carousel Pro ในเมนูแดชบอร์ด WordPress ของคุณ ตอนนี้คลิกที่ เพิ่ม เมนูใหม่ จะเป็นการเปิดอินเทอร์เฟซที่มีหลายฟิลด์ ตอนนี้ กรอกข้อมูลลงในช่องที่มีเนื้อหาของคุณ ในกรณีนี้ ให้ทำตามคำแนะนำทีละขั้นตอน
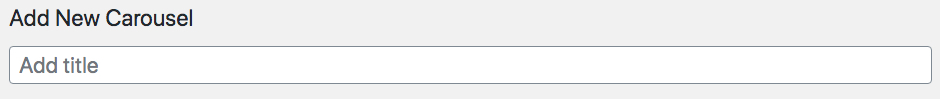
(i) ชื่อภาพหมุน: ตั้งชื่อภาพหมุนวิดีโอ youtube ในช่องนี้

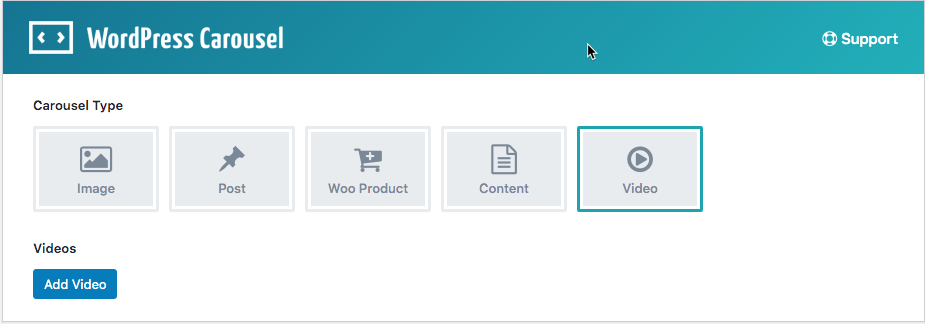
(ii) ประเภทภาพหมุน: คุณสามารถสร้างภาพหมุนอเนกประสงค์ด้วยปลั๊กอิน WordPress Carousel Pro ในขณะที่เราต้องการสร้างตัวเลื่อนวิดีโอ youtube เพียงแค่เลือกประเภทวิดีโอแบบหมุน

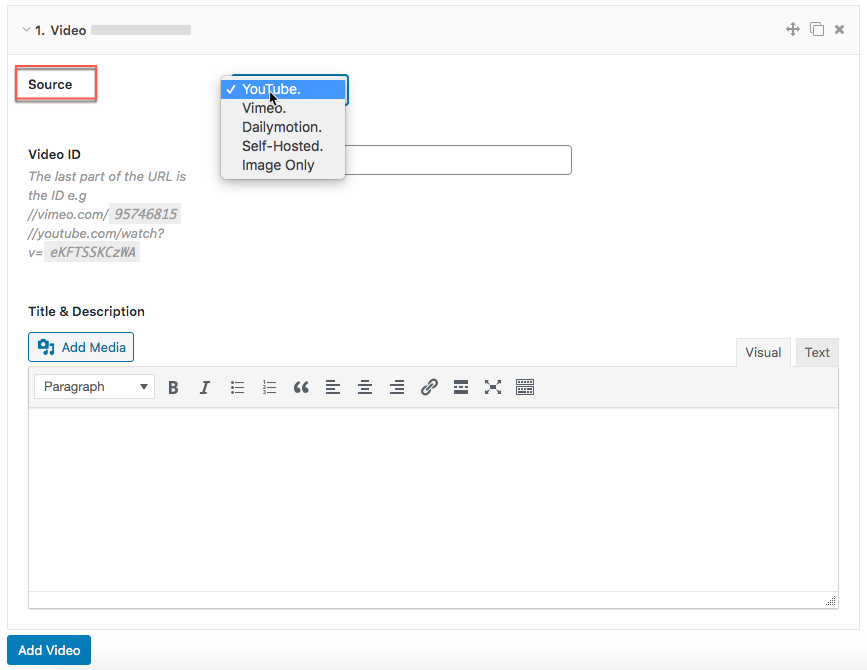
(iii) เพิ่มวิดีโอ: เมื่อคุณเลือกประเภทวิดีโอแบบหมุนแล้ว คุณจะพบปุ่มสำหรับเพิ่มวิดีโอ ดังนั้นให้คลิกที่ ปุ่ม เพิ่มวิดีโอ ดังนั้นจะเปิดอินเทอร์เฟซที่มีช่องป้อนข้อมูลต่อไปนี้

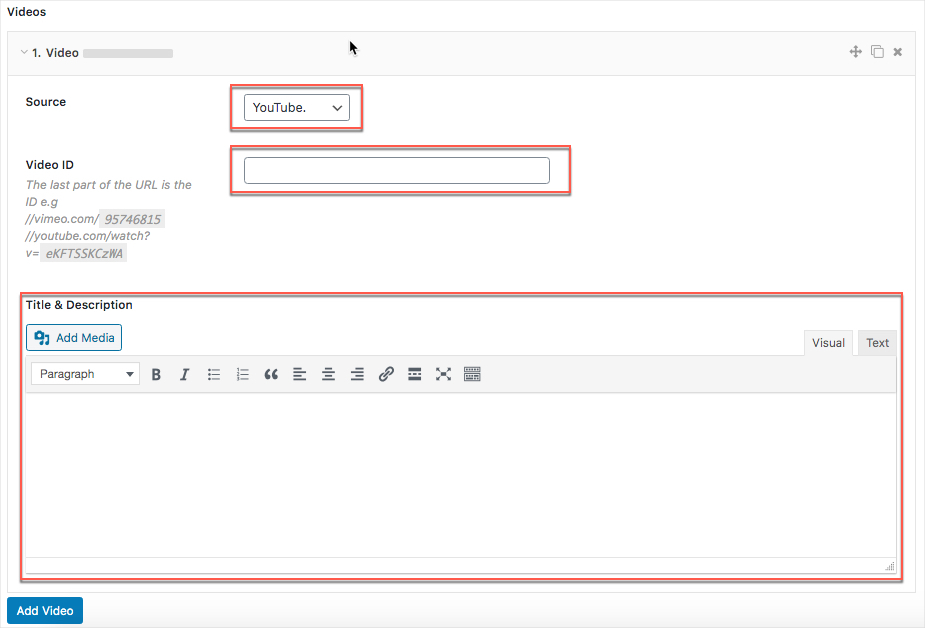
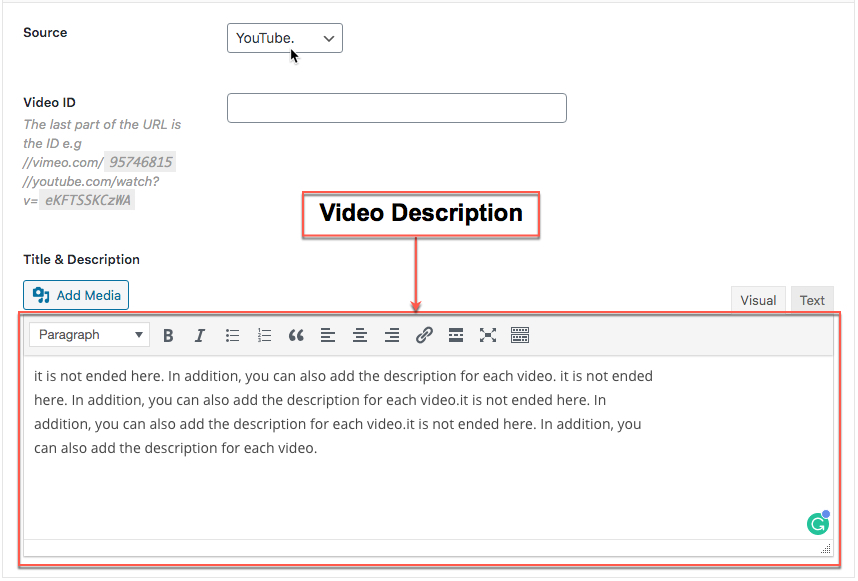
คุณจะเห็นว่ามีตัวเลือกสำหรับการเลือกแหล่งที่มาของวิดีโอ คุณสามารถเลือกวิดีโอจากแหล่งต่างๆ เนื่องจากเราต้องการสร้างตัวเลื่อนวิดีโอ youtube เราต้องเลือก Youtube เป็นแหล่งวิดีโอ ดูเหมือนว่าหน้าจอต่อไปนี้

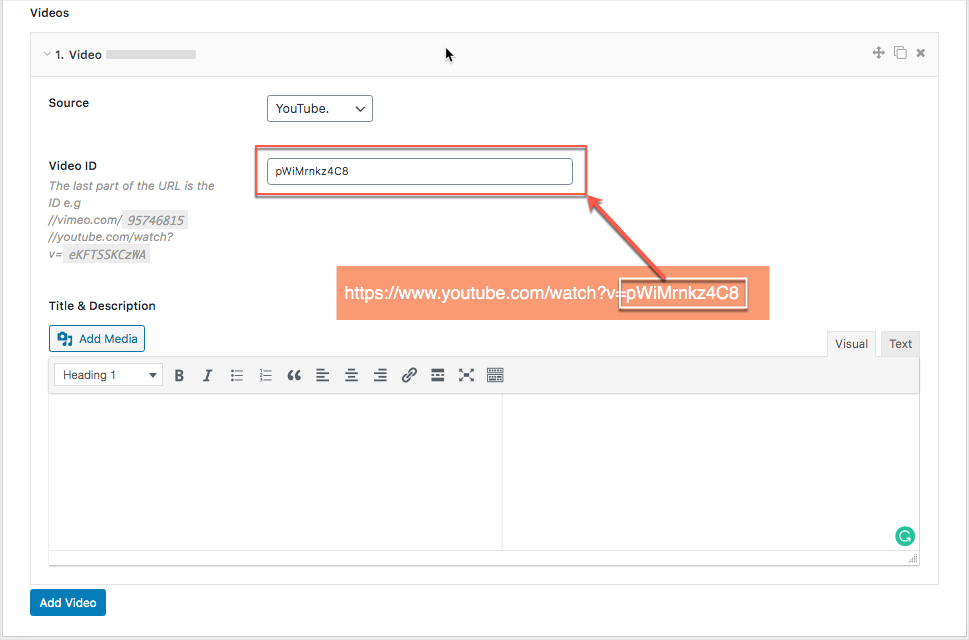
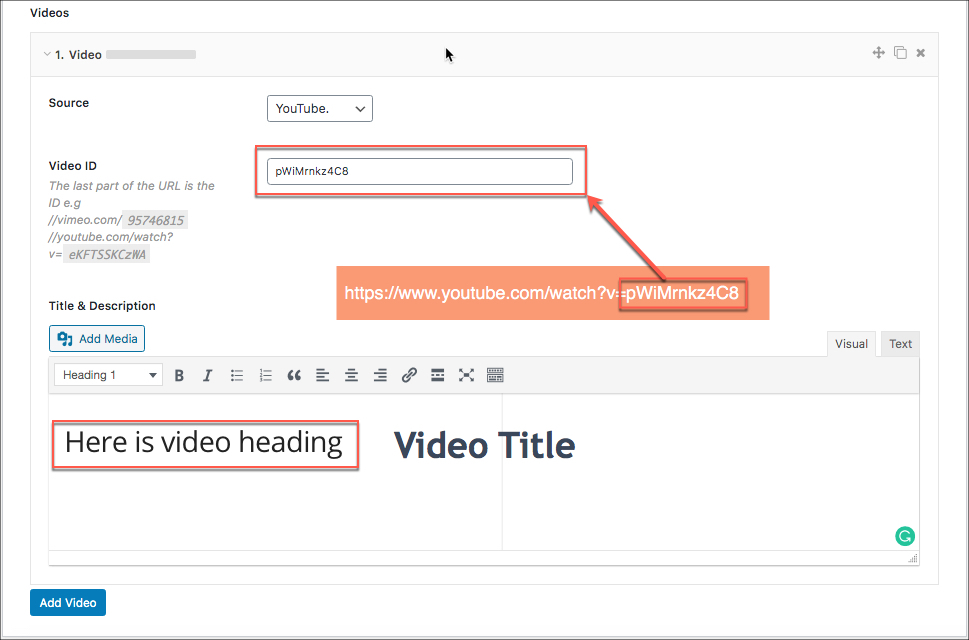
ยิ่งกว่านั้น ในขั้นตอนนี้ ตอนนี้ เราต้องป้อน ID วิดีโอที่เราต้องการเพิ่มในวิดีโอหมุน youtube ของคุณ ด้วยเหตุผลนี้ ให้ไปที่ลิงก์วิดีโอที่ต้องการแล้วรวบรวม ID และตั้งค่า ID ในช่อง รหัส วิดีโอ ดูเหมือนว่าหน้าจอต่อไปนี้

อย่างไรก็ตาม คุณสามารถโคลนวิดีโอได้อย่างง่ายดาย ดังนั้น ทำตามขั้นตอนเดียวกัน เพิ่มวิดีโอ กี่ตามความต้องการของคุณ คุณยังสามารถลากและวางวิดีโอ

(iv) การปรับแต่ง Carousel: ปลั๊กอินสามารถปรับแต่งได้สูง คุณสามารถปรับแต่งฟิลด์ใดก็ได้ตามความต้องการของคุณ
(v) การเผยแพร่: เมื่อคุณปรับแต่งเสร็จแล้ว ก็พร้อมที่จะเผยแพร่ภาพหมุนวิดีโอ youtube อย่างสมบูรณ์ ตอนนี้ คลิกที่ ปุ่ม เผยแพร่ เพื่อเผยแพร่
ขั้นตอนที่ 3: แสดงภาพหมุนวิดีโอ Youtube
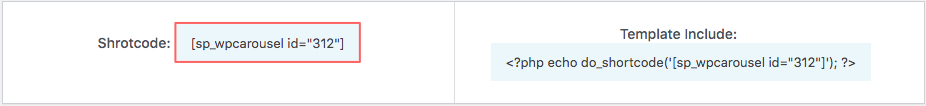
ในที่สุด เราก็ได้สร้างภาพหมุนวิดีโอ youtube ของเราสำเร็จแล้ว เป็นผลให้ตอนนี้เราพร้อมที่จะแสดงภาพหมุนวิดีโอ youtube บนเว็บไซต์ WordPress ของเราอย่างสมบูรณ์ ตอนนี้ คุณต้องคัดลอกรหัสย่อแล้ววางที่ใดก็ได้ที่คุณต้องการ

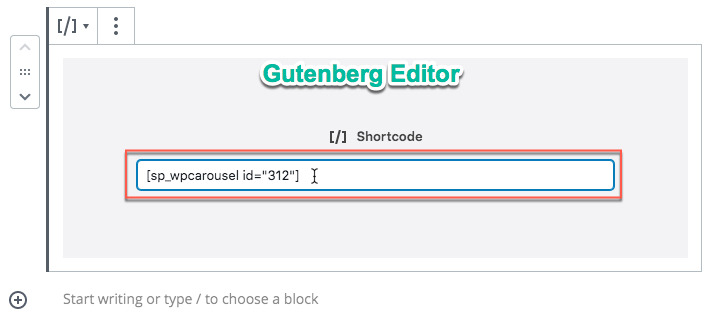
Gutenberg Editor
หากคุณกำลังใช้ตัวแก้ไข Gutenberg ในธีม WordPress คุณสามารถวางรหัสย่อและดูเหมือนหน้าจอต่อไปนี้

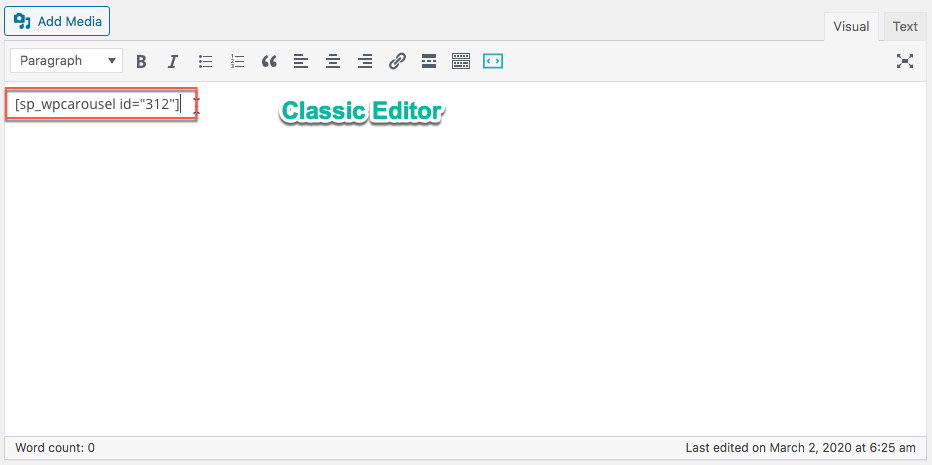
บรรณาธิการคลาสสิก
คุณสามารถใช้ตัวแก้ไขเก่าที่เรียกว่าตัวแก้ไขแบบคลาสสิก หากคุณวางชอร์ตโค้ดในตัวแก้ไขแบบคลาสสิก จะดูเหมือนหน้าจอต่อไปนี้

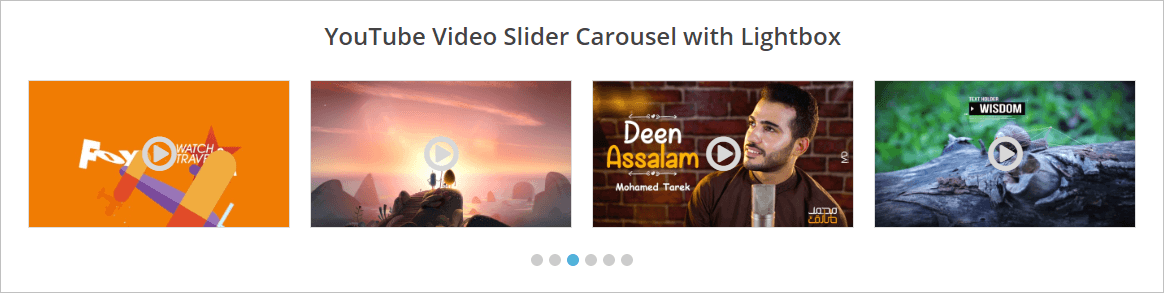
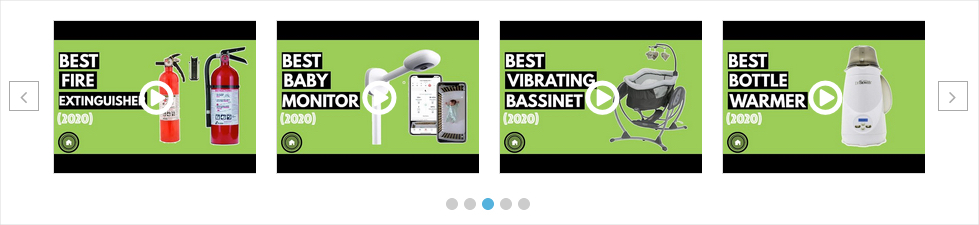
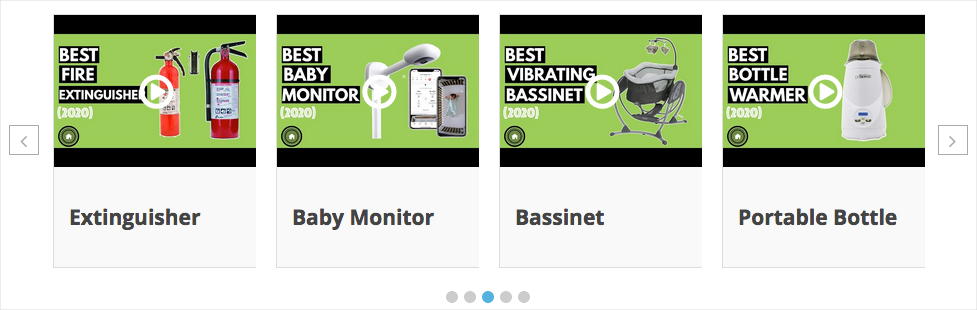
ฉันได้คัดลอกรหัสย่อและวางบนหน้าเว็บ และในที่สุดก็พบผลลัพธ์ต่อไปนี้บนเว็บไซต์ WordPress ของฉัน

การปรับแต่งภาพหมุนวิดีโอ Youtube
มีตัวเลือกบางอย่างในการปรับแต่งภาพหมุนของวิดีโอและนำเสนอด้วยรูปลักษณ์ที่แตกต่างออกไป หากคุณต้องการแสดงชื่อวิดีโอ เพียงเพิ่มชื่อจาก ฟิลด์ ชื่อและคำอธิบาย ต่อไปนี้

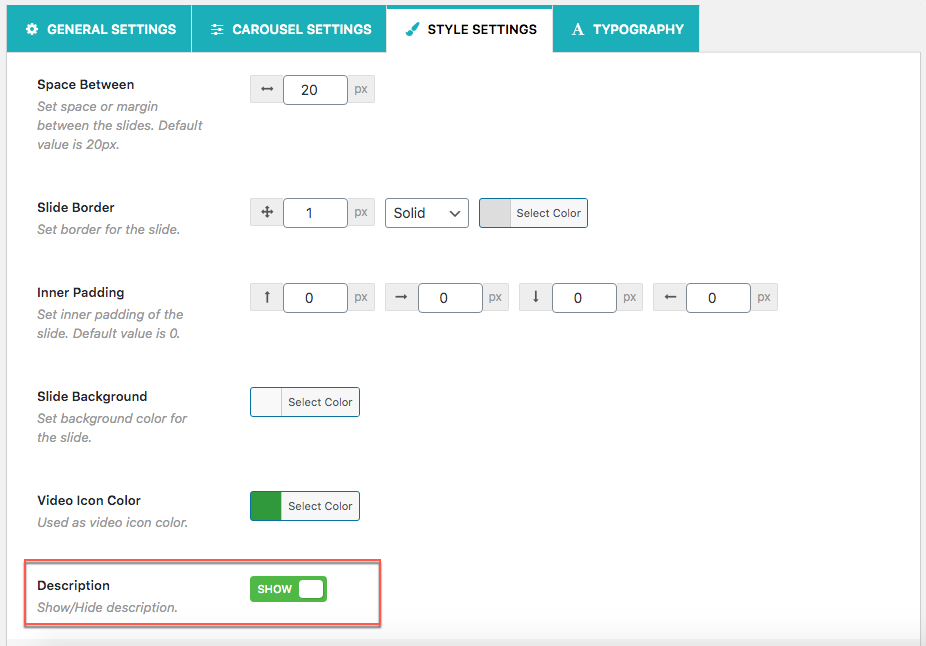
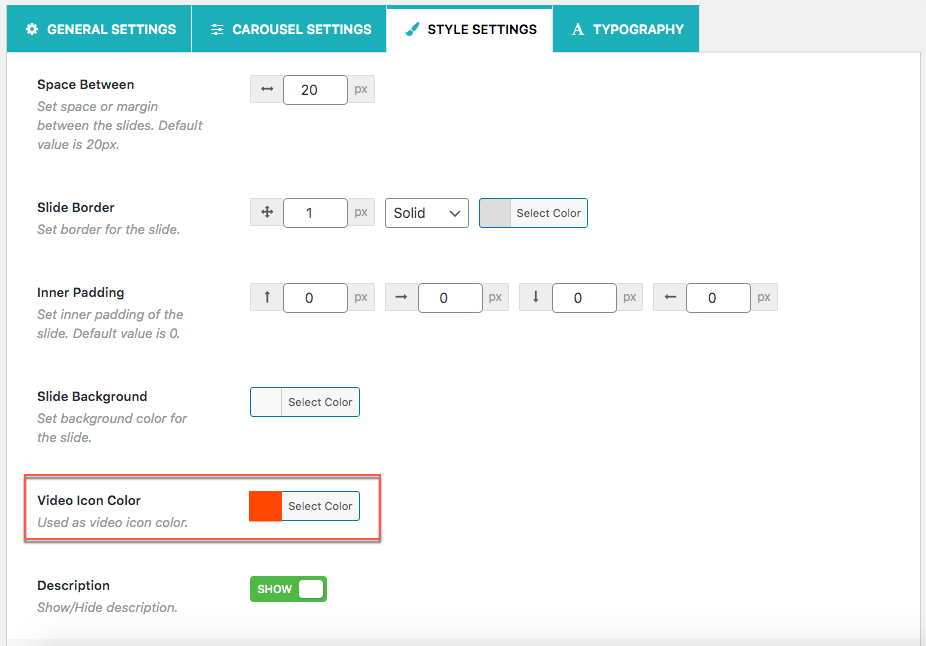
ตอนนี้ คลิกที่ แท็บการ ตั้งค่าสไตล์ และเลื่อนลงไปที่ ตัวเลือกการแสดงและซ่อน คำอธิบาย ดังนั้น เพียงแค่เปิดตัวเลือกเพื่อแสดงเนื้อหา คุณสามารถทำตามภาพหน้าจอด้านล่าง

เมื่อคุณทำขั้นตอนนี้เสร็จแล้ว ตอนนี้เห็นผล ฉันได้ทำมันและพบผลลัพธ์ต่อไปนี้

ยิ่งไปกว่านั้น มันไม่ได้จบที่นี่ นอกจากนี้ คุณยังสามารถเพิ่มคำอธิบายสำหรับแต่ละวิดีโอได้อีกด้วย หากคุณต้องการเพิ่มคำอธิบาย คุณสามารถทำตามขั้นตอนการเพิ่มชื่อได้อย่างง่ายดาย ดูเหมือนว่าต่อไปนี้ -

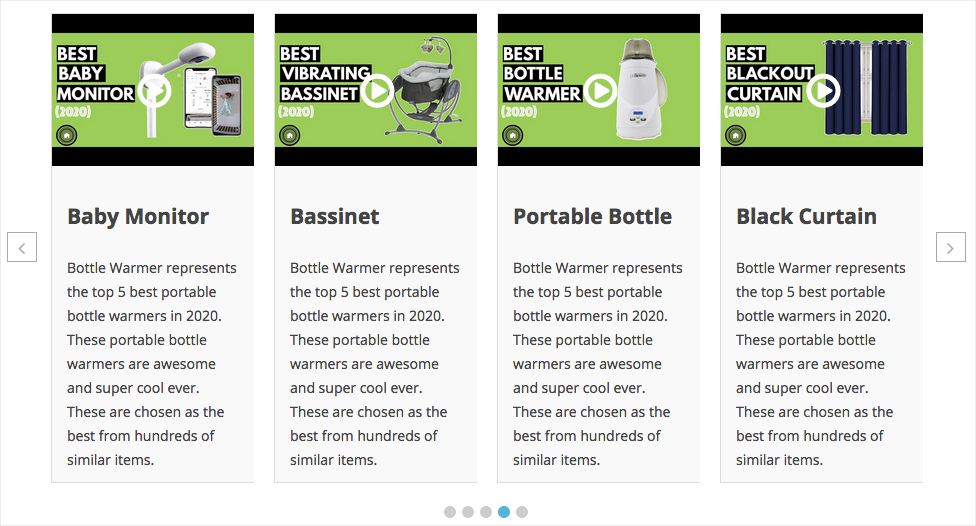
สุดท้าย ให้รีเฟรชหน้าเว็บที่คุณวางรหัสย่ออีกครั้ง และคุณจะเห็นคำอธิบายวิดีโอด้วย มันจะมีลักษณะดังต่อไปนี้ -

นอกจากนี้ คุณยังสามารถปรับแต่งสีไอคอนวิดีโอได้อีกด้วย หากคุณสนใจที่จะกำหนดสีไอคอนวิดีโอเอง คุณต้องคลิกที่แท็บการ ตั้งค่าสไตล์ และไปที่ตัวเลือกสีไอคอนวิดีโอ อย่างไรก็ตามจะมีลักษณะดังต่อไปนี้ -

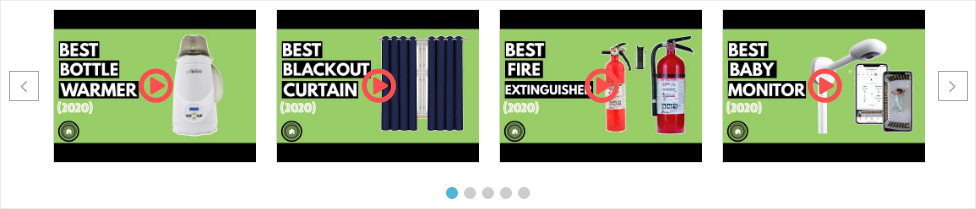
นอกจากนี้ ฉันได้เลือกสีแดงเป็นสีไอคอนวิดีโอ ตอนนี้ กลับไปที่หน้าตัวอย่างแถบเลื่อนแบบหมุน แล้วรีเฟรช เมื่อคุณรีเฟรชแล้ว คุณจะพบกับการเปลี่ยนสีของไอคอน ฉันได้รับสิ่งต่อไปนี้

คำพูดสุดท้าย
สุดท้ายนี้ ฉันอยู่ที่ส่วนท้ายของบทความนี้ และฉันหวังว่าคุณจะทำงานของคุณสำเร็จและสร้างภาพหมุนวิดีโอ youtube แรกของคุณสำเร็จด้วยการปฏิบัติตามวิธีที่ดีที่สุดและง่ายที่สุด
