วิธีปรับแต่งหน้าชำระเงิน WooCommerce ของคุณในปี 2025
เผยแพร่แล้ว: 2025-01-11นักช้อป ชอบการชำระเงินที่รวดเร็วและราบรื่น แต่หากมีสิ่งรบกวนสมาธิเล็กน้อย พวกเขาจะละทิ้งเกวียนโดยไม่ลังเลใจ นั่นคือความรวดเร็วที่คุณจะสูญเสียการขาย
ด้วยหน้าชำระเงินเริ่มต้นของ WooCommerce คุณอาจสูญเสียลูกค้าอันมีค่าไปแล้ว การปรับแต่งสามารถมอบ ประสบการณ์การสร้างแบรนด์ที่สอดคล้องกัน ขจัดสิ่งรบกวน และทำให้ การซื้อ ของลูกค้าของคุณ เสร็จสมบูรณ์ได้ง่ายขึ้น นั่นคือวิธีที่คุณสามารถเพิ่มมูลค่าการสั่งซื้อเฉลี่ยและเพิ่มยอดขายได้
อ่านโพสต์นี้ต่อไปในขณะที่เราแสดงวิธีปรับแต่งหน้าชำระเงินของ WooCommerce ได้อย่างง่ายดายที่สุดและแนะนำคุณผ่านการเพิ่มประสิทธิภาพเพื่อเพิ่มอัตราการแปลง
- 1 เหตุใดจึงต้องปรับแต่งหน้าชำระเงิน WooCommerce
- 2 วิธีในการปรับแต่งหน้าชำระเงิน WooCommerce
- 2.1 1. การใช้ Site Editor และ WooCommerce Blocks
- 2.2 2. การใช้ WooCommerce Builder เช่น Divi
- 3 เหตุใด Divi จึงสมบูรณ์แบบสำหรับการปรับแต่งหน้าชำระเงิน WooCommerce
- 3.1 1. Divi Quick Sites เพื่อสร้างเว็บไซต์ WooCommerce (พร้อมเทมเพลตการชำระเงิน)
- 3.2 2. เค้าโครงไซต์ WooCommerce ที่ออกแบบอย่างมืออาชีพ
- 3.3 3. โมดูลการชำระเงิน WooCommerce ดั้งเดิมของ Divi
- 3.4 4. เครื่องมือสร้างธีม Divi ไปยังไซต์ WooCommerce อย่างรวดเร็ว
- 3.5 5. เครื่องมือการตลาดในตัวเพื่อเพิ่มประสิทธิภาพหน้าชำระเงิน
- 4 วิธีปรับแต่งหน้าชำระเงิน WooCommerce ของคุณ (ทีละขั้นตอน)
- 4.1 1. สร้างเทมเพลตหน้าชำระเงิน
- 4.2 2. ปรับแต่งเทมเพลตหน้าชำระเงินของคุณ
- 4.3 3. บันทึกและดูตัวอย่างเทมเพลตการชำระเงินของคุณ
- 5 วิธีเพิ่มเติมในการเพิ่มประสิทธิภาพเทมเพลตการชำระเงิน WooCommerce
- 6 เครื่องมือที่จำเป็นในการสร้างเทมเพลตการชำระเงิน WooCommerce
- 7 Divi + WooCommerce เป็นโซลูชั่นอีคอมเมิร์ซขั้นสูงสุด
- 8 คำถามที่พบบ่อยเกี่ยวกับการปรับแต่งหน้าชำระเงิน WooCommerce
เหตุใดจึงต้องปรับแต่งหน้าชำระเงิน WooCommerce
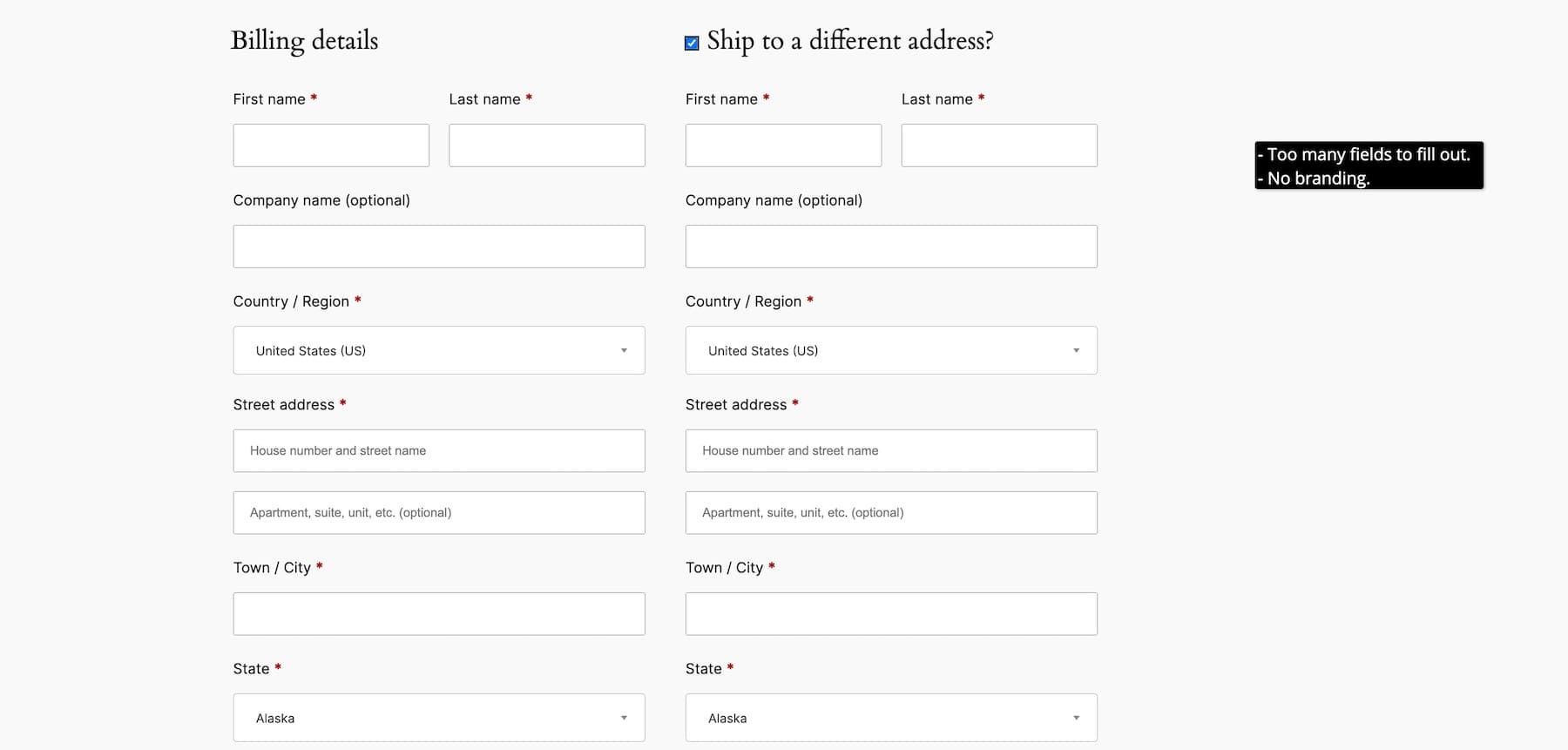
คุณจะได้รับรายได้เมื่อพวกเขาชำระเงินเท่านั้น ดังนั้นการชำระเงินของคุณจึงต้องได้รับการปรับให้เหมาะสมอย่างระมัดระวัง ด้วย WooCommerce คุณจะได้รับการชำระเงินที่ออกแบบไว้ล่วงหน้าพร้อมกับหน้าอื่นๆ อยู่แล้ว แต่เป็นแบบธรรมดาและยาวโดยไม่จำเป็น ซึ่งทำให้ลูกค้าของคุณออกไปโดยไม่ดำเนินการใดๆ ตามที่ต้องการ

อย่างไรก็ตาม หากการชำระเงินของคุณได้รับการปรับแต่ง จะช่วยคุณ:
- เพิ่มมูลค่าการสั่งซื้อเฉลี่ย (AOV): คุณทำให้กระบวนการชำระเงินของลูกค้าของคุณง่ายขึ้นโดยกำจัดขั้นตอนที่ไม่จำเป็น เปิดใช้งานการชำระเงินแบบหน้าเดียว และกรอกรายละเอียดพื้นฐานโดยอัตโนมัติ ช่วยให้การชำระเงินเสร็จสิ้นเร็วขึ้น และทำให้ลูกค้าต้องการสั่งซื้อบ่อยขึ้น
- ปรับปรุงประสบการณ์ผู้ใช้: คุณปรับการชำระเงินให้เหมาะสมตามประเภทผลิตภัณฑ์ สำหรับผลิตภัณฑ์ชิ้นเดียว คุณให้พวกเขาชำระเงินในฐานะแขก สำหรับการสมัครสมาชิก SaaS รายเดือน คุณอนุญาตให้พวกเขาเข้าสู่ระบบด้วยรายละเอียดบัญชี Google ของพวกเขา สำหรับการเช่าหรือการจองออนไลน์อื่นๆ ที่มีกระบวนการที่ยาว (แต่จำเป็น) คุณสามารถเปิดใช้งานการชำระเงินแบบหลายขั้นตอนเพื่อแยกรายละเอียดได้
- รักษาความสม่ำเสมอของแบรนด์: การชำระเงินยังคงเป็นส่วนหนึ่งของธุรกิจของคุณ ดังนั้นการปรับแต่งเพื่อเพิ่มแบรนด์ของคุณและลบองค์ประกอบที่รบกวนสมาธิ เช่น ส่วนท้ายและส่วนหัวเป็นวิธีที่ดีเยี่ยมเพื่อให้แน่ใจว่าลูกค้าของคุณจะซื้อสินค้าจนเสร็จสิ้น
วิธีปรับแต่งหน้าชำระเงิน WooCommerce
คุณสามารถใช้เครื่องมือแก้ไขไซต์ของ WordPress หรือเครื่องมือสร้าง WooCommerce เพื่อแก้ไขหน้าชำระเงินของคุณได้ ขึ้นอยู่กับว่าคุณต้องการปรับแต่งมากน้อยเพียงใด ตัวอย่างเช่น ด้วย WooCommerce Blocks คุณสามารถเปลี่ยนแปลงแบรนด์เล็กน้อย เช่น สี แบบอักษร และขนาดได้ แต่ด้วยเครื่องมือสร้าง WooCommerce เช่น Divi คุณสามารถแก้ไขทุก ๆ นิ้วของหน้าชำระเงินของคุณได้
ฉันจะแสดงวิธีการทำทั้งสองวิธี
1. การใช้ Site Editor และ WooCommerce Blocks
โปรดทราบว่าคุณสามารถเข้าถึงได้เฉพาะ WordPress Site Editor หากคุณติดตั้งธีม Block ไว้เท่านั้น ซึ่งหมายความว่าจะไม่ทำงานหากคุณใช้ธีมคลาสสิกหรือบุคคลที่สาม สำหรับตัวอย่างของเรา เราใช้ธีม Twenty Twenty-Four
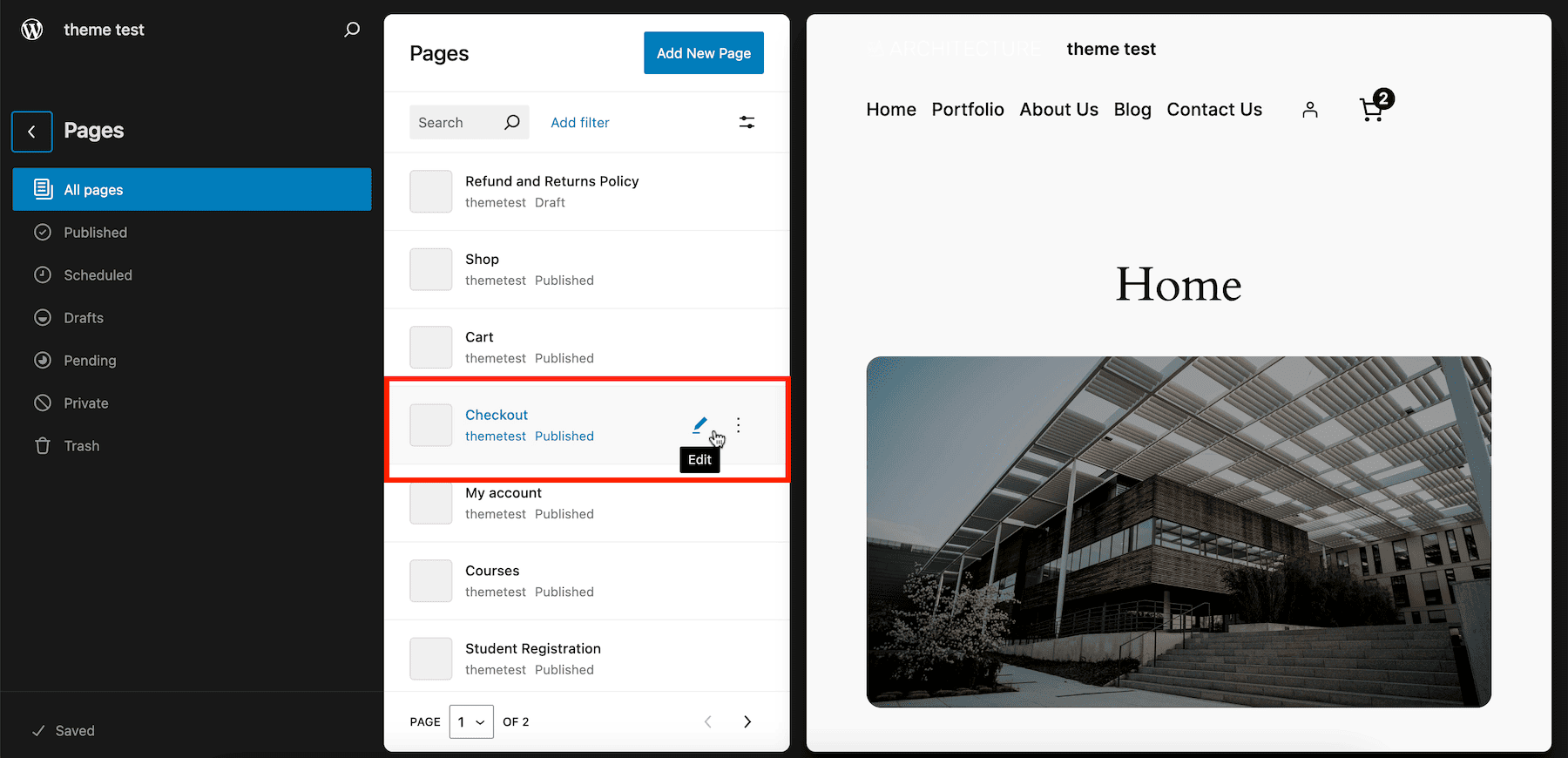
ไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไข > หน้า > ชำระเงิน > แก้ไข เพื่อเข้าถึงตัวแก้ไขไซต์ (หากคุณใช้ธีมคลาสสิก คุณสามารถแก้ไขหน้าชำระเงินได้โดยไปที่ แดชบอร์ด WordPress > หน้า > ชำระเงิน > แก้ไข )

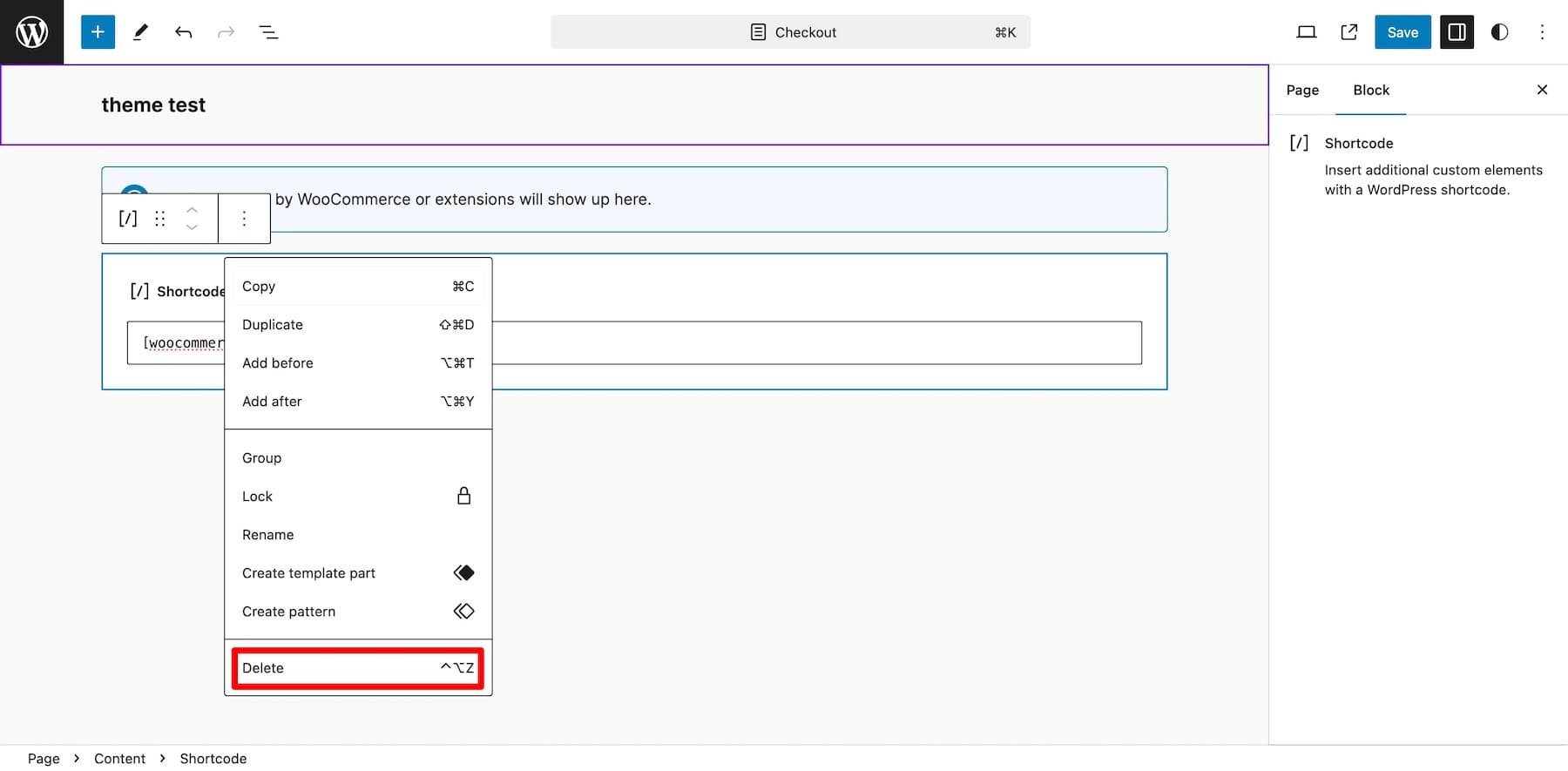
คุณจะเห็นรหัสย่อเริ่มต้นของการชำระเงิน WooCommerce ลบออก เนื่องจากคุณไม่สามารถปรับแต่งได้เลย

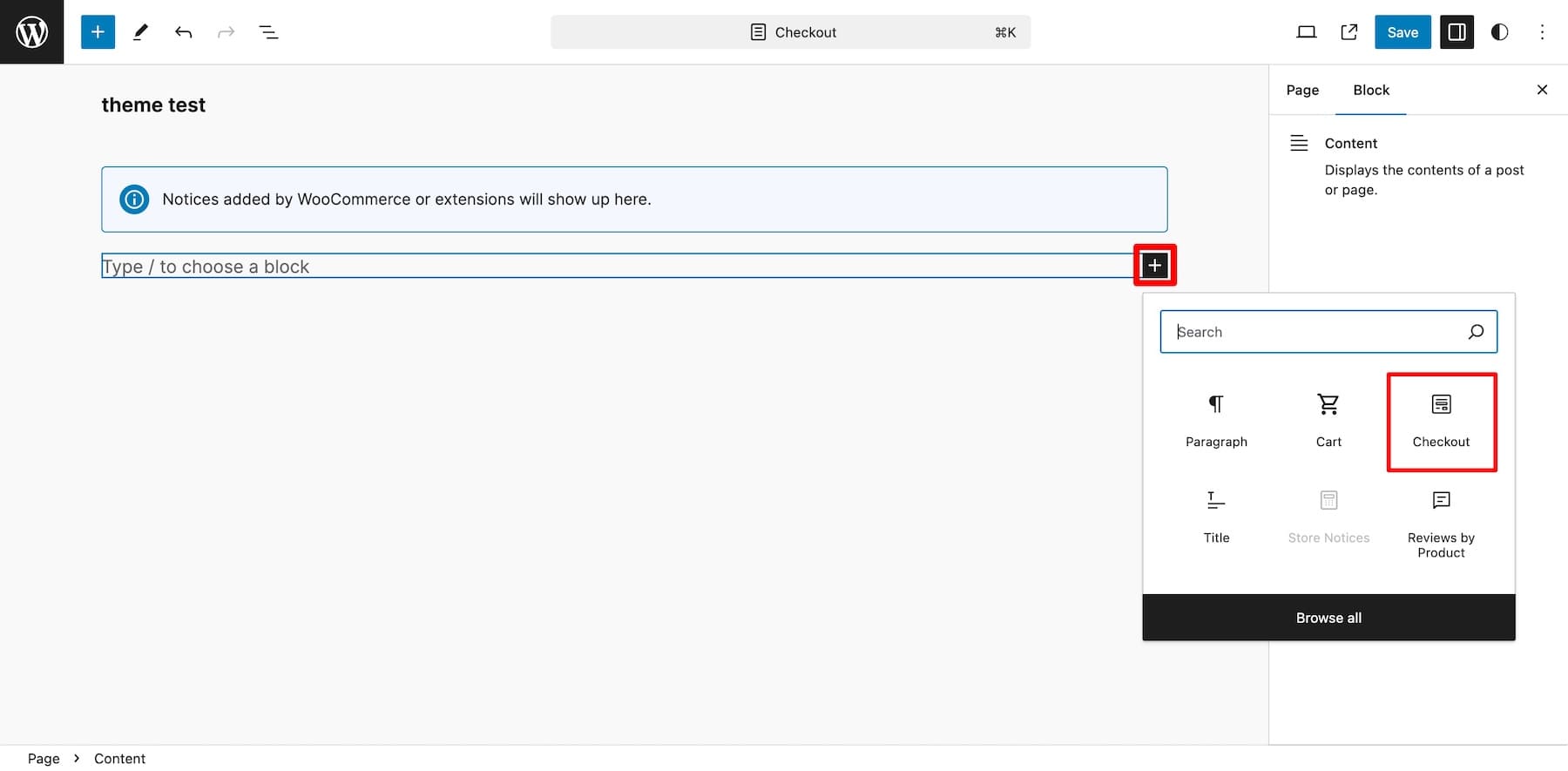
เพิ่มบล็อก Checkout WooCommerce โดยคลิกไอคอนเครื่องหมายบวก

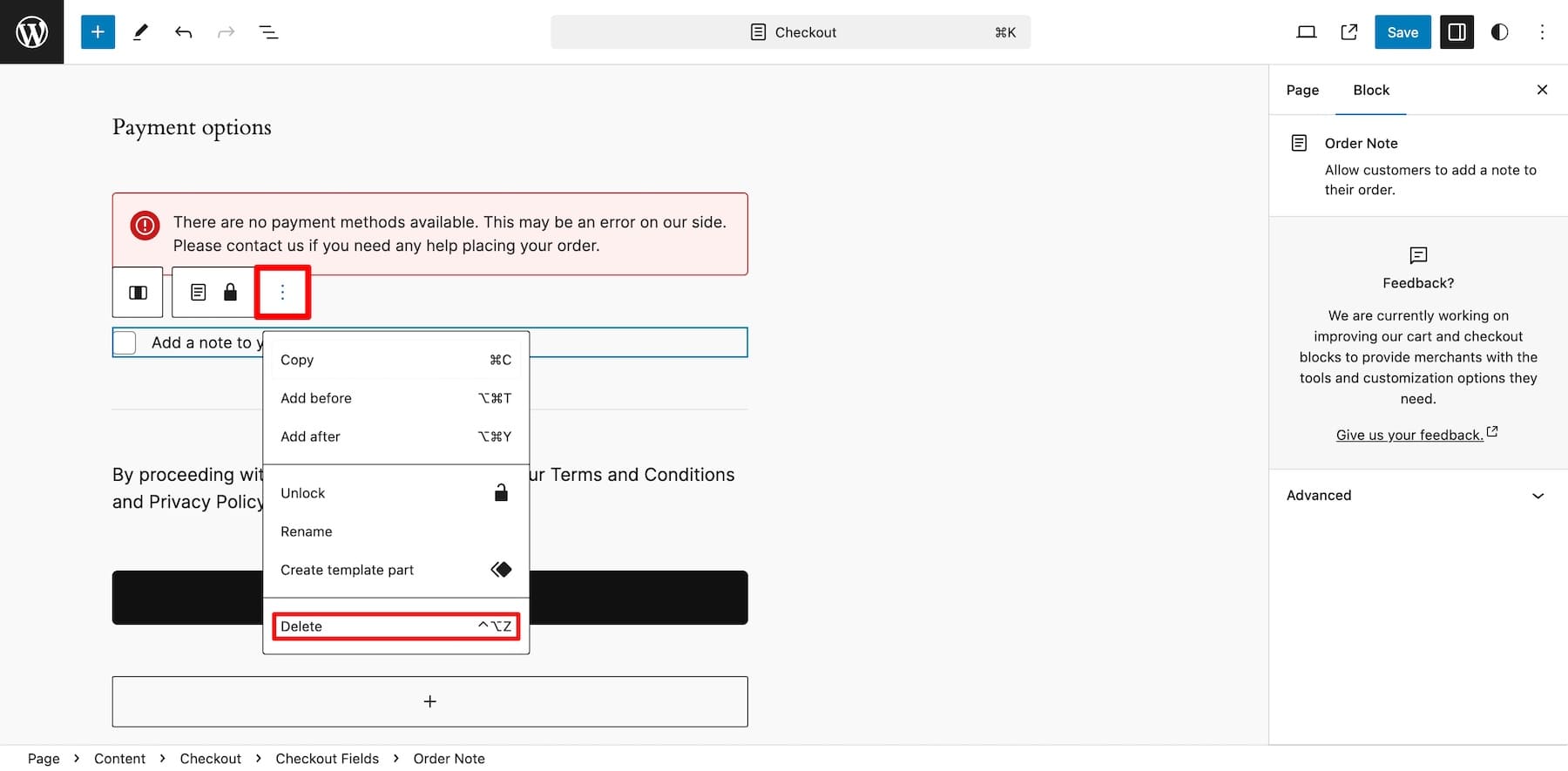
ลบองค์ประกอบบางอย่างของบล็อก เช่น บันทึกการสั่งซื้อ ข้อกำหนดและเงื่อนไข หมายเลขโทรศัพท์ ส่วนหัวของส่วน ลิงก์กลับไปยังตะกร้าสินค้า ฯลฯ หากต้องการลบองค์ประกอบ ให้คลิกจุดสามจุด (การตั้งค่า) จากนั้นคลิก ลบ

ตรวจสอบเทมเพลตและตัดสินใจว่าองค์ประกอบใดที่จะลบ อย่าหักโหมจนเกินไป เนื่องจากการลบขั้นตอนที่สำคัญอาจทำให้คุณไม่ได้รับข้อมูลที่จำเป็นสำหรับลูกค้าของคุณ ตัวอย่างเช่น คุณสามารถลบบรรทัดที่อยู่ 2 ได้ เนื่องจากลูกค้าส่วนใหญ่ปล่อยว่างไว้ แต่จะไม่ต้องใส่คอลัมน์หมายเลขโทรศัพท์หากคุณวางแผนที่จะส่งข้อความทางการตลาดผ่าน SMS หรือ WhatsApp
เนื่องจากการชำระเงินของ WooCommerce เป็นบล็อกหลักที่สร้างขึ้นโดยการรวมบล็อกย่อยจำนวนมาก คุณจึงไม่สามารถแก้ไขการตั้งค่าสไตล์ เช่น แบบอักษรและสีได้โดยตรง เนื่องจากบล็อกหลักปรับสไตล์จากการตั้งค่าส่วนกลางของธีม WordPress Gutenberg จึงมีข้อจำกัดในการปรับแต่ง คุณไม่สามารถปรับแต่งได้มากนักเว้นแต่คุณจะเขียนโค้ดหรือซื้อส่วนขยาย ซึ่งท้ายที่สุดแล้วนำไปสู่การใช้จ่ายเงินมากขึ้น
2. การใช้ WooCommerce Builder เช่น Divi
หากคุณต้องการควบคุมการออกแบบร้านค้าออนไลน์ของคุณได้อย่างสมบูรณ์และประหยัดเงิน การปรับแต่งการชำระเงิน (และหน้าอื่น ๆ ) ด้วยเครื่องมือสร้าง WooCommerce เช่น Divi คือสิ่งที่คุณต้องการ มันทำให้การปรับแต่งง่ายขึ้น ให้ความยืดหยุ่นไม่จำกัด และให้คุณปรับเปลี่ยนทุกมุมของร้านค้าออนไลน์ของคุณ รวมถึงหน้าชำระเงินด้วย
Divi เหมาะอย่างยิ่งสำหรับการปรับแต่งหน้าชำระเงินของ WooCommerce (และสร้างเว็บไซต์อีคอมเมิร์ซ) เนื่องจาก ไม่มีโค้ด ตัวสร้างแบบลากและวาง เพื่อให้เป็นมิตรกับผู้เริ่มต้น องค์ประกอบการชำระเงิน WooCommerce แบบไดนามิกสำหรับฟังก์ชันการทำงาน และ การชำระเงินที่สร้างไว้ล่วงหน้าและเค้าโครงเว็บไซต์ที่น่าทึ่ง ซึ่งทำให้การออกแบบเป็นเรื่องง่าย Divi จับคู่อย่างสมบูรณ์แบบกับ WooCommerce ต้องขอบคุณเครื่องมือทางการตลาดอย่าง Divi Leads ซึ่งช่วยให้คุณสามารถรันการทดสอบแบบแยกและ เงื่อนไข ที่ช่วยให้คุณปรับให้เหมาะสมสำหรับการเดินทางของผู้ใช้ที่แตกต่างกัน
คุณยังได้รับเครื่องมือพิเศษ เช่น Divi Quick Sites เพื่อออกแบบหน้าชำระเงิน ร้านค้าออนไลน์ หรือเว็บไซต์ภายในสองนาที และ Divi AI เพื่อสร้างเค้าโครงหน้า สำเนาที่ได้รับการปรับปรุงให้เหมาะสมกับสไตล์แบรนด์ของคุณ และภาพที่สวยงามในไม่กี่นาที Divi มีทุกสิ่งที่คุณต้องการเพื่อดำเนินการและขยายร้านค้าออนไลน์ของคุณโดยไม่ต้องลงทุนในส่วนขยายของบุคคลที่สามเพื่อเพิ่มฟังก์ชันการทำงาน
เริ่มต้นใช้งาน Divi
เหตุใด Divi จึงสมบูรณ์แบบสำหรับการปรับแต่งหน้าชำระเงินของ WooCommerce

เมื่อจับคู่กับ WooCommerce Divi เป็นโซลูชันอีคอมเมิร์ซที่สมบูรณ์แบบที่ช่วยให้คุณออกแบบร้านค้าออนไลน์ที่มีแบรนด์และหน้าชำระเงินได้อย่างง่ายดาย มันเสริม WooCommerce ด้วยคุณสมบัติอันทรงพลังเหล่านี้:
1. Divi Quick Sites เพื่อสร้างเว็บไซต์ WooCommerce (พร้อมเทมเพลตการชำระเงิน)
Divi Quick Sites เป็นตัวช่วยชีวิตสำหรับเจ้าของไซต์ที่ไม่ชอบการออกแบบไซต์ของตนตั้งแต่เริ่มต้น คุณจะไม่แตะบรรทัดโค้ดหรือเลื่อนเคอร์เซอร์เลยด้วยซ้ำ Divi Quick Sites จะสร้างร้านค้าออนไลน์ที่มีแบรนด์ให้คุณภายในเวลาไม่ถึงสองนาที สิ่งที่คุณต้องทำคือเปิดปุ่ม ร้านค้า ในขณะที่กรอกรายละเอียดเว็บไซต์ของคุณ จากนั้นระบบจะติดตั้งและเปิดใช้งาน WooCommerce โดยอัตโนมัติ นอกจากนี้ยังสร้างเทมเพลตหน้า WooCommerce ที่มีแบรนด์ เช่น สินค้า ตะกร้าสินค้า และ การชำระเงิน
ไปที่ Divi > สร้างไซต์ใหม่ > เลือกเทมเพลตที่สร้างไว้ล่วงหน้า
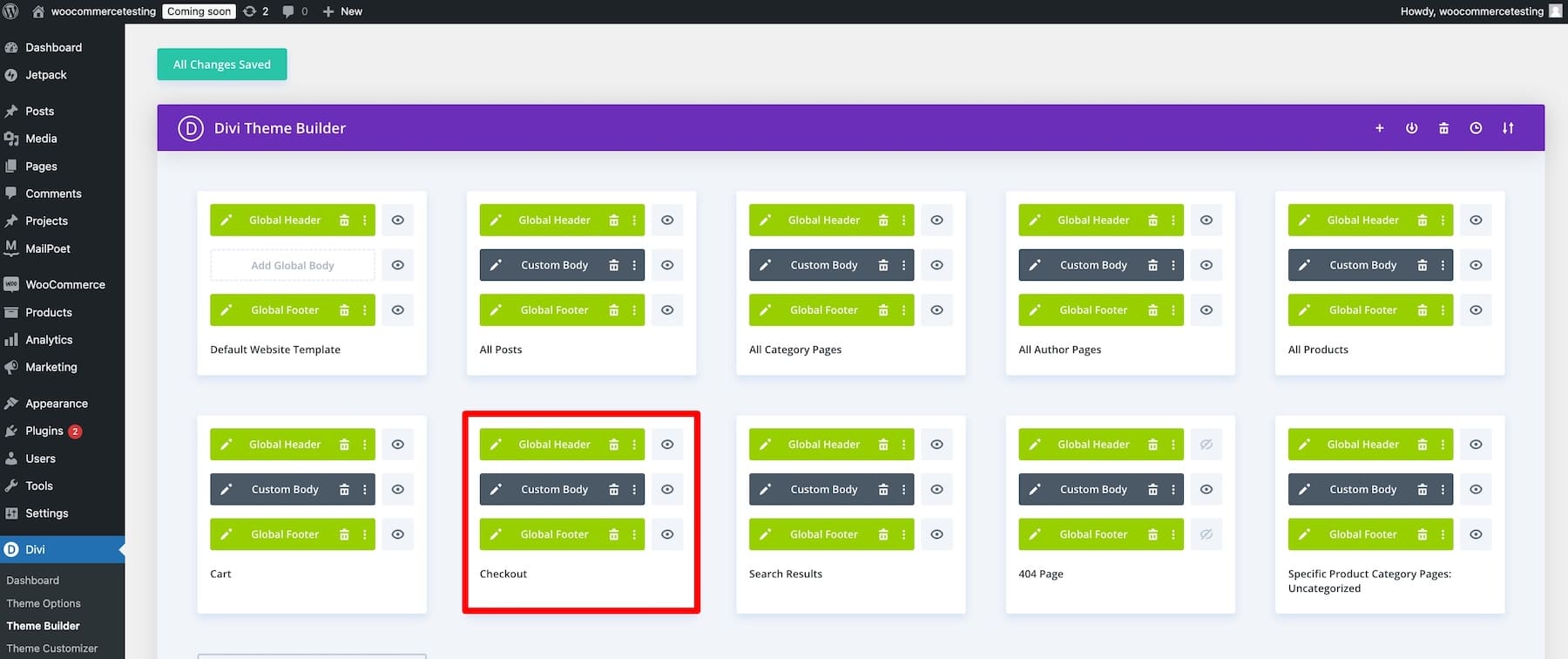
เว็บไซต์ของคุณพร้อมแล้ว! ไปที่ Divi > ตัวสร้างธีม > ชำระเงิน เพื่อเข้าถึงเทมเพลตหน้าชำระเงินของคุณ คลิกที่ไอคอนดินสอถัดจาก Custom Body เพื่อแก้ไข
2. เค้าโครงไซต์ WooCommerce ที่ออกแบบอย่างมืออาชีพ
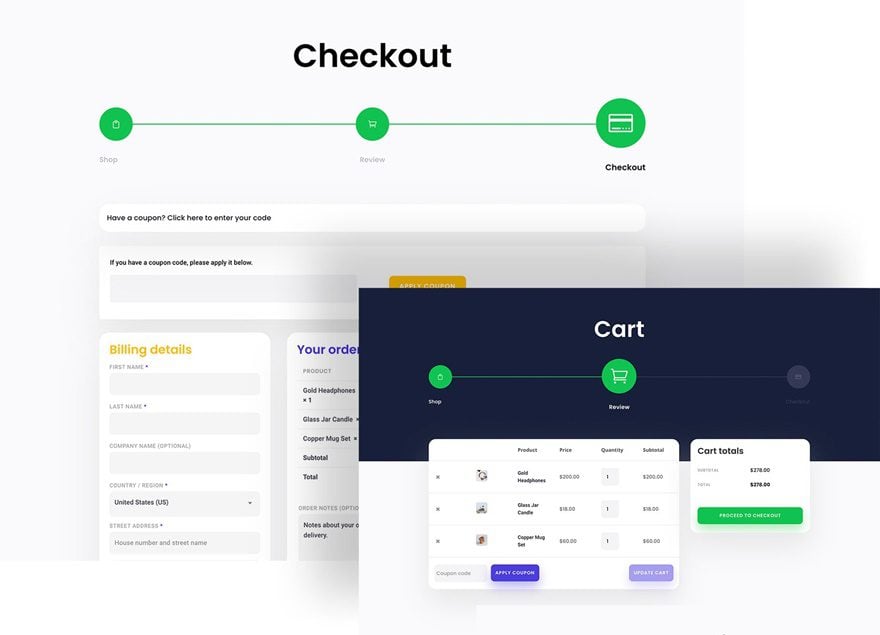
หากคุณเกลียดการจ้องมองหน้าจอว่างเปล่าเหมือนฉัน Divi ช่วยคุณได้ ด้วยเค้าโครง Divi มากกว่า 2,000 แบบ คุณสามารถนำเข้าชุดเค้าโครงเว็บไซต์ที่ออกแบบอย่างมืออาชีพสำหรับเว็บไซต์อีคอมเมิร์ซในทุกอุตสาหกรรม เมื่อคุณนำเข้าแล้ว คุณสามารถปรับแต่งได้โดยใช้ตัวสร้าง Divi และโมดูล WooCommerce ซึ่งทำให้การออกแบบเทมเพลตการชำระเงินที่มีแบรนด์เป็นเรื่องง่าย
อย่าลืมเทมเพลตการชำระเงินฟรีที่เราเผยแพร่เพื่อให้ง่ายขึ้นยิ่งขึ้น นำเข้าเทมเพลต ปรับการสร้างแบรนด์ แค่นี้ก็เสร็จแล้ว! ผู้เชี่ยวชาญของ Divi (ผู้รู้ข้อมูลเชิงลึกของการออกแบบเว็บไซต์และการเพิ่มประสิทธิภาพ UX) ได้สร้างเทมเพลตเหล่านี้ ดังนั้นการออกแบบทุกชิ้นจึงได้รับการปรับให้เหมาะสมสำหรับคอนเวอร์ชันเพื่อให้คุณได้รับยอดขายเพิ่มขึ้น

3. โมดูลการชำระเงิน WooCommerce ดั้งเดิมของ Divi
Divi มีโมดูลเนทีฟมากกว่า 200+ โมดูลและ WooCommerce มากกว่า 30+ โมดูล รวมถึงโมดูลชำระเงิน ดังนั้นคุณจึงสามารถหลีกเลี่ยงการสร้างมันตั้งแต่เริ่มต้นได้ โมดูลการชำระเงินของ Divi มีเพียงช่องที่จำเป็นเท่านั้นเพื่อให้รวดเร็วและสั้นสำหรับลูกค้าของคุณ

ต่างจากบล็อก Checkout ของ WooCommerce ใน Site Editor ซึ่งเป็นบล็อกหลักหนึ่งบล็อกที่มีบล็อกย่อยจำนวนมากที่ไม่สามารถแก้ไขได้แยกกัน โมดูลของ Divi จะแยกจากกัน ดังนั้นคุณจึงตัดสินใจว่าจะรวมองค์ประกอบใด ตัวอย่างเช่น เพิ่ม ข้อมูลการชำระเงินของ Woo เฉพาะในกรณีที่คุณขายผลิตภัณฑ์เฉพาะบุคคลและต้องการข้อมูลจากลูกค้า
4. เครื่องมือสร้างธีม Divi ไปยังไซต์ WooCommerce อย่างรวดเร็ว
ตัวสร้างธีม Divi ช่วยให้คุณออกแบบและปรับแต่งเว็บไซต์ทั้งหมดและหน้า WooCommerce ในระดับไซต์โดยใช้ตัวสร้าง Divi แบบลากและวาง ตัวอย่างเช่น คุณสร้างเทมเพลตหน้า ชำระเงิน หนึ่งเทมเพลต (ซึ่งขึ้นอยู่กับรถเข็นของลูกค้าเป็นส่วนใหญ่) และตัวสร้างธีม Divi เมื่อรวมกับความสามารถด้านเนื้อหาแบบไดนามิกของ Divi จะช่วยให้คุณมอบประสบการณ์การสร้างแบรนด์ที่สม่ำเสมอให้กับลูกค้าโดยไม่ต้องใช้ความพยายามจากฝ่ายคุณ

เมื่อคุณทำการเปลี่ยนแปลงในเทมเพลต การเปลี่ยนแปลงเหล่านี้จะได้รับการอัปเดตทุกที่ วิธีนี้เหมาะสำหรับร้านค้าที่มีสินค้าหลายรายการ เนื่องจากคุณปรับแต่งเทมเพลตสินค้าเพื่อแก้ไขหน้าสินค้าทั้งหมดเท่านั้น ในทำนองเดียวกัน คุณสามารถสร้างและปรับแต่งเทมเพลตสำหรับหน้า WooCommerce อื่นๆ ได้ เช่น รถเข็นและแม้แต่หน้า Landing Page เฉพาะผลิตภัณฑ์
5. เครื่องมือการตลาดในตัวเพื่อเพิ่มประสิทธิภาพหน้าชำระเงิน
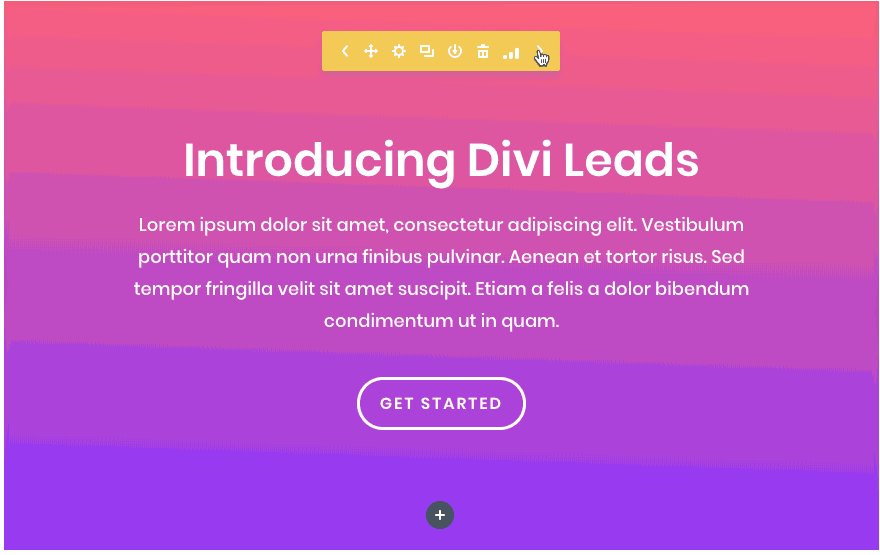
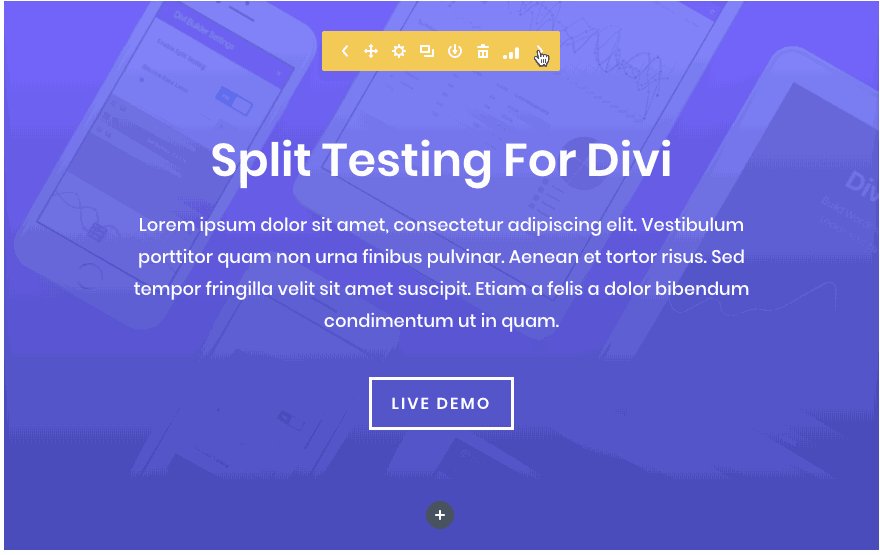
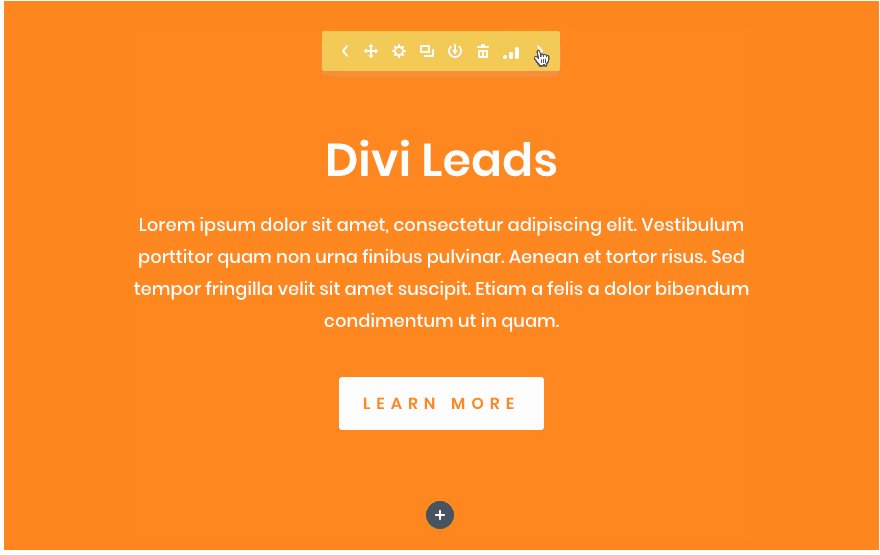
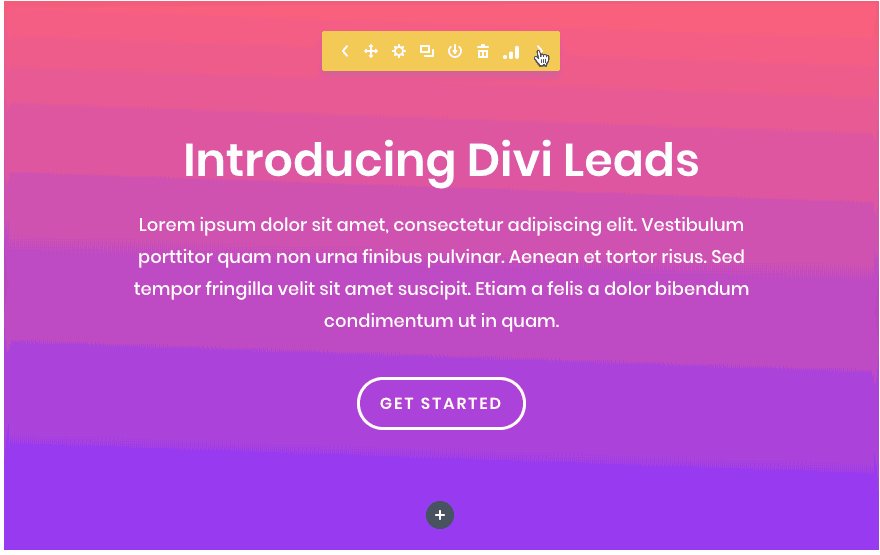
Divi มีเครื่องมือทางการตลาดอันทรงพลังเป็นฟีเจอร์ในตัวเพื่อช่วยคุณเพิ่มประสิทธิภาพหน้าชำระเงินเพื่อให้ได้อัตราคอนเวอร์ชั่นที่ดีขึ้น ตัวอย่างเช่น Divi Leads ให้คุณเรียกใช้การทดสอบแยกและเลือกผู้ชนะระหว่างสององค์ประกอบ คุณสามารถทดสอบหน้าชำระเงิน ส่วนหัว สำเนาคำอธิบาย CTA หรือส่วนประกอบอื่นๆ ทั้งหมดได้
สมมติว่าคุณไม่แน่ใจว่าจะซ่อนส่วนหัวของเว็บไซต์ในขั้นตอนการชำระเงินหรือไม่ คุณสามารถสร้างการทดสอบแยกได้อย่างง่ายดายและเลือกผู้ชนะโดยพิจารณาจากอัตรา Conversion ที่สูงระหว่างทั้งสอง

ในทำนองเดียวกัน เงื่อนไข ช่วยให้คุณสร้างประสบการณ์การซื้อที่เป็นส่วนตัวได้ ตัวอย่างเช่น คุณสามารถแสดงข้อความไดนามิกแก่ผู้ใช้ เช่น "ยินดีต้อนรับกลับมา!" ให้กับลูกค้าที่เข้าสู่ระบบหรือ “ส่วนลดพิเศษสำหรับสมาชิก! สร้างบัญชีของคุณตอนนี้!” แก่ผู้เข้าชมครั้งแรก Divi ยังมีปลั๊กอินระดับพรีเมียมเช่น Bloom เพื่อสร้าง Optins อีเมลที่มีการแปลงสูง และ Monarch เพื่อทำการตลาดและดึงดูดปริมาณการเข้าชมมากขึ้น
รับ Divi + WooCommerce
วิธีปรับแต่งหน้าชำระเงิน WooCommerce ของคุณ (ทีละขั้นตอน)
บทช่วยสอนนี้มุ่งเน้นไปที่การปรับแต่งหน้าชำระเงินของ WooCommerce สำหรับกระบวนการทีละขั้นตอนในการเริ่มต้นร้านค้าออนไลน์ โปรดอ่านคำแนะนำของเราในการตั้งค่าร้านค้าอีคอมเมิร์ซ
คุณต้องติดตั้งและเปิดใช้งานธีม Divi ในร้านค้าออนไลน์ของคุณเพื่อปฏิบัติตามบทช่วยสอนนี้
สมาชิก Divi รายปีมีค่าใช้จ่าย 89 ดอลลาร์ แต่คุณสามารถรับได้ตลอดชีวิตโดยจ่ายครั้งเดียวที่ 249 ดอลลาร์ เมื่อคุณซื้อ Divi แล้ว ให้เข้าสู่ระบบด้วยข้อมูลรับรอง Elegant Themes และดาวน์โหลดไฟล์ Divi.zip อัปโหลดโฟลเดอร์ zip ไปยัง รูปลักษณ์ WordPress > ธีม > เพิ่มแท็บใหม่ สุดท้าย เปิดใช้งานใบอนุญาต Divi ของคุณ
ต่อไปนี้เป็นบทช่วยสอนทีละขั้นตอนเกี่ยวกับการติดตั้งและเปิดใช้งาน Divi:
รับ Divi + WooCommerce
1. สร้างเทมเพลตหน้าชำระเงิน
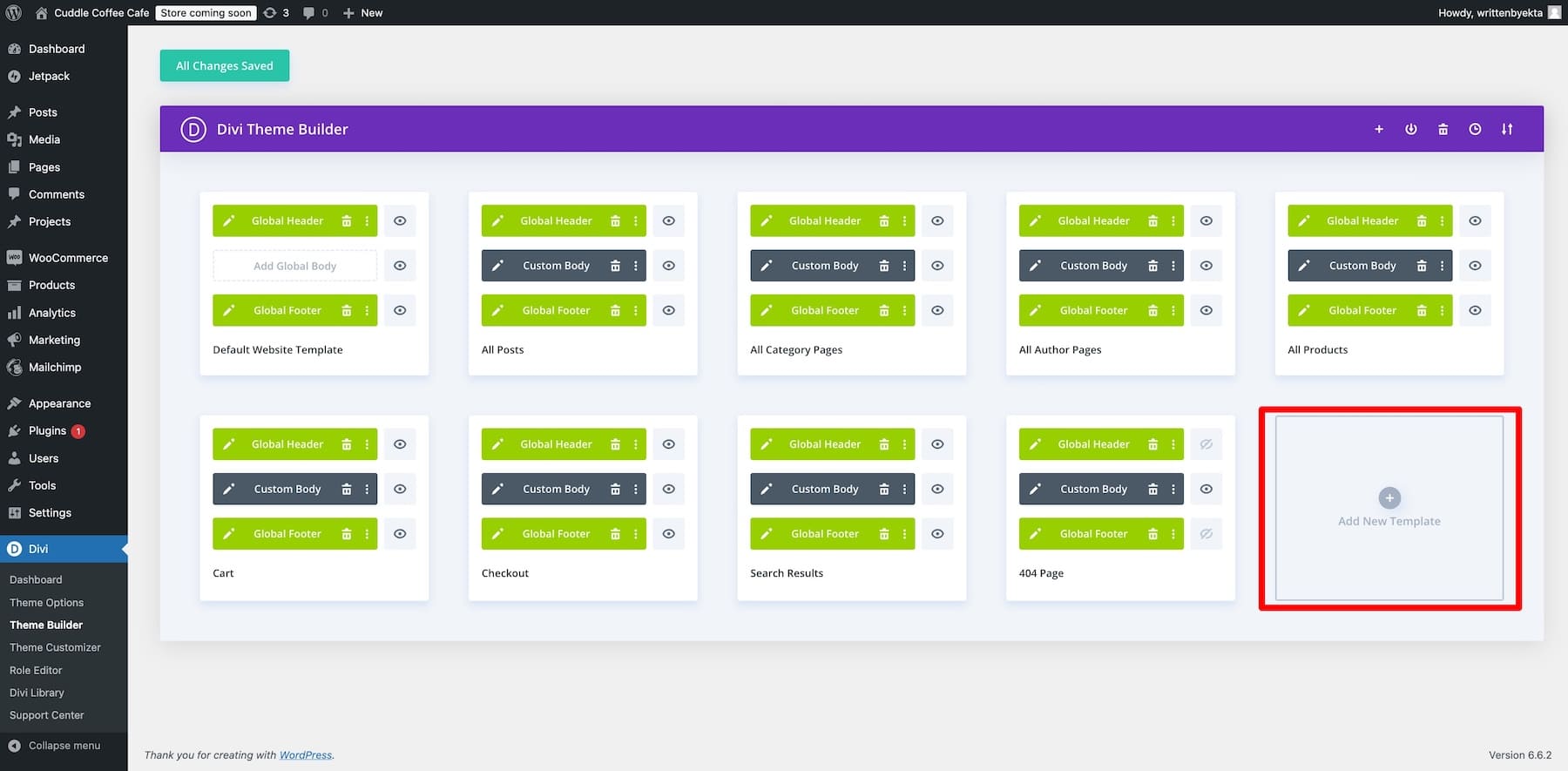
ไปที่ Divi > ตัวสร้างธีม > เพิ่มเทมเพลตใหม่ เพื่อสร้างตั้งแต่เริ่มต้น

เลือก ชำระเงิน จาก หน้า WooCommerce เป็นแหล่งที่มา


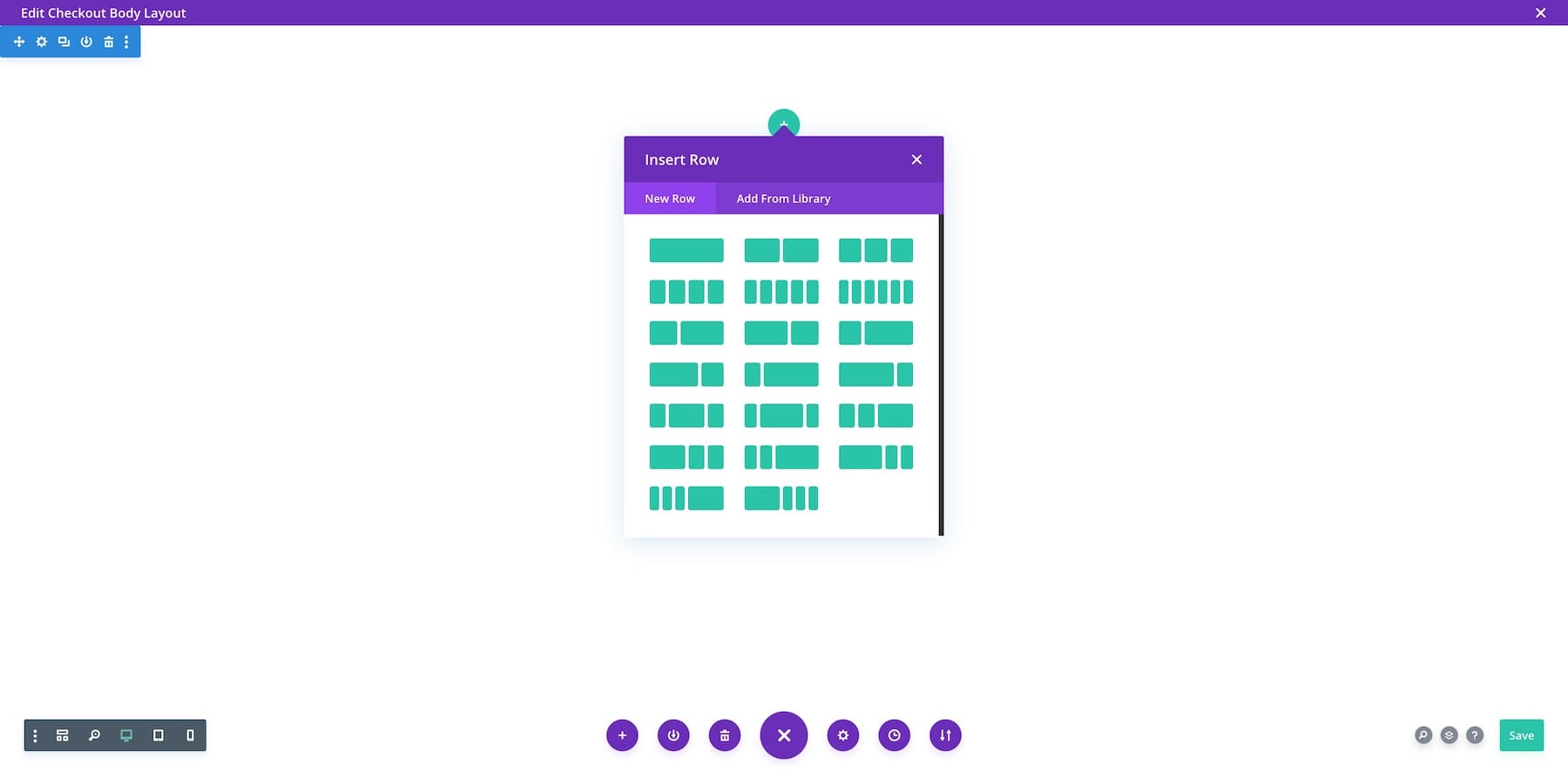
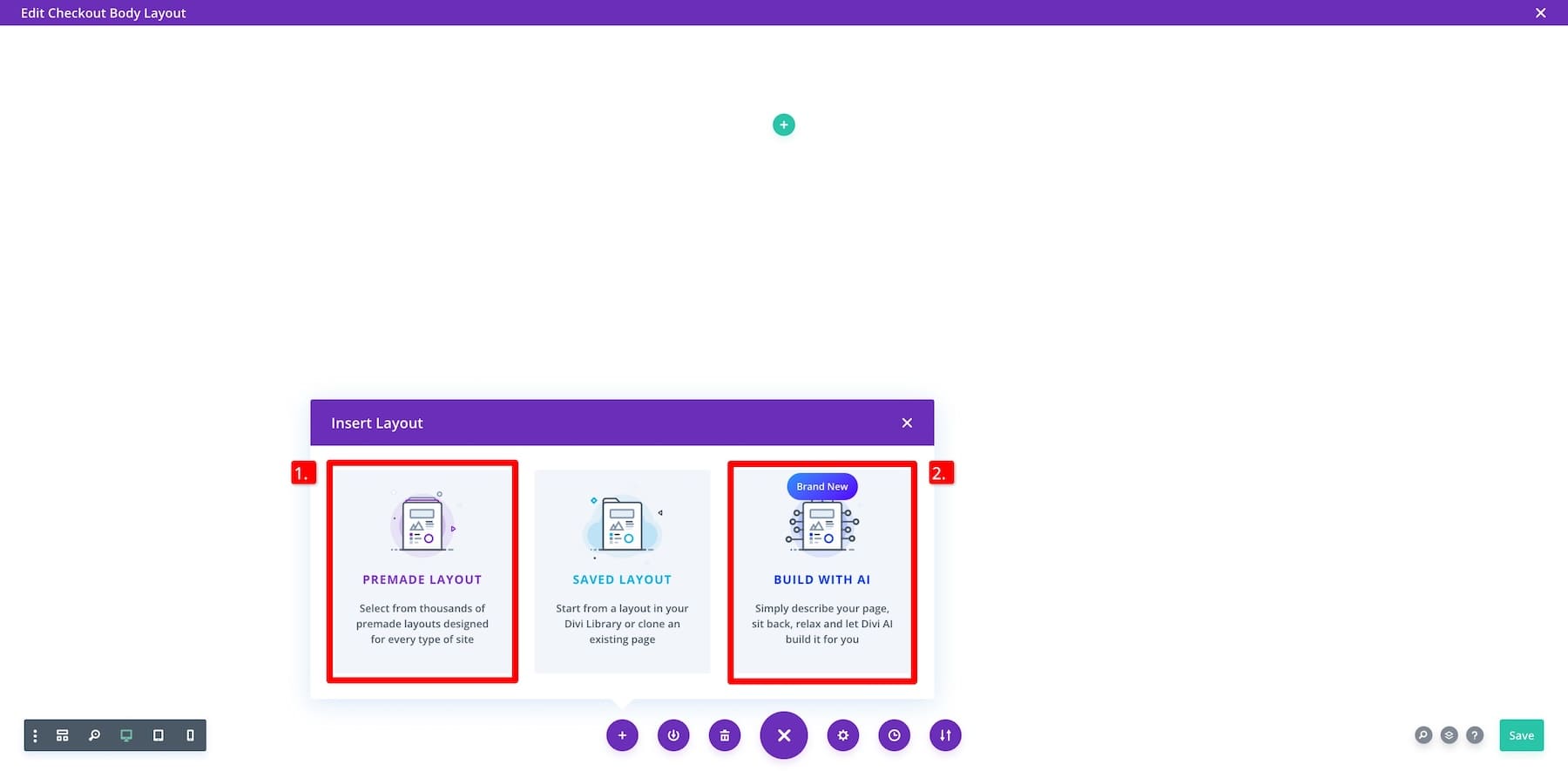
หน้าต่างถัดไปคือเครื่องมือสร้าง Divi แบบลากและวางเพื่อออกแบบเทมเพลตการชำระเงินของคุณ วางเมาส์เหนือมันแล้วคลิกไอคอนบวกเพื่อเพิ่มแถวและสร้างเทมเพลตหน้าชำระเงินโดยใช้ตัวสร้างธีม Divi

หากคุณไม่ต้องการสร้างเทมเพลต ให้นำเข้าเทมเพลตที่ออกแบบไว้ล่วงหน้าหรือขอให้ Divi AI สร้างเทมเพลตโดยใช้ Build with AI

โปรดจำไว้ว่าคุณไม่จำเป็นต้องสร้างตั้งแต่เริ่มต้นหากคุณไม่รู้ว่าจะเริ่มต้นจากตรงไหน คุณสามารถสร้างเทมเพลตการชำระเงินที่มีแบรนด์ได้ด้วย Divi Quick Sites
2. ปรับแต่งเทมเพลตหน้าชำระเงินของคุณ
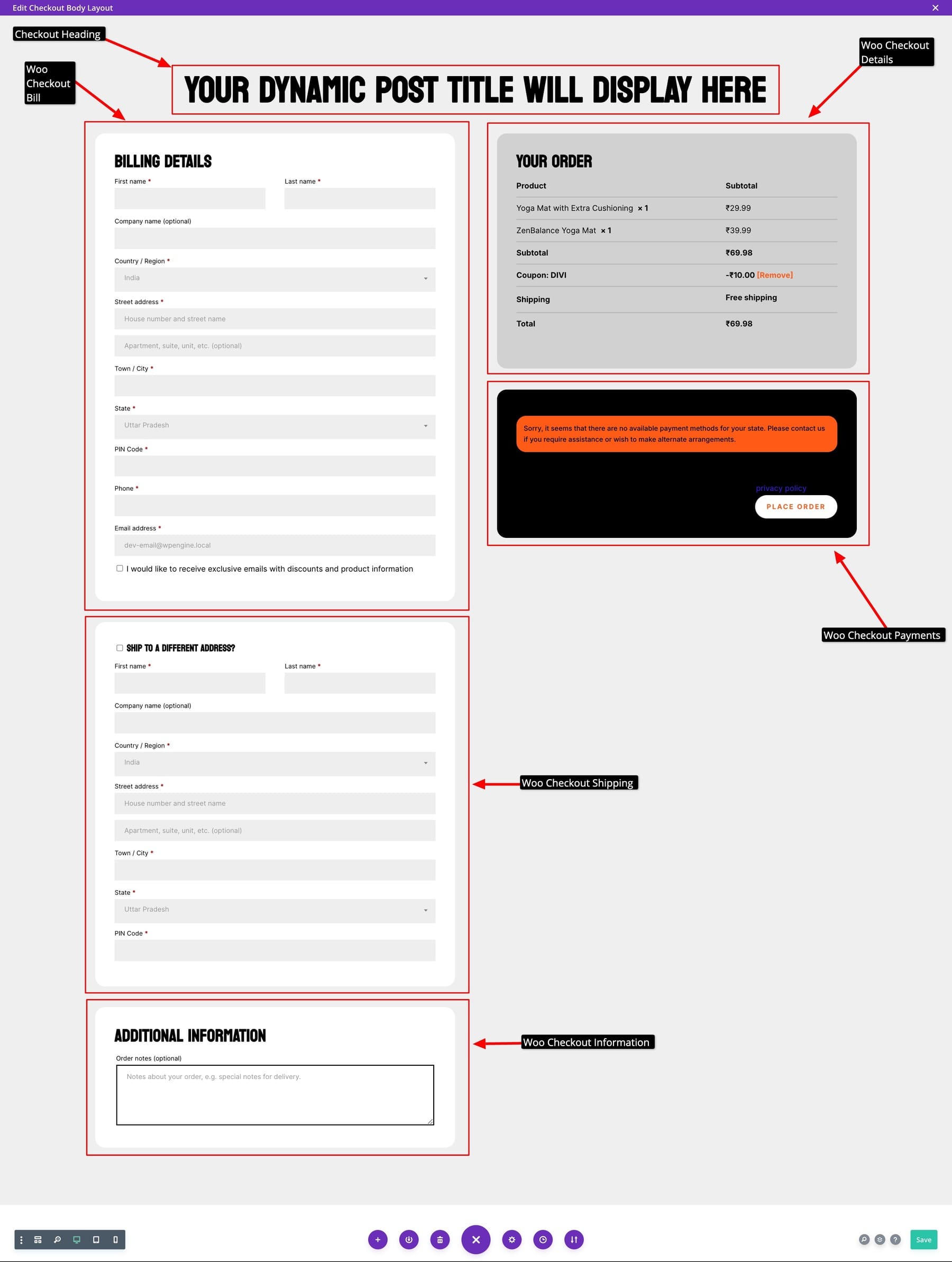
ฉันจะใช้เทมเพลตการชำระเงิน Divi Quick Sites ที่เราสร้างขึ้นด้านบนเพื่อแสดงกระบวนการปรับแต่งให้กับคุณ นี่คือลักษณะที่ปรากฏ:

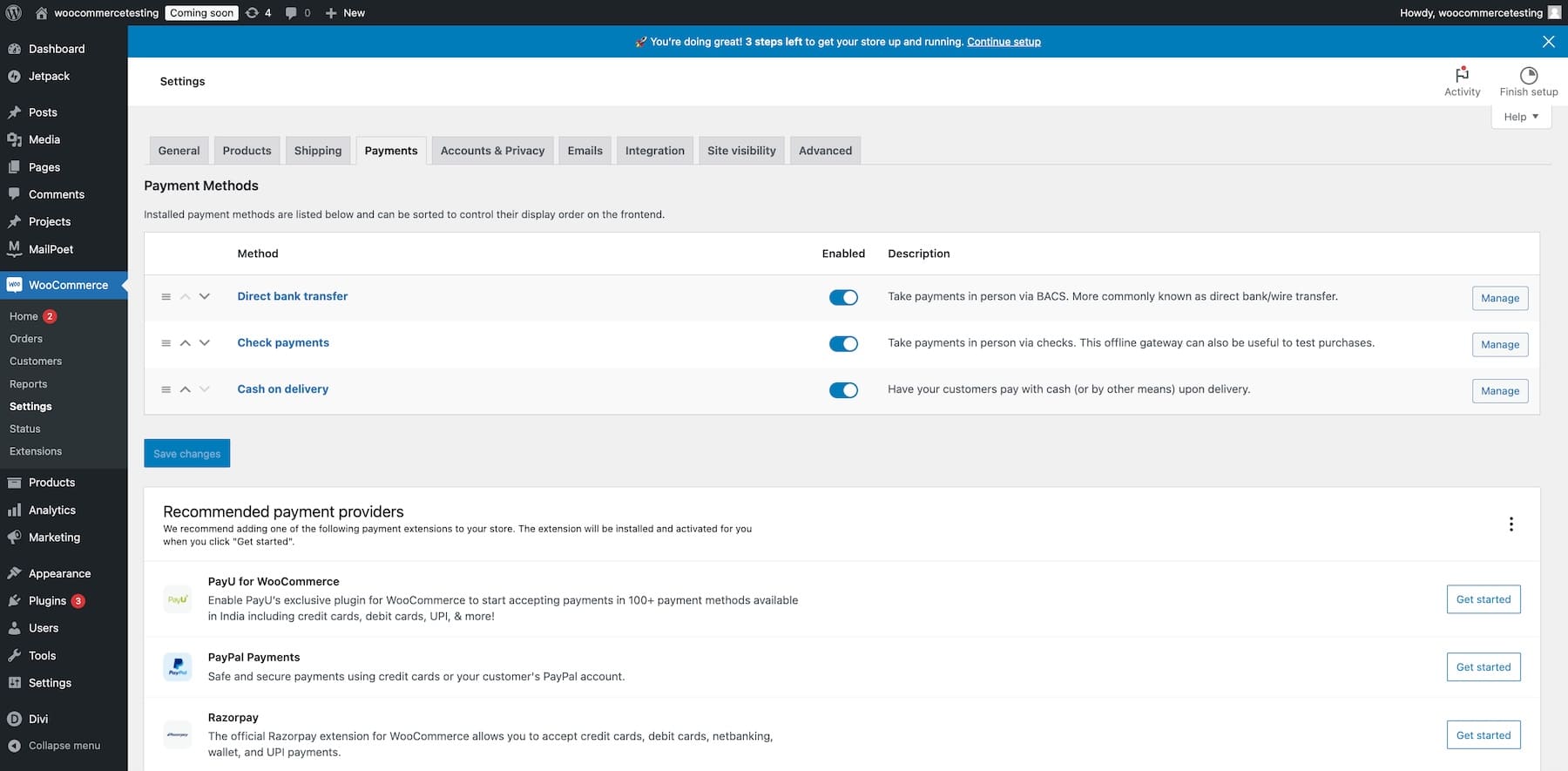
อย่างที่คุณเห็น เทมเพลตที่สร้างโดย Divi Quick Sites มีโมดูลการชำระเงิน WooCommerce ที่จำเป็นอยู่แล้ว ดังนั้นคุณจึงไม่ต้องทำอะไรมากนอกจากเพิ่มวิธีการชำระเงิน ( WooCommerce > การตั้งค่า > การชำระเงิน ) เพื่อให้ใช้งานได้ก่อนเผยแพร่

เคล็ดลับสำหรับมืออาชีพ: ติดตั้งส่วนขยาย WooPayments เพื่อให้ลูกค้าใช้วิธีการชำระเงินในท้องถิ่นที่ต้องการ เช่น Paytm ในอินเดียและ Pix ในบราซิล นอกจากนี้ยังมีสิทธิประโยชน์มากมาย เช่น การฝากเงินผ่านธนาคารอัตโนมัติและการรองรับหลายสกุลเงิน การเพิ่มวิธีการชำระเงินหลายวิธีจะเพิ่มโอกาสที่ลูกค้าของคุณจะดำเนินการชำระเงินให้เสร็จสิ้น
ใช้โมดูลการชำระเงิน WooCommerce ของ Divi
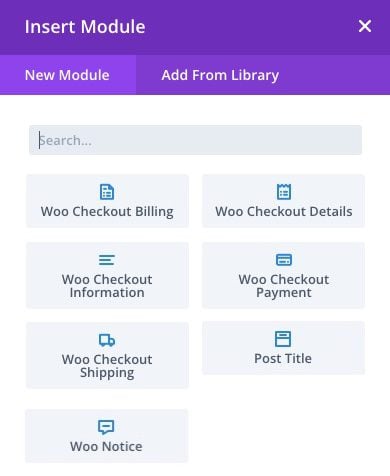
มาตรวจสอบโมดูลการชำระเงิน WooCommerce ของ Divi ที่คุณสามารถเข้าถึงได้ ต่างจาก WooCommerce Blocks จาก WordPress Gutenberg โมดูล WooCommerce ของ Divi ได้รับการปรับให้เหมาะกับความเร็ว ตัวอย่างเช่น โมดูล Woo Checkout Bill จะมีเฉพาะฟิลด์ที่จำเป็น พร้อมด้วยป้ายกำกับและชื่อฟิลด์ (ไม่บังคับ) หากไม่จำเป็น
นอกเหนือจากนั้น แทนที่จะเป็นบล็อกหลัก โมดูลการชำระเงินของ Divi จะแยกจากกัน ดังนั้นคุณจึงตัดสินใจว่าจะเพิ่มที่อยู่สำหรับจัดส่งอื่นด้วย Woo Checkout Shipping หรือเพิ่มบันทึกคำสั่งซื้อด้วย Woo Checkout Information
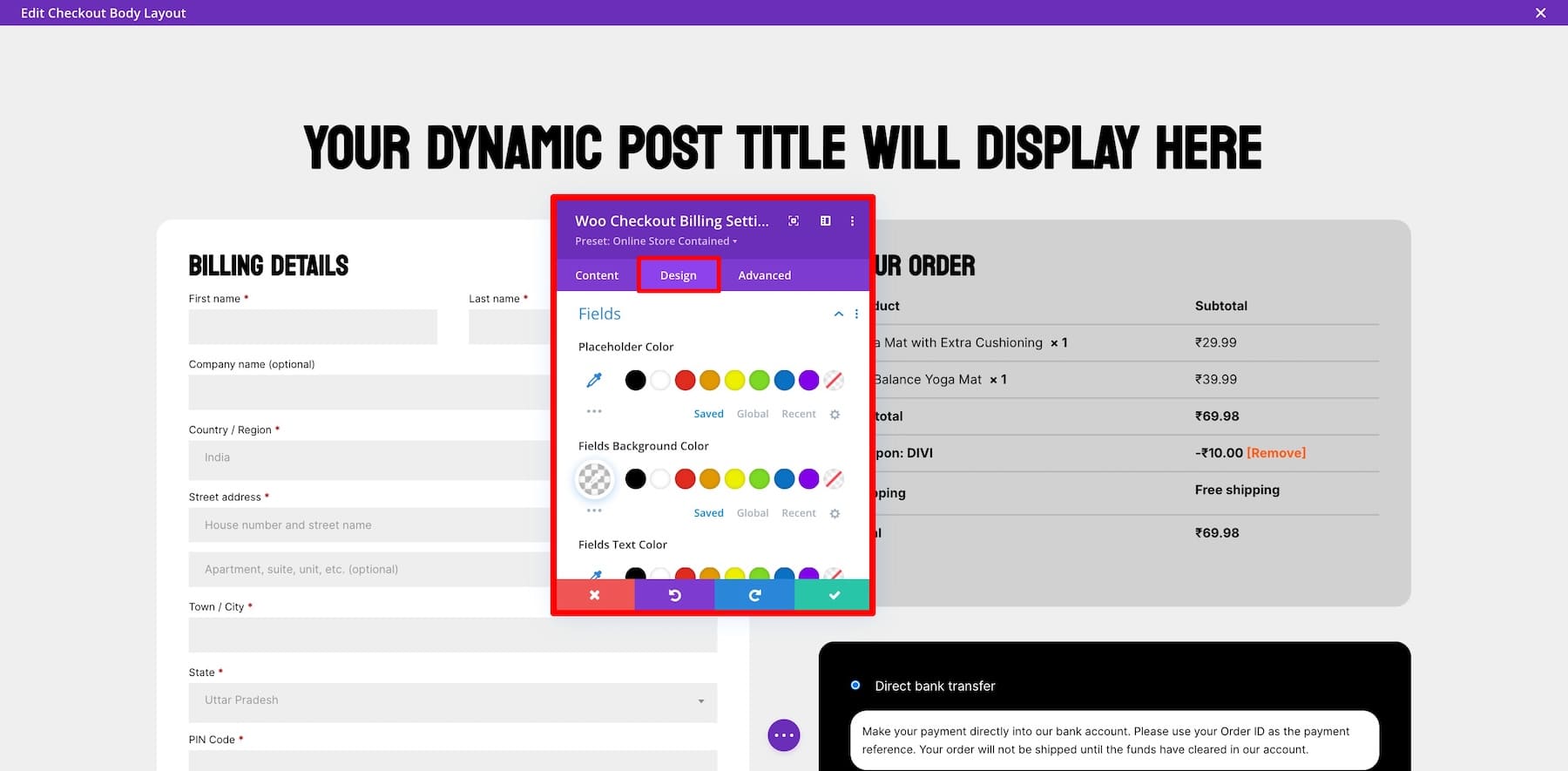
คุณสามารถปรับแต่งสไตล์ของโมดูลได้อย่างง่ายดายโดยคลิกที่ไอคอนรูปเฟือง (การตั้งค่า) และสลับไปที่ การออกแบบ จาก เนื้อหา คุณสามารถเปลี่ยนสี แบบอักษร ปุ่ม และการตั้งค่าอื่นๆ ได้อย่างรวดเร็ว

ส่วนที่ดีที่สุดเกี่ยวกับการใช้ Divi คือโมดูลเนื้อหาเนทีฟมากกว่า 200 รายการเพื่อปรับปรุงหน้าชำระเงินของคุณเพื่อรับ Conversion มากขึ้น ในส่วนต่อไปนี้ เราจะใช้การตั้งค่า Divi และโมดูลต่างๆ เพื่อเพิ่มประสิทธิภาพเทมเพลตการชำระเงินนี้
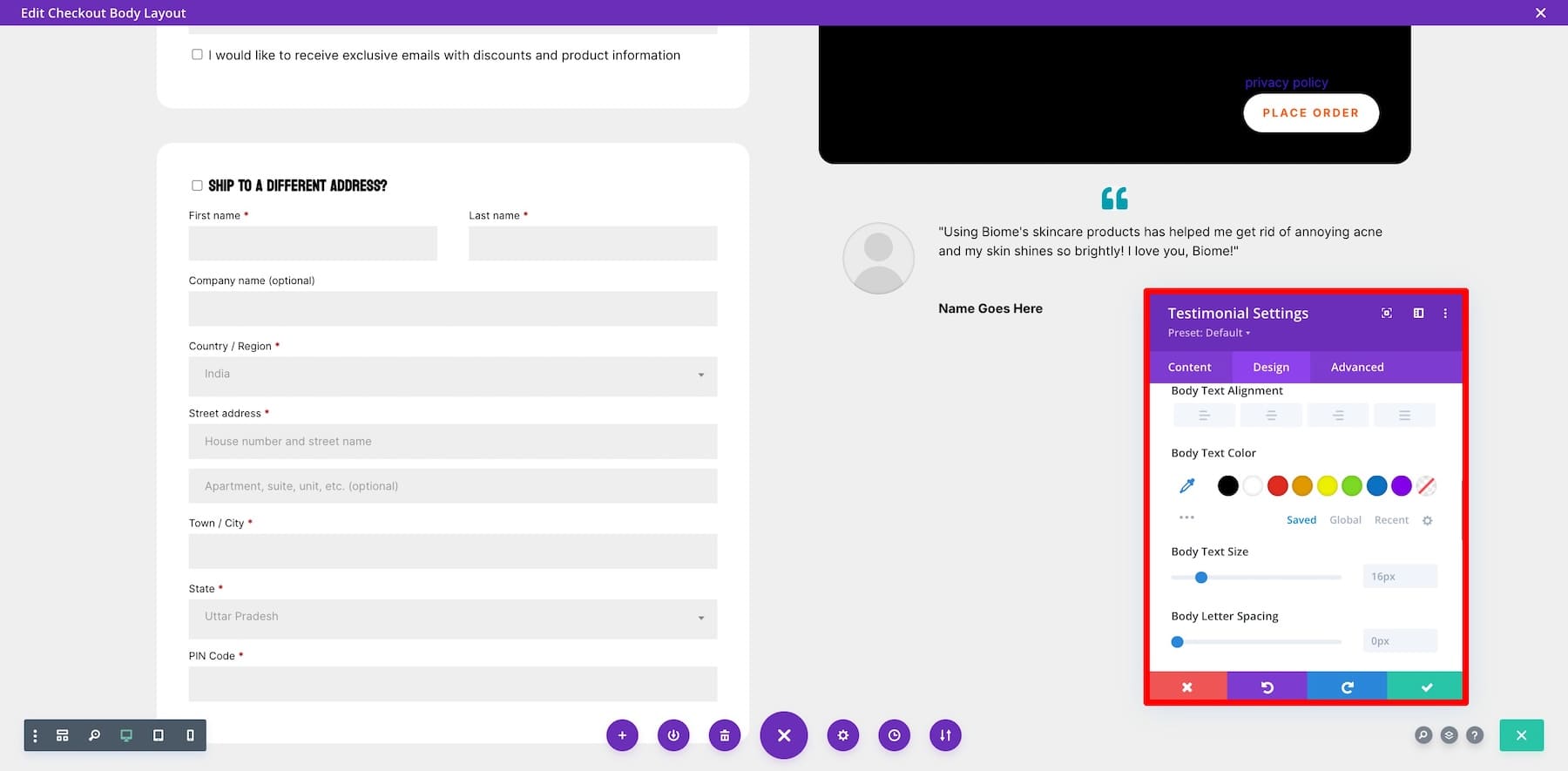
เพิ่มคำรับรองเพื่อสร้างความน่าเชื่อถือ
การแสดงหลักฐานทางสังคมในขั้นตอนการชำระเงินเป็นวิธีที่ดีเยี่ยมในการช่วยให้ผู้ซื้อเอาชนะข้อสงสัยในนาทีสุดท้ายและดำเนินการซื้อให้เสร็จสมบูรณ์ การใช้โมดูล คำรับรอง ดั้งเดิมของ Divi คุณสามารถเพิ่มคำรับรองจากลูกค้าถาวรเพื่อสร้างความน่าเชื่อถือได้ ไปที่การตั้งค่าเพื่อทำให้โดดเด่นโดยการเพิ่มสีพื้นหลังหรือเส้นขอบ หรือเปลี่ยนแบบอักษร สี ฯลฯ

เนื่องจากไม่ใช่แบบไดนามิก คำรับรองจึงจะปรากฏเหมือนกันกับลูกค้าทุกคน ดังนั้นอย่าลืมเลือกคำรับรองเฉพาะแบรนด์แทนคำรับรองเฉพาะผลิตภัณฑ์ ซึ่งเป็นสิ่งที่แสดงให้เห็นว่าแบรนด์น่าเชื่อถือและเชื่อถือได้
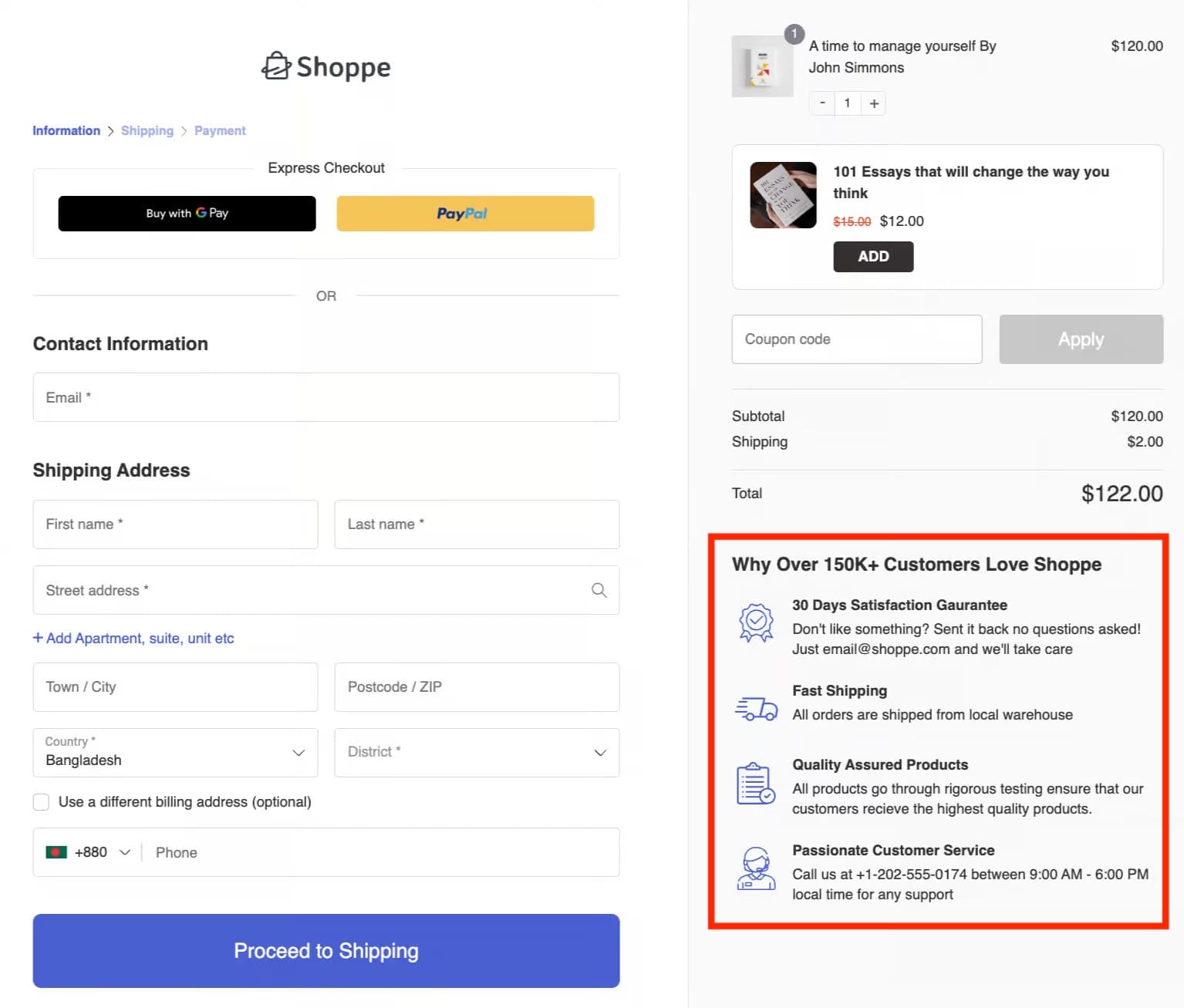
สร้างส่วนการรับประกัน
คุณสามารถสร้างส่วน การรับประกัน ในขั้นตอนการชำระเงินเพื่อเตือนลูกค้าว่าทำไมพวกเขาจึงควรไว้วางใจการช้อปปิ้งกับแบรนด์ของคุณ ตัวอย่างเช่น ที่ Elegant Themes เรา รับประกันคืนเงินภายใน 30 วันโดยไม่มีนโยบายไม่ถามคำถาม นั่นเป็นเพราะเราเชื่อว่าเมื่อลูกค้าของเราคุ้นเคยกับ Divi แล้ว พวกเขาจะชอบมันทันทีและลืมเรื่องเงินคืนไปเลย
คุณยังสามารถแสดงบางสิ่งที่เรียบง่าย เช่น คุณค่าของบริษัท จำนวนลูกค้า ฯลฯ เพื่อเน้นย้ำถึงอำนาจของแบรนด์ของคุณ

หากต้องการสร้างส่วนเช่นนี้ ให้ใช้โมดูล ชื่อ ไอคอน และ ข้อความ ดั้งเดิมของ Divi ทำตามบทช่วยสอนนี้เพื่อใช้ Divi Builder และโมดูลเพื่อเพิ่มและปรับแต่งองค์ประกอบ
สร้างแบนเนอร์ส่วนลดนาทีสุดท้ายโดยใช้ฟังก์ชันเนื้อหาแบบไดนามิกของ Divi
สิ่งที่ยอดเยี่ยมอีกประการหนึ่งเกี่ยวกับโมดูล Divi ก็คือโมดูลเหล่านี้เป็นแบบไดนามิก ซึ่งหมายความว่าโมดูลเหล่านี้จะดึงข้อมูลจากผลิตภัณฑ์เฉพาะโดยอัตโนมัติโดยไม่ต้องให้คุณป้อนด้วยตนเอง ตัวอย่างเช่น เมื่อลูกค้าของคุณตั้งค่ารถเข็นและเลือกสินค้า ข้อมูลจะถูกกรอกโดยอัตโนมัติในโมดูล รายละเอียดการชำระเงิน Woo ของ Divi
คุณยังสามารถแก้ไขการตั้งค่าเนื้อหาแบบไดนามิกในองค์ประกอบบางอย่างเพื่อปรับแต่งประสบการณ์ของผู้ใช้ให้มากยิ่งขึ้น ตัวอย่างเช่น สร้างแบนเนอร์ส่วนลดนาทีสุดท้ายโดยมีการจำกัดเวลาเพื่อสร้างความเร่งด่วนและกระตุ้นให้ผู้ใช้ดำเนินการซื้อให้เสร็จสิ้น สำหรับสิ่งนี้ ให้ใช้โมดูล ตัวจับเวลาถอยหลัง ต่อไปนี้เป็นวิธีปรับแต่ง:
แสดงส่วนลดพิเศษสำหรับลูกค้าที่เข้าสู่ระบบโดยใช้เงื่อนไขของ Divi
เงื่อนไขของ Divi เป็นอีกหนึ่งคุณสมบัติที่มีประสิทธิภาพในการเพิ่มประสิทธิภาพเส้นทางการซื้อตามลูกค้าที่แตกต่างกัน ตัวอย่างเช่น สร้างป๊อปอัปแบนเนอร์ส่วนลดเพื่อออกเพื่อกำหนดเป้าหมายลูกค้าที่ไม่ได้ทำการซื้อให้เสร็จสิ้นหลังจากไปที่หน้าชำระเงิน หรือแสดงรหัสส่วนลดเฉพาะผู้ใช้ที่เข้าสู่ระบบหรือข้อเสนอการจัดส่งฟรีให้กับลูกค้าที่สร้างบัญชีลูกค้า
ขั้นแรก สร้างแบนเนอร์รูปภาพและเพิ่มโดยใช้โมดูล รูปภาพ ของ Divi จากนั้นไปที่ การตั้งค่า > ขั้นสูง > เงื่อนไข ตอนนี้เลือกสถานะ การเข้าสู่ระบบ สำหรับผู้ใช้ ต่อไปนี้เป็นวิธีแสดงรหัสส่วนลดแก่ผู้ใช้ที่เข้าสู่ระบบ
ลบส่วนหัวและส่วนท้ายของไซต์เพื่อหลีกเลี่ยงการรบกวน
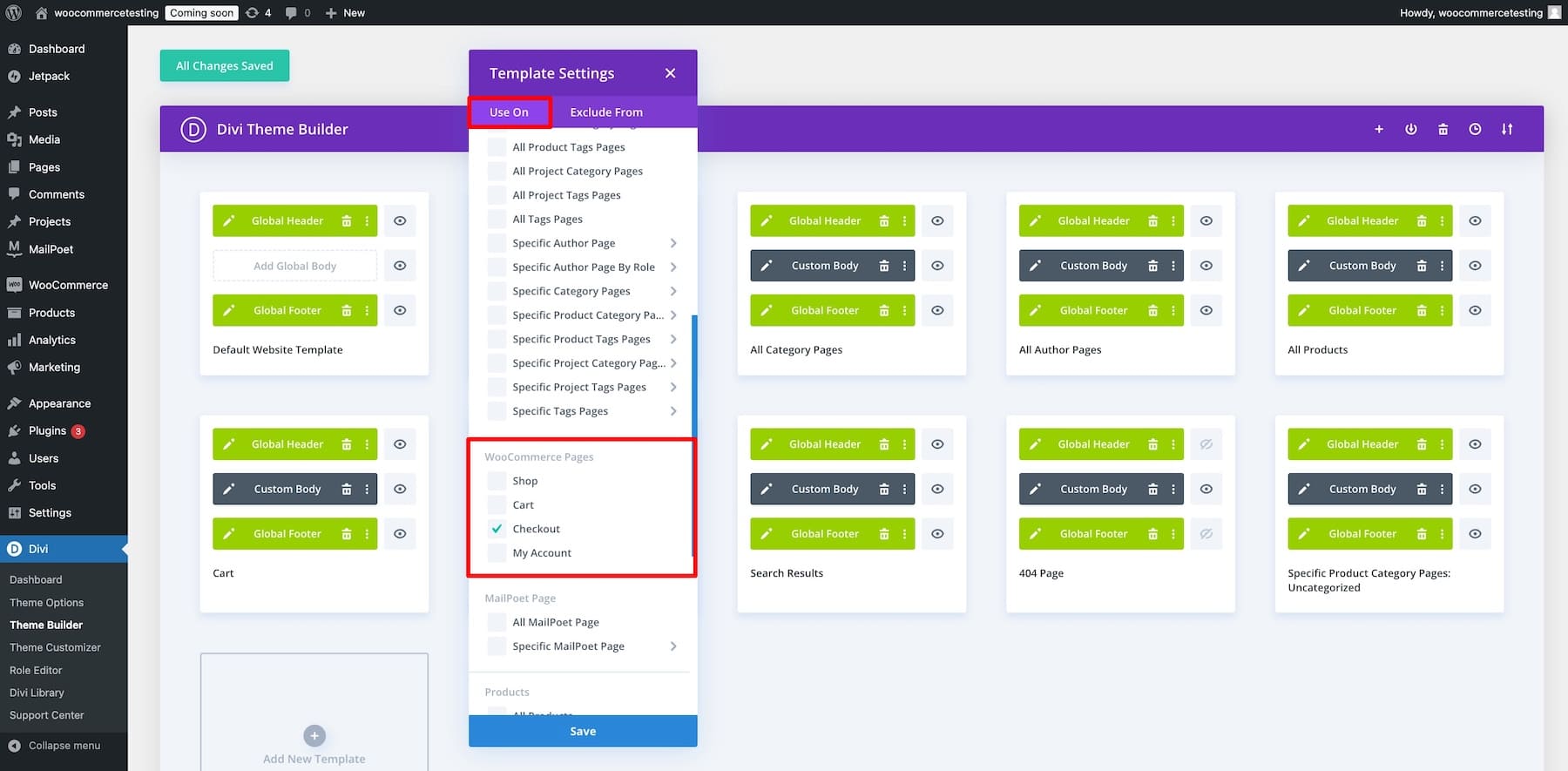
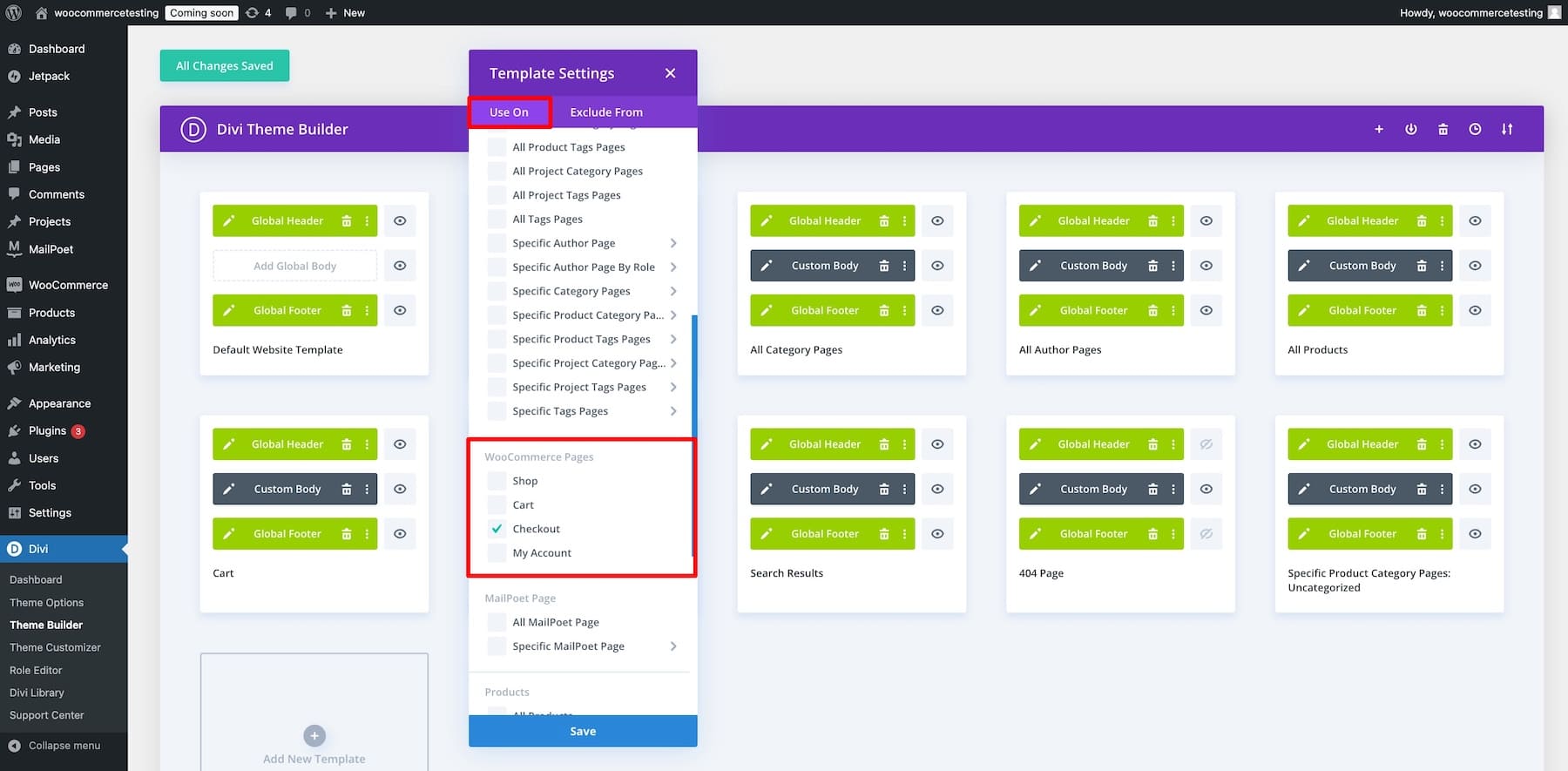
การกำจัดสิ่งรบกวนสมาธิออกจากการชำระเงินของคุณเป็นสิ่งจำเป็นเพื่อให้แน่ใจว่าลูกค้าของคุณมุ่งเน้นไปที่การซื้อให้เสร็จสิ้น องค์ประกอบที่ทำให้เสียสมาธิเหล่านี้อาจเป็นปุ่มหรือลิงก์ที่อาจนำลูกค้าของคุณออกจากขั้นตอนการชำระเงิน โดยทั่วไปจะอยู่ในส่วนหัวและส่วนท้ายของไซต์ของคุณ ดังนั้นซ่อนพวกเขาไว้ แต่คุณจะแน่ใจได้อย่างไรว่ารายการเหล่านั้นจะปรากฏบนหน้าอื่น ยกเว้นขั้นตอนชำระเงินและตะกร้าสินค้า การทำเช่นนั้นกับ Divi นั้นง่ายมาก ต้องขอบคุณ Divi Theme Builder
ในขณะที่สร้างเทมเพลตด้วย Divi Theme Builder คุณจะสร้างและกำหนดหน้าเป้าหมายเฉพาะที่คุณจะใช้ ตัวอย่างเช่น เราได้กำหนด Checkout จาก WooCommerce Pages ให้กับเทมเพลต Checkout ของเรา ดังนั้นการเปลี่ยนแปลงใดๆ จะส่งผลต่อหน้า Checkout เท่านั้น

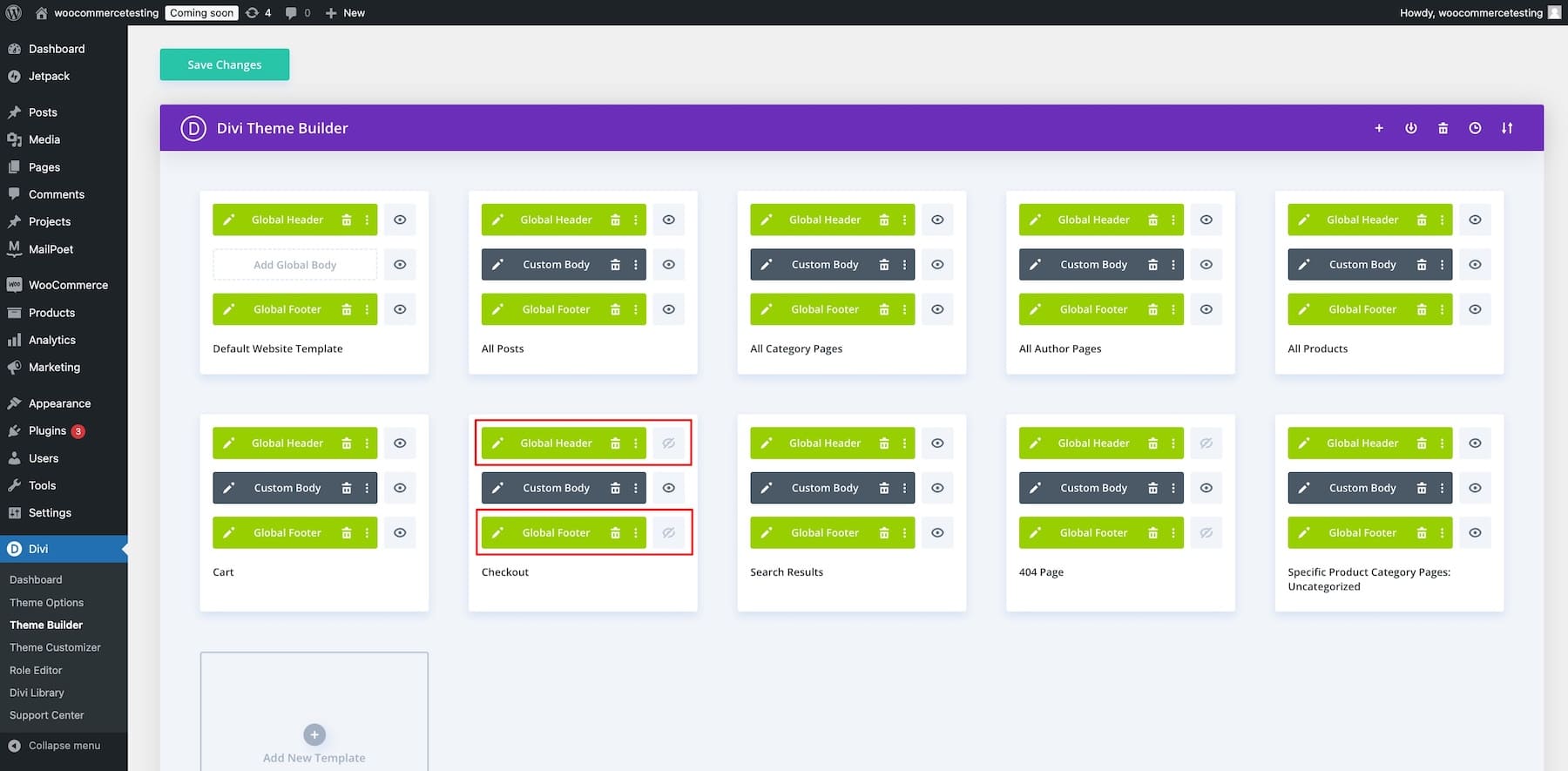
หากต้องการซ่อนส่วนหัวและส่วนท้ายจากเทมเพลตการชำระเงินของคุณ ให้คลิกไอคอนรูปตาที่อยู่ด้านข้างและ บันทึกการเปลี่ยนแปลง ไอคอนรูปตาแสดงถึงการมองเห็น และเนื่องจากเราได้ปิดไอคอนนี้แล้ว จึงหมายความว่าไม่สามารถมองเห็นได้

หากคุณไม่ต้องการซ่อนส่วนหัวและส่วนท้ายทั้งหมด คุณสามารถสร้างเวอร์ชันที่เรียบง่ายมากขึ้นสำหรับหน้าชำระเงินของคุณได้ เพียงคลิกเพื่อแก้ไขส่วนหัวหรือส่วนท้ายของเทมเพลตหน้าชำระเงินของคุณ และใช้เครื่องมือสร้างเพื่อทำการปรับเปลี่ยน
ทางเลือก: การเพิ่มแบบฟอร์มอีเมล Optin Popup

คุณยังสามารถใช้ปลั๊กอิน Divi's Bloom เพื่อสร้างป๊อปอัปการเลือกรับอีเมลพร้อมคูปองส่วนลดสำหรับสมาชิกอีเมลโดยเฉพาะ Bloom มีประเภทการแสดงผลหลายประเภท รวมถึงป๊อปอัปเฉพาะทริกเกอร์ ตัวอย่างเช่น คุณสามารถแสดงป๊อปอัปได้หากผู้ใช้ไม่ได้ใช้งานบนหน้าผลิตภัณฑ์ หรือเปิดป๊อปอัปแบบกำหนดเองบนหน้าขอบคุณหลังจากที่ทำการซื้อเสร็จสิ้น นี่อาจเป็นช่วงเวลาที่ดีในการเสนอส่วนลดในการเข้าร่วมรายชื่ออีเมลของคุณเพื่อให้คุณได้รับยอดขายเพิ่มขึ้น
รับ Divi + WooCommerce
3. บันทึกและดูตัวอย่างเทมเพลตการชำระเงินของคุณ
เมื่อพอใจกับการออกแบบของคุณแล้ว ให้คลิกปุ่ม บันทึก ที่มุมขวาล่างของ Divi Builder
รับ Divi + WooCommerce
วิธีเพิ่มเติมในการเพิ่มประสิทธิภาพเทมเพลตการชำระเงินของ WooCommerce
นอกเหนือจากการปรับแต่งการชำระเงิน WooCommerce ของคุณด้วย Divi แล้ว นี่คือปลั๊กอินที่จำเป็นและส่วนขยาย WooCommerce ที่จะช่วยให้คุณเพิ่มประสิทธิภาพการชำระเงินของคุณมากยิ่งขึ้น:
- บานสะพรั่ง: เพื่อลดอัตราการละทิ้งรถเข็น ให้รวบรวมอีเมลที่มุ่งหวังโดยตรงจากหน้าชำระเงินของคุณโดยเสนอส่วนลดพิเศษหรือการอัปเดตเพื่อแลกกับการสมัครอีเมล
- FunnelKit: เพิ่มประสิทธิภาพเส้นทางการซื้อของลูกค้าโดยการสร้างช่องทางการขายอัตโนมัติและการชำระเงินแบบหน้าเดียว
- DiviFlash: เพิ่มยอดขายของคุณด้วยเลย์เอาต์ WooCommerce ที่ปรับให้เหมาะสมสำหรับการแปลงและสวยงามสำหรับร้านค้า สินค้า ตะกร้าสินค้า และหน้าชำระเงิน นอกจากนี้ โปรดดู Ultimate WooCommerce UI Kit
- Divi Checkout: เสนอตัวเลือกการชำระเงินที่หลากหลาย รวมถึง Google Pay และ Apple Pay เพื่อให้การประมวลผลการชำระเงินง่ายขึ้นสำหรับลูกค้าของคุณ
- การชำระเงินแบบหน้าเดียวของ WooCommerce: ลดเวลาที่ใช้ในการชำระเงินโดยการสร้างกระบวนการชำระเงินแบบหน้าเดียว
- WooPayments: รับการชำระเงินในกว่า 135 สกุลเงินและรวมวิธีการชำระเงินมากกว่า 100 วิธีเพื่อให้ลูกค้าของคุณสามารถเลือกทางเลือกที่ต้องการได้
- ตัวจัดการช่องชำระเงิน: ปรับแต่งป้ายกำกับช่องชำระเงินของ WooCommerce ได้อย่างง่ายดาย
- ฟิลด์ที่กำหนดเองของ WooCommerce: เพิ่มดรอปดาวน์ฟิลด์ที่กำหนดเอง ช่องทำเครื่องหมาย และเลือกหลายรายการลงในบล็อก WooCommerce Checkout เริ่มต้นของคุณ
- ปลั๊กอิน WooCommerce SEO: ปรับไซต์ของคุณให้เหมาะสมสำหรับ WooCommerce SEO โดยใช้ปลั๊กอินที่ทำให้กระบวนการจัดทำดัชนีและเพิ่มประสิทธิภาพผลิตภัณฑ์ หมวดหมู่ และหน้า WooCommerce อื่น ๆ ง่ายขึ้น
นอกจากนี้ หากคุณยังไม่ได้เลือกธีม คุณสามารถตรวจสอบธีม WooCommerce เหล่านี้ได้ ซึ่งนำเสนอการปรับแต่งเพิ่มเติมได้ทันที
เครื่องมือที่จำเป็นในการสร้างเทมเพลตการชำระเงิน WooCommerce
| งาน | เครื่องมือที่แนะนำ | |
|---|---|---|
| 1 | ลดอัตราการละทิ้งรถเข็นโดยการรวบรวมอีเมลที่มุ่งหวังจากหน้าชำระเงิน | บลูม |
| 2 | เพิ่มประสิทธิภาพเส้นทางการซื้อของลูกค้าโดยการสร้างช่องทางการขายอัตโนมัติ | FunnelKit |
| 3 | เพิ่มยอดขายด้วยเค้าโครง WooCommerce ที่ปรับให้เหมาะสมสำหรับคอนเวอร์ชันสำหรับร้านค้า สินค้า ตะกร้าสินค้า และหน้าชำระเงิน | DiviFlash |
| 4 | ลองดู WooCommerce UI Kit ที่ครอบคลุมสำหรับเลย์เอาต์ที่สวยงาม | สุดยอดชุด WooCommerce UI |
| 5 | ลดความซับซ้อนในการประมวลผลการชำระเงินด้วยตัวเลือกการชำระเงินที่หลากหลาย (Google Pay, Apple Pay) | ชำระเงิน Divi |
| 6 | ลดเวลาที่ใช้ในการชำระเงินโดยการสร้างกระบวนการชำระเงินแบบหน้าเดียว | WooCommerce ชำระเงินหน้าเดียว |
| 7 | รับชำระเงินในกว่า 135 สกุลเงินและรวมวิธีการชำระเงินมากกว่า 100 วิธี | Wooการชำระเงิน |
| 8 | ปรับแต่งป้ายกำกับช่องชำระเงินของ WooCommerce ได้อย่างง่ายดาย | ผู้จัดการเขตชำระเงิน |
| 9 | เพิ่มฟิลด์ที่กำหนดเอง เช่น ดรอปดาวน์ ช่องทำเครื่องหมาย และตัวเลือกแบบเลือกหลายรายการให้กับการชำระเงินของ WooCommerce | ฟิลด์ที่กำหนดเองของ WooCommerce |
Divi + WooCommerce เป็นโซลูชันอีคอมเมิร์ซขั้นสูงสุด
Divi และ WooCommerce คือทั้งหมดที่คุณต้องการเพื่อสร้างร้านค้าอีคอมเมิร์ซที่มีเอกลักษณ์และใช้งานได้จริงซึ่งลูกค้าของคุณชื่นชอบ ความสามารถในการปรับแต่งของ Divi ทำให้ฟังก์ชันอีคอมเมิร์ซของ WooCommerce สมบูรณ์แบบ คุณจึงสามารถสร้างหน้าชำระเงินที่รวดเร็วและราบรื่น เพิ่มประสิทธิภาพสำหรับ Conversion ที่มากขึ้น และลดอัตรารถเข็นที่ถูกทิ้งร้าง
รับ Divi + WooCommerce
คำถามที่พบบ่อยเกี่ยวกับการปรับแต่งหน้าชำระเงิน WooCommerce
ฉันจะปรับแต่งหน้าชำระเงิน WooCommerce โดยไม่ต้องใช้ปลั๊กอินได้อย่างไร
ฉันจะปรับปรุงคอนเวอร์ชันการชำระเงินของฉันได้อย่างไร
ฉันจะเปลี่ยนหน้าชำระเงินเริ่มต้นของ WooCommerce ได้อย่างไร