วิธีปรับแต่งธีม WordPress (บทช่วยสอน)
เผยแพร่แล้ว: 2023-03-10- ทำความเข้าใจพื้นฐานของธีม WordPress
- วิธีการปรับแต่ง
- การปรับแต่งโดยใช้ตัวสร้างเพจ
- เคล็ดลับและแนวทางปฏิบัติที่ดีที่สุด
- บทสรุป
เมื่อพูดถึงการสร้างเว็บไซต์หรือบล็อก หนึ่งในระบบจัดการเนื้อหาที่ได้รับความนิยมมากที่สุดคือ WordPress WordPress ช่วยให้ผู้ใช้สามารถเลือกธีมได้หลากหลายเพื่อปรับแต่งรูปลักษณ์และการทำงานของเว็บไซต์
อย่างไรก็ตาม แม้จะมีตัวเลือกมากมาย บางครั้งคุณอาจพบว่าธีมที่สร้างไว้ล่วงหน้าไม่ตรงกับความต้องการเฉพาะของคุณ
ในกรณีเช่นนี้ การปรับแต่งธีม WordPress เป็นสิ่งจำเป็น
ในบทความนี้ เราจะแนะนำคุณเกี่ยวกับพื้นฐานการปรับแต่งธีม WordPress การสำรวจวิธีการและแนวทางปฏิบัติที่ดีที่สุดที่สามารถช่วยคุณสร้างเว็บไซต์ที่มีเอกลักษณ์เฉพาะตัวและปรับแต่งให้โดดเด่นกว่าเว็บไซต์อื่นๆ
ทำความเข้าใจพื้นฐานของธีม WordPress
ธีม WordPress คืออะไร?
พูดง่ายๆ ธีม WordPress คือชุดของไฟล์ที่กำหนดการออกแบบและการทำงานของเว็บไซต์ WordPress
ธีมจะกำหนดเลย์เอาต์ ลักษณะที่ปรากฏ และฟีเจอร์ของเว็บไซต์ รวมถึงเทมเพลต สไตล์ชีต และสคริปต์ต่างๆ
ธีมทำงานอย่างไร?
เมื่อคุณติดตั้งและเปิดใช้งานธีม WordPress มันจะแทนที่การออกแบบเริ่มต้นของเว็บไซต์ของคุณด้วยการออกแบบของตัวเอง
เทมเพลตและสไตล์ชีตของธีมจะกำหนดวิธีการแสดงเนื้อหาของเว็บไซต์ คุณลักษณะและฟังก์ชันของธีมจะกำหนดวิธีที่ผู้เข้าชมโต้ตอบกับไซต์ของคุณ
กายวิภาคของธีม WordPress
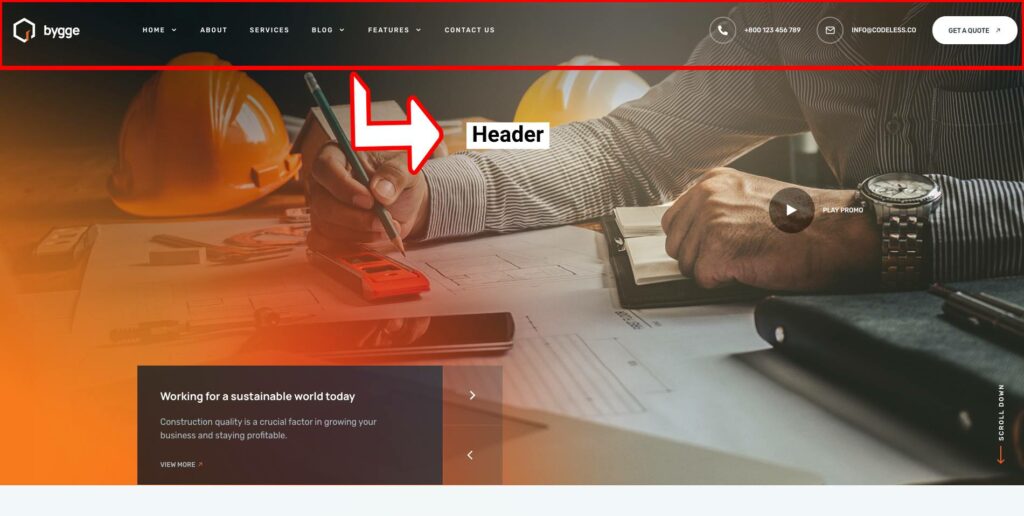
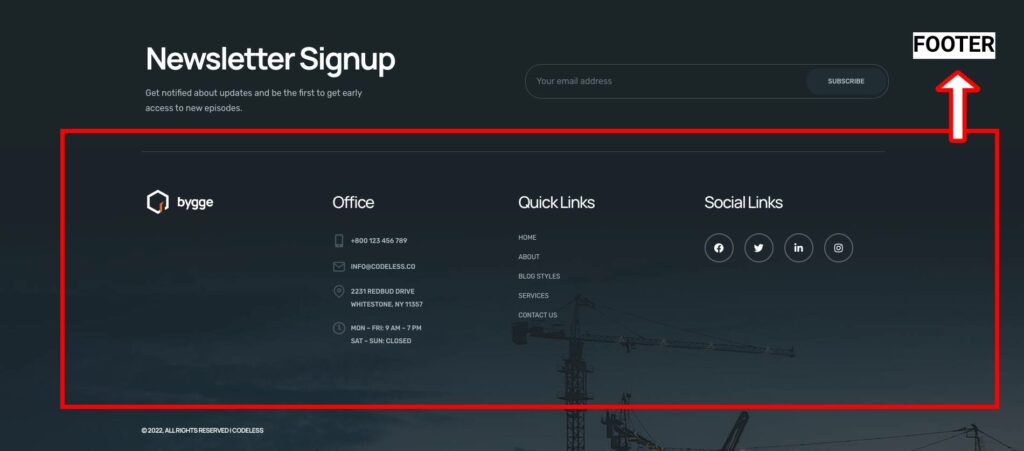
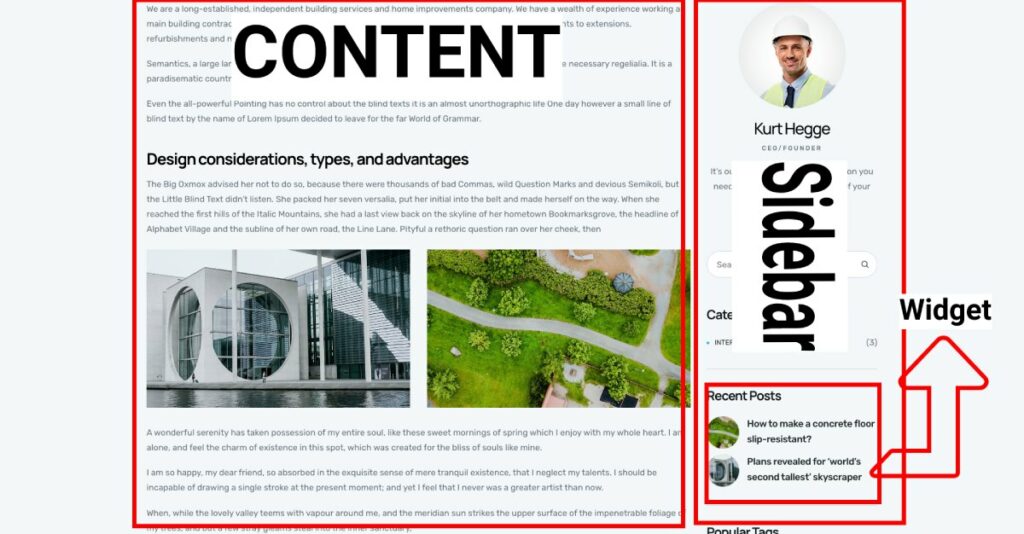
ธีม WordPress ประกอบด้วยองค์ประกอบหลายอย่าง ได้แก่ ส่วนหัว ส่วนท้าย แถบด้านข้าง เนื้อหา และวิดเจ็ต
โดยทั่วไปแล้ว ส่วนหัว จะมีตราสินค้า โลโก้ และเมนูการนำทางของเว็บไซต์

ส่วนท้าย มักจะมีข้อมูลลิขสิทธิ์ ลิงก์ไปยังโปรไฟล์โซเชียลมีเดีย และเนื้อหาทั่วทั้งไซต์

แถบด้านข้าง ให้ข้อมูลเพิ่มเติม เช่น โพสต์ล่าสุด หมวดหมู่ และแท็ก
พื้นที่เนื้อหา เป็นที่ซึ่งแสดงเนื้อหาหลักของเพจ
วิดเจ็ต คือฟังก์ชันการทำงานชิ้นเล็กๆ ที่สามารถเพิ่มลงในพื้นที่ต่างๆ ของธีม เช่น แถบด้านข้างหรือส่วนท้าย

ธีม WordPress ยอดนิยม
มีธีม WordPress ให้เลือกนับไม่ถ้วนทั้งแบบฟรีและแบบเสียเงิน รองรับเว็บไซต์ประเภทต่างๆ และสไตล์การออกแบบ
ธีมฟรียอดนิยมบางส่วน ได้แก่ Astra, OceanWP และ GeneratePress คุณสามารถอ่านเพิ่มเติมได้ที่นี่: 9 ธีม WordPress ฟรีที่ดีที่สุดพร้อมเนื้อหาสาธิต
ในขณะที่ธีมพรีเมียมยอดนิยม ได้แก่ Specular, Divi, Avada และ BeTheme สำหรับข้อมูลเพิ่มเติม คุณสามารถตรวจสอบรายการของเราได้ที่นี่: ธีม WordPress ที่ดีที่สุด 2023 (ยอดนิยม & อเนกประสงค์)
การทำความเข้าใจพื้นฐานของธีม WordPress และส่วนประกอบที่ประกอบขึ้นจะช่วยให้คุณเข้าใจวิธีการทำงานและวิธีการปรับแต่งให้เหมาะกับความต้องการเฉพาะของคุณได้ดีขึ้น
ในหัวข้อถัดไป เราจะสำรวจวิธีการต่างๆ ในการปรับแต่งธีม WordPress
วิธีการปรับแต่ง
เมื่อพูดถึงการปรับแต่งธีม WordPress มีหลายวิธีที่คุณสามารถใช้ได้ ตั้งแต่เทคนิคง่ายๆ ไปจนถึงขั้นสูง ลองมาดูวิธีการทั่วไปบางส่วนกัน:
การปรับแต่งโดยใช้ WordPress Customizer

หนึ่งในวิธีที่ง่ายที่สุดในการปรับแต่งธีม WordPress คือการใช้ WordPress Customizer ในตัว
เครื่องมือนี้ช่วยให้คุณสามารถแก้ไขลักษณะต่างๆ ของการออกแบบและการทำงานของไซต์ของคุณ เช่น ชื่อไซต์ สี แบบอักษร และเค้าโครง
คุณยังสามารถดูตัวอย่างการเปลี่ยนแปลงของคุณแบบเรียลไทม์ก่อนที่จะเผยแพร่
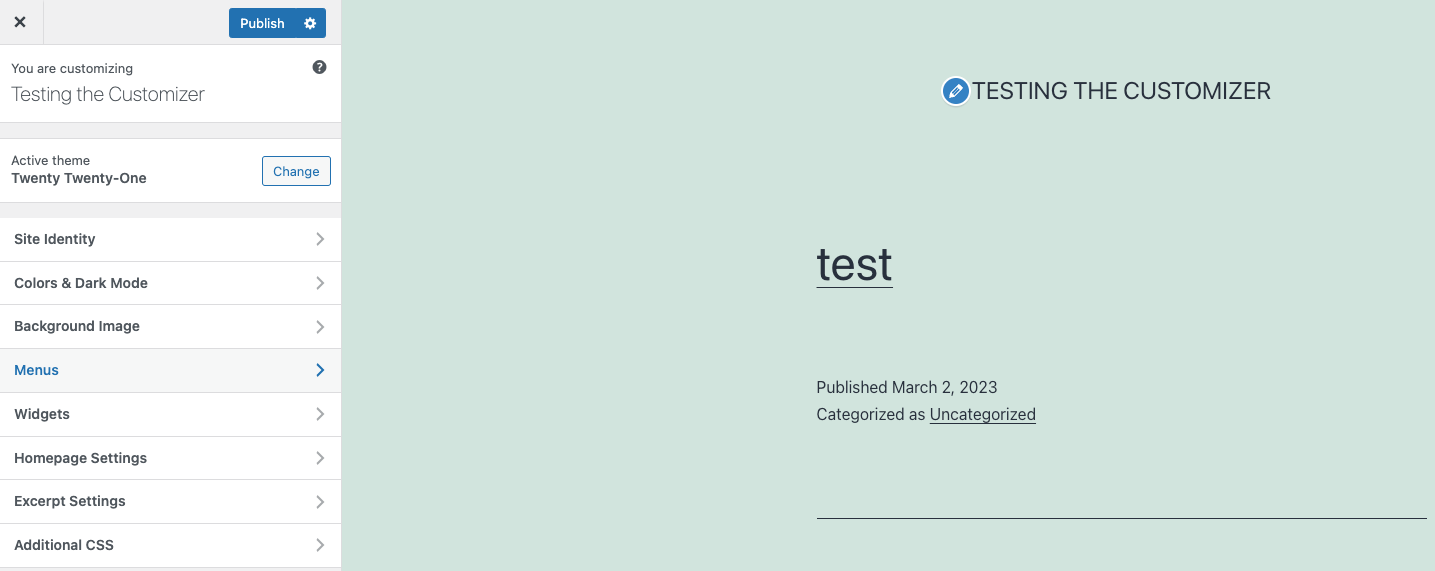
WordPress Customizer มีอยู่ในธีม WordPress ส่วนใหญ่และสามารถเข้าถึงได้โดยไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง ใน แดชบอร์ด WordPress ของคุณ
นี่คือตัวเลือกบางอย่างที่คุณจะพบใน Customizer:
- เอกลักษณ์ของไซต์: ตัวเลือกนี้ทำให้คุณสามารถปรับแต่งโลโก้ ชื่อไซต์ และสโลแกนของเว็บไซต์ของคุณ คุณสามารถอัปโหลดโลโก้หรือเลือกจากโลโก้ที่มีอยู่และตั้งชื่อและแท็กไลน์สำหรับเว็บไซต์ของคุณ
- สี: ตัวเลือกสีช่วยให้คุณปรับแต่งชุดสีของเว็บไซต์ของคุณ เช่น สีพื้นหลัง สีข้อความส่วนหัว สีลิงก์ และอื่นๆ คุณสามารถเลือกจากชุดสีที่กำหนดไว้ล่วงหน้าหรือกำหนดชุดสีที่คุณกำหนดเอง
- ส่วนหัว: ตัวเลือกนี้ช่วยให้คุณสามารถปรับแต่งส่วนหัวของเว็บไซต์ของคุณ เช่น รูปภาพหรือวิดีโอส่วนหัว ข้อความส่วนหัว และสีพื้นหลัง
- ภาพพื้นหลัง: คุณสามารถตั้งค่าภาพพื้นหลังของเว็บไซต์ของคุณโดยใช้ตัวเลือกนี้ คุณสามารถอัปโหลดรูปภาพหรือเลือกจากชุดรูปภาพที่กำหนดไว้ล่วงหน้าที่มีอยู่
- เมนู: ตัวเลือกเมนูช่วยให้คุณปรับแต่งเมนูการนำทางของเว็บไซต์ของคุณ คุณสามารถเพิ่ม ลบ หรือจัดลำดับรายการเมนูใหม่ และสร้างหลายเมนูสำหรับส่วนต่างๆ ของเว็บไซต์ของคุณ
- วิดเจ็ต: ตัวเลือกนี้ให้คุณเพิ่มและกำหนดค่าวิดเจ็ตให้กับเว็บไซต์ของคุณ วิดเจ็ตคือโมดูลขนาดเล็กที่ให้ฟังก์ชันเพิ่มเติมแก่เว็บไซต์ของคุณ เช่น การแสดงโพสต์ล่าสุด แถบค้นหา และอื่นๆ
- การตั้งค่าโฮมเพจ: ตัวเลือกนี้ให้คุณกำหนดค่าหน้าแรกของเว็บไซต์ของคุณ คุณสามารถเลือกได้ว่าจะแสดงโพสต์ล่าสุดหรือหน้าคงที่เป็นหน้าแรกของคุณ
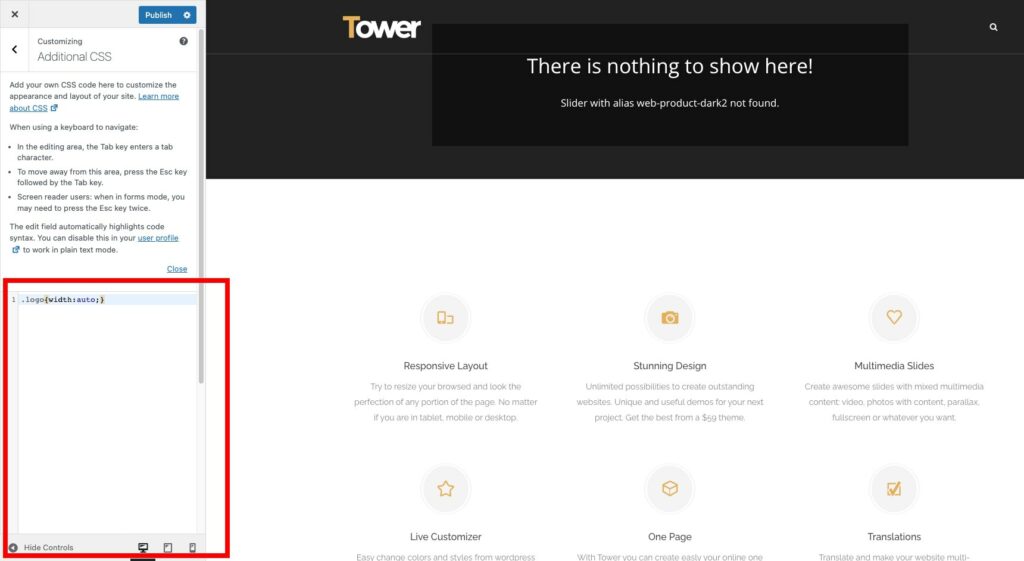
- CSS เพิ่มเติม: คุณสามารถเพิ่มโค้ด CSS ที่กำหนดเองในเว็บไซต์ของคุณโดยใช้ตัวเลือกนี้ สิ่งนี้มีประโยชน์เมื่อคุณต้องการปรับแต่งขั้นสูงให้กับการออกแบบเว็บไซต์ของคุณซึ่งไม่มีอยู่ในตัวเลือกเริ่มต้น
การปรับแต่งโดยใช้การตั้งค่าธีม
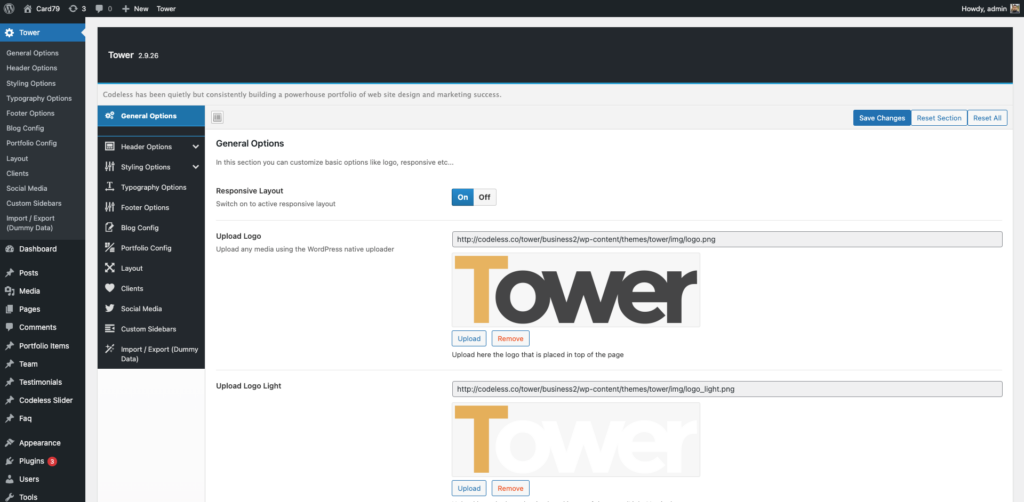
ธีม WordPress จำนวนมากมาพร้อมกับแผงการตั้งค่าของตัวเอง ซึ่งช่วยให้คุณสามารถปรับแต่งลักษณะเฉพาะของการออกแบบและการทำงานของธีมได้ เช่นเดียวกับ Codeless Themes ที่มาพร้อมกับ Redux Framework และตัวเลือกมากมาย

การตั้งค่าเหล่านี้มีตั้งแต่ตัวเลือกง่ายๆ เช่น การเปลี่ยนสีพื้นหลังหรือโลโก้ ไปจนถึงตัวเลือกที่ซับซ้อนมากขึ้น เช่น การเพิ่มสคริปต์ที่กำหนดเองหรือการปรับเปลี่ยนเทมเพลตของเพจ
โดยปกติแล้ว การตั้งค่าธีมสามารถเข้าถึงได้จากแดชบอร์ดของ WordPress ภายใต้ ลักษณะที่ปรากฏ > การตั้งค่าธีม หรือโดยคลิกที่รายการชื่อธีมโดยตรงบนเมนูแดชบอร์ดสำหรับธีมของเรา
นี่คือวิดีโอเกี่ยวกับวิธีใช้ตัวเลือกธีม Folie:
คุณสามารถตรวจสอบเอกสารสำหรับธีมต่างๆ ได้ที่นี่:
Specular – ตัวเลือกชุดรูปแบบเอกสาร
หอคอย – ตัวเลือกธีม
Folie – ตัวเลือกธีม
การปรับแต่งโดยใช้ CSS
การปรับแต่งธีม WordPress โดยใช้ CSS เกี่ยวข้องกับการปรับเปลี่ยนสไตล์ชีตของธีมเพื่อเปลี่ยนลักษณะที่ปรากฏของไซต์ สามารถใช้ CSS เพื่อเปลี่ยนสี แบบอักษร ระยะขอบ ช่องว่างภายใน และลักษณะภาพอื่นๆ ของไซต์
คุณสามารถเพิ่มโค้ด CSS ที่กำหนดเองลงในสไตล์ชีตของธีมได้โดยไปที่ ลักษณะ >ปรับแต่ง ในแดชบอร์ด WordPress ของคุณ หรือคุณสามารถใช้ปลั๊กอินอย่าง Simple Custom CSS เพื่อเพิ่มโค้ด CSS แบบกำหนดเองโดยไม่ต้องแก้ไขไฟล์ของธีมโดยตรง


ตัวอย่างเช่น ธีมของเรามาพร้อมกับการตั้งค่านี้เสมอในตัวเลือกธีมและในหน้าต่างๆ
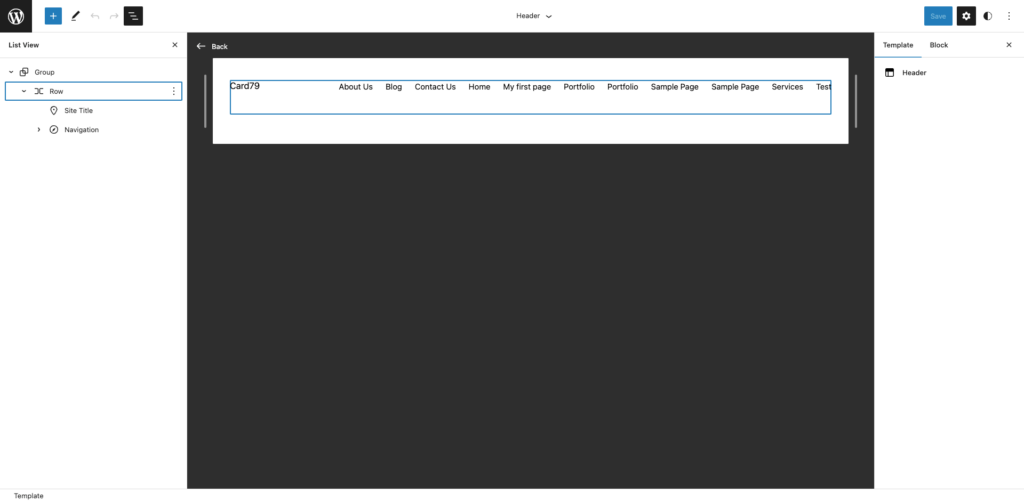
ปรับแต่งด้วยการแก้ไขไซต์แบบเต็ม

การแก้ไขเว็บไซต์แบบเต็มเป็นคุณสมบัติใหม่ที่มีประสิทธิภาพใน WordPress ที่ช่วยให้คุณปรับแต่งทุกแง่มุมของเว็บไซต์ ตั้งแต่ส่วนหัวและส่วนท้ายไปจนถึงเค้าโครงหน้าและบล็อกเนื้อหา
ด้วยการแก้ไขไซต์แบบเต็ม คุณสามารถใช้โปรแกรมแก้ไข Gutenberg ที่ใช้งานง่ายเพื่อสร้างและแก้ไขแม่แบบ และแม้แต่สร้างบล็อกแบบกำหนดเองตั้งแต่เริ่มต้น
ซึ่งหมายความว่าคุณสามารถสร้างการออกแบบเว็บไซต์ที่ไม่ซ้ำใครซึ่งเข้ากับแบรนด์ของคุณได้อย่างสมบูรณ์แบบ โดยไม่จำเป็นต้องพึ่งพาธีมที่สร้างไว้ล่วงหน้าหรือจ้างนักพัฒนาซอฟต์แวร์
ในกรณีที่คุณต้องการใช้คุณลักษณะนี้ คุณต้องเลือกเฉพาะธีมการแก้ไขไซต์แบบเต็มที่เข้ากันได้อย่างสมบูรณ์เท่านั้น
ในการเข้าถึงตัวแก้ไขนี้ คุณต้องไปที่ WordPress Dashboard > ลักษณะที่ปรากฏ > ตัวแก้ไข
นี่คือวิดีโอแบบเต็มเกี่ยวกับวิธีใช้ Full Site Editing และ Gutenberg
ปรับแต่งโดยใช้ธีมลูก
การใช้ธีมลูกเป็นเทคนิคการปรับแต่งขั้นสูงที่เกี่ยวข้องกับการสร้างธีมใหม่ตามธีมที่มีอยู่
ธีมลูกช่วยให้คุณสามารถปรับเปลี่ยนลักษณะที่ปรากฏและการทำงานของธีมโดยไม่ต้องแก้ไขไฟล์ของธีมหลักโดยตรง
สิ่งนี้ทำให้มั่นใจได้ว่าการปรับแต่งของคุณจะไม่สูญหายไปเมื่อมีการอัปเดตธีมหลัก ในการสร้างธีมลูก คุณจะต้องมีความรู้บางอย่างเกี่ยวกับ HTML, CSS และ PHP มีแบบฝึกหัดมากมายทางออนไลน์ที่สามารถแนะนำคุณตลอดกระบวนการ
ด้วยการใช้วิธีการปรับแต่งเหล่านี้ คุณสามารถปรับแต่งธีม WordPress ให้ตรงกับความต้องการเฉพาะของคุณ และสร้างเว็บไซต์ที่ไม่ซ้ำใครซึ่งโดดเด่นกว่าใคร
อย่าลืมสำรองไซต์ของคุณทุกครั้งก่อนทำการเปลี่ยนแปลงที่สำคัญ นอกจากนี้ ทดสอบการปรับแต่งของคุณอย่างละเอียดเพื่อให้แน่ใจว่าไม่ส่งผลเสียต่อประสิทธิภาพหรือการทำงานของไซต์ของคุณ
เรียนรู้วิธีติดตั้งธีมลูก
การปรับแต่งโดยใช้ตัวสร้างเพจ
อีกวิธีที่ได้รับความนิยมในการปรับแต่งธีม WordPress คือการใช้ตัวสร้างเพจ เครื่องมือสร้างเพจเป็นเครื่องมือแบบลากและวางที่ช่วยให้คุณสร้างเลย์เอาต์เพจที่ซับซ้อนโดยไม่ต้องมีความรู้ด้านการเขียนโค้ด
ธีม WordPress จำนวนมากเข้ากันได้กับเครื่องมือสร้างเพจยอดนิยม เช่น Elementor, WpBakery Visual Composer, Codeless Builder, Beaver Builder และ Divi
ด้านล่างคุณสามารถตรวจสอบวิดีโอเกี่ยวกับวิธีแก้ไข Remake ด้วยเครื่องมือสร้างเพจ Elementor
เมื่อใช้เครื่องมือสร้างเพจ คุณสามารถสร้างการออกแบบเพจแบบกำหนดเองที่เหมาะกับความต้องการเฉพาะและแบรนด์ของคุณได้อย่างง่ายดาย คุณสามารถค้นหาธีม WordPress ของ Elementor ได้ฟรีที่นี่
การใช้ Specular กับ WpBakery Visual Composer
เคล็ดลับและแนวทางปฏิบัติที่ดีที่สุด
เลือกธีมที่ปรับแต่งได้ง่าย
เมื่อเลือกธีม WordPress สิ่งสำคัญคือต้องเลือกธีมที่ปรับแต่งได้ง่าย มองหาธีมที่มาพร้อมกับแผงการตั้งค่าในตัวหรือใช้งานได้ดีกับ WordPress Customizer
การดำเนินการนี้จะช่วยให้คุณแก้ไขการออกแบบและฟังก์ชันการทำงานของธีมได้ง่ายขึ้นโดยไม่ต้องดำดิ่งลงไปในโค้ด
ตรวจสอบให้แน่ใจว่าการปรับแต่งของคุณไม่ทำให้ไซต์ของคุณเสียหาย
ก่อนที่จะทำการปรับแต่งที่สำคัญกับธีม WordPress ของคุณ สิ่งสำคัญคือต้องสำรองไซต์ของคุณและทดสอบการเปลี่ยนแปลงอย่างละเอียด
วิธีนี้จะช่วยคุณระบุปัญหาก่อนที่จะเกิดปัญหา และทำให้มั่นใจว่าไซต์ของคุณยังคงทำงานได้อย่างถูกต้อง
จัดระเบียบการปรับแต่งของคุณ
เมื่อคุณปรับแต่งธีม WordPress สิ่งสำคัญคือต้องจัดระเบียบการปรับแต่งของคุณ การดำเนินการนี้จะทำให้การเปลี่ยนแปลงในอนาคตทำได้ง่ายขึ้น และทำให้เว็บไซต์ของคุณดูแลรักษาได้ง่าย
พิจารณาสร้างสไตล์ชีตแยกต่างหากสำหรับโค้ด CSS ที่กำหนดเองของคุณ และเก็บสคริปต์หรือฟังก์ชันที่กำหนดเองไว้ในไฟล์แยกต่างหาก
บทสรุป
สรุปความสำคัญของการปรับแต่งธีม WordPress
การปรับแต่งธีม WordPress เป็นขั้นตอนสำคัญในการสร้างเว็บไซต์ที่โดดเด่นกว่าใคร
ด้วยการปรับแต่งธีมของคุณ คุณสามารถสร้างรูปลักษณ์ที่เป็นเอกลักษณ์สำหรับไซต์ของคุณ และปรับแต่งฟังก์ชันการทำงานให้ตรงกับความต้องการเฉพาะของคุณ
ไม่ว่าคุณจะต้องการปรับแต่งการตั้งค่าบางอย่างหรือยกเครื่องการออกแบบไซต์ของคุณใหม่ทั้งหมด มีวิธีการปรับแต่งมากมายที่จะช่วยให้คุณบรรลุเป้าหมายได้
ความคิดสุดท้ายและคำแนะนำ
การปรับแต่งธีม WordPress สามารถให้รางวัลได้ แต่ควรใช้ด้วยความระมัดระวัง สำรองไซต์ของคุณก่อนการเปลี่ยนแปลงครั้งใหญ่ ทดสอบการปรับแต่ง และจัดระเบียบ ด้วยแนวทางปฏิบัติที่ดีที่สุดเหล่านี้ สร้างเว็บไซต์ WordPress ที่สวยงามและปรับแต่งได้ตามความต้องการของคุณ
ในฐานะหนึ่งในผู้ร่วมก่อตั้ง Codeless ฉันได้นำความรู้ความเชี่ยวชาญด้านการพัฒนา WordPress และเว็บแอปพลิเคชัน ตลอดจนประวัติการจัดการโฮสติ้งและเซิร์ฟเวอร์อย่างมีประสิทธิภาพมาสู่คุณ ความหลงใหลในการแสวงหาความรู้และความกระตือรือร้นในการสร้างและทดสอบเทคโนโลยีใหม่ๆ ผลักดันให้ฉันคิดค้นและปรับปรุงอย่างต่อเนื่อง
