วิธีปรับแต่งและจัดรูปแบบแบบฟอร์ม WordPress ของคุณ (2 วิธีง่าย ๆ )
เผยแพร่แล้ว: 2023-10-13คุณสงสัยว่าจะจัดรูปแบบแบบฟอร์ม WordPress ของคุณอย่างไร?
คุณสามารถปรับแต่งแบบฟอร์มของคุณให้ตรงกับการออกแบบเว็บไซต์ WordPress ของคุณได้ สิ่งนี้สามารถสร้างรูปลักษณ์ที่ดึงดูดสายตาและเป็นมืออาชีพมากขึ้นสำหรับไซต์ของคุณ และปรับปรุงประสบการณ์ผู้ใช้
ในบทความนี้ เราจะแสดงวิธีปรับแต่งและจัดรูปแบบแบบฟอร์ม WordPress อย่างง่ายดายทีละขั้นตอน

เหตุใดจึงต้องปรับแต่งและจัดรูปแบบแบบฟอร์ม WordPress ของคุณ?
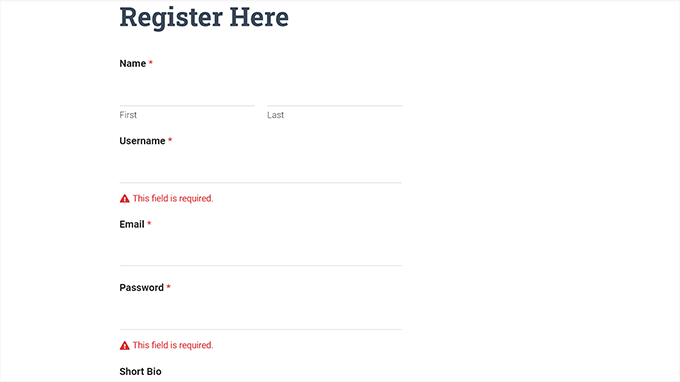
เมื่อคุณเพิ่มแบบฟอร์มลงในเว็บไซต์ WordPress โดยใช้ปลั๊กอิน คุณจะสังเกตเห็นว่าเลย์เอาต์ของแบบฟอร์มนั้นมักจะเรียบง่ายและดูธรรมดา
ตัวอย่างเช่น หากคุณเพิ่มแบบฟอร์มลงทะเบียนลงในเว็บไซต์ของคุณโดยใช้ปลั๊กอินแบบฟอร์มลงทะเบียนผู้ใช้ คุณจะเห็นว่าเลย์เอาต์ของแบบฟอร์มนั้นค่อนข้างน่าเบื่อ สิ่งนี้อาจไม่ดึงดูดความสนใจของผู้เยี่ยมชมและขัดขวางไม่ให้พวกเขากรอกแบบฟอร์ม

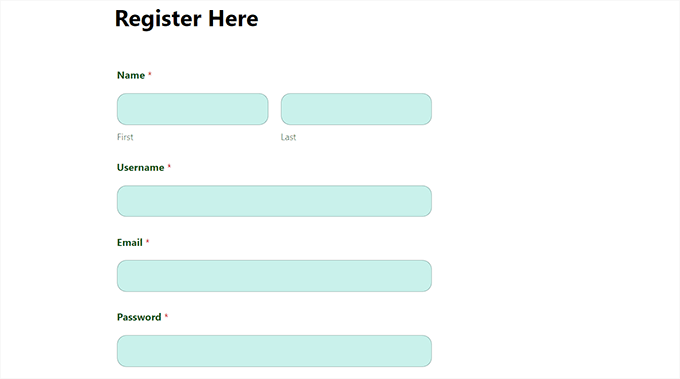
ด้วยการปรับแต่งแบบฟอร์มของคุณ คุณสามารถจับคู่แบบฟอร์มเหล่านั้นกับธีม WordPress และการสร้างแบรนด์ของคุณเพื่อให้น่าสนใจยิ่งขึ้น
สิ่งนี้สามารถนำไปสู่ Conversion ได้มากขึ้นเนื่องจากแบบฟอร์ม WordPress ที่มีสไตล์นั้นง่ายต่อการนำทางและสามารถกระตุ้นให้ผู้ใช้กรอกแบบฟอร์มได้มากขึ้น

แบบฟอร์มที่มีสไตล์ยังช่วยเพิ่มการรับรู้ถึงแบรนด์ของคุณในหมู่ผู้ใช้ได้อีกด้วย ตัวอย่างเช่น คุณสามารถใช้โลโก้เว็บไซต์และสีลายเซ็นของบริษัทเพื่อทำให้แบบฟอร์มของคุณน่าจดจำและมีประสิทธิภาพมากขึ้น
ที่กล่าวว่าเรามาดูวิธีปรับแต่งและจัดรูปแบบแบบฟอร์ม WordPress ของคุณอย่างง่ายดายทีละขั้นตอน เราจะกล่าวถึง 2 วิธีในโพสต์นี้ และคุณสามารถใช้ลิงก์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้:
- วิธีที่ 1: วิธีปรับแต่งและจัดรูปแบบแบบฟอร์ม WordPress ด้วย WPForms (วิธีโค้ดฟรี)
- วิธีที่ 2: วิธีจัดรูปแบบแบบฟอร์ม WordPress ด้วย CSS (การปรับแต่งขั้นสูง)
- โบนัส: วิธีสร้างหน้าเว็บไซต์ที่กำหนดเอง
วิธีที่ 1: วิธีปรับแต่งและจัดรูปแบบแบบฟอร์ม WordPress ด้วย WPForms (วิธีโค้ดฟรี)
คุณสามารถปรับแต่งและจัดรูปแบบแบบฟอร์ม WordPress ของคุณได้อย่างง่ายดายโดยใช้ WPForms เป็นปลั๊กอินแบบฟอร์มติดต่อ WordPress ที่ดีที่สุดในตลาด มีเว็บไซต์มากกว่า 6 ล้านแห่งใช้งาน
WPForms มาพร้อมกับตัวสร้างแบบลากและวางที่ทำให้การสร้างแบบฟอร์มทุกชนิดที่คุณต้องการเป็นเรื่องง่ายมาก นอกจากนี้ยังมีตัวเลือกการปรับแต่งในตัวสำหรับแบบฟอร์มของคุณที่ไม่ต้องมีการเขียนโค้ดใดๆ
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPForms สำหรับคำแนะนำโดยละเอียด คุณอาจต้องการดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
หมายเหตุ: WPForms มีเวอร์ชันฟรีที่คุณสามารถใช้สำหรับบทช่วยสอนนี้ อย่างไรก็ตาม เราจะใช้ปลั๊กอินพรีเมียมเนื่องจากมีการตั้งค่าและตัวเลือกเพิ่มเติม
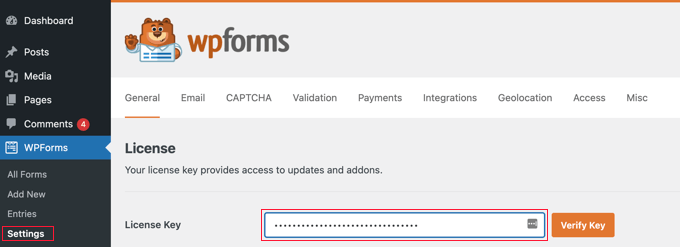
เมื่อเปิดใช้งาน คุณต้องไปที่หน้า WPForms »การตั้งค่า จากแถบด้านข้างผู้ดูแลระบบ WordPress เพื่อป้อนรหัสลิขสิทธิ์ของคุณ
คุณสามารถค้นหาข้อมูลนี้ได้ในบัญชีของคุณบนเว็บไซต์ WPForms

เมื่อคุณทำเสร็จแล้ว ให้ไปที่หน้าจอ WPForms »เพิ่มใหม่ จากแดชบอร์ด WordPress
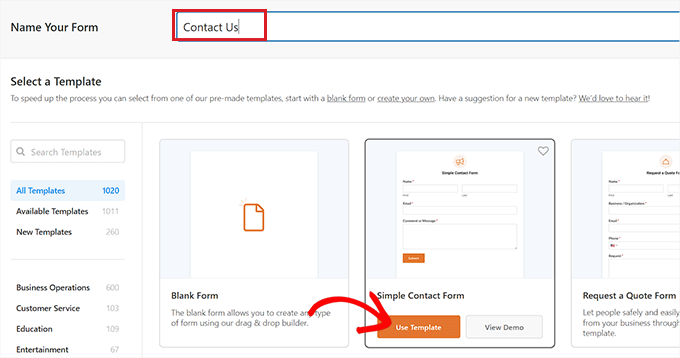
ซึ่งจะนำคุณไปยังหน้า 'เลือกเทมเพลต' ซึ่งคุณสามารถเริ่มต้นด้วยการพิมพ์ชื่อแบบฟอร์มของคุณ หลังจากนั้น คุณสามารถเลือกเทมเพลตฟอร์มใดก็ได้ที่คุณต้องการ และคลิกปุ่ม 'ใช้เทมเพลต' ข้างใต้
เพื่อประโยชน์ของบทช่วยสอนนี้ เราจะสร้างและเพิ่มแบบฟอร์มติดต่อง่ายๆ ลงในเว็บไซต์ของเรา

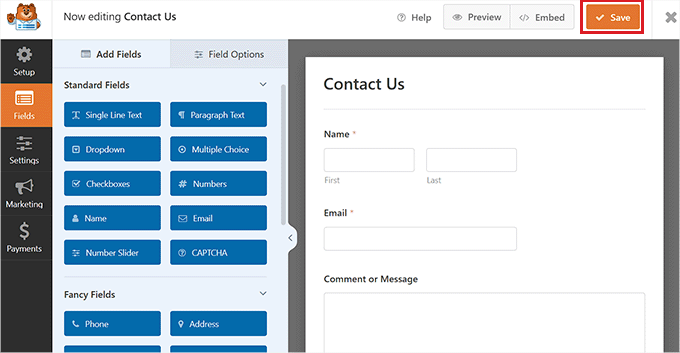
นี่จะเป็นการเปิดเทมเพลตในตัวสร้างแบบฟอร์ม WPForms ซึ่งคุณจะเห็นตัวอย่างแบบฟอร์มทางด้านขวาและช่องแบบฟอร์มในคอลัมน์ด้านซ้าย
จากที่นี่ คุณสามารถลากและวางฟิลด์แบบฟอร์มที่คุณเลือกลงในแบบฟอร์มได้ตามที่คุณต้องการ
สำหรับคำแนะนำโดยละเอียด โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีสร้างแบบฟอร์มติดต่อใน WordPress

เมื่อคุณปรับแต่งแบบฟอร์มของคุณเสร็จแล้ว เพียงคลิกปุ่ม 'บันทึก' ที่ด้านบนเพื่อออกจากตัวสร้างแบบฟอร์ม
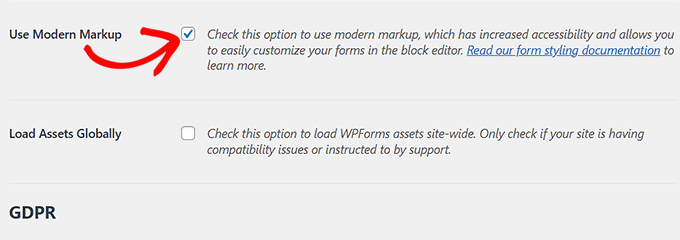
หลังจากนั้นคุณต้องไปที่หน้า WPForms »การตั้งค่า จากแดชบอร์ด WordPress และเลือกตัวเลือก 'ใช้มาร์กอัปสมัยใหม่' หากคุณไม่ทำเครื่องหมายในช่องนี้ การตั้งค่าการปรับแต่ง WPForms จะไม่สามารถใช้ได้ในตัวแก้ไขบล็อก
อย่าลืมคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าของคุณ

จากนั้น เปิดเพจหรือโพสต์ที่คุณต้องการเพิ่มแบบฟอร์มที่คุณเพิ่งสร้างขึ้น
จากที่นี่ คุณต้องคลิกปุ่มเพิ่มบล็อก '+' ที่มุมซ้ายบนของหน้าจอเพื่อเปิดเมนูบล็อกและเพิ่มบล็อก WPForms
เมื่อคุณเพิ่มบล็อกแล้ว เพียงเลือกแบบฟอร์มที่คุณต้องการเพิ่มลงในไซต์ของคุณจากเมนูแบบเลื่อนลงภายในบล็อกนั้น

เมื่อคุณเพิ่มแบบฟอร์มแล้ว ก็ถึงเวลาปรับแต่งและจัดรูปแบบ
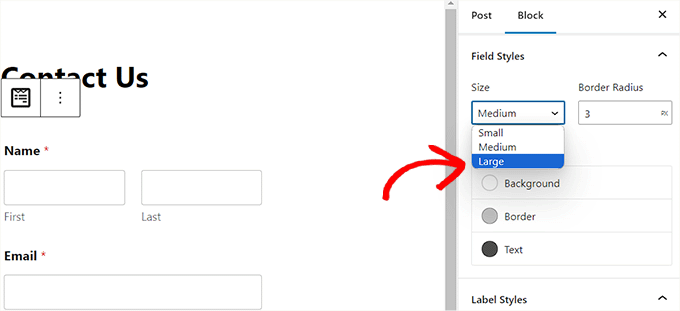
ในการดำเนินการนี้ คุณต้องเปิดแผงบล็อกทางด้านขวาของหน้าจอ และเลื่อนลงไปที่ส่วน 'รูปแบบฟิลด์'
จากที่นี่ คุณสามารถเลือกขนาดสำหรับฟิลด์แบบฟอร์มของคุณจากเมนูแบบเลื่อนลงและยังสามารถกำหนดรัศมีเส้นขอบสำหรับฟิลด์เหล่านั้นได้อีกด้วย

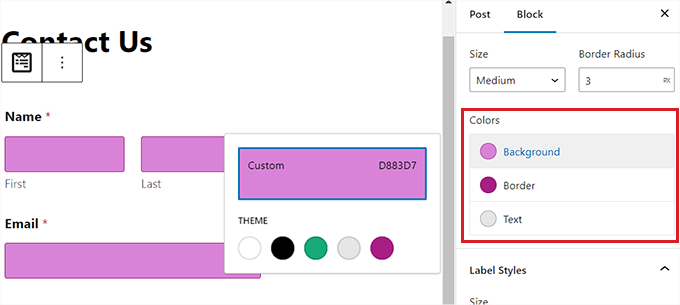
จากนั้น คุณสามารถเปลี่ยนสีพื้นหลัง ข้อความ และเส้นขอบของช่องแบบฟอร์มได้โดยใช้เครื่องมือตัวเลือกสี
ที่นี่ คุณสามารถใช้สีที่เป็นเอกลักษณ์ของแบรนด์ของคุณหรือสีอื่นๆ ที่ใช้ในบล็อก WordPress ที่เหลือของคุณเพื่อสร้างรูปแบบที่ดึงดูดสายตา

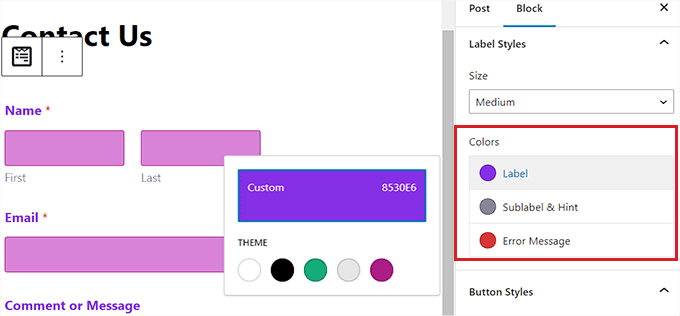
เมื่อคุณดำเนินการเสร็จแล้ว ให้เลื่อนลงไปที่ส่วน "สไตล์ป้ายกำกับ" ซึ่งคุณสามารถเลือกขนาดตัวอักษรของป้ายกำกับได้จากเมนูแบบเลื่อนลง
หลังจากนั้น คุณยังสามารถเปลี่ยนสีแบบอักษรของป้ายกำกับ ป้ายกำกับย่อย และข้อความแสดงข้อผิดพลาดที่จะแสดงในแบบฟอร์มของคุณได้

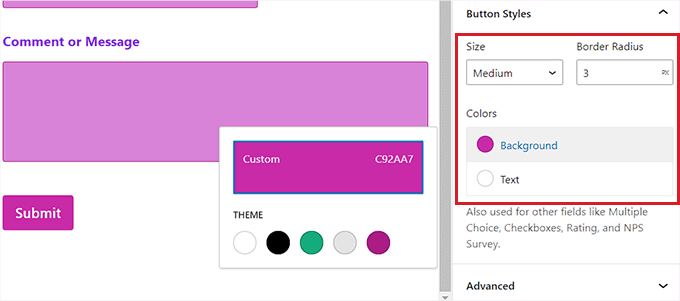
หากต้องการปรับแต่งปุ่มในแบบฟอร์มของคุณ คุณจะต้องเลื่อนลงไปที่ส่วน 'รูปแบบปุ่ม' และเลือกขนาดของปุ่มจากเมนูแบบเลื่อนลง
คุณยังสามารถตั้งค่ารัศมีเส้นขอบและเปลี่ยนสีพื้นหลังและข้อความของปุ่มแบบฟอร์มได้

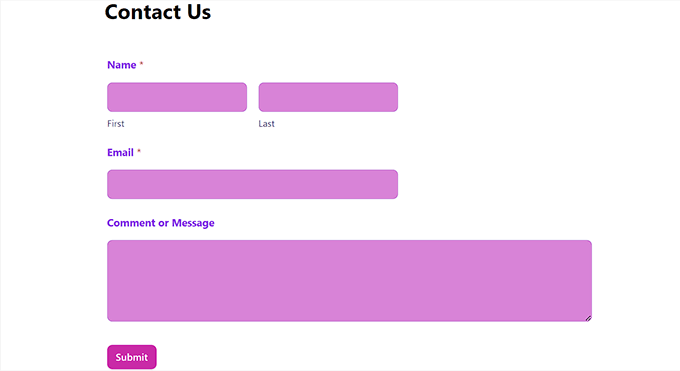
เมื่อคุณปรับแต่งแบบฟอร์มเสร็จแล้ว เพียงคลิกปุ่ม "อัปเดต" หรือ "เผยแพร่" ที่ด้านบนเพื่อจัดเก็บการตั้งค่าของคุณ
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูรูปแบบ WordPress ที่ใช้งานจริงได้

วิธีที่ 2: วิธีจัดรูปแบบแบบฟอร์ม WordPress ด้วย CSS (การปรับแต่งขั้นสูง)
หากคุณไม่ต้องการใช้ตัวเลือกการปรับแต่งที่เสนอโดย WPForms หรือต้องการใช้การปรับแต่งอื่นๆ กับ CSS คุณก็สามารถใช้ข้อมูลโค้ด CSS ที่กำหนดเองได้
ในการดำเนินการนี้ ขั้นแรกคุณจะต้องสร้างแบบฟอร์มโดยใช้ WPForms ซึ่งเป็นเครื่องมือสร้างแบบฟอร์มอันดับ 1 ในตลาด
มันเป็นเครื่องมือสร้างแบบลากและวางที่มาพร้อมกับเทมเพลตมากมายที่คุณสามารถใช้เพื่อสร้างแบบฟอร์มติดต่อ แบบฟอร์มอัพโหลดไฟล์ แบบฟอร์มลงทะเบียน แบบฟอร์ม RSVP และอีกมากมาย
สำหรับคำแนะนำโดยละเอียด คุณสามารถดูบทช่วยสอนของเราเกี่ยวกับวิธีสร้างแบบฟอร์มติดต่อใน WordPress หรือดูวิธีที่ 1
เมื่อคุณสร้างแบบฟอร์มแล้ว ก็ถึงเวลาปรับแต่งโดยใช้ WPCode ซึ่งเป็นปลั๊กอินตัวอย่างโค้ด WordPress ที่ดีที่สุดในตลาด

เป็นวิธีที่ง่ายและปลอดภัยที่สุดในการเพิ่มโค้ด CSS เพื่อจัดรูปแบบแบบฟอร์ม WordPress ของคุณ
ขั้นแรก คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPCode สำหรับคำแนะนำโดยละเอียด คุณอาจต้องการดูคู่มือผู้เริ่มต้นใช้งานเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
หมายเหตุ: WPCode มีเวอร์ชันฟรี อย่างไรก็ตาม คุณจะต้องมีแผนพรีเมียมของปลั๊กอินเพื่อปลดล็อกตัวเลือก 'CSS Snippet'
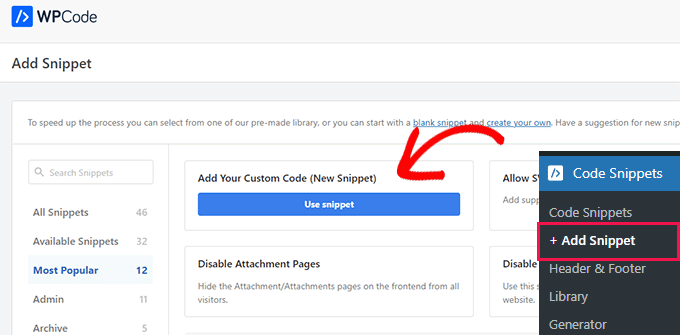
เมื่อเปิดใช้งานแล้ว ให้ไปที่หน้า Code Snippets » + Add Snippet จากแดชบอร์ด WordPress
เมื่อคุณอยู่ที่นั่น เพียงคลิกปุ่ม 'ใช้ตัวอย่างข้อมูล' ใต้ตัวเลือก 'เพิ่มโค้ดที่กำหนดเองของคุณ (ตัวอย่างข้อมูลใหม่)'

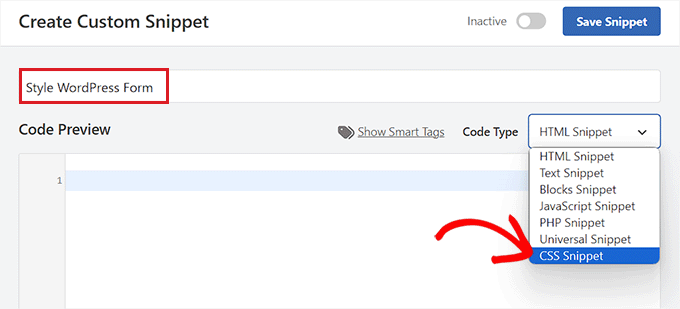
ซึ่งจะนำคุณไปยังหน้า 'สร้างตัวอย่างข้อมูลที่กำหนดเอง' ซึ่งคุณสามารถเริ่มต้นด้วยการพิมพ์ชื่อสำหรับข้อมูลโค้ดของคุณ
หลังจากนั้น ให้เลือกตัวเลือก 'CSS Snippet' จากเมนูแบบเลื่อนลงที่มุมขวาของหน้าจอ

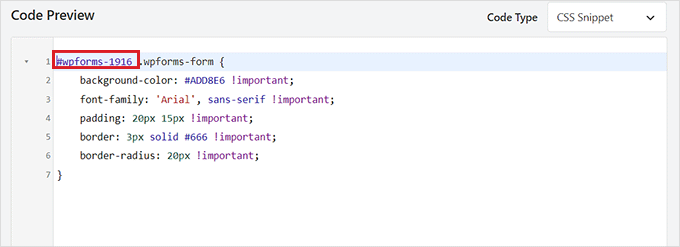
จากนั้น คัดลอกและวางโค้ดต่อไปนี้ลงในช่อง 'แสดงตัวอย่างโค้ด':
#wpforms-0000 .wpforms-form {
background-color: #ADD8E6 !important;
font-family: 'Arial', sans-serif !important;
padding: 20px 15px !important;
border: 3px solid #666 !important;
border-radius: 20px !important;
}
เมื่อคุณทำเสร็จแล้ว คุณจะต้องแทนที่รหัสย่อเริ่มต้นที่ด้านบนด้วยรหัสย่อของแบบฟอร์มที่คุณต้องการปรับแต่ง

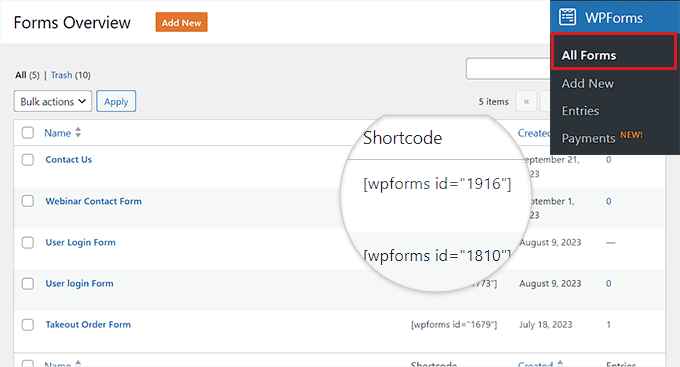
หากต้องการทำสิ่งนี้ ให้ไปที่หน้า WPForms »แบบฟอร์มทั้งหมด จากแดชบอร์ด WordPress และคัดลอกหมายเลข WPForms ID ของแบบฟอร์มที่คุณต้องการจัดรูปแบบ

หลังจากนั้นให้วางหมายเลข ID ของแบบฟอร์มถัดจากบรรทัด wpforms- ในโค้ด ตอนนี้โค้ดทั้งหมดจะถูกดำเนินการในรูปแบบเฉพาะนี้เท่านั้น
ถัดไป คุณสามารถเปลี่ยนรหัสฐานสิบหกสำหรับสีพื้นหลัง เพิ่มกลุ่มแบบอักษรที่คุณเลือก และกำหนดค่าระยะห่างจากขอบและรัศมีเส้นขอบของแบบฟอร์มโดยการเปลี่ยนข้อมูลโค้ด

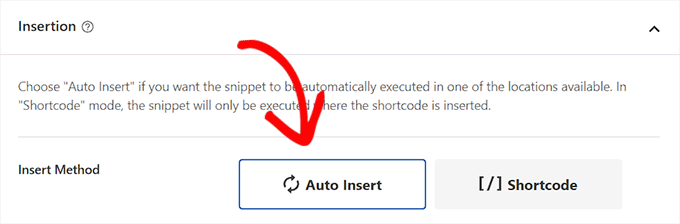
เมื่อคุณทำเสร็จแล้ว ให้เลื่อนลงไปที่ส่วน 'การแทรก' และเลือกโหมด 'การแทรกอัตโนมัติ'
รหัสจะถูกดำเนินการบนเว็บไซต์ของคุณโดยอัตโนมัติเมื่อเปิดใช้งาน

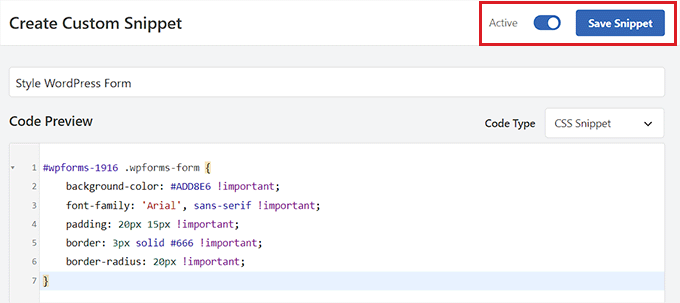
สุดท้าย เลื่อนกลับไปที่ด้านบนของหน้าและสลับสวิตช์เป็น 'ใช้งานอยู่'
หลังจากนั้น ให้คลิกปุ่ม 'บันทึกตัวอย่าง' เพื่อจัดเก็บการตั้งค่าของคุณ

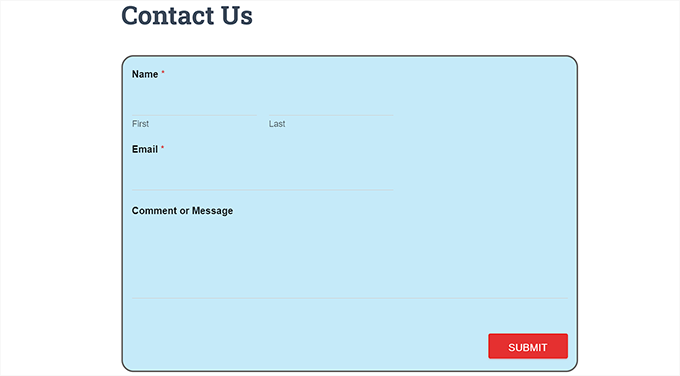
ตอนนี้แบบฟอร์ม WordPress จะถูกปรับแต่งโดยอัตโนมัติตามข้อมูลโค้ด CSS และคุณสามารถดูได้
อย่างไรก็ตาม หากคุณยังไม่ได้เพิ่มแบบฟอร์มลงในเว็บไซต์ของคุณ เพียงเปิดหน้าหรือโพสต์ในตัวแก้ไขบล็อก
เมื่อคุณอยู่ที่นั่นแล้ว ให้คลิกปุ่ม '+' ที่มุมซ้ายบนเพื่อเปิดเมนูบล็อกและเพิ่มบล็อก WPForms

หลังจากนั้น เลือกแบบฟอร์มที่คุณจัดสไตล์โดยใช้ข้อมูลโค้ด CSS จากเมนูแบบเลื่อนลงในบล็อกนั้น
สุดท้าย ให้คลิกปุ่ม 'อัปเดต' หรือ 'เผยแพร่' เพื่อจัดเก็บการตั้งค่าของคุณ
ตอนนี้คุณสามารถเยี่ยมชมไซต์ WordPress ของคุณเพื่อดูแบบฟอร์มที่กำหนดเองได้

โบนัส: วิธีสร้างหน้าเว็บไซต์ที่กำหนดเอง
การจัดรูปแบบแบบฟอร์ม WordPress เป็นเพียงวิธีหนึ่งในการทำให้เว็บไซต์ของคุณน่าสนใจยิ่งขึ้นและน่าสนใจยิ่งขึ้น คุณยังสามารถออกแบบหน้าเว็บไซต์ของคุณเองได้อย่างสมบูรณ์โดยใช้ SeedProd
เป็นปลั๊กอินตัวสร้างเพจ WordPress ที่ดีที่สุดในตลาดที่ช่วยให้คุณสามารถสร้างเพจที่น่าสนใจได้โดยไม่ต้องใช้โค้ดใดๆ
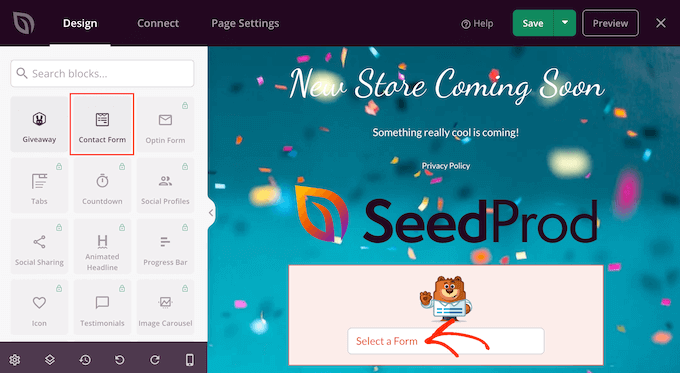
SeedProd มาพร้อมกับเครื่องมือสร้างแบบลากและวาง เทมเพลตและชุดเว็บไซต์ที่สร้างไว้ล่วงหน้า ตัวเลือกการปรับแต่งที่ง่ายดาย ชุดสีและการบล็อกหน้าขั้นสูง นอกจากนี้คุณยังสามารถฝังแบบฟอร์ม WPForms ของคุณภายในโปรแกรมแก้ไข SeedProd ได้อย่างง่ายดาย

คุณยังสามารถใช้ SeedProd เพื่อสร้างหน้ารายการรอแบบไวรัล หน้าการขาย หน้าการบำรุงรักษา หน้าที่กำลังจะมาเร็วๆ นี้ และอื่นๆ อีกมากมาย
สำหรับรายละเอียดเพิ่มเติม คุณสามารถดูบทช่วยสอนของเราเกี่ยวกับวิธีสร้างหน้า Landing Page ใน WordPress
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีปรับแต่งและจัดรูปแบบแบบฟอร์ม WordPress ของคุณ คุณอาจต้องการดูบทช่วยสอนของเราเกี่ยวกับวิธีเพิ่มฟิลด์รหัสคูปองลงในแบบฟอร์ม WordPress และการเปรียบเทียบ WPForms กับแบบฟอร์ม Gravity กับแบบฟอร์มที่น่ากลัว
หากคุณชอบบทความนี้ โปรดติดตามช่อง YouTube ของเราสำหรับวิดีโอบทช่วยสอน WordPress คุณสามารถหาเราได้ทาง Twitter และ Facebook
