วิธีปรับแต่งสีบนเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2023-05-08คุณต้องการปรับแต่งสีบนเว็บไซต์ WordPress ของคุณหรือไม่?
สีมีบทบาทสำคัญในการทำให้เว็บไซต์ของคุณสวยงามและสร้างเอกลักษณ์ของแบรนด์ โชคดีที่ WordPress ทำให้การปรับแต่งสีทั่วทั้งไซต์ของคุณเป็นเรื่องง่ายสุด ๆ
ในบทความนี้ เราจะแสดงวิธีปรับแต่งสีบนเว็บไซต์ WordPress ของคุณ รวมถึงสีพื้นหลัง ส่วนหัว ข้อความ และลิงก์

ทฤษฎีสีคืออะไร?
ก่อนที่คุณจะเริ่มปรับแต่งสีบนเว็บไซต์ WordPress ของคุณ สิ่งสำคัญคือต้องเข้าใจทฤษฎีสี
ทฤษฎีสีคือการศึกษาสีและการทำงานร่วมกัน ช่วยให้นักออกแบบสร้างการผสมสีที่เสริมซึ่งกันและกัน
เมื่อออกแบบเว็บไซต์ คุณต้องเลือกสีที่ดูเข้ากัน สิ่งนี้จะทำให้เว็บไซต์ของคุณดูน่าสนใจยิ่งขึ้นสำหรับผู้เยี่ยมชม ซึ่งสามารถปรับปรุงประสบการณ์ของผู้ใช้และเพิ่มการมีส่วนร่วม
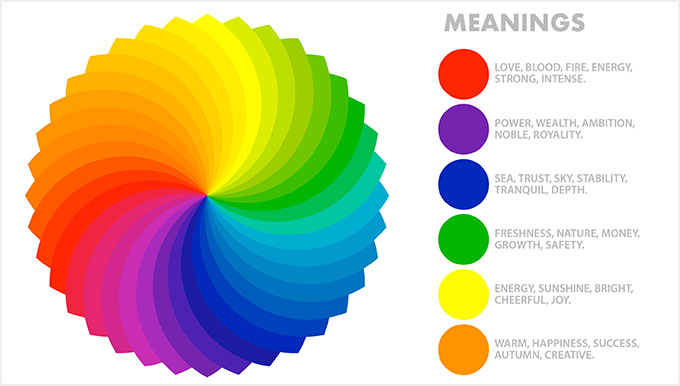
สีที่ต่างกันสามารถสร้างอารมณ์และความรู้สึกที่แตกต่างกันในผู้คน และทฤษฎีสีสามารถช่วยคุณเลือกชุดค่าผสมที่เหมาะสมสำหรับเว็บไซต์ของคุณ
ตัวอย่างเช่น สีแดงมักใช้เพื่อแสดงถึงอาหารและร้านอาหาร ในทางกลับกัน สีน้ำเงินมักจะใช้บนเว็บไซต์ธนาคารและการเงิน
นั่นเป็นเพราะสีแดงสามารถสร้างความรู้สึกอบอุ่น มีพลัง และความหลงใหล ในขณะที่สีน้ำเงินหมายถึงความไว้วางใจ ความปลอดภัย และความสงบ

นอกจากสีที่เข้ากันแล้ว คุณยังสามารถใช้คอนทราสต์ของสีเพื่อดึงดูดความสนใจไปยังส่วนสำคัญของบล็อก WordPress ของคุณได้อีกด้วย
สิ่งนี้ทำให้คุณสามารถทำให้เนื้อหาของคุณอ่านได้ง่ายขึ้น สร้างเอกลักษณ์ของแบรนด์ที่แข็งแกร่ง และสร้างอารมณ์ที่เฉพาะเจาะจงบนเว็บไซต์
ธีม WordPress คืออะไร และคุณสามารถเปลี่ยนสีของธีมได้หรือไม่?
ธีม WordPress ควบคุมรูปลักษณ์เว็บไซต์ของคุณต่อผู้ใช้ ธีม WordPress ทั่วไปคือชุดของเทมเพลตที่ออกแบบไว้ล่วงหน้าซึ่งคุณติดตั้งบนเว็บไซต์ของคุณเพื่อเปลี่ยนรูปลักษณ์และการจัดวาง
ธีมทำให้เว็บไซต์ของคุณน่าสนใจยิ่งขึ้น ใช้งานง่ายขึ้น และเพิ่มการมีส่วนร่วม

คุณยังสามารถสร้างธีมของคุณเองตั้งแต่เริ่มต้นโดยใช้ปลั๊กอินอย่าง SeedProd และ Thrive Theme Builder
ด้วย WordPress คุณสามารถปรับแต่งธีมและเปลี่ยนพื้นหลัง แบบอักษร ปุ่ม และสีของลิงก์ได้อย่างง่ายดาย
อย่างไรก็ตาม โปรดทราบว่าบางธีมมาพร้อมกับตัวเลือกสีที่กำหนดไว้ล่วงหน้า ในขณะที่ธีมอื่น ๆ มีความยืดหยุ่นมากกว่าในการเลือกของคุณเอง
มาดูกันว่าคุณสามารถปรับแต่งสีใน WordPress ได้อย่างไร
- วิธีปรับแต่งสีใน WordPress
- วิธีเปลี่ยนสีพื้นหลังใน WordPress
- วิธีเปลี่ยนสีส่วนหัวใน WordPress
- วิธีเปลี่ยนสีข้อความใน WordPress
- วิธีเปลี่ยนสีการเลือกข้อความใน WordPress
- วิธีเปลี่ยนสีลิงค์ใน WordPress
- วิธีเปลี่ยนโครงร่างสีของผู้ดูแลระบบใน WordPress
วิธีปรับแต่งสีใน WordPress
คุณสามารถปรับแต่งสีใน WordPress ได้หลายวิธี รวมถึงตัวปรับแต่งธีม ตัวแก้ไขเว็บไซต์แบบเต็ม CSS แบบกำหนดเอง ปลั๊กอินสำหรับสร้างเพจ และอื่นๆ
เปลี่ยนสีโดยใช้เครื่องมือปรับแต่งธีม
มันง่ายสุด ๆ ในการเปลี่ยนสีโดยใช้เครื่องมือปรับแต่งธีม WordPress ในตัว
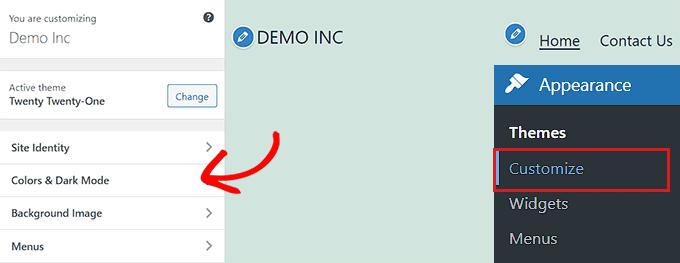
ขั้นแรก ไปที่หน้า ลักษณะที่ปรากฏ » ปรับแต่ง จากแถบด้านข้างของผู้ดูแลระบบ
หมายเหตุ: หากคุณไม่พบแท็บ 'ปรับแต่ง' ในแดชบอร์ด WordPress แสดงว่าคุณกำลังใช้ธีมบล็อก เลื่อนลงไปที่ส่วนถัดไปของบทช่วยสอนนี้เพื่อดูวิธีเปลี่ยนสีในธีมบล็อก
สำหรับบทช่วยสอนนี้ เราจะใช้ธีมเริ่มต้น Twenty Twenty-One
โปรดจำไว้ว่าเครื่องมือปรับแต่งธีมอาจมีลักษณะแตกต่างกันไปตามธีมที่คุณกำลังใช้อยู่

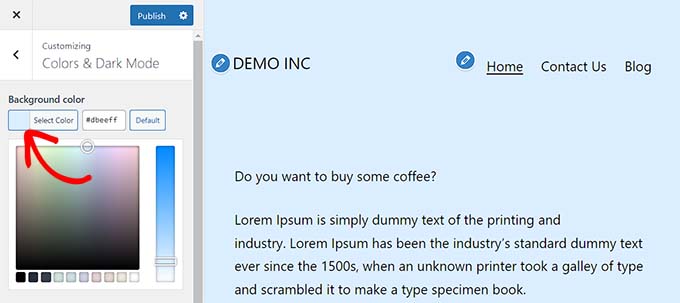
ตัวอย่างเช่น ธีม Twenty Twenty-One มาพร้อมกับแผง 'สีและโหมดมืด' ที่ช่วยให้ผู้ใช้สามารถเลือกสีพื้นหลังและปรับแต่งโหมดมืดได้
หลังจากเปิดแผงควบคุม เพียงคลิกที่ตัวเลือก 'เลือกสี' ซึ่งจะเป็นการเปิด Color Picker ซึ่งคุณสามารถเลือกสีพื้นหลังที่คุณต้องการได้
เมื่อคุณทำเสร็จแล้ว อย่าลืมคลิกปุ่ม 'เผยแพร่' ที่ด้านบนเพื่อบันทึกการเปลี่ยนแปลงของคุณและทำให้ใช้งานได้บนเว็บไซต์ของคุณ

เปลี่ยนสีในตัวแก้ไขไซต์แบบเต็ม
หากคุณใช้ธีมแบบบล็อก คุณจะไม่สามารถเข้าถึงเครื่องมือปรับแต่งธีมได้ อย่างไรก็ตาม คุณสามารถใช้ตัวแก้ไขเว็บไซต์แบบเต็ม (FSE) เพื่อเปลี่ยนสีบนเว็บไซต์ของคุณได้
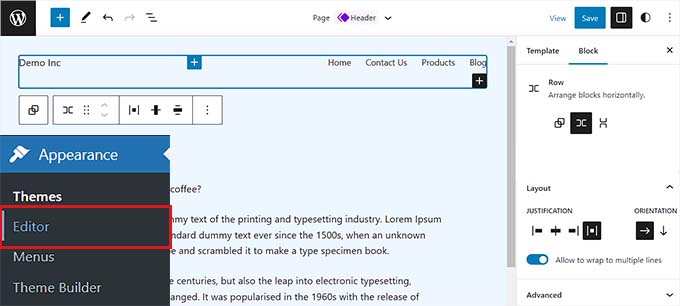
ขั้นแรก ให้ไปที่หน้าจอ ลักษณะที่ปรากฏ»ตัวแก้ไข จากแถบด้านข้างของผู้ดูแลระบบเพื่อเปิดตัวแก้ไขไซต์แบบเต็ม
ตอนนี้ คุณต้องคลิกที่ไอคอน 'สไตล์' ที่มุมขวาบนของหน้าจอ

นี่จะเป็นการเปิดคอลัมน์ 'สไตล์' ซึ่งคุณต้องคลิกที่แผง 'สี'
คุณสามารถเปลี่ยนพื้นหลัง ข้อความ ลิงก์ หัวเรื่อง และสีของปุ่มของธีมได้จากที่นี่

เมื่อเสร็จแล้ว ให้คลิกปุ่ม 'บันทึก' เพื่อจัดเก็บการตั้งค่าของคุณ
เปลี่ยนสีโดยใช้ CSS แบบกำหนดเอง
CSS เป็นภาษาที่คุณสามารถใช้เพื่อเปลี่ยนลักษณะที่ปรากฏของเว็บไซต์ของคุณ รวมถึงสีของเว็บไซต์ คุณสามารถบันทึก CSS แบบกำหนดเองในการตั้งค่าธีมเพื่อใช้การปรับแต่งกับทั้งไซต์ของคุณ
อย่างไรก็ตาม โค้ด CSS ที่กำหนดเองจะใช้ไม่ได้อีกต่อไปหากคุณเปลี่ยนธีมบนเว็บไซต์หรืออัปเดตธีมที่มีอยู่
นั่นเป็นเหตุผลที่เราแนะนำให้ใช้ปลั๊กอิน WPCode ซึ่งเป็นปลั๊กอินตัวอย่างโค้ด WordPress ที่ดีที่สุดในตลาด เป็นวิธีที่ง่ายที่สุดในการเพิ่มโค้ด CSS แบบกำหนดเอง และจะช่วยให้คุณสามารถปรับแต่งสีบนเว็บไซต์ WordPress ของคุณได้อย่างปลอดภัย
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPCode สำหรับคำแนะนำเพิ่มเติม โปรดดูคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
หมายเหตุ: มี WPCode เวอร์ชันฟรีที่คุณสามารถใช้ได้ อย่างไรก็ตาม เราขอแนะนำให้อัปเกรดเป็นแผนชำระเงินเพื่อปลดล็อกศักยภาพของปลั๊กอินอย่างเต็มที่
เมื่อคุณเปิดใช้งาน WPCode แล้ว คุณต้องไปที่หน้า Code Snippets » + Add Snippets จากแถบด้านข้างของผู้ดูแลระบบ
เพียงคลิกปุ่ม 'ใช้ตัวอย่างข้อมูล' ใต้หัวข้อ 'เพิ่มรหัสที่กำหนดเองของคุณ (ตัวอย่างข้อมูลใหม่)'

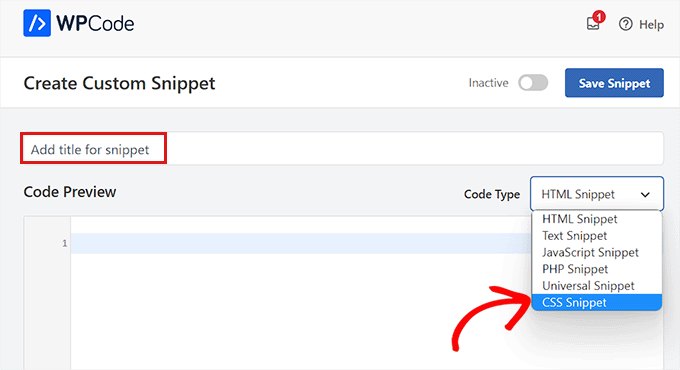
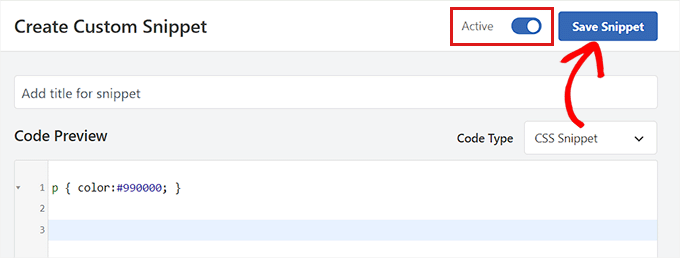
เมื่อคุณอยู่ในหน้า 'สร้างตัวอย่างข้อมูลแบบกำหนดเอง' คุณสามารถเริ่มต้นด้วยการพิมพ์ชื่อสำหรับรหัสของคุณ
หลังจากนั้น เพียงเลือก 'CSS Snippet' เป็น 'Code Type' จากเมนูแบบเลื่อนลง

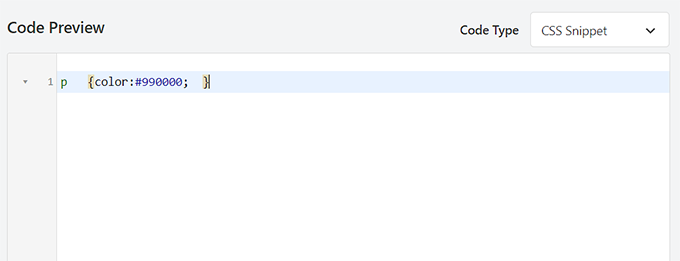
ถัดไป คุณต้องเพิ่มโค้ด CSS ที่กำหนดเองในช่อง 'แสดงตัวอย่างโค้ด'
สำหรับส่วนนี้ เรากำลังเพิ่มโค้ด CSS แบบกำหนดเองที่เปลี่ยนสีข้อความบนเว็บไซต์:
p { color:#990000; }

เมื่อคุณทำเสร็จแล้ว ให้เลื่อนลงไปที่ส่วน 'การแทรก'
ที่นี่ คุณสามารถเลือกตัวเลือก 'แทรกอัตโนมัติ' หากคุณต้องการให้รหัสดำเนินการโดยอัตโนมัติเมื่อเปิดใช้งาน
คุณยังสามารถเพิ่มรหัสย่อไปยังหน้าหรือโพสต์ WordPress เฉพาะได้อีกด้วย

เมื่อเสร็จแล้ว ให้เลื่อนกลับไปที่ด้านบนของหน้าและสลับสวิตช์ 'ไม่ใช้งาน' เป็น 'ใช้งาน'
สุดท้าย คุณต้องคลิกปุ่ม 'บันทึกตัวอย่างข้อมูล' เพื่อใช้โค้ด CSS กับเว็บไซต์ของคุณ

เปลี่ยนสีโดยใช้ SeedProd
คุณยังสามารถปรับแต่งสีได้โดยใช้ปลั๊กอิน SeedProd
มันเป็นเครื่องมือสร้างเพจ WordPress ที่ดีที่สุดในตลาดที่ให้คุณสร้างธีมตั้งแต่เริ่มต้นโดยไม่ต้องใช้โค้ดใดๆ
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd สำหรับรายละเอียดเพิ่มเติม คุณสามารถอ่านคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
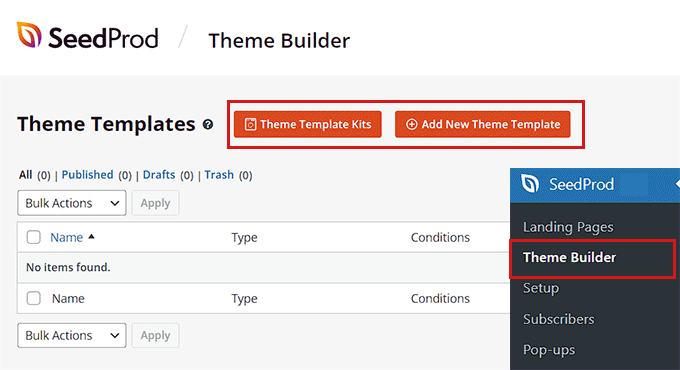
เมื่อเปิดใช้งานแล้ว ให้ไปที่หน้า SeedProd » Theme Builder จากแถบด้านข้างของผู้ดูแลระบบ WordPress
จากที่นี่ คลิกที่ปุ่ม 'ชุดเทมเพลตธีม' ที่ด้านบน
หมายเหตุ: หากคุณต้องการสร้างธีมของคุณเองตั้งแต่เริ่มต้น คุณจะต้องคลิกที่ปุ่ม '+ เพิ่มเทมเพลตธีมใหม่' แทน

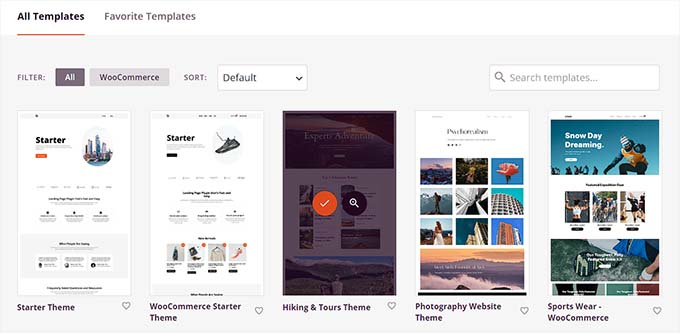
ซึ่งจะนำคุณไปยังหน้า 'ตัวเลือกชุดเทมเพลตธีม' ที่นี่ คุณสามารถเลือกจากเทมเพลตธีมที่สร้างไว้ล่วงหน้าซึ่งนำเสนอโดย SeedProd
สำหรับรายละเอียดเพิ่มเติม โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีสร้างธีม WordPress อย่างง่ายดายโดยไม่ต้องใช้โค้ดใดๆ

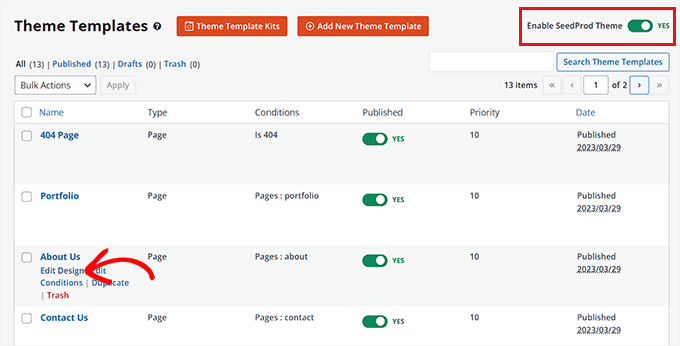
หลังจากเลือกธีมแล้ว คุณจะถูกนำไปที่หน้า 'เทมเพลตธีม'
ที่นี่ คุณต้องสลับสวิตช์ 'เปิดใช้งานธีม SeedProd' เป็น 'ใช่' เพื่อเปิดใช้งานธีม
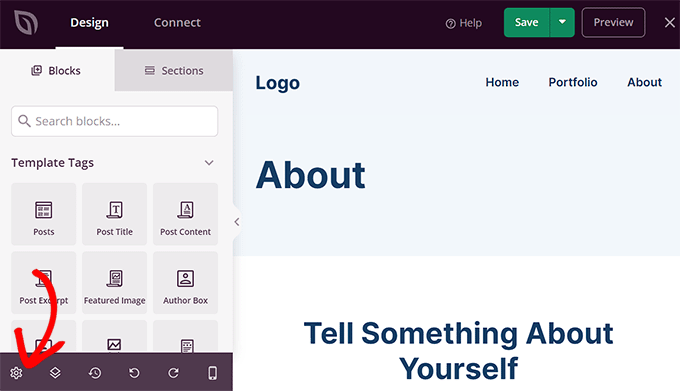
ตอนนี้ คุณต้องคลิกลิงก์ 'แก้ไขการออกแบบ' ใต้หน้าธีมเพื่อเปิดเครื่องมือแก้ไขแบบลากแล้วปล่อย

เมื่อเสร็จแล้ว ให้คลิกไอคอนรูปเฟืองที่ด้านล่างของคอลัมน์ด้านซ้าย
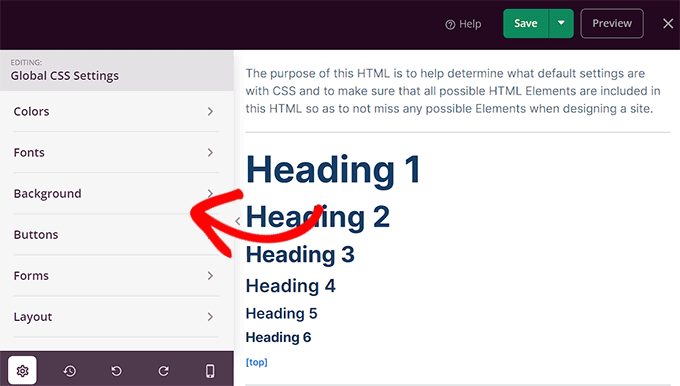
ซึ่งจะนำคุณไปยังการตั้งค่า 'Global CSS'

จากที่นี่ คุณสามารถปรับแต่งสีพื้นหลังของเว็บไซต์ ข้อความ ปุ่ม ลิงก์ และอื่นๆ ได้
เมื่อคุณพอใจกับตัวเลือกของคุณแล้ว ให้คลิกที่ปุ่ม 'บันทึก' เพื่อจัดเก็บการตั้งค่าของคุณ

วิธีเปลี่ยนสีพื้นหลังใน WordPress
ธีม WordPress ทั้งหมดมาพร้อมกับสีพื้นหลังเริ่มต้น อย่างไรก็ตาม คุณสามารถเปลี่ยนได้อย่างง่ายดายเพื่อปรับแต่งเว็บไซต์ของคุณและปรับปรุงการอ่านง่าย
หากคุณใช้ชุดรูปแบบบล็อก คุณจะต้องเปลี่ยนสีพื้นหลังโดยใช้โปรแกรมแก้ไขไซต์แบบเต็ม
ขั้นแรก คุณต้องไปที่หน้าจอ ลักษณะที่ปรากฏ»ตัวแก้ไข จากแถบด้านข้างของผู้ดูแลระบบ
เมื่อเปิดเครื่องมือแก้ไขเว็บไซต์แบบเต็มแล้ว ให้คลิกที่ไอคอน 'สไตล์' ที่มุมบนขวาของหน้าจอ
หลังจากนั้น เพียงคลิกที่แผง 'สี' เพื่อเปิดการตั้งค่าเพิ่มเติม

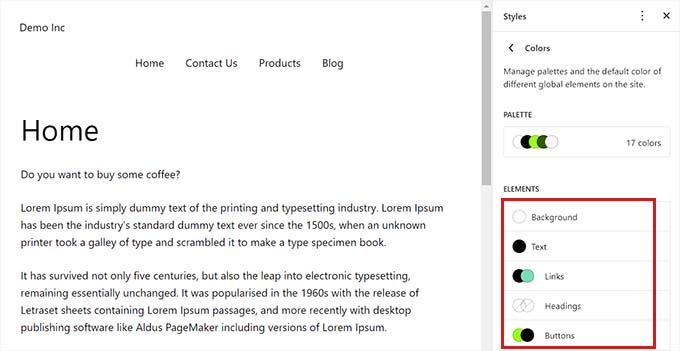
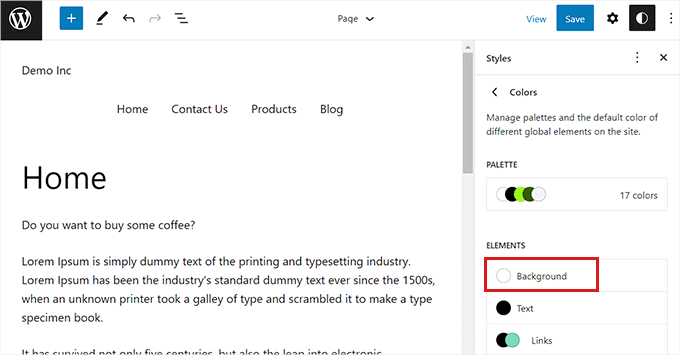
ในแผง 'สี' ตอนนี้คุณสามารถจัดการสีเริ่มต้นขององค์ประกอบต่างๆ บนเว็บไซต์ของคุณได้แล้ว
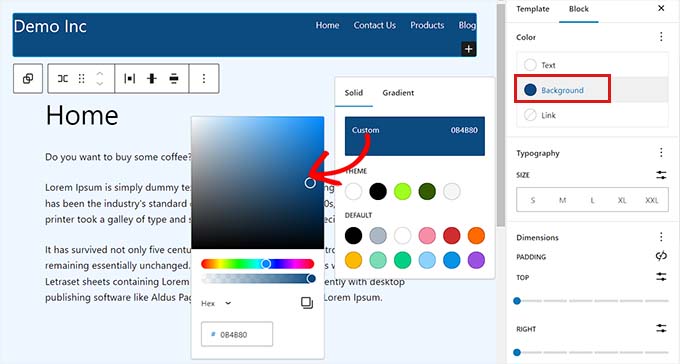
ที่นี่ คุณต้องคลิกที่ตัวเลือก 'พื้นหลัง' ใต้ส่วน 'องค์ประกอบ'

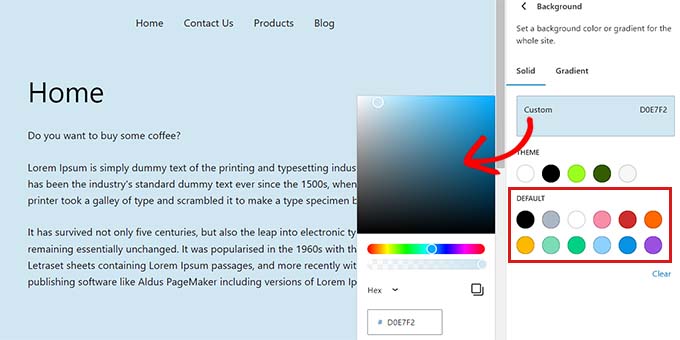
เมื่อขยายแผง 'พื้นหลัง' แล้ว คุณสามารถเลือกสีพื้นหลังของเว็บไซต์ได้จากที่นี่

ธีม WordPress ทั้งหมดมีสีเริ่มต้นของเว็บไซต์มากมายที่คุณสามารถเลือกได้
อย่างไรก็ตาม หากคุณต้องการใช้สีที่กำหนดเอง คุณต้องคลิกที่เครื่องมือสีที่กำหนดเอง
ซึ่งจะเป็นการเปิด Color Picker ซึ่งคุณสามารถเลือกสีที่คุณต้องการได้

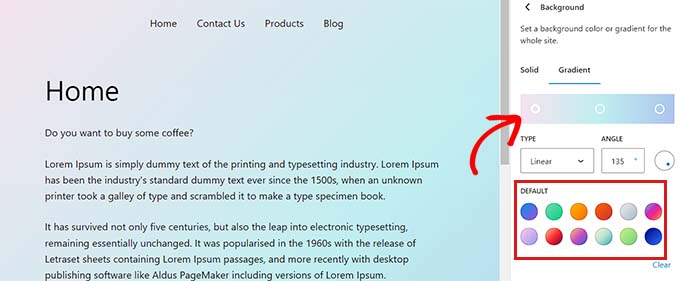
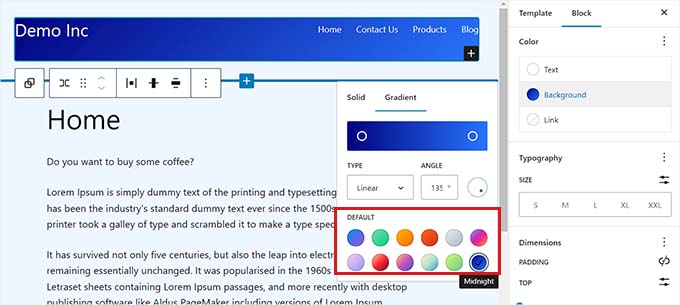
คุณยังสามารถใช้สีแบบไล่ระดับสำหรับพื้นหลังเว็บไซต์ของคุณ
สำหรับสิ่งนี้ ก่อนอื่นคุณต้องเปลี่ยนไปที่แท็บ 'การไล่ระดับสี' ที่ด้านบน
จากนั้น คุณสามารถเลือกการไล่ระดับสีเริ่มต้นจากธีมหรือเลือกสีการไล่ระดับสีของคุณเองโดยใช้เครื่องมือตัวเลือกสี

เมื่อเสร็จแล้ว อย่าลืมคลิกที่ปุ่ม 'บันทึก' เพื่อจัดเก็บการตั้งค่าของคุณ
คุณยังสามารถเปลี่ยนพื้นหลังของเว็บไซต์ของคุณโดยใช้เครื่องมือปรับแต่งธีม, SeedProd และ CSS แบบกำหนดเอง
สำหรับคำแนะนำโดยละเอียดเพิ่มเติม คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีเปลี่ยนสีพื้นหลังใน WordPress
วิธีเปลี่ยนสีส่วนหัวใน WordPress
ธีม WordPress จำนวนมากมีส่วนหัวในตัวที่ด้านบนของหน้า โดยปกติจะมีลิงก์หน้าสำคัญ ไอคอนโซเชียล CTA และอื่นๆ

หากคุณใช้ธีมบล็อก คุณสามารถปรับแต่งส่วนหัวของ WordPress ได้อย่างง่ายดายโดยใช้โปรแกรมแก้ไขเว็บไซต์แบบเต็ม
ขั้นแรก คุณต้องไปที่หน้าจอ ลักษณะที่ปรากฏ»ตัวแก้ไข จากแถบด้านข้างของผู้ดูแลระบบเพื่อเปิดตัวแก้ไขไซต์แบบเต็ม จากนั้นเลือกเทมเพลต 'Header' ที่ด้านบนโดยดับเบิลคลิก
จากที่นี่ เพียงเลื่อนลงไปที่ส่วน 'สี' และคลิกที่ตัวเลือก 'พื้นหลัง'

นี่จะเป็นการเปิดป๊อปอัปที่คุณสามารถเลือกสีเริ่มต้นสำหรับส่วนหัวของคุณได้
คุณยังสามารถเลือกสีที่กำหนดเองได้ด้วยการเปิดเครื่องมือตัวเลือกสี

หากต้องการปรับแต่งส่วนหัวโดยใช้การไล่ระดับสี คุณต้องเปลี่ยนไปใช้แท็บ 'การไล่ระดับสี'
หลังจากนั้น คุณสามารถเลือกตัวเลือกการไล่ระดับสีเริ่มต้นหรือปรับแต่งของคุณเองโดยใช้ตัวเลือกสี

สุดท้าย คลิกที่ปุ่ม 'บันทึก' เพื่อจัดเก็บการตั้งค่าของคุณ
หากคุณต้องการเปลี่ยนสีส่วนหัวโดยใช้ตัวปรับแต่งธีมหรือ CSS เพิ่มเติม คุณอาจต้องการอ่านคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับวิธีปรับแต่งส่วนหัว WordPress ของคุณ
วิธีเปลี่ยนสีข้อความใน WordPress
การเปลี่ยนสีข้อความสามารถช่วยปรับปรุงการอ่านบล็อก WordPress ของคุณได้
หากคุณใช้ชุดรูปแบบบล็อก คุณจะต้องเปลี่ยนสีข้อความโดยใช้โปรแกรมแก้ไขไซต์แบบเต็ม
คุณสามารถเริ่มต้นด้วยการไปที่หน้าจอ ลักษณะที่ปรากฏ»ตัวแก้ไข จากแถบด้านข้างของผู้ดูแลระบบ การดำเนินการนี้จะเปิดตัวแก้ไขไซต์แบบสมบูรณ์ ซึ่งคุณต้องคลิกไอคอน 'สไตล์' ที่มุมบนขวา

ถัดไป คุณต้องคลิกที่แผง 'สี' เพื่อเข้าถึงการตั้งค่าเพิ่มเติม
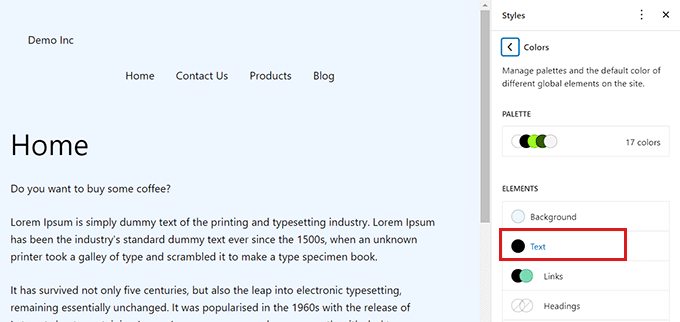
เมื่อคุณอยู่ที่นั่น ให้คลิกตัวเลือก 'ข้อความ' ใต้ส่วน 'องค์ประกอบ'

เมื่อเปิดการตั้งค่าสีข้อความแล้ว คุณจะเห็นสีข้อความจำนวนหนึ่งในส่วน 'ค่าเริ่มต้น'
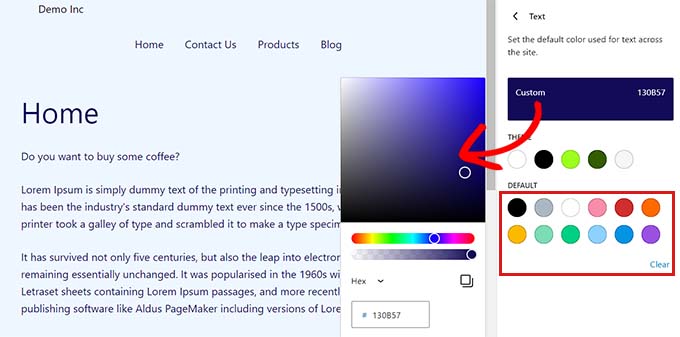
นอกจากนี้ คุณยังสามารถใช้สีข้อความแบบกำหนดเองได้โดยคลิกที่เครื่องมือ Custom Color และเปิดตัวเลือกสี

เมื่อคุณเลือกแล้ว เพียงคลิกที่ปุ่ม 'บันทึก' เพื่อจัดเก็บการเปลี่ยนแปลง
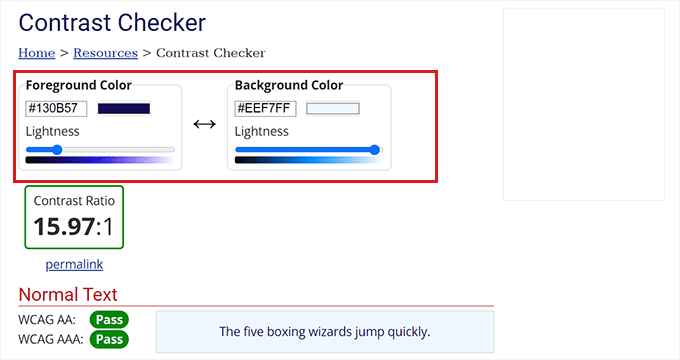
เคล็ดลับโบนัส: คุณสามารถใช้เครื่องมือ WebAIM Contrast Checker เพื่อตรวจสอบว่าสีพื้นหลังและข้อความของคุณทำงานร่วมกันได้หรือไม่ เครื่องมือนี้สามารถช่วยคุณปรับปรุงการอ่านข้อความบนเว็บไซต์ของคุณ

หากต้องการปรับแต่งสีข้อความโดยใช้ CSS, เครื่องมือปรับแต่งธีม หรือ SeedProd คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีเปลี่ยนสีข้อความใน WordPress
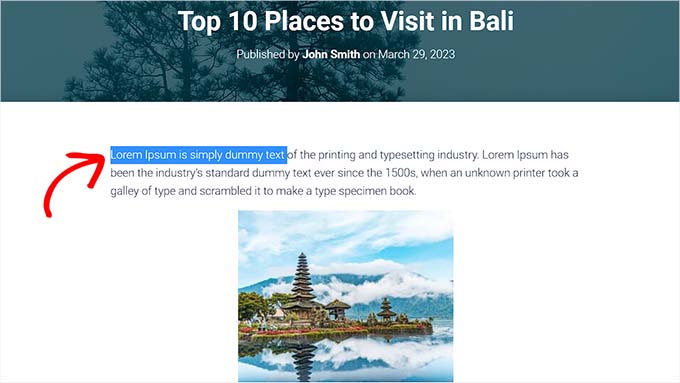
วิธีเปลี่ยนสีการเลือกข้อความใน WordPress
เมื่อผู้เข้าชมเลือกข้อความบนเว็บไซต์ของคุณ ข้อความนั้นจะแสดงเป็นสีพื้นหลัง สีเริ่มต้นคือสีน้ำเงิน

อย่างไรก็ตาม บางครั้งสีอาจไม่เข้ากันกับธีม WordPress ของคุณ และคุณอาจต้องการเปลี่ยน
การเพิ่มโค้ด CSS ลงในไฟล์ธีมของคุณสามารถเปลี่ยนสีการเลือกข้อความได้อย่างง่ายดาย อย่างไรก็ตาม โปรดทราบว่าการเปลี่ยนไปใช้ธีมอื่นหรืออัปเดตธีมปัจจุบันของคุณจะทำให้โค้ด CSS หายไป
นั่นเป็นเหตุผลที่เราแนะนำให้ใช้ปลั๊กอิน WPCode ซึ่งเป็นปลั๊กอินตัวอย่างโค้ด WordPress ที่ดีที่สุดในตลาด
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPCode สำหรับคำแนะนำเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งานแล้ว ให้ตรงไปที่หน้า Code Snippets » + Add Snippets จากแถบด้านข้างของผู้ดูแลระบบ
จากนั้น เพียงคลิกปุ่ม 'ใช้ตัวอย่างข้อมูล' ใต้หัวข้อ 'เพิ่มรหัสที่กำหนดเองของคุณ (ตัวอย่างข้อมูลใหม่)'

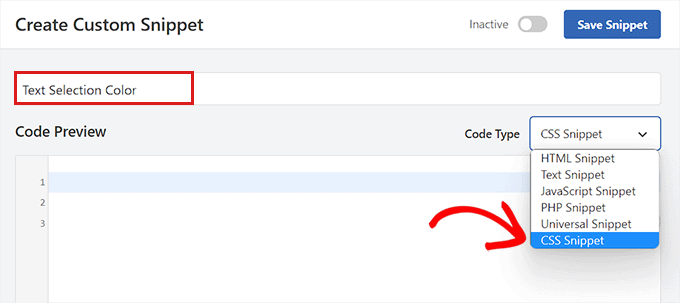
เมื่อคุณอยู่ในหน้า 'สร้างข้อมูลโค้ดที่กำหนดเอง' คุณสามารถเริ่มต้นด้วยการพิมพ์ชื่อสำหรับข้อมูลโค้ดของคุณ
หลังจากนั้น คุณต้องเลือก 'CSS Snippet' เป็น 'Code Type' จากเมนูแบบเลื่อนลงทางด้านขวา

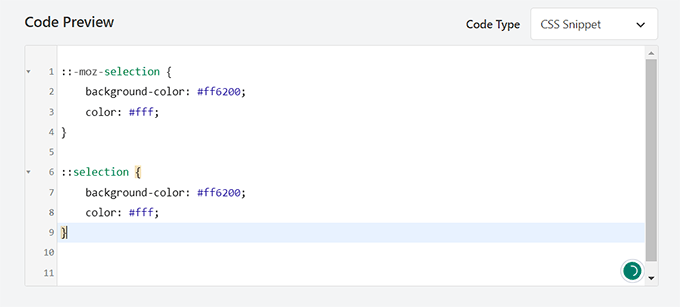
ตอนนี้ ดำเนินการต่อและคัดลอกและวางโค้ด CSS ต่อไปนี้ลงในช่อง 'แสดงตัวอย่างโค้ด'
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
::selection {
background-color: #ff6200;
color: #fff;
}
คุณสามารถเปลี่ยนสีการเลือกข้อความได้โดยการแทนที่โค้ดฐานสิบหกที่อยู่ถัดจาก 'สีพื้นหลัง' ในข้อมูลโค้ด CSS

เมื่อคุณเพิ่มรหัสแล้ว ให้เลื่อนลงไปที่ส่วน 'การแทรก'
ที่นี่ คุณต้องเลือกวิธี 'แทรกอัตโนมัติ' เพื่อรันโค้ดโดยอัตโนมัติเมื่อเปิดใช้งาน

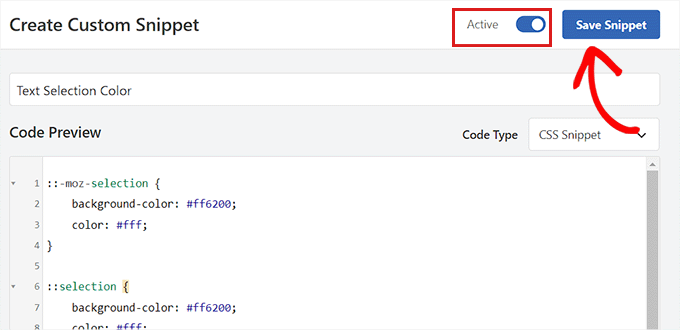
หลังจากนั้น เลื่อนกลับไปด้านบนและสลับสวิตช์ 'ไม่ใช้งาน' เป็น 'ใช้งาน'
สุดท้าย ไปข้างหน้าและคลิกปุ่ม 'บันทึกตัวอย่าง' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ

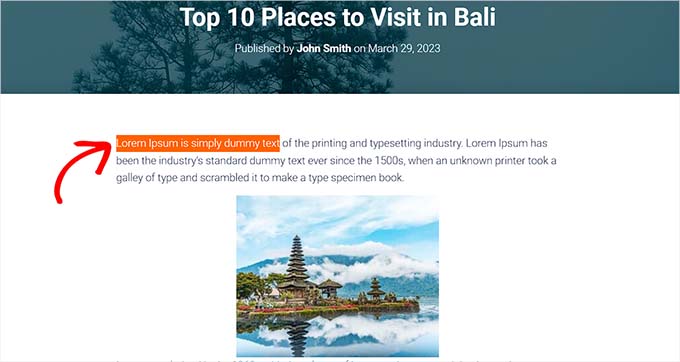
ตอนนี้ คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อตรวจสอบสีการเลือกข้อความ
คุณยังสามารถเปลี่ยนสีการเลือกข้อความโดยใช้เครื่องมือปรับแต่งธีมหรือปลั๊กอิน สำหรับรายละเอียดเพิ่มเติม โปรดดูบทแนะนำของเราเกี่ยวกับวิธีเปลี่ยนสีการเลือกข้อความเริ่มต้นใน WordPress

วิธีเปลี่ยนสีลิงค์ใน WordPress
คุณสามารถเปลี่ยนสีลิงก์ใน WordPress ได้ง่ายๆ โดยใช้โปรแกรมแก้ไขเว็บไซต์แบบเต็มหรือ CSS แบบกำหนดเอง
หากคุณใช้ธีมบล็อก ให้ไปที่หน้าจอ ลักษณะภายนอก » ตัวแก้ไข จากแถบด้านข้างของผู้ดูแลระบบ
เมื่อเปิดตัวเครื่องมือแก้ไขเว็บไซต์แบบเต็มแล้ว คุณต้องคลิกที่ไอคอน 'สไตล์' ที่มุมบนขวา

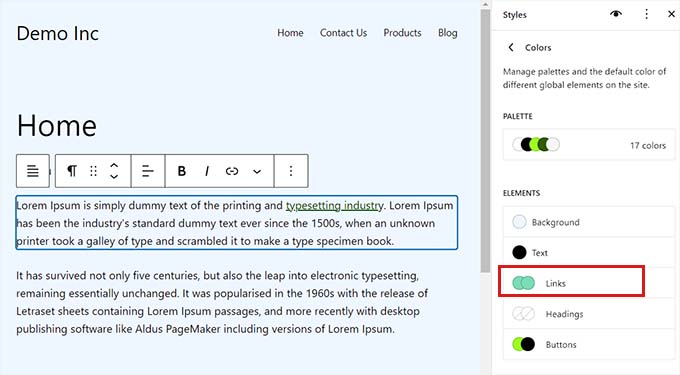
จากนั้น คลิกที่แผง 'สี' ในคอลัมน์ด้านขวาเพื่อดูการตั้งค่าเพิ่มเติม
เมื่อคุณอยู่ที่นั่น เพียงคลิกที่แผง 'ลิงก์'

การดำเนินการนี้จะเปิดใช้การตั้งค่าสีลิงก์ และคุณจะเห็นสีลิงก์เริ่มต้นหลายแบบแสดงในคอลัมน์ด้านขวา
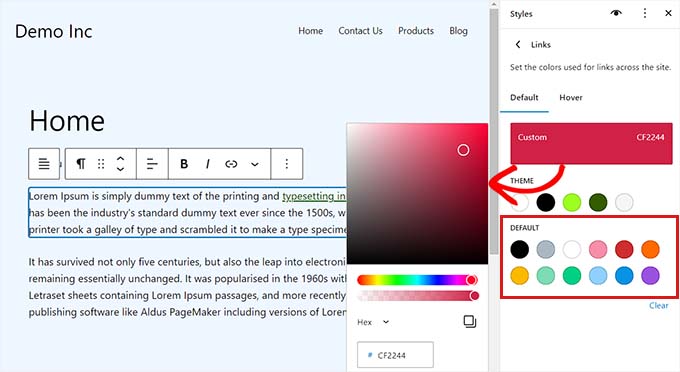
อย่างไรก็ตาม คุณยังสามารถใช้สีลิงค์แบบกำหนดเองได้โดยคลิกที่เครื่องมือสีแบบกำหนดเองเพื่อเปิดตัวเลือกสี

คุณยังสามารถเปลี่ยนสีโฮเวอร์ลิงก์ได้โดยใช้ FSE ซึ่งหมายความว่าสีของลิงก์จะเปลี่ยนไปเมื่อมีคนวางเมาส์เหนือลิงก์นั้น
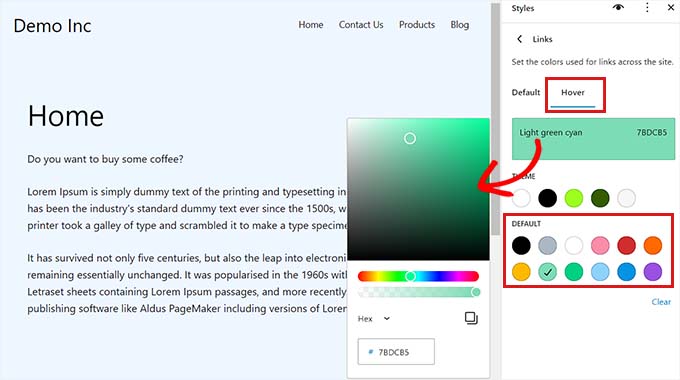
ก่อนอื่น คุณจะต้องเปลี่ยนไปใช้แท็บ 'โฮเวอร์' จากด้านบน
คุณสามารถเลือกสีเริ่มต้นหรือกำหนดเองเพื่อเปลี่ยนสีของลิงค์โฮเวอร์

สุดท้าย คลิกที่ปุ่ม 'บันทึก' เพื่อจัดเก็บการตั้งค่าของคุณ
สำหรับคำแนะนำโดยละเอียดเพิ่มเติม คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีเปลี่ยนสีลิงก์ใน WordPress
วิธีเปลี่ยนโครงร่างสีของผู้ดูแลระบบใน WordPress
คุณยังสามารถเปลี่ยนโทนสีของผู้ดูแลระบบใน WordPress ได้หากต้องการ วิธีนี้มีประโยชน์หากคุณต้องการให้แดชบอร์ดของผู้ดูแลระบบตรงกับแบรนด์ของเว็บไซต์ของคุณหรือใช้สีที่คุณชื่นชอบ
อย่างไรก็ตาม โปรดทราบว่าการเปลี่ยนโทนสีของแดชบอร์ด WordPress จะไม่ส่งผลกระทบต่อส่วนที่มองเห็นได้ของเว็บไซต์ของคุณ
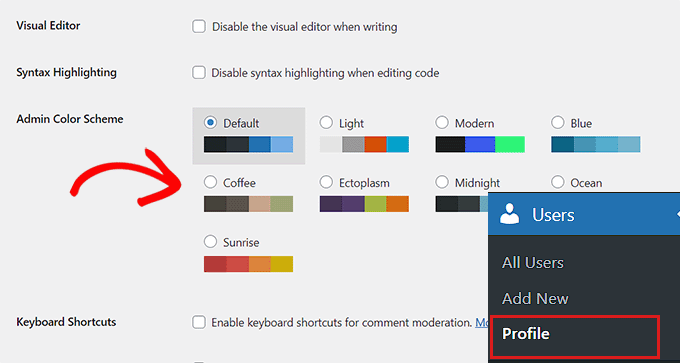
หากต้องการเปลี่ยนรูปแบบสีของผู้ดูแลระบบ เพียงไปที่หน้า ผู้ใช้ » โปรไฟล์ จากแถบด้านข้างของผู้ดูแลระบบ
คุณจะเห็นชุดสีหลายแบบถัดจากตัวเลือก 'ชุดสีสำหรับผู้ดูแลระบบ'
เลือกสิ่งที่คุณต้องการ จากนั้นคลิกปุ่ม 'อัปเดตโปรไฟล์' ที่ด้านล่างของหน้าเพื่อบันทึกการเปลี่ยนแปลงของคุณ

สำหรับคำแนะนำโดยละเอียด โปรดดูคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับวิธีเปลี่ยนโทนสีของผู้ดูแลระบบใน WordPress
เราหวังว่าบทความนี้จะช่วยให้คุณได้เรียนรู้วิธีปรับแต่งสีบนเว็บไซต์ WordPress ของคุณ คุณอาจต้องการดูคู่มือ WordPress SEO ที่ดีที่สุดของเรา และบทความของเราเกี่ยวกับวิธีเลือกรูปแบบสีที่สมบูรณ์แบบสำหรับเว็บไซต์ WordPress ของคุณ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
