วิธีปรับแต่งส่วนหัวใน WordPress (2 วิธีง่ายๆ)
เผยแพร่แล้ว: 2022-05-19กำลังมองหาบทช่วยสอนเกี่ยวกับวิธีการปรับแต่งส่วนหัวใน WordPress หรือไม่?
ส่วนหัวของ WordPress มีความสำคัญอย่างยิ่ง เพราะมีเมนูนำทางทั้งหมดสำหรับไซต์ ปัญหาเดียวคืออาจเป็นเรื่องยากมากที่จะปรับแต่งส่วนหัวโดยไม่ต้องมีความรู้และความเชี่ยวชาญในการเขียนโปรแกรม
ส่วนที่แย่ที่สุดคือธีมส่วนใหญ่ไม่อนุญาตให้คุณสร้างส่วนหัวที่กำหนดเอง วิธีเดียวในการสร้างส่วนหัวที่กำหนดเองคือไปที่ไฟล์โค้ดของธีมและแก้ไขด้วยตนเอง
ในบทความนี้ เราจะแสดงวิธีปรับแต่งส่วนหัวใน WordPress โดยใช้โปรแกรมแก้ไขภาพและประสบการณ์การเขียนโค้ดเป็นศูนย์
มาดำดิ่งกัน
การปฏิเสธความ รับผิด: นี่ไม่ใช่เพียงสองวิธีในการปรับแต่งส่วนหัวของ WordPress คุณยังสามารถแก้ไข ไฟล์ header.php สำหรับ WordPress ของคุณเพื่อแก้ไขส่วนหัว แต่นั่นเกี่ยวข้องกับการเข้ารหัสแบบกำหนดเอง และเราไม่แนะนำวิธีการนั้น เว้นแต่คุณจะเป็นผู้เขียนโค้ดที่ช่ำชอง
วิธีที่ #1: วิธีปรับแต่งส่วนหัวใน WordPress ด้วย SeedProd
หากคุณต้องการสร้างส่วนหัวที่กำหนดเองใน WordPress โดยใช้ตัวสร้างภาพแบบลากแล้ววาง คุณควรใช้ SeedProd คุณสามารถทำสิ่งเดียวกันได้กับบางธีม เช่น Divi แต่ SeedProd ใช้ได้กับทุกธีม ดังนั้น คุณสามารถปรับแต่งส่วนหัวของ WordPress ได้ไม่ว่าคุณจะใช้ธีมอะไร

SeedProd เป็นเครื่องมือสร้างหน้า Landing Page ที่ดีที่สุดสำหรับ WordPress เหมาะอย่างยิ่งสำหรับธุรกิจ บล็อกเกอร์ และเจ้าของเว็บไซต์ที่ต้องการสร้างหน้า Landing Page ที่มี Conversion สูงโดยไม่ต้องมีทักษะในการพัฒนาใดๆ
ด้วย SeedPreed คุณจะได้รับเทมเพลตที่สร้างไว้ล่วงหน้าสำหรับหน้า Landing Page ที่มีการแปลงสูง ซึ่งคุณสามารถเผยแพร่ได้ทันที ซึ่งรวมถึงเทมเพลตสำหรับ:
- หน้าขาย
- เร็วๆ นี้ เพจ
- 404 หน้า
- หน้าบำรุงรักษา
- บีบหน้า
- หน้าเข้าสู่ระบบ
- ขอบคุณเพจ
- หน้าเว็บบินาร์
- หน้าวิดีโอ
และอีกมากมาย! เราชอบใช้ SeedProd และเรายังเขียนรีวิวเชิงลึกเกี่ยวกับปลั๊กอิน SeedProd ไปข้างหน้าและตรวจสอบออก จากนั้น เริ่มต้นใช้งานการปรับแต่งส่วนหัวใน WordPress โดยใช้ SeedProd
ขั้นตอนที่ 1. ติดตั้งปลั๊กอินตัวสร้างธีม SeedProd
ขั้นแรก ติดตั้งและเปิดใช้งาน SeedProd บนไซต์ WordPress ของคุณ หากคุณไม่แน่ใจว่าต้องทำอย่างไร โปรดอ่านบทความนี้เกี่ยวกับวิธีสร้างหน้า Landing Page เพื่อดูคำแนะนำทีละขั้นตอน หลังจากเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่หน้า SeedProd » การตั้งค่า เพื่อป้อนรหัสใบอนุญาตของปลั๊กอิน

คลิกปุ่ม ยืนยันคีย์ และคุณพร้อมที่จะสร้างส่วนหัวที่กำหนดเองใน WordPress
ขั้นตอนที่ 2. เลือกเทมเพลตธีมเริ่มต้น
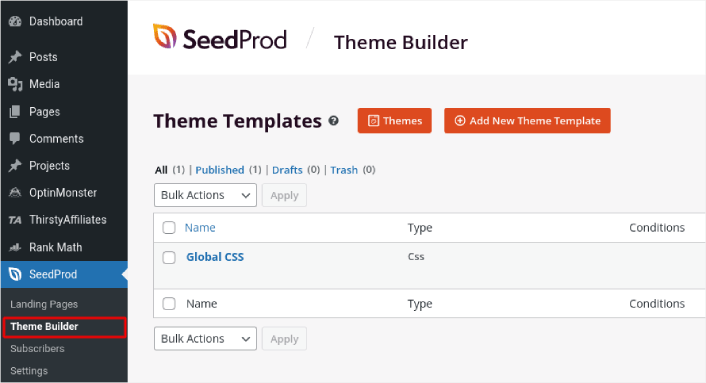
ตรงไปที่ SeedProd » Theme Builder ในแดชบอร์ด WordPress ของคุณ:

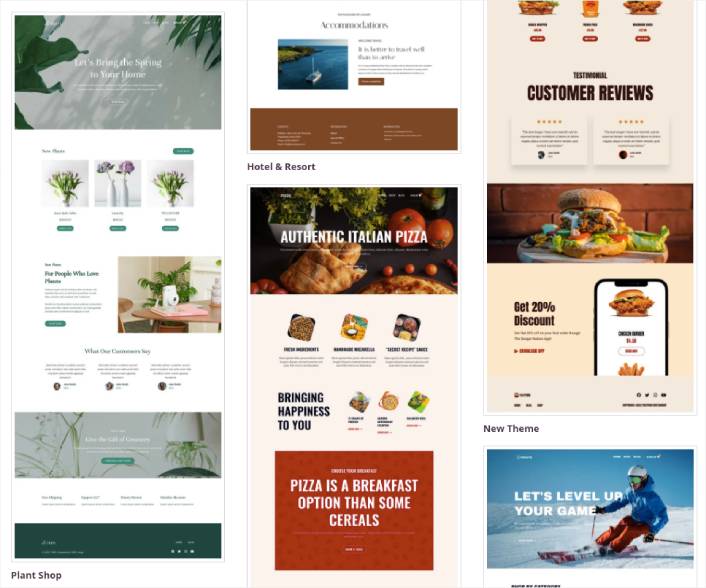
ที่นี่ คุณสามารถเลือกธีมเริ่มต้นด้วย SeedProd คุณสามารถสร้างธีมที่กำหนดเองโดยใช้ SeedProd ได้อย่างง่ายดาย แต่สำหรับตอนนี้ เราจะเลือกเทมเพลตที่สร้างไว้ล่วงหน้า คลิกที่ปุ่ม ธีม และเลือกธีมเริ่มต้นของคุณ

หลังจากเลือกธีมแล้ว SeedProd จะสร้างเทมเพลตธีมทั้งหมดโดยอัตโนมัติ จากที่นี่ คุณสามารถแก้ไขแต่ละเทมเพลตได้โดยใช้ตัวแก้ไขแบบลากแล้ววาง
ขั้นตอนที่ #3 วิธีปรับแต่งส่วนหัวใน WordPress
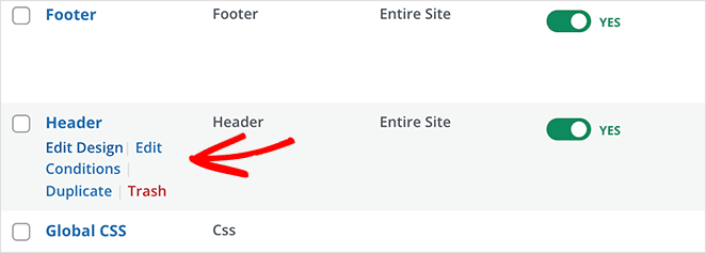
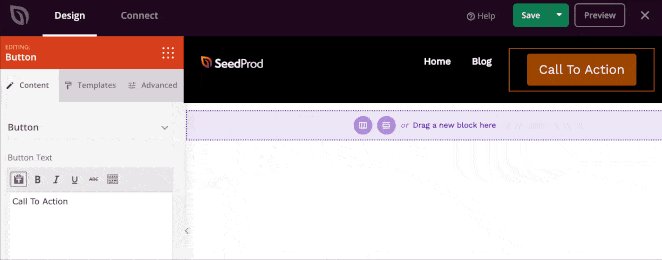
ในการปรับแต่งส่วนหัวของคุณด้วย SeedProd ให้ไปที่เทมเพลต ส่วนหัว แล้วคลิกลิงก์ แก้ไขการออกแบบ :

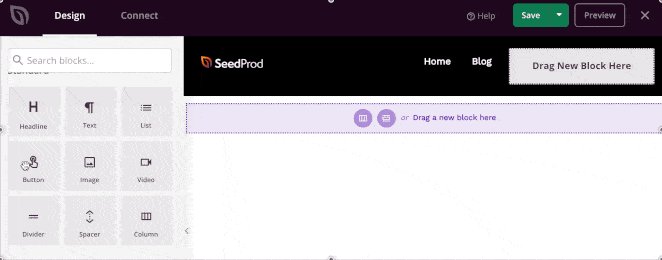
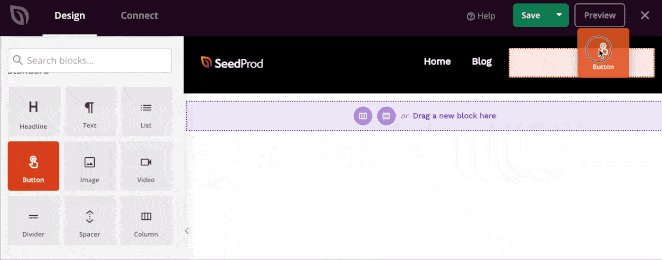
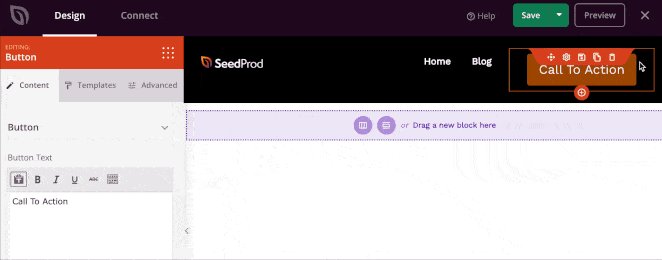
คุณควรเห็นโปรแกรมสร้างภาพ SeedProd เปิดขึ้น นี่คือที่ที่คุณสามารถลากและวางองค์ประกอบการออกแบบจากแถบด้านข้างเพื่อปรับแต่งส่วนหัวของไซต์ของคุณ:

คุณสามารถปรับแต่งสี ฟอนต์ พื้นหลัง ระยะห่าง และอื่นๆ ได้ เมื่อคุณปรับแต่งส่วนหัวของไซต์เสร็จแล้ว ให้คลิกปุ่ม บันทึก ที่มุมบนขวา

ขั้นตอนที่ #4 เผยแพร่ส่วนหัว WordPress ที่กำหนดเองของคุณ
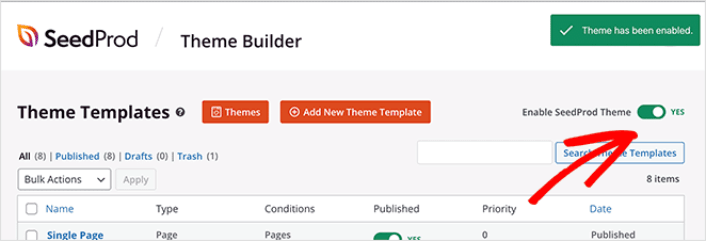
ใน SeedProd คุณสามารถเปิดส่วนหัวที่กำหนดเองได้ทุกเมื่อที่ต้องการ สิ่งที่คุณต้องทำคือไปที่ SeedProd » Theme Builder แล้วคลิกปุ่มสลับ เปิดใช้งานธีม SeedProd

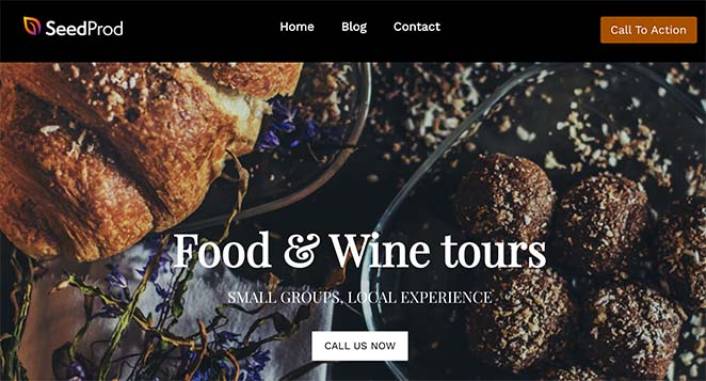
SeedProd จะแทนที่ธีมของคุณโดยอัตโนมัติด้วยธีม SeedProd และเริ่มใช้เทมเพลตที่กำหนดเองทั้งหมดของคุณ ซึ่งรวมถึงส่วนหัว WordPress ของคุณด้วย เมื่อคุณเริ่มใช้งานจริงด้วยส่วนหัวใหม่ คุณจะสามารถดูได้บนเว็บไซต์ของคุณ:

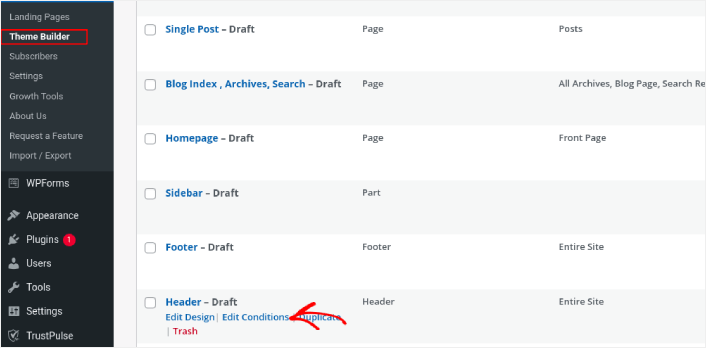
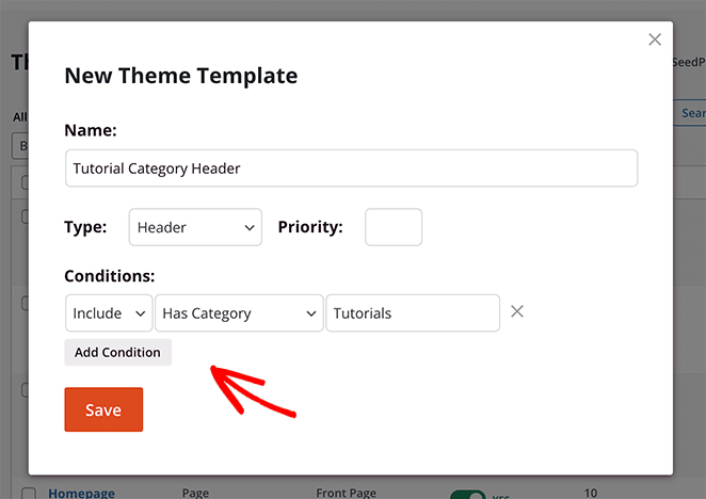
หากคุณต้องการสร้างส่วนหัวที่กำหนดเองหลายรายการ คุณสามารถปรับแต่งการตั้งค่าการแสดงผลสำหรับแต่ละส่วนหัวได้ การตั้งค่าการแสดงผลสามารถควบคุมหน้าที่คุณต้องการให้แสดงส่วนหัวได้ คลิกลิงก์ แก้ไขเงื่อนไข เพื่อเปลี่ยนการตั้งค่าการแสดงผล:

ในป๊อปอัป คุณสามารถเปลี่ยนตำแหน่งที่ส่วนหัวจะแสดงบนไซต์ของคุณ:

และนั่นแหล่ะ! ตอนนี้คุณรู้วิธีปรับแต่งส่วนหัวใน WordPress โดยใช้ SeedProd แล้ว
วิธีที่ #2: แก้ไขส่วนหัวของ WordPress ด้วยเครื่องมือปรับแต่งธีม
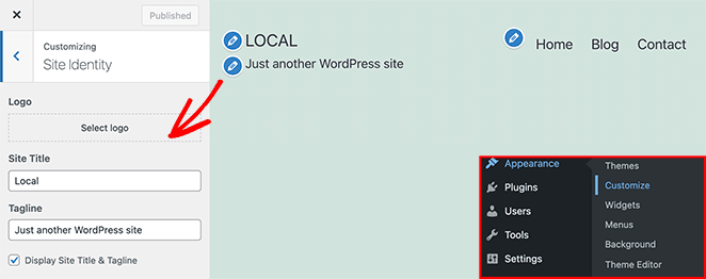
โดยทั่วไปแล้ว ธีม WordPress จะให้การตั้งค่าบางอย่างแก่คุณเพื่อปรับแต่งส่วนหัวของคุณ โดยปกติแล้วจะไม่ใช่ชุดตัวเลือกการปรับแต่งที่ยืดหยุ่นมาก ไปที่ ลักษณะที่ ปรากฏ » ปรับแต่ง จากพื้นที่ผู้ดูแลระบบ WordPress ของคุณ จากนั้นคลิกส่วนหัวของ Site Identity จากรายการในคอลัมน์ด้านซ้าย

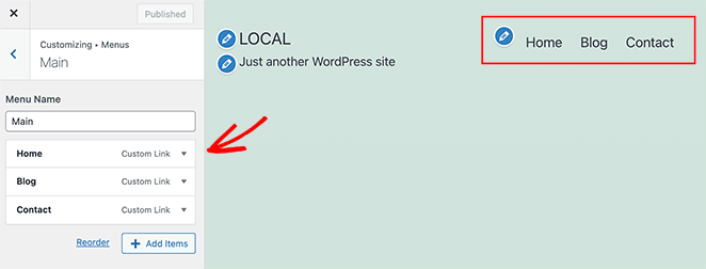
จากนั้นคุณสามารถคลิกส่วนหัวของ เมนู และเปลี่ยนเลย์เอาต์ของเมนูการนำทางได้

หมายเหตุ: นี่เป็นตัวอย่างการใช้ธีม Twenty Twenty Two ทุกธีมของ WordPress จะมีตัวเลือกที่แตกต่างกัน หากคุณต้องการใช้ธีมปัจจุบันและปรับแต่งส่วนหัวของ WordPress คุณควรตรวจสอบเอกสารประกอบของธีม
ตอนนี้คุณรู้วิธีปรับแต่งส่วนหัวใน WordPress แล้ว
นั่นคือทั้งหมดสำหรับสิ่งนี้ คน!
เมื่อคุณทราบวิธีปรับแต่งส่วนหัวใน WordPress แล้ว ก็ถึงเวลาเพิ่มประสิทธิภาพส่วนหัวของคุณเพื่อเพิ่ม Conversion ตามหลักการแล้ว คุณต้องการให้ส่วนหัวของคุณนำผู้เยี่ยมชมไซต์ของคุณมาคลิกลิงก์ที่สำคัญที่สุดของคุณ
และหากคุณกำลังมองหาวิธีเพิ่มการเข้าชมได้ในราคาประหยัด เราขอแนะนำให้ใช้การแจ้งเตือนแบบพุช การแจ้งเตือนแบบพุชสามารถช่วยให้คุณเพิ่มการเข้าชมซ้ำและการมีส่วนร่วมกับไซต์ คุณยังสามารถสร้างแคมเปญแจ้งเตือนอัตโนมัติที่สร้างยอดขายได้
ไม่มั่นใจ? ตรวจสอบแหล่งข้อมูลเหล่านี้:
- 7 กลยุทธ์อันชาญฉลาดเพื่อเพิ่มการมีส่วนร่วมของลูกค้า
- การแจ้งเตือนแบบพุชมีผลหรือไม่ 7 สถิติ + 3 คำแนะนำจากผู้เชี่ยวชาญ
- วิธีการตั้งค่าการแจ้งเตือนแบบพุชของรถเข็นที่ถูกละทิ้ง (บทช่วยสอนอย่างง่าย)
เราขอแนะนำให้ใช้ PushEngage เพื่อสร้างแคมเปญการแจ้งเตือนแบบพุชของคุณ PushEngage เป็นซอฟต์แวร์แจ้งเตือนแบบพุชอันดับ 1 ของโลก ดังนั้น หากคุณยังไม่ได้เริ่มใช้งาน PushEngage วันนี้!
