วิธีปรับแต่งส่วนหัวใน WordPress (ปลั๊กอิน + รหัสที่กำหนดเอง)
เผยแพร่แล้ว: 2017-04-21ความปลอดภัยและความเร็วของเว็บไซต์ของคุณเป็นส่วนสำคัญที่ต้องให้ความสำคัญ อย่างไรก็ตาม อีกวิธีหนึ่งในการสร้าง ความประทับใจเชิงบวกให้กับผู้เยี่ยมชมของคุณ คือการปรับแต่งองค์ประกอบหนึ่งที่พวกเขาเห็นเป็นอันดับแรกเมื่อพวกเขามาถึงไซต์ของคุณ ซึ่งก็คือส่วนหัวของคุณ

หากคุณต้องการให้เว็บไซต์ของคุณโดดเด่น การรู้วิธี สร้างส่วนหัว WordPress แบบกำหนดเองของคุณเอง ก็ช่วยได้ มีบทช่วยสอน WordPress มากมาย แต่มีเพียงไม่กี่คนที่มุ่งเน้นที่การแก้ไของค์ประกอบที่สำคัญนี้เพียงอย่างเดียว โชคดีที่มีหลายวิธีที่คุณสามารถใช้เพื่อบรรลุเป้าหมายนี้ได้
ในโพสต์นี้ เราจะอธิบายว่าส่วนหัวใน WordPress คืออะไร จะค้นหาได้ที่ไหน และวิธีสร้างส่วนหัวแบบกำหนดเองของ WordPress ทั้งที่มีและไม่มีปลั๊กอิน เราจะปิดท้ายด้วยการพูดคุยถึงแนวทางปฏิบัติที่ดีที่สุดและตอบคำถามที่พบบ่อย (FAQ) มาเริ่มกันเลย!
ในบทความนี้
- ส่วนหัวใน WordPress คืออะไร?
- ส่วนหัวใน WordPress อยู่ที่ไหน?
- วิธีปรับแต่งส่วนหัวของคุณใน WordPress (3 วิธี)
- ใช้ตัวปรับแต่ง
- แก้ไขโค้ดของธีมของคุณ
- ติดตั้งปลั๊กอินส่วนหัวของ WordPress
- แนวทางปฏิบัติที่ดีที่สุดสำหรับส่วนหัว WordPress แบบกำหนดเอง
- คำถามที่พบบ่อย (FAQ) เกี่ยวกับ WordPress Custom Headers
- ห่อ
ส่วนหัวใน WordPress คืออะไร?
ส่วนหัวของไซต์ WordPress เป็นองค์ประกอบสากลที่ ปรากฏในทุกหน้าและทุกโพสต์ เมื่อใช้เว็บไซต์ WP Buffs ของเราเป็นตัวอย่าง ส่วนหัวคือแถบสีส้มที่อยู่ด้านบนของหน้านี้ รวมถึงฟีเจอร์ทั้งหมดที่มีอยู่ภายใน:

เมื่อพิจารณาถึงตำแหน่งที่โดดเด่น ส่วนหัวมักจะทำหน้าที่เป็นความประทับใจครั้งแรกที่ผู้เข้าชมมีต่อไซต์ของคุณ นอกจากนี้ยังเป็นที่ที่ ข้อมูลสำคัญและคำกระตุ้นการตัดสินใจ (CTA) ไป อีกด้วย ตัวอย่างเช่น ในตัวอย่างด้านบน คุณอาจสังเกตเห็นโลโก้ ลิงก์เมนูหลัก และปุ่มจองการโทรของเรา
ไม่สำคัญว่าเว็บไซต์ของคุณจะเป็นบล็อก ร้านค้าออนไลน์ ผลงาน หรืออย่างอื่นก็ตาม ส่วนหัว WordPress ของคุณมีความสำคัญอย่างยิ่ง ธีมจำนวนมากมาพร้อมกับคุณสมบัติที่ช่วยให้คุณสามารถ เพิ่มสไตล์ ข้อความ หรือรูปภาพของคุณเองลงในส่วนหัว ซึ่งเรียกว่าส่วนหัวแบบกำหนดเองของ WordPress
ส่วนหัวใน WordPress อยู่ที่ไหน?
แน่นอนว่าส่วนหัวจะอยู่ที่ด้านบนสุดของไซต์ของคุณ (ที่ส่วนหน้า) ในขณะที่ส่วนท้ายของ WordPress คือส่วนที่ปรากฏที่ด้านล่าง อย่างไรก็ตาม การค้นหาไฟล์ส่วนหัวที่ส่วนหลัง อาจทำให้เกิดความสับสนหากคุณไม่คุ้นเคยกับ WordPress
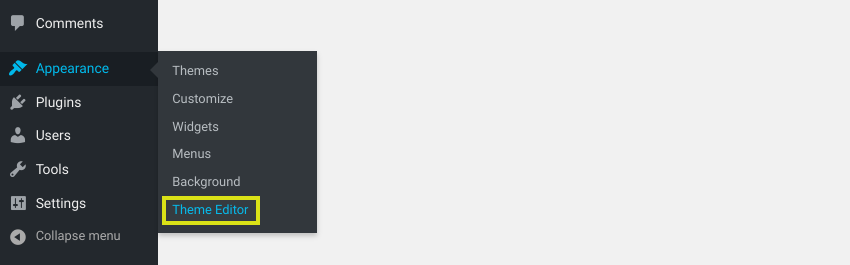
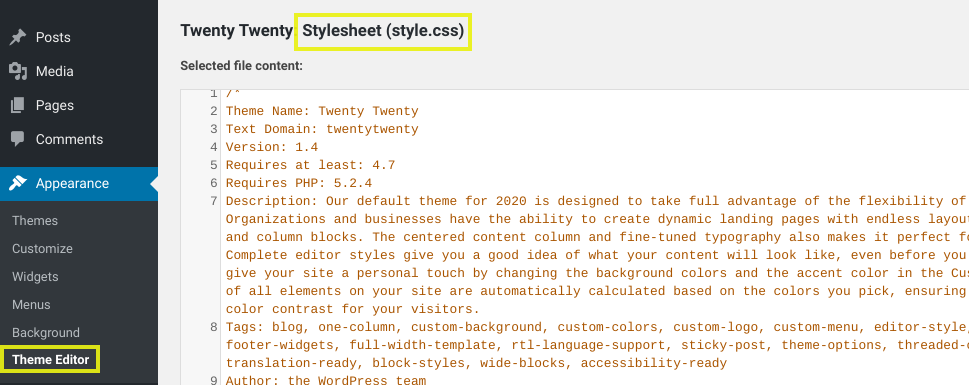
นอกจากนี้ยัง ขึ้นอยู่กับธีมที่คุณใช้ ด้วย ตัวอย่างเช่น โดยทั่วไป คุณสามารถค้นหาไฟล์ที่มีส่วนหัว WordPress ของคุณได้โดยไปที่ Appearance > Theme Editor :

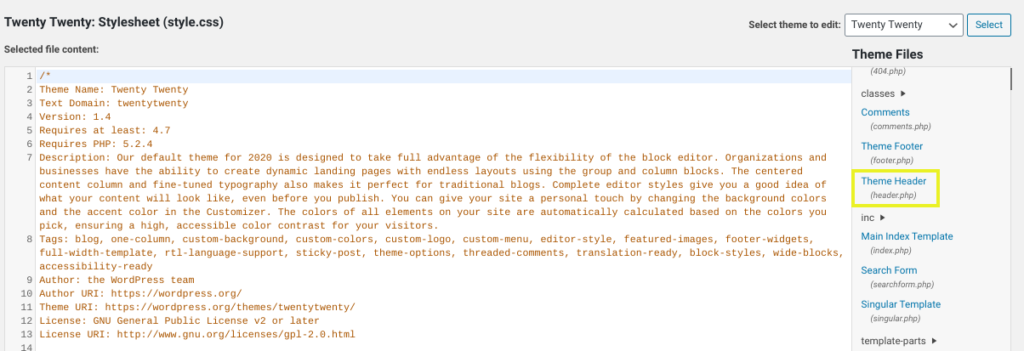
ที่นี่คุณจะเห็นไฟล์ทั้งหมดที่ประกอบเป็นธีมของคุณ ฟังก์ชันส่วนหัวจะ อยู่ภายในไฟล์ header.php ในขณะที่โค้ดสำหรับสไตล์และรูปลักษณ์จะอยู่ภายในไฟล์ style.css :

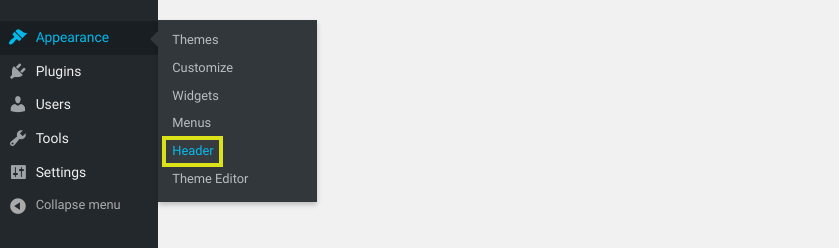
อย่างไรก็ตาม สำหรับธีมอื่นๆ เช่น Twenty Seventeen คุณสามารถค้นหาส่วนหัวของคุณได้โดยไปที่ Appearance > Header จากแดชบอร์ด WordPress ของคุณ:

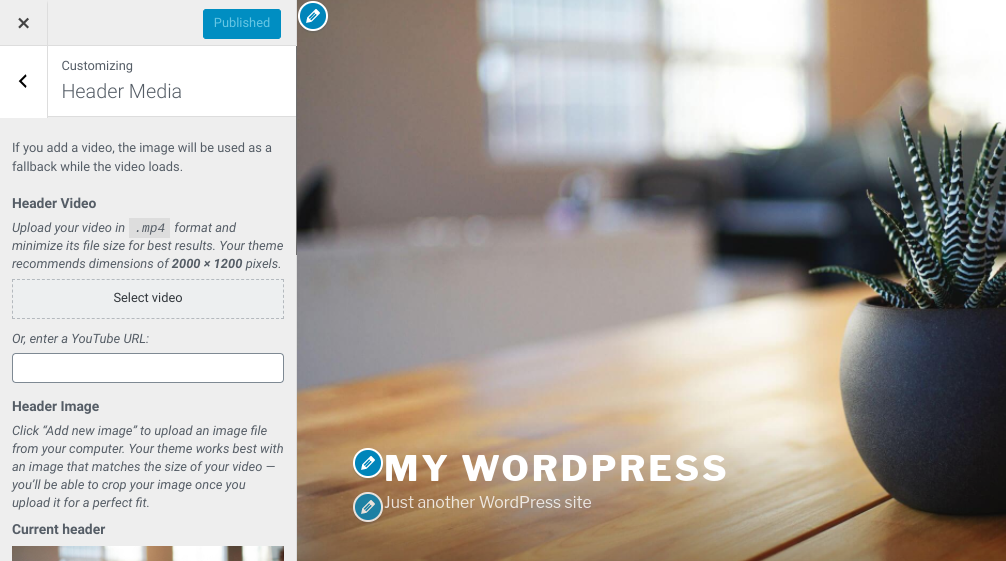
สิ่งนี้จะนำคุณไปสู่เครื่องมือปรับแต่ง WordPress ซึ่งคุณสามารถค้นหาส่วนเฉพาะสำหรับ การเปลี่ยนสื่อส่วนหัว WordPress ของคุณ :

วิธีที่ดีที่สุดสำหรับคุณใน การเข้าถึงหรือแก้ไขส่วนหัว WordPress ของคุณ จะแตกต่างกันไปขึ้นอยู่กับปัจจัยบางประการ โดยเฉพาะอย่างยิ่ง มันจะขึ้นอยู่กับระดับประสบการณ์ของคุณ การเปลี่ยนแปลงที่คุณต้องการทำ และธีมที่คุณใช้
วิธีปรับแต่งส่วนหัวของคุณใน WordPress (3 วิธี)
เมื่อคุณเข้าใจเพิ่มเติมเล็กน้อยเกี่ยวกับส่วนหัวของ WordPress แล้ว ก็ถึงเวลาสำรวจตัวเลือกต่างๆ สำหรับการปรับแต่งส่วนหัวของคุณ ลองมาดู สามวิธี ในการดำเนินการดังกล่าว:
- ใช้ตัวปรับแต่ง
- แก้ไขโค้ดของธีมของคุณ
- ติดตั้งปลั๊กอินส่วนหัวของ WordPress
1. ใช้ตัวปรับแต่ง
ดังที่เราได้กล่าวไป วิธีหนึ่งที่คุณสามารถปรับแต่งส่วนหัว WordPress ของคุณได้ก็คือ การใช้ WordPress Tools คุณอาจสามารถทำได้โดยไปที่ ลักษณะที่ปรากฏ > ส่วนหัว ทั้งนี้ขึ้นอยู่กับธีมของคุณ
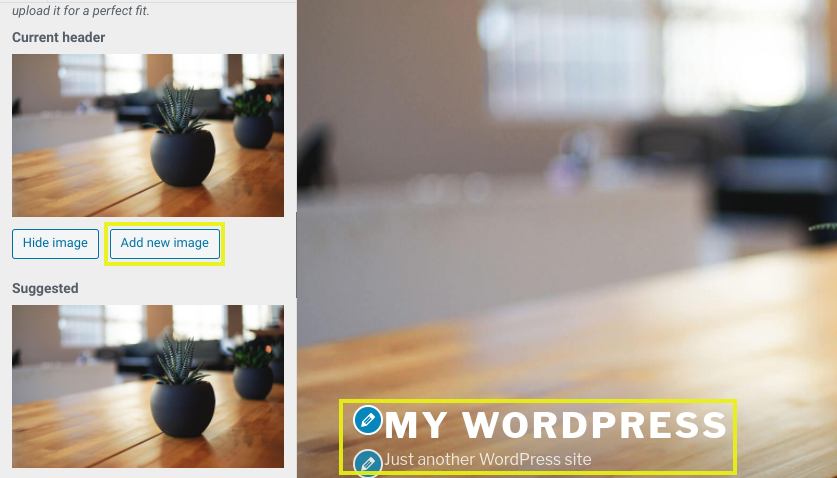
อย่างไรก็ตาม สำหรับธีมส่วนใหญ่ คุณจะ สามารถเข้าถึงได้โดยไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง ภายในเครื่องมือปรับแต่ง คุณสามารถเปลี่ยนรูปภาพส่วนหัวของคุณ รวมทั้งแก้ไขชื่อไซต์และสโลแกนของคุณได้ (หมายเหตุ: ในบางธีม องค์ประกอบเหล่านี้จะอยู่ใน แท็บเอกลักษณ์ของไซต์ ):

ประโยชน์ของการใช้เครื่องมือปรับแต่งคือ คุณไม่จำเป็นต้องแตะโค้ดใดๆ หากคุณไม่ต้องการ คุณยังจะเห็นการเปลี่ยนแปลงของคุณในแผงแสดงตัวอย่างแบบสดทางด้านขวาอีกด้วย
2. แก้ไขโค้ดของธีมของคุณ
อีกทางเลือกหนึ่งที่คุณมีในการปรับแต่งส่วนหัว WordPress ของคุณคือ แก้ไขโค้ดของไฟล์ธีมของคุณ โดยตรง สิ่งนี้ทำให้สามารถควบคุมการปรับแต่งได้มากขึ้น แต่แน่นอนว่าต้องมีความรู้ด้านการเขียนโค้ดบ้าง ก่อนที่จะเริ่มต้น คุณควรสร้างธีมลูกก่อน
หากต้องการ แก้ไขโค้ดส่วนหัว ให้ไปที่ Appearance > Theme Editor จากนั้นเปิดไฟล์ style.css :

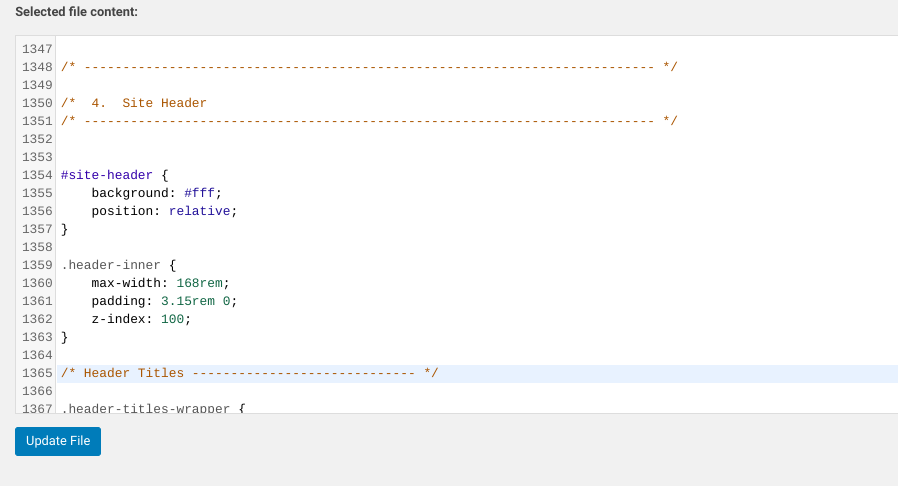
คุณสามารถเพิ่มหรือลบโค้ดภายใน ส่วนส่วน หัวของไซต์ ของไฟล์นี้ได้:

คำสั่งที่คุณสามารถใช้ได้รวมถึงแต่ไม่จำกัดเพียง:

- แบบอักษร: ตัวเอียง; รหัสนี้เปลี่ยนรูปแบบตัวอักษรเป็นตัวเอียง
- ความทึบของพื้นหลัง: .5; สิ่งนี้จะเปลี่ยนความทึบของพื้นหลัง (0 คือความโปร่งใสโดยสมบูรณ์ และ 1 จะไม่โปร่งใสเลย)
- ขนาดตัวอักษร: 20px; ใช้ตัวเลือกนี้เพื่อปรับขนาดตัวอักษรของข้อความส่วนหัว (เปลี่ยน px ตามที่คุณต้องการ)
- ช่องว่างภายใน: 20px; คุณสามารถใช้สิ่งนี้เพื่อเปลี่ยนช่องว่างภายในหรือช่องว่างรอบส่วนหัว (เปลี่ยน 20 ตามที่คุณต้องการ)
- เส้นขอบ: 20px; สิ่งนี้จะสร้างเส้นขอบรอบส่วนหัว
- ขอบสี: สีขาว; วิธีนี้จะเปลี่ยนสีเส้นขอบเป็นสีขาว (คุณสามารถใช้สีฐานสิบหกได้เช่นกัน)
- ความสูงของบรรทัด: 20px; ใช้ตัวเลือกนี้เพื่อตั้งค่าระยะห่างให้ตรงกับขนาดแบบอักษรของคุณ ซึ่งจะมีประโยชน์หากคุณใช้แบบอักษรขนาดใหญ่ขึ้น และมีการทับซ้อนกันระหว่างการขึ้นบรรทัดใหม่
หากโค้ดใหม่ของคุณใช้ไม่ได้ ให้ลองเพิ่ม !important ต่อท้ายคำสั่ง เช่น padding-left: 0 !important; - หากยังไม่ได้ผล ส่วนหัวของคุณอาจไม่ชื่อว่า “header”
ธีม WordPress บางธีมใช้ “masthead”, “inline-header” หรือป้ายกำกับอื่นๆ แทน
คุณยังสามารถ เปลี่ยนแปลงไฟล์ header.php ของคุณได้ หากคุณรู้สึกว่าจำเป็น อย่างไรก็ตามโค้ดนี้เกี่ยวข้องกับฟังก์ชันมากกว่าการจัดรูปแบบ เนื่องจากคนส่วนใหญ่ที่ต้องการปรับแต่งส่วนหัวของตนสนใจที่จะอัปเดตรูปลักษณ์ของเว็บไซต์มากกว่าสิ่งที่เกิดขึ้นเบื้องหลัง คุณจึงน่าจะมุ่งความสนใจไปที่ CSS ของเว็บไซต์เป็นส่วนใหญ่
3. ติดตั้งปลั๊กอิน WordPress Custom Header
วิธีที่ง่ายกว่าใน การปรับแต่งส่วนหัว WordPress ของคุณคือการใช้ปลั๊กอิน แนะนำให้ใช้วิธีนี้หากคุณไม่สะดวกใจที่จะแก้ไขไฟล์ของเว็บไซต์โดยตรง
มีเครื่องมือให้เลือกใช้จำนวนไม่มาก ขึ้นอยู่กับระดับประสบการณ์ของคุณและการแก้ไขที่คุณต้องการ ปลั๊กอินฟรีและเป็นที่นิยม คือ Insert Headers and Footers:

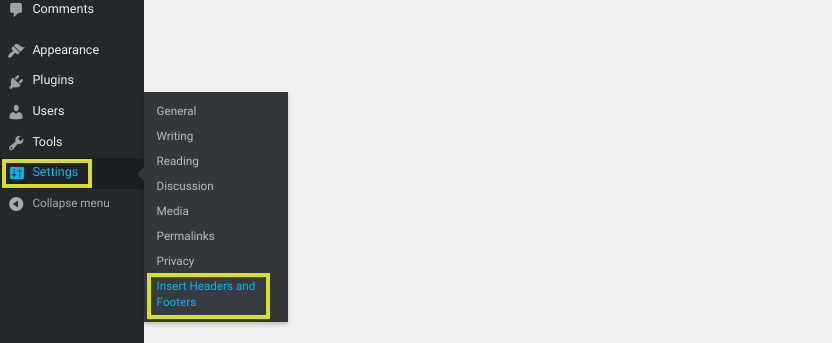
เมื่อเปิดใช้งานบนไซต์ของคุณแล้ว คุณสามารถค้นหาได้ ใน การตั้งค่า > แทรกส่วนหัวและส่วนท้าย :

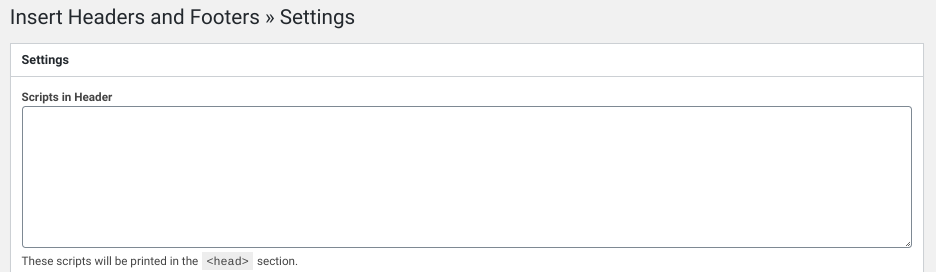
ถัดไป ภายในส่วน ส่วนหัว คุณสามารถ เพิ่มโค้ดสำหรับทุกสิ่งที่คุณต้องการ เพิ่มหรือลบออกจากส่วนหัวของคุณ:

สคริปต์ที่คุณใส่ที่นี่จะถูกเพิ่มลงใน แท็ก 'head' ของเว็บไซต์ WordPress ของคุณ โดยอัตโนมัติ เมื่อเสร็จแล้วให้คลิกที่ปุ่ม บันทึกการเปลี่ยนแปลง
อีกทางเลือกหนึ่งคือการใช้ ปลั๊กอิน WordPress ส่วนหัวแบบกำหนดเองระดับพรีเมียม เช่น Popping Sidebars & Widgets:

ปลั๊กอินนี้ช่วยให้คุณ สร้างวิดเจ็ต (ข้อความ แบบฟอร์ม ไอคอนโซเชียลมีเดีย ฯลฯ) ซึ่งคุณสามารถเพิ่มลงในส่วนหัวของคุณได้ หากคุณต้องการหลีกเลี่ยงโค้ดโดยสิ้นเชิง โซลูชันนี้อาจเหมาะสมที่สุด นอกจากนี้ยังช่วยให้คุณปรับแต่งแถบด้านข้างและส่วนท้ายของคุณได้
หากต้องการเริ่มต้นใช้งานปลั๊กอิน Popping Sidebars & Widgets คุณสามารถดูตัวอย่างการสาธิตได้บนเว็บไซต์ OTWthemes หากคุณต้องการทดสอบก่อนซื้อปลั๊กอินพรีเมียม คุณสามารถสมัครทดลองใช้ฟรีได้
แนวทางปฏิบัติที่ดีที่สุดสำหรับส่วนหัว WordPress แบบกำหนดเอง
เมื่อคุณทราบวิธีปรับแต่งส่วนหัวของ WordPress แล้ว คุณจะต้องทราบการออกแบบที่คุณต้องการใช้สำหรับส่วนหัวของคุณ เพื่อให้ได้รับประโยชน์สูงสุด มี แนวทางปฏิบัติที่ดีที่สุดและเคล็ดลับบางประการ ที่คุณสามารถปฏิบัติตามได้:
- ลองใช้ภาพประกอบครับ ภาพถ่ายสต็อกที่ดูจืดชืดอาจทำให้ดูน่าเบื่อและน่าเบื่อได้ พวกเขาอาจทำให้ไซต์ของคุณดูทั่วไปและไม่น่าเชื่อถือด้วยซ้ำ ดังนั้น คุณอาจต้องการพิจารณาใช้ภาพประกอบเพื่อเติมความคิดสร้างสรรค์ลงในส่วนหัวของคุณและทำให้มันโดดเด่น
- เลือกรูปภาพที่เหมาะกับแบรนด์ของคุณ เมื่อเลือกรูปภาพและโลโก้ ให้ใช้รูปภาพและโลโก้ที่เกี่ยวข้องกับคุณหรือธุรกิจของคุณ ความสม่ำเสมอเป็นกุญแจสำคัญในการสร้างแบรนด์ แน่นอนว่าดอกไม้ก็สวย แต่ถ้าคุณไม่ใช่คนขายดอกไม้ ก็อาจทำให้เข้าใจผิดได้
- ใช้ภาพของคุณเองเมื่อเป็นไปได้ หากเป็นไปได้ ให้รวมงานและรูปภาพที่คุณกำหนดเองเข้าด้วยกัน นี่ไม่ใช่เรื่องง่ายสำหรับศิลปิน นักออกแบบ และช่างภาพ อย่างไรก็ตาม แม้แต่ผู้สร้าง บริษัทอุตสาหกรรม และธุรกิจอื่นๆ ที่ไม่ค่อยเน้นการมองเห็นก็สามารถนำเสนอภาพลักษณ์ของผลิตภัณฑ์ของตนได้
หากคุณกำลังมองหา แนวคิดในการปรับแต่งส่วนหัว WordPress ของคุณ การหาแรงบันดาลใจจากเว็บไซต์อื่นๆ อาจช่วยได้ เราขอแนะนำให้ตรวจสอบการออกแบบส่วนหัว WordPress แบบศิลป์ 14 แบบ
คำถามที่พบบ่อยเกี่ยวกับ WordPress Custom Headers
หวังว่า ณ จุดนี้ คุณจะเข้าใจอย่างชัดเจนถึงวิธีการแก้ไขหรือสร้างส่วนหัวที่กำหนดเองของ WordPress อย่างไรก็ตาม ยังมี คำถามที่พบบ่อยบางส่วน ที่เราได้รับซึ่งเราต้องการกล่าวถึงที่นี่
ธีม WordPress จำนวนมากช่วยให้คุณสามารถแก้ไขชื่อเว็บไซต์และสโลแกนจากเครื่องมือปรับแต่งเท่านั้น อย่างไรก็ตาม หากคุณต้องการ เพิ่มข้อความ ลงในส่วนหัวที่กำหนดเองของ WordPress คุณสามารถทำได้โดยแก้ไขไฟล์ header.php
ตัวอย่างเช่น คุณสามารถเพิ่มโค้ดต่อไปนี้ลงในไฟล์ของคุณได้ ซึ่งจะเพิ่มกล่องข้อความลงในส่วนหัว WordPress ของคุณ:
<div class="กำหนดเองส่วนหัว">
<div class="custom-header-media">
<?php the_custom_header_markup(); -
</div>
<div class="custom_textbox">
<div class="custom_textbox_content"><p>นี่คือที่สำหรับใส่ข้อความส่วนหัว</p></div>
</div>
ตามที่เราได้พูดคุยกันในโพสต์นี้ คุณสามารถแก้ไขไฟล์ header.php ได้โดยตรงจากแดชบอร์ดของคุณผ่านทางตัวแก้ไขธีม หากคุณต้องการ เพิ่มข้อความโดยไม่ต้องแก้ไขไฟล์ธีมของคุณ คุณสามารถใช้ปลั๊กอิน เช่น แทรกส่วนหัวและส่วนท้าย หรือ Popping Sidebars & Widgets (ซึ่งเราแนะนำไปก่อนหน้านี้)
ธีมเริ่มต้นจำนวนมากใน WordPress ช่วยให้คุณสามารถ อัปโหลดภาพส่วนหัว WordPress ของคุณเอง ผ่านเครื่องมือปรับแต่งได้ อย่างไรก็ตาม หากธีมของคุณไม่มีตัวเลือกนี้ หรือคุณต้องการใช้รูปภาพส่วนหัวที่แตกต่างกันสำหรับแต่ละหน้าเว็บ คุณยังสามารถใช้ปลั๊กอิน เช่น Unique Headers หรือ WP Header Images
ปลั๊กอินเหล่านี้ช่วยให้คุณสามารถ เพิ่มรูปภาพส่วนหัว WordPress ที่กำหนดเอง ลงในแต่ละหน้าเว็บได้ พวกเขายังสามารถเพิ่มรูปภาพส่วนหัวที่กำหนดเองสำหรับโพสต์บนบล็อก ประเภทโพสต์ที่กำหนดเอง และแม้แต่ผลิตภัณฑ์ WooCommerce
ห่อ
แม้ว่าส่วนหัวของ WordPress ไม่ควรเหมือนกัน แต่ทั้งหมดก็มีจุดประสงค์ที่คล้ายคลึงกัน ส่วนหัวที่มีประสิทธิภาพ จะแสดงให้ผู้เยี่ยมชมทราบว่าเว็บไซต์ของคุณเกี่ยวกับอะไร และสร้างความประทับใจแรกเชิงบวก นี่คือเหตุผลที่เราแนะนำให้ปรับแต่งให้เหมาะกับเป้าหมายและแบรนด์เฉพาะของคุณ
ดังที่เราได้กล่าวไว้ในโพสต์นี้ มี สามวิธีหลักที่คุณสามารถใช้เพื่อสร้างส่วนหัวที่กำหนดเองของ WordPress :
- ใช้เครื่องมือปรับแต่งซึ่งเป็น ตัวเลือกที่เหมาะสำหรับผู้เริ่มต้น และไม่ต้องมีการเขียนโค้ดใดๆ
- แก้ไขโค้ดส่วนหัว ของธีม WordPress ของคุณ ซึ่งให้การควบคุมที่มากขึ้น แต่ต้องใช้ทักษะ CSS และ PHP
- ติดตั้ง ปลั๊กอินส่วนหัวของ WordPress เช่น แทรกส่วนหัวและส่วนท้าย, Popping Sidebars & Widgets หรือรูปภาพส่วนหัว WP
การปรับแต่งส่วนหัว WordPress ของคุณสามารถช่วย เพิ่มรูปลักษณ์และการใช้งานได้ อย่างไรก็ตาม ยิ่งคุณมีเว็บไซต์มากเท่าไร สิ่งนี้ก็จะยิ่งน่าเบื่อมากขึ้นเท่านั้น ที่ WP Buffs เรานำเสนอ Care Plans และโซลูชัน white-label ที่สามารถทำให้การจัดการไซต์ การบำรุงรักษา และ การปรับแต่งไซต์ง่ายขึ้นอย่างน่าทึ่ง ตรวจสอบพวกเขาวันนี้!
ต้องการแสดงความคิดเห็นหรือเข้าร่วมการสนทนาหรือไม่? เพิ่มความคิดเห็นของคุณบน Twitter
