วิธีปรับแต่งหน้าที่มีการป้องกันด้วยรหัสผ่าน
เผยแพร่แล้ว: 2019-02-05วิธีปรับแต่งหน้าป้องกันด้วยรหัสผ่าน
ความสามารถในการใช้รหัสผ่านป้องกันหน้าและโพสต์ใน WordPress เป็นคุณลักษณะที่มีประโยชน์ คุณสามารถสร้างเพจให้ใช้ได้เฉพาะกับผู้ใช้บางคน หรือแชร์รหัสผ่านสำหรับเนื้อหาพรีเมียมในอีเมลการตลาดของคุณ เพื่อเป็นแรงจูงใจเพิ่มเติมในการเข้าร่วมรายชื่อผู้รับจดหมายของคุณ กรณีผู้ใช้ถูก จำกัด ด้วยจินตนาการของคุณเท่านั้น น่าเสียดายที่ไม่ใช่ฟีเจอร์ที่ได้รับความรักมากมายในแผนกธีม/การออกแบบ ในโพสต์นี้ เราจะแสดงให้คุณเห็นถึงวิธีการใช้ CSS อย่างง่าย เพื่อให้แน่ใจว่าหน้าที่มีการป้องกันด้วยรหัสผ่านของคุณตรงกับส่วนที่เหลือของแบรนด์ของคุณ
หากคุณกำลังจะใช้บทช่วยสอนนี้เพื่อทำการเปลี่ยนแปลงเว็บไซต์ของคุณ โปรดตรวจสอบให้แน่ใจว่าคุณคุ้นเคยกับตำแหน่งที่จะเพิ่ม CSS ที่กำหนดเองของคุณ ต่อไปในโพสต์ เราจะเรียนรู้วิธีปรับแต่ง WordPress loop เพื่อลบหน้าที่ป้องกันด้วยรหัสผ่านจากที่ที่เราไม่ต้องการให้ปรากฏ หากคุณใช้ Divi คุณจะ ต้องมี ปลั๊กอิน ของธีม ย่อย หรือ ฟังก์ชัน ที่ตั้งค่าเพื่อเรียกใช้โค้ดนั้น
การออกแบบสำหรับโพสต์และเพจเริ่มต้น
คุณลักษณะที่ป้องกันด้วยรหัสผ่านได้รับการจัดการแตกต่างกันเล็กน้อยในหน้าเว็บและโพสต์ที่สร้างขึ้นโดยใช้โปรแกรมแก้ไขมาตรฐาน ซึ่งต่างจากเนื้อหาที่สร้างด้วย Divi โดยส่วนใหญ่ วิธีนี้ไม่ได้เปลี่ยนแนวทางของเรามากนัก เพียงหมายความว่าหากต้องการติดตามส่วนนี้ของบทช่วยสอน คุณต้องแน่ใจว่าคุณกำลังใช้ CSS ของคุณกับหน้าหรือโพสต์ที่มีการป้องกันด้วยรหัสผ่านซึ่งสร้างขึ้นด้วยตัวแก้ไข 'Gutenberg' ที่เป็นค่าเริ่มต้น และไม่ใช่กับ Divi

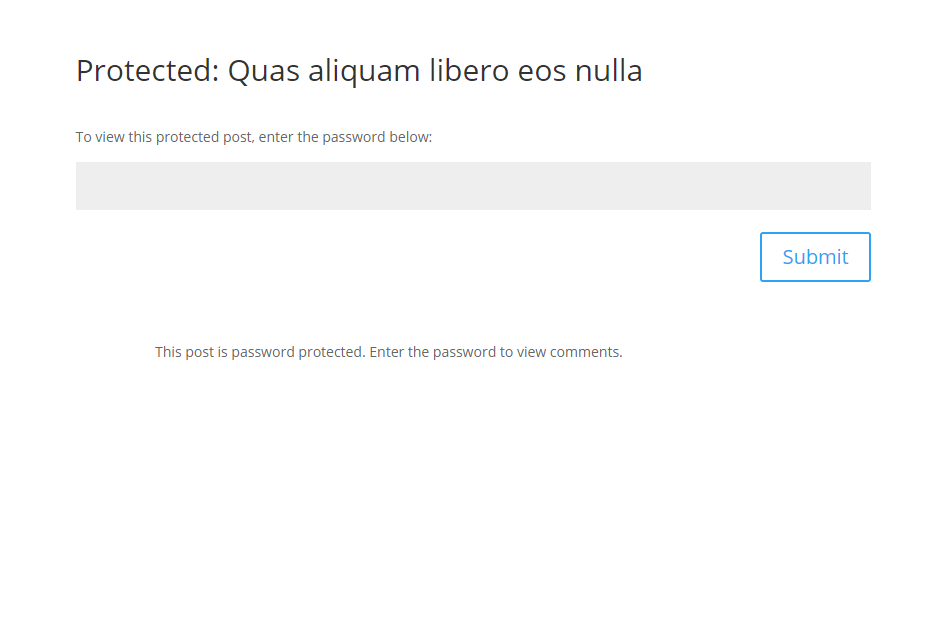
มาดูที่สไตล์เริ่มต้นกัน เรามีชื่อเรื่อง ย่อหน้าให้เราป้อนรหัสผ่าน ช่องใส่รหัสผ่าน และปุ่มส่ง นอกจากนี้เรายังมีบรรทัดข้อความที่ขอให้เราป้อนรหัสผ่านเพื่อดูความคิดเห็น แต่เฉพาะในโพสต์เท่านั้น ทำไม เนื่องจากแหล่งที่มาของความคิดเห็นในโพสต์ไม่เหมือนกับเนื้อหาที่โพสต์ ดังนั้น WordPress จึงตรวจสอบว่าเรามีสิทธิ์เข้าถึงเพื่อดูโพสต์หรือไม่ และเมื่อเราไม่ทำเช่นนั้น จะแสดงบรรทัดแปลก ๆ นี้แทนเทมเพลตความคิดเห็นมาตรฐาน เราจะไป เพื่อกำจัดมัน

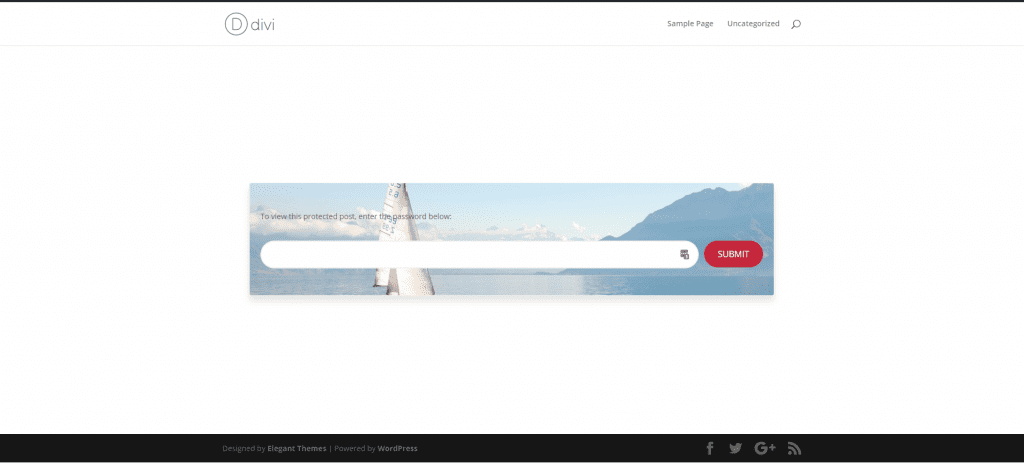
เมื่อเราใช้ CSS ของเราแล้วจะออกมาหน้าตาจะเป็นอย่างไร หากคุณต้องการแค่รหัส เลื่อนลงมาและคว้ามันมา หากคุณต้องการปฏิบัติตามวิธีที่เรากำหนดรูปแบบการป้องกันรหัสผ่านด้วยวิธีนี้ โปรดอ่านต่อไป
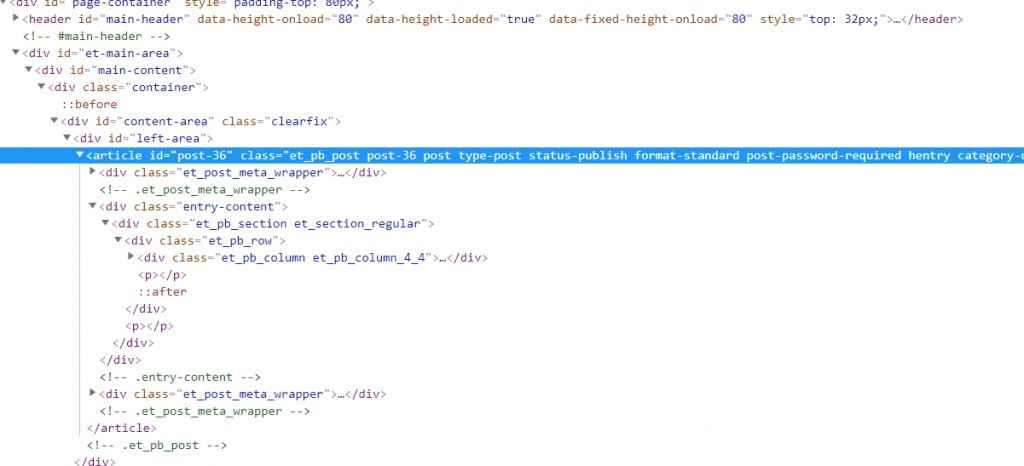
เราสามารถเห็นองค์ประกอบทั้งหมดที่เราต้องการจัดรูปแบบโดยคลิกขวาที่บล็อกเนื้อหาที่ป้องกันด้วยรหัสผ่านและตรวจสอบพวกเขา

ที่นี่เราจะเห็นว่าทุกอย่างที่เราต้องการจัดรูปแบบเกิดขึ้นภายในองค์ประกอบ <article> ที่มีคลาส 'ป้องกันด้วยรหัสผ่าน' เรารู้ทุกอย่างที่เราต้องการเพื่อจัดรูปแบบเป็นลูกขององค์ประกอบนี้ ดังนั้นเราจึงสามารถใช้คลาสนี้ก่อนเมื่อเราสร้างตัวเลือก CSS เพื่อให้แน่ใจว่าเราจะไม่ใช้สไตล์ของเรามากเกินไปโดยไม่ได้ตั้งใจ คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับ วิธีการทำงาน ของ ตัวเลือก CSS ที่นี่
CSS
.post-password-required { /* รายการหลักของเรา */
เส้นขอบ: 1px ทึบ #f1f1f1;
กล่องเงา: 0 10px 20px rgba(0,0,0,0.10); /* เงาหล่นสไตล์วัสดุ */
ช่องว่างภายใน: 50px 20px;
รัศมีเส้นขอบ: 4px; /*ขอบโค้งมน*/
ภาพพื้นหลัง: url('/wp-content/uploads/2019/02/background-image.jpg'); /* อัปโหลดรูปภาพของคุณเองและคัดลอกเส้นทางที่นี่ */
ขนาดพื้นหลัง: ปก;
พื้นหลังตำแหน่ง: ศูนย์;
}
.post-password-required .et_pb_section {
พื้นหลังสี: โปร่งใส; /* เป็นสีขาวโดยปริยาย */
}
.post-password-required .et_pb_button {
สีพื้นหลัง: #C5283D;
เส้นขอบ: ไม่มี;
สี: #fff;
การแปลงข้อความ: ตัวพิมพ์ใหญ่;
ขนาดตัวอักษร: 16px;
ความกว้าง: 110px;
ขอบบน: -14px;
ความสูง: 50px;
รัศมีเส้นขอบ: 32px; /* ปุ่มกลม */
การเปลี่ยนแปลง: .6s ทำให้ทุกอย่างง่ายขึ้น /* ความเร็วในการเปลี่ยนสีเมื่อโฮเวอร์ */
}
.post-password-required .et_pb_button:hover {
สีพื้นหลัง: #481D24;
}
.post-password-required .et_pb_button:หลัง {
แสดง: ไม่มี;
}
.post-password-required .et_password_protected_form อินพุต {
ความกว้าง: คำนวณ(100% - 120px);
ลอย: ซ้าย;
รัศมีเส้นขอบ: 32px;
สีพื้นหลัง: #fff;
เส้นขอบ: 2px ทึบ #f1f1f1;
การเปลี่ยนแปลง: .6s ทำให้ทุกอย่างง่ายขึ้น
}
.post-password-required .et_password_protected_form p อินพุต:โฟกัส {
เส้นขอบ: 2px ทึบ # 481D24; /* เค้าร่างหนาเมื่อพิมพ์ */
}
.single-post .post-password-required .et_post_meta_wrapper:last-child {
แสดง: ไม่มี; /* ลบข้อความแสดงความคิดเห็นแปลกๆ */
}
.post-password-required .entry-title:ก่อน {
เนื้อหา: "\7e"; /* ตั้งค่าไอคอนแม่กุญแจ */
ตระกูลแบบอักษร: 'etModules'; /* ตั้งค่าฟอนต์ไอคอน */
ระยะขอบขวา: 10px;
}
.et_password_protected_form > p {
ระยะขอบล่าง: 20px;
}
.page #main-content .post-password-required, .post #main-content .post-password-required {
ความกว้างสูงสุด: 980px;
ความกว้าง: 90%;
ระยะขอบ: 13vw อัตโนมัติ;
}
มีการแสดงความคิดเห็นโค้ดไว้ตลอด ดังนั้นคุณจึงสามารถเห็นได้ชัดเจนว่าโค้ดนี้ใช้ทำอะไร คุณจะเห็นว่าเราใช้ :before pseudo class เพื่อเพิ่มไอคอนแม่กุญแจให้กับชื่อเรื่อง นอกจากนี้เรายังได้กำหนดแนวปฏิบัติเกี่ยวกับการดูความคิดเห็นไม่ให้แสดงในโพสต์ที่มีการป้องกันอีกต่อไป
สิ่งต่อไปที่เราต้องทำคือตรวจสอบให้แน่ใจว่าหน้านี้ดูดีบนหน้าที่ได้รับการป้องกันซึ่งสร้างขึ้นโดยใช้ Divi Builder
การปรับแต่งหน้าและโพสต์ Divi ที่ป้องกันด้วยรหัสผ่าน
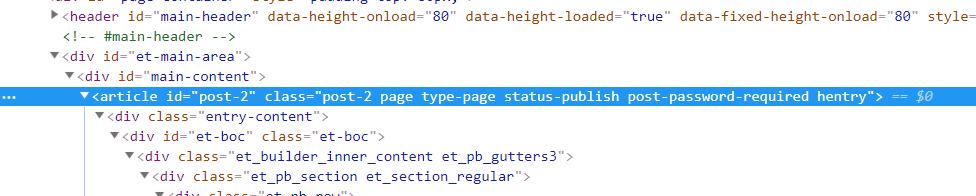
เมื่อเราใช้ตัวแก้ไขเริ่มต้น องค์ประกอบ <article> ที่เรากล่าวถึงก่อนหน้านี้จะปรากฏภายในองค์ประกอบ div ที่พื้นที่ด้านซ้าย ซึ่งมีรูปแบบความกว้าง การเติม และระยะขอบที่นำมาประกอบกันอยู่แล้ว ซึ่งหมายความว่ากล่องป้องกันด้วยรหัสผ่านของเราดูดีทีเดียว เมื่อใช้ตัวสร้าง Divi แท็ก <article> จะถูกเพิ่มเข้าไปโดยตรงใน div ของเนื้อหาหลัก ซึ่งถูกกำหนดให้เป็นความกว้างเต็มและมีสไตล์น้อยที่สุด เนื่องจากต้องการรูปแบบ Divi ไม่ใช่รูปแบบรหัสผ่าน

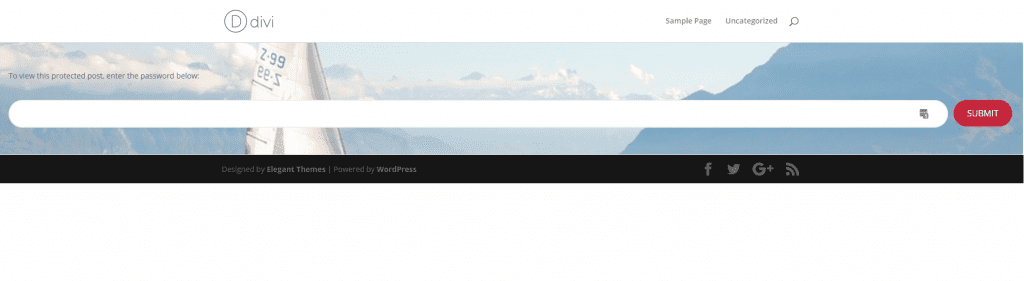
เนื่องจากฟอร์มของเราเป็นสิ่งเดียวในเพจ จึงดูเหมือน…

ไม่เหมาะ สไตล์ของเรายังคงถูกนำไปใช้กับมัน แต่ดูแปลกที่มีส่วนสไตล์เล็ก ๆ ของเราประกบระหว่างส่วนหัวและส่วนท้าย สิ่งที่เราต้องทำคือให้พื้นที่บางส่วน เราจะใช้ระยะขอบและความกว้างสูงสุดคงที่ในการทำเช่นนั้น เนื่องจาก #main-content ID จะใช้เฉพาะกับเพจที่ขับเคลื่อนด้วย Divi เราจึงสามารถเพิ่มสิ่งนั้นไว้ข้างหน้าตัวเลือกของเราเพื่อให้แน่ใจว่ามีผลกับหน้าเว็บที่เราต้องการเท่านั้น
.page #main-content .post-password-required , .post #main-content .post-password-required { ความกว้างสูงสุด : 980px ; ความกว้าง : 90% ; ระยะขอบ : 10vw อัตโนมัติ ; }

นั่นดีกว่า.
การลบหน้าที่ป้องกันด้วยรหัสผ่านจากคลังเก็บและแถบด้านข้าง
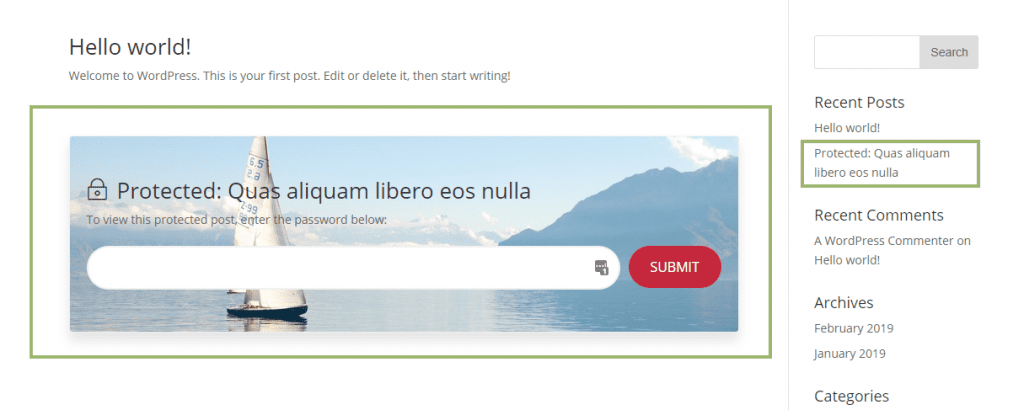
หน้าและโพสต์ที่ป้องกันด้วยรหัสผ่านของเราตอนนี้ดูดีทีเดียว อย่างไรก็ตาม สิ่งหนึ่งที่คุณอาจต้องการเปลี่ยนก็คือหน้าที่มีการป้องกันด้วยรหัสผ่านยังคงแสดงอยู่ในหน้าเก็บถาวรและหน้าหมวดหมู่ รวมทั้งในรายการโพสต์ในแถบด้านข้างและที่อื่นๆ

นี่เป็นเพราะโดยค่าเริ่มต้น พวกมันยังคงถูกดึงเข้าสู่ WP loop หากคุณกำลังใช้หน้าที่ได้รับการป้องกันในลักษณะที่คุณต้องการไม่ให้แสดงในลักษณะนี้ เราสามารถใช้ตัวกรอง 'posts_where' ของ WordPress เพื่อลบออกได้
เพิ่มสิ่งต่อไปนี้ในปลั๊กอินการทำงานหรือไฟล์ php ของธีมลูกของคุณ โปรดใช้ความระมัดระวังเมื่อแก้ไข PHP เนื่องจากข้อผิดพลาดใดๆ อาจทำให้ไซต์ของคุณเป็นสีขาวได้ ตรวจสอบให้แน่ใจว่าคุณกำลังทดสอบการแก้ไขในสภาพแวดล้อมการพัฒนาล่วงหน้า
ฟังก์ชั่น remove_ppp_filter( $ที่ไหน = '' ) { // เฉพาะผู้ดูแลระบบและผู้ที่ได้รับอนุญาตให้แก้ไขข้อความส่วนตัวเท่านั้น... if (!is_single() && !current_user_can('edit_private_posts') && !is_admin()) { $where .= " และ post_password = ''"; } ส่งคืน $ ที่ไหน; } add_filter( 'posts_where', 'remove_ppp_filter' );
โพสต์ที่ได้รับการป้องกันจะยังคงปรากฏต่อผู้ที่มีสิทธิ์ในการแก้ไขหรือผู้ดูแลระบบ แต่จะถูกลบออกจากส่วนหน้าสำหรับผู้เยี่ยมชมเว็บไซต์
หวังว่าโพสต์นี้จะช่วยให้คุณมีความคิดเกี่ยวกับวิธีการปรับปรุงการออกแบบหน้าที่มีการป้องกันด้วยรหัสผ่าน ไม่ว่าคุณจะใช้ Divi หรือตัวแก้ไข Gutenberg เริ่มต้นเพื่อสร้างเนื้อหาของคุณ โปรดแจ้งให้เราทราบในความคิดเห็นหากคุณมีคำถามใดๆ เกี่ยวกับคำแนะนำข้างต้น
