วิธีปรับแต่งการซ้อนทับโครงการในโมดูลพอร์ตโฟลิโอที่กรองได้ของ Divi
เผยแพร่แล้ว: 2023-12-20โมดูลพอร์ตโฟลิโอที่กรองได้ของ Divi มีการปรับเปลี่ยนสไตล์มากมาย ทำให้ผู้ใช้ Divi ปรับแต่งองค์ประกอบของโมดูลได้อย่างอิสระ ซึ่งรวมถึงการซ้อนทับที่เปิดเผยเมื่อผู้ใช้วางเมาส์เหนือรูปภาพของโปรเจ็กต์ ภาพซ้อนทับนั้นจัดสไตล์ได้ง่าย และคุณสามารถปรับแต่งเพิ่มเติมได้ด้วย CSS ในโพสต์นี้ เราจะแสดงวิธีปรับแต่งการซ้อนทับโปรเจ็กต์ในพอร์ตโฟลิโอที่กรองได้ของ Divi เพื่อช่วยคุณสร้างการออกแบบที่เป็นเอกลักษณ์สำหรับโปรเจ็กต์ของคุณ
มาเริ่มกันเลย.
- 1 ดูตัวอย่าง
- 1.1 เดสก์ท็อปโอเวอร์เลย์โปรเจ็กต์แบบกำหนดเองตัวแรก
- 1.2 โทรศัพท์โอเวอร์เลย์โปรเจ็กต์แบบกำหนดเองเครื่องแรก
- 1.3 เดสก์ท็อปโอเวอร์เลย์โปรเจ็กต์แบบกำหนดเองที่สอง
- 1.4 โทรศัพท์ซ้อนทับโครงการแบบกำหนดเองที่สอง
- 1.5 เดสก์ท็อปโอเวอร์เลย์โปรเจ็กต์แบบกำหนดเองที่สาม
- 1.6 โทรศัพท์ซ้อนทับโปรเจ็กต์แบบกำหนดเองเครื่องที่สาม
- 2 วิธีเปิดใช้งานการวางซ้อน
- 3 ตัวอย่างเค้าโครง Divi
- 3.1 เพิ่มโมดูลพอร์ตโฟลิโอที่กรองได้
- 3.2 เนื้อหาพอร์ตโฟลิโอที่สามารถกรองได้
- 3.3 องค์ประกอบพอร์ตโฟลิโอที่กรองได้
- 3.4 เค้าโครงพอร์ตโฟลิโอที่กรองได้
- 3.5 ข้อความผลงานที่กรองได้
- 3.6 ข้อความชื่อผลงานที่กรองได้
- 3.7 ข้อความเกณฑ์ตัวกรองพอร์ตโฟลิโอที่กรองได้
- 3.8 ข้อความการแบ่งหน้าผลงานที่กรองได้
- 4 ตัวอย่างการซ้อนทับโครงการที่กำหนดเอง
- 5 ภาพ ซ้อนทับตัวอย่างที่หนึ่ง
- 5.1 การซ้อนทับ
- 6 ตัวอย่างการซ้อนทับที่สอง
- 6.1 การซ้อนทับ
- 7 ตัวอย่างการซ้อนทับสาม
- 7.1 การซ้อนทับ
- 7.2 CSS ที่กำหนดเอง
- 8 ผลลัพธ์
- 8.1 เดสก์ท็อปโอเวอร์เลย์โปรเจ็กต์แบบกำหนดเองตัวแรก
- 8.2 โทรศัพท์โอเวอร์เลย์โปรเจ็กต์แบบกำหนดเองเครื่องแรก
- 8.3 เดสก์ท็อปโอเวอร์เลย์โปรเจ็กต์แบบกำหนดเองที่สอง
- โทรศัพท์โอเวอร์เลย์โปรเจ็กต์แบบกำหนดเอง 8.4 วินาที
- 8.5 เดสก์ท็อปโอเวอร์เลย์โปรเจ็กต์แบบกำหนดเองที่สาม
- 8.6 โทรศัพท์ซ้อนทับโปรเจ็กต์แบบกำหนดเองเครื่องที่สาม
- 9 ความคิดสิ้นสุด
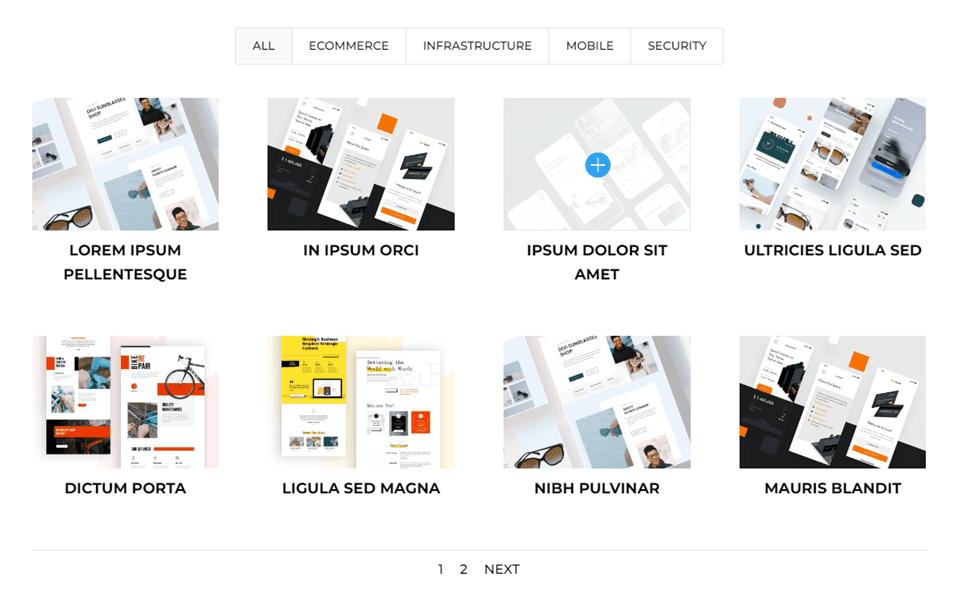
ดูตัวอย่าง
ต่อไปนี้คือสิ่งที่เราจะสร้างในบทช่วยสอนนี้ ฉันได้รวมตัวอย่างโทรศัพท์ไว้ด้วย แม้ว่าโทรศัพท์จะไม่มีเมาส์ให้เลื่อนก็ตาม โทรศัพท์จะแสดงภาพซ้อนทับเมื่อผู้ใช้คลิก ดังนั้นจึงเป็นความคิดที่ดีที่จะออกแบบโดยคำนึงถึงโทรศัพท์เป็นหลัก
เดสก์ท็อปโอเวอร์เลย์โปรเจ็กต์แบบกำหนดเองเครื่องแรก

โทรศัพท์โอเวอร์เลย์โปรเจ็กต์แบบกำหนดเองเครื่องแรก

เดสก์ท็อปโอเวอร์เลย์โปรเจ็กต์แบบกำหนดเองที่สอง

โทรศัพท์โอเวอร์เลย์โปรเจ็กต์แบบกำหนดเองเครื่องที่สอง

เดสก์ท็อปโอเวอร์เลย์โปรเจ็กต์แบบกำหนดเองตัวที่สาม

โทรศัพท์ซ้อนทับโปรเจ็กต์แบบกำหนดเองเครื่องที่สาม

วิธีเปิดใช้งานการวางซ้อน
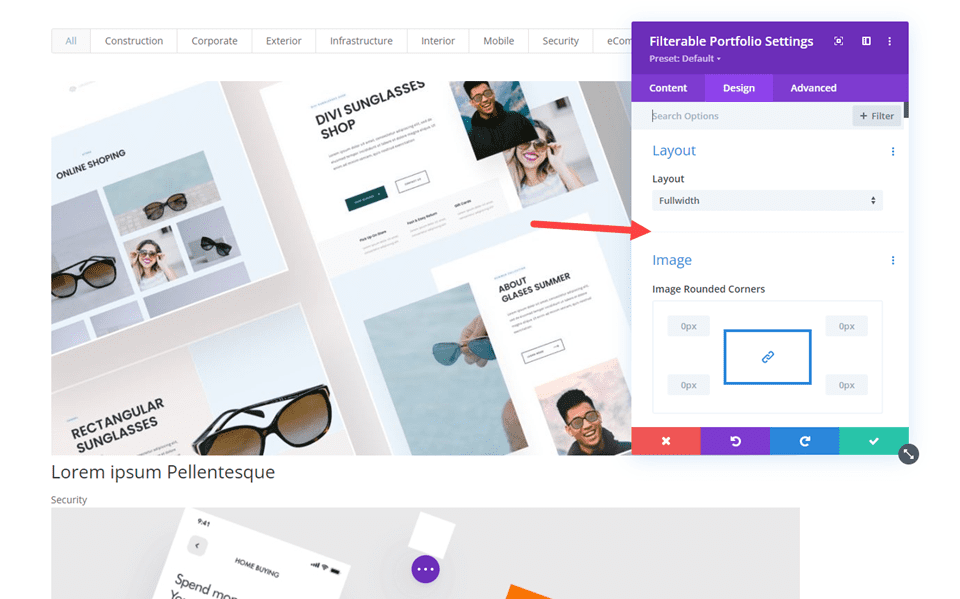
การวางซ้อนไม่ได้เปิดใช้งานในโมดูลพอร์ตโฟลิโอที่กรองได้ตามค่าเริ่มต้น เหตุผลก็คือการซ้อนทับใช้งานได้กับเค้าโครงตารางเท่านั้น เค้าโครงแบบเต็มความกว้างเป็นการตั้งค่าเริ่มต้น เราจะต้องเปิดใช้งานเค้าโครงตารางเพื่อดูการซ้อนทับ

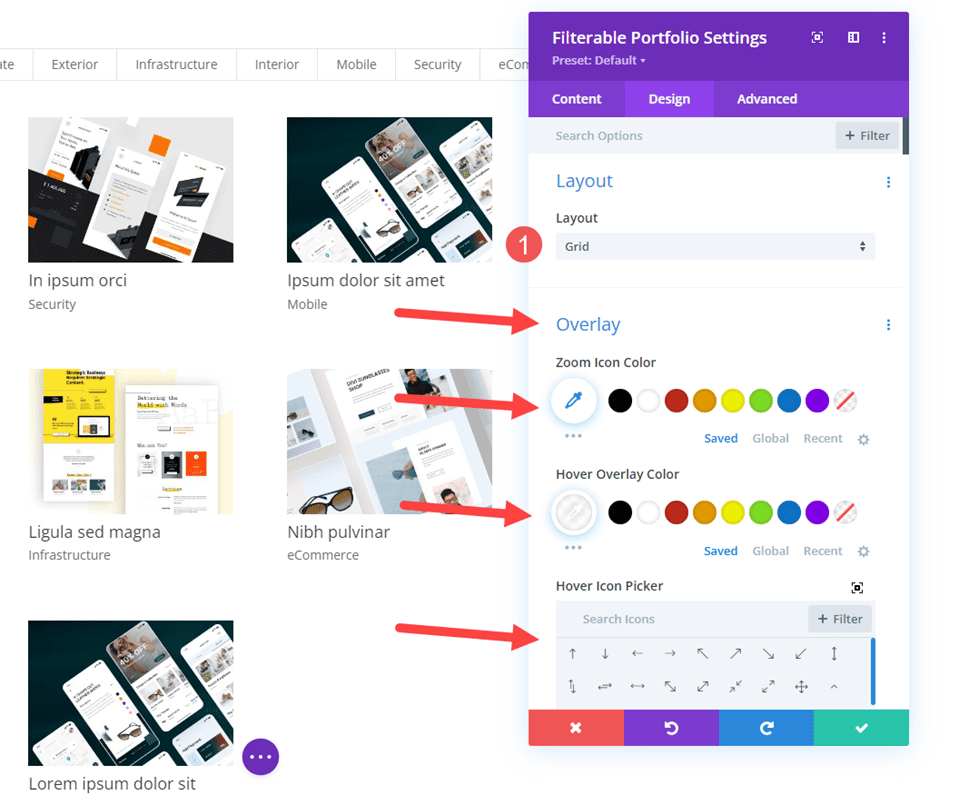
หากต้องการเปิดใช้งานการวางซ้อน ให้เลือกตารางเป็นตัวเลือกเค้าโครง ในการดำเนินการนี้ ให้ไปที่ แท็บการออกแบบ ในโมดูลพอร์ตโฟลิโอที่กรองได้ ตัวเลือกแรกคือ เค้าโครง คลิก ช่องแบบเลื่อนลง และเลือก ตาราง จากนั้นคุณจะเห็นชุดตัวเลือกใหม่ใต้การวางซ้อน ประกอบด้วยสีไอคอนซูม สีซ้อนทับของโฮเวอร์ และตัวเลือกไอคอนโฮเวอร์

ตัวอย่างเค้าโครง Divi
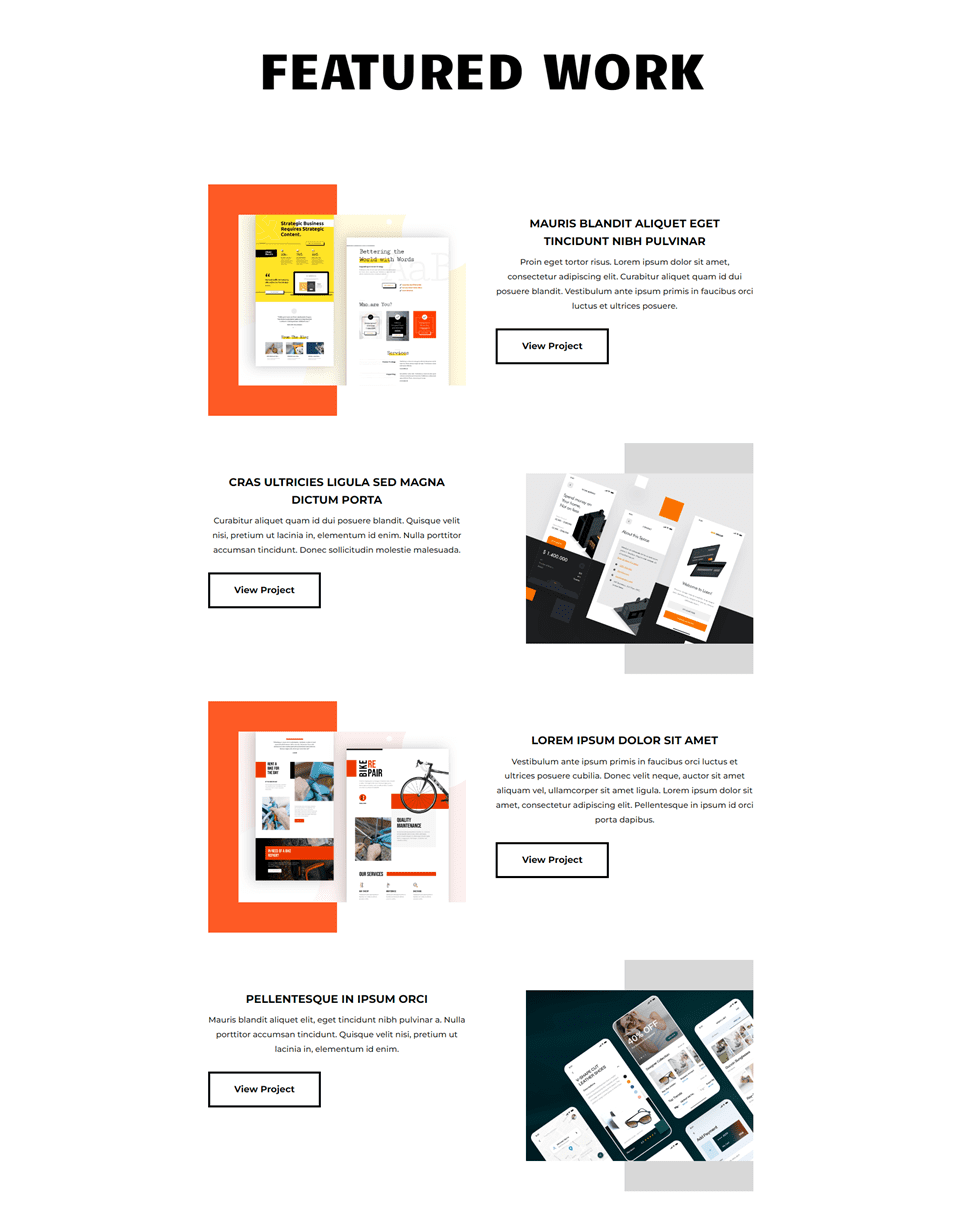
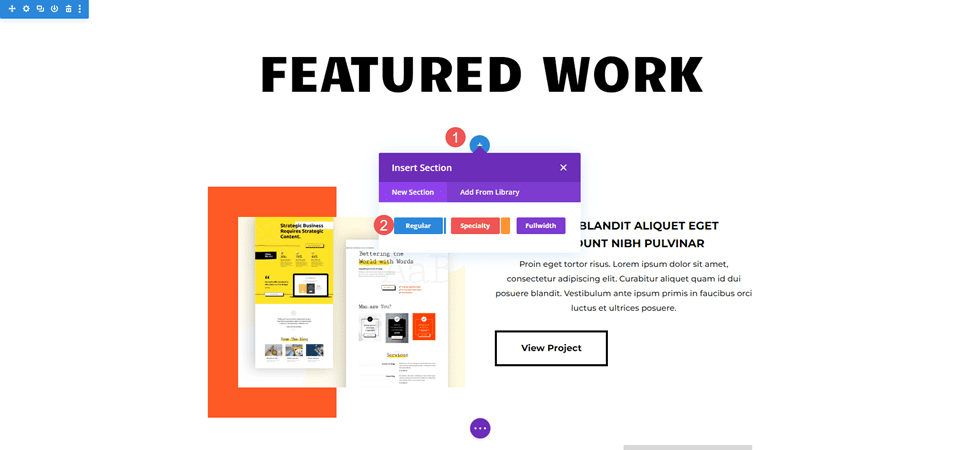
ขั้นแรก ให้เพิ่มโมดูลพอร์ตโฟลิโอที่กรองได้ลงในเค้าโครง Divi ฉันใช้หน้า Portfolio จาก Creative CV Layout Pack ฟรีที่มีอยู่ใน Divi เพื่อเป็นข้อมูลอ้างอิง โปรดดูเค้าโครงก่อนที่จะเพิ่มโมดูลพอร์ตโฟลิโอที่กรองแล้ว นี่แสดงชื่อและโครงการเด่น ฉันจะเพิ่มโมดูลภายใต้ชื่อเหนือโครงการเด่น เราจะใช้ตัวชี้นำการออกแบบจากเค้าโครง

เพิ่มโมดูลพอร์ตโฟลิโอที่กรองได้
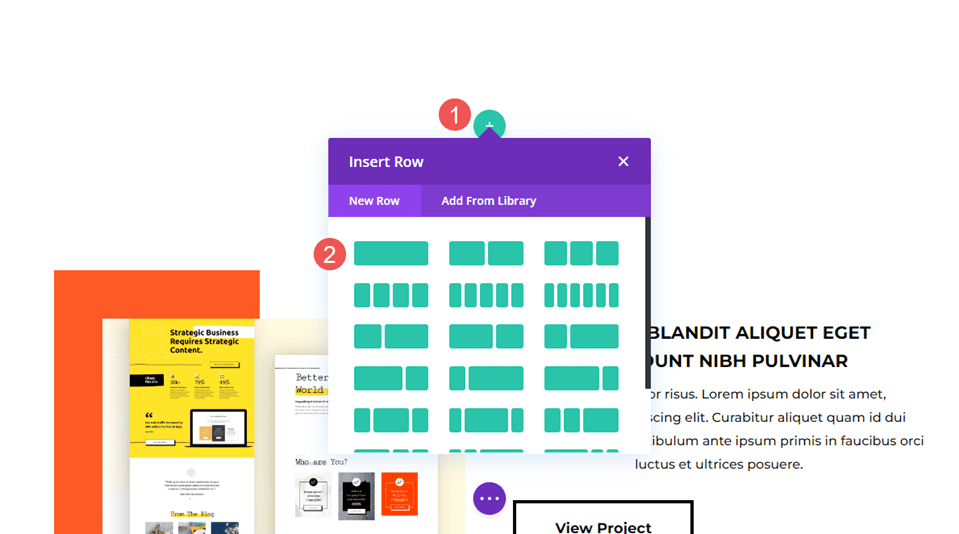
ขั้นแรก เพิ่ม ส่วนใหม่ ใต้ส่วนฮีโร่

ถัดไป เพิ่ม แถวคอลัมน์เดียว

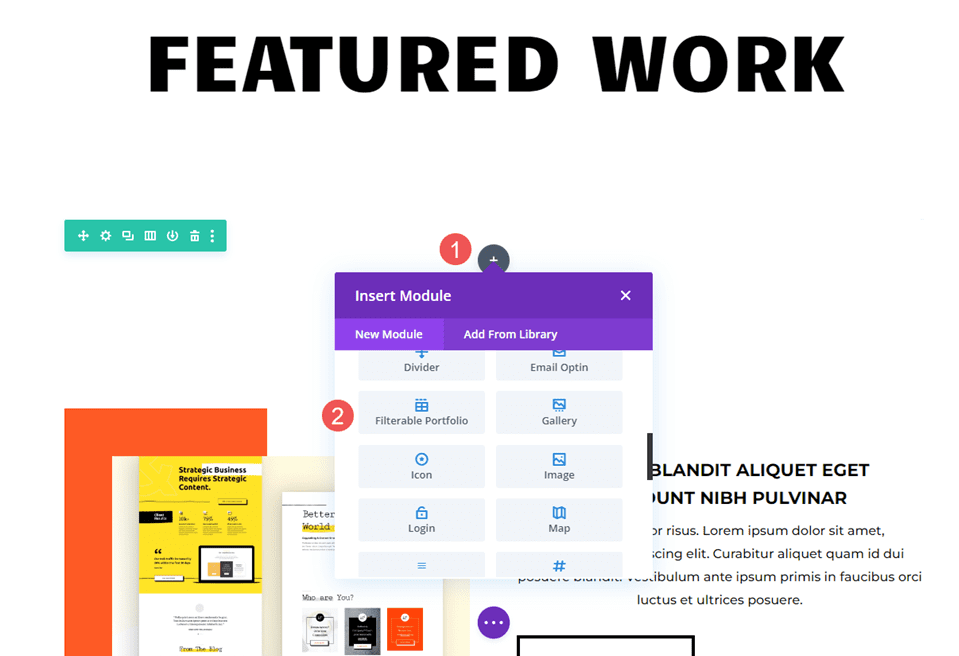
สุดท้าย เพิ่ม Filterable Portfolio Module ตอนนี้เราสามารถเลือกเนื้อหาและจัดรูปแบบโมดูลได้แล้ว

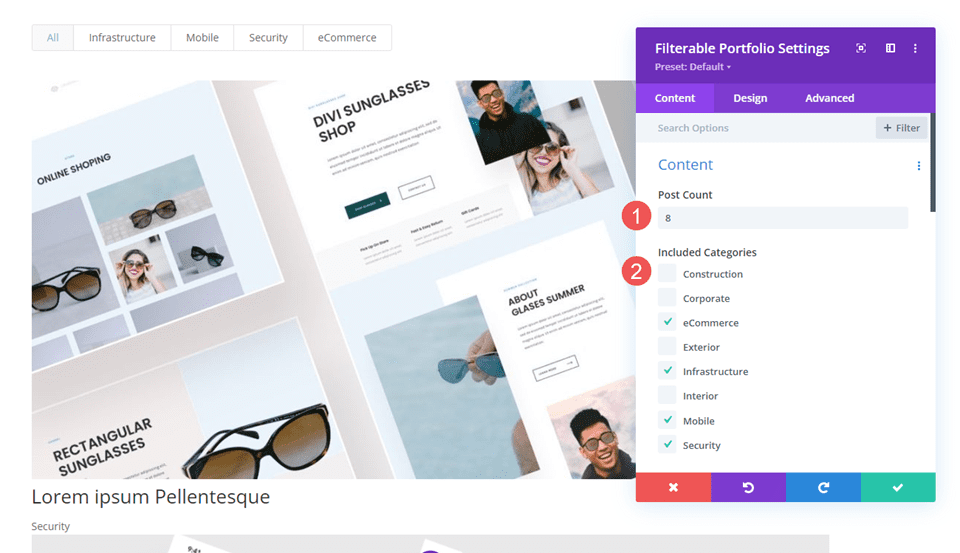
เนื้อหาพอร์ตโฟลิโอที่กรองได้
ขั้นแรก ตั้งค่า จำนวนโพสต์ เป็น 8 ซึ่งจะแสดงสี่คอลัมน์พร้อมโปรเจ็กต์สองแถว เลือกหมวดหมู่ของคุณจากรายการ หมวดหมู่ที่รวมไว้
- จำนวนโพสต์: 8
- หมวดหมู่ที่รวม: ทางเลือกของคุณ


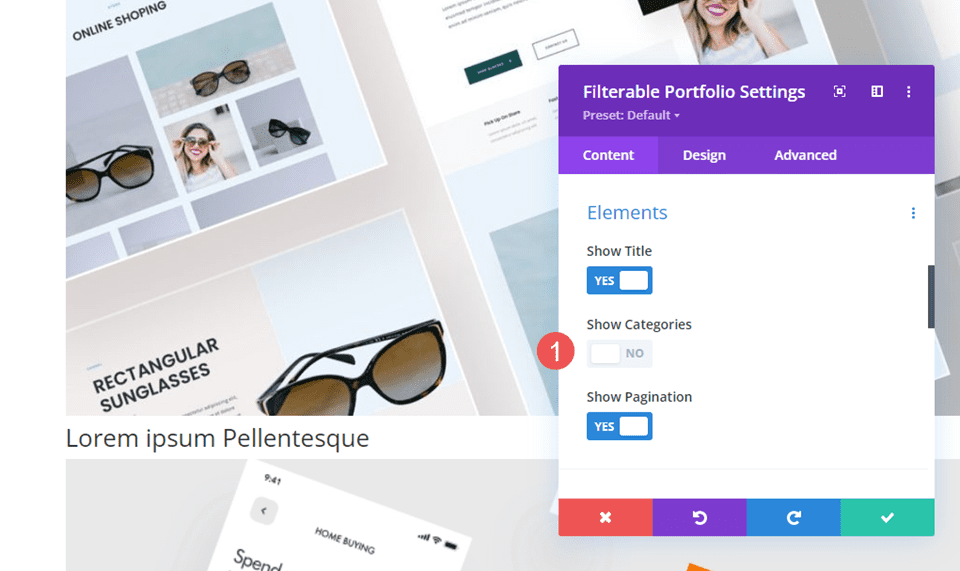
องค์ประกอบพอร์ตโฟลิโอที่กรองได้
จากนั้นเลื่อนลงไปที่ องค์ประกอบ และปิดการใช้ งานแสดงหมวดหมู่ เราจะปล่อยให้ส่วนที่เหลือเป็นการตั้งค่าเริ่มต้น
- แสดงหมวดหมู่: ไม่

เค้าโครงพอร์ตโฟลิโอที่กรองได้
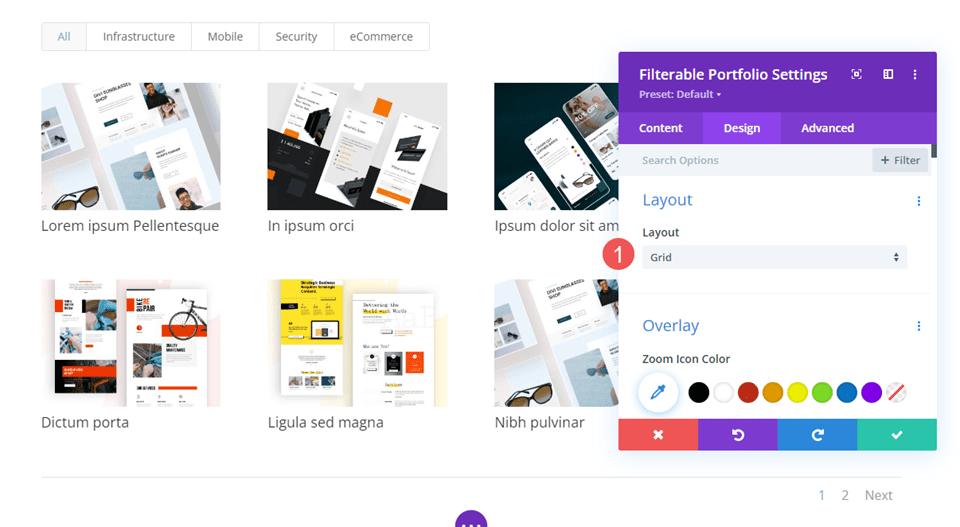
จากนั้นเลือก แท็บ ออกแบบ และเลือก ตาราง สำหรับ เค้าโครง สิ่งนี้จะเปิดใช้งานตัวเลือกการวางซ้อน เราจะปล่อยให้การวางซ้อนเป็นค่าเริ่มต้นในตอนนี้ เราจะสร้างภาพซ้อนทับที่แตกต่างกันสามภาพในส่วนถัดไป
- เค้าโครง: ตาราง

ข้อความผลงานที่กรองได้
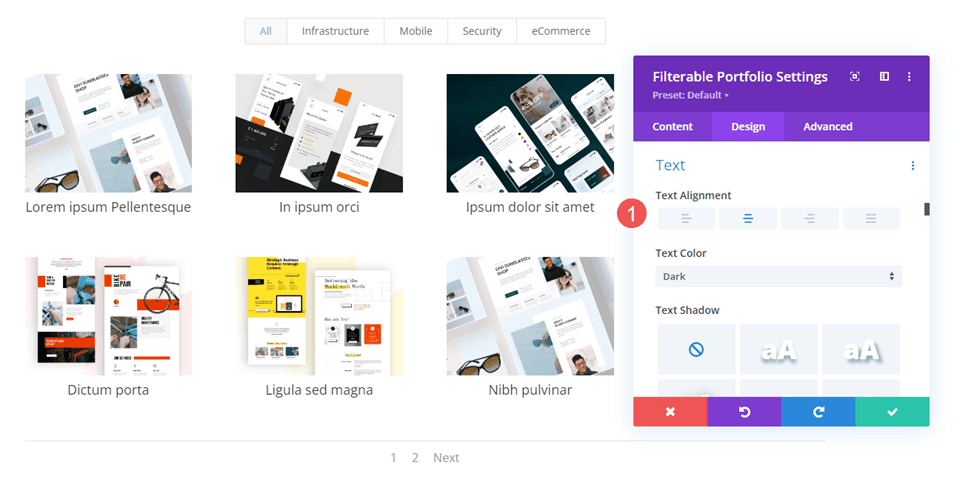
เลื่อนลงไปที่ ข้อความ และตั้ง ค่าการจัดตำแหน่ง ให้อยู่กึ่งกลาง
- การจัดตำแหน่ง: กึ่งกลาง

ข้อความชื่อผลงานที่กรองได้
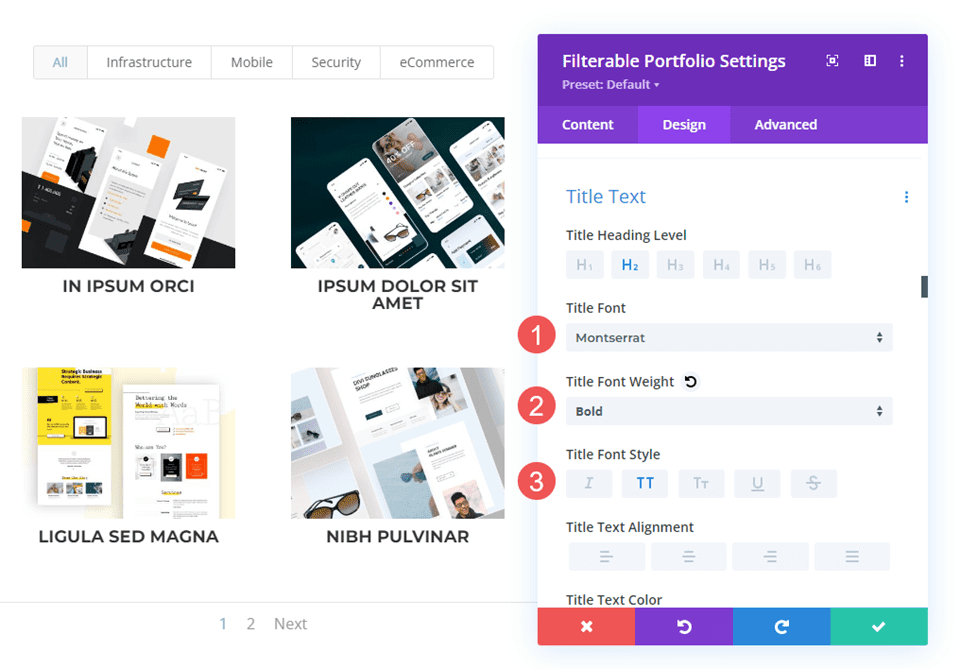
เลื่อนลงไปที่ ข้อความชื่อเรื่อง เลือก Montserrat สำหรับ Font ตั้งค่า Weight เป็นตัวหนา และ Style เป็น TT
- แบบอักษร: มอนต์เซอร์รัต
- น้ำหนัก: ตัวหนา
- สไตล์: TT

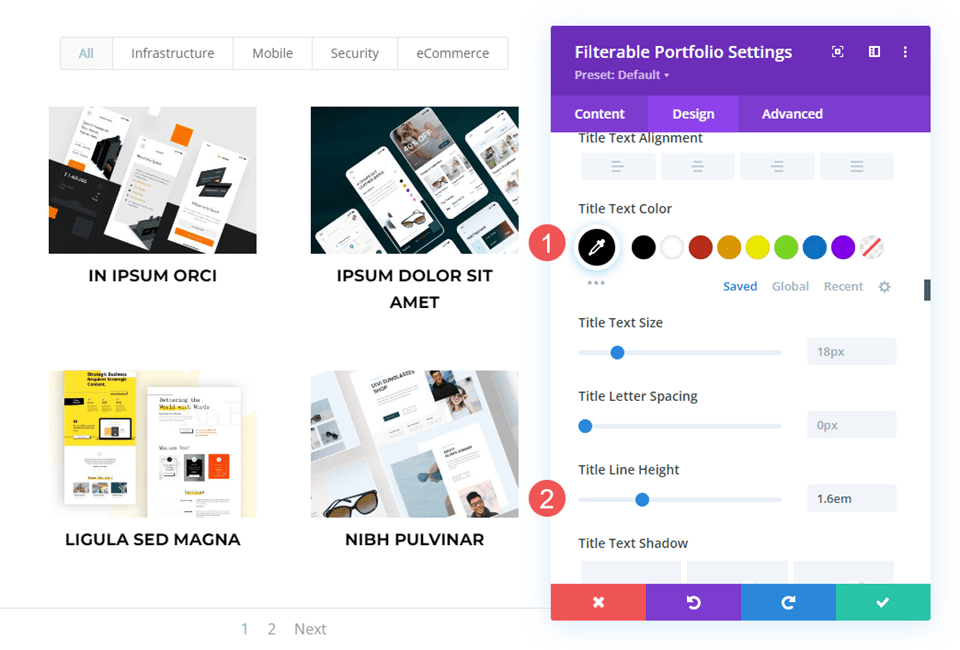
จากนั้นตั้งค่า สี เป็นสีดำ เปลี่ยน ความสูงของเส้น เป็น 1.6em ปล่อยให้ ขนาดตัวอักษร เป็นการตั้งค่าเริ่มต้น
- สี: #000000
- ความสูงของเส้น: 1.6em

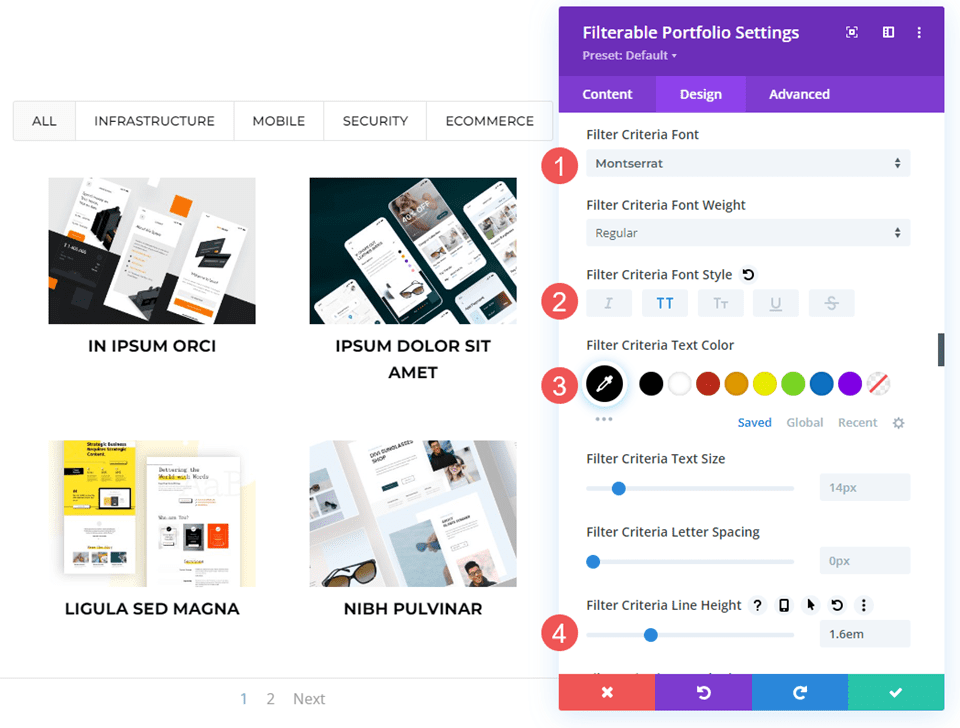
ข้อความเกณฑ์ตัวกรองพอร์ตโฟลิโอที่กรองได้
จากนั้น เลื่อนลงไปที่ ข้อความเกณฑ์ตัวกรอง เปลี่ยน แบบอักษร เป็น Montserrat, รูปแบบ เป็น TT, สี เป็นสีดำ และ ความสูงของเส้น เป็น 1.6em
- แบบอักษร: มอนต์เซอร์รัต
- สไตล์: TT
- สี: #000000
- ความสูงของเส้น: 1.6em

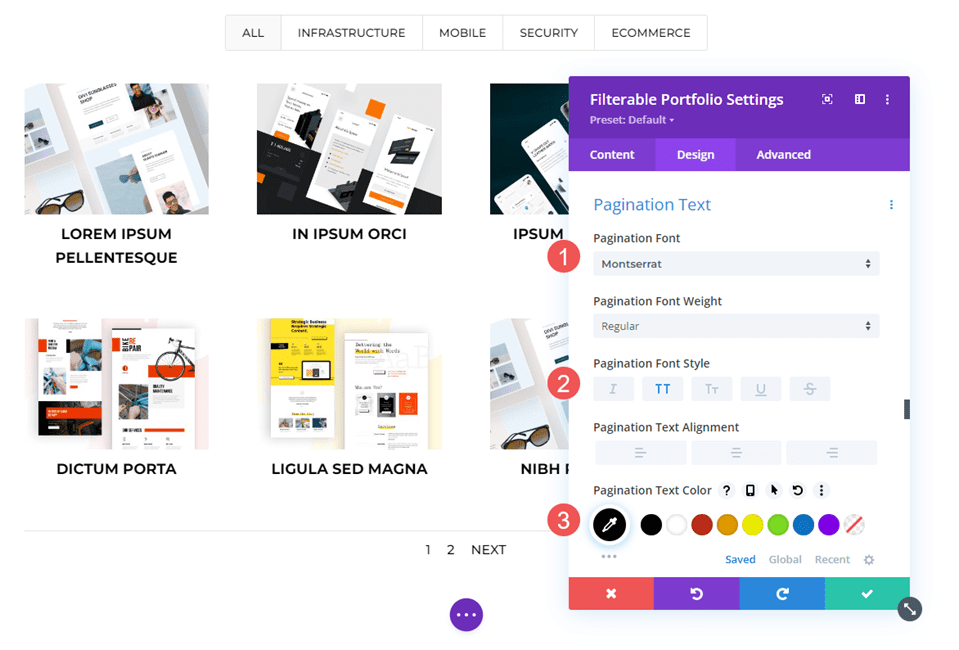
ข้อความการแบ่งหน้าผลงานที่กรองได้
สุดท้าย เลื่อนไปที่ Pagination Text และเลือก Montserrat สำหรับ Font ตั้งค่า สไตล์ เป็น TT และ สี เป็นสีดำ บันทึกงานของคุณ ต่อไป เราจะสร้างภาพซ้อนทับที่กำหนดเองสามรายการ
- แบบอักษร: มอนต์เซอร์รัต
- สไตล์: TT
- สี: #000000

ตัวอย่างการซ้อนทับโครงการที่กำหนดเอง
ตอนนี้ เรามาสร้างตัวอย่างการซ้อนทับสามตัวอย่างของเรากัน สองรายการแรกใช้การตั้งค่าง่ายๆ เพื่อให้ได้รูปลักษณ์ที่แตกต่างออกไป ส่วนที่สามใช้ CSS ที่กำหนดเอง เพื่อเป็นข้อมูลอ้างอิง โปรดดูภาพซ้อนทับเริ่มต้นดังต่อไปนี้ ไม่มีสีสำหรับไอคอน ดังนั้นจึงแสดงเป็นสีน้ำเงินเริ่มต้น ภาพซ้อนทับใช้ rgba(255,255,255,0.9) ซึ่งเป็นสีขาวที่มีความทึบ 90% ไอคอนเป็นรูปเครื่องหมายบวกวงกลมทึบ

การซ้อนทับตัวอย่างที่หนึ่ง
เราจะทำให้ภาพซ้อนทับมืดลงสำหรับตัวอย่างแรกของเรา เพื่อให้ภาพแทบจะมองไม่เห็น อันนี้มีโอเวอร์เลย์สีส้มพร้อมไอคอนสีขาว
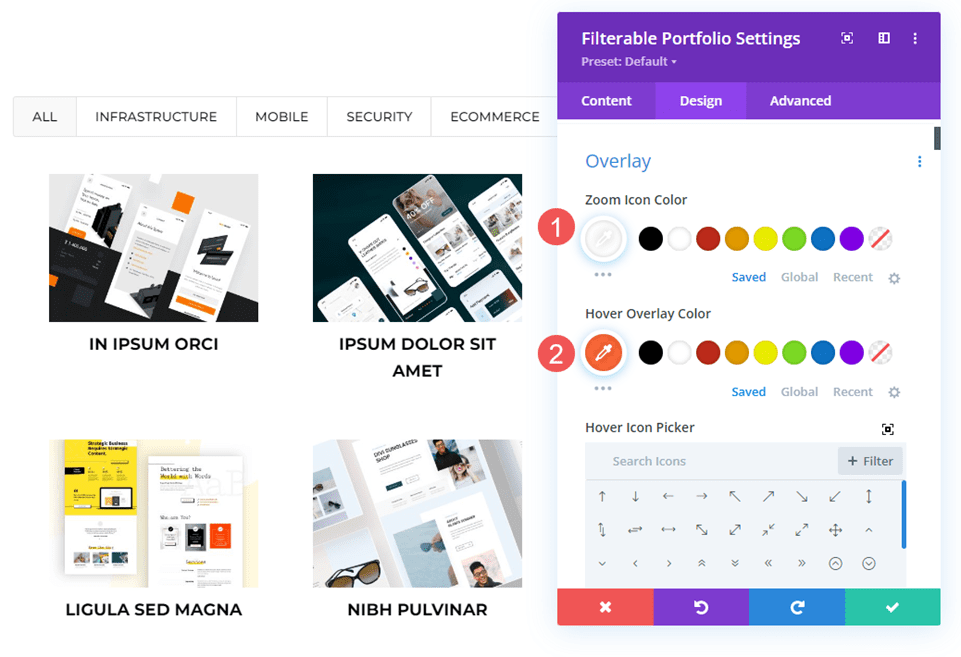
โอเวอร์เลย์
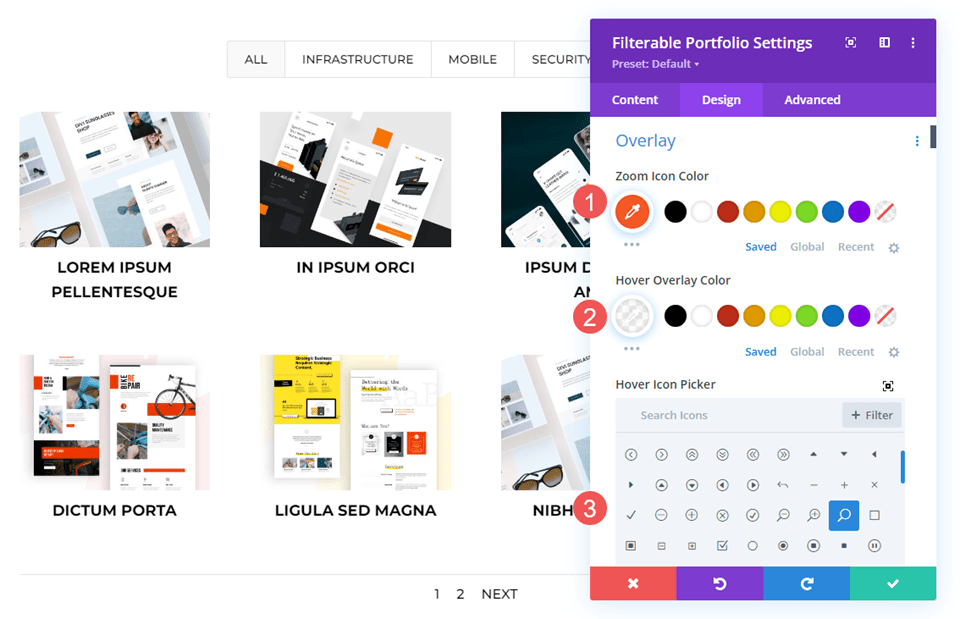
เลือกสีขาวสำหรับ สีไอคอนซูม ตั้ง ค่าสีซ้อนทับ เป็น rgba (254,90,37,0.9) สำหรับอันนี้ เราจะใช้ไอคอนโฮเวอร์เริ่มต้น ปิดโมดูลและบันทึกการตั้งค่าของคุณ
- สีไอคอน: rgba (254,90,37,0.9)
- สีโอเวอร์เลย์: #ffffff

ตัวอย่างการซ้อนทับที่สอง
สำหรับตัวอย่างนี้ เราจะกลับทิศทางจากตัวอย่างก่อนหน้า และอนุญาตให้รูปภาพส่วนใหญ่แสดงผ่านการซ้อนทับ อันนี้มีโอเวอร์เลย์สีขาวพร้อมไอคอนสีส้ม
โอเวอร์เลย์
ตั้งค่า สีไอคอนซูม เป็น #fe5a25 และ สีซ้อนทับ เป็น rgba(255,255,255,0.75) ใน เครื่องมือเลือกไอคอนโฮเวอร์ ให้เลือกแว่นขยาย ปิดโมดูลและบันทึกการตั้งค่าของคุณ
- สีไอคอน: #fe5a25
- สีซ้อนทับ: rgba (255,255,255,0.75)
- ไอคอนโฮเวอร์: แว่นขยาย

ตัวอย่างการซ้อนทับที่สาม
สำหรับตัวอย่างนี้ เราจะใช้ CSS เพื่อย้ายตำแหน่งของไอคอน แทนที่จะแสดงการซ้อนทับสี เราจะใช้ CSS เพื่อเปลี่ยนรูปภาพเป็นบางอย่างจากเค้าโครง เนื่องจากนี่คือเค้าโครง CV เราจะใช้รูปภาพของเจ้าของเว็บไซต์ สิ่งนี้จะทำให้งานเป็นส่วนตัวมากขึ้นและดึงดูดลูกค้าหรือนายจ้าง
โอเวอร์เลย์
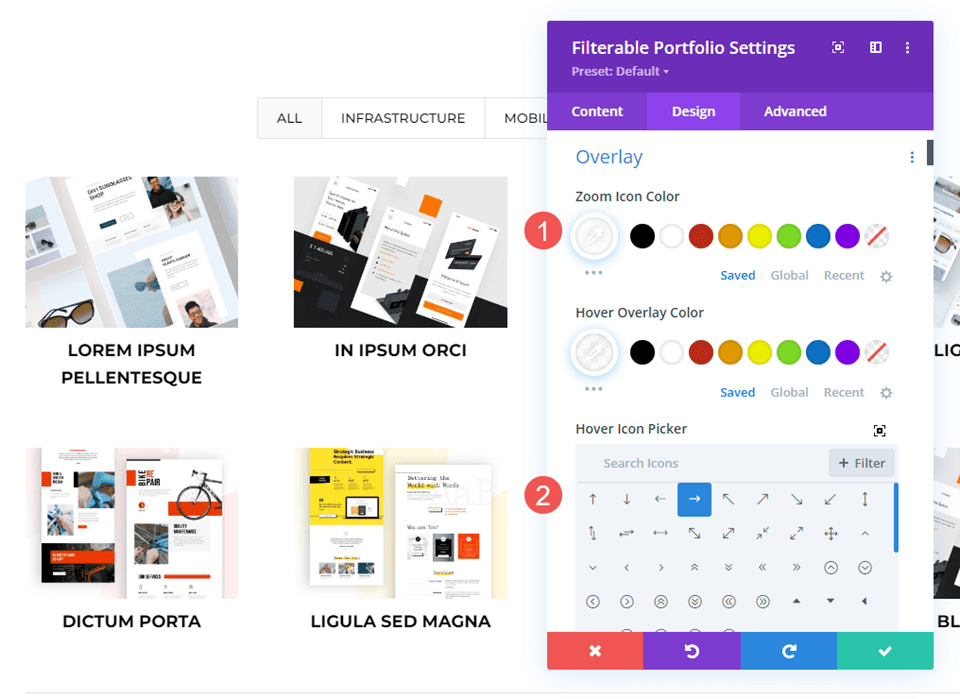
เปลี่ยน สีไอคอนซูม เป็นสีขาว ใน Hover Icon Picker ให้เลือกลูกศรขวา เราไม่จำเป็นต้องทำการเลือกสีซ้อนทับในครั้งนี้ เราจะจัดการการซ้อนทับในช่อง Custom CSS
- สีของไอคอนซูม: #ffffff
- ไอคอนโฮเวอร์: ลูกศรขวา

CSS ที่กำหนดเอง
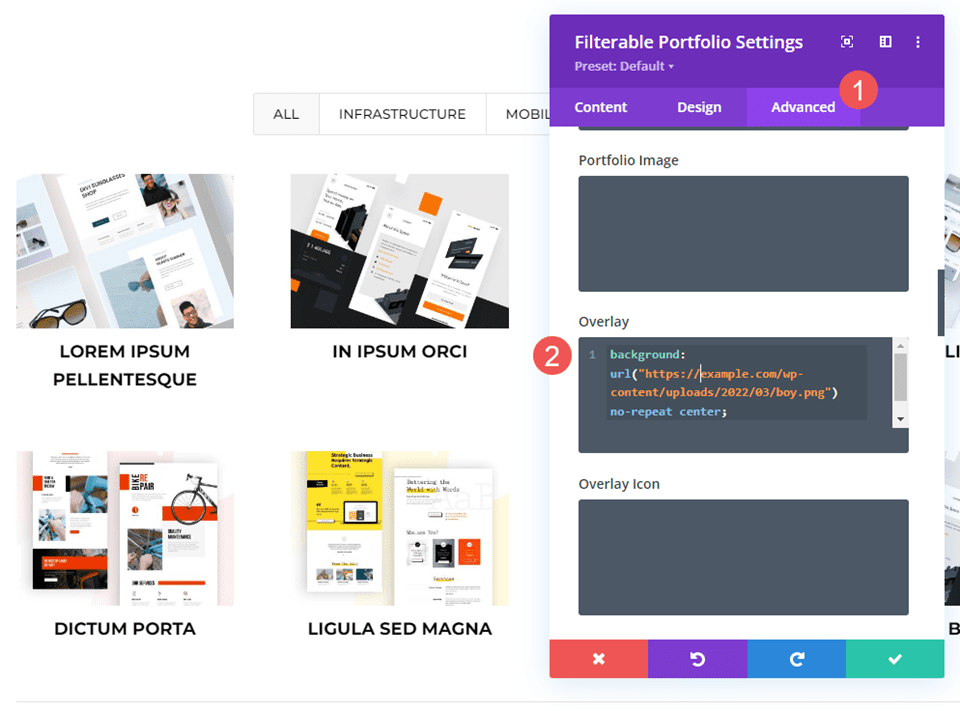
ต่อไป เราจะใช้ CSS ง่ายๆ เพื่อแทนที่รูปภาพเด่นและย้ายไอคอน เลือก แท็บขั้นสูง แล้วเลื่อนลงไปที่ การวางซ้อน และ ไอคอนการวางซ้อน
โอเวอร์เลย์
เพิ่ม CSS นี้ลงในช่องโอเวอร์เลย์ ซึ่งจะแสดงรูปภาพจากไลบรารีสื่อของคุณเมื่อผู้ใช้วางเมาส์เหนือรูปภาพเด่น ตั้งค่าเป็นไม่ซ้ำและอยู่ตรงกลาง แทนที่ URL ด้วยรูปภาพที่คุณต้องการแสดง
- CSS ซ้อนทับ:
background: url("") no-repeat center;

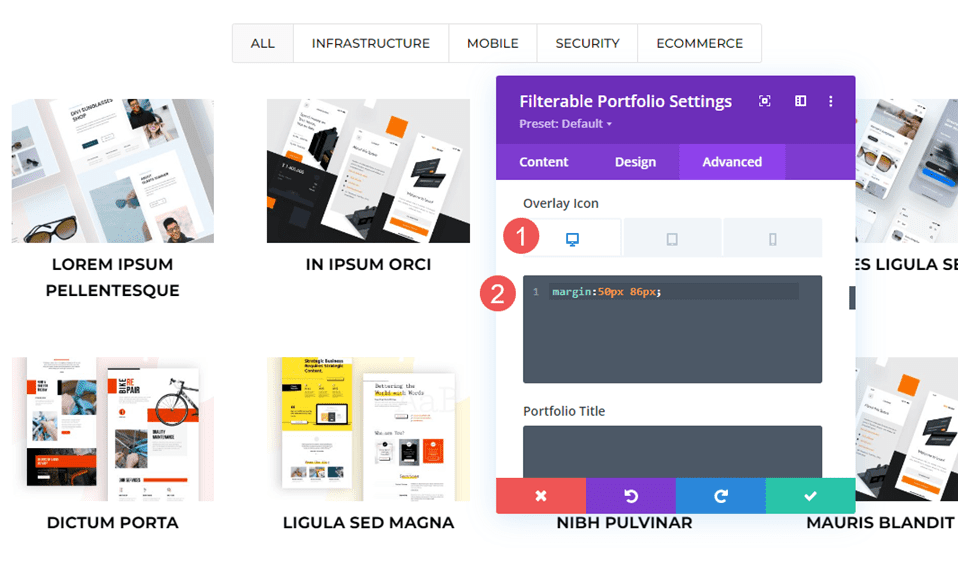
ไอคอนซ้อนทับ
ต่อไปเราจะย้ายตำแหน่งของไอคอน ป้อน CSS นี้ลงในช่อง CSS ไอคอนซ้อนทับ เราจะเพิ่ม CSS สำหรับแท็บเล็ตและโทรศัพท์ด้วย โดยทั่วไปแท็บเล็ตและโทรศัพท์จะไม่แสดงการวางเมาส์เหนือ (เนื่องจากผู้ใช้เพียงคลิกด้วยนิ้วแทนที่จะใช้เมาส์ชี้) อย่างไรก็ตาม การวางซ้อนจะแสดงขึ้นเมื่อผู้ใช้คลิกรูปภาพ ด้วยเหตุนี้ จึงปลอดภัยกว่าที่จะรวมการตั้งค่าสำหรับแท็บเล็ตและโทรศัพท์ไว้ด้วย
ตอนนี้ไอคอนจะย้ายไปที่มุมขวาล่าง และรูปภาพจะเปลี่ยนเพื่อแสดงรูปภาพจากไลบรารีของเรา
- CSS เดสก์ท็อป:
margin:50px 86px;
- CSS ของแท็บเล็ต:
margin:40px 60px;
- CSS ของโทรศัพท์:
margin:70px 100px;

ผลลัพธ์
เดสก์ท็อปโอเวอร์เลย์โปรเจ็กต์แบบกำหนดเองเครื่องแรก

โทรศัพท์โอเวอร์เลย์โปรเจ็กต์แบบกำหนดเองเครื่องแรก

เดสก์ท็อปโอเวอร์เลย์โปรเจ็กต์แบบกำหนดเองที่สอง

โทรศัพท์โอเวอร์เลย์โปรเจ็กต์แบบกำหนดเองเครื่องที่สอง

เดสก์ท็อปโอเวอร์เลย์โปรเจ็กต์แบบกำหนดเองตัวที่สาม

โทรศัพท์ซ้อนทับโปรเจ็กต์แบบกำหนดเองเครื่องที่สาม

สิ้นสุดความคิด
นั่นคือรูปลักษณ์ของเราในการปรับแต่งการซ้อนทับของโปรเจ็กต์ในโมดูลพอร์ตโฟลิโอที่กรองได้ของ Divi การตั้งค่านั้นง่ายดายแต่อาจส่งผลกระทบอย่างมากต่อการออกแบบโมดูล คุณสามารถจัดสไตล์โอเวอร์เลย์และไอคอนให้เข้ากับเว็บไซต์ของคุณ และปรับแต่งเพิ่มเติมด้วย CSS การตั้งค่าง่ายๆ เพียงไม่กี่รายการหรือบรรทัดสั้นๆ ของ CSS สามารถทำให้การซ้อนทับโปรเจ็กต์ของคุณดูดีกับเลย์เอาต์ Divi ใดก็ได้
เราต้องการได้ยินจากคุณ คุณใช้การซ้อนทับโครงการแบบกำหนดเองสำหรับโมดูลพอร์ตโฟลิโอที่กรองได้ของคุณหรือไม่? แจ้งให้เราทราบเกี่ยวกับเรื่องนี้ในความคิดเห็น
