วิธีปรับแต่ง WooCommerce ปุ่ม Add to Cart
เผยแพร่แล้ว: 2022-09-13WooCommerce จะสร้างรถเข็นและหน้าที่จำเป็นอื่น ๆ ของคุณโดยอัตโนมัติ จะทำอย่างไรถ้าคุณต้องการเปลี่ยนแปลง ต้องการ ปรับแต่ง WooCommerce ปุ่มเพิ่มในรถเข็นของคุณเอง หรือ
หากคุณเคยใช้ WooCommerce มาสักระยะแล้ว คุณอาจรู้ว่า WooCommerce ไม่ได้มีตัวเลือกในการปรับแต่งมากมาย เค้าโครงหน้า WooCommerce ใด ๆ สามารถแก้ไขได้โดยการสลับธีม คุณยังเข้าถึงคุณลักษณะการแก้ไขที่มีอยู่ทั้งหมดไม่ได้ แล้วไง? การแก้ไขกระบวนการชำระเงินของ WooCommerce
ที่นี่ คุณจะได้เรียนรู้ วิธีปรับแต่งปุ่ม WooCommerce Add to Cart เพื่อให้เหมาะกับความต้องการของคุณและขับเคลื่อนธุรกิจให้ร้านค้าออนไลน์ของคุณมากขึ้น
การปรับแต่ง WooCommerce ปุ่ม Add to Cart นั้นดีที่สุดสำหรับธุรกิจของคุณหรือไม่?
หากคุณเป็นเจ้าของไซต์ WordPress และต้องการขายสินค้าออนไลน์ คุณควรใช้ WooCommerce แม้ว่าจะใช้งานได้ดีเยี่ยมเมื่อแกะกล่อง แต่คุณสามารถทำให้ร้านค้าออนไลน์ของคุณโดดเด่นได้จริงๆ ด้วยการปรับแต่งตัวเลือกต่างๆ
การทำให้ขั้นตอนการจัดซื้อง่ายขึ้นและทำให้ง่ายขึ้นเป็นกลยุทธ์ที่พยายามและเป็นจริงในการดึงดูดผู้ซื้อมากขึ้น
เราได้เห็นการปรับแต่งหน้าเช็คเอาต์และตัวเลือกการเพิ่มประสิทธิภาพที่หลากหลาย เพื่อเพิ่มอัตราการแปลงและลดอัตราการละทิ้ง อย่างไรก็ตาม ขั้นตอนก่อนหน้าในกระบวนการขายก็มีความสำคัญเช่นกัน
หากผู้บริโภคทั่วไปของธุรกิจของคุณซื้อสินค้าจำนวนมาก หรือหากคุณต้องการให้พวกเขาเรียกดูร้านค้าของคุณและเพิ่มและนำสินค้าออกก่อนชำระเงิน ปุ่ม "เพิ่มลงในรถเข็น" เป็นสิ่งที่ต้องมี
ตรงกันข้าม ร้านค้าออนไลน์หลายแห่งเลือกขั้นตอนการจัดซื้อที่คล่องตัวกว่า ข้ามหน้าจอ “หยิบใส่ตะกร้า” เพื่อส่งลูกค้าตรงไปยังจุดชำระเงิน
เหมาะอย่างยิ่งสำหรับร้านค้าแบบสินค้าชิ้นเดียวเมื่อลูกค้ารู้ว่าจะทิ้งสินค้าไว้เพียงชิ้นเดียว แม้ว่าบางครั้งวงจรการซื้อที่สั้นลงจะให้ผลลัพธ์ที่ดีกว่า แต่ก็ไม่เสมอไป ทั้งนี้ขึ้นอยู่กับสินค้าและบริการที่นำเสนอ
วิธีปรับแต่ง WooCommerce ปุ่ม Add to Cart
คุณสามารถใช้วิธีการต่างๆ เพื่อสร้างปุ่ม "เพิ่มลงในรถเข็น" ที่ไม่ซ้ำใครใน WooCommerce นอกจากนี้ คุณสามารถควบคุมการปรับแต่งรูปลักษณ์ของปุ่ม “หยิบใส่ตะกร้า” ได้อย่างสมบูรณ์เพื่อให้เข้ากับร้านค้าออนไลน์ของคุณและสินค้าในนั้น หากต้องการแก้ไขปุ่ม Add to Cart ใน WooCommerce คุณอาจต้องคุ้นเคยกับการเขียนโค้ดหรือใช้ปลั๊กอินหรือธีมของบุคคลที่สาม
ข่าวดีสำหรับคุณ เพราะเราจะแสดงให้คุณเห็นทั้ง 2 วิธีในการปรับแต่งปุ่มหยิบใส่ตะกร้า
แต่ก่อนอื่น มาพูดถึงกระบวนการปรับแต่งเองโดยไม่ต้องใช้ปลั๊กอิน
ปรับแต่ง WooCommerce ปุ่ม Add to Cart โดยไม่ต้องใช้ปลั๊กอิน
ปุ่ม "หยิบใส่ตะกร้า" สามารถปรับแต่งได้โดยเปลี่ยนการแสดงข้อความ ตัวอย่างเช่น สามารถปรับแต่งข้อความของปุ่ม “หยิบใส่ตะกร้า” ให้เข้ากับโทนและวัตถุประสงค์ของร้านค้าออนไลน์ของคุณได้ดียิ่งขึ้น ในทำนองเดียวกัน คุณสามารถปรับแต่งข้อความของปุ่มตะกร้าสินค้า WooCommerce ให้เหมาะกับความต้องการของคุณได้
วิธีเปลี่ยนข้อความปุ่ม Add to Cart
ใช้คำแนะนำด้านล่างเพื่อปรับแต่งข้อความของปุ่ม "เพิ่มในรถเข็น" ของตะกร้าสินค้าของคุณ
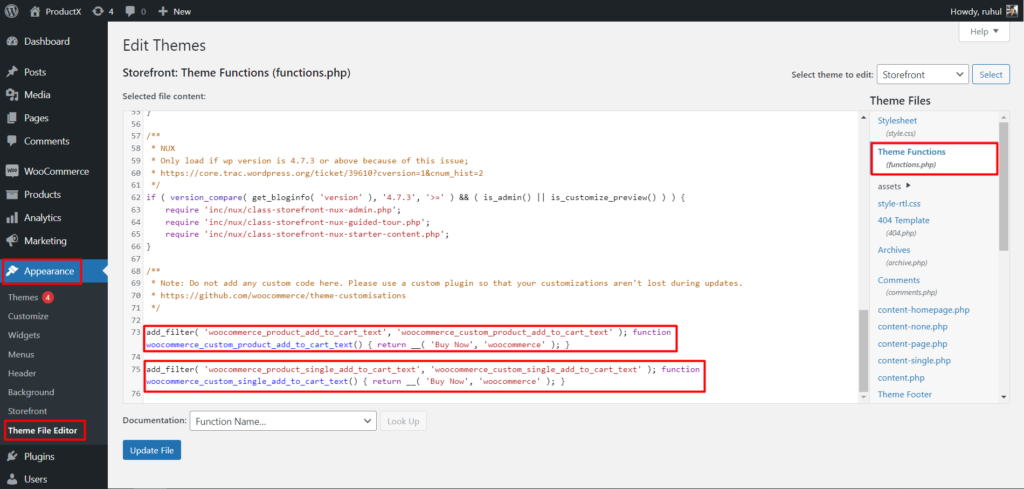
- ไปที่แดชบอร์ดของ WordPress และไปที่ Appearance → Theme Editor
- เปิดไฟล์ Theme Functions (functions.php) สำหรับธีมของคุณ
- ที่ส่วนท้ายของไฟล์ function.php ให้เพิ่มโค้ดต่อไปนี้

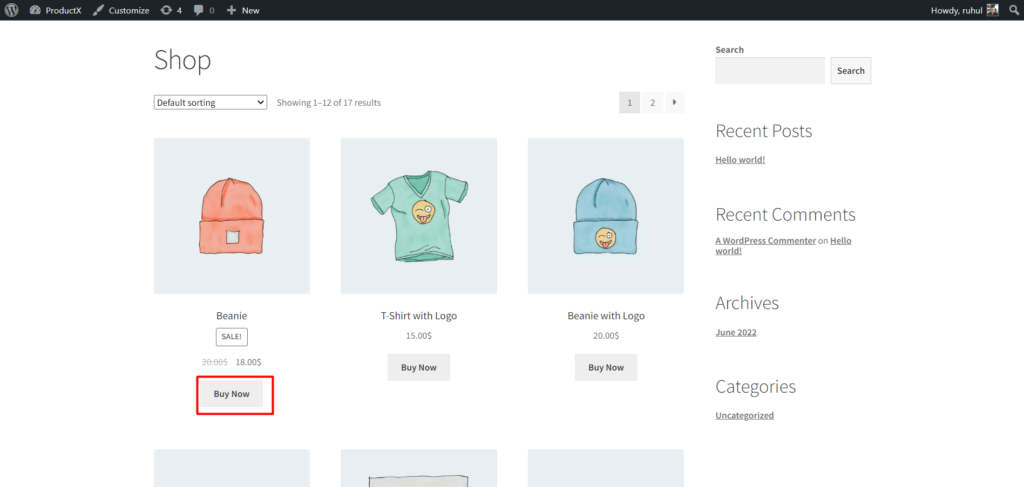
วิธีเปลี่ยนข้อความหยิบใส่ตะกร้าในหน้าร้านค้า:
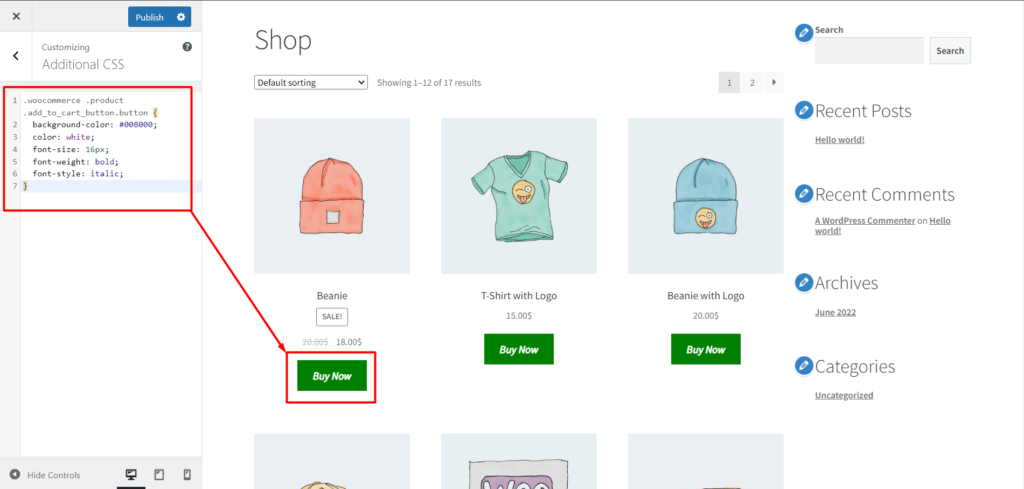
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' ); function woocommerce_custom_product_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }นี่คือลักษณะที่ปรากฏหลังจากป้อนรหัส:

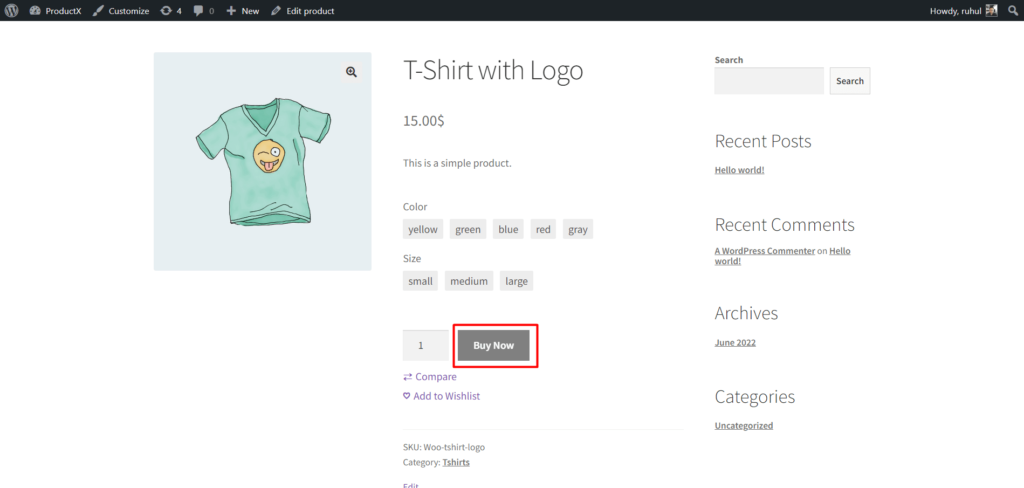
วิธีเปลี่ยนข้อความหยิบใส่ตะกร้าในหน้าผลิตภัณฑ์เดียว:
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' ); function woocommerce_custom_single_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }นี่คือลักษณะที่ปรากฏหลังจากป้อนรหัส:

ปรับแต่ง หยิบใส่รถเข็น Typography
เลือก CSS เพิ่มเติม เพื่อรวมโค้ดที่กำหนดเองของคุณสำหรับปรับแต่งแบบอักษร สี และขนาด
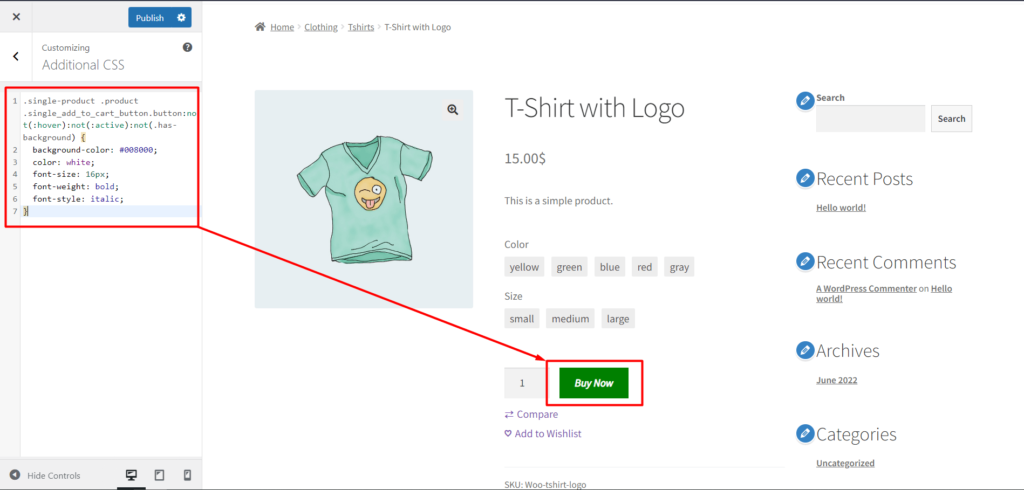
การเปลี่ยนรูปแบบการใส่รถเข็นในหน้าผลิตภัณฑ์เดียว:

- ไปที่หน้าผลิตภัณฑ์เดียวของคุณ แล้วคลิกปรับแต่ง
- เลือก CSS เพิ่มเติม
- จากนั้นพิมพ์รหัสต่อไปนี้:
.single-product .product .single_add_to_cart_button.button:not(:hover):not(:active):not(.has-background) { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }การเปลี่ยนรูปแบบการใส่รถเข็นในหน้าร้านค้า:

- ไปที่หน้าร้านค้าของคุณ แล้วคลิกปรับแต่ง
- เลือก CSS เพิ่มเติม
- จากนั้นพิมพ์รหัสต่อไปนี้:
.woocommerce .product .add_to_cart_button.button { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }ปรับแต่งปุ่ม WooCommerce Add to Cart ด้วย Plugin
ตอนนี้เราจะแสดงวิธีปรับแต่งปุ่ม "Add to Cart" ของ WooCommerce โดยใช้ปลั๊กอินที่น่าทึ่งชื่อ ProductX
การติดตั้ง ProductX
ในการใช้ ProductX คุณต้องติดตั้งก่อน ในการติดตั้ง ProductX คุณต้อง:
- ไปที่ส่วนปลั๊กอินจากแดชบอร์ด WordPress ของคุณ
- พิมพ์ชื่อปลั๊กอิน “ProductX” บนแถบค้นหา
- ติดตั้งและเปิดใช้งานปลั๊กอิน ProductX
เปิดโปรแกรมเสริมตัวสร้าง WooCommerce
WooCommerce Builder เป็นส่วนขยายสำหรับ ProductX คุณสามารถใช้เค้าโครงที่สร้างไว้ล่วงหน้าเหล่านี้เป็นจุดเริ่มต้นสำหรับหน้าแรกของร้านค้าออนไลน์ หน้าหมวดหมู่ หน้าเก็บถาวร ตะกร้าสินค้าและหน้ารายละเอียดผลิตภัณฑ์ เราจำเป็นต้องเปิดใช้งานตัวสร้างก่อนจึงจะสามารถเริ่มทำงานได้ ในการทำเช่นนั้น:
- ไปที่ส่วน ProductX
- คลิกที่ "Addons" เพื่อไปที่ส่วน Addons ทั้งหมด
- จากนั้นเปิด Builder Addon
ปรับแต่งปุ่ม Add To Cart บนหน้าร้านค้า
หากต้องการปรับแต่งปุ่มหยิบใส่ตะกร้าในหน้าร้านค้า คุณจะต้องสร้างเทมเพลตก่อน เราจะไม่รบกวนคุณโดยบอกขั้นตอนทั้งหมดที่คุณต้องปฏิบัติตามเพื่อสร้างเทมเพลต คุณสามารถตรวจสอบบทความนี้ซึ่งมีขั้นตอนโดยละเอียดสำหรับการสร้างเทมเพลตหน้าร้านค้า
หลังจากสร้างเทมเพลตและเพิ่มบล็อคเพื่อสร้างหน้าร้านค้าของคุณแล้ว คุณสามารถย้ายไปที่กระบวนการปรับแต่งเองได้

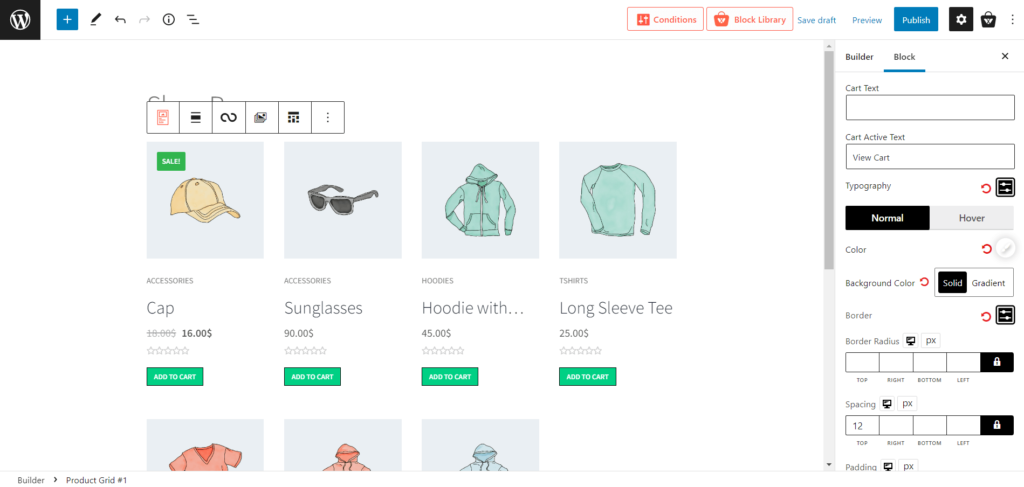
เมื่อคุณเลือกรายการผลิตภัณฑ์/ตาราง คุณจะเห็นตัวเลือกการตั้งค่าที่แถบด้านข้างทางขวา จากการตั้งค่า เปิดใช้งานตะกร้าสินค้า และข้อความหยิบใส่ตะกร้าจะปรากฏขึ้น นอกจากนี้ การตั้งค่ารถเข็นนี้เป็นเมนูแบบลากลง และเมื่อคุณคลิกเข้าไป คุณจะเห็นตัวเลือกการปรับแต่งมากมาย

คุณสามารถปรับแต่งทุกอย่างตั้งแต่สีข้อความและข้อความไปจนถึงขนาด เส้นขอบ ระยะห่าง และทุกสิ่งในระหว่างนั้น นอกจากนี้ ProductX ได้เพิ่มการตั้งค่าตัวพิมพ์ในตัวเลือกลากลงของรถเข็น
คุณสามารถใช้เพื่อเลือกรูปแบบแบบอักษร ขนาด ความสูง น้ำหนัก ระยะห่าง และการตกแต่งต่างๆ เช่น สืบทอด ขีดเส้นใต้ ขีดเส้นใต้ และเส้นผ่าน
นอกจากนี้ยังมีตัวเลือกการตั้งค่าสีซึ่งคุณสามารถใช้เปลี่ยนสีสำหรับปุ่มหยิบใส่ตะกร้า ข้อความ สีเส้นขอบ สีพื้นหลัง และอื่นๆ อีกมากมาย
ปรับแต่งปุ่ม Add To Cart ในหน้าผลิตภัณฑ์เดียว
เช่นเดียวกับเมื่อก่อน คุณจะต้องสร้างเทมเพลตก่อนจึงจะสามารถเปลี่ยนรูปลักษณ์ของปุ่ม "เพิ่มลงในรถเข็น" ในหน้าผลิตภัณฑ์เดียวได้ เราจะไม่เสียเวลาของคุณในการสรุปทุกสิ่งที่คุณต้องทำเพื่อสร้างเทมเพลต ให้ตรวจสอบบทความนี้เพื่อเรียนรู้ขั้นตอนทีละขั้นตอนสำหรับการสร้างเทมเพลตหน้าผลิตภัณฑ์เดียว
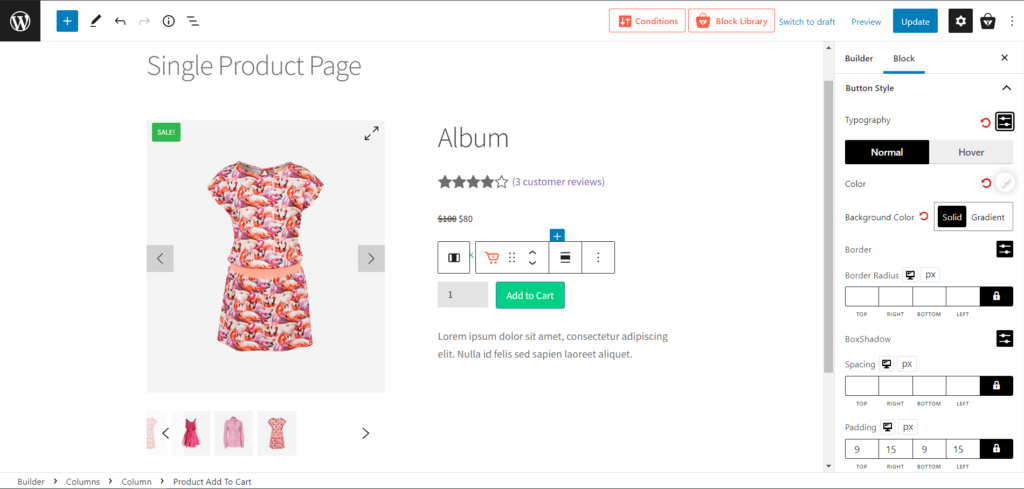
ดังนั้น เมื่อคุณสร้างหน้าผลิตภัณฑ์เดียว คุณจะต้องเพิ่มบล็อค "สินค้าใส่ในรถเข็น" และบล็อกนี้เองมีปุ่มเพิ่มในรถเข็นพร้อมกับการปรับแต่งที่จำเป็นทั้งหมด

จากนั้น คุณสามารถเปลี่ยนข้อความ สี และการปรับแต่งตัวอักษรทั้งหมดที่เรากล่าวถึงข้างต้นได้ เช่นเดียวกับที่คุณมีในหน้าร้านค้า
ProductX ให้การควบคุมที่สมบูรณ์แก่คุณในการปรับแต่งปุ่มเพิ่มในรถเข็นโดยไม่ต้องใช้รหัส
บทสรุป
ProductX นั้นเกี่ยวกับความยืดหยุ่นและการปรับแต่ง ด้วยเหตุนี้คุณจึงสามารถเข้าถึงตัวเลือกทั้งหมดที่คุณต้องการเพื่อปรับแต่งรูปลักษณ์และการทำงานของ WooCommerce ปุ่มเพิ่มในรถเข็น อย่างไรก็ตาม เราได้แบ่งปันกระบวนการปรับแต่งปุ่มเพิ่มในรถเข็นทั้งสองแบบทั้งแบบมีและไม่มีรหัส ดังนั้นคุณจึงรู้ว่าคุณต้องการความยืดหยุ่นในการปรับแต่งแบบใด โชคดีที่สุด!
คุณสามารถดูบทแนะนำวิดีโอ WordPress ได้ที่ช่อง YouTube ของเรา พบกับเราบน Facebook และ Twitter สำหรับการอัปเดตเป็นประจำ!

วิธีเพิ่มหมวดหมู่ให้กับแถบด้านข้างใน WordPress
![วิธีสร้างสไตล์รายการโพสต์ของ WordPress [คู่มือสาธิต] 10 WordPress_Post_List_Style](/uploads/article/42616/9m04zAi8RlGRODit.jpg)
วิธีสร้างสไตล์รายการโพสต์ของ WordPress [คู่มือสาธิต]

ขอแนะนำ Gutenberg Post Blocks PRO #1
![วิธีใช้ WordPress functions.php [คู่มือฉบับย่อ] 12 WordPress_functions.php](/uploads/article/42616/XNoKrHXVpbfm30EI.jpg)
วิธีใช้ WordPress functions.php [คู่มือฉบับย่อ]
