วิธีปรับแต่งหน้าหมวดหมู่ WooCommerce ด้วย ProductX
เผยแพร่แล้ว: 2022-10-05ต้องการเรียนรู้วิธีปรับแต่งหน้าหมวดหมู่ WooCommerce หรือไม่?
หน้าหมวดหมู่มีความสำคัญต่อไซต์ WooCommerce เนื่องจากช่วยให้ผู้ซื้อที่คาดหวังสามารถศึกษารายการก่อนตัดสินใจซื้อ อย่างไรก็ตาม สมมติว่าหน้าหมวดหมู่ของคุณมีความไม่ถูกต้อง ในกรณีดังกล่าว ผู้เยี่ยมชมสามารถละทิ้งเว็บไซต์ของคุณ ส่งผลให้สูญเสียโอกาสในการขายและเงิน
บทความนี้จะสาธิตวิธีการแก้ไขและแสดงหน้าหมวดหมู่ WooCommerce เพื่อปรับปรุงประสบการณ์ผู้ใช้และเพิ่มยอดขาย
ทำไมคุณควรปรับแต่งหน้าหมวดหมู่ WooCommerce
WooCommerce เป็นหนึ่งในแพลตฟอร์มที่ใช้มากที่สุดในการสร้างร้านค้าออนไลน์ แม้ว่าจะเป็นข้อพิสูจน์ถึงความน่าเชื่อถือของ WooCommerce ในฐานะแพลตฟอร์มอีคอมเมิร์ซอย่างไม่ต้องสงสัย แต่ก็สะท้อนให้เห็นว่าเว็บไซต์หลายแสนแห่งใช้เทมเพลตเดียวกัน
และถ้าคุณเชื่อว่าการใช้หน้าแรกของ WooCommerce แบบมาตรฐานเป็นวิธีที่ดีที่สุดในการทำให้ไซต์ของคุณโดดเด่น แสดงว่าคุณคิดผิด นอกจากนี้ยังมีปัจจัยอื่นๆ ให้คิดอีกมาก
หากคุณมองไปรอบๆ คุณจะเห็นว่าหน้าหมวดหมู่เริ่มต้นของ WooCommerce นั้นไม่สะดุดตานัก นอกจากนี้ ยังขาดคุณสมบัติที่ซับซ้อน เช่น การค้นหาผลิตภัณฑ์ตามชื่อ ตัวกรองผลิตภัณฑ์ตามแอตทริบิวต์ ฯลฯ สิ่งเหล่านี้มีความสำคัญหากคุณต้องการให้ลูกค้ามีประสบการณ์ที่ดีในการช็อปปิ้งบนเว็บไซต์ของคุณ
นอกจากนี้ เป็นการยากที่จะหาคนที่ไม่ชอบเว็บไซต์ที่ออกแบบมาอย่างดี สวยงามน่าอยู่ และใช้งานง่าย
ตอนนี้ ไปที่ส่วนถัดไป ซึ่งคุณจะค้นพบวิธีแก้ไขลักษณะที่ปรากฏของหน้าหมวดหมู่ WooCommerce โดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว
วิธีปรับแต่งหน้าหมวดหมู่ WooCommerce ด้วย ProductX
คู่มือนี้จะแสดงวิธีปรับแต่งรูปลักษณ์ของหน้าหมวดหมู่ WooCommerce โดยไม่ต้องใช้โค้ดใดๆ ดังนั้นโดยไม่ต้องกังวลใจต่อไป มาเริ่มกันเลย
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน ProductX
ในการปรับแต่ง คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน ProductX ที่ยอดเยี่ยมนี้ ในการทำเช่นนั้น:

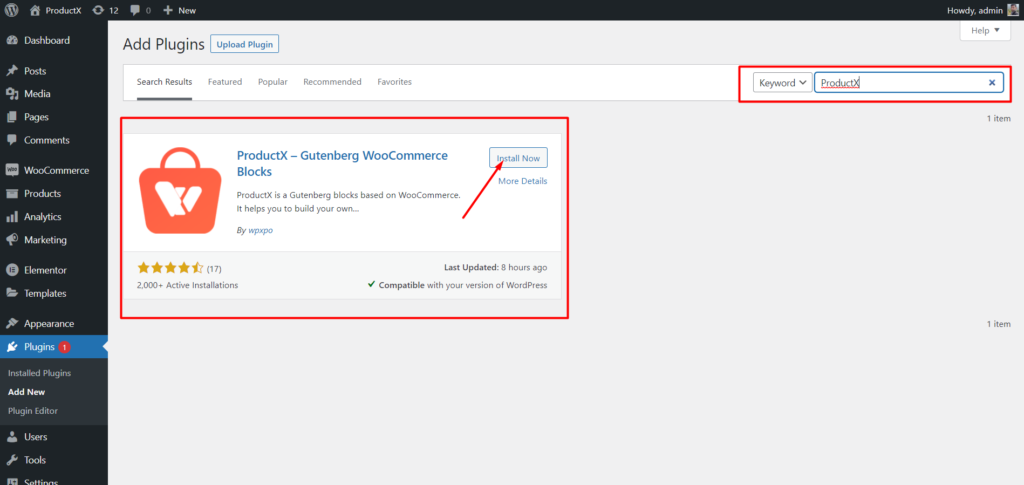
- เปิดเมนูปลั๊กอินในแดชบอร์ด WordPress
- ตอนนี้ติดตั้งปลั๊กอินโดยคลิกตัวเลือก "เพิ่มใหม่"
- พิมพ์ "ProductX" ลงในแถบค้นหาแล้วกดปุ่ม "ติดตั้ง"
- คลิกปุ่ม “เปิดใช้งาน” หลังจากที่คุณได้ติดตั้งปลั๊กอิน ProductX แล้ว
ขั้นตอนที่ 2: เปิดตัวสร้าง
หลังจากเปิดใช้งาน ProductX สำเร็จ คุณต้องเปิดใช้งานตัวสร้าง นี่คือวิธีการ:

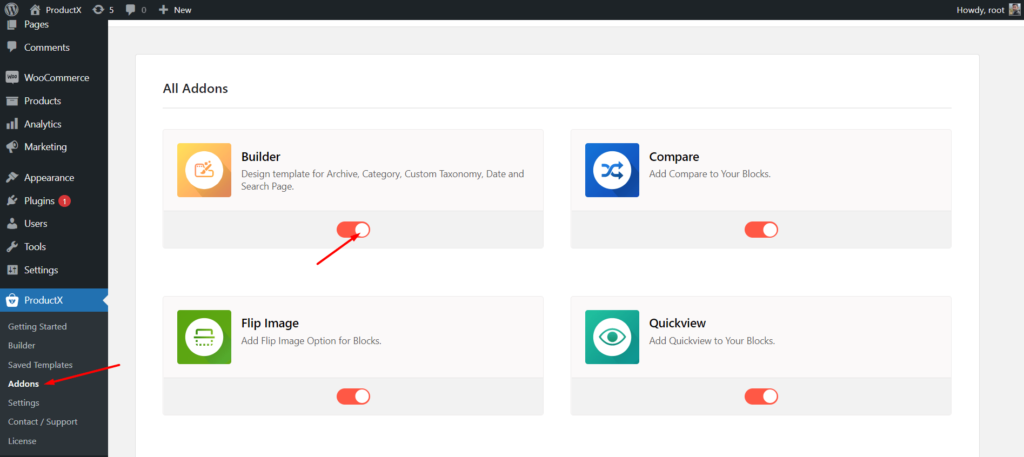
- ไปที่ ProductX จากแดชบอร์ด WordPress
- เลือกแท็บ Addons
- เปิดใช้งานตัวสร้างผ่านตัวเลือกสลับ
ขั้นตอนที่ 3: สร้างเทมเพลตหน้าหมวดหมู่
หลังจากเปิด Builder แล้ว คุณสามารถสร้างหน้าหมวดหมู่ได้ ในการทำเช่นนั้น:
- ไปที่ ProductX จากแดชบอร์ด WordPress
- เลือกแท็บตัวสร้าง
- คลิกเพิ่มใหม่
- ตั้งชื่อเทมเพลตของคุณ
- เลือกประเภทเทมเพลตเป็น 'Product Archive'
- หากคุณต้องการแสดงเทมเพลตนี้บนหน้าผลิตภัณฑ์ทั้งหมด ให้ทำเครื่องหมายที่ช่อง 'All product_cat Pages'
- คลิกสร้างเทมเพลต
- จากนั้นคลิกบันทึกและแก้ไขเทมเพลต
และคุณสร้างเทมเพลตหน้าหมวดหมู่ WooCommerce เสร็จแล้ว
ขั้นตอนที่ 4: ออกแบบหน้าหมวดหมู่ WooCommerce โดยการเพิ่ม Blocks
คุณได้สร้างเทมเพลตหน้าหมวดหมู่แล้ว ตอนนี้ คุณต้องออกแบบหน้าหมวดหมู่ของคุณ คุณสามารถใช้คำแนะนำต่อไปนี้เพื่อเพิ่มสองสามช่วงตึกเพื่อออกแบบหน้าหมวดหมู่ WooCommerce ของคุณ

- ขั้นแรก เพิ่มบล็อกชื่อเก็บถาวร (เพื่อควบคุมชื่อหมวดหมู่แบบไดนามิกในทุกหน้า)
- จากนั้นเพิ่มบล็อก Product Grid
- นอกจากนี้ ให้เพิ่มบล็อกการแบ่งหน้าเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด (เนื่องจากคุณอาจมีผลิตภัณฑ์จำนวนมาก)
ขั้นตอนที่ 5: ปรับแต่งเทมเพลตหน้าหมวดหมู่ WooCommerce
คุณได้สร้างและออกแบบหน้าหมวดหมู่แล้ว และตอนนี้ก็มาถึงส่วนที่สนุก… การปรับแต่ง ดังนั้นอย่าเสียเวลาและไปที่การตั้งค่าการปรับแต่งเอง
เมื่อคุณเพิ่มบล็อกกริดผลิตภัณฑ์ของ ProductX ตามค่าเริ่มต้น มีตัวเลือกการปรับแต่งมากมายให้ดำเนินการ

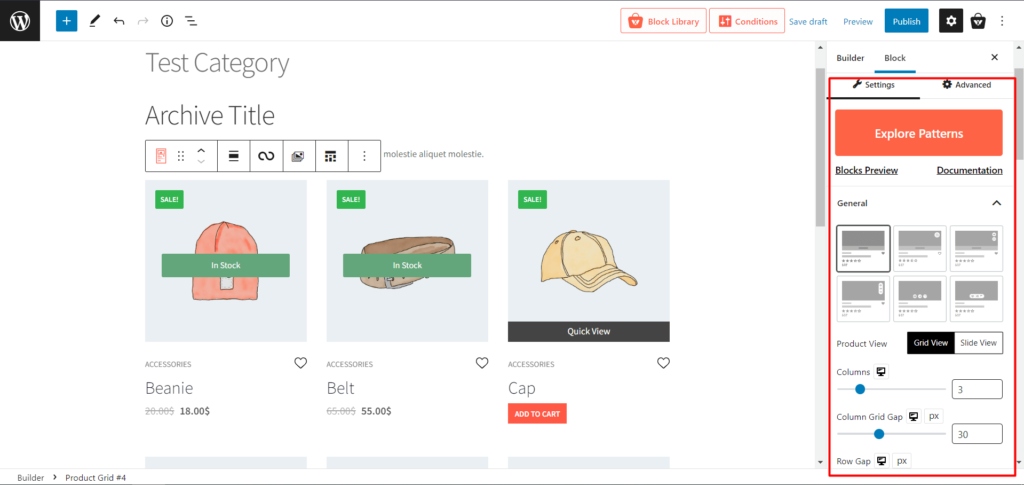
ดู
คุณสามารถแสดงสินค้าของคุณในแบบตารางหรือแบบสไลด์ ทำให้คุณควบคุมได้อย่างสมบูรณ์เพื่อสร้างร้านค้า Woo ที่สมบูรณ์แบบ คุณสามารถเลือกคอลัมน์ แถว และขนาด และปรับแต่งด้วยช่องว่างภายในและตัวแก้ไขความสูง-ความกว้าง
สต็อคสินค้า
ProductX มีการตั้งค่าให้แสดงสินค้าที่มีในสต็อกและสินค้าหมดอย่างรวดเร็ว ซึ่งช่วยให้กระบวนการของคุณง่ายขึ้นเพื่อเพิ่มความพึงพอใจของลูกค้า
แบบสอบถาม
การตั้งค่าคิวรีของ ProductX นั้นเป็นเครื่องมือปรับแต่งที่ยอดเยี่ยม ตัวอย่างเช่น หากคุณต้องการจำกัดจำนวนผลิตภัณฑ์ของคุณ หรือแสดงผลิตภัณฑ์เฉพาะ เช่น ที่มีคะแนนสูงสุด เพิ่มล่าสุด ฯลฯ คุณสามารถทำได้จากที่นี่
รูปภาพ
นี่เป็นสิ่งพื้นฐานที่ต้องเพิ่ม แต่ ProductX ทำให้มีเอกลักษณ์เฉพาะด้วยการปรับแต่งมากมาย เช่น ขนาดภาพ แอนิเมชั่น โฮเวอร์ และอื่นๆ
คุณสมบัติผลิตภัณฑ์ / ข้อมูลเพิ่มเติม
บางคนต้องการแสดงสินค้าที่กำลังมาแรง การลดราคา ราคา ดีล หรือข้อมูลเพิ่มเติมอื่นๆ ในร้านค้าของตน หรือที่เรียกว่าคุณลักษณะของผลิตภัณฑ์ ดังนั้น ProductX จึงมีวิธีแก้ปัญหาที่ยอดเยี่ยมในการให้ตัวเปิดใช้งานง่าย ๆ กับปุ่มสลับ
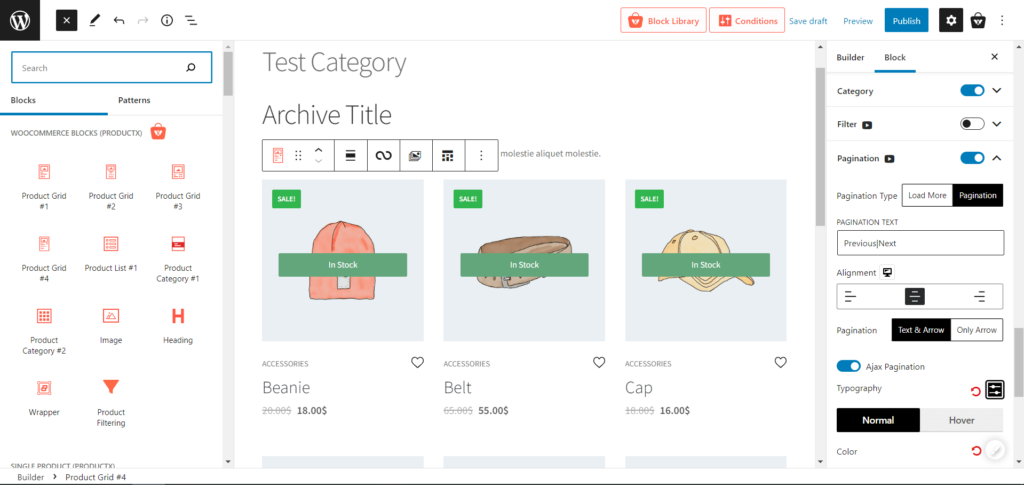
การแบ่งหน้า
หากคุณมีผลิตภัณฑ์จำนวนมาก ซึ่งเห็นได้ชัด คุณสามารถเปิดใช้งานตัวเลือกการแบ่งหน้าได้จากการตั้งค่า (เปิดใช้งานสลับ) การแบ่งหน้าทำให้หน้าผลิตภัณฑ์ของคุณใช้งานง่ายขึ้น ทำให้ร้านค้าเข้าใจได้ง่าย นอกจากนี้ ProductX ยังสามารถเลือกการแบ่งหน้าเป็นตัวเลขหรือโหลดปุ่มเพิ่มเติม พร้อมกับการปรับแต่งเฉพาะ เช่น ขนาดสี การจัดตำแหน่ง และอื่นๆ อีกมากมาย

หลังจากการปรับแต่งทั้งหมดให้กดปุ่ม เผยแพร่ เพื่อเผยแพร่หน้า
ประโยชน์ของการปรับแต่งหน้าหมวดหมู่ WooCommerce
คุณควรแก้ไขหน้าหมวดหมู่ WooCommerce ด้วยเหตุผลหลายประการ:
เพิ่มรายได้
คุณสามารถระบุส่วนสำคัญของความสำเร็จของบริษัทของคุณได้จากหน้าหมวดหมู่ เนื่องจากสร้างประมาณ 70% ของการซื้อทั้งหมด การสร้างหน้าหมวดหมู่เฉพาะที่ตอบคำถามของผู้ซื้อสามารถเพิ่มยอดขายได้
ปรับปรุงการเพิ่มประสิทธิภาพกลไกค้นหา
การจัดอันดับของเสิร์ชเอ็นจิ้นสามารถปรับปรุงได้โดยการปรับหน้าหมวดหมู่ให้เหมาะสม อย่างไรก็ตาม ยังต้องปรับปรุงอีกมากในการเพิ่มประสิทธิภาพหมวดหมู่ร้านค้าออนไลน์และหมวดหมู่ย่อยสำหรับคำหลักที่กลุ่มเป้าหมายของคุณใช้เพื่อค้นหาผลิตภัณฑ์เช่นของคุณ
ดึงดูดผู้ชม
เสิร์ชเอ็นจิ้นนำผู้บริโภคไปยังหน้าหมวดหมู่มากกว่าหน้าผลิตภัณฑ์ เพราะพวกเขาสนใจที่จะให้ผลลัพธ์ที่เกี่ยวข้องมากกว่า เนื้อหาที่ผู้บริโภคสร้างขึ้น รูปภาพผลิตภัณฑ์ที่ได้รับการปรับปรุง และบทวิจารณ์ของผู้ใช้สามารถรวมเข้ากับหน้าเหล่านั้นเพื่อกระตุ้นความสนใจของผู้อ่านและกระตุ้นให้พวกเขาตัดสินใจซื้อ
การแก้ไขหน้าหมวดหมู่ของ WooCommerce สามารถช่วยให้คุณให้บริการลูกค้าได้ดียิ่งขึ้น เพิ่มอันดับของเครื่องมือค้นหา และเพิ่มยอดขาย
บทสรุป
ทั้งลูกค้าและเครื่องมือค้นหาของคุณจะพบว่าหน้าหมวดหมู่มีความสำคัญ การเพิ่มการตั้งค่าส่วนบุคคลและ SEO ให้กับหน้าหมวดหมู่ของคุณจะช่วยเพิ่มยอดขายร้านค้าออนไลน์ของคุณเท่านั้น
ด้านสว่างคือตอนนี้คุณรู้วิธีปรับแต่งหน้าหมวดหมู่ WooCommerce และปรับหน้าให้เหมาะสมเพื่อเพิ่มการแปลงเป็นสองเท่า นอกจากนี้ คุณเข้าใจวิธีปรับแต่งหน้า WooCommerce ของแต่ละหมวดหมู่ให้ตรงกับความต้องการของคุณ
คุณสามารถดูบทแนะนำวิดีโอ WordPress ได้ที่ช่อง YouTube ของเรา พบกับเราบน Facebook และ Twitter สำหรับการอัปเดตเป็นประจำ!

วิธีเพิ่มปุ่มโหลดเพิ่มเติมใน WordPress (คำแนะนำทีละขั้นตอน)

วิธีเปิดใช้งานการรายงานข้อผิดพลาดใน WordPress?

ขอแนะนำชุดเค้าโครงข่าว Crypto สำหรับ PostX

วิธีเพิ่มไอคอนไซต์ในธีม WordPress ยี่สิบสอง
