วิธีปรับแต่งหน้าชำระเงิน WooCommerce ด้วย Elementor และ HappyAddons
เผยแพร่แล้ว: 2022-09-16หน้าเช็คเอาต์ที่ยอดเยี่ยมส่งผลกระทบอย่างมากต่ออัตราการแปลงของคุณ หากคุณมีร้านค้า WooCommerce หรือวางแผนที่จะเริ่มต้น คุณต้องจัดเตรียมขั้นตอนการชำระเงินที่สะดวกสบายให้กับลูกค้า
จากข้อมูลของ Digital Marketing Institutes การเพิ่มประสิทธิภาพการชำระเงินสามารถเพิ่ม Conversion ได้ถึง 35.62% โดยไม่คำนึงถึงคุณภาพของผลิตภัณฑ์ ลูกค้าอาจออกจากเว็บไซต์ของคุณหากคุณล้มเหลวในการส่งมอบประสบการณ์การชำระเงินที่ราบรื่น
แต่อย่ากังวลไป ในบล็อกต่อไปนี้ คุณจะเห็นการสอนทีละขั้นตอนเกี่ยวกับวิธีการปรับแต่งหน้าชำระเงินของ WooCommerce ด้วยสุนทรียศาสตร์และแนวทางปฏิบัติที่ดีที่สุดในอุตสาหกรรม ข้อดีคือคุณไม่จำเป็นต้องมีประสบการณ์การเขียนโค้ดใดๆ เพื่อทำตามคำแนะนำนี้ มาเริ่มอ่านกันเลย
ทำไมคุณควรปรับแต่งหน้าชำระเงิน WooCommerce ของคุณ?

การใช้ปลั๊กอิน WooCommerce ช่วยให้คุณสร้างเว็บไซต์อีคอมเมิร์ซได้เกือบทุกชนิด เมื่อติดตั้งปลั๊กอินแล้ว เว็บไซต์ของคุณจะสร้างหน้าชำระเงินเริ่มต้นโดยอัตโนมัติ แต่หน้าชำระเงินเริ่มต้นนั้นเรียบง่ายจนไม่สามารถช่วยให้คุณนำเสนอประสบการณ์ที่ทันสมัยแก่ลูกค้าได้
นี่คือเหตุผลที่การปรับแต่งการชำระเงินของ WooCommerce มีความสำคัญมาก เว้นแต่หน้าชำระเงินของคุณจะใช้งานง่ายและนำทางได้ยาก ลูกค้ามักจะละทิ้งเว็บไซต์ของคุณและไม่เคยกลับมาอีกเลย ด้านล่างนี้คือเหตุผลสำคัญบางประการที่คุณควรปรับแต่งหน้าชำระเงิน WooCommerce ของคุณ
1. ลบช่องที่ไม่จำเป็นออก
ลูกค้าส่วนใหญ่จะไม่ค่อยเป็นมิตร หากคุณขอข้อมูลส่วนบุคคลในหน้าชำระเงินมากเกินไป เนื่องจากไม่มีใครชอบที่จะแบ่งปันข้อมูลส่วนบุคคลที่ไม่จำเป็นกับผู้อื่น ให้รวมเฉพาะฟิลด์เหล่านั้น (ชื่อ อีเมล หมายเลขโทรศัพท์ ที่อยู่ ฯลฯ) ที่จำเป็นสำหรับขั้นตอนการชำระเงิน
2. เพิ่มตัวเลือกการชำระเงินหลายรายการ
อัตราการละทิ้งการเช็คเอาต์อาจสูงอย่างไม่น่าเชื่อหากลูกค้าไม่พบตัวเลือกการชำระเงินที่ต้องการ คุณต้องพยายามเพิ่มวิธีการชำระเงินในหน้าชำระเงิน WooCommerce ของคุณให้มากที่สุด เช่น เงินสดในการจัดส่ง เช็คธนาคาร บัตรเดบิตและบัตรเครดิต การชำระเงินผ่านมือถือ และการโอนเงินทางอิเล็กทรอนิกส์
3. เปลี่ยนการออกแบบและเค้าโครงหน้า
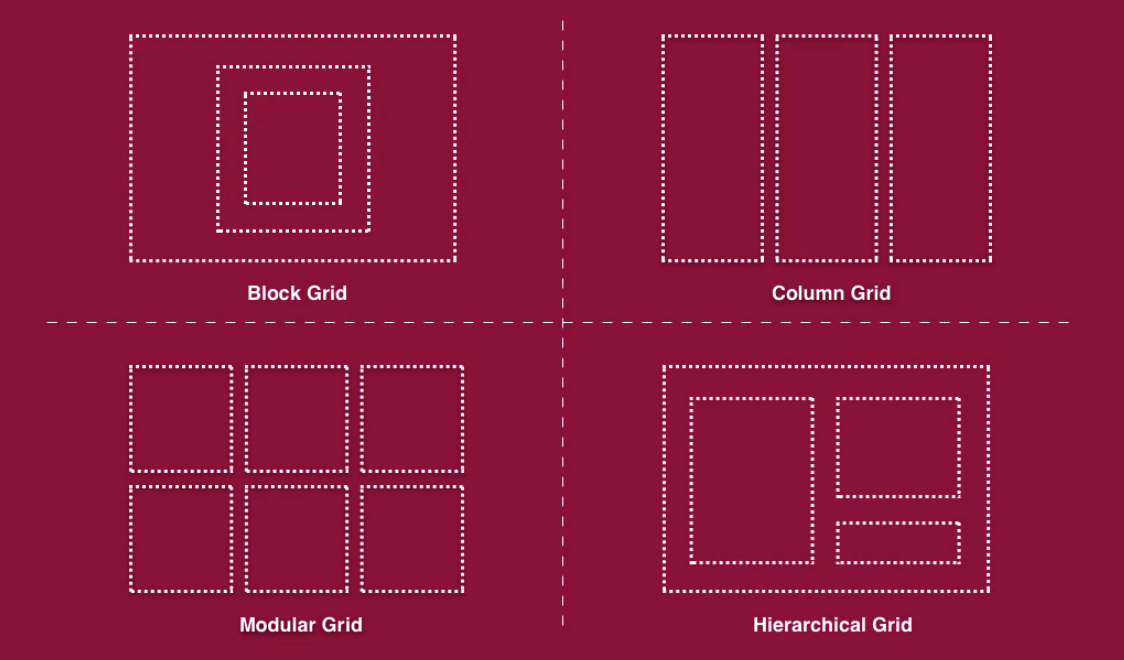
เลย์เอาต์กริดเป็นวิธีที่ยอดเยี่ยมในการแสดงเนื้อหาเว็บจำนวนมากภายในพื้นที่ที่สั้นที่สุด ตารางสองคอลัมน์ในปัจจุบันเป็น รูปแบบ ที่นิยมมากที่สุด ในการออกแบบหน้าชำระเงิน WooCommerce ด้วยการปรับแต่งหน้าชำระเงินของ WooCommerce คุณสามารถนำรูปแบบต่างๆ มาสู่ระบบกริดได้มากขึ้น

4. แสดงข้อมูลเพิ่มเติม
หากคุณมีข้อความพิเศษสำหรับลูกค้าที่ต้องการให้พวกเขาอ่าน คุณสามารถแสดงบนหน้าชำระเงิน ตัวอย่างเช่น คุณอาจแจ้งพวกเขาเกี่ยวกับ ข้อเสนอที่กำลังจะมีขึ้น ส่วนลดสำหรับผลิตภัณฑ์บางรายการ รหัสโปรโมชันสำหรับผู้ใช้ใหม่ ฯลฯ
5. ทำให้ตอบสนองต่ออุปกรณ์ทั้งหมด
เว้นแต่ว่าคุณจะทำให้หน้าชำระเงินตอบสนองได้อย่างสมบูรณ์แบบสำหรับอุปกรณ์ทั้งหมด คุณจะพลาดผู้มีโอกาสเป็นลูกค้าจำนวนมาก การปรับแต่งหน้าชำระเงินสามารถทำให้ดูดีบนอุปกรณ์ทั้งหมด- เดสก์ท็อป แล็ปท็อป แท็บเล็ต และสมาร์ทโฟน
วิธีปรับแต่งหน้าชำระเงิน WooCommerce ด้วย Elementor และ HappyAddons
การปรับแต่งหน้าชำระเงิน WooCommerce นั้นง่ายมากในวันนี้ Elementor เป็นเครื่องมือสร้างหน้าแบบลากและวางโดยที่คุณสามารถสร้างหน้าเว็บประเภทใดก็ได้ที่คุณต้องการ นอกจากนี้ หากคุณต้องการปรับแต่งส่วนอื่นๆ ของเว็บ เช่น หน้าตะกร้าสินค้า หน้าผลิตภัณฑ์ ส่วนหัว ส่วนท้าย และอื่นๆ คุณสามารถทำได้โดยใช้ปลั๊กอินนี้
HappyAddons เป็นโปรแกรมเสริมที่มีประสิทธิภาพของ Elementor ซึ่งสามารถเพิ่มประสิทธิภาพการทำงานของไซต์อีคอมเมิร์ซของคุณได้ เราจะใช้ปลั๊กอินเหล่านี้เพื่อสาธิตวิธีแก้ไขหน้าชำระเงินของ WooCommerce
ข้อกำหนดเบื้องต้นในการปรับแต่ง WooCommerce หน้าชำระเงิน
- WooCommerce
- Elementor
- HappyAddons
- HappyAddons Pro
ตรวจสอบให้แน่ใจว่าได้ติดตั้งปลั๊กอินเหล่านี้และกำหนดค่าบนเว็บไซต์ของคุณอย่างเหมาะสม จากนั้น เริ่มทำตามขั้นตอนที่แสดงด้านล่าง
ขั้นตอนที่ 01: สร้างหน้าชำระเงิน
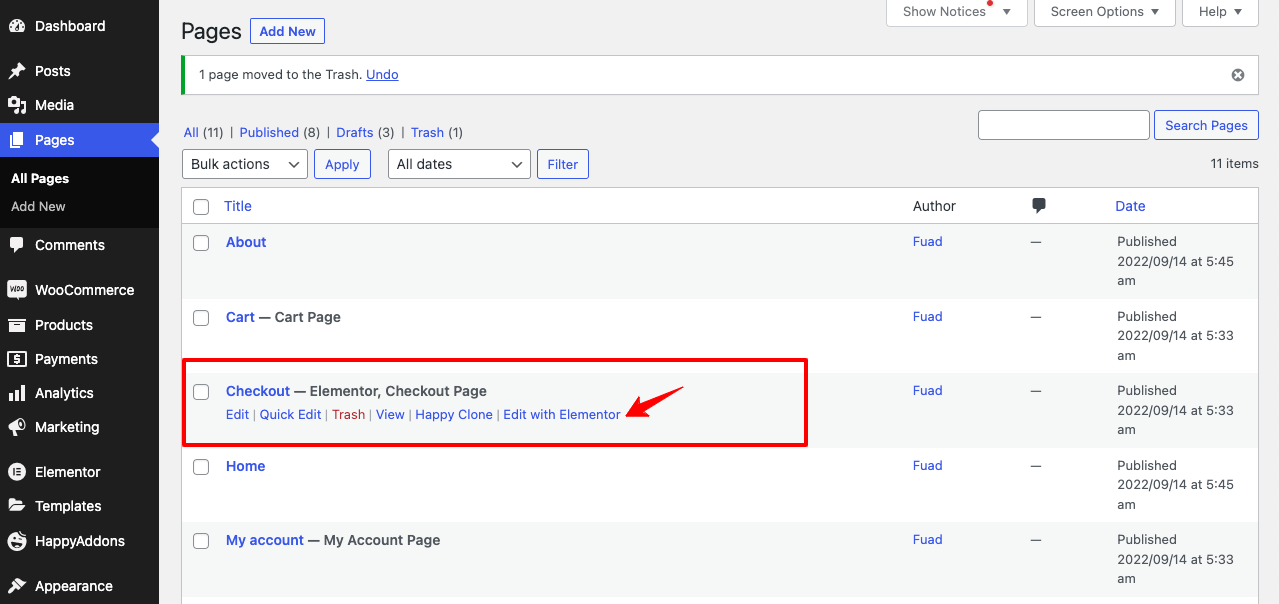
เมื่อคุณติดตั้งปลั๊กอิน WooCommerce คุณจะได้รับหน้าชำระเงินเริ่มต้นของ WooCommerce ในส่วนหน้า คุณสามารถเปิดด้วย Elementor เพื่อปรับแต่งหน้าชำระเงิน

แต่ถ้าคุณต้องการ คุณสามารถสร้างหน้าใหม่ เชื่อมโยงเป็นหน้าชำระเงินเริ่มต้นของ WooCommerce แล้วปรับแต่งด้วย Elementor ดูวิดีโอด้านล่างเกี่ยวกับวิธีสร้างหน้าชำระเงิน WooCommerce ใหม่ และตั้งเป็นค่าเริ่มต้น
แนวทางปฏิบัติที่ดีที่สุดคือคุณสร้างหน้าชำระเงินใหม่แล้วปรับแต่งด้วย Elementor ถัดไป เปิดหน้าชำระเงินใหม่บนผืนผ้าใบ Elementor โดยวิดีโอต่อไปนี้
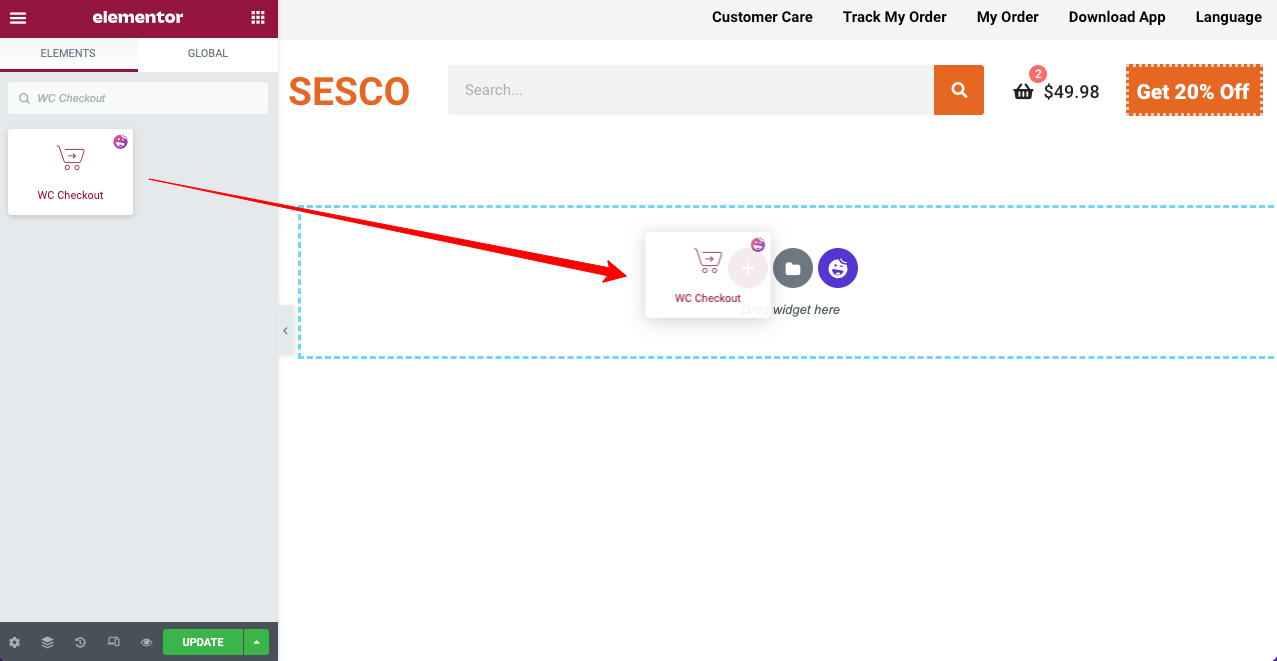
ขั้นตอนที่ 02: ลากและวาง WC Checkout Widget
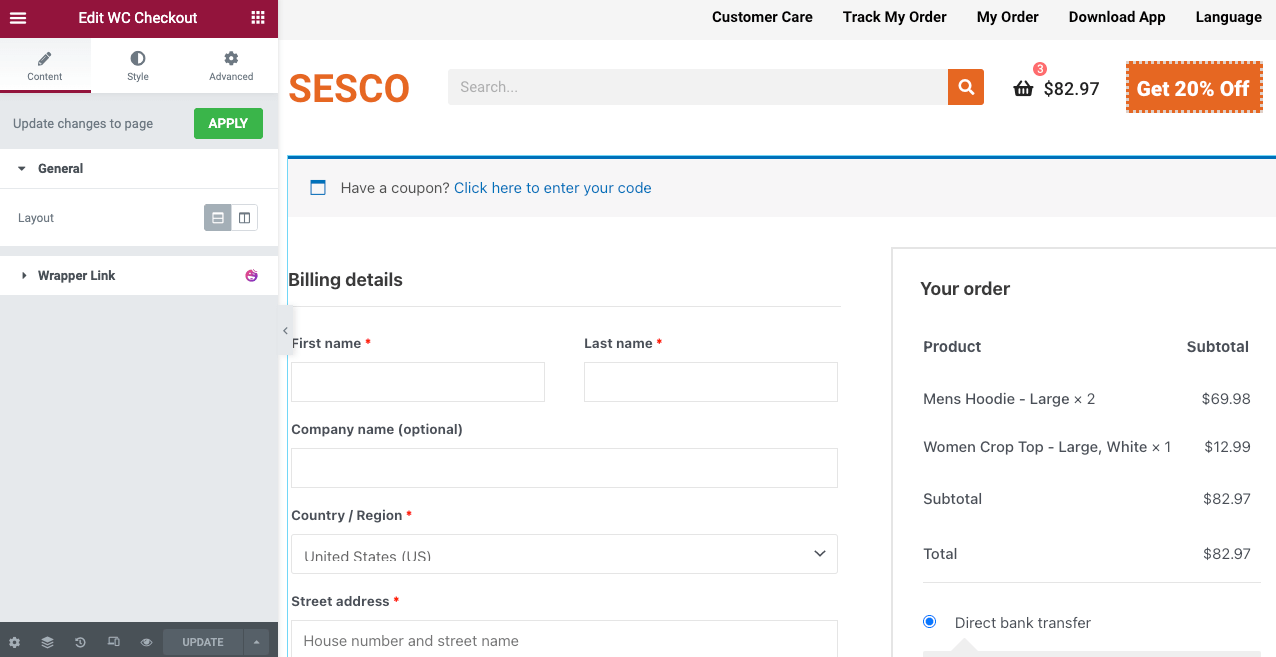
พิมพ์ WC Checkout บนแถบค้นหาวิดเจ็ต Elementor คุณจะได้รับวิดเจ็ตที่ปรากฏด้านล่าง ลากและวางบนส่วนที่คุณเลือกของแคนวาส Elementor

หลังจากที่คุณวางวิดเจ็ต ฟิลด์ที่จำเป็นทั้งหมดที่จำเป็นสำหรับหน้าชำระเงินจะปรากฏบนผืนผ้าใบ ถัดไป คุณต้องแก้ไขฟิลด์เหล่านี้ตามที่คุณต้องการโดยใช้ตัวเลือกที่มีอยู่ในแผง Elementor

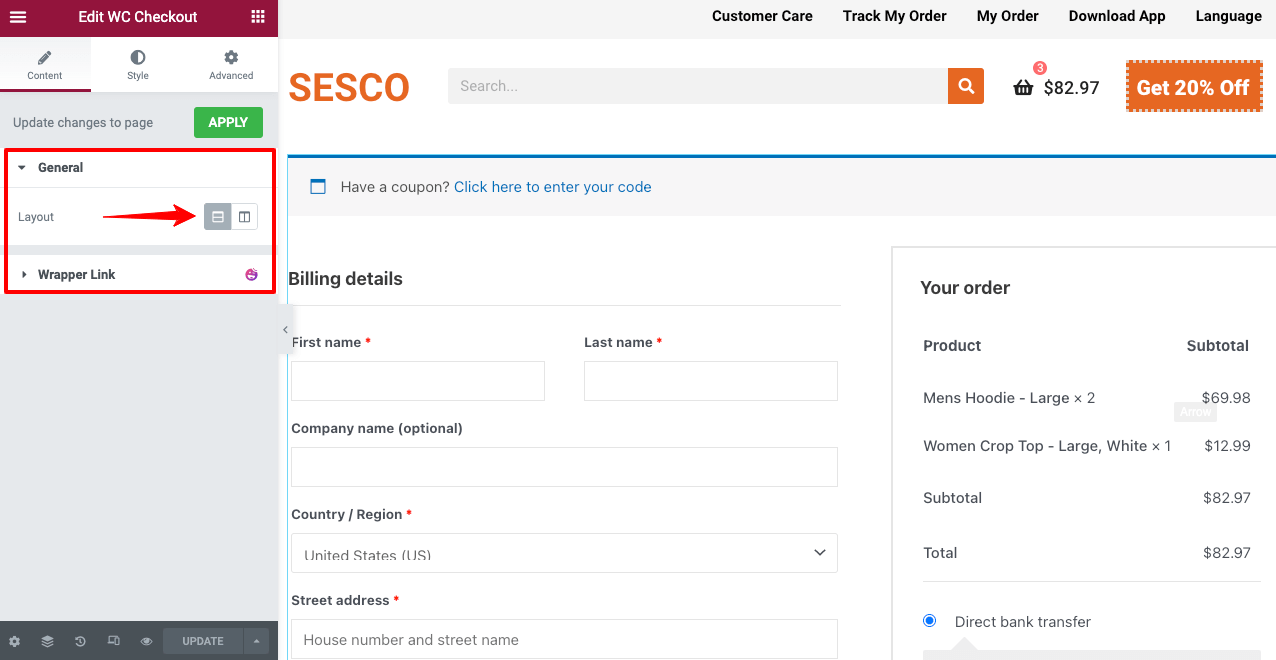
ขั้นตอนที่ 03: เลือกเค้าโครงสำหรับหน้าชำระเงิน
เลือกรูปแบบเค้าโครงจากส่วน ทั่วไป มีสองเลย์เอาต์ในส่วนทั่วไป: หนึ่งคอลัมน์ และ สองคอลัมน์

หากคุณเลือกรูปแบบสองคอลัมน์ คุณจะได้รับตัวเลือกเพิ่มเติม (Stack-On, Columns Gap และ Column Width) เพื่อปรับแต่งหน้า WooCommerce ดูวิดีโอด้านล่างเพื่อสำรวจว่ารูปแบบสองคอลัมน์ทำงานอย่างไร
ขั้นตอนที่ 04: ปรับแต่งหน้าชำระเงิน
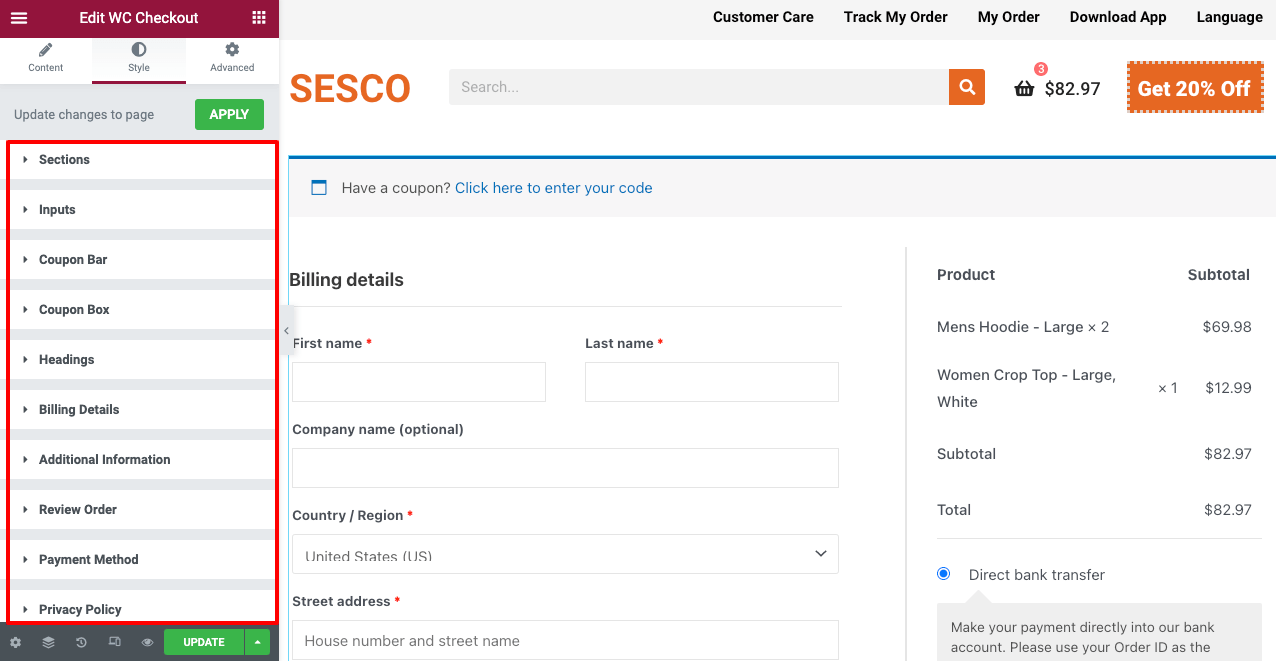
ในส่วนสไตล์ คุณจะได้รับตัวเลือกเพิ่มเติมอีกสิบเอ็ดตัวเลือกในการออกแบบหน้าการชำระเงิน ด้านล่างนี้คือรายการตัวเลือกที่คุณจะพบ
- ส่วน
- อินพุต
- บาร์คูปอง
- กล่องคูปอง
- หัวเรื่อง
- รายละเอียดการเรียกเก็บเงิน
- ข้อมูลเพิ่มเติม
- ตรวจสอบคำสั่งซื้อ
- วิธีการชำระเงิน
- นโยบายความเป็นส่วนตัว
- ปุ่ม

การใช้ตัวเลือกเหล่านี้ คุณสามารถเปลี่ยนสีพื้นหลัง สีฟิลด์ การพิมพ์ฉลาก การพิมพ์อินพุต และสีตัวพิมพ์ มาสำรวจว่าคุณสามารถทำอะไรกับตัวเลือกเหล่านี้ได้บ้าง
- ส่วน
จากตัวเลือก ส่วน คุณสามารถแก้ไขช่องว่างระหว่างส่วนต่างๆ เปลี่ยนสีพื้นหลัง และเพิ่มเงาลงในกล่องฟิลด์ได้
- อินพุต
ส่วนป้อนข้อมูลช่วยให้คุณสามารถปรับแต่งความสูง สี ระยะห่าง การพิมพ์ และเงากล่องของฟิลด์ในหน้าชำระเงินของคุณ
- บาร์คูปอง
คุณสามารถเปลี่ยนสี แบบอักษร และลิงก์คูปองได้จากแถบคูปอง
- กล่องคูปอง
กล่องคูปองช่วยให้คุณเปลี่ยนรูปแบบข้อความที่ป้อน สีกล่อง ตัวพิมพ์ของปุ่ม และสีของปุ่ม
- หัวเรื่อง
จากตัวเลือกส่วนหัว คุณสามารถเปลี่ยนสีและตัวพิมพ์ของส่วนหัวหลักของหน้าชำระเงินได้
- รายละเอียดการเรียกเก็บเงิน
รายละเอียดการเรียกเก็บเงินจะช่วยให้คุณสามารถเปลี่ยนสีข้อความที่ป้อน สีฟิลด์ สีพื้นหลัง การพิมพ์ฉลาก และอื่นๆ
- ข้อมูลเพิ่มเติม
หากคุณต้องการจดบันทึกสำหรับผู้ซื้อ ในส่วนนี้จะช่วยให้คุณดำเนินการได้ คุณสามารถใช้ตัวเลือกนี้เพื่อปรับแต่งพื้นที่ข้อความ รูปแบบข้อความป้อน กล่องเงา ระยะห่าง รูปแบบโฮเวอร์ ฯลฯ
- ตรวจสอบคำสั่งซื้อ
ตัวเลือกรีวิวคำสั่งซื้อช่วยให้ลูกค้าสามารถดูสรุปของผลิตภัณฑ์ที่จะสั่งซื้อได้ จากที่นี่ คุณสามารถเปลี่ยนรูป แบบตัวอักษร ตัวพิมพ์พื้นหลัง สี สีข้อความ ระยะห่าง และอื่นๆ
- วิธีการชำระเงิน
คุณสามารถแก้ไขลักษณะแบบอักษรของป้ายผนึก สี ตัวพิมพ์ สีพื้นหลัง และกล่องข้อความของกล่องการชำระเงินของคุณได้จากตัวเลือกวิธีการชำระเงิน
- นโยบายความเป็นส่วนตัว
คุณจะได้รับนโยบายความเป็นส่วนตัวด้านล่างช่องวิธีการชำระเงินในหน้าชำระเงินของคุณ เมื่อใช้ตัวเลือกนี้ คุณจะปรับแต่งสีข้อความ ตัวพิมพ์ สีโฮเวอร์ลิงก์ และสีลิงก์ของส่วนได้
- ปุ่ม
ในท้ายที่สุด คุณอาจต้องการปรับแต่งปุ่มสั่งซื้อในหน้าชำระเงินของคุณ ตัวเลือกปุ่มจะช่วยให้คุณเปลี่ยนข้อความของปุ่ม รูปแบบตัวอักษร สี สีพื้นหลัง และอื่นๆ ได้
สำหรับคำแนะนำเพิ่มเติม โปรดไปที่เอกสารนี้เกี่ยวกับวิธีการปรับแต่งหน้าชำระเงินใน WooCommerce โดยใช้วิดเจ็ต HappyAddons นี้ หากคุณยังคงประสบปัญหาในการปรับแต่งหน้าชำระเงินโดยใช้วิดเจ็ต เราขอให้คุณแจ้งให้เราทราบผ่านส่วนความคิดเห็น สมาชิกในทีมของเราจะตอบกลับคุณในไม่ช้า
ขั้นตอนที่ 05: ทำให้หน้าชำระเงินตอบสนองมือถือ
จากสถิติจำนวนมาก ประมาณ 50% ถึง 60% ของยอดขายอีคอมเมิร์ซในปัจจุบันมาจากอุปกรณ์มือถือ ดังนั้น คุณต้องตรวจสอบให้แน่ใจว่าหน้าชำระเงิน WooCommerce ของคุณได้รับการปรับให้เหมาะสมที่สุดสำหรับอุปกรณ์มือถือ

เพียงคลิกที่ปุ่ม Responsive Mode จากส่วนท้ายของแผง Elementor จะเปิดตัวเลือกเหนือผืนผ้าใบ Elementor ซึ่งคุณสามารถดูหน้าเว็บของคุณในขนาดหน้าจอต่างๆ และใช้การปรับเปลี่ยนได้ ดูวิดีโอด้านล่าง
ไม่ต้องกังวล หากคุณเปลี่ยนแปลงบางอย่างสำหรับมุมมองอุปกรณ์เคลื่อนที่หรือมุมมองตาราง จะไม่ทำการเปลี่ยนแปลงใดๆ ในมุมมองเดสก์ท็อป การเปลี่ยนแปลงจะมีผลกับอุปกรณ์นั้นๆ
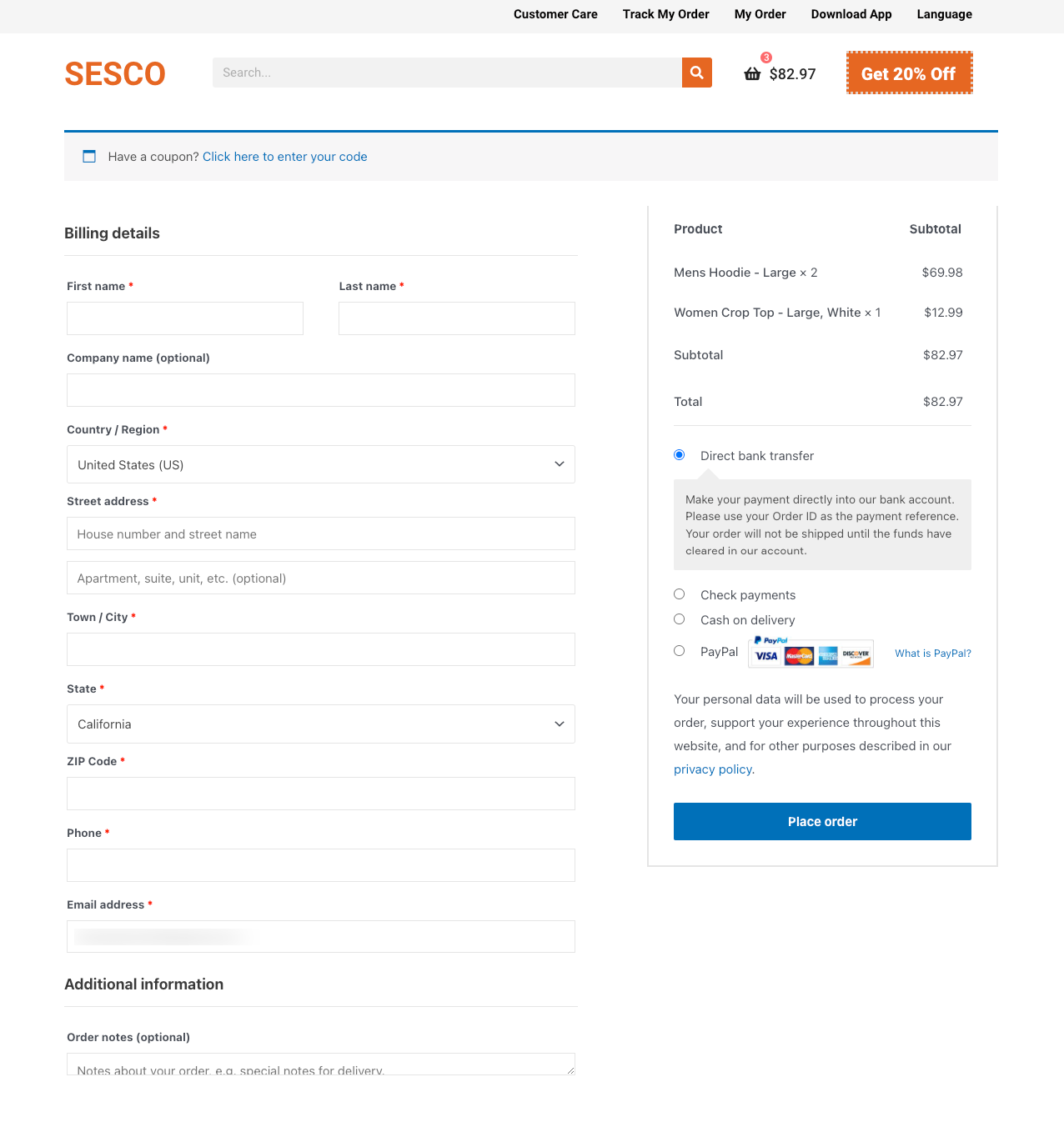
ตอนนี้ ดูตัวอย่างหน้าชำระเงิน WooCommerce ด้านล่างที่เราสร้างขึ้นโดยใช้วิดเจ็ตนี้

โบนัส – 7 แนวทางปฏิบัติที่ดีที่สุดในการเพิ่มการแปลงในหน้าชำระเงิน
จากข้อมูลของ XP2 Dynamic Yields ผลิตภัณฑ์อีคอมเมิร์ซมากกว่า 70% ถูกละทิ้งจากตะกร้าสินค้า เพราะเหตุใด ร้านค้าออนไลน์จึงขาดทุนประมาณ 18 พันล้านดอลลาร์ในแต่ละปี เหตุผลหลักที่อยู่เบื้องหลังก็คือเว็บไซต์อีคอมเมิร์ซส่วนใหญ่ล้มเหลวในการมอบประสบการณ์การใช้งานที่ยอดเยี่ยมแก่ลูกค้า
หากคุณมีไซต์อีคอมเมิร์ซหรือกำลังวางแผนที่จะเริ่มไซต์ใหม่ ให้ใช้แนวทางปฏิบัติต่อไปนี้ในหน้าการชำระเงินของคุณเพื่อปรับปรุงอัตราการแปลงของคุณ
1. ตั้งชื่อให้กับช่องชำระเงิน
การติดป้ายกำกับในช่องของหน้าชำระเงินของ WooCommerce ช่วยให้ลูกค้าทราบว่าต้องไปที่ไหนและต้องทำอย่างไร จะช่วยเร่งขั้นตอนการชำระเงินและประหยัดเวลาอันมีค่าสำหรับลูกค้า
2. เพิ่มคำแนะนำเครื่องมืออธิบาย
คำแนะนำเครื่องมือเป็นส่วนย่อยของข้อความที่ป๊อปอัปเมื่อใดก็ตามที่มีคนวางเคอร์เซอร์บนองค์ประกอบเว็บโดยเฉพาะ ช่วยให้คุณเพิ่มข้อมูลเพิ่มเติมในหน้าชำระเงินได้โดยไม่ต้องใช้พื้นที่มากนัก เคล็ดลับเครื่องมือเป็นคุณลักษณะฟรีของ HappyAddons อ่านวิธีเพิ่มคำแนะนำเครื่องมือในส่วนเว็บของคุณ
3. เสนอโปรโมชั่นและส่วนลดที่น่าดึงดูด
ข้อเสนอและส่วนลดมีอำนาจในการเพิ่มยอดขายผลิตภัณฑ์ของคุณในชั่วข้ามคืน ตามสถิติล่าสุดจาก Statista ประมาณ 90% ของคนในสหรัฐอเมริกาใช้คูปองหรือรหัสส่วนลดตลอดทั้งปี ลองใช้โปรโมชั่นและส่วนลดเพื่อเพิ่มยอดขายของคุณดังนี้
- เปอร์เซ็นต์ปิด
- บ๊ายบายวันเก็ทวัน (BOGO)
- จัดส่งฟรี
- บัตรของขวัญ
- คูปองคะแนนความภักดี
4. ให้ผู้ใช้อัปเดตจำนวนสินค้า
ผู้ซื้ออาจเปลี่ยนใจได้ทุกเมื่อที่ต้องการ พวกเขาอาจต้องการเปลี่ยนปริมาณผลิตภัณฑ์ก่อนที่จะคลิกปุ่มชำระเงิน คุณต้องมีตัวเลือกในหน้าการชำระเงินเพื่อให้ลูกค้าสามารถเปลี่ยนปริมาณสินค้าได้ มิฉะนั้นพวกเขาจะต้องไปที่หน้าตะกร้าสินค้าซึ่งจะส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี
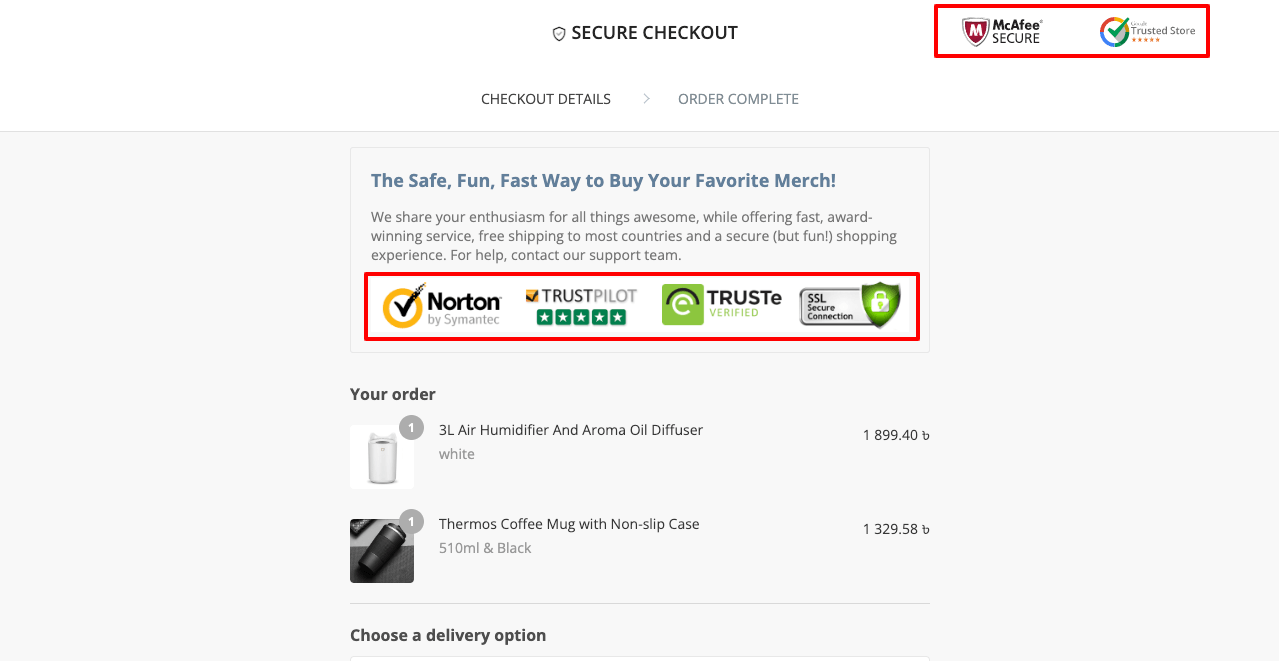
5. แสดงตราสัญลักษณ์ความปลอดภัยและความน่าเชื่อถือ
การแสดงป้ายความปลอดภัยและความน่าเชื่อถือจะทำให้ลูกค้ามั่นใจได้ว่าเป็นไซต์ที่ถูกต้องตามกฎหมายในการซื้อผลิตภัณฑ์ จะทำให้ลูกค้ารู้สึกมั่นใจในการแบ่งปันข้อมูลส่วนบุคคล เช่น หมายเลขบัตรเดบิต/บัตรเครดิต หมายเลขโทรศัพท์ ที่อยู่อีเมล ฯลฯ

6. แสดงระยะเวลาคืนสินค้าและคืนเงิน
จาก Shopify ผลิตภัณฑ์ออนไลน์มากกว่า 20% จะถูกส่งคืนไปยังผู้ค้าปลีก ด้วยเหตุผลหลายประการ นี่คือเหตุผลที่ลูกค้าให้ความสำคัญกับนโยบายการคืนสินค้าและการคืนเงินก่อนที่จะซื้อทางออนไลน์ คุณต้องชี้แจงระยะเวลาการคืนสินค้าและการคืนเงินในหน้าชำระเงินพร้อมกับหน้าสินค้าและตะกร้าสินค้า
7. เพิ่มยอดขายผลิตภัณฑ์ที่เกี่ยวข้อง
การขายต่อยอดเป็นเทคนิคการขายที่กระตุ้นให้ลูกค้าซื้อผลิตภัณฑ์หรือบริการมากกว่าที่วางแผนไว้ในตอนแรก การแสดงผลิตภัณฑ์ที่เกี่ยวข้องบนหน้าการชำระเงิน คุณสามารถโน้มน้าวให้ลูกค้าซื้อสินค้าเหล่านี้มากขึ้น และทำให้พวกเขารู้สึกว่ามีความสำคัญ คุณสามารถเสนอรายการเหล่านี้ในราคาพิเศษเพื่อขายต่อ
8. เสนอสิทธิประโยชน์เฉพาะสำหรับผู้ใช้ที่มีอยู่
การนำเสนอข้อเสนอที่น่าตื่นเต้นให้กับลูกค้าที่มีอยู่เพื่อโน้มน้าวให้พวกเขาซื้อมากขึ้นเป็นแนวทางการตลาดที่ยอดเยี่ยมสำหรับองค์กรอีคอมเมิร์ซใดๆ มันจะทำให้พวกเขารู้สึกว่าพวกเขามีค่ามากกว่าผู้ใช้ที่ไม่ได้ลงทะเบียน การใช้ คุณสมบัติการแสดงผลตามเงื่อนไข ของ HappyAddons คุณสามารถเสนอคูปองและรหัสโปรโมชั่นให้กับผู้ใช้ที่ลงทะเบียนของคุณ
คำถามที่พบบ่อยเกี่ยวกับการปรับแต่งหน้าชำระเงิน WooCommerce
หากคุณยังมีคำถามใด ๆ ที่ยังไม่ได้คำตอบในบทความนี้ หัวข้อนี้อาจตอบได้ เราจะครอบคลุมคำถามที่พบบ่อยเกี่ยวกับการปรับแต่งหน้าชำระเงินของ WooCommerce
หน้าชำระเงินของ WooCommerce คืออะไร?
หน้าชำระเงินของ WooCommerce เป็นหน้า Landing Page สุดท้ายที่ลูกค้าให้ข้อมูลที่จำเป็นทั้งหมด เช่น ข้อมูลการชำระเงิน ที่อยู่สำหรับเรียกเก็บเงิน รหัสส่งเสริมการขาย ฯลฯ เพื่อซื้อสินค้า
หน้าชำระเงิน WooCommerce ควรมีอะไรบ้าง
คุณต้องรวมส่วนต่อไปนี้ไว้ในหน้าชำระเงินของ WooCommerce ตามข้อบังคับ
1) รายละเอียดการเรียกเก็บเงิน
2) ที่อยู่จัดส่ง
3) สรุปคำสั่งซื้อ
4) วิธีการชำระเงิน
5) ลิงค์แบบฟอร์มลงทะเบียน (สำหรับผู้ใช้ใหม่เท่านั้น)
การชำระเงินหลายหน้าของ WooCommerce คืออะไร?
การชำระเงินหลายหน้าของ WooCommerce เป็นวิธีการที่ผู้ซื้อต้องเข้าชมหลายหน้าเพื่อทำการซื้อให้เสร็จสมบูรณ์
การชำระเงิน WooCommerce แบบหน้าเดียวคืออะไร
ในการชำระเงิน WooCommerce แบบหน้าเดียว ผู้ซื้อไม่จำเป็นต้องเข้าชมหลายหน้าเพื่อทำการซื้อ พวกเขาสามารถทำทุกอย่างในหน้าเดียวเพื่อสั่งซื้อออนไลน์ เนื่องจากช่วยประหยัดเวลาได้มากและให้ประสบการณ์ที่ดีขึ้นแก่ผู้ซื้อ การชำระเงิน WooCommerce แบบหน้าเดียวจึงมีประสิทธิภาพสำหรับการแปลง
จะลดอัตราการละทิ้งตะกร้าสินค้าอีคอมเมิร์ซได้อย่างไร
ด้วยวิธีต่อไปนี้ คุณสามารถลดอัตราการละทิ้งตะกร้าสินค้าอีคอมเมิร์ซได้
1) เสนอตัวเลือกการชำระเงินสำหรับแขก
2) ให้ตัวเลือกการจัดส่งหลายแบบ
3) อย่าคิดราคามากเกินไปโดยไม่จำเป็น
4) ตรวจสอบตัวเลือกการคืนสินค้าและการคืนเงิน
5) รวมตัวเลือกการจัดส่งฟรีที่นั่น
6) ดูแลบริการลูกค้าตลอด 24 ชั่วโมงทุกวัน
7) ส่งอีเมลถึงลูกค้าเพื่อเตือนเกี่ยวกับรายการรถเข็น
การชำระเงินสำหรับแขกของ WooCommerce คืออะไร?
ผู้ซื้อชำระเงินของ WooCommerce ทำการซื้อจากร้านค้าออนไลน์โดยไม่ต้องลงชื่อเข้าใช้บัญชีหรือบันทึกข้อมูลใดๆ (ชื่อผู้ใช้ รหัสผ่าน ที่อยู่สำหรับจัดส่ง ฯลฯ) ลงในฐานข้อมูล มีหลายคนที่ไม่ชอบแบ่งปันข้อมูลส่วนบุคคลกับเว็บไซต์อีคอมเมิร์ซ การชำระเงินสำหรับแขกของ WooCommerce เป็นตัวเลือกที่ดีที่สุดสำหรับพวกเขา
ประเด็นสุดท้ายเกี่ยวกับวิธีการปรับแต่ง WooCommerce หน้าชำระเงิน
การปรับแต่งหน้าชำระเงินของ WooCommerce เป็นสิ่งสำคัญเพื่อให้แน่ใจว่าผู้ซื้อจะได้รับประสบการณ์การช็อปปิ้งที่ดี นี่คือหน้าสุดท้ายที่ผู้มีโอกาสเป็นลูกค้าจะซื้อสินค้าที่ต้องการ ดังนั้น การรักษาความเรียบง่าย ง่าย และสะดุดตาเป็นสิ่งจำเป็นสำหรับความสำเร็จของธุรกิจอีคอมเมิร์ซใดๆ
ในคู่มือนี้ เราได้อธิบายวิธีที่ง่ายที่สุดในการปรับแต่งหน้าชำระเงิน WooCommerce โดยทำตามคำแนะนำเหล่านี้ เราหวังว่าคุณจะสามารถสร้างหน้าชำระเงินสำหรับร้านค้า WooCommerce ของคุณได้ แม้ว่าคุณจะไม่มีประสบการณ์มาก่อนก็ตาม
หากคุณยังคงมีปัญหาใด ๆ แสดงความคิดเห็นด้านล่างและเรายินดีที่จะช่วยเหลือ! นอกจากนี้ ติดตามช่อง Facebook และ Twitter ของเราเพื่อรับการอัปเดตเป็นประจำ
สมัครรับจดหมายข่าวของเรา
รับข่าวสารล่าสุดและอัปเดตเกี่ยวกับ Elementor
