วิธีปรับแต่งหน้าผลิตภัณฑ์ WooCommerce (3 วิธีง่ายๆ)
เผยแพร่แล้ว: 2021-09-14หน้าผลิตภัณฑ์ที่ออกแบบมาอย่างดีมีความสำคัญต่อประสบการณ์การช็อปปิ้งของลูกค้าที่ราบรื่น ช่วยเพิ่มการแปลง ลดการร้องเรียนของลูกค้า และเพิ่มมูลค่าการสั่งซื้อเฉลี่ยของคุณ หน้าผลิตภัณฑ์เริ่มต้นใน WooCommerce ค่อนข้างธรรมดา ไม่มีอะไรพิเศษให้ดู
นั่นคือเหตุผลที่คุณต้องปรับแต่งหน้าผลิตภัณฑ์ WooCommerce
การปรับแต่งหน้าผลิตภัณฑ์เริ่มต้นของ WooCommerce จะช่วยให้คุณสร้างประสบการณ์การช็อปปิ้งที่ไม่เหมือนใครสำหรับลูกค้าของคุณและช่วยให้คุณโดดเด่นกว่าที่อื่น ดังนั้น การออกแบบหน้าผลิตภัณฑ์ของคุณใหม่จึงเป็นสิ่งสำคัญสำหรับร้านค้าของคุณในการต่อสู้และอยู่รอด
วันนี้เราจะสาธิตสามวิธีในการออกแบบหน้าผลิตภัณฑ์เริ่มต้น WooCommerce ของคุณใหม่ อ่านแต่ละข้ออย่างละเอียดและเลือกข้อที่เหมาะกับคุณที่สุด
วิธีปรับแต่งหน้าผลิตภัณฑ์ WooCommerce

การปรับแต่งหน้าผลิตภัณฑ์เป็นงานที่น่ากังวล คุณสามารถใช้ธีม WooCommerce เพื่อให้ดูแตกต่างออกไป แต่การติดตั้งธีมใหม่ทั้งหมดอาจไม่ได้ผลลัพธ์ที่คุณต้องการ นั่นคือเหตุผลที่เราพบวิธีต่างๆ สามวิธีในการปรับแต่งหน้าผลิตภัณฑ์แต่ละหน้า พวกเขาอยู่ที่นี่:
- รวมรหัสบรรทัดเล็ก ๆ
- ใช้ส่วนขยาย WooCommerce & Dokan
- ปรับแต่งหน้าผลิตภัณฑ์ WooComerce โดยใช้ Elementor Page Builder
1. รวมรหัสบรรทัดเล็ก ๆ
หากคุณมีความรู้พื้นฐานเกี่ยวกับ CSS คุณสามารถปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ได้โดยการเพิ่มโค้ด CSS
ด้านบวกของการเขียนโค้ดคือคุณไม่ได้ทำให้ไซต์ของคุณมีความเสี่ยงด้านความปลอดภัยที่อาจเกิดขึ้น นอกจากนี้คุณยังสามารถทำการเปลี่ยนแปลงเล็กน้อยได้อย่างง่ายดายและรวดเร็ว แทนที่จะเพิ่มปลั๊กอินหรือส่วนขยาย นอกจากนี้ คุณสามารถเพิ่มโค้ดเหล่านี้ได้จากแดชบอร์ดของ WordPress
คุณสามารถเพิ่มโค้ด CSS ได้โดยใช้ WordPress Theme Customizer ไปที่ ลักษณะ > ปรับแต่ง ในแดชบอร์ด WordPress ของคุณ เลื่อนลงและคลิก “ CSS เพิ่มเติม” ในเมนู คุณจะพบช่องข้อความเพื่อเพิ่มรหัส CSS ของคุณ
หมายเหตุ : การใช้กฎสไตล์กับ “.woocommerce div. ผลิตภัณฑ์ h2” จะเปลี่ยนรูปลักษณ์ของส่วนหัว h2 ทั้งหมดในหน้าผลิตภัณฑ์เท่านั้น
ต่อไปนี้คือโค้ด CSS บางส่วนที่จะผูกขาดการออกแบบหน้าผลิตภัณฑ์ของคุณ:
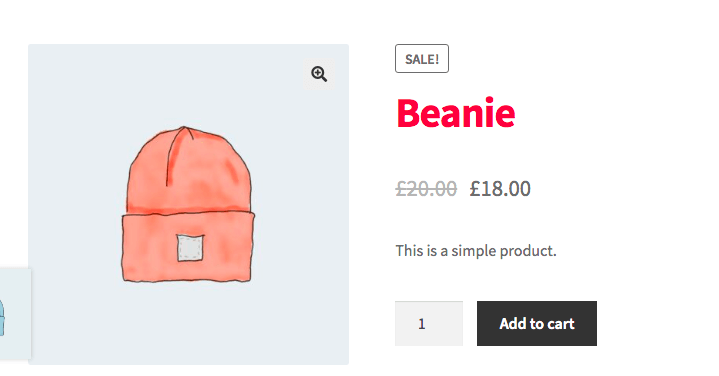
เปลี่ยนสีและน้ำหนักของชื่อผลิตภัณฑ์
ชื่อผลิตภัณฑ์เป็นส่วนสำคัญของหน้าผลิตภัณฑ์ สิ่งสำคัญคือผู้ใช้จะสังเกตเห็นชื่อผลิตภัณฑ์อย่างชัดเจน ชื่อผลิตภัณฑ์เริ่มต้นของ WooCommerce ไม่สามารถสังเกตได้ง่าย แต่ด้วยโค้ดไม่กี่บรรทัด คุณสามารถเปลี่ยนชื่อผลิตภัณฑ์เป็นตัวหนาได้
.woocommerce div.product .product_title { color: #f54251; font-weight: bold; } 
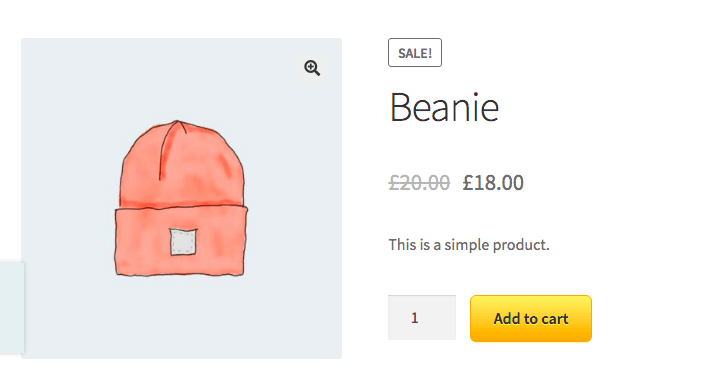
ปรับแต่งปุ่มหยิบใส่ตะกร้า
คุณรู้ว่าคุณสามารถเปลี่ยนปุ่ม Add to Cart แบบปกติให้เป็นปุ่ม Add to Cart สไตล์ Amazon ได้! ได้ หากคุณเพิ่มโค้ดส่วนนี้ลงในพื้นที่ข้อความ คุณจะสามารถเปลี่ยนรูปแบบปุ่มเริ่มต้นได้
.woocommerce div.product .button { box-shadow: 0px 1px 0px 0px #fff6af; background:linear-gradient(to bottom, #ffec64 5%, #ffab23 100%); background-color:#ffec64; border-radius:6px; border:1px solid #ffaa22; color:#333333; text-decoration:none; text-shadow:0px 1px 0px #ffee66; } 
ลบ / เพิ่มองค์ประกอบใหม่
ง่ายต่อการเปลี่ยนรูปลักษณ์ของหน้าผลิตภัณฑ์โดยใช้โค้ด CSS อย่างไรก็ตาม เมื่อคุณต้องการเปลี่ยนองค์ประกอบของหน้าผลิตภัณฑ์ มันอาจจะยากสักหน่อย หากคุณไม่มีความรู้พื้นฐานเกี่ยวกับการเขียนโค้ดหรือการพัฒนา WordPress เราขอแนะนำให้คุณใช้ปลั๊กอินหรือส่วนขยายเพื่อปรับแต่งหน้าผลิตภัณฑ์ WooCommerce
แต่ถ้าคุณพร้อมสำหรับความท้าทาย คุณสามารถลองใช้วิธีที่เรากำลังจะแสดงให้คุณเห็น
WooCommerce ใช้ไฟล์เทมเพลตสองไฟล์เพื่อสร้างหน้าผลิตภัณฑ์:
- single-product.php – สิ่งนี้สร้างโครงสร้างของเทมเพลตเพจ
- content-single-product-php – สิ่งนี้เติมเทมเพลตด้วยเนื้อหาสำหรับแต่ละผลิตภัณฑ์
ดังนั้น คุณสามารถใช้ WooCommerce hooks เพื่อเพิ่มหรือลบองค์ประกอบออกจากหน้าผลิตภัณฑ์ได้อย่างง่ายดาย คุณต้องสร้าง WordPress Child Theme และเพิ่มโค้ดของคุณในไฟล์ functions.php เพื่อทำการเปลี่ยนแปลง
ฟังก์ชันในการเพิ่มและลบองค์ประกอบในหน้าผลิตภัณฑ์คือ:
- remove_action()
- add_action()
คุณสามารถใช้บรรทัดโค้ดเหล่านี้เพื่อลบองค์ประกอบต่างๆ เช่น "ชื่อผลิตภัณฑ์ การให้คะแนนผลิตภัณฑ์ คำอธิบายเมตา คำอธิบายผลิตภัณฑ์ รูปภาพผลิตภัณฑ์ แท็บเพิ่มเติม ฯลฯ"
// remove title of the product remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 ); // remove rating stars remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 ); // remove product meta description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 ); // remove product description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); // remove images remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 ); // remove related products remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 ); // remove additional information tabs remove_action('woocommerce_after_single_product_summary ','woocommerce_output_product_data_tabs',10);และเพื่อเพิ่มองค์ประกอบ
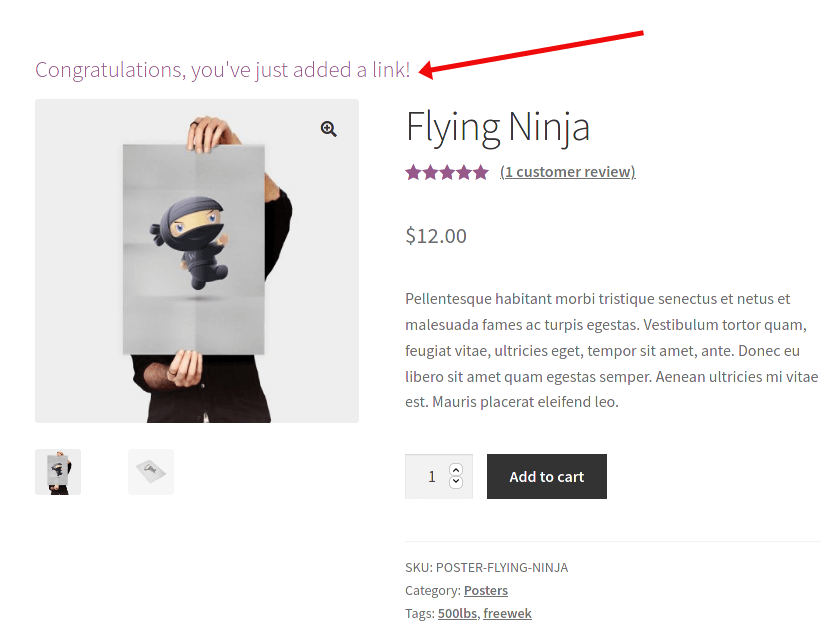
add_action('woocommerce_before_single_product_summary',function(){ printf('<h4><a href="?added-content">Congratulations, you\'ve just added a link!</a></h4>'); } ); 
เพิ่ม/แก้ไขแท็บสินค้าใหม่
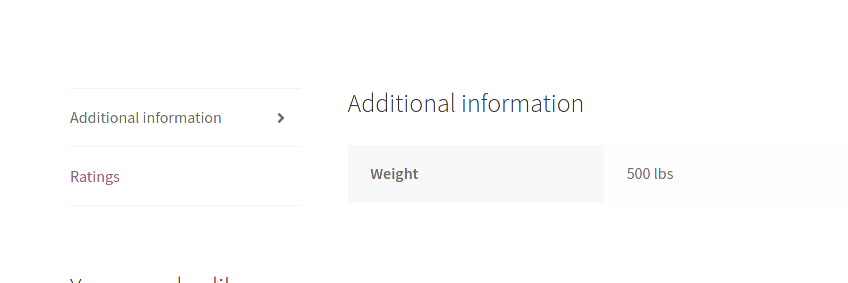
คุณสามารถใช้ hook ตัวกรอง woocommerce_product_tabs เพื่อลบ เพิ่ม แก้ไข หรือจัดลำดับแท็บใหม่ในส่วนข้อมูลเพิ่มเติม สคริปต์ต่อไปนี้จะลบแท็บคำอธิบายและเนื้อหา เปลี่ยนชื่อแท็บรีวิว และเปลี่ยนลำดับความสำคัญของข้อมูลเพิ่มเติมเป็นอันดับแรก
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 ); function woo_remove_product_tabs( $tabs ) { unset( $tabs['description'] ); // Remove the Description tab $tabs['reviews']['title'] = __( 'Ratings' ); // Rename the Reviews tab $tabs['additional_information']['priority'] = 5; // Additional information at first return $tabs; } 
จัดลำดับองค์ประกอบใหม่
คุณสามารถใส่รายละเอียดสินค้าใต้ชื่อ คุณสามารถใช้รหัสนี้
// move product description below title remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );ในตอนแรก เราลบคำอธิบายออกจากลำดับความสำคัญ (20) และเพิ่มคำอธิบายอีกครั้งในลำดับความสำคัญ (5) นั่นเป็นเพราะองค์ประกอบชื่อเรื่องมีค่าลำดับความสำคัญเป็น 5 ดังนั้นหากเราใส่คำอธิบายไว้ในลำดับความสำคัญ 6 คำอธิบายนั้นจะแสดงใต้ชื่อผลิตภัณฑ์
2. ใช้ส่วนขยาย WooCommerce & Dokan

WooCommerce มีส่วนขยายของตัวเองที่จะช่วยให้หน้าผลิตภัณฑ์ของคุณมีรูปลักษณ์ใหม่ อย่างไรก็ตาม หากคุณใช้ตลาดแบบผู้ค้าหลายรายโดยใช้ Dokan คุณจะมีโมดูลเพิ่มเติมที่จะช่วยคุณปรับแต่งหน้าผลิตภัณฑ์ WooCommerce
เราจะอธิบายแต่ละรายการและอธิบายว่าคุณสามารถใช้โมดูลและส่วนขยายเหล่านี้เพื่อออกแบบหน้าผลิตภัณฑ์ใหม่ได้อย่างไร
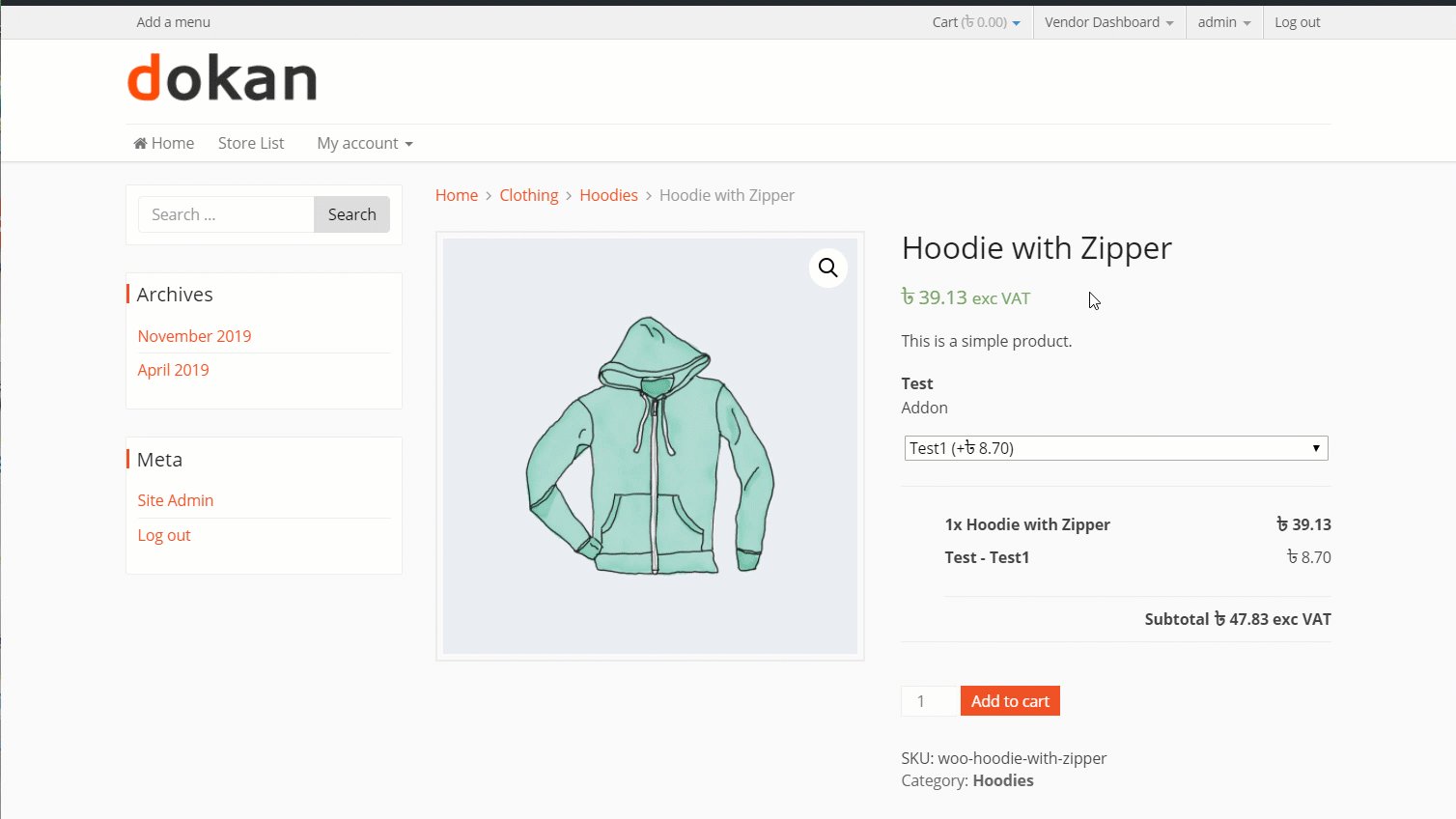
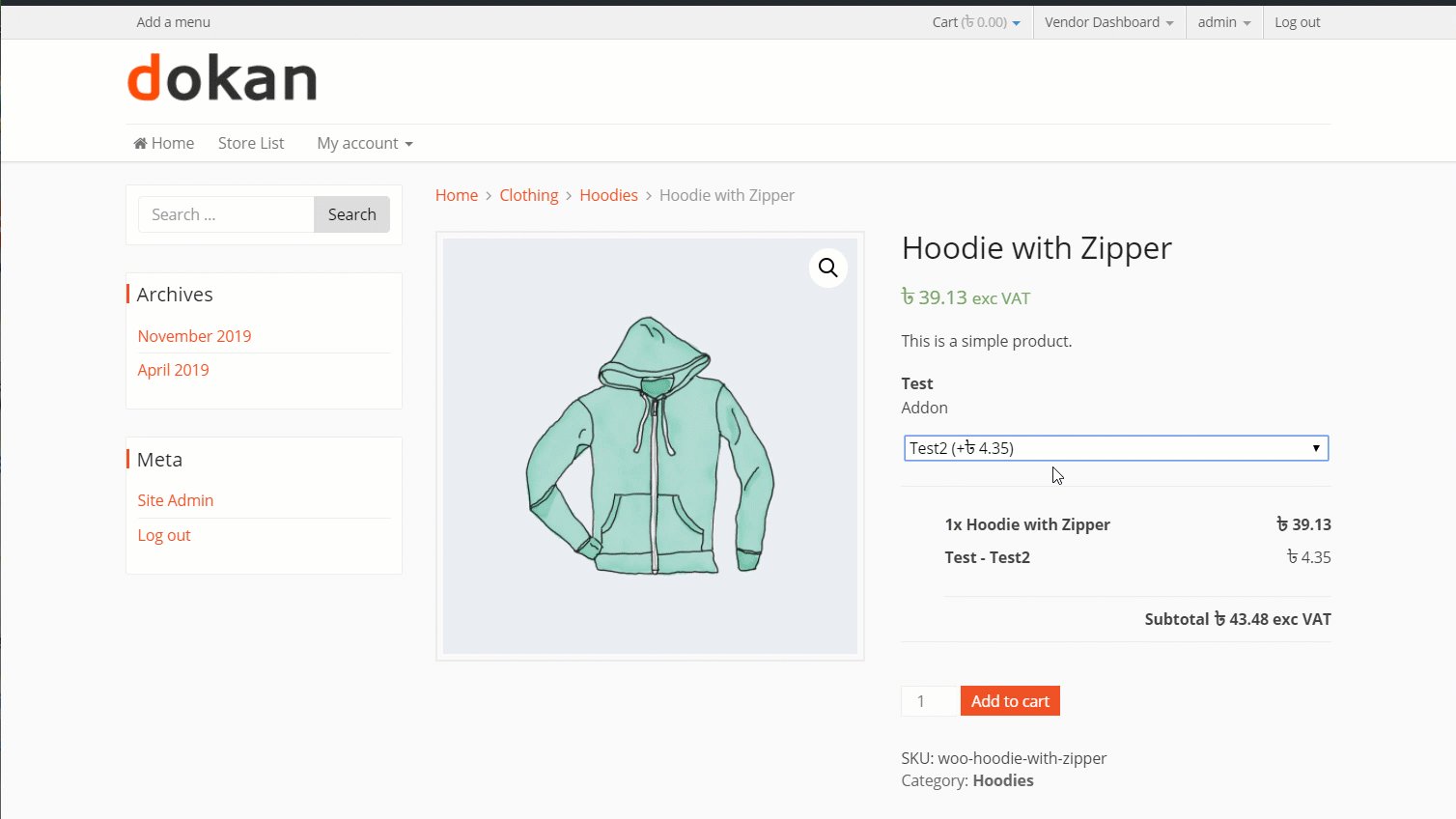
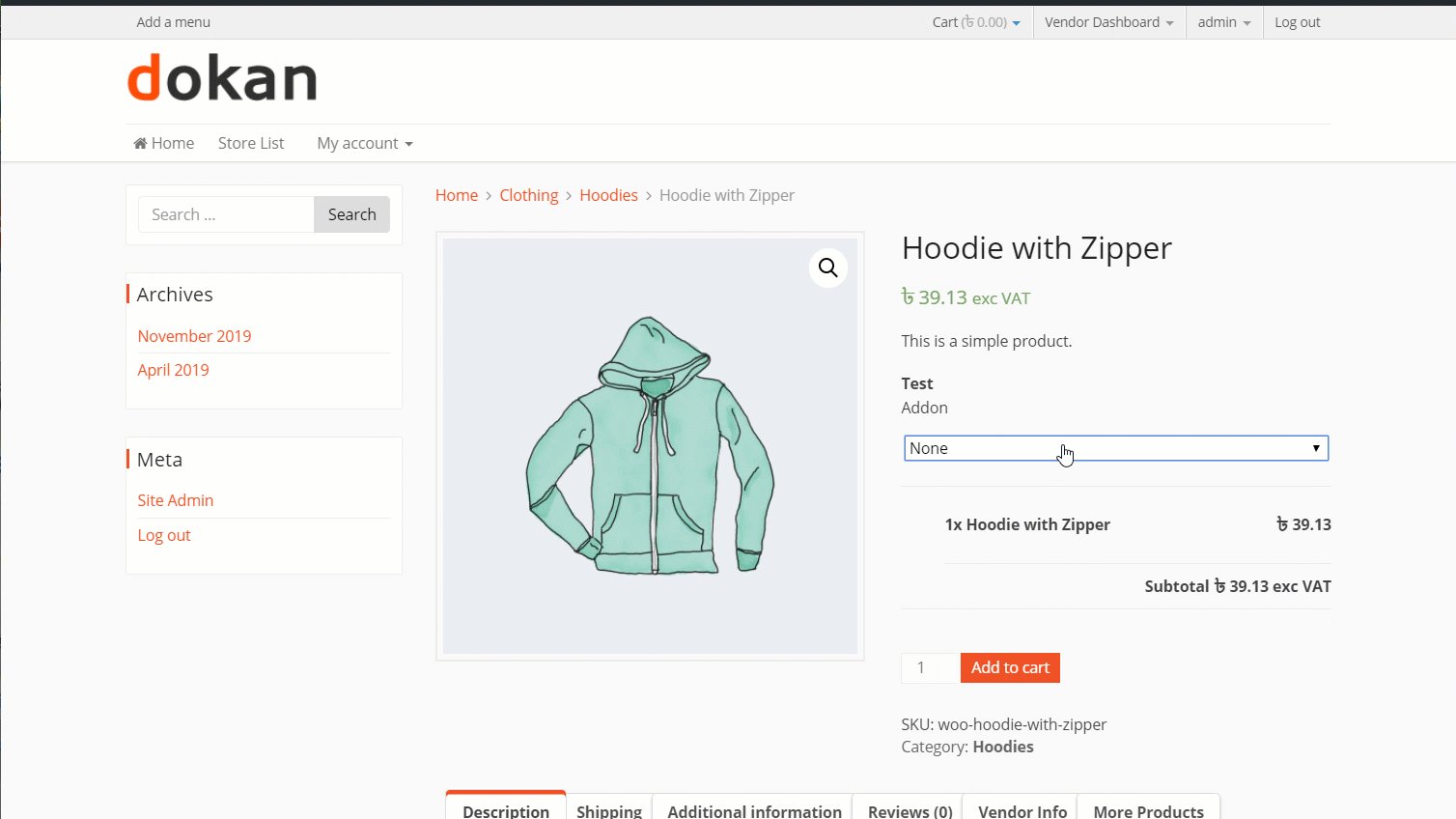
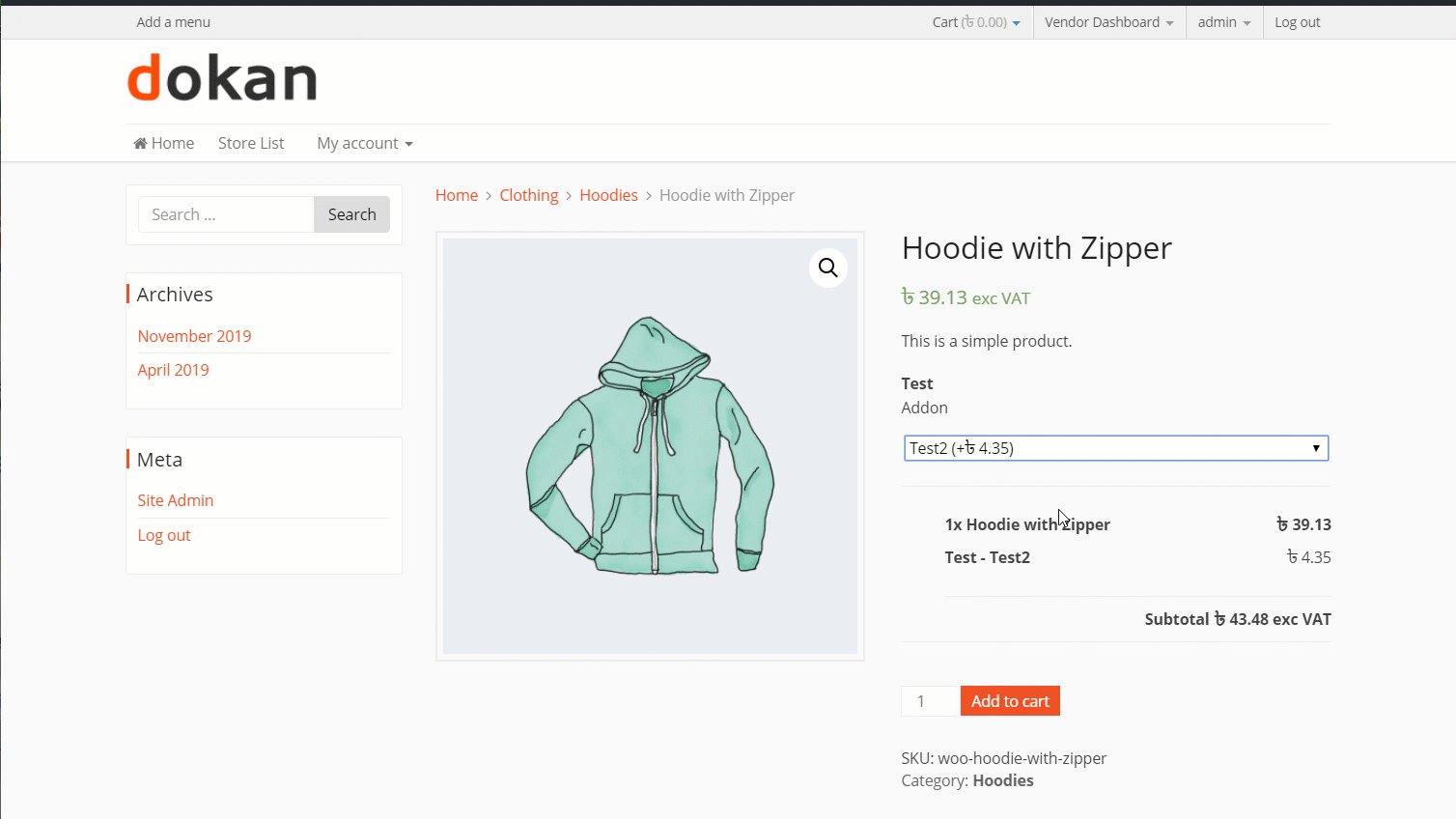
ส่วนเสริมของผลิตภัณฑ์
นี่เป็นหนึ่งในโมดูล/ส่วนขยายสำคัญที่คุณสามารถใช้ในการออกแบบหน้าผลิตภัณฑ์ของคุณ คุณสามารถเพิ่มตัวเลือกให้กับสินค้าของคุณในรูปแบบของกล่องดรอปดาวน์ กล่องกาเครื่องหมาย กล่องข้อความ ฯลฯ ตัวอย่างเช่น คุณสามารถเสนอการรับประกันสินค้าอิเล็กทรอนิกส์ของคุณ หรือคุณสามารถเสนอสีที่ต่างกันสำหรับเสื้อยืดของคุณ
Dokan ยังมีโมดูล Product Addon ด้วยโมดูลนั้น ผู้ขายยังสามารถสร้างส่วนเสริมได้โดยตรงจากแดชบอร์ดของผู้ขาย

ส่วนเสริม/ส่วนขยายนี้เหมาะสำหรับผลิตภัณฑ์ที่มีส่วนขยาย บริการพิเศษ (เช่น จดหมายขอบคุณที่เขียนด้วยลายมือสำหรับผลิตภัณฑ์ที่เป็นของขวัญ) ความหลากหลายในสี ขนาดต่างๆ (สำหรับเสื้อผ้า) เป็นต้น
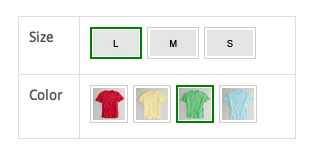
Swatches รูปแบบต่างๆ
นอกจากนี้ยังเพิ่มความหลากหลายให้กับผลิตภัณฑ์ของคุณ แต่ส่วนขยายของ Variations Swatch จะแทนที่กล่องดรอปดาวน์ กล่องข้อความ และรูปแบบต่างๆ ที่แสดง เช่น สไตล์ ขนาด ลวดลาย สี ฯลฯ ด้วยรูปภาพหรือแถบสีเพื่อให้ลูกค้ามีความคิดที่ดีขึ้นเกี่ยวกับสิ่งที่พวกเขากำลังซื้อและปรับปรุงการออกแบบ ของหน้าสินค้าของคุณ


ทำให้หน้าผลิตภัณฑ์ของคุณดูสวยงามสะอาดตา และคุณสามารถโดดเด่นกว่าคู่แข่งได้อย่างแน่นอน
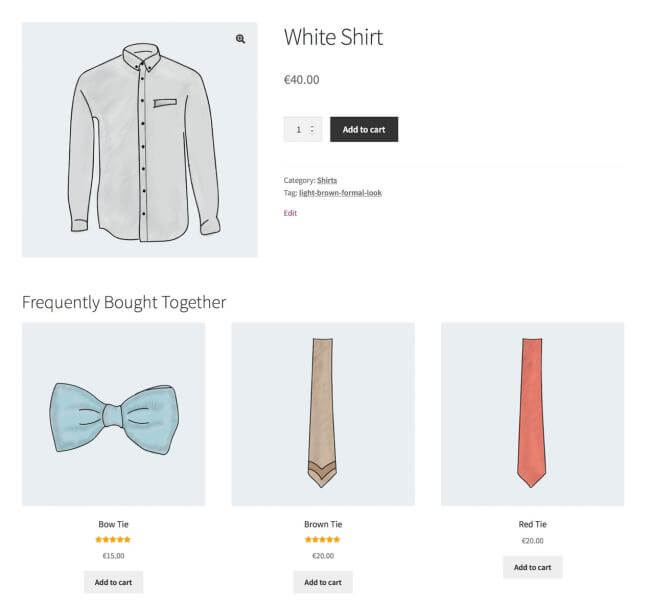
คำแนะนำผลิตภัณฑ์
นี่เป็นส่วนเสริมที่มีประโยชน์มากสำหรับการปรับแต่งหน้าผลิตภัณฑ์ WooCommerce หากคุณกำลังขายรองเท้า คุณสามารถแนะนำถุงเท้าหรือน้ำยาขัดรองเท้าได้ หรือหากคุณขายสมาร์ทโฟน คุณสามารถแนะนำฝาครอบ ที่ชาร์จ ฯลฯ

คุณสามารถเพิ่มสินค้าแนะนำโดยอิงตามความนิยม มีอะไรใหม่ มีอะไรลดราคา ฯลฯ
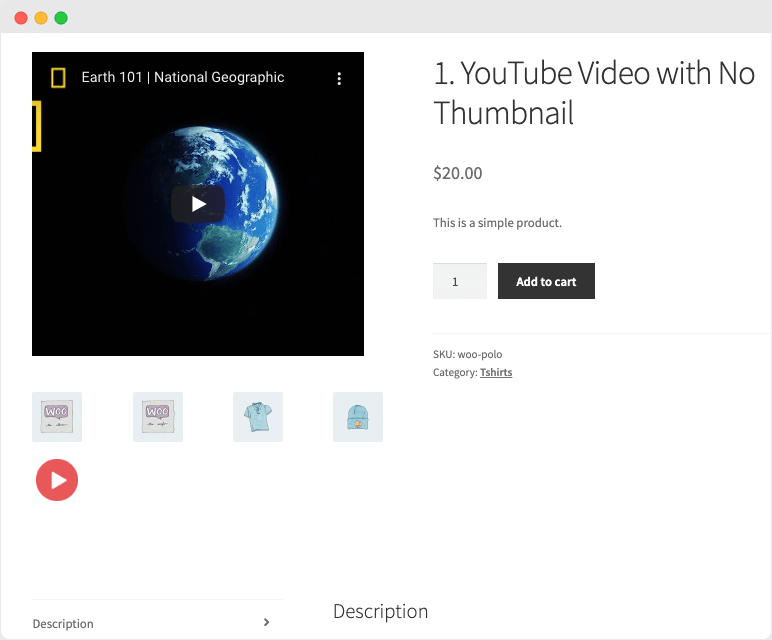
วิดีโอผลิตภัณฑ์สำหรับ WooCommerce
ผู้เข้าชม 73% ที่ดูวิดีโอผลิตภัณฑ์จะทำการซื้อ
วิดีโอผลิตภัณฑ์เป็นวิธีที่มีประสิทธิภาพในการนำเสนอผลิตภัณฑ์ของคุณ ง่ายต่อการอธิบายคุณสมบัติทั้งหมดและผู้ใช้ยังพบว่าน่าเชื่อถือมาก คุณสามารถใช้ส่วนขยายนี้เพื่อเพิ่มวิดีโอในแกลเลอรีรูปภาพหรือแทนที่รูปภาพเด่นด้วยวิดีโอก็ได้

อัปโหลดวิดีโอไปยังไลบรารีสื่อ WordPress ของคุณหรือฝังจากบริการของบุคคลที่สาม เช่น Vimeo หรือ YouTube
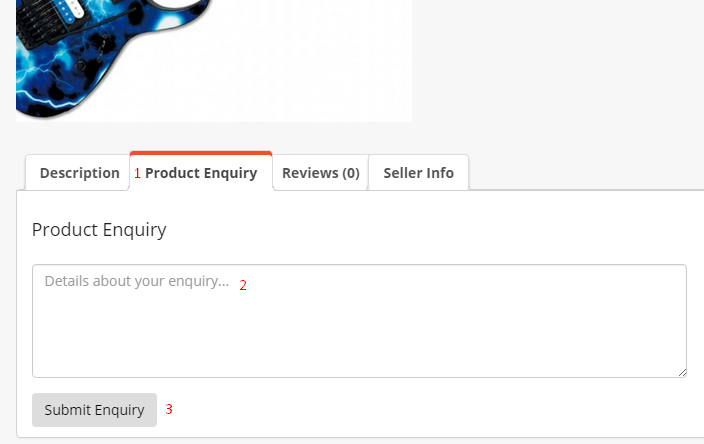
โมดูลสอบถามผลิตภัณฑ์ Dokan
โมดูล Dokan นี้จะช่วยให้ผู้เข้าชมและลูกค้าสามารถติดต่อเจ้าของร้านได้จากหน้าสินค้า พวกเขาสามารถส่งอีเมลสอบถามรายละเอียดเกี่ยวกับผลิตภัณฑ์หรือบริการไปยังผู้ขายและพวกเขาสามารถตอบคำถามเหล่านั้นผ่านทางอีเมลเช่นกัน

ผู้เข้าชมจะเห็นแท็บในส่วนข้อมูลเพิ่มเติมและสามารถเขียนคำถามได้ที่นั่น โมดูลนี้จะเพิ่มมิติพิเศษให้กับหน้าผลิตภัณฑ์
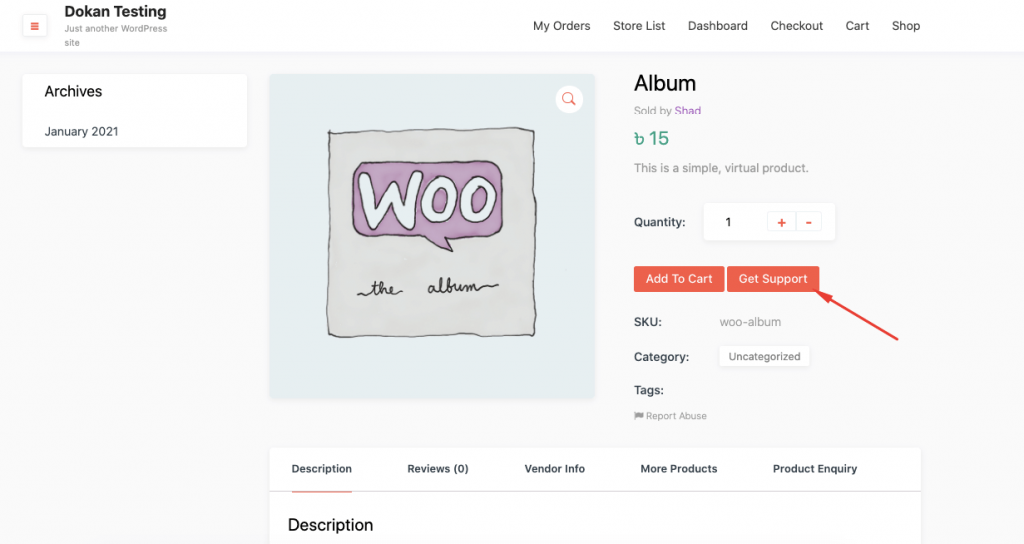
การสนับสนุนร้าน Dokan
การสนับสนุนเป็นส่วนสำคัญของร้านค้าอีคอมเมิร์ซ หากการรองรับไม่ดี นั่นจะทำให้ภาพลักษณ์ของร้านค้าออนไลน์ของคุณเสียหายอย่างแน่นอน โมดูล Dokan Store Support สามารถช่วยคุณปิดช่องว่างนั้นได้
คุณสามารถเพิ่มปุ่มสนับสนุนในหน้าผลิตภัณฑ์ที่จะช่วยให้ผู้ใช้ติดต่อคุณได้จากทุกที่ มันจะให้ความรู้สึกน่าเชื่อถือว่าคุณพร้อมเสมอสำหรับพวกเขาจากทุกที่

นี่คือส่วนขยายและโมดูลที่มีอยู่ซึ่งคุณสามารถใช้เพื่อยกระดับหน้าผลิตภัณฑ์ WooCommerce ของคุณ นอกจากนี้ ยังมีส่วนขยายและโมดูลที่พร้อมใช้งาน แต่ส่วนขยายเหล่านี้เป็นส่วนขยายที่เรารู้สึกว่าคุณสามารถเพิ่มได้โดยไม่ขัดขวางการออกแบบมากเกินไป
3. ปรับแต่งหน้าผลิตภัณฑ์ WooComerce ด้วย Elementor Page Builder
สุดท้าย แต่ไม่ท้ายสุด คุณสามารถเปลี่ยนการออกแบบหน้าผลิตภัณฑ์ WooCommerce โดยใช้ตัวสร้างหน้าเช่น Elementor
Elementor ได้กลายเป็นหนึ่งในปลั๊กอินสร้างเพจชั้นนำใน WordPress มีผู้ใช้มากกว่า 5 ล้านคนทั่วโลกแล้ว และมีคอลเลกชันวิดเจ็ตที่น่าทึ่งซึ่งสร้างขึ้นเป็นพิเศษสำหรับการปรับแต่ง WooCommerce ชอบ,
- วิดเจ็ตชื่อผลิตภัณฑ์
- วิดเจ็ต Woo Breadcrumbs
- วิดเจ็ตรูปภาพสินค้า
- วิดเจ็ตการให้คะแนนผลิตภัณฑ์
- วิดเจ็ตคำอธิบายสั้น ๆ
- วิดเจ็ตราคาสินค้า
- สินค้าที่เกี่ยวข้อง
- วิดเจ็ตเพิ่มในรถเข็น
- วิดเจ็ตเมตาผลิตภัณฑ์
- แท็บข้อมูลผลิตภัณฑ์
- เพิ่มวิดเจ็ต
เมื่อใช้วิดเจ็ตเหล่านี้ คุณจะสามารถเปลี่ยนไดนามิกของหน้าผลิตภัณฑ์ของคุณได้อย่างสมบูรณ์
หากต้องการสร้างหน้าผลิตภัณฑ์ใหม่สำหรับ WooCommerce ให้ไปที่ เทมเพลต–> เพิ่มใหม่–> หน้า Landing Page ตอนนี้เลือกตัวเลือก Single Product Page และสร้างเทมเพลตใหม่
คุณจะพบชุดเทมเพลตที่สร้างขึ้นสำหรับหน้าผลิตภัณฑ์ WooCommerce เลือกหนึ่งรายการและใช้วิดเจ็ตในรายการเพื่อออกแบบหน้าผลิตภัณฑ์ของคุณ

และคุณต้องการเพิ่มฟังก์ชันบางอย่างเพิ่มเติม คุณสามารถเพิ่มส่วนเสริมของบุคคลที่สาม เช่น Happy Addons
นี่คือสามวิธีที่คุณสามารถเรียนรู้วิธีปรับแต่งหน้าผลิตภัณฑ์ WooCommerce อย่างไรก็ตาม อย่าไปลงน้ำเมื่อคุณกำลังออกแบบหน้าผลิตภัณฑ์เดียวใหม่ คุณต้องจำกัดการออกแบบและคำนึงถึงบางสิ่ง
เคล็ดลับในการเพิ่มประสิทธิภาพหน้าผลิตภัณฑ์ของคุณเพื่อเพิ่มอัตราการแปลง
ไม่ว่าคุณจะทำการตลาดแบรนด์ของคุณได้ดีเพียงใดหรือใช้จ่ายไปกับการสร้างแบรนด์หรือคุณได้รับทราฟฟิกมากเพียงใด คุณก็ไม่มีทางที่จะไม่ได้รับยอดขายจากหน้าผลิตภัณฑ์ที่ปรับแต่งไม่ดีของคุณ
ดังนั้น เมื่อคุณออกแบบหน้าผลิตภัณฑ์ใหม่ คุณต้องพิจารณาสิ่งต่างๆ เช่น
เพิ่มรูปภาพผลิตภัณฑ์ระดับไฮเอนด์
หากรูปภาพสินค้าของคุณไม่สะท้อนถึงสิ่งที่สินค้านั้นๆ นำเสนอ แสดงว่ายอดขายของคุณมีแนวโน้มจะแบนราบ เพื่อเพิ่มยอดขาย คุณต้องมีรูปภาพสินค้าที่ชัดเจน
คุณสามารถจ้างช่างภาพมืออาชีพเพื่อถ่ายภาพผลิตภัณฑ์ของคุณหรือคุณสามารถใช้อุปกรณ์คุณภาพสูงในการถ่ายภาพได้ ยิ่งลูกค้าเห็นสินค้าในภาพเหล่านั้นมากเท่าไหร่ พวกเขาก็ยิ่งรู้สึกมั่นใจที่จะตัดสินใจซื้อมากขึ้นเท่านั้น นอกจากนี้ คุณต้องแน่ใจว่าคุณเป็นภาพถ่ายที่มีความละเอียดสูง
รวมข้อมูลที่เกี่ยวข้อง หลีกเลี่ยงสิ่งที่ไม่จำเป็น
อย่าเขียนอะไรที่ไม่เข้ากับผลิตภัณฑ์หรือร้านค้าออนไลน์ของคุณ ในหน้าผลิตภัณฑ์มีข้อมูลหลายประเภท แต่คุณต้องระวังสิ่งที่ผู้ใช้ของคุณเห็น
นอกจากนี้ จัดเรียงข้อมูลของคุณให้เหมาะสมเพื่อให้ลูกค้าของคุณเข้าใจเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ของคุณได้ง่ายขึ้น
รักษาความสะอาดของหน้าผลิตภัณฑ์
เราขอแนะนำให้คุณเลิกใช้หน้าผลิตภัณฑ์ Wooommerce ที่เป็นค่าเริ่มต้นอีกครั้ง แต่ให้แน่ใจว่าคุณไม่ได้หักโหมจนเกินไป เพิ่มเฉพาะองค์ประกอบที่จำเป็นและจะเพิ่มมูลค่าให้กับหน้าผลิตภัณฑ์ของคุณ
ปรับปรุงรายละเอียดสินค้าของคุณ
หน้าผลิตภัณฑ์ของคุณควรมีคำอธิบายที่สั้นและยาว คำอธิบายสั้นๆ จะให้บทสรุปแก่ลูกค้าของคุณ ในขณะที่คำอธิบายแบบยาวจะกล่าวถึงข้อเท็จจริงและสถิติต่างๆ
นอกจากนี้ คุณยังสามารถขยายคำอธิบายสั้น ๆ และบอกเล่าเรื่องราวที่น่าดึงดูดใจเกี่ยวกับผลิตภัณฑ์ของคุณที่นอกเหนือไปจากคุณสมบัติพื้นฐาน สิ่งนี้สามารถช่วยให้ลูกค้าสะดวกสบายมากขึ้นในการตัดสินใจซื้อ
แสดงราคาที่เหมาะสมในที่ที่เหมาะสม
วางราคาของคุณถูกที่เมื่อคุณปรับแต่งหน้าผลิตภัณฑ์ WooCommerce หากคุณต้องการให้ลูกค้าเข้าใจและเห็นราคาอย่างรวดเร็ว ให้แสดงราคาเป็นตัวอักษรขนาดใหญ่
ราคาควรเป็นหนึ่งในองค์ประกอบที่ใหญ่ที่สุดในหน้าผลิตภัณฑ์ คุณควรตั้งค่าคอนทราสต์ของสีในลักษณะที่ทำให้ราคาโดดเด่น เน้นรหัสส่วนลดหรือคูปอง ถัดจากราคา
หากคุณทำตามคำแนะนำเหล่านี้ คุณจะสามารถสร้างหน้าผลิตภัณฑ์ WooCommerce ที่ปรับให้เหมาะสมได้อย่างแน่นอน
คุณยังสามารถดูวิดีโอนี้
คำถามที่พบบ่อยเกี่ยวกับการปรับแต่งหน้าผลิตภัณฑ์ WooCommerce
คุณสามารถใช้ปลั๊กอินคำถามที่พบบ่อยเพื่อเพิ่มส่วนคำถามที่พบบ่อยในหน้าผลิตภัณฑ์ของคุณ ไปที่ปลั๊กอิน–> เพิ่มใหม่ พิมพ์ FAQ แล้วคุณจะเห็นปลั๊กอินจำนวนมากปรากฏขึ้น ค้นหาอันที่เหมาะกับคุณและเพิ่มปลั๊กอินในแดชบอร์ด WordPress ของคุณ
คุณสามารถทำตามเคล็ดลับเหล่านี้เพื่อเพิ่มประสิทธิภาพหน้าผลิตภัณฑ์ WooCommerce ของคุณ
1. ใช้ภาพระดับไฮเอนด์
2. อธิบายรายละเอียดสินค้าของคุณให้ชัดเจน
3. อย่าเขียนอะไรที่ไม่จำเป็น
4. รักษาหน้าผลิตภัณฑ์ของคุณให้สะอาด
5. ใช้ตำแหน่งราคาที่เหมาะสม
คุณสามารถทำตามขั้นตอนเหล่านี้เพื่อแก้ไขรหัส WooCommerce
1. เข้าสู่ไฟล์เว็บไซต์ WordPress ของคุณ
2. ไปที่ /wp-content/ จากนั้นไปที่ /plugins/
3. เปิดโฟลเดอร์ /Woocommerce/ จากนั้นเปิด / templates/ และสุดท้าย /cart/
4. เลือกไฟล์ชื่อ cart.php และเปิดในโปรแกรมแก้ไขข้อความของคุณ
สร้างหน้าผลิตภัณฑ์ที่สมบูรณ์แบบสำหรับร้านค้า WooCommerce ของคุณ
เมื่อคุณสร้างร้านค้าอีคอมเมิร์ซด้วย WooComerce คุณสามารถปรับแต่งร้านค้าของคุณในแบบที่คุณต้องการได้อย่างง่ายดาย เนื่องจาก WooCommerce นั้นเกี่ยวกับความยืดหยุ่นและความสามารถในการปรับแต่ง
การปรับแต่งร้านค้าของคุณเป็นกุญแจสำคัญที่จะทำให้โดดเด่นกว่าคู่แข่งรายอื่นๆ เราได้แสดงสามวิธีที่แตกต่างกันในการปรับแต่งหน้าผลิตภัณฑ์ WooCommerce เลือกหนึ่งรายการและเริ่มปรับแต่งหน้าผลิตภัณฑ์เดียวของคุณ
หวังว่าคู่มือนี้จะเป็นประโยชน์ในการแจกแจงวิธีการปรับแต่งหน้าผลิตภัณฑ์เริ่มต้นของคุณ
