วิธีปรับแต่งหน้าขอบคุณ WooCommerce ของคุณในปี 2025
เผยแพร่แล้ว: 2025-01-12ลูกค้าของคุณมักจะซื้อสินค้าเพียงครั้งเดียวและไม่กลับมาอีกเลยใช่หรือไม่ หากเป็นเช่นนั้น หน้าขอบคุณเริ่มต้นของ WooCommerce อาจเป็นลิงก์ที่ขาดหายไปในการสร้างการเชื่อมต่อที่แน่นแฟ้นยิ่งขึ้น แม้ว่าจะเป็นการยืนยันขั้นพื้นฐาน แต่ก็ยังขาดความเป็นส่วนตัวที่ช่วยให้ลูกค้ากลับมาอีก
จะเป็นอย่างไรหากหน้าขอบคุณของคุณสามารถทำอะไรได้มากกว่านั้น? ลองนึกภาพการเปลี่ยนให้เป็นเครื่องมือในการเสนอส่วนลดพิเศษ แนะนำผลิตภัณฑ์ที่เกี่ยวข้อง หรือสนับสนุนการแบ่งปันทางสังคม ทั้งหมดนี้ออกแบบมาเพื่อสร้างความประทับใจไม่รู้ลืมและกระตุ้นยอดขายในอนาคต
คู่มือนี้จะแนะนำคุณตลอดขั้นตอนในการปรับแต่งหน้าขอบคุณ WooCommerce ของคุณอย่างมีประสิทธิภาพ และทำให้ธุรกิจของคุณทำงานหนักขึ้น มาเริ่มกันเลย!
- 1 หน้าขอบคุณ WooCommerce คืออะไร?
- 2 องค์ประกอบสำคัญของหน้าขอบคุณ WooCommerce
- 3 ประโยชน์ของการปรับแต่งหน้าขอบคุณ?
- 4 วิธีในการปรับแต่งหน้าขอบคุณ WooCommerce
- 4.1 1. ใช้ Site Editor และ WooCommerce Blocks
- 4.2 2. ใช้ WooCommerce Builder เช่น Divi
- 4.3 3. ใช้ปลั๊กอินของบุคคลที่สาม
- 5 เหตุใด Divi จึงเป็นตัวเลือกที่ดีที่สุดในการปรับแต่งหน้าขอบคุณของ WooCommerce
- 5.1 1. โมดูล WooCommerce ที่ครอบคลุม
- 5.2 2. ทำการเปลี่ยนแปลงเทมเพลตด้วย Divi Builder
- 5.3 3. เครื่องมือการตลาดในตัว
- 6 วิธีปรับแต่งหน้าขอบคุณ WooCommerce ของคุณด้วย Divi
- 6.1 1. ติดตั้งและเปิดใช้งาน Divi
- 6.2 2. นำเข้าเค้าโครงที่สร้างไว้ล่วงหน้าจาก FunnelKit
- 6.3 2. สร้างเทมเพลตหน้าขอบคุณ
- 6.4 3. ปรับแต่งด้วยโมดูล WooCommerce ของ Divi
- 6.5 4. เคล็ดลับการปรับแต่งเพิ่มเติมและกรณีการใช้งาน
- 7 เครื่องมือเพิ่มเติมเพื่อปรับปรุงหน้าขอบคุณของคุณ
- 8 บทสรุป
หน้าขอบคุณ WooCommerce คืออะไร?
หน้าขอบคุณของ WooCommerce หรือหน้ายืนยันการซื้อคือหน้าจอสุดท้ายที่ลูกค้าจะเห็นหลังจากซื้อ เป็นการยืนยันว่าคำสั่งซื้อของพวกเขาได้รับการดำเนินการเรียบร้อยแล้ว ทำหน้าที่เป็นใบเสร็จและการยืนยัน ช่วยให้ลูกค้ามั่นใจได้ว่าธุรกรรมของพวกเขาปลอดภัยและสินค้าอยู่ในระหว่างเดินทาง หน้าขอบคุณเป็นหน้าหลังการชำระเงิน ซึ่งหมายความว่าคุณจะพบหน้าเหล่านั้นเป็นจุดสิ้นสุดได้หลังจากทำการสั่งซื้อ
ตามค่าเริ่มต้น WooCommerce จะสร้างหน้าขอบคุณโดยอัตโนมัติและเปลี่ยนเส้นทางลูกค้าไปที่นั่นหลังจากการซื้อสำเร็จ ไม่จำเป็นต้องเปิดใช้งานการตั้งค่าเฉพาะจึงจะทำงานได้ เนื่องจากเป็นส่วนหนึ่งของขั้นตอนการชำระเงิน

องค์ประกอบสำคัญของหน้าขอบคุณ WooCommerce
โดยทั่วไปแล้วหน้าขอบคุณของ WooCommerce จะมีองค์ประกอบสำคัญหลายประการเพื่อยืนยันคำสั่งซื้อและปรับปรุงการมีส่วนร่วมของลูกค้า:
- รายละเอียดการสั่งซื้อ: รวมถึงหมายเลขคำสั่งซื้อ วันที่ รายการสินค้าที่ซื้อพร้อมปริมาณและราคา และจำนวนเงินทั้งหมดที่ชำระ
- ข้อมูลการเรียกเก็บเงินและการจัดส่ง: ส่วนนี้จะแสดงที่อยู่สำหรับการเรียกเก็บเงินและการจัดส่งที่ระบุไว้ระหว่างการชำระเงิน เพื่อยืนยันว่าสินค้าจะถูกจัดส่งไปที่ใด
- ข้อมูลการชำระเงิน: ข้อมูลเกี่ยวกับวิธีการชำระเงินและรายละเอียดธุรกรรมที่เกี่ยวข้องเพื่อการอ้างอิงของลูกค้า
- ข้อความยืนยันส่วนบุคคล: ข้อความยืนยันช่วยเพิ่มความรู้สึกส่วนตัว ทำให้ลูกค้ารู้สึกได้รับการชื่นชมและมีคุณค่า
- ลิงก์จดหมายข่าว: ปุ่มหรือลิงก์ไปยังการสมัครรับจดหมายข่าวทางอีเมลช่วยกระตุ้นให้ลูกค้าเชื่อมต่อกับแบรนด์

หน้าขอบคุณยืนยันการซื้อ ส่งเสริมการมีส่วนร่วมอย่างต่อเนื่อง และส่งเสริมการขายในอนาคต
ประโยชน์ของการปรับแต่งหน้าขอบคุณ?
การปรับแต่งหน้าขอบคุณของ WooCommerce มอบสิทธิประโยชน์มากมายที่ปรับปรุงประสบการณ์ของลูกค้า เพิ่มการมีส่วนร่วม และเพิ่มยอดขายในท้ายที่สุด นี่คือเหตุผลว่าทำไมจึงควรค่าแก่การปรับแต่ง:
- เพิ่มความผูกพันและความภักดีของลูกค้า: หน้าขอบคุณที่เป็นส่วนตัวสามารถทำให้ลูกค้ารู้สึกได้รับการชื่นชมได้ การเพิ่มข้อความที่อบอุ่นและเป็นส่วนตัวและคำแนะนำที่เกี่ยวข้องสามารถทำให้ประสบการณ์นั้นน่าจดจำ และเพิ่มโอกาสในการซื้อซ้ำ
- โอกาสในการขายต่อเนื่องและการขายต่อยอด: หน้าขอบคุณเป็นสถานที่ที่เหมาะสำหรับการแนะนำผลิตภัณฑ์หรือบริการที่เกี่ยวข้องซึ่งอาจสนใจลูกค้า การเพิ่มคำแนะนำเหล่านี้หลังการซื้อทำให้พวกเขามีความคิดในการช้อปปิ้งและเพิ่มโอกาสในการขายเพิ่มเติม
- ปรับปรุงประสบการณ์และความไว้วางใจของแบรนด์: หน้าขอบคุณที่ได้รับการปรับแต่งพร้อมการออกแบบที่สอดคล้องกันและเสียงของแบรนด์จะช่วยตอกย้ำเอกลักษณ์ของร้านค้าของคุณ การเพิ่มองค์ประกอบความไว้วางใจ เช่น ข้อมูลการสนับสนุนลูกค้า ลิงก์โซเชียลมีเดีย และรายละเอียดบริษัท สามารถช่วยสร้างความน่าเชื่อถือและทำให้ลูกค้ารู้สึกปลอดภัยเกี่ยวกับการซื้อของพวกเขา
- เพิ่มการแบ่งปันทางสังคมและการอ้างอิง: การรวมลิงก์โซเชียลมีเดียหรือโปรแกรมการอ้างอิงช่วยกระตุ้นให้ลูกค้าแบ่งปันประสบการณ์ของตน ซึ่งอาจดึงดูดลูกค้าใหม่ ๆ เข้ามา หน้านี้เป็นสถานที่ที่ดีเยี่ยมในการขอคำวิจารณ์หรือกระตุ้นให้ลูกค้าติดตามโปรไฟล์โซเชียลของคุณ
หน้าขอบคุณที่กำหนดเองเป็นเครื่องมือที่มีประสิทธิภาพในการรักษาความสัมพันธ์กับลูกค้า อย่างไรก็ตาม คุณต้องเข้าใจวิธีการปรับแต่งแบบดั้งเดิมเพื่อส่งเสริมการมีส่วนร่วมเพิ่มเติม
วิธีปรับแต่งหน้าขอบคุณ WooCommerce
ก่อนที่จะนำเสนอ Divi เป็นวิธีแก้ปัญหาที่ง่ายที่สุด เรามาทบทวนเทคนิคทั่วไปที่เจ้าของร้านค้าจำนวนมากใช้เพื่อปรับแต่งหน้าขอบคุณของ WooCommerce กันก่อน
1. ใช้ตัวแก้ไขไซต์และบล็อก WooCommerce
ด้วยการเปิดตัวตัวแก้ไขบล็อก WordPress การปรับแต่งหน้า WooCommerce Thank You กลายเป็นเรื่องง่ายยิ่งขึ้น แม้สำหรับผู้ใช้ที่มีประสบการณ์การเขียนโค้ดเพียงเล็กน้อยหรือไม่มีเลยก็ตาม บล็อก WooCommerce ช่วยให้คุณสามารถเพิ่ม จัดเรียง และปรับแต่งองค์ประกอบต่างๆ ของหน้าขอบคุณของคุณได้โดยตรงจากตัวแก้ไข เมื่อใช้บล็อกเหล่านี้ คุณสามารถใส่รายละเอียดคำสั่งซื้อ ข้อความของลูกค้า ข้อมูลผลิตภัณฑ์ รูปภาพ และแม้แต่เนื้อหาที่กำหนดเองเพื่อปรับปรุงประสบการณ์หลังการซื้อ
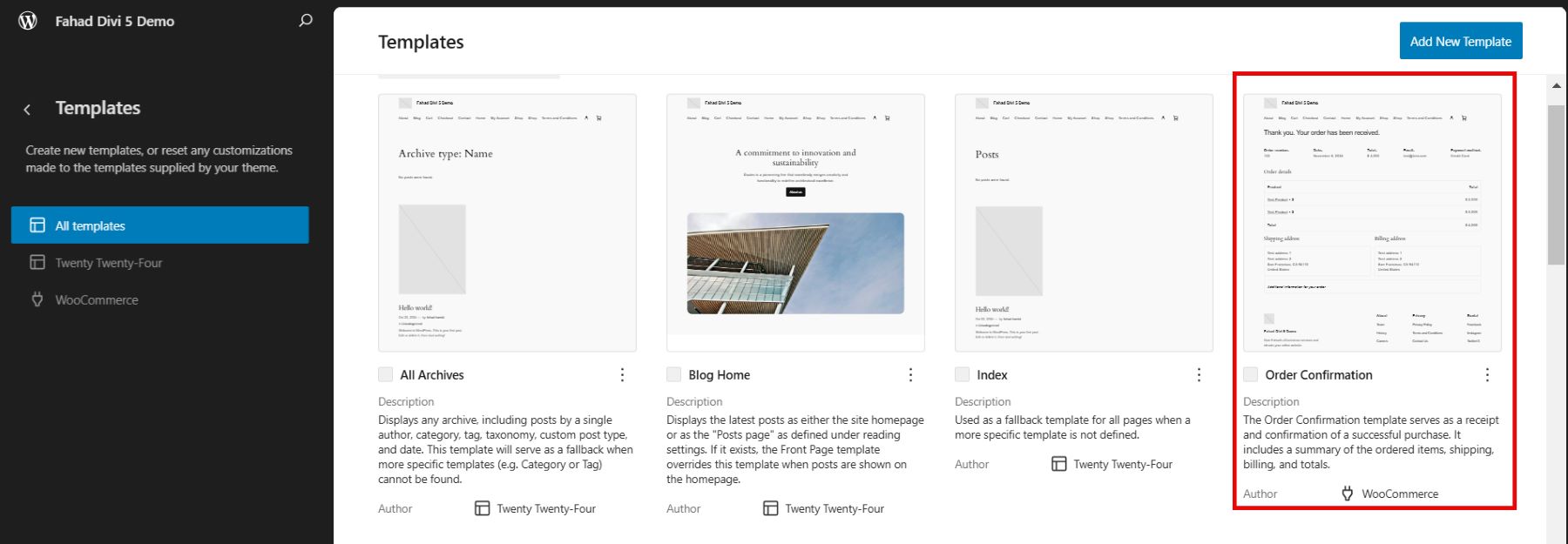
ย้ายไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไข จากแดชบอร์ด WordPress ของคุณ นี่จะนำคุณไปสู่เมนูหลักของธีมเริ่มต้นของคุณ จากนั้น ไปที่เทมเพลตและค้นหาหน้า 'การยืนยันคำสั่งซื้อ'

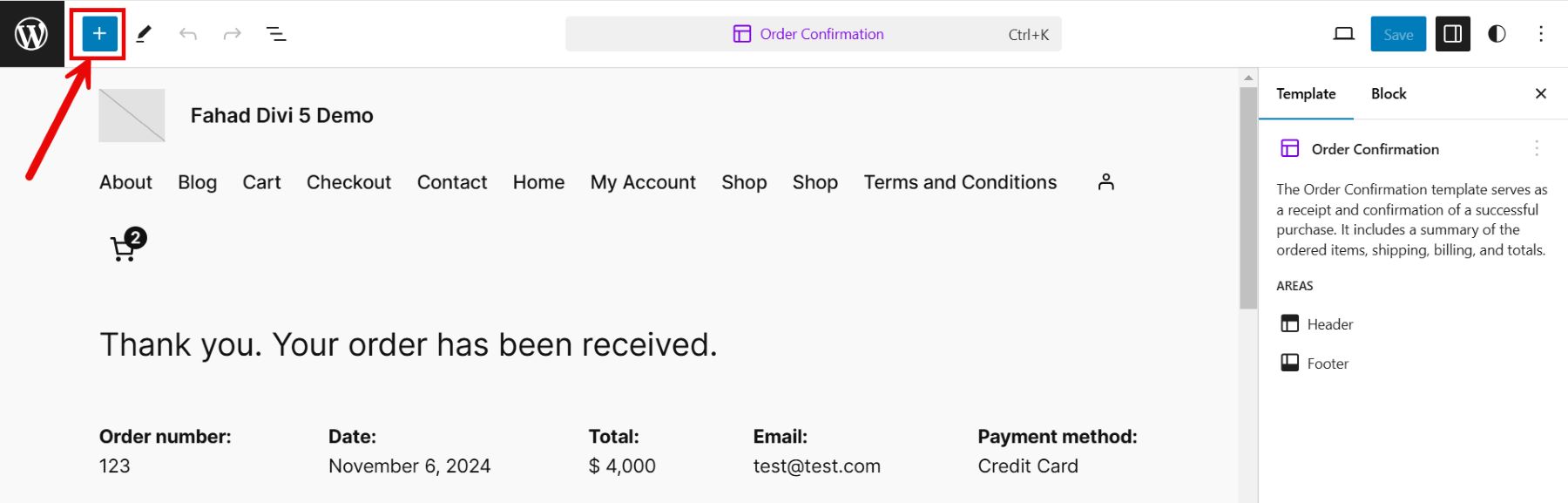
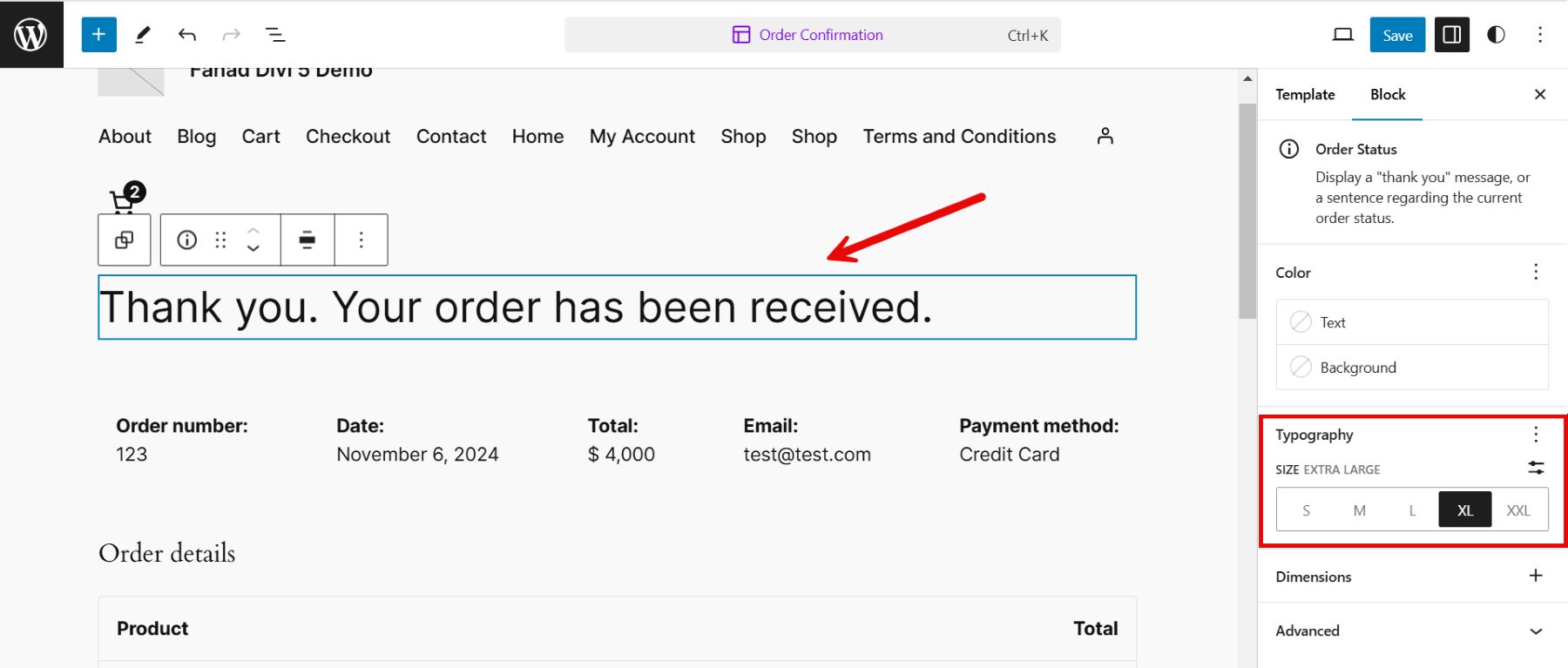
การคลิกจะนำคุณไปยังหน้ายืนยันคำสั่งซื้อ ซึ่งคุณสามารถเริ่มการปรับแต่งผ่านตัวแก้ไขเริ่มต้นได้ หากต้องการแสดงตารางของโมดูลทั้งหมด ให้คลิกไอคอน +

เมื่อพิจารณาว่าเทมเพลตที่เพิ่มเข้ามาของเรามีส่วนประกอบทั้งหมดของหน้ายืนยันคำสั่งซื้อแล้ว เราจึงตัดสินใจปรับแต่งโมดูลที่เพิ่มเข้ามา ดังนั้นเราจึงเลือกที่จะขยายขนาดของข้อความขอบคุณ

หากต้องการเรียนรู้เพิ่มเติม คุณสามารถอ่านคำแนะนำเกี่ยวกับวิธีใช้โปรแกรมแก้ไข WordPress ของเราได้
2. ใช้ WooCommerce Builder เช่น Divi
ผู้สร้าง WooCommerce ทำให้การสร้างหน้าขอบคุณแบบกำหนดเองสำหรับทุกคนง่ายขึ้น Divi เป็นตัวอย่างที่จัดตั้งขึ้นซึ่งนำเสนอไลบรารี่ที่หลากหลายของโมดูลที่ปรับแต่งสำหรับ WooCommerce โมดูลเหล่านี้ช่วยให้คุณปรับแต่งทุกอย่างตั้งแต่รายละเอียดการยืนยันคำสั่งซื้อไปจนถึงข้อความของลูกค้าและการดำเนินการติดตามผล

ด้วยเครื่องมือสร้างภาพแบบเรียลไทม์ของ Divi คุณสามารถควบคุมการออกแบบได้อย่างสมบูรณ์ ช่วยให้คุณสามารถดูและปรับแต่งการเปลี่ยนแปลงได้ ความยืดหยุ่นนี้ช่วยให้คุณสร้างหน้าขอบคุณที่ไม่ซ้ำใครและน่าดึงดูด โดยไม่ต้องใช้ทักษะการเขียนโค้ดขั้นสูง คุณสมบัติที่น่าประทับใจอีกประการหนึ่งของ Divi คือความสามารถในการออกแบบที่ตอบสนอง ซึ่งช่วยให้คุณปรับแต่งรูปลักษณ์ของหน้าขอบคุณสำหรับมุมมองมือถือ แท็บเล็ตและเดสก์ท็อปแยกกัน
เริ่มต้นกับ Divi
3. ใช้ปลั๊กอินของบุคคลที่สาม
ปลั๊กอินของบริษัทอื่นสามารถให้ตัวเลือกการปรับแต่งเพิ่มเติมนอกเหนือจากการตั้งค่าเริ่มต้นของ WooCommerce นี่คือสามตัวเลือกยอดนิยม:
- FunnelKit: FunnelKit ผสานรวมกับเครื่องมือสร้างหลายตัว รวมถึง Divi และนำเสนอเทมเพลตหน้าขอบคุณที่มีให้เลือกมากมาย ทำให้ง่ายต่อการออกแบบหน้าที่ดึงดูดลูกค้า FunnelKit มีเทมเพลต Divi มากกว่าปลั๊กอินอื่นๆ ซึ่งให้ความยืดหยุ่นและความหลากหลาย
- CartFlows: นี่เป็นตัวเลือกที่ดีหากคุณใช้ Elementor เป็นเครื่องมือสร้างเพจของคุณและต้องการตัวเลือกการสร้างช่องทางขั้นสูง
- WPFunnels: แม้ว่าจะมีตัวเลือก Divi น้อยกว่าเมื่อเปรียบเทียบกับ FunnelKit แต่ก็ยังมีคุณสมบัติการปรับแต่งที่ดีซึ่งสามารถปรับปรุงประสบการณ์หน้าขอบคุณได้
แต่ละวิธีมีข้อดีเฉพาะตัว ดังนั้นคุณจึงสามารถเลือกวิธีที่เหมาะกับเครื่องมือและความต้องการในการปรับแต่งของคุณได้ดีที่สุด อย่างไรก็ตาม Divi กำหนดเกณฑ์มาตรฐานเมื่อพูดถึงการปรับแต่ง
เหตุใด Divi จึงเป็นตัวเลือกที่ดีที่สุดในการปรับแต่งหน้าขอบคุณของ WooCommerce
Divi เป็นตัวเลือกที่โดดเด่นในการปรับแต่งหน้าขอบคุณ WooCommerce โดยนำเสนอการผสมผสานคุณสมบัติ ความยืดหยุ่น และอินเทอร์เฟซที่ใช้งานง่ายที่เป็นเอกลักษณ์ ต่อไปนี้เป็นเหตุผลหลักห้าประการที่ทำให้ Divi เก่งในการสร้างหน้าขอบคุณที่เป็นส่วนตัวสำหรับ WooCommerce:
1. โมดูล WooCommerce ที่ครอบคลุม
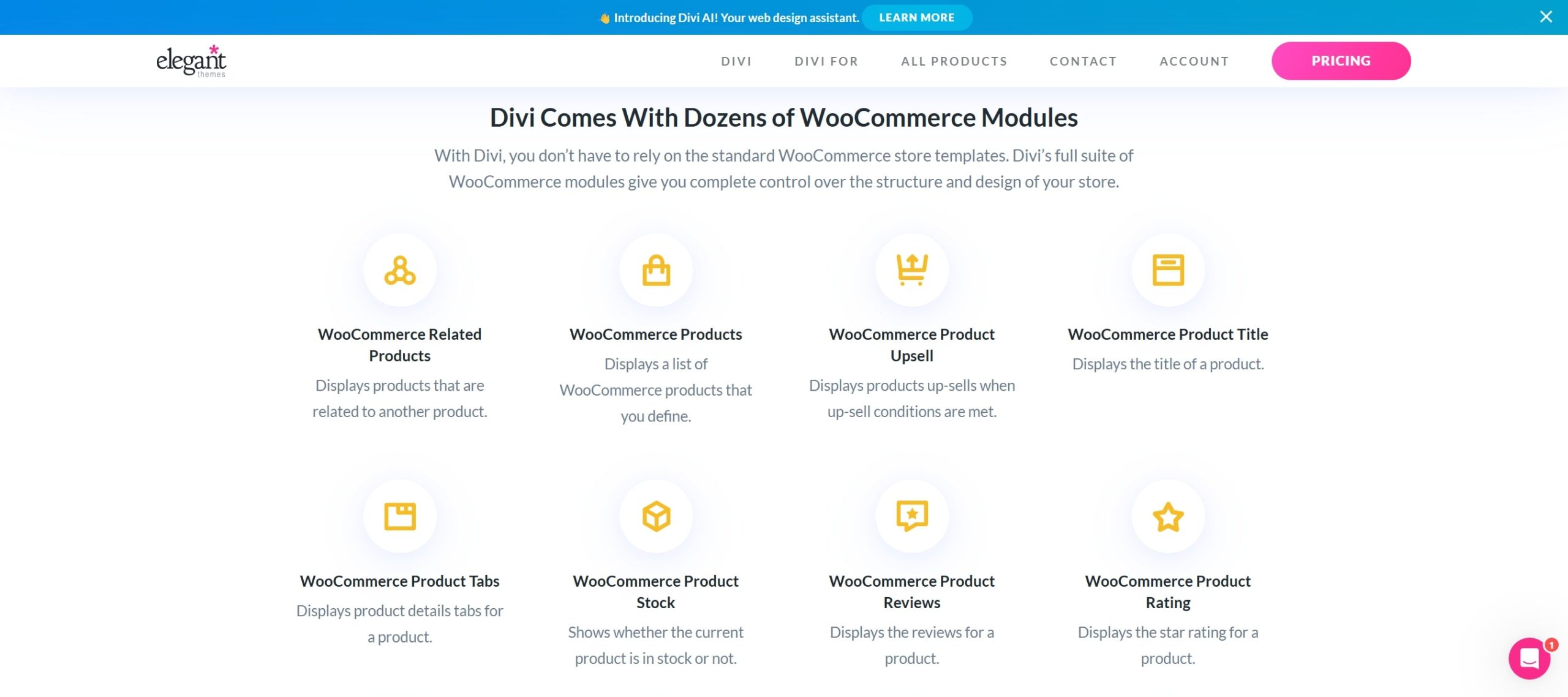
Divi นำเสนอชุดโมดูล WooCommerce อันทรงพลังที่ช่วยให้คุณควบคุมการออกแบบหน้าขอบคุณแบบเต็มของคุณ ทำให้เกิดประสบการณ์หลังการซื้อที่เป็นส่วนตัวและมีส่วนร่วม โมดูลเหล่านี้ได้รับการออกแบบมาโดยเฉพาะสำหรับ WooCommerce และรวมถึงการเรียกเก็บเงินเมื่อชำระเงิน การขายต่อยอดผลิตภัณฑ์ และการชำระเงินเมื่อชำระเงิน

Divi นำเสนอโมดูล WooCommerce แบบไดนามิกมากมายที่คุณสามารถรวมเข้ากับร้านค้าออนไลน์ของคุณได้ โมดูลเหล่านี้ช่วยให้คุณเน้นคุณลักษณะที่สำคัญของผลิตภัณฑ์ รวมคำกระตุ้นการตัดสินใจที่น่าสนใจ และเพิ่มองค์ประกอบเชิงโต้ตอบที่น่าสนใจ เช่น เอฟเฟกต์โฮเวอร์และตัวกรองไดนามิก
2. ทำการเปลี่ยนแปลงเทมเพลตด้วย Divi Builder
เครื่องมือสร้างธีมของ Divi เป็นมากกว่าเครื่องมือสร้างเพจแบบดั้งเดิมโดยอนุญาตให้คุณสร้างเทมเพลตแบบกำหนดเองที่สามารถนำมาใช้ทั่วทั้งไซต์หรือปรับแต่งให้เหมาะกับเพจ หมวดหมู่ และผลิตภัณฑ์แต่ละรายการ ความสามารถนี้มีคุณค่าอย่างยิ่งสำหรับ WooCommerce ทำให้มีรูปลักษณ์ที่สอดคล้องกันในหน้าขอบคุณของคุณ
ด้วย Theme Builder คุณสามารถเพิ่มส่วนหัว ส่วนท้าย และแถบด้านข้างที่กำหนดเองลงในหน้า WooCommerce ได้ คุณยังสามารถใช้โมดูลส่วนกลางเพื่ออัปเดตหลายหน้าได้ทันที เหมาะอย่างยิ่งสำหรับการใช้องค์ประกอบการสร้างแบรนด์ที่สอดคล้องกัน เช่น โทนสี แบบอักษร และโลโก้

3. เครื่องมือการตลาดในตัว
Divi มอบเครื่องมือการตลาดในตัวเพื่อช่วยให้เจ้าของร้านค้า WooCommerce เพิ่มการมีส่วนร่วมของลูกค้าและเพิ่มคอนเวอร์ชัน คุณลักษณะที่โดดเด่นคือ Divi Leads ซึ่งช่วยให้คุณสามารถทำการทดสอบแยก (การทดสอบ A/B) กับองค์ประกอบการออกแบบและโมดูลต่างๆ คุณสามารถทดสอบเค้าโครง คำกระตุ้นการตัดสินใจ และการแสดงผลิตภัณฑ์เพื่อดูว่าตัวเลือกใดที่กระตุ้นการมีส่วนร่วมได้มากที่สุด
นอกเหนือจาก Divi Leads แล้ว เครื่องมืออย่าง Bloom และ Monarch ยังสนับสนุนกลยุทธ์การตลาดที่กว้างขึ้นของคุณ Bloom เป็นปลั๊กอินการเลือกรับอีเมลที่ช่วยให้คุณสามารถสร้างป๊อปอัปแบบกำหนดเป้าหมาย fly-ins และแบบฟอร์มอินไลน์เพื่อดึงดูดลูกค้าเป้าหมายและขยายรายการอีเมลของคุณ Monarch เป็นปลั๊กอินแชร์โซเชียลของ Divi ที่เพิ่มปุ่มโซเชียลมีเดียให้กับหน้าร้านของคุณ ทำให้ลูกค้าสามารถแชร์ผลิตภัณฑ์บนแพลตฟอร์มเช่น Facebook, Instagram และ Twitter ได้อย่างง่ายดาย
วิธีปรับแต่งหน้าขอบคุณ WooCommerce ของคุณด้วย Divi
เราทุ่มเทให้กับการสร้างและปรับแต่งหน้าขอบคุณ WooCommerce ที่ปรับแต่งมาอย่างเต็มรูปแบบ หากคุณยังใหม่กับ WooCommerce และพบว่ามันท้าทายในการเข้าใจคุณสมบัติของมัน ลองดูคู่มือเริ่มต้นของเราเกี่ยวกับการตั้งค่าร้านค้าออนไลน์เพื่อเริ่มต้น
1. ติดตั้งและเปิดใช้งาน Divi
ก่อนที่จะเข้าสู่บทช่วยสอน ตรวจสอบให้แน่ใจว่าได้ติดตั้งและเปิดใช้งาน Divi บนร้านค้า WooCommerce ของคุณแล้ว
คุณสามารถรับ Divi ได้จาก Elegant Themes ซึ่งมีใบอนุญาตรายปีในราคา $89 หรือใบอนุญาตตลอดชีพในราคา $249 เมื่อคุณทำการซื้อแล้ว ให้ดาวน์โหลดธีมและติดตั้งบนเว็บไซต์ WordPress ของคุณโดยทำตามขั้นตอนเหล่านี้:
- ไปที่ ลักษณะที่ปรากฏ > ธีม ในแดชบอร์ด WordPress ของคุณ
- คลิก เพิ่มใหม่ และเลือก อัปโหลดธีม
- เลือกไฟล์ Divi.zip ที่คุณดาวน์โหลดมาก่อนหน้านี้ แล้วคลิก ติดตั้งทันที
- คลิก เปิดใช้งาน และทำให้ Divi เป็นธีมที่ใช้งานอยู่
ชมวิดีโอด้านล่างสำหรับรายละเอียดเพิ่มเติม
เริ่มต้นกับ Divi
หลังจากตั้งค่าเสร็จแล้ว คุณก็พร้อมที่จะเริ่มสร้าง! หากต้องการคำแนะนำเพิ่มเติมก่อนเริ่มดำน้ำ โปรดดูบทช่วยสอน Divi Builder ของเรา
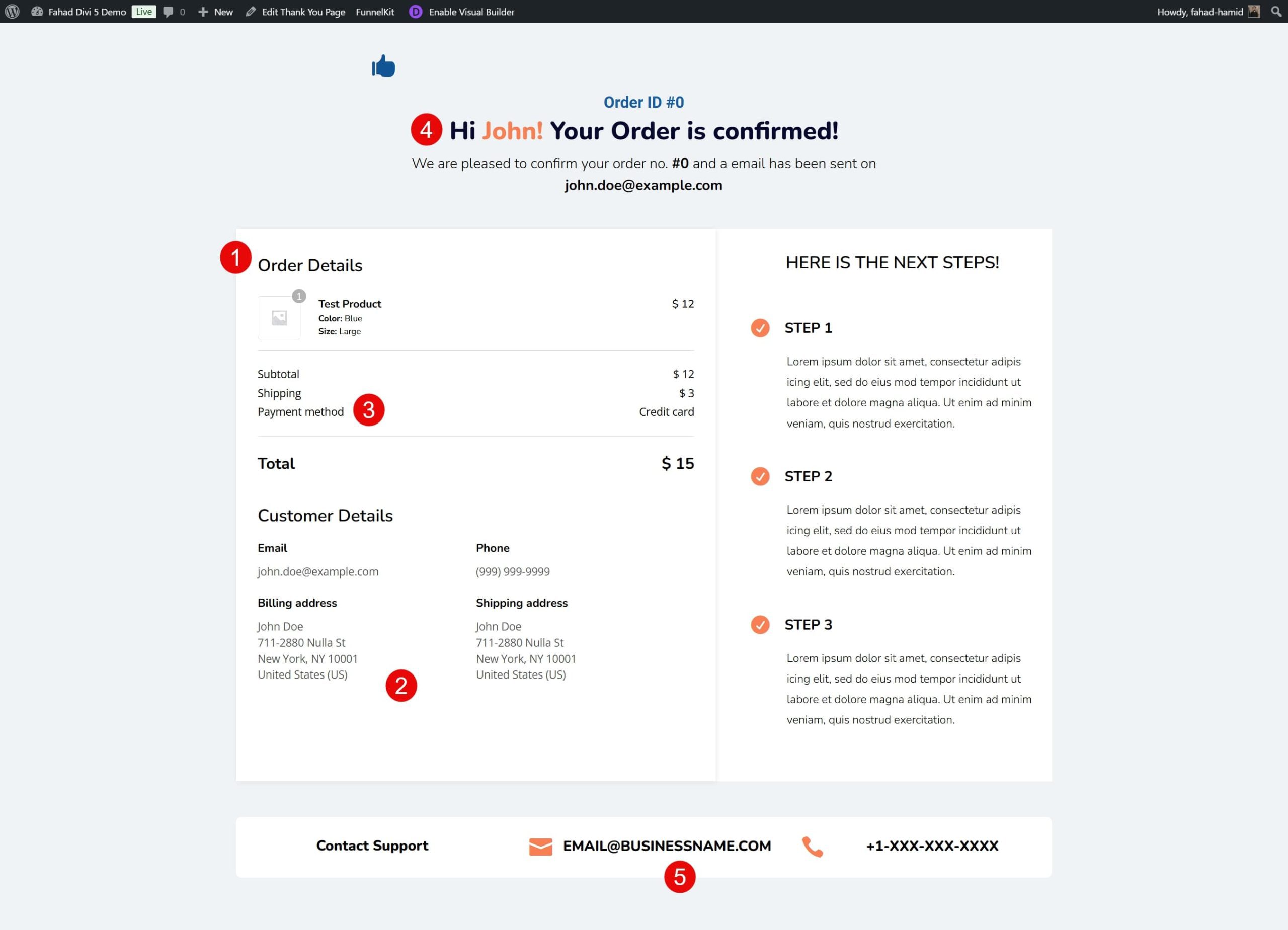
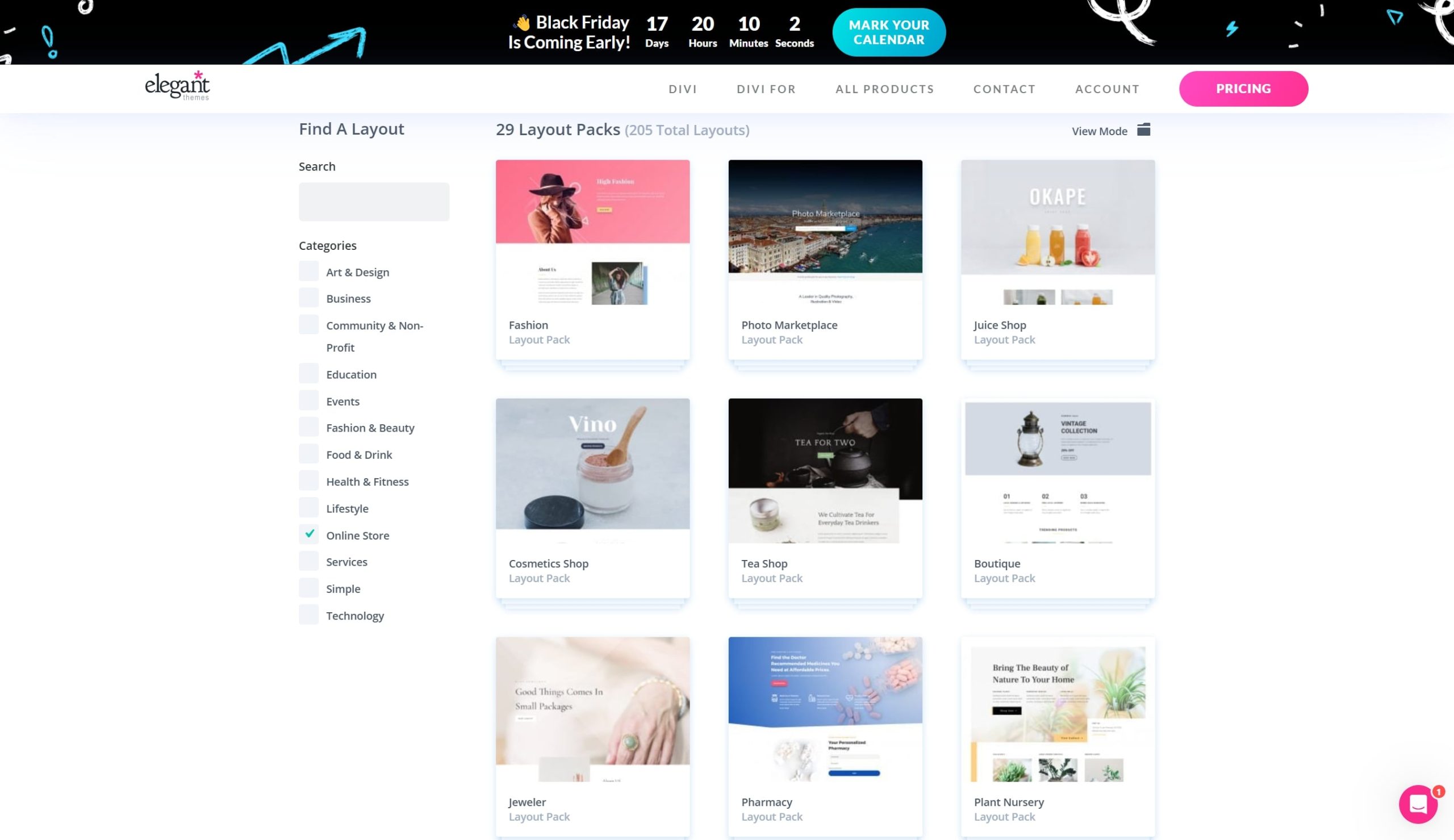
หน้าขอบคุณที่สร้างโดย Divi
ด้วยไลบรารีที่กว้างขวางของ Divi คุณสามารถเลือกเค้าโครง WooCommerce ดำเนินการชำระเงินให้เสร็จสิ้น และดูหน้าขอบคุณบนหน้าจอของคุณได้


Divi สร้างหน้าขอบคุณ WooCommerce แบบไดนามิก ซึ่งจะปรากฏขึ้นทันทีหลังจากที่คุณสั่งซื้อ
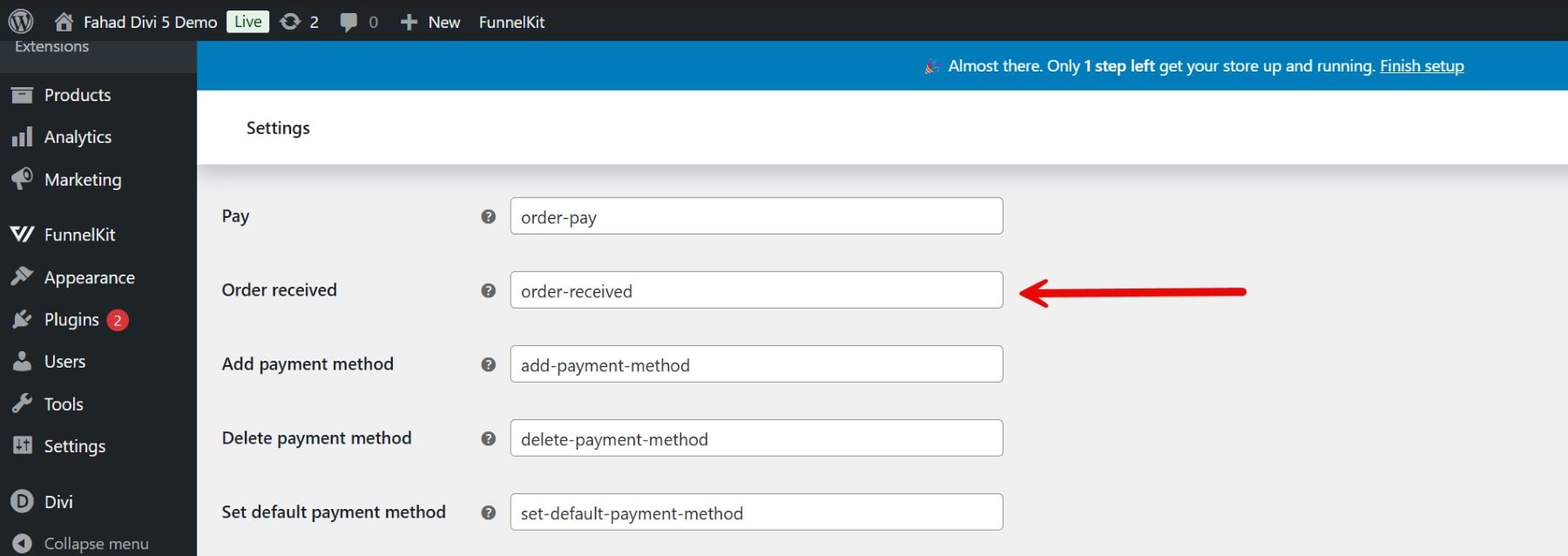
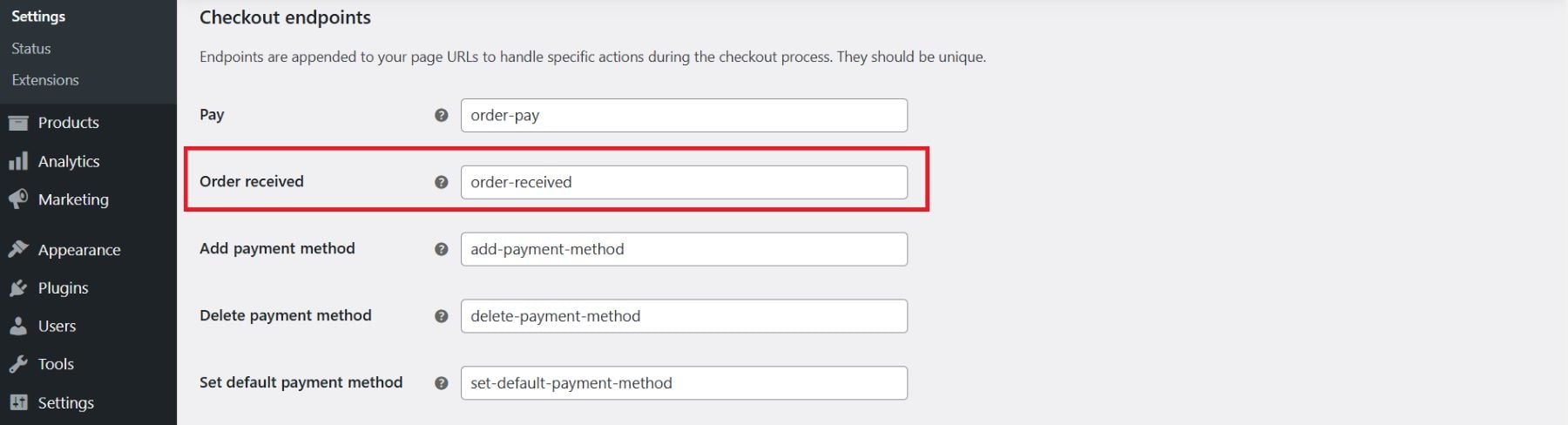
WooCommerce อาศัยจุดสิ้นสุดของ URL บางอย่างสำหรับการดำเนินการที่เกี่ยวข้องกับการชำระเงิน ย้ายไปที่ WooCommerce > การตั้งค่า และคลิกที่แท็บ ขั้นสูง ที่นี่ คุณจะเห็นจุดสิ้นสุดการชำระเงินสำหรับ 'คำสั่งซื้อที่ได้รับ'

นี่เป็นการยืนยันว่ากระบวนการชำระเงินจะมีหน้าขอบคุณเป็นจุดสิ้นสุดสำหรับการส่งคำสั่งซื้อ
แม้ว่า Divi จะสร้างหน้าขอบคุณโดยอัตโนมัติหลังจากที่ลูกค้าทำการสั่งซื้อเสร็จสิ้น การปรับแต่งหน้าเพิ่มเติมสามารถยกระดับประสบการณ์หลังการซื้อได้ นี่คือจุดที่ปลั๊กอินของบุคคลที่สามเช่น FunnelKit มีประโยชน์
2. นำเข้าเค้าโครงที่สร้างไว้ล่วงหน้าจาก FunnelKit
FunnelKit นำเสนอวิธีที่ราบรื่นในการนำเข้าการออกแบบหน้าขอบคุณที่กำหนดเองไปยัง Divi สำหรับผู้ที่ต้องการตัวเลือกการออกแบบขั้นสูงหรือเค้าโครงเฉพาะ มีเทมเพลตหน้าขอบคุณที่ออกแบบอย่างมืออาชีพมากมายสำหรับ Divi ที่ปรับให้เหมาะกับการมีส่วนร่วมหลังการซื้อ

เริ่มต้นใช้งาน FunnelKit
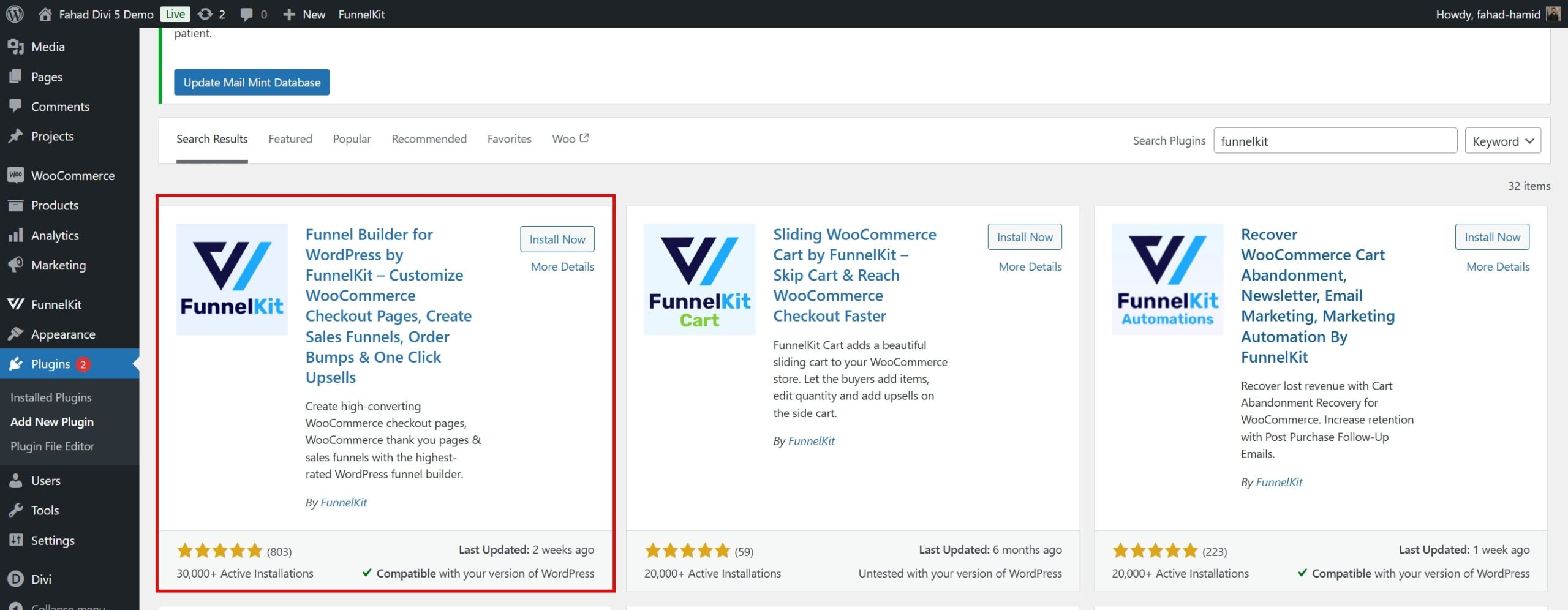
ขั้นตอนแรกคือการติดตั้งและเปิดใช้งานปลั๊กอินนี้ สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำโดยละเอียดเกี่ยวกับการติดตั้งปลั๊กอิน WordPress

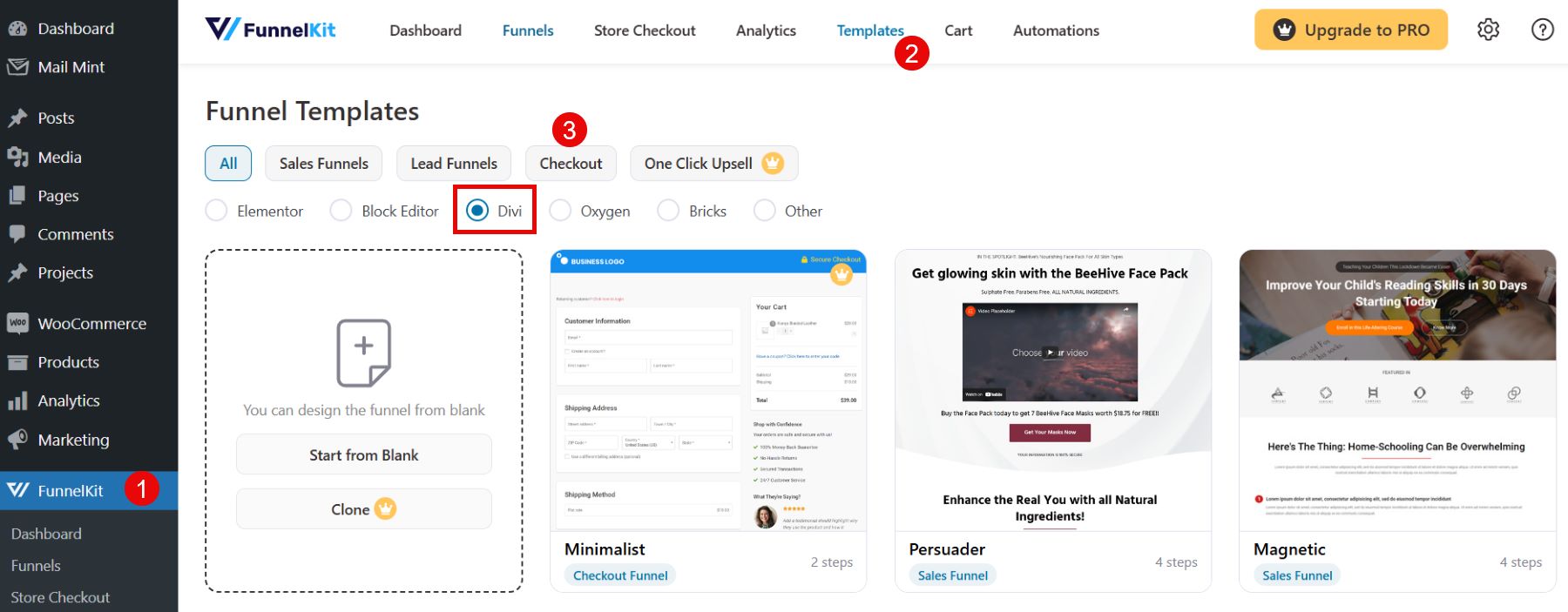
เมื่อเปิดใช้งานแล้ว ให้ไปที่ FunnelKit > เทมเพลต และเลือกปุ่ม "ชำระเงิน" เลือกเค้าโครงหน้าขอบคุณจากเทมเพลต Divi ที่มีให้เลือกซึ่งสอดคล้องกับแบรนด์ของคุณและมีส่วนที่คุณต้องการปรับแต่ง

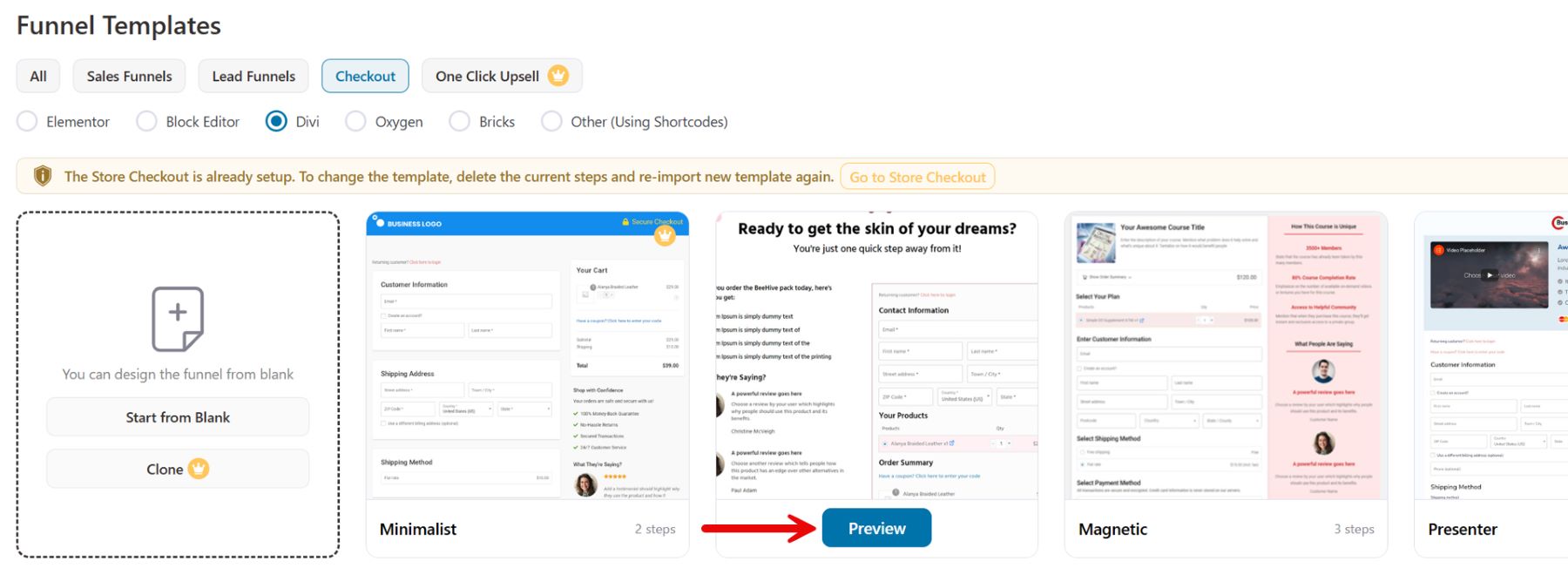
หากต้องการดูเทมเพลตโดยละเอียด ให้เลื่อนเคอร์เซอร์ไปที่เทมเพลตนั้นแล้วคลิกปุ่ม 'ดูตัวอย่าง' เมื่อเทมเพลตปรากฏขึ้น

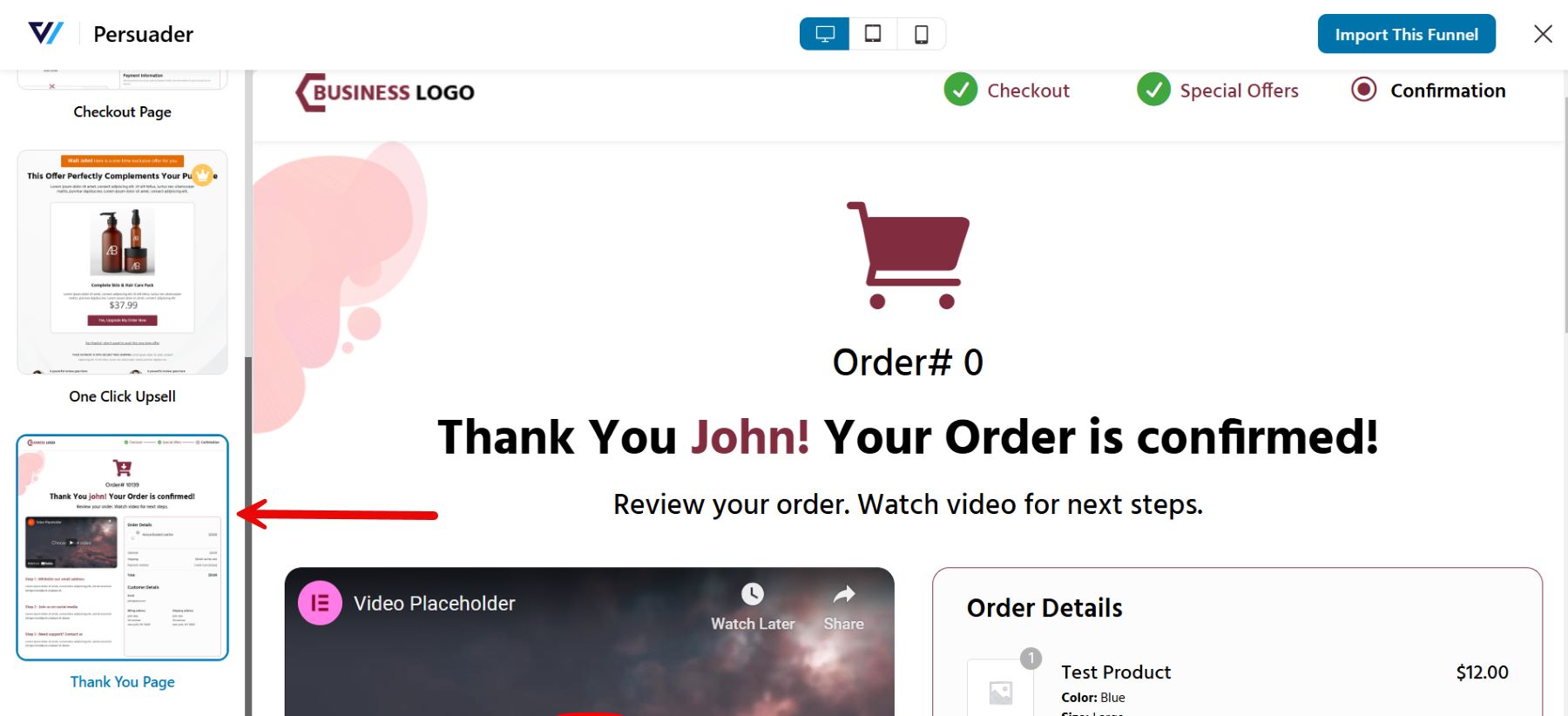
ตามค่าเริ่มต้น FunnelKit จะแสดงตัวอย่างหน้าชำระเงิน หากต้องการดูการออกแบบหน้าขอบคุณ ให้เลือก 'หน้าขอบคุณ' จากเมนูด้านซ้าย

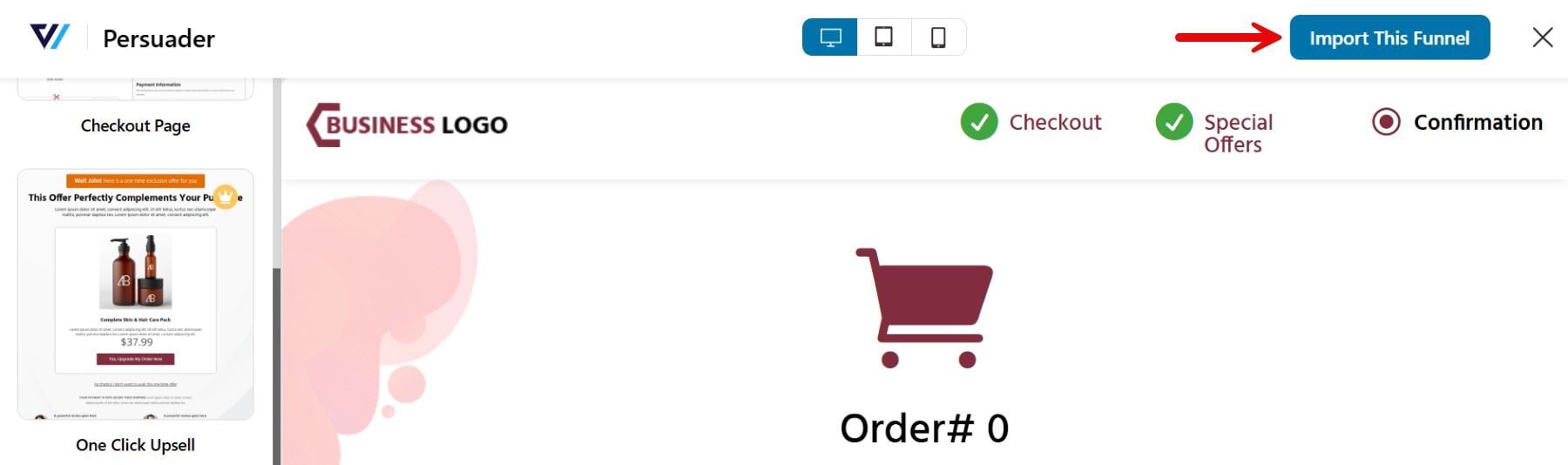
เมื่อคุณตัดสินใจเลือกเทมเพลตที่คุณต้องการใช้ คลิก 'นำเข้าช่องทางนี้'

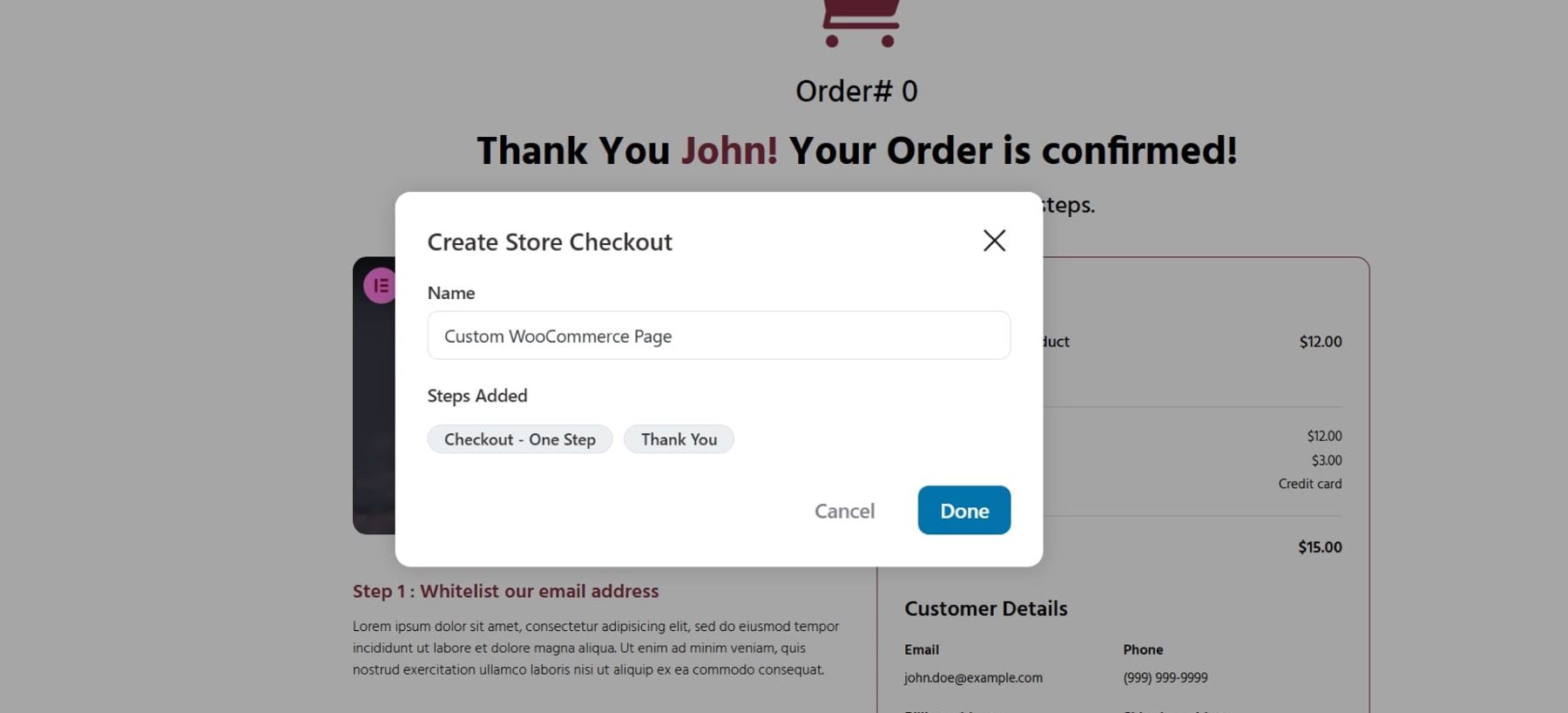
จากนั้น ป้อนชื่อสำหรับหน้าขอบคุณที่คุณกำหนดเอง นี่เป็นข้อมูลอ้างอิงของคุณ ดังนั้นให้เลือกสิ่งที่จะช่วยให้คุณจำหน้านั้นในแดชบอร์ด WordPress ของคุณได้อย่างง่ายดาย

เนื่องจากคุณใช้เวอร์ชันฟรีของ FunnelKit เทมเพลตจึงมีหน้าขอบคุณและหน้าชำระเงิน WooCommerce ที่กำหนดเอง ซึ่งจะต้องกำหนดค่าแยกต่างหาก

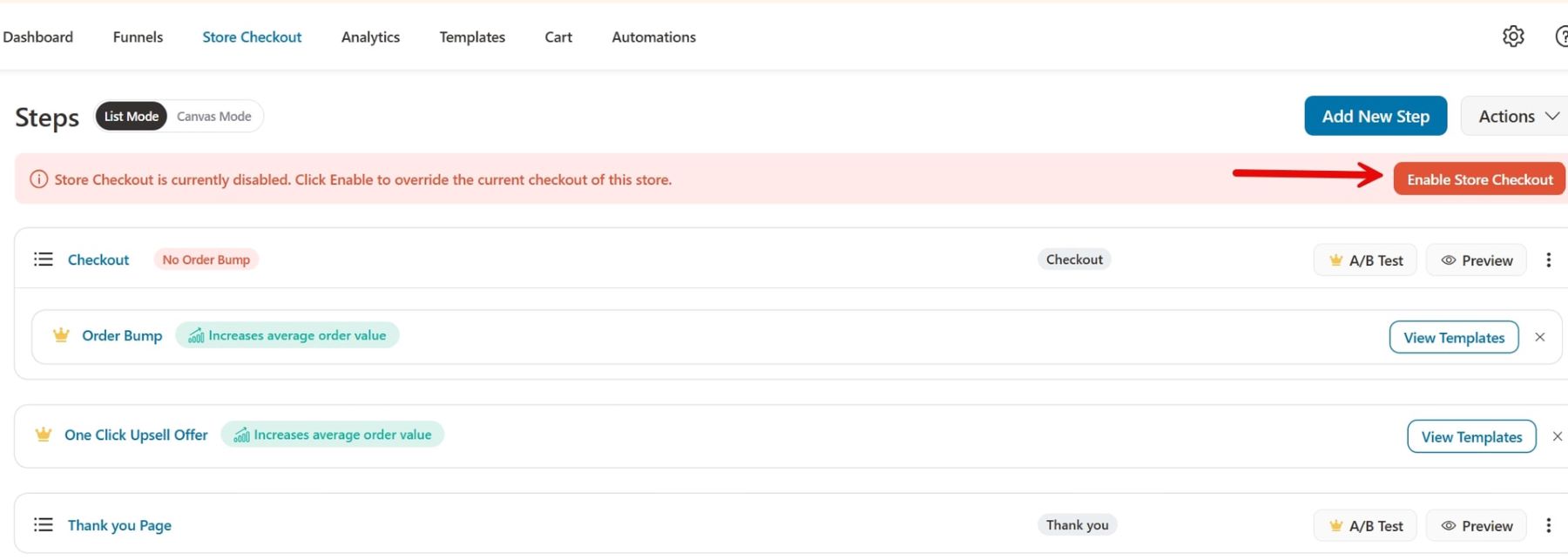
การชำระเงินของร้านค้าถูกปิดใช้งานในตอนแรก เมื่อเปิดใช้งาน คุณสามารถแทนที่หน้าชำระเงินปัจจุบันของคุณด้วยเทมเพลต Divi ที่นำเข้าจาก FunnelKit

การยืนยันการเปลี่ยนเส้นทาง
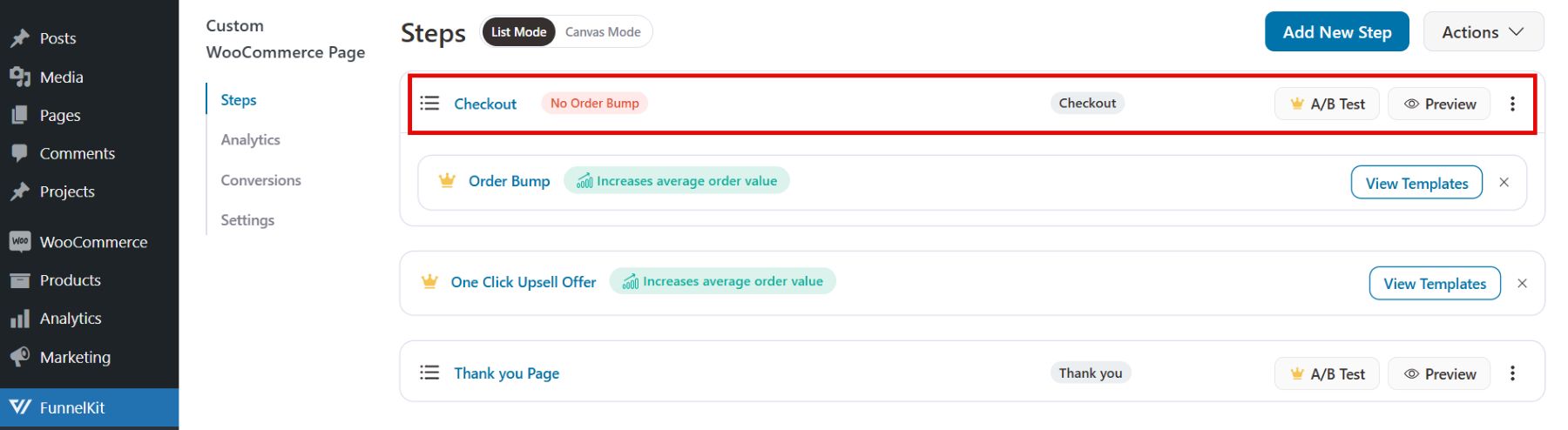
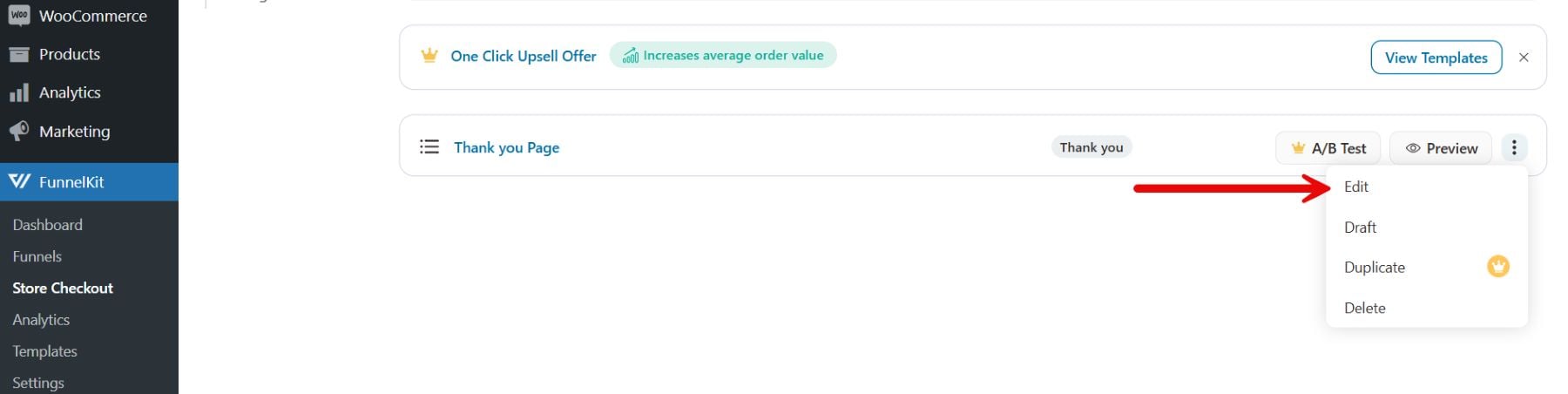
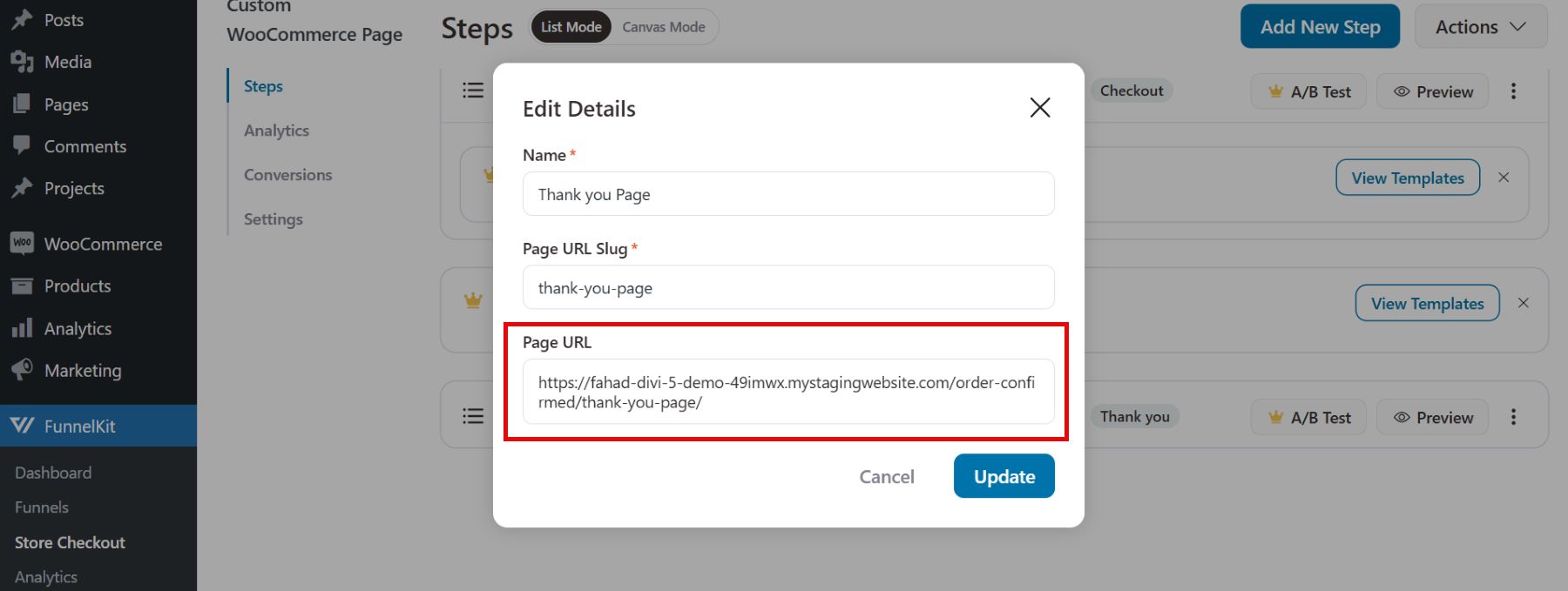
ก่อนที่เราจะเริ่มกระบวนการปรับแต่งหน้าขอบคุณ สิ่งสำคัญคือต้องตรวจสอบว่าเทมเพลตที่นำเข้าถูกเปลี่ยนเส้นทางไปยังไซต์ Divi ดั้งเดิมของคุณหรือไม่ เพื่อสิ่งนั้น เราไปที่ การตั้งค่าเพิ่มเติม > แก้ไข

รายละเอียดจะแสดงให้เห็นว่าหน้าขอบคุณถูกเปลี่ยนเส้นทางโดยอัตโนมัติ โดยมี URL ของหน้าและตัวบุ้งกำหนดเป้าหมายไปที่ไซต์ Divi ดั้งเดิม

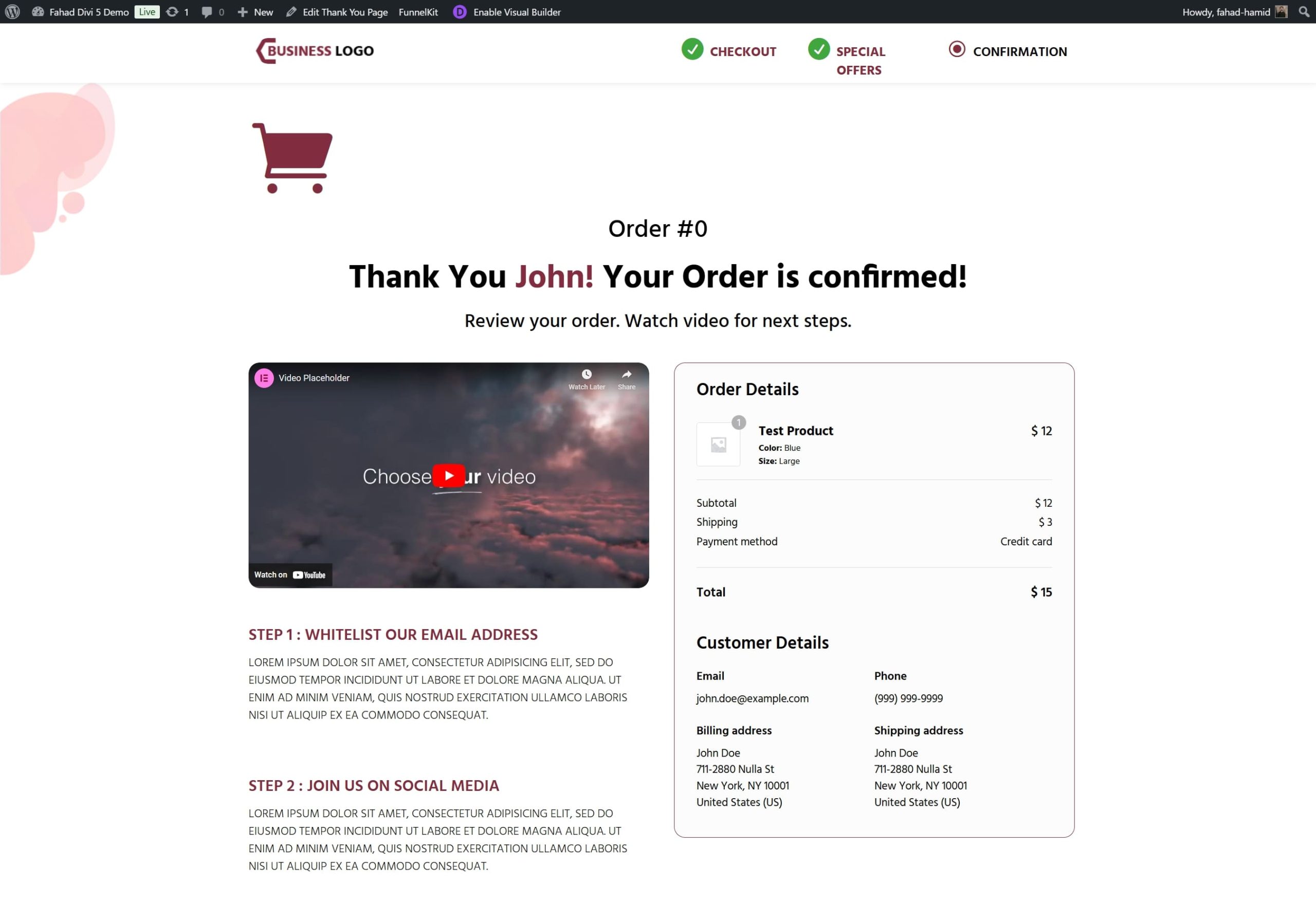
เพื่อให้แน่ใจว่าลูกค้าจะเห็นหน้าขอบคุณนี้หลังจากทำการซื้อเสร็จสิ้น ตอนนี้ เพื่อไม่ให้เป็นการเสียเวลา เรามาดูหน้าขอบคุณกันดีกว่าโดยคลิกดูตัวอย่างจากการชำระเงินที่ร้านค้าของ FunnelKit

ก่อนที่จะย้ายเข้าสู่เครื่องมือสร้างภาพ Divi คุณจะสามารถดูหน้าขอบคุณที่ผสานรวมจาก FunnelKit

2. สร้างเทมเพลตหน้าขอบคุณ
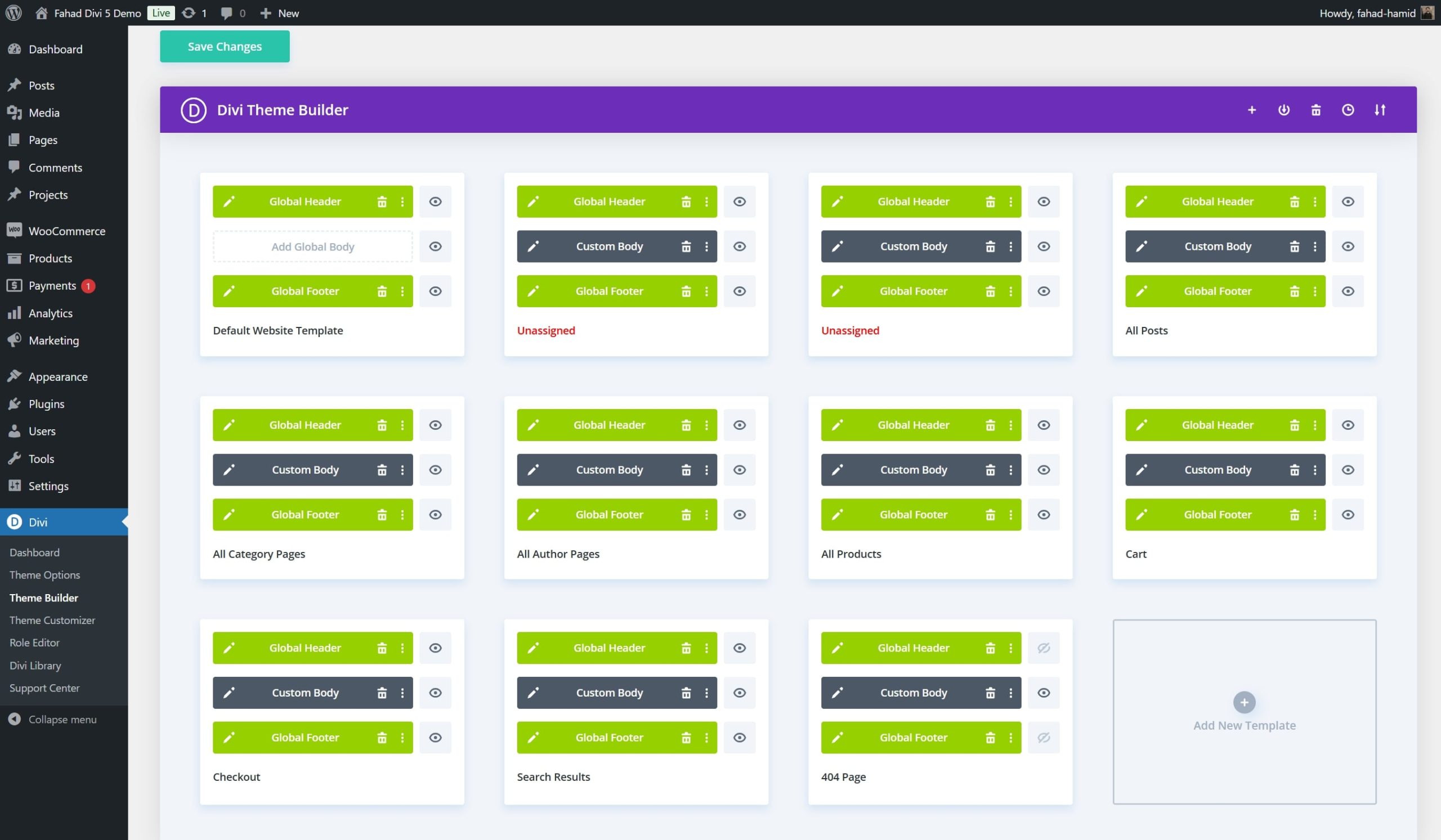
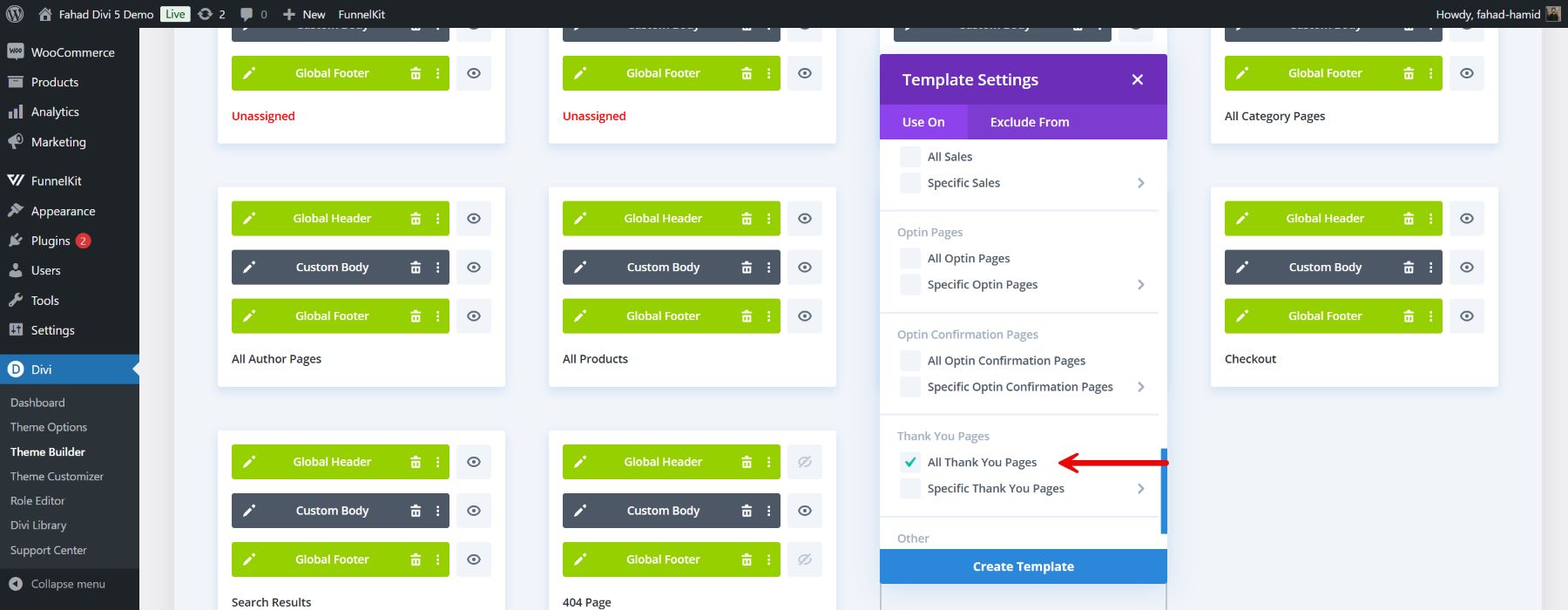
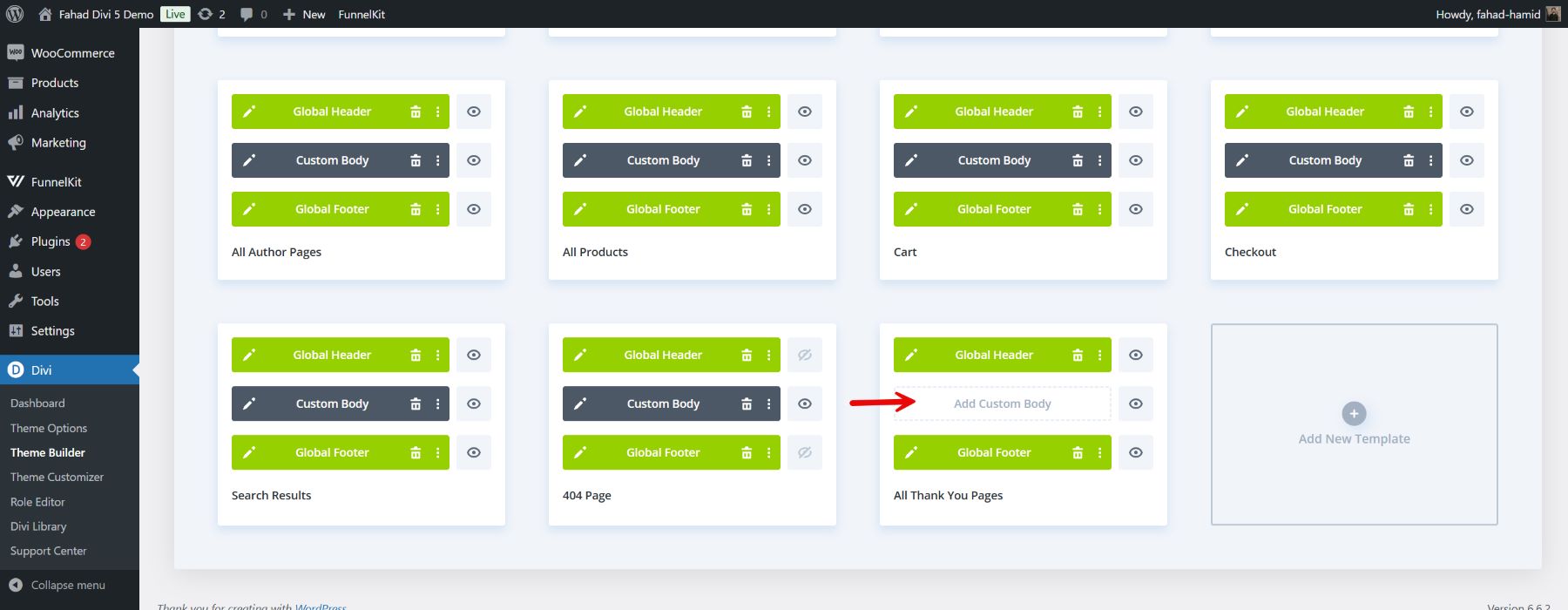
เมื่อคุณนำเข้าเทมเพลตแล้ว คุณสามารถย้ายไปยังตัวสร้างธีม Divi และสร้างเทมเพลตที่กำหนดเองสำหรับหน้าขอบคุณ WooCommerce ของคุณได้ เริ่มต้นด้วยการไปที่ Theme Builder ในเมนู Divi และตั้งค่าเทมเพลตใหม่สำหรับหน้าขอบคุณโดยเฉพาะ

หลังจากสร้างเทมเพลตแล้ว ตัวเลือกสำหรับการเพิ่มส่วนหัว เนื้อหา และส่วนท้ายที่กำหนดเองจะปรากฏขึ้น การเลือกเนื้อหาที่กำหนดเองจะเปิดอินเทอร์เฟซ Divi Builder

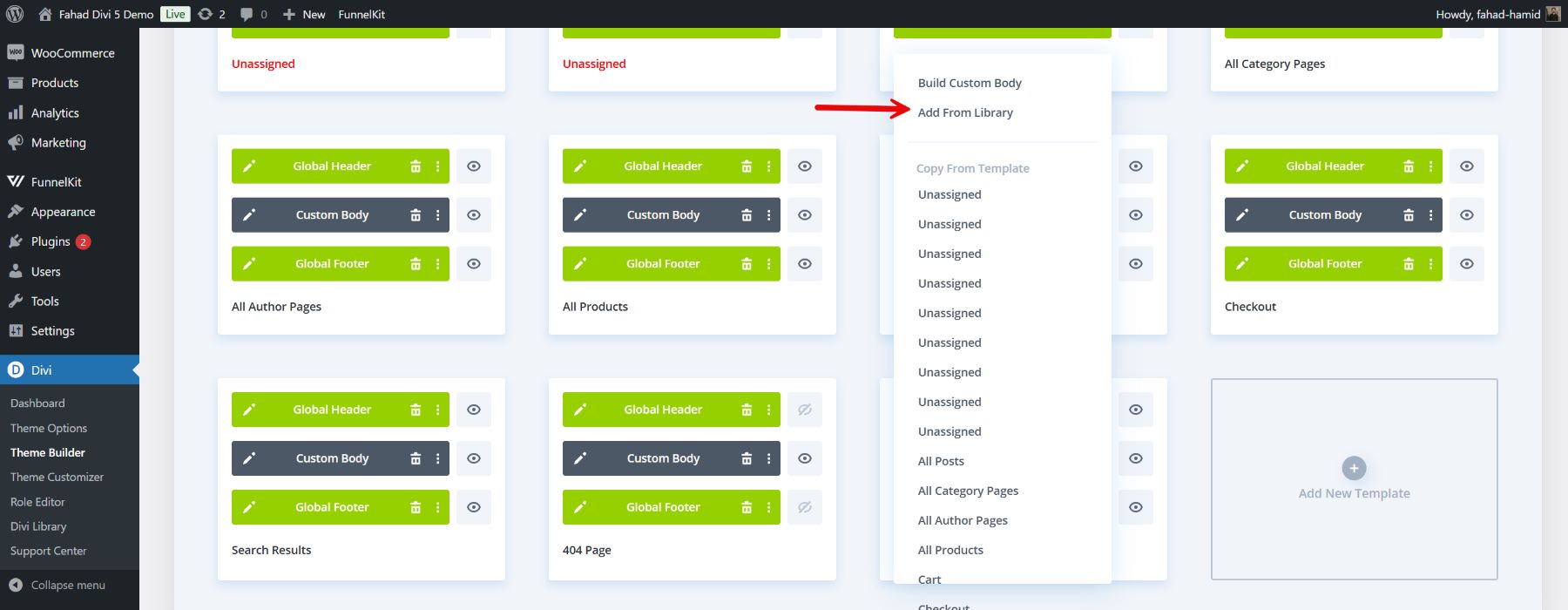
เมื่อคุณคลิกตัวเลือกเพื่อเพิ่มเนื้อหาที่กำหนดเอง คุณจะมีตัวเลือกให้เพิ่มจากไลบรารี

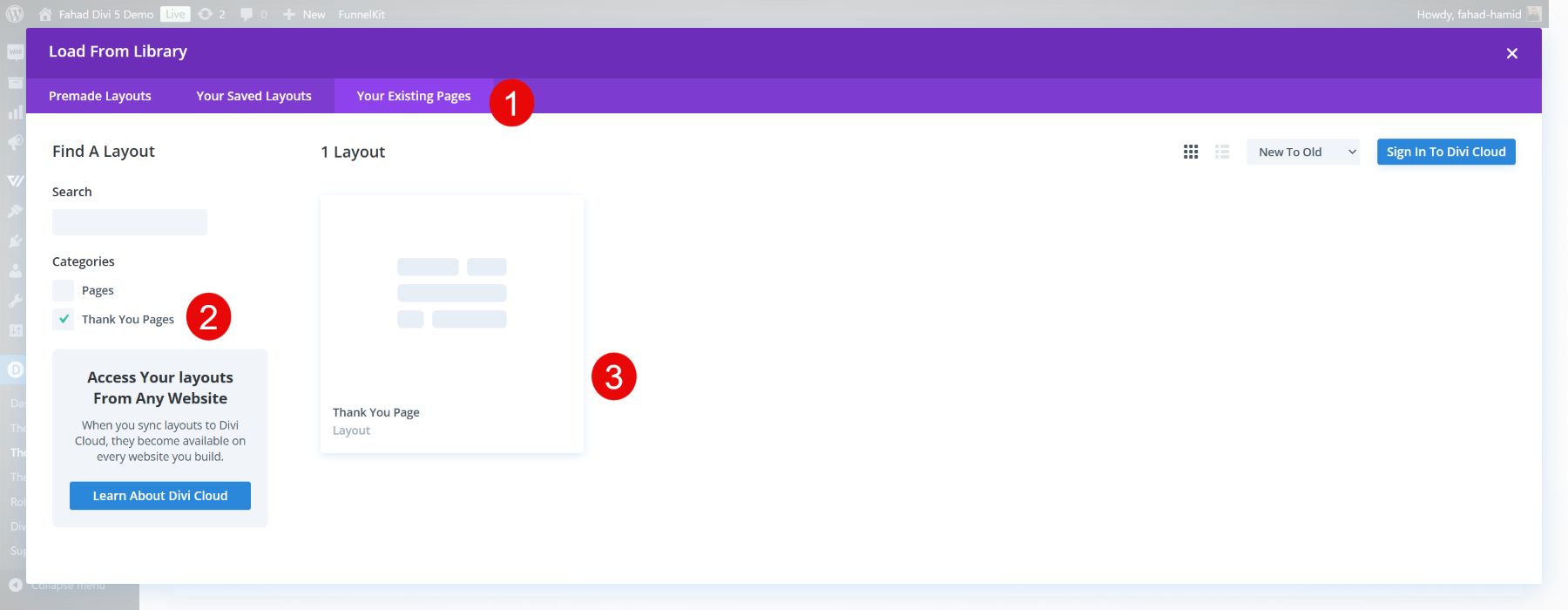
เมื่อย้ายไปยังไลบรารี ตรวจสอบให้แน่ใจว่าคุณได้ย้ายไปยังแท็บของเพจที่มีอยู่แล้ว จากนั้น คุณจะพบหน้าขอบคุณที่ผสานรวมไว้

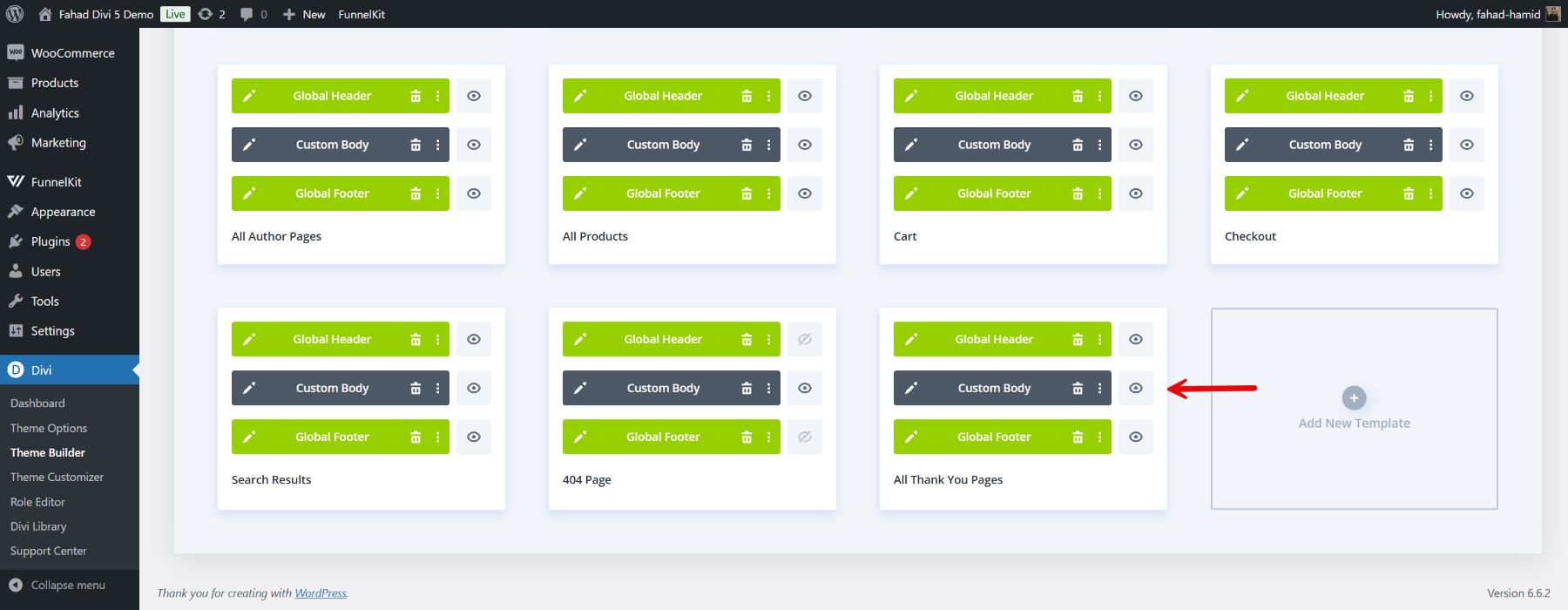
หลังจากนำเข้าเค้าโครงแล้ว เค้าโครงจะปรากฏในเนื้อหาของเทมเพลตหน้าขอบคุณที่คุณสร้างขึ้น

3. ปรับแต่งด้วยโมดูล WooCommerce ของ Divi
ตัวเลือกโมดูลที่แข็งแกร่งของ Divi ทำให้การเพิ่มองค์ประกอบ WooCommerce เฉพาะเจาะจงที่เพิ่มมูลค่าและกระชับความสัมพันธ์ระหว่างแบรนด์ของคุณกับลูกค้าเป็นเรื่องง่าย เมื่อพิจารณาว่าเทมเพลตมีสิ่งสำคัญมากมายที่เพิ่มเข้าไปในหน้าขอบคุณ นี่คือวิธีที่คุณสามารถใช้โมดูล WooCommerce เพื่อปรับแต่งเพิ่มเติมได้
เพิ่มส่วนการขายต่อยอดเพื่อดึงดูดยอดขายมากขึ้น
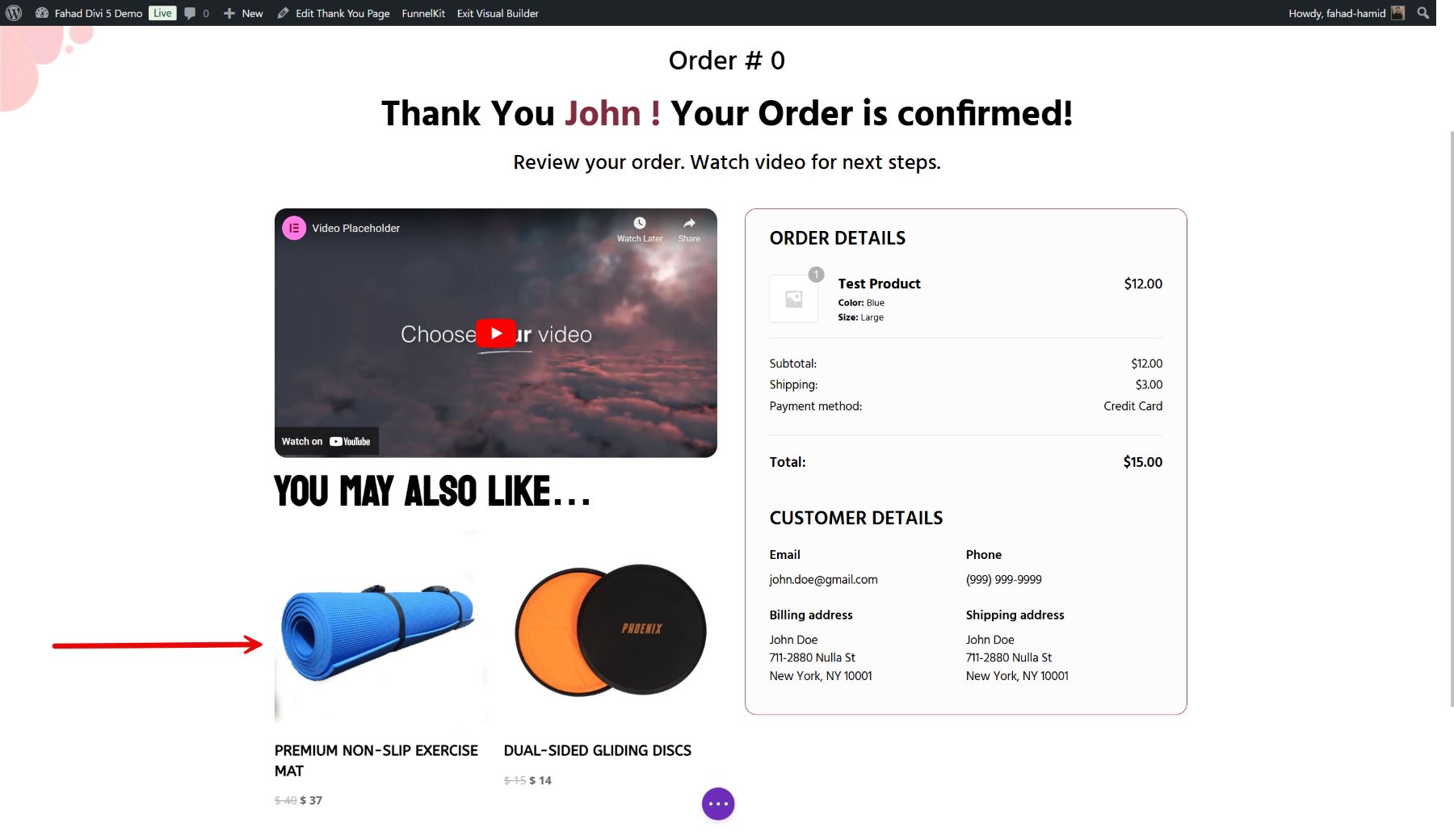
วิธีที่มีประสิทธิภาพในการเพิ่มหน้าขอบคุณของคุณคือการใช้โมดูลเพิ่มยอดขายผลิตภัณฑ์ Woo ของ Divi โมดูลนี้ช่วยให้คุณสามารถแสดงผลิตภัณฑ์เพิ่มเติมที่ลูกค้าอาจสนใจทันทีหลังจากทำการซื้อเสร็จสิ้น
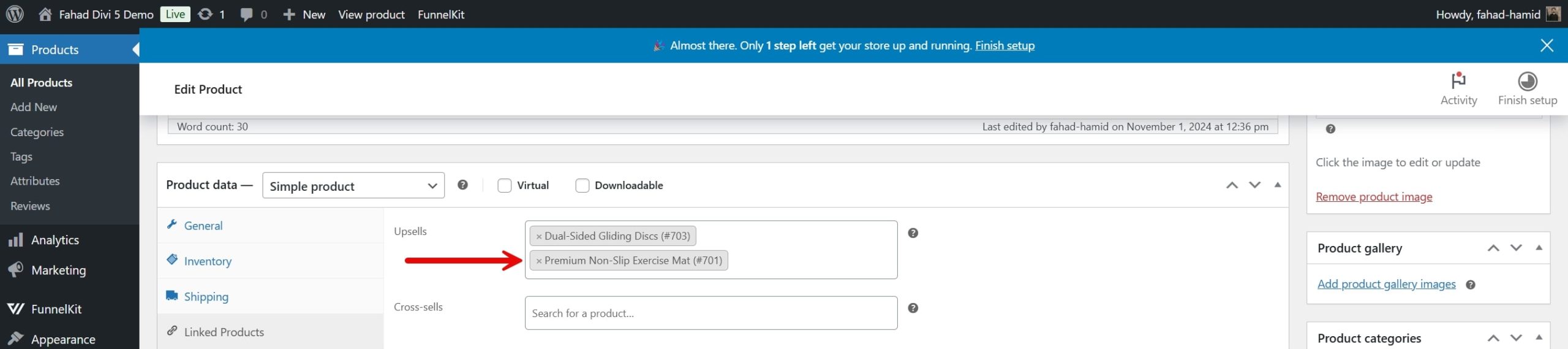
ขั้นแรก คุณต้องเชื่อมโยงผลิตภัณฑ์เพิ่มเติมเหล่านั้นกับผลิตภัณฑ์ที่คุณสั่งซื้อ อย่าลืมเชื่อมโยงผลิตภัณฑ์เพิ่มเติมเหล่านั้นที่ส่วนหลัง

หมายเหตุ: โมดูลการขายต่อยอดผลิตภัณฑ์ Divi Woo จะไม่แสดงเนื้อหาใดๆ หากคุณไม่ได้เพิ่มผลิตภัณฑ์ใดๆ เพิ่มเติมที่ส่วนหลัง
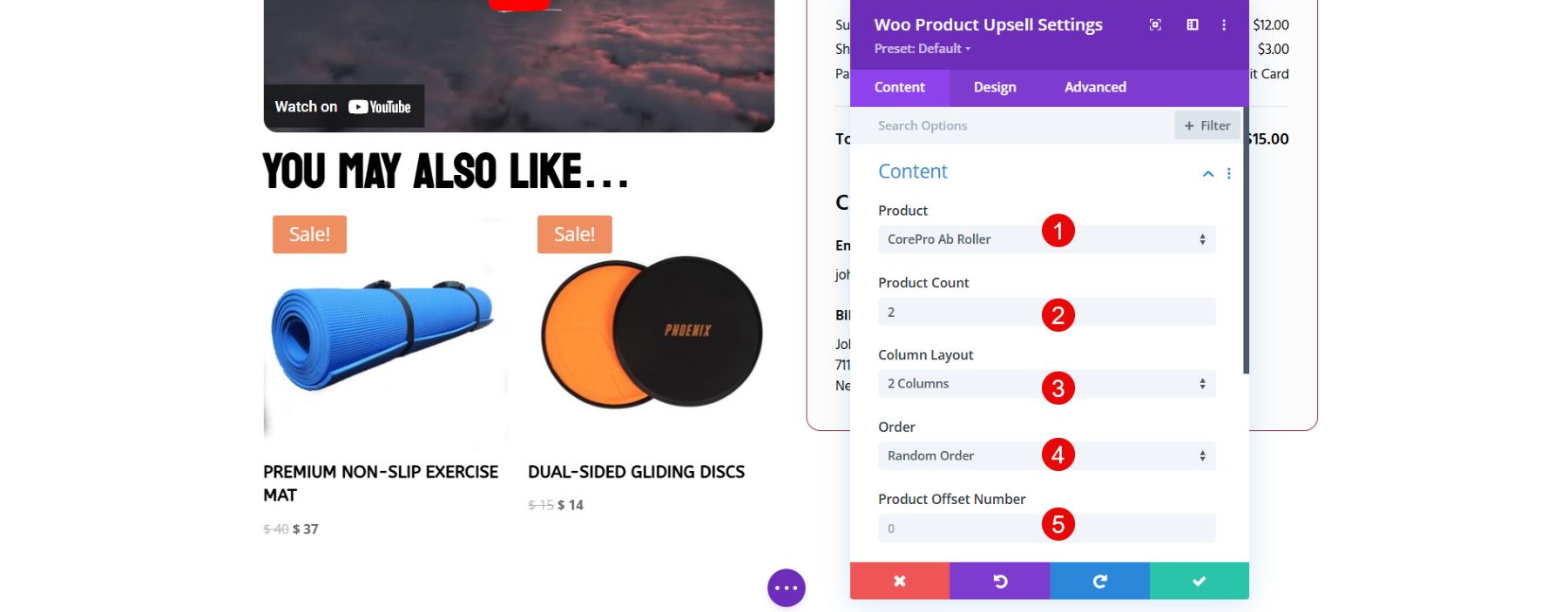
เมื่อคุณเพิ่มโมดูล Upsell แล้ว ให้กำหนดการตั้งค่า จากนั้นเลือกผลิตภัณฑ์ที่คุณต้องการแสดงเป็นการขายต่อยอด ปรับแต่งจำนวนผลิตภัณฑ์ คอลัมน์ และการตั้งค่าการแสดงผลเพื่อให้สอดคล้องกับการออกแบบของคุณ

จัดรูปแบบโมดูลให้เข้ากับความสวยงามของหน้าขอบคุณโดยใช้ตัวเลือกการปรับแต่งในตัวของ Divi ทางเลือกที่ดีที่สุดคือการเพิ่มโมดูลการขายต่อยอดลงในรายละเอียดคำสั่งซื้อ นั่นจะดึงความสนใจไปที่สินค้าเพิ่มยอดขายได้อย่างรวดเร็ว

4. เคล็ดลับการปรับแต่งเพิ่มเติมและกรณีการใช้งาน
หลังจากผสานรวมโมดูล WooCommerce แล้ว คุณสามารถใช้ประโยชน์จากโมดูล Divi อื่นๆ และปรับแต่งโมดูลที่เพิ่มจาก FunnelKit เพื่อปรับปรุงรูปลักษณ์ของหน้าขอบคุณของคุณ ต่อไปนี้คือวิธีที่คุณสามารถปรับแต่งโมดูลที่เพิ่มเข้ามา:
ปรับแต่งรายละเอียดการสั่งซื้อ
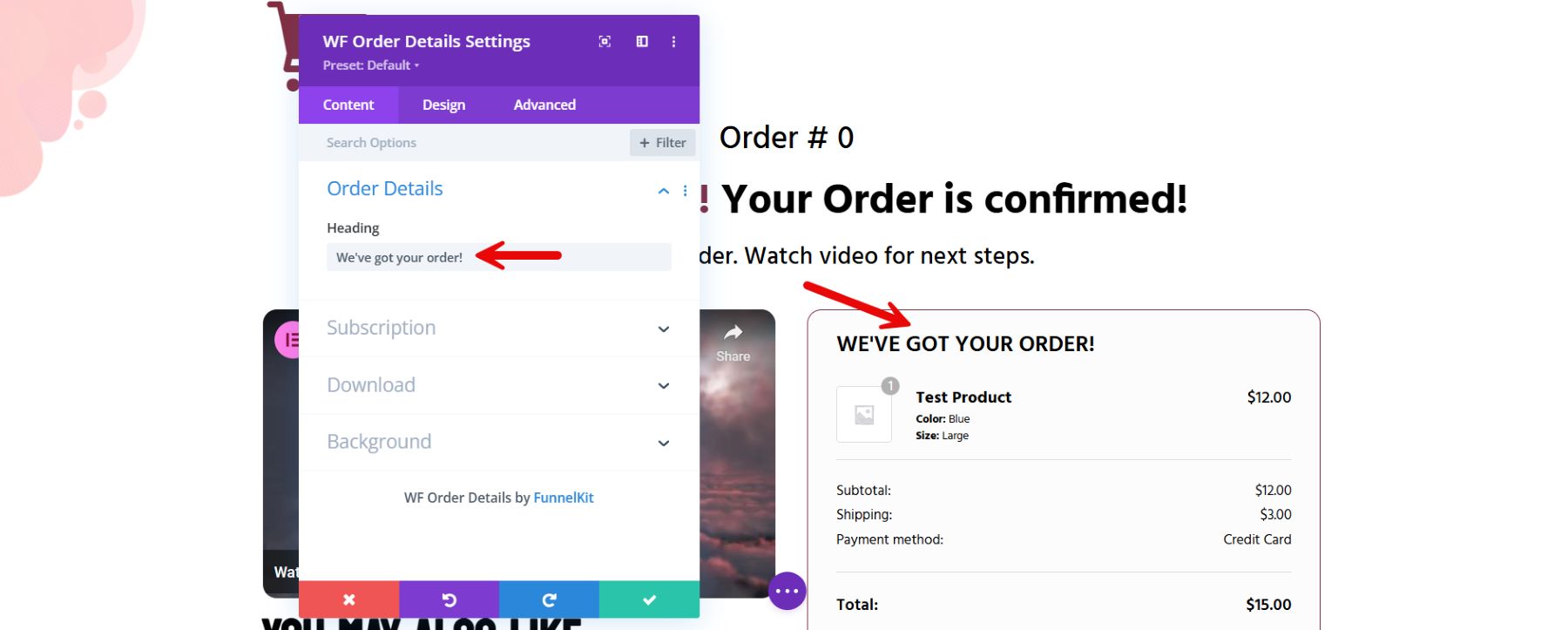
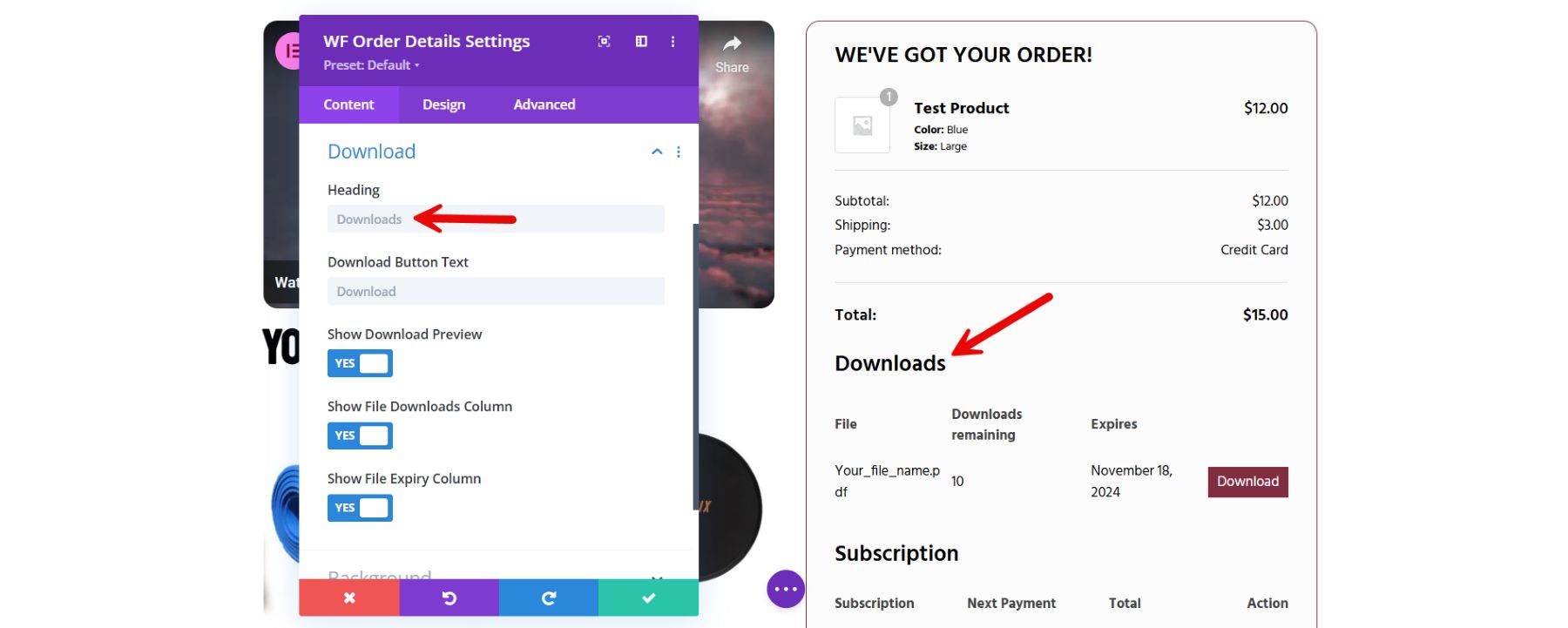
FunnelKit ได้จัดเตรียมเทมเพลต Divi ที่มีโมดูลรายละเอียดคำสั่งซื้อ ซึ่งเรียกว่ารายละเอียดคำสั่งซื้อ WF โมดูลนี้ให้รายละเอียดเกี่ยวกับคำสั่งซื้อของลูกค้า อย่างไรก็ตาม คุณสามารถเพิ่มประสิทธิภาพโมดูลนี้ให้ตรงกับแบรนด์ร้านค้า WooCommerce ของคุณได้
ขั้นแรก คุณสามารถแก้ไขส่วนหัวของส่วนได้โดยการป้อนข้อความลงในช่อง 'ส่วนหัว'

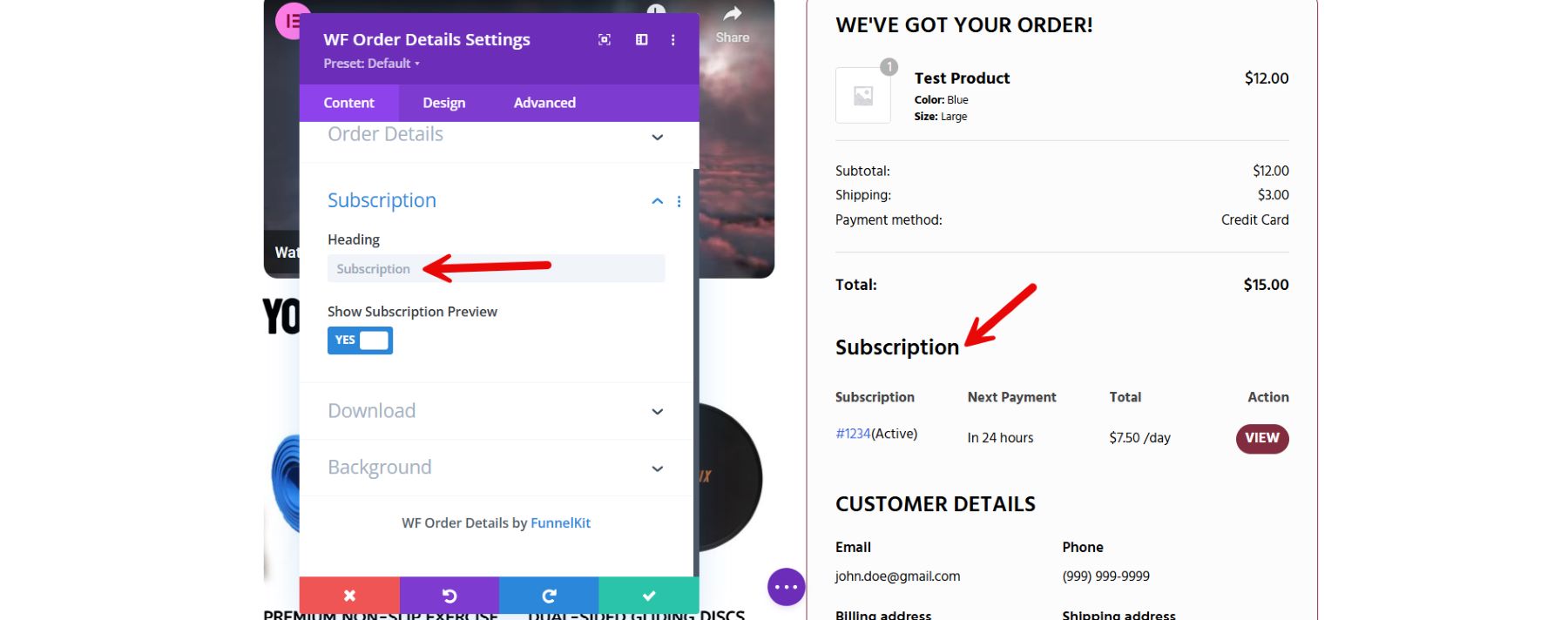
คุณเสนอการสมัครสมาชิกสำหรับเว็บไซต์ออนไลน์หรือไม่? หากเป็นเช่นนั้น การแสดงรายละเอียดเกี่ยวกับการสมัครสมาชิกของลูกค้า เช่น ค่าใช้จ่ายและวันที่ชำระเงินครั้งถัดไปอาจเป็นประโยชน์

หากคุณให้บริการดาวน์โหลดแบบดิจิทัล ให้พิจารณาเพิ่มส่วน "ดาวน์โหลด" ส่วนนี้ประกอบด้วยสี่คอลัมน์ ได้แก่ ชื่อไฟล์ จำนวนการดาวน์โหลดที่เหลือ วันหมดอายุ และปุ่มดาวน์โหลด คุณยังสามารถรวมปุ่มที่ช่วยให้ลูกค้าดาวน์โหลดผลิตภัณฑ์ดิจิทัลได้โดยตรงจากหน้าที่กำหนดเอง

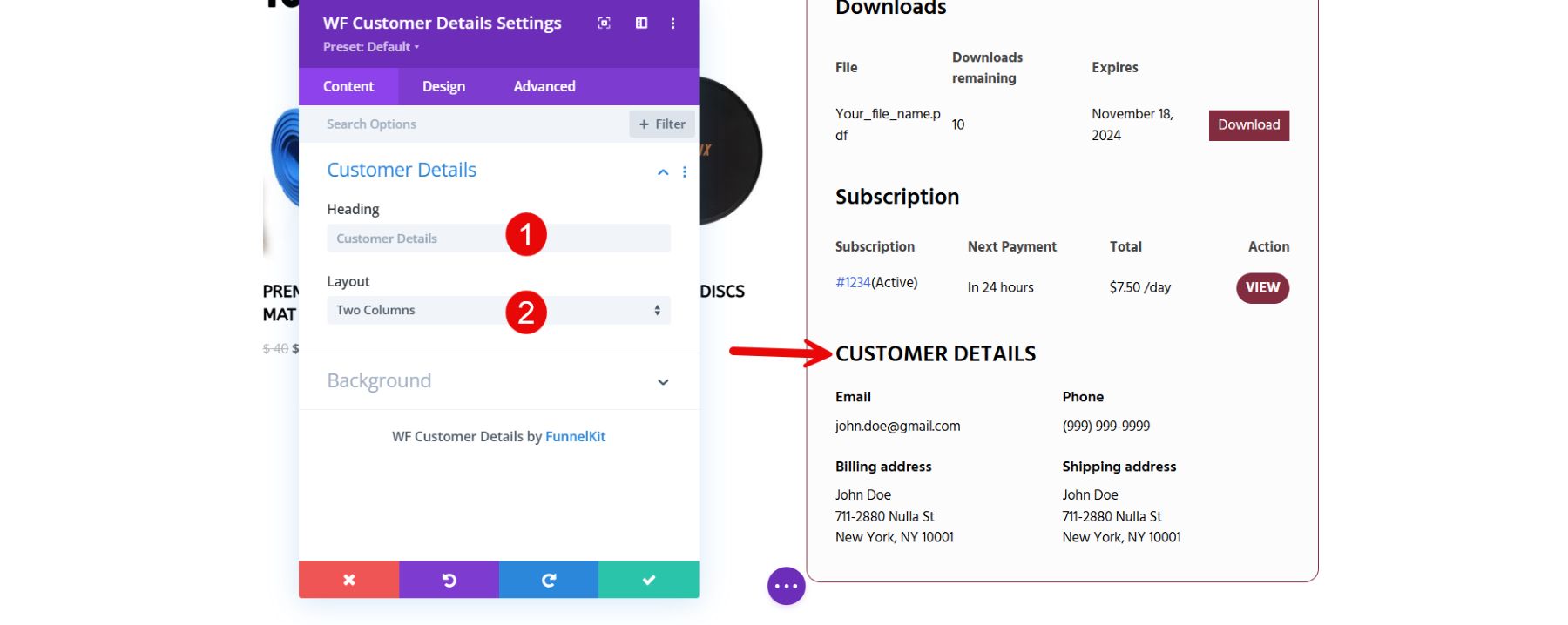
ปรับแต่งรายละเอียดลูกค้า
นอกจากรายละเอียดคำสั่งซื้อแล้ว เทมเพลต Divi ที่ FunnelKit มอบให้ยังมีวิดเจ็ตรายละเอียดลูกค้าที่รวมอยู่ในนั้นด้วย เพื่อเริ่มกระบวนการปรับแต่ง คุณสามารถย้ายไปยังการตั้งค่า และขั้นแรก ให้ไปที่ส่วนหัว คุณสามารถเปลี่ยนส่วนหัวเริ่มต้นได้ด้วยตัวเอง คุณยังสามารถมีหลายคอลัมน์สำหรับรายละเอียดลูกค้าของคุณโดยเลือกการตั้งค่าของคุณจากเมนูแบบเลื่อนลง 'เค้าโครง'

เครื่องมือเพิ่มเติมเพื่อปรับปรุงหน้าขอบคุณของคุณ
นอกเหนือจาก Divi และ FunnelKit แล้ว เครื่องมือหลายอย่างสามารถช่วยคุณปรับปรุงหน้าขอบคุณ WooCommerce ของคุณเพิ่มเติมได้ คุณสามารถเพิ่มฟังก์ชัน รวบรวมข้อมูลเชิงลึก และเพิ่ม Conversion ได้ ต่อไปนี้เป็นเครื่องมือเพิ่มเติมอันมีค่าที่ควรพิจารณา:
- RankMath: แม้ว่าโดยทั่วไปแล้วหน้าขอบคุณจะไม่ถูกจัดทำดัชนี แต่ RankMath จะให้ข้อมูลเชิงลึกและคำแนะนำ SEO สำหรับทั้งเว็บไซต์ เพื่อให้มั่นใจว่าหน้าทั้งหมด รวมถึงหน้าหลังการซื้อ มีส่วนช่วยในประสิทธิภาพโดยรวมของร้านค้าของคุณ
- WP-Rocket: ด้วยการเร่งความเร็วในการโหลดทั่วทั้งไซต์ของคุณ รวมถึงหน้าขอบคุณ WP-Rocket ช่วยให้ลูกค้าได้รับประสบการณ์ที่ราบรื่นและรวดเร็วยิ่งขึ้น นี่เป็นสิ่งสำคัญ เนื่องจากหน้าขอบคุณที่มีประสิทธิภาพดีสามารถส่งผลกระทบเชิงบวกต่อความพึงพอใจของลูกค้าได้ โดยเฉพาะสำหรับผู้ใช้อุปกรณ์เคลื่อนที่
- Bloom: Bloom by Elegant Themes เป็นปลั๊กอินเลือกใช้อีเมลยอดนิยมที่ออกแบบมาเพื่อเปลี่ยนผู้เยี่ยมชมให้เป็นสมาชิก คุณสามารถใช้ Bloom ในหน้าขอบคุณของคุณเพื่อแสดงแบบฟอร์มสมัครรับที่น่าสนใจ โดยเสนอส่วนลดหรือเนื้อหาพิเศษให้กับลูกค้าเพื่อแลกกับการเข้าร่วมรายชื่ออีเมลของคุณ ซึ่งจะช่วยดึงดูดลูกค้าเป้าหมายได้โดยตรงหลังจากการซื้อเมื่อลูกค้ามีส่วนร่วมสูง
- Monarch: Monarch เป็นปลั๊กอินการแบ่งปันทางสังคมโดย Elegant Themes ที่สมบูรณ์แบบสำหรับการส่งเสริมการมีส่วนร่วมทางสังคม การเพิ่ม Monarch ลงในหน้าขอบคุณสามารถเสนอทางเลือกง่ายๆ ให้กับลูกค้าในการแบ่งปันการซื้อของพวกเขาบนโซเชียลมีเดีย สร้างการมองเห็นแบบอินทรีย์สำหรับแบรนด์ของคุณ เครื่องมือนี้ยังช่วยให้สามารถกำหนดตำแหน่งบนโซเชียลมีเดียได้ ซึ่งช่วยเพิ่มโอกาสในการแชร์บนโซเชียลมีเดีย
- OptinMonster: สร้างป๊อปอัปเป้าหมายและแบบฟอร์มการเลือกใช้ หน้าขอบคุณของคุณสามารถแสดงส่วนลดพิเศษ ข้อเสนอสำหรับสมาชิก หรือโปรโมชั่นที่ต้องคำนึงถึงเวลาเพื่อกระตุ้นให้เกิดการซื้อซ้ำ ตัวเลือกการกำหนดเป้าหมายขั้นสูงช่วยให้แน่ใจว่าข้อความที่แสดงสอดคล้องกับความสนใจและพฤติกรรมของลูกค้า
เครื่องมือเพิ่มเติมเหล่านี้ พร้อมด้วย Divi ช่วยให้คุณสร้างหน้าขอบคุณ WooCommerce ที่ทรงพลังและน่าดึงดูด ซึ่งสามารถขับเคลื่อนความพึงพอใจของลูกค้า ความภักดี และยอดขายเพิ่มเติม
บทสรุป
การปรับแต่งหน้าขอบคุณ WooCommerce เป็นสิ่งสำคัญสำหรับการสร้างประสบการณ์หลังการซื้อที่น่าจดจำในโลกอีคอมเมิร์ซที่มีการแข่งขันสูง Divi นำเสนอโซลูชันอันทรงพลังที่ช่วยให้คุณใช้ตัวสร้างภาพในขณะที่ยังคงควบคุมการออกแบบได้อย่างสมบูรณ์ ตัวเลือกการปรับแต่งเหล่านี้ช่วยให้คุณสามารถปรับปรุงเค้าโครง ปรับปรุงการนำทาง และเพิ่มคุณสมบัติที่กระตุ้นให้เกิดการซื้อซ้ำและส่งเสริมความภักดีของลูกค้า
กำลังมองหาการสร้างหน้าขอบคุณ WooCommerce ที่น่าจดจำอยู่ใช่ไหม? ลองใช้ Divi เพื่อเสริมสร้างการมีส่วนร่วมของลูกค้าหลังการซื้อทุกครั้ง สำรวจปลั๊กอินและเครื่องมือที่คัดสรรของเราเพื่อเพิ่มมูลค่าและการปรับเปลี่ยนในแบบของคุณให้กับประสบการณ์หน้าขอบคุณของคุณ
| เครื่องมือ | ราคาเริ่มต้น | ตัวเลือกฟรี | ||
|---|---|---|---|---|
| 1 | ดิวิ | $89 ต่อปี | เยี่ยม | |
| 2 | FunnelKit | $129 ต่อปี | เยี่ยม | |
| 3 | รถเข็น | $129 ต่อปี | เยี่ยม | |
| 4 | WPFunnels | $58.2 ต่อปี | เยี่ยม | |
| 5 | อันดับคณิตศาสตร์ | $78.96 ต่อปี | เยี่ยม | |
| 6 | WP-จรวด | $59 ต่อปี | เยี่ยม | |
| 7 | พระมหากษัตริย์ | มาพร้อมกับการสมัครสมาชิก Divi ($ 89 ต่อปี) | เยี่ยม | |
| 8 | บลูม | มาพร้อมกับการสมัครสมาชิก Divi ($ 89 ต่อปี) | เยี่ยม |
เริ่มต้นกับ Divi
