วิธีปรับแต่ง WooCommerce ขอบคุณหน้า
เผยแพร่แล้ว: 2022-10-26ลักษณะสำคัญของร้านค้า WooCommerce ทุกแห่งคือความพึงพอใจของลูกค้า รวมถึงการเพิ่มหน้าขอบคุณที่กำหนดเองไปยังร้านค้า WooCommerce นอกจากนี้ คุณสามารถ เชื่อมต่อกับผู้บริโภคของคุณได้สำเร็จด้วย การแสดงข้อความส่วนบุคคลหลังจากการเดินทางของผู้ซื้อ คุณสามารถเพิ่มรายได้ของร้านค้าด้วยหน้าขอบคุณ WooCommerce ที่ออกแบบมาอย่างดี
ตามค่าเริ่มต้น หน้าขอบคุณของ WooCommerce จะแสดงเพียงข้อความมาตรฐานและข้อมูลการสั่งซื้อ อย่างไรก็ตาม การทำเช่นนี้อาจดูน่าสนใจกว่า และคุณไม่สามารถเพิ่มข้อความส่วนบุคคลได้ หากต้องการมีฟังก์ชันพิเศษ เราต้องใช้โซลูชันที่ออกแบบมาโดยเฉพาะ
การปรับแต่งหน้าขอบคุณหรือการสร้างหน้าขอบคุณที่กำหนดเองอาจต้องมีการชี้แจงหากคุณเพิ่งเปิดตัวธุรกิจ WooCommerce
นี่คือคำแนะนำทีละขั้นตอนใน การสร้างหน้าขอบคุณ WooCommerce ที่กำหนดเอง
ทำไมคุณควรปรับแต่งหน้าขอบคุณ WooCommerce เริ่มต้น
เมื่อลูกค้าทำการซื้อจนเสร็จและมาถึงหน้าขอบคุณแล้ว การดำเนินการนี้ไม่ถือว่าสิ้นสุดประสบการณ์ของผู้ซื้อ อย่างไรก็ตาม สามารถทำได้อีกมากมายเพื่อปรับปรุงการมีส่วนร่วมของผู้บริโภคและสร้างแรงบันดาลใจให้ความไว้วางใจ
หน้าขอบคุณของ WooCommerce จำเป็นต้องให้ข้อความที่ชัดเจนแก่ลูกค้าของคุณ เป็นการเทียบเคียงเพื่อกลับมาอีกครั้ง อย่างไรก็ตาม ควรสร้างความเชื่อถือ ซึ่งจะช่วยให้คุณได้รับลูกค้าประจำและสร้างฐานลูกค้าที่ภักดี
เอกลักษณ์
เว็บไซต์ของคุณจะโดดเด่นกว่าคู่แข่งและมอบประสบการณ์ที่ไม่เหมือนใครให้กับผู้เยี่ยมชมเนื่องจากหน้าขอบคุณที่สร้างขึ้นอย่างรอบคอบ
การสร้างประสบการณ์ออนบอร์ดที่ยอดเยี่ยม
เมื่อมีความเกี่ยวข้อง หน้าขอบคุณสามารถให้แหล่งข้อมูลการเริ่มต้นใช้งานแก่ลูกค้าที่เพิ่งซื้อผลิตภัณฑ์ ซึ่งอาจมีเอกสารประกอบ วิดีโอเกี่ยวกับผลิตภัณฑ์ และเนื้อหาอื่นๆ ที่อาจเป็นประโยชน์กับผู้ใช้ปลายทาง ข้อมูลนี้อนุญาตให้ผู้ใช้เริ่มใช้ผลิตภัณฑ์โดยใช้ความพยายามเพียงเล็กน้อยในการหาวิธีใช้งาน
สร้างประสบการณ์หลังการขายที่น่าทึ่ง
เมื่อเทียบกับหน้าขอบคุณเริ่มต้น หน้าขอบคุณที่ออกแบบมาอย่างดีและเป็นส่วนตัวจะสร้างความประทับใจให้กับลูกค้า ในที่สุดสิ่งนี้ก็มีส่วนช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดีบนเว็บไซต์
สร้างความไว้วางใจ
เมื่อผู้ซื้อซื้อผลิตภัณฑ์ใหม่ พวกเขาอาจมีการจองว่าสินค้านั้นดำเนินการตามแผนที่วางไว้หรือไม่ สมมติว่าหน้าขอบคุณเป็นแบบส่วนบุคคลเพื่อรวมเนื้อหาต่างๆ เช่น บทวิจารณ์หรือคำรับรองที่เป็นประโยชน์ ในกรณีดังกล่าว พวกเขาช่วยสร้างความมั่นใจให้กับลูกค้าดังกล่าว ขจัดข้อกังวลของพวกเขา จากข้อมูลนี้ ลูกค้ามีแนวโน้มที่จะทำกิจกรรมบนเว็บไซต์มากขึ้น
กลยุทธ์การตลาดที่ดี
สมมติว่าผู้ซื้อมาที่หน้าขอบคุณและไว้วางใจในผลิตภัณฑ์ ในกรณีนั้น พวกเขาอาจจะแบ่งปันสินค้าที่ซื้อบนเครือข่ายโซเชียลต่างๆ หุ้นเหล่านี้มีแนวโน้มที่จะดึงดูดผู้มีโอกาสเป็นลูกค้ามายังเว็บไซต์ของคุณ คุณยังสามารถแสดงสินค้าพิเศษบนเว็บไซต์ได้ ซึ่งทำให้คุณสามารถโปรโมตสินค้าเพิ่มเติมที่คุณอาจมีได้
ข้อมูลเพียงพอแล้ว มาเริ่มกันเลยดีกว่า เกี่ยวกับวิธีปรับแต่งหน้าขอบคุณ WooCommerce
วิธีสร้างและปรับแต่งเทมเพลตหน้าขอบคุณของ WooCommerce ด้วย ProductX
การเพิ่มใหม่ล่าสุดของ ProductX คือ “WooCommerce Builder” ที่อัปเกรดใหม่สามารถช่วยคุณสร้างและปรับแต่งเทมเพลตต่างๆ เช่น หน้าขอบคุณ คู่มือนี้จะแสดงวิธีปรับแต่งหน้าขอบคุณ WooCommerce โดยไม่ต้องใช้รหัสใด ๆ
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน ProductX

ขั้นแรก ติดตั้งและเปิดใช้งาน ProductX นี่คือคำแนะนำทีละขั้นตอนในการทำเช่นนั้น:
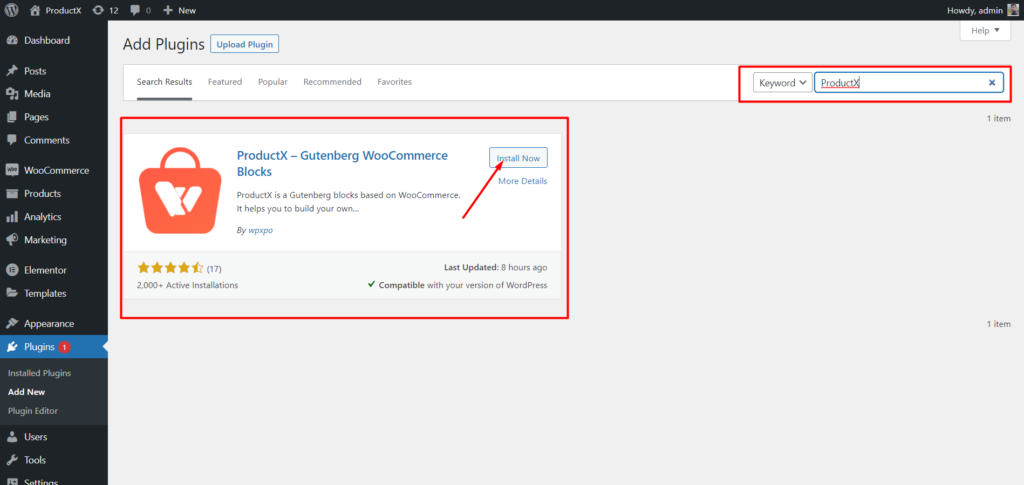
- เปิดเมนูปลั๊กอินในแดชบอร์ด WordPress
- ตอนนี้ติดตั้งปลั๊กอินโดยคลิกตัวเลือก "เพิ่มใหม่"
- พิมพ์ "ProductX" ลงในแถบค้นหาแล้วกดปุ่ม "ติดตั้ง"
- คลิกปุ่ม “เปิดใช้งาน” หลังจากที่คุณได้ติดตั้งปลั๊กอิน ProductX แล้ว
ขั้นตอนที่ 2: เปิดตัวสร้าง

หลังจากติดตั้ง ProductX คุณต้องเปิดใช้งานตัวสร้าง หากต้องการเปิดใช้งาน คุณต้อง:
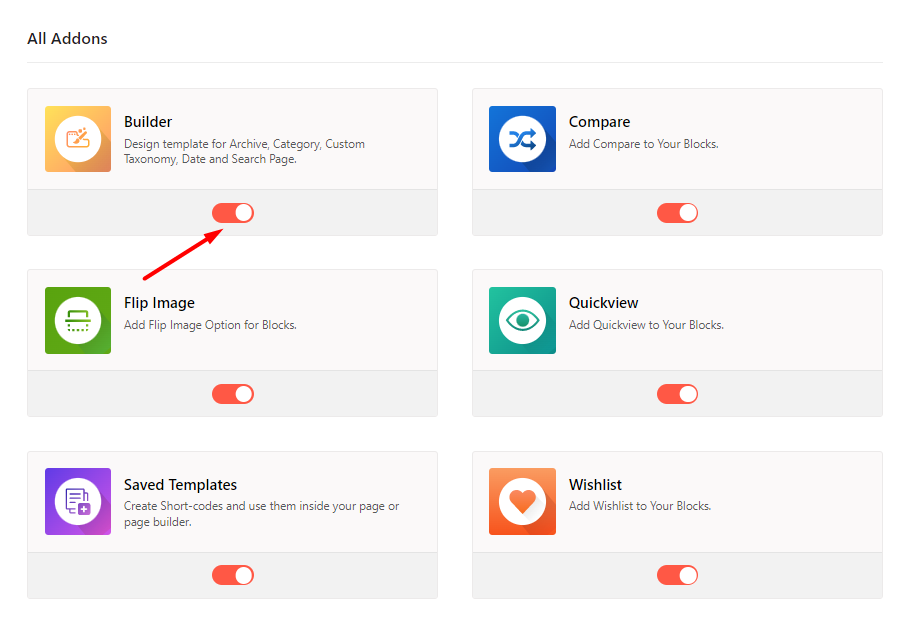
- ไปที่ ProductX จากแดชบอร์ด WordPress
- เลือกแท็บ Addons
- เปิดใช้งานตัวสร้างผ่านตัวเลือกสลับ
ขั้นตอนที่ 3: สร้างเทมเพลตหน้าขอบคุณ
หลังจากเปิด Builder แล้ว คุณต้องสร้างหน้าขอบคุณ ในการทำเช่นนั้น:

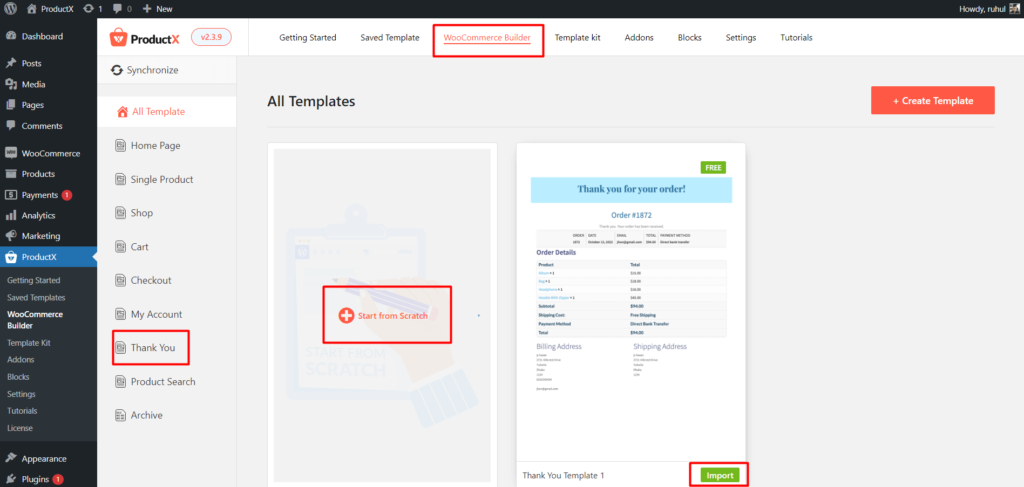
- ไปที่ ProductX จากแดชบอร์ด WordPress
- ไปที่ตัวสร้าง WooCommerce
- เลือก 'เพิ่มขอบคุณ'
- เลือก เริ่มตั้งแต่เริ่มต้น นำเข้าเทมเพลตที่สร้างไว้ล่วงหน้า
- และหลังจากจัดหน้าขอบคุณแล้ว ให้คลิก เผยแพร่
และคุณสร้าง WooCommerce เสร็จแล้ว ขอบคุณเทมเพลตหน้า
ขั้นตอนที่ 4: จัดเรียง WooCommerce ขอบคุณหน้า

คุณได้สร้างเทมเพลตหน้าขอบคุณแล้ว ตอนนี้คุณต้องจัดมัน คู่มือนี้จะช่วยคุณในการจัดหน้าขอบคุณ WooCommerce โดยเพิ่มสองสามช่วงตึก
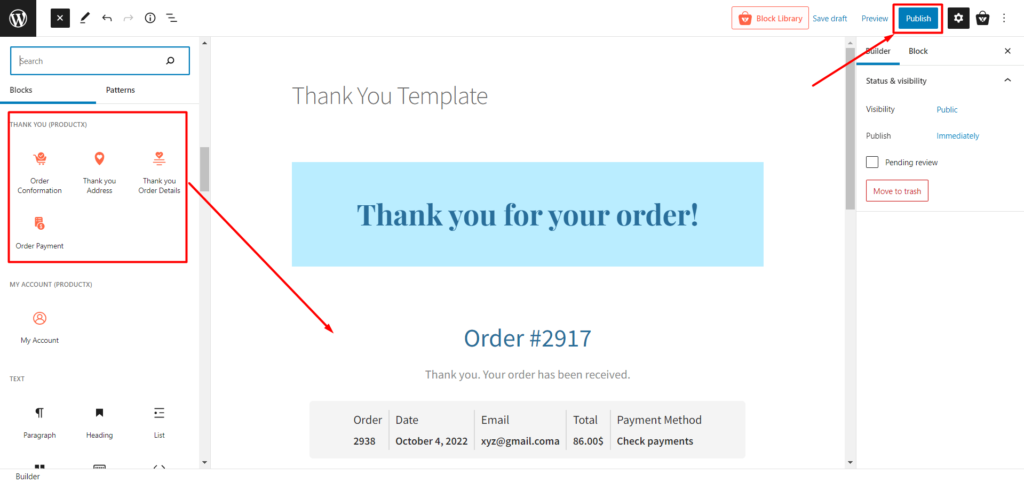
เราได้ระบุส่วนของบล็อกสำหรับสร้างหน้าขอบคุณ ซึ่งได้แก่:
- ยืนยันการสั่งซื้อ
- สั่งซื้อการชำระเงิน
- ขอบคุณที่อยู่
- ขอบคุณรายละเอียดการสั่งซื้อ
คุณสามารถออกแบบหน้าขอบคุณได้ตามที่คุณต้องการด้วยบล็อกเหล่านี้
ขั้นตอนที่ 5: ปรับแต่งเทมเพลตหน้าขอบคุณของ WooCommerce
คุณได้สร้างและออกแบบหน้าหมวดหมู่แล้ว ดังนั้นเราจะดำเนินการแก้ไขต่อไป ดังนั้น ประหยัดเวลาและไปที่ตัวเลือกการปรับแต่ง

ตามค่าเริ่มต้น เมื่อคุณสร้างหน้าขอบคุณด้วย ProductX บล็อกจะมีตัวเลือกการปรับแต่งต่างๆ ให้คุณ มาดูกันว่า ProductX ปรับแต่งอะไรได้บ้างสำหรับบล็อกของมัน
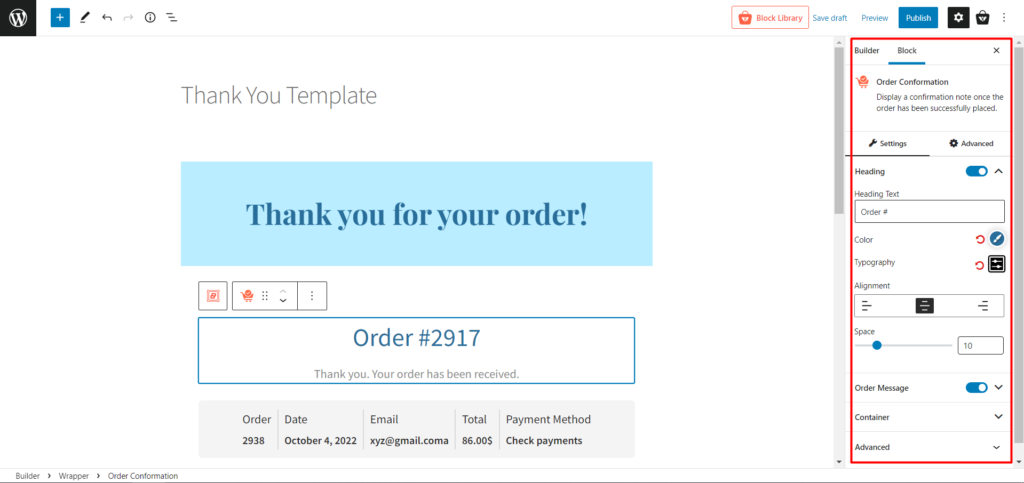
ยืนยันการสั่งซื้อ
บล็อกนี้แสดงข้อความยืนยันหลังจากวางคำสั่งซื้อสำเร็จ
คุณจะได้รับการปรับแต่งดังต่อไปนี้ในบล็อกนี้
- หัวเรื่อง (เปลี่ยนข้อความหัวเรื่อง ตัวพิมพ์ สี และการจัดตำแหน่ง)
- ข้อความสั่งซื้อ (เปลี่ยนข้อความ ตัวพิมพ์ สี และการจัดตำแหน่ง)
- คอนเทนเนอร์ (เปลี่ยนพื้นหลัง รัศมีเส้นขอบ เส้นขอบ และช่องว่างภายใน)
สั่งซื้อการชำระเงิน
ด้วยความช่วยเหลือของบล็อกนี้ คุณสามารถแสดงภาพรวมการชำระเงินได้

คุณจะได้รับการปรับแต่งจำนวนมากในบล็อกนี้
- ข้อความ (เปลี่ยนข้อความและการจัดแนวฟิลด์ที่จำเป็นทั้งหมด)
- รายการสินค้า (เปลี่ยนรัศมีเส้นขอบ เส้นขอบ และระยะห่าง)
- ฉลาก (เปลี่ยนสีและตัวพิมพ์)
- ค่า (เปลี่ยนสี ตัวพิมพ์ และระยะห่าง)
- ตัว คั่น (เปลี่ยนสี ความกว้าง และรูปแบบ)
- คอนเทนเนอร์ (เปลี่ยนพื้นหลัง เส้นขอบ สีเส้นขอบ เงากล่อง และช่องว่างภายใน)
ขอบคุณที่อยู่
แสดงที่อยู่สำหรับเรียกเก็บเงินและจัดส่งด้วยบล็อกนี้ และนี่คือตัวเลือกการปรับแต่ง:
- ทั่วไป (เปลี่ยนข้อความของชื่อที่อยู่สำหรับการเรียกเก็บเงินและการจัดส่ง สี ช่องว่าง และการพิมพ์ชื่อ)
- เนื้อหา (เปลี่ยนสี ตัวพิมพ์ และการจัดตำแหน่ง)
- คอนเทนเนอร์ (เปลี่ยนพื้นหลัง เส้นขอบ สีเส้นขอบ เงากล่อง และช่องว่างภายใน)
ขอบคุณรายละเอียดการสั่งซื้อ
บล็อกนี้แสดงรายละเอียดการสั่งซื้อทั้งหมด เช่น ข้อมูลผลิตภัณฑ์ คุณลักษณะของผลิตภัณฑ์ ราคา ฯลฯ นี่คือสิ่งที่คุณสามารถกำหนดเองได้:
- ทั่วไป (เปลี่ยนข้อความ สำหรับสินค้าที่ดาวน์โหลดได้ สี ตัวพิมพ์ ขอบโต๊ะ และรัศมี)
- ส่วนหัวของตาราง (เปลี่ยนข้อความ สี ตัวพิมพ์ พื้นหลัง เส้นขอบ ฯลฯ)
- เนื้อหาตาราง (เปลี่ยนสีข้อความ พื้นหลัง สีลิงก์ สีโฮเวอร์ลิงก์ ตัวพิมพ์เนื้อหา การจัดตำแหน่ง และการพิมพ์ปุ่มที่จำเป็นทั้งหมด)
- ส่วน ท้ายของตาราง (เปลี่ยนข้อความที่จำเป็น สี ตัวพิมพ์ ฯลฯ)
- คอนเทนเนอร์ (เปลี่ยนพื้นหลัง เส้นขอบ สีเส้นขอบ เงากล่อง และช่องว่างภายใน)
อย่างที่คุณเห็น คุณจะได้รับอิสระอย่างเต็มที่ในการสร้างและปรับแต่งหน้าขอบคุณ WooCommerce ของคุณด้วยความช่วยเหลือของ ProductX
บทสรุป
สมมติว่าคุณใช้ ProductX เพื่อปรับแต่งหน้าขอบคุณ WooCommerce ของคุณ ในกรณีนี้ คุณควรวางแผนที่จะเพิ่มผลตอบแทนจากการลงทุนของคุณให้สูงสุด คุณสามารถมุ่งความสนใจไปที่ด้านอื่นๆ เพื่อต้อนรับลูกค้าได้มากขึ้น และมุ่งเน้นที่การเพิ่มความภักดีของลูกค้า ในเวลาเดียวกัน ProductX สามารถช่วยคุณสร้างหน้าขอบคุณ WooCommerce ที่ยอดเยี่ยม โชคดีที่สุด!
คุณสามารถดูบทแนะนำวิดีโอ WordPress ได้ที่ช่อง YouTube ของเรา พบกับเราบน Facebook และ Twitter สำหรับการอัปเดตเป็นประจำ!

วิธีแสดงตารางหมวดหมู่ผลิตภัณฑ์ WooCommerce

วิธีสร้างรูปแบบผลิตภัณฑ์ WooCommerce

วิธีแสดงโพสต์ก่อนหน้าถัดไปใน WordPress

สร้างเว็บไซต์ข่าวที่สมบูรณ์โดยใช้ PostX และ Qoxag
