สุดยอดคู่มือการปรับแต่งธีม WordPress ของคุณ
เผยแพร่แล้ว: 2020-10-22การออกแบบเว็บไซต์ทำได้ง่ายกว่าที่เคยด้วยระบบการจัดการเนื้อหาอย่าง WordPress ที่มีการเติบโตอย่างมาก ตอนนี้ใครๆ ก็ออกแบบ ปรับแต่ง และแก้ไขเว็บไซต์ของตนเองได้ในเวลาไม่กี่นาที
การใช้เทมเพลต WordPress ช่วยให้คุณสร้างเว็บไซต์ที่สวยงามได้ง่ายๆ โดยไม่ต้องมีความรู้ด้านการเขียนโปรแกรมมาก่อน แต่น่าเสียดายที่ตัวเลือกชุดรูปแบบเริ่มต้นของ WordPress อาจไม่อนุญาตให้คุณเปลี่ยนการออกแบบเลย์เอาต์อย่างเต็มที่ นั่นเป็นเหตุผลที่คุณต้องเรียนรู้วิธีปรับแต่งธีม WordPress ภายในแผงการดูแลระบบ และทำให้ไม่ซ้ำใครจากคู่แข่งของคุณ
การออกแบบที่ดีเป็นวิธีที่สำคัญที่สุดในการสร้างความแตกต่างจากคู่แข่งของเรา
Yun Jong Yong ประธานเจ้าหน้าที่บริหาร Samsung Electronics Company
ในโพสต์ของวันนี้ เราจะนำคุณผ่าน 5 ขั้นตอนง่ายๆ ในการปรับแต่งธีม WordPress ของคุณ และแชร์เครื่องมือปรับแต่งธีม WordPress ที่ดีที่สุดบางส่วนกับคุณ
แต่ก่อนที่เราจะเริ่มต้น มาดูคำถามง่ายๆ ด้านล่างนี้:-
ทำไมคุณต้องปรับแต่งธีม WordPress ของคุณ?

คุณอาจกำลังคิดว่าเหตุใดฉันจึงต้องปรับแต่งธีม WordPress ใช่ไหม? อย่างไรก็ตาม มีเหตุผลหลายประการในการเปลี่ยนรูปลักษณ์ปกติของธีม WordPress ของคุณ
เช่นเดียวกับการออกแบบทุกรูปแบบ การออกแบบภาพเป็นเรื่องเกี่ยวกับการแก้ปัญหา ไม่ใช่เกี่ยวกับความชอบส่วนตัวหรือความคิดเห็นที่ไม่ได้รับการสนับสนุน
Bob Baxley, Design Executive, Silicon Valley
แต่เหตุผลหลักคือการให้ลุคที่ไม่ซ้ำใครและสร้างรูปลักษณ์ที่เหมือนกันของคุณเอง ตัวอย่างเช่น การเปลี่ยนการตั้งค่าธีม การเพิ่มโลโก้ & แถบด้านข้าง พื้นที่วิดเจ็ต ตัวเลือกส่วนท้ายพิเศษ รวมถึงข้อมูล การแก้ไขไฟล์ CSS & PHP ของธีม เป็นต้น
อีกเหตุผลหนึ่งที่ยืนยันให้ผู้ใช้เปลี่ยนเลย์เอาต์ของธีมคือการเพิ่มฟีเจอร์และฟังก์ชันที่หลากหลายซึ่งไม่ได้มาพร้อมกับธีมเริ่มต้น
โอเค ตอนนี้คุณอาจได้คำตอบว่าทำไมคุณจึงควรปรับแต่งธีมของคุณ แต่อย่าลืมว่าธีมคือกระดูกสันหลังของเว็บไซต์ ดังนั้น คุณต้องปฏิบัติตามกระบวนการปรับแต่งอย่างระมัดระวังและใช้ขั้นตอนต่างๆ โดยไม่ผิดพลาด
หมายเหตุ: ขั้นตอนการปรับแต่งธีมทั้งหมดขึ้นอยู่กับประเภทของธีม (ธีมบล็อก ธีมอีคอมเมิร์ซ ธีมธุรกิจ ฯลฯ) ที่คุณกำลังใช้อยู่
วิธีปรับแต่งธีม WordPress ของคุณ (คำแนะนำทีละขั้นตอน)

ตอนนี้ได้เวลาสาธิตกระบวนการปรับแต่งธีมทีละขั้นตอน ในการใช้กระบวนการที่ปราศจากข้อผิดพลาด ด้านล่างนี้ เราจะกล่าวถึงเทคนิคทั่วไปส่วนใหญ่ในการแก้ไขธีมของคุณภายในแดชบอร์ด WordPress ของคุณ
ขั้นตอนที่ 1: อัปโหลดธีม WordPress
ในการเริ่มต้นปรับแต่งธีม WordPress คุณต้องรู้ขั้นตอนการอัปโหลดธีม WordPress บนไซต์ของคุณ กระบวนการนี้ง่ายมากจนคุณไม่ต้องใช้ความพยายามพิเศษหรือทักษะเพิ่มเติม
มาดูวิธีการอัปโหลดธีม WordPress บนเว็บไซต์ของคุณกัน
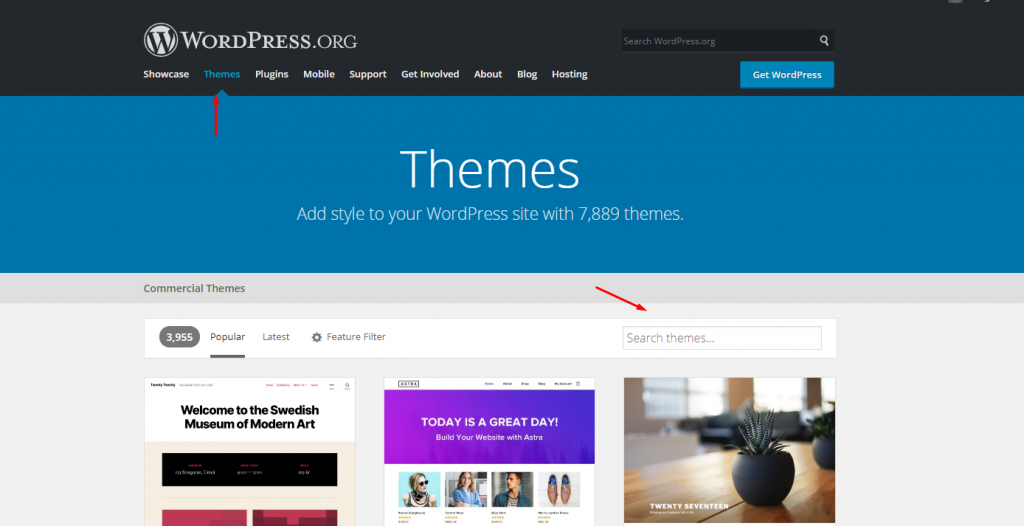
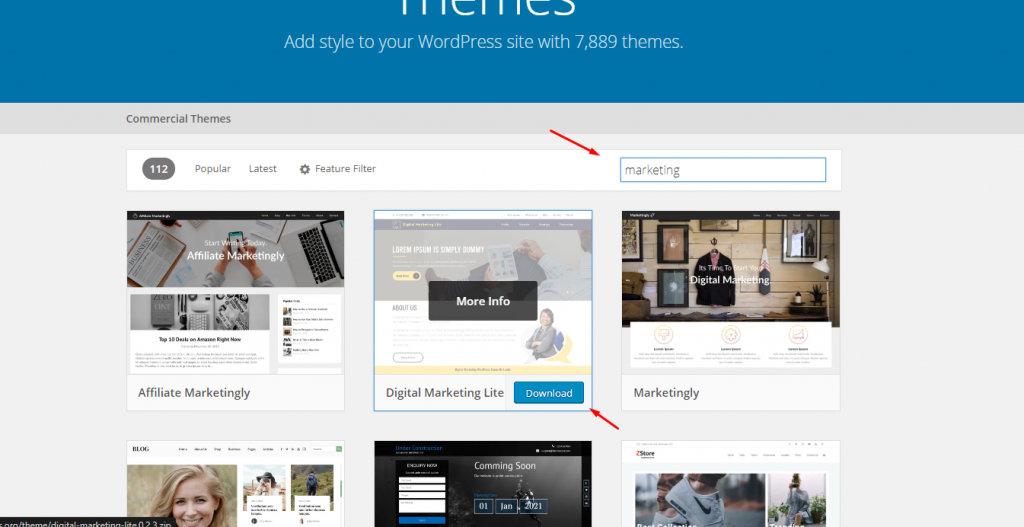
- ก่อนอื่น ไปที่ WordPress.org และค้นหาธีมที่คุณต้องการใช้สำหรับไซต์ของคุณ

- หลังจากพบธีมที่ต้องการแล้ว ให้ดาวน์โหลดและบันทึกลงในคอมพิวเตอร์ของคุณ

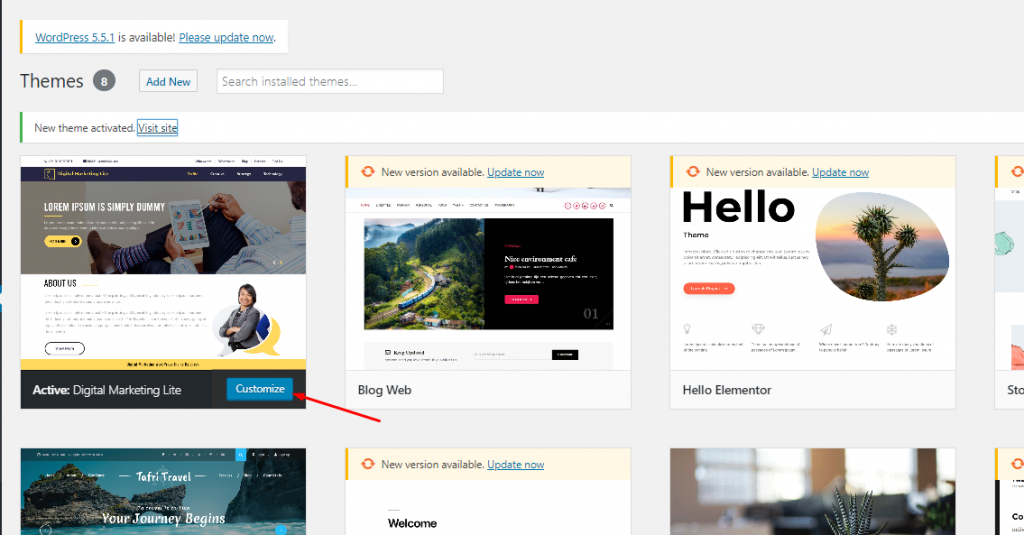
- ถัดไป ไปที่ไซต์ WordPress ของคุณโดย Dashboard> ลักษณะที่ปรากฏ> ธีม> เพิ่มธีม> อัปโหลดและเปิดใช้งาน แค่นั้นแหละ!
- ธีมของคุณเปิดใช้งานแล้วและพร้อมที่จะปรับแต่งและใช้งาน
ขั้นตอนที่ 2: ใช้ตัวปรับแต่งธีมเริ่มต้น
โอเค หลังจากติดตั้งธีมที่ต้องการและเปิดใช้งานแล้ว คุณสามารถปรับแต่งบางอย่างได้โดยไม่ต้องเปลี่ยนรหัสหลักของเว็บไซต์ ตัวอย่างเช่น การเปลี่ยนโลโก้ไซต์ เลย์เอาต์ สี สโลแกน การเพิ่มวิดเจ็ต ฯลฯ
ดังนั้นเพื่อดำเนินการตามขั้นตอนนี้ คุณจะต้องรับความช่วยเหลือจากเครื่องมือปรับแต่ง WordPress ในตัว
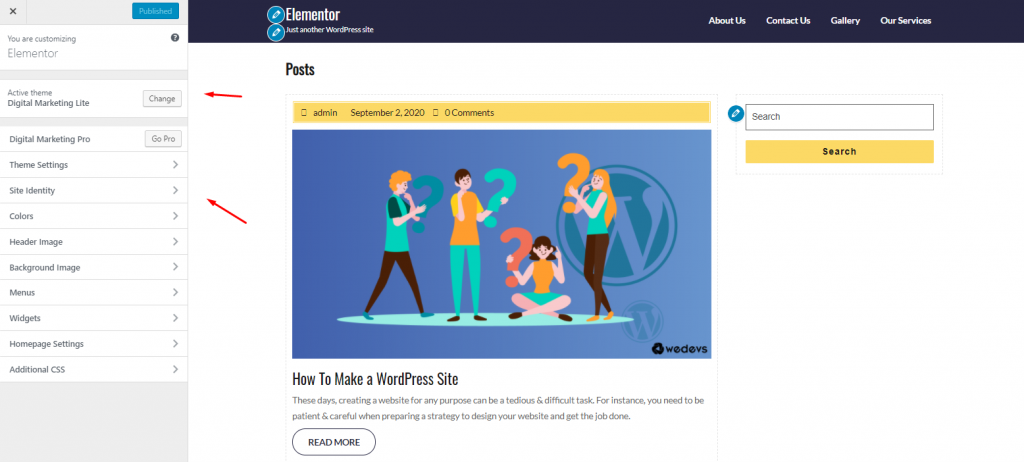
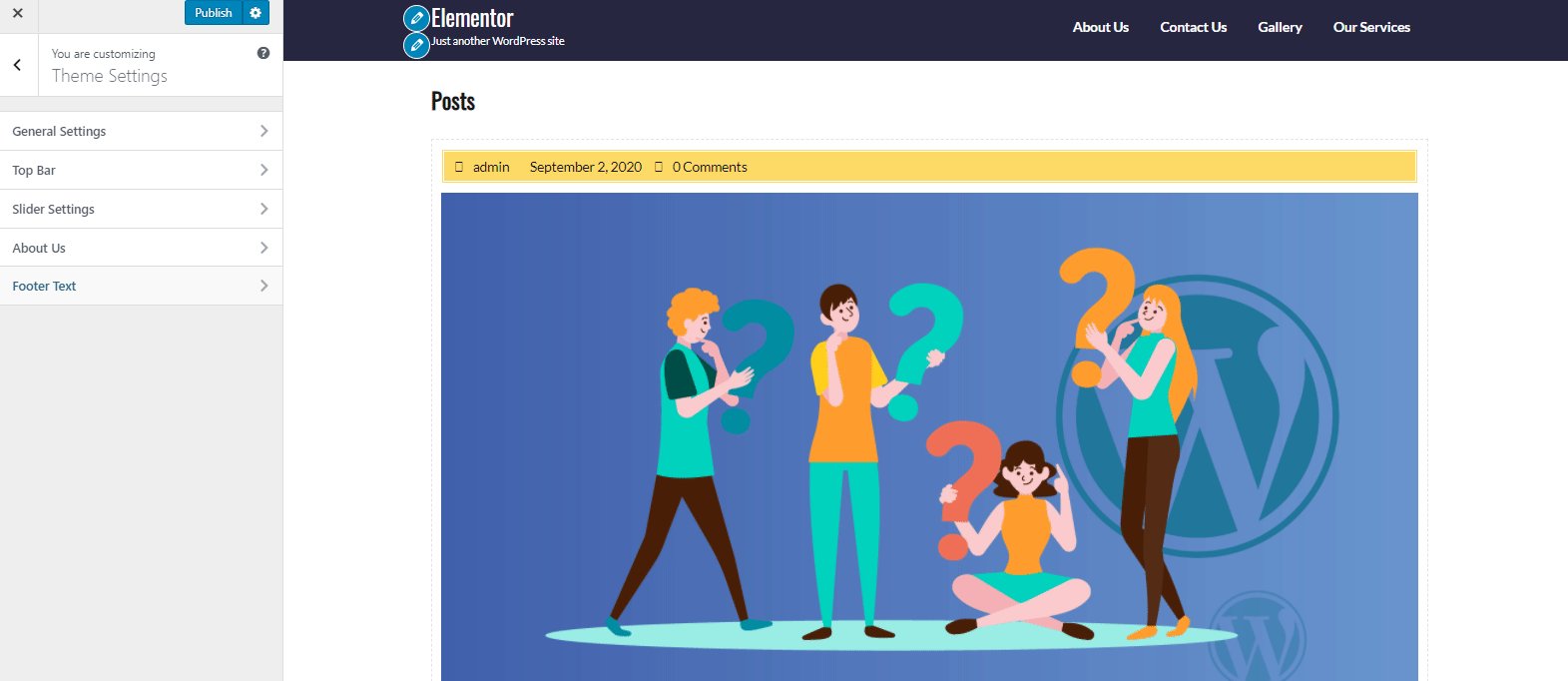
- ในการทำเช่นนั้น เพียงคลิกที่ปุ่ม ' ปรับแต่ง '

- เมื่อคุณคลิกที่ปุ่มปรับแต่ง คุณจะพบเมนูทางด้านซ้าย และที่นี่ คุณสามารถรับองค์ประกอบต่อไปนี้ของไซต์ของคุณซึ่งคุณสามารถเริ่มแก้ไขได้

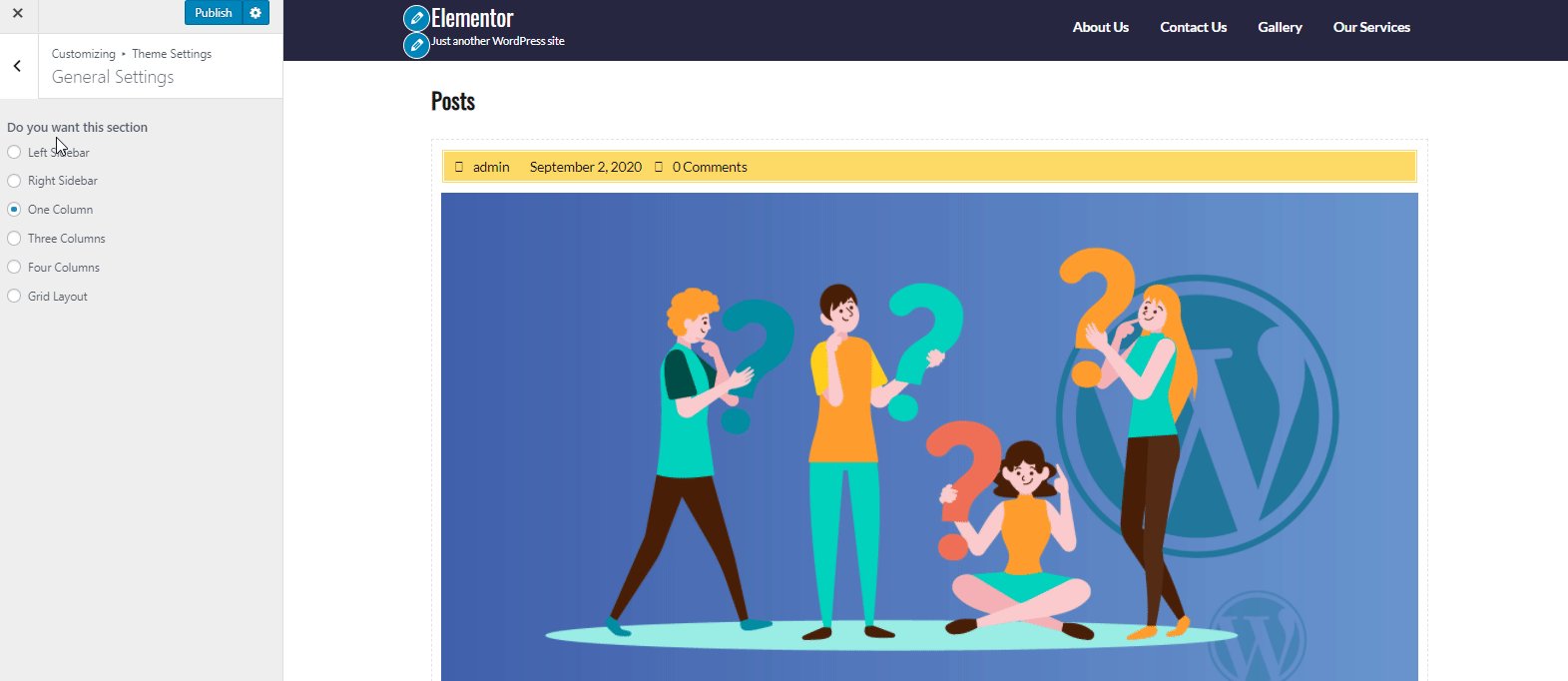
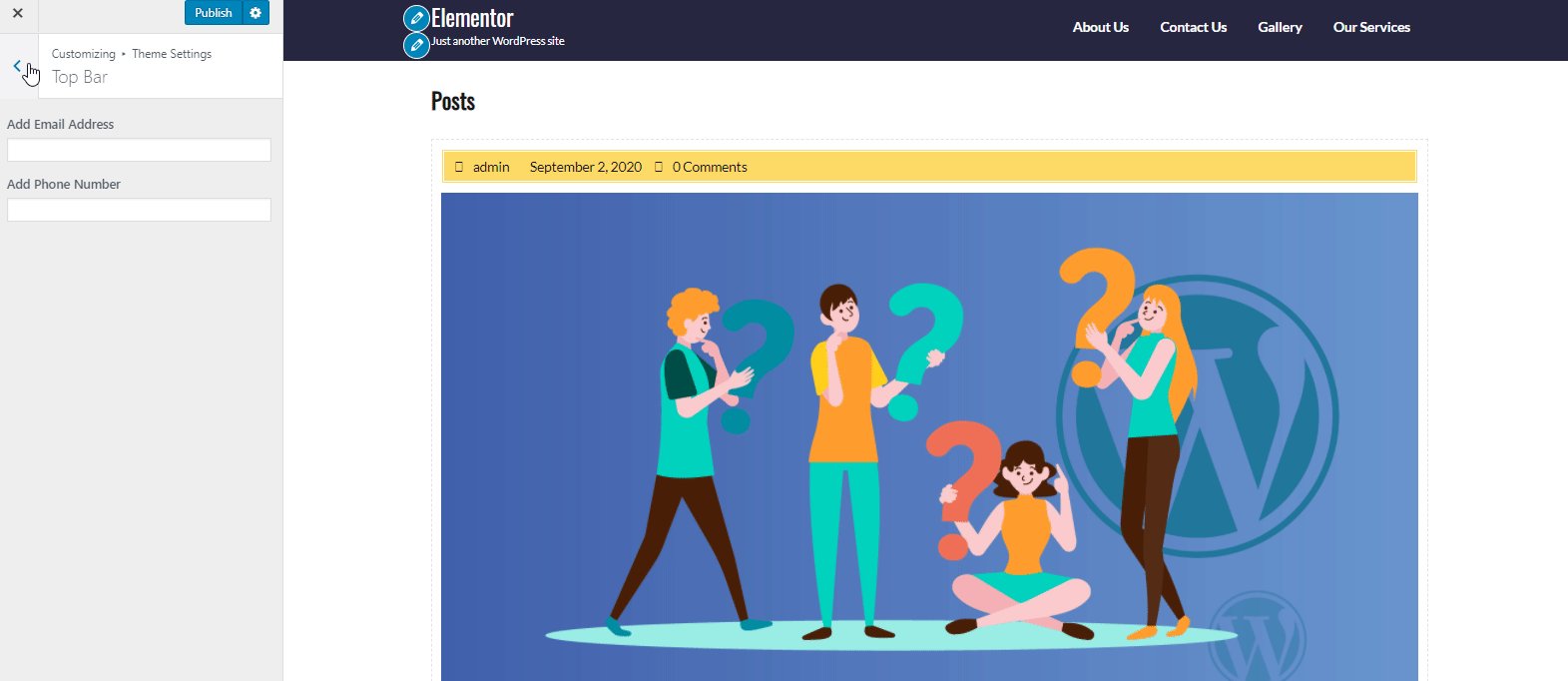
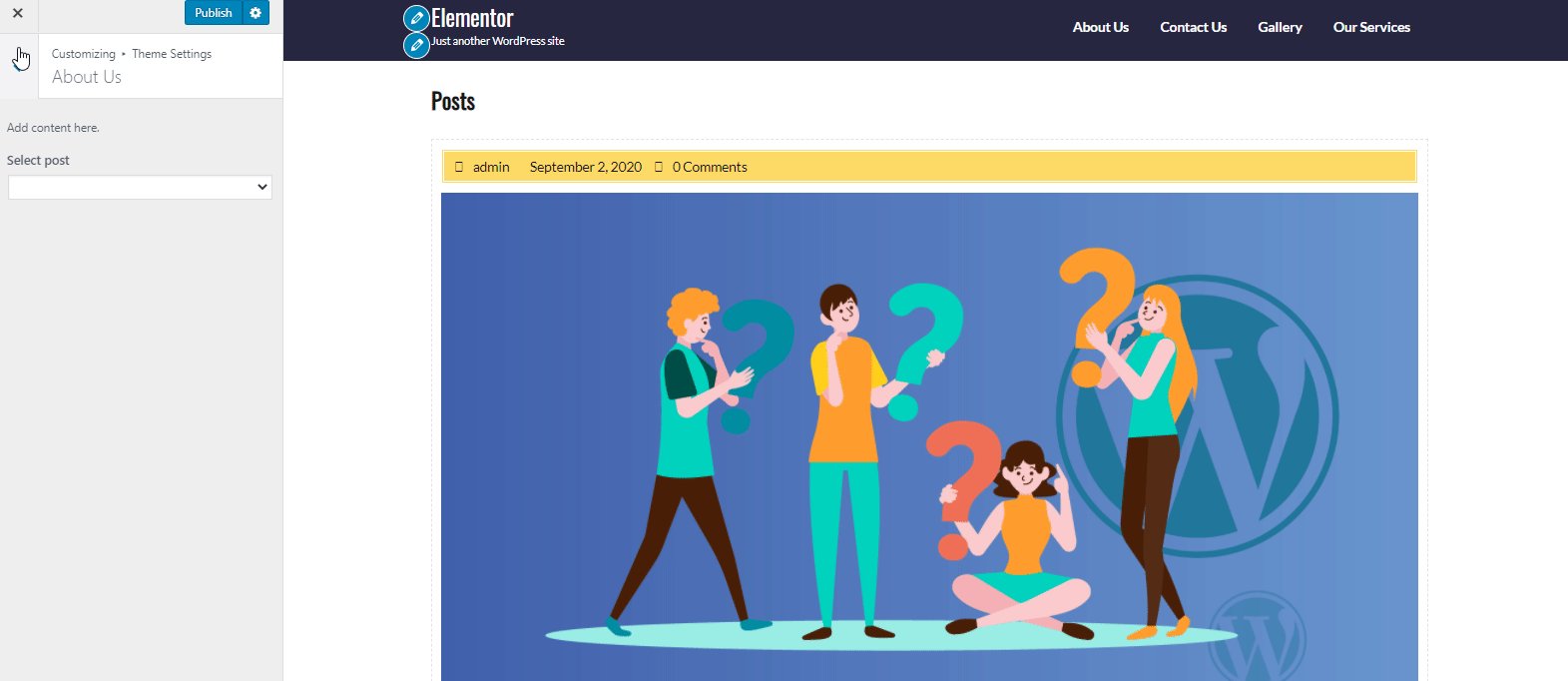
การตั้งค่าธีม:
ในการตั้งค่าธีม คุณสามารถเพิ่มข้อมูลบางอย่างของธุรกิจและเว็บไซต์ของคุณได้ เช่น จำนวนส่วนที่คุณต้องการ ข้อมูลแถบด้านบน รูปภาพตัวเลื่อน ข้อมูลย่อของเว็บไซต์ของคุณ และข้อความส่วนท้าย เป็นต้น

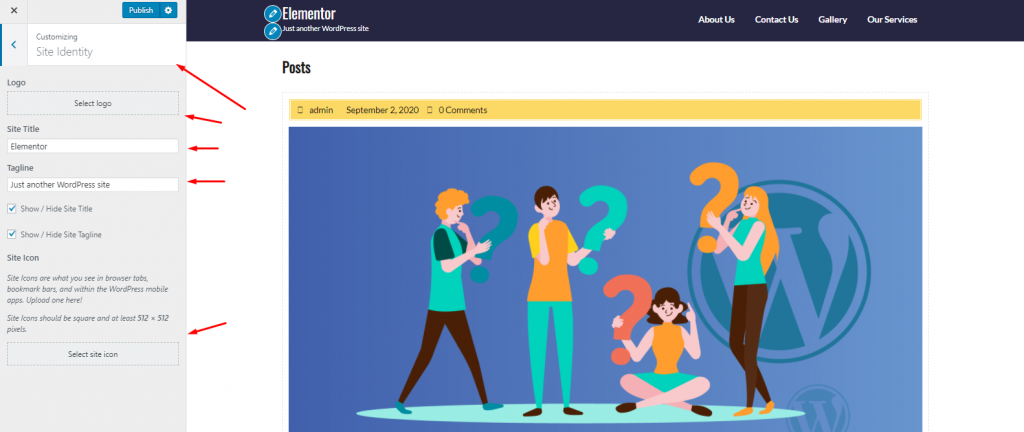
เอกลักษณ์ของไซต์:
ต่อไปเรามีตัวเลือกข้อมูลประจำตัวของไซต์ ในส่วนนี้ คุณสามารถเพิ่มโลโก้ของไซต์ ชื่อไซต์ & สโลแกน (คุณยังสามารถซ่อนและแสดงมันได้) และไอคอนของไซต์

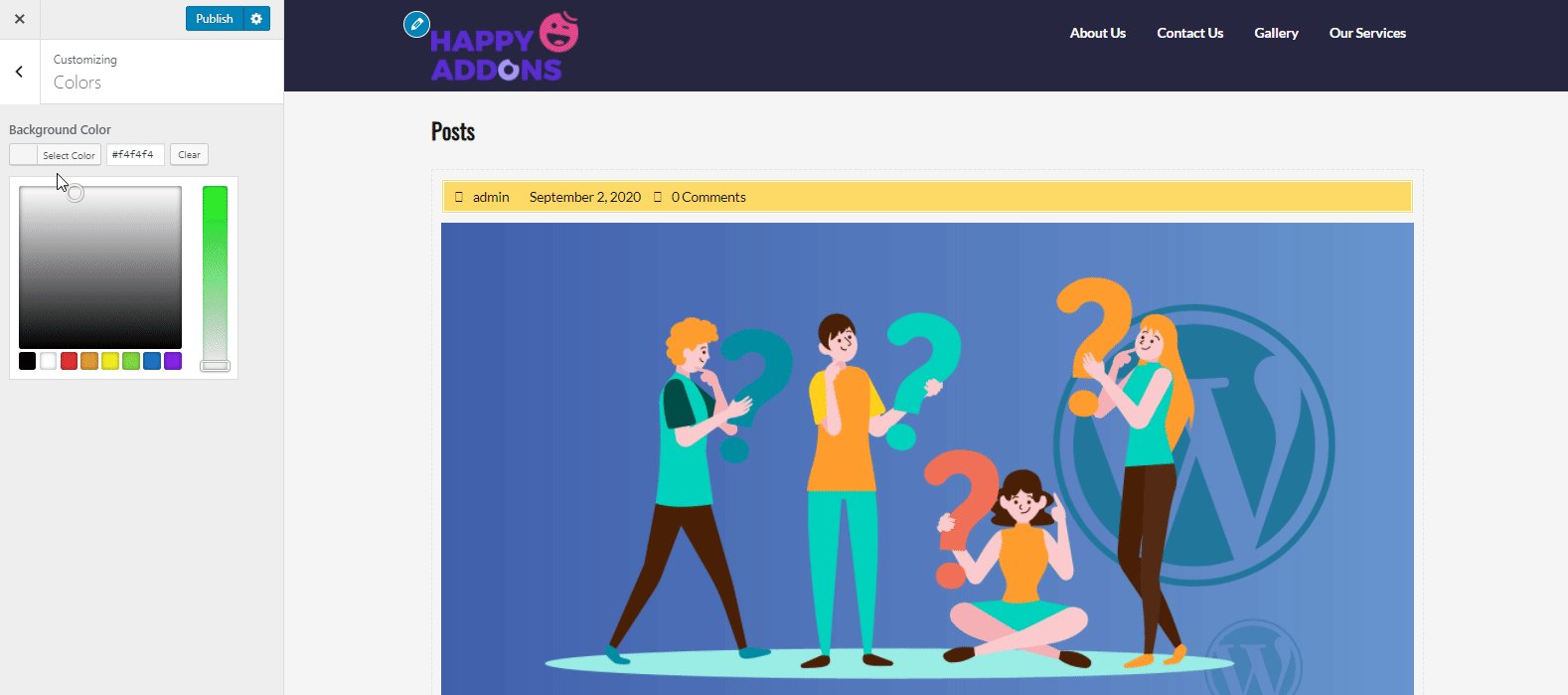
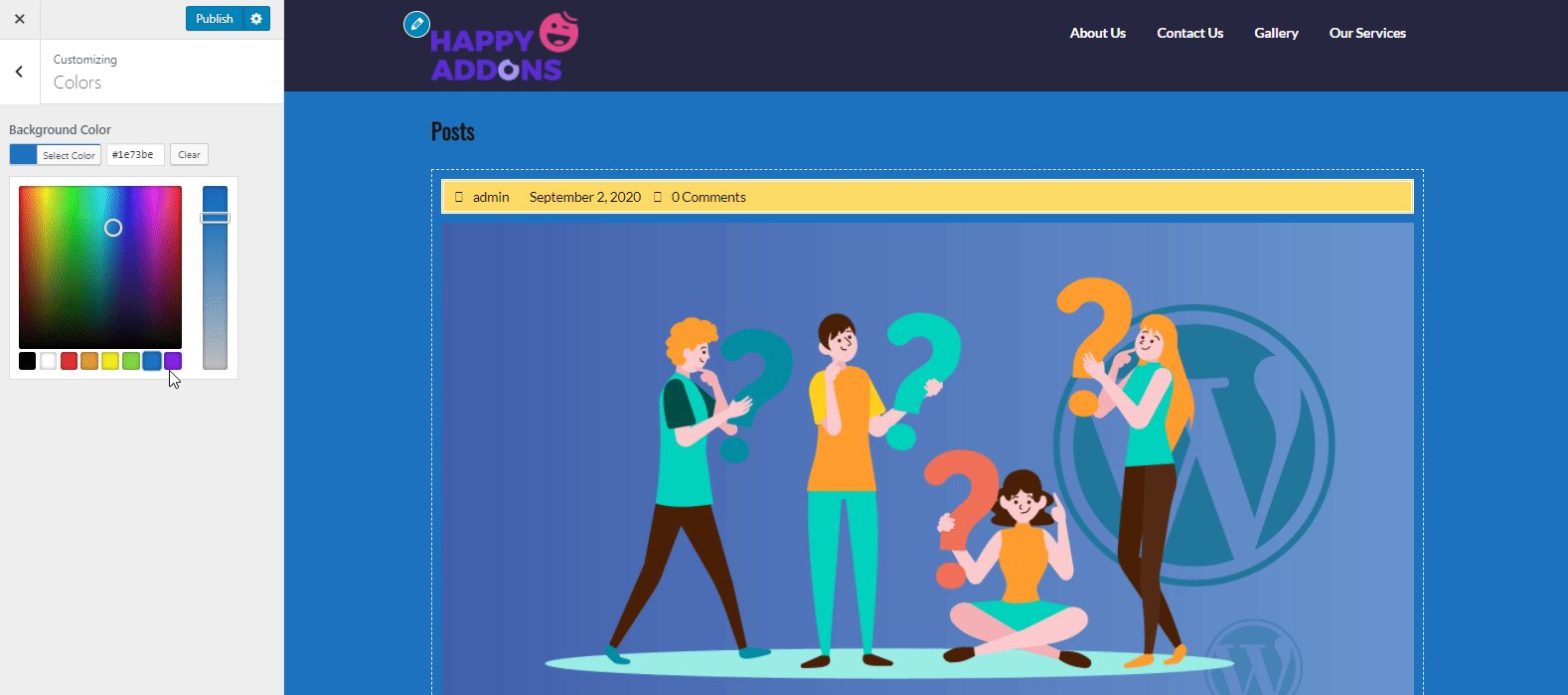
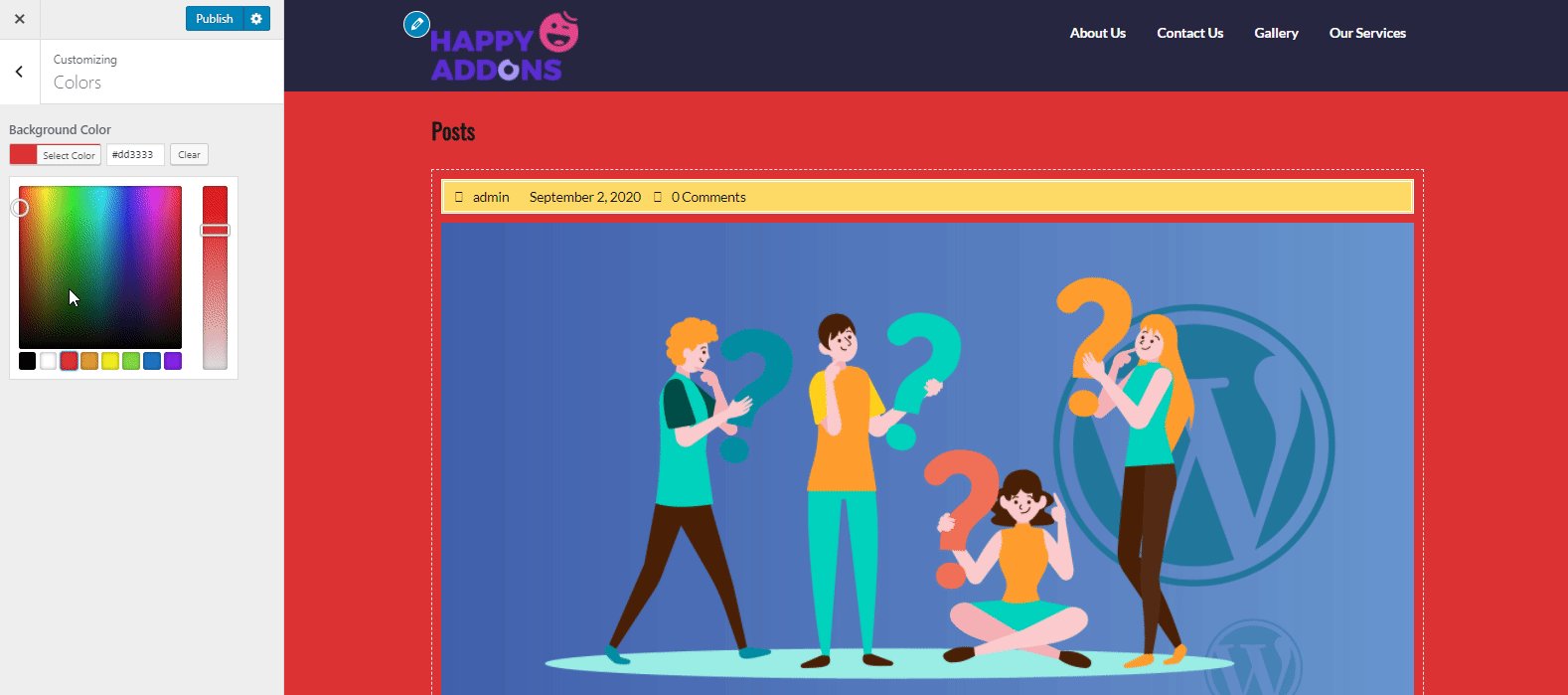
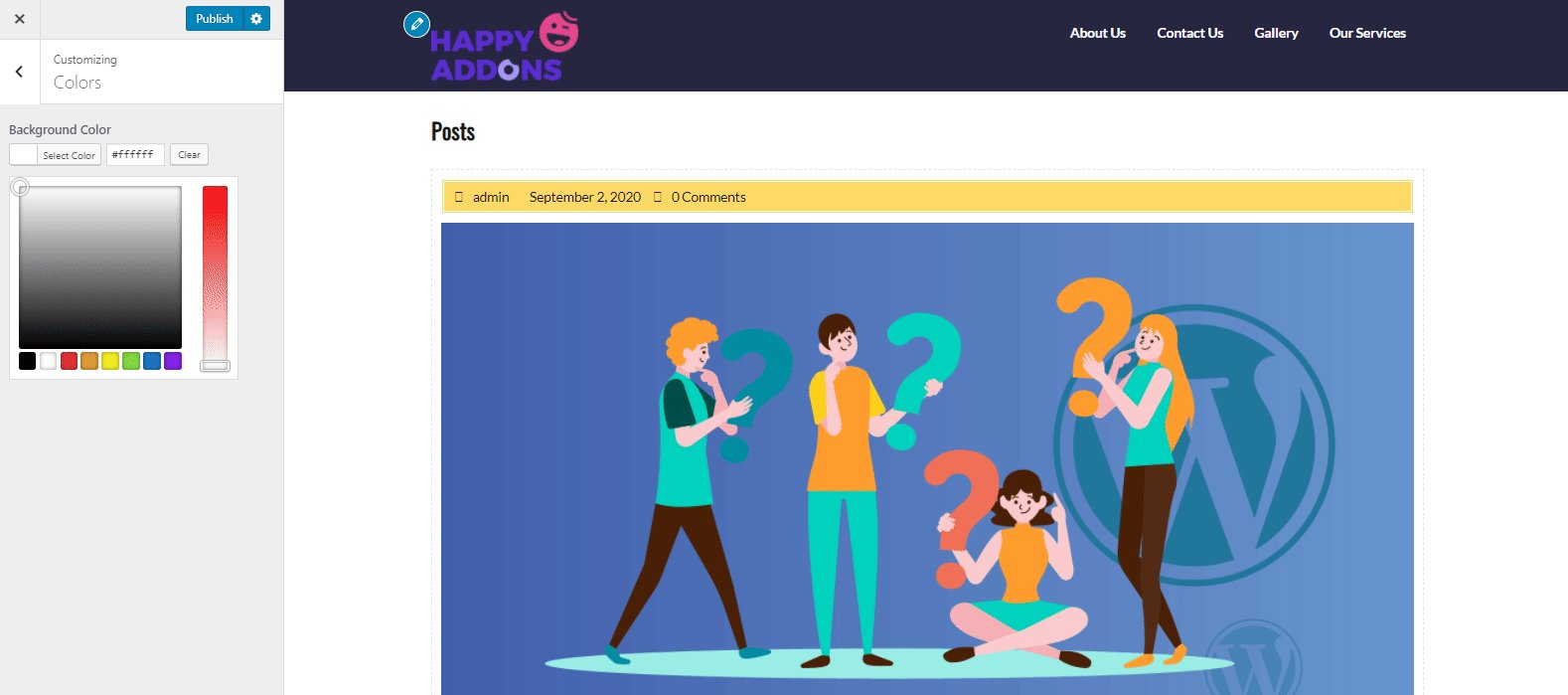
สี:
หากคุณคลิกที่สี คุณจะพบตัวเลือกสีที่คุณสามารถเปลี่ยนสีพื้นหลังของไซต์ของคุณได้อย่างง่ายดาย

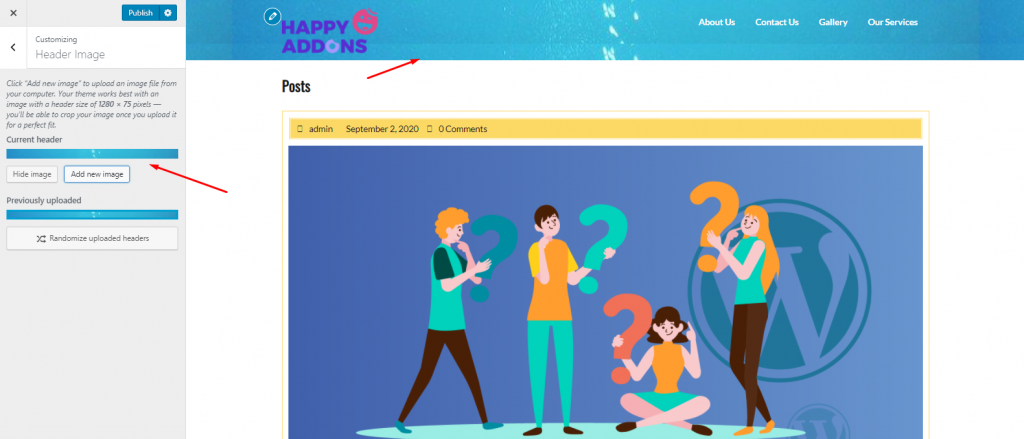
รูปภาพส่วนหัว:
หากต้องการเพิ่มรูปภาพในส่วนส่วนหัว ให้คลิกที่ รูปภาพส่วนหัว แล้วเพิ่มรูปภาพ แน่นอนว่ามันจะปรากฏตรงส่วนหัว

พร้อมที่จะสร้างส่วนหัวที่น่าทึ่งสำหรับไซต์ WordPress ของคุณหรือไม่? นี่คือบทความสำหรับคุณ ตรวจสอบตอนนี้! ?
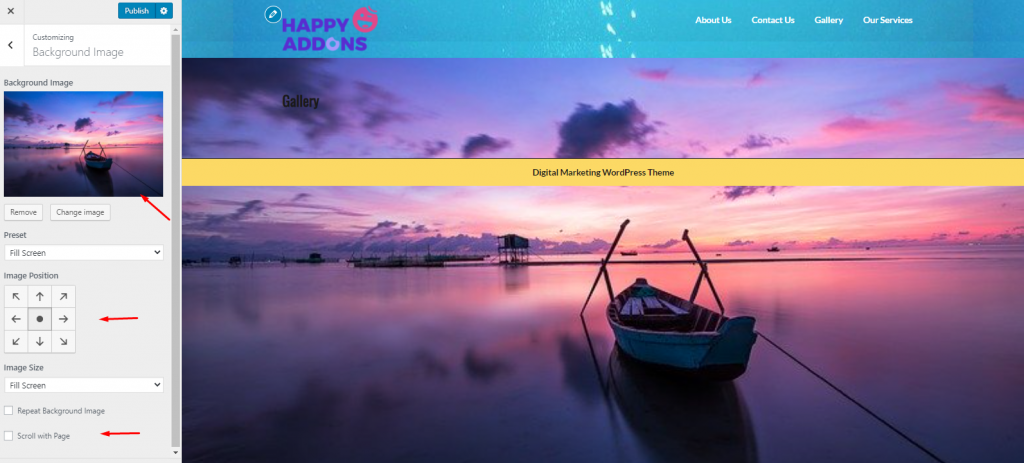
ภาพพื้นหลัง:
แตะที่ ภาพพื้นหลัง หากคุณต้องการเพิ่มรูปภาพในหน้าแรกของเว็บไซต์ เพียงเพิ่มรูปภาพและปรับแต่งการตั้งค่าจากด้านซ้ายของหน้าจอ
คุณสามารถปรับขนาดรูปภาพ ใส่ค่าที่กำหนดเอง เลือกรูปลักษณ์ของรูปภาพ ฯลฯ

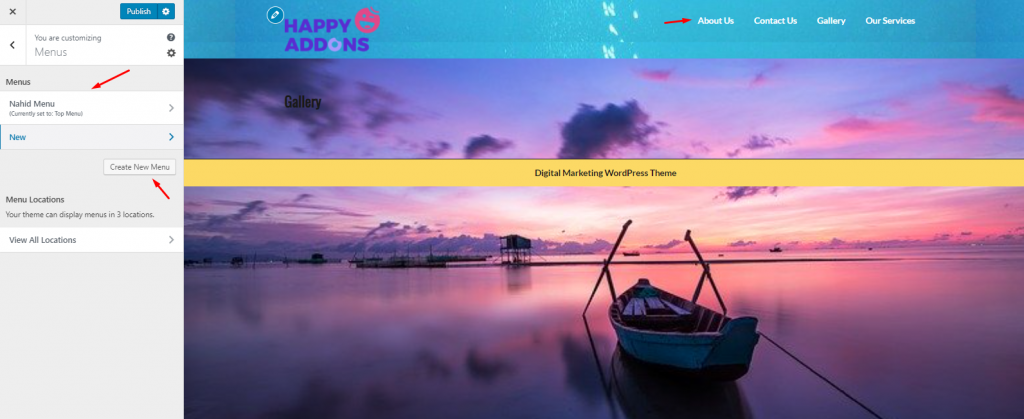
เมนู:
โดยทั่วไป ธีม WordPress ส่วนใหญ่ไม่มีเมนูที่มีตัวเลือกเริ่มต้น ในกรณีนั้น ไม่ว่าคุณจะสร้างเมนูแบบกำหนดเองโดยนำทาง Appearance>Menus หรือคุณสามารถทำได้จากส่วนนี้


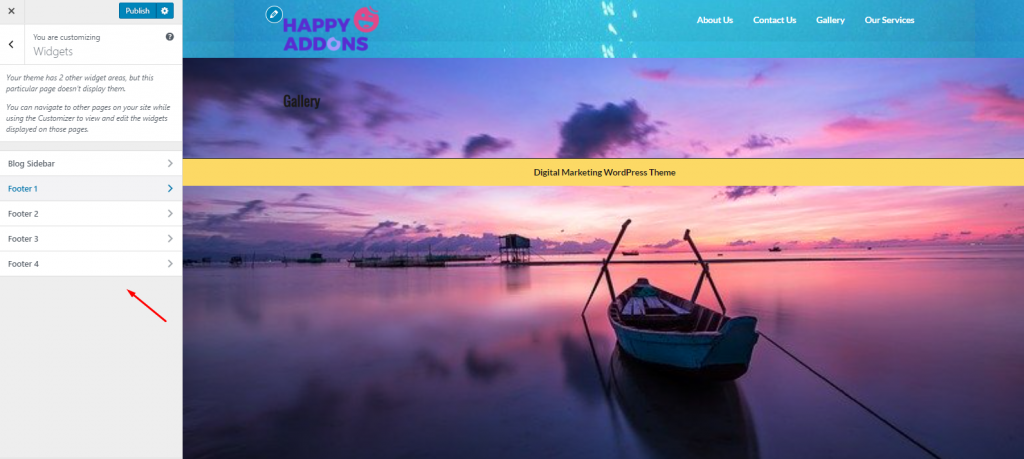
วิดเจ็ต:
ในการเพิ่มวิดเจ็ต คุณสามารถทำตามสองวิธี ขั้นแรก คุณสามารถปรับแต่งได้โดยตรงจาก Appearance>Widgets หรือปรับแต่งได้จากที่นี่

อย่างไรก็ตาม หากคุณต้องการทราบรายละเอียดเกี่ยวกับวิธีการทำงานของวิดเจ็ตจริง บทช่วยสอนด้านล่างนี้จะแนะนำขั้นตอนที่ง่ายที่สุดในการใช้วิดเจ็ตใน WordPress

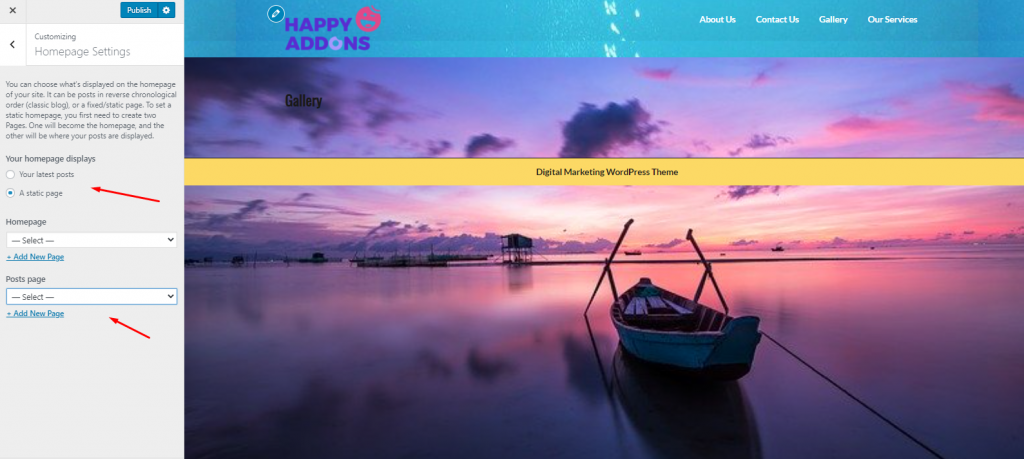
การตั้งค่าโฮมเพจ:
ส่วนนี้จะช่วยให้คุณเลือกได้ว่าหน้าแรกของคุณจะรวมหรือไม่ ตัวอย่างเช่น คุณต้องการเพิ่มโพสต์ล่าสุดหรือต้องการให้ผู้ใช้เปลี่ยนเส้นทางหน้าเว็บเมื่อพวกเขาจะคลิกบนเว็บไซต์ของคุณ เป็นต้น ดังนั้นคุณจึงสามารถแก้ไขฟังก์ชันเหล่านั้นได้อย่างรวดเร็วจากที่นี่

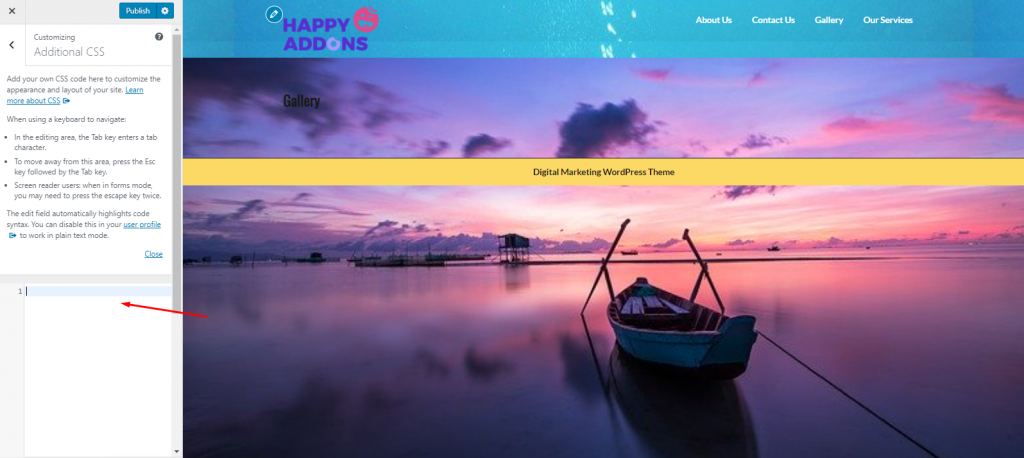
CSS เพิ่มเติม:
หากคุณต้องการเพิ่มสไตล์หลายแบบในหน้า HTML หน้าเดียว โค้ด CSS จะช่วยให้คุณทำได้อย่างง่ายดาย ดังนั้น ในส่วนสุดท้ายของการปรับแต่งธีม WordPress คุณสามารถเพิ่มข้อมูลโค้ด CSS เพิ่มเติมบนเว็บไซต์ของคุณเพื่อสร้างสไตล์และรูปแบบที่แตกต่างกันได้

อย่างไรก็ตาม คุณสามารถอ่านบทความต่อไปนี้ได้ ที่นี่คุณจะได้เห็นภาพของการเพิ่มข้อมูลโค้ด CSS ในการออกแบบ Elementor ของคุณ
ขั้นตอนที่ 3: ใช้ตัวเลือกการปรับแต่งธีม WordPress ในตัว (ถ้ามี)
ตัวเลือกการปรับแต่งนี้ขึ้นอยู่กับธีมที่คุณติดตั้ง ไม่ใช่ว่าทุกธีมจะมีตัวเลือกในตัวเพื่อให้คุณปรับแต่งสิ่งต่างๆ ได้ตามความคาดหวังของคุณ
หากมี คุณจะสามารถเข้าถึงตัวเลือกธีมภายในแดชบอร์ด WordPress ของคุณได้ ดังนั้น คุณจะมีส่วนทางด้านซ้ายมือที่มีชื่อเดียวกับธีมที่คุณได้ติดตั้งไว้
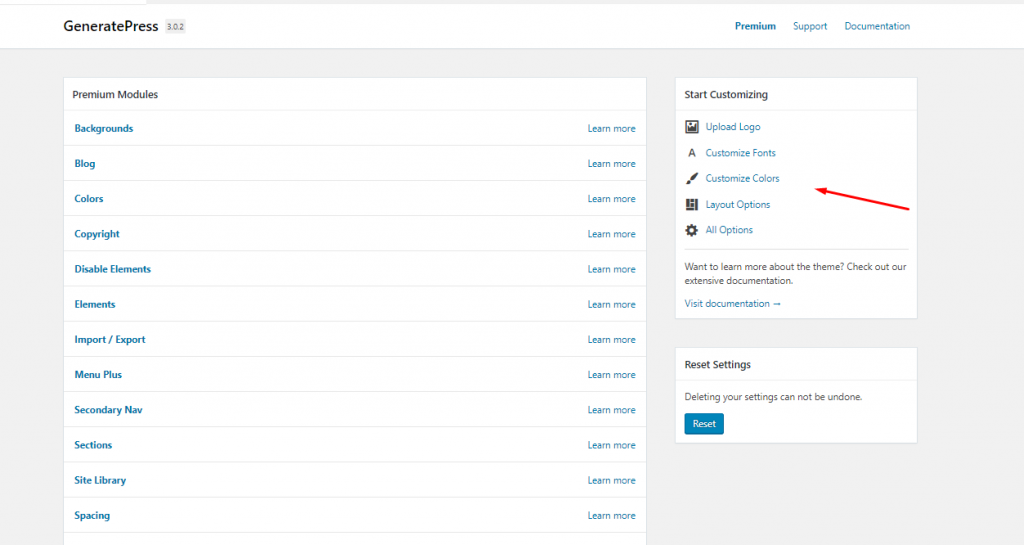
อย่างไรก็ตาม นี่คือตัวอย่างหากคุณติดตั้งธีมที่มีตัวเลือกเพิ่มเติม ในกรณีนั้น คุณสามารถดาวน์โหลดและติดตั้ง GeneratePress เพื่อรับตัวเลือกเพิ่มเติม

ด้วยวิธีนี้ คุณจึงสามารถปรับแต่งธีมของคุณได้ เช่น การเปิดใช้งานหรือปิดใช้งานเพจ การเพิ่มโลโก้ การพิมพ์ ตัวเลือกเลย์เอาต์ เพิ่มหน้าใหม่ และอื่นๆ
ขั้นตอนที่ 4: ทำการเปลี่ยนแปลงใน CSS หากคุณต้องการ
ก่อนหน้านี้เราได้พูดถึงว่า CSS คืออะไร ตอนนี้เราจะมองลึกลงไป ที่จริงแล้ว CSS ควบคุมรูปลักษณ์ของเว็บไซต์ของคุณ คุณสามารถเปลี่ยนแปลงสี ระยะห่าง การพิมพ์ ฯลฯ ของเว็บไซต์ของคุณได้โดยใช้โค้ด CSS
จำไว้ว่าคุณไม่ควรเปลี่ยนไฟล์ CSS หลักของเว็บไซต์ของคุณในขณะที่กำหนดธีมเอง มิเช่นนั้น คุณจะสูญเสียการเข้าถึงข้อมูลและข้อมูลของเว็บไซต์ของคุณทั้งหมด
ในการปรับแต่งไฟล์ CSS ในธีมของคุณอย่างปลอดภัย คุณจะพบกับโปรแกรมแก้ไขไฟล์ CSS หรือปลั๊กอินต่างๆ ในไดเร็กทอรี WordPress เพียงคุณดาวน์โหลดปลั๊กอินและปรับแต่งธีมของคุณต่อไป
ในกรณีนั้น คุณสามารถลองใช้ CSS และ JS แบบกำหนดเองอย่างง่ายเพื่อเปลี่ยนรูปลักษณ์ของไซต์และเพิ่มโค้ด CSS & JS แบบกำหนดเองโดยไม่ขัดขวางไฟล์หลักของเว็บไซต์ของคุณ นอกจากนี้ คุณยังสามารถพิมพ์รหัสในพื้นที่ส่วนหัวและส่วนท้าย เพิ่ม CSS & JS ในส่วนหน้า และเพิ่มรหัสได้มากเท่าที่คุณต้องการ

ขั้นตอนที่ 5: ใช้ปลั๊กอินปรับแต่งธีม WordPress
หลังจากเรียนรู้กระบวนการแบบแมนนวลแล้ว ตอนนี้เราจะแชร์ปลั๊กอินตัวสร้างหน้า WordPress ยอดนิยมบางส่วน และด้วยการใช้ปลั๊กอินตัวสร้างเพจเหล่านี้ คุณสามารถปรับแต่ง แก้ไข และใช้งานสิ่งต่าง ๆ ได้อย่างง่ายดายด้วยการคลิกเพียงไม่กี่ครั้ง
ดังนั้น คุณสามารถเพิ่มจัดเรียงบางสิ่งบนเว็บไซต์ของคุณได้อย่างง่ายดายโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว และปลั๊กอินตัวสร้างหน้า WordPress จะสร้างโค้ดโดยอัตโนมัติเพื่อทำให้เว็บไซต์ของคุณดูมีกำไรมากขึ้น
มาดูตัวสร้างหน้า WordPress ที่ดีที่สุดแต่ตัวปรับแต่งธีมกันดีกว่า:
- Happy Add-on: สามารถปรับปรุงและยกระดับความสามารถในการแก้ไขและออกแบบหน้าเว็บของคุณไปอีกระดับ นอกจากนี้ คุณสามารถใช้ทั้งแบบฟรีและแบบพรีเมียมที่ประกอบด้วยวิดเจ็ตล้ำสมัยเพื่อนำประสบการณ์การสร้างเพจของคุณด้วย Elementor
- Elementor: ช่วยให้คุณมีความเก่งกาจอย่างเต็มที่ในการสร้างการออกแบบที่แตกต่างกันสำหรับไซต์ WordPress ของคุณ คุณสามารถสร้างเว็บไซต์ได้เร็วกว่าเดิมด้วยโปรแกรมแต่งภาพแบบลากและวาง
- ตัวสร้างบีเวอร์: มันเป็นเครื่องมือสร้างเพจแบบลากและวางที่ยืดหยุ่นซึ่งทำงานได้ดีในมุมมองส่วนหน้า ไม่ว่าคุณจะเป็นมือใหม่หรือมืออาชีพ คุณจะสนุกกับการควบคุมเว็บไซต์ของคุณโดยใช้ Beaver Builder
- Divi Builder: ปลั๊กอินนี้มอบสิ่งอำนวยความสะดวกแบบลากแล้ววางที่ทรงพลัง สิทธิ์ในการแก้ไขแบบเรียลไทม์ และการออกแบบที่ตอบสนองในตัว ดังนั้นหลังจากติดตั้งปลั๊กอิน คุณจะสามารถแก้ไขหน้าและเลย์เอาต์ของเว็บไซต์ได้โดยใช้ตัวสร้างแบบลากและวาง
- ตัวสร้างหน้าตามที่มาของไซต์: ด้วยตัวสร้างหน้านี้ คุณสามารถออกแบบเนื้อหาตามคอลัมน์ที่ตอบสนองได้ง่าย และหลังจากนั้นเนื้อหาของคุณจะปรับให้เข้ากับอุปกรณ์มือถือทั้งหมดโดยอัตโนมัติ รับรองว่าไซต์ของคุณพร้อมสำหรับมือถือ
ดังนั้นสิ่งเหล่านี้คือปลั๊กอินสำหรับสร้างเพจอันดับต้น ๆ เพื่อปรับแต่งธีม WordPress ของคุณ แต่ถ้าคุณต้องการเรียนรู้รายละเอียดเพิ่มเติมเกี่ยวกับเครื่องมือสร้างหน้า WordPress คุณสามารถตรวจสอบโพสต์ด้านล่าง?
เคล็ดลับโบนัส: สิ่งที่คุณควรจดไว้ก่อนที่จะปรับแต่งธีม
ตอนนี้คุณอาจเข้าใจแล้วว่าการปรับแต่งธีม WordPress นั้นไม่ยากอย่างที่คุณคิด แต่คุณต้องระมัดระวัง เพราะสิ่งที่คุณจะเปลี่ยนแปลงในธีมของคุณ คุณจะไม่ได้รับตัวเลือกการตั้งค่าก่อนหน้านี้กลับคืนมา
ดังนั้นจึงมีโอกาสที่จะสูญเสียข้อมูลและไฟล์สำคัญ นั่นเป็นเหตุผลที่เราได้ค้นพบแง่มุมที่สำคัญบางประการเกี่ยวกับการปรับแต่งธีม นี่คือพวกเขา:
- พยายามจดบันทึกทุกการเปลี่ยนแปลงที่คุณทำ
- โปรดใช้ความระมัดระวังขณะปรับแต่งหรือเพิ่มแถบด้านข้าง
- ติดตามการเปลี่ยนแปลงของคุณ (สร้างบันทึกการเปลี่ยนแปลง)
- ต้องสำรองข้อมูลธีมของคุณไว้
- ทดสอบการทำงานและคุณสมบัติทั้งหมดว่าใช้งานได้ดีหรือไม่
- ตรวจสอบการตอบสนองของธีมที่ออกแบบใหม่ ธีม
- เปรียบเทียบความเข้ากันได้ของธีมของคุณกับเบราว์เซอร์อื่น
- มั่นใจในความปลอดภัยระดับสูงสำหรับธีมของคุณเพื่อป้องกันการโจมตีของมัลแวร์
ดังนั้นพยายามรักษาประเด็นเหล่านี้ไว้ก่อนที่จะทำการเปลี่ยนแปลงใดๆ ในธีมของคุณ อย่างไรก็ตาม หากคุณต้องการปกป้องไซต์ WordPress ของคุณจากการโจมตีของมัลแวร์หรือกิจกรรมที่น่าสงสัย คุณสามารถตรวจสอบโพสต์ด้านล่างได้หรือไม่
? ต้องอ่าน: วิธีลบมัลแวร์ออกจากไซต์ WordPress
คำพูดสุดท้ายเกี่ยวกับวิธีการปรับแต่งธีม WordPress
การปรับแต่งธีมค่อนข้างสำคัญสำหรับคุณ หากคุณต้องการนำการเปลี่ยนแปลงหรือรูปแบบต่างๆ มาสู่ธีมเท่านั้น ดังนั้น คุณต้องปฏิบัติตามคำแนะนำเพื่อให้คุณสามารถปรับเปลี่ยนธีมของคุณได้อย่างง่ายดายโดยไม่ขัดขวางโครงสร้างของเว็บไซต์ของคุณ
การออกแบบสร้างวัฒนธรรม วัฒนธรรมสร้างคุณค่า ค่านิยมเป็นตัวกำหนดอนาคต – Robert L. Peters นักออกแบบและผู้แต่ง Click To Tweetอย่างไรก็ตาม เราพยายามอย่างเต็มที่เพื่อถ่ายทอดข้อกำหนดและแง่มุมที่สำคัญเกี่ยวกับกระบวนการปรับแต่งธีม ดังนั้นเราจึงเชื่อว่าตอนนี้คุณสามารถปรับแต่งธีมของคุณได้อย่างง่ายดายโดยไม่ต้องจ้างนักพัฒนา WordPress หรือใช้ภาษาการเขียนโปรแกรมใดๆ และปลั๊กอินที่เราพูดถึงจะช่วยคุณเพิ่มความพยายามและประหยัดเวลาที่สำคัญของคุณ
คุณพร้อมที่จะปรับแต่งธีม WordPress และสร้างเว็บไซต์ที่ครบถ้วนสำหรับธุรกิจของคุณแล้วหรือยัง? คลิกลิงค์ด้านล่าง ??

