วิธีปรับแต่ง WordPress ในปี 2024 (ไม่ต้องใช้การเข้ารหัส)
เผยแพร่แล้ว: 2024-06-29เมื่อ WordPress พัฒนาขึ้น โอกาสในการปรับแต่งเว็บไซต์ของคุณก็ขยายเพิ่มขึ้นอย่างมาก ลองนึกภาพการมีเว็บไซต์ WordPress ที่ไม่เพียงแต่ใช้งานได้จริง แต่ยังปรับแต่งให้ตรงตามความต้องการของคุณโดยเฉพาะอีกด้วย ไม่ว่าคุณจะเป็นมือใหม่หรือมีประสบการณ์มาบ้างแล้ว การฝึกฝนตัวเลือกการปรับแต่งเหล่านี้ให้เชี่ยวชาญสามารถปรับปรุงรูปลักษณ์และฟังก์ชันการทำงานของเว็บไซต์ของคุณได้อย่างมาก
บทความนี้ครอบคลุมเทคนิคที่สำคัญสำหรับวิธีปรับแต่ง WordPress ตั้งแต่การใช้ WordPress Optimizer ไปจนถึงเครื่องมือสร้างเพจขั้นสูงและธีมเช่น Divi เจาะลึกคำแนะนำที่ครอบคลุมของเราและค้นพบวิธีทำให้เว็บไซต์ WordPress ของคุณเป็นของคุณเองอย่างแท้จริง
TL;ดร
- ธีมเช่น Divi และปลั๊กอินเป็นวิธีที่เร็วที่สุดในการปรับแต่งเว็บไซต์แบบกว้างๆ บน WordPress
- ดูวิธีปรับแต่งเค้าโครงและเมนูด้วยเครื่องมือแก้ไขเว็บไซต์แบบเต็มและเครื่องมือสร้างเพจเช่น Divi
- ใช้ตัวปรับแต่ง WordPress ซึ่งสนับสนุนโดยบางธีม เพื่อการเปลี่ยนแปลงภาพทั่วทั้งไซต์จากแบ็กเอนด์
- ใช้ประโยชน์จากชุดเค้าโครงที่สร้างไว้ล่วงหน้าของ Divi และ Divi AI สำหรับการสร้างและปรับแต่งเพจอย่างรวดเร็ว
- 1 ปรับแต่ง WordPress ด้วยธีมและปลั๊กอิน
- 1.1 ธีมที่ดีที่สุดในการปรับแต่ง WordPress
- 2 ปรับแต่งโครงสร้างเพจและเมนู
- 3 ปรับแต่ง WordPress ด้วยเครื่องมือปรับแต่ง
- 4 ปรับแต่งแต่ละหน้า
- 4.1 ปรับแต่งเพจด้วย Block Editor
- 4.2 ปรับแต่งเพจด้วย Visual Builder ของ Divi
- 4.3 ปรับแต่งและสร้างเพจใหม่ด้วย Divi AI
- 5 ปรับแต่งเทมเพลตธีม WordPress
- 5.1 ปรับแต่งส่วนเทมเพลตด้วยเครื่องมือแก้ไขไซต์แบบเต็ม
- 5.2 ปรับแต่งเทมเพลตธีมด้วยตัวสร้างธีม Divi
- 6 ปรับแต่ง WordPress ด้วยธีมลูก
- 6.1 ธีมเด็ก Divi
- 7 คุณจะปรับแต่งเว็บไซต์ WordPress ของคุณอย่างไร?
- 7.1 เครื่องมือปรับแต่ง WP ที่โดดเด่น
ปรับแต่ง WordPress ด้วยธีมและปลั๊กอิน
ธีมและปลั๊กอิน WordPress เป็นเครื่องมือสำคัญในการปรับแต่งรูปลักษณ์และฟังก์ชันการทำงานของเว็บไซต์ของคุณ
ธีมที่ดีที่สุดในการปรับแต่ง WordPress
การตัดสินใจปรับแต่งที่สำคัญประการแรกที่คุณต้องทำสำหรับเว็บไซต์ WordPress คือการเลือกธีม เป็นการตัดสินใจออกแบบที่สำคัญที่สุดเพียงอย่างเดียวที่คุณสามารถทำได้ คำแนะนำยอดนิยมบางส่วนของเรามีดังนี้:
ดิวิ

Divi ได้รับการยกย่องอย่างกว้างขวางว่าเป็นหนึ่งในธีม WordPress ที่ปรับแต่งได้มากที่สุด คุณสมบัติหลักบางประการที่ทำให้ปรับแต่งได้สูง:
- เครื่องมือสร้างเพจแบบลากและวางที่มองเห็นได้ (Divi Builder) สำหรับการสร้างเลย์เอาต์และการออกแบบที่กำหนดเองโดยไม่ต้องใช้โค้ด
- ชุดเค้าโครงที่สร้างไว้ล่วงหน้ามากกว่า 1,000 ชุดและชุดเว็บไซต์เต็มรูปแบบมากกว่า 100 ชุดเพื่อนำเข้าและปรับแต่ง
- ความสามารถในการปรับแต่งทุกแง่มุมของการออกแบบด้วยสายตา เช่น สี การพิมพ์ การเว้นวรรค แอนิเมชั่น ฯลฯ
- รวม Divi Theme Builder สำหรับปรับแต่งส่วนหัว ส่วนท้าย หน้าหมวดหมู่ ฯลฯ
รับดิวิ
แอสตร้า

Astra เป็นธีมที่ปรับแต่งได้ยอดนิยมซึ่งเป็นที่รู้จักในด้านประสิทธิภาพและความยืดหยุ่น:
- ตัวเลือกที่ปรับแต่งได้สูงสำหรับเลย์เอาต์ การออกแบบ สี การพิมพ์ ฯลฯ ในเครื่องมือปรับแต่ง WordPress
- น้ำหนักเบาและโหลดเร็วโดยใช้ทรัพยากรน้อยที่สุด
- ทำงานได้อย่างราบรื่นกับเครื่องมือสร้างเพจยอดนิยม เช่น Elementor, Beaver Builder เป็นต้น
- การสาธิตเว็บไซต์ที่พร้อมใช้งานมากกว่า 180 รายการเพื่อนำเข้าและปรับแต่ง
สร้างกด

GeneratePress เป็นธีมน้ำหนักเบาที่เน้นประสิทธิภาพพร้อมความสามารถในการปรับแต่งที่หลากหลาย
- ขยายได้สูงด้วยตะขอ ฟิลเตอร์ และส่วนเสริมเพื่อปรับแต่งทุกแง่มุม
- ส่วนเสริมระดับพรีเมียม เช่น องค์ประกอบ บล็อก การค้า ฯลฯ ปลดล็อกตัวเลือกการปรับแต่งเพิ่มเติม
- ผสานรวมกับเครื่องมือสร้างเพจ เช่น Beaver Builder, Elementor เป็นต้น
- โหลดเร็วโดยมีการบวมน้อยที่สุดและโค้ดที่สะอาด
ปลั๊กอินที่ดีที่สุดสำหรับการปรับแต่ง WordPress
แม้ว่าเราจะให้รายการปลั๊กอินจำนวนมากแก่คุณและวิธีที่ปลั๊กอินเหล่านั้นสามารถปรับแต่งเว็บไซต์ของคุณได้ แต่เราจะกล่าวถึงไฮไลต์บางส่วน สำหรับตัวเลือกเพิ่มเติม ดูรายการปลั๊กอิน WordPress ที่ดีที่สุดทั้งหมด
- ACPT: ปรับแต่งไซต์ของคุณด้วยการสร้างประเภทโพสต์ที่กำหนดเองและกลุ่มฟิลด์เมตาเพื่อสร้างโครงสร้างและประเภทเนื้อหาที่ไม่ซ้ำใคร
- Rank Math SEO: ปลั๊กอินที่จำเป็นสำหรับการเพิ่มประสิทธิภาพ SEO ของเว็บไซต์ของคุณ ช่วยให้คุณปรับแต่งหน้าต่างๆ ด้วยคำสำคัญ คำอธิบายเมตา และความสามารถในการอ่าน
- WooCommerce: ปลั๊กอิน go-to สำหรับเพิ่มฟังก์ชันอีคอมเมิร์ซที่โดดเด่นให้กับไซต์ WordPress ของคุณ
- WP Aminify: เสนอธีมผู้ดูแลระบบที่สร้างขึ้นและความสามารถในการสร้างแดชบอร์ดผู้ดูแลระบบที่กำหนดเองสำหรับแบ็กเอนด์เว็บไซต์ของคุณ
- Divi Marketplace: มีสินค้าในตลาดหลายร้อยรายการเพื่อขยายทั้ง WordPress และ Divi มีตั้งแต่เทมเพลตที่สร้างไว้ล่วงหน้าไปจนถึงส่วนขยาย Divi ที่คุ้มค่าแก่ความสนใจของคุณ
WordPress มีการใช้กันอย่างแพร่หลายเนื่องจากระบบนิเวศของปลั๊กอิน มันอาจเป็นเพียงความแตกต่างที่ยิ่งใหญ่ที่สุดเมื่อเทียบกับทางเลือก WordPress ยอดนิยม
ปรับแต่งโครงสร้างเพจและเมนู
การปรับแต่งโครงสร้างเพจและเมนูของคุณจะช่วยปรับปรุงการนำทางไซต์และประสบการณ์ผู้ใช้ นอกจากนี้ยังสามารถช่วยในเรื่อง SEO และการจัดระเบียบทั่วไปของเว็บไซต์ของคุณ
โครงสร้างหน้า
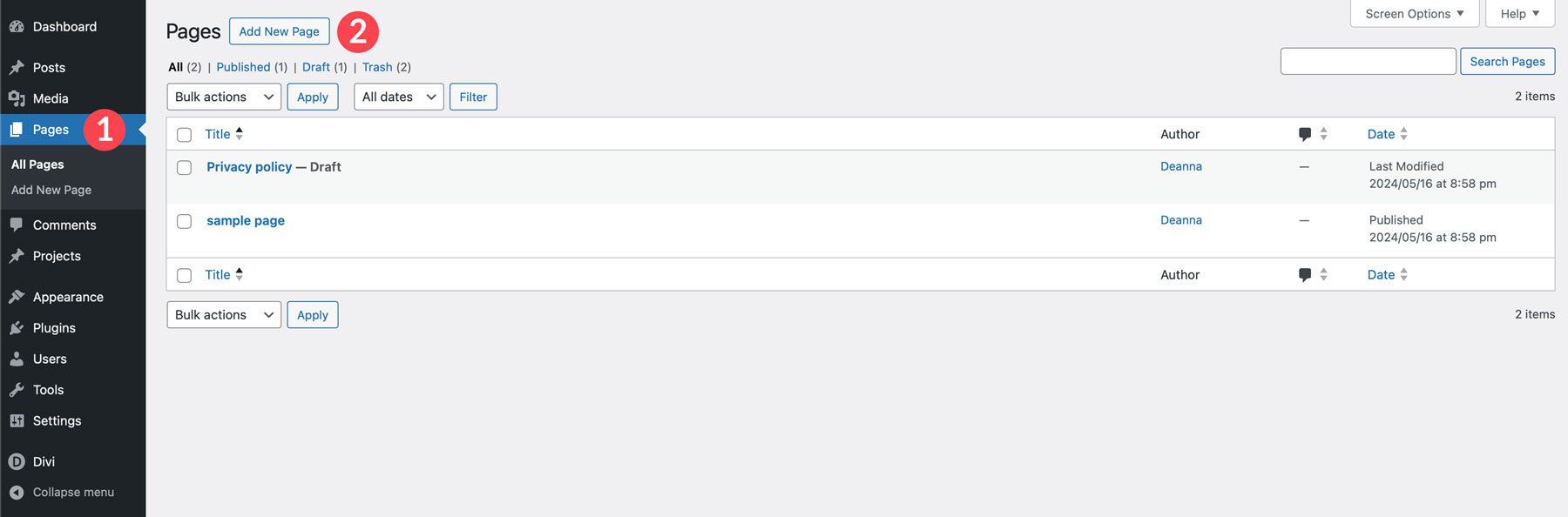
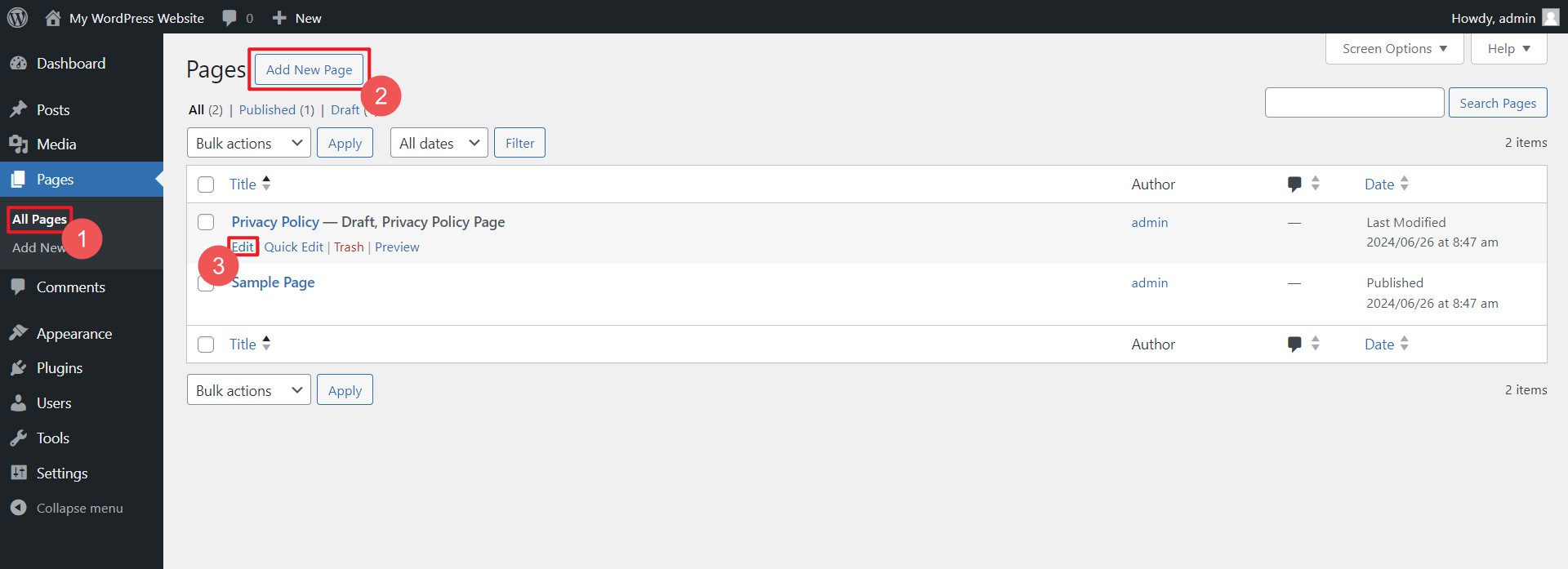
การมีลำดับชั้นของหน้าที่มีโครงสร้างที่ดีช่วยปรับปรุงการนำทางและ SEO สำหรับเว็บไซต์ WordPress ของคุณ ในการเริ่มต้น คุณต้องสร้างเพจใหม่ตามความต้องการของเว็บไซต์ของคุณ

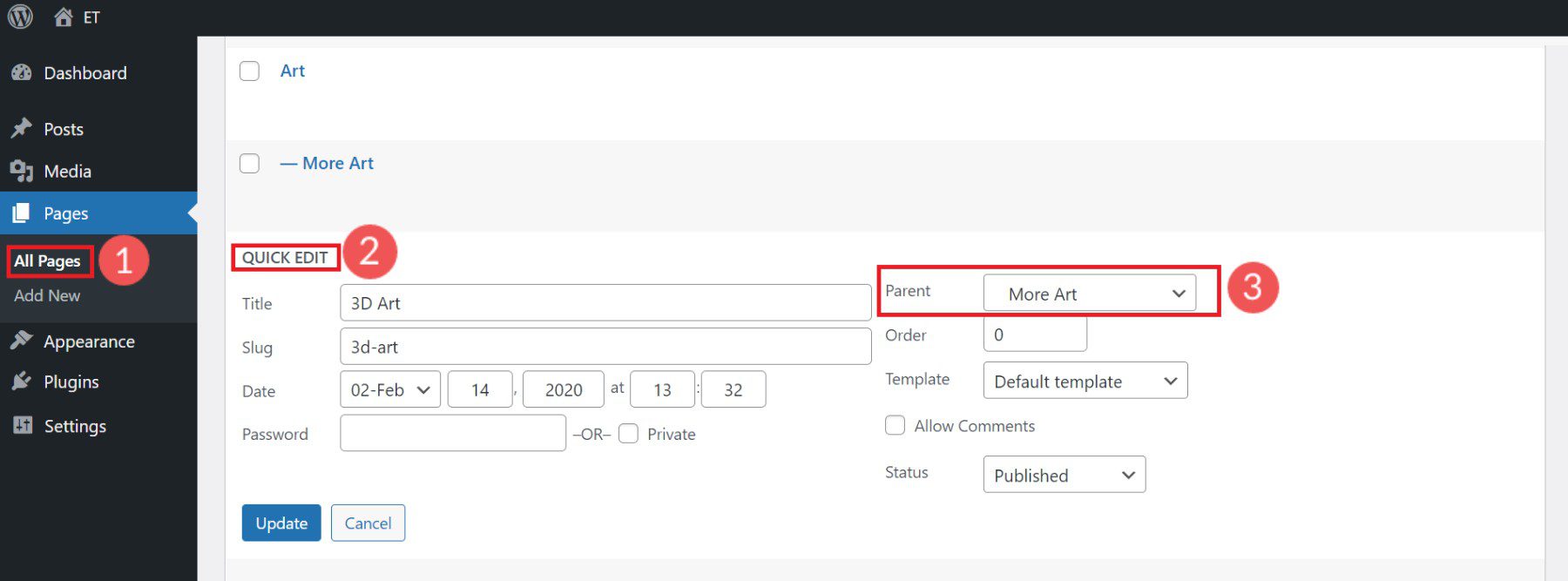
การใช้ปุ่มแก้ไขด่วน คุณสามารถซ้อนเพจย่อยไว้ใต้เพจหลักเพื่อสร้างโครงสร้าง URL แบบลอจิคัล ตั้งค่าเพจหลักของเพจปัจจุบันเพื่อสร้างโครงสร้าง URL ที่ซ้อนกัน

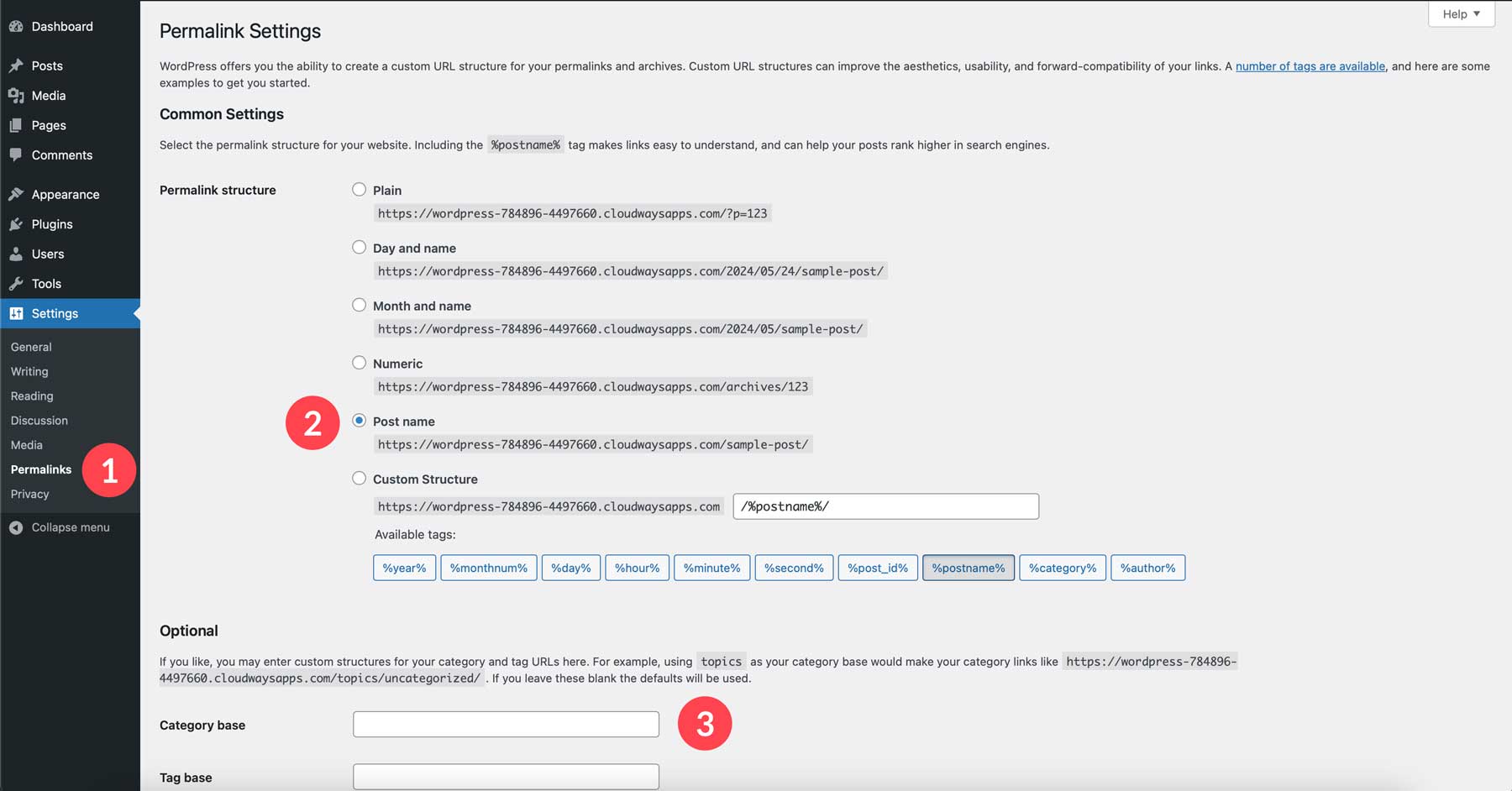
ปรับแต่งทาก URL ของหน้าโดยใช้การตั้งค่า Permalink

โครงสร้างหน้าที่สะอาดและสมเหตุสมผลเป็นวิธีที่ประเมินค่าต่ำเกินไปในการปรับแต่งเว็บไซต์ WordPress ของคุณ
เมนู
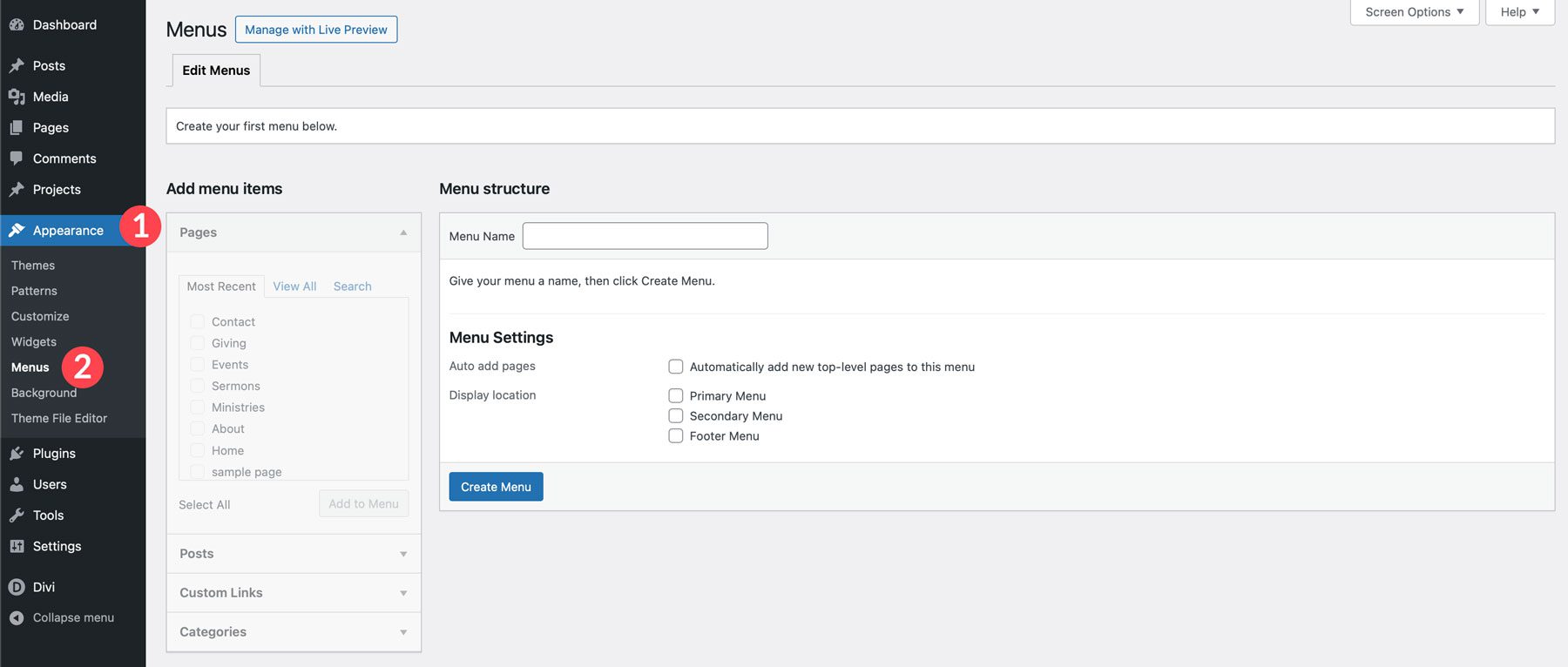
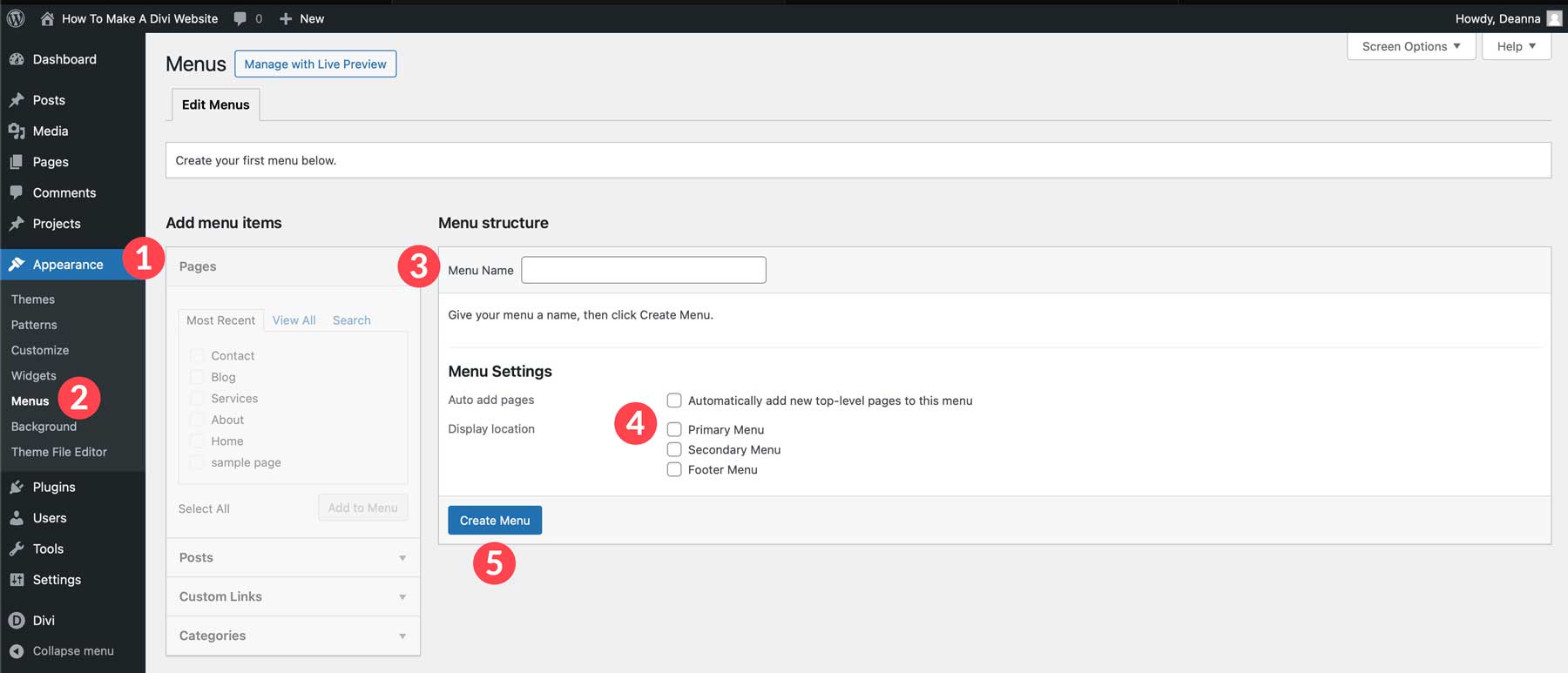
เมนู WordPress ควบคุมลิงก์การนำทางที่ปรากฏบนเว็บไซต์ของคุณ (เช่น ในส่วนหัว ส่วนท้าย และแถบด้านข้าง) หากต้องการปรับแต่งเมนูของคุณ ให้ไปที่ ลักษณะที่ปรากฏ > เมนู ในแดชบอร์ด WordPress ของคุณ

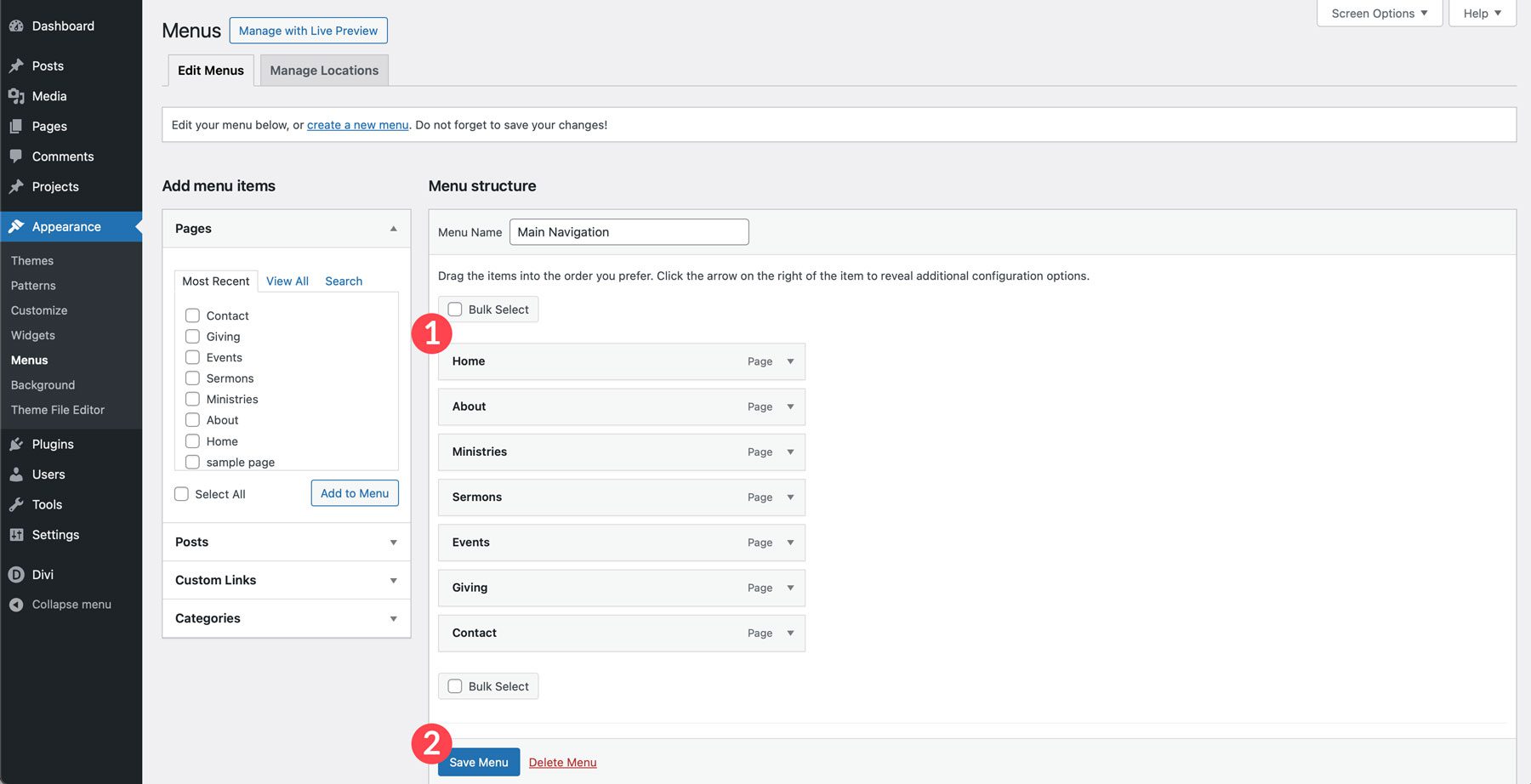
สร้างเมนูแบบกำหนดเองเมนูแรกของคุณโดยตั้งชื่อและเลือกตำแหน่งที่แสดง เมนูแรกของคุณมักจะเป็น “เมนูหลัก” ของคุณ เพิ่มหน้า โพสต์ ลิงก์ที่กำหนดเอง และหน้าหมวดหมู่จากคอลัมน์ด้านซ้ายลงในเมนูของคุณ (ใต้โครงสร้างเมนู)

จัดเรียงรายการเมนูโดยใช้การลากและวางและตั้งค่าตำแหน่งเมนู คุณสามารถซ้อนรายการเมนูได้โดยไม่ต้องเปลี่ยนโครงสร้าง URL (เพื่อสร้างเมนูแบบเลื่อนลงที่ล้างการนำทางของคุณ)

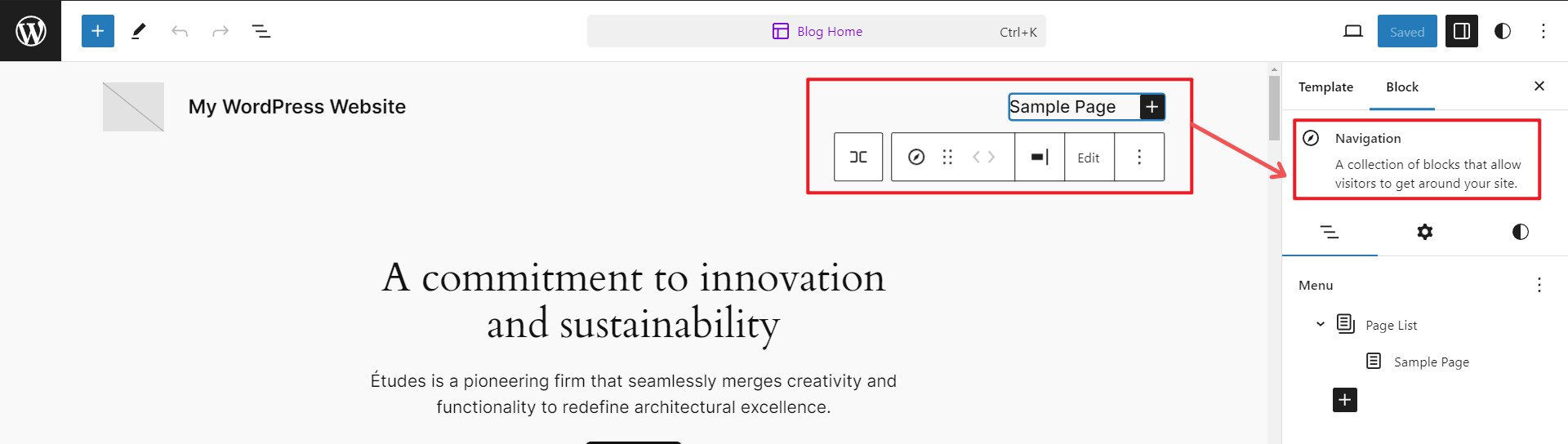
แม้ว่าจะไม่ใช่ส่วนที่น่าตื่นเต้นในการสร้างเว็บไซต์ แต่ก็สำคัญมาก เมนูที่ใช้งานง่ายช่วยให้ผู้เยี่ยมชมและโปรแกรมรวบรวมข้อมูลเว็บสำรวจไซต์ของคุณและค้นหาข้อมูลที่เป็นประโยชน์ที่สุด ตัวแก้ไข SIte แบบเต็มของ WordPress มีบล็อกการนำทางที่คุณจะแสดงรายการเมนูทั่วทั้งเว็บไซต์ของคุณ

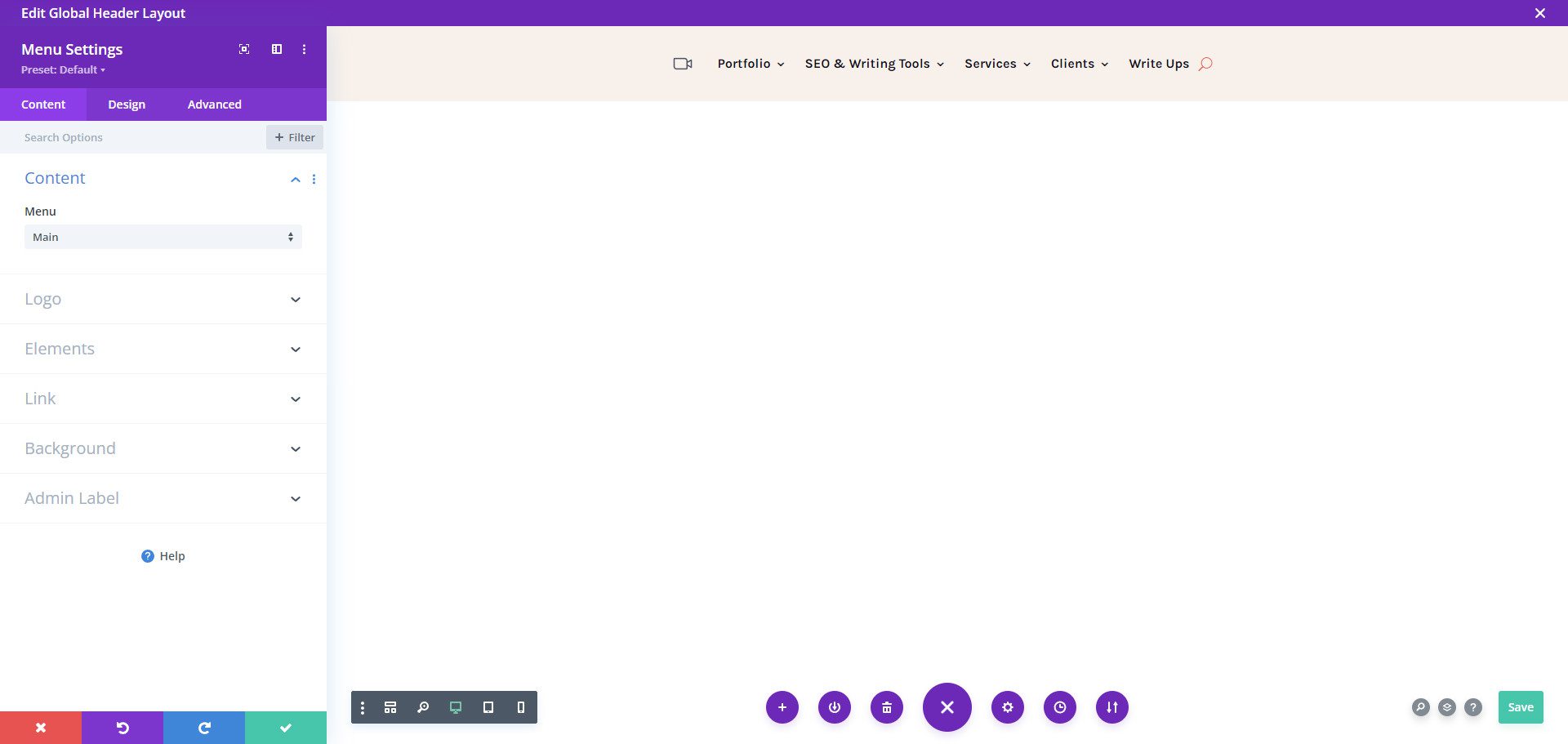
หากคุณใช้ธีม Divi คุณสามารถเพิ่มเมนูของคุณลงในเทมเพลต Theme Builder ได้อย่างง่ายดาย (เช่น Global Header) 
มันช่วยให้คุณมีสไตล์และปรับแต่งส่วนหัวของคุณได้ไม่สิ้นสุด (ในขณะที่หลายธีมให้คุณกำหนดวิธีการแสดงส่วนหัวและเมนูของคุณ)
ปรับแต่ง WordPress ด้วยเครื่องมือปรับแต่ง
เครื่องมือปรับแต่ง WordPress นำเสนออินเทอร์เฟซที่ใช้งานง่ายสำหรับการเปลี่ยนแปลงทั่วทั้งไซต์ แม้ว่ามักจะถูกมองว่าเป็นฟีเจอร์เก่าที่กำลังจะยุติลง แต่ก็ยังมีประโยชน์สำหรับการปรับแต่ง WordPress บางอย่าง
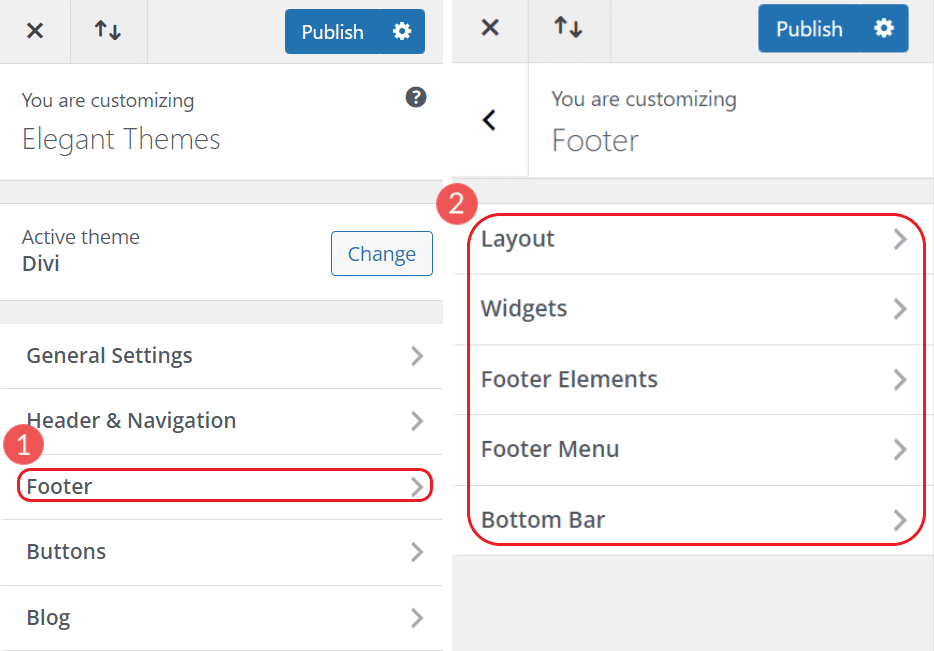
คุณสามารถเข้าถึงได้ผ่าน ลักษณะที่ปรากฏ > ปรับแต่ง จากตรงนั้น คุณสามารถปรับแต่งเอกลักษณ์ของไซต์ สี ตัวอักษร ส่วนหัวและการตั้งค่าส่วนท้ายได้

เครื่องมือปรับแต่งมีลักษณะอย่างไรกับ Divi ปรับแต่งส่วนหัว ท้ายกระดาษ ปุ่ม และอื่นๆ อีกมากมาย อย่างไรก็ตาม ให้ใช้ Theme Builder เพื่อตัวเลือกการปรับแต่งที่ทรงพลังยิ่งขึ้น
ปรับแต่งแต่ละหน้า
เมื่อคุณนึกถึงเว็บไซต์ คุณมักจะนึกถึงหน้าเว็บแต่ละหน้า WordPress มีตัวเลือกมากมายในการปรับแต่งหน้าเหล่านั้นและแสดงเนื้อหาที่คุณต้องการให้ผู้เยี่ยมชมของคุณ
ปรับแต่งเพจด้วย Block Editor
Block Editor มาพร้อมกับการติดตั้ง WordPress ทุกครั้ง เป็นตัวสร้างเพจแบบภาพของ WordPess และสามารถใช้เพื่อสร้างและปรับแต่งหน้าเว็บไซต์และโพสต์ได้ ในการเริ่มต้น ให้สร้างหน้าใหม่หรือแก้ไขหน้าที่มีอยู่

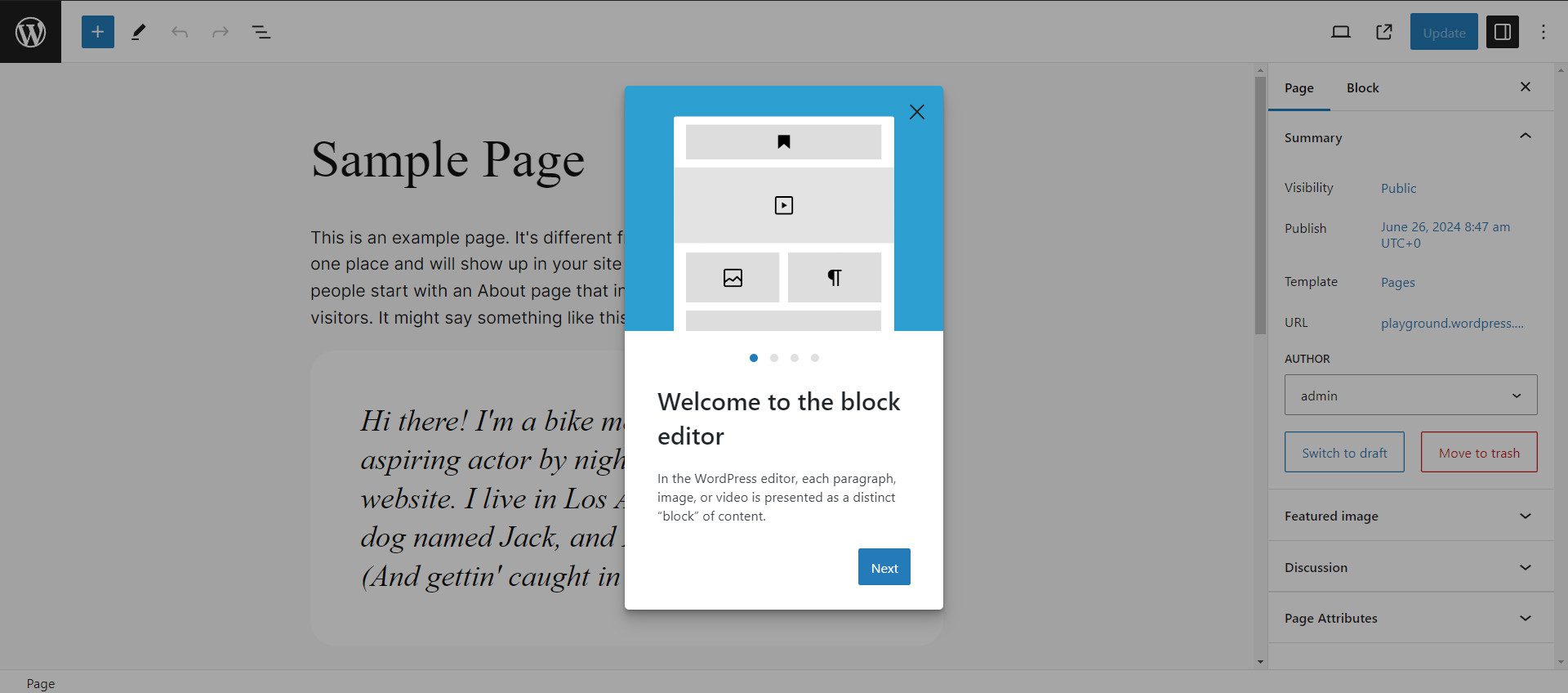
หากนี่เป็นครั้งแรกที่คุณใช้ Block Editor คุณจะได้รับการต้อนรับด้วยบทแนะนำสั้นๆ ที่เป็นประโยชน์ นี่จะแสดงให้คุณเห็นพื้นฐานเพื่อให้คุณสามารถเริ่มเล่นกับตัวเลือกการปรับแต่งของมันได้

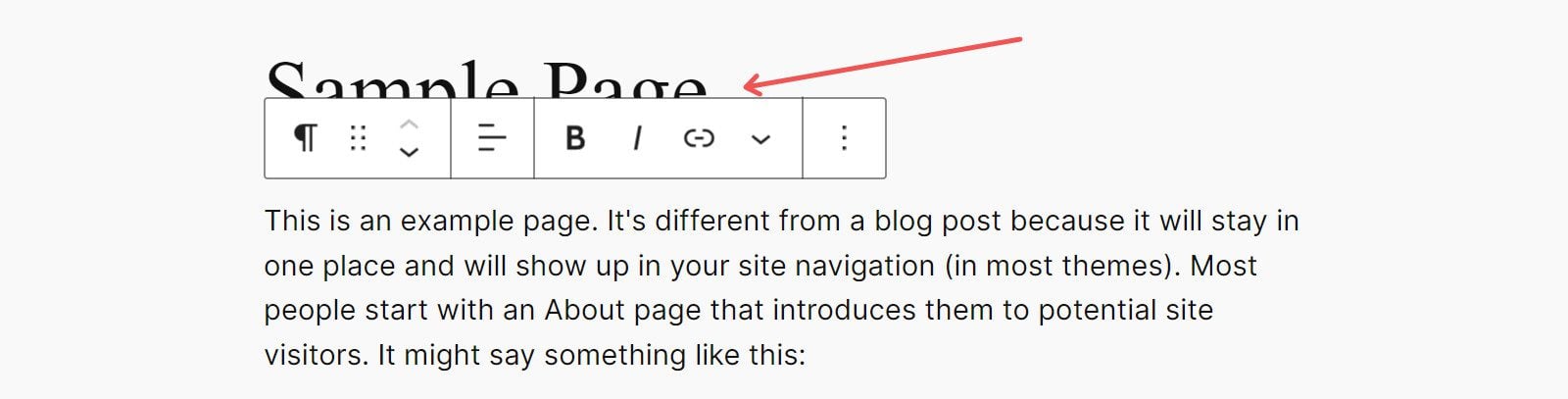
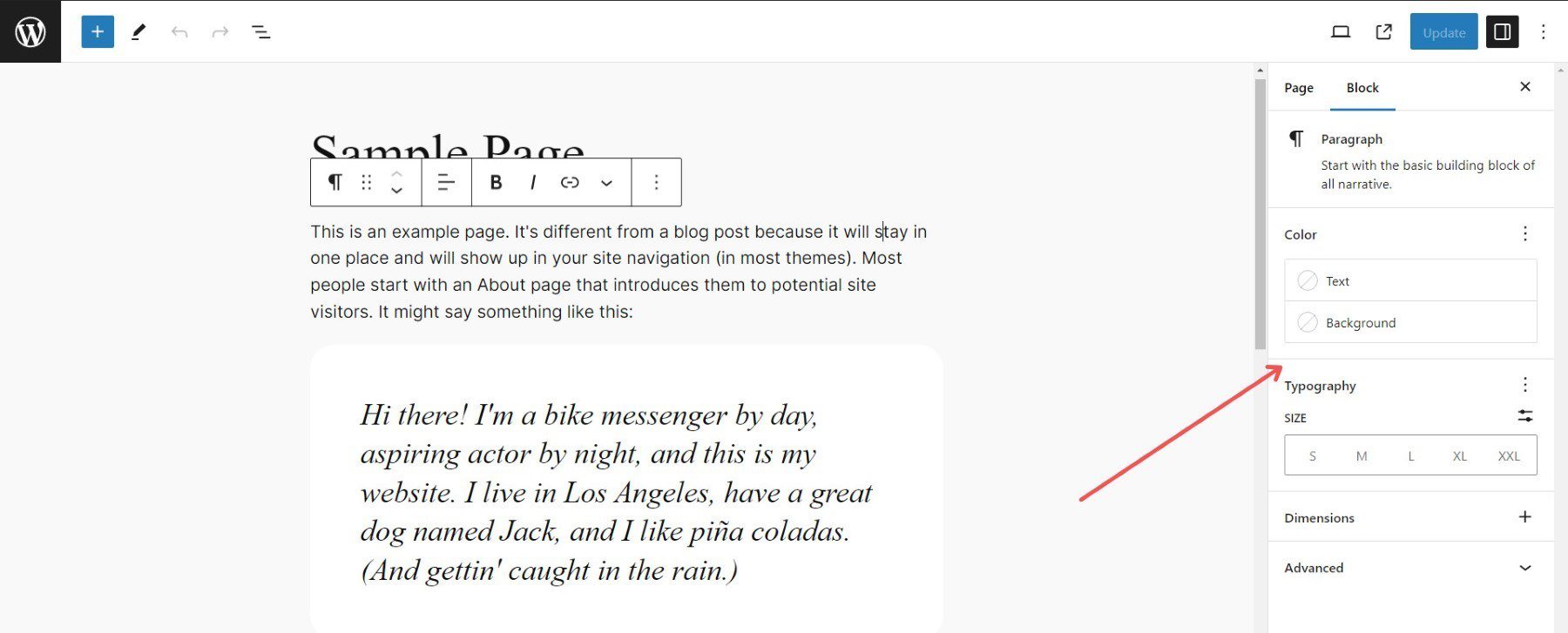
แต่ละบล็อกจะมาพร้อมกับแถบตัวเลือกของตัวเอง ตัวอย่างเช่น ด้วยบล็อกย่อหน้านี้ เราสามารถจัดแนวข้อความ (ซ้าย กลาง ขวา) เพิ่มตัวหนา ตัวเอียง หรือลิงก์ และเลือกเปิดการตั้งค่าบล็อกสำหรับการตั้งค่าทั้งบล็อก

แถบด้านข้างการตั้งค่าบล็อกจะแสดงทางด้านขวาของเครื่องมือแก้ไข และให้ตัวเลือกแบบอักษร สี และระยะห่างสำหรับบล็อกที่เลือกในปัจจุบัน

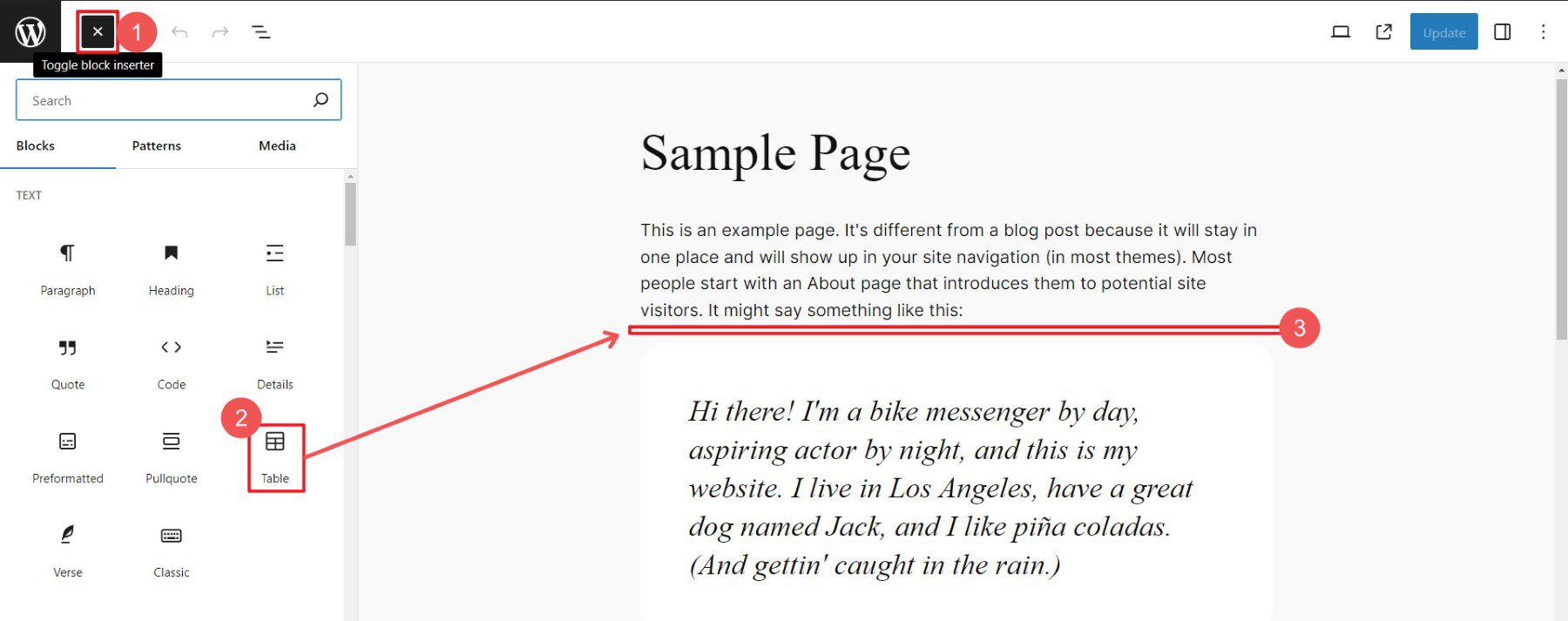
หากคุณต้องการเพิ่มบล็อกอื่น คุณสามารถคลิกไอคอน Block Inserter ที่ด้านบนขวาเพื่อแสดงบล็อกที่มีอยู่ จากนั้น ค้นหาบล็อกที่คุณต้องการใช้แล้วลากไปยังเพจของคุณด้วยโปรแกรมแก้ไขสด

Block Editor เป็นวิธีที่น่าพึงพอใจในการปรับแต่งแต่ละหน้าโดยใช้ WordPress ดั้งเดิม แต่มันก็ไม่ใช่ว่าไม่มีนิสัยใจคอ หากคุณเป็นคนหนึ่งที่ไม่ชื่นชอบ Block Editor เรามีอย่างอื่นที่จะแสดงให้คุณเห็น

ปรับแต่งเพจด้วย Visual Builder ของ Divi
Divi เป็นตัวสร้างธีมและเพจยอดนิยมพร้อมตัวเลือกการปรับแต่งมากมาย เครื่องมือสร้างเพจแบบลากและวาง เช่น Divi, Elementor และ Beaver Builder ช่วยให้คุณสร้างเลย์เอาต์และการออกแบบที่กำหนดเองสำหรับเพจ/โพสต์โดยไม่ต้องใช้โค้ด หากคุณต้องการดูวิดีโอเพื่อเรียนรู้วิธีใช้ Divi โปรดดูวิดีโอการเริ่มต้นใช้งาน Divi ของเรา
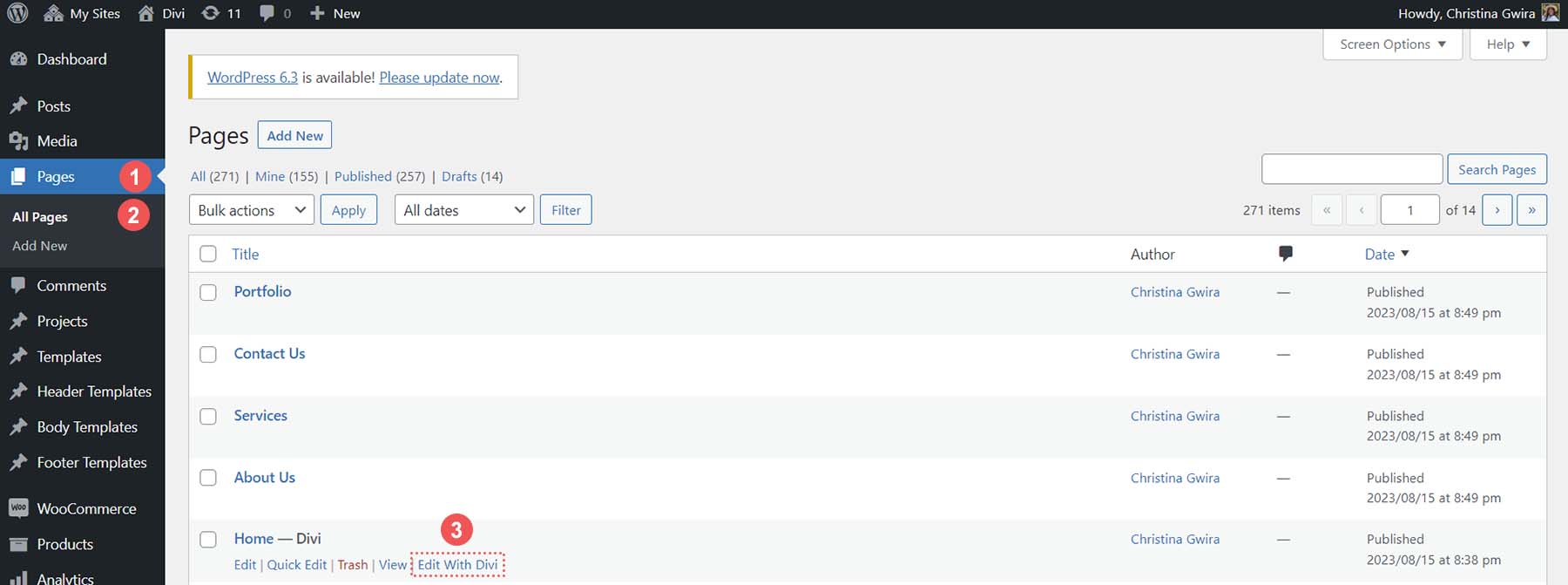
เมื่อติดตั้ง Divi แล้ว ให้แก้ไขหน้า เพื่อดูเครื่องมือสร้างภาพที่น่าประทับใจของ Divi คุณจะไม่เชื่อว่าระดับการปรับแต่งนี้มีให้สำหรับผู้ที่ไม่ใช่ผู้เขียนโค้ดบน WordPress

เลือกวิธีที่คุณต้องการสร้างเพจของคุณ (ตั้งแต่เริ่มต้น จากเค้าโครง หรือจาก AI—เพิ่มเติมเกี่ยวกับ AI ต่อไป) หากต้องการสร้างเพจอย่างรวดเร็ว ให้ใช้ เค้าโครงเพจที่สร้างไว้ล่วงหน้า และปรับแต่งตามที่คุณต้องการ

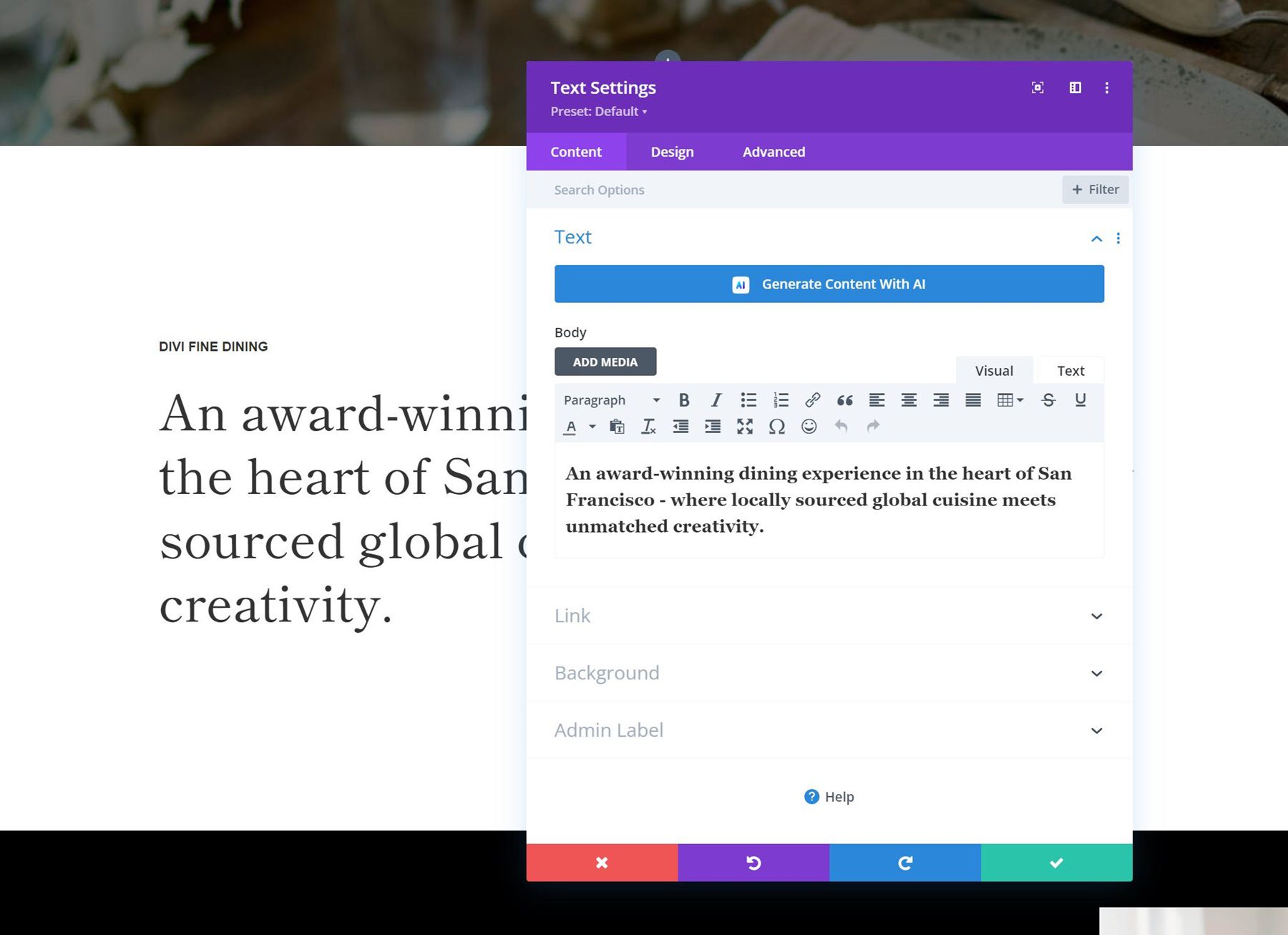
คลิกที่แต่ละโมดูลเพื่อปรับเนื้อหาและการตั้งค่าการออกแบบ ด้วย Divi คุณจะมีตัวเลือกเพิ่มเติมมากมายสำหรับแต่ละโมดูล (เทียบกับบล็อก) ทำให้การออกแบบที่กำหนดเองง่ายขึ้นมากโดยไม่ต้องอาศัยโค้ดที่กำหนดเอง

นอกจากนี้ยังมีโมดูล Divi ให้เลือกมากกว่าบล็อก Block Editor

Divi มีคุณสมบัติที่ช่วยประหยัดเวลาสำหรับผู้ใช้มากยิ่งขึ้น
ปรับแต่งและสร้างเพจใหม่ด้วย Divi AI
Divi มีเครื่องมือเสริมที่เรียกว่า Divi AI ซึ่งใช้ AI เพื่อสร้างเค้าโครงหน้าและเนื้อหาใหม่ตามข้อมูลที่คุณป้อน Divi AI ยังสามารถใช้เพื่อแก้ไขข้อความของโมดูล สร้างหรือแก้ไขรูปภาพ และเขียนโค้ดได้ละเอียดยิ่งขึ้น

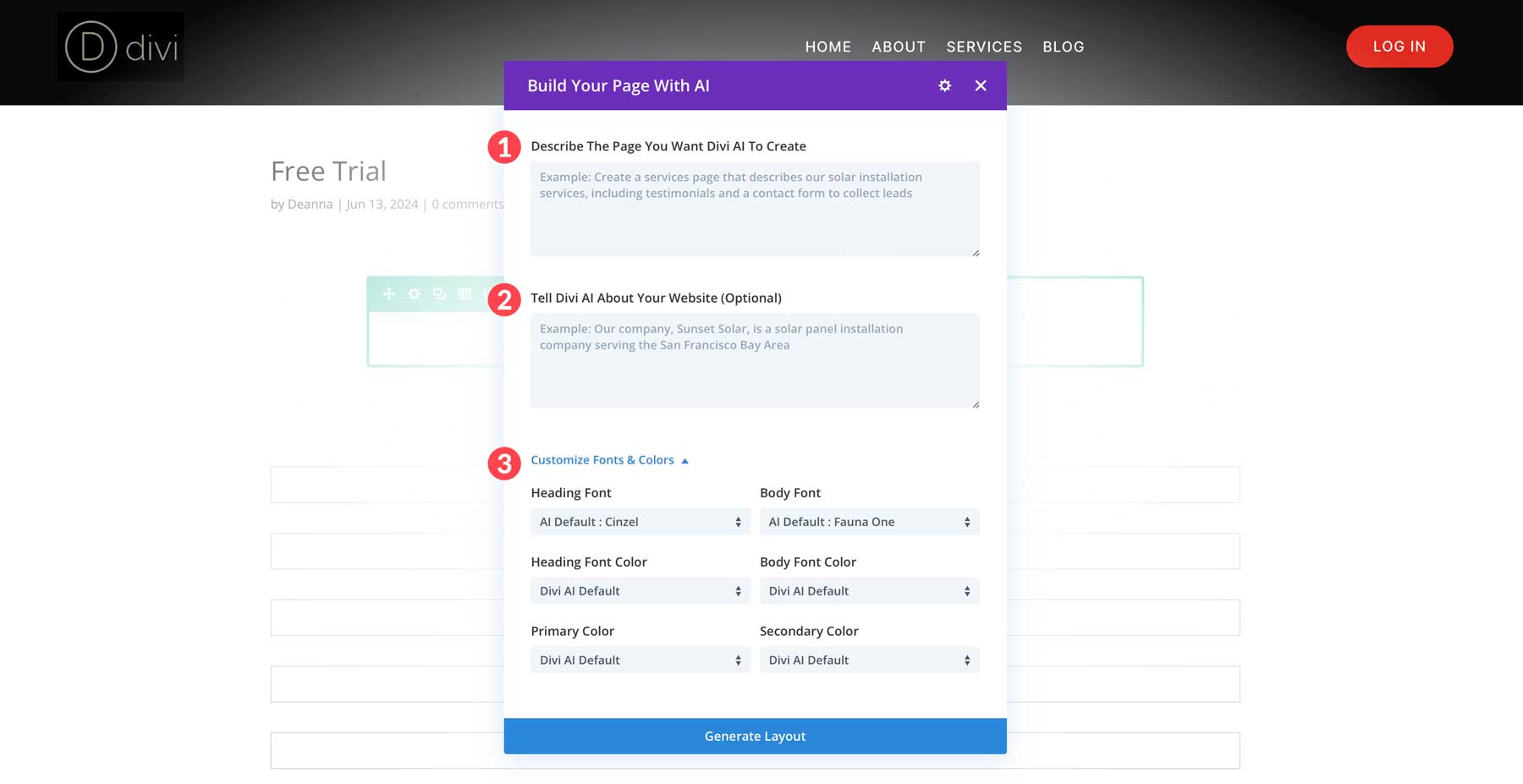
แก้ไขเพจ > สร้างด้วย Divi AI นี่จะทำให้คุณมีที่สำหรับป้อนข้อความแจ้งของคุณ

ในข้อความแจ้งของคุณ ให้รวมทุกสิ่งที่คุณต้องการลงในหน้านั้น ระบุส่วน ลูกค้าเป้าหมายของเนื้อหา และการดำเนินการที่ลูกค้าควรทำบนเพจ ข้อความแจ้งนี้ยังจะนำข้อมูลเชิงบริบทเกี่ยวกับส่วนที่เหลือของเว็บไซต์ รวมถึงโทนสีเฉพาะและแบบอักษรที่ต้องการด้วย

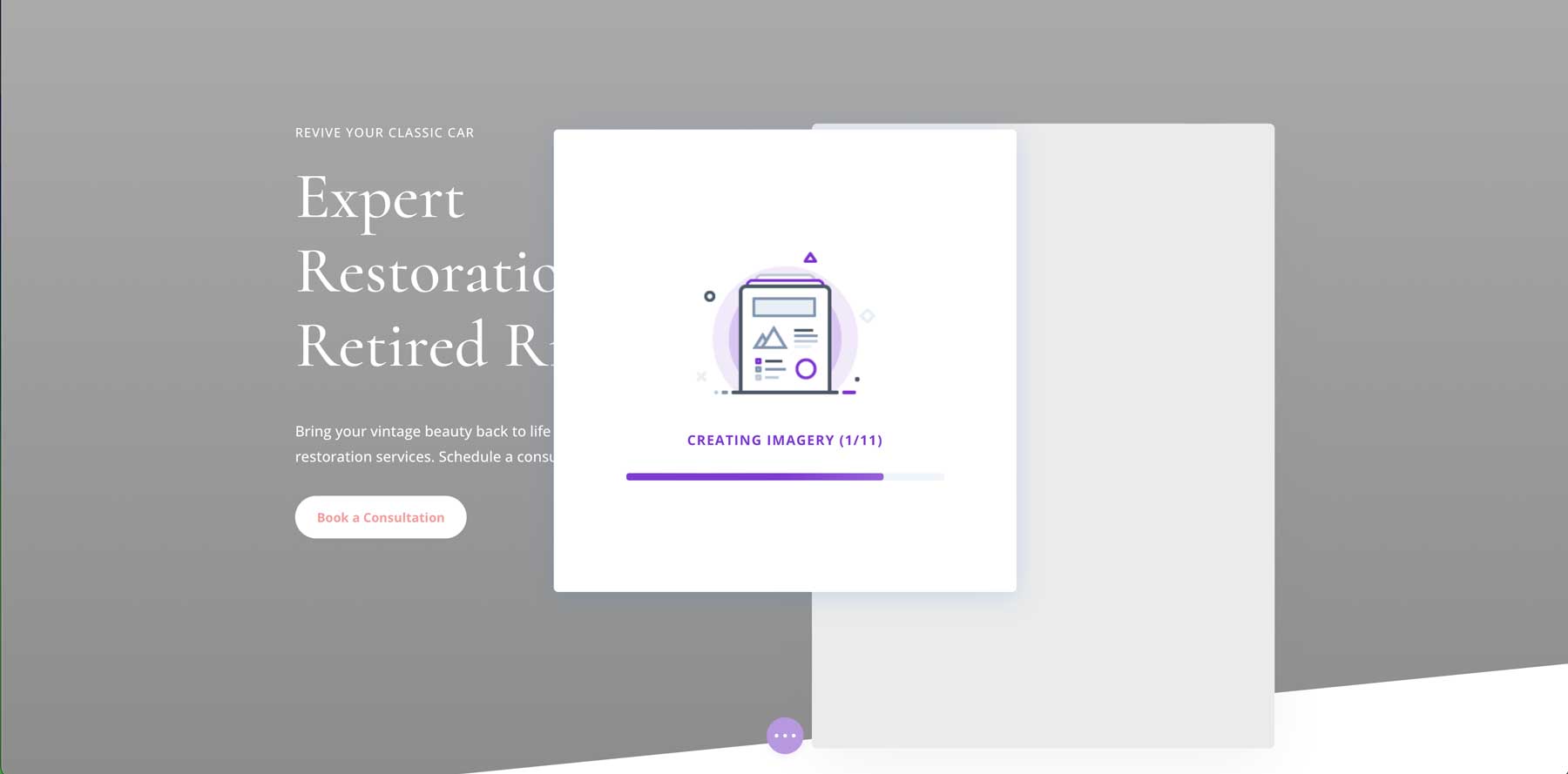
คลิกปุ่ม " สร้างเค้าโครง " Divi AI จะสร้างเค้าโครงหน้าใหม่ที่มีเนื้อหา สต็อก หรือรูปภาพที่สร้างโดย AI และเค้าโครงตามข้อกำหนดของคุณ

เค้าโครงที่สร้างโดย AI จะเปิดขึ้นในตัวสร้างภาพ Divi จากที่นี่ คุณสามารถปรับแต่งเค้าโครงและแก้ไขเนื้อหาหรือโมดูลใดๆ ด้วยโมดูล Divi มาตรฐานได้
รับ Divi AI
เครื่องมือสร้างเพจบางตัวยังอนุญาตให้มีการออกแบบส่วนหัว ส่วนท้าย และเทมเพลตธีมอื่นๆ ด้วย ซึ่งเราจะพูดถึงต่อไป
ปรับแต่งเทมเพลตธีม WordPress
การปรับแต่งเทมเพลตธีมทำให้คุณสามารถควบคุมเค้าโครงและรูปลักษณ์ของเพจประเภทต่างๆ ได้ สิ่งนี้มีประโยชน์อย่างยิ่งสำหรับหน้าไดนามิกที่ใช้เนื้อหาจากส่วน CMS ของ WordPress โดยทางโปรแกรม (คิดว่ามีโพสต์ในบล็อกหลายรายการปรากฏในหน้าเก็บถาวรของบล็อก)
WordPress มีวิธีแก้ไขเทมเพลตธีมในตัวซึ่งเราจะเน้น นอกจากนี้เรายังจะแสดงให้คุณเห็นว่า Divi จัดการกับมันอย่างไร (ซึ่งคนส่วนใหญ่ดูเหมือนจะเข้าใจได้ง่ายกว่า)
ปรับแต่งส่วนเทมเพลตด้วยเครื่องมือแก้ไขไซต์แบบเต็ม
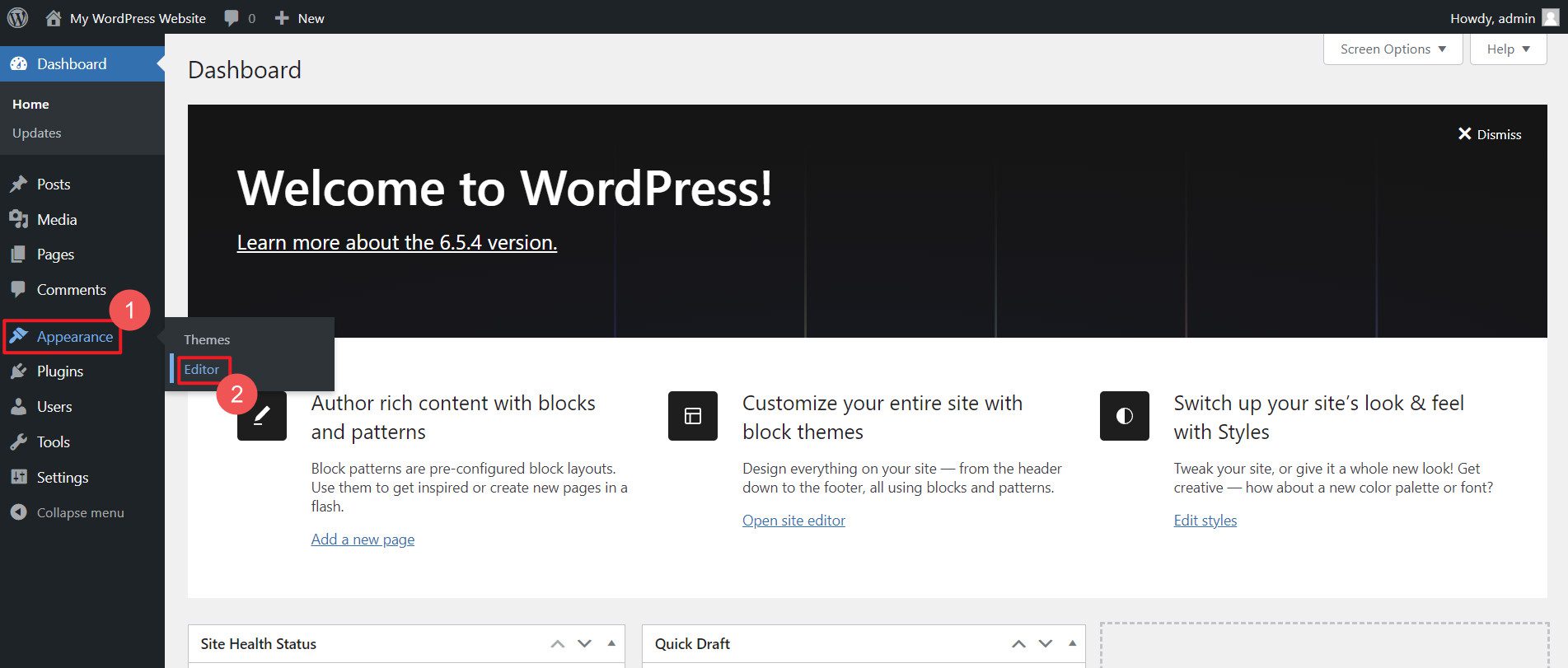
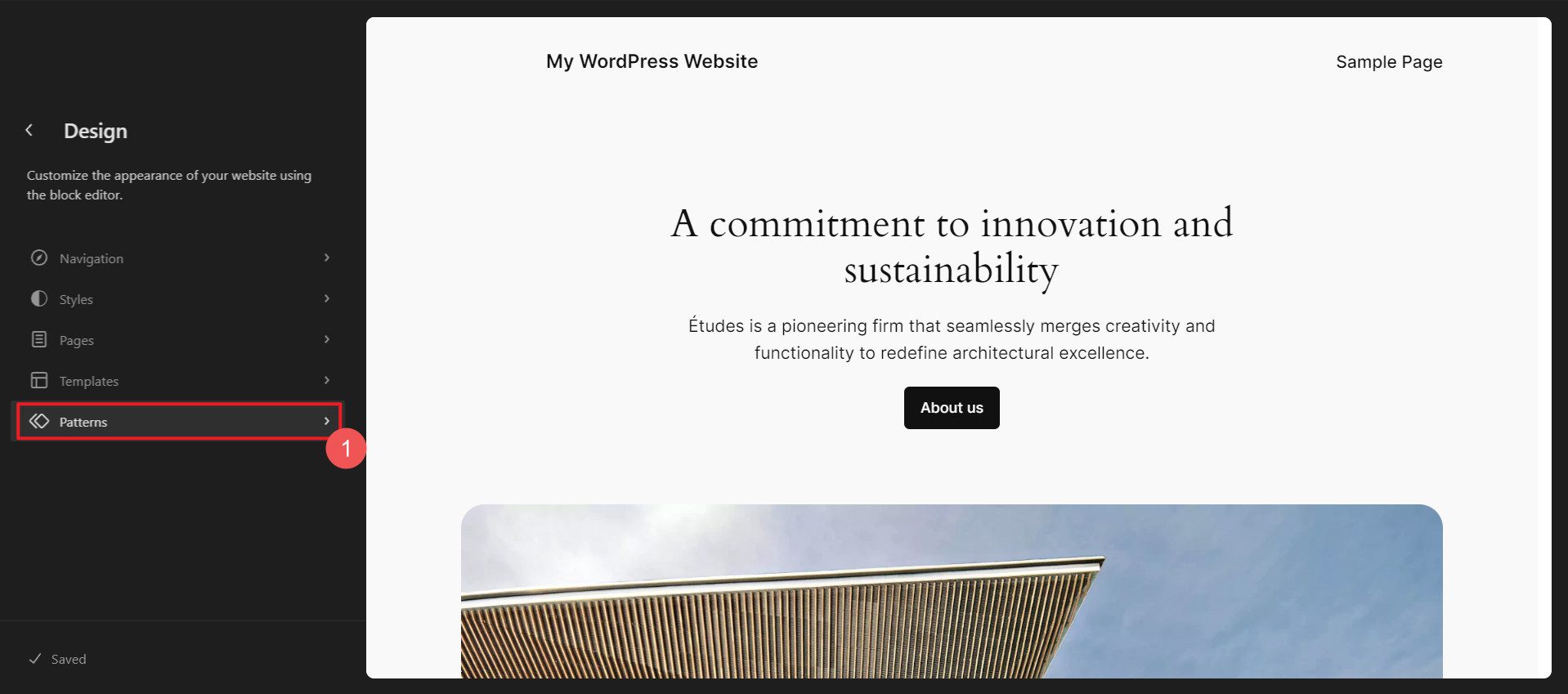
Full Site Editor (FSE) สามารถเข้าถึงได้ผ่านแดชบอร์ดของผู้ดูแลระบบโดยค้นหา Appearance > Editor

ดังที่คุณเห็น คุณสามารถแก้ไขส่วนต่างๆ ของเว็บไซต์ของคุณได้ที่นี่ เนื่องจากขณะนี้เราสนใจที่จะแก้ไขส่วนหัวของเว็บไซต์ เราจึงเลือก รูปแบบ

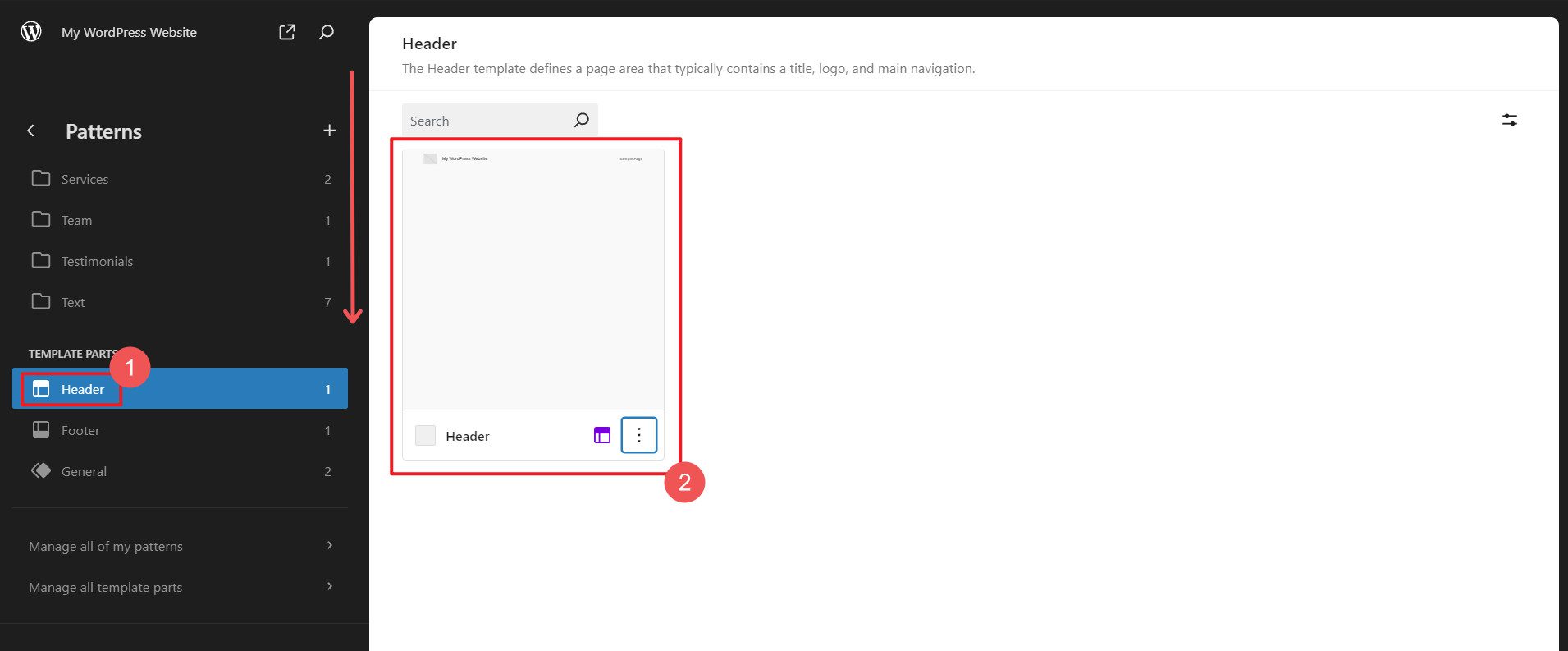
ต่อไป เราจะเลื่อนลงไปที่แถบด้านข้างซ้ายเพื่อค้นหา Template Parts ที่ด้านบนของส่วนนั้น คุณจะพบ ส่วนหัว คลิกที่สิ่งนั้น ในส่วนหลัก (ทางด้านขวา) คุณจะเห็นส่วนหัวทั้งหมดที่โหลดโดยธีมของคุณหรือที่คุณสร้างขึ้นเองก่อนหน้านี้ คลิกหนึ่งเพื่อเปิดส่วนเทมเพลตนั้นเพื่อแก้ไข

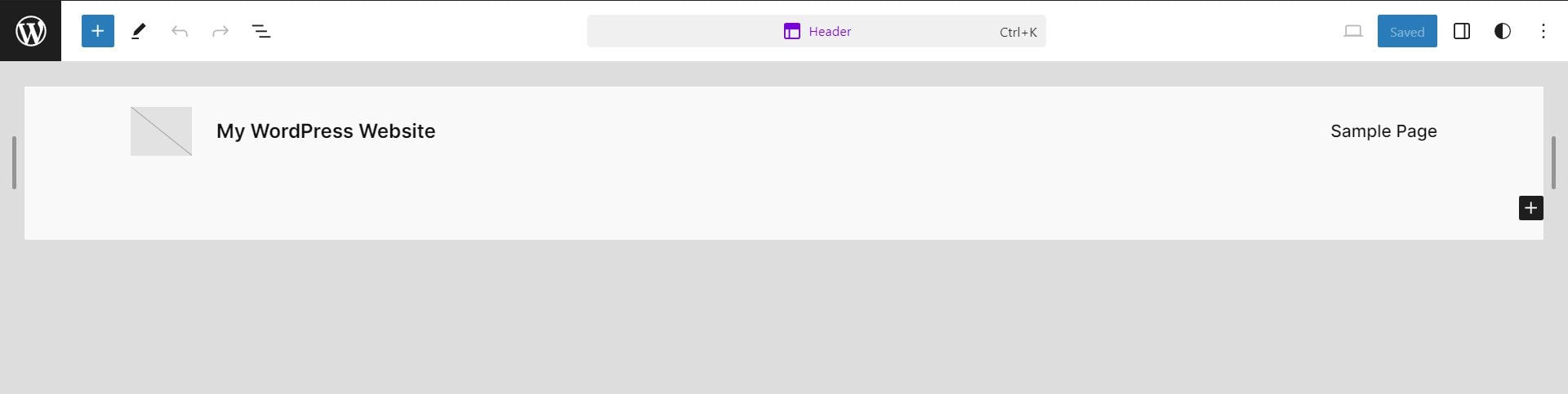
ที่นี่ คุณสามารถใช้อินเทอร์เฟซการแก้ไขบล็อก WordPress ในตัวเพื่อออกแบบส่วนหัวของไซต์ของคุณได้ ทุกอย่างสามารถปรับแต่งได้โดยการเพิ่มบล็อกและเปลี่ยนการตั้งค่าการแสดงผล

ปรับแต่งเทมเพลตธีมด้วยตัวสร้างธีม Divi
ตัวสร้างธีมของ Divi มีความชัดเจนมากขึ้นเล็กน้อยเกี่ยวกับวิธีการทำงาน องค์กรมีความชัดเจนมากขึ้นเล็กน้อย และมีเมนูย่อยน้อยลงให้คลิกผ่านเพื่อปรับแต่งส่วนหัวและส่วนท้ายของคุณ
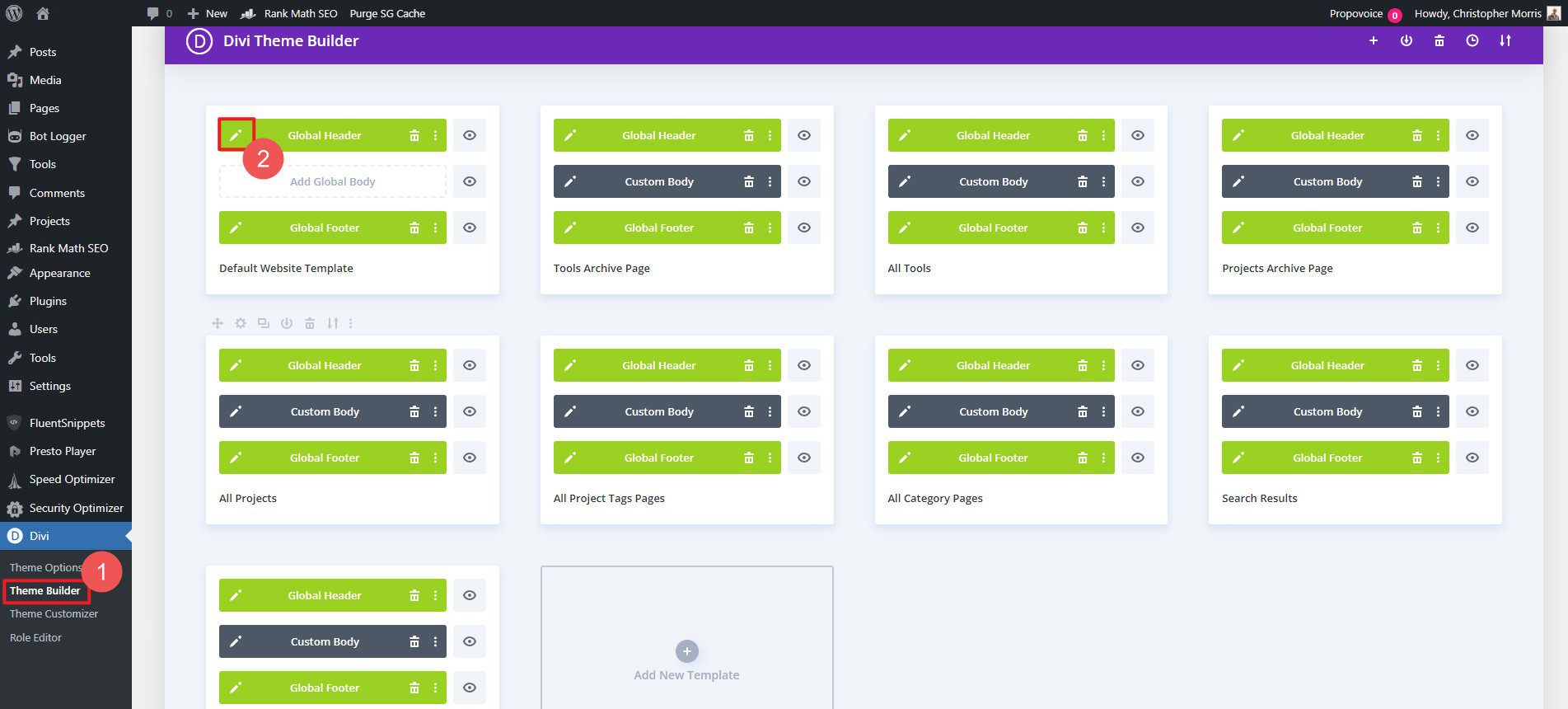
ในการเริ่มต้น ตรวจสอบให้แน่ใจว่าธีม Divi อยู่บนเว็บไซต์ของคุณ จากนั้นผ่านแดชบอร์ดผู้ดูแลระบบ เลื่อนลงไปที่ Divi > Theme Builder

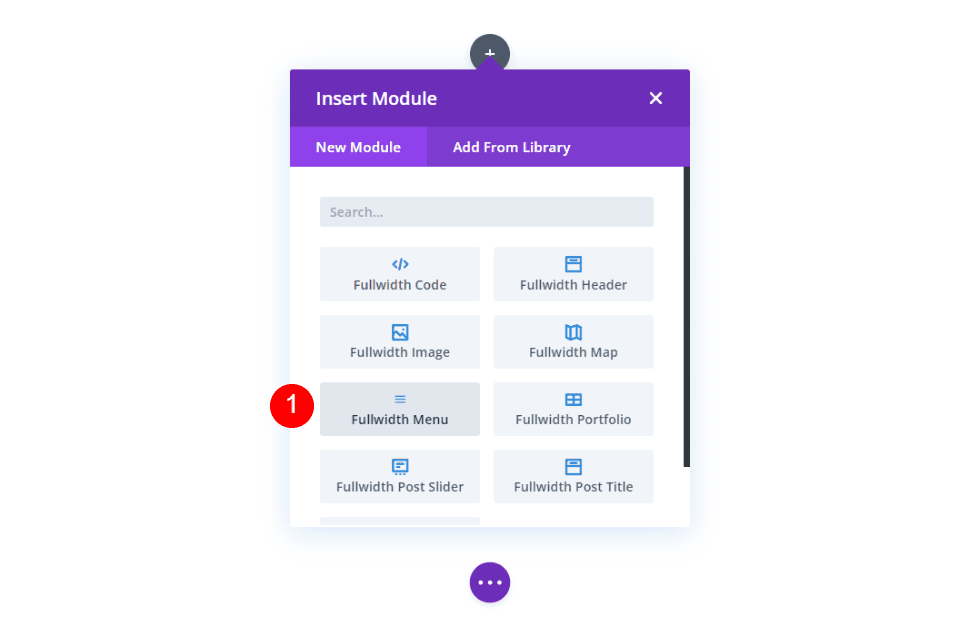
ซึ่งจะเปิด Divi Visual Editor ซึ่งทำให้การสร้างส่วนหัวของไซต์เป็นเรื่องง่าย เพิ่มโมดูลเมนูและสิ่งที่คุณต้องการเพื่อสร้างแบนเนอร์การแจ้งเตือน เมนูบนมือถือ และอื่นๆ

ปรับแต่ง WordPress ด้วยธีมลูก
เราได้อธิบายไปแล้วว่าการเลือกธีมด้วย WordPress ของคุณมีความสำคัญอย่างไร ธีมลูกได้รับการพัฒนาเพื่อใช้การตั้งค่าและฟังก์ชันการทำงานของธีมเฟรมเวิร์กยอดนิยมส่วนใหญ่ แต่เพิ่มการปรับแต่งเพิ่มเติมที่ด้านบน การใช้ธีมลูกทำให้มั่นใจได้ว่าการปรับแต่งระดับสูงเหล่านี้จะถูกรักษาไว้ในระหว่างการอัพเดตธีมปกติ ธีมลูกจำนวนมากมาพร้อมกับการออกแบบที่กำหนดไว้ล่วงหน้าและฟังก์ชันเพิ่มเติม และรองรับพาเรนต์หรือธีมหลัก
ธีมเด็ก Divi
การสร้างธีมลูกสำหรับ Divi เป็นสิ่งที่ใครๆ ก็สามารถทำได้หากต้องการ นอกจากนี้ยังมีธีมย่อยที่สร้างไว้ล่วงหน้ามากมายที่คุณสามารถพบได้ใน Marketplace ต่อไปนี้เป็นธีมลูก Divi ที่ได้รับความนิยมมากที่สุดบางส่วนให้เลือก:
อีคอมเมิร์ซมอลติ
Molti eCommerce เป็นธีมลูก Divi ที่ได้รับความไว้วางใจอย่างสูงสำหรับเว็บไซต์อีคอมเมิร์ซและธุรกิจ การออกแบบหน้าร้านค้าที่แปลงและมีการออกแบบที่ประณีตนั้นทำได้ยาก Molti ทำให้สิ่งนี้ง่ายขึ้นมากและนำการปรับแต่งนี้ผ่านเค้าโครงหน้าและตัวสร้างธีม
- บูรณาการ WooCommerce : บูรณาการอย่างสมบูรณ์กับ WooCommerce ทำให้เหมาะสำหรับการสร้างร้านค้าออนไลน์และเว็บไซต์อีคอมเมิร์ซ ประกอบด้วยฟีเจอร์ต่างๆ เช่น ตัวกรองผลิตภัณฑ์ การออกแบบตะกร้าสินค้าและการชำระเงินที่ไม่ซ้ำใคร มุมมองผลิตภัณฑ์อย่างรวดเร็ว โมดูลร้านค้าที่ปรับแต่งได้ และประสบการณ์รายการสินค้าที่ต้องการที่ทันสมัย
- เค้าโครงหน้าที่ออกแบบไว้ล่วงหน้า : Molti Ecommerce มาพร้อมกับเค้าโครงหน้าที่ออกแบบอย่างเต็มรูปแบบมากกว่า 25 รูปแบบเพื่อวัตถุประสงค์ต่างๆ เช่น หน้าแรก หน้าเกี่ยวกับ บริการ หน้าติดต่อ ฯลฯ ซึ่งช่วยให้คุณสามารถตั้งค่าเว็บไซต์ด้วยการออกแบบระดับมืออาชีพได้อย่างรวดเร็ว
- การออกแบบส่วนหัวและส่วนท้ายมากกว่า 10 แบบ : มีการออกแบบส่วนหัวที่ไม่ซ้ำกัน 10 แบบและส่วนท้าย 10 แบบ ให้รูปลักษณ์ที่แตกต่างกันซึ่งคุณสามารถใช้กับเว็บไซต์ของคุณได้โดยอัตโนมัติ
ดูจุดเด่นผลิตภัณฑ์ Divi ของ Molti eCommerce
รับอีคอมเมิร์ซ Molti
อาวันติ

Avanti เป็นธีมลูกอเนกประสงค์ที่นำเพจที่ซิงโครไนซ์และการออกแบบตัวสร้างพร้อมกับโมดูลขยาย Divi มันทำงานได้ดีกับ WooCommerce และเป็นธีมลูกที่ยอดเยี่ยม
- เค้าโครงหน้าแบบกำหนดเองมากกว่า 40 แบบ : มาพร้อมกับเค้าโครงหน้าที่ออกแบบไว้ล่วงหน้ามากกว่า 40 แบบเพื่อวัตถุประสงค์ต่างๆ เช่น หน้าแรก หน้าเกี่ยวกับ หน้าบริการ และหน้าติดต่อ นี่เป็นจุดเริ่มต้นที่มั่นคงสำหรับการสร้างเว็บไซต์อย่างรวดเร็ว
- เลย์เอาต์โฮมเพจ 8 แบบ : Avanti มีการออกแบบเลย์เอาต์โฮมเพจที่แตกต่างกัน 8 แบบ เพื่อตอบสนองความต้องการและสไตล์ทางธุรกิจที่แตกต่างกัน นี่เป็นส่วนเพิ่มเติมจากเค้าโครงหน้า ส่วนหัว และส่วนท้ายอื่นๆ ที่คุณสามารถใช้ได้
- การบูรณาการ WooCommerce : ธีมนี้ผสานรวมกับ WooCommerce อย่างสมบูรณ์ ทำให้เหมาะสำหรับการสร้างร้านค้าออนไลน์และเว็บไซต์อีคอมเมิร์ซ
ดูจุดเด่นผลิตภัณฑ์ Divi ของ Avanti
รับอวานติ.
คุณจะปรับแต่งเว็บไซต์ WordPress ของคุณอย่างไร?
ตามที่เราได้อธิบายไว้โดยละเอียด การปรับแต่งเว็บไซต์ WordPress ของคุณอาจเกี่ยวข้องกับการผสมผสานธีมและปลั๊กอิน และการกำหนดค่าสิ่งที่สร้างไว้ในแกนหลักแล้ว ไม่ว่าจะใช้เครื่องมือในตัว เช่น เครื่องมือปรับแต่งธีม เครื่องมือสร้างเพจขั้นสูง เช่น Divi หรือธีมลูกที่กำหนดเอง กลยุทธ์เหล่านี้สามารถช่วยให้คุณสร้างเว็บไซต์ที่มีเอกลักษณ์และใช้งานได้จริงซึ่งตรงกับความต้องการของคุณ
เครื่องมือปรับแต่ง WP ที่โดดเด่น
เราได้นำเสนอผลิตภัณฑ์และวิธีการมากมายที่ผู้อื่นใช้เพื่อปรับแต่งและปรับแต่งเว็บไซต์ให้ตรงตามความต้องการของพวกเขา นี่คือรายการทั้งหมดในที่เดียวเพื่อให้อ้างอิงได้ง่าย
| สินค้าเด่น | ราคา | คำอธิบาย | การกระทำ | |
|---|---|---|---|---|
| 1 | ธีมดิวิ | $89/ปี | ธีม WordPress ระดับพรีเมียม | รับ |
| 2 | ตลาดดิวี | หลายรายการ, แตกต่างกันไป | โมดูลและธีม Divi ระดับพรีเมียม | รับ |
| 3 | แอสตร้า | $59/ปี | ธีม WordPress น้ำหนักเบา | รับ |
| 4 | เอเลเมนท์ | $59/ปี | เครื่องมือสร้างหน้า WordPress | รับ |
| 5 | สร้างกด | $59/ปี | ธีมที่รวดเร็วและมีน้ำหนักเบา | รับ |
| 6 | อันดับคณิตศาสตร์ | ฟรี; $7.99/เดือน | ปลั๊กอิน SEO | รับ |
| 7 | WooCommerce | ฟรี | แพลตฟอร์มอีคอมเมิร์ซ | รับ |
| 8 | ผู้ดูแลระบบ WP | $79/ปี | ธีมผู้ดูแลระบบ WordPress | รับ |
| 9 | ดิวิ เอไอ | $21.36/เดือน | เครื่องมือสร้างเว็บไซต์ AI นักเขียน ผู้เขียนโค้ด และโปรแกรมแก้ไขรูปภาพ | รับ |
| 10 | อีคอมเมิร์ซมอลติ | $35/ปี | ธีมลูกอีคอมเมิร์ซสำหรับ Divi | รับ |
| 11 | อาวันติ | $35/ปี | ธีมลูกอเนกประสงค์สำหรับ Divi | รับ |
ด้วยการลงทุนในไซต์ WordPress แบบกำหนดเอง เจ้าของเว็บไซต์จะสามารถสร้างตัวตนออนไลน์ที่ไม่เหมือนใครซึ่งสะท้อนถึงแบรนด์ของตน และมอบประสบการณ์ผู้ใช้ที่ดีที่สุด ขับเคลื่อนการมีส่วนร่วม คอนเวอร์ชัน และความสำเร็จทางธุรกิจในระยะยาว
ตอนนี้ถึงเวลาที่คุณจะต้องทิ้งร่องรอยไว้บนเว็บไซต์ของคุณและทำการปรับแต่ง! หากคุณชอบสิ่งที่คุณเห็นใน Divi เราขอแนะนำให้คุณรับธีมวันนี้