วิธีปรับแต่งส่วนหัว WordPress ของคุณ (คู่มือสำหรับผู้เริ่มต้นใช้งาน)
เผยแพร่แล้ว: 2022-06-06คุณต้องการแสดงส่วนหัวที่กำหนดเองสำหรับเว็บไซต์ WordPress ของคุณหรือไม่?
ธีม WordPress จำนวนมากมาพร้อมกับส่วนหัวในตัวซึ่งอยู่ที่ด้านบนสุดของแต่ละหน้า คุณอาจต้องปรับแต่งเพื่อเพิ่มลิงก์สำคัญ ไอคอนโซเชียล การค้นหาไซต์ หรือองค์ประกอบอื่นๆ เพื่อสร้างความประทับใจแรกพบ
ในบทความนี้ เราจะแสดงวิธีปรับแต่งส่วนหัว WordPress ของคุณ หรือแม้แต่สร้างส่วนหัวที่กำหนดเองอย่างสมบูรณ์สำหรับทั้งเว็บไซต์หรือหน้าเฉพาะ

ส่วนหัวใน WordPress คืออะไร?
ส่วนหัวของเว็บไซต์ของคุณคือส่วนบนของทุกหน้าบนเว็บไซต์ WordPress และอาจเป็นสิ่งแรกที่ผู้เยี่ยมชมจะเห็น
มักจะแสดงโลโก้และชื่อเว็บไซต์ เมนูการนำทาง และองค์ประกอบสำคัญอื่นๆ ที่คุณต้องการให้ผู้ใช้เห็นก่อน
ตัวอย่างเช่น นี่คือส่วนหัวของเราใน WPBeginner ที่ผู้อ่านหลายล้านคนเห็นทุกเดือน

การปรับแต่งส่วนหัวของเว็บไซต์ของคุณทำให้คุณสามารถออกแบบเว็บไซต์ให้มีเอกลักษณ์เฉพาะตัวและทำให้ผู้เข้าชมมีประโยชน์มากขึ้น คุณสามารถเชื่อมโยงไปยังเพจยอดนิยมของคุณ แสดงไอคอนโซเชียลหรือหมายเลขโทรศัพท์ธุรกิจของคุณ และแสดงปุ่มคำกระตุ้นการตัดสินใจเพื่อเพิ่ม Conversion
อย่างที่กล่าวไปแล้ว มาดูวิธีปรับแต่งส่วนหัว WordPress ของคุณอย่างง่ายดาย คุณสามารถใช้ลิงก์ต่อไปนี้เพื่อข้ามไปยังส่วนที่คุณต้องการอ่าน
- ปรับแต่งส่วนหัวโดยใช้ WordPress Theme Customizer
- ปรับแต่งส่วนหัวโดยใช้ตัวแก้ไขไซต์เต็มรูปแบบของ WordPress
- สร้างส่วนหัวและเค้าโครงหน้าแบบกำหนดเองด้วย SeedProd
- การเพิ่มส่วนหัวที่กำหนดเองสำหรับแต่ละหมวดหมู่
- เพิ่มพื้นที่วิดเจ็ตในส่วนหัว WordPress ของคุณ
- เพิ่มรูปภาพส่วนหัวแบบสุ่มในบล็อก WordPress ของคุณ
- เพิ่มรหัสที่กำหนดเองในส่วนหัวของเว็บไซต์ของคุณ (ขั้นสูง)
ปรับแต่งส่วนหัวโดยใช้ WordPress Theme Customizer
ธีม WordPress ยอดนิยมมากมายให้คุณใช้เครื่องมือปรับแต่งธีม WordPress เพื่อทำการเปลี่ยนแปลงพื้นที่ส่วนหัวของเลย์เอาต์ WordPress ของคุณ คุณลักษณะนี้บางครั้งเรียกว่าส่วนหัวที่กำหนดเอง แต่บางธีมไม่รองรับ
คุณควรเริ่มต้นด้วยการไปที่ ลักษณะที่ ปรากฏ » ปรับแต่ง ในพื้นที่ผู้ดูแลระบบ WordPress ของคุณ
หมายเหตุ : หากคุณไม่เห็น Appearance » Customize ในเมนูผู้ดูแลระบบ WordPress แต่เห็นเฉพาะ Appearance » Editor (เบต้า) แสดงว่าธีมของคุณเปิดใช้งานการแก้ไขแบบเต็มเว็บไซต์ ในกรณีนั้น คุณควรข้ามไปยังส่วนถัดไป
ธีมของคุณอาจเพิ่มส่วน 'ส่วนหัว' ให้กับเครื่องมือปรับแต่ง หรือเพิ่มตัวเลือกส่วนหัวภายใต้ส่วน 'สี' แต่สิ่งนี้จะแตกต่างกันไปในแต่ละธีม นี่คือตัวอย่างบางส่วน
บางธีม เช่น Twenty Twenty-One ไม่มีตัวเลือกการปรับแต่งส่วนหัวเลย ในกรณีนี้ เราขอแนะนำให้คุณใช้ปลั๊กอินตัวสร้างธีมแบบลากและวาง เช่น SeedProd ที่เรากล่าวถึงด้านล่าง
ธีม Twenty Sixteen ให้คุณเพิ่มรูปภาพพื้นหลังไปที่ส่วนหัว หรือแม้แต่เพิ่มรูปภาพส่วนหัวแบบสุ่ม

ธีม WordPress ฟรีและพรีเมียมบางธีมมีตัวเลือกการปรับแต่งธีมเพิ่มเติม ตัวอย่างเช่น คุณอาจสามารถเปลี่ยนรูปแบบฟอนต์ เลย์เอาต์ สี และอื่นๆ ของส่วนหัวได้ แต่คุณมีข้อ จำกัด อยู่ที่ผู้พัฒนาธีมอนุญาตให้คุณทำ
ตัวอย่างเช่น คุณสามารถสร้างส่วนหัวที่กำหนดเองโดยใช้เครื่องมือปรับแต่งธีมที่มีธีม Astra
Astra มีตัวเลือก 'ตัวสร้างส่วนหัว' โดยเฉพาะในแผงด้านซ้ายของคุณ คุณจะพบการตั้งค่าต่างๆ เพื่อแก้ไขลักษณะที่ปรากฏและรูปแบบของส่วนหัวได้ที่นี่ คุณสามารถสร้างส่วนหัวที่กำหนดเองได้โดยการเพิ่มบล็อก เช่นเดียวกับเมื่อแก้ไขโพสต์บล็อกหรือหน้าในตัวแก้ไขเนื้อหาของ WordPress
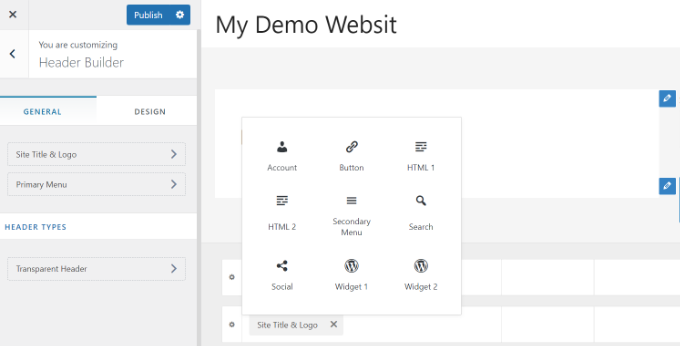
ในการเริ่มต้น เพียงวางเมาส์เหนือพื้นที่ว่างในส่วนหัวแล้วคลิกไอคอน '+' เพื่อเพิ่มบล็อกส่วนหัว

ถัดไป คุณสามารถเลือกบล็อกที่ต้องการเพิ่มในส่วนหัวที่กำหนดเองได้ ตัวอย่างเช่น คุณสามารถเพิ่มบล็อกวิดเจ็ต บล็อกบัญชี บล็อกการค้นหา และอื่นๆ
นอกจากนี้ ตัวสร้างส่วนหัวยังให้คุณลากและวางบล็อกและวางไว้ด้านบนหรือด้านล่างของส่วนหัว

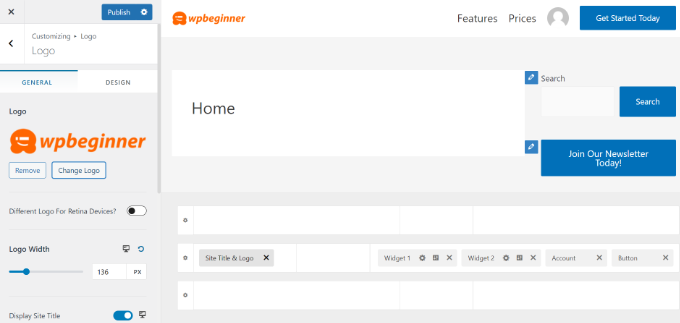
คุณสามารถปรับแต่งแต่ละบล็อกที่คุณเพิ่มในส่วนหัวเพิ่มเติมได้
ตัวอย่างเช่น การเลือกบล็อกชื่อเว็บไซต์และโลโก้จะทำให้คุณมีตัวเลือกในการอัปโหลดชื่อและโลโก้ของเว็บไซต์ เปลี่ยนความกว้างของโลโก้ แสดงแท็กไลน์ของเว็บไซต์ และอื่นๆ

นอกจากนั้น คุณยังสามารถเปลี่ยนสีพื้นหลังของส่วนหัวหรือเพิ่มรูปภาพพื้นหลังเพื่อให้ปรากฏในส่วนหัวได้
เมื่อคุณแก้ไขส่วนหัวที่กำหนดเองเสร็จแล้ว เพียงคลิกปุ่ม 'เผยแพร่'
สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำขั้นสุดท้ายเกี่ยวกับวิธีใช้เครื่องมือปรับแต่งธีม WordPress
ปรับแต่งส่วนหัวโดยใช้ตัวแก้ไขไซต์เต็มรูปแบบของ WordPress
WordPress เพิ่มการแก้ไขเว็บไซต์เต็มรูปแบบใน WordPress ในเวอร์ชัน 5.9. หากธีมของคุณรองรับคุณสมบัติใหม่ ธีมนั้นก็จะเข้ามาแทนที่ตัวปรับแต่งธีม อย่างไรก็ตาม ในขณะนี้ มีเพียงไม่กี่ธีมที่ใช้งานได้กับตัวแก้ไขไซต์แบบเต็ม
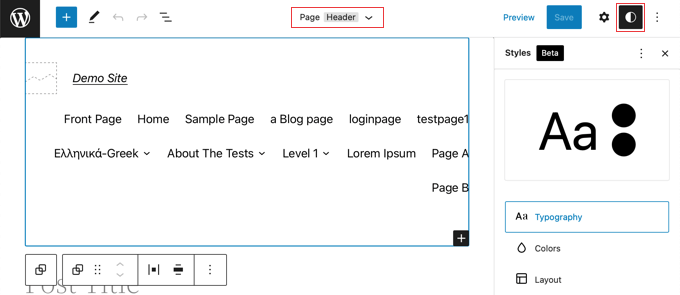
เมื่อคุณใช้ธีมที่เข้ากันได้ คุณสามารถปรับแต่งส่วนหัวของคุณได้โดยไปที่ Appearance » Editor การดำเนินการนี้จะเปิดตัวแก้ไขไซต์เต็มรูปแบบ ซึ่งเหมือนกับตัวแก้ไขบล็อกที่คุณใช้เขียนบทความและหน้า WordPress
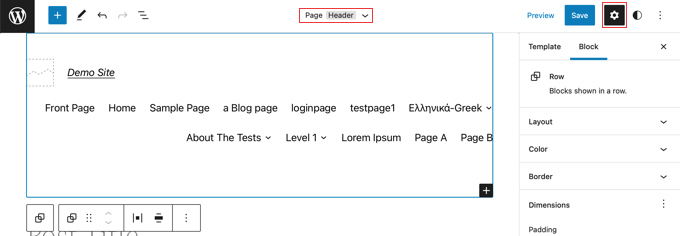
เมื่อคุณคลิกที่ส่วนหัว คุณจะสังเกตเห็นชื่อของเทมเพลตที่ด้านบนของหน้าเปลี่ยนเป็น 'Page Header'

ตอนนี้ เมื่อคุณคลิกไอคอน "การตั้งค่า" บนแถบเครื่องมือ คุณจะเห็นตัวเลือกในการปรับแต่งเลย์เอาต์ สี เส้นขอบ และขนาดของส่วนหัว
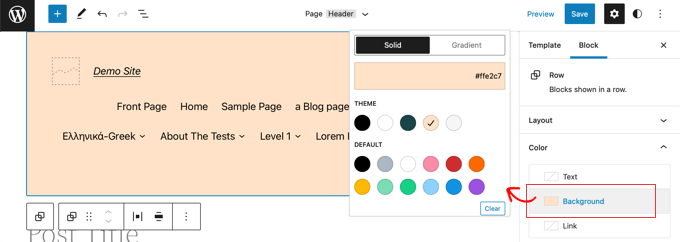
ตัวอย่างเช่น เราจะเปลี่ยนสีพื้นหลังของส่วนหัว ขั้นแรก คุณต้องคลิกที่ส่วน 'สี' เพื่อขยาย หลังจากนั้น คุณควรคลิกที่ตัวเลือก 'พื้นหลัง'

ป๊อปอัปจะปรากฏขึ้นเพื่อให้คุณเลือกสีทึบหรือการไล่ระดับสี จะมีหลายสีให้คุณเลือก เมื่อคุณคลิกที่สี พื้นหลังของส่วนหัวของคุณจะเปลี่ยนไปทันที
คุณสามารถค้นหาตัวเลือกการปรับแต่งเพิ่มเติมได้โดยคลิกที่ไอคอน 'รูปแบบ' ที่ด้านบนขวาของหน้า วิธีนี้จะช่วยให้คุณเปลี่ยนแบบอักษร สี และเลย์เอาต์ของส่วนหัวได้

หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการทำงานของตัวแก้ไขเว็บไซต์แบบเต็ม โปรดดูคู่มือสำหรับผู้เริ่มต้นเกี่ยวกับวิธีปรับแต่งธีม WordPress ของคุณ
สร้างส่วนหัวและเค้าโครงหน้าแบบกำหนดเองด้วย SeedProd
หากคุณต้องการควบคุมส่วนหัว ส่วนท้าย และแถบด้านข้างทั้งหมดเพื่อให้เว็บไซต์ของคุณมีการออกแบบที่ไม่ซ้ำใคร เราขอแนะนำให้ใช้ SeedProd
SeedProd เป็นปลั๊กอินตัวสร้างธีม WordPress ที่ดีที่สุดที่ช่วยให้คุณสามารถสร้างธีม WordPress ที่กำหนดเองได้อย่างง่ายดายโดยไม่ต้องเขียนโค้ดใดๆ ซึ่งรวมถึงการสร้างส่วนหัว ส่วนท้าย และทุกอย่างที่จำเป็นสำหรับธีม WordPress ที่น่าสนใจ
คุณยังสามารถสร้างสไตล์ส่วนหัวที่กำหนดเองได้หลายแบบสำหรับหน้าและส่วนต่างๆ ของเว็บไซต์ของคุณ

หมายเหตุ: คุณสามารถใช้ SeedProd เวอร์ชันฟรีเพื่อสร้างหน้า Landing Page ที่กำหนดเองรวมถึงส่วนหัวที่กำหนดเองได้ แต่คุณจะต้องใช้เวอร์ชัน Pro เพื่อสร้างธีมที่กำหนดเองทั้งหมดซึ่งรวมถึงรูปแบบส่วนหัวทั่วทั้งไซต์
อันดับแรก เราแนะนำให้ทำตามคำแนะนำของเราเกี่ยวกับวิธีสร้างธีม WordPress แบบกำหนดเองได้อย่างง่ายดายโดยไม่ต้องใช้โค้ดใดๆ เมื่อคุณทำเสร็จแล้ว SeedProd จะทำให้การปรับแต่งส่วนหัวของคุณเป็นเรื่องง่าย
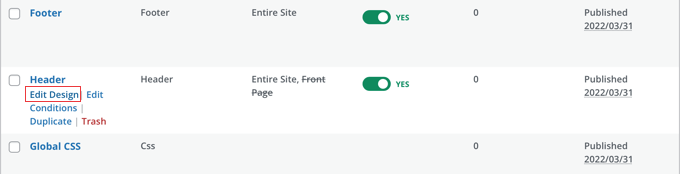
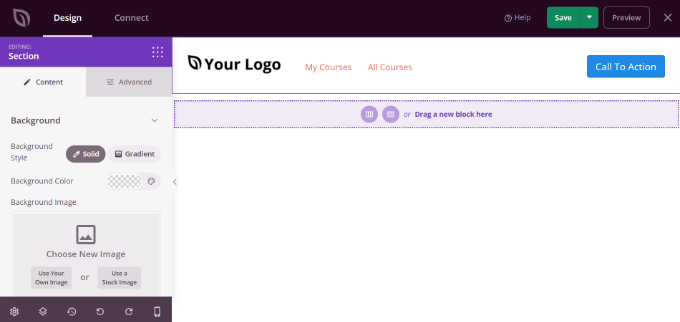
สิ่งที่คุณต้องทำคือคลิกลิงก์ 'แก้ไขการออกแบบ' ที่อยู่ใต้ส่วนหัว

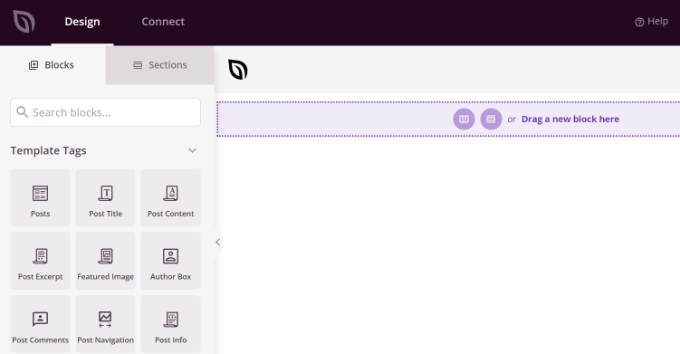
ซึ่งจะเปิดส่วนหัวในตัวแก้ไขการลากและวางของ SeedProd
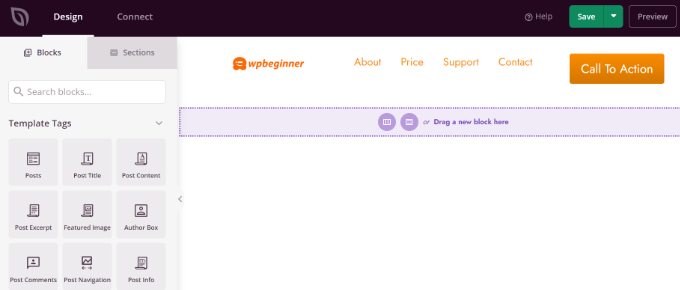
จากที่นี่ คุณสามารถปรับแต่งส่วนหัวของคุณได้อย่างง่ายดายโดยเพิ่มบล็อกใหม่

มีบล็อกสำหรับแท็กเทมเพลต เช่น โลโก้เว็บไซต์ วิดเจ็ต WordPress ใดๆ ของคุณ และบล็อกขั้นสูง เช่น นาฬิกาจับเวลาถอยหลัง เมนูนำทาง หรือปุ่มแบ่งปันทางสังคม
ส่วนที่ดีที่สุดคือคุณสามารถปรับแต่งแต่ละบล็อกเพิ่มเติมได้โดยใช้ตัวสร้างธีม ตัวอย่างเช่น คุณสามารถเปลี่ยนขนาดและการจัดตำแหน่งโลโก้ของคุณ หรือเลือกหน้าที่จะแสดงในเมนูการนำทาง มันยังช่วยให้คุณเพิ่มรูปภาพในส่วนหัวได้อีกด้วย
ด้วย SeedProd คุณสามารถเพิ่มส่วนที่สมบูรณ์ลงในเทมเพลตส่วนหัวของธีมของคุณได้
ส่วนต่างๆ คือกลุ่มของบล็อก และคุณสามารถใช้ส่วนต่างๆ ในเว็บไซต์ของคุณได้ ซึ่งรวมถึงส่วนหัว ส่วนท้าย คุณลักษณะ คำรับรอง คำกระตุ้นการตัดสินใจ และอื่นๆ
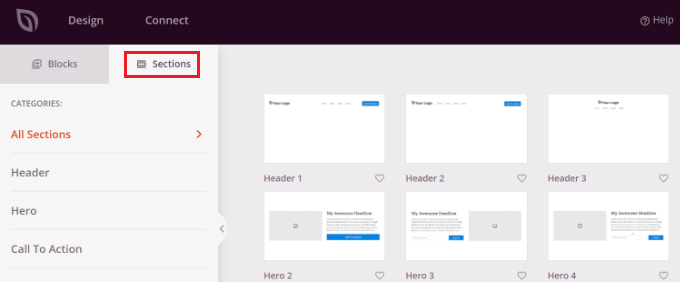
หากต้องการใช้ส่วนหัว ให้สลับไปที่แท็บ "ส่วน" ในแผงการออกแบบก่อน

หลังจากนั้น เลือกส่วนหัวที่คุณต้องการใช้สำหรับเว็บไซต์ของคุณ SeedProd มีเทมเพลตหลายส่วนที่คุณสามารถใช้ได้
ถัดไป ไปข้างหน้าและปรับแต่งส่วนหัว

เมื่อคุณพอใจกับส่วนหัวที่กำหนดเองแล้ว อย่าลืมคลิกปุ่ม 'บันทึก' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
ตอนนี้ คุณพร้อมที่จะเผยแพร่ส่วนหัวที่กำหนดเองแล้ว

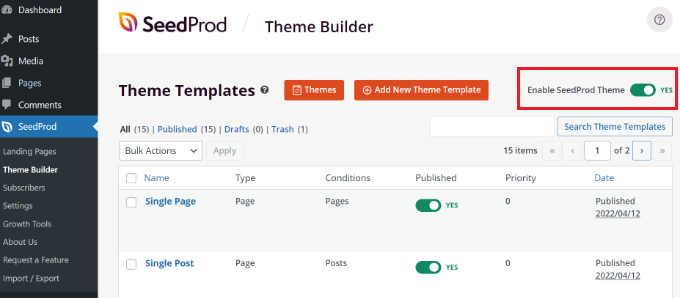
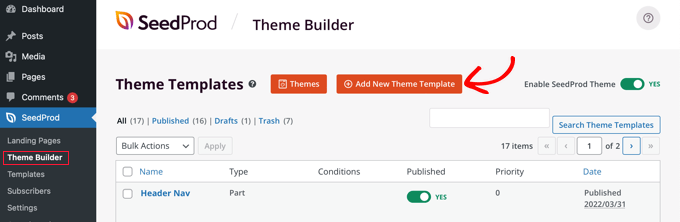
เพียงไปที่ หน้า SeedProd » Theme Builder จากแดชบอร์ด WordPress ของคุณและคลิกปุ่มสลับข้างตัวเลือก 'เปิดใช้งานธีม SeedProd' เป็น ใช่

เมื่อคุณเปิดใช้งานตัวเลือกนี้แล้ว SeedProd จะแทนที่ธีม WordPress เริ่มต้นของคุณด้วยธีมและส่วนหัวที่กำหนดเองใหม่
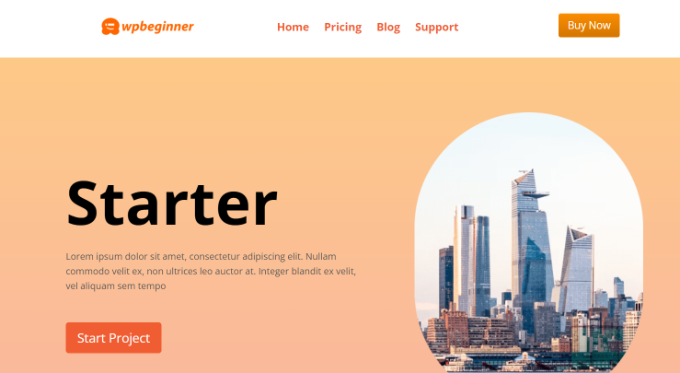
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูการทำงานของส่วนหัวที่กำหนดเองใหม่

สร้างส่วนหัวที่กำหนดเองที่แตกต่างกันสำหรับแต่ละหน้า
คุณรู้หรือไม่ว่าการใช้ SeedProd ช่วยให้คุณสร้างส่วนหัวที่กำหนดเองสำหรับหน้าต่างๆ ได้
ตัวสร้างธีมช่วยให้คุณเพิ่มส่วนหัวที่กำหนดเองสำหรับแต่ละหน้าในเว็บไซต์ WordPress ของคุณได้ ด้วยวิธีนี้ คุณสามารถแสดงส่วนหัวที่กำหนดเองสำหรับหมวดหมู่ แท็ก ประเภทโพสต์ ประเภทหน้า และอื่นๆ ได้
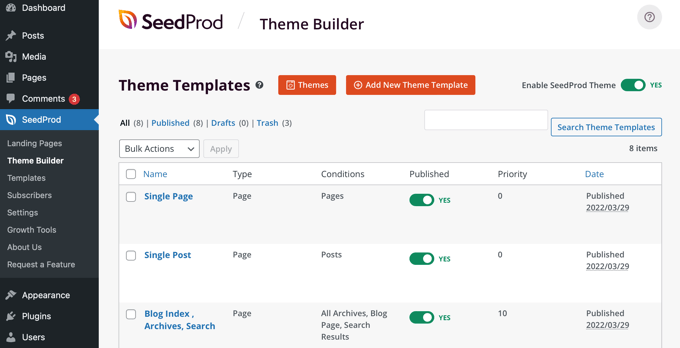
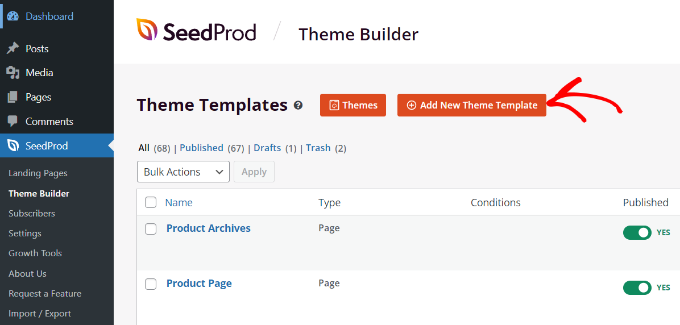
ในการเริ่มต้น คุณจะต้องไปที่ SeedProd » Theme Builder จากแดชบอร์ด WordPress ของคุณและคลิกปุ่ม 'Add New Theme Template'

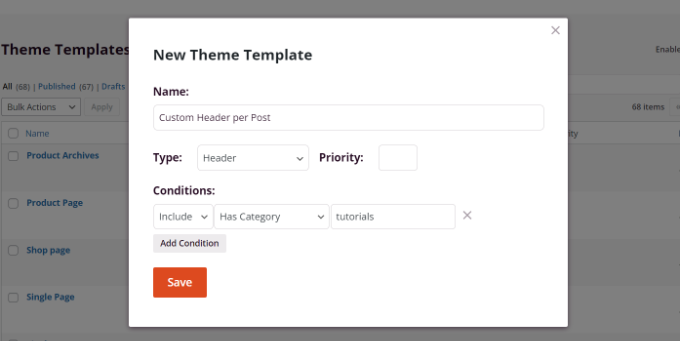
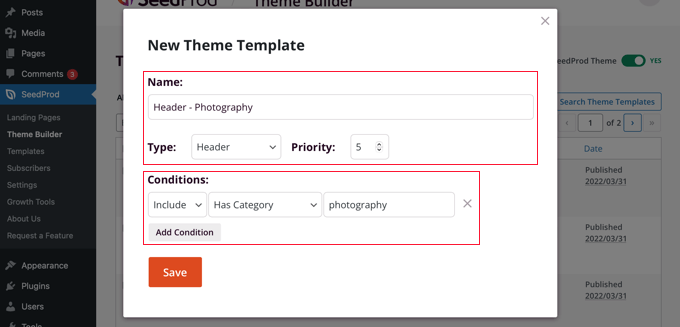
หน้าต่างป๊อปอัปใหม่จะปรากฏขึ้นซึ่งคุณจะต้องป้อนรายละเอียดเทมเพลตของธีม
ไปข้างหน้าและป้อนชื่อสำหรับเทมเพลตธีมของคุณ หลังจากนั้น เลือก 'ส่วนหัว' เป็นประเภทเทมเพลตจากเมนูแบบเลื่อนลง คุณสามารถเว้นฟิลด์ 'ลำดับความสำคัญ' ว่างไว้ได้
ถัดไป คุณจะต้องป้อนเงื่อนไขการแสดงผลสำหรับส่วนหัวที่กำหนดเองของคุณ ตัวอย่างเช่น เราใช้เงื่อนไขที่จะแสดงบนโพสต์และหน้าทั้งหมดที่อยู่ในหมวดบทช่วยสอน

อย่าลืมคลิกปุ่ม 'บันทึก' เมื่อเสร็จแล้ว
หลังจากนั้น คุณสามารถดำเนินการต่อและแก้ไขส่วนหัวที่กำหนดเองได้โดยใช้เครื่องมือสร้างธีมแบบลากและวางของ SeedProd

เมื่อคุณแก้ไขส่วนหัวที่กำหนดเองเสร็จแล้ว เพียงคลิกปุ่ม 'บันทึก' ที่ด้านบน
คุณสามารถดูแนวคิดเพิ่มเติมเกี่ยวกับวิธีการปรับแต่งส่วนหัวของคุณโดยใช้ SeedProd ได้ในคู่มือเริ่มต้นของเราเกี่ยวกับวิธีสร้างธีม WordPress ที่กำหนดเองอย่างง่ายดายโดยใช้ตัวสร้างธีม SeedProd
การเพิ่มส่วนหัวที่กำหนดเองสำหรับแต่ละหมวดหมู่
เว็บไซต์ส่วนใหญ่แสดงส่วนหัวเดียวกันในโพสต์ หน้า หมวดหมู่ และหน้าเก็บถาวรทั้งหมด อย่างไรก็ตาม คุณสามารถแสดงส่วนหัวที่แตกต่างกันสำหรับ WordPress แต่ละหมวดหมู่ได้
ซึ่งสามารถทำได้โดยการเพิ่มโค้ดให้กับไฟล์ธีมของคุณ แต่คุณจะสามารถควบคุมได้มากขึ้นโดยใช้ตัวสร้างธีม
เราแสดงให้คุณเห็นก่อนหน้านี้ถึงวิธีปรับแต่งส่วนหัวของคุณโดยใช้ปลั๊กอินตัวสร้างธีมของ SeedProd SeedProd ยังช่วยให้คุณสร้างส่วนหัวที่กำหนดเองได้หลายรายการ และแสดงส่วนหัวสำหรับหมวดหมู่ต่างๆ โดยใช้ตรรกะแบบมีเงื่อนไข
ในการสร้างส่วนหัวใหม่ คุณต้องไปที่ SeedProd » Theme Builder แล้วคลิกปุ่ม 'Add New Theme Template' สีส้ม หรือคุณสามารถทำซ้ำส่วนหัวปัจจุบันของคุณและใช้เป็นจุดเริ่มต้นได้

ป๊อปอัปจะปรากฏขึ้นซึ่งคุณสามารถตั้งชื่อเทมเพลตธีมและเลือก 'ส่วนหัว' จากเมนูแบบเลื่อนลงประเภท
คุณต้องป้อนลำดับความสำคัญด้วย ใช้ในกรณีที่มีส่วนหัวมากกว่าหนึ่งรายการตรงตามเงื่อนไขสำหรับหน้าบางหน้า และส่วนหัวที่มีลำดับความสำคัญสูงสุดจะแสดงขึ้น ส่วนหัวเริ่มต้นมีลำดับความสำคัญเป็น 0 ดังนั้นโปรดป้อน 1 หรือสูงกว่า

หลังจากนั้น คุณจะต้องตั้งค่าอย่างน้อยหนึ่งเงื่อนไข สิ่งนี้ทำให้ SeedProd รู้ว่าเมื่อใดที่จะแสดงส่วนหัว คุณเพียงแค่เลือกเงื่อนไขจากเมนูแบบเลื่อนลง
ในสองเมนูแรก คุณต้องเลือก 'รวม' จากนั้นเลือก 'มีหมวดหมู่' ในฟิลด์สุดท้าย คุณควรพิมพ์ชื่อหมวดหมู่ที่คุณต้องการให้แสดงส่วนหัว
คุณสามารถแสดงส่วนหัวเดียวกันสำหรับหลายหมวดหมู่ได้ง่ายๆ โดยคลิกปุ่ม 'เพิ่มเงื่อนไข' และรวมหมวดหมู่อื่นด้วย เมื่อเสร็จแล้ว อย่าลืมคลิกปุ่ม 'บันทึก' เพื่อบันทึกส่วนหัวใหม่
ตอนนี้คุณสามารถปรับแต่งการออกแบบของส่วนหัวใหม่ได้โดยใช้ตัวแก้ไขการลากและวางของ SeedProd ตามที่เราแสดงให้คุณเห็นก่อนหน้านี้
หากต้องการเรียนรู้เพิ่มเติม รวมถึงวิธีการใช้โค้ด โปรดดูคำแนะนำเกี่ยวกับวิธีเพิ่มส่วนหัว ส่วนท้าย หรือแถบด้านข้างที่กำหนดเองสำหรับแต่ละหมวดหมู่
เพิ่มพื้นที่วิดเจ็ตในส่วนหัว WordPress ของคุณ
หากคุณกำลังสร้างธีมที่กำหนดเองตั้งแต่เริ่มต้นโดยใช้โค้ด คุณอาจต้องการเพิ่มวิดเจ็ต WordPress ในส่วนหัวของคุณเพื่อดึงดูดความสนใจของผู้เยี่ยมชม วิดเจ็ตช่วยให้คุณเพิ่มบล็อกเนื้อหาในส่วนเฉพาะของธีมของคุณได้อย่างง่ายดาย แต่ไม่ใช่ทุกธีมที่มีพื้นที่วิดเจ็ตส่วนหัว
เราได้กล่าวถึงก่อนหน้านี้ว่าการเพิ่มวิดเจ็ตในส่วนหัวของคุณนั้นง่ายเพียงใดโดยใช้ตัวสร้างธีม SeedProd แต่ถ้าคุณต้องการเพิ่มวิดเจ็ตในส่วนหัวของธีม WordPress ปกติล่ะ
ธีมบางธีม เช่น ธีม Astra ให้คุณทำได้โดยใช้เครื่องมือปรับแต่งธีมของ WordPress ตัวอย่างเช่น Astra ได้เพิ่มตัวเลือกที่เรียกว่า 'Header Builder' ที่ให้คุณปรับแต่งส่วนหัวได้อย่างสมบูรณ์ รวมถึงการเพิ่มวิดเจ็ต
หากธีม WordPress ของคุณไม่มีพื้นที่วิดเจ็ต WordPress ในส่วนหัว คุณจะต้องเพิ่มด้วยตนเองโดยเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของคุณในปลั๊กอินเฉพาะไซต์ หรือโดยใช้โค้ด ปลั๊กอินตัวอย่าง
นี่เป็นตัวเลือกขั้นสูง เนื่องจากคุณจำเป็นต้องรู้ว่าจะวางโค้ดไว้ที่ใดและจะจัดรูปแบบโค้ดอย่างไรโดยใช้ CSS
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
รหัสนี้ลงทะเบียนแถบด้านข้างใหม่หรือพื้นที่พร้อมวิดเจ็ตสำหรับธีมของคุณ
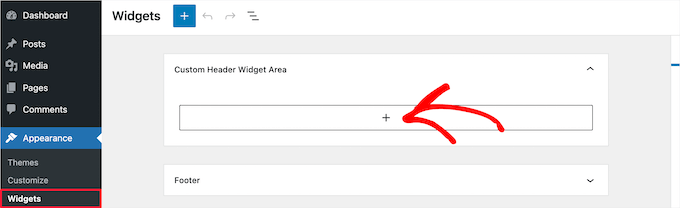
หากคุณไปที่ Appearance » Widgets คุณจะเห็นพื้นที่วิดเจ็ตใหม่ที่ระบุว่า 'Custom Header Widget Area' ตอนนี้คุณสามารถเพิ่มวิดเจ็ตของคุณไปยังพื้นที่ใหม่นี้ได้

สุดท้าย คุณต้องเพิ่มโค้ดบางส่วนลงในเทมเพลตส่วนหัวของธีมที่อยู่ในไฟล์ header.php ของธีมของคุณ การดำเนินการนี้จะเพิ่มพื้นที่วิดเจ็ตที่คุณสร้างไว้ก่อนหน้านี้ในส่วนหัวเพื่อให้วิดเจ็ตแสดงบนเว็บไซต์ของคุณ
คุณต้องคัดลอกข้อมูลโค้ดนี้แล้ววางในตำแหน่งที่คุณต้องการให้วิดเจ็ตแสดง
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
คุณอาจต้องเพิ่ม CSS ใน WordPress เพื่อควบคุมวิธีการแสดงพื้นที่วิดเจ็ต ทั้งนี้ขึ้นอยู่กับธีมของคุณ
สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการเพิ่มวิดเจ็ต WordPress ในส่วนหัวของเว็บไซต์ของคุณ
เพิ่มรูปภาพส่วนหัวแบบสุ่มในบล็อก WordPress ของคุณ
อีกวิธีหนึ่งในการทำให้ส่วนหัวของ WordPress น่าสนใจยิ่งขึ้นคือการเพิ่มรูปภาพแบบสุ่มลงในส่วนหัว
การแสดงภาพที่สุ่มเปลี่ยนจะช่วยดึงดูดความสนใจของผู้เยี่ยมชมและทำให้เนื้อหาของคุณมีส่วนร่วมมากขึ้น
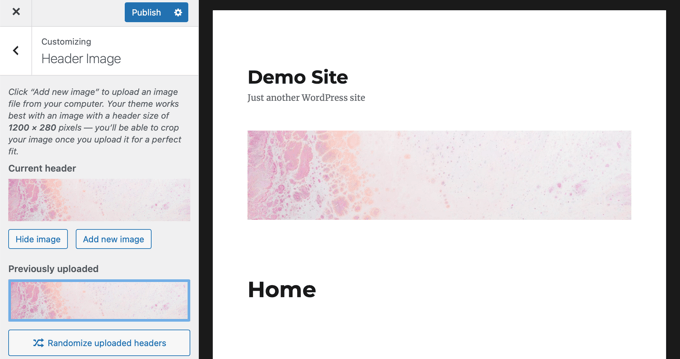
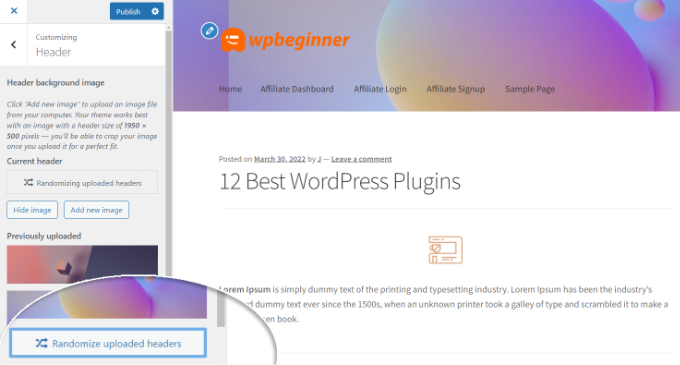
ในการเพิ่มรูปภาพส่วนหัวแบบสุ่มในบล็อก WordPress ของคุณ คุณสามารถใช้เครื่องมือปรับแต่งธีมและอัปโหลดรูปภาพไปยังส่วนหัวได้ ตัวเลือกนี้อาจแตกต่างกันไปตามธีม WordPress ที่คุณใช้
ถัดไป ไปข้างหน้าและเลือกตัวเลือก 'สุ่มส่วนหัวที่อัปโหลด'

หากคุณต้องการการควบคุมและความยืดหยุ่นที่มากขึ้นในการแสดงรูปภาพแบบสุ่มในส่วนหัว คุณสามารถใช้ปลั๊กอิน WordPress ได้
สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการเพิ่มรูปภาพส่วนหัวแบบสุ่มในบล็อก WordPress ของคุณ
เพิ่มโค้ดในส่วนหัวของเว็บไซต์ของคุณ (ขั้นสูง)
สุดท้าย หากคุณต้องการเพิ่มโค้ดที่กำหนดเองลงในส่วนหัวของเว็บไซต์ของคุณ คุณสามารถทำได้ง่ายๆ จากแดชบอร์ด WordPress ของคุณ วิธีนี้เหมาะสำหรับผู้ใช้ขั้นสูงและไม่เหมาะสำหรับผู้เริ่มต้น เนื่องจากมีการแก้ไขโค้ดและต้องใช้ความรู้ด้านเทคนิค
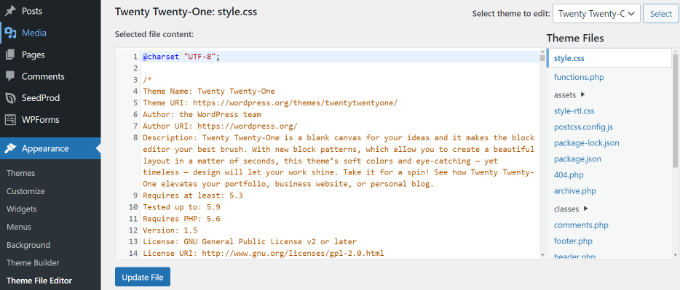
คุณสามารถค้นหาไฟล์ส่วนหัวของธีมได้โดยไปที่ ลักษณะที่ ปรากฏ » ตัวแก้ไขไฟล์ธีม จากแผงการดูแลระบบ WordPress ในไฟล์ธีม "style.css" คุณสามารถเลื่อนลงไปที่ส่วนหัวของไซต์และเพิ่มหรือลบโค้ดได้

หมายเหตุ: เราไม่แนะนำให้คุณแก้ไขไฟล์ธีมโดยตรง เนื่องจากความผิดพลาดเพียงเล็กน้อยอาจทำให้เว็บไซต์ของคุณเสียหายและทำให้การออกแบบเสียหาย
วิธีที่ง่ายกว่าในการเพิ่มโค้ดที่กำหนดเองเพื่อแก้ไขส่วนหัวของไซต์คือการใช้ปลั๊กอิน แทรกส่วนหัวและส่วนท้าย
ขั้นแรก ติดตั้งและเปิดใช้งานปลั๊กอินแทรกส่วนหัวและส่วนท้าย สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
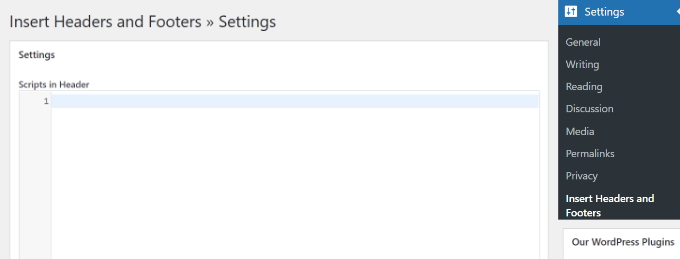
เมื่อเปิดใช้งาน คุณสามารถไปที่การ ตั้งค่า » แทรกส่วนหัวและส่วนท้าย จากแดชบอร์ด WordPress ของคุณ ถัดไป ป้อนรหัสที่กำหนดเองในส่วน 'สคริปต์ในส่วนหัว'

หลังจากป้อนรหัสแล้ว ให้บันทึกการเปลี่ยนแปลงของคุณ
สำหรับรายละเอียดเพิ่มเติม คุณสามารถดูคำแนะนำเกี่ยวกับวิธีการเพิ่มโค้ดส่วนหัวและส่วนท้ายใน WordPress
เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณเรียนรู้วิธีปรับแต่งส่วนหัว WordPress ของคุณ คุณอาจต้องการเรียนรู้วิธีเลือกซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุด หรือดูรายการปลั๊กอินที่ต้องมีเพื่อทำให้ไซต์ของคุณเติบโต
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำวิดีโอ YouTube Channel สำหรับ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
