วิธีปรับแต่งธีม WordPress ของคุณโดยใช้ CSS ที่กำหนดเอง
เผยแพร่แล้ว: 2022-07-06การเพิ่ม CSS แบบกำหนดเองลงในไซต์ WordPress ของคุณจะช่วยในการเปลี่ยนรูปลักษณ์ของเว็บไซต์ของคุณ ในการเริ่มต้น ทุกธีมของ WordPress ได้รับการพัฒนาโดยใช้ส่วนประกอบภาษาหลักเฉพาะ ซึ่งรวมถึง PHP, HTML, CSS และ JavaScript PHP ใช้สำหรับโค้ดแบ็กเอนด์ในขณะที่ใช้ HTML, CSS และ JavaScript สำหรับส่วนหน้า โดยสรุป สามส่วนหลังใช้เพื่อแสดงผลสิ่งที่ผู้ใช้เห็นในเบราว์เซอร์ของตน
ในบางครั้งในขณะที่ออกแบบไซต์ที่ขับเคลื่อนด้วย WordPress ด้วยธีมที่คุณได้ติดตั้งไว้ คุณอาจต้องการเปลี่ยนรูปลักษณ์ของบางส่วนหรือองค์ประกอบภายในไซต์ คุณอาจต้องการมีเว็บไซต์ที่ดูแตกต่างจากที่ผู้ใช้ธีมรายอื่นมี ไม่ว่าในกรณีใด การเปลี่ยนรูปลักษณ์ของไซต์จะนำมาซึ่ง CSS
การเพิ่ม CSS แบบกำหนดเองอาจดูเหมือนง่ายสำหรับผู้ใช้ WordPress และนักพัฒนาทุกวัน แต่อาจไม่ใช่กระบวนการที่ง่ายและตรงไปตรงมาโดยเฉพาะอย่างยิ่งสำหรับนักพัฒนาเว็บครั้งแรก
ภายในบทความนี้ เราจะพิจารณาว่า CSS คืออะไร รวมถึงวิธีใดบ้างที่คุณสามารถใช้เพื่อเพิ่ม CSS ที่กำหนดเองลงในเว็บไซต์ของคุณ
สารบัญ
CSS คืออะไร
วิธีระบุ CSS เพื่อปรับแต่ง
วิธีเพิ่ม CSS ที่กำหนดเอง
- ผ่านธีมเด็ก
- ผ่าน WordPress Customizer
- การใช้ปลั๊กอินของบุคคลที่สาม
สาเหตุทั่วไปที่การเปลี่ยนแปลง CSS ไม่มีผล
บทสรุป
CSS คืออะไร
CSS ย่อมาจาก Cascading Style Sheet เป็นภาษาเว็บที่ใช้ในการจัดรูปแบบองค์ประกอบ HTML ภายในเว็บไซต์ของคุณ โดยทั่วไป องค์ประกอบส่วนหน้าภายในเว็บไซต์ของคุณที่คุณเห็นในเบราว์เซอร์ของคุณสร้างขึ้นโดยใช้ HTML เพื่อจัดรูปแบบองค์ประกอบเหล่านี้สำหรับการแสดงผลภาพที่เหมาะสมแก่ผู้ใช้ คุณจะต้องใช้ CSS สำหรับสิ่งนี้ CSS จึงทำงานร่วมกับ HTML เพื่อแสดงองค์ประกอบภายในส่วนหน้าอย่างเหมาะสม
ดูตัวอย่างการใช้งาน CSS ได้ในเว็บไซต์ staxwp.com ของเรา ในหน้าแรก เรามีหัวข้อที่เน้นข้อความบางส่วนตามที่แสดงด้านล่าง:

CSS ใช้เพื่อเปลี่ยนสีของข้อความไฮไลต์ ซึ่งเป็นสาเหตุที่ทำให้การแสดงผลดูแตกต่างจากข้อความที่เหลือ
นี่เป็นเพียงหนึ่งในหลาย ๆ วิธีที่ CSS สามารถนำไปใช้กับองค์ประกอบต่างๆ ได้ คุณยังสามารถมี CSS เพื่อเปลี่ยนสีของลิงก์ ขนาดฟอนต์เป็นข้อความ เพิ่มโครงร่างให้กับองค์ประกอบต่างๆ และคุณสมบัติอื่น ๆ อีกมากมาย
ในธีม WordPress ส่วนใหญ่ที่เป็นไปตามมาตรฐานการเข้ารหัสของ WordPress โค้ด CSS ของธีมจะถูกเก็บไว้ในไฟล์ style.css ไฟล์นี้อยู่ภายในรูทของไฟล์ธีมของคุณ
วิธีระบุ CSS เพื่อปรับแต่ง
ในการระบุ CSS ที่จะปรับแต่ง คุณจะต้องระบุองค์ประกอบหรือเนื้อหาที่คุณต้องการใช้การจัดสไตล์ก่อน สมมติว่าเราต้องการเปลี่ยนสีข้อความของปุ่มในหน้าผลิตภัณฑ์ของเราที่นี่ หรือเปลี่ยนข้อความในปุ่มที่แสดงด้านล่าง:

ในการดำเนินการดังกล่าว คุณจะต้องใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ เราขอแนะนำให้ใช้เบราว์เซอร์ เช่น Google Chrome หรือ Firefox เพื่อให้คุณใช้เครื่องมือเหล่านี้ได้ง่ายและเหมาะสม ในกรณีของเรา เราจะใช้เบราว์เซอร์ Google Chrome
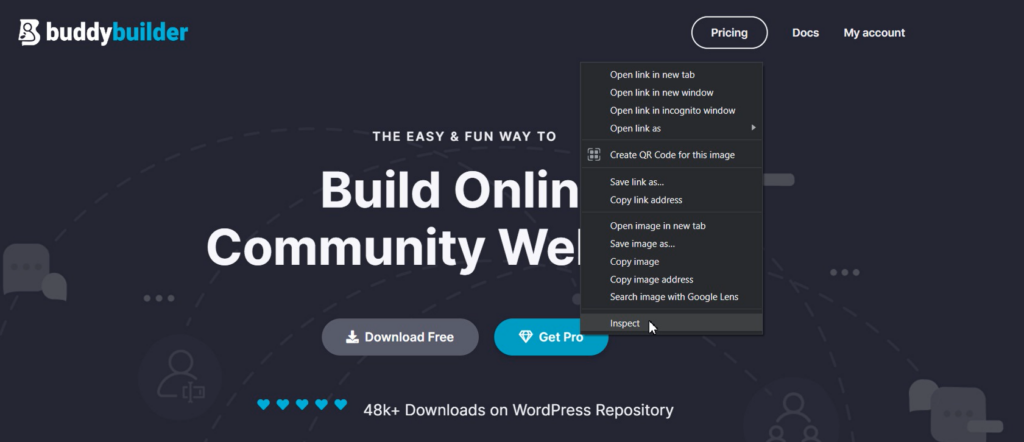
ในการใช้เครื่องมือเหล่านี้ คุณจะต้อง "ตรวจสอบองค์ประกอบ" ก่อน เพื่อให้บรรลุสิ่งนี้สำหรับข้อความปุ่มของเรา ให้คลิกขวาที่ข้อความใดข้อความหนึ่งภายในองค์ประกอบปุ่ม แล้วเลือกตัวเลือก "ตรวจสอบ" ด้านล่างนี้เป็นภาพหน้าจอตัวอย่างเกี่ยวกับสิ่งนี้:

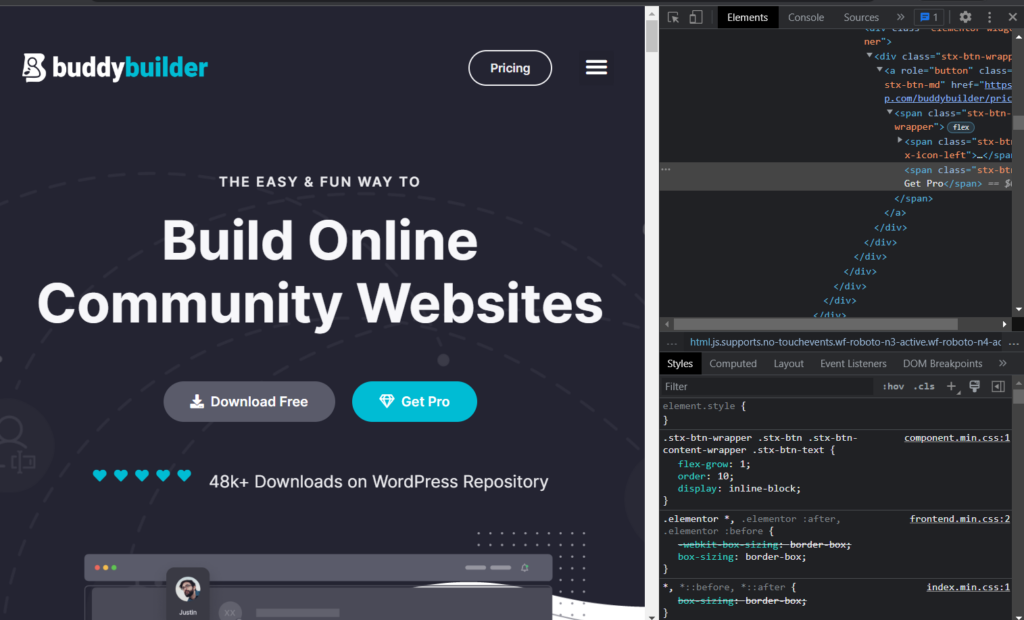
แผงเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ที่มีแท็บจำนวนหนึ่งจะแสดงผล

ภายในภาพหน้าจอ คุณจะสังเกตเห็นว่ามีสองแท็บที่แสดงในมุมมองแรก เหล่านี้คือ "องค์ประกอบ" และ "สไตล์" ในเบราว์เซอร์อื่น สิ่งเหล่านี้อาจมีชื่อแตกต่างกัน
หากคุณตรวจสอบองค์ประกอบอย่างถูกต้อง คุณจะเห็นข้อความปุ่มที่มีคุณสมบัติข้อความที่เราต้องการแก้ไขภายในแท็บองค์ประกอบ
เนื่องจากในกรณีของเรา เราสนใจเพียงแค่เปลี่ยนคุณสมบัติสีข้อความเป็นปุ่ม เราจึงดำเนินการต่อไปนี้ได้:
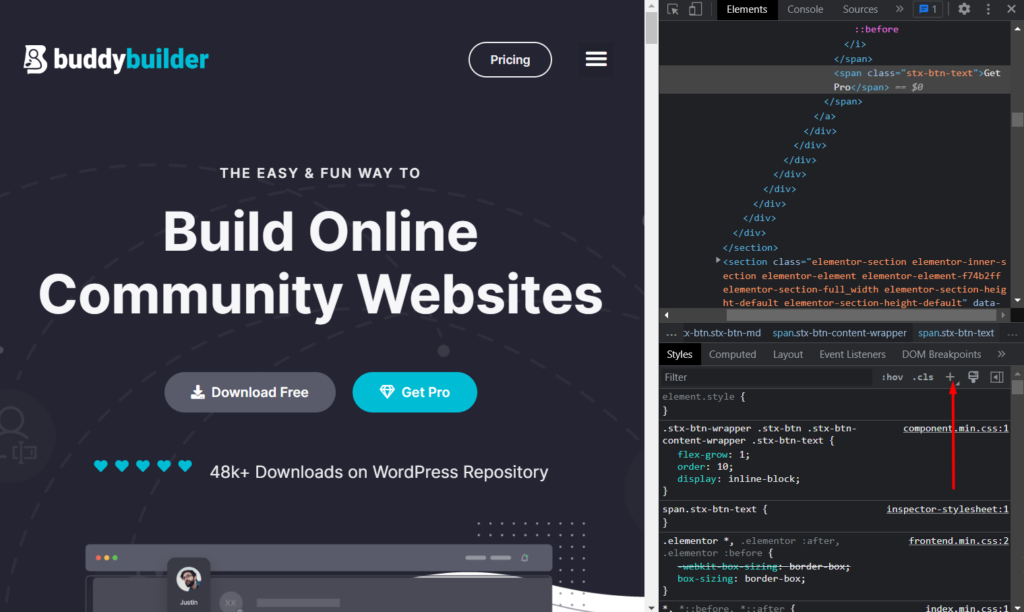
1. คลิกที่ไอคอน "กฎรูปแบบใหม่" ที่แสดงด้านล่าง:

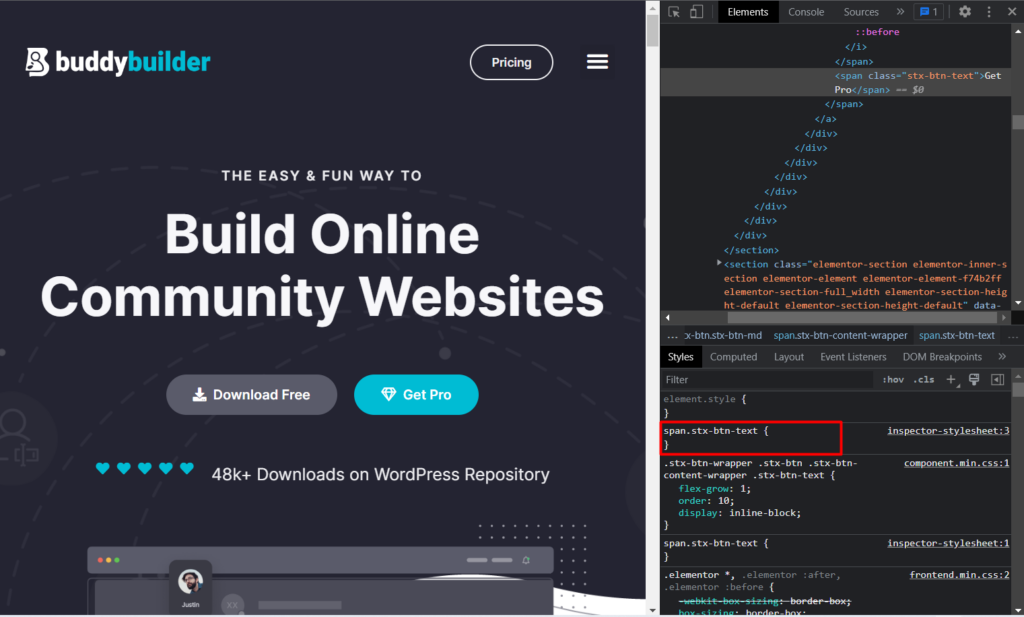
เมื่อคลิกที่มัน จะมีการแสดงผลสไตล์ชีตของผู้ตรวจสอบ ในกรณีนี้ คลาส CSS ของปุ่มจะถูกสร้างขึ้นดังที่แสดงด้านล่าง

รหัสจริงของเราในกรณีนี้จะเป็นดังนี้:
.stx-btn-text { }ตอนนี้ ในการเปลี่ยนสีข้อความของปุ่ม เราจะต้องเพิ่มรหัสสี สำหรับสิ่งนี้ เราจะใช้คุณสมบัติสี ระบุสีและเพิ่มลงในรหัสเดิมของเรา นี้จะเป็น:
color: #ff0000;ในกรณีข้างต้น #ff0000 คือรหัสสีที่เราตั้งใจจะใช้ คุณสามารถตั้งค่ารหัสสีอื่นๆ ตามที่คุณต้องการได้
รหัสสุดท้ายของเราตอนนี้จะเป็น:
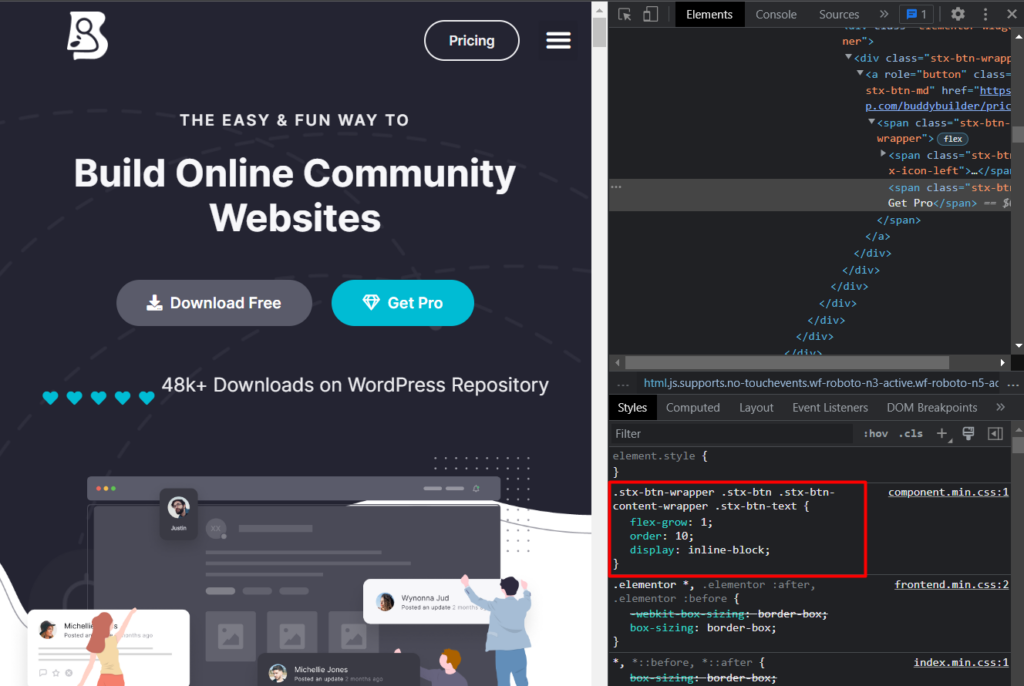
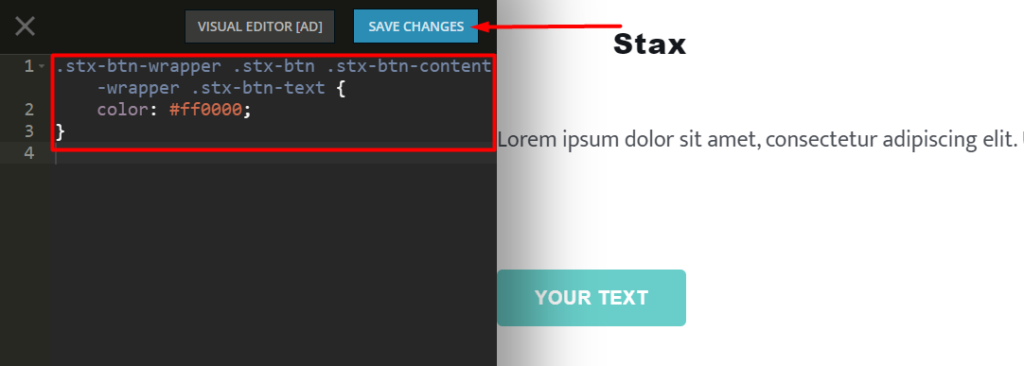
.stx-btn-text { color: #ff0000; }2. อีกทางหนึ่ง เมื่อตรวจสอบองค์ประกอบ คุณสามารถใช้โค้ดแรกกับองค์ประกอบที่แสดงผล หรือโค้ดที่ใช้ในการจัดรูปแบบองค์ประกอบ เพื่อจุดประสงค์ในการจัดรูปแบบ ด้านล่างนี้เป็นภาพประกอบของรหัสนี้:

ภายในโค้ด ให้เพิ่มคุณสมบัติสีและรหัสสีลงไป รวมทั้งลบคุณสมบัติอื่นๆ ที่ระบุในนั้น เนื่องจากในกรณีของเรา เราไม่จำเป็นต้องเขียนทับ:
color: #ff0000;รหัสสุดท้ายจะอ่านดังนี้:
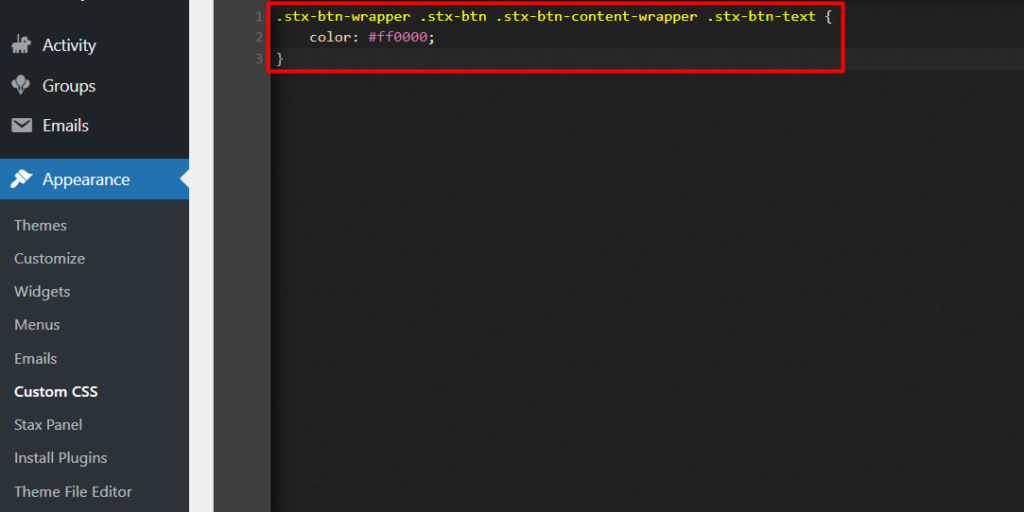
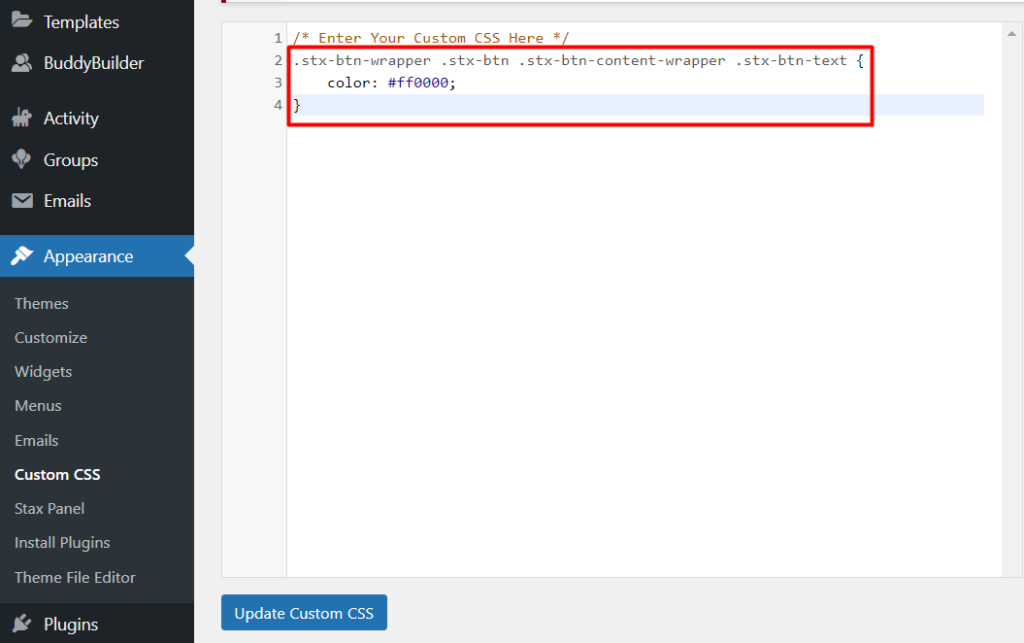
.stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000; }วิธีใดวิธีหนึ่งข้างต้นสามารถใช้ในการระบุและกำหนด CSS เพื่อปรับแต่งหรือเพิ่ม
เมื่อระบุรหัสแล้ว คุณอาจสังเกตเห็นว่าการเปลี่ยนสีจะมีผล แต่จะไม่เกิดขึ้นจนกว่าหน้าจะรีเฟรช ดังนั้นเราจึงจำเป็นต้องบันทึก CSS เพื่อให้ CSS มีผลเสมอ สิ่งนี้นำเราไปสู่ขั้นตอนต่อไป
วิธีเพิ่ม CSS ที่กำหนดเอง
ตอนนี้เราได้ดูวิธีการระบุและสร้าง CSS แบบกำหนดเองแล้ว ตอนนี้เราต้องการวิธีเพิ่มและบันทึก CSS ภายในเว็บไซต์ของเรา
มีหลายวิธีที่เราสามารถใช้เพื่อเพิ่ม CSS ที่กำหนดเองในเว็บไซต์ของเรา ซึ่งรวมถึง:
- ผ่านธีมเด็ก
- ผ่าน WordPress Customizer
- การใช้ปลั๊กอินของบุคคลที่สาม
ผ่านธีมเด็ก
ธีมย่อยช่วยให้คุณปรับแต่งธีมหลักได้ ซึ่งจะช่วยขจัดโอกาสที่การปรับแต่งของคุณจะหายไประหว่างการอัปเดตธีม สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับธีมย่อยและวิธีตั้งค่า สามารถดูได้ที่หัวข้อ Child Themes ที่นี่: Child Themes
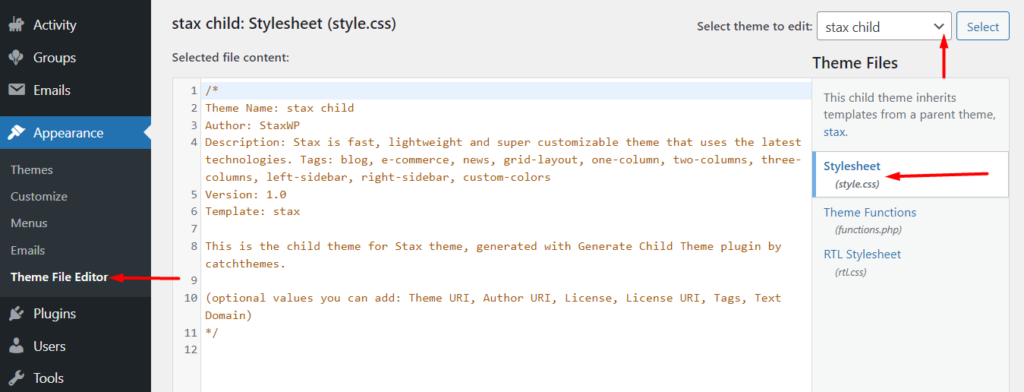
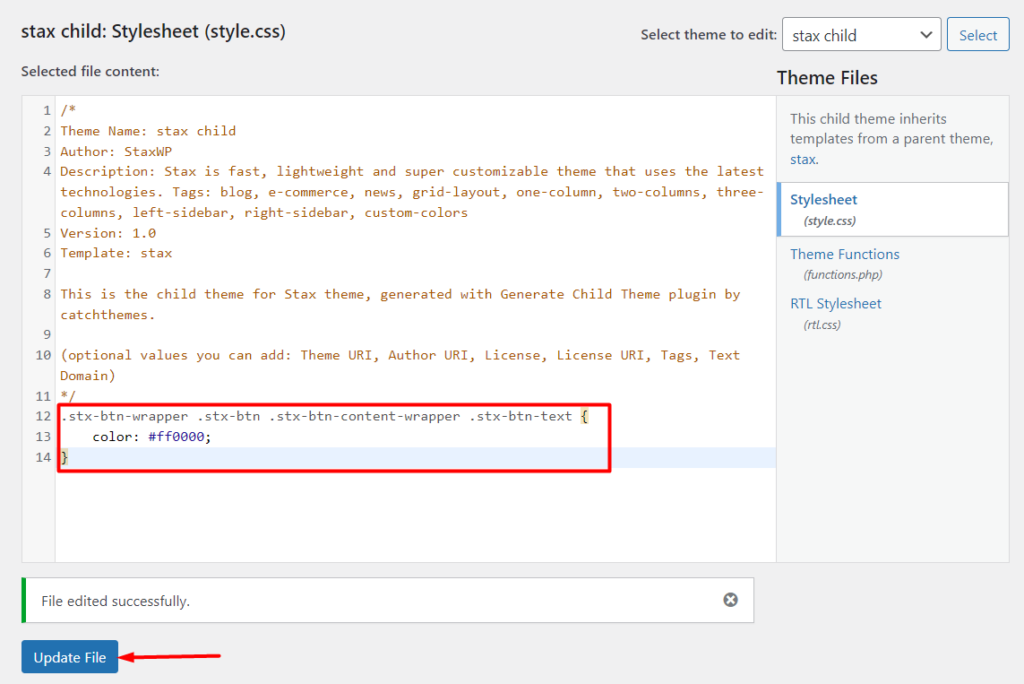
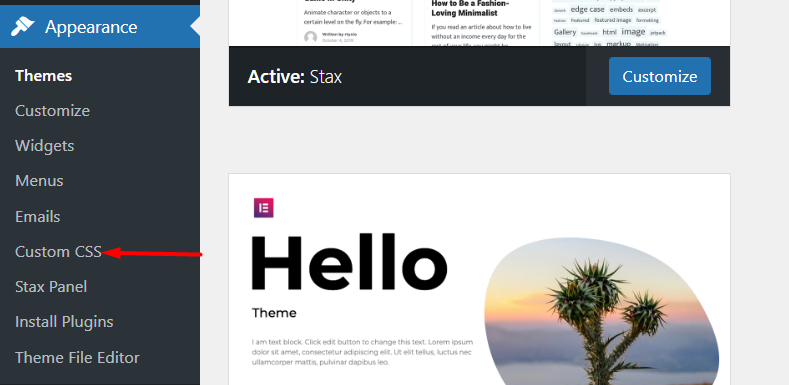
ธีมลูกมีไฟล์ style.css นี่คือไฟล์ที่คุณสามารถเพิ่ม CSS ที่กำหนดเองได้ ในการเข้าถึง สามารถทำได้โดยการเข้าถึงไฟล์เว็บไซต์ของคุณผ่าน FTP โดยใช้ซอฟต์แวร์ FTP เช่น Filezilla หรือคุณสามารถเข้าถึงได้จาก Appearance > Theme File Editor และเลือกธีมลูกของคุณจากดรอปดาวน์ของธีมดังที่แสดงด้านล่าง:

เมื่อระบุไฟล์ style.css แล้ว ให้เพิ่มโค้ดที่กำหนดเองของคุณไปที่บรรทัดสุดท้ายภายในไฟล์และบันทึกการเปลี่ยนแปลงของคุณ ในกรณีของเรา เราจะเพิ่มโค้ดในบรรทัดที่ 12 ดังที่แสดงด้านล่าง:

ผ่าน WordPress Customizer
การเพิ่ม CSS แบบกำหนดเองผ่าน WordPress Customizer เป็นอีกทางเลือกที่ดีในการพิจารณา ในวิธีนี้ คุณจะต้อง:
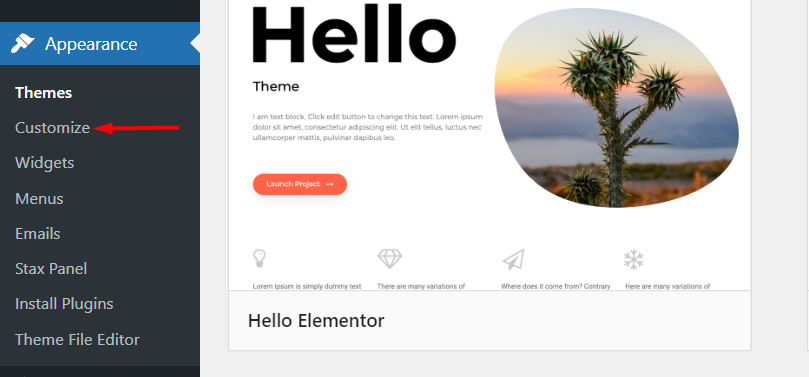
ไปที่ส่วน ลักษณะที่ปรากฏ > ปรับแต่ง ภายในแดชบอร์ด WordPress ของคุณ

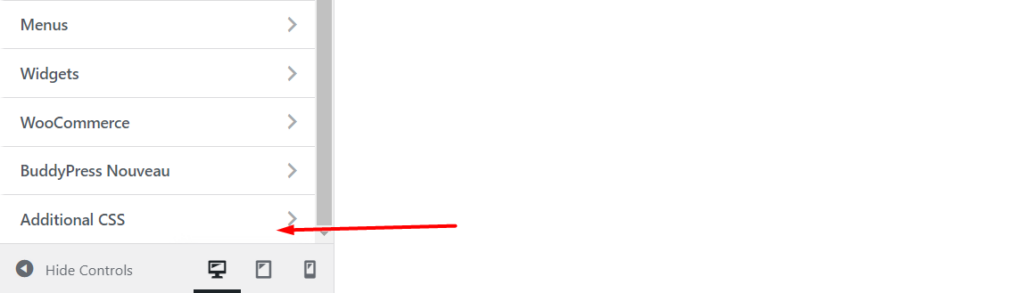
ในหน้าจอถัดไป ตัวเลือกต่างๆ เช่น เมนู วิดเจ็ต และอื่นๆ อีกมากมายขึ้นอยู่กับธีมของคุณจะแสดงบนแผงด้านซ้าย เลื่อนลงมาจนพบตัวเลือก “ CSS เพิ่มเติม”


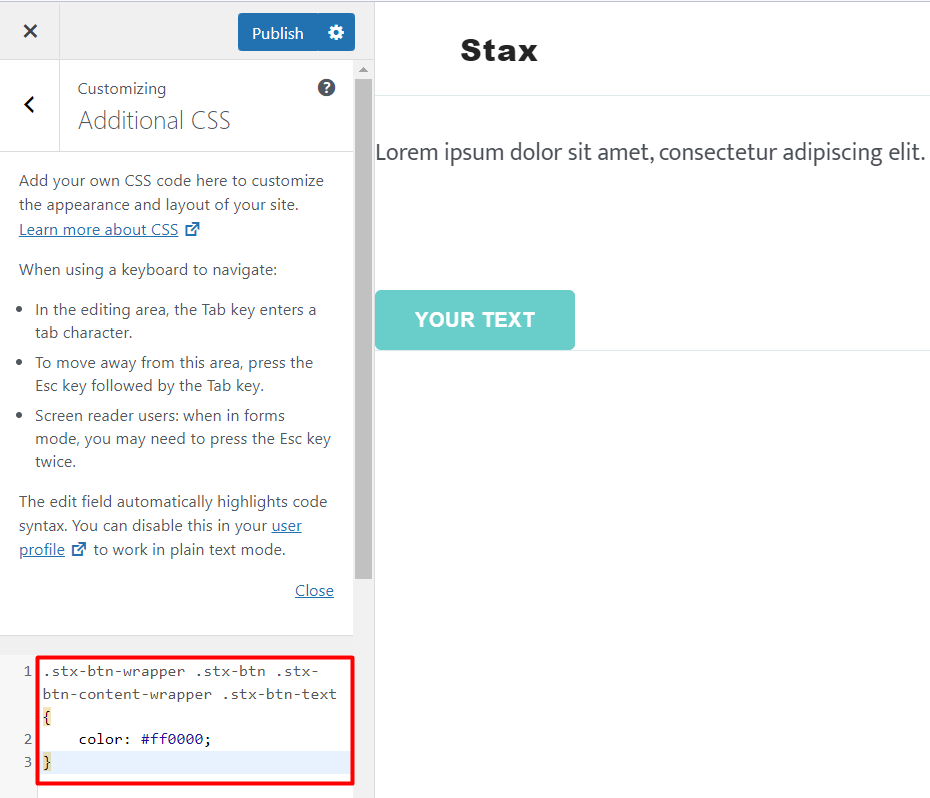
เมื่อคลิกที่ส่วน "CSS เพิ่มเติม" คุณจะมีส่วนป้อนโค้ดซึ่งคุณสามารถเพิ่ม CSS ที่กำหนดเองได้ ตอนนี้เพิ่ม CSS ที่กำหนดเองของคุณในส่วน:

เมื่อเพิ่มโค้ด CSS แล้ว คุณจะบันทึกเป็นฉบับร่างเพื่อเผยแพร่ในภายหลังหรือเผยแพร่ได้ทันที
สิ่งสำคัญคือต้องทราบด้วยว่าส่วนนี้มีการตรวจสอบความถูกต้องและการเน้นไวยากรณ์ของโค้ด หากมีข้อผิดพลาดใด ๆ ในโค้ดของคุณ เมื่อเพิ่มเข้าไป จะมีการเน้นย้ำในเรื่องนี้
การใช้ปลั๊กอินของบุคคลที่สาม
การเพิ่ม CSS แบบกำหนดเองด้วยความช่วยเหลือของปลั๊กอินถือเป็นอีกข้อพิจารณาหนึ่ง สิ่งนี้ใช้ได้จริงมากขึ้นหากคุณเปลี่ยนธีมในภายหลังและคุณต้องการให้ CSS ที่คุณเพิ่มใช้ภายในธีมใหม่เช่นกัน
มีปลั๊กอินของบุคคลที่สามจำนวนหนึ่งที่สามารถใช้ในการเพิ่ม CSS ที่กำหนดเองภายในไซต์ WordPress ของคุณ เราจะกล่าวถึงปลั๊กอินเหล่านี้อย่างน้อย 3 รายการ และคุณสามารถเลือกที่จะใช้ปลั๊กอินเหล่านี้ภายในเว็บไซต์ของคุณได้
กำหนดเอง CSS Pro

ปลั๊กอิน Custom CSS Pro มอบอินเทอร์เฟซที่ใช้งานง่ายพร้อมประสบการณ์การแก้ไขแบบสดสำหรับผู้ใช้ที่ต้องการเพิ่ม CSS ที่กำหนดเองภายในเว็บไซต์ของตน
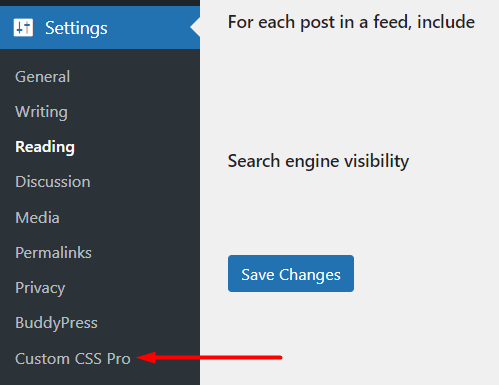
เมื่อติดตั้งปลั๊กอินแล้ว คุณสามารถเพิ่ม CSS ที่กำหนดเองได้โดยเข้าไปที่ส่วนการตั้งค่า > Custom CSS Pro ภายในแดชบอร์ด WordPress ของคุณ

ภายในตัวแก้ไขสดที่มีให้ คุณสามารถเพิ่ม CSS ที่กำหนดเองและบันทึกการเปลี่ยนแปลงของคุณได้ ด้านล่างนี้เป็นตัวอย่างของสิ่งนี้:

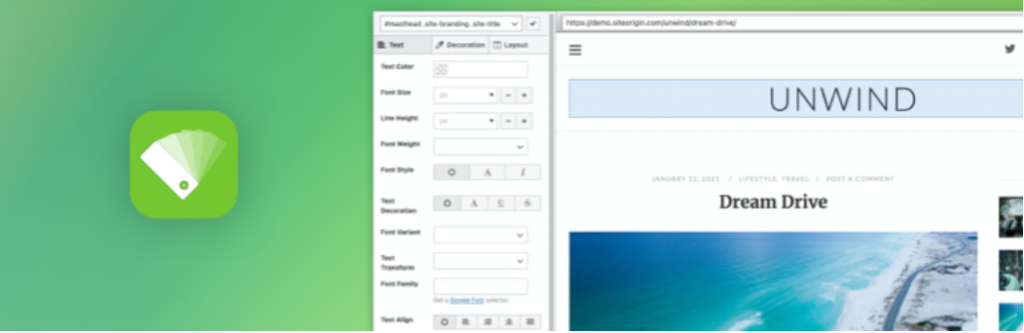
SiteOrigin CSS

ปลั๊กอิน SiteOrigin CSS มีความสามารถในการแก้ไข CSS ที่แข็งแกร่ง การเพิ่มที่สำคัญของปลั๊กอินคือช่วยให้คุณสามารถระบุตัวเลือกที่คุณสามารถใช้เพื่อปรับใช้ CSS ที่กำหนดเองกับองค์ประกอบ
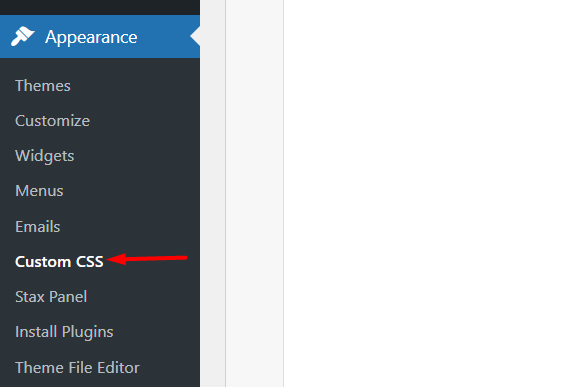
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณจะต้องไปที่ส่วน ลักษณะที่ปรากฏ > กำหนดเอง CSS ดังที่แสดงด้านล่าง:

ถัดไป เพิ่ม CSS แบบกำหนดเองของคุณภายในตัวแก้ไข CSS แบบกำหนดเองที่แสดงด้านล่าง:

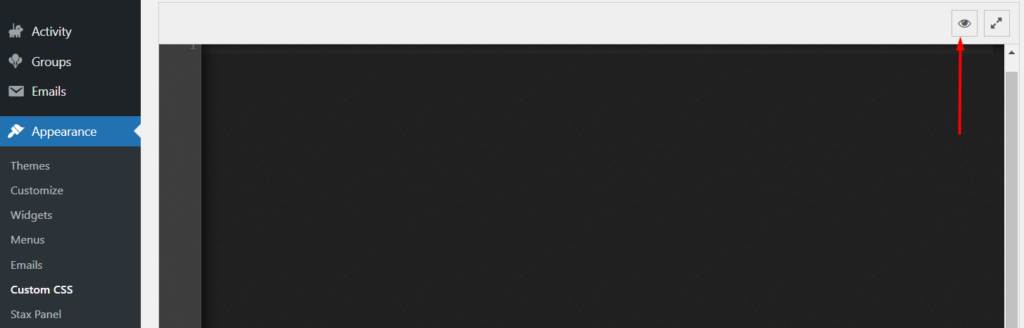
หากคุณต้องการใช้โปรแกรมแก้ไขภาพ คุณจะต้องคลิกไอคอนรูปตาที่ไฮไลต์ด้านล่าง:

CSS แบบกำหนดเองอย่างง่าย

ปลั๊กอิน Simple Custom CSS เป็นปลั๊กอินที่มีน้ำหนักเบาและใช้งานง่าย ซึ่งช่วยให้ผู้ดูแลระบบเว็บไซต์สามารถเพิ่ม CSS ที่กำหนดเองลงในเว็บไซต์ของตนได้
เมื่อติดตั้งปลั๊กอิน คุณจะต้องไปที่ส่วน ลักษณะที่ปรากฏ > กำหนดเอง CSS

ถัดไป ภายในตัวแก้ไขที่แสดงผล ให้เพิ่ม CSS ที่กำหนดเองของคุณ ด้านล่างนี้เป็นตัวอย่างภาพประกอบเกี่ยวกับเรื่องนี้:

เมื่อเสร็จแล้ว ให้บันทึกการเปลี่ยนแปลงของคุณโดยคลิกที่ปุ่ม "อัปเดต CSS ที่กำหนดเอง"
สาเหตุทั่วไปที่การเปลี่ยนแปลง CSS ไม่มีผล
ในบางกรณี CSS ที่กำหนดเองที่คุณเพิ่มภายในเว็บไซต์ของคุณอาจไม่มีผลเสมอไป ซึ่งอาจเกิดจากสาเหตุหลายประการ ได้แก่:
1. แคช
หากคุณติดตั้งปลั๊กอินแคชไว้ การทำเช่นนี้อาจส่งผลให้มีการแคชเนื้อหาต่างๆ ในไซต์ของคุณ ดังนั้นจึงเป็นเรื่องสำคัญที่คุณจะต้องล้างแคชของไซต์หลังจากบันทึก CSS ที่กำหนดเองหรือปิดใช้งานปลั๊กอินแคชที่คุณสามารถใช้ได้
ในบางครั้ง คุณอาจมีการแคชในระดับเซิร์ฟเวอร์ด้วย หากผู้ให้บริการโฮสต์ของคุณให้การสนับสนุนการแคชเซิร์ฟเวอร์ ในกรณีดังกล่าว มันเป็นสิ่งสำคัญที่จะให้โฮสต์ของคุณปิดการใช้งานการแคชให้กับคุณ หรือดำเนินการนี้จากแผงโฮสต์ของคุณ หากมีตัวเลือกสำหรับสิ่งนี้
2. ข้อผิดพลาดทางไวยากรณ์
ข้อผิดพลาดทางไวยากรณ์ CSS มักเป็นข้อผิดพลาดในโค้ด CSS ของคุณ ตัวอย่างเช่น อาจเป็นเครื่องหมายทวิภาค อัฒภาค หรือแม้แต่การสะกดคุณสมบัติที่ไม่ถูกต้อง
สิ่งสำคัญคือต้องตรวจสอบว่าโค้ด CSS ของคุณไม่มีข้อผิดพลาดดังกล่าว คุณสามารถใช้ตัวตรวจสอบ CSS เช่น บริการตรวจสอบ CSS เพื่อตรวจสอบความถูกต้องของ CSS
3. CSS ความจำเพาะ
ความจำเพาะของ CSS โดยทั่วไปกำหนดว่า CSS ใดมีความสำคัญกว่าถ้าคุณมีกฎ CSS ที่กำหนดเป้าหมายองค์ประกอบเดียวกัน
ตัวอย่างเช่น ในกรณีของเราถ้าเรามีโค้ด CSS สองโค้ดเพื่อเปลี่ยนสีของปุ่ม โดยที่โค้ดตัวหนึ่งใช้ ID เพื่อระบุสไตล์และอีกโค้ดหนึ่งใช้คลาส
#stx-btn-text { color: #000000; } .stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000; }รหัส CSS พร้อมตัวเลือก ID คือสิ่งที่จะใช้ เนื่องจากตัวเลือก ID มีความจำเพาะสูงกว่าคลาส ในกรณีด้านบนสีที่จะใช้จะเป็นสีดำ (#000000)
อย่างไรก็ตาม คุณสามารถใช้กฎ !important หลังค่าคุณสมบัติเพื่อแทนที่ความจำเพาะของ CSS ตัวอย่างเช่น ในกรณีของเราที่นี่ หากเราใช้กฎ !important กับโค้ดที่มีคลาส โค้ด CSS นั้นคือสิ่งที่จะถูกนำไปใช้ และในกรณีนี้ สีจะเป็นสีแดง (#ff0000)
.stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000 !important; }อย่างไรก็ตาม กฎ !สำคัญ ควรใช้เท่าที่จำเป็น (เมื่อจำเป็นจริงๆ เท่านั้น) สาเหตุหนึ่งเป็นเพราะหากมีการนำกฎไปใช้กับองค์ประกอบในหลายกรณี อาจทำให้เกิดความสับสนเมื่อใช้สไตล์ และอาจกลายเป็นการยากที่จะแก้ปัญหาได้
บทสรุป
การทำความเข้าใจวิธีระบุและเพิ่ม CSS ที่กำหนดเองภายในไซต์ WordPress ของคุณจะค่อนข้างเป็นประโยชน์สำหรับเจ้าของไซต์ ข้อดีประการหนึ่งคือการลดเวลาที่ใช้ในการออกแบบไซต์ของคุณ นอกจากนี้ยังช่วยในการขจัดความจำเป็นในการจ้างนักพัฒนาซอฟต์แวร์เพื่อปรับแต่ง CSS เล็กน้อย
เราหวังว่าคู่มือนี้จะให้ข้อมูลเมื่อต้องเพิ่ม CSS ที่กำหนดเอง คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับ CSS ได้ที่นี่ หากคุณมีข้อเสนอแนะ คำถาม หรือความคิดเห็น โปรดแสดงความคิดเห็นในส่วนความคิดเห็นด้านล่าง
