วิธีการออกแบบเมนูการนำทางสำหรับกระบวนการชำระเงินใน Divi
เผยแพร่แล้ว: 2021-12-29การนำลูกค้าไปสู่ขั้นตอนการชำระเงินที่ประสบความสำเร็จเป็นเป้าหมายที่ท้าทายสำหรับร้านค้าออนไลน์ทุกแห่ง ดังนั้นจึงช่วยเพิ่มประสิทธิภาพกระบวนการเช็คเอาต์ของเว็บไซต์ของคุณเพื่อให้ลูกค้าง่ายขึ้น เนื่องจากการนำทางมีบทบาทสำคัญในขั้นตอนการชำระเงิน เราอาจต้องการเริ่มต้นที่นั่น การสร้างเมนูการนำทางสำหรับกระบวนการเช็คเอาต์แบบกำหนดเองเป็นวิธีที่ยอดเยี่ยมในการเพิ่ม UX และการแปลงการขาย ช่วยให้ผู้ใช้ไปในที่ที่ต้องการได้อย่างรวดเร็ว และยังสามารถใช้เพื่อเน้นว่าพวกเขาอยู่ที่ไหน (และกำลังจะไปที่ไหน) ในกระบวนการ
ในบทช่วยสอนนี้ เราจะแสดงวิธีออกแบบเมนูการนำทางสำหรับขั้นตอนการชำระเงินใน Divi คุณจะสามารถใช้เมนูที่กำหนดเองนี้เพื่อเพิ่ม UX บนหน้าเว็บที่สำคัญที่สุดในกระบวนการเช็คเอาต์ (ร้านค้า รถเข็น การชำระเงิน ฯลฯ) เมนูประเภทนี้ถูกใช้ในชุดเทมเพลต WooCommmerce Cart และ Checkout Page ฟรีของเราด้วย
มาเริ่มกันเลย.
แอบมอง
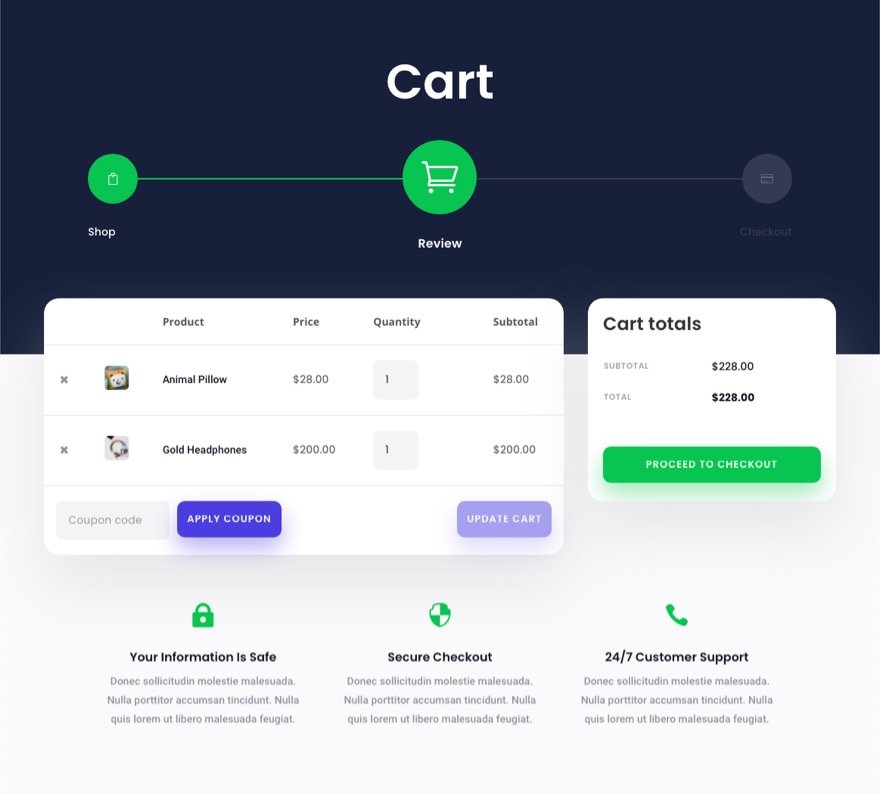
ต่อไปนี้คือภาพรวมคร่าวๆ เกี่ยวกับการออกแบบที่เราจะสร้างในบทช่วยสอนนี้




คุณยังสามารถดูการสาธิตสดของการออกแบบเมนูการนำทางสำหรับกระบวนการเช็คเอาต์นี้ได้
ดาวน์โหลดเค้าโครงฟรี
ในการวางเลย์เอาต์จากบทช่วยสอนนี้ ก่อนอื่นคุณต้องดาวน์โหลดโดยใช้ปุ่มด้านล่าง ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
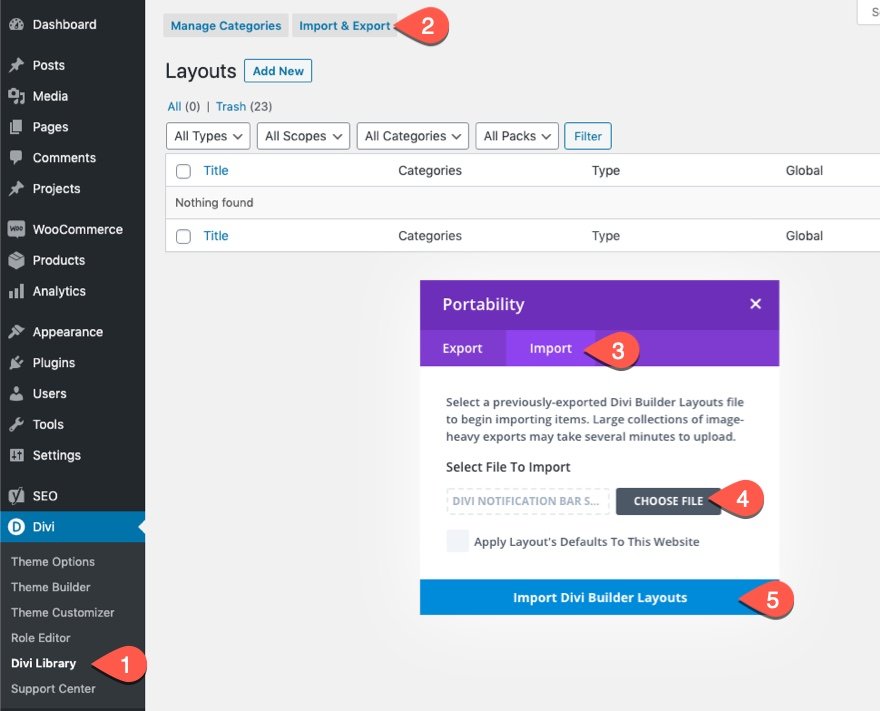
ในการนำเข้าเค้าโครงส่วนไปยังไลบรารี Divi ของคุณ ให้ไปที่ Divi Library
คลิกปุ่มนำเข้า
ในป๊อปอัปการพกพา ให้เลือกแท็บนำเข้าและเลือกไฟล์ดาวน์โหลดจากคอมพิวเตอร์ของคุณ
จากนั้นคลิกปุ่มนำเข้า

เมื่อเสร็จแล้ว เลย์เอาต์จะพร้อมใช้งานใน Divi Builder
การออกแบบเมนูการนำทางสำหรับกระบวนการชำระเงินนี้มีให้ในชุดเทมเพลตหน้ารถเข็นและหน้าชำระเงินฟรีสำหรับ Divi
ไปที่บทช่วยสอนกันเถอะ
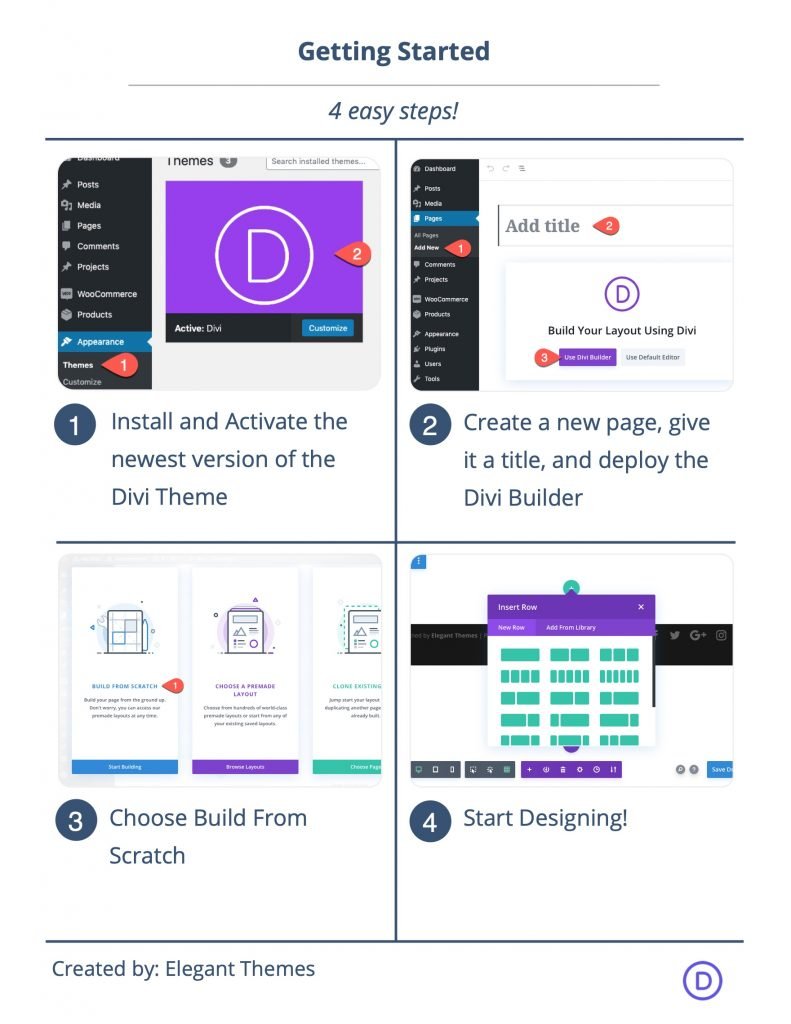
สิ่งที่คุณต้องการเพื่อเริ่มต้น

ในการเริ่มต้น คุณจะต้องทำสิ่งต่อไปนี้:
- หากคุณยังไม่ได้ติดตั้ง ให้ติดตั้งและเปิดใช้งานธีม Divi
- สร้างหน้าใหม่ใน WordPress และใช้ Divi Builder เพื่อแก้ไขหน้าในส่วนหน้า (ตัวสร้างภาพ)
- เลือกตัวเลือก "สร้างตั้งแต่เริ่มต้น"
หลังจากนั้น คุณจะมีผืนผ้าใบเปล่าเพื่อเริ่มออกแบบใน Divi
วิธีออกแบบเมนูนำทางสำหรับขั้นตอนการชำระเงินสำหรับรถเข็นหรือหน้าชำระเงินใน Divi
การสร้างส่วนและแถว
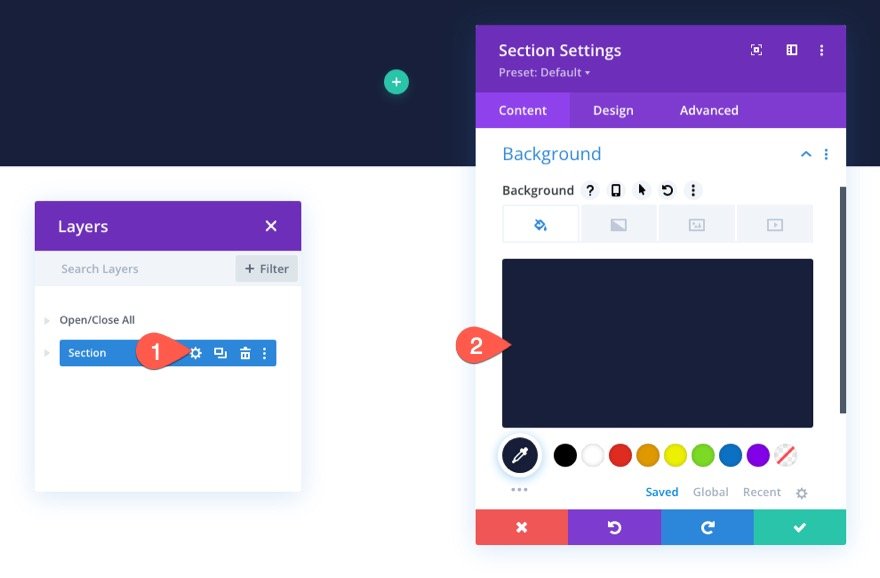
ในการเริ่มต้น ให้เพิ่มสีพื้นหลังให้กับส่วนปกติที่มีอยู่ เปิดการตั้งค่าส่วนและเพิ่มสิ่งต่อไปนี้:
- สีพื้นหลัง: #171f3a

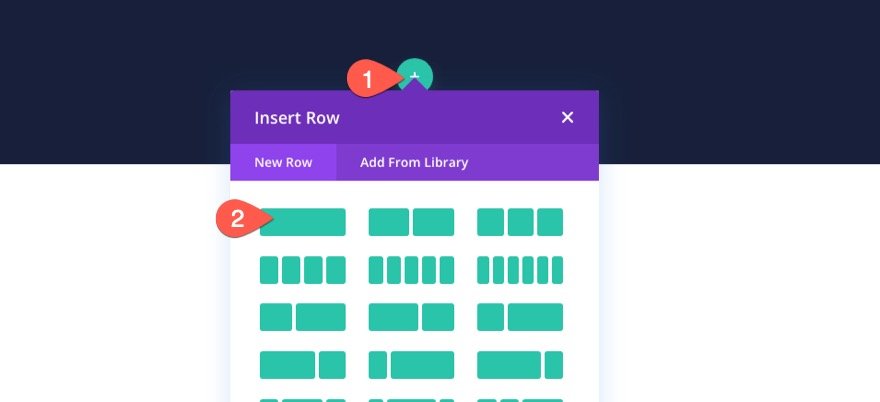
ถัดไป เพิ่มแถวหนึ่งคอลัมน์ในส่วน

การสร้างลิงก์การนำทางสำหรับกระบวนการชำระเงิน
ในการสร้างลิงก์การนำทางสำหรับกระบวนการเช็คเอาต์ เราจะใช้โมดูลการนำเสนอสามโมดูลที่ลิงก์ไปยังหน้าร้านค้า หน้าตะกร้าสินค้า และหน้าการชำระเงิน
การเพิ่มลิงค์การนำทางร้านค้า
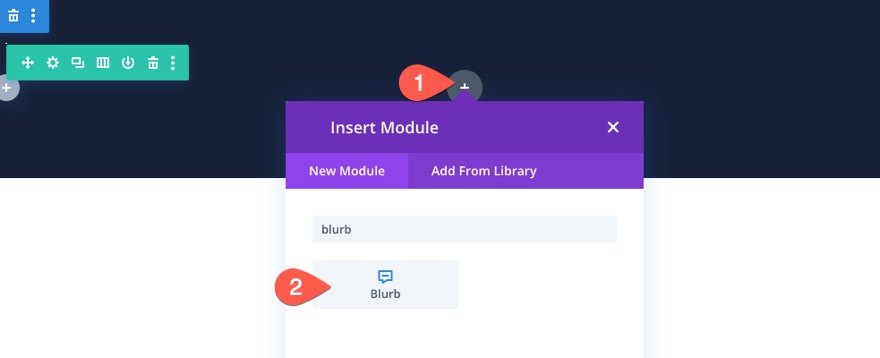
ในการสร้างลิงค์การนำทางร้านค้า ให้เพิ่มโมดูลการนำเสนอใหม่ลงในคอลัมน์

การตั้งค่าเนื้อหา
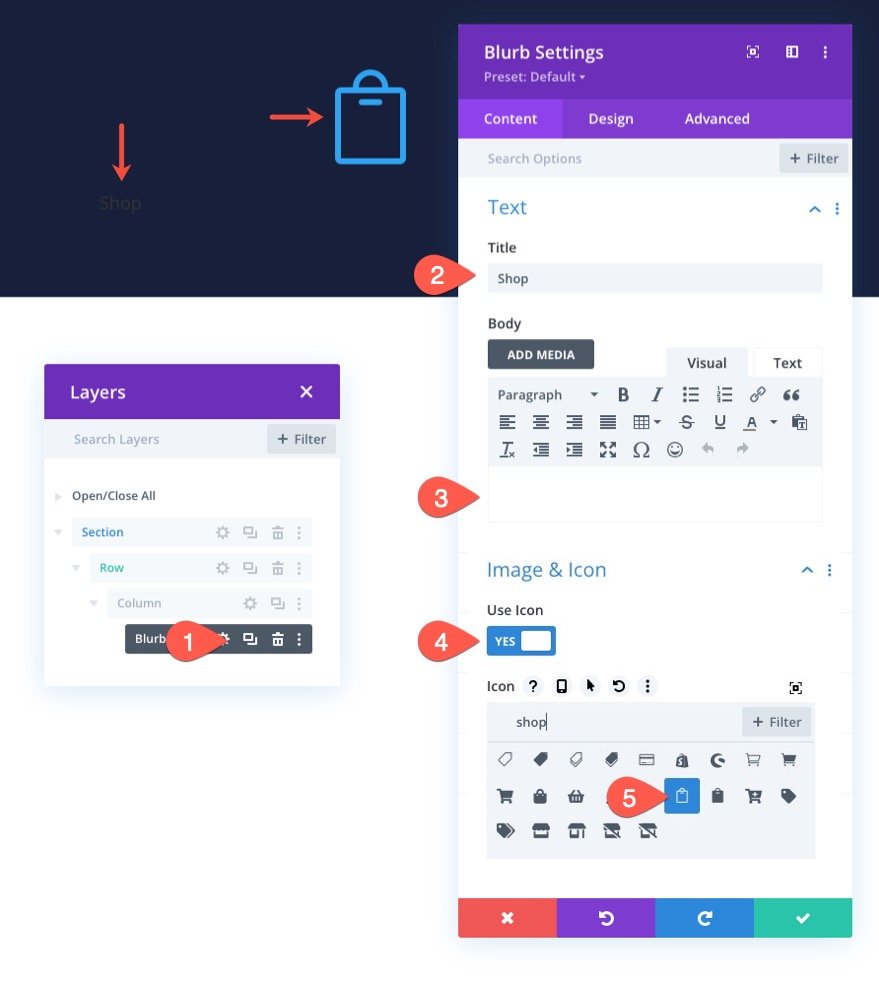
ในการตั้งค่าการนำเสนอ ให้อัปเดตเนื้อหาดังนี้:
- ชื่อเรื่อง: Shop
- ใช้ไอคอน: ใช่
- ไอคอน: ดูภาพหน้าจอ
- โมดูลลิงค์ URL: ลิงค์สำหรับหน้าร้านค้า

การตั้งค่าการออกแบบ
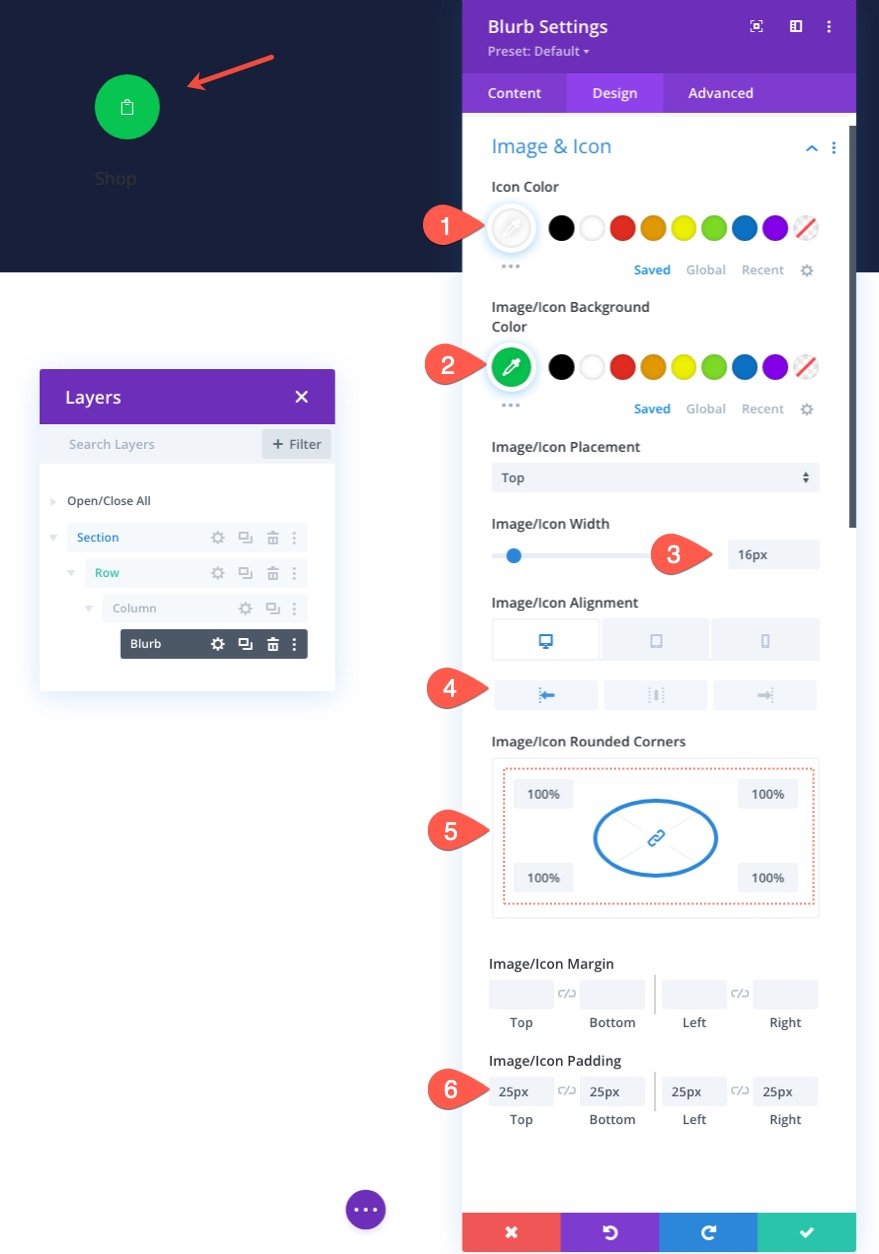
ภายใต้แท็บการออกแบบ ให้อัปเดตสิ่งต่อไปนี้:
- สีไอคอน: #fff
- สีพื้นหลังของรูปภาพ/ไอคอน: #08c451
- ความกว้างของรูปภาพ/ไอคอน: 16px
- การจัดตำแหน่งรูปภาพ/ไอคอน: ซ้าย (เดสก์ท็อป), กึ่งกลาง (แท็บเล็ตและโทรศัพท์)
- ภาพ/ไอคอน มุมโค้งมน: 100%
- ภาพ/ไอคอน Padding: 25px (บน ล่าง ซ้าย ขวา)

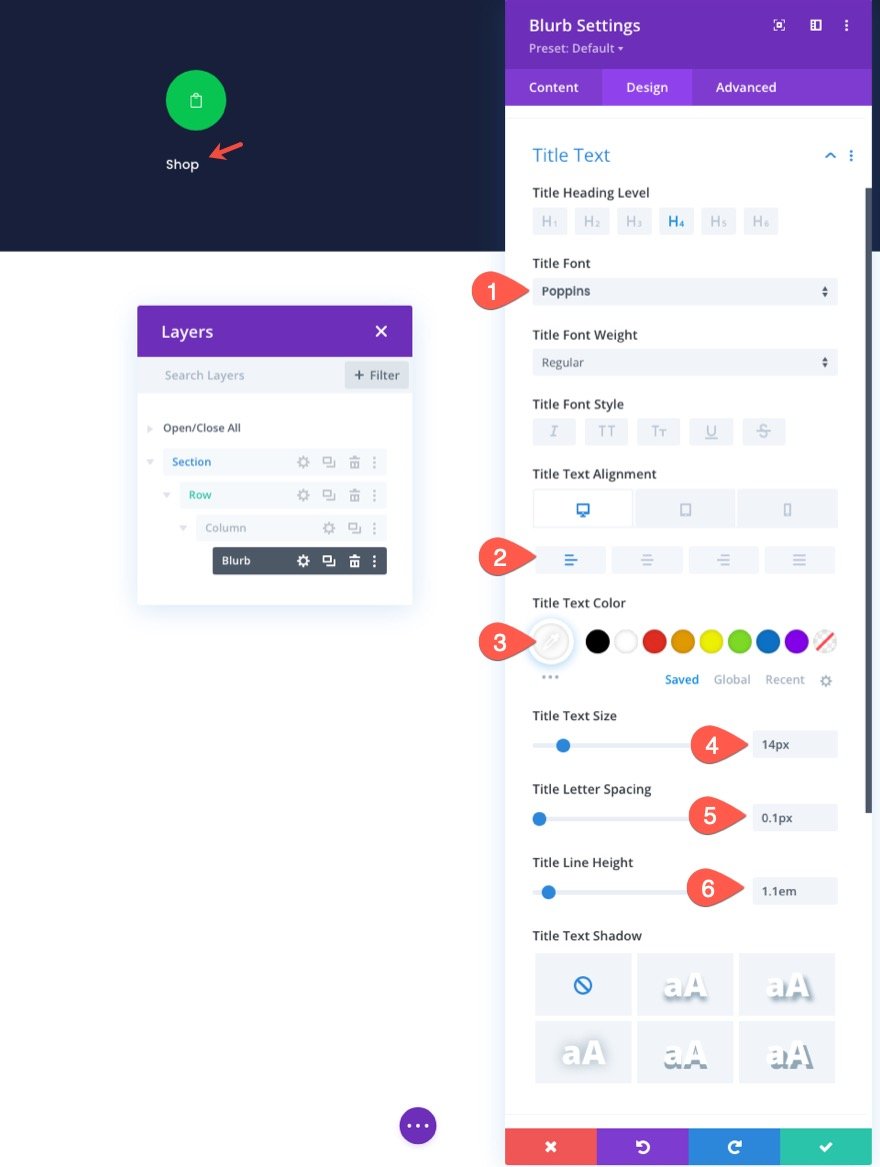
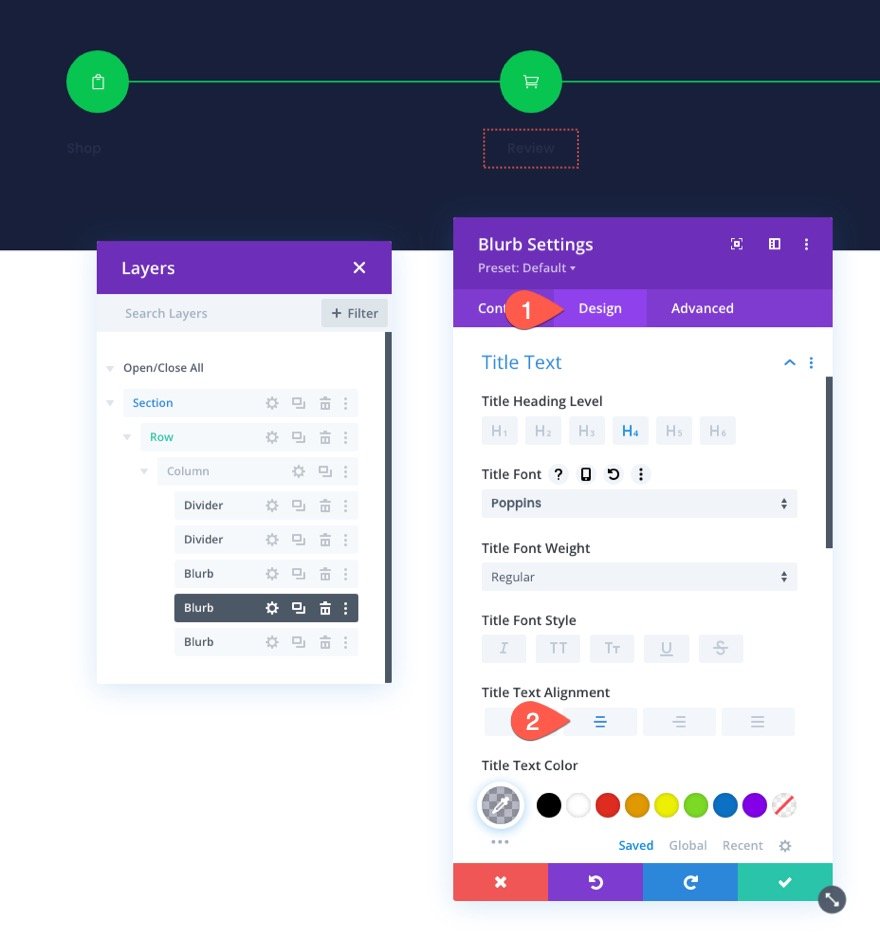
หลังจากออกแบบไอคอนเสร็จแล้ว ให้อัปเดตข้อความชื่อดังต่อไปนี้:
- ชื่อแบบอักษร Poppins
- การจัดตำแหน่งข้อความชื่อเรื่อง: ซ้าย (เดสก์ท็อป) กึ่งกลาง (แท็บเล็ตและโทรศัพท์)
- สีข้อความของชื่อเรื่อง: #fff
- ขนาดข้อความชื่อเรื่อง: 14px
- ชื่อเรื่อง การเว้นวรรคตัวอักษร 0.1px
- ความสูงของบรรทัดชื่อเรื่อง: 1.1em

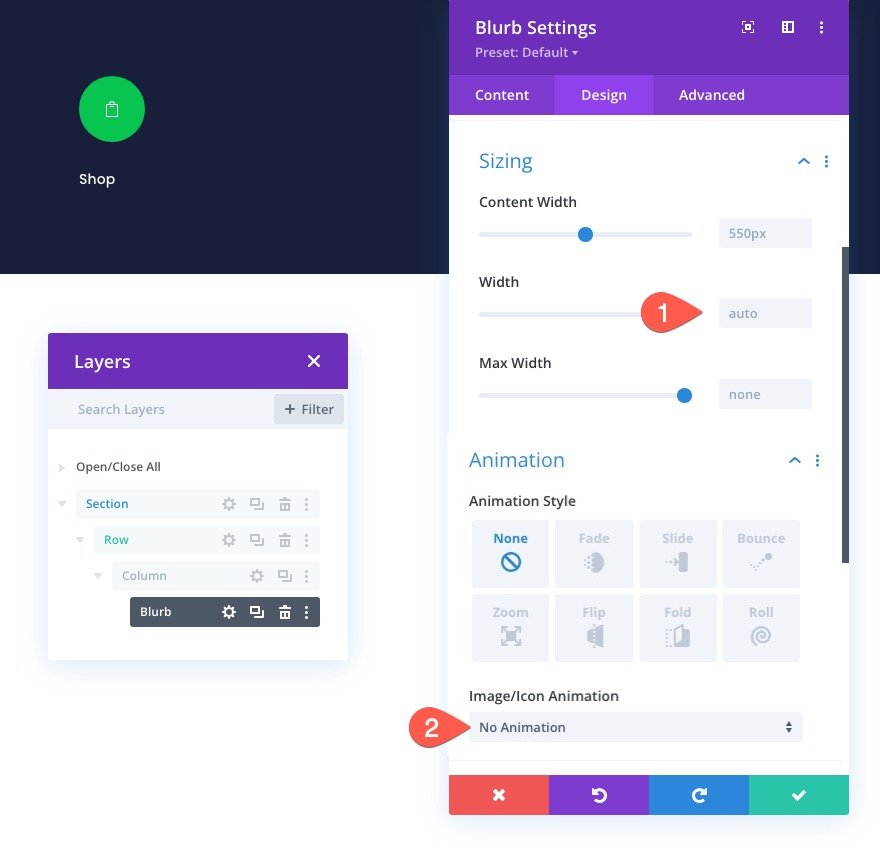
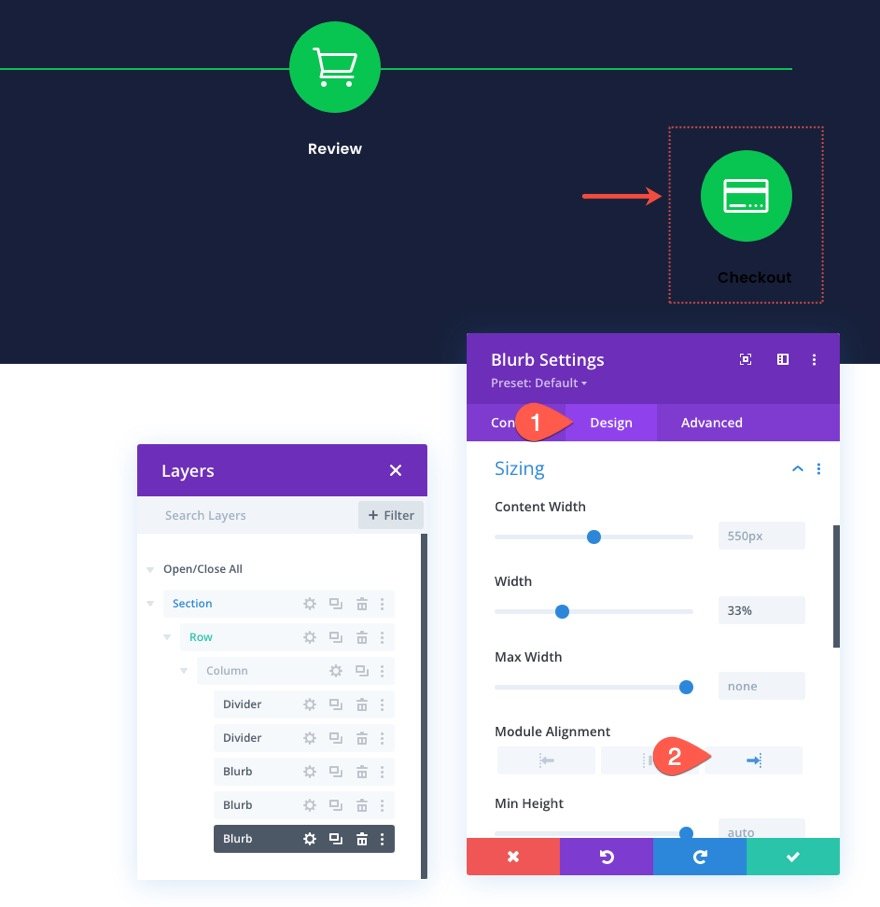
จากนั้นอัปเดตความกว้างและปิดใช้งานแอนิเมชั่นเริ่มต้น
- ความกว้าง: อัตโนมัติ
- แอนิเมชั่นรูปภาพ/ไอคอน: ไม่มีแอนิเมชั่น

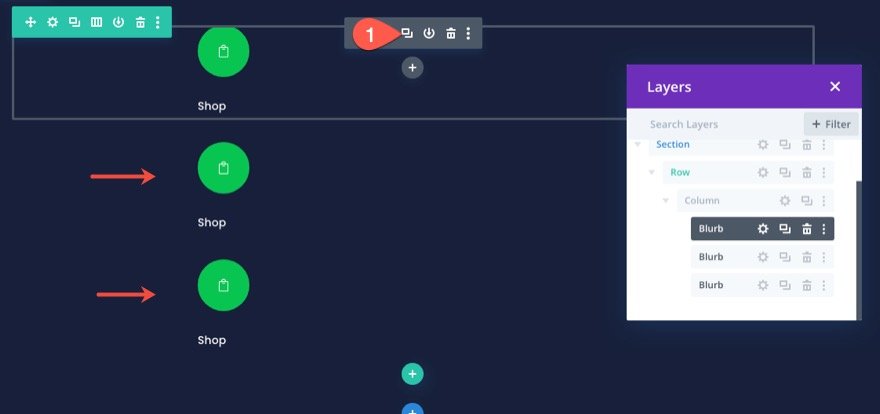
ทำซ้ำ Blurb เพื่อสร้างลิงก์การนำทางเพิ่มเติม
เพื่อเพิ่มความเร็วในกระบวนการออกแบบ ทำซ้ำการนำเสนอสองครั้งเพื่อให้คุณมีทั้งหมดสามคำประกาศ (หรือลิงก์การนำทาง)

การวางตำแหน่งลิงก์การนำทางที่หนึ่งและสาม
สำหรับคำประกาศที่หนึ่งและสามในเมนูการนำทางจะมีตำแหน่งที่แน่นอน สิ่งนี้จะช่วยให้พวกเขาอยู่กับที่และไม่ซ้อนกันบนมือถือ
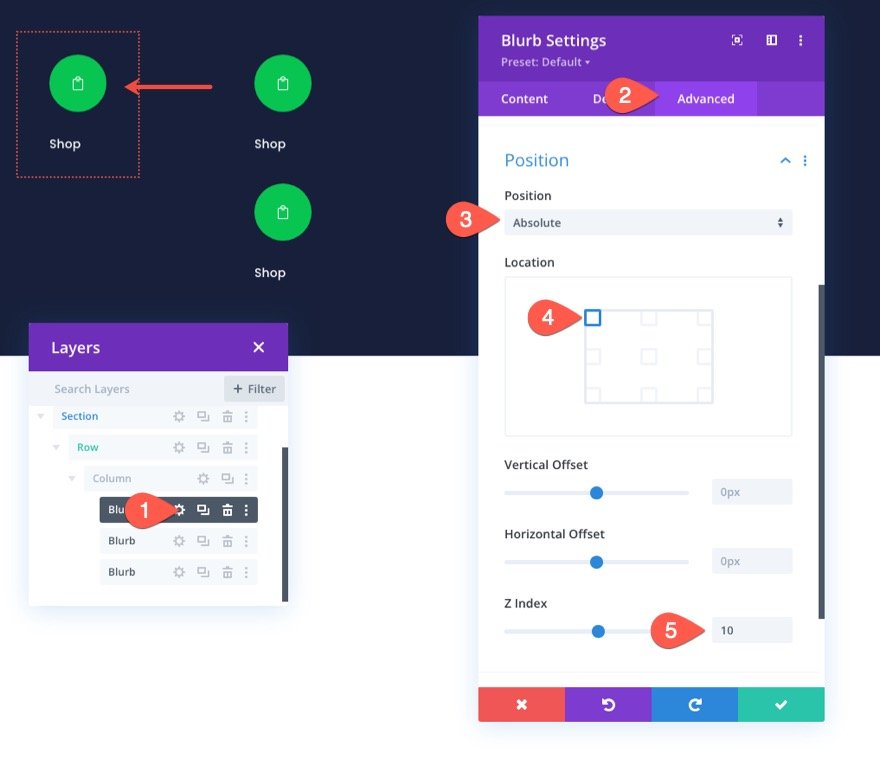
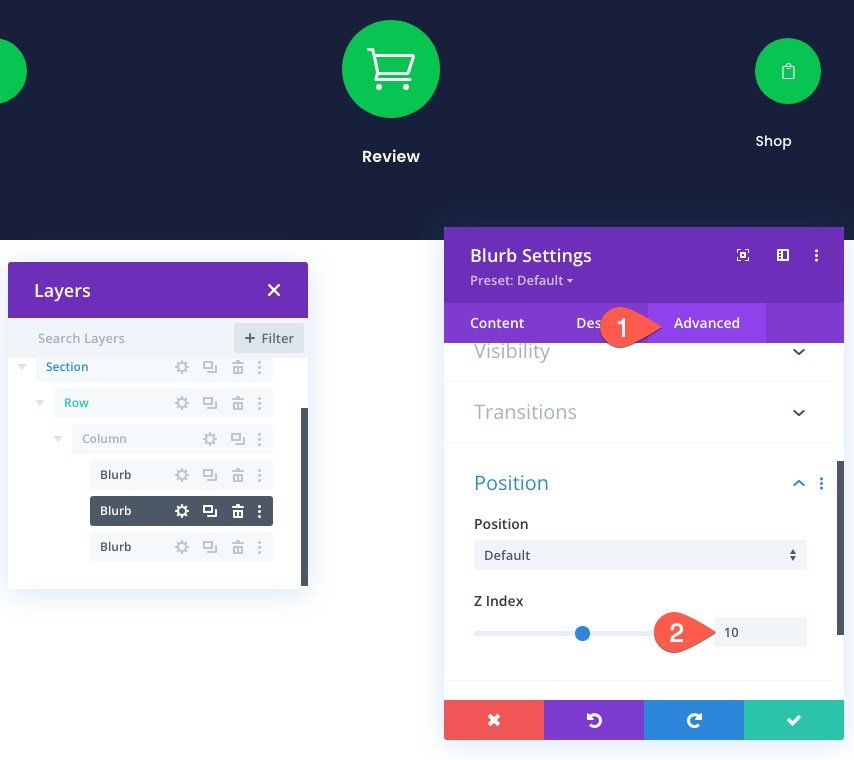
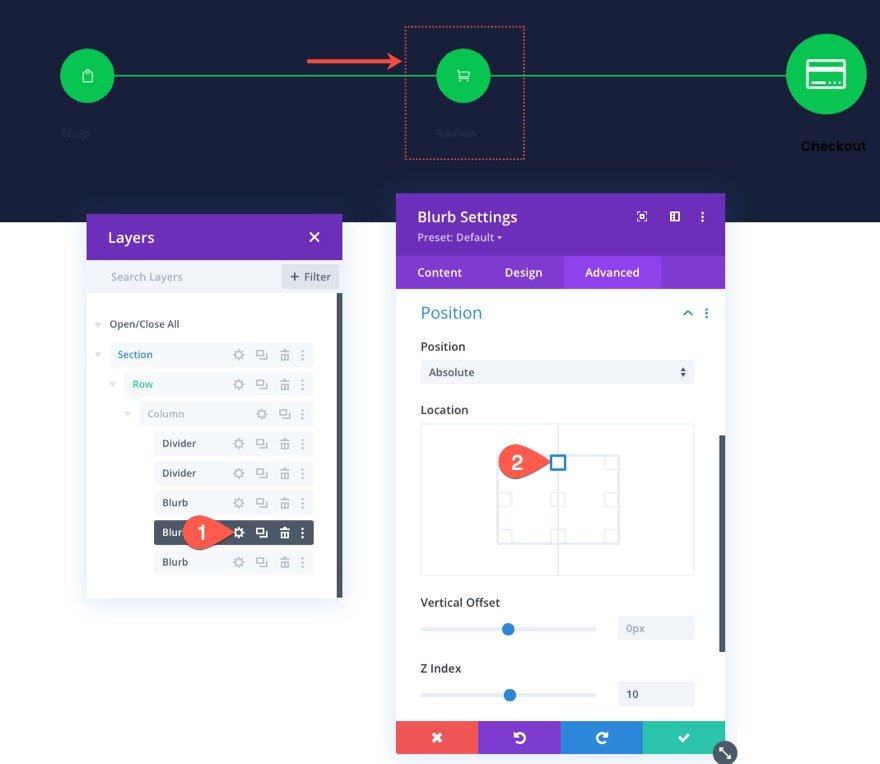
ในการวางตำแหน่งการนำเสนอครั้งแรก ให้เปิดการตั้งค่าการนำเสนอและอัปเดตสิ่งต่อไปนี้:
- ตำแหน่ง: Absolute
- ตำแหน่ง: บนซ้าย
- ดัชนี Z: 10
หมายเหตุ: ดัชนีการเพิ่ม z มีความสำคัญต่อการรักษาความชัดเจนที่ด้านหน้าของเส้นแบ่งที่เราจะเพิ่มในภายหลัง

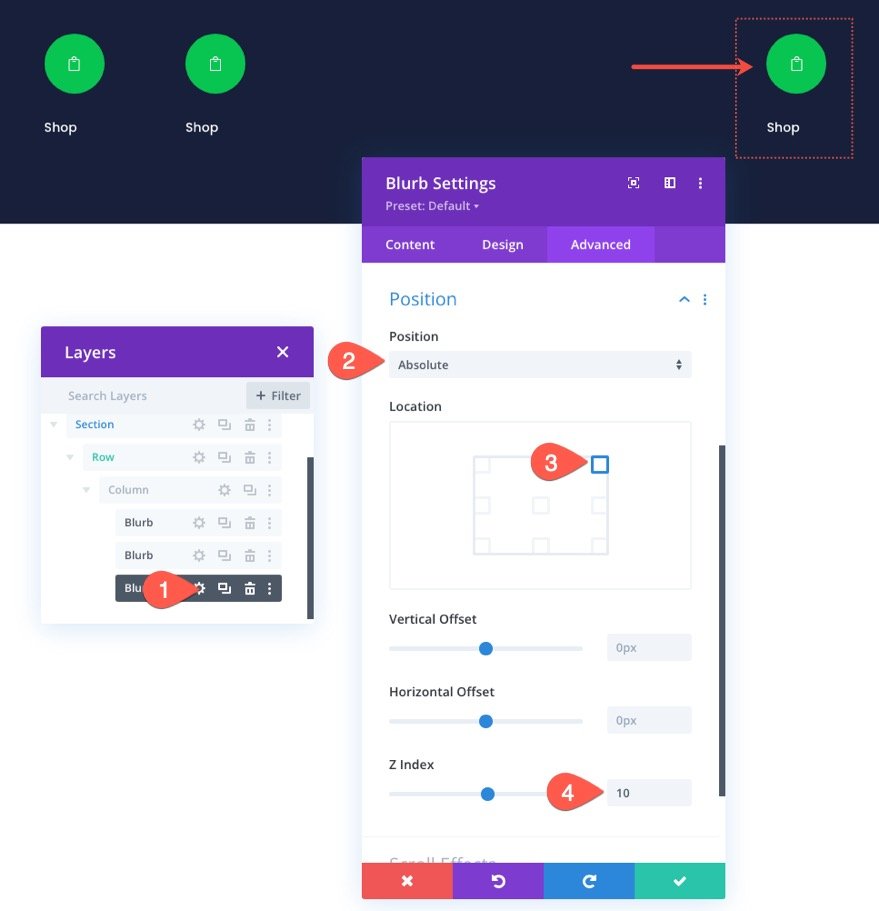
ในการวางตำแหน่งการนำเสนอครั้งที่สาม ให้เปิดการตั้งค่าสำหรับการนำเสนอครั้งที่สามและอัปเดตสิ่งต่อไปนี้:
- ตำแหน่ง: Absolute
- ตำแหน่ง: บนขวา
- ดัชนี Z: 10

การปรับแต่งลิงค์นำทางรถเข็น/ตรวจสอบ
ประกาศกลางจะเป็นลิงค์นำทางรถเข็น
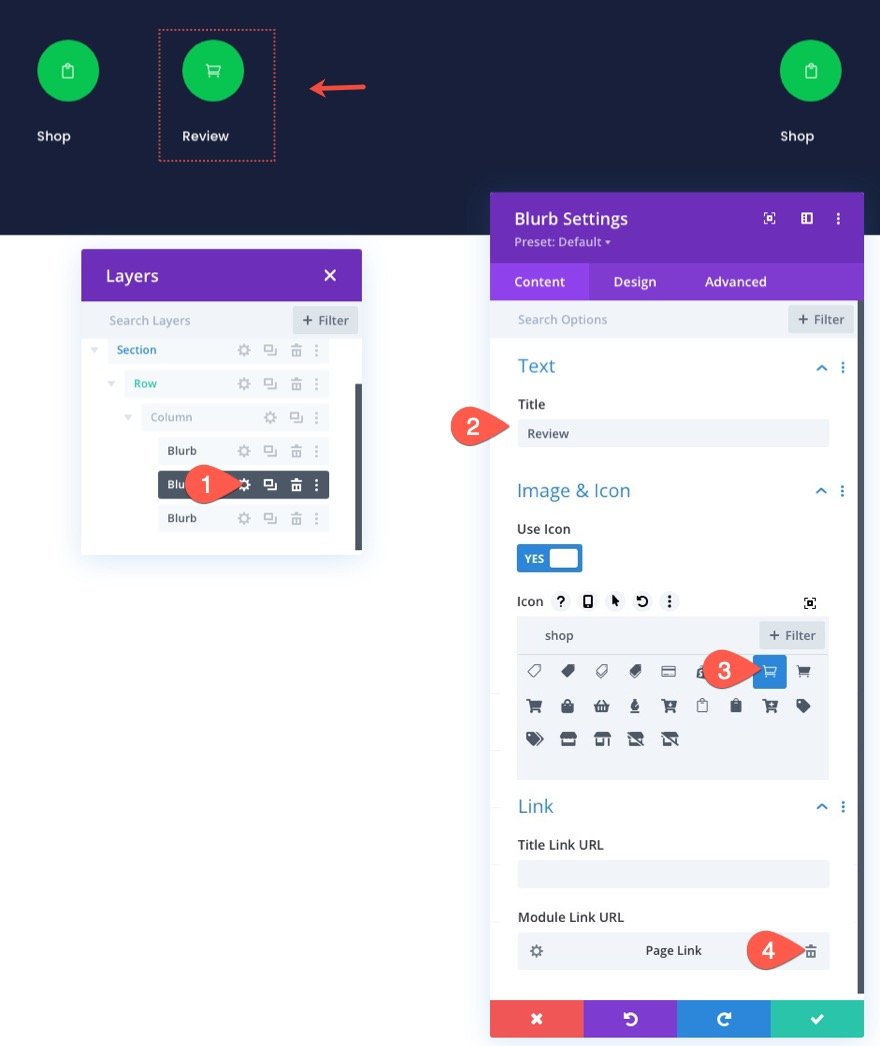
เปิดการตั้งค่าสำหรับการนำเสนอที่สอง/กลางและอัปเดตเนื้อหาดังต่อไปนี้:
- ชื่อเรื่อง: รีวิว
- ใช้ไอคอน: ใช่
- ไอคอน: ดูภาพหน้าจอ
- โมดูลลิงค์ URL: ลิงค์ไปยังหน้ารถเข็น

เนื่องจากเรากำลังออกแบบเมนูการนำทางสำหรับหน้ารถเข็นในการออกแบบนี้ เราจึงจะทำให้ข้อความนี้โดดเด่น (ทำให้ใหญ่ขึ้นและเป็นตัวหนา) เพื่อให้ผู้ใช้ทราบว่าพวกเขาอยู่ที่ไหนในกระบวนการชำระเงิน
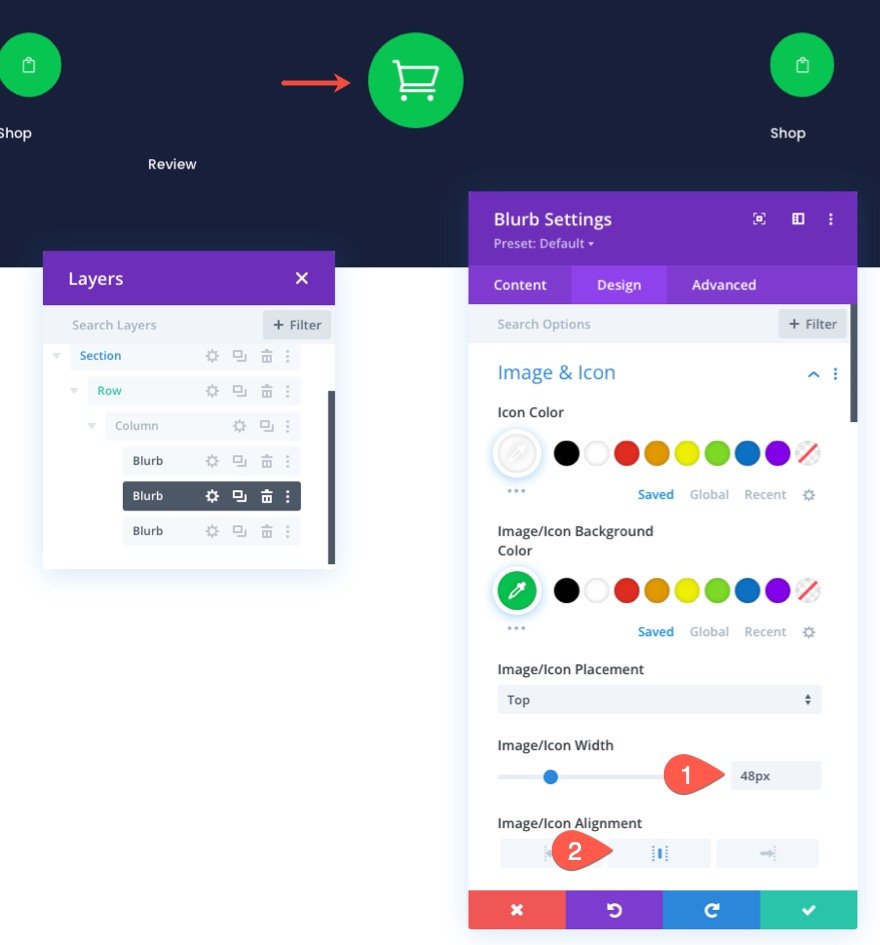
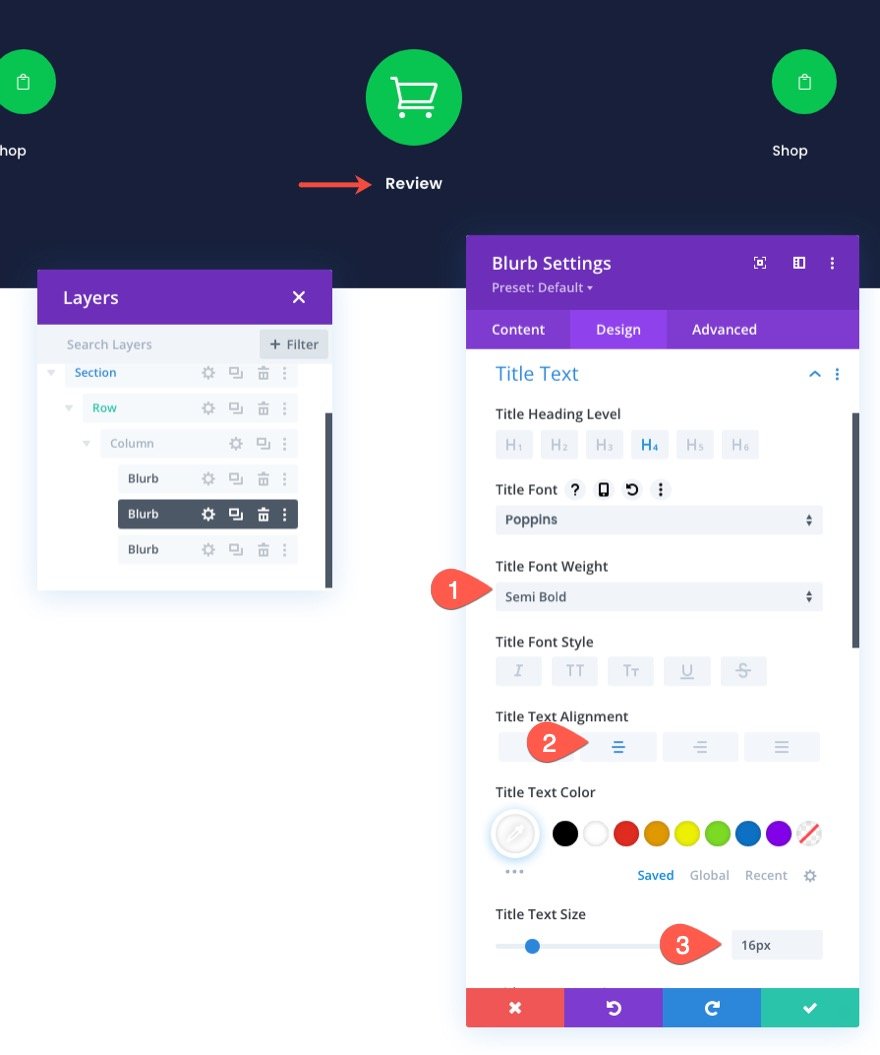
ภายใต้การตั้งค่าการออกแบบ ให้อัปเดตสิ่งต่อไปนี้:
- ขนาดภาพ/ไอคอน: 48px
- การจัดตำแหน่งรูปภาพ/ไอคอน: กึ่งกลาง

- น้ำหนักแบบอักษรของชื่อเรื่อง: กึ่งหนา
- การจัดตำแหน่งข้อความชื่อเรื่อง: Center
- ขนาดข้อความชื่อเรื่อง: 16px

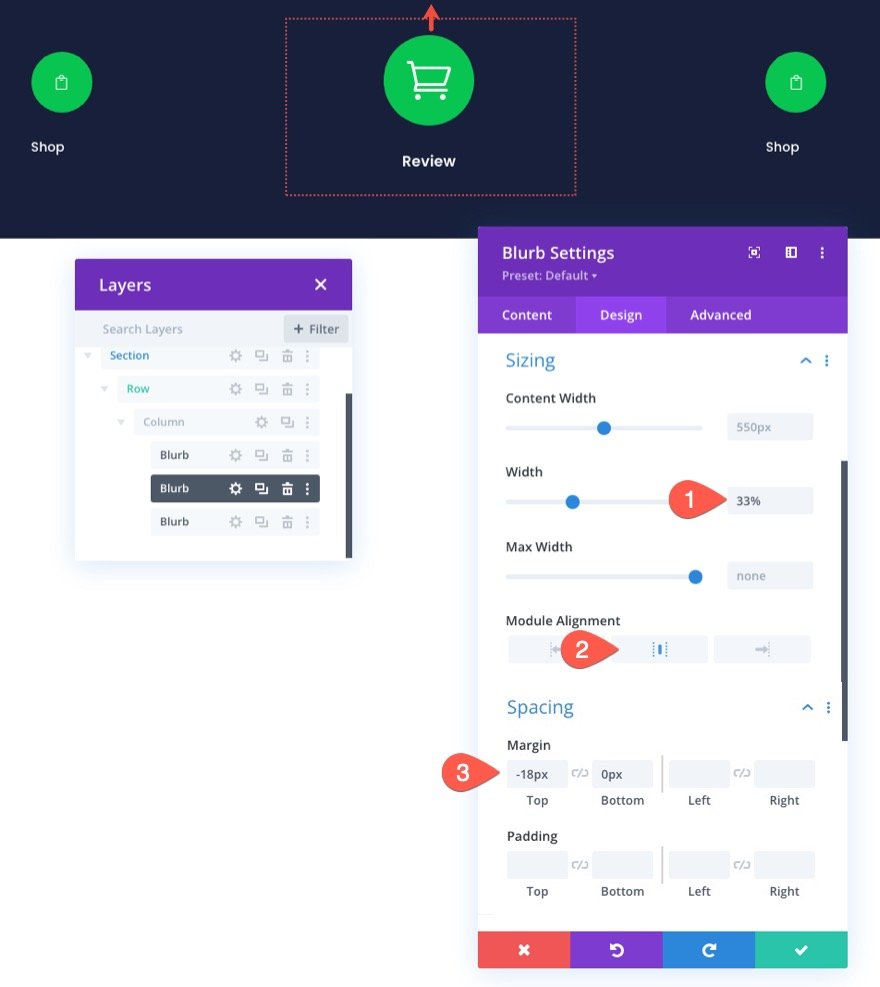
ถัดไป อัปเดตขนาดและระยะห่างดังนี้:
- ความกว้าง: 33%
- การจัดตำแหน่งโมดูล: ศูนย์
- ขอบ: -18px บน, 0px ล่าง

นอกจากนี้ ตรวจสอบให้แน่ใจว่าดัชนี Z ได้รับการอัปเดตเป็นค่า 10
- ดัชนี Z: 10

การปรับแต่งลิงก์การนำทางการชำระเงิน
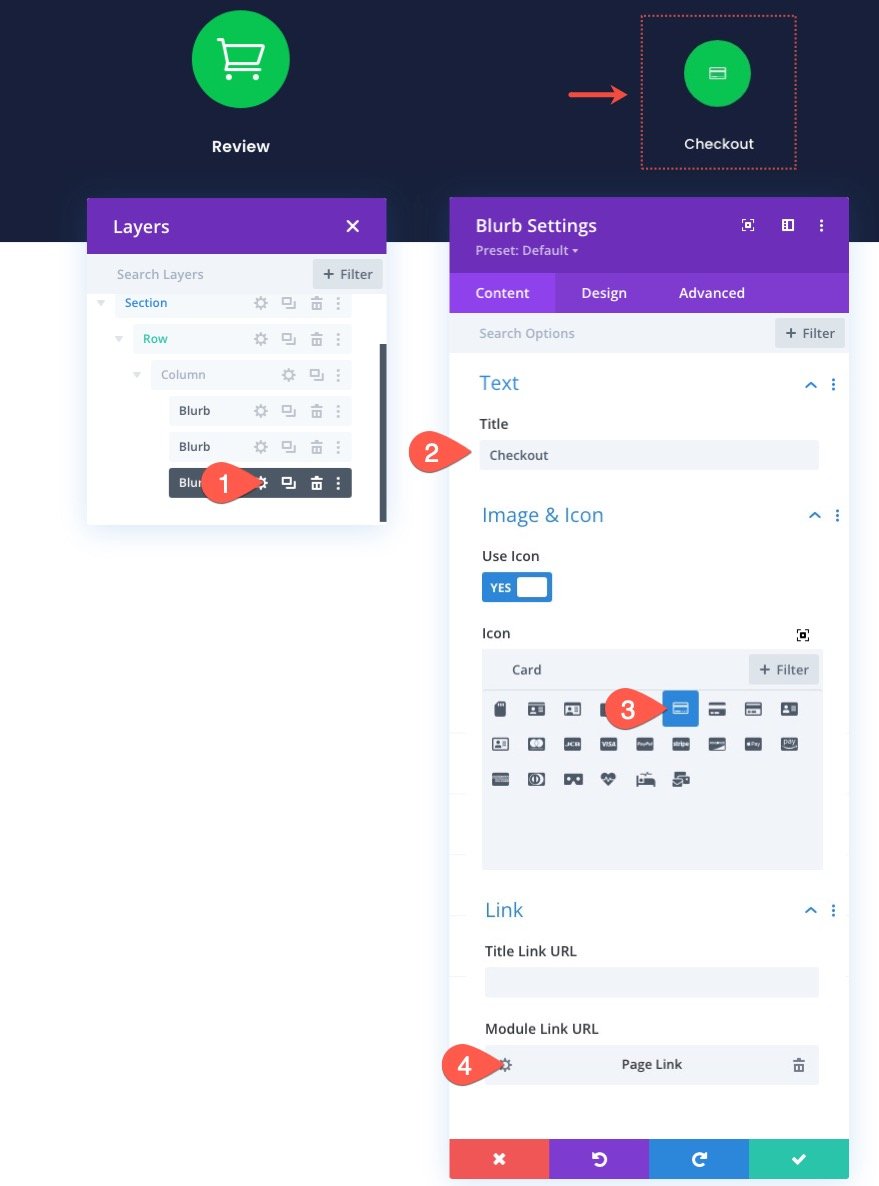
ในการปรับแต่งลิงก์การนำทางสำหรับการชำระเงิน ให้เปิดการตั้งค่าสำหรับประกาศฉบับที่สามและอัปเดตเนื้อหาดังต่อไปนี้:
- ชื่อเรื่อง: ชำระเงิน
- ใช้ไอคอน: ใช่
- ไอคอน: ดูภาพหน้าจอ
- โมดูลลิงค์ URL: ลิงค์ไปยังหน้าชำระเงิน


เนื่องจากหน้าเช็คเอาต์เป็นขั้นตอนต่อไปในกระบวนการเช็คเอาต์ เราจะกำหนดรูปแบบสีที่ซีดจาง
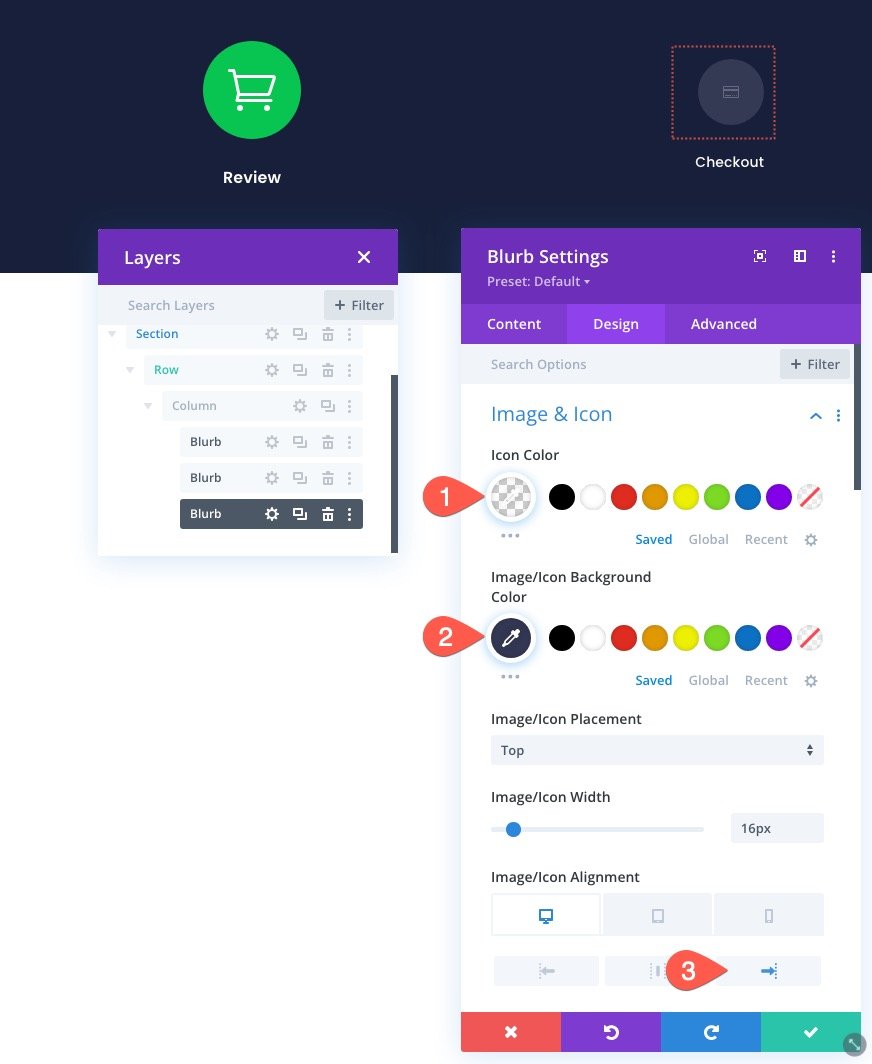
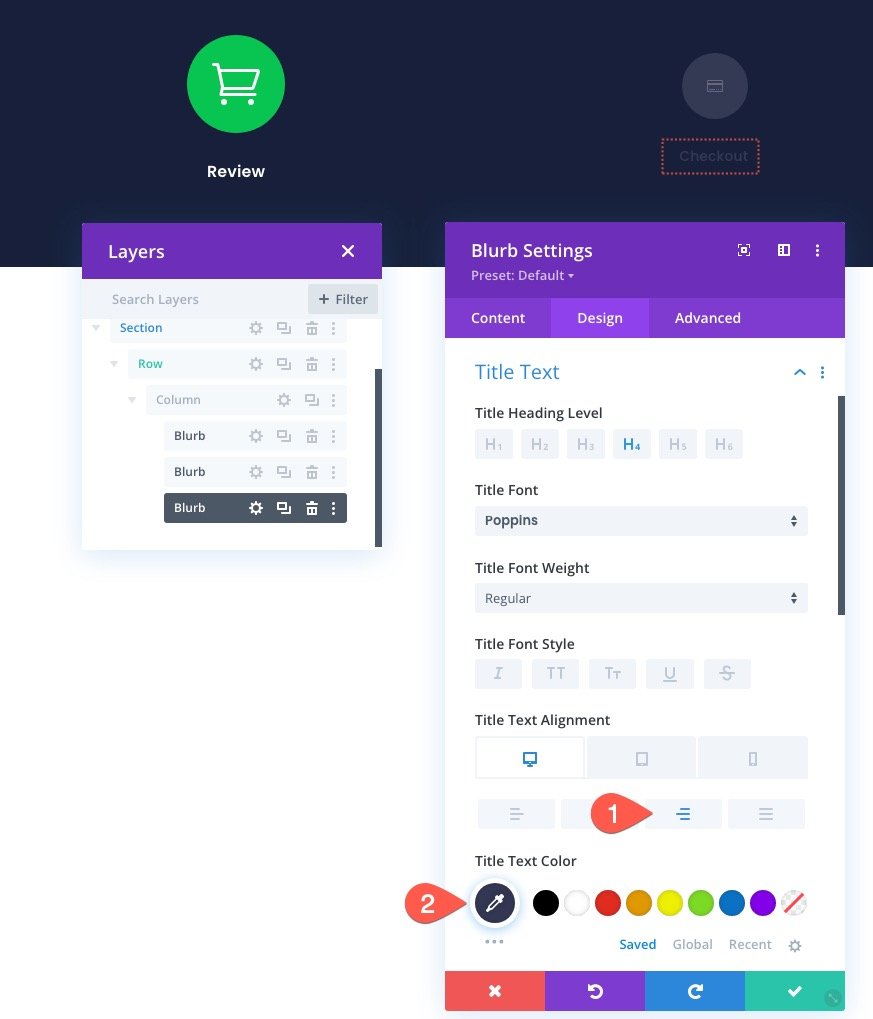
ภายใต้แท็บการออกแบบ ให้อัปเดตสิ่งต่อไปนี้:
- ไอคอนสี: rgba(255,255,255,0.24)
- สีพื้นหลังของรูปภาพ/ไอคอน: #343854
- การจัดตำแหน่งรูปภาพ/ไอคอน: ขวา (เดสก์ท็อป), กึ่งกลาง (แท็บเล็ตและโทรศัพท์)

- การจัดตำแหน่งข้อความชื่อเรื่อง: ขวา (เดสก์ท็อป), กึ่งกลาง (แท็บเล็ตและโทรศัพท์)
- ชื่อข้อความสี: #343854

การสร้างเส้นแบ่งเพื่อแสดงให้เห็นถึงความก้าวหน้า
เมื่อลิงก์การนำทางของกระบวนการเช็คเอาต์พร้อมใช้งานแล้ว เราก็พร้อมที่จะเพิ่มเส้นแบ่งเพื่อแสดงความคืบหน้าในกระบวนการเช็คเอาต์
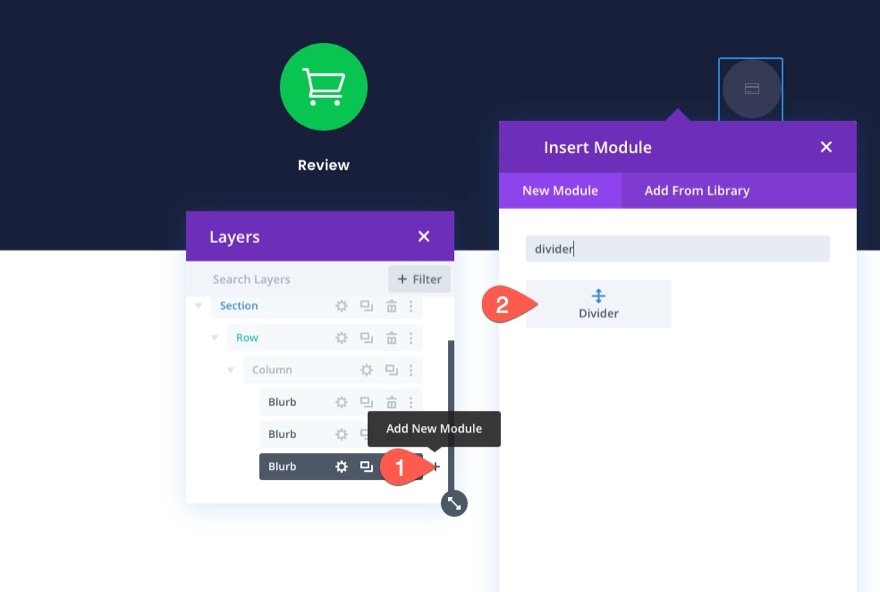
ภายใต้โมดูลการนำเสนอที่สาม ให้เพิ่มโมดูลตัวแบ่งใหม่

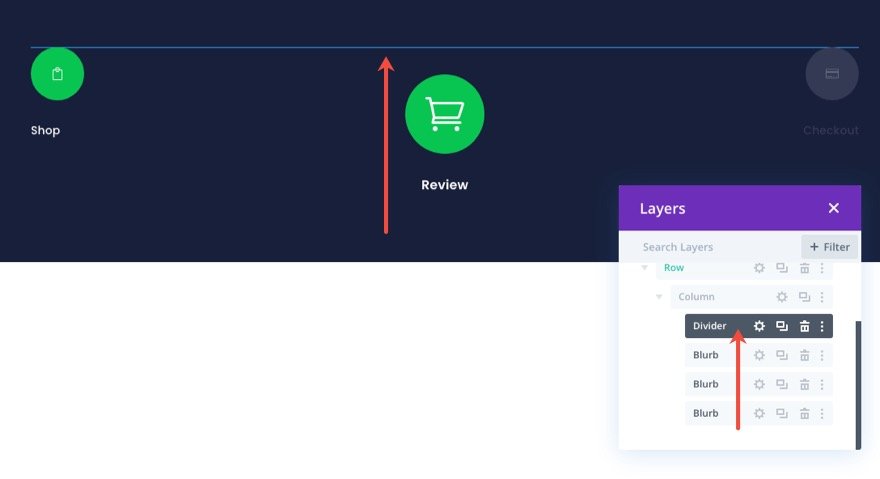
จากนั้นใช้มุมมอง/โมดอลของเลเยอร์เพื่อลากเส้นแบ่งเหนือคำบรรยายอื่นๆ

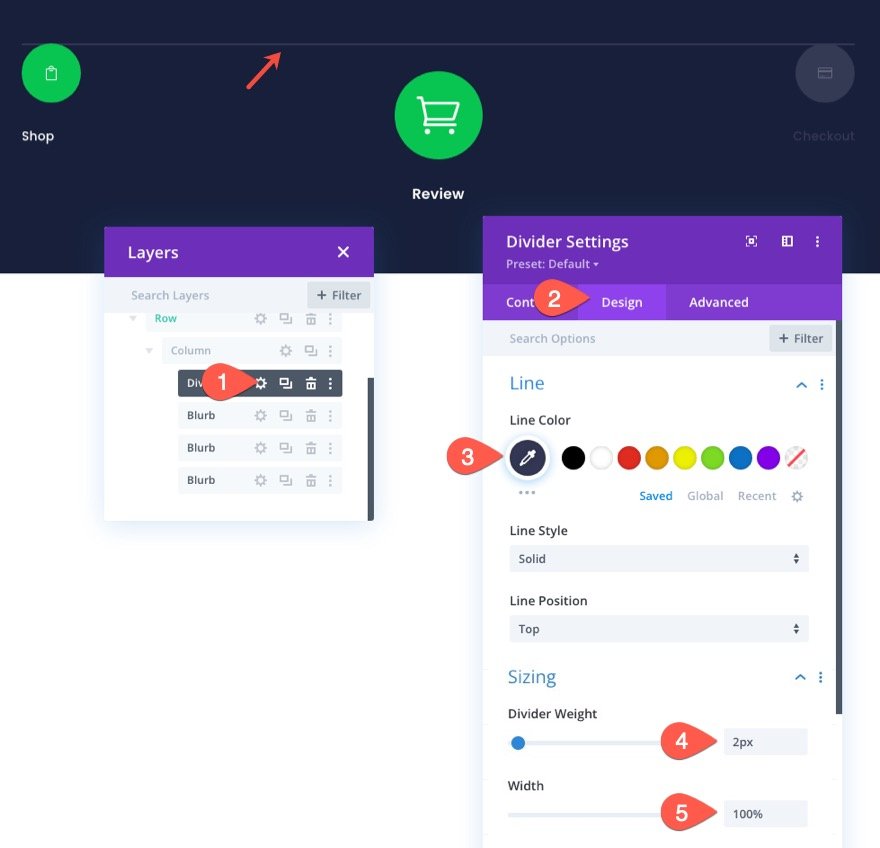
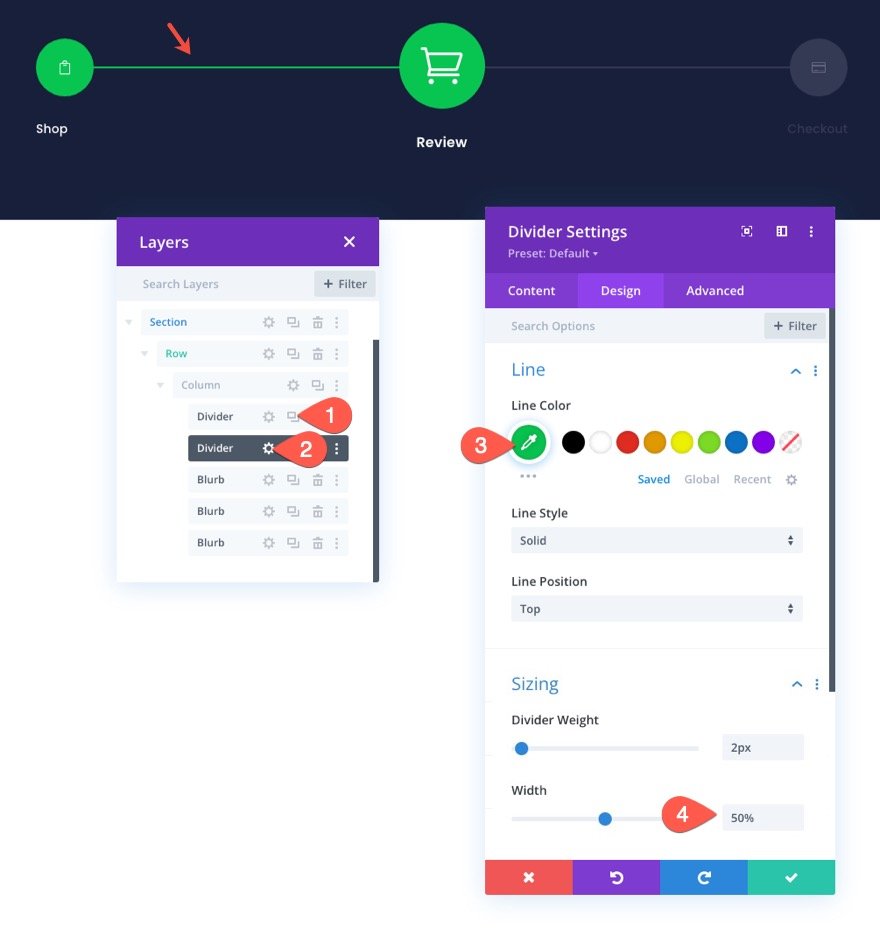
ถัดไป เปิดการตั้งค่าตัวแบ่งและอัปเดตการตั้งค่าการออกแบบต่อไปนี้:
- สีเส้น: #343854
- น้ำหนักตัวแบ่ง: 2px
- ความกว้าง: 100%

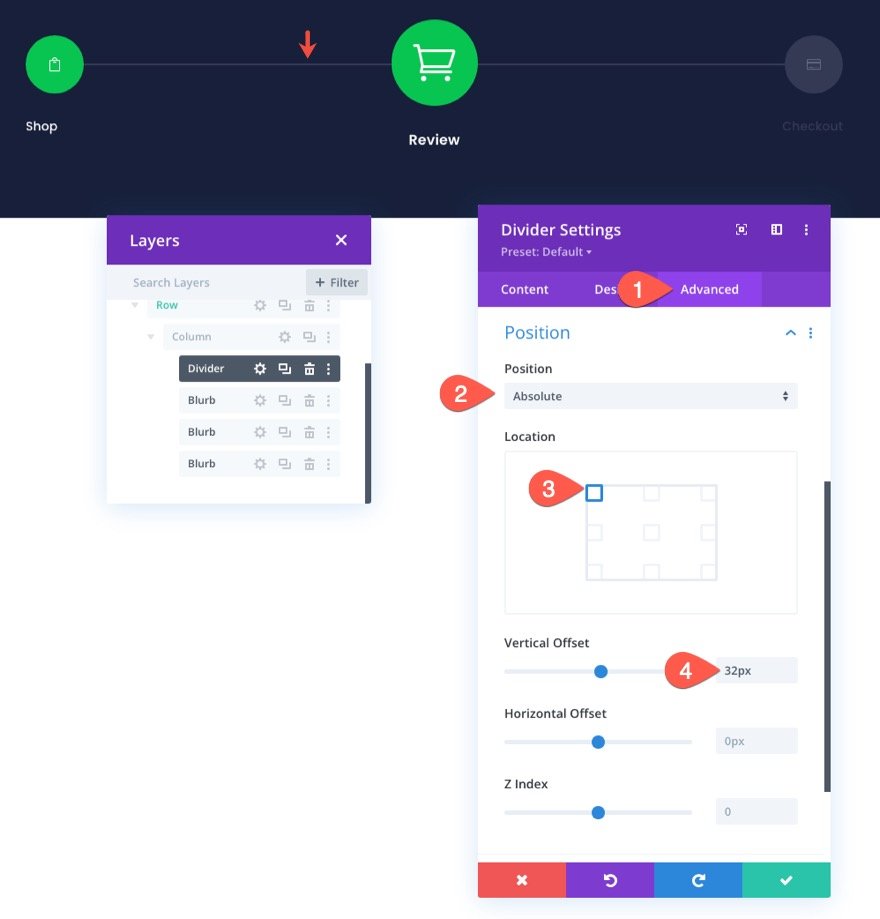
ภายใต้แท็บขั้นสูง วางตำแหน่งเส้นแบ่งดังนี้:
- ตำแหน่ง: Absolute
- ตำแหน่ง: บนซ้าย
- ออฟเซ็ตแนวตั้ง: 32px

เมื่อเส้นแบ่งแรกเข้าที่ เราก็พร้อมที่จะเพิ่มเส้นแบ่งที่สอง บรรทัดนี้จะเน้นส่วนของเส้นแบ่งแรกที่เชื่อมคำประกาศสองคำแรก ซึ่งจะช่วยแสดงความคืบหน้าของกระบวนการเช็คเอาต์ได้เหมือนกับแถบแสดงความคืบหน้า
ในการเพิ่มตัวแบ่งที่สอง ให้ทำซ้ำตัวแบ่งที่มีอยู่และอัปเดตการตั้งค่าการออกแบบต่อไปนี้:
- สีเส้น: #08c451
- ความกว้าง: 50%

ผลลัพธ์สุดท้ายสำหรับเมนูการนำทางหน้ารถเข็น
เสร็จเรียบร้อย. ตอนนี้ ดูผลลัพธ์บนเดสก์ท็อปและมือถือ


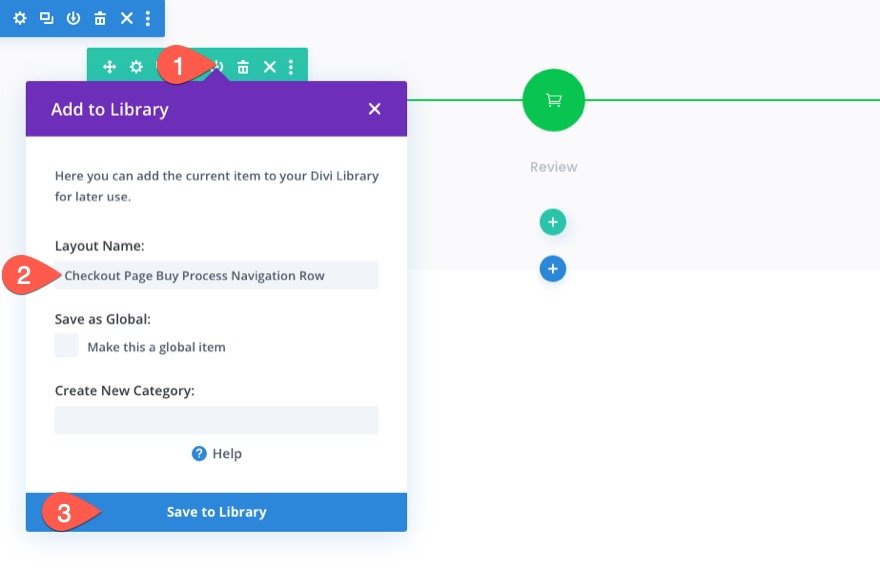
การบันทึกแถวไปยังห้องสมุด Divi
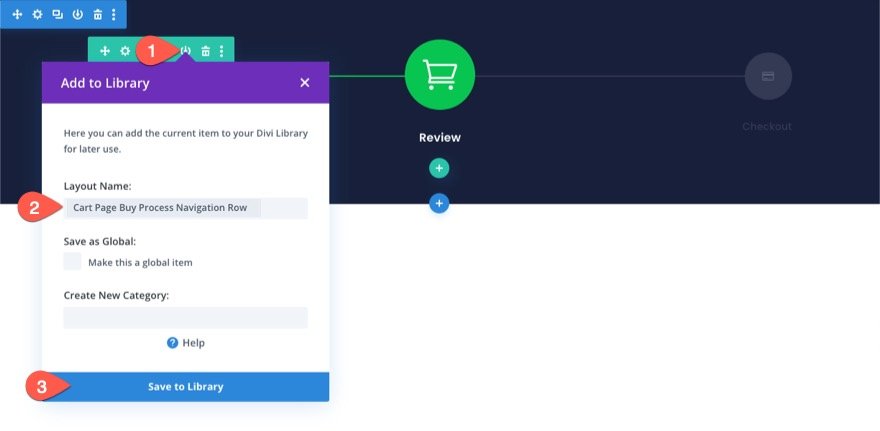
เนื่องจากเราต้องการเพิ่มเมนูการนำทางสำหรับขั้นตอนการชำระเงินนี้ไปยังหน้าการชำระเงินหรือเทมเพลตของเราได้ในอนาคต การบันทึกลงใน Divi Library จึงเป็นสิ่งสำคัญ สำหรับตัวอย่างนี้ เราจะบันทึกแถวนั้นไปที่ไลบรารี ในการทำเช่นนั้น ให้คลิกไอคอน บันทึกลงในห้องสมุด เมื่อวางเมาส์เหนือแถวนั้น ในโมดอล Add to Library ให้เพิ่มชื่อ Layout แล้วคลิก Save to Library

การเปลี่ยนการออกแบบการนำทางสำหรับหน้าชำระเงิน
เมื่อเมนูการนำทางหน้ารถเข็นสินค้าได้รับการบันทึกลงในไลบรารีแล้ว เราสามารถปรับแต่งการออกแบบเพื่อสร้างเมนูการนำทางสำหรับหน้าการชำระเงินได้ เราต้องการให้เนื้อหาและลิงก์เหมือนกัน แต่เราต้องการเปลี่ยนการออกแบบเพื่อสะท้อนถึงความก้าวหน้าใหม่ของกระบวนการเช็คเอาต์
อัพเดทความคืบหน้าของเส้นแบ่ง
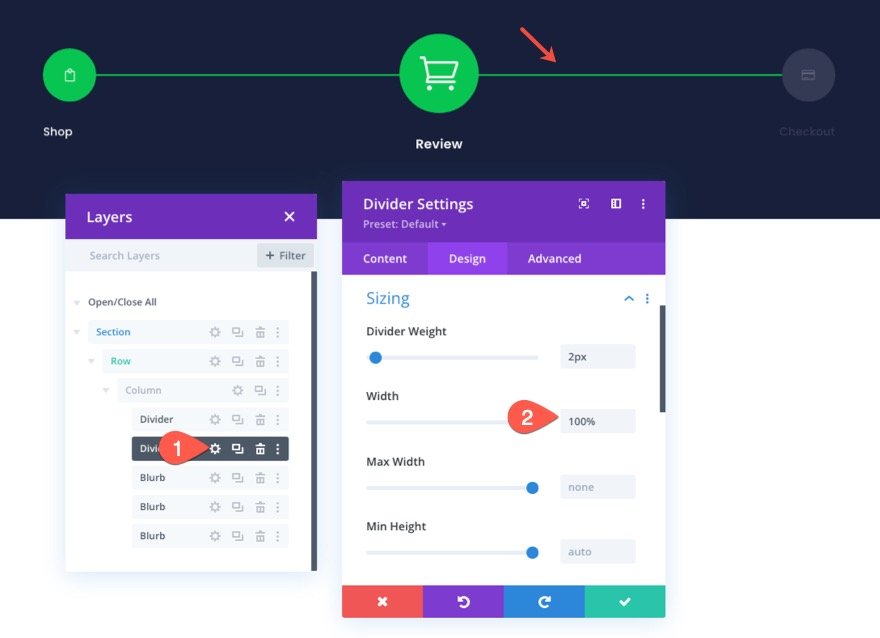
หากต้องการอัปเดตเส้นแบ่งเพื่อให้ดำเนินการตามขั้นตอนไปยังลิงก์การนำทางการชำระเงินให้เสร็จสมบูรณ์ ให้เปิดการตั้งค่าสำหรับเส้นแบ่งที่สองและอัปเดตความกว้างเป็นค่า 100%
- ความกว้าง: 100%

กำลังอัปเดตลิงก์การนำทางร้านค้า
เนื่องจากหน้าชำระเงิน เราจะเพิ่มส่วนนี้ให้มีพื้นหลังสีอ่อน เราต้องการข้อความชื่อที่เข้มกว่าสำหรับลิงก์การนำทางแต่ละลิงก์
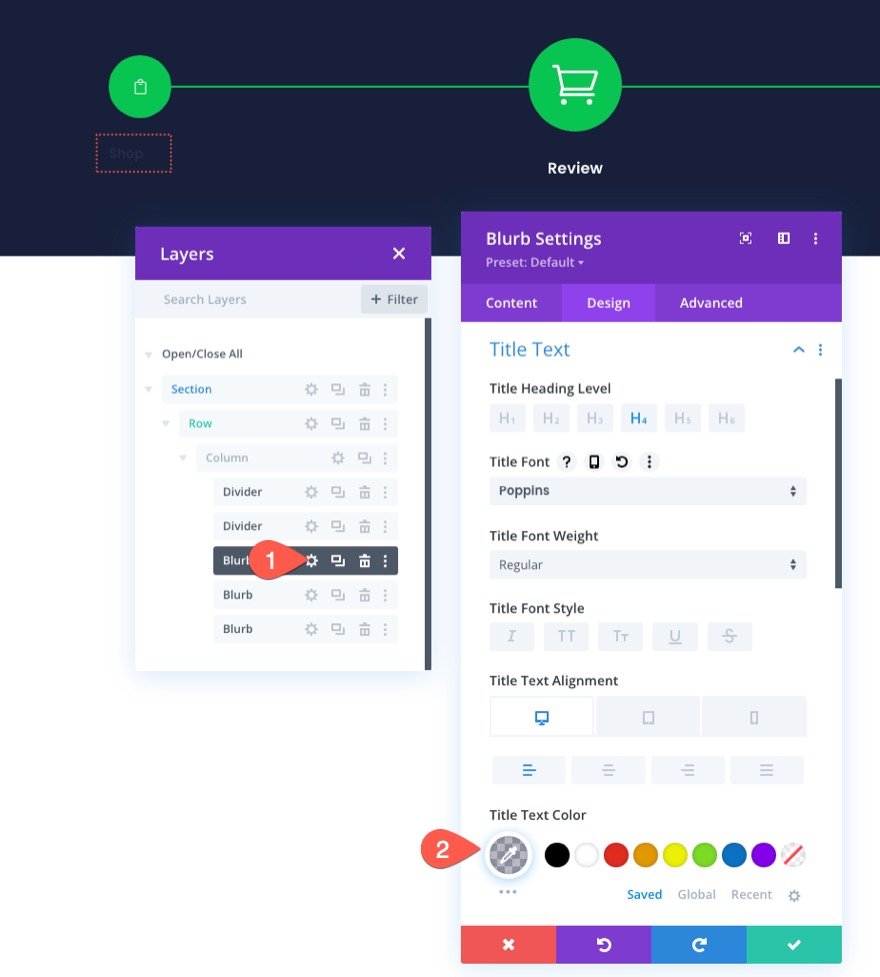
ในการดำเนินการนี้ ให้เปิดการตั้งค่าสำหรับข้อความแจ้ง "ร้านค้า" ทางด้านซ้ายและอัปเดตสีข้อความชื่อ:
- ชื่อข้อความสี: rgba(64,71,104,0.36)

กำลังอัปเดตลิงก์การนำทางการชำระเงิน
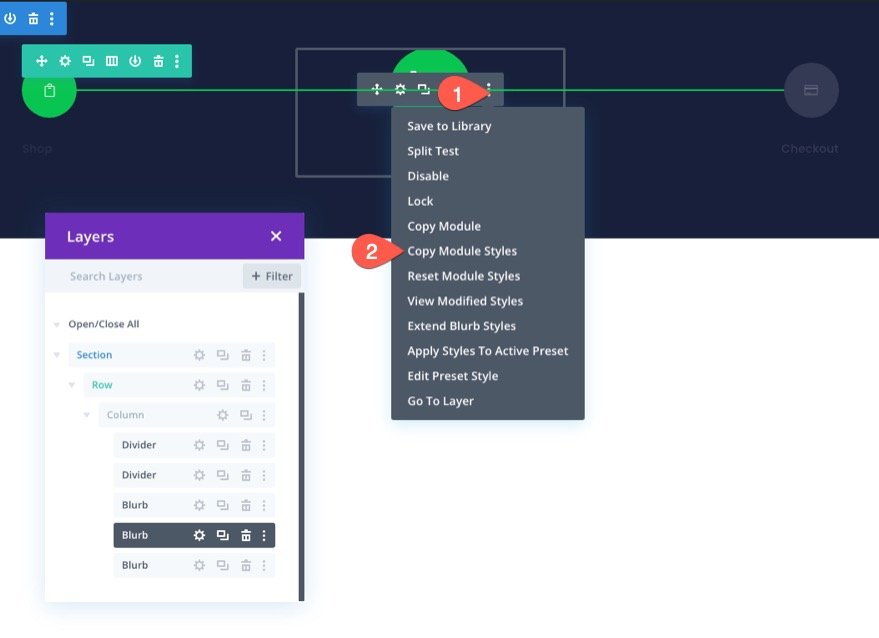
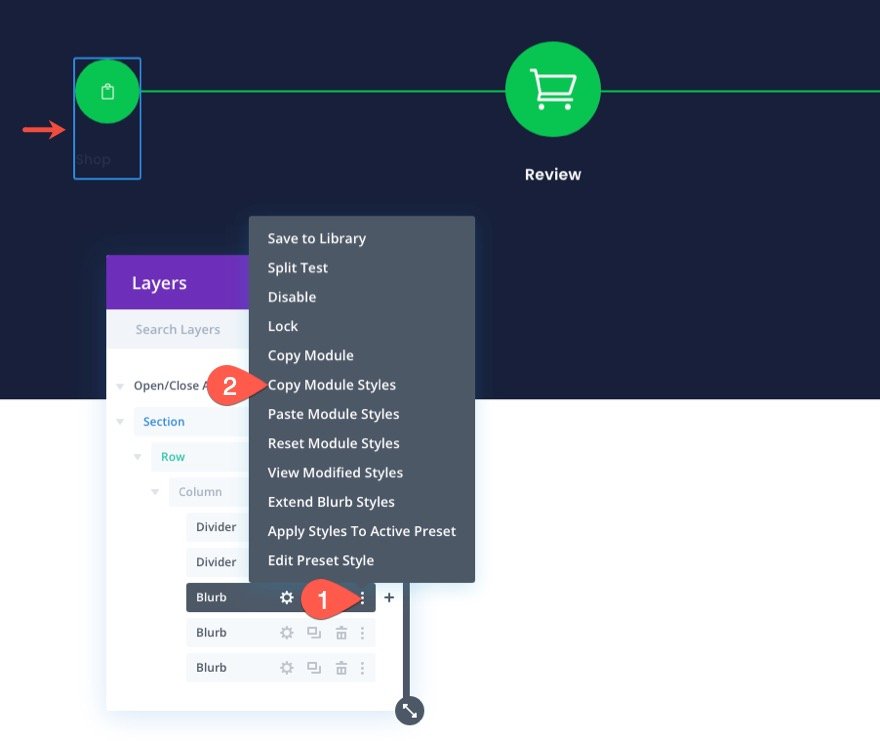
หากต้องการอัปเดตการออกแบบลิงก์การนำทางสำหรับการชำระเงิน ให้คัดลอกสไตล์โมดูลของประกาศกลาง (ลิงก์รถเข็น/ตรวจสอบ)

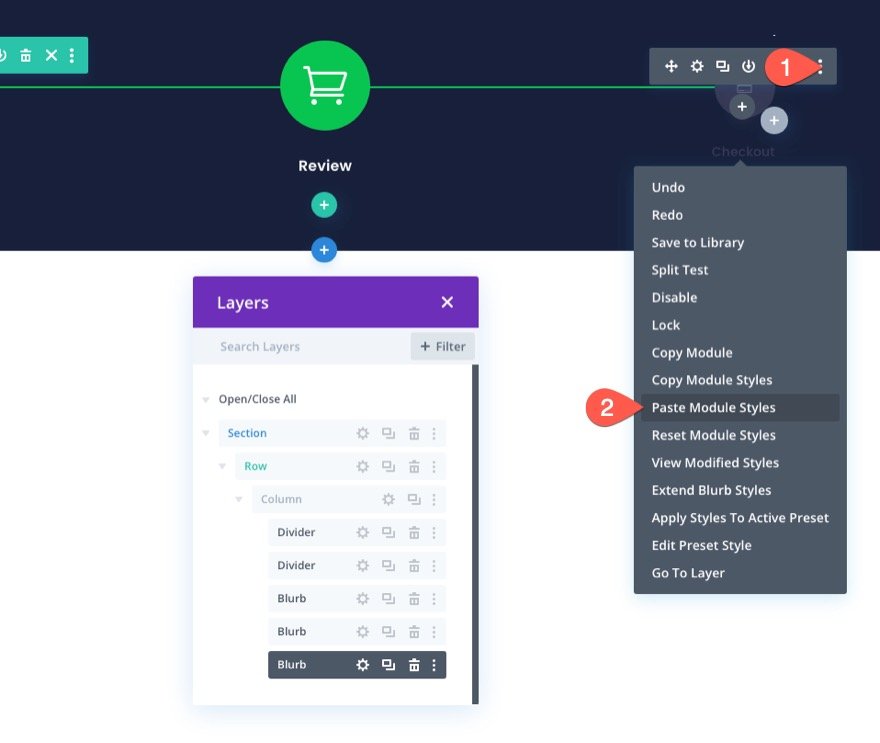
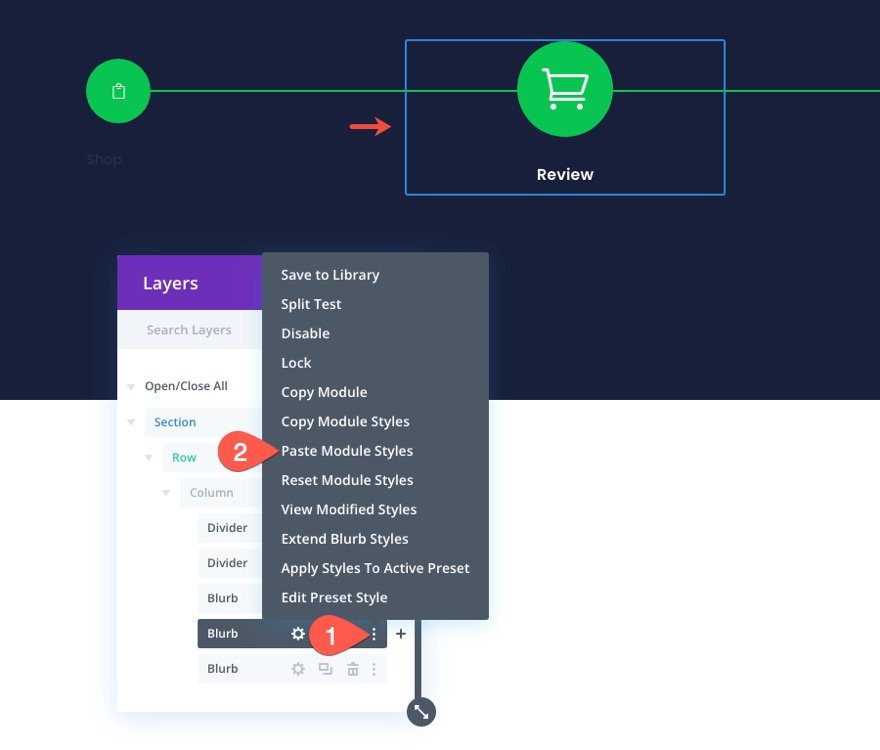
จากนั้นวางรูปแบบโมดูลไปที่ข้อความแจ้ง "ชำระเงิน" ทางด้านขวา

เปิดการตั้งค่าของประกาศ "ชำระเงิน" และอัปเดตสิ่งต่อไปนี้:
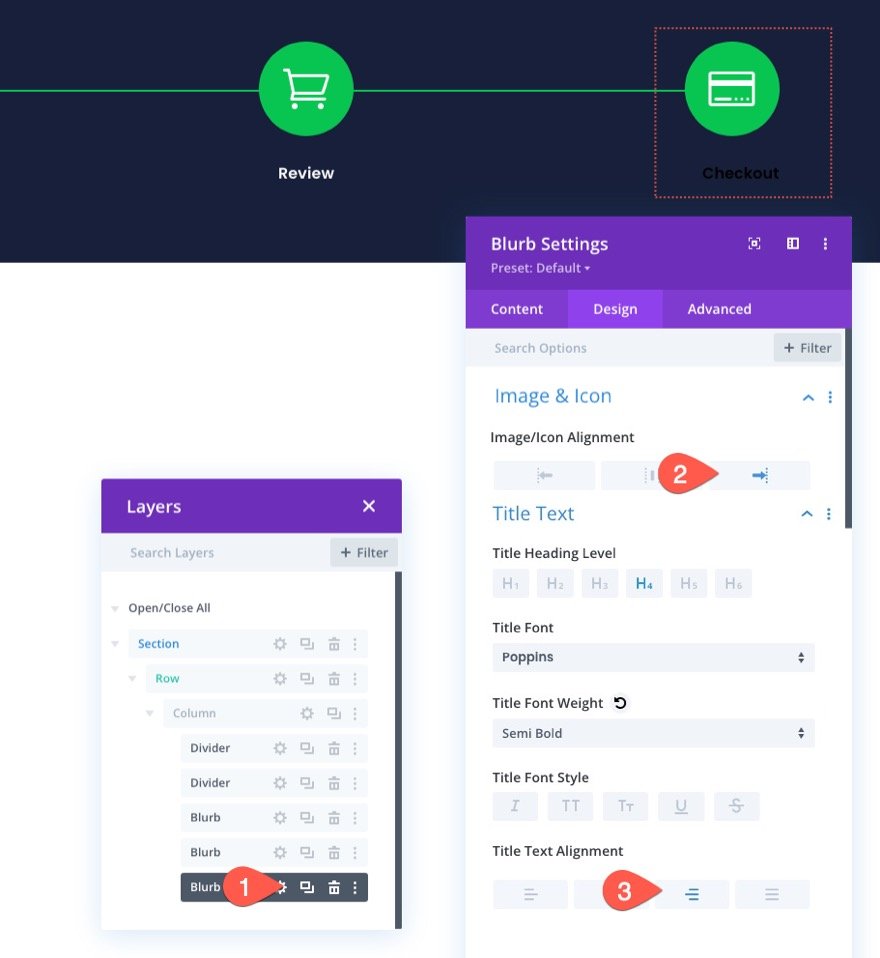
- การจัดตำแหน่งรูปภาพ/ไอคอน: ขวา
- การจัดตำแหน่งข้อความชื่อเรื่อง: ขวา

แม้ว่ารูปแบบของการนำเสนอระดับกลางจะครอบครองการนำเสนอนี้ แต่การประกาศแจ้งยังคงมีตำแหน่งที่แน่นอน
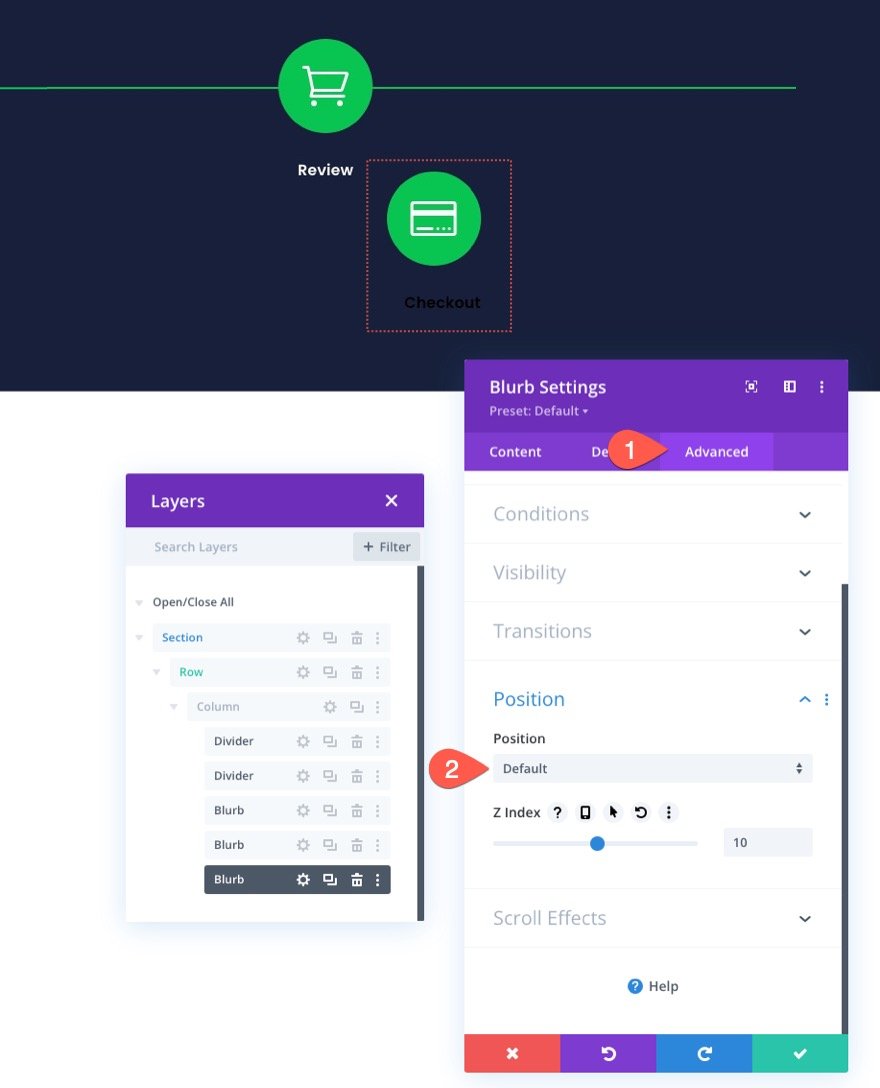
ภายใต้แท็บขั้นสูง เปลี่ยนตำแหน่งกลับเป็นค่าเริ่มต้น (การดำเนินการนี้จะทำให้โมดูลอยู่ด้านล่างของโมดูลที่มีอยู่จนกว่าเราจะให้ตำแหน่งที่แน่นอนของการนำเสนอตรงกลาง)

ใต้แท็บการออกแบบ ให้อัปเดตการจัดตำแหน่งโมดูล:
- การจัดตำแหน่งโมดูล: ขวา

การสร้างลิงก์การนำทางตรวจสอบรถเข็น
เมื่อลิงก์การนำทางการชำระเงินเสร็จสิ้น เราสามารถอัปเดตข้อความกลาง (ลิงก์การนำทางสำหรับรถเข็น/ตรวจสอบ) เพื่อเพิ่มความเร็วในกระบวนการออกแบบ ให้คัดลอกสไตล์โมดูลของข้อความแจ้ง "ร้านค้า" ทางด้านซ้าย

จากนั้นวางรูปแบบโมดูลไปที่ข้อความแจ้ง "ตรวจสอบ" ตรงกลาง

เมื่อเสร็จแล้ว ข้อความ "รีวิว" จะอยู่ทางด้านซ้าย ตรงด้านบนของโมดูล "ร้านค้า" ใช้เลเยอร์โมดอลเพื่อเลือกการตั้งค่า "ตรวจสอบ" แจ้งและอัปเดตตำแหน่งตำแหน่งดังนี้:
- ที่ตั้ง: ท็อปเซ็นเตอร์

หากต้องการอัปเดตการนำเสนอกลางให้เสร็จสิ้น ให้อัปเดตสิ่งต่อไปนี้:
- การจัดตำแหน่งข้อความชื่อเรื่อง: Center

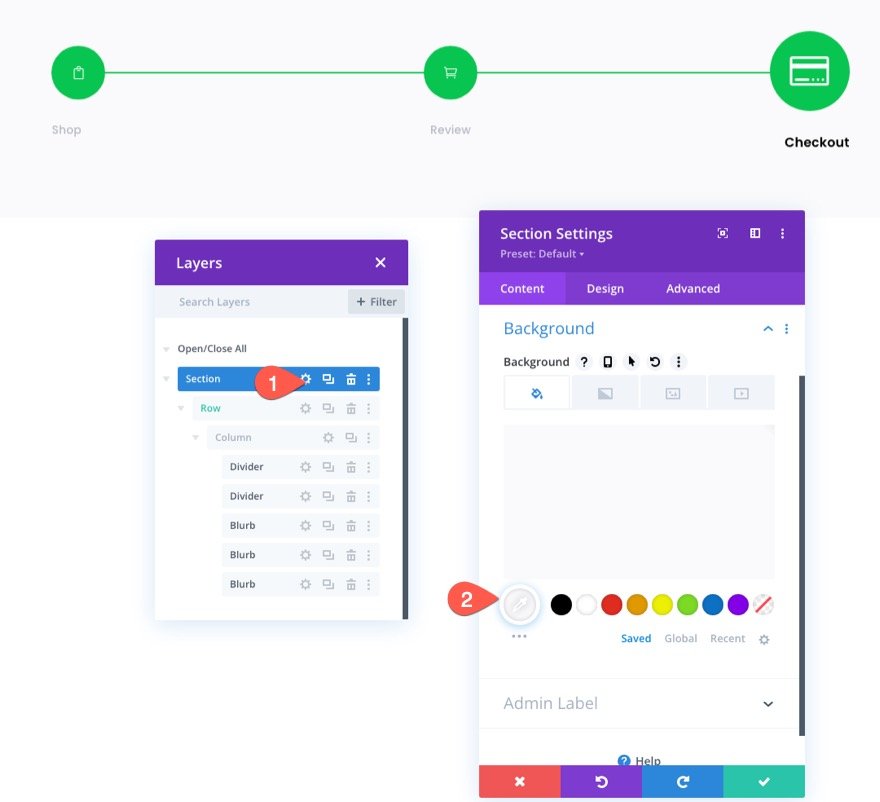
ภูมิหลังของมาตรา
เพื่อให้แสดงลักษณะของเมนูการนำทางในหน้าชำระเงินที่มีพื้นหลังสีอ่อนได้อย่างแม่นยำ ให้อัปเดตสีพื้นหลังของส่วนดังต่อไปนี้:
- สีพื้นหลัง: #fafafb

การบันทึกแถวไปยังห้องสมุด Divi
เช่นเดียวกับที่เราทำกับเมนูการนำทางหน้ารถเข็น เราสามารถบันทึกเมนูการนำทางหน้า Checkout นี้ไปยัง Divi Library เพื่อใช้ในอนาคตได้
ไปข้างหน้าและบันทึกแถวที่มีเมนูไปยังห้องสมุดโดยใช้ไอคอนบันทึกไปยังห้องสมุดในเมนูแถว

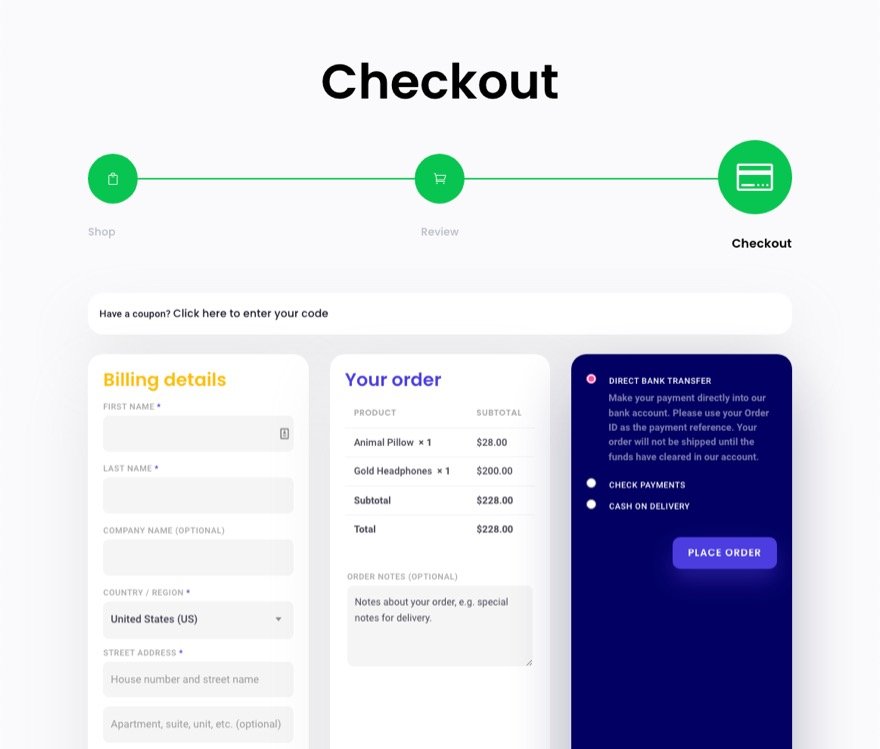
ผลลัพธ์สุดท้ายสำหรับเมนูการนำทางหน้าชำระเงิน
นี่คือผลลัพธ์สุดท้ายของเมนูการนำทางหน้าเช็คเอาต์ที่สะท้อนถึงความคืบหน้าในขั้นตอนสุดท้ายอย่างถูกต้องแม่นยำ


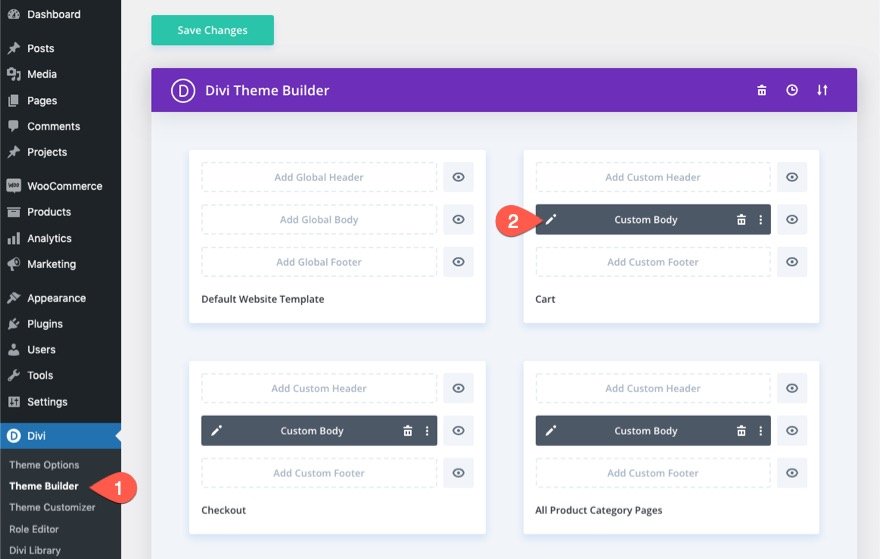
การเพิ่มเมนูการนำทางขั้นตอนการชำระเงินไปยังตะกร้าสินค้าและหน้าชำระเงินหรือเทมเพลต
ขณะนี้เมนูการนำทางของกระบวนการเช็คเอาต์ทั้งสองเวอร์ชันได้รับการบันทึกลงในไลบรารีแล้ว เราสามารถเพิ่มไปยังหน้าหรือเทมเพลตใดก็ได้ที่เราต้องการ
ตัวอย่างเช่น หากต้องการเพิ่มเมนูการนำทางขั้นตอนการชำระเงินไปยังเทมเพลต WooCommerce Cart ให้ไปที่ Theme Builder แล้วคลิกเพื่อแก้ไขโครงร่างเนื้อหาของเทมเพลตรถเข็น

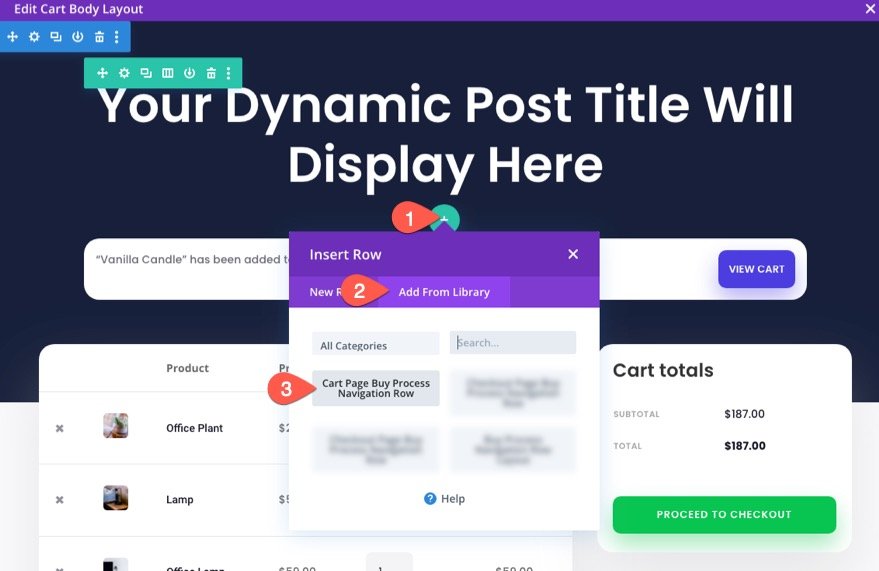
เนื่องจากเราบันทึกเมนูการนำทางของเราเป็นแถวในไลบรารี เราต้องไม่เพิ่มแถวใหม่ในเทมเพลตของเราเพื่ออัปโหลดเมนูการนำทาง ดังนั้น ให้หาตำแหน่งสำหรับแถวนั้นแล้วคลิกเพื่อเพิ่มแถวใหม่ ในโมดอล แทรกแถว ให้คลิกแท็บ เพิ่มจากไลบรารี แล้วเลือกแถวที่บันทึกไว้จากรายการ

คุณสามารถทำขั้นตอนเดิมซ้ำเพื่อเพิ่มเมนูการนำทางไปยังเทมเพลตหน้า Checkout ได้เช่นกัน

ผลสุดท้าย
ตรวจสอบว่าลิงก์การนำทางสำหรับกระบวนการเช็คเอาต์เหล่านี้มีลักษณะอย่างไรในเทมเพลตที่ออกแบบอย่างสมบูรณ์ การออกแบบเหล่านี้มีอยู่ในชุดเทมเพลตหน้าชำระเงินและรถเข็นฟรีชุดใดชุดหนึ่งสำหรับ Divi


ความคิดสุดท้าย
เมนูนำทางสำหรับขั้นตอนการชำระเงินสามารถเป็นสินทรัพย์ที่ดีในเว็บไซต์ของคุณ และด้วย Divi คุณสามารถสร้างมันขึ้นมาใหม่ทั้งหมดได้ด้วยการปรับแต่งทั้งหมดที่คุณต้องการ นอกจากนี้ คุณยังสามารถบันทึกเค้าโครงลงในไลบรารีของคุณ เพื่อให้คุณสามารถเพิ่มเมนูไปยังหน้าหรือเทมเพลตใดก็ได้ที่คุณต้องการด้วยการคลิกเพียงไม่กี่ครั้ง หวังว่านี่จะเป็นแรงบันดาลใจให้คุณสร้างโปรเจ็กต์ถัดไปและช่วยนำลูกค้ามาสู่กระบวนการชำระเงิน
ฉันหวังว่าจะได้ยินจากคุณในความคิดเห็น
ไชโย!
