วิธีการออกแบบโฮมเพจ (คู่มือ 2025)
เผยแพร่แล้ว: 2025-02-05หน้าแรกทุกหน้าเล่าเรื่อง บางคนเดินเล่นและสูญเสียผู้ชมในขณะที่คนอื่นดึงผู้เข้าชมจากการเลื่อนครั้งแรก ความลับไม่ได้อยู่ในเทคนิคที่ฉูดฉาดหรือติดตามเทมเพลตที่เข้มงวด - มันเกี่ยวกับการทำความเข้าใจสิ่งที่ทำให้ผู้คนคลิกอ่านและดำเนินการ
โฮมเพจที่ดีที่สุดแบ่งปันองค์ประกอบการออกแบบที่สำคัญที่ทำให้พวกเขาทำงานได้ ลองสำรวจวิธีการจัดเรียงชิ้นส่วนเหล่านี้เพื่อสร้างหน้าแรกที่ดึงดูดและให้ความสนใจ ระหว่างทางเราจะแสดงให้คุณเห็นว่า Divi ทำให้กระบวนการทั้งหมดราบรื่นขึ้นอย่างไร
- 1 ทำไมหน้าแรกของคุณถึงมีความสำคัญ
- 1.1 ผลกระทบของการแสดงผลครั้งแรก
- 2 องค์ประกอบของโฮมเพจที่ยอดเยี่ยม
- 2.1 การนำทางที่มัคคุเทศก์
- 2.2 ส่วนฮีโร่ที่แปลง
- 2.3 ข้อเสนอค่าที่น่าสนใจ
- 2.4 ตำแหน่งการเรียกร้องให้เข้าร่วมเชิงกลยุทธ์
- 2.5 สัญญาณความน่าเชื่อถือและหลักฐานทางสังคม
- 2.6 การออกแบบภาพที่พูดถึงปริมาณ
- 3 ข้อผิดพลาดในการออกแบบโฮมเพจทั่วไป
- 3.1 เค้าโครงหน้าเว็บที่แออัด
- 3.2 องค์ประกอบการสร้างแบรนด์ที่ไม่สอดคล้องกัน
- 3.3 ข้อเสนอมูลค่าที่ไม่ชัดเจน
- 3.4 การออกแบบมือถือที่ไม่ตอบสนอง
- 3.5 เวลาโหลดหน้าช้า
- 3.6 การถ่ายภาพสต็อกทั่วไป
- 3.7 ลำดับชั้นคำสั่งเรียกเข้าที่ถูกทอดทิ้ง
- 4 Drag, Drop, Done: Design Homepage with Divi
- 4.1 Divi AI: แจ็คของการซื้อขายทั้งหมด แต่อาจารย์ของทั้งหมด
- 4.2 หลุดพ้นจากข้อ จำกัด
- 5 วิธีการออกแบบโฮมเพจ: คู่มือง่ายๆ
- 5.1 เริ่มต้นจากศูนย์ (ยืดหยุ่นมากที่สุด)
- 5.2 การใช้เทมเพลต (ประหยัดเวลา)
- 5.3 การใช้ AI เพื่อสร้างหน้าแรก (ง่ายที่สุด)
- 6 Beyond Design: ปรับแต่งโฮมเพจให้เหมาะสม
- 6.1 การสร้างแม่เหล็กของเครื่องมือค้นหา
- 6.2 ประสิทธิภาพของหน้าซุปเปอร์ชาร์จ
- 6.3 การใช้การทดสอบแบบแยก
- 6.4 วิเคราะห์พฤติกรรมผู้ใช้
- 7 บดขยี้ความประทับใจครั้งแรกของคุณ
ทำไมหน้าแรกของคุณถึงมีความสำคัญ
หน้าแรกของคุณเป็นส่วนที่สำคัญที่สุดในเว็บไซต์ของคุณ - เป็นหน้าร้านห้องประชุมและลิฟต์ของคุณ คิดว่ามันเป็นใบหน้าของธุรกิจของคุณที่ทักทายผู้เข้าชมทุกคนไม่ว่าพวกเขาจะพิมพ์ในที่อยู่เว็บของคุณหรือคลิกผ่านผลการค้นหา
ผู้เข้าชมส่วนใหญ่ใช้จ่ายน้อยกว่า 50 มิลลิวินาทีตัดสินใจว่าพวกเขาต้องการติดอยู่หรือไม่ การตัดสินอย่างรวดเร็วนั้นเป็นรูปทรงที่พวกเขาดูทุกอย่างเกี่ยวกับธุรกิจของคุณ หน้าแรกที่ออกแบบมาอย่างดีไม่เพียง แต่ดูดี-มันแสดงให้ผู้เข้าชมเห็นสิ่งที่พวกเขาต้องรู้และจะไปที่ไหนต่อไป
แต่นี่คือสิ่งที่เจ้าของเว็บไซต์หลายคนพลาด: หน้าแรกของคุณน้อยเกี่ยวกับการยัดเยียดรายละเอียดเกี่ยวกับธุรกิจของคุณและอื่น ๆ เกี่ยวกับการสร้างเส้นทางที่ชัดเจนซึ่งเป็นแนวทางของผู้เข้าชมประเภทต่าง ๆ ไปสู่เป้าหมายของพวกเขา เมื่อทำถูกต้องจะเปลี่ยนเบราว์เซอร์แบบสบาย ๆ ให้กลายเป็นโอกาสในการขายที่สนใจและช่วยให้ลูกค้าปัจจุบันค้นหาสิ่งที่พวกเขาต้องการอย่างรวดเร็ว
ผลกระทบของการแสดงผลครั้งแรก
รูปภาพก้าวเข้าสู่ร้านกาแฟใหม่ ภายในไม่กี่วินาทีคุณตัดสินใจว่าจะพักดื่มหรือเดินออกไปทันที หน้าแรกของเว็บไซต์ของคุณสร้างปฏิกิริยาลำไส้เดียวกันสำหรับผู้เข้าชมทุกคนที่นั่น
| สิ่งที่ผู้เข้าชมสังเกตเห็น | ทำไมมันถึงสำคัญ | ผลลัพธ์ |
|---|---|---|
| รูปลักษณ์โดยรวม | กำหนดโทนสีแบรนด์ | สร้างความน่าเชื่อถือ |
| การนำทางง่าย | แสดงความเคารพต่อเวลา | ให้ผู้เข้าชมมีส่วนร่วม |
| ล้างข้อความ | คำตอบ "ทำไมคุณ?" | แปลงเบราว์เซอร์เป็นผู้ซื้อ |
การออกแบบที่ดีพูดถึงปริมาณเกี่ยวกับธุรกิจของคุณ คิดถึงเว็บไซต์ที่คุณรักการเยี่ยมชม พวกเขารู้สึกเชิญชวนและจัดระเบียบอย่างดีเช่นร้านค้าในท้องถิ่นที่คุณชื่นชอบ แต่เมื่อหน้าแรกยุ่งหรือสับสนผู้เข้าชมจะออกไปอย่างรวดเร็ว
นี่คือข่าวดี: คุณไม่จำเป็นต้องเป็นอัจฉริยะการออกแบบเพื่อสร้างความประทับใจครั้งแรกที่ยอดเยี่ยม มุ่งเน้นไปที่ความต้องการของผู้เยี่ยมชมของคุณแนะนำพวกเขาอย่างชัดเจนและดูการเข้าชมอย่างรวดเร็วเหล่านั้นกลายเป็นอีกต่อไป
องค์ประกอบของโฮมเพจที่ยอดเยี่ยม
อะไรทำให้หน้าแรกคลิกกับผู้เข้าชมทันทีในขณะที่คนอื่น ๆ ล้มลง? จากการเลื่อนครั้งแรกไปจนถึงสุดท้าย - เรามาทำลายองค์ประกอบที่สร้างความแตกต่าง
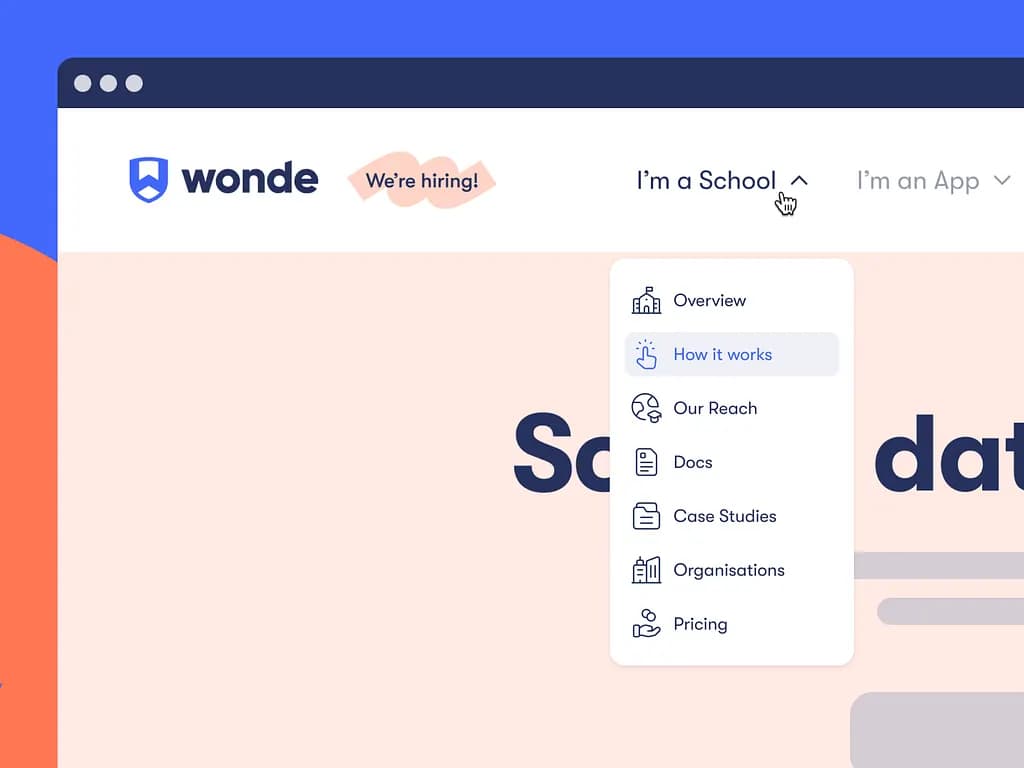
การนำทางที่นำทาง
การนำทางเว็บไซต์ที่ดีใช้งานได้เช่นการเดินทางบนท้องถนนที่วางแผนไว้อย่างดี เมนูหลักของคุณควรชี้ผู้เข้าชมไปยังปลายทางโดยไม่มีทางอ้อม ติดรายการเมนูที่ชัดเจน 5-7-หน้าผู้เยี่ยมชมใช้มากที่สุด เหน็บหน้าคล้าย ๆ กันเป็นเมนูแบบเลื่อนลงอย่างเรียบร้อยที่เปิดด้วยคลิกเดียว การนำทางที่ดีที่สุดรู้สึกล่องหน แต่ละลิงก์ควรนำไปสู่ที่มีประโยชน์และทุกเส้นทางควรสมเหตุสมผล

ตัวอย่างการออกแบบส่วนหัวที่ดีบน Wonde.com ภาพที่จัดทำโดย Anna Meleshina บน Dribbble
ใส่หน้าเว็บที่สำคัญที่สุดของคุณก่อนให้ฉลากชัดเจนและเพิ่มช่องค้นหาเพื่อค้นหาอย่างรวดเร็วโดยเฉพาะอย่างยิ่งหากคุณมีนิตยสารหรือเว็บไซต์อีคอมเมิร์ซ เมื่อการนำทางทำงานได้ถูกต้องผู้เข้าชมใช้เวลามองน้อยลงและใช้เวลามากขึ้นในการทำสิ่งที่สำคัญ
ส่วนฮีโร่ที่แปลง
ส่วนฮีโร่ของคุณต้องบรรจุหมัดในวินาทีแรกที่สำคัญเหล่านั้น ข้ามข้อความต้อนรับทั่วไป - นำไปสู่ระดับเสียงที่แข็งแกร่งที่สุดของคุณแทน ส่วนฮีโร่ที่ยอดเยี่ยมผสมผสานพาดหัวที่ชัดเจนซึ่งพูดถึงความต้องการที่ยิ่งใหญ่ที่สุดของผู้เข้าชมของคุณสนับสนุนข้อความที่สำรองคำสัญญาของคุณและปุ่มเรียกร้องให้เข้าร่วมที่แข็งแกร่งหนึ่งปุ่มที่โดดเด่น
ใช้ภาพถ่ายจริงของงานหรือทีมของคุณมากกว่าภาพสต็อกและตรวจสอบให้แน่ใจว่าข้อความของคุณตรงกับสิ่งที่ลูกค้าในอุดมคติของคุณต้องการได้ยิน ส่วนฮีโร่ที่ดีที่สุดดูสวยและทำให้ผู้เข้าชมต้องการเลื่อนลงมาอีก
ข้อเสนอมูลค่าที่น่าสนใจ
ข้อเสนอที่มีคุณค่าไม่ได้เป็นเพียงสโลแกนหรือสโลแกนอื่น - มันเป็นเหตุผลที่ผู้คนควรเลือกคุณมากกว่าคนอื่น เขียนด้วยคำพูดธรรมดาที่คุณยายของคุณจะเข้าใจ มุ่งเน้นไปที่ปัญหาที่คุณแก้ไขหรือชีวิตที่คุณทำให้ลูกค้าของคุณดีขึ้น ข้อเสนอที่คุ้มค่าที่สุดใช้ความแข็งแกร่งที่ยิ่งใหญ่ที่สุดของคุณและเปลี่ยนเป็นสัญญาที่ชัดเจน
บางทีคุณอาจช่วยให้ธุรกิจขนาดเล็กเติบโตเร็วขึ้นหรือทำให้เทคโนโลยีที่ซับซ้อนง่ายขึ้นสำหรับทุกคน ไม่ว่าจะเป็นอะไรก็ตามให้วางไว้ด้านหน้าและตรงกลางที่ผู้เข้าชมไม่ควรพลาด สำรองข้อมูลด้วยตัวอย่างด่วนหรือหมายเลขที่โดดเด่นที่พิสูจน์จุดของคุณ
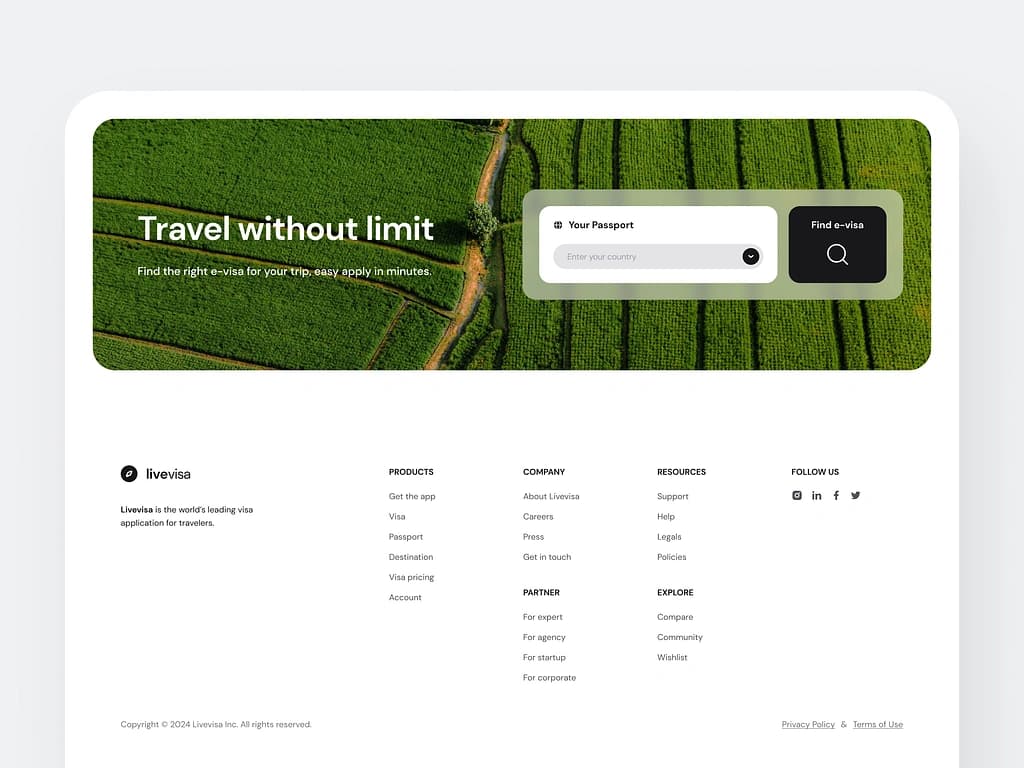
ตำแหน่งการเรียกร้องให้เข้าร่วมเชิงกลยุทธ์
ปุ่มเรียกร้องให้คุณต้องทำมากกว่าพูดว่า“ คลิกที่นี่” วางพวกเขาในที่ที่พวกเขามีเหตุผลในการเดินทางของผู้มาเยือนของคุณ - ไม่ใช่ทุกที่ที่เหมาะสม เริ่มต้นด้วยการกระทำหลักหนึ่งที่คุณต้องการให้ผู้เยี่ยมชมใช้และทำให้ปุ่มนั้นโดดเด่นด้วยความคมชัดและพื้นที่สีขาวรอบ ๆ

ตัวอย่างของ CTA ที่ดีโดย Louis Nguyen บน Dribbble
เพิ่ม CTA รองเป็นตัวเลือกการสำรองข้อมูล แต่ให้พวกเขาแตกต่างจากเป้าหมายหลักของคุณ ปุ่มที่ดีที่สุดใช้คำพูดที่บอกผู้เข้าชมว่าจะเกิดอะไรขึ้นต่อไป:“ เริ่มทดลองใช้ฟรี” ทำงานได้ดีกว่า“ ส่ง” ทำให้มีพื้นที่ตามธรรมชาติผ่านหน้าเว็บของคุณซึ่งผู้เข้าชมพร้อมที่จะลงมือทำ
ความน่าเชื่อถือสัญญาณและหลักฐานทางสังคม
ผู้คนเชื่อใจในสิ่งที่คนอื่นพูดเกี่ยวกับคุณมากกว่าสิ่งที่คุณพูดเกี่ยวกับตัวเอง โรยหลักฐานทั่วหน้าแรกของคุณซึ่งแสดงให้ผู้เข้าชมอยู่ในมือที่ดี ผสมผสานประเภทของผู้สร้างความน่าเชื่อถือที่แตกต่างกัน - โลโก้ลูกค้า, ข้อความรับรองจริง, ทบทวนคะแนน, ตัวอย่างกรณีศึกษาและจำนวนแข็งที่แสดงผลลัพธ์
ใช้ภาพถ่ายลูกค้าจริงด้วยข้อความรับรองทำให้สั้นและเฉพาะเจาะจง รวมถึงรางวัลใด ๆ การรับรองหรือการกล่าวถึงสื่อที่เกี่ยวข้องกับสาขาของคุณ สำรองคำสัญญาของคุณด้วยหลักฐานที่แท้จริงและเกี่ยวข้องกับผู้เยี่ยมชมของคุณ หลีกเลี่ยงภาพถ่ายสต็อกที่ดูปลอมและคำพูดทั่วไป
การออกแบบภาพที่พูดถึงปริมาณ
การออกแบบที่มีความคิดดีดึงผู้เข้าชมผ่านหน้าของคุณเหมือนเรื่องราวที่ดี ออกจากห้องหายใจเพียงพอรอบเนื้อหาของคุณ - หน้าแออัดทำให้ผู้คนคลิกไปอย่างรวดเร็ว ติดกับสีแบรนด์ของคุณ แต่อย่าไปลงน้ำ สองหรือสามสีหลักทำงานได้ดีกว่าสายรุ้ง
เลือกแบบอักษรที่เล่นได้ดีด้วยกันทำให้ทุกคนสามารถอ่านได้อย่างง่ายดายบนหน้าจอใด ๆ เพิ่มรูปภาพและกราฟิกที่ช่วยบอกเล่าเรื่องราวของคุณไม่ใช่แค่เติมเต็มพื้นที่ เมื่อผู้เข้าชมเลื่อนหน้าแรกของคุณแต่ละส่วนควรไหลตามธรรมชาติไปยังอีก การออกแบบที่ดีที่สุดอยู่ห่างไกลและปล่อยให้ข้อความของคุณเปล่งประกาย
ข้อผิดพลาดในการออกแบบโฮมเพจทั่วไป
แม้แต่โฮมเพจที่สวยที่สุดก็อาจล้มเหลวได้หากพวกเขาสร้างขึ้นบนพื้นสั่น ก่อนที่คุณจะเริ่มออกแบบลองดูที่ข้อผิดพลาดที่สามารถทำให้ผู้เข้าชมได้เร็วกว่าลิงก์ที่หัก
เค้าโครงหน้าเว็บแออัด
เค้าโครงหน้าแรกส่วนใหญ่ล้มเหลวเพราะพวกเขาพยายามอย่างหนักที่จะสร้างความประทับใจ เจ้าของเว็บไซต์แพ็คหน้าของพวกเขาเช่นปลาซาร์ดีน - พาดหัวข่าวภาพและปุ่มลงในทุกพิกเซลของพื้นที่ ลองดูที่เว็บไซต์ด้านบนในสาขาของคุณ สังเกตว่าพวกเขาใช้พื้นที่ว่างได้อย่างไร? นั่นไม่ใช่อุบัติเหตุ
หน้าแรกของคุณต้องการห้องพัก นึกถึงแบรนด์เช่น Apple - พวกเขาเลือกข้อความที่แข็งแกร่งและปล่อยให้มันโดดเด่น
เมื่อคุณพยายามทำให้ทุกอย่างสำคัญไม่มีอะไร เริ่มต้นด้วยการลบครึ่งหนึ่งของสิ่งที่คุณคิดว่าคุณต้องการจากนั้นอีกครึ่งหนึ่ง สิ่งที่เหลืออยู่มักจะเป็นสิ่งที่สำคัญที่สุดสำหรับผู้เยี่ยมชมของคุณ
องค์ประกอบการสร้างแบรนด์ที่ไม่สอดคล้องกัน
หน้าแรกของคุณควรรักษาสไตล์ที่สอดคล้องกัน หลีกเลี่ยงการใช้แบบอักษรที่แตกต่างกันในส่วนต่าง ๆ เปลี่ยนรูปแบบปุ่มเป็นส่วนหนึ่งผ่านหรือเลือกสีที่ปะทะกับโลโก้ของคุณ ข้อผิดพลาดเล็ก ๆ เหล่านี้สะสมอย่างรวดเร็ว แบรนด์ของคุณต้องรู้สึกมั่นคงจากบนลงล่าง
เลือกองค์ประกอบการออกแบบหลักของคุณและยึดติดกับพวกเขา นั่นหมายถึงการรักษาหัวเรื่องของคุณให้สอดคล้องกันโดยใช้รูปแบบปุ่มเดียวกันตลอดและรักษาโทนสีของคุณในทุกส่วน เมื่อการสร้างแบรนด์ของคุณคงที่ผู้เข้าชมจะเชื่อใจคุณมากขึ้น พวกเขาอาจไม่สังเกตเห็นว่าทำไม แต่พวกเขาจะรู้สึก
ข้อเสนอมูลค่าที่ไม่ชัดเจน
โฮมเพจจำนวนมากเต้นไปรอบ ๆ สิ่งที่พวกเขาเสนอ - ใช้คำแฟนซีที่ฟังดูดี แต่ไม่พูดอะไรเลย “ เราใช้ประโยชน์จากโซลูชั่นที่เป็นนวัตกรรม” หรือ“ การเปลี่ยนประสบการณ์ดิจิทัล” อาจดูน่าประทับใจ แต่ผู้เยี่ยมชมของคุณจะตีกลับเร็วกว่าลูกบอลยาง
คุณค่าของคุณต้องตีอย่างหนักและรวดเร็ว บอกคนอื่นว่าคุณทำอะไรและช่วยใคร “ เราช่วยธุรกิจขนาดเล็กเป็นสองเท่ายอดขายของพวกเขาใน 90 วัน” เอาชนะศัพท์แสงขององค์กรทุกครั้ง ข้าม buzzwords และมุ่งเน้นผลลัพธ์ ผู้เยี่ยมชมของคุณควรเข้าใจสิ่งที่คุณเสนอก่อนที่จะไปถึงวงล้อเลื่อน
การออกแบบมือถือที่ไม่ตอบสนอง
หน้าจอโทรศัพท์ขณะนี้กฎการเข้าชมเว็บ แต่หน้าแรกบางหน้ายังคงพิจารณาผู้ใช้มือถือในภายหลัง ดูว่าผู้คนเรียกดูโทรศัพท์ของพวกเขาได้อย่างไร - พวกเขากำลังเดินมัลติทาสก์หรือติดตามในช่วงพักอย่างรวดเร็ว หน้าแรกของคุณต้องทำงานอย่างราบรื่นบนโทรศัพท์เช่นเดียวกับแล็ปท็อป
นั่นหมายถึงข้อความที่อ่านได้โดยไม่ต้องซูมปุ่มใหญ่พอสำหรับนิ้วหัวแม่มือและเมนูที่สมเหตุสมผลบนหน้าจอขนาดเล็ก ข้ามโต๊ะกว้างเหล่านั้นและภาพแผ่กิ่งก้านสาขาที่บังคับให้ผู้เยี่ยมชมเลื่อนไปด้านข้าง เมื่อการออกแบบมือถือคลิกสถิติการจราจรของคุณจะแสดง - อัตราการตีกลับลดลงและเพิ่มการมีส่วนร่วม
เวลาโหลดหน้าช้า
สามวินาที - นั่นคือทั้งหมดที่คุณได้รับก่อนที่ผู้เข้าชมจะเริ่มจากไป ภาพขนาดใหญ่แอนิเมชั่นหนักและปลั๊กอินจำนวนมากเกินไปเปลี่ยนหน้าแรกของคุณให้กลายเป็นชุดรวบรวมข้อมูลที่ช้า พื้นหลังวิดีโอแฟนซีเหล่านั้นและตัวเลื่อนภาพอาจดูเท่ในขั้นตอนการออกแบบ แต่พวกเขามักจะเป็นฆาตกรแปลงในชีวิตจริง ความเร็วโหลดมีความสำคัญมากกว่าที่เคยโดยเฉพาะบนเครือข่ายมือถือ
ตรวจสอบขนาดภาพของคุณตัดสคริปต์ที่ไม่จำเป็นและทดสอบความเร็วหน้าแรกของคุณเป็นประจำ ผู้เยี่ยมชมของคุณจะไม่รอในขณะที่ภาพฮีโร่ที่สมบูรณ์แบบนั้นโหลด - พวกเขาจะกดปุ่มย้อนกลับและลองคู่แข่งของคุณแทน
การถ่ายภาพสต็อกทั่วไป
ภาพถ่ายสต็อกของผู้คนในชุดสูทจับมือหรือจ้องมองที่แล็ปท็อป - ความคิดเหล่านี้ทำให้หน้าแรกของคุณผสมผสานกับคนอื่น ๆ อีกหลายพันคน ผู้เยี่ยมชมของคุณสามารถมองเห็นภาพตัดคุกกี้จากระยะทางหนึ่งไมล์

ภาพสำนักงานที่สมบูรณ์แบบและการประชุมทีมที่จัดฉากไม่ได้บอกเล่าเรื่องราวของคุณ - พวกเขาเพียงแค่เติมเต็มพื้นที่ ภาพถ่ายจริงของทีมงานจริงพื้นที่ทำงานหรือผลิตภัณฑ์สร้างความไว้วางใจได้มากกว่าเงินที่ดีที่สุดในสต็อกสามารถซื้อได้ แม้แต่ภาพผลิตภัณฑ์ที่เรียบง่ายบนพื้นหลังที่สะอาดก็เอาชนะทางเลือกที่มันวาว แต่ปลอม
ลำดับชั้นของคำสั่งเรียกร้องที่ถูกทอดทิ้ง
โฮมเพจบางส่วนกระจาย CTA เช่น Confetti หวังว่าผู้เข้าชมจะคลิกอะไรบางอย่าง - อะไรก็ได้ คนอื่น ๆ ฝังการกระทำที่สำคัญที่สุดของพวกเขาภายใต้ชั้นของเนื้อหา ทุกปุ่มในหน้าของคุณแข่งขันเพื่อความสนใจและเมื่อทุกอย่างตะโกน“ คลิกฉัน” ไม่มีอะไรโดดเด่น
หน้าแรกของคุณต้องการลำดับชั้นการกระทำที่ชัดเจน เลือกหนึ่งเป้าหมายหลักทำให้ปุ่มนั้นโดดเด่นและให้การสนับสนุน CTAs ใช้เบาะหลัง คิดว่าปุ่มของคุณเหมือนการสนทนา - แต่ละคนควรมีเหตุผลที่จุดนั้นในหน้า
Drag, Drop, Done: ออกแบบหน้าแรกด้วย Divi
การออกแบบเว็บมาไกลจากเมื่อคุณต้องเลือกระหว่างรหัสการเรียนรู้หรือการใช้เทมเพลตพื้นฐาน ตอนนี้คุณสามารถนำไอเดียโฮมเพจของคุณมาใช้ชีวิตได้อย่างตรงไปตรงมาเมื่อคุณนึกภาพพวกเขาและ Divi ทำให้กระบวนการนี้รู้สึกเหมือนเล่นกับหน่วยการสร้าง

คุณสามารถสร้างโฮมเพจเว็บไซต์ที่สมบูรณ์แบบได้โดยการชี้คลิกและลากองค์ประกอบไปรอบ ๆ จนกว่าจะถึงที่ที่คุณต้องการ ไม่มีเมนูที่ซ่อนอยู่หรือการตั้งค่าที่ซับซ้อนที่จะขุด - ทุกสิ่งที่คุณต้องการนั่งอยู่บนหน้าจอของคุณ
ในขณะที่เครื่องมือการออกแบบอื่น ๆ อาจให้ตัวเลือกไม่กี่ตัวเอง Divi เปิดกล่องเครื่องมือทั้งหมด คุณได้รับโมดูลพร้อมใช้งานมากกว่า 200 โมดูลรวมถึงคุณสมบัติการออกแบบหลักทั้งหมดที่คุณคาดหวัง ซึ่งหมายความว่าคุณสามารถสร้างเค้าโครงหน้าแรกที่คุณนึกได้ ไม่ว่าคุณจะสร้างโฮมเพจแรกของคุณหรือร้อยของคุณคุณจะพบทุกอย่างที่ทำให้มันโดดเด่น
การเริ่มต้นจากศูนย์สามารถทำให้ความคิดสร้างสรรค์ของคุณแข็งตัวแทนการจุดประกาย นั่นเป็นเหตุผลที่ Divi ให้การออกแบบที่พร้อมใช้งานมากกว่า 2,000 ครั้ง

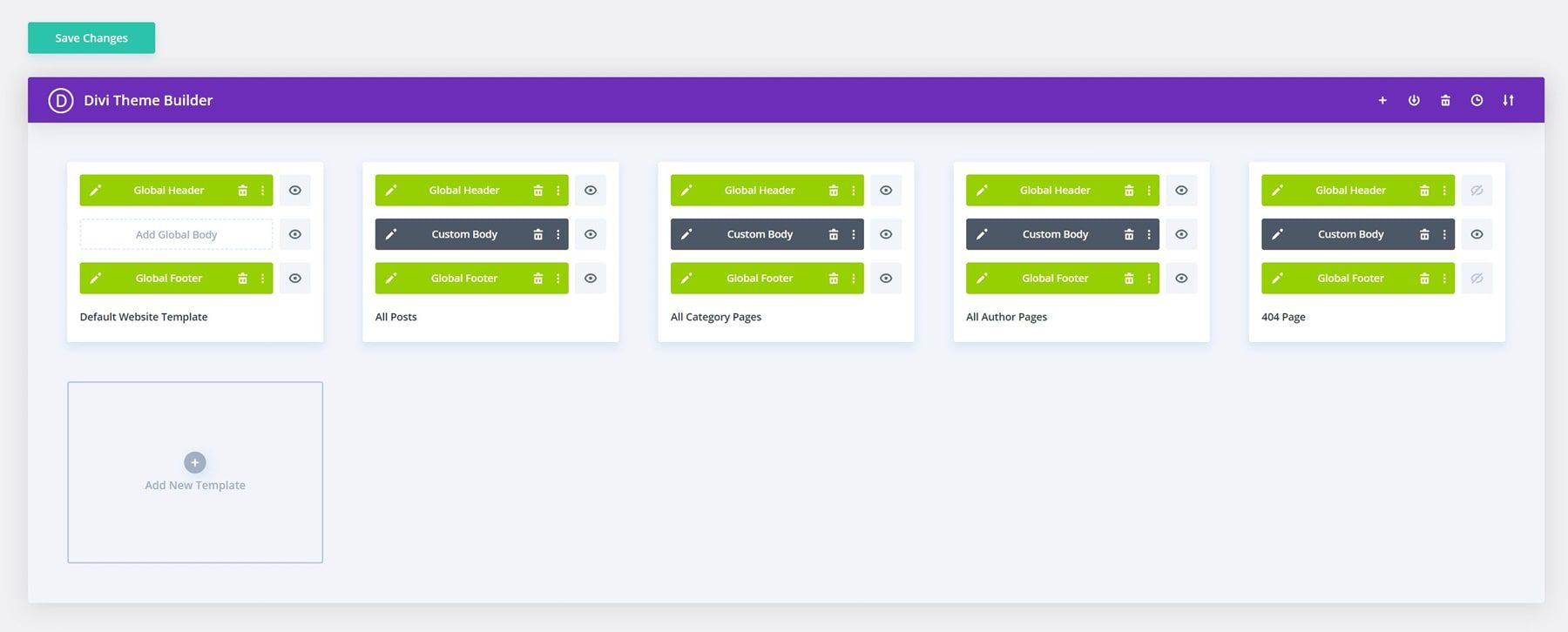
ตัวสร้างธีมช่วยให้คุณสามารถออกแบบเทมเพลตสำหรับส่วนต่าง ๆ ของเว็บไซต์ของคุณ คุณสามารถสร้างส่วนหัวและส่วนท้ายที่กำหนดเองเลย์เอาต์สำหรับหน้าผลิตภัณฑ์เทมเพลตบล็อกคลังเก็บหมวดหมู่และแม้แต่ 404 หน้า ตัดสินใจว่าจะเกิดอะไรขึ้นและ Divi จะทำให้มันเกิดขึ้นกับคุณ

ลอง Divi
Divi AI: แจ็คของการซื้อขายทั้งหมด แต่เป็นหลักของทั้งหมด
ไม่เริ่มต้นจากศูนย์ที่น่าหงุดหงิด? คุณรู้ว่าการเจาะ - สลับระหว่างเครื่องมือสำหรับการเขียนค้นหาภาพถ่ายและการตามล่าแนวคิดการออกแบบ Divi AI เปลี่ยนแปลงทั้งหมดนั้น
ต้องการเขียนเนื้อหาหน้าแรกที่เชื่อมต่อกับผู้เยี่ยมชมหรือไม่? บอกเกี่ยวกับธุรกิจของคุณและมันจะช่วยให้คุณเขียนหัวข้อข่าวและคำอธิบายผลิตภัณฑ์ที่ฟังดูเป็นธรรมชาติ ไม่มีข้อความตัดคุกกี้ที่นี่-หน้าแรกของคุณจะพูดด้วยเสียงของคุณไม่ว่าคุณจะเริ่มต้นสนุกหรือเป็นมืออาชีพที่มีประสบการณ์
บางทีทีมของคุณอาจต้องการการเพิ่มหรือติดอยู่กับภาพสต็อกที่น่าเบื่อ นำพวกเขาไปสู่ Divi Ai และบอกว่าคุณเป็นอะไรหลังจาก ก่อนที่คุณจะรู้ว่าคุณจะมีรูปถ่ายที่ดูคมชัดและพอดีกับแบรนด์ของคุณ
การเพิ่มส่วนใหม่ในหน้าแรกของคุณเป็นเรื่องง่าย ต้องการจุดสำหรับลูกค้าที่จะติดต่อคุณหรือไม่? หรือสถานที่ที่จะอวดผลงานที่ดีที่สุดของคุณ? บอก Divi AI ว่าคุณต้องการอะไรและมันจะสร้างมันขึ้นมาเพื่อให้ตรงกับรูปลักษณ์ของเว็บไซต์ของคุณโดยที่คุณไม่ต้องเล่นซอกับการตั้งค่า
ตอนนี้คุณสามารถใช้เวลามวยปล้ำน้อยลงด้วยเครื่องมือและมีเวลามากขึ้นในการเติบโตธุรกิจของคุณ เรียบง่ายอย่างนั้น
อัพเกรดเวิร์กโฟลว์ของคุณด้วย divi ai
หลุดพ้นจากข้อ จำกัด
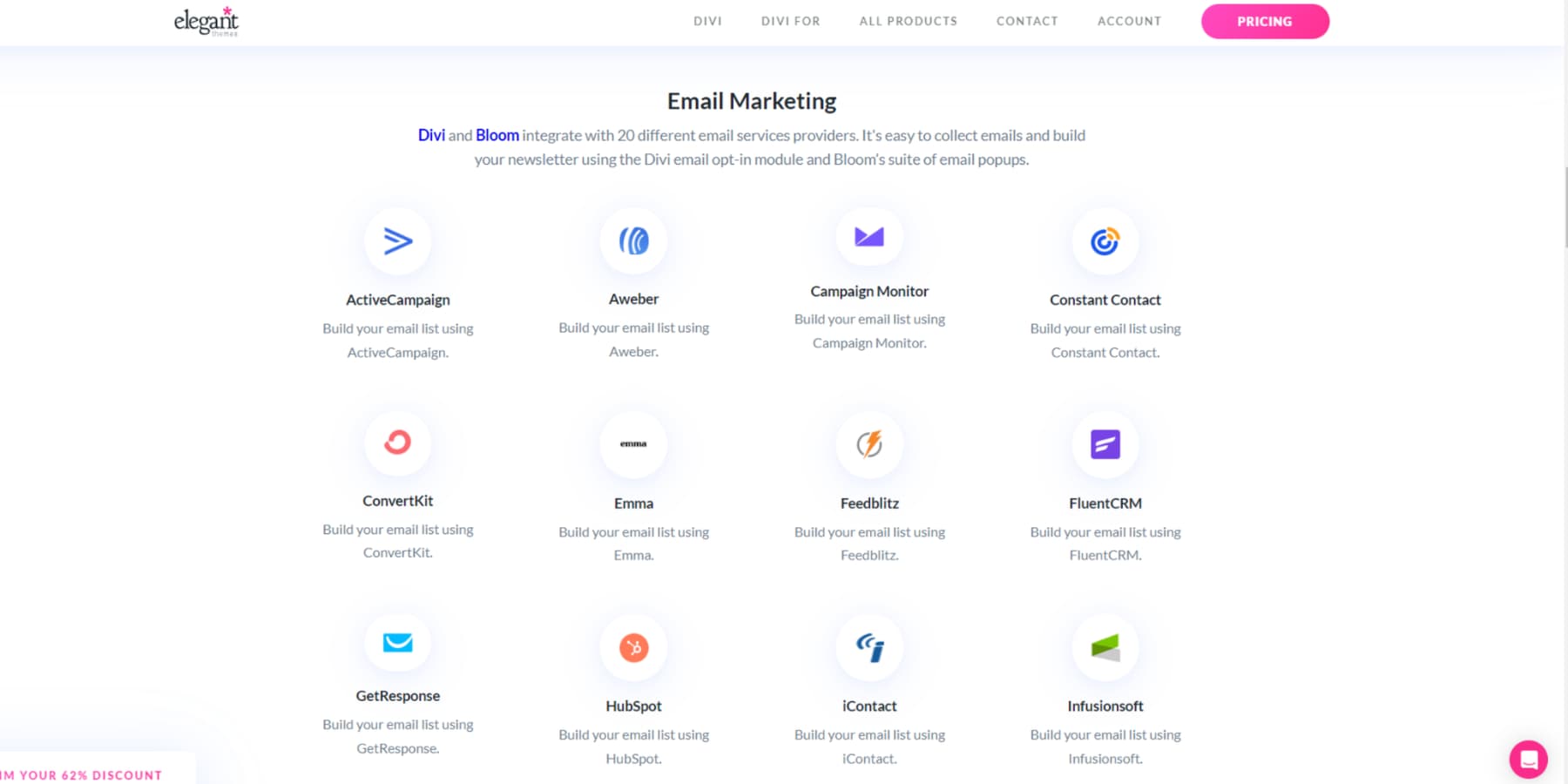
WordPress และ Divi ทำงานร่วมกันเช่นเนยถั่วและเยลลี่ ในขณะที่ Divi ทำให้เว็บไซต์ของคุณดูดี WordPress เปิดโลกแห่งความเป็นไปได้ด้วยปลั๊กอินหลายพันอันที่ปลายนิ้วของคุณ
ต้องการให้ไซต์ของคุณปรากฏตัวสูงขึ้นใน Google หรือไม่? เพิ่มปลั๊กอิน SEO พร้อมที่จะขายสมาชิกหรือยัง? มีปลั๊กอินสำหรับสิ่งนั้นเช่นกัน ไม่ว่าคุณจะฝันถึงเว็บไซต์ของคุณก็ตามอาจมีวิธีที่จะทำให้มันเกิดขึ้น
ส่วนที่ดีที่สุด? ทุกอย่างใช้งานได้ ซึ่งแตกต่างจากผู้สร้างเว็บไซต์อื่น ๆ ที่เริ่มช้าลงเมื่อคุณเพิ่มคุณสมบัติใหม่ Divi เล่นได้ดีด้วยเครื่องมือที่แตกต่างกันมากกว่า 75 ตัวนอกกรอบ สแต็กปลั๊กอินให้มากที่สุดเท่าที่คุณต้องการ - เว็บไซต์ของคุณจะทำงานได้อย่างราบรื่น

มีคำถาม? คุณไม่เคยอยู่คนเดียว ข้ามเข้าสู่ชุมชน Divi Facebook ที่ผู้ใช้มากกว่า 76,000 คนแบ่งปันเคล็ดลับและแสดงการออกแบบล่าสุดของพวกเขา ต้องการอะไรพิเศษ? ตลาด Divi นั้นเต็มไปด้วยความพิเศษที่ทำขึ้นสำหรับเว็บไซต์ Divi-ตั้งแต่การออกแบบที่พร้อมใช้งานไปจนถึงส่วนเสริมที่ทรงพลังที่สร้างขึ้นโดยผู้ที่รู้จัก Divi ทั้งภายในและภายนอก
เป็นสมาชิก Divi
วิธีการออกแบบโฮมเพจ: คู่มือง่ายๆ
มาพูดคุยเกี่ยวกับการออกแบบหน้าแรกที่มีแนวโน้ม เราจะนำคุณผ่านกระบวนการโดยใช้ Divi แต่ไม่ต้องกังวลหากคุณใช้อย่างอื่น - เคล็ดลับเหล่านี้จะช่วยให้คุณสร้างหน้าแรกที่ดีขึ้นไม่ว่าคุณจะเลือกผู้สร้างอะไร
เริ่มต้นจากศูนย์ (ยืดหยุ่นที่สุด)
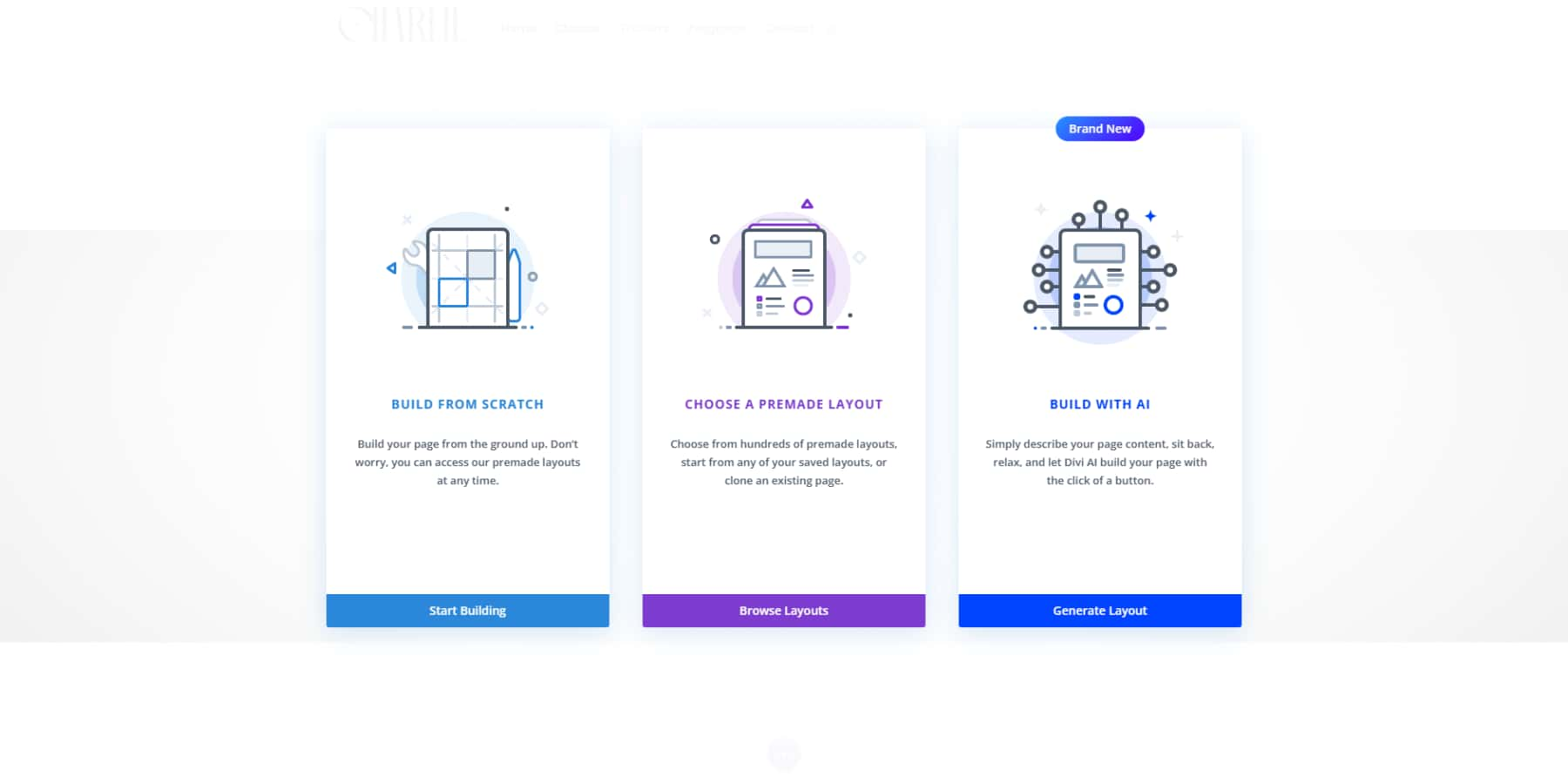
การเริ่มต้นจากศูนย์อาจเป็นวิธีที่ง่ายที่สุดในการดำเนินการต่อ เพิ่มหน้าใหม่เปิดตัวสร้าง Divi และกด“ Build From Catch” เพื่อเริ่มต้นใหม่

มาพูดถึงความประทับใจครั้งแรก หน้าแรกของคุณต้องการตัวเปิดที่แข็งแกร่ง - เราเรียกสิ่งนี้ว่าส่วนฮีโร่ คว้าส่วนหัวเต็มความกว้างวางหนึ่งซับที่ดีที่สุดของคุณและติดปุ่มใต้ที่บอกผู้คนว่าจะทำอย่างไรต่อไป ไม่มีอะไรแฟนซีชัดเจนและตรงไปตรงมา

คนส่วนใหญ่อยากรู้ว่าพวกเขาสามารถไว้วางใจคุณได้ โยนในโลโก้ของ บริษัท ที่คุณเคยทำงานด้วยหรือดีกว่าให้ลูกค้าที่มีความสุขของคุณพูดคุยกับแถบเลื่อนคำรับรองอย่างง่าย
ให้บริการหลักของคุณง่ายขึ้น โมดูลการแจ้งเตือนเล็ก ๆ น้อย ๆ ที่มีไอคอนทำงานเหมือนมีเสน่ห์เรียงลำดับสามหรือสี่เพื่อแสดงว่าคุณกำลังทำอะไรอยู่ ต้องการพูดมากขึ้น? โมดูลสลับช่วยให้ผู้คนคลิกเพื่ออ่านรายละเอียดเพิ่มเติมโดยไม่ทำให้หน้าเว็บยุ่งเหยิง
Divi มาพร้อมกับโมดูลกว่า 200 โมดูล แต่อย่าบ้า เลือกสิ่งที่คุณต้องการเพิ่มห้องหายใจระหว่างส่วนต่างๆและตรวจสอบว่ามันดูอย่างไรในโทรศัพท์ของคุณ เชื่อใจเรา - มุมมองมือถืออาจเป็นเรื่องยาก

สุดท้ายทำให้เป็นเรื่องง่ายสำหรับคนที่จะติดต่อคุณ แบบฟอร์มการติดต่ออย่างง่ายหรือปุ่ม“ พูดคุยกัน” ที่ด้านล่างทำงานได้ดี
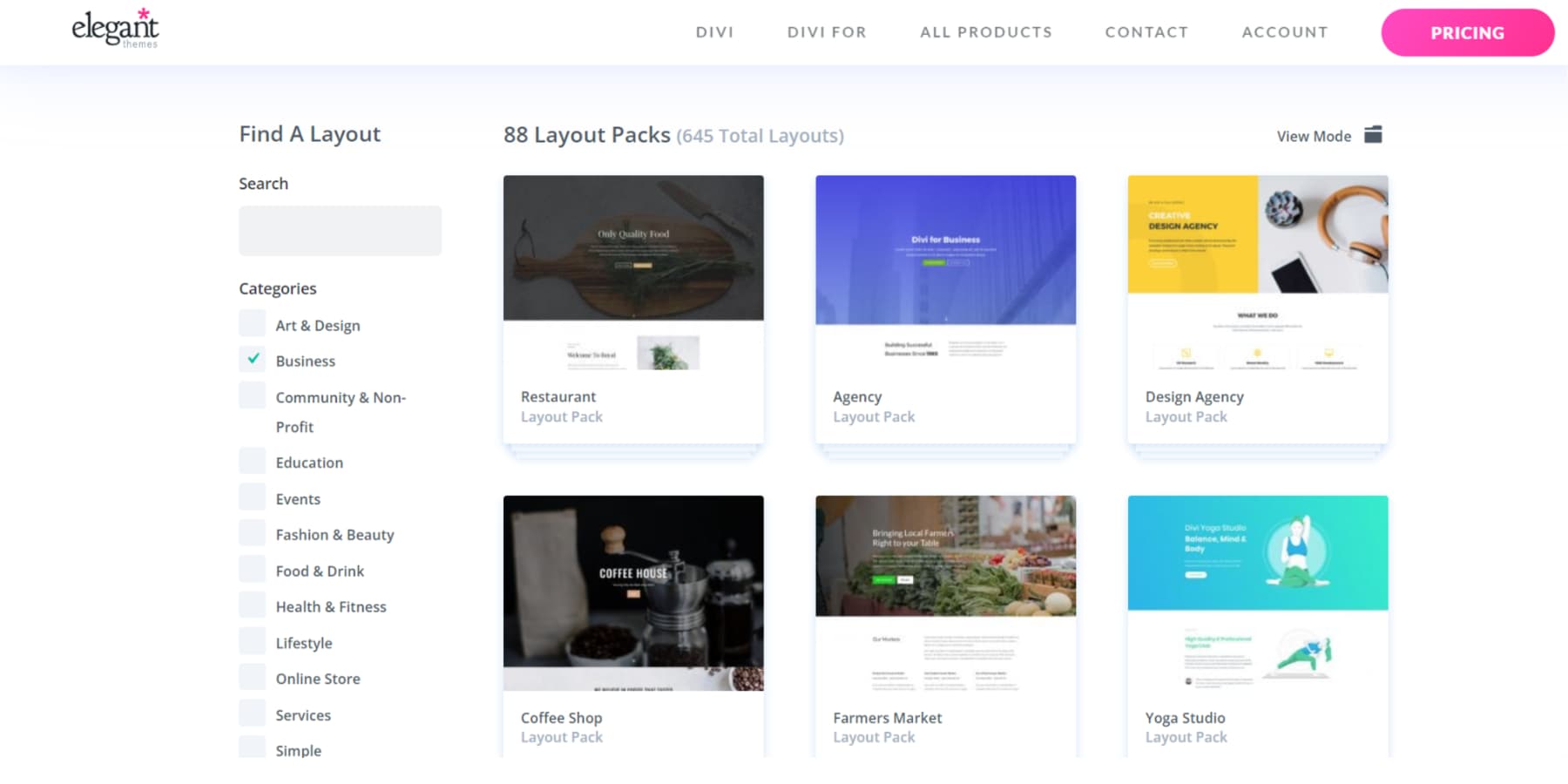
ใช้เทมเพลต (ประหยัดเวลา)
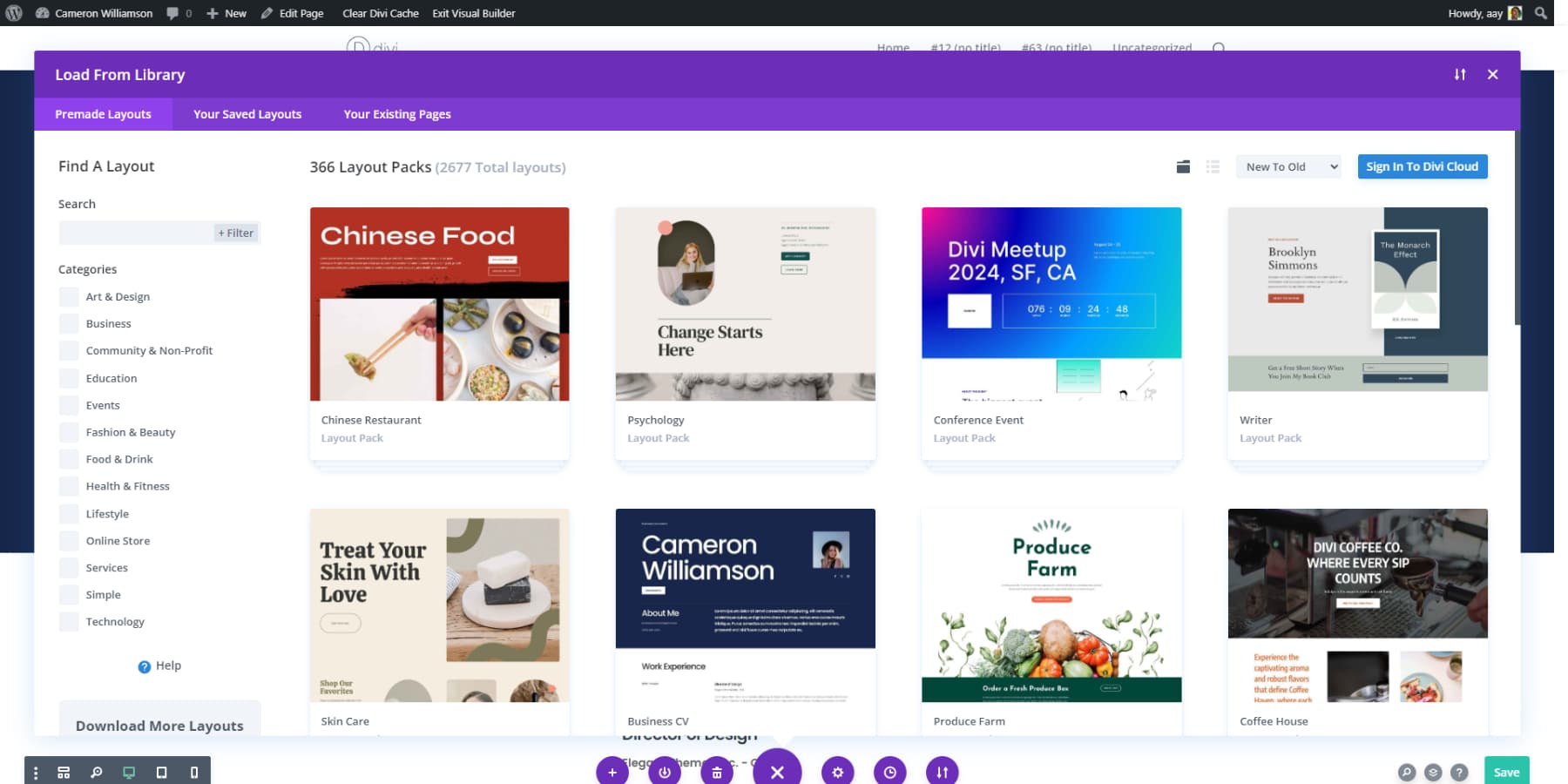
ห้องสมุดการออกแบบของ Divi ทำให้การค้นหาเค้าโครงหน้าสมบูรณ์แบบเป็นเรื่องง่าย ผู้สร้างทำการออกแบบที่พร้อมใช้งานหลายร้อยครั้งที่ปลายนิ้วของคุณ ตัวกรองอย่างรวดเร็วและแถบค้นหาที่มีประโยชน์ช่วยให้คุณเห็นสิ่งที่คุณต้องการโดยไม่ต้องเลื่อนผ่านหน้าตัวเลือกที่ไม่มีที่สิ้นสุด

เลย์เอาต์ครอบคลุมทุกอุตสาหกรรมเท่าที่จะจินตนาการได้ เจ้าของร้านอาหารสามารถเรียกดูการออกแบบอาหารและเครื่องดื่มที่เต็มไปด้วยส่วนเมนู เว็บไซต์ธุรกิจได้รับเลย์เอาต์มืออาชีพด้วยแกลเลอรี่ของทีม ศิลปินและนักออกแบบจะพบเค้าโครงพอร์ตโฟลิโอที่วางเวทีกลางงานของพวกเขา
เบื้องหลังห้องสมุดของ Divi มีแพ็คเว็บไซต์ที่สมบูรณ์มากกว่า 300 ชุดและเค้าโครงแต่ละรูปแบบมากกว่า 2,000 รูปแบบ แต่ละคนมาจากทีมออกแบบผู้เชี่ยวชาญของเราที่เข้าใจสิ่งที่ทำให้เว็บไซต์ทำงาน เราได้จัดการรายละเอียดทางเทคนิคทั้งหมด - ทดสอบเลย์เอาต์ทุกรูปแบบผ่านโทรศัพท์แท็บเล็ตและคอมพิวเตอร์เพื่อให้แน่ใจว่าเว็บไซต์ของคุณดูสมบูรณ์แบบทุกที่ เพียงเลือกการออกแบบที่คุณชื่นชอบและเริ่มปรับแต่งให้ตรงกับวิสัยทัศน์ของคุณ
ตัวเลือกเพิ่มเติมจากตลาดของเรา
Divi Marketplace นำเสนอธีมและส่วนขยายระดับมืออาชีพที่หลากหลายซึ่งสร้างแรงบันดาลใจให้กับแนวคิดใหม่ ๆ มาสำรวจธีมเด็กที่ได้รับความนิยมมากที่สุดจากตลาดของเรา:
ยืดหยุ่น

ด้วย Divi Flexile คุณสามารถสร้างเว็บไซต์ประเภทใดก็ได้โดยไม่จำเป็นต้องใช้รหัส เพลิดเพลินไปกับเค้าโครงหน้าแรกมากกว่า 20 หน้า 25 หน้าภายในและ 70 ส่วนหัวและส่วนท้าย คุณจะพบ 40 ส่วนของฮีโร่และการรวม WooCommerce เข้ากับเทมเพลตผลิตภัณฑ์รถเข็นและเช็คเอาต์ ใช้การนำเข้าสาธิตแบบคลิกเดียวเพื่อเริ่มต้นอย่างรวดเร็วและสำรวจองค์ประกอบห้องสมุด Divi มากกว่า 100 รายการเพื่อความยืดหยุ่นในการออกแบบ คุณสามารถใช้มันในเว็บไซต์ไม่ จำกัด และมีให้ในราคา $ 19 เท่านั้น
รับความยืดหยุ่น
Divi Cart Pro

Divi Cart Pro เป็นธีมเด็กอีคอมเมิร์ซระดับพรีเมี่ยมสำหรับ Divi มีราคา $ 39 ด้วยมันคุณจะได้รับสี่โมดูลพื้นเมือง: รถเข็นขนาดเล็ก, ร้านค้าที่กำหนดเอง, ม้าหมุนผลิตภัณฑ์และหมวดหมู่ มันมีเค้าโครงหน้าแรกมากกว่า 10 รูปแบบเค้าโครงหน้าผลิตภัณฑ์ 10 รูปแบบและเค้าโครง 20 ส่วน คุณสามารถปรับแต่งเกวียนและเทมเพลตเช็คเอาต์ได้อย่างง่ายดาย ชุดรูปแบบนั้นตอบสนองได้สนับสนุนไซต์หลายภาษาและรวมเข้ากับ WooCommerce อย่างราบรื่น คุณสามารถสร้างหน้าร้านหลายหน้าโดยไม่ต้องใช้ปลั๊กอินของบุคคลที่สาม
รับ Divi Cart Pro
Avanti

ด้วย Avanti คุณจะได้รับธีม Divi Child อเนกประสงค์ที่มีมากกว่า 60 หน้าสำหรับซอกที่แตกต่างกันทั้งหมดรวมเข้ากับ WooCommerce เพลิดเพลินไปกับสไลด์อินที่กำหนดเองสี่กล่องสองกล่องพลิกและองค์ประกอบ prebuilt มากกว่า 30 รายการเพื่อเพิ่มการมีส่วนร่วมและความยืดหยุ่นในการออกแบบ ติดตั้งได้อย่างง่ายดายด้วยเครื่องมือนำเข้าตัวอย่างคลิกเดียว สำหรับเพียง $ 35 คุณจะได้รับการใช้งานเว็บไซต์ไม่ จำกัด และการสมัครสมาชิกหนึ่งปีสำหรับการสนับสนุนและการอัปเดต
รับ Avanti
ธีมฟีนิกซ์ซุปเปอร์

ด้วยธีมฟีนิกซ์ซูเปอร์คุณจะได้รับการออกแบบที่ทันสมัยและตอบสนองได้อย่างสวยงามเหมาะสำหรับแท็บเล็ตและอุปกรณ์มือถือ มันมุ่งเน้นไปที่เส้นที่สะอาดพื้นที่สีขาวและตัวอักษรที่เป็นของแข็งเพื่อให้ไซต์ของคุณดึงดูดสายตา คุณสามารถสร้างเว็บไซต์ที่น่าทึ่งได้อย่างง่ายดายโดยรู้ว่ามันดูดีบนหน้าจอใด ๆ ชุดรูปแบบมีให้ในราคา $ 99 นำเสนอโซลูชันที่หลากหลายสำหรับคุณลักษณะสำหรับความต้องการในการออกแบบของคุณ
รับธีมฟีนิกซ์ซุปเปอร์
มอลตี้

ด้วย Molti คุณสามารถสร้างเว็บไซต์ธุรกิจที่หลากหลายโดยใช้การออกแบบที่ทันสมัยและอเนกประสงค์ คุณสามารถเข้าถึงหน้างานที่สร้างขึ้นได้อย่างสวยงาม 22 หน้าพร้อมกับการออกแบบส่วนหัวและส่วนท้าย 6 หน้า เค้าโครงที่ตอบสนองได้อย่างสมบูรณ์ทำให้เว็บไซต์ของคุณดูดีบนอุปกรณ์ใด ๆ คุณสามารถนำเข้าการสาธิตด้วยการคลิกเพียงครั้งเดียวและเปลี่ยนสีสำเนียงได้อย่างง่ายดายช่วยประหยัดเวลาได้ เพลิดเพลินไปกับภาพเคลื่อนไหวที่น่าทึ่งและฟังก์ชั่นที่หลากหลายเหมาะสำหรับเว็บไซต์เช่นการให้คำปรึกษาหรืออีคอมเมิร์ซ ราคาคือ $ 25
รับ molti
วิธีใช้เทมเพลตใน divi
มีสามวิธีในการใช้เทมเพลตหรือเลย์เอาต์บน Divi:
- โหลดเค้าโครง premade โดยตรง: เพิ่มหน้าใหม่และคลิก 'ใช้ Divi Builder' เมื่อตัวแก้ไขภาพเปิดขึ้นคุณจะเห็นสามตัวเลือก: เลือกเค้าโครงก่อน เรียกดูคอลเลกชันของ Divi เลือกที่คุณชื่นชอบและเริ่มแก้ไข แค่นั้นแค่นั้น
- นำเข้าจากตลาด: คุณมีชุดเลย์เอาต์จากตลาดหรือบล็อกของเราหรือไม่? ก่อนอื่นให้คลายซิปไฟล์ที่ดาวน์โหลด มุ่งหน้าไปที่ Divi → Divi Library และค้นหาตัวเลือกการนำเข้าและส่งออก คุณสามารถนำรูปแบบทั้งหมดหรือเพียงแค่ชิ้นส่วนที่คุณต้องการ เมื่อนำเข้าแล้วให้เปิดตัวสร้างภาพให้เลือก 'เลือกเค้าโครงก่อนหน้า' และค้นหาการออกแบบของคุณภายใต้ 'เลย์เอาต์ที่คุณบันทึกไว้'
- ใช้ชุดรูปแบบเด็ก: เค้าโครงตลาดบางส่วนมาเป็นธีมเด็ก หากต้องการใช้สิ่งเหล่านี้ให้ไปที่รูปลักษณ์→ธีม→เพิ่มธีมใหม่และอัปโหลดไฟล์ธีมลูก กระบวนการใช้งานได้เช่นการติดตั้งธีม WordPress อื่น ๆ
ประหยัดเวลาและเงินด้วย Divi Pro
จัดเก็บชิ้นส่วนเว็บไซต์โปรดของคุณในจุดเดียวกับ Divi Cloud ส่วนหัว, ส่วนท้าย, เลย์เอาต์ - จัดระเบียบทั้งหมดและพร้อมใช้งาน คุณจำเป็นต้องแบ่งปันการออกแบบกับทีมของคุณหรือใช้ในเว็บไซต์ต่าง ๆ หรือไม่? Divi Cloud จัดการที่ราบรื่น
การก้าวขึ้นสู่ Divi Pro เปิดโอกาสให้มากขึ้น คุณจะได้รับการรักษาด้วยวีไอพีด้วยการสนับสนุนอย่างรวดเร็ว-ทีมงานของเราตอบสนองภายใน 30 นาทีวันหรือกลางคืน นอกจากนี้ยังประหยัด 10% สำหรับสารพัดตลาดและนำสมาชิกในทีมสี่คนไปด้วยการเดินทางผ่านทีม Divi ต้องการมือมากขึ้นบนดาดฟ้า? เพิ่มสมาชิกในทีมพิเศษในราคาเพียง $ 1.50 ต่อเดือน
แพ็คเกจ Pro รวมถึง Divi AI และที่เก็บข้อมูลคลาวด์ไม่ จำกัด มัดเข้าด้วยกันและคุณจะประหยัดได้ประมาณ $ 200 เมื่อเทียบกับการซื้อทุกอย่างแยกกัน
รับ Divi Pro
Divi เว็บไซต์ด่วน
ต้องการตัวเลือกที่เร็วกว่านี้หรือไม่? ตรวจสอบเว็บไซต์เริ่มต้นของเรา สิ่งเหล่านี้ไม่ใช่แค่เทมเพลต - แต่ละอันมาพร้อมกับภาพถ่ายที่กำหนดเองและงานศิลปะดั้งเดิมที่คุณจะไม่พบที่อื่น
ไปที่แท็บ Divi → Divi Quick Sites คลิกปุ่ม“ สร้างไซต์ใหม่” เลือก“ ใช้ไซต์เริ่มต้นที่ทำไว้ล่วงหน้า” เรียกดูการออกแบบและเลือกหนึ่งที่ให้ความรู้สึกที่เหมาะสมกับแบรนด์ของคุณ วางรายละเอียดพื้นฐานของคุณเลือกสีและแบบอักษร (ไม่บังคับ) และให้ไซต์ Divi Quick ทำสิ่งนั้น คุณจะมีเว็บไซต์ที่สมบูรณ์พร้อมก่อนที่คุณจะสามารถดื่มกาแฟให้เสร็จ
ส่วนที่ดีที่สุด? ทุกอย่างทำงานได้อย่างสมบูรณ์แบบ - ตั้งแต่โทนสีของคุณไปจนถึงแบบอักษรของคุณ เมื่อไซต์ของคุณมีชีวิตอยู่คุณสามารถกระโดดเข้ามาและปรับแต่งได้เช่นเดียวกับเว็บไซต์ Divi อื่น ๆ
ใช้ AI เพื่อสร้างหน้าแรก (ง่ายที่สุด)
จำวันที่การสร้างเว็บไซต์หมายถึงสัปดาห์ของการทำงาน? ไม่อีกต่อไป. ด้วยไซต์ Divi Quick และ Divi Ai คุณสามารถให้หน้าแรกของคุณเปิดและทำงานก่อนอาหารกลางวัน
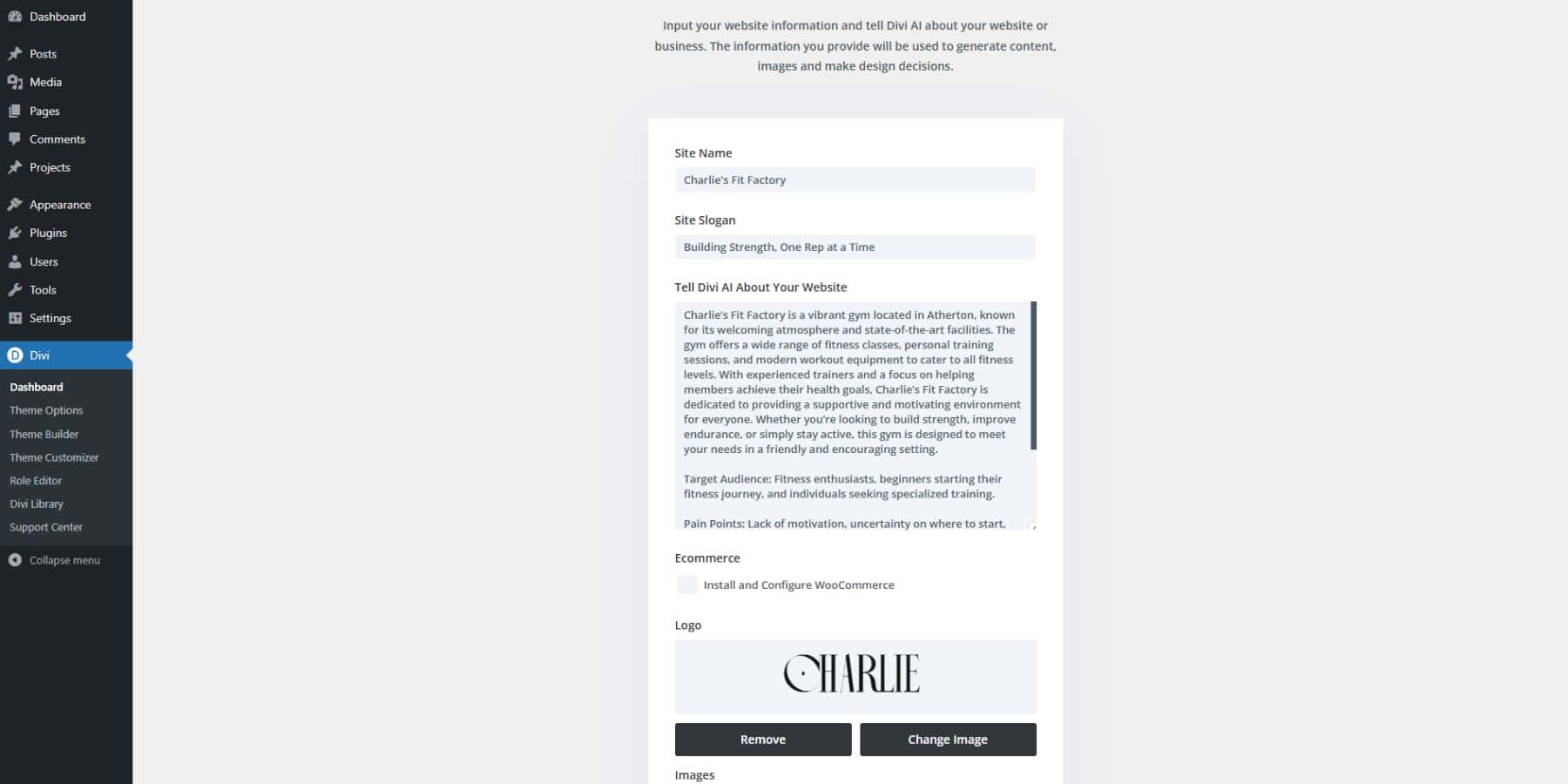
เพิ่งไปที่แผงควบคุม Divi ของคุณแล้วคลิก“ สร้างไซต์ใหม่” จากนั้นเลือกสร้างไซต์ของคุณด้วยตัวเลือก AI และบอกว่าธุรกิจของคุณเกี่ยวกับรายละเอียดเกี่ยวกับอะไร ยิ่งมีรายละเอียดมากเท่าไหร่ก็ยิ่งดีเท่านั้น โปรดจำไว้ว่าคุณจะต้องสมัครสมาชิก Divi AI สำหรับเส้นทางนี้ ตัวอย่างเช่น:
ชื่อไซต์: โรงงานฟิตของ Charlie
สโลแกนไซต์: การสร้างความแข็งแกร่งครั้งละหนึ่งตัวแทน
จากนั้นใน Tell Divi AI เกี่ยวกับฟิลด์เว็บไซต์ของคุณ:
Charlie's Fit Factory เป็นโรงยิมที่มีชีวิตชีวาตั้งอยู่ใน Atherton ซึ่งเป็นที่รู้จักในด้านบรรยากาศที่อบอุ่นและสิ่งอำนวยความสะดวกที่ทันสมัย โรงยิมมีชั้นเรียนออกกำลังกายที่หลากหลายการฝึกอบรมส่วนบุคคลและอุปกรณ์ออกกำลังกายที่ทันสมัยเพื่อรองรับทุกระดับการออกกำลังกาย ด้วยผู้ฝึกสอนที่มีประสบการณ์และมุ่งเน้นไปที่การช่วยให้สมาชิกบรรลุเป้าหมายด้านสุขภาพของพวกเขาโรงงาน Fit ของ Charlie มุ่งมั่นที่จะให้สภาพแวดล้อมที่สนับสนุนและสร้างแรงบันดาลใจสำหรับทุกคน ไม่ว่าคุณจะต้องการสร้างความแข็งแกร่งปรับปรุงความอดทนหรือเพียงแค่ใช้งานอยู่ยิมนี้ได้รับการออกแบบมาเพื่อตอบสนองความต้องการของคุณในสภาพแวดล้อมที่เป็นมิตรและให้กำลังใจ
ผู้ชมเป้าหมาย: ผู้ที่ชื่นชอบการออกกำลังกายผู้เริ่มต้นเริ่มต้นการออกกำลังกายและบุคคลที่กำลังมองหาการฝึกอบรมเฉพาะทาง
จุดปวด: ขาดแรงจูงใจความไม่แน่นอนในการเริ่มต้นจำเป็นต้องมีคำแนะนำเพื่อให้บรรลุเป้าหมายการออกกำลังกาย
สิ่งที่เรานำเสนอ: โปรแกรมการออกกำลังกายที่ครอบคลุมอุปกรณ์ที่ทันสมัยผู้ฝึกสอนส่วนบุคคลที่ผ่านการรับรองชั้นเรียนกลุ่มและการให้คำปรึกษาด้านโภชนาการ
คำกระตุ้นการตัดสินใจ: ลงทะเบียนสำหรับคลาสทดลองใช้ฟรี

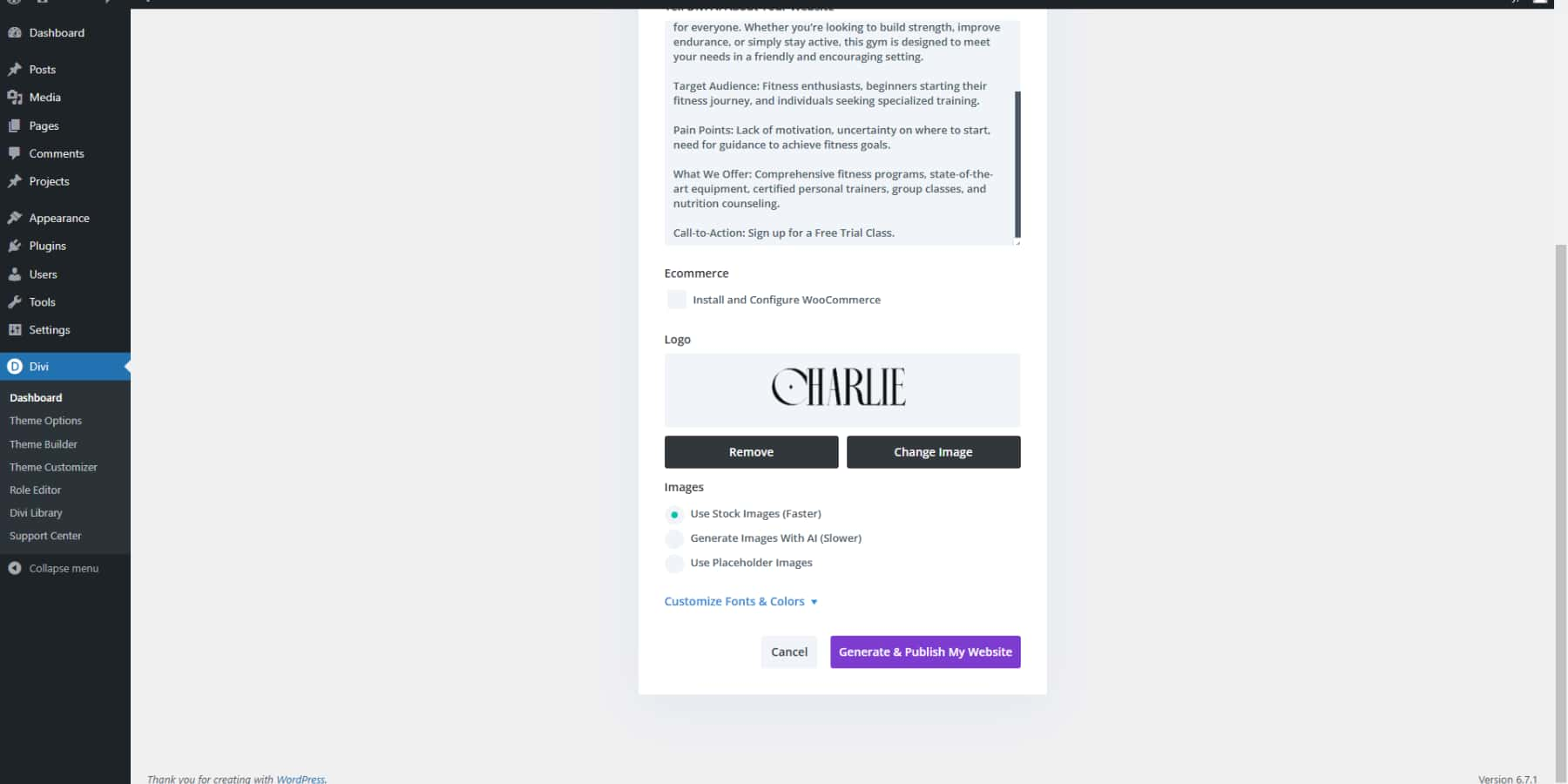
คุณมีผลิตภัณฑ์ที่จะขายหรือไม่? เลือกตัวเลือกการติดตั้ง WooCommerce และจะตั้งค่าหน้าร้านค้าของคุณด้วย ถัดไปภาพ คุณสามารถเลือกตัวเลือก Divi Quick Sites เพื่อสร้างสิ่งที่สมบูรณ์แบบจากคอลเล็กชั่นขนาดใหญ่ของ Unsplash หรือปล่อยให้ Divi แส้รูปภาพที่กำหนดเอง หากคุณมีรูปภาพอยู่แล้วคุณสามารถเลือกตัวเลือก“ ใช้ตัวยึดตำแหน่ง” ได้

ถัดไปคุณสามารถเล่นกับสีและแบบอักษร เลือกของคุณเองถ้าคุณรู้ว่าคุณต้องการอะไรหรือให้ Divi แนะนำชุดที่ชนะ เมื่อคุณมีความสุขกับรูปลักษณ์ของมันให้กด“ Generate & Publish” และดู Magic เกิดขึ้น
ไม่กี่นาทีต่อมาคุณจะเห็นหน้าแรกของคุณมีชีวิตอยู่
บางทีคุณอาจใช้ร้านกาแฟที่สะดวกสบายในตัวเมืองหรือเปิดตัวการเริ่มต้นเทคโนโลยีครั้งใหญ่ครั้งต่อไป - ไม่ว่าจะเป็นเรื่องราวของคุณ ร้านกาแฟของคุณจะไม่ฟังเหมือนหุ่นยนต์องค์กรและการเริ่มต้นของคุณจะไม่อ่านเหมือนบล็อกแบบสบาย ๆ
สิ่งที่ไม่ถูกต้อง? ไม่มีปัญหา. ใช้ตัวสร้างภาพเพื่อปรับแต่งจนกว่าทุกอย่างจะเป็นที่ที่คุณต้องการ
คิดว่ามันเป็นนักออกแบบเว็บไซต์มืออาชีพในกระเป๋าของคุณ - คนที่ทำงานด้วยความเร็วฟ้าผ่า แต่ก็ยังให้คุณเรียกภาพ
ยิ่งไปกว่านั้นหากคุณต้องการออกแบบส่วนเพิ่มเติมด้วย AI ให้คลิกปุ่มเพิ่มส่วนใหม่ (สีน้ำเงิน +) และเลือกสร้างส่วนด้วย AI อธิบายและดูเป็น Divi AI รวมส่วนเข้าด้วยกันสำหรับคุณ
Beyond Design: ปรับแต่งโฮมเพจให้เหมาะสม
การออกแบบที่สวยงามดึงดูดสายตา แต่การเพิ่มประสิทธิภาพที่ชาญฉลาดทำให้มันติดอยู่ นี่คือวิธีเปลี่ยนโฮมเพจของคุณให้กลายเป็นโรงไฟฟ้าแปลงที่ทั้งเครื่องมือค้นหาและผู้เยี่ยมชมจะรัก
การสร้างแม่เหล็กของเครื่องมือค้นหา
หน้าแรกของคุณต้องพูดสองภาษา - หนึ่งภาษาสำหรับผู้เยี่ยมชมและอีกหนึ่งสำหรับเครื่องมือค้นหา ในขณะที่ผู้เข้าชมสแกนเนื้อหาของคุณ Google ก็รวบรวมข้อมูลเพื่อทำความเข้าใจกับสิ่งที่คุณเสนอ SEO ที่ดีช่วยให้คุณปรากฏตัวเมื่อมีคนค้นหาธุรกิจเช่นคุณ
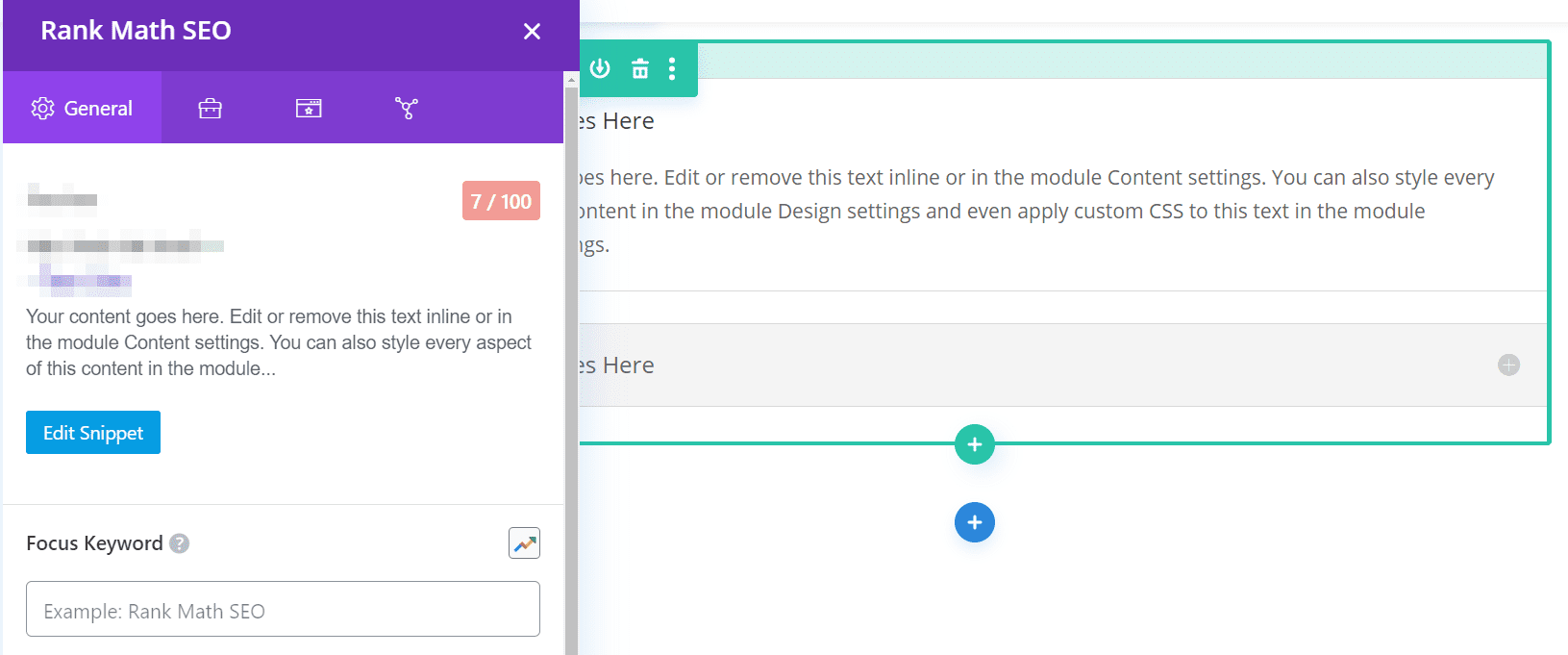
เครื่องมือการวิจัยคำหลักเช่น Semrush ช่วยให้คุณค้นหาคำที่ผู้ชมของคุณเข้าสู่ Google เมื่อคุณรู้คำหลักเหล่านี้ Divi AI สามารถช่วยสานพวกเขาลงในเนื้อหาของคุณตามธรรมชาติ ต้องการตรวจสอบว่าหน้าของคุณมีเครื่องหมาย SEO ที่ถูกต้องทั้งหมดหรือไม่? Rankmath เสียบเข้ากับตัวสร้างภาพของ Divi - มันเหมือนกับการมีผู้เชี่ยวชาญด้าน SEO มองผ่านไหล่ของคุณในขณะที่คุณทำงาน ปลั๊กอิน WordPress นี้จะแสดงสิ่งที่ต้องแก้ไขในขณะที่คุณสร้างหน้าของคุณ

นอกจากนี้ลองใช้เคล็ดลับ SEO ที่พิสูจน์แล้วเหล่านี้:
- ใส่คำหลักหลักของคุณในพาดหัวของคุณ
- ตั้งชื่อรูปภาพของคุณด้วยข้อความ alt ที่เป็นพรรณนา
- ใช้หัวข้อที่ชัดเจนเพื่อแยกเนื้อหาของคุณ
- เขียนคำอธิบายเมตาที่ทำให้คนคลิก
ประสิทธิภาพของหน้าซุปเปอร์ชาร์จ
หน้าแรกที่รวดเร็วทำให้ผู้เข้าชมมีความสุขและ Google ยิ้ม ผู้สร้างภาพของ Divi ทำการยกหนักเบื้องหลัง - มันสร้างรหัสที่สะอาดในขณะที่คุณออกแบบและโหลดเฉพาะสิ่งที่แต่ละหน้าต้องการ เฟรมเวิร์กโมดูลแบบไดนามิกของผู้สร้างและคุณสมบัติ CSS ที่สำคัญหมายถึงหน้าแรกของคุณโหลดสายฟ้าเร็วตั้งแต่เริ่มต้น
ต้องการผลักดันความเร็วของคุณให้ดียิ่งขึ้นหรือไม่? จับคู่ Divi ด้วย WP Rocket เพื่อแคชเนื้อหาของคุณและเครื่องมือเพิ่มประสิทธิภาพภาพ EWWW เพื่อลดภาพถ่ายขนาดใหญ่เหล่านั้นโดยไม่สูญเสียคุณภาพ ปิดท้ายด้วยเครื่องมือความเร็วในตัวของ SiteGround Hosting และคุณมีหน้าแรกที่โหลดได้อย่างรวดเร็ว จำไว้ว่า - ทุกวินาทีนับ ความล่าช้าหนึ่งวินาทีอาจทำให้คุณเสียค่าใช้จ่าย 7% ของการแปลง
Boosters ความเร็วด่วน:
- บีบอัดภาพส่วนหัวของคุณ
- เปิดใช้งานการแคชเบราว์เซอร์
- เลือกแผนการโฮสติ้งที่รวดเร็ว
- ลบปลั๊กอินที่ไม่ได้ใช้
- ลดการเปลี่ยนเส้นทาง
ใช้การทดสอบแยก
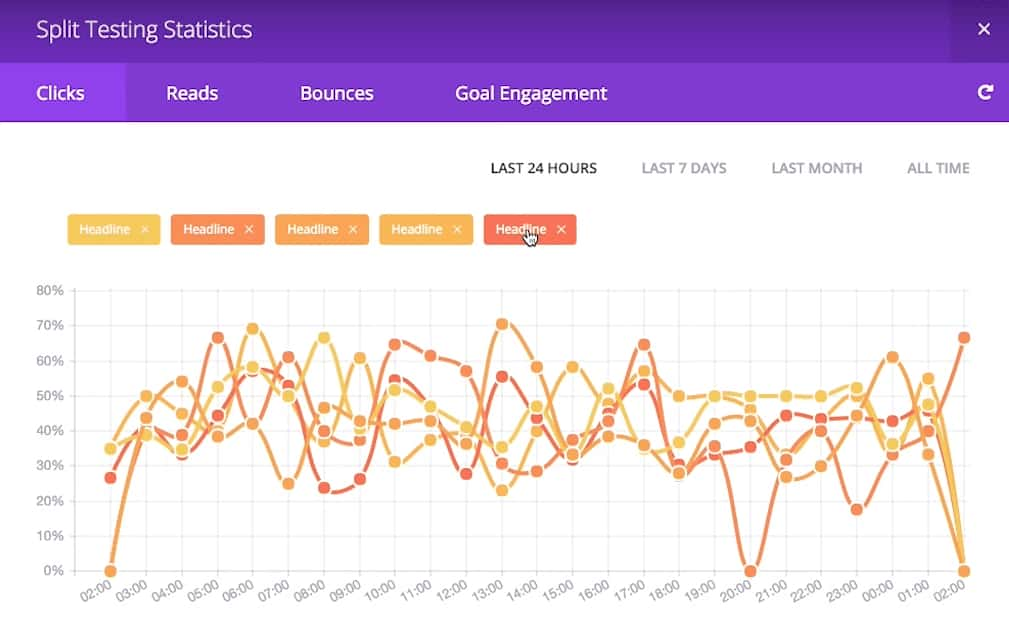
เคยสงสัยไหมว่าทำไมบางเว็บไซต์ดูเหมือนจะรู้ว่าอะไรทำให้ผู้คนคลิก? พวกเขาอาจใช้การทดสอบแบบแยก - แสดงโฮมเพจสองเวอร์ชันที่แตกต่างกันไปยังผู้เข้าชมที่แตกต่างกันและดูว่าอันไหนทำงานได้ดีกว่า มันเหมือนกับการมีไอศกรีมสองรสชาติและให้ลูกค้าบอกคุณว่าพวกเขาชอบอะไรที่พวกเขาซื้อไม่ใช่แค่สิ่งที่พวกเขาพูดว่าพวกเขาชอบ
Divi ทำให้การทดลองเหล่านี้ง่ายด้วยเครื่องมือในตัวที่เรียกว่า Divi Leads ต้องการทดสอบว่าพื้นหลังของวิดีโอจะมีภาพคงที่หรือไม่? หรือถ้า“ เริ่มทดลองใช้ฟรี” ทำงานได้ดีกว่า“ ลองเลย”? เพียงสร้างทั้งสองเวอร์ชันใน Visual Builder และ Divi แสดงให้ผู้เยี่ยมชมของคุณครึ่งหนึ่ง มันติดตามทุกอย่าง - คลิกการลงทะเบียนการขาย - และบอกคุณว่าเวอร์ชันใดชนะ ไม่คาดเดาเพียงแค่ข้อมูลที่ชัดเจนเกี่ยวกับสิ่งที่ผู้เยี่ยมชมของคุณต้องการ

วิเคราะห์พฤติกรรมผู้ใช้
การทดสอบแบบแยกแสดงให้คุณเห็นว่าอะไรทำงานได้ดี แต่การวิเคราะห์บอกคุณว่าทำไม โดยการดูผู้เข้าชมจะย้ายผ่านหน้าแรกของคุณคุณจะเห็นรูปแบบที่คุณไม่เคยสังเกตเห็นเป็นอย่างอื่น บางทีผู้คนอาจเลื่อนผ่านคุณสมบัติที่ดีที่สุดของคุณหรือพวกเขาติดอยู่ครึ่งทางลงครึ่งหน้า - ข้อมูลเชิงลึกเหล่านี้ช่วยให้คุณแก้ไขสิ่งที่เสีย
เครื่องมือเช่น Hotjar แสดงให้เห็นว่าผู้เข้าชมมีปฏิสัมพันธ์กับหน้าแรกของคุณอย่างไรผ่านการบันทึกความร้อนและการบันทึกเซสชัน คุณจะเห็นว่าพวกเขาคลิกที่ไหนพวกเขาเลื่อนไปไกลแค่ไหนและดูการบันทึกการเข้าชมจริง จับคู่กับ MonsterInsights ซึ่งนำ Google Analytics มาสู่แผงควบคุม WordPress ของคุณและคุณจะได้ภาพรวมทั้งหมด
เครื่องมือเหล่านี้เปลี่ยนข้อมูลที่ซับซ้อนเป็นการกระทำที่ชัดเจน-เช่นการพิจารณาว่าเมนูมือถือของคุณต้องการการทำงานหรือไม่หรือปุ่มคำกระตุ้นการตัดสินใจของคุณอยู่ในจุดที่ไม่ถูกต้อง การแก้ไขเล็กน้อยเหล่านี้นำโดยข้อมูลจริงสามารถเปลี่ยนโฮมเพจที่ดีของคุณให้กลายเป็นสิ่งที่ยอดเยี่ยม
บดขยี้ความประทับใจครั้งแรกของคุณ
การสร้างโฮมเพจที่สมบูรณ์แบบนั้นน้อยกว่าการทำตามสูตรและเพิ่มเติมเกี่ยวกับการสร้างประสบการณ์ที่พูดกับผู้เยี่ยมชมและผลลัพธ์ ตลอดคู่มือนี้เราได้สำรวจองค์ประกอบที่สำคัญข้อผิดพลาดทั่วไปและกลยุทธ์ที่พิสูจน์แล้วซึ่งทำให้โฮมเพจทำงานได้
เวทมนตร์ที่แท้จริงเกิดขึ้นเมื่อคุณรวมเครื่องมือที่เหมาะสมเข้ากับวิสัยทัศน์ของคุณ
| เครื่องมือ | วัตถุประสงค์ | |
|---|---|---|
| คนร่าง | ธีม WordPress อเนกประสงค์และตัวสร้างหน้าเว็บ | รับ |
| divi ai | ผู้ช่วยออกแบบ AI | รับ |
| Divi Cloud | การออกแบบการจัดเก็บสินทรัพย์ | รับ |
| ทีม Divi | การทำงานร่วมกันของทีม | รับ |
| VIP Divi | เวลาตอบสนองการสนับสนุนอย่างรวดเร็ว + ส่วนลดสำหรับการซื้อตลาด | รับ |
| Divi Pro | ทั้งหมดข้างต้นรวมเป็นหนึ่ง (ประหยัดสูงสุด $ 200) | รับ |
| เซมิช | เครื่องมือวิจัย SEO | รับ |
| อันดับ | ปลั๊กอิน SEO | รับ |
| WP Rocket | ปลั๊กอินแคช | รับ |
| ewww | การเพิ่มประสิทธิภาพของภาพ | รับ |
| พื้นดิน | เว็บโฮสติ้ง | รับ |
| Hotjar | เครื่องมือวิเคราะห์ | รับ |
| Monsterinsights | ปลั๊กอินวิเคราะห์ | รับ |
กำลังมองหาจุดเริ่มต้น? ตลาดของเรานำเสนอธีมพิเศษที่ออกแบบมาสำหรับเกือบทุกอุตสาหกรรมและสไตล์:
| เครื่องมือ | คุณสมบัติ | |
|---|---|---|
| ยืดหยุ่น | ธีมเด็กอเนกประสงค์ที่มีเลย์เอาต์ 20+ | รับ |
| Divi Cart Pro | ธีมเด็กที่เหมาะที่สุดสำหรับร้านค้า WooCommerce | รับ |
| Avanti | ธีมเด็กที่หลากหลายด้วย 60+ หน้า | รับ |
| ธีมฟีนิกซ์ซุปเปอร์ | ธีมเด็กที่ตอบสนองที่ทันสมัย | รับ |
| มอลตี้ | ธีมเด็กธุรกิจที่มี 22+ หน้า | รับ |
แต่การออกแบบที่ยอดเยี่ยมต้องการรากฐานที่มั่นคง จับคู่ Divi กับโฮสติ้งที่แข็งแกร่งของ Siteground และคุณจะมีหน้าแรกที่สวยงามที่ทำงานได้อย่างไร้ที่ติ หน้าแรกที่สมบูรณ์แบบของคุณอยู่ห่างออกไปเพียงไม่กี่คลิก - และ Divi มีทุกสิ่งที่คุณต้องการเพื่อให้มันเกิดขึ้น
รับ Divi วันนี้
