วิธีการออกแบบแบบฟอร์มลงทะเบียนใน Elementor
เผยแพร่แล้ว: 2024-05-17คุณต้องมีแบบฟอร์มลงทะเบียนเพื่อให้ผู้อื่นสามารถลงทะเบียนบนเว็บไซต์ของคุณหรือสมัครรับจดหมายข่าวของคุณได้ อย่างไรก็ตาม การออกแบบรูปแบบที่ให้ผลกำไรอาจดูเป็นเรื่องที่น่ากังวลสำหรับเจ้าของธุรกิจบางราย
ฉันมักจะเห็นว่าผู้คนเก็บแบบฟอร์มไว้ที่สไตล์พื้นฐาน ในขณะที่มีโอกาสที่จะทำให้แบบฟอร์มดูน่าดึงดูดยิ่งขึ้น
ในคู่มือนี้ ฉันจะแสดงให้คุณเห็นกระบวนการทีละขั้นตอนของวิธีจัดรูปแบบแบบฟอร์มลงทะเบียนที่ดูน่าพึงพอใจของผู้ใช้
เราจะใช้สองผลิตภัณฑ์เพื่อให้บรรลุเป้าหมาย แบบฟอร์มที่คล่องแคล่วสำหรับการสร้างแบบฟอร์มและ Elementor สำหรับการออกแบบแบบฟอร์ม
ขั้นตอนที่ 1: ติดตั้ง Elementor และ Fluent Forms
Elementor เป็นเครื่องมือสร้างเพจยอดนิยมและคุณสามารถบรรลุเป้าหมายการออกแบบของคุณด้วยฟังก์ชันการทำงานที่หลากหลาย หากคุณเป็นผู้ใช้ Elementor อยู่แล้ว คุณสามารถใช้มันได้อย่างง่ายดายด้วยการผสมผสานที่ดีที่สุดของ Fluent Forms
Fluent Forms มีความสัมพันธ์ที่ดีกับ Elementor ดังนั้นคุณสามารถยกระดับเส้นทางการสร้างแบบฟอร์มของคุณด้วยความช่วยเหลือของเครื่องมือสร้างเพจที่ได้รับความนิยมมากที่สุดในโลก
อย่างไรก็ตาม หากคุณไม่มี Elementor สำหรับไซต์ WordPress ฉันขอแนะนำให้คุณติดตั้งทันที ไม่จำเป็นต้องมีเวอร์ชันโปรเพื่อปรับแต่ง Fluent Forms แต่ถ้าคุณต้องการใช้งานขั้นสูงก็ไปได้เลย
ในทำนองเดียวกัน คุณสามารถใช้ Fluent Forms เวอร์ชันฟรีเพื่อใช้กับ Elementor ได้ แต่ฉันขอแนะนำให้คุณใช้เวอร์ชันโปรเพราะคุณจะได้รับฟีเจอร์ที่น่าทึ่งมากมายที่จะทำให้การเดินทางออนไลน์ของคุณง่ายขึ้นและมีประสิทธิภาพมากขึ้น
ขั้นตอนที่ 2: สร้างแบบฟอร์มลงทะเบียนของคุณด้วย Fluent Forms
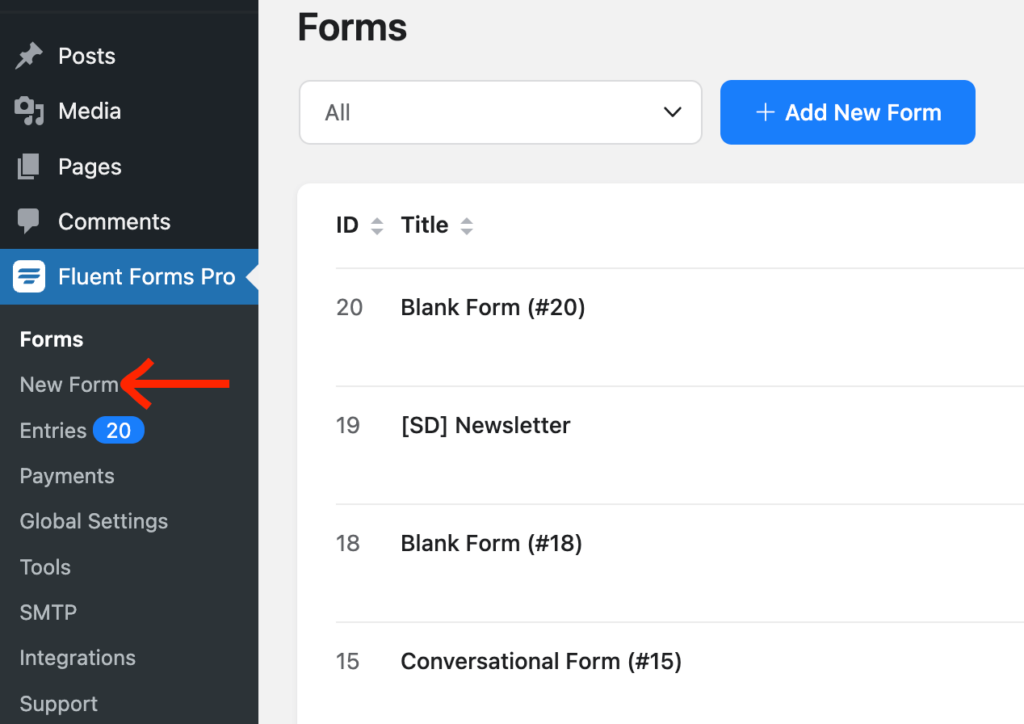
ตอนนี้ เราจะสร้างแบบฟอร์มลงทะเบียนของเรา ในการทำเช่นนั้น ไปที่ Fluent Forms >> New Form จากด้านซ้ายของแดชบอร์ด WP ของคุณ

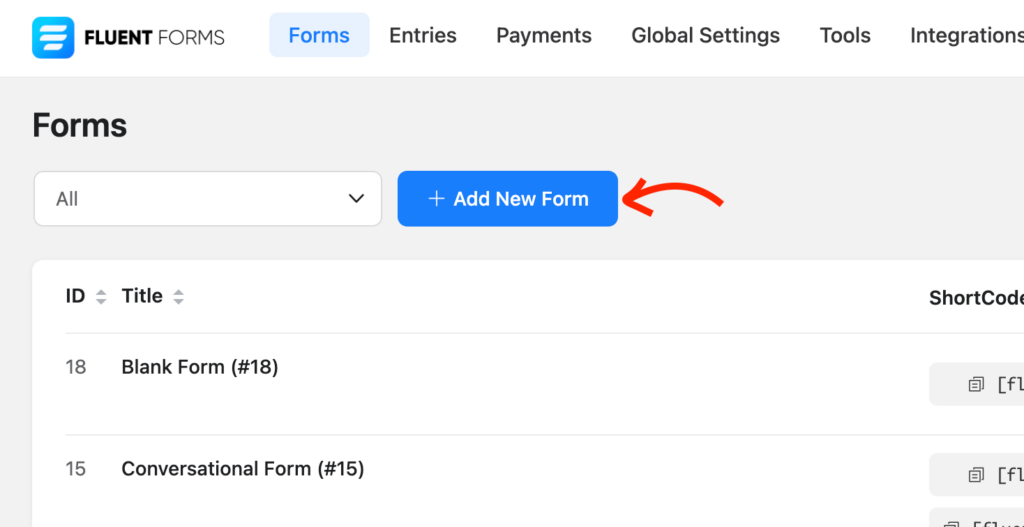
หรือคุณสามารถไปจากปุ่มด้านบนที่อยู่ใกล้กับส่วนตัวกรองแบบฟอร์ม

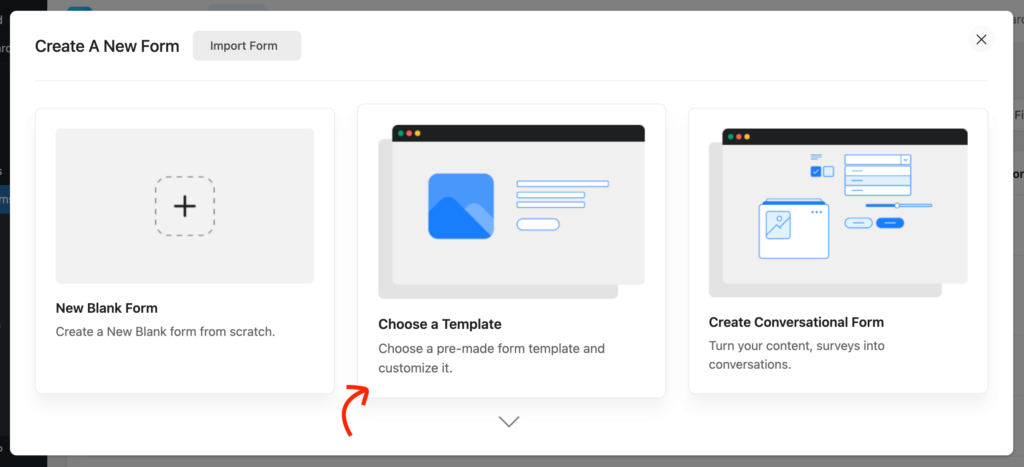
เลือกหนึ่งในตัวเลือกที่แสดง:
- แบบฟอร์มเปล่าใหม่
- เลือกเทมเพลต
- สร้างแบบฟอร์มการสนทนา

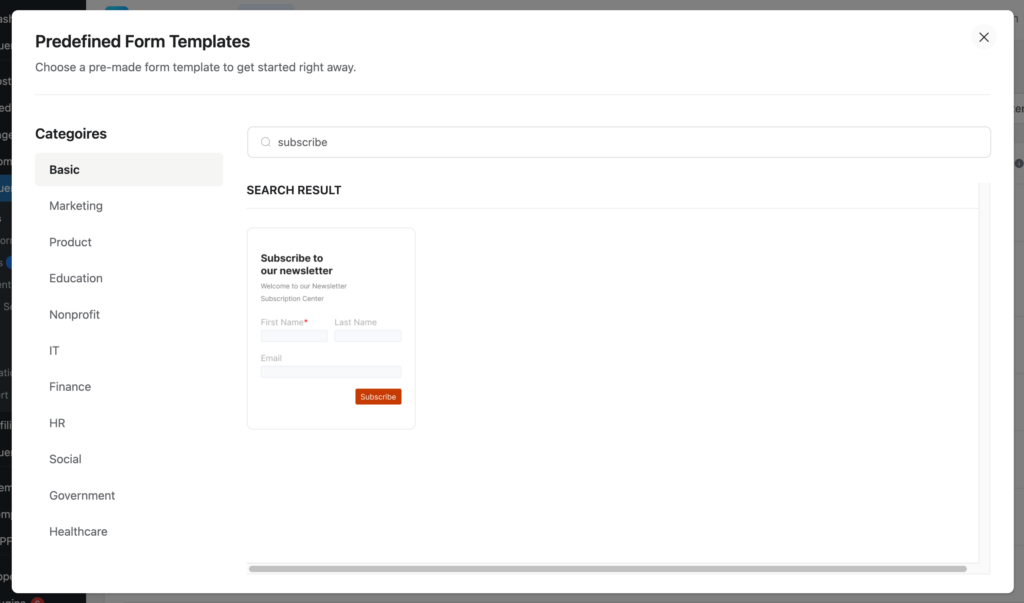
หากคุณเลือกเทมเพลตที่สร้างไว้ล่วงหน้า คุณสามารถใช้แบบฟอร์มสมัครสมาชิกจากรายการได้

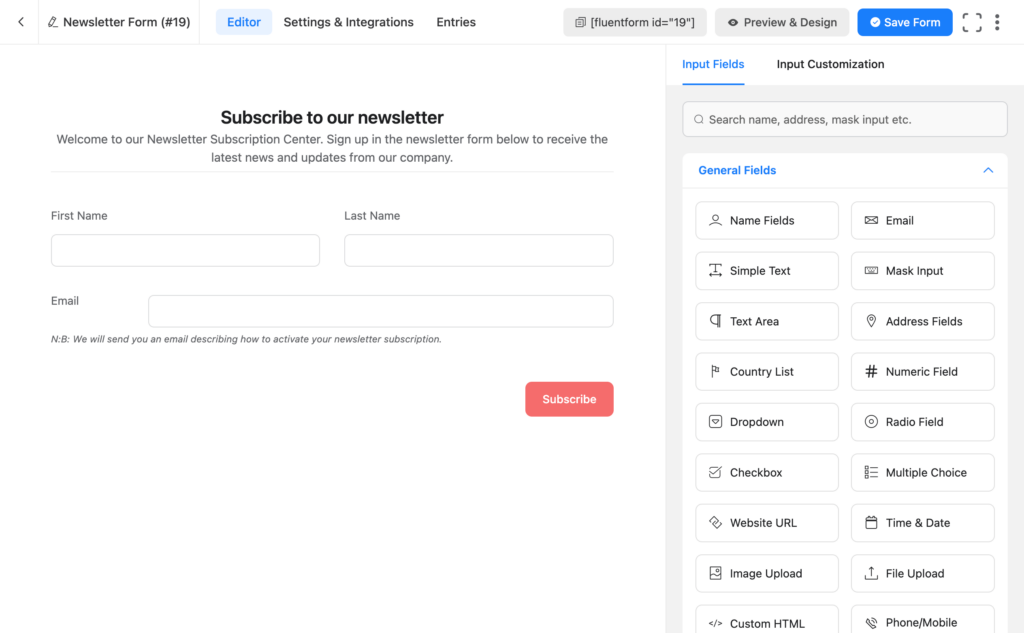
จากนั้น คุณจะเข้าสู่เครื่องมือแก้ไข Fluent Forms ตั้งชื่อแบบฟอร์มของคุณและเริ่มเพิ่ม/ลบฟิลด์ คุณสามารถลากหรือคลิกที่ช่องที่เกี่ยวข้องได้

คุณสามารถปรับแต่งฟิลด์ ตัวแบ่งส่วน เพื่อเพิ่มข้อความที่คุณกำหนดเองได้ หากคุณเริ่มต้นด้วยแบบฟอร์มเปล่า ให้เลือกช่อง HTML แบบกำหนดเอง ซึ่งคุณสามารถระบุส่วนหัวพร้อมคำอธิบายบางส่วนได้
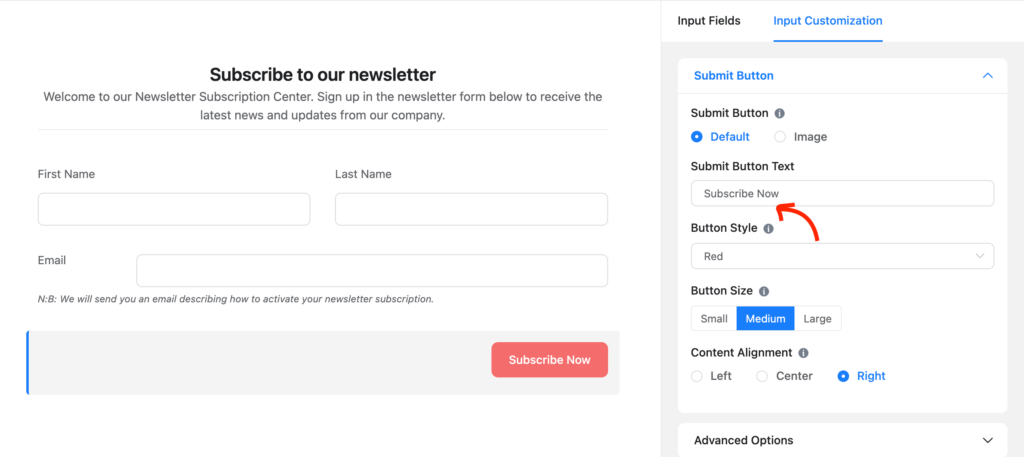
มาปรับแต่งข้อความปุ่มส่งเพื่อให้เป็นส่วนตัวยิ่งขึ้น เพียงคลิกที่ปุ่มบนตัวแก้ไข และคุณจะเห็นตัวเลือกการแก้ไขบนแผงด้านขวามือ

ขั้นตอนที่ 3: เชื่อมต่อกับเครื่องมือการตลาดผ่านอีเมล
แบบฟอร์มสมัครสมาชิกจะมีประโยชน์อะไรหากคุณไม่ได้เชื่อมต่อกับแพลตฟอร์มการตลาด
ตั้งแต่การสร้างรายชื่อผู้ติดต่อไปจนถึงการสื่อสารเพิ่มเติม การเชื่อมต่อ CRM จะให้ประโยชน์มากมายแก่คุณ เป็นเรื่องดีที่ Fluent Forms นำเสนอการผสานรวม CRM และการตลาดผ่านอีเมลมากมายให้กับคุณ
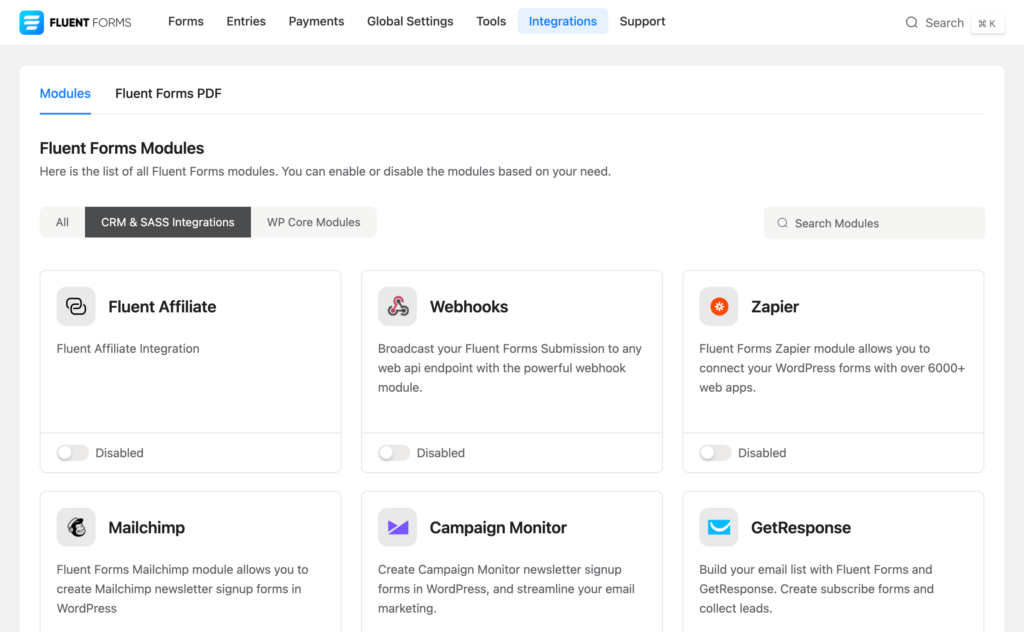
ไปที่ การบูรณาการ ภายใต้ดรอปดาวน์แบบฟอร์ม Fluent หรือจากแถบด้านบน ตอนนี้คลิกแท็บ การรวม CRM & SASS และค้นหาแพลตฟอร์มที่คุณกำลังมองหา คุณยังสามารถใช้ช่องค้นหาได้เช่นกัน

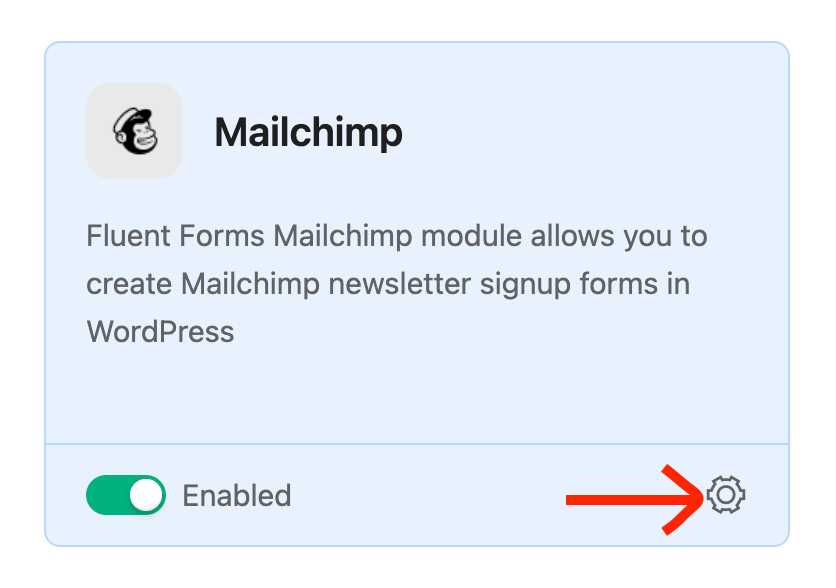
ตอนนี้เปิดใช้งานเครื่องมือโดยเปิดปุ่มสลับ หลังจากเปิดใช้งานเครื่องมือแล้ว คุณจะเห็นไอคอนการตั้งค่าปรากฏขึ้นที่ด้านขวาล่าง คลิกที่ไอคอน จากนั้นระบบจะนำคุณไปยังหน้าการตั้งค่า

คุณสามารถดูการตั้งค่าของการผสานรวมนั้นได้จากที่นั่น ภายใต้การตั้งค่า API (CRM) คุณต้องระบุรหัส หากคุณไม่มีบัญชีสำหรับเครื่องมือ คุณสามารถเปิดบัญชีและระบุรายละเอียดที่เกี่ยวข้องกับ API ได้
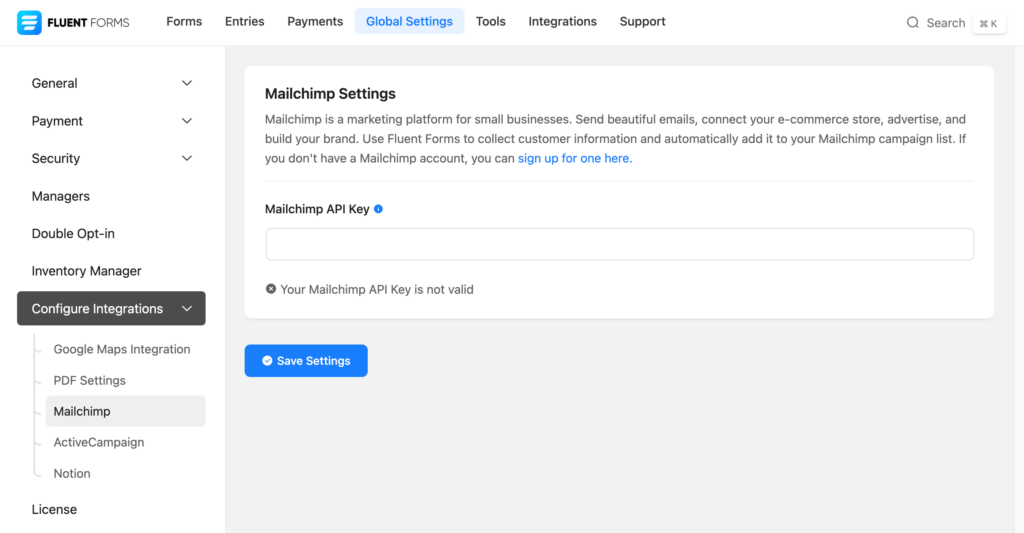
ฉันกำลังแสดงกระบวนการกับ Mailchimp ที่นี่ คุณสามารถไปหาเครื่องมือที่คุณรักได้ อย่างไรก็ตาม ให้คีย์ API ที่นี่ คุณสามารถรับรหัสได้จากแดชบอร์ด Mailchimp ของคุณ

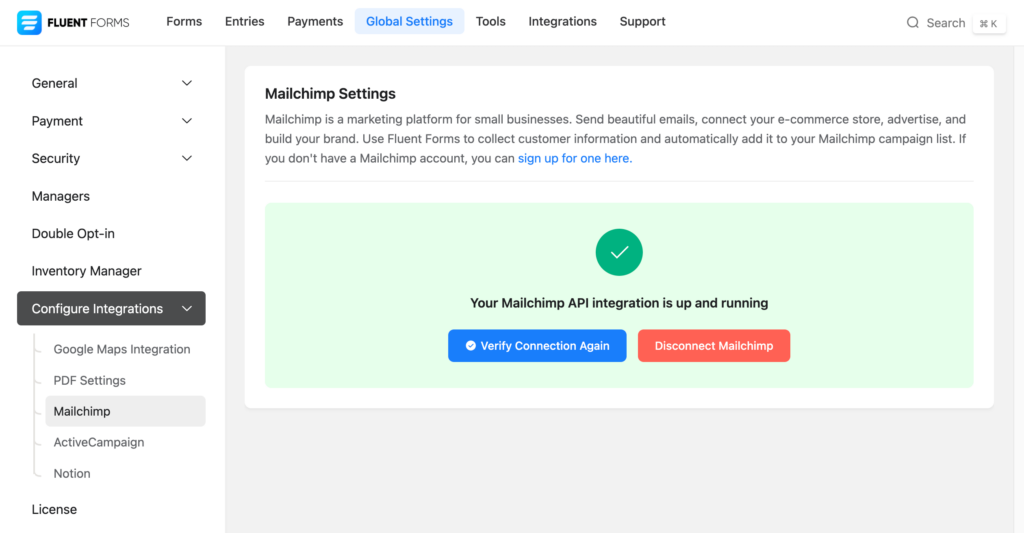
หลังจากใส่คีย์แล้ว ให้คลิกปุ่ม บันทึกการตั้งค่า คุณจะเห็นว่า API ทำงานหรือไม่

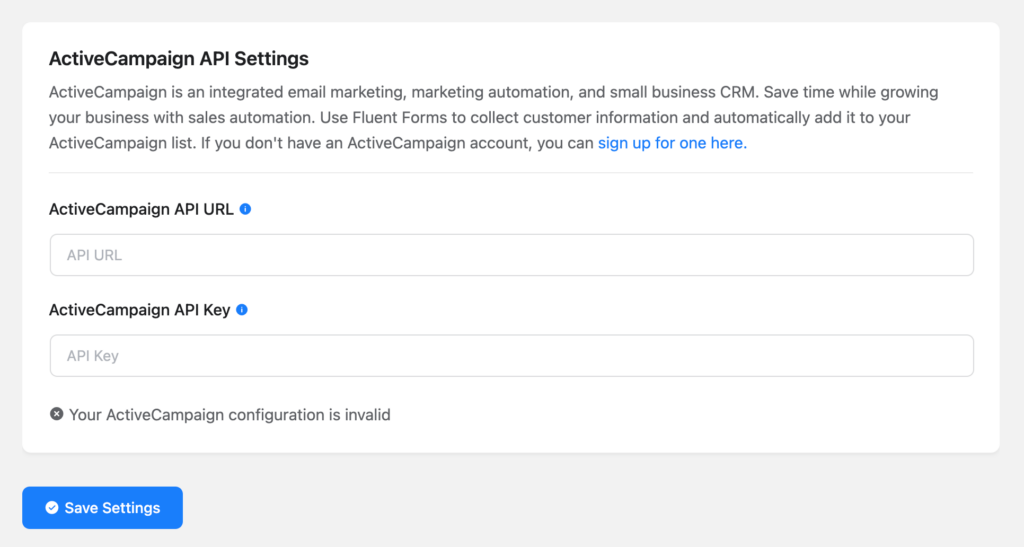
ในหลายกรณี คุณจะต้องระบุทั้ง URL API และคีย์ API ดังที่แสดงด้านล่างสำหรับ ActiveCampaign


หลังจากให้ข้อมูลที่จำเป็นทั้งหมดแล้ว ให้คลิกปุ่ม บันทึกการตั้งค่า
ขั้นตอนที่ 4: สร้างหน้าและแก้ไขด้วย Elementor
คือไม่ต้องสร้างเพจใหม่ คุณสามารถฝังแบบฟอร์มลงทะเบียนของคุณลงในหน้าที่มีอยู่ได้ แต่เราจะไปที่หน้าใหม่เพื่อให้ทุกอย่างง่ายขึ้น
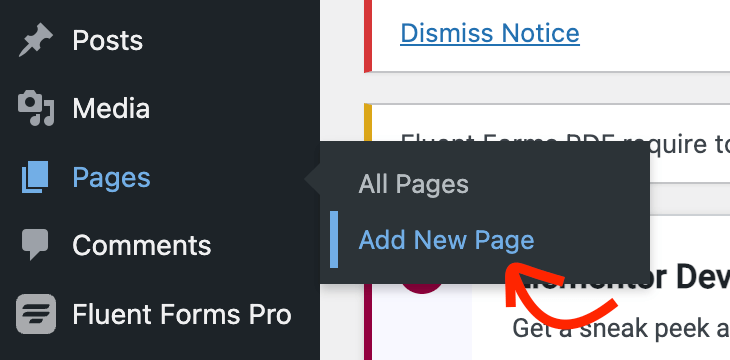
ไปที่ เพจ >> เพิ่มเพจใหม่ จากแดชบอร์ด WordPress ของคุณ

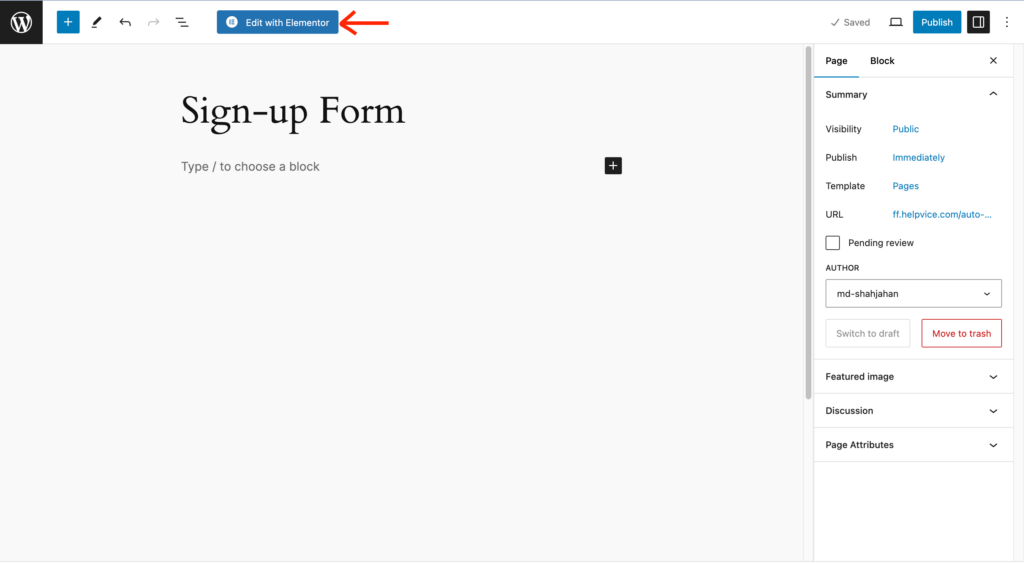
เมื่อคุณอยู่ในเครื่องมือแก้ไขบล็อก ให้คลิกที่ปุ่ม แก้ไขด้วย Elementor

เครื่องมือแก้ไข Elementor จะปรากฏขึ้น หลังจากโหลดเครื่องมือแล้ว คุณสามารถออกแบบหน้า Landing Page ของคุณได้อย่างง่ายดายเนื่องจากเป็นเครื่องมือสร้างแบบลากและวาง
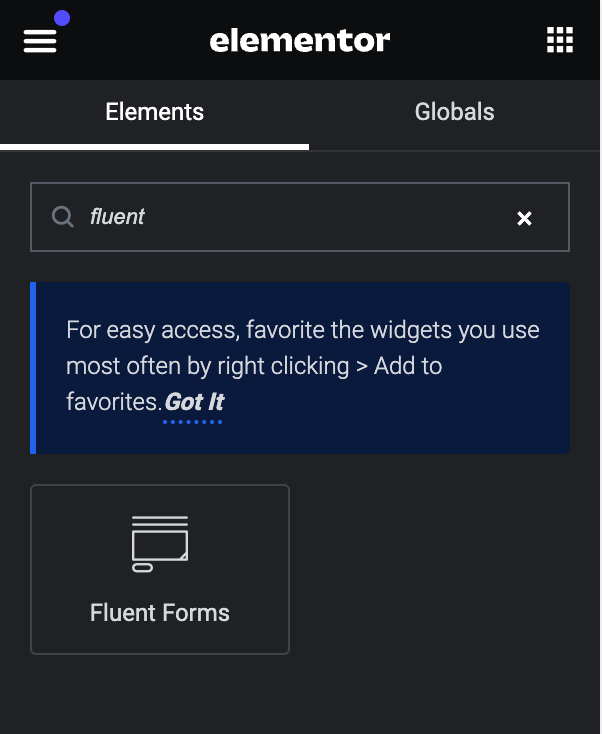
อย่างไรก็ตาม ตอนนี้เรากำลังจะใช้ Fluent Forms Elementor Widget เพื่อปรับแต่งแบบฟอร์มของเรา หากต้องการค้นหาวิดเจ็ต ให้ค้นหาด้วย Fluent Forms บนแถบค้นหาด้านบน

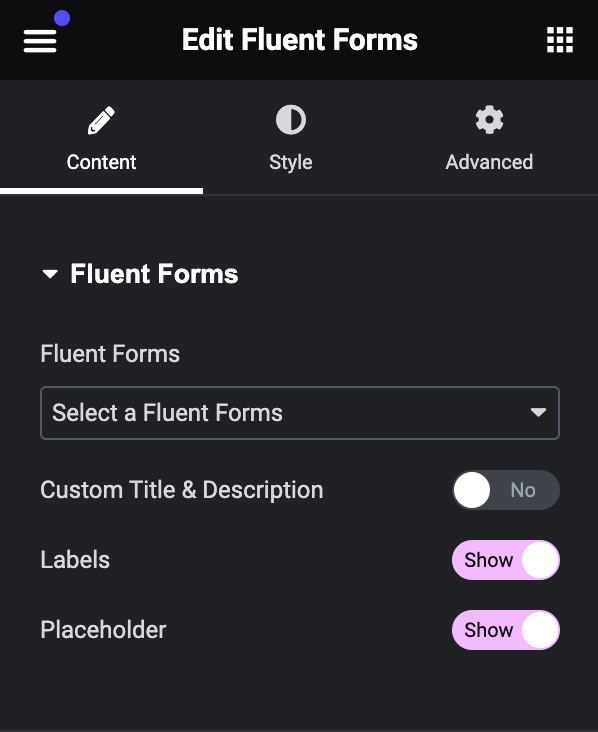
วิดเจ็ต Fluent Forms จะปรากฏบนหน้าจอ คลิกส่วนแบบเลื่อนลงและแบบฟอร์มทั้งหมดของคุณจะปรากฏขึ้นที่นั่น ตอนนี้เลือกแบบฟอร์มที่คุณต้องการใช้

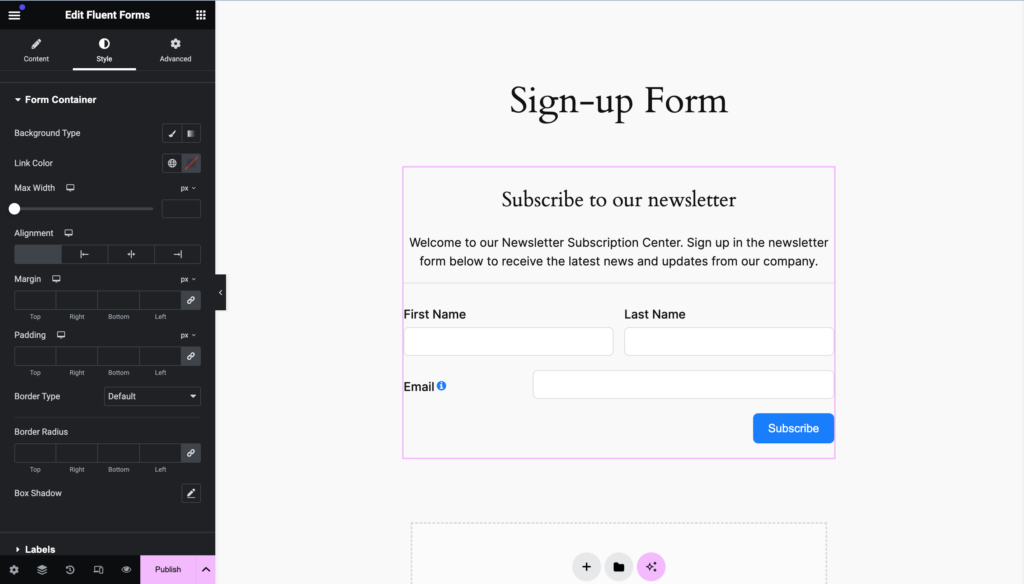
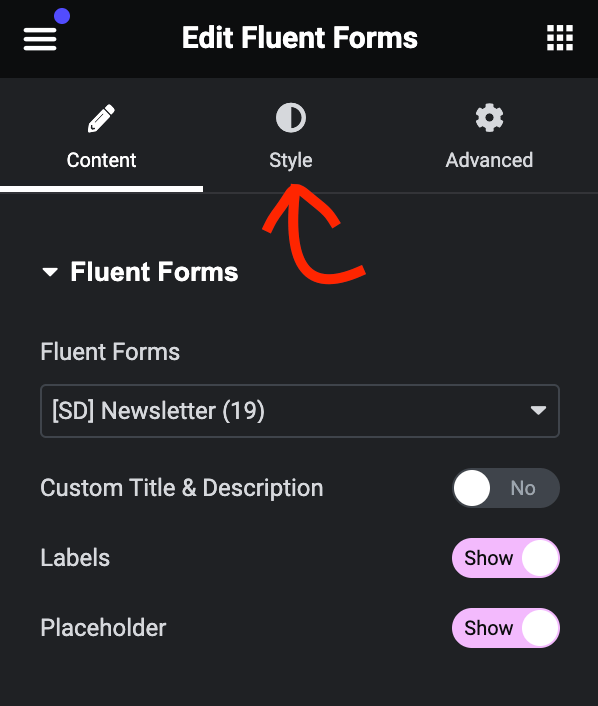
แบบฟอร์มจะปรากฏในตัวแก้ไข คลิกแท็บ สไตล์ จากแผงด้านซ้ายของเครื่องมือแก้ไข Elementor

แท็บนี้จะแสดงตัวเลือกต่างๆ เพื่อปรับแต่งแบบฟอร์มของคุณด้วยสไตล์ที่แตกต่างกัน ตัวอย่างเช่น คุณสามารถเปลี่ยนประเภทพื้นหลัง สีลิงก์ สีข้อความ ตัวอักษร และอื่นๆ อีกมากมาย

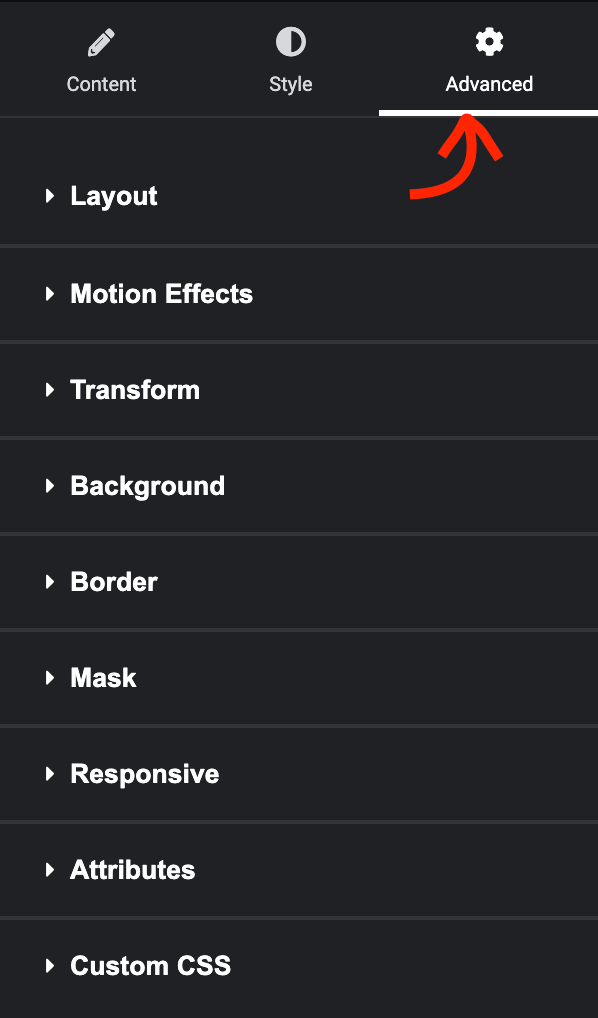
แท็บสุดท้ายเรียกว่า ขั้นสูง ซึ่งมีสไตล์ต่างๆ ที่ช่วยให้คุณเปลี่ยนคอนเทนเนอร์ได้

ที่นี่ คุณจะได้รับการตั้งค่ามากมายซึ่งรวมถึงระยะขอบ ระยะห่างจากขอบ การจัดตำแหน่ง พื้นหลัง ภาพเคลื่อนไหว และอื่นๆ อีกมากมาย
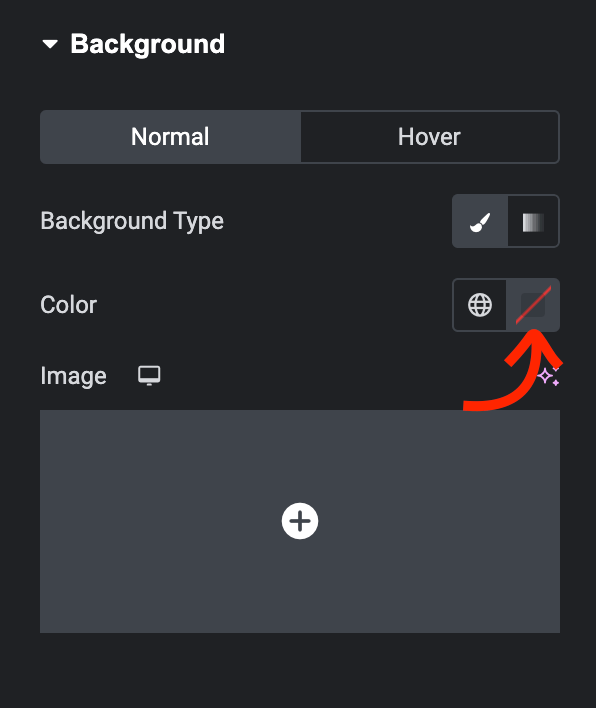
ฉันจะแสดงวิธีเปลี่ยนสีพื้นหลังของแบบฟอร์มของเรา โดยคลิกส่วน พื้นหลัง จากนั้นจะปรากฏพร้อมตัวเลือกเพิ่มเติม
มาทำให้ง่ายกันเถอะ ฉันต้องการเพิ่มสีที่สะอาดตาที่เข้ากับธีมเว็บไซต์ของฉัน คลิกไอคอนการเลือกสีทางด้านขวา

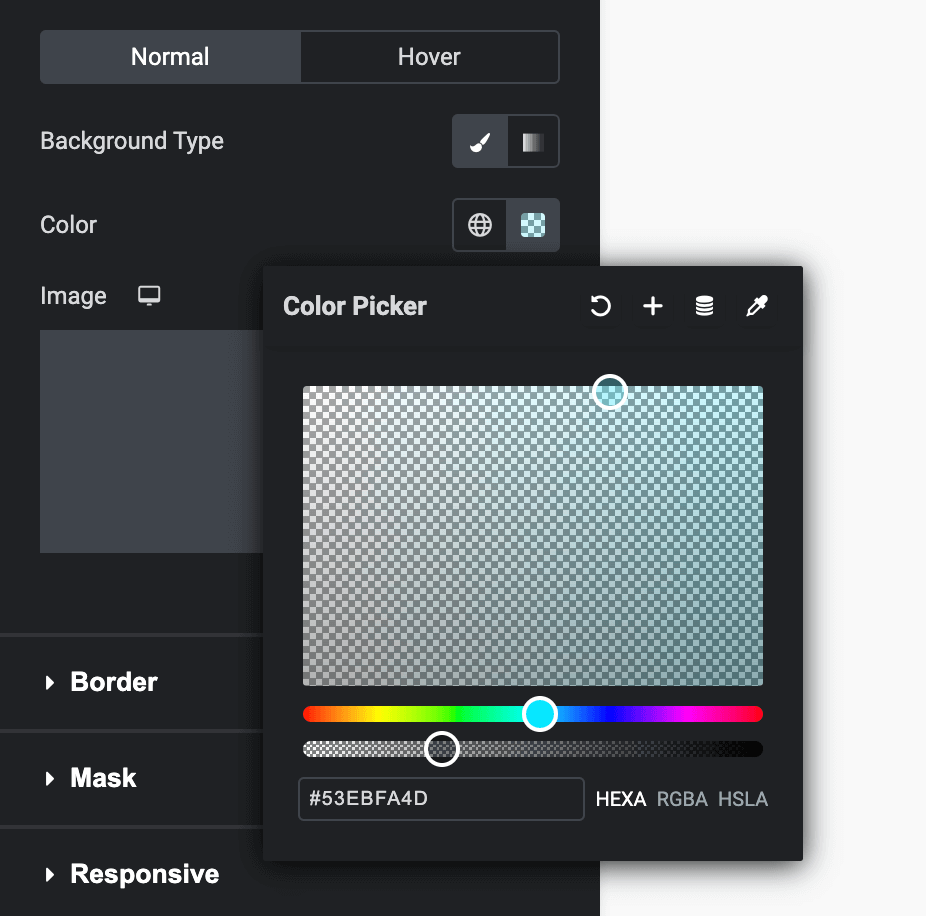
ตอนนี้คุณสามารถเลือกสีด้วยเครื่องมือเลือกสีได้แล้ว เพื่อความสะดวกของคุณ คุณสามารถย้ายเครื่องมือเลือกไปรอบๆ ส่วนต่างๆ ของหน้าและเลือกสีที่ต้องการได้

หลังจากเลือกสีแล้ว คุณจะเห็นว่าพื้นหลังของแบบฟอร์มของคุณเปลี่ยนไป ถ้าพอใจก็เก็บสีนั้นไว้ มิฉะนั้นให้เลื่อนเคอร์เซอร์จนกว่าคุณจะได้คู่ที่ตรงกัน

อีกสิ่งหนึ่งที่คุณอาจสังเกตเห็นว่าเขตข้อมูลแบบฟอร์มอยู่ใกล้กับคอนเทนเนอร์มาก เราสามารถเปลี่ยนสิ่งนั้นได้ง่ายๆ ด้วยการให้พื้นที่รอบๆ พวกเขา
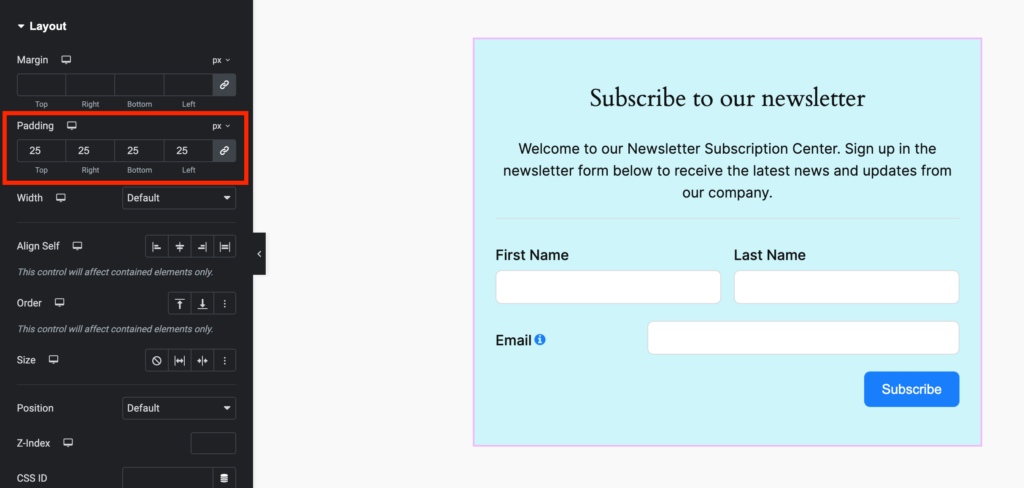
ไปที่แท็บเค้าโครงจากแผงขั้นสูง ที่นี่ คุณสามารถดูการตั้งค่าสำหรับระยะขอบและระยะห่างจากขอบได้ เพิ่มช่องว่างภายในและดูความแตกต่างได้ทันที

ฉันเพิ่งอธิบายขั้นตอนง่ายๆ เพียงหนึ่งขั้นตอนเพื่อให้คุณเข้าใจว่า Elementor ทำงานอย่างไรในการปรับแต่งสไตล์ของแบบฟอร์ม คุณมีอิสระเต็มที่ในการท่องไปในการตั้งค่าทั้งหมดเพื่อทำให้ฟอร์มของคุณดูน่าดึงดูด
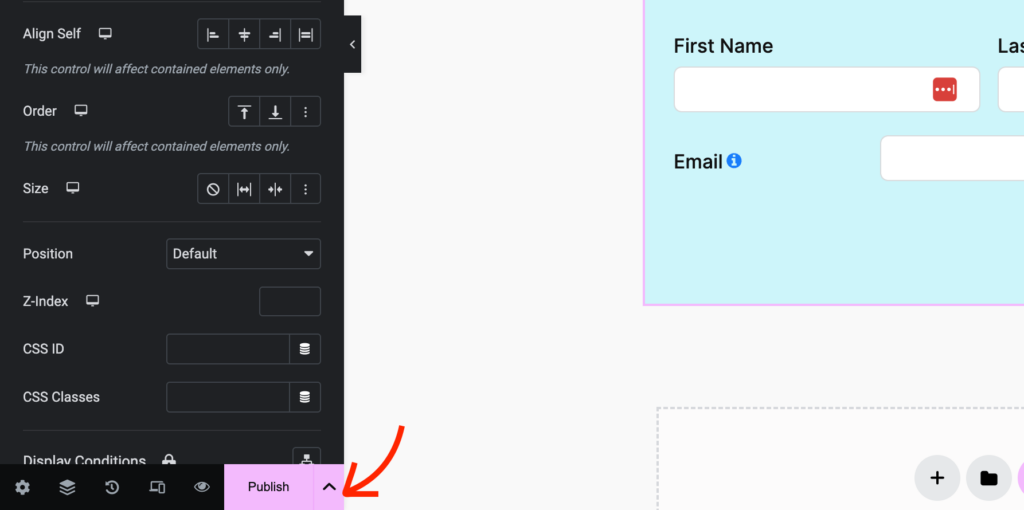
เมื่อเสร็จแล้ว ให้คลิกปุ่ม เผยแพร่ จากด้านซ้ายล่าง ข้อความจะปรากฏขึ้นถามว่าคุณต้องการดูตัวอย่างหน้าที่เผยแพร่หรือไม่

แค่นั้นแหละ. ตอนนี้คุณรู้วิธีสร้างแบบฟอร์มอย่างง่ายดายด้วย Fluent Forms และปรับแต่งด้วย Elementor Fluent Forms และ Elementor เป็นการผสมผสานที่ยอดเยี่ยมสำหรับการออกแบบแบบฟอร์มที่โดดเด่นสำหรับทุกความต้องการ ไม่มีข้อจำกัดในการออกแบบรูปทรงที่โดดเด่น!
