วิธีออกแบบลำดับเวลาการไหลของรถเข็น WooCommerce สำหรับ Divi ของคุณ
เผยแพร่แล้ว: 2023-02-01WooCommerce เป็นหนึ่งในปลั๊กอินอีคอมเมิร์ซที่เป็นที่ชื่นชอบมากที่สุดของ WordPress เพื่อรองรับสิ่งนี้ Divi จึงออกมาพร้อมกับโมดูล Woo-centric ใหม่หลายตัวที่ให้คุณควบคุมการออกแบบหน้า WooCommerce เริ่มต้นได้มากขึ้น ในโพสต์ของวันนี้ เราจะพัฒนาลำดับเวลารถเข็นของ WooCommerce สำหรับ Divi สำหรับไทม์ไลน์นี้ เราจะสร้างภาพแทนการเดินทางของผู้ใช้ เราต้องการแสดงให้ผู้ใช้เห็นภาพว่าพวกเขาย้ายจากร้านค้าไปยังจุดชำระเงินอย่างไร
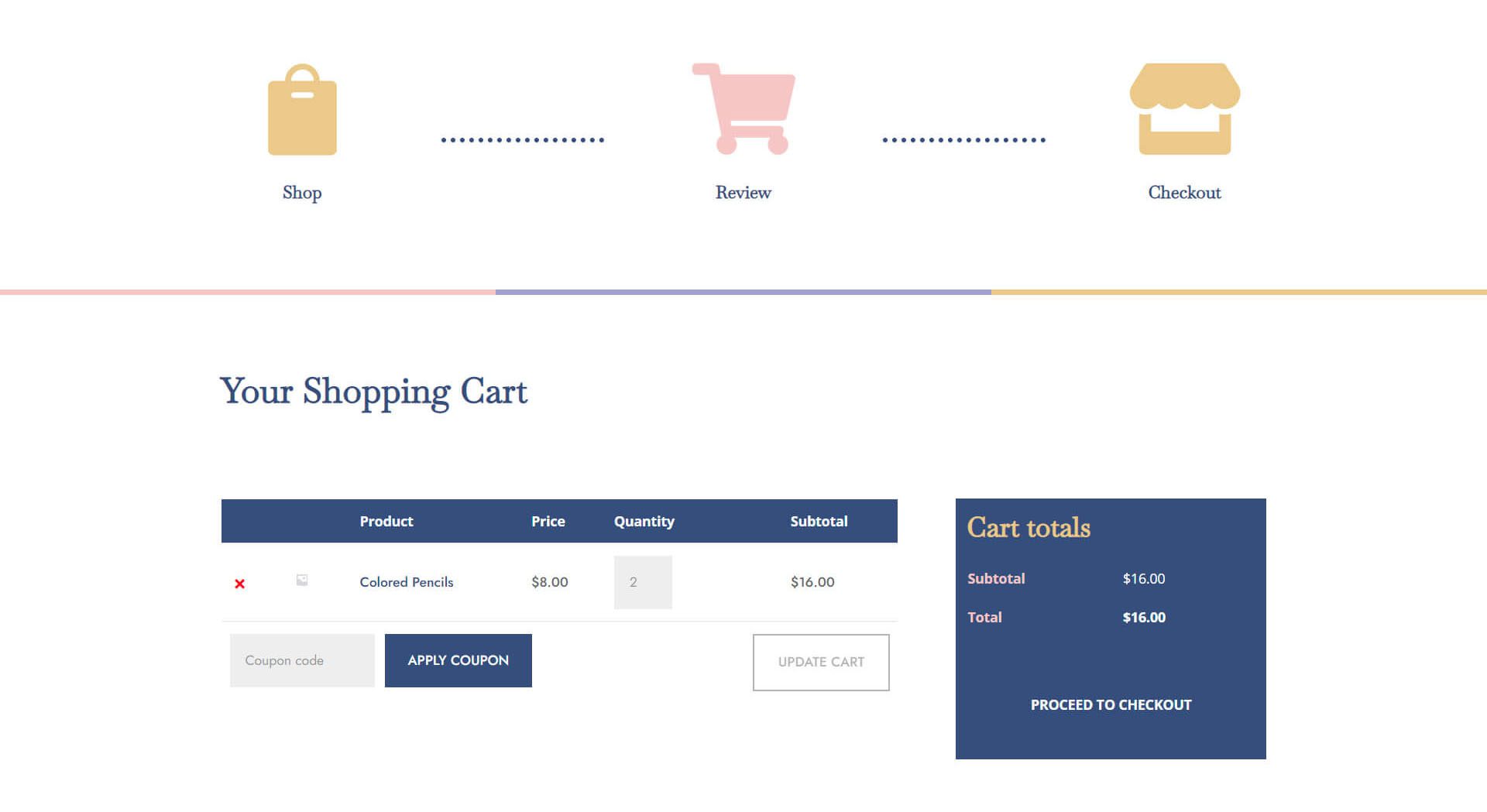
เทมเพลตหน้ารถเข็น
มุมมองเดสก์ท็อป

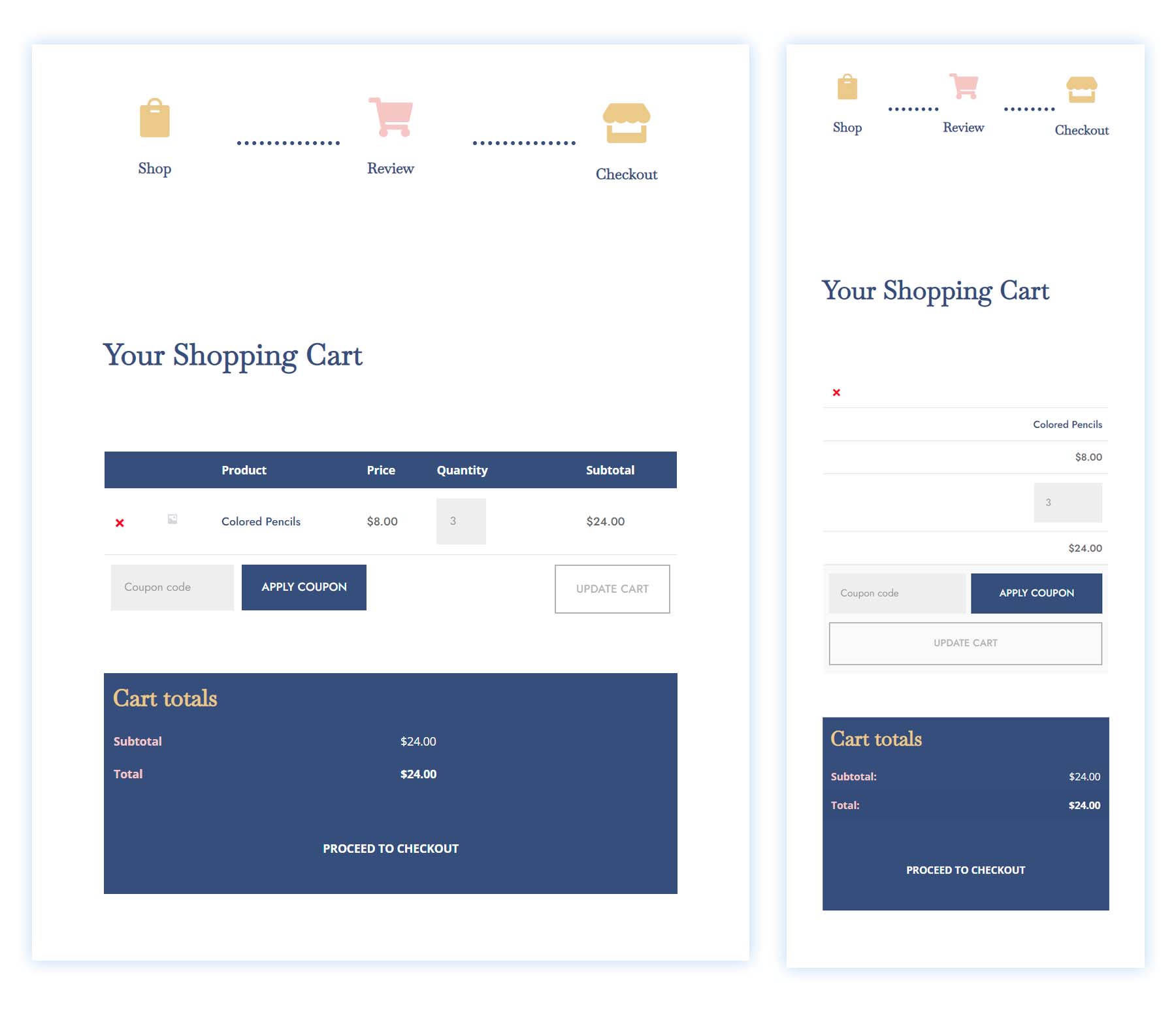
ดูแท็บเล็ตและมือถือ

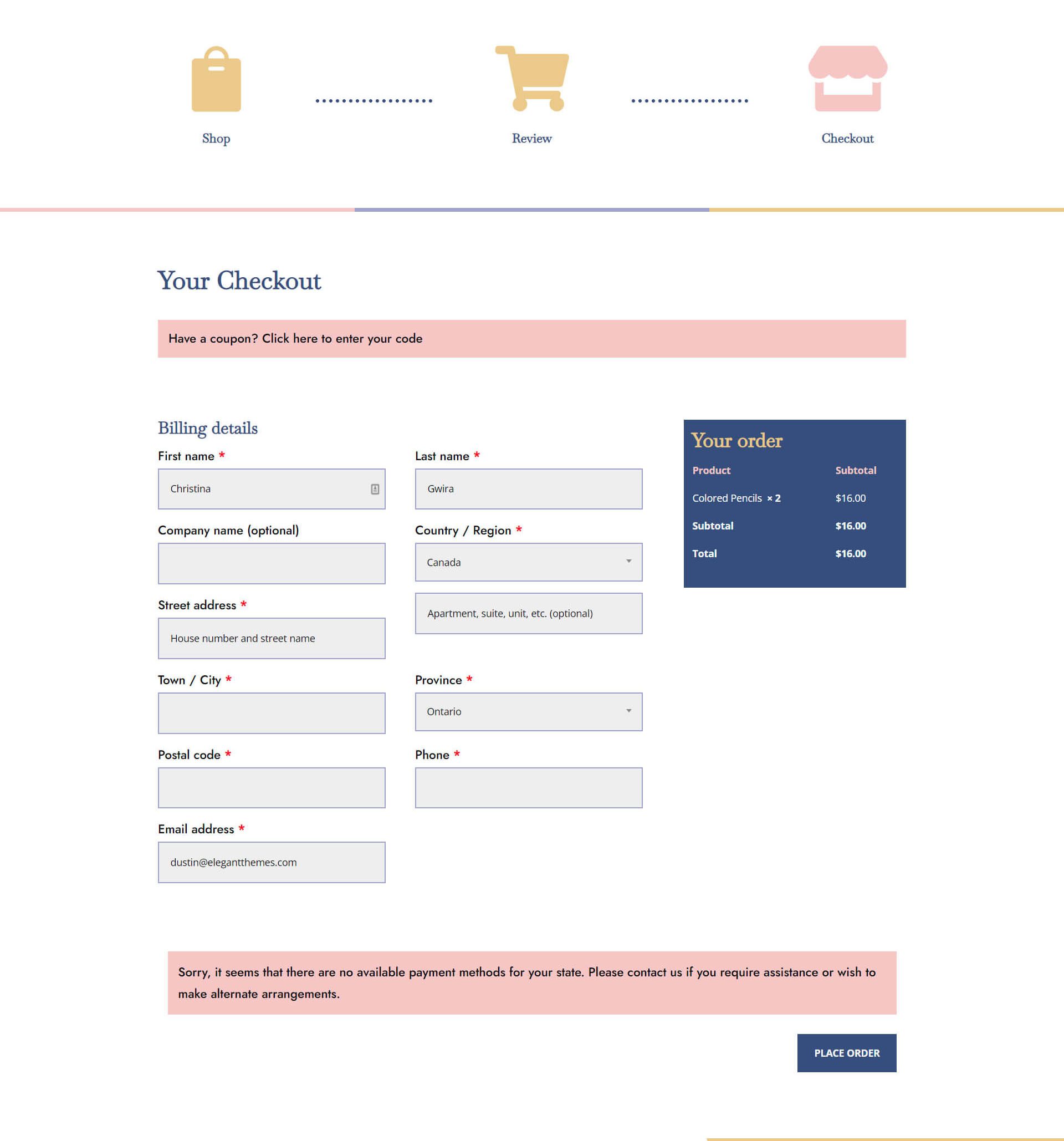
เทมเพลตหน้าชำระเงิน

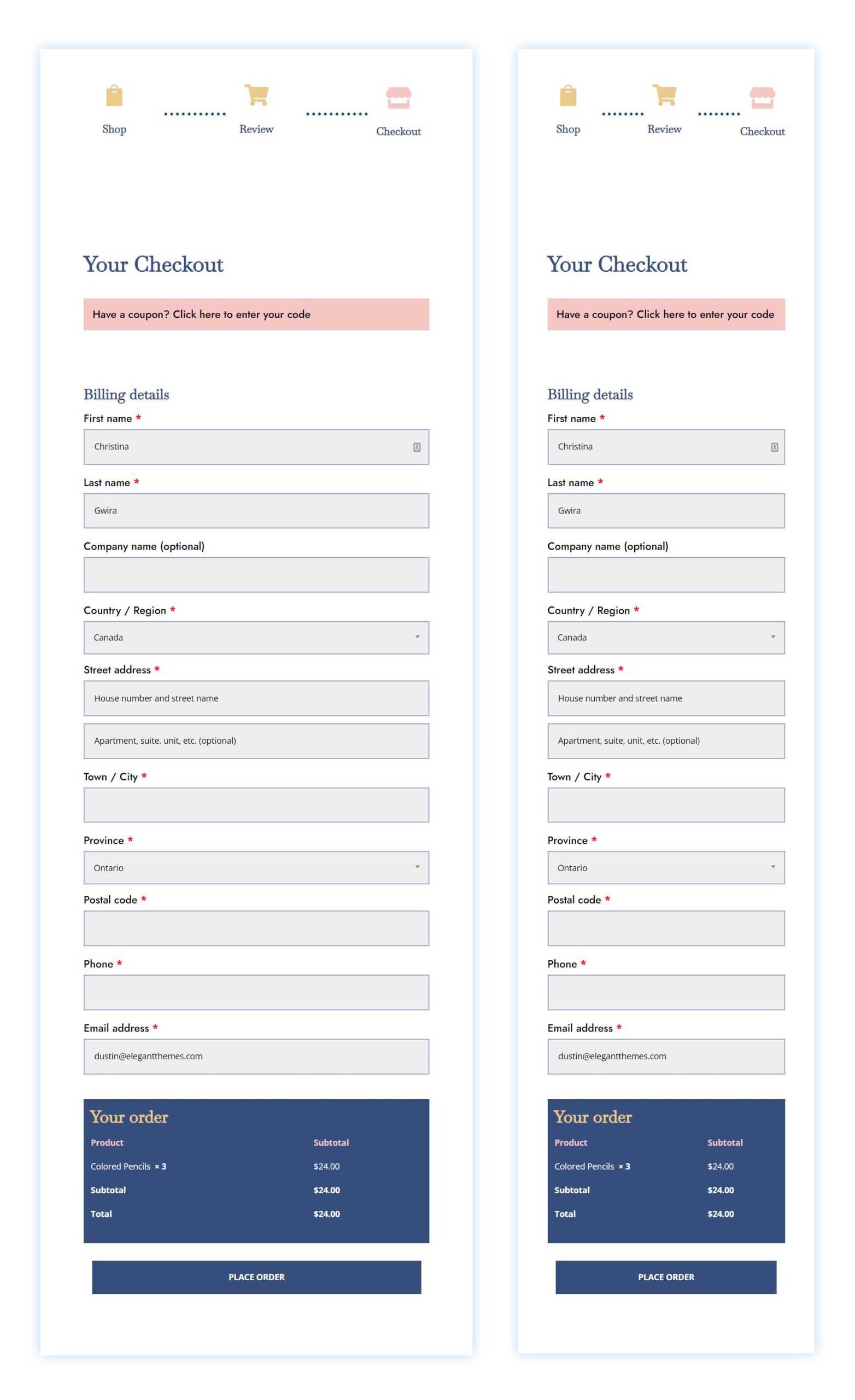
ดูแท็บเล็ตและมือถือ

ดาวน์โหลดเทมเพลตรถเข็น & ชำระเงินฟรี
หากต้องการวางมือบนเทมเพลตรถเข็น & ชำระเงินฟรี คุณจะต้องดาวน์โหลดโดยใช้ปุ่มด้านล่างก่อน หากต้องการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับจดหมายข่าวของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi ที่ดียิ่งขึ้นและแพ็ค Divi Layout ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อนี้แล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ได้รับการ "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งสำเนาชุดเค้าโครงหน้า Landing Page สุดยอดของ Divi ให้คุณทางอีเมล รวมถึงแหล่งข้อมูล เคล็ดลับ และกลเม็ด Divi ที่น่าตื่นตาตื่นใจและฟรีอีกมากมาย ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครเป็นสมาชิกแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงเลย์เอาต์แพ็ก
คุณสมัครสมาชิกสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครรับข้อมูลและรับสิทธิ์เข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
วิธีดาวน์โหลดและติดตั้งเทมเพลตรถเข็นและชำระเงิน
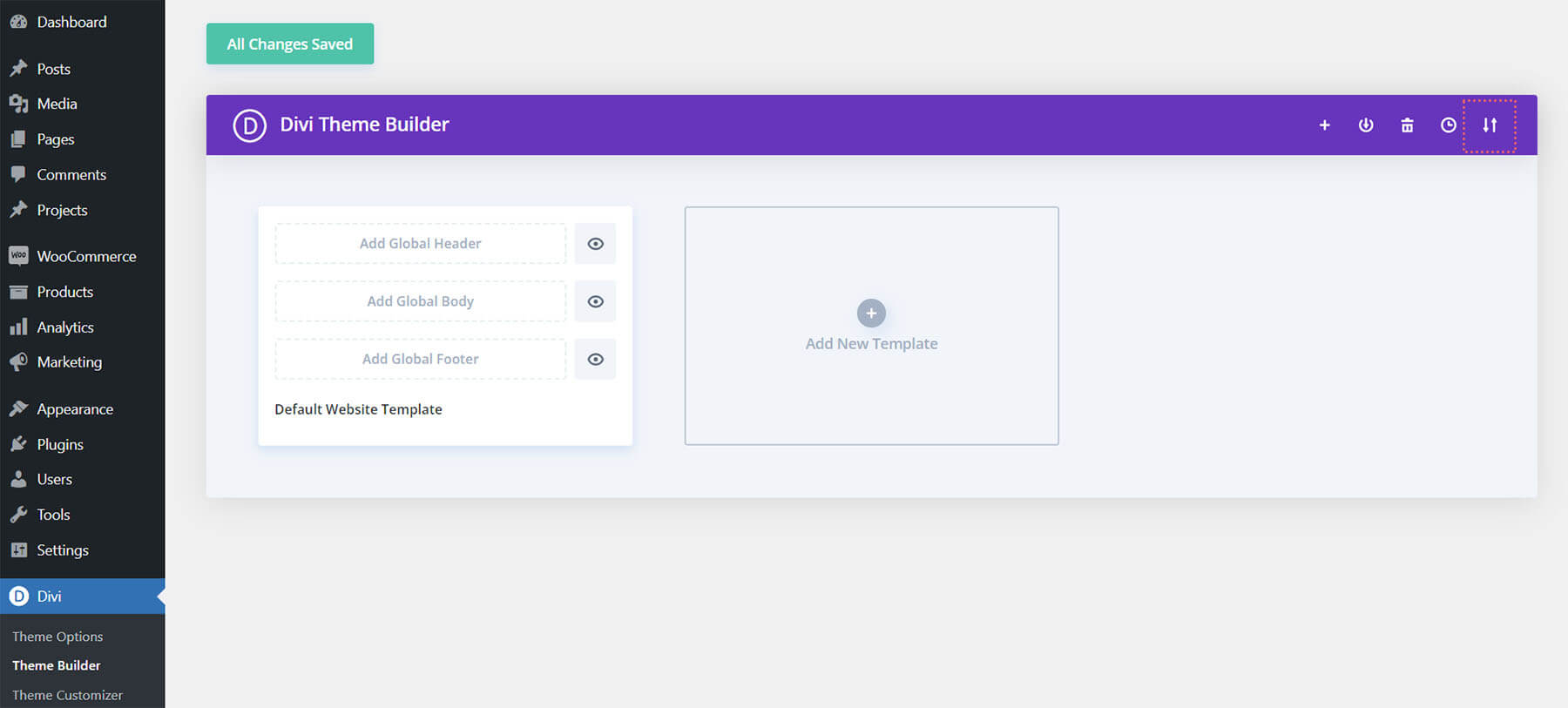
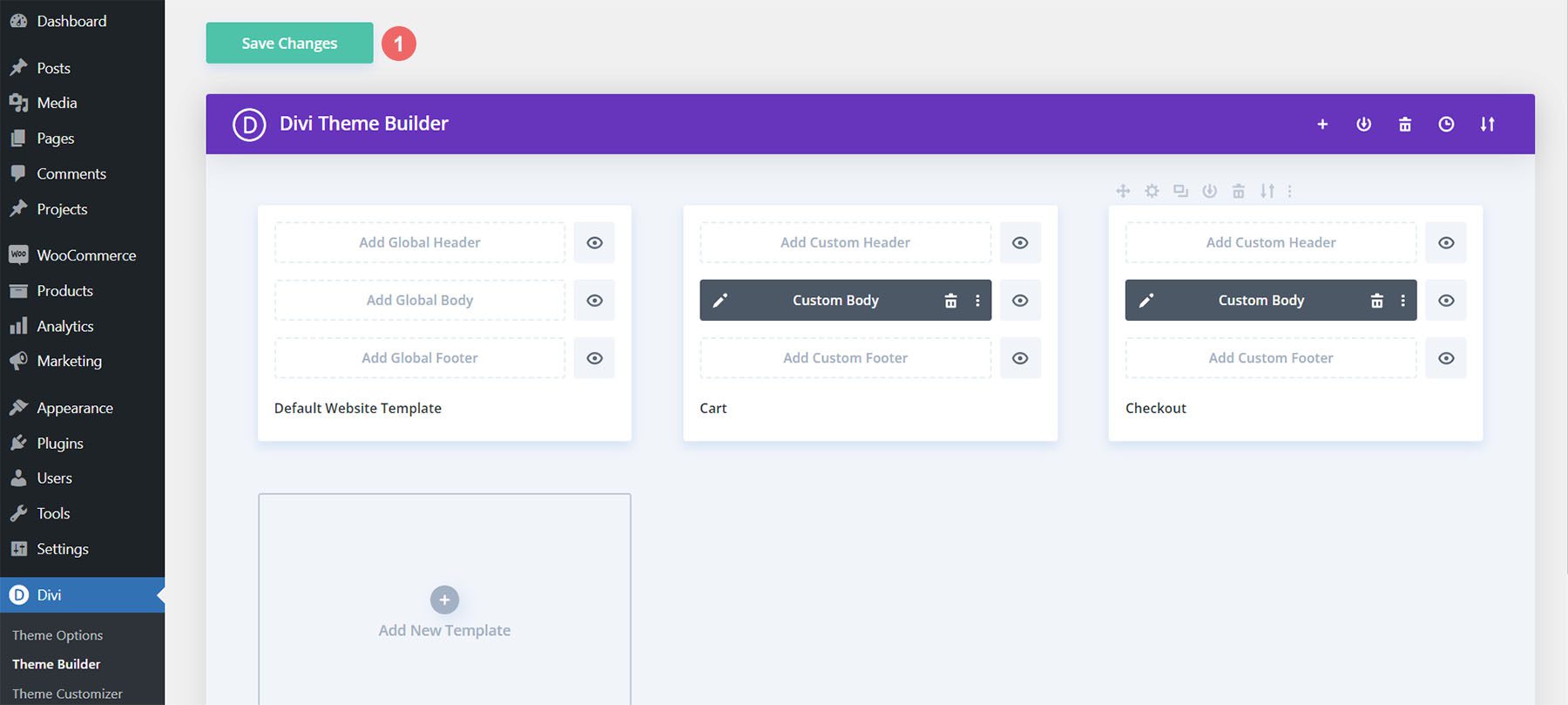
ไปที่ตัวสร้างธีม Divi
หากต้องการอัปโหลดเทมเพลต ให้ไปที่ Divi Theme Builder ในแบ็กเอนด์ของเว็บไซต์ WordPress ของคุณ

อัปโหลดเทมเพลตเว็บไซต์เริ่มต้นสากล
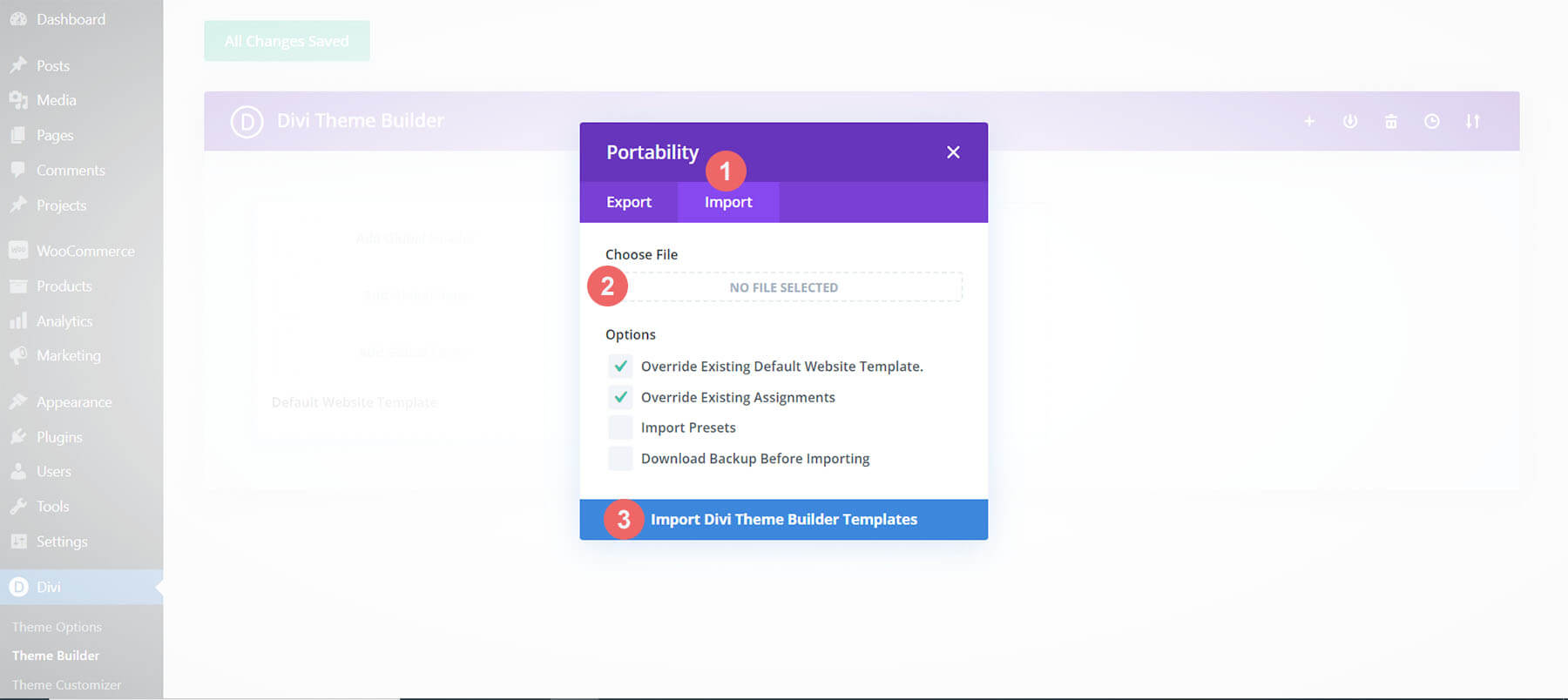
จากนั้น ที่มุมขวาบน คุณจะเห็นไอคอนที่มีลูกศร 2 อัน คลิกที่ไอคอน

ไปที่แท็บนำเข้า อัปโหลดไฟล์ JSON ซึ่งคุณสามารถดาวน์โหลดได้ในโพสต์นี้ และคลิกที่ 'นำเข้าเทมเพลตตัวสร้างธีม Divi'

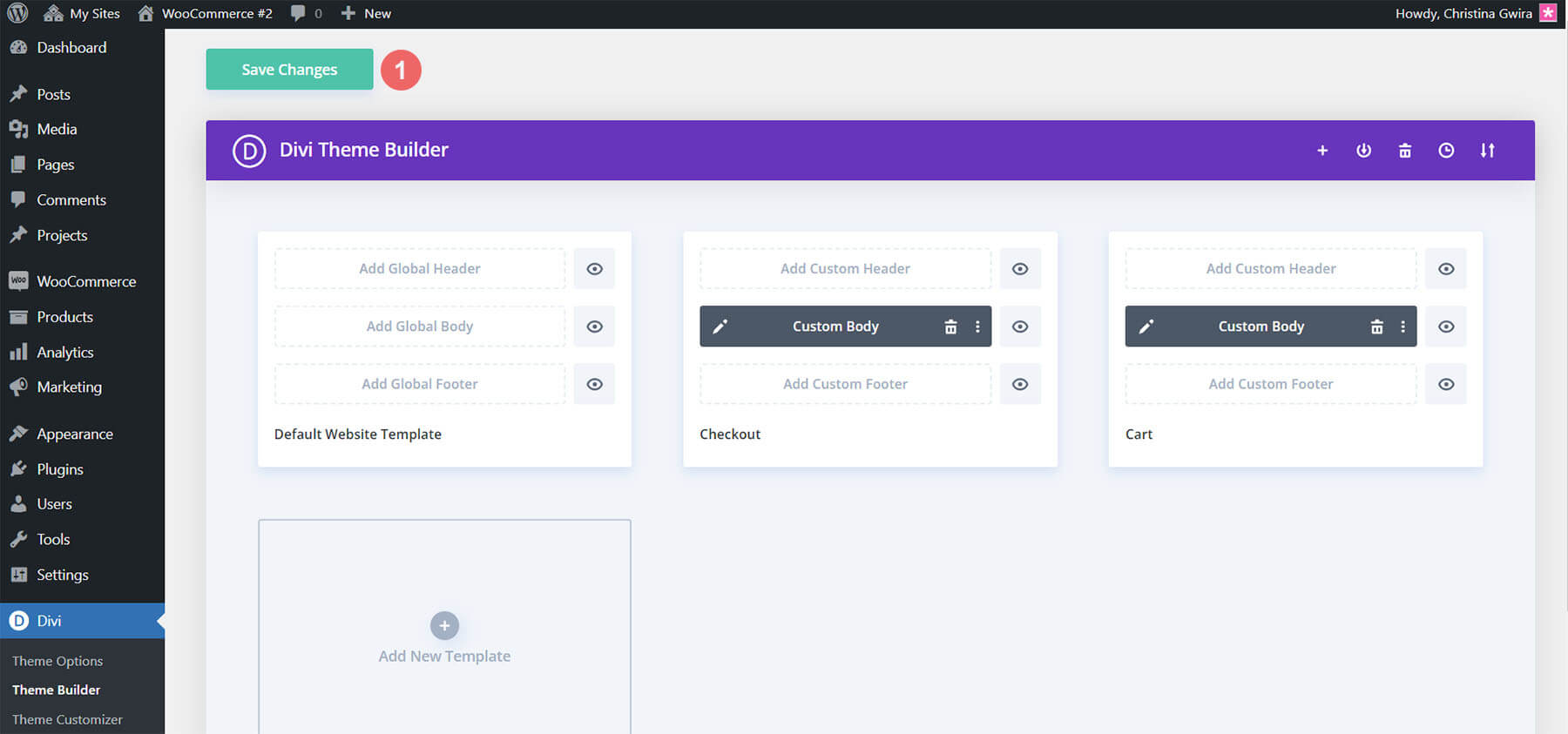
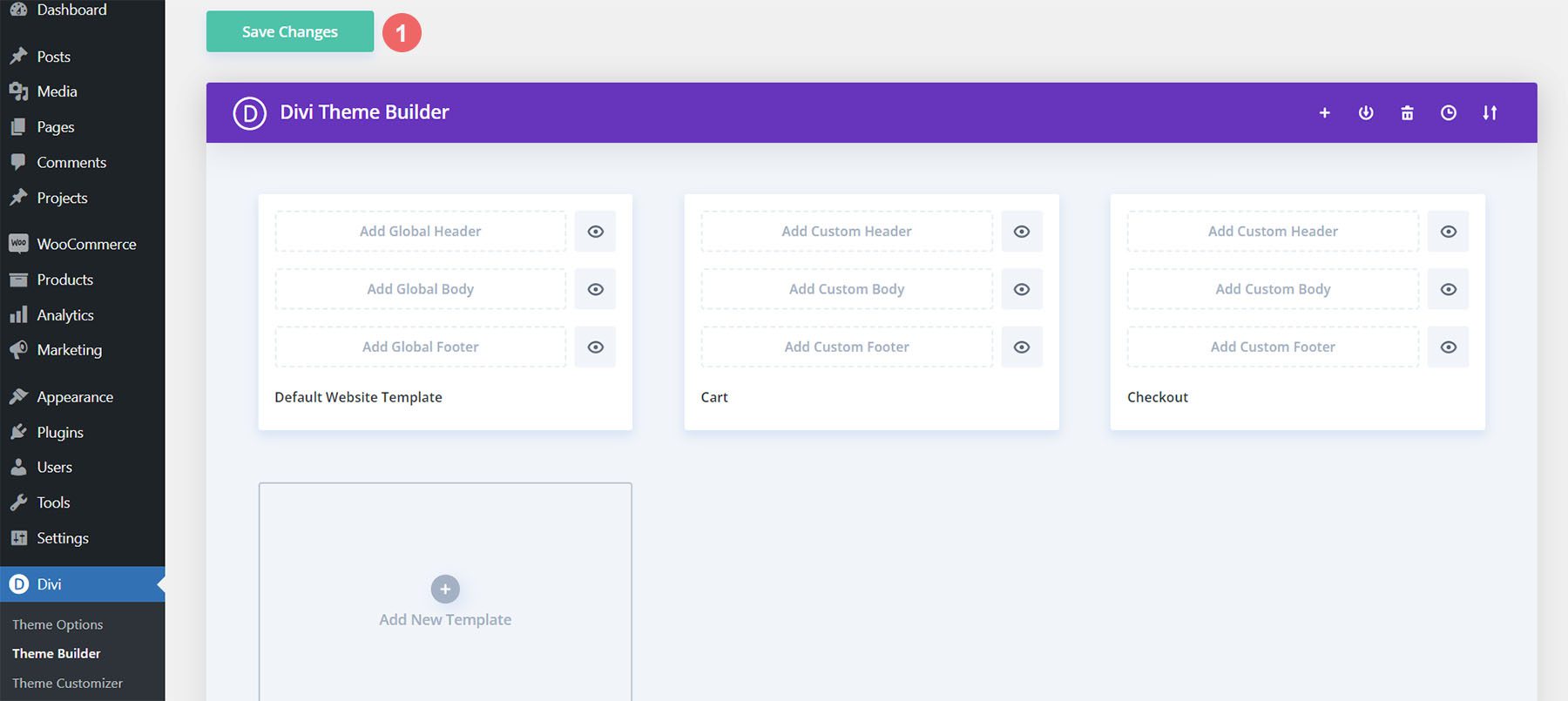
บันทึกการเปลี่ยนแปลงตัวสร้างธีม Divi
เมื่อคุณอัปโหลดไฟล์แล้ว คุณจะสังเกตเห็นเทมเพลตรถเข็น การชำระเงิน และร้านค้าใหม่ บันทึกการเปลี่ยนแปลงตัวสร้างธีม Divi ทันทีที่คุณต้องการเปิดใช้งานเทมเพลต

วิธีสร้างเส้นเวลารถเข็น WooCommerce ตั้งแต่เริ่มต้น
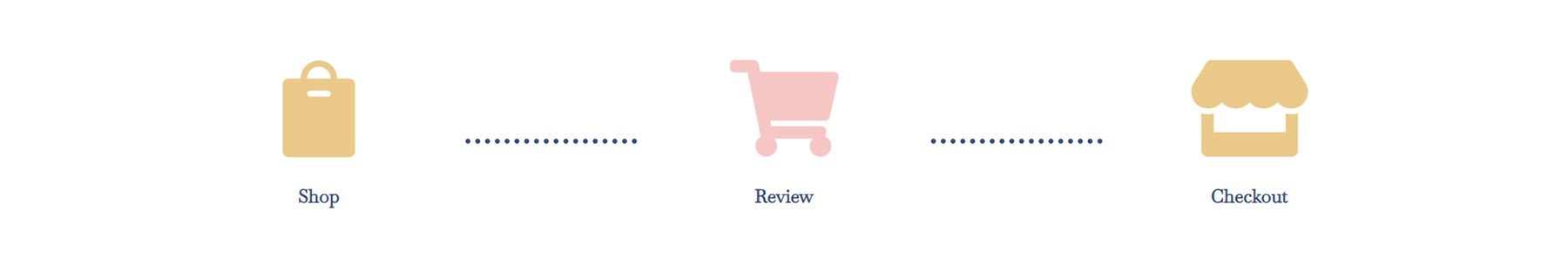
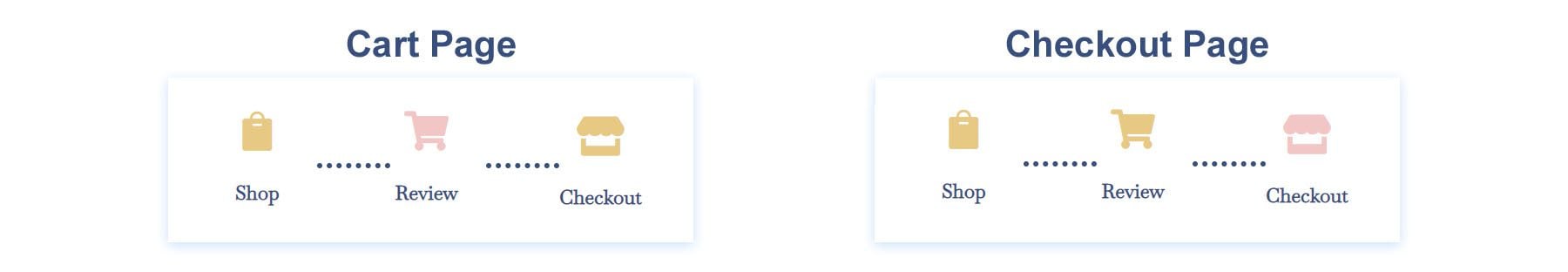
หากคุณต้องการความท้าทายอีกเล็กน้อย ส่วนถัดไปของบล็อกโพสต์ของเราจะแสดงวิธีสร้างไทม์ไลน์ตะกร้าสินค้า WooCommerce สำหรับ Divi คุณสามารถใช้ขั้นตอนในบทช่วยสอนนี้เพื่อปรับแต่งไทม์ไลน์รถเข็นของคุณเอง ใช้เป็นแรงบันดาลใจสำหรับโปรเจ็กต์ WooCommerce และ Divi ครั้งต่อไปของคุณ! เส้นเวลารถเข็นของ WooCommerce ที่เราจะสร้างมีลักษณะดังนี้:
หน้ารถเข็น

หน้าชำระเงิน

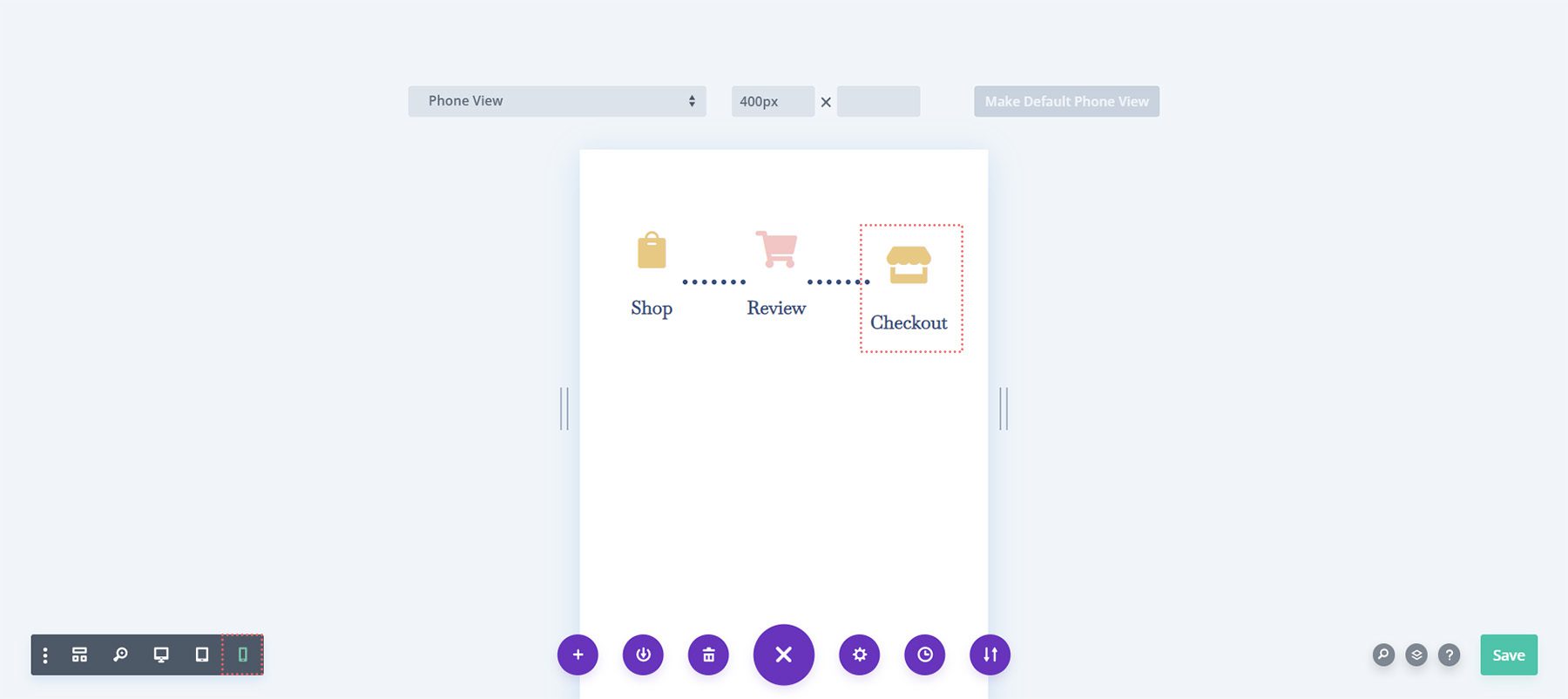
ไทม์ไลน์รถเข็นของ Woocommerce สำหรับ Divi นั้นตอบสนองมือถือเช่นกัน ยังคงเป็นไทม์ไลน์แนวนอนบนอุปกรณ์มือถือ:

ตอนนี้เรามีคำแนะนำแบบภาพเกี่ยวกับสิ่งที่เราจะสร้างแล้ว มาเริ่มกันเลย!
ตั้งค่าตัวสร้างธีม Divi
เราจะสร้างเทมเพลตเหล่านี้เพื่อส่งผลต่อรถเข็นและหน้าชำระเงินของ WooCommerce ดังนั้นเราจึงเริ่มงานของเราใน Divi Theme Builder

สร้างเทมเพลตรถเข็น
คลิกที่ไอคอนเครื่องหมายบวก ภายในการ์ดเพิ่มเทมเพลตใหม่

จากนั้น เลือกสร้างเทมเพลตใหม่

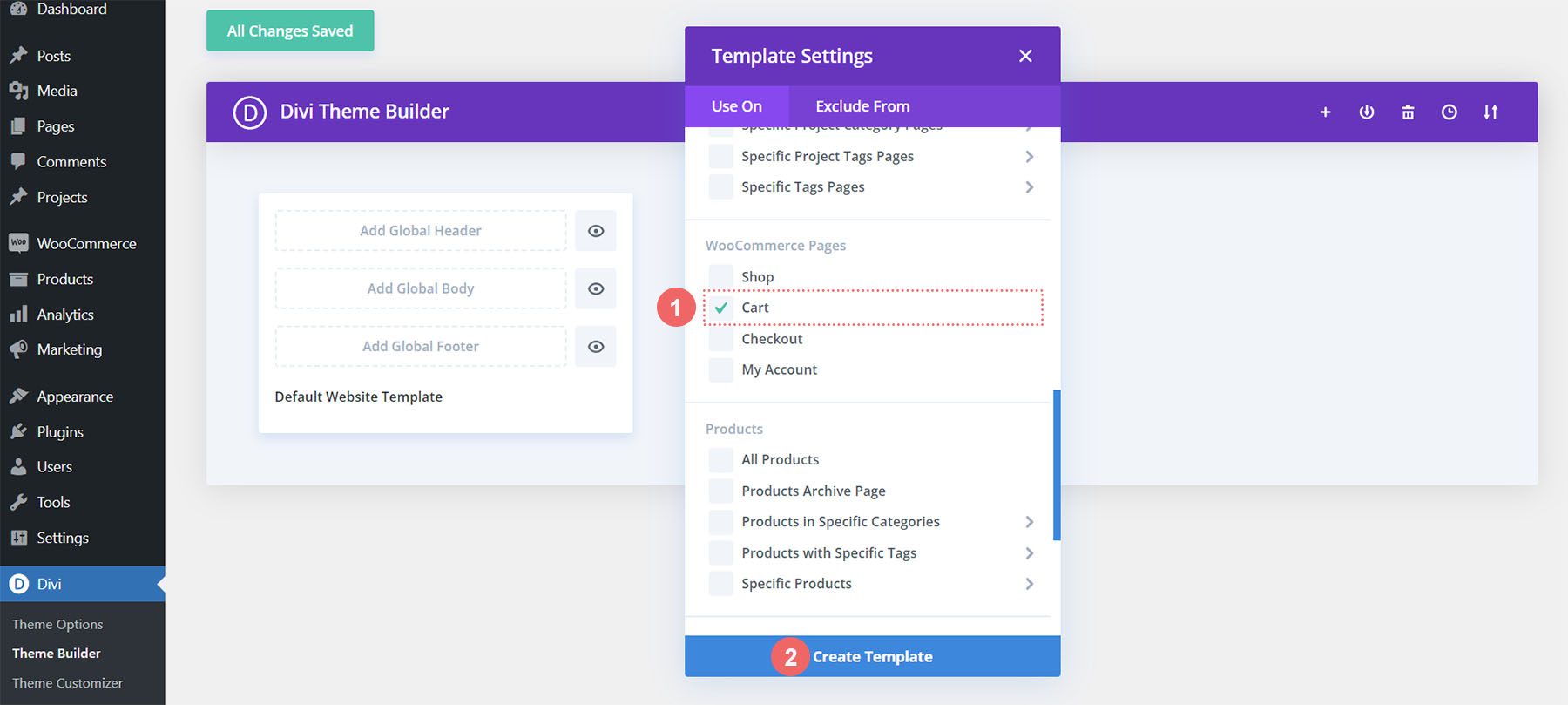
หลังจากนั้น คุณจะเห็นกล่องโมดอลของงานต่างๆ ทั้งหมดที่คุณสามารถแนบกับเทมเพลตใหม่ที่คุณกำลังสร้างได้ ในกรณีของเรา เราจะสร้างเทมเพลตสำหรับหน้ารถเข็นของร้าน WooCommerce ดังนั้น เลื่อนลงไปที่ช่องโมดอล และ เลือก รถเข็น ภายใต้หัวข้อ WooCommerce เมื่อเลือกแล้ว ให้ คลิกสร้างเทมเพลต เมื่อเราทำเช่นนี้ เรากำลังกำหนดเทมเพลตที่สร้างขึ้นใหม่ให้กับหน้ารถเข็น

สร้างเทมเพลตการชำระเงิน
เราจะทำตามขั้นตอนเดียวกันเพื่อสร้างเทมเพลตการชำระเงิน คลิกที่ไอคอนเครื่องหมายบวก ภายในการ์ดเพิ่มเทมเพลตใหม่

อีกครั้ง เลือกสร้างเทมเพลตใหม่

สำหรับหน้าชำระเงิน เราจะต้อง เลื่อนกล่องโมดอลลง และ เลือกชำระเงิน ภายใต้หัวข้อ WooCommerce เมื่อเลือกแล้ว ให้ คลิกสร้างเทมเพลต
บันทึกเทมเพลตและงานที่มอบหมาย
เมื่อสร้างเทมเพลตรถเข็นและการชำระเงินของเราแล้ว เราสามารถบันทึกได้ คลิกที่ปุ่มบันทึกการเปลี่ยนแปลงสีเขียว ที่ด้านบนของ Divi Theme Builder

มาเริ่มสร้างลำดับเวลาการไหลของรถเข็น WooCommerce
การตั้งค่าเทมเพลตหน้ารถเข็น
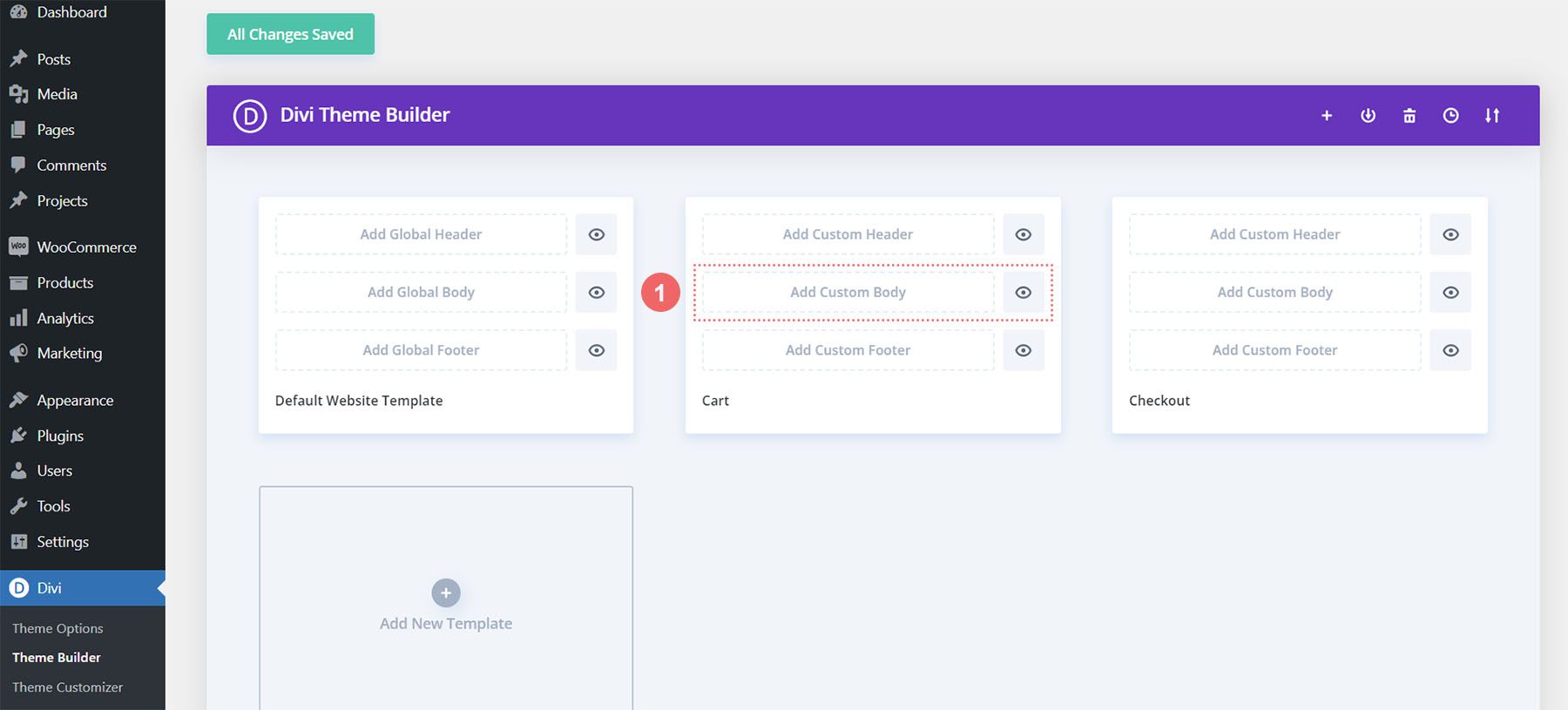
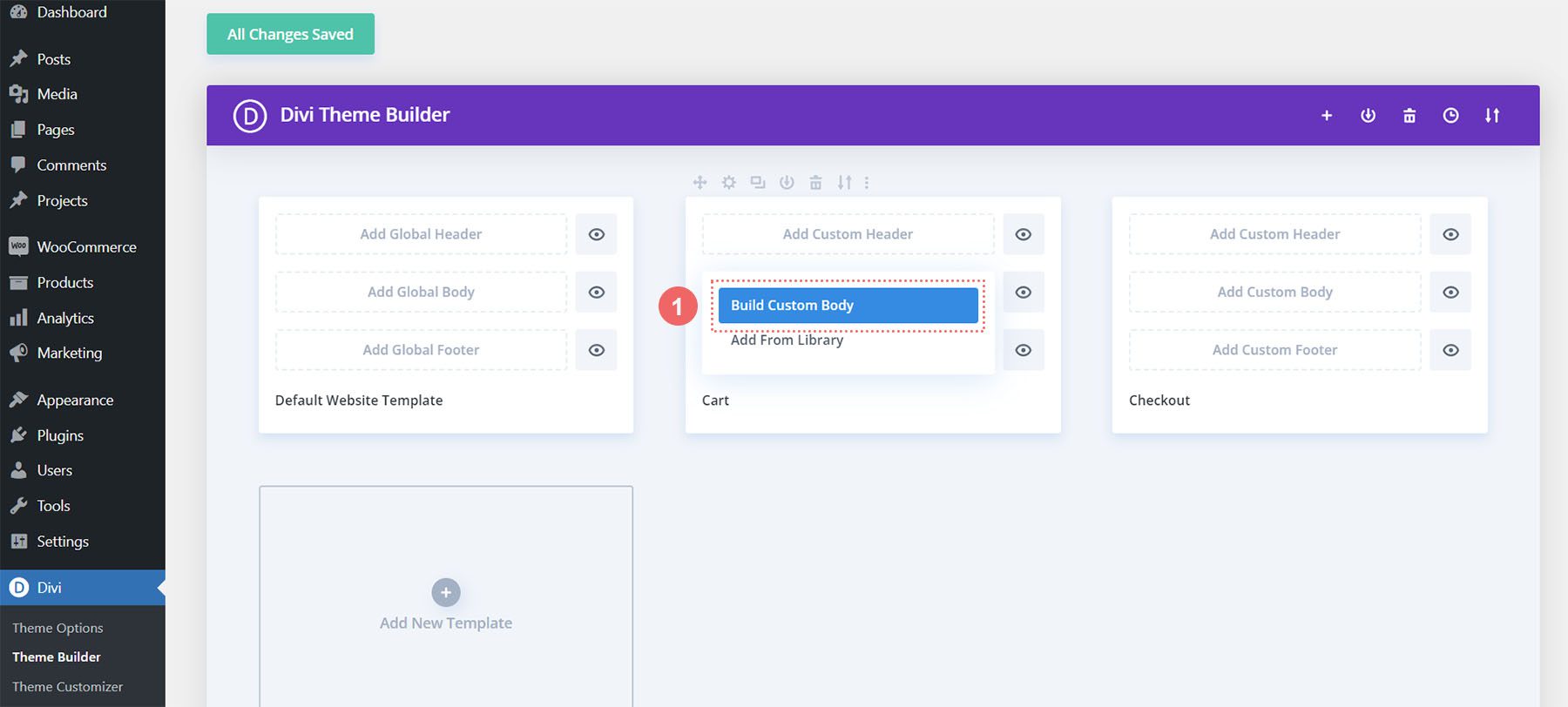
ตอนนี้ความสนุกเริ่มต้นขึ้นแล้ว! เรากำลังจะเริ่มสร้างไทม์ไลน์ขั้นตอนของรถเข็นสำหรับหน้ารถเข็น ในการทำเช่นนี้ เรา คลิกที่ปุ่มเพิ่มเนื้อหาที่กำหนดเอง ภายในเทมเพลตรถเข็นที่เราเพิ่งสร้างขึ้น

คล้ายกับเวลาที่เราสร้างเทมเพลตเหล่านี้และการมอบหมาย เราจะ คลิกที่ปุ่มสร้างเนื้อหาแบบกำหนดเอง ที่ปรากฏในกล่องโมดอล

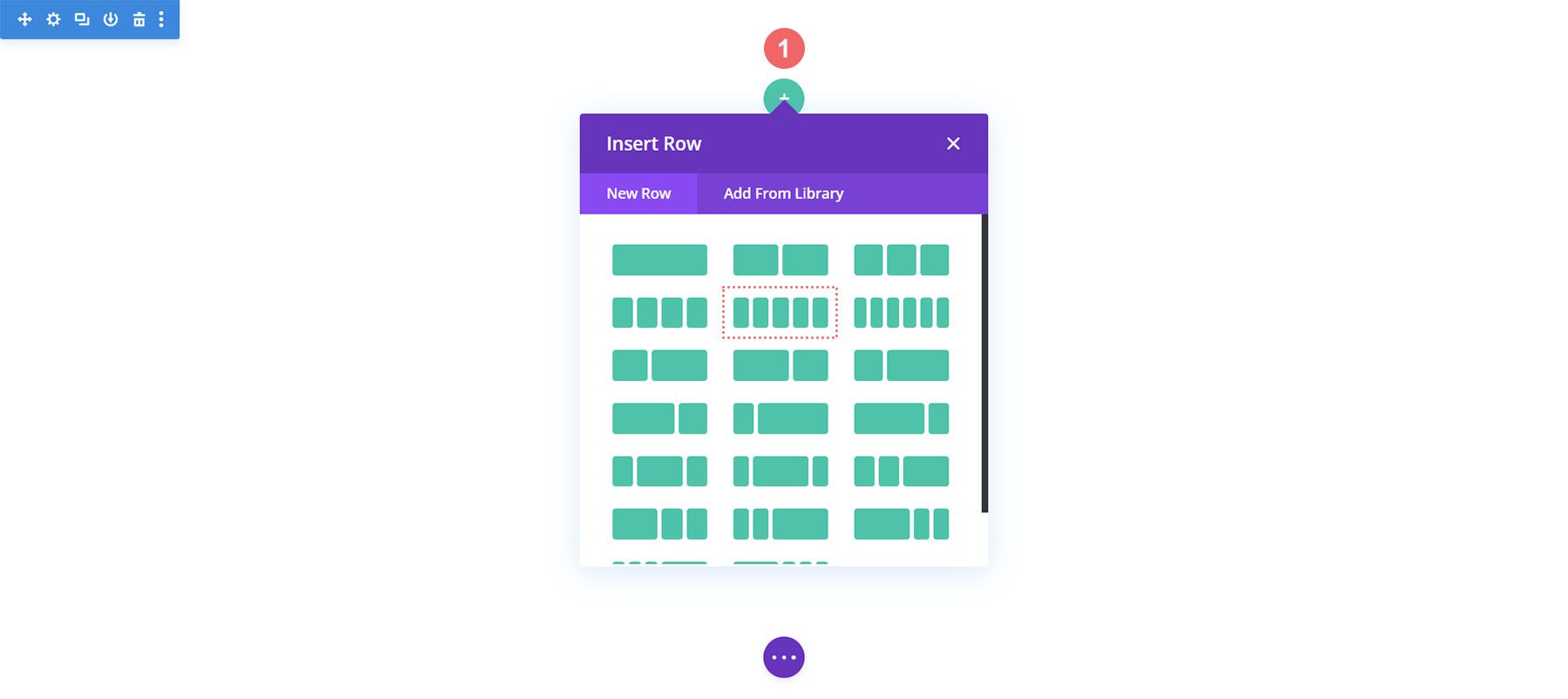
เพิ่มส่วนและแถวใหม่
ตอนนี้เราอยู่ใน Divi Builder แล้ว เราจะเพิ่มแถวใหม่ แถวนี้จะมีห้าคอลัมน์

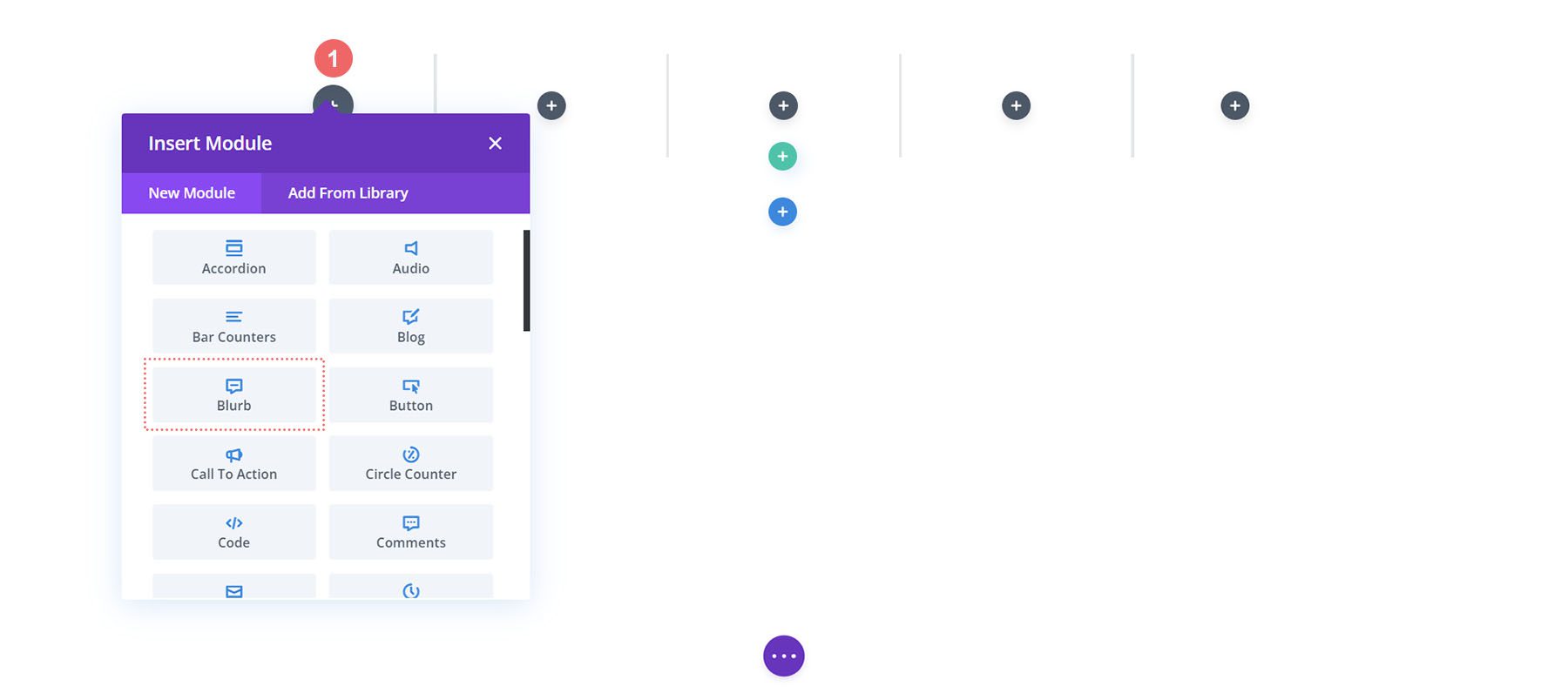
เพิ่มโมดูลประกาศแจ้ง
เพิ่มโมดูลประกาศสามรายการในคอลัมน์ 1, 3 และ 5 ของแถวใหม่ของคุณ

นี่คือเนื้อหาสำหรับแต่ละ Blurb Module ที่เราจะใช้:
ประกาศแจ้งครั้งแรก (คอลัมน์ 1)
- หัวเรื่อง : ร้านค้า
- เนื้อหา: เว้นว่างไว้
- ใช้ไอคอน: ใช่
- ไอคอน: ดูภาพหน้าจอด้านล่าง
- URL ของโมดูลลิงก์: /shop (หรือลิงก์ที่กำหนดเองไปยังหน้าร้านค้าของคุณ)
ประกาศแจ้งครั้งที่สอง (คอลัมน์ 3)
- หัวเรื่อง : บทวิจารณ์
- เนื้อหา: เว้นว่างไว้
- ใช้ไอคอน: ใช่
- ไอคอน: ดูภาพหน้าจอด้านล่าง
- URL ของโมดูลลิงก์: /cart (หรือลิงก์ที่กำหนดเองไปยังหน้ารถเข็นของคุณ)
ประกาศแจ้งเรื่องที่สาม (คอลัมน์ 5)
- หัวเรื่อง : ชำระเงิน
- เนื้อหา: เว้นว่างไว้
- ใช้ไอคอน: ใช่
- ไอคอน: ดูภาพหน้าจอด้านล่าง
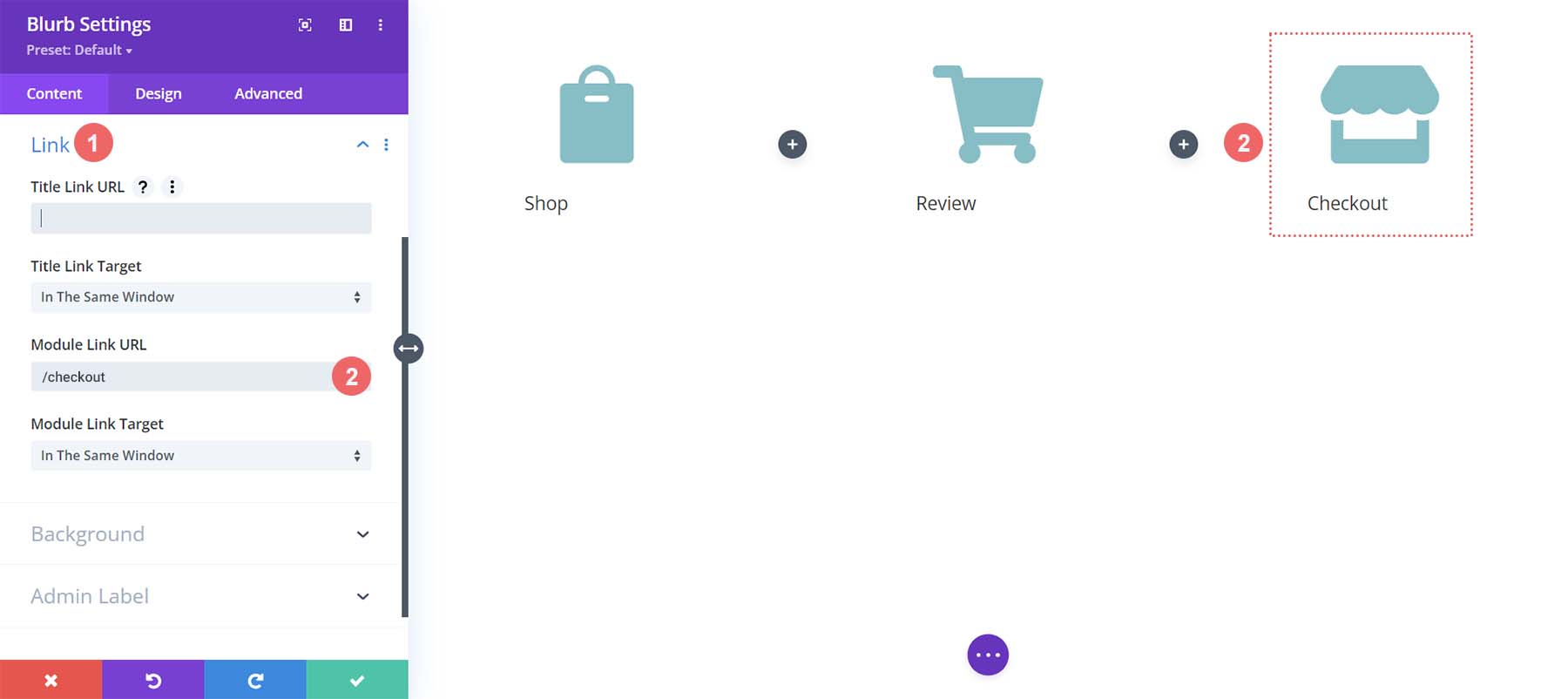
- URL ของโมดูลลิงก์: /checkout (หรือลิงก์ที่กำหนดเองไปยังหน้าชำระเงินของคุณ)
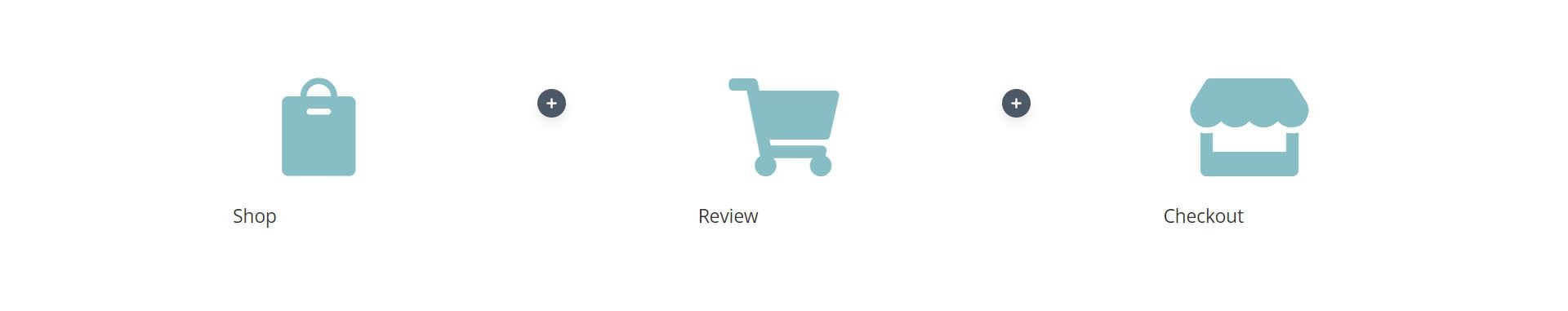
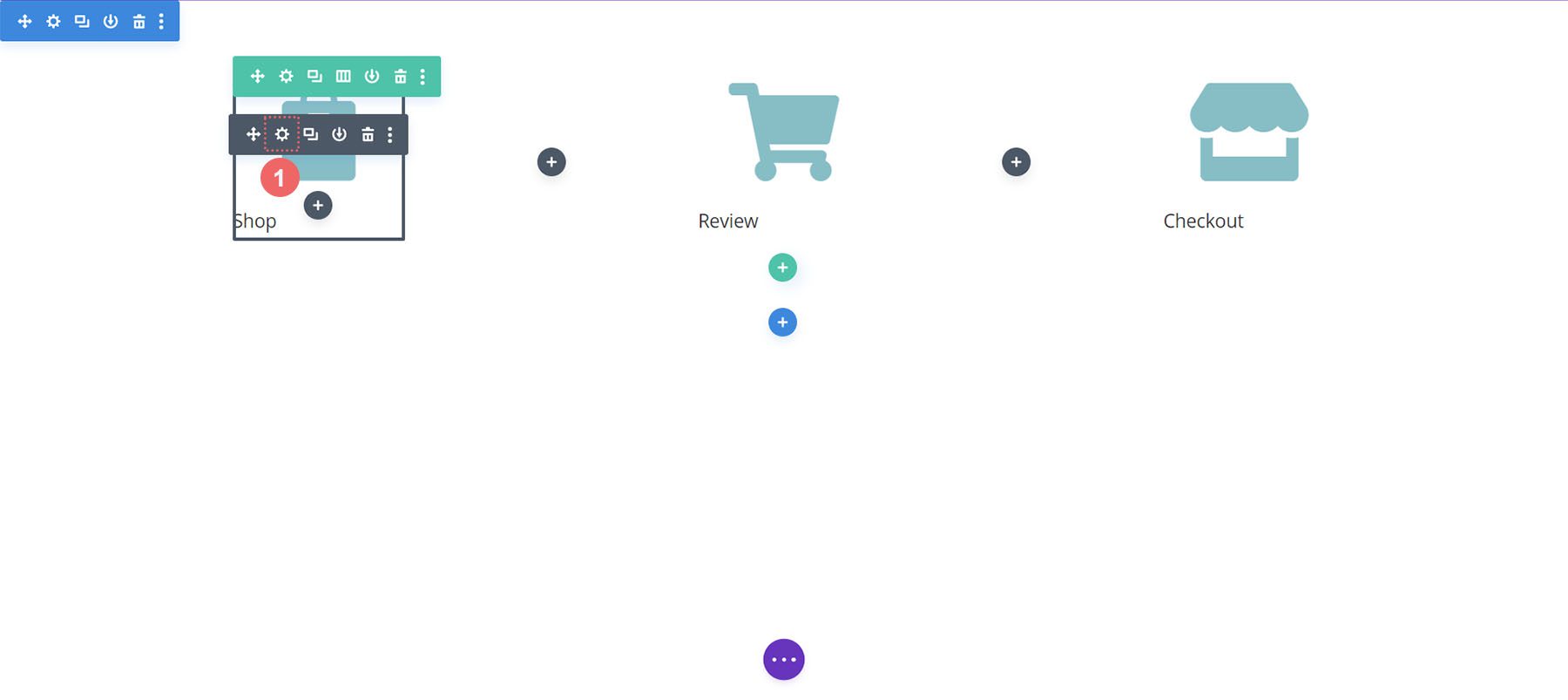
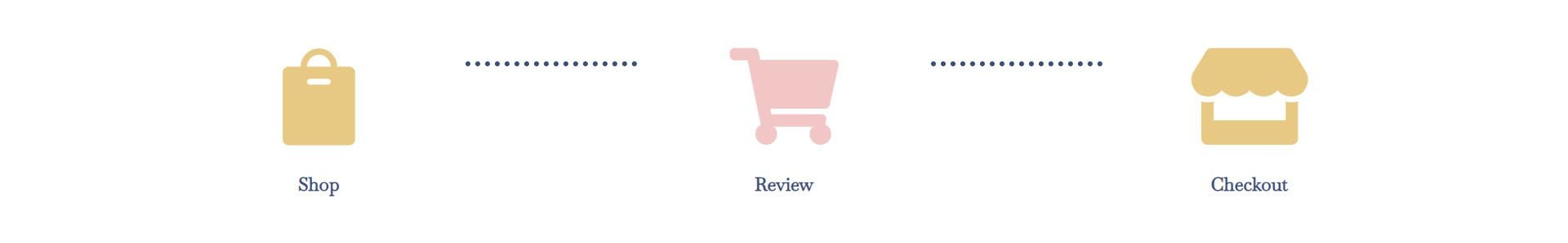
ตอนนี้ไทม์ไลน์ WooCommerce ของเราจะมีลักษณะดังนี้:

การเพิ่มลิงค์ไปยัง Blurbs
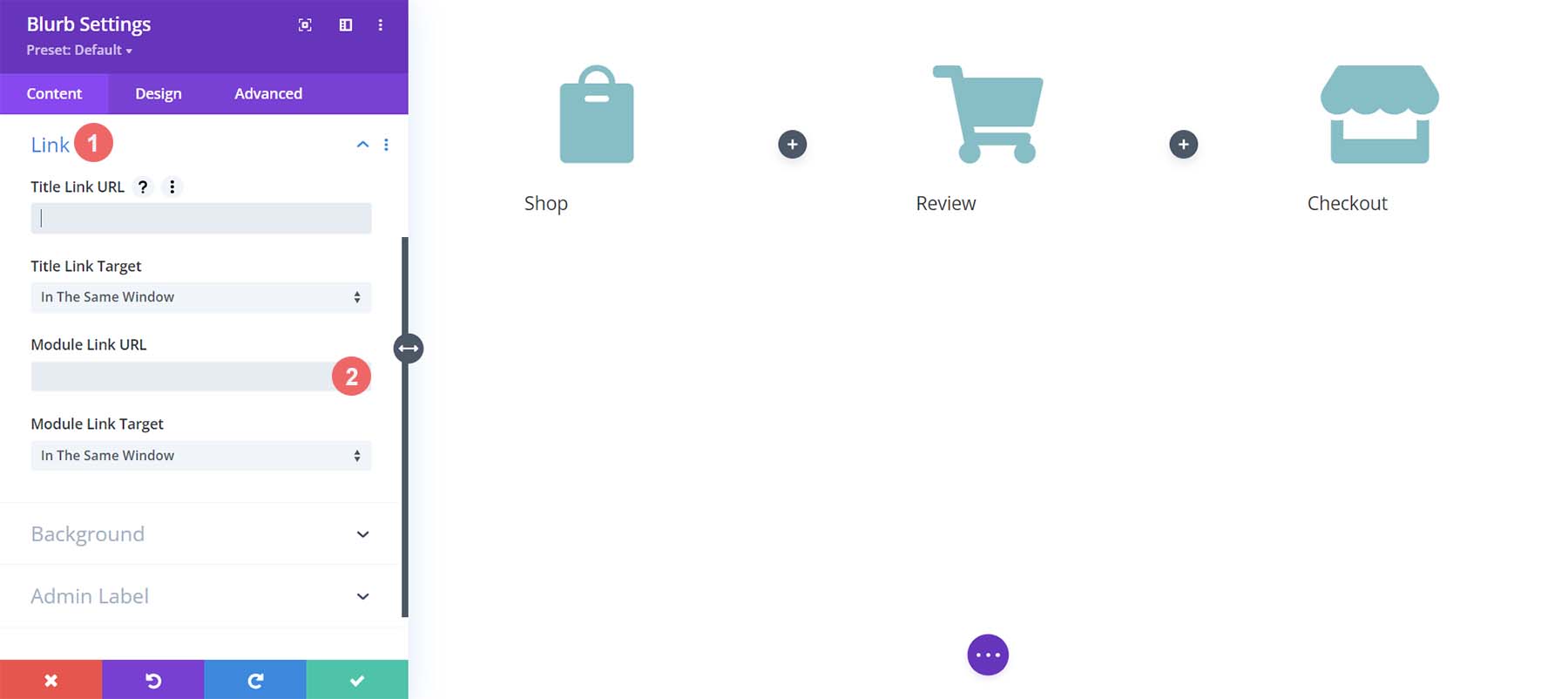
ในขณะที่เรากำลังสร้างเทมเพลตสำหรับตะกร้าสินค้าและหน้าชำระเงิน เราต้องการให้โมดูลประกาศแจ้งของเราเข้าถึงได้ง่ายไม่ว่าลูกค้าจะเข้าไปยังหน้าใด คุณลักษณะหลักของไทม์ไลน์ WooCommerce คือผู้ใช้ปลายทาง – ลูกค้าของคุณ – จะสามารถนำทางระหว่างขั้นตอนต่างๆ ของกระบวนการชำระเงินได้อย่างง่ายดาย หากต้องการเพิ่มลิงก์ไปยังร้านค้าเริ่มต้น ตะกร้าสินค้า และหน้าชำระเงินของไซต์ของเรา ก่อนอื่นเราจะ เข้าสู่การตั้งค่าโมดูล ของประกาศแจ้งร้านค้าแรก

เมื่อช่องการตั้งค่าของโมดูลปรากฏขึ้น เราจะเลื่อนลงไปที่ส่วนหัวของลิงก์ เราจะ เพิ่มลิงก์ไปยังกล่อง URL ของลิงก์โมดูล เพราะจะทำให้แน่ใจได้ว่าไม่ว่าการคลิกที่คุณกำหนดเองจะเป็นที่ใด ไม่ว่าจะเป็นชื่อเรื่องแจ้งหรือตัวไอคอนก็ตาม ลิงก์เหล่านั้นจะถูกนำทางไปยังหน้าที่จำเป็นต้องนำทางไป

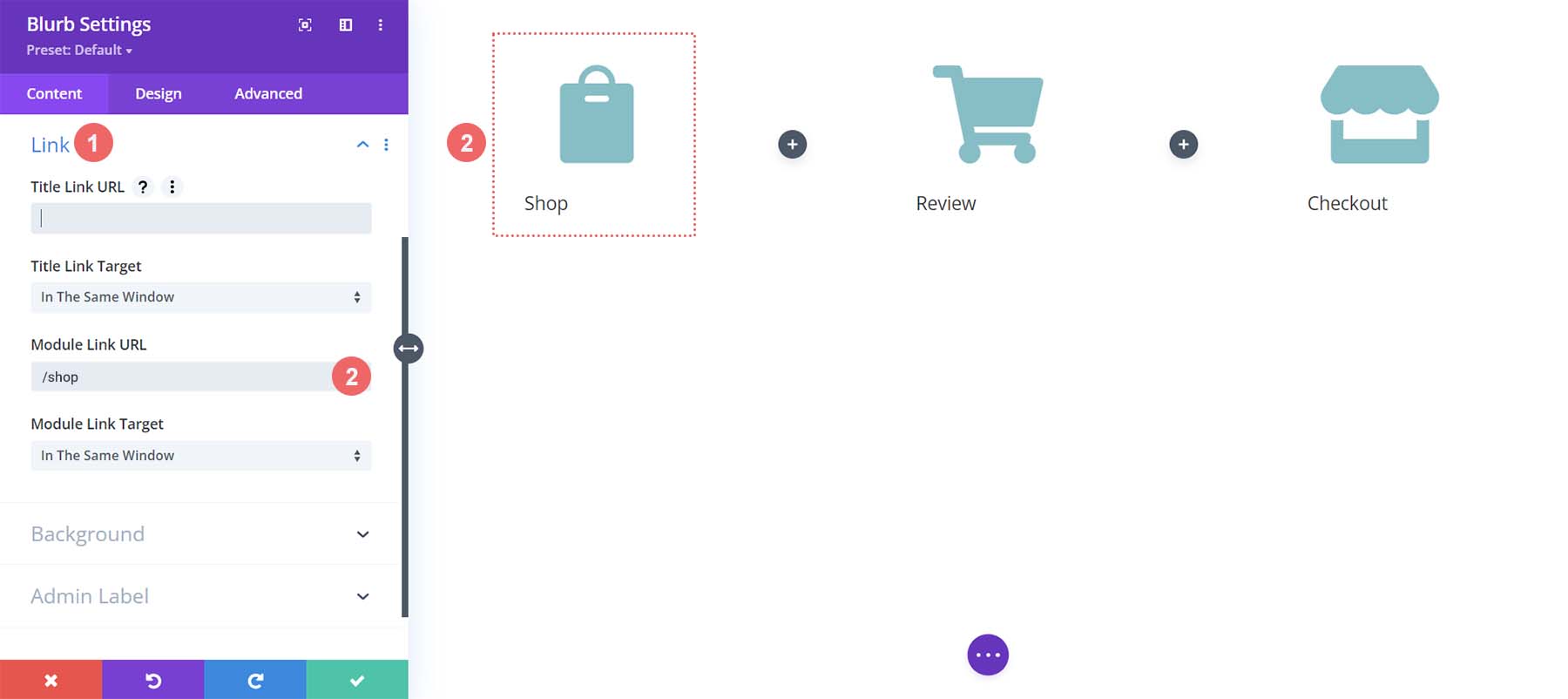
เราจะเพิ่มลิงก์ไปยังหน้า WooCommerce มาตรฐานในแต่ละโมดูลประกาศ หากคุณสร้างลิงก์แบบกำหนดเองสำหรับหน้าเหล่านี้ในการติดตั้ง WooCommerce ให้ปรับลิงก์ตามนั้น ขั้นแรก เราเริ่มต้นด้วยโมดูลประกาศแจ้งร้านค้า สำหรับ URL ของลิงก์โมดูล เราป้อน /shop นี่คือ URL เริ่มต้นสำหรับหน้าร้านค้าใน WooCommerce โปรดจำไว้ว่า หากคุณเปลี่ยน URL นี้ ให้ป้อน URL ที่กำหนดเองที่นี่แทน

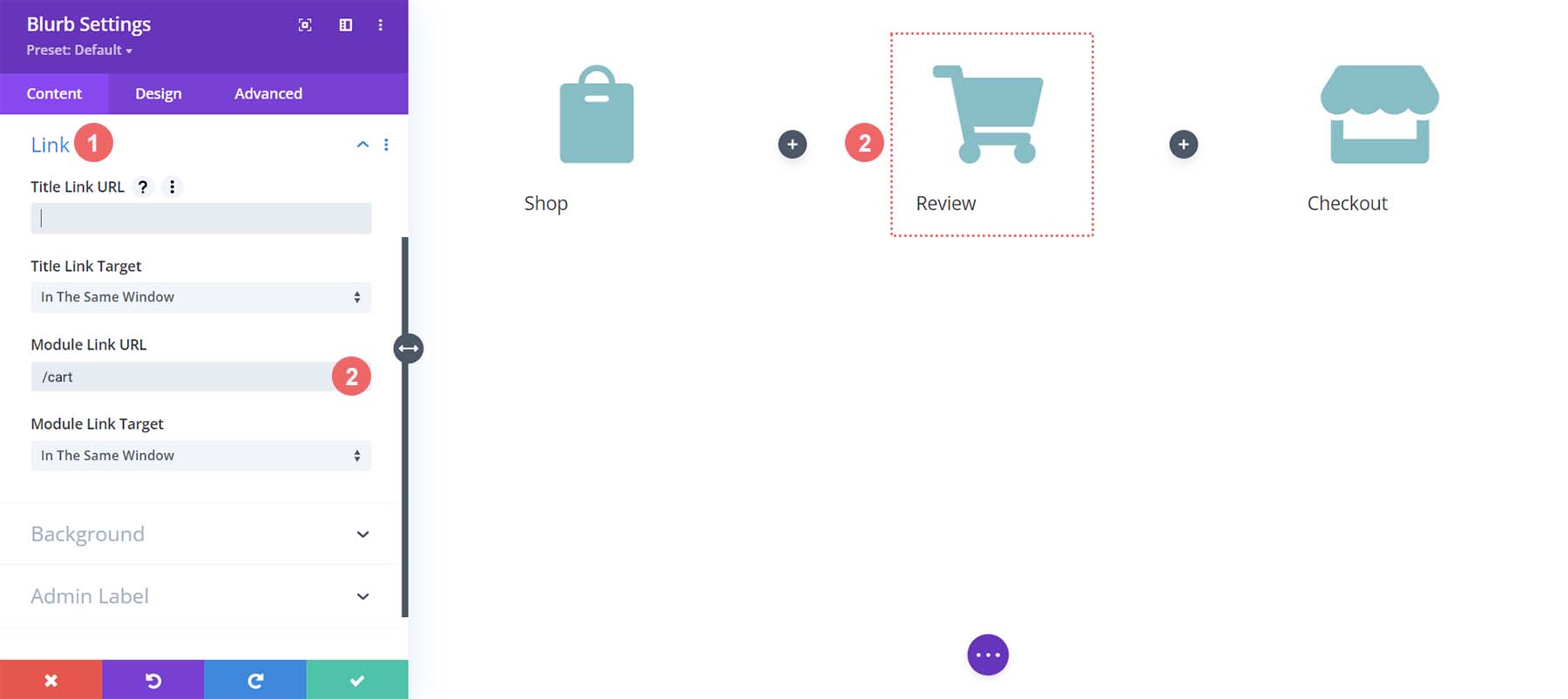
คลิกปุ่มเครื่องหมายถูกสีเขียว เพื่อบันทึกการเปลี่ยนแปลงของคุณ ต่อไป เราย้ายไปที่โมดูลการทบทวนประกาศแจ้ง โมดูลนี้ทำหน้าที่เป็นลิงก์ไปยังหน้ารถเข็น อีกครั้ง เรา ไปที่แท็บลิงก์ แล้ว เพิ่ม URL ลิงก์โมดูล /cart ไปที่ URL โมดูล


สำหรับโมดูลแจ้งรายการสุดท้าย โมดูลรายการแจ้งการชำระเงิน เราจะ เชื่อมโยงไปยังลิงก์หน้าชำระเงินเริ่มต้นของ WooCommerce ซึ่งก็คือ /ชำระเงิน

โมดูลประกาศแจ้งสไตล์
ต่อไป เราจะเริ่มจัดรูปแบบโมดูลประกาศเพิ่มเติมของเรา เราจะใช้รูปแบบโฮเวอร์ในโมดูล สิ่งนี้ช่วยในเรื่องประสบการณ์ผู้ใช้ (UX) ของไทม์ไลน์รถเข็นของ WooCommerce เราต้องการให้ Blurb Module ที่แสดงหน้าที่เรากำลังดูอยู่เป็นสีอื่น และเรายังต้องการให้ไอคอนขยายใหญ่ขึ้นเมื่อเราวางเมาส์เหนือไอคอนและเปลี่ยนสี
สไตล์โมดูลประกาศแจ้ง
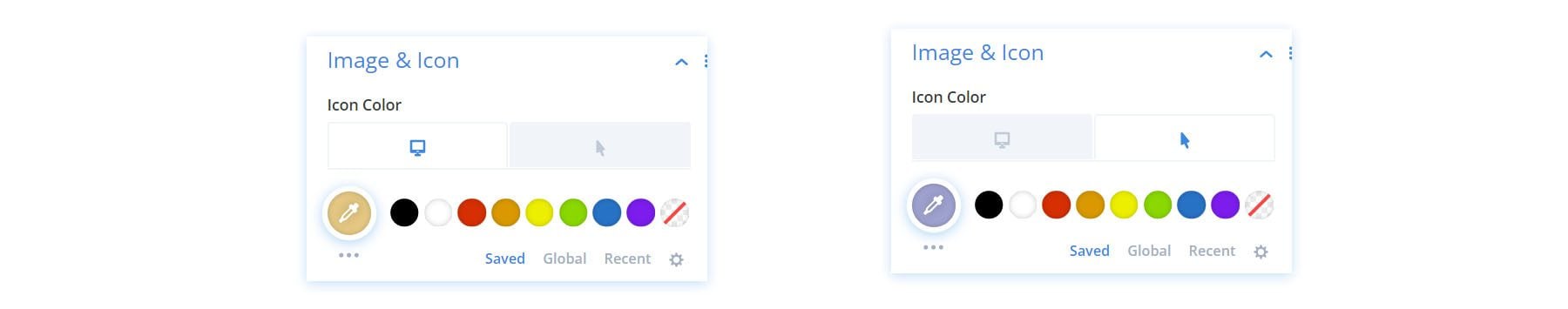
- สีไอคอน: #eac989
- สีไอคอนโฮเวอร์: #9fa2ce
- การ จัดตำแหน่งข้อความ: กึ่งกลาง

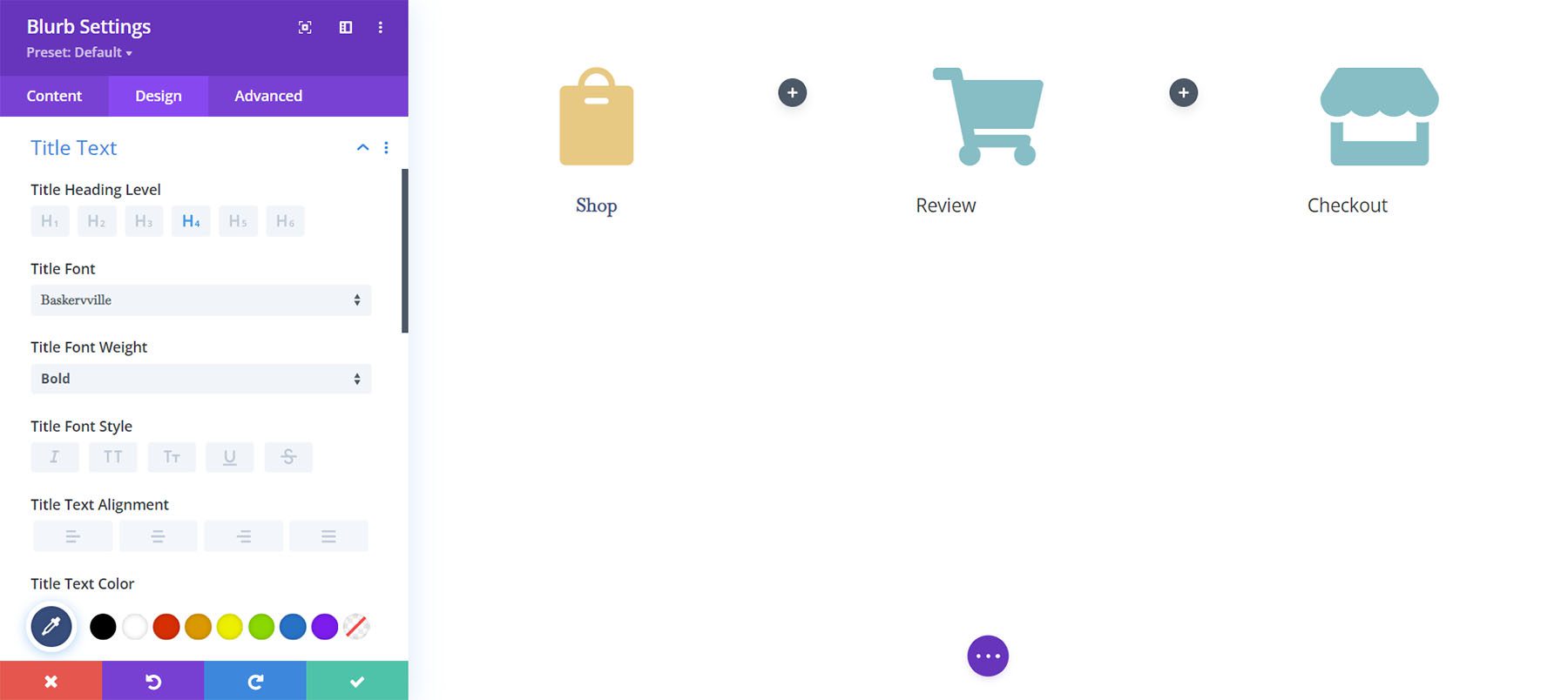
- ข้อความชื่อเรื่อง:
- ข้อความหัวเรื่อง: H4
- ตัวอักษรชื่อเรื่อง: Baskerville
- น้ำหนักตัวอักษรของชื่อเรื่อง: ตัวหนา
- สีข้อความของชื่อเรื่อง: #354e7c

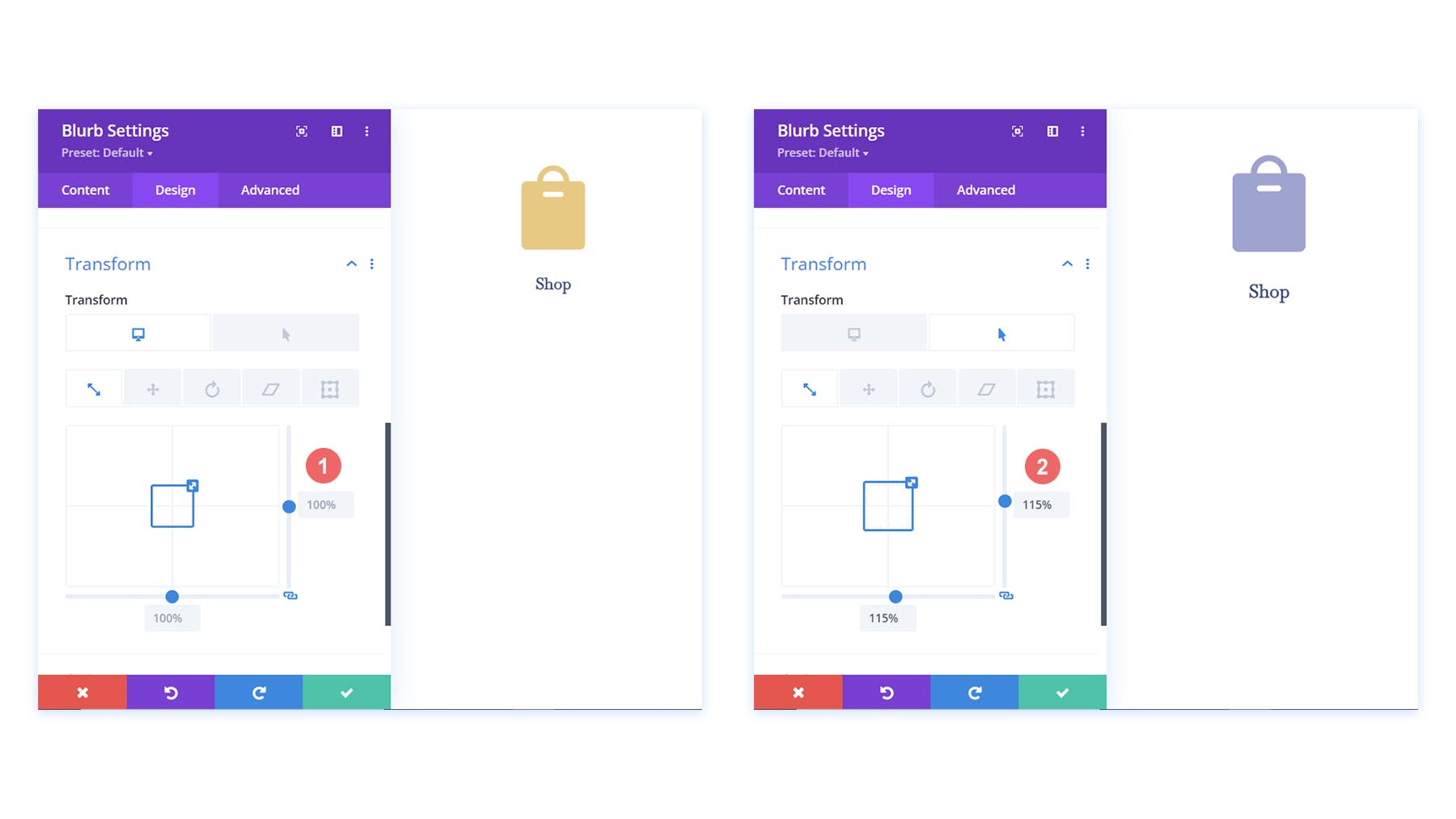
แปลง:
- ขนาดการแปลง (เดสก์ท็อป): 100%
- สเกลการแปลง (โฮเวอร์): 115%

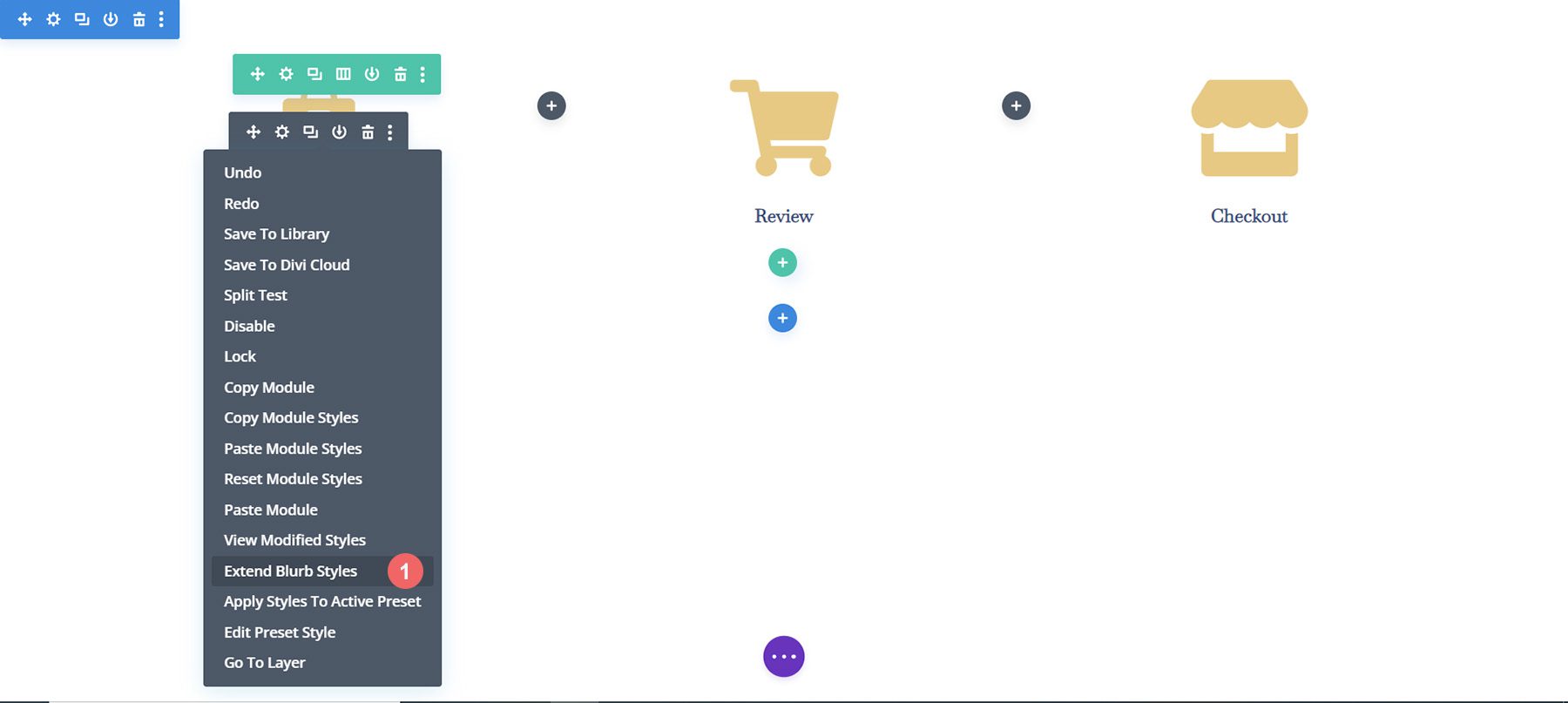
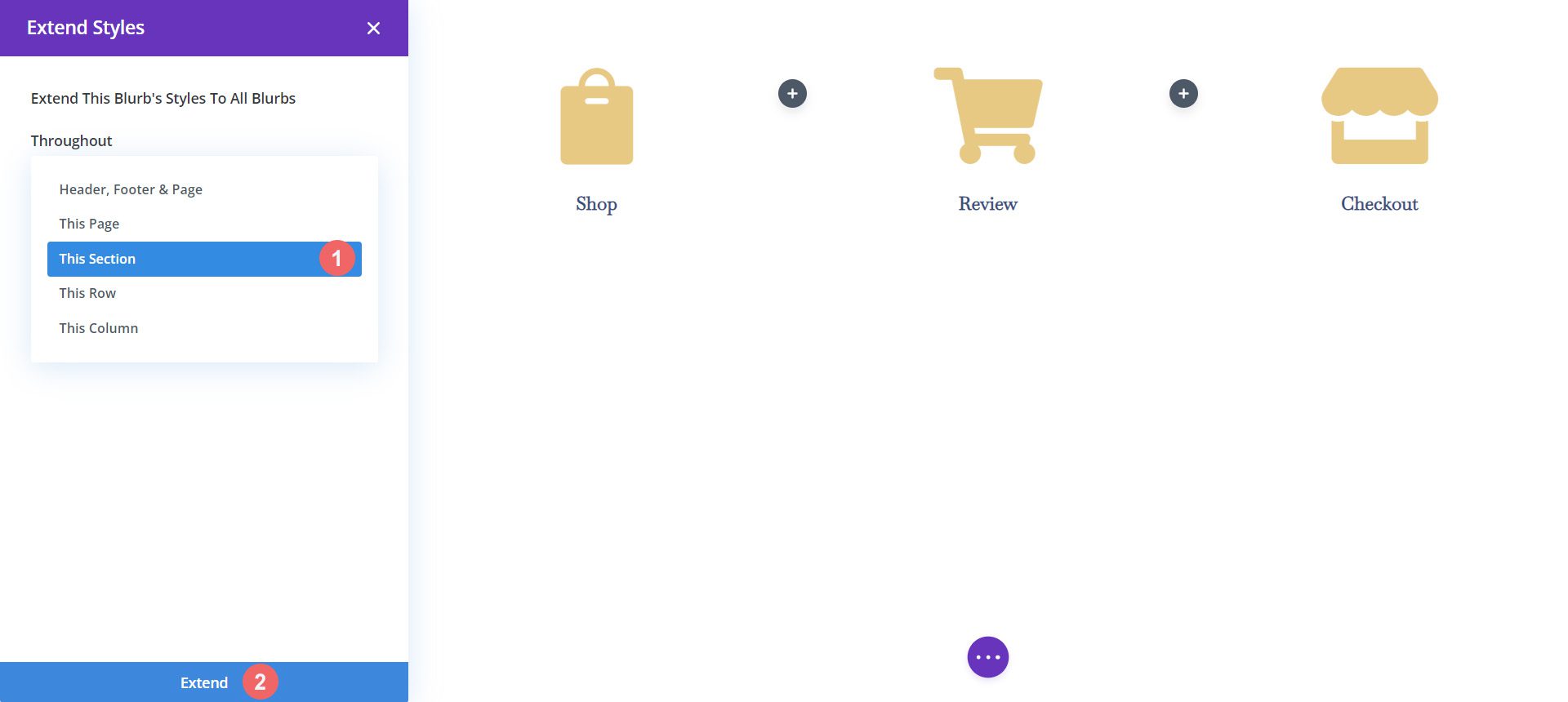
หลังจากที่เราได้ตั้งค่าการออกแบบสำหรับ Blurb Module แรกแล้ว เราจะขยายไปยังโมดูล Blurb อื่นๆ ในแถวของเรา

เราต้องการขยายรูปแบบของเราไปยังโมดูลประกาศแจ้งภายในส่วนของเราเท่านั้น นี่เป็นสิ่งสำคัญที่ควรทราบโดยเฉพาะอย่างยิ่งหากคุณกำลังทำงานในหน้าที่มีเนื้อหาอยู่แล้ว

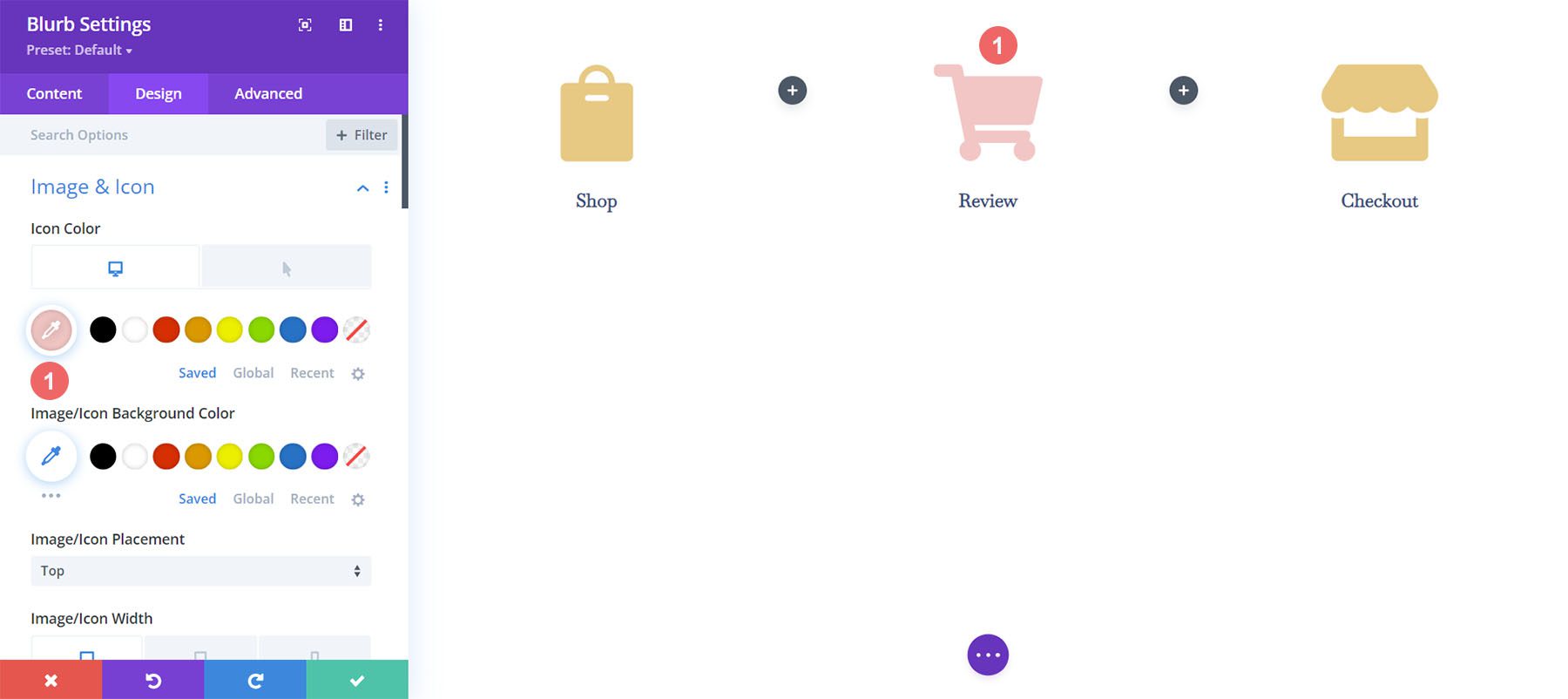
จัดรูปแบบโมดูลประกาศแจ้งรถเข็น
เพื่อแสดงถึงขั้นตอนต่างๆ ของกระบวนการชำระเงิน เราจะให้สีไอคอนที่แตกต่างกันกับขั้นตอนปัจจุบันที่ผู้ใช้ของเราดำเนินการอยู่ ตัวอย่างเช่น หากอยู่ในหน้ารถเข็น เราจะเปลี่ยนสีของโมดูลแจ้งข่าวโดยอ้างอิงถึงขั้นตอนรถเข็นของกระบวนการ

โมดูลประกาศแจ้งหน้ารถเข็น:
- สีไอคอน (เดสก์ท็อป): #f6c6c5
- สีไอคอน (โฮเวอร์): #9fa2ce
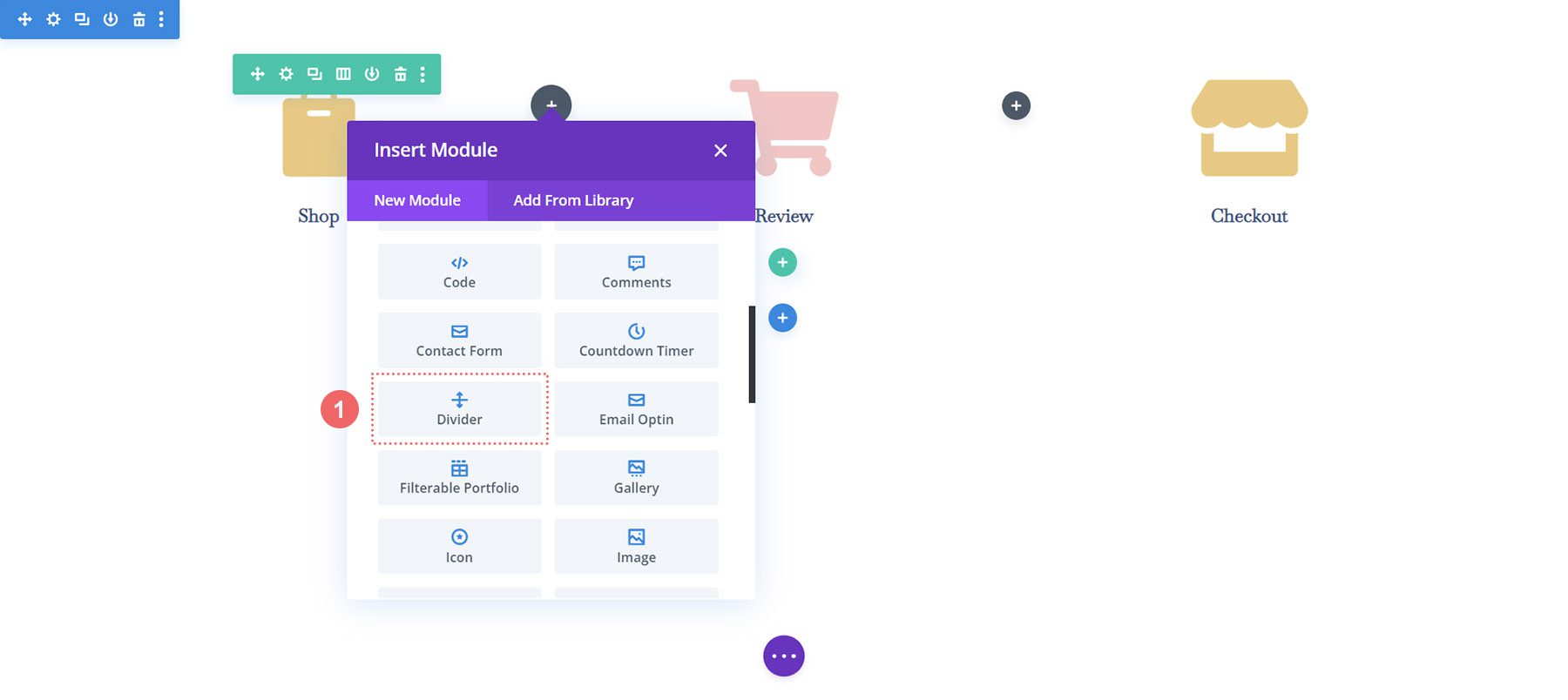
เพิ่มตัวแบ่งไทม์ไลน์
เมื่อเราสร้างและจัดรูปแบบโมดูล Blurb แล้ว เราจะเริ่มเพิ่มและจัดรูปแบบโมดูลตัวแบ่งของเรา เราใช้โมดูลตัวแบ่งในคอลัมน์สองและสี่ของแถว

เส้นแบ่งสไตล์ไทม์ไลน์
ต่อไป เราจะเพิ่มสไตล์ของเราให้กับโมดูลตัวแบ่ง
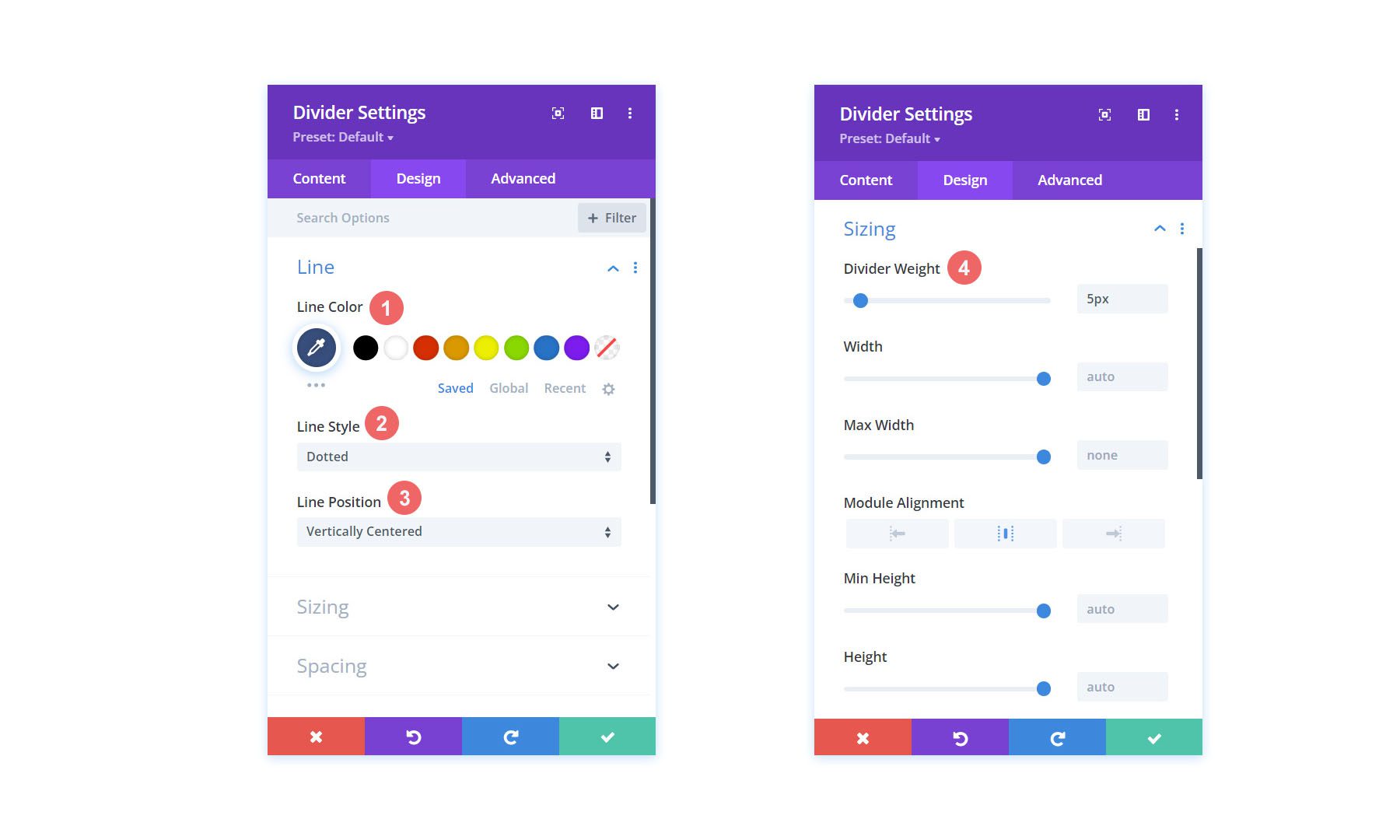
การตั้งค่าตัวแบ่ง
ทัศนวิสัย:
- ตัวแบ่งหน้าจอ: ใช่
เส้น:
- สีเส้น: #354e7c
- รูปแบบเส้น: จุด
- ตำแหน่งเส้น: กึ่งกลางแนวตั้ง
ขนาด
- แบ่งน้ำหนัก: 5px

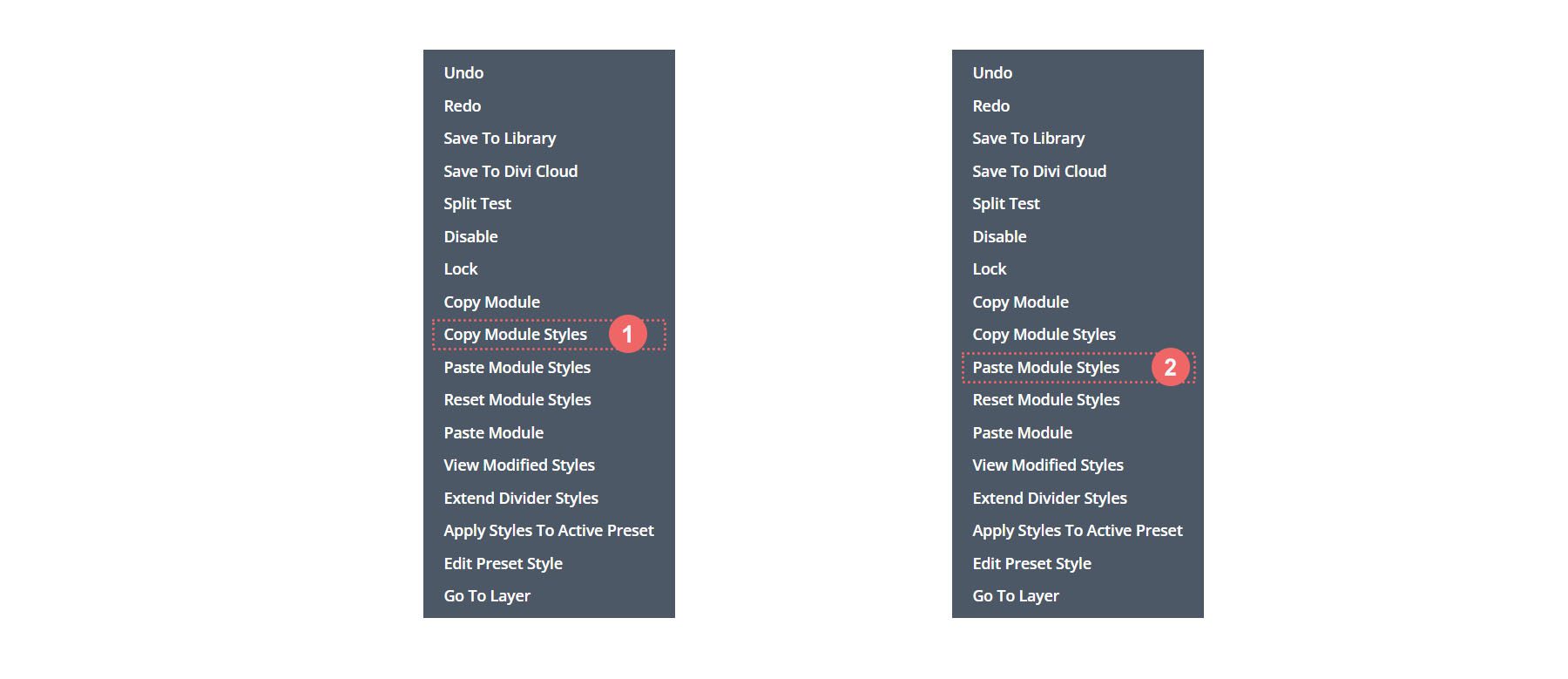
ลองใช้คุณสมบัติ Divi ที่เจ๋งจริงๆ เพื่อคัดลอกและวางสไตล์ของโมดูลตัวแบ่งนี้ไปยังโมดูลอื่นในแถวของเรา ขั้นแรก เราจะ คลิกขวาที่โมดูลตัวแบ่งที่เสร็จสมบูรณ์ ประการที่สอง เราจะ คลิกคัดลอกการตั้งค่าโมดูล ต่อไป คลิกขวาที่โมดูลตัวแบ่ง ซึ่งขณะนี้ยังไม่ได้จัดรูปแบบ ในที่สุดเราก็ คลิก วางการตั้งค่าโมดูล . เวลาที่บันทึกไว้คือเวลาที่ได้รับ!

การเพิ่ม CSS ที่กำหนดเอง
นี่คือลักษณะของไทม์ไลน์รถเข็น WooCommerce ของเราในปัจจุบัน:

เพื่อให้แน่ใจว่าโมดูล Divider ของเราอยู่ในแนวที่ถูกต้อง และทำให้โมดูลไทม์ไลน์ของเราตอบสนองต่ออุปกรณ์พกพา เราจะเพิ่ม CSS บางส่วนในแถวของเรา

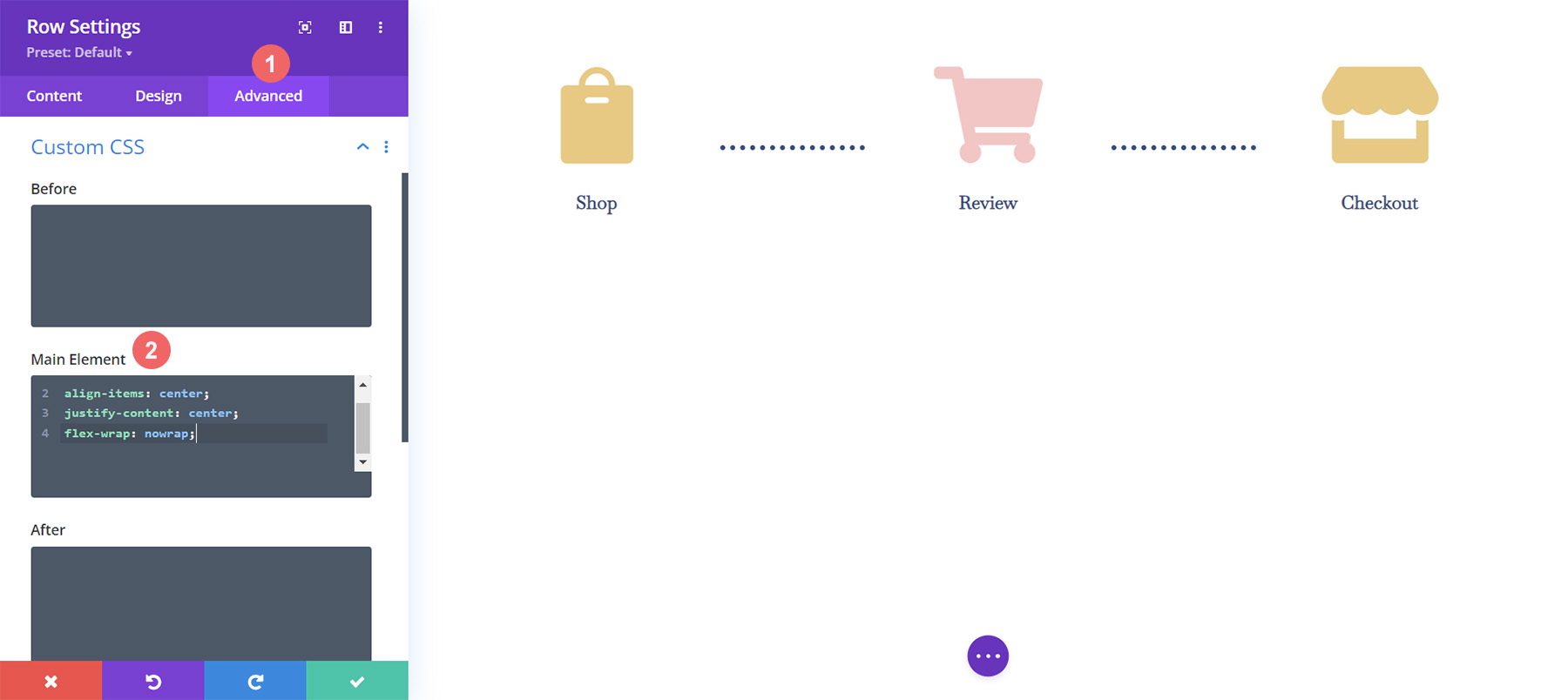
หากต้องการเพิ่ม CSS ที่กำหนดเอง เราต้อง ป้อนการตั้งค่าแถว สำหรับเส้นเวลารถเข็น WooCommerce ของเราก่อน ต่อไป เรา เลือกแท็บขั้นสูง สุดท้าย เราจะเพิ่ม CSS ต่อไปนี้ในองค์ประกอบหลัก:
CSS ที่กำหนดเอง:
display:flex; align-items: center; justify-content: center; flex-wrap: nowrap;
เมื่อเราเพิ่มสิ่งนี้ในการตั้งค่าแถวแล้ว เราจะ คลิกเครื่องหมายถูกสีเขียว เพื่อบันทึกการตั้งค่าของเรา
การปรับแต่งขั้นสุดท้ายสำหรับการตอบสนองบนมือถือ
ประโยชน์ที่น่าทึ่งอย่างหนึ่งของ Divi คือคุณสามารถปรับแต่งองค์ประกอบต่าง ๆ ได้ค่อนข้างลึก เราจำเป็นต้องทำการแก้ไขครั้งสุดท้ายกับโมดูล Blurb สุดท้ายในคอลัมน์สุดท้ายในแถวของเรา การเปลี่ยนแปลงนี้จะช่วยให้ดูดีขึ้นบนมือถือและหน้าจอขนาดเล็ก ความจริงที่ว่า Divi ช่วยให้เราสามารถปรับแต่งสไตล์ของเราได้อย่างละเอียดทำให้มั่นใจได้ว่างานของเราดูดีสำหรับลูกค้าของเรารวมถึงเว็บไซต์ของเราเอง

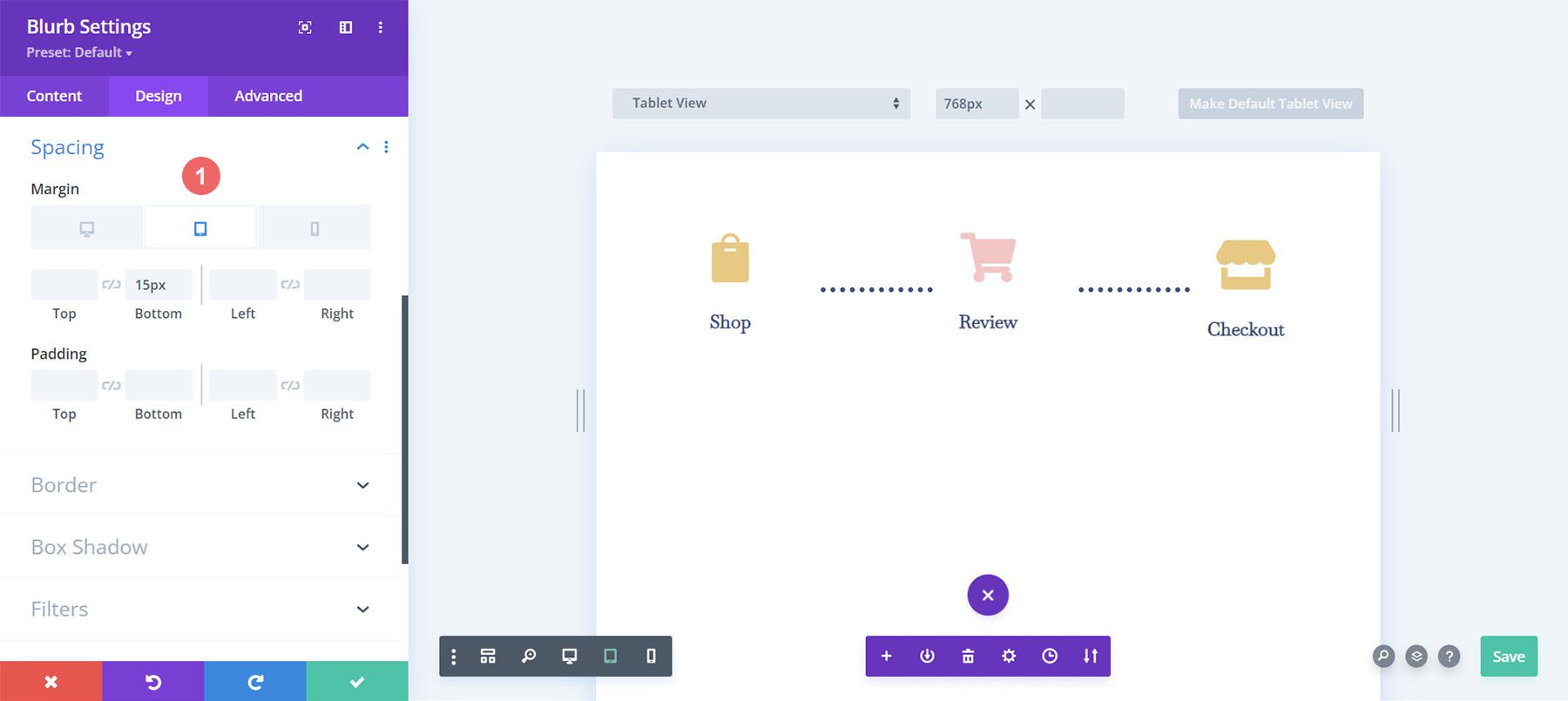
สังเกตว่าคอลัมน์สุดท้ายบนมือถือนั้นต่ำกว่าโมดูลประกาศอื่น ๆ เล็กน้อยอย่างไร เราจะเปลี่ยนสิ่งนั้น! ในการทำเช่นนี้ เราจะ เข้าสู่การตั้งค่าสำหรับโมดูลที่สามและโมดูลสุดท้าย ต่อไป เราจะไปที่ ระยะห่าง > ระยะขอบ เราจะปล่อยให้ระยะขอบสำหรับมุมมองเดสก์ท็อป อย่างไรก็ตาม เราจะ เพิ่มระยะขอบด้านล่างเป็น 15px สำหรับแท็บเล็ต

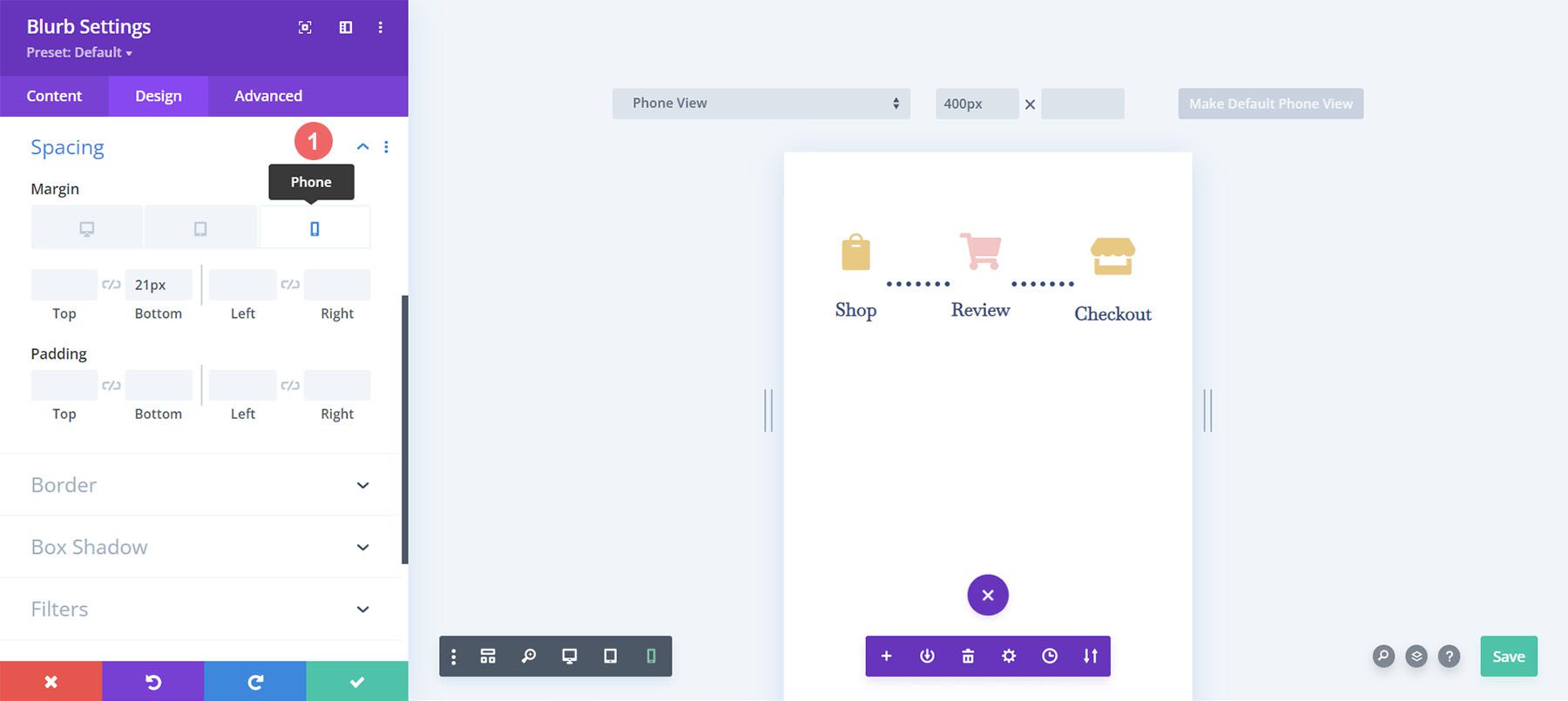
สุดท้าย เราจะเพิ่มระยะขอบด้านล่างเป็น 21px สำหรับอุปกรณ์เคลื่อนที่

ตอนนี้เรามีไทม์ไลน์รถเข็น Woocommerce ที่ตอบสนองต่อมือถืออย่างแท้จริง ซึ่งเราสามารถใช้แนะนำผู้ใช้จากร้านค้าไปจนถึงการชำระเงินได้
การตั้งค่าหน้าชำระเงิน
เราได้กำหนดรากฐานสำหรับไทม์ไลน์การไหลของรถเข็น WooCommerce ในหน้ารถเข็นของเรา อย่างไรก็ตาม เราจำเป็นต้องทำให้ลำดับเวลาของเราสมบูรณ์โดยเพิ่มงานที่เราทำในเทมเพลตหน้าชำระเงินของเรา เราจะใช้คุณสมบัติ OG ของ Divi ซึ่งเป็นเมนูคลิกขวาเพื่อช่วยให้กระบวนการของเราสำหรับหน้าชำระเงินง่ายขึ้น มาเริ่มกันเลย!
คัดลอกเส้นเวลาการไหลของรถเข็น WooCommerce จากหน้ารถเข็น
เราจะกลับไปที่หน้ารถเข็น อย่างไรก็ตาม เราจะไม่เข้าสู่ Divi Builder สำหรับร่างกาย

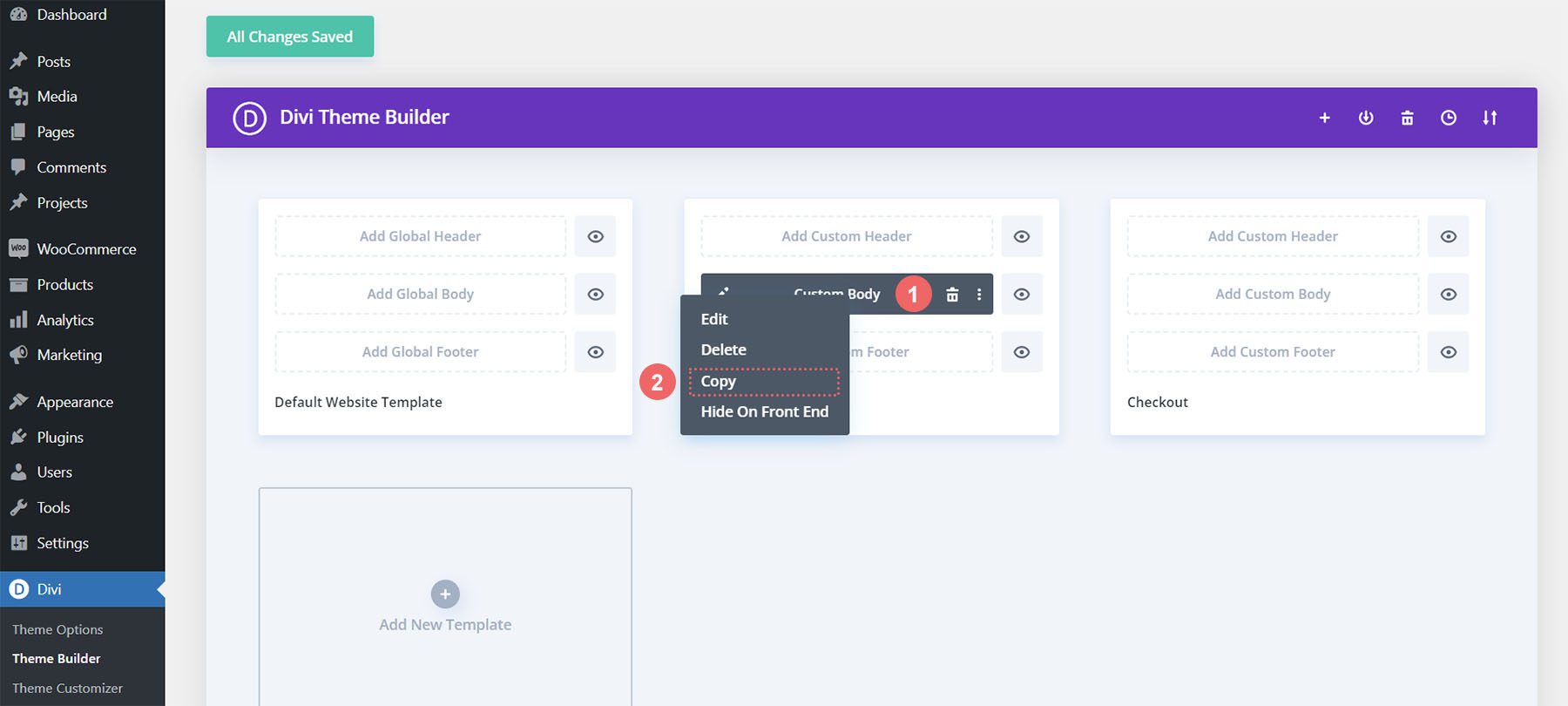
คลิกขวาที่ Custom Body ของเทมเพลตรถเข็น จากนั้น คลิกที่ตัวเลือกคัดลอก จากเมนูคลิกขวา

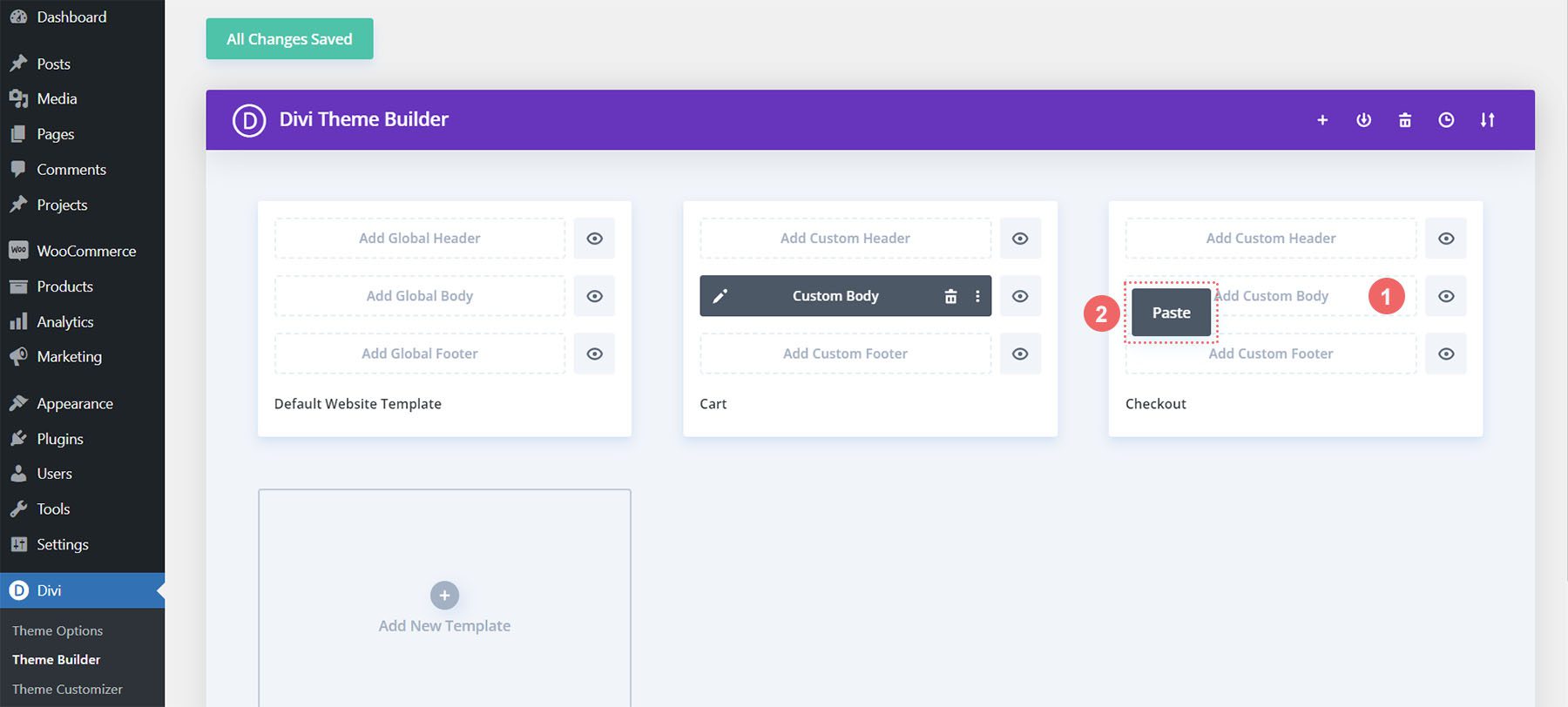
ตอนนี้เราได้คัดลอกงานที่เราทำภายในเทมเพลตรถเข็นแล้ว ตอนนี้เราจะวางสิ่งนี้ลงในเทมเพลตการชำระเงิน ในการทำเช่นนี้ เรา คลิกขวาที่ปุ่มเพิ่มเนื้อหาที่กำหนดเอง ภายในเทมเพลตหน้าชำระเงิน เมื่อคุณทำสิ่งนี้แล้ว เมนูจะแสดงตัวเลือกให้วาง คลิกวางเพื่อคัดลอกเนื้อหาที่กำหนดเอง จากเทมเพลตหน้ารถเข็นไปยังเทมเพลตหน้าชำระเงิน

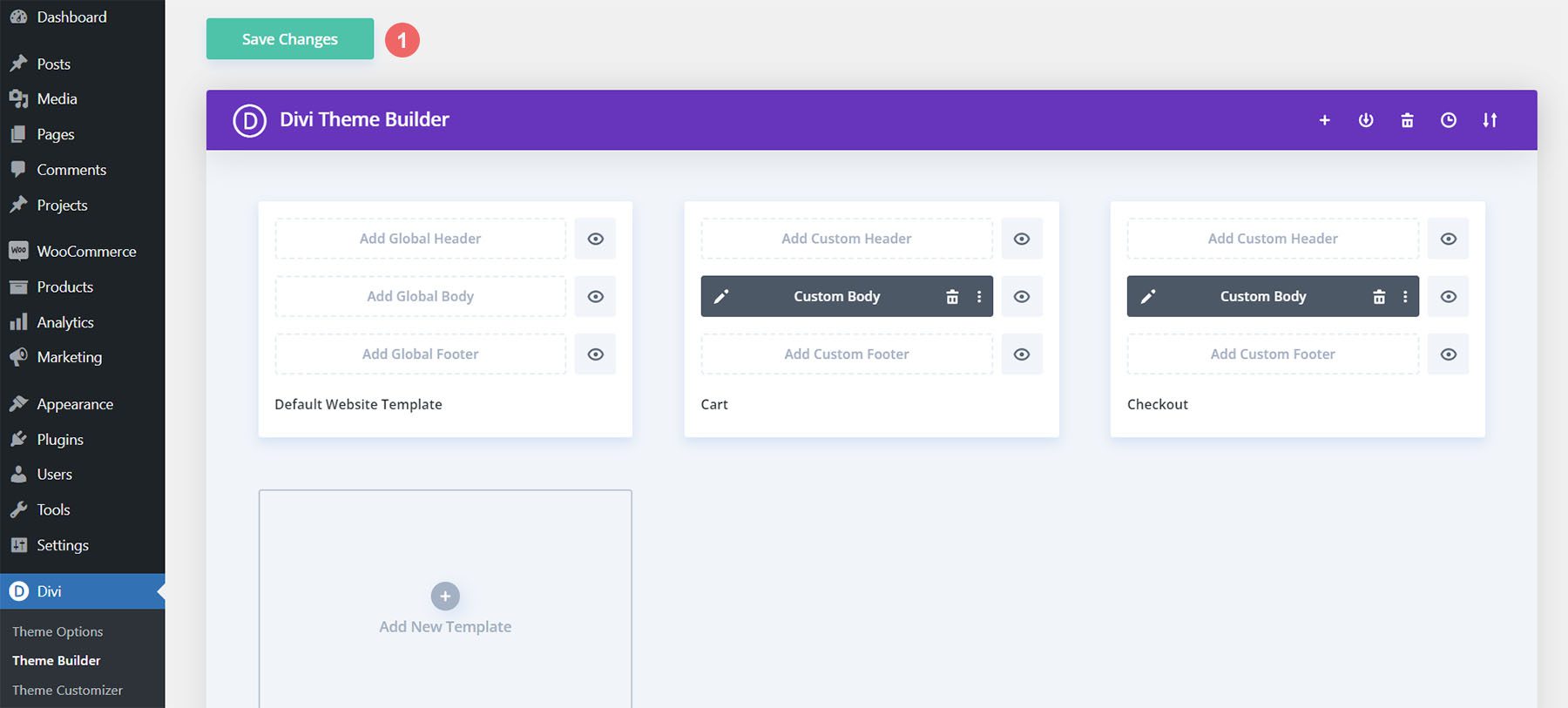
ตอนนี้ คุณจะเห็นว่าทั้งรถเข็นและเทมเพลตหน้าชำระเงินมีเนื้อหาที่กำหนดเอง สิ่งนี้จะช่วยเราประหยัดเวลาในกระบวนการออกแบบเว็บของเรา ขอบคุณ Divi หากต้องการบันทึกการเปลี่ยนแปลงของเราภายในเทมเพลตการชำระเงิน เราจะ คลิกปุ่มบันทึกการเปลี่ยนแปลงสีเขียว ที่ด้านบนของตัวสร้าง

อัปเดตเทมเพลตหน้าชำระเงิน
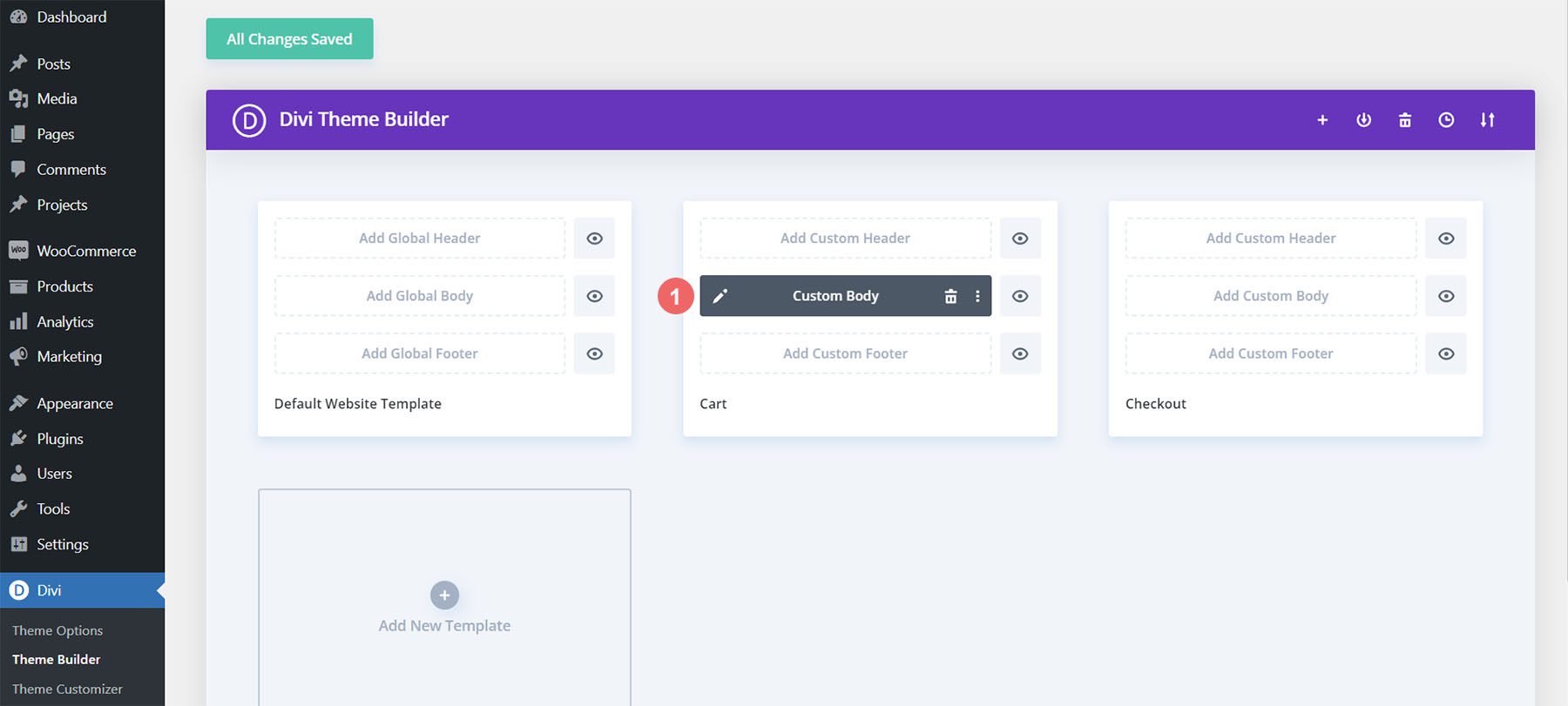
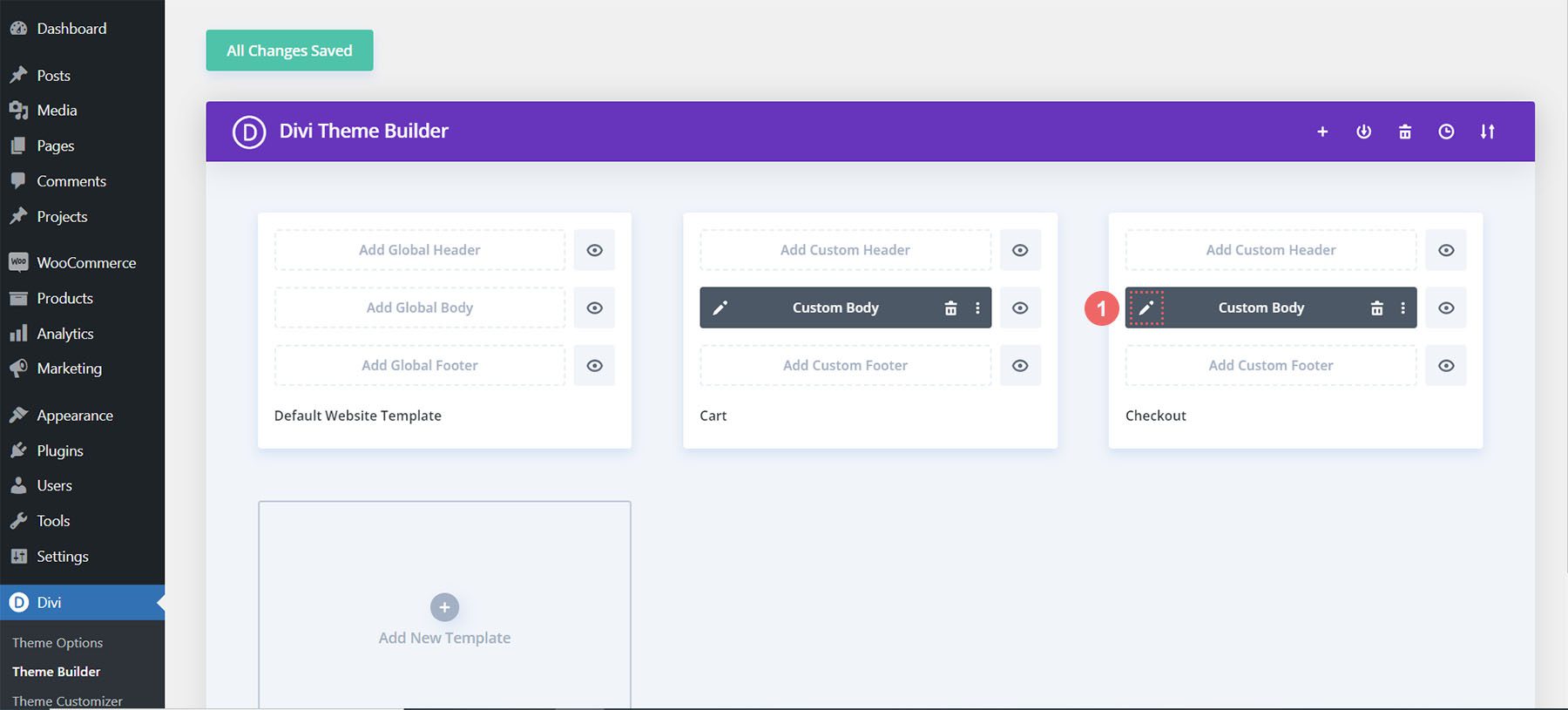
ตอนนี้เราได้ลดเวลาของกระบวนการออกแบบลงบ้างแล้ว มาทำการแก้ไขขั้นสุดท้ายในหน้าชำระเงินเพื่อให้แน่ใจว่ามันทำงานได้ดีกับส่วนที่เหลือของโปรเจกต์ของเรา ขั้นแรก คลิกไอคอนดินสอเพื่อแก้ไข Custom Body ของเทมเพลตหน้าชำระเงิน

ไอคอนเช็คเอาต์สไตล์
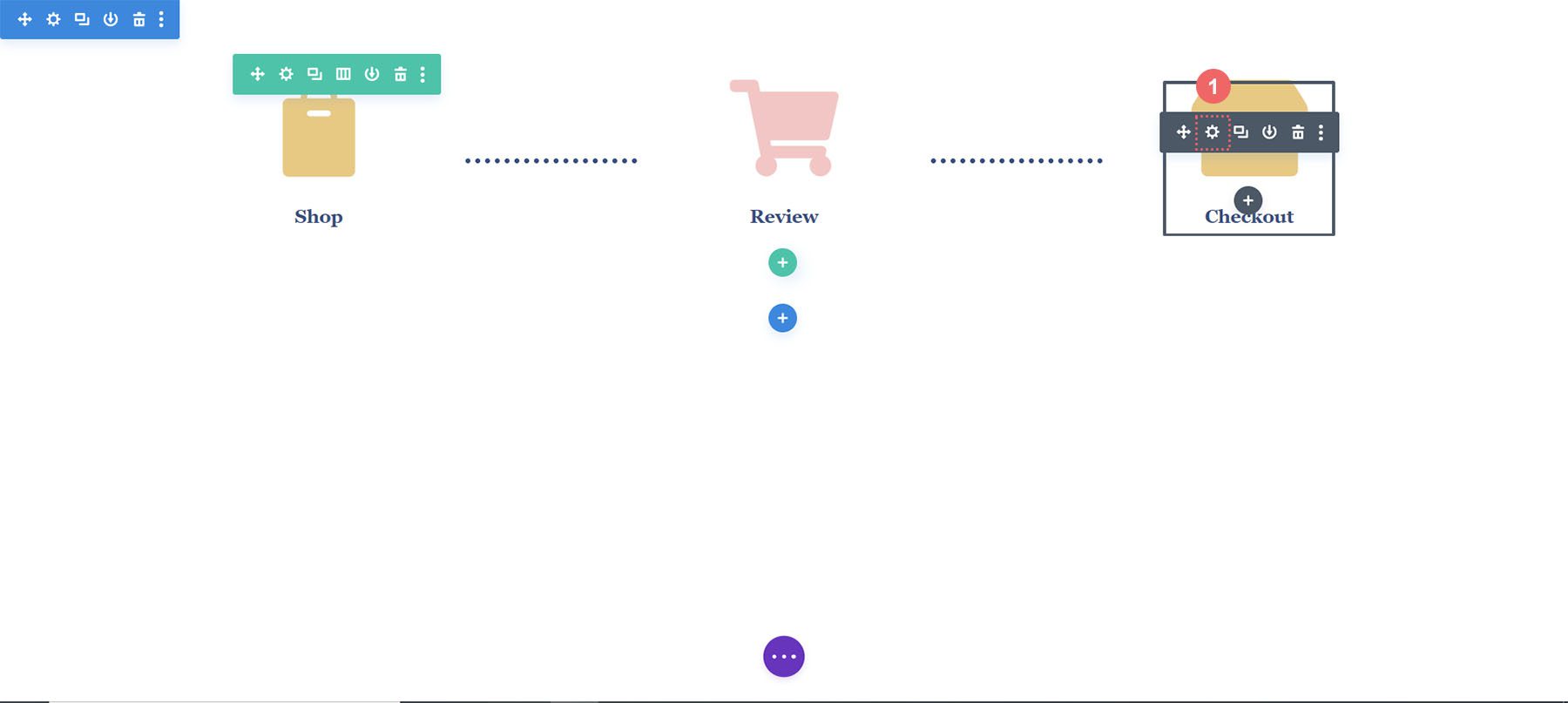
มาเริ่มจัดรูปแบบไอคอนชำระเงินของเรากันเลย คลิกที่ไอคอนรูปเฟือง ซึ่งจะเปิดการตั้งค่าโมดูลของไอคอนชำระเงิน

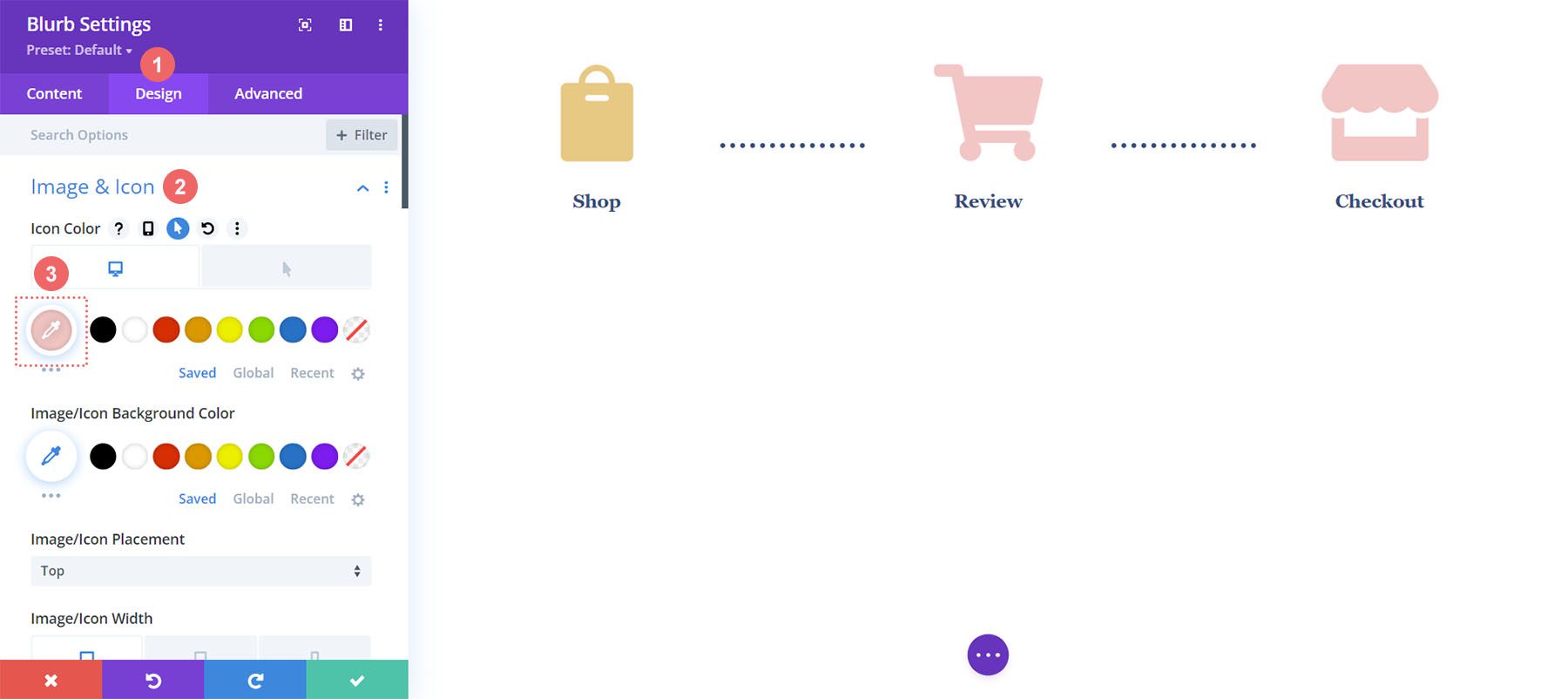
ย้ายไปที่แท็บออกแบบ ของโมดูลการตั้งค่าโมดูล คลิกที่ชื่อภาพและไอคอน เราจะแก้ไขสีไอคอน ด้วยเหตุนี้ ให้ คลิกที่ไอคอนหลอดหยดและป้อนรหัสฐานสิบหก #f6c6c5 สิ่งนี้จะทำให้ไอคอนเป็นสีชมพูที่เราใช้เพื่อแสดงถึงหน้าปัจจุบัน

อัปเดตไอคอนรถเข็น
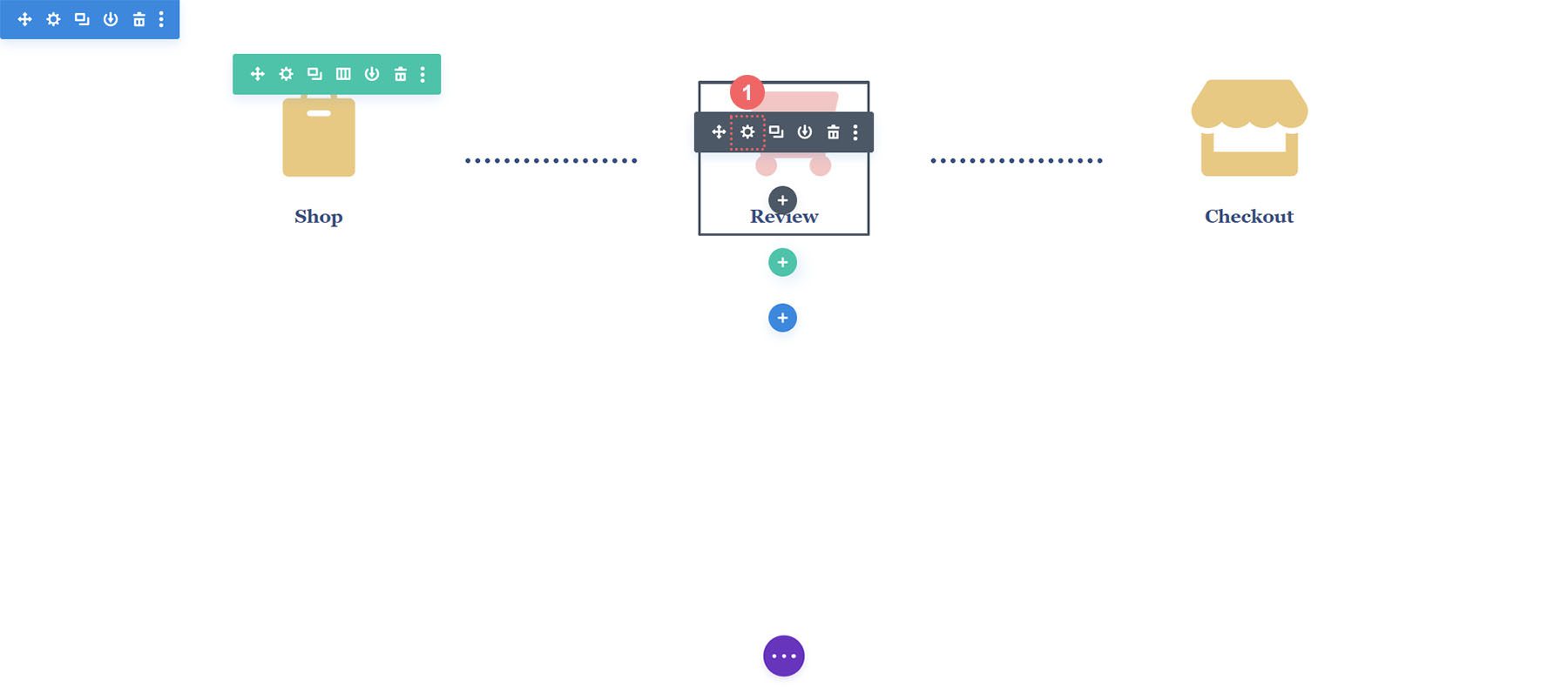
เราจะต้องกลับไปอัปเดตสีไอคอนของไอคอนรถเข็น ในการทำเช่นนี้ เราจะกลับไปที่การตั้งค่าโมดูลของโมดูล ต่อไป เรา คลิกไอคอนรูปเฟืองของไอคอนรถเข็น .

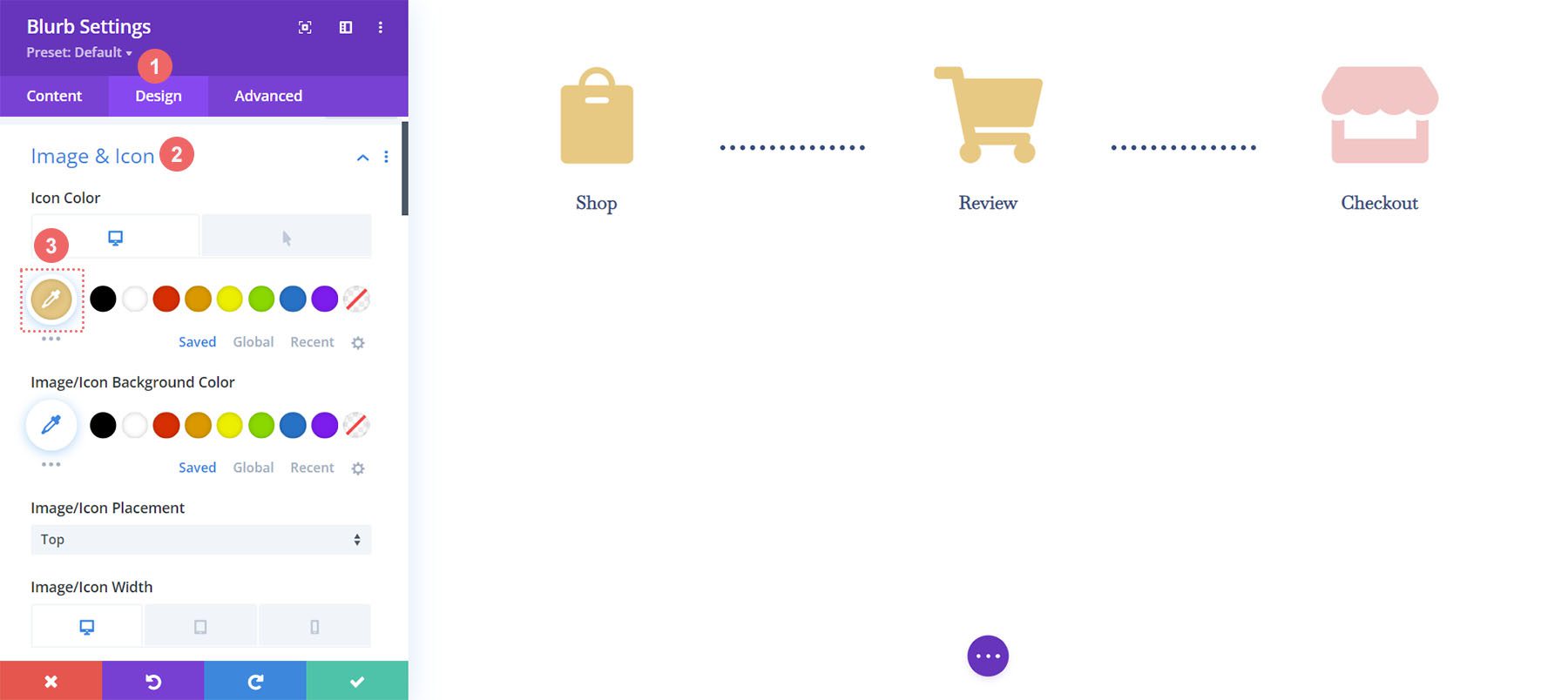
อีกครั้ง เราจะ ย้ายไปที่แท็บการออกแบบ ของการตั้งค่าโมดูล ถัดไป ภายใต้ชื่อรูปภาพและไอคอน ให้ คลิกที่เครื่องมือหยด ตา จากนั้น เพิ่มรหัสฐานสิบหก #eac989

อย่าลืม บันทึกการตั้งค่า และการทำงานหนักทั้งหมดของคุณเมื่อคุณออกจาก Divi Builder แล้ว

วางมันทั้งหมดเข้าด้วยกัน
ในขณะที่เราเน้นบทช่วยสอนนี้เกี่ยวกับการสร้างไทม์ไลน์ของรถเข็น แต่ก็มีโมดูล WooCommerce อื่น ๆ ที่ใช้ในการสร้างเทมเพลตให้สมบูรณ์ สำหรับบทช่วยสอนนี้ เราใช้ชุดเลย์เอาต์ Divi Toy Store ฟรีเป็นแรงบันดาลใจในการจัดสไตล์ นี่คือโมดูล WooCommerce อื่นๆ ที่คุณจะต้องเพิ่มในแต่ละหน้าเทมเพลตเพื่อทำให้ร้านค้าของคุณสมบูรณ์
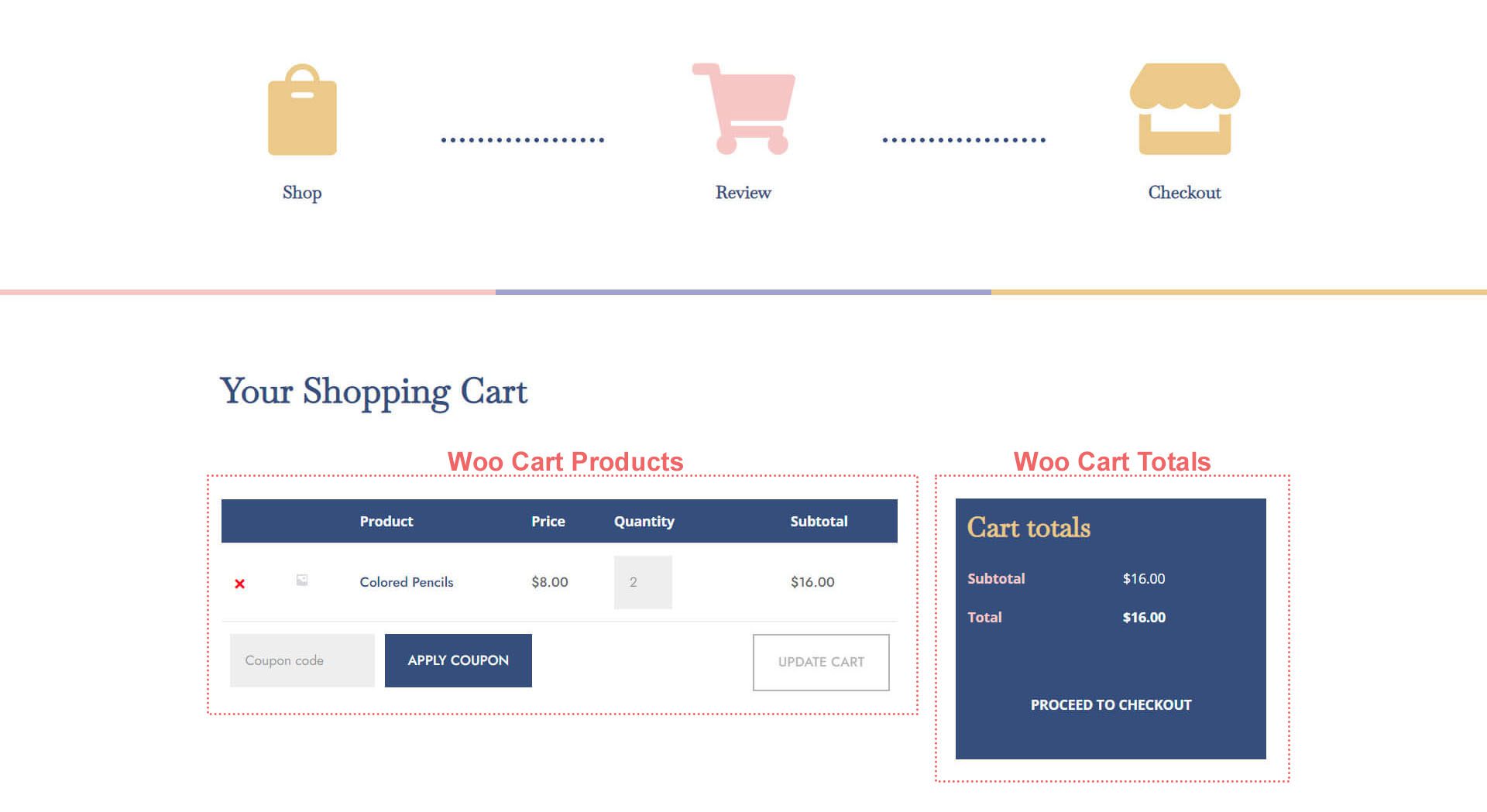
เทมเพลตหน้ารถเข็น
- Woo Cart Products: นี่จะแสดงรถเข็นของ WooCommerce
- Woo Cart Totals: แสดงผลรวมย่อย ภาษี และอื่นๆ ด้วยโมดูลนี้

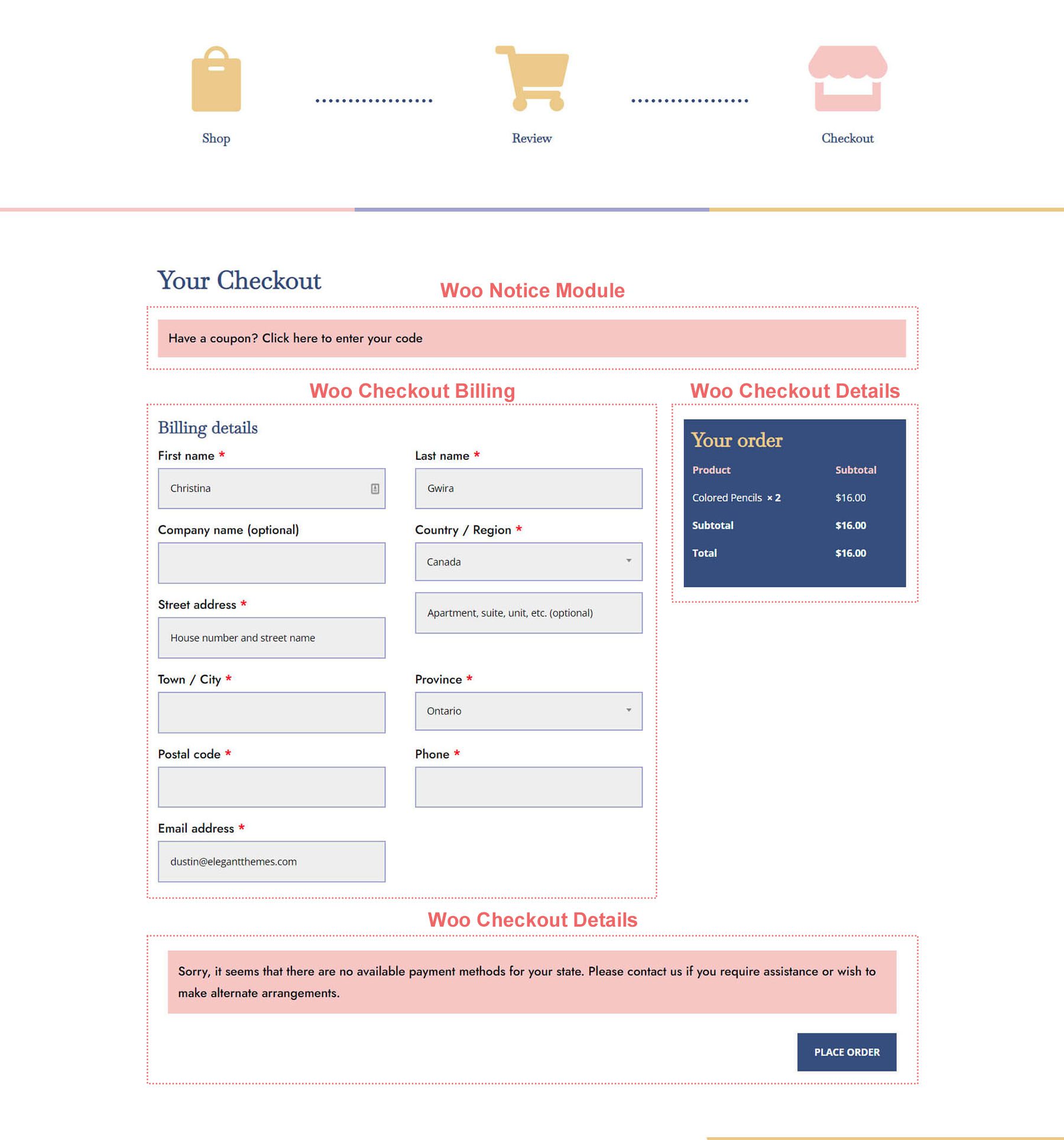
เทมเพลตหน้าชำระเงิน
- โมดูลประกาศ Woo: เราใช้โมดูลนี้เพื่อแสดงข้อผิดพลาด ข้อมูล หรือประกาศใดๆ ที่เกี่ยวข้องกับการเช็คเอาท์
- Woo Checkout Billing: โมดูลนี้จะแสดงรายละเอียดการเรียกเก็บเงินของลูกค้าของคุณ
- รายละเอียดการชำระเงินของ Woo: โมดูลนี้จะแสดงชื่อผลิตภัณฑ์ จำนวน และอื่นๆ จริง ซึ่งแตกต่างจากยอดรวมของรถเข็น
- Woo Checkout Billing: เพื่อแสดงวิธีการชำระเงินที่ใช้ได้ เราได้เพิ่มโมดูลนี้ในหน้าชำระเงิน

สรุปแล้ว
การมีไทม์ไลน์ของรถเข็นจะเพิ่มการแสดงภาพกระบวนการที่ลูกค้าของคุณดำเนินการในร้านค้าของคุณ ด้วย Divi คุณมีอำนาจในการปรับแต่งและสร้างชิ้นส่วนเพิ่มเติมในร้านค้า WooCommerce ของคุณ Divi มอบเครื่องมือให้คุณสามารถนำสิ่งที่คุณได้เรียนรู้จากที่นี่ไปใช้กับไคลเอนต์และเว็บไซต์ส่วนตัวของคุณ ฉันชอบที่จะได้ยินจากคุณหากคุณใช้บทช่วยสอนนี้ในป่า!
