วิธีออกแบบเว็บไซต์อีคอมเมิร์ซด้วย Elementor และ WooCommerce
เผยแพร่แล้ว: 2021-12-23หากคุณวางแผนที่จะเปิดร้านค้าออนไลน์ของคุณเองและเริ่มต้นอาชีพผู้ประกอบการกับธุรกิจออนไลน์ของคุณ คุณมาถูกที่แล้ว
ในบทความนี้ เราจะแสดงวิธีออกแบบเว็บไซต์อีคอมเมิร์ซด้วย Elementor และ WooCommerce เราได้ครอบคลุมทุกอย่างตั้งแต่การเลือกแพลตฟอร์มที่ดีที่สุดสำหรับธุรกิจของคุณไปจนถึงการเปิดตัวเว็บไซต์อีคอมเมิร์ซของคุณเอง
ทำไมถึงเลือกอีคอมเมิร์ซ?
อย่างไรก็ตาม การเริ่มต้นและดำเนินการหน้าร้านจริงเป็นสิ่งที่ท้าทายสำหรับคุณ และต้องใช้เงินลงทุนจำนวนมาก แต่การสร้างและเปิดตัวเว็บไซต์อีคอมเมิร์ซและการขายสินค้าของคุณทางออนไลน์นั้นเป็นสิ่งที่เข้าถึงได้ง่ายสำหรับคุณ
ในโลกสมัยใหม่นี้ การช้อปปิ้งออนไลน์ไม่ใช่เรื่องหรูหราอีกต่อไป แต่กลายเป็นความจำเป็นในชีวิตประจำวันของเรา ทุกวันนี้ 25% ของประชากรโลกทั้งหมดกำลังช้อปปิ้งบนพีซีหรือมือถือ และจำนวนก็เพิ่มขึ้นอย่างรวดเร็ว
ในการเริ่มต้นธุรกิจออนไลน์ของคุณ สิ่งที่คุณต้องมีคือเว็บไซต์อีคอมเมิร์ซที่ออกแบบมาอย่างดีและใช้งานได้จริง ซึ่งช่วยให้คุณโปรโมตผลิตภัณฑ์ของคุณกับลูกค้าที่หลากหลาย
หากคุณขายผลิตภัณฑ์ผ่านหน้าร้านจริงที่มีจำนวนจำกัด คุณจะเข้าถึงผู้คนได้ในจำนวนจำกัดและขึ้นอยู่กับสต็อกที่มีและเวลาเปิดทำการ ในทางกลับกัน คุณสามารถขายสินค้าของคุณได้ทั่วโลกผ่านทางเว็บไซต์อีคอมเมิร์ซ
เริ่มกันเลย!
วิธีออกแบบเว็บไซต์อีคอมเมิร์ซด้วย Elementor และ WooCommerce
อีคอมเมิร์ซหมายถึงรูปแบบธุรกิจที่เกี่ยวข้องกับการขายและธุรกรรมที่ทำบนเว็บ เว็บไซต์ช้อปปิ้งออนไลน์ทุกแห่งมีโครงสร้างตามนี้ เว็บไซต์อีคอมเมิร์ซหมายถึงไซต์ใดๆ ที่คุณสามารถเลือกและรับสินค้าเพื่อขายทางอินเทอร์เน็ต
ด้วย WordPress, Elementor และ WooCommrece คุณสามารถออกแบบเว็บไซต์อีคอมเมิร์ซที่ใช้งานได้จริงและคุ้มค่าซึ่งไม่จำเป็นต้องเขียนโค้ด ฟีเจอร์ เทมเพลต และตัวแก้ไขการลากและวางของ Elementor ช่วยให้คุณปรับแต่งเว็บไซต์อีคอมเมิร์ซของคุณเองได้
ก่อนที่คุณจะออกแบบร้านอีคอมเมิร์ซ คุณต้องตั้งค่าองค์ประกอบที่จำเป็นทั้งหมดสำหรับร้านนั้น การตั้งค่าพื้นฐานและการปรับแต่งร้านค้าอีคอมเมิร์ซของคุณเป็นสิ่งจำเป็นสำหรับสิ่งนี้
คุณจะต้องมีข้อกำหนดเบื้องต้นเหล่านี้เพื่อสร้างร้านค้าออนไลน์ของคุณ:
- ไซต์ WordPress
- WooCommerce
- องค์ประกอบ
- Element Pack Pro
ตอนนี้ คำถามเกิดขึ้นในใจของคุณตามปกติ - 'ทำไมฉันถึงใช้ WooCommerce และ Elementor สำหรับร้านค้าออนไลน์ WordPress ของฉัน' คำตอบอยู่ด้านล่าง -
WooCommerce
WooCommerce ช่วยเปลี่ยนไซต์ WordPress ของคุณให้เป็นแพลตฟอร์มธุรกิจอีคอมเมิร์ซโดยไม่ต้องเขียนโค้ดหรือ HTML ในพริบตา และรู้อะไรไหม คุณสามารถทำได้ด้วยการคลิกเพียงไม่กี่ครั้ง สิ่งที่น่าทึ่งกว่านั้นคือ ปลั๊กอินนี้มาพร้อมกับฟังก์ชันพื้นฐานทั้งหมดของร้านค้าออนไลน์ฟรี คุณสามารถขยายขีดความสามารถของร้านค้าของคุณด้วยตัวเลือกมากมายของปลั๊กอินนี้
โดยให้ความยืดหยุ่นและคุณสมบัติที่น่าตื่นเต้นมากมาย เช่น สินค้าคงคลัง การชำระเงินที่ปลอดภัย การจัดการภาษี และการรวมการจัดส่ง ด้วยเหตุนี้จึงมีร้านค้าออนไลน์มากกว่า 28%
องค์ประกอบ
ตอนนี้ มาเน้นที่ Elementor กัน คุณสามารถออกแบบเว็บไซต์ของคุณอย่าง ABC ได้อย่างง่ายดายด้วยเครื่องมือสร้างเพจแบบลากและวางนี้ คุณสามารถทำให้ไซต์ของคุณพร้อมใช้งานได้ในไม่กี่คลิก คุณไม่จำเป็นต้องได้รับความช่วยเหลือจากมืออาชีพในการสร้างเว็บไซต์ที่ดูดี เหตุผลที่ผู้คนมากกว่า 5 ล้านคนใช้งานบนไซต์ WordPress ของตนอย่างแข็งขัน
การผสมผสานระหว่าง WooCommerce และ Elementor ทำให้การขายกับร้านค้าอีคอมเมิร์ซของคุณเป็นไปได้อย่างไม่สิ้นสุด ไม่ว่าคุณจะขายอะไรหรือขายเท่าไหร่
คำถามกำลังเกิดขึ้นในใจของคุณ - 'วิธีออกแบบเว็บไซต์อีคอมเมิร์ซด้วย Elementor และ WooCommerce' เราจะตอบในขั้นตอน คุณต้องรอสักครู่
องค์ประกอบหลักของเว็บไซต์อีคอมเมิร์ซและบทบาทของพวกเขา
ก่อนเริ่มคู่มือในการสร้างไซต์ของคุณ คุณจำเป็นต้องทราบหน้าและองค์ประกอบต่างๆ ที่จำเป็นสำหรับเว็บไซต์อีคอมเมิร์ซที่เข้าถึงได้ง่าย:
- หน้าแรก: เป็นหน้าร้านของธุรกิจของคุณที่ดึงดูดความสนใจของผู้เยี่ยมชมซึ่งนำไปสู่ความสำเร็จของธุรกิจของคุณ รูปภาพฮีโร่แสดงชื่อร้านค้าของคุณและผลิตภัณฑ์ล่าสุด ใหม่และเป็นที่นิยม พร้อมด้วยข้อความที่น่าสนใจและแสดงแถบค้นหาอย่างชัดเจน
- หน้าหมวดหมู่: หน้า นี้เป็นมุมมองรายการสำหรับผลิตภัณฑ์ในหมวดหมู่เฉพาะของร้านค้าของคุณ คุณสามารถจัดหมวดหมู่สินค้าของคุณได้ที่นี่ สามารถตัดสินใจได้ตามบรรทัดฐานของอุตสาหกรรม ปริมาณการค้นหา และการวิจัยตลาด แต่ละหมวดหมู่ต้องมีหน้าล็อบบี้ของตัวเองเพื่ออธิบายผลิตภัณฑ์ที่มีอยู่ ตารางที่ออกแบบมาอย่างดี พร้อมรูปภาพของผลิตภัณฑ์ และข้อมูลราคา ตรวจสอบให้แน่ใจว่าลูกค้าของคุณสามารถนำทาง ค้นหา และรับผลิตภัณฑ์ที่ต้องการได้อย่างแม่นยำ
- ภาพรวมหมวดหมู่: คุณสามารถแสดงหมวดหมู่ทั้งหมดของร้านค้าของคุณรวมถึงหมวดหมู่ย่อยและอื่น ๆ ดังนั้น ผู้เยี่ยมชมของคุณสามารถเข้าใจสิ่งที่คุณขายได้อย่างง่ายดาย และตรวจสอบผลิตภัณฑ์ที่ต้องการได้ทันที คุณสามารถข้ามขั้นตอนนี้ได้หากร้านค้าของคุณมีสินค้าเพียงหมวดหมู่เดียว
- หน้าผลิตภัณฑ์: หน้านี้แสดงรายละเอียดของผลิตภัณฑ์เฉพาะ เช่น คำอธิบายผลิตภัณฑ์ ราคา ภาพถ่ายสินค้า CTA 'หยิบใส่รถเข็น' รายละเอียดการจัดส่งและการจัดส่ง และข้อมูลที่เกี่ยวข้องใดๆ เช่น ขนาด น้ำหนัก การให้คะแนนผลิตภัณฑ์ คำรับรอง สต็อก ความพร้อมจำหน่ายสินค้า ฯลฯ หากคุณต้องการขายผลิตภัณฑ์เพิ่มเติม คุณควรใส่ภาพหมุน "ผู้คนยังซื้อ" กับผลิตภัณฑ์ที่เกี่ยวข้อง
- ผลการค้นหาและผลการค้นหา: คุณสามารถเพิ่มตัวเลือกการค้นหาที่จำเป็นในร้านค้าออนไลน์เพื่อช่วยลูกค้าของคุณที่ต้องการเข้าถึงหน้าที่ต้องการได้อย่างรวดเร็ว
- ที่ตั้งของร้านค้าจริงของคุณ: หากคุณมีหน้าร้านจริงด้วย คุณต้องระบุที่อยู่และรายละเอียดการติดต่อของร้าน เนื่องจากมีคนตรวจสอบไซต์ของคุณเพียงเพื่อทราบที่อยู่ของร้านที่ใกล้ที่สุด
- รถเข็น: นักช้อปดิจิทัลสามารถดูสินค้าที่พวกเขาเพิ่มจากร้านค้าของคุณได้ที่นี่ พวกเขาสามารถดูราคารวมรวมค่าจัดส่ง ใส่รหัสโปรโมชั่น และส่วนลดในหน้านี้ โปรดจำไว้เสมอว่าการละทิ้งรถเข็นเป็นปัญหาใหญ่สำหรับธุรกิจอีคอมเมิร์ซใดๆ
- คำสั่งซื้อของฉัน: ในหน้านี้ ลูกค้าของคุณสามารถตรวจสอบประวัติการสั่งซื้อที่ช่วยให้พวกเขาตรวจสอบรายการช้อปปิ้งก่อนหน้าของพวกเขา - สั่งซื้อใหม่หรือยกเลิกรายการ
- การ คืนสินค้า: ตัวเลือกการคืน/แลกเปลี่ยนภายใต้เงื่อนไขบางประการช่วยให้ผู้เยี่ยมชมของคุณซื้อของบนไซต์ของคุณได้อย่างมั่นใจ
- ช่องทางการเช็คเอาต์ : ช่องทางการเช็คเอาต์จะต้องราบรื่น ไร้รอยต่อ และปรับให้เหมาะสมอย่างเต็มที่ ช่องทางประกอบด้วยตะกร้าสินค้าที่ลูกค้าของคุณเพิ่มสินค้า ชำระเงินด้วย CTA และการยืนยัน
- การ ชำระเงินของผู้เยี่ยมชม: ไม่ใช่ทุกคนที่รู้สึกสบายใจที่จะแบ่งปันข้อมูลเพื่อซื้อผลิตภัณฑ์ คุณสามารถอนุญาตให้ผู้เยี่ยมชมซื้อโดยไม่ต้องลงทะเบียนในไซต์ของคุณ
- บทวิจารณ์: การอนุญาตให้ลูกค้าแบ่งปันมุมมอง ความต้องการ คำถาม และประสบการณ์การช็อปปิ้งบนไซต์อีคอมเมิร์ซของคุณเป็นสิ่งสำคัญมาก ข้อเสนอแนะในเชิงบวกทำหน้าที่เป็นผู้มีอิทธิพลที่ดีสำหรับลูกค้าใหม่
- บล็อก: สุดท้าย คุณต้องมีบล็อกสำหรับร้านค้าอีคอมเมิร์ซของคุณ คุณต้องแจ้งให้ผู้เยี่ยมชมและผู้มีโอกาสเป็นลูกค้าทราบถึงประโยชน์ของผลิตภัณฑ์ของคุณผ่านทางเว็บไซต์ของคุณ โพสต์บล็อกคุณภาพสูงช่วยโปรโมตเว็บไซต์ของคุณในเครื่องมือค้นหาที่เพิ่มการเข้าชมไซต์และการขายของคุณได้มากขึ้น
คุณกำลังรอคำตอบสำหรับคำถามนี้อย่างใจจดใจจ่อ - 'วิธีออกแบบเว็บไซต์อีคอมเมิร์ซด้วย Elementor และ WooCommerce' เรากำลังจะไปจุดนั้น กรุณามีความอดทน
สมมติว่าคุณมีโดเมนและแผนโฮสติ้งที่จำเป็นสำหรับเว็บไซต์ของคุณอยู่แล้ว ตอนนี้ กำหนดค่าไซต์ WordPress ของคุณ และติดตั้งปลั๊กอินที่จำเป็นทั้งหมด รวมถึง WooCommerce, Elementor และ Element Pack Pro
จากนั้น คุณสามารถสร้างและปรับแต่งหรือออกแบบไซต์อีคอมเมิร์ซของคุณได้อย่างง่ายดายใน WordPress และ Elementor โดยการติดตั้ง WooCommerce
ค้นหาคำตอบของ 'วิธีออกแบบเว็บไซต์อีคอมเมิร์ซด้วย Elementor และ WooCommerce' แค่รอสักครู่!
นี่คือคำแนะนำทีละขั้นตอนสำหรับสิ่งนี้:
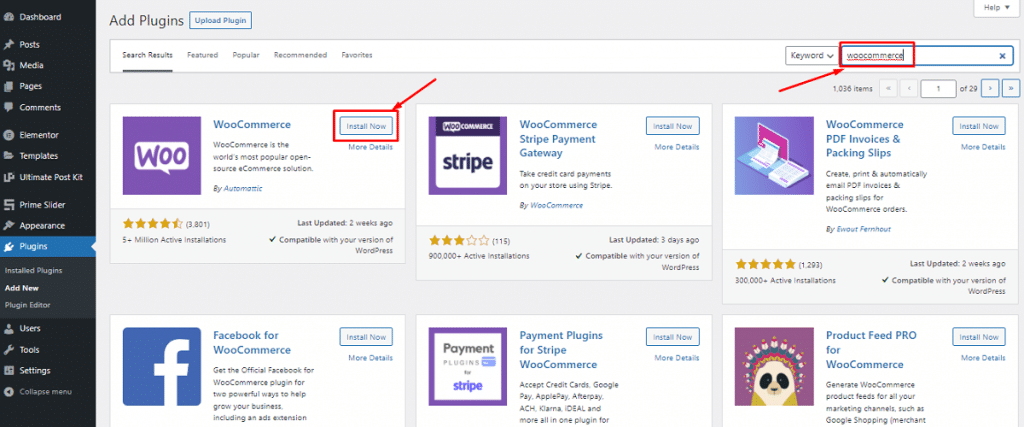
ขั้นตอนที่ 1: เริ่มต้นด้วยการติดตั้งปลั๊กอิน WooCommerce
ไปที่แดชบอร์ดผู้ดูแลระบบ WordPress>ปลั๊กอิน>เพิ่มใหม่
จากนั้นค้นหา 'WooCommerce'
หลังจากนั้น ติดตั้งปลั๊กอินโดยคลิกที่ปุ่ม "ติดตั้งทันที"

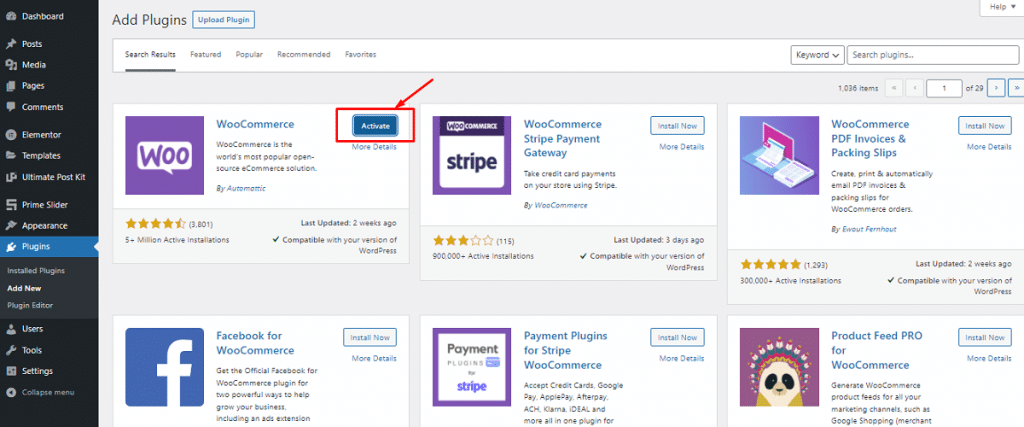
ตอนนี้ คลิกที่ 'เปิดใช้งาน' ตามความพยายามอย่างต่อเนื่อง

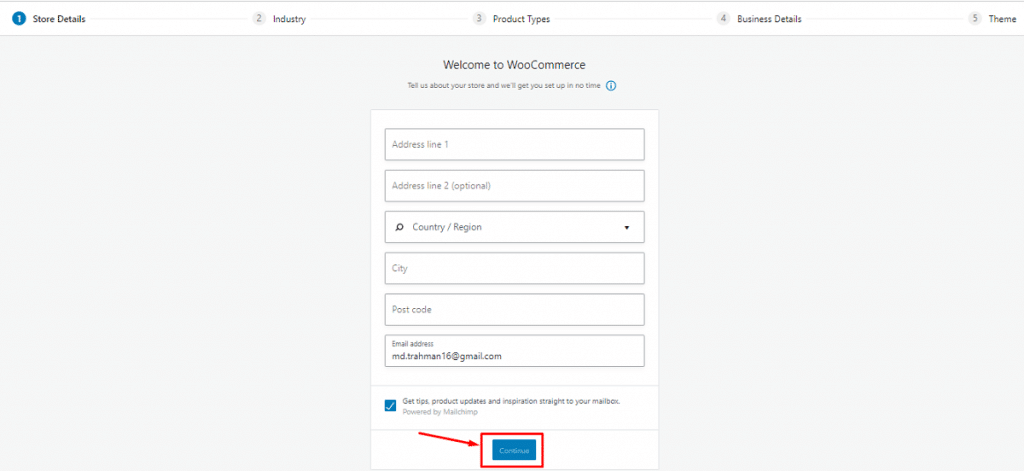
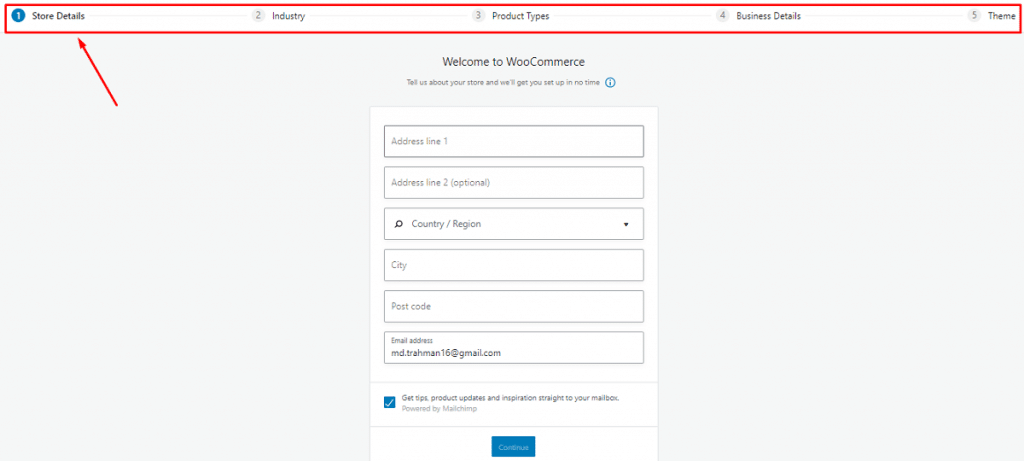
ตอนนี้ คุณจะได้รับวิซาร์ดการติดตั้ง แทนที่จะข้ามส่วนนี้ ให้ทำตามขั้นตอนและทำการปรับแต่งพื้นฐานทั้งหมดตามนั้นดีกว่า ที่นี่เราจะเลือก 'ดำเนินการต่อ' เพื่อเริ่มต้นใช้งานวิซาร์ดการตั้งค่า

A. ให้ข้อมูลพื้นฐานทีละขั้นตอน


อย่างแรกเลย จะเป็นการขอข้อมูลเริ่มต้นของร้านค้าของคุณ ซึ่งรวมถึงที่ตั้งร้านค้า ประเภทสินค้า สกุลเงินที่คุณใช้ และประเภทของสินค้าที่คุณวางแผนที่จะขาย เช่น ทางกายภาพ ดิจิทัล ทั้งสองแบบต่อหน้า และอื่นๆ
คุณยังสามารถกำหนดได้ว่าต้องการให้ WooCommerce ติดตามการใช้งานของคุณเพื่อปรับปรุงร้านค้าของคุณหรือไม่ กรอกแบบฟอร์มให้ถูกต้อง คลิกที่ปุ่ม 'ดำเนินการต่อ' ที่ด้านล่างและข้ามไปที่การตั้งค่าถัดไป
B. ตั้งค่าเกตเวย์การชำระเงิน WooCommerce
คุณสามารถกำหนดค่าตัวเลือกการชำระเงินสำหรับร้านค้าออนไลน์ของคุณได้ที่นี่ ตัวเลือกของขั้นตอนนี้ขึ้นอยู่กับที่ตั้งร้านค้าของคุณและประเภทสินค้าที่คุณต้องการขาย
คุณจะได้รับ Stripe และ Paypal เท่านั้นหากคุณไม่ได้ทำเครื่องหมายตัวเลือก 'การขายผลิตภัณฑ์ด้วยตนเอง' คุณจะเห็น Square, Paypal และ Stripe หากคุณทำเครื่องหมายตัวเลือก 'ขายด้วยตนเอง' และอาศัยอยู่ในแคนาดา ออสเตรเลีย สหรัฐอเมริกา ญี่ปุ่น และสหราชอาณาจักร เนื่องจากเกตเวย์การชำระเงินเหล่านี้มีให้บริการในประเทศเหล่านี้
คุณสามารถเลือกตัวเลือกการชำระเงิน เช่น เช็ค โอนเงินผ่านธนาคาร หรือเงินสดจากเมนูแบบเลื่อนลงโดยเลือกตัวเลือก 'การชำระเงินแบบออฟไลน์'
หลังจากตั้งค่าทั้งหมดเสร็จแล้ว ให้คลิกปุ่ม 'ดำเนินการต่อ' และไปยังขั้นตอนต่อไป
C. ตั้งค่าการขนส่ง WooCommerce
มันคือทั้งหมดที่เกี่ยวกับการจัดส่งรายละเอียดผลิตภัณฑ์ของคุณในขั้นตอนนี้ WooCommerce รองรับโซนการจัดส่งสอง (2) แห่ง:
- โซน 1- สหรัฐอเมริกาและแคนาดา
- โซน 2- ประเทศที่เหลือ
หากร้านค้าของคุณอยู่ในโซน 1 คุณจะได้รับตัวเลือกอัตราค่าจัดส่งแบบสด แต่คุณสามารถกำหนดอัตราค่าจัดส่งคงที่หรือค่าจัดส่งฟรีได้อย่างยืดหยุ่น คุณต้องตั้งค่าน้ำหนักและขนาดที่ถูกต้องในแง่ของอัตราค่าจัดส่งตามจริง
คลิกปุ่ม 'ดำเนินการต่อ' แต่ก่อนอื่น ให้ทำเครื่องหมายที่ 'พิมพ์ใบจ่าหน้าสำหรับการจัดส่งที่บ้าน' เพื่อพิมพ์ข้อมูลรับรองของคุณ
D. กำหนดค่าตัวเลือกพิเศษบางอย่าง
ณ จุดนี้ WooCommerce ขอให้คุณติดตั้งปลั๊กอินที่จำเป็น เช่น ภาษีอัตโนมัติกับ Jetpack, MailChimp สำหรับการตลาดผ่านอีเมล และปลั๊กอิน Facebook สำหรับ WooCommerce คุณสามารถเลือกสิ่งที่จำเป็นสำหรับเว็บไซต์อีคอมเมิร์ซของคุณได้ ในการดำเนินการนี้ คุณเพียงแค่เลือกกล่องกาเครื่องหมายเพื่อรับสิ่งเหล่านี้โดยอัตโนมัติบนไซต์ของคุณ หรือคุณสามารถติดตั้งด้วยตนเองในภายหลังได้เช่นกัน
E. เชื่อมต่อ WooCommerce กับ Jetpack และตั้งค่าให้เสร็จสิ้น
ที่นี่ วิซาร์ดการตั้งค่าขอให้คุณเชื่อมต่อไซต์ของคุณกับ Jetpack ที่กล่าวถึงก่อนหน้านี้ ปลั๊กอินนี้ทำงานได้อย่างน่าอัศจรรย์กับฟังก์ชันทั้งหมดของภาษีอัตโนมัติซึ่งรับประกันความปลอดภัยสูงสุด
คลิก 'ดำเนินการต่อด้วย Jetpack' และคุณอยู่ในหน้าสุดท้ายของตัวช่วยสร้าง คุณสามารถสร้าง นำเข้าผลิตภัณฑ์ ไปที่แดชบอร์ดของคุณ หรือตรวจสอบการตั้งค่าทั้งหมดได้จากหน้านี้ เพียงตรวจสอบและดำเนินการต่อ
ทุกอย่างเสร็จเรียบร้อย! ตอนนี้คุณสามารถเพิ่มสินค้าไปยังร้านค้าของคุณได้
คุณกำลังรอคำตอบสำหรับคำถามนี้ - 'วิธีออกแบบเว็บไซต์อีคอมเมิร์ซด้วย Elementor และ WooCommerce' เรากำลังก้าวไปสู่จุดนั้น
ขั้นตอนที่ 2: เพิ่มผลิตภัณฑ์ไปยังร้านค้า WooCommerce ของคุณ
ถึงเวลาเติมร้านค้าอีคอมเมิร์ซออนไลน์ของคุณด้วยผลิตภัณฑ์สำคัญที่ลูกค้าสามารถซื้อได้ มาดูกันว่าเราจะทำได้อย่างไร
A. เพิ่มสินค้า
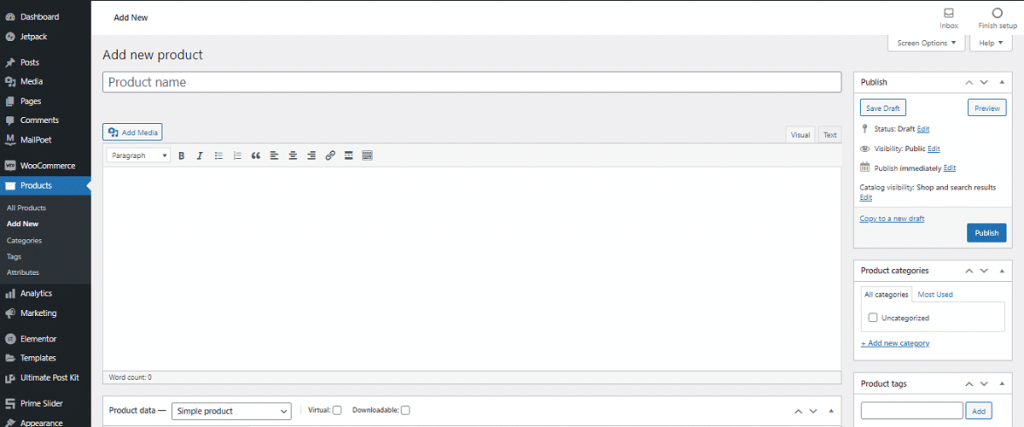
บนแดชบอร์ด WordPress ของคุณ ไปที่ผลิตภัณฑ์>เพิ่มใหม่ คุณสามารถแทรกข้อมูลเกี่ยวกับผลิตภัณฑ์ของคุณได้ที่นี่

คุณสามารถเพิ่มรายละเอียดผลิตภัณฑ์ของคุณ รวมถึงชื่อผลิตภัณฑ์ หมวดหมู่ รูปภาพ แท็ก แกลเลอรี คำอธิบาย และอื่นๆ รวมผลิตภัณฑ์ทั้งหมดของคุณทีละรายการในร้านของคุณด้วยข้อมูลที่จำเป็นทั้งหมด
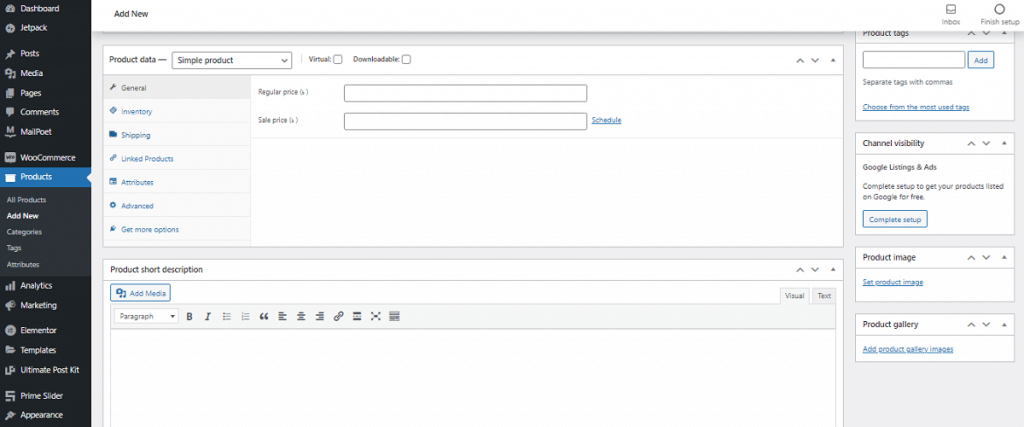
B. กำหนดค่าข้อมูลผลิตภัณฑ์

ที่แผงด้านล่างหน้าต่างตัวแก้ไขหลัก ให้ตั้งค่าข้อมูลผลิตภัณฑ์ของคุณ ปรับแต่งข้อมูลอย่างระมัดระวังตามความจำเป็นเพื่อให้ร้านค้าของคุณทำงานได้อย่างราบรื่น
ขั้นแรก เลือกประเภทข้อมูลของผลิตภัณฑ์ที่คุณขายจากเมนูแบบเลื่อนลงดังนี้
- สินค้าเรียบง่าย
- สินค้าจัดกลุ่ม
- ผลิตภัณฑ์ภายนอก/บริษัทในเครือ
- สินค้าแปรผัน
ตัวเลือกการกำหนดค่าต่างๆ จะปรากฏขึ้นตามที่คุณเลือก ดังนั้น ตามช่องธุรกิจของคุณ ประเภทอุตสาหกรรม หมวดหมู่ผลิตภัณฑ์ และอื่นๆ คุณต้องตั้งค่าข้อมูลทั้งหมด คุณสามารถตรวจสอบผลิตภัณฑ์จาก 'ผลิตภัณฑ์ทั้งหมด' เมื่อคุณทำเสร็จแล้วและบันทึก
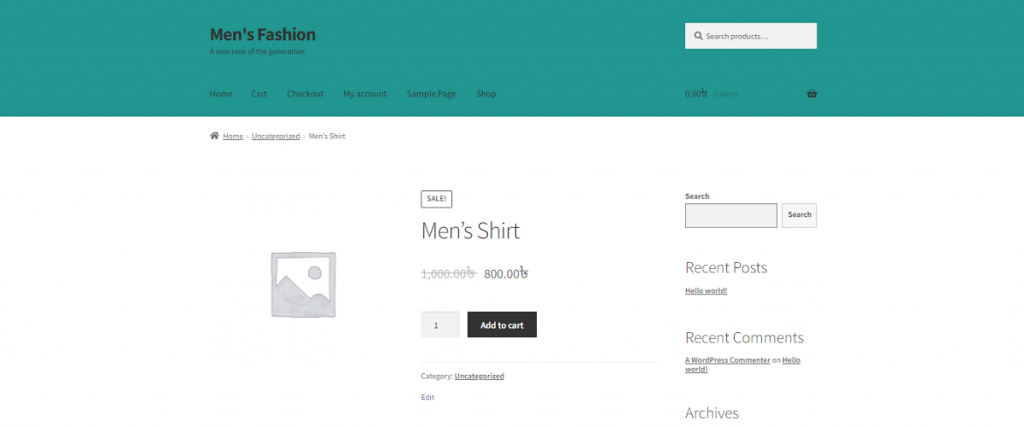
C. ตรวจสอบมุมมองส่วนหน้าของผลิตภัณฑ์

ยอดเยี่ยม! คุณได้ทำงานที่จำเป็นทั้งหมดแล้ว ตอนนี้ก็ถึงเวลาที่จะเห็นมุมมองส่วนหน้าของร้านค้าออนไลน์ของคุณและรูปลักษณ์ของผลิตภัณฑ์ของคุณ ส่วนใหญ่ขึ้นอยู่กับธีมที่คุณใช้ <เลือกธีม>
ในที่สุด เราก็มาถึงคำถาม - 'วิธีออกแบบเว็บไซต์อีคอมเมิร์ซด้วย Elementor และ WooCommerce'! ไปต่อกันเลย
ขั้นตอนที่ 3: ออกแบบเว็บไซต์อีคอมเมิร์ซของคุณด้วย Elementor
ในขั้นตอนนี้ คุณสามารถออกแบบร้านค้าออนไลน์ของคุณด้วย Elementor ในการทำเช่นนั้นคุณต้อง-
- ไปที่แดชบอร์ดผู้ดูแลระบบ WordPress>ปลั๊กอิน>เพิ่มใหม่
- ค้นหา 'องค์ประกอบ'
- หลังจากนั้น ติดตั้งและเปิดใช้งานปลั๊กอิน
- จากนั้นเปิดใช้งานปลั๊กอินแบบเดียวกับที่คุณทำกับ WooCommerce
หรือคุณสามารถทำได้ด้วยตนเองโดยดาวน์โหลด Elementor และอัปโหลดไฟล์โดยใช้ตัวเลือก 'อัปโหลดปลั๊กอิน'
ตอนนี้ เริ่มออกแบบหน้าร้านค้าของคุณด้วย Elementor ในขั้นตอนต่อไปนี้-
A. สร้างหน้าผลิตภัณฑ์ผ่าน Elementor
ปรับแต่งร้านค้าออนไลน์ของคุณทุกตารางนิ้วด้วยคุณสมบัติแบบไดนามิกและวิดเจ็ตของ Elementor หากนี่เป็นครั้งแรกของคุณกับ Elementor คุณสามารถปฏิบัติตามแนวทางทีละขั้นตอนนี้ได้:
เมื่อต้องการออกแบบหน้าผลิตภัณฑ์เพื่อแสดงรายละเอียดของผลิตภัณฑ์เฉพาะ ให้ทำตามขั้นตอน:
- ไปที่แดชบอร์ด WordPress>หน้า>เพิ่มใหม่
- ป้อนชื่อหน้าและเลือกตัวเลือก 'Elementor Canvas' จากเมนูดรอปดาวน์เทมเพลตด้านขวา
- สุดท้าย คลิกที่ปุ่ม 'แก้ไขด้วย Elementor' และเริ่มทำงานกับตัวสร้าง WordPress นี้
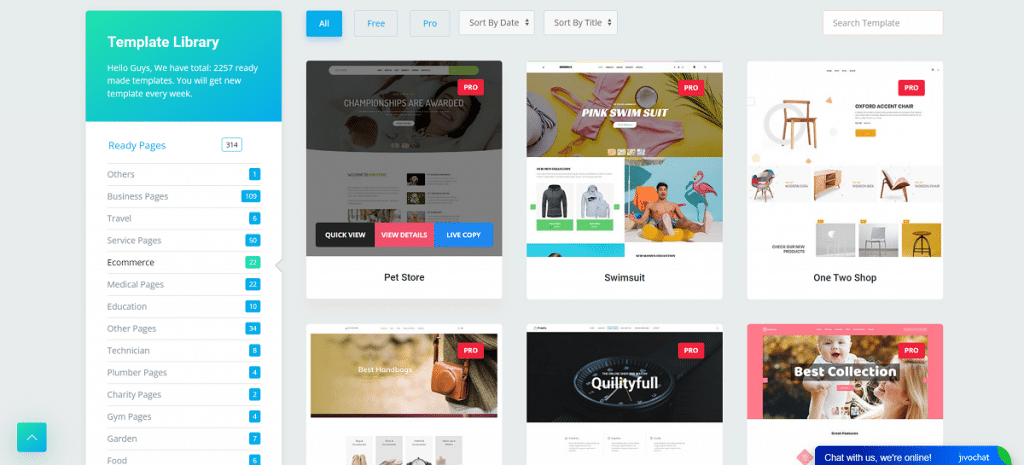
หรือหากต้องการ คุณสามารถใช้เทมเพลตหรือบล็อกที่สร้างไว้ล่วงหน้าเพื่อออกแบบเพจของคุณได้ ยิ่งไปกว่านั้น คุณสามารถติดตั้งโปรแกรมเสริมของบริษัทอื่นเพื่อขยายไลบรารีเทมเพลตของคุณด้วยคุณสมบัติพิเศษเพิ่มเติม
คุณสามารถออกแบบแต่ละส่วนได้โดยการแทรกวิดเจ็ตที่มีประโยชน์หลายประเภท ที่นี่ เราได้ใช้วิดเจ็ตจาก Elementor หลักฟรีและ Element Pack Pro เพื่อทำให้หน้าผลิตภัณฑ์ดูน่าทึ่ง
B. จบการออกแบบของคุณ

คุณทำกระบวนการปรับแต่งเองทั้งหมดสำเร็จแล้ว ตอนนี้ได้เวลาเผยแพร่หน้าแล้ว ก่อนหน้านั้น คุณต้องตั้งค่าเงื่อนไขให้แสดงเพจของคุณภายใต้หมวดหมู่เฉพาะ
คุณสามารถออกแบบหน้าอื่นๆ ในลักษณะนี้ได้เช่นกัน และไม่มีการผูกมัด สิ่งที่คุณต้องทำคือแค่นึกถึงการออกแบบแล้ววาดภาพเหมือนในชีวิตจริงโดยใช้วิดเจ็ตต่างๆ คุณยังสามารถใช้แอนิเมชั่นและย้ายวัตถุของคุณไปในทิศทางใดก็ได้ด้วย Element Pack Pro
บทสรุป
ในบทความนี้ ฉันได้แสดงวิธีง่ายๆ ในการออกแบบเว็บไซต์อีคอมเมิร์ซด้วย Elementor และ WooCommerce ฉันหวังว่าสิ่งนี้จะช่วยคุณได้มากและคุณสามารถสร้างร้านค้าออนไลน์ของคุณเองและเปิดดำเนินการได้
หากคุณต้องการความช่วยเหลือเพิ่มเติม โปรดแสดงความคิดเห็นในส่วนความคิดเห็นด้านล่าง
ขอบคุณที่อ่าน. ขอให้เป็นวันที่ดี!
