วิธีออกแบบหน้ารับรองบนเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2020-10-05เว็บไซต์ที่ออกแบบมาอย่างดีในบางครั้งอาจล้มเหลวในการสร้างความประทับใจแรกที่ดีต่อผู้มีโอกาสเป็นลูกค้าของคุณ ในกรณีดังกล่าว การเพิ่มคำรับรองบนเว็บไซต์ของคุณจะทำให้ผู้ที่กำลังสำรวจเว็บไซต์เป็นครั้งแรกน่าเชื่อถือยิ่งขึ้น
ข้อความรับรอง พร้อมด้วยบทวิจารณ์และการให้คะแนนจะช่วยให้คุณแสดงให้เห็นว่าคุณดำเนินธุรกิจที่ถูกต้องตามกฎหมาย และด้วยเหตุนี้จึงเป็นซัพพลายเออร์ที่เชื่อถือได้สำหรับบริการที่คุณนำเสนอ
ในบทความนี้ เราจะแสดงวิธีออกแบบหน้ารับรองสำหรับเว็บไซต์ธุรกิจของคุณอย่างง่ายดายด้วยขั้นตอนง่ายๆ เพียงไม่กี่ขั้นตอน เราจะใช้ Elementor ร่วมกับ Addons อันทรงพลังอย่าง HappyAddons
ก่อนดำดิ่งลงสู่เบื้องลึก
คำรับรองคืออะไร?

คำรับรองคือคำแถลงของบุคคลที่สามซึ่งมักจะมาจากลูกค้าเก่าหรือลูกค้าที่น่าตื่นเต้นที่เคยใช้ผลิตภัณฑ์/บริการของคุณ โดยจะบอกผู้มีโอกาสเป็นลูกค้าเกี่ยวกับคุณภาพผลิตภัณฑ์ ประเภทบริการ ความเชี่ยวชาญพิเศษ และอื่นๆ อีกมากมาย เพื่อให้คุณสามารถโน้มน้าวผู้เยี่ยมชมที่สนใจว่าคุณมีค่าควรแก่การไว้วางใจ
บทวิจารณ์ของลูกค้ามีอยู่หลายรูปแบบ เช่น คำพูด วิดีโอสั้น ๆ การสัมภาษณ์ลูกค้า กรณีศึกษา เรื่องราวความสำเร็จ และอื่นๆ อีกมากมาย สิ่งเหล่านี้เรียกว่าคำรับรอง บางที คำพูดอาจเป็นรูปแบบที่ใช้บ่อยที่สุดสำหรับคำรับรองเว็บไซต์ เพราะง่ายต่อการรวบรวมและรู้สึกสัมพันธ์กับผู้ชมของคุณมากที่สุด
คำรับรองบนเว็บไซต์ของคุณมีความสำคัญเพียงใด?
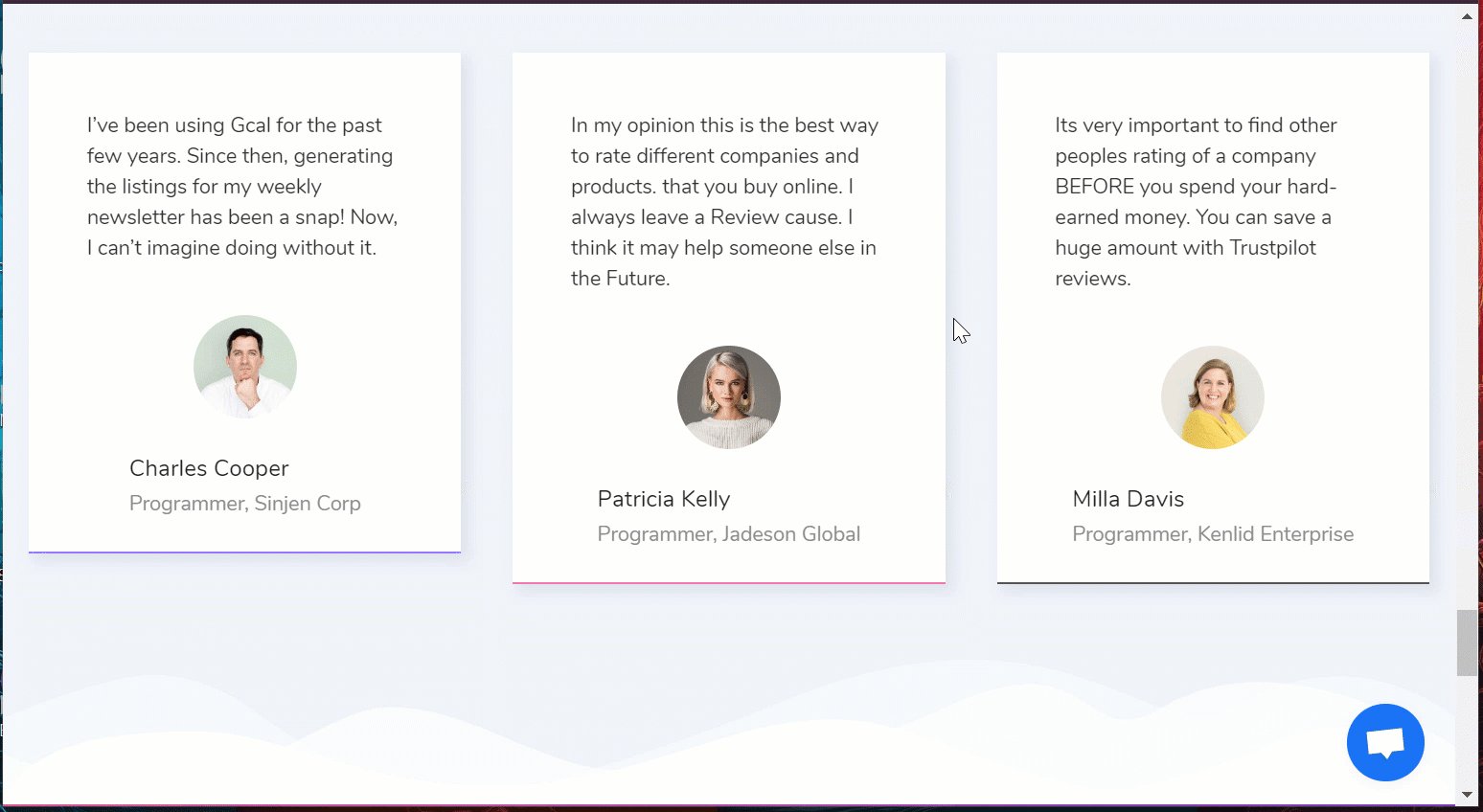
หน้าเว็บที่อุทิศให้กับคำรับรองของลูกค้าเป็นวิธีที่ยอดเยี่ยมในการได้รับความไว้วางใจจากผู้เยี่ยมชมของคุณ แสดงถึงคุณค่าที่แท้จริงที่คุณนำเสนอผ่านผลิตภัณฑ์และบริการของคุณ นี่เป็นเพราะก่อนอื่น สิ่งเหล่านี้คือหลักฐานที่แสดงว่าคุณมีธุรกิจที่ยั่งยืนและฐานลูกค้าที่แข็งแกร่ง ยังระบุถึงความเป็นจริงว่าไม่ใช่การหลอกลวงทางออนไลน์บางประเภท
นอกจากนี้ ผู้คนชอบที่จะได้ยินจากลูกค้าจริงมากกว่าตัวแทนธุรกิจ ดังนั้น ข้อความรับรองเหล่านี้จะทำงานเหมือนการอ้างอิง ทำให้ผู้เยี่ยมชมของคุณเชื่อว่าพวกเขาสามารถพึ่งพาแบรนด์ของคุณได้อย่างไม่ต้องสงสัย
วิธีเพิ่มข้อความรับรองบนเว็บไซต์ WordPress ของคุณ

เริ่มส่วนการสอนหลักเพื่อออกแบบหน้ารับรองของคุณใน Elementor
เหล่านี้เป็นข้อกำหนดเบื้องต้นในการสร้างหน้ารับรองของคุณ:
- ไซต์ WordPress
- องค์ประกอบ (ฟรี)
- HappyAddons (ฟรี)
สมมติว่าคุณกำหนดค่าไซต์ WordPress ของคุณสำเร็จและติดตั้งปลั๊กอินที่จำเป็นทั้งหมด รวมถึง Elementor & HappyAddons หากคุณยังใหม่กับ Elementor ให้ตรวจสอบคู่มือ Elementor นี้เพื่อเริ่มต้นอย่างรวดเร็ว
ขั้นแรก ไปที่แดชบอร์ด WordPress ของคุณและคลิกที่ เพิ่มหน้าใหม่ ตอนนี้เพิ่มชื่อเรื่องในหน้าใหม่ของคุณ หลังจากนั้นให้คลิกที่ปุ่มสีน้ำเงินชื่อ “Edit with Elementor” มันจะนำคุณไปยังส่วนต่อประสาน Elementor ทันที
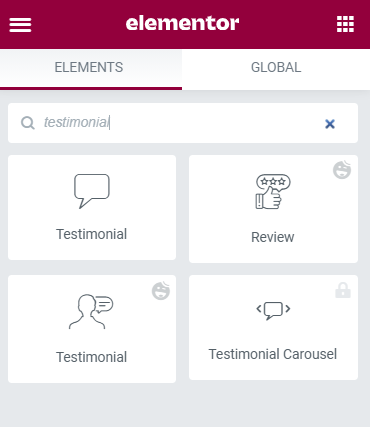
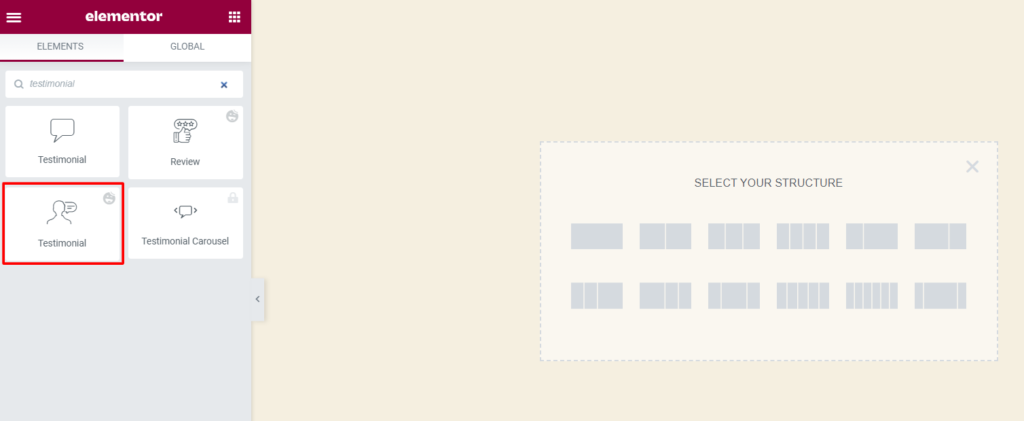
เมื่อคุณเข้าสู่เครื่องมือแก้ไขแล้ว ให้ค้นหาวิดเจ็ตข้อความรับรองภายในแถบค้นหาที่แผงด้านข้าง จากนั้นลากและวางวิดเจ็ตลงในอินเทอร์เฟซ

ตอนนี้ มาเริ่มปรับแต่งการออกแบบตามความชอบของคุณกัน
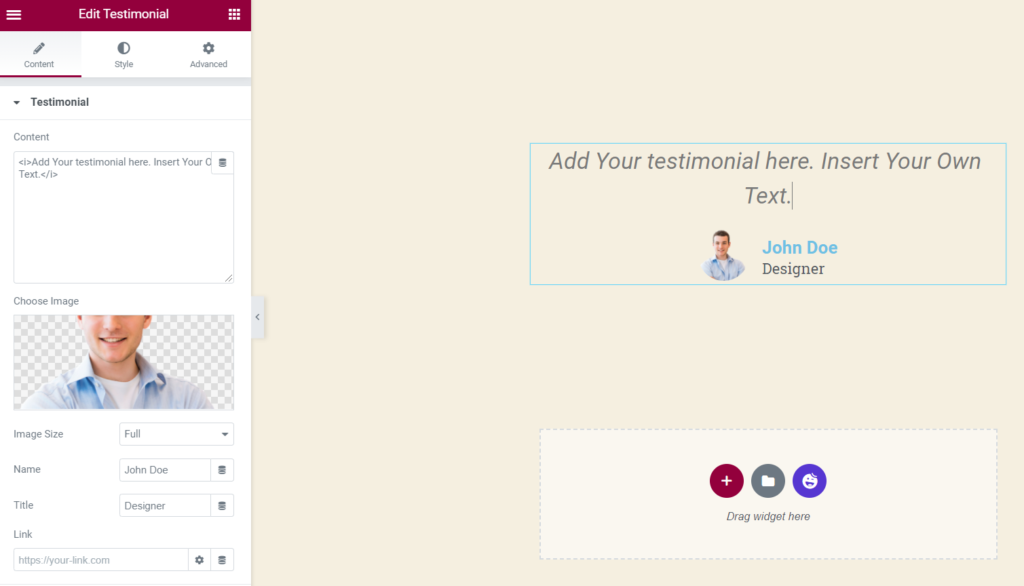
แทรกรูปภาพลงในการออกแบบหน้ารับรองของคุณ
เริ่มปรับแต่งการออกแบบข้อความรับรองของคุณโดยเพิ่มรูปภาพจากแท็บเนื้อหา คุณมีความยืดหยุ่นอย่างเต็มที่ในการระบุขนาด ตำแหน่ง และการจัดแนวของรูปภาพ นอกจากนี้ คุณสามารถกำหนดขนาดที่กำหนดเองสำหรับรูปภาพของคุณได้เช่นกัน

ภายในแท็บเนื้อหา คุณจะพบตัวเลือกในการแทรกชื่อ ชื่อเรื่อง และลิงก์ด้วย
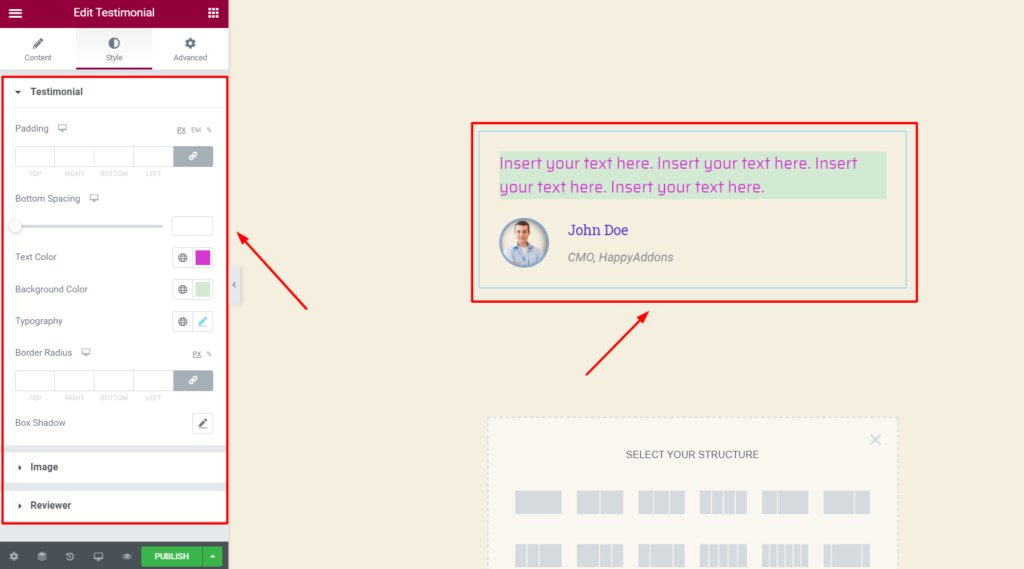
ขยาย Outlook โดยใช้แท็บสไตล์
หลังจากปรับแต่งเนื้อหาทั้งหมดจากแท็บเนื้อหาแล้ว ให้ไปยังขั้นตอนต่อไป จากแท็บสไตล์คุณสามารถ-
- เปลี่ยนสีข้อความและตัวพิมพ์สำหรับคำอธิบายรับรอง ชื่อ & การกำหนด
- แก้ไขขนาดรูปภาพ กำหนดประเภทเส้นขอบ รัศมี สี และอื่นๆ อีกมากมาย

ใช้คุณสมบัติขั้นสูงในการออกแบบหน้ารับรองของคุณ
ในแท็บขั้นสูง คุณจะมีตัวเลือกการปรับแต่งมากมายเพื่อปรับระยะขอบ ช่องว่างภายใน ตำแหน่ง และอื่นๆ หากคุณคุ้นเคยกับการเข้ารหัส CSS คุณสามารถรวมข้อมูลโค้ด CSS ของคุณเองได้จากที่นั่น
สำรวจเครื่องมือออกแบบเพิ่มเติมด้วย Happy Elementor Addons
คุณสามารถออกแบบหน้ารับรองของคุณได้อย่างซับซ้อนยิ่งขึ้นโดยใช้ HappyAddons ซึ่งเป็นส่วนเสริม Elementor ที่มีคุณลักษณะมากมาย นอกจากนี้ยังมีวิดเจ็ตเฉพาะเพื่อออกแบบหน้ารับรองของคุณในทันที
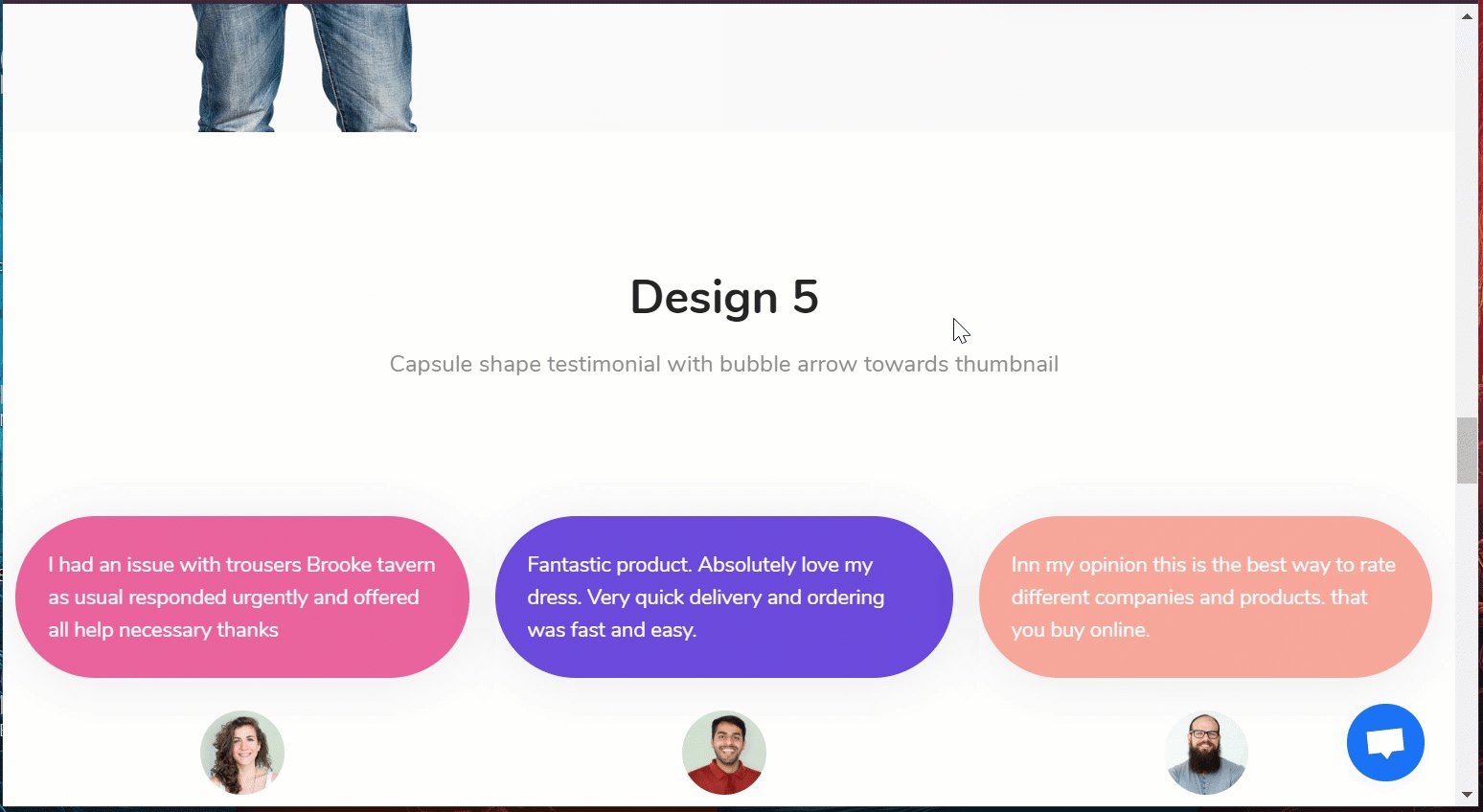
อย่างไรก็ตาม คุณจะพบดีไซน์ข้อความรับรองที่สวยงามมากมายบนเว็บไซต์ทางการของ HappyAddon คุณสามารถใช้การออกแบบเหล่านี้บนเว็บไซต์ Elementor ของคุณเพียงแค่คัดลอกและวาง เพียงเพราะ HappyAddons ให้ความยืดหยุ่นแก่คุณในการนำเข้าการออกแบบที่สร้างไว้ล่วงหน้าบนเว็บไซต์ของคุณโดยตรงจากการสาธิต HappyAddons จำนวนมาก

ปรับแต่งการออกแบบหน้าข้อความรับรองของคุณได้อย่างง่ายดายที่สุด
ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง HappyAddons บนไซต์ Elementor ของคุณเรียบร้อยแล้ว จากนั้นเปิดใช้งานเหมือนกับปลั๊กอิน WordPress อื่นๆ ใช้เวลาเพียงไม่กี่วินาทีเท่านั้น ทำตามขั้นตอนต่อไปนี้เพื่อออกแบบส่วนคำรับรองของคุณ
ขั้นตอนที่ 1: ลากและวาง Widget คำรับรอง
ขั้นแรก เปิดส่วนในเครื่องมือแก้ไข Elementor แล้วค้นหาวิดเจ็ตข้อความรับรองของ HappyAddons และรวมองค์ประกอบนี้ไว้ในการออกแบบของคุณ

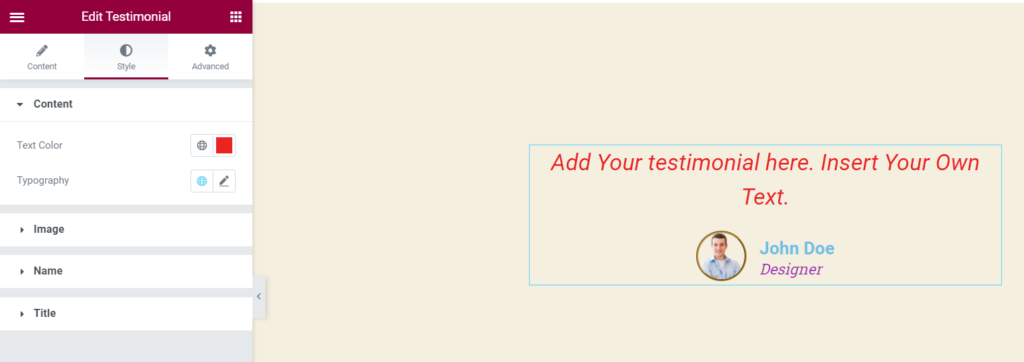
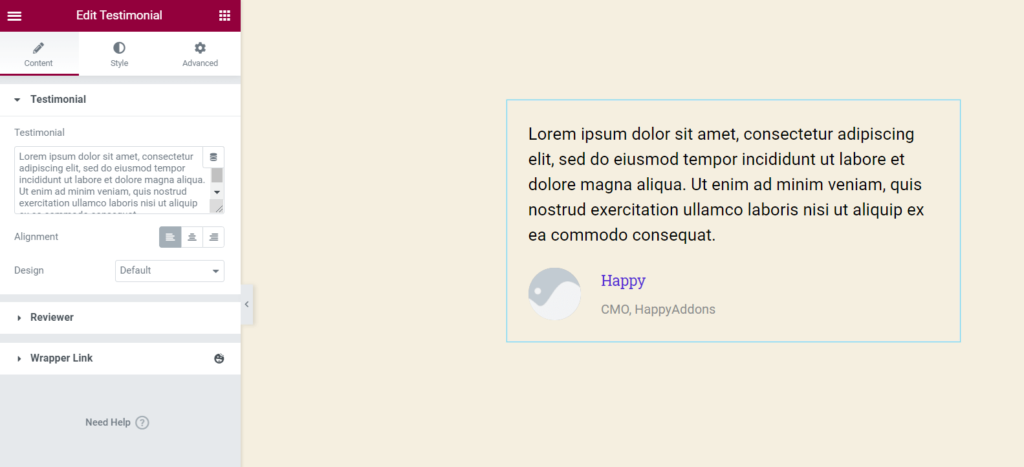
หลังจากเพิ่มวิดเจ็ตแล้ว คุณจะได้รับแผงแก้ไขดังภาพหน้าจอด้านล่าง:

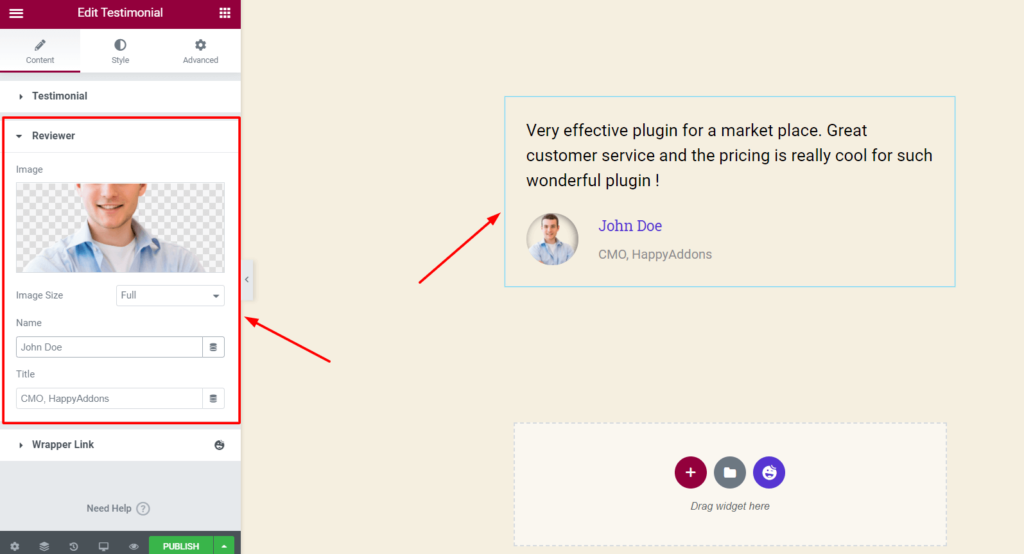
คุณสามารถเพิ่มรูปภาพ คำอธิบาย และชื่อผู้ตรวจสอบและตำแหน่งงานได้ที่นี่

คุณยังสามารถแก้ไขขนาดรูปภาพ เลย์เอาต์ การจัดตำแหน่ง และอื่นๆ จากแผงตัวแก้ไขได้เช่นกัน

ขั้นตอนที่ 2: ออกแบบส่วน 'คำรับรอง' ของคุณ
ถัดไป คลิกที่แท็บ สไตล์ และเริ่มปรับแต่งการออกแบบของคุณในแบบของคุณเอง ที่นี่ คุณจะได้รับโอกาสในการปรับเปลี่ยนทุกอย่างที่คุณต้องการ รวมทั้งการออกแบบเส้นขอบ การแสดงภาพ สีข้อความ การออกแบบตัวอักษร และอื่นๆ อีกมากมาย

ขั้นตอนที่ 3: ให้การออกแบบของคุณมีเอกลักษณ์เฉพาะตัว
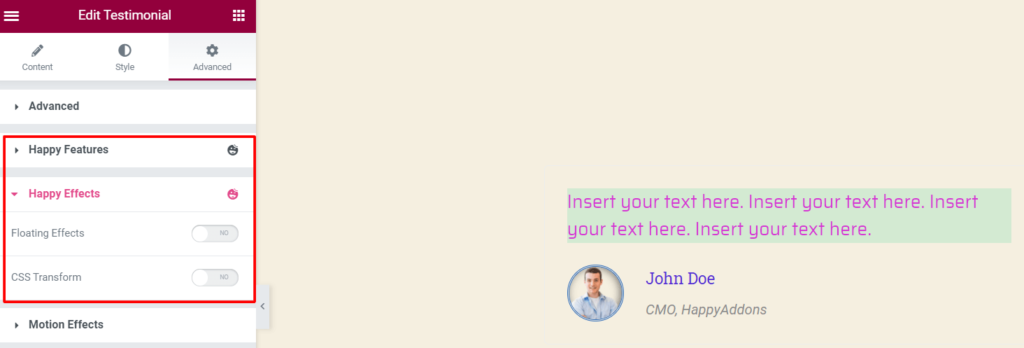
ตอนนี้ก้าวไปข้างหน้าและตรวจสอบแท็บขั้นสูง ส่วนขั้นสูงนี้มีคุณสมบัติที่โดดเด่นมากมายเพื่อยกระดับการออกแบบของคุณไปอีกระดับ

ที่นี่คุณจะพบกับฟีเจอร์แห่งความสุข ซึ่งช่วยให้คุณใช้เงื่อนไขการแสดงผลกับวิดเจ็ต Elementor ของคุณได้ ฟีเจอร์ที่น่าทึ่งอีกอย่างที่เรียกว่า Happy Effects การใช้คุณสมบัตินี้ คุณสามารถสร้างแอนิเมชั่นที่น่าทึ่งสำหรับวิดเจ็ต Elementor ใดๆ มีมากขึ้นในการสำรวจ
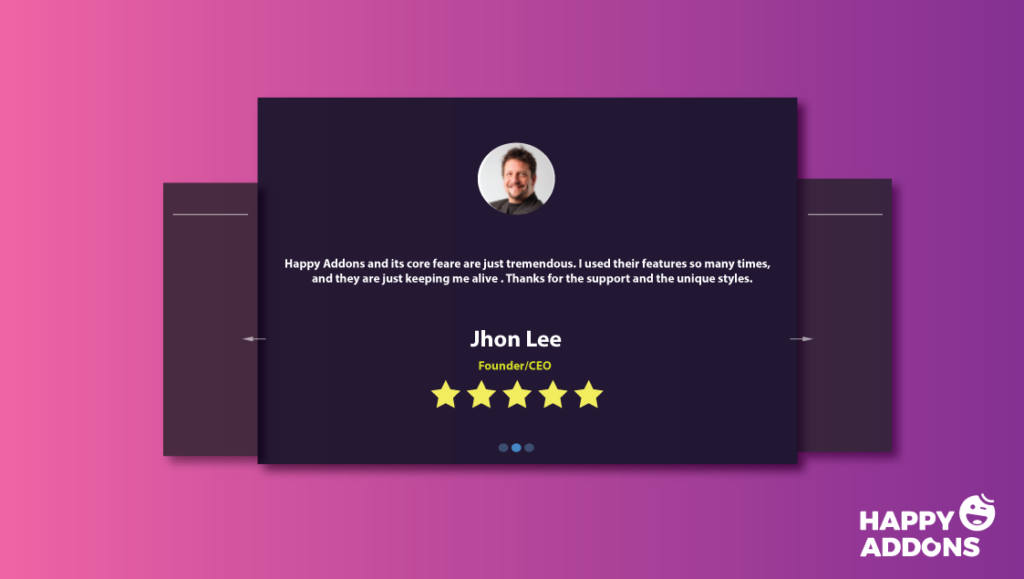
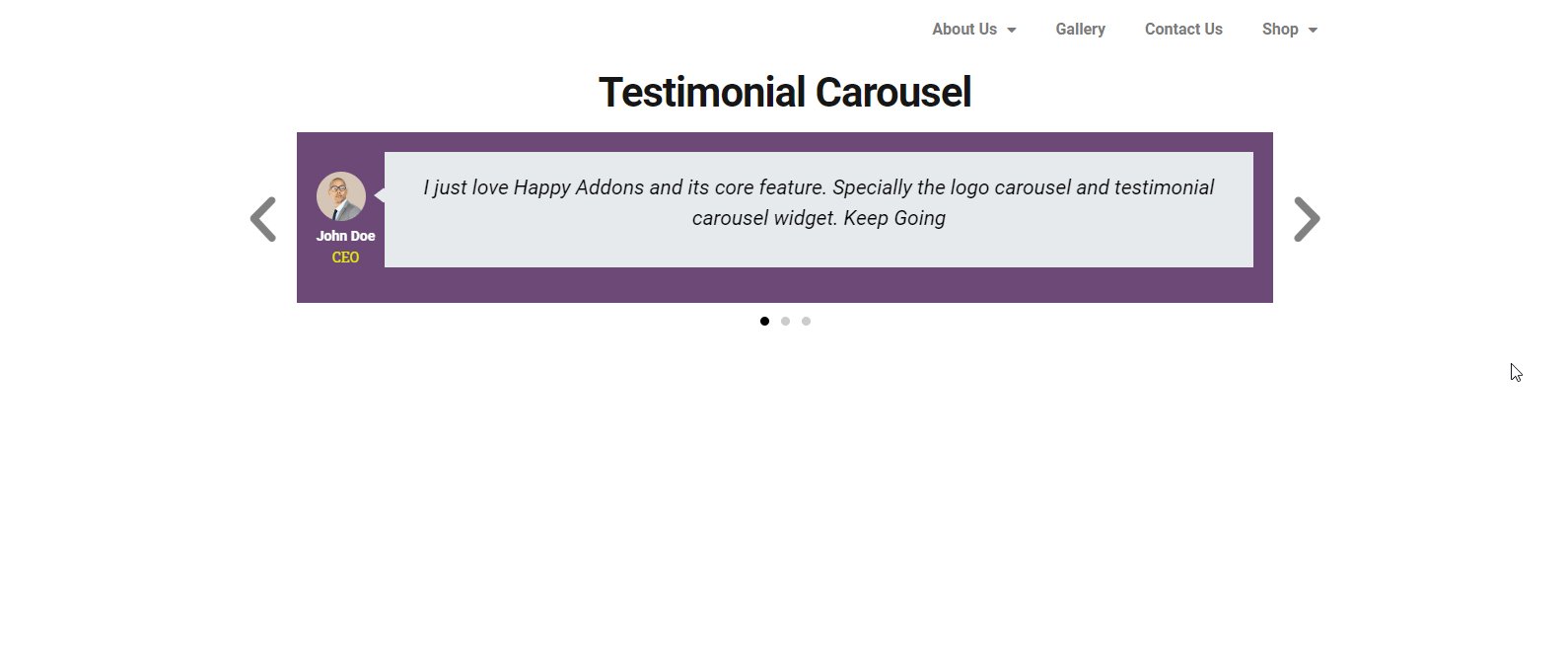
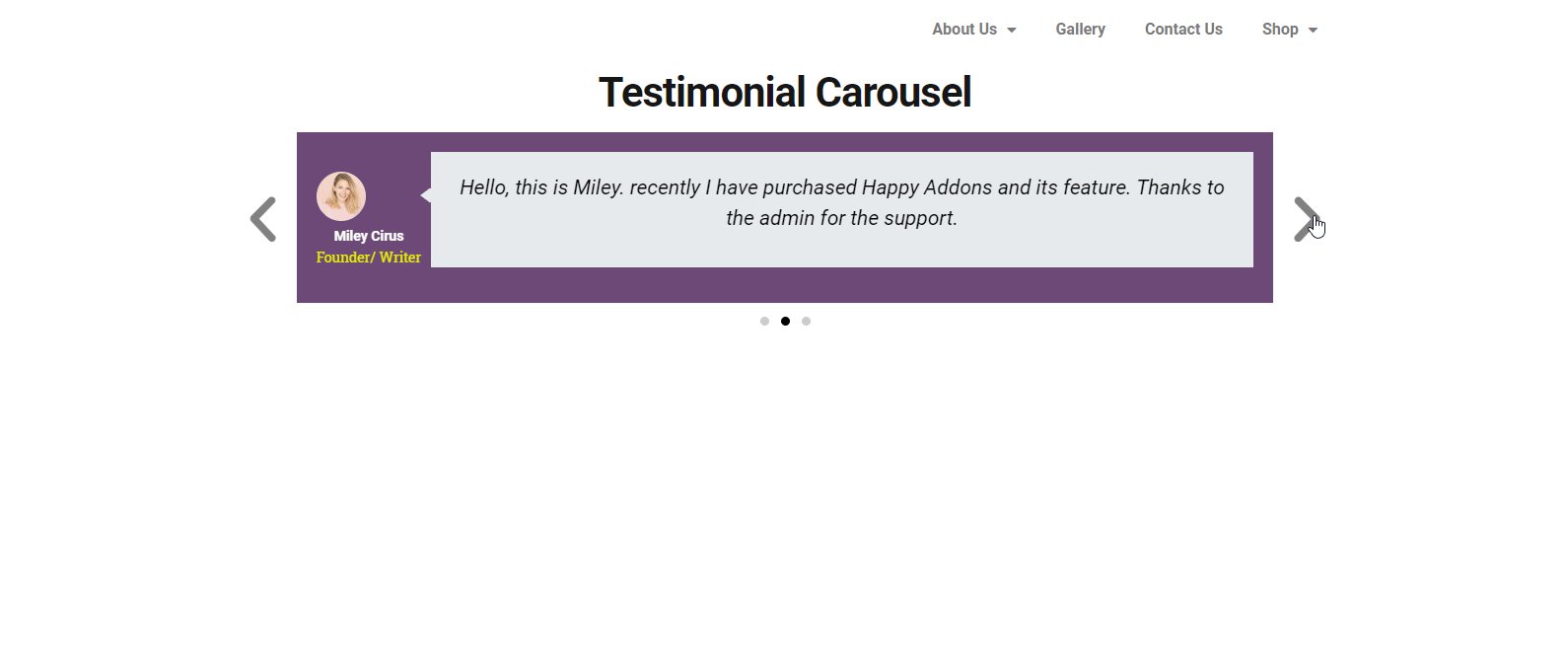
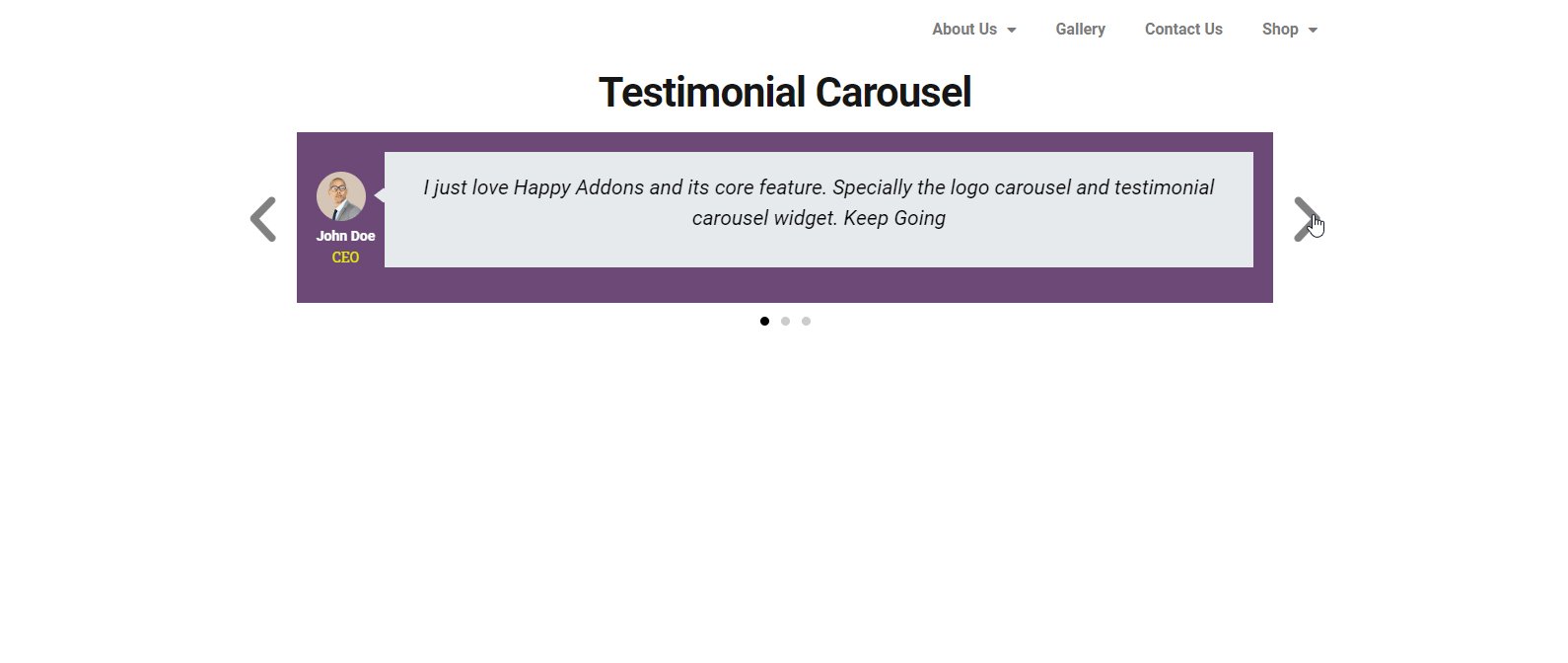
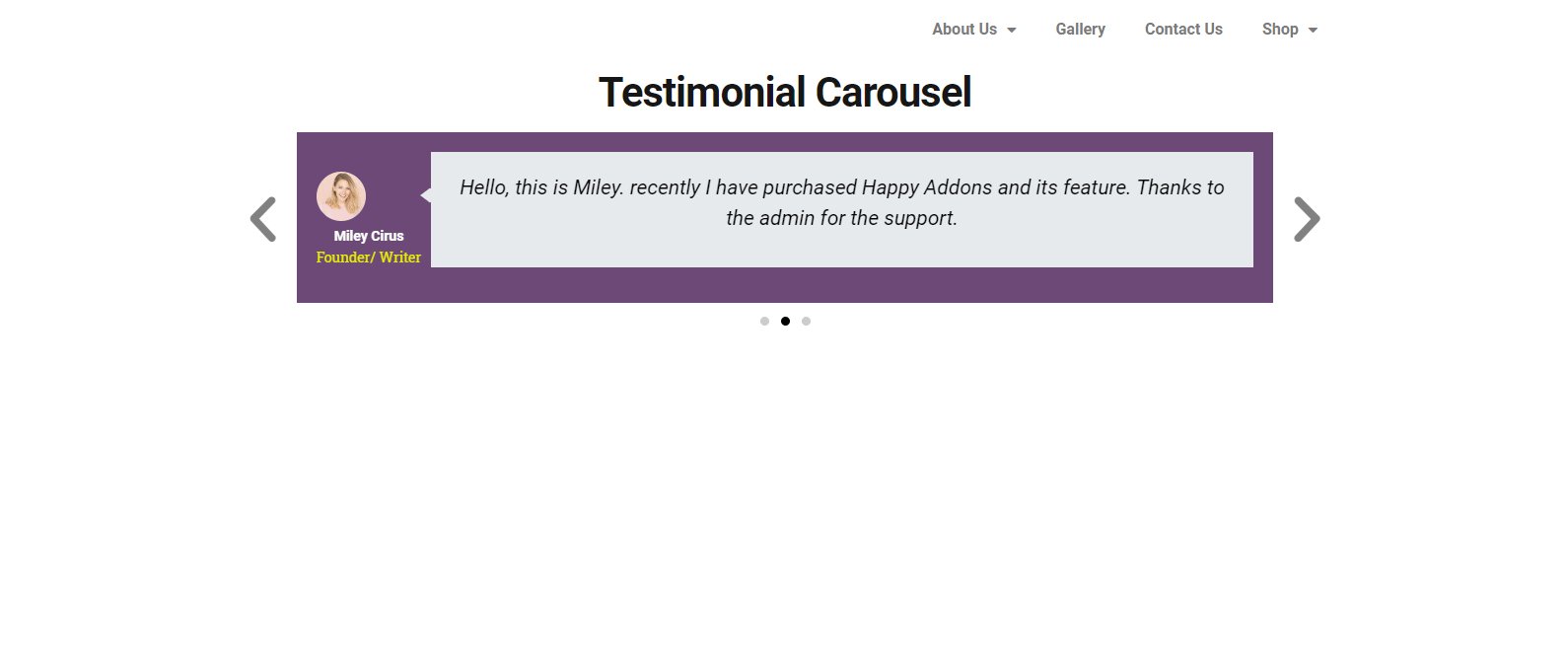
โบนัส: ทำให้การออกแบบเพจของคุณสวยงามโดยใช้ Testimonial Carousel (Pro)
Testimonial Carousel ช่วยให้การออกแบบของคุณมีรูปลักษณ์ที่ไม่ซ้ำใคร และทำให้โดดเด่นกว่าที่อื่นๆ ด้วยการแสดงคำนิยมในรูปแบบภาพหมุนที่สวยงาม คุณสามารถรับวิดเจ็ตนี้ได้ในลักษณะเดียวกับที่เราได้กล่าวไว้ข้างต้น จากนั้นปรับแต่งการออกแบบตามความต้องการของคุณโดยใช้เครื่องมือการออกแบบที่มีอยู่บนแผงตัวแก้ไข

คุณอาจต้องการอ่าน: วิธีปรับปรุงการออกแบบเว็บไซต์โดยใช้ม้าหมุนรับรอง
คำแนะนำและแนวทางปฏิบัติที่ดีที่สุดสำหรับคำรับรองเว็บไซต์
คำรับรองจากลูกค้าเป็นเพียงการทบทวนอย่างตรงไปตรงมาสำหรับธุรกิจ บริการ หรือผลิตภัณฑ์ใดๆ เป็นการสร้างความไว้วางใจให้กับลูกค้าและปรับปรุงอย่างล้นหลาม
สมมติว่าคุณกำลังสร้างเว็บไซต์ส่วนตัวและเว็บไซต์ธุรกิจ ลูกค้าของคุณอาจให้คะแนน 5 ดาวและข้อความที่อธิบายว่าเหตุใดคุณจึงเหมาะสมที่สุดสำหรับพวกเขา ที่อาจชักจูงผู้เข้าชมให้ทำงานร่วมกับคุณ นอกจากนี้ พวกเขาสามารถแนะนำการปรับปรุงหรือความต้องการของพวกเขาผ่านการรีวิว ซึ่งจะเป็นประโยชน์ในการวางแผนกลยุทธ์ทางการตลาดครั้งต่อไปของคุณ ดังนั้นจึงเป็นสถานการณ์ที่ win-win สำหรับทุกคน!
ประเภทของคำรับรองเว็บไซต์

คำนิยมจากลูกค้าสามารถปรากฏในหลายรูปแบบ รูปแบบทั่วไปคือ:
ใบเสนอราคา: ข้อความรับรองเหล่านี้มักจะเน้นว่าเหตุใดคุณจึงดีที่สุดสำหรับพวกเขา และประโยชน์ที่คุณมอบให้กับลูกค้าของคุณมีอะไรบ้าง
การตรวจสอบโดยเพื่อน : การตรวจ สอบโดยเพื่อนมักจะจูงใจผู้มีโอกาสเป็นลูกค้าเกี่ยวกับสิ่งที่คุณทำ จัดการการมีส่วนร่วมกับลูกค้าเป้าหมายของคุณได้มากขึ้น
รีวิวส่วนบุคคล: บทวิจารณ์ส่วนตัวในโซเชียลมีเดียที่ใช้เวลาน้อยมากโดยผู้ใช้เป็นความคิดเห็น ผลกระทบส่งผลกระทบมากกว่าที่คิด ในเวทีโซเชียลมีเดียนี้ ผู้คนเขียนรีวิวเมื่อพวกเขามีความสุขกับคุณและแสดงความภักดี
คำรับรองจากผู้มีอิทธิพล: หากผู้มีอิทธิพลทางสังคมคนใดแสดงความคิดเห็นก็เป็นเรื่องมหัศจรรย์ คำรับรองของผู้มีอิทธิพลนั้นเป็นหลักฐานการโฆษณาและคุณภาพสำหรับบริการหรือผลิตภัณฑ์ของคุณ

สัมภาษณ์: มันยุ่งยาก อย่างไรก็ตาม เมื่อคุณนำเสนอเป็นเรื่องราว เช่น เรื่องราวความสำเร็จของลูกค้าผ่านการสัมภาษณ์ ชื่อเสียงของแบรนด์จะเพิ่มขึ้นอย่างมาก วิดีโอเล่าเรื่องง่ายๆ หรือเนื้อหาขนาดเล็กก็เพียงพอแล้ว
ข้อมูลอ้างอิง: ผู้ที่พึงพอใจอ้างถึงชุมชนของตนเกี่ยวกับบริการของคุณ หรือส่งข้อความเกี่ยวกับขอบเขตความพึงพอใจของพวกเขา มันส่งผลกระทบต่อลูกค้าในอนาคต คำแนะนำมีอิทธิพลต่อการซื้อของผู้คน
ข้อความรับรองวิดีโอ: ผู้คนให้คำรับรองนี้เฉพาะเมื่อพวกเขารู้สึกท่วมท้นและตื่นเต้นมากเกินไปเกี่ยวกับสิ่งที่พวกเขาได้รับจากคุณ คนส่วนใหญ่ให้คำรับรองสำหรับธุรกิจและบริการที่เกี่ยวข้องกับอุตสาหกรรมการเดินทางและการท่องเที่ยว เช่น โรงแรม แหล่งธรรมชาติ ดูชายหาด สวนสาธารณะ ฯลฯ
เคล็ดลับในการออกแบบหน้ารับรองเว็บไซต์ที่โดดเด่น
- อนุญาตให้ผู้เข้าชมใช้ตัวกรองในหน้ารับรอง
- ออกแบบหน้าให้เรียบง่ายที่สุดเพื่อรับคำรับรองมากที่สุด
- ออกแบบเพื่อรับคำรับรองจากโซเชียลมีเดีย
- ใช้ตัวเลือกการให้คะแนน (เช่น 5 ดาว) สำหรับบริการของคุณด้วยตัวเลือกการเขียน
- รวมภาพจริง โลโก้ หรือใบหน้าคน
- ใช้ภาพคุณภาพสูง
- พยายามใส่รูปลูกค้าให้ดูดีที่สุด
ออกแบบหน้ารับรองของคุณในลักษณะที่น่าดึงดูด
การทำเว็บไซต์นั้นค่อนข้างซับซ้อนเมื่อสองสามปีก่อน แต่วันนี้กลายเป็นเรื่องง่ายมากที่คุณสามารถทำได้ทั้งหมดด้วยตัวเองโดยไม่ต้องจ้างนักพัฒนา WordPress ทำให้ตัวสร้างเพจที่เกิดขึ้นเช่น Elementor ขยายแนวคิดนี้ให้มากขึ้น ช่วยให้คุณสร้างเว็บไซต์ในฝันได้ภายในเวลาไม่ถึง 10 นาที
อย่างไรก็ตาม คำรับรองเป็นเครื่องพิสูจน์ความเชี่ยวชาญของคุณที่คุณทำเพื่อลูกค้าและความกตัญญูที่พวกเขาแสดงเป็นการตอบแทน นั่นเป็นเหตุผลที่เป็นส่วนสำคัญของเว็บไซต์ธุรกิจของคุณ การใช้ Elementor คุณสามารถออกแบบหน้ารับรองของคุณได้อย่างง่ายดาย นอกจากนี้ การเพิ่ม HappyAddons คุณจะสามารถควบคุมการออกแบบของคุณได้อย่างเต็มที่และได้รับความเป็นไปได้ในการออกแบบที่ไร้ขีดจำกัด
เริ่มออกแบบหน้ารับรองของคุณที่นั่น และแจ้งให้เราทราบหากคุณได้รับความสับสน ถามออกไปในความคิดเห็น!

